آموزش تغییر قالب وردپرس همراه با چک لیست
- آموزش سئو وردپرس
- بروزرسانی شده در
خیلی از مواقع شما میخواهید قالبی که روی سایت خود فعال است را تغییر دهید. تغییر تم وردپرس بسیار آسان و راحت است اما باید نکاتی را هنگام تغییر قالب رعایت کنید. در این آموزش، تغییر قالب وردپرس را همراه با رعایت چک لیست اصولی آن، انجام خواهیم داد.
تغییر قالب سایت به طور کلی ظاهر سایت شما را دگرگون میکند به همین دلیل باید در انتخاب آن دقت داشته باشید. هر ویژگی که برای سایت خود میخواهید را در نظر بگیرید را میتونید با انتخاب یک قالب مناسب داشته باشید.
پروسهای که باید برای تغییر قالب سایت خود طی کنید بسیار ساده است که اینجا به آن اشاره خواهیم کرد.
آنچه در این مقاله میخوانید
آموزش تغییر قالب وردپرس

برای تغییر قالب سایت، ابتدا قالب مورد نظر را دانلود کنید. سپس وارد پنل وردپرس شده و از منو نمایش، روی پوستهها کلیک کنید. حالا قالب جدید را نصب کنید. فرقی ندارد از چه قالبی استفاده میکنید، مهم انجام موارد ذکر شده در چک لیست این مقاله است. با کلیک روی گزینه فعال کردن، قالب جدید روی وبسایت شما فعال میشود. پس از اتمام مراحل نصب و فعالسازی، ایمپورت (Import) دمو و دیگر مواردی که پیش از این در مستندات قالب توضیح دادیم را باید انجام دهید تا وبسایت شما با قالب هماهنگ شود.
چک لیست قبل از تغییر قالب وردپرس
درسته که در بالا اشاره کردیم که تغییر قالب وردپرس بسیار راحت است اما قبل از اینکه اقدام به تغییر قالب سایت خود کنید نیاز دارید برخی موارد را رعایت کنید. یک سری راهکار وجود دارد که شما با رعایت آنها اطلاعات مهم سایت خود را از دست نمیدهید. این راهکارها را در این مقاله به شما آموزش خواهیم داد.
کپی کردن کدهای سفارشی قالب قبلی شما
راحتی استفاده از وردپرس باعث شده که این سیستم کاربران متفاوتی را به خود جذب کند. بعضی مواقع کاربران متوسط وردپرس خواستار این هستند که با کدهای سفارشی سایت خودشان را شخصیسازی کنند.
اگر شما یا طراح وبسایتتان تغییراتی را در قالب سایت خود اعمال کردید به قسمت فایلهای قالب فعلی خود برید و تمام کدهایی که قبلا اضافه کردید را یادداشت کنید.
مدت زمان لود سایت
یکی دیگه از مواردی که هنگام تغییر قالب سایت اهمیت زیادی دارد سرعت لود یا بارگذاری سایت است شما با بررسی این مورد به راحتی میتونید افزایش سرعت سایت خود را بعد از اعمال تغییرات مشاهده کنید.
سرعت لود سایت از این جهت اهمیت زیادی دارد که هرچه ما سرعت بالاتری در سایت خودمون داشته باشیم کاربران رضایت بیشتری دارند و تجربه کاربری بهتری خواهند داشت همچنین این موضوع باعث بالا رفتن سئو سایت شما میشود. بنابراین هنگام انتخاب قالب جدید برای سایت خود این فاکتور را در اولویتهای اصلی خود قرار دهید.
برای اینکه شما بتوانید سرعت سایت خود را اندازه بگیرید ابزارهای متفاوتی وجود دارد که میتونید به راحتی از آنها استفاده کنید یکی از این ابزارها Pingdom میباشد. برای اینکه از سرعت سایت خود اطمینان حاصل کنید نیاز است که زمان لود صفحه اصلی سایت و برخی از صفحات داخلی سایت را بررسی کنید.
کدهای آمارگیری
یکی از مهمترین اشتباهاتی که افراد بعد از تغییر قالب وردپرس انجام میدهند نادیده گرفتن کدهای پیگیری سایت است.
برخی از تمهای وردپرس وجود دارند که به شما امکان اضافه کردن کدهای تبلیغاتی و Analytics یا تجزیه و تحلیل را در پنل تنظیمات خودشان میدهند. به همین منظور برخی از کاربران قادرند به صورت مستقیم این کدهای پیگیری را به فایلهای قالب خود اضافه میکنند.
اگر شما یک سایت وردپرسی دارید و میخواهید قالب سایت خود را تغییر دهید باید حتما کدهای پیگیری را کپی کنید تا بتوانید این کدها را بعد از اعمال تغییرت بر روی سایت به وبسایت خود اضافه کنید. برای این منظور پلاگینهایی برای شما طراحی شده که شما میتونید از پلاگینهای header and footer plugin و MonsterInsights استفاده کنید.
از سایت خود Backup بگیرید! حتما!
قبل از اینکه هر اقدامی در جهت تغییر قالب وردپرس خود انجام دهید مطمئن شوید که از تمامی اطلاعات سایت خود مثل پستها، پلاگینها، تصاویر و موارد دیگر Backup دارید. این موضوع باعث میشود اطلاعات سایت شما از بین نرود. برای این منظور افزونههای Backup در سایت میهن وردپرس موجود است که میتونید از آنها کمک بگیرید. پس به یاد داشته باشید که قبل از هرگونه تغییری از کل سایت خود بکآپ پشتیبانی بگیرید.
محتوای سایدبارها
شما با استفاده از نوارابزار امکانات زیادی خواهید داشت به عنوان مثال قادر خواهید بود ابزارکهای متفاوت و متنوعی را مثل تماس با ما، آگهیها و غیره را به سایت خود اضافه کنید.
برای اینکه بتوانید از این کدها در قالبهای جدید سایت خود استفاده کنید باید حتما کدهای سفارشی ابزارکها را در کامپیوتر خود کپی کنید. بعد از کپی کردن این کدها میتونید برای هر قالبی که در سایت خود اجرا میکنید از این کدها استفاده کنید.
