افزودن کد دلخواه به هدر و فوتر وردپرس
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

گاهی شما نیاز دارید کدهایی در هدر یا فوتر سایت خود اضافه کنید. انجام این کار در مواردی که شما میخواهید در وبسایت خود سفارشیسازیهایی را انجام دهید بسیار کاربردی است و خیلی از مدیران وردپرسی به دنبال این هستند که یک راهحل برای این کار پیدا کنند. به همین دلیل ما در این آموزش نحوه افزودن کد دلخواه به هدر وردپرس یا فوتر سایت را به شما آموزش میدهیم.
سیستم پرقدرت وردپرس قابلیتهای بسیاری آر در اختیار شما قرار میدهد. شما میتوانید بهراحتی توسط کد نویسی و یا افزونه ویژگی دلخواه خود را به وبسایتتان اضافه کنید. استفاده از این روش باعث میشود که شما بتوانید استایل سایت خود را سفارشی کنید و همچنین میتوانید عملکرد آن را ارتقا دهید. واردکردن کد در این دو بخش از سایت برای برخی از کاربرانی که تازه با وردپرس آشنا شدهاند ممکن است سخت باشد و به همین دلیل توسعهدهندگان وردپرس برای این کار یک روش کاربردی در نظر گرفتهاند.
بنابراین با میهن وردپرس همراه باشید تا شما را با این پلاگین کاربردی آشنا کنیم.
آنچه در این مقاله میخوانید
افزودن کد دلخواه به هدر و فوتر وردپرس
برای اینکه شما بتوانید به هدر و فوتر سایت خود کدهای دلخواهتان را اضافه کنید میتوانید از یک روش بسیار آسان یعنی افزونه Insert Headers and Footers استفاده کنید. با استفاده از این افزونه شما امکان این را دارید که هر نوع کد دلخواهی را به این قسمت اضافه کنید و در این زمینه محدودیتی ندارید. برای اینکه شما بخواهید با استفاده از این افزونه کدهای دلخواه خود را وارد کنید نیازی به دانستن کد نویسی نیز نمیباشد.
در اینجا شما با استفاده از این افزونه امکان این را دارید که کدهای css سفارشی، جاوا اسکریپت، آیکون فیسبوک، HTML، گوگل آنالیتیکس را به بخش هدر و فوتر خود بدون نیاز به ویرایش کردن فایلهای قالب خود اضافه کنید. به این صورت دیگر با کدهای حجیم روبهرو و سردرگم نمیشوید.
افزونه Insert Headers and Footers
این افزونه بسیار قدرتمند است و در مخزن وردپرس به ثبت رسیده است. این پلاگین کاربردی در مخزن وردپرس به ثبت رسیده است و شما میتوانید این افزونه را بهصورت رایگان در وردپرس خود نصب کنید. این افزونه به دلیل کاربرد فراوانی که در این زمینه دارد تاکنون توانسته است که بیش از 1 میلیون نصب فعال در وبسایتهای گوناگون داشته باشد که نشان از محبوبیت آن دارد.
در اینجا نیز برخی از خصوصیات این افزونه را برای شما به صورت خلاصه آوردهایم:
- راهاندازی سریع
- روش آسان برای درج کدهای اسکریپت
- درج کد در بخش هدر و فوتر سایت
- درج کد گوگل آنالیتیکس در هدر و فوتر
- درج کد سفارشی قالب
- درج کد آیکون فیسبوک در هدر و فوتر
نحوه کار با افزونه Insert Headers and Footers
در وهله اول شما نیاز دارید که این افزونه را روی بسایت خود نصب و فعال کنید. بنابراین به مسیر افزونهها > افزودن بروید و این پلاگین را روی وبسایت خود نصب و فعال کنید. اگر هم با انجام این کار آشنا نیستید میتوانید نصب افزونه در وردپرس را ابتدا مشاهده کنید.