فعال کردن حالت تعمیر و نگهداری وردپرس
یکی از ابزارهایی که به شما کمک میکند کاربران سایت خود را از دست ندهید قرار دادن سایت در حالت تعمیر و نگهداری است. افزونههای در حال ساخت میتونه در این مورد به شما کمک کند. این موضوع زمانی کارایی دارد که شما در حال تغییر قالب سایت و یا اعمال هر تغییری در سایت هستید و نمیخواهید سایت خود را غیرفعال کنید و کاربران خود را از دست دهید.
تغییر قالب وردپرس بدون نمایش عمومی
شما زمانی قادر به جایگزینی قالب سایت خود با قالب دیگری هستید که تم جدیدی که برای سایت انتخاب کردید را نصب کرده باشید با این حال بهتر است قبل از جایگزینی قالب جدید روی سایت آنلاین آن را تست کنید این موضوع باعث میشه شما بتوانید میزان سازگاری قالب جدید را با افزونههای موجود در سایت خود مشاهده کنید این موضوع به شما در انتخاب قالب مناسب برای سایت کمک زیادی میکند.
دو راه برای شما وجود دارد که بتوانید در سایت خود تغییراتی را بدون آنلاین شدن اعمال کنید که در زیر به این دو مورد اشاره شده است.
گزینه پیشنمایش آنلاین
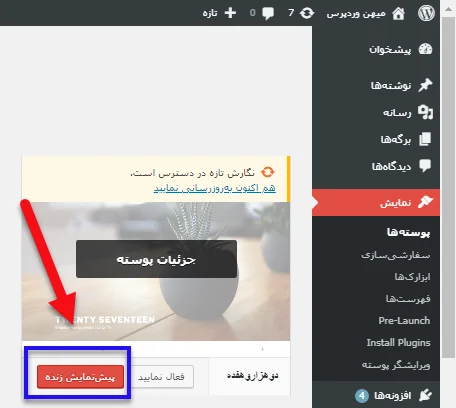
یکی از ویژگیهای کاربردی وردپرس این است که شما میتونید پیشنمایش آنلاین قالبها را روی سایت خود مشاده کنید البته در حالت دمو شما نمیتونید هیچ تغییری در قالب ایجاد کنید و فقط امکانات پوسته را میبینید. ابتدا آموزش نصب قالب وردپرس را ببینید.
برای اینکه بتوانید پیشنمایش قالبهای نصب شده روی وبسایت خود را مشاهده کنید. کافیه در پنل مدیریت وردپرس خود به قسمت نمایش» پوسته بروید و بر روی هر قالبی که میخواهید دمو آنلاین آن را ببینید روی گزینهی پیشنمایش کلیک کنید تا برای شما به نمایش در بیاید. این موضوع باعث میشود شما انتخاب درستی در مورد قالب سایت خود داشته باشید و در کوتاهترین زمان ممکن یک قالب متناسب با سایت خود پیدا کنید.

همانطور که در بالا توضیح داده شد شما بعد از اینکه پیشنمایش آنلاین قالب را مشاهده کردید و آن قالب مشکلی نداشت میتونید قالب وردپرس خود را تغییر دهید. برای اینکه بتوانید قالب انتخابی خود را روی سایت فعال کنید باید موس خود را روی قالبی که انتخاب کردید ببرید و روی دکمه فعالسازی یا Activate کلیک کنید.
بعد از اینکه این دکمه را زدید قالب برای شما فعال میشود و شما با رفتن به پنل سایت خود میتوانید شاهد تغییرات صورت گرفته در سایت خود باشید.
چک لیست بعد از تغییر قالب وردپرس
همانطور که گفتیم زمانیکه میخواهید قالب سایت خود را تعویض کنید، باید سایت خود را در حالت تعمیر و نگهداری قرار دهید. بعد از فعال کردن قالب جدید بر روی سایت شما باید قبل از خاموش و غیرفعال کردن حالت تعمیر و نگهداری از موارد خاص سایت خود نگهداری کنید.
در اینجا مواردی که شما باید بعد از تغییر پوسته سایت خود رعایت کنید را به شما نمایش میدهیم.
حالا در این قسمت به سراغ چک لیستهای مهمی میرویم که شما باید هنگام تغییر قالب سایت، به آنها دقت کنید.
ساخت مجدد تصاویر شاخص
با کمی دقت متوجه خواهید شد که تصاویر شاخصی که برای مطالب سایت استفاده شدهاند، مناسب نیست. چرا که سایز تصاویر شاخص در پوستههای مختلف متفاوت است. احتمالا قالب جدید از سایز بندانگشتی قالب قبل پشتیبانی نمیکند و همین موضوع سبب میشود که تصاویر نامرتب شوند. این مشکل، روی سئو سایت تأثیر منفی میگذارد و سرعت سایت را به شدت کاهش میدهد.
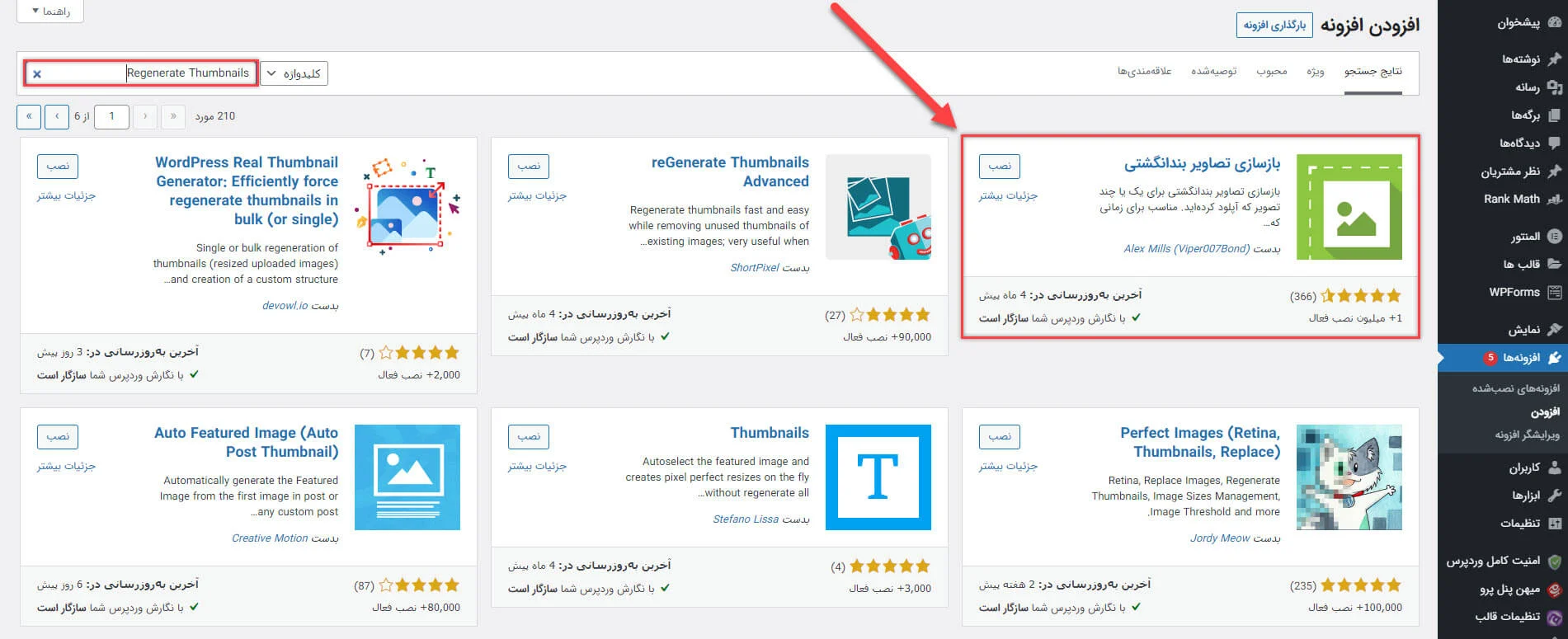
برای حل این مشکل، باید وارد ویرایش نوشتهها شده و همه تصاویر شاخص را حذف و مجددا آپلود کنید. اما این روش بسیار زمانبر است و ممکن است شما هزاران مقاله روی وبسایت خود داشته باشید. برای حل این موضوع نیز کافی است از قسمت افزونهها روی گزینه افزودن کلیک کنید و پلاگین Regenerate Thumbnails را نصب کنید. این پلاگین تمام تصاویر شاخص را از ابتدا، در سایزهای جدید (متناسب با قالب سایت) میسازد. پس از نصب و فعالسازی پلاگین، باید از منو ابزارها روی گزینه بازسازی تصاویر بندانگشتی کلیک کنید و به آن دستور دهد که همه تصاویر را دوباره ایجاد کند.

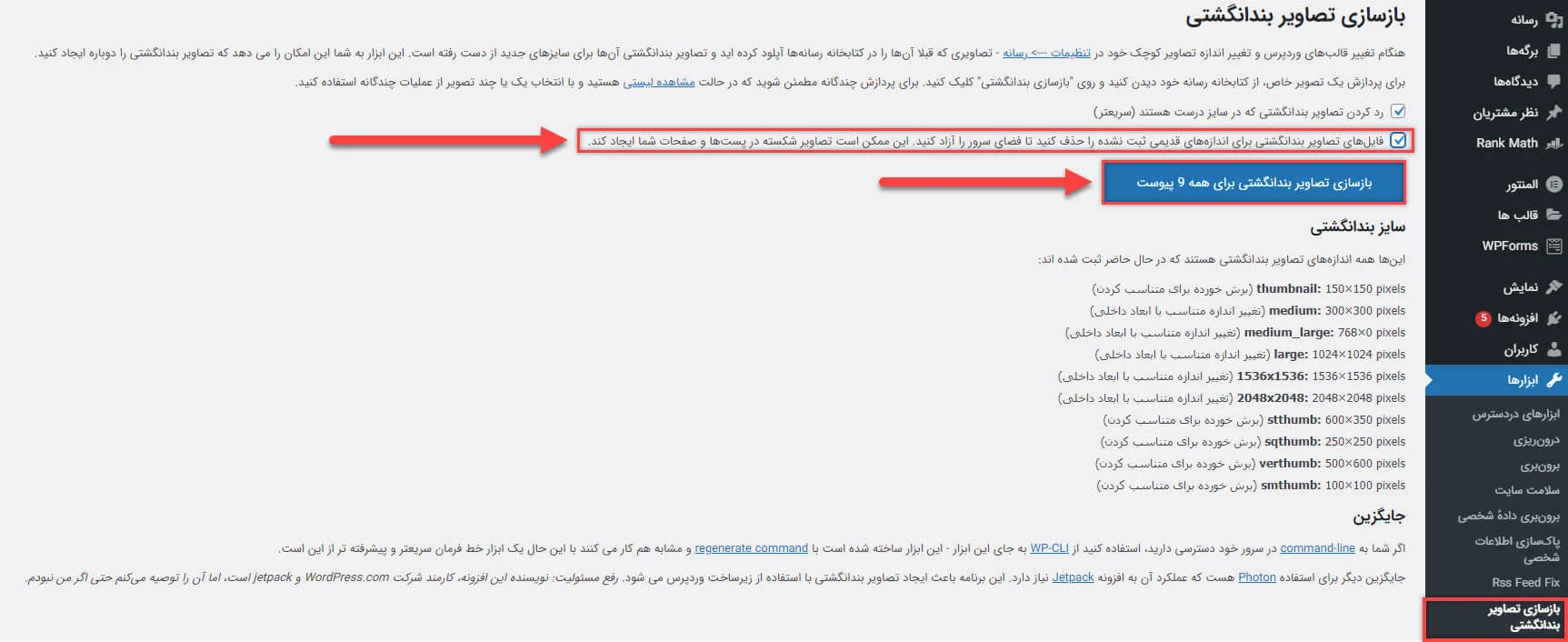
در صفحه جدید، تیک مربوط به عبارت “فایلهای تصاویر بندانگشتی برای اندازههای قدیمی ثبت نشده را حذف کنید تا فضای سرور را آزاد کنید. این ممکن است تصاویر شکسته در پستها و صفحات شما ایجاد کند” را فعال کنید. این کار باعث میشود که مقدار زیادی از فضای هاست آزاد شود. در واقع فعال کردن این گزینه تصاویر مربوط به قالب قبلی که در سایزهای مختلف ایجاد شده بوده را حذف میکند. در نهایت روی گزینه “بازسازی تصاویر بندانگشتی برای همه پیوست” کلیک کنید. حالا با این کار افزونه شروع میکند برای تمام تصاویر وبسایت، سایزهای مختلفی میسازد. به خاطر بسپارید که ممکن است وبسایت شما هزاران تصویر داشته باشد و این فرایند ساعتها زمان ببرد.