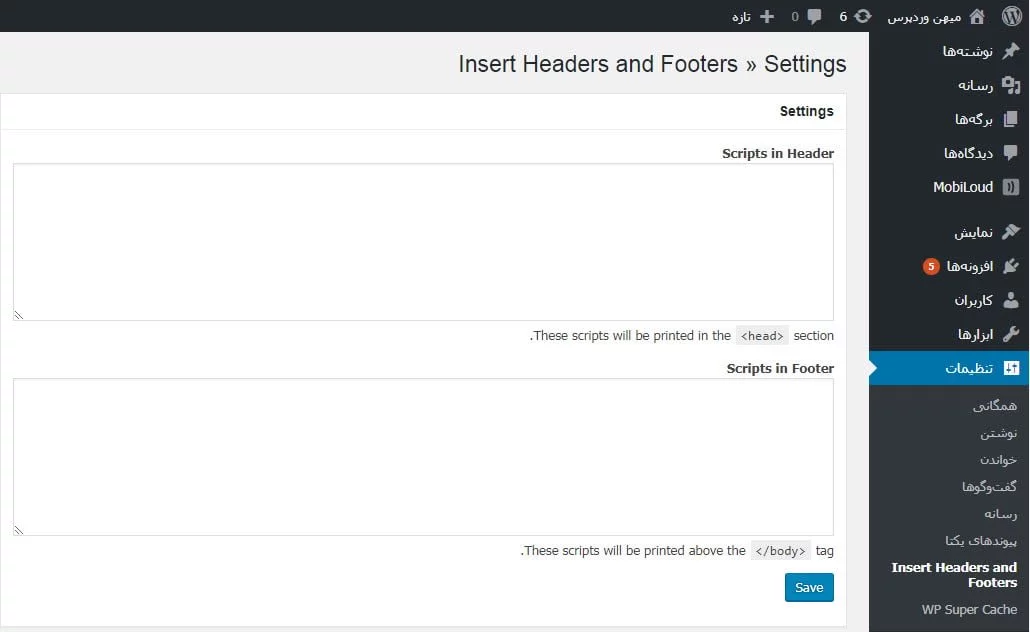
پس از فعالسازی افزونه در بخش تنظیمات پنل مدیریت وردپرس شما یک بخش جدید به نام Insert Headers and Footers اضافه میشود. برای اینکه بتوانید وارد صفحه افزونه شوید و تنظیمات آن را پیکربندی کنید روی آن کلیک کنید.
در اینجا شما سه بخش مجزا مشاهده میکنید که میتوانید از طریق آنها کدهای دلخواه خود را وارد کنید. کدهای مربوط به هدر در بخش scripts in header بین تگ و کدهای فوتر در بخش scripts in footer آخر تگ قرار دهید. همچنین مزیت استفاده از این افزونه این است که شما هر زمان که بخواهید میتوانید این کدها را ویرایش کنید. بنابراین هر زمان که نیاز پیدا کردید که کدی را حذف یا ویرایش کنید میتوانید از طریق همین قسمت این کار را انجام دهید و سپس آنها را ذخیره نمایید.

Scripts in Header: این گزینه برای این است که کدهای دلخواه خود جهت درج در هدر یا سربرگ سایت وارد کنید.
Scripts in Body: از این قسمت هم برای وارد کردن کد جهت بدنه قالب استفاده میشود.
Scripts in Footer: این گزینه هم برای وارد کردن کدهای دلخواه در فوتر سایت شما است.
درنهایت پسازاینکه کدها را وارد کردید روی ذخیره کلیک کنید تا تغییرات شما ذخیره شود. به همین راحتی میتوانید کدهای دلخواه خود را به وردپرس خود اضافه کنید و از کاربرد آنها لذت ببرید.
نتیجهگیری
افزودن کدها در وردپرس یکی از نیازهای اصلی سایت است و در طول راهاندازی وبسایت شما حتماً نیاز دارید که این کار را انجام دهید ولی انجام این کار و افزودن کدها برای همه کاربران آسان نیست و به همین دلیل توسعهدهندگان وردپرس افزونه بسیار کاربردی Insert Headers and Footers را بهصورت رایگان در اختیار شما قرار میدهدند تا بتوانید راحتتر و سریعتر این کار را انجام دهید.
کار با این پلاگین بسیار ساده است و تنها با یک کلیک این افزونه نصب میشود و بهسادگی موفق به ویرایش هدر و فوتر سایت به روش دلخواه خود در یک مکان خاص میشوید. با این کار شما دیگر نیازی نیست برای ویرایش کردن بخش هدر و فوتر سایت به بخش نمایش/ ویرایشگر/ Footer Header.php بروید و این عمل سرعت شما را بالا میبرد.
امیدواریم که این آموزش در درج کد در هدر و فوتر سایت به شما کمک کرده باشد. موفق و پیروز باشید. 🙂

سلام
من میخوام کدها فقط به دسته خاصی اضافه بشه
افزونه ای هست که بجای سراسری یا تکی تکی بشه به یک دسته محصول یا نوشته کد داد؟
خیر مگر با کد اختصاصی
سلام. وقتتون بخیر باشه
برای گوگل آنالیتیکس باید کد دریافتی رو قبل از تگ head وارد کنیم.حالا اگه نخوایم افزونه نصب کنیم و کد رو بصورت مستقیم قبل از تگ head قرار دهیم، وقتی قالب را آپدیت می کنیم این کد پاک می شود؟ چون قالبی که ما استفاده می کنیم، قالب چایلدش دسترسی به header.php ندارد و باید مستقیم روی خود قالب وارد کنیم.
باتشکر
سلام وقت بخیر بله راهی نیست. مگه اینکه قالب توی تنظیماتش بخشی برای اضافه کردن کد به هدر داشته باشه مثل قالب اهورا
سلام من بخام لوگوی خودم رو به سمت چپ منتقل کنم باید چه کدی بنویسم
درود بستگی به قالبتون داره باید بتونید کلاس ها رو بخونید.