پس از اتمام کار، یک بار سایت خود را رفرش کنید. مشاهده خواهید کرد که همه تصاویر به اندازه مناسب در سایت قرار گرفتهاند و تصاویر در سایز کوچکتر بارگذاری میشوند. این امر باعث میشود سرعت سایت افزایش یافته و سئو بهتر شود. پس اولین کار پس از تغییر قالب، بازسازی تصاویر بندانگشتی است. پس از انجام کار میتوانید از قسمت افزونهها، پلاگین Regenerate Thumbnails را حذف کنید زیرا دیگر نیازی به آن ندارید و حذف کردن آن نیز، مشکلی ایجاد نمیکند.
مشخص کردن جایگاه منوها

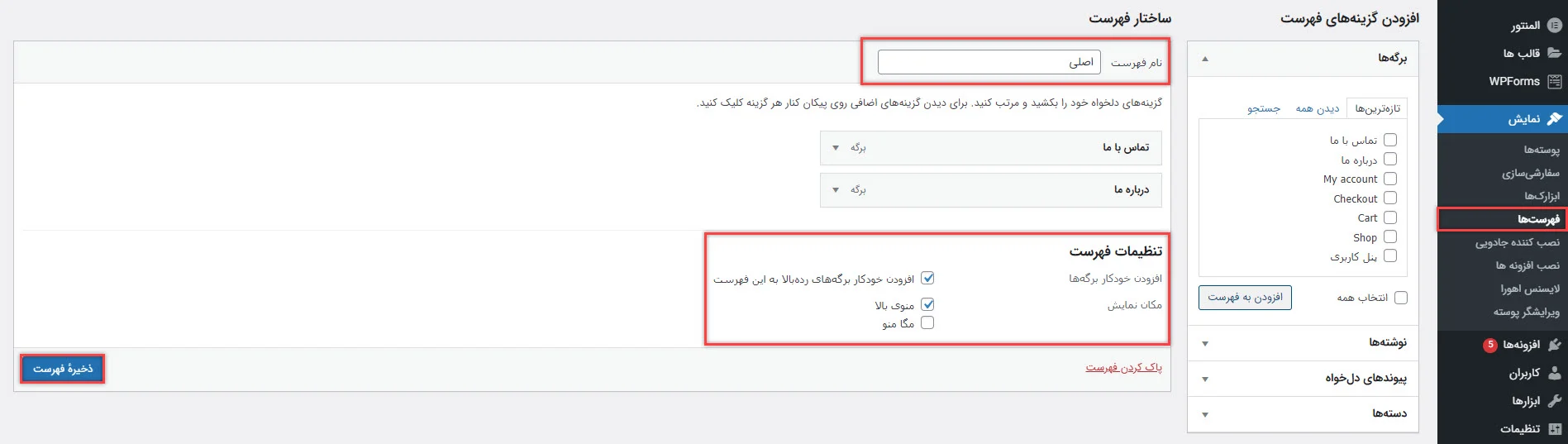
دومین کاری که باید پس از تغییر قالب وبسایت انجام دهید، این است که از منو نمایش، فهرستها را انتخاب کرده و منوهای وبسایت را مجددا مشخص کنید. اگر روی سایت منو نداشتید، ابتدا منو را ساخته و المنتهای دلخواه را بیفزایید و در آخر مکان منو را تعیین نمایید. در صورتی که وبسایت شما قبلا فهرست داشته، پس از تغییر قالب باید وارد بخش مدیریت جایگاهها شده و برای منوهای موجود در وبسایتتان مکان جدید مشخص کنید. اگر قالب شما منوی جدیدی دارد، از بخش ویرایش فهرستها، منوی جدید ایجاد نمایید. در نهایت با رفرش کردن سایت مشاهده خواهید کرد که منویی که پیش از این ساخته بودید، بالای وبسایت نمایش داده میشود.
تنظیمات قالب جدید

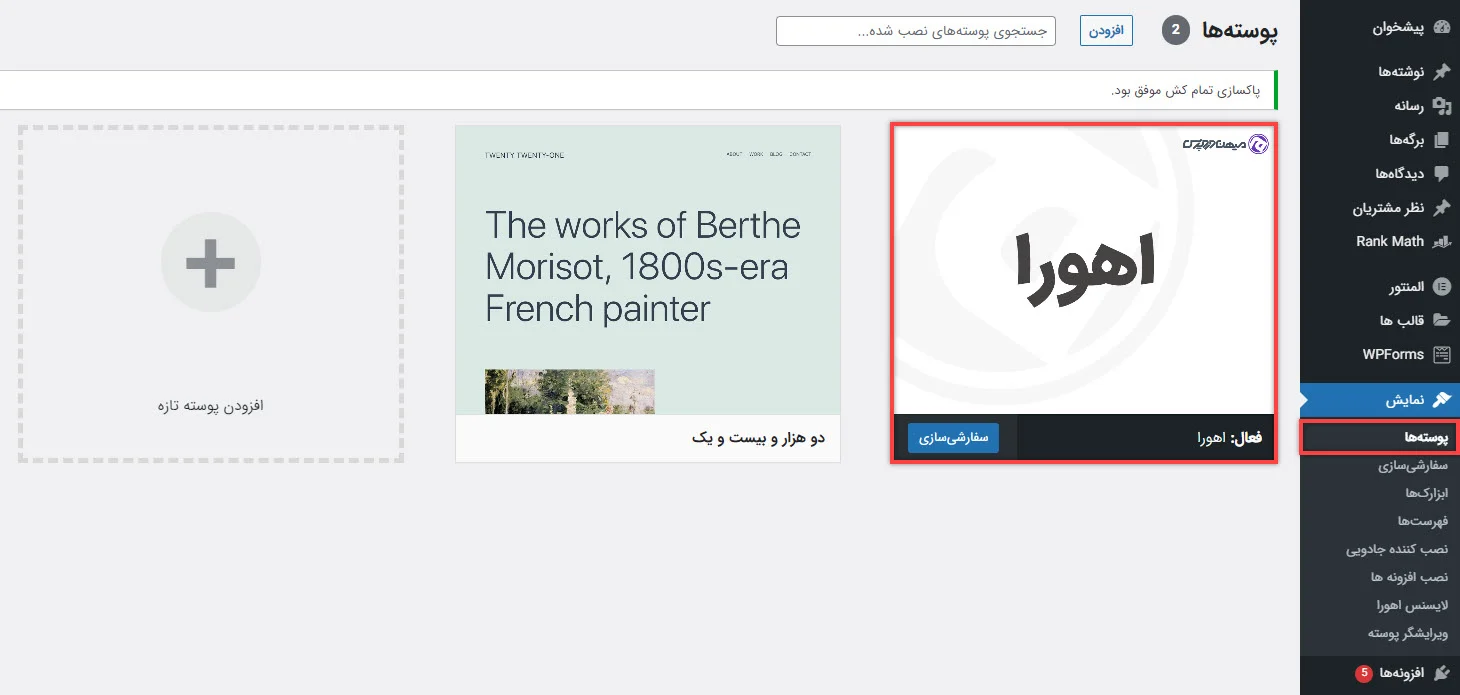
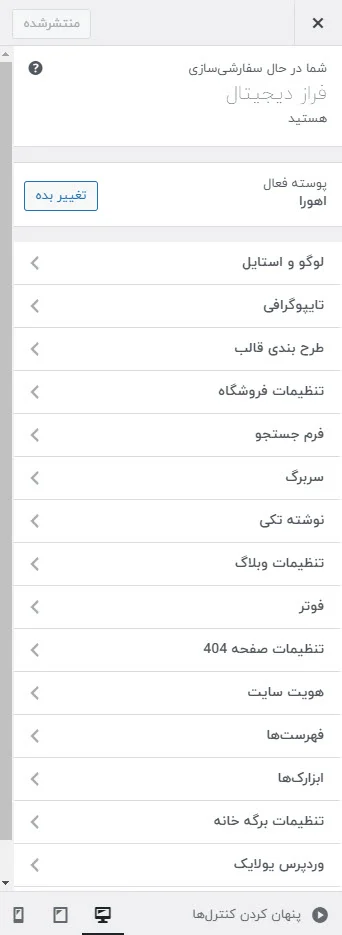
مورد بعدی که باید انجام دهید، تنظیمات قالب است. بسته به قالبی که نصب کردهاید، یک پنل مدیریت قالب دارید که باید تنظیمات قالب را در این بخش اعمال کنید. وارد بخش سفارشیسازی شده یا از پنل مدیریت وردپرس، به قسمت تنظیمات قالب بروید. در قالب اهورا با کلیک کردن روی تنظیمات قالب نیز، به بخش سفارشیسازی منتقل خواهید شد؛ زیرا تمام تنظیمات در همین بخش است.
در این بخش تنظیمات زیادی وجود دارد. برای مثال در قسمت لوگو، میتوانید یک لوگو از بین تصاویر آپلود شده انتخاب کنید یا تصویر جدیدی را بارگذاری نمایید. شما باید همه تنظیمات مورد نیاز وبسایت را انجام داده و در انتها انتشار را بزنید. این تنظیماتی است که حتما باید روی هر قالبی اعمال کنید. هر قالبی که نصب میکنید، تنظیمات به خصوص خود را دارد و شما باید با ورود به بخش تنظیمات، موارد مورد نیاز را تغییر دهید.
فعالسازی لایسنس قالب
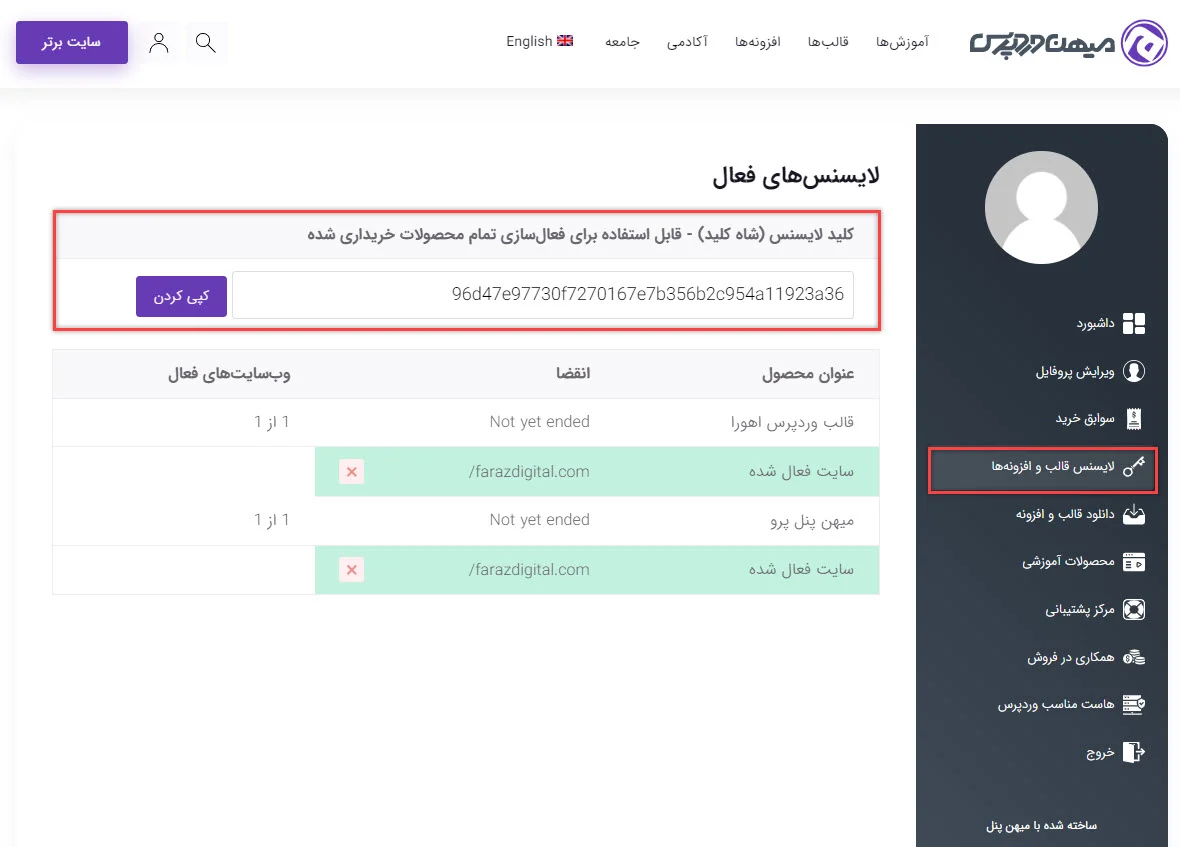
اگر شما از قالب وردپرس اهورا استفاده میکنید، باید هنگام فعالسازی کد لایسنس مربوط به قالب را از حساب کاربری خود در میهن وردپرس کپی کنید. خیلی از قالبها نیاز به فعالسازی ندارند اما معمولا قالبهایی که حرفهای هستند و شما برای خرید آنها هزینه پرداخت کردهاید، نیاز به لایسنس دارند.
البته این در صورتی اتفاق میافتد که قالب را از سازنده اصلی تهیه کرده باشید. در ادامه فرایند نصب و فعالسازی قالب، در صفحه نصب افزونهها، نصب کنید را بزنید تا پلاگینهای مورد نیاز قالب را نصب کند. همانطور که پیش از نیز گفتیم، اگر قالب شما Importer یا نصب کننده دمو داشته باشد، به راحتی میتوان دمو مورد نظر را انتخاب کرد تا قالب آن را برای شما نصب کند.

طراحی صفحه اصلی
معمولا هر قالب یک صفحهساز دارد و با آن میتوان صفحه اصلی وبسایت را طراحی کرد. در نتیجه اگر قالب جدیدی نصب میکنید، یکی از کارهایی که باید انجام دهید این است که وارد بخش برگهها شوید و برگه جدیدی با نام صفحه اصلی برای وبسایتتان ایجاد کنید. اگر قالب شما نصب کننده دمو دارد، به راحتی میتوانید با یک کلیک دموهای پیشفرض را درونریزی (Import) کنید.
در نهایت اگر برگهای دارید، باید آن را ویرایش کنید. در غیر این صورت، برگهی جدیدی به نام خانه بسازید و با استفاده از صفحهساز قالب، آن برگه را مدیریت و ویرایش کنید. بخشهای مختلفی که نیاز است در صفحه اصلی وبسایت قرار بگیرند را به این برگه اضافه نمایید. اگر قالب جدید شما نصب کننده دمو دارد، باید وارد نصب کننده شده و صفحات پیشفرض قالب را ایمپورت کرده و سپس تغییرات مورد نظر خود را اعمال کنید.
در صورتی که از نصب کننده دمو استفاده نکردید؛ کافی است از منو برگهها، افزودن برگه جدید را کلیک کنید. سپس یک برگه به نام صفحه اصلی یا خانه ایجاد کنید. حالا از بخش ویژگیهای برگه، قالب برگه را روی بدون سایدبار قرار دهید و در نهایت انتشار را بزنید. در حال حاضر برگهای دارید که هیچ ستون کناری ندارد و میتوانید از آن به عنوان صفحه اصلی سایت استفاده کنید.
نصب افزونهها و طراحی صفحه اصلی سایت
ما از روش نصب دستی دمو استفاده میکنیم تا اگر قالب شما نصب کننده ندارد، مشکلی برای ادامه فرایندها نداشته باشید. با کلیک روی نصب افزونهها، قالب اهورا پلاگین المنتور را برای ما نصب میکند. المنتور صفحهسازی است که اکثر قالبهای حرفهای امروزی از آن استفاده میکنند. البته برخی از قالبها هم از صفحهساز ویژوال کامپوزر استفاده میکنند. این بستگی به قالبی که استفاده میکنید دارد. اگر قالبتان صفحهساز خاصی ندارد، میتوانید از المنتور روی هر قالبی استفاده کنید. فرقی ندارد. اما برخی قالبها، آیتمهایی را به المنتور اضافه میکنند که سبب میشود دست شما برای طراحی صفحات سایت بازتر باشد. دقیقا مثل قالب اهورا! 🙂
پس از اتمام نصب افزونهها، کافی است مجددا وارد بخش ویرایش برگه اصلی شوید. حال قصد داریم چگونگی ساخت صفحه اصلی به صورت دستی را توضیح دهیم. وارد بخش ویرایش برگه شده و از بخش ویژگیهای برگه، قالب تمام عرض المنتور را انتخاب و بروزرسانی کنید. قالبی که اکنون برای صفحه اصلی انتخاب شده، قالبی است که هیچ عنوانی ندارد و یک صفحه خالی است و میتوانید با استفاده از آن طراحی صفحه اصلی سایت خود را انجام دهید.
حال کافی است از بخش ویرایش با المنتور، وارد ویرایشگر المنتور شده و صفحه اصلی سایت را به هر نحوی که میخواهید طراحی کنید. برای مثال در قالب اهورا، المنتهایی مثل شبکه پست برای المنتور وجود دارد. در ادامه میتوانید هر المنت دیگری که لازم میدانید را اضافه کنید. البته بسته به قالبی که استفاده میکنید، المنتهای مختلفی در اختیار دارید.
انتخاب صفحه طراحی شده به عنوان صفحه اصلی سایت
حال باید برگهای که ساختید را به عنوان صفحه اصلی سایت انتخاب کنید. برای این کار وارد پیشخوان وردپرس شده و از بخش تنظیمات، روی قسمت خواندن کلیک کنید. باید برگهای را به عنوان برگه اصلی سایت انتخاب کنید. پس یک برگه یکتا را انتخاب کرده و از منوی روبهرو صفحه اصلی را برگزینید. پس از کلیک روی ذخیره تغییرات و رفرش کردن سایت، مشاهده خواهید کرد که صفحه اصلی سایت، دقیقا همان برگهای است که با صفحهساز قالب ایجاد کردید.
به خاطر بسپارید که هر قالب صفحهساز مخصوص و روش خاص خود برای طراحی صفحات دارد. خیلی از قالبها حتی نیاز به ساخت صفحه اصلی ندارند. معمولا قالبهایی که رایگان هستند و امکانات زیادی ندارند، نیاز به ساخت یک برگه به عنوان صفحه اصلی نیز ندارند و معمولا به صورت پیشفرض یک صفحه اصلی برای شما ایجاد میکنند و قابلیتهای خاصی برای تنظیم کردن آن صفحه نیز ندارند.
بررسی وبسایت
شما باید سایت خود را بعد از فعالسازی پوسته جدید به طور کلی و جزءبهجزء بررسی کنید تا ببینید قالب جدید کارکرد بخشهای مختلف سایت شما را با مشکل مواجه نکرده باشد. به طور کلی باید تمامی پلاگینها و ابزارکها، پستها، تصاویر، دیدگاهها و غیره را آزمایش کنید و از کارکرد صحیح همه بخشها اطمینان حاصل کنید.
بررسی سازگاری با مرورگرها
یکی دیگه از مواردی که پس از تغییر قالب وردپرس باید به آن توجه کرد بررسی سایت در مرورگرها است. مرورگرها گوناگون معمولا نمایش متفاوتی از سایتها دارند و سایت شما ممکن است در هر مرورگر به یک صورت نمایش داده شود به همین دلیل شما باید از عملکرد سایت خود در مرورگرهای مختلف مطمئن شوید.

پس فراموش نکنید سایت خود را در مرورگرهای Google Chrome، Firefox، Safari و Internet Explorer تست کنید.
اضافه کردن کد آمارگیری
افزودن کد پیگیری به سایت نیز از جمله مواردی است که باید پس از تغییر قالب وردپرس صورت گیرد برای این منظور شما میتونید از پلاگین MonsterInsights استفاده کنید این پلاگین به شما آمار گوگل آنالیتیکس را در پنل مدیریت سایت نمایش میدهد. پس از استفاده از این افزونه شما قادر خواهید بود آمار دقیقی از سایت خود را مشاهده کنید و بتوانید سایت خود را تجزیه و تحلیل کنید.
خاموش کردن حالت تعمیر و نگهداری
بعد از اینکه شما همه موارد ذکر شده را رعایت کردید میتوانید با خیال راحت سایت خود را از حالت تعمیر و نگهداری خارج کنید و آن را آنلاین کنید. برای خارج کردن سایت از حالت تعمیر، اگر از پلاگین YITH Pre-Launch استفاده میکنید کافیست به قسمت تنظیمات این افزونه بروید و آن را غیرفعال کنید.
بررسی سرعت بارگذاری و لود سایت
ممکن است در برخی موارد سرعت سایت شما در قالب قبلی و پوستهای که تغییر دادید یکی نباشد و سرعت سایت شما با پوسته جدید کاهش پیدا کند. شما باید سرعت سایت خود را با قالب جدید اندازه بگیرید و با پوسته قبلی مقایسه کنید.در این مورد میتونید آموزش افزایش سرعت سایت را مشاهده کنید.
میزان بازدید از سایت
قالبها میتوانند در میزان بازدهی سایت ما تاثیر زیادی داشته باشند به همین دلیل ما باید میزان بازدید از سایت خودمون را بعد از تعویض قالب سایت بررسی کنیم. ممکن است قالبی که شما برای سایت خود انتخاب کردید به میزان کافی کاربرپسند نباشد و کارکردن با سایت شما را برای کاربران سخت کرده باشد این موضوعات باعث کاهش میزان کاربران سایت شما میشوند.
شما میتوانید برای افزایش بازدید از سایت خود اقداماتی را انجام دید مثلا قرار دادن پستهای کاربر پسند در سایت یکی از این اقدامات است.
درخواست بازخورد از کاربران
برخی مواقع کاربران سایتها پیشنهادات جالبی برای بهبود عملکرد سایت شما دارند. شما برای اینکه بتوانید از این پیشنهادات استفاده کنید نیاز دارید از بازخورد سایت خود مطلع شوید. برای این منظور میتونید در سایت خود فرم نظرسنجی قرار دهید این موضوع به شما کمک میکند ایدههای جذابی را برای بهبود سایت خود دریافت کنید.
موارد ذکر شده، کارهایی بود که پس از تغییر قالب وبسایتتان باید انجام دهید. چک لیستی که اگر پس از تغییر قالب به آن توجه نکنید، احتمالا کار با وبسایت شما برای کاربران سخت خواهد شد و در نهایت ورودی گوگل سایت را کاهش میدهد.
پیروز باشید 🙂

سلام
اقای راد خسته نباشید
من قالب سایتم فلت سام است این رو میخوام با قالب اهورا جایگزین کنم ولی از چند نفر پرسیدم گفتن نمیشه و مشکلاتی بوجود میاره
میشه شما یک برررسی بفرمایید سایت متلب پروژه
که امکانش هست من این رو قالب اهورا جایگزین کنم ؟
سلام خیر مشکلی ایجاد نمیشه فقط باید بعد از نصب قالب صفحه اصلی رو مجددا بسازید یا مدیریت کنید و انتقال بدید به دموی جدید
سلام وقت بخیر
می خواستم قالب اهورا را خرید داری کنم
ولی یک مشکل هست در دمو ها
بخش بردکرامب برای نوشته ها بصورت پیش فرض موجود نیست.
و نصب روی قالب دارای مشکلات است.
اگر امکانش هست بردکرامب رو به بخش وبلاگ و نوشته ها اضافه کنید تا به صورت پیش فرض برای همه فعال باشه
چندین مورد در نظرات دیدم این مشکل رو دارند
با تشکر
سلام از تنظیمات قالب میتونید فعالش کنید برد کرامب رو
سلام وقتتون بخیر، وقتی من یک قالب جدید در سایتم بارگذاری میکنم تحت هیچ شرایطی بالا نمی آید و سایت نمی تواند قالب جدید را باز کند، ایراد از کجا می تواند باشد به نظر شما؟
سلام .بعداز بارگذاری قالب این ارور برام میاد چیکار باید بکنم؟پرونده بارگذاری شده بزرگتر از upload_max_filesize در php.ini است.
سلام من قالبی رو (blocksy)از خود وردپرس نصب کردم اما الان میخام تغییرش بدم اما هر قالبی رو که نصب می کنم صفحه customize کلا رو حالتloading باقی میمونه و هیچی برام نمیاره و حتی همه پلاگین هام رو هم غیرفعال کردم و دوباره امتحان کردم اما فایده ای نداشت باید چیکار کنم؟
سلام من قالب اهورا نصب کردم واز یک دمو استفاده کردم و بعد صفحات و پاک کردم دمو سایتو تغییر دادم الان وقتی ادرس سایتو توی مرورگر میزنم کنارش میزنه خانه و اطلاعات دمو قبل رو نشون میده باید چیکار کنم؟
سلام
در ارتباط با محصول خریداری شده هر سوالی و یا مشکلی که هست لطفا از طریق پنل کاربریتون در سایت ما به بخش پشتیبانی تیکت ارسال کنید
لطفا کمک کنید هر کاری میکنم . قالب سایت روی سی پنل و هاست بار گزاری کردم بالا نمیاد سایت همون قالب پیش فرض میاره بالا چ کنم
سلام باید از پنل وردپرس فعالش کنید.
نمیشه .. قالب طراح اومده ادیت زده که سایتی که من میخوام روش پیاده کنه .
الان قالب رو میخوام نصب کنم فقط قالب پیش فرض بالا میاره انگاره هیچی روی قالب طراحی نشده . هر روشی بگین نصب کردم ولی نمیاره بالا تغییرات رو
اگر قالب نمایش داده نمیشه یعنی قالب در جای صحیح آپلود نشده
این توضیحاتی که دادید به درد زمانی میخوره که ما بخایم سایتمون رو از صفر طراحی کنیم بهتر رو مورد تغییر قالبی صحبت کنید که کلی اطلاعات روش هست و با صفحه ساز خود سایت ساخته شد یا دو صفحه ساز متفاون مثلا یکی ویژوال کامپوزر و یکی المنتور
مثلا اگر بخایم قالب اکسترا رو به هلو المنتور تغییر بدیم همه چیز میریزه به هم به خصوص زمانی که ما از صفحه ساز خود اون قالب استفاده کردیم
مثلا قالب اکسترا یک صفحه سازه داره که وقتی غیر فعال میشه ححتی اگر با المنتور هم صفحمون رو طراحی کرده باشیم باز نمای موبایل اون همه چیزر رو میریزه به هم
و با توجه به این که قالبها اپن سورس هستند بر مبنای قانو اپن سورس سازنده و فروشنده هر وقت دلش بخاد پشتیبانی رو قطع میکنه و کاربر به هیچ جا دستش بند نیست
سلام طبیعیه توی چنین مواردی باید حتما صفحه رو مجدد بسازید و راه دیگری نداره
سلام وقت بخیر مهندس
بنده یک وبسایت فروشگاهی با 50 محصول دارم.
برای تغییر قالب این امکان وجود دارد که:
ابتدا قالب را در لوکال نصب کنم و تمام تصاویر (به همراه آلت)، تنظیمات وردپرس و تمامی محصولات(عینا مانند وبسایت قبلی) را دوباره در لوکال اضافه کنم و در نهایت فایل های سایت را از هاست پاک کنم و سایت جدید را از لوکال به هاست منتقل کنم.
همچنین با این روش آیا در سئو و رتبه ی سایت مشکلی ایجاد میشود؟
با تشکر
سلام وقت بخیر. بله میتونید و مشکلی پیش نمیاد اما دردسر زیاد داره و بهتره مستقیم روی سایت انجام بشه.
تشکر
ممنون بابت این مقاله مفید
سوال:
بعد از این که قالب عوض میکنیم کلیه شرت کدها از کار میفته و واقعا سخته که بخوایم دونه به دونه درستشوم کنیم، آیا راهی برای این کار هست؟
درود بر شما آقای حسینی راد، خسته نباشید
من چند سوال در مورد قالب اهورا داشتم.
۱- در قسمت ابتدایی هر مقاله مسیری که وارد شدهایم رو نوشته؛ برای مثال در این مقاله «خانه >> آموزش سئو وردپرس >> آموزش تغییر قالب وردپرس همراه با چک لیست» چطور میشه همچین چیزی ساخت؟
۲- دوم اینکه «آموزش سئو» یک دسته هست. درسته؟ چطور میشه دسته رو بالای مقاله ذکر کرد؟
۳- سوم اینکه: mihanwp.com/seo یک URL هست. خب به تحلیل من شما از قسمت برگهها با عنوان آموزش سئو وردپرس صفحه ساختید بعد با استفاده از المانهای المنتور مقالات با دسته سئو نمایش دادید و بعد تمام!
میخواستم ببینم اینایی که من میگم درست هستند آیا؟
لطفا بیشتر توضیح بدید.
با تشکر
درود بر شما
۱. توی تنظیمات قالب میتونید مسیر کاربر رو فعال کنید
۲. بله. توی قالب اهورا امکانش هست تنظیمات رو چک کنید
۳. خیر دسته بندی هست با افزونه rankmath پیشوند دسته بندی حذف شده
لطفا سوالاتتون درباره قالب رو از بخش پشتیبانی ارسال بفرمایید
درود مجدد
ممنون از پاسخ شما؛
با تشکر
میشه آدرستونو بگید……………
سلام چرا وقتی من از طریق جامعه روی پرو فایلم کلیک میکنم به خود سایت ریدایرکت میشه اما برای بقیه به پروفایلشون لینک میشه؟
سلام و روز به خیر.
ما یه سایت فروشگاهی داریم که قبلا یه قالبی روش نصب شده بود. الان موفق نشدیم اون قالب رو به روز رسانی کنیم و مجبور شدیم دوباره همون قالب رو بخریم تا بتونیم آپدیت کنیم. برای اینکه یه قالب آپدیت شده رو جایگزین قبلی کنیم چه کار باید کنیم؟ فعلا میدونم که بک آپ باید بگیریم و گرفتیم.
سلام
https://mihanwp.com/how-to-update/
این آموزش رو مشاهده بفرمایید
سلام امکانش هست برای تغییر قالب سایت فروشگاهی ، محصولات از بین بره یا اضافه نشه و حذف شه ؟
سلام
بله امکانش هست. برای همین ماهمیشه توصیه میکنیم که از هاستتون بخواید که از اطلاعات شما یک پک آپ تهیه کنند
سلام، قالب سایت من نسخه 3.0.6 Divi از یک متجرم هست، اگر من قالب سایت را به نسخه جدید یه مترجم دیگه آپدیت کنم (به صورت دستی و جایگزین کردن فایل قالب) مشکلی برای سایت پیش میاد؟
و اینکه این تغییر چقدر میتونه روی سئوی ما عملکرد منفی داشته باشه؟
با سلام
خیر مشکلی پیش نمیاید
سلام وقت تون بخیر لطفا بفرمایید وقتی من قالب جدید نصب میکنم فقط تم عوض میشه چطور از پایه وقتی قالب رو نصب میکنم کلا قالب قالب جدید با دموی خودش باشه و اثری از محصولات و قالب قبلی نباشه
سلام
https://mihanwp.com/install-pack-cpanel/
طبق این آموزش نصب کنیدقالب رو
سلام
اگر بخواهم قالبم رو تغییر بدم، از کدوم بخش ها باید بک آپ بگیرم. می تونید راهنمایی کنید؟
https://mihanwp.com/cpanel-backup/
با سلام
لطفا آموزش بالا را مشاهده بفرمایید