جلسه ۲۲: کار با بخش نوشته ها در وردپرس
- آموزش وردپرس
- بروزرسانی شده در
سلام خوش اومدید به جلسه ۲۲ دوره رایگان وردپرس. احتمالاً یکی از اولین چیزایی که میخوای یاد بگیری اینه که چطور یه مطلب جدید توی سایتت منتشر کنی. شاید فکر کنی این کار خیلی سادهست؛ یه دکمه “افزودن نوشته” میزنی، یه چیزی مینویسی، انتشار رو کلیک میکنی و تموم. اما واقعیت اینه که پشت همین مراحل ساده، کلی امکانات ریز و درشت هست که اگه بلدشون باشی، میتونی نوشتههات رو خیلی حرفهایتر، مرتبتر و حتی سئوپسندتر منتشر کنی.
از نوع تیترهایی که استفاده میکنی گرفته، تا اینکه چطوری عکس بذاری، لینک بدی، فهرست خودکار اضافه کنی یا حتی محیط نوشتنت رو طوری تنظیم کنی که حواست پرت نشه، همهش دست خودته! وردپرس با ویرایشگر جدیدش، یعنی گوتنبرگ، امکانات خیلی خوبی داده که فقط کافیه بدونی چطوری ازشون استفاده کنی.
توی این مقاله قراره با هم بریم سراغ همهی اون بخشهایی که برای نوشتن یه مطلب حرفهای توی وردپرس بهشون نیاز داری. پس اگه دوست داری یاد بگیری چطور با چند تا کلیک ساده، یه نوشتهی مرتب و کامل منتشر کنی که هم کاربر خوشت بیاد، هم گوگل، با من همراه باش!
آنچه در این مقاله میخوانید
انتشار پست بلاگ در وردپرس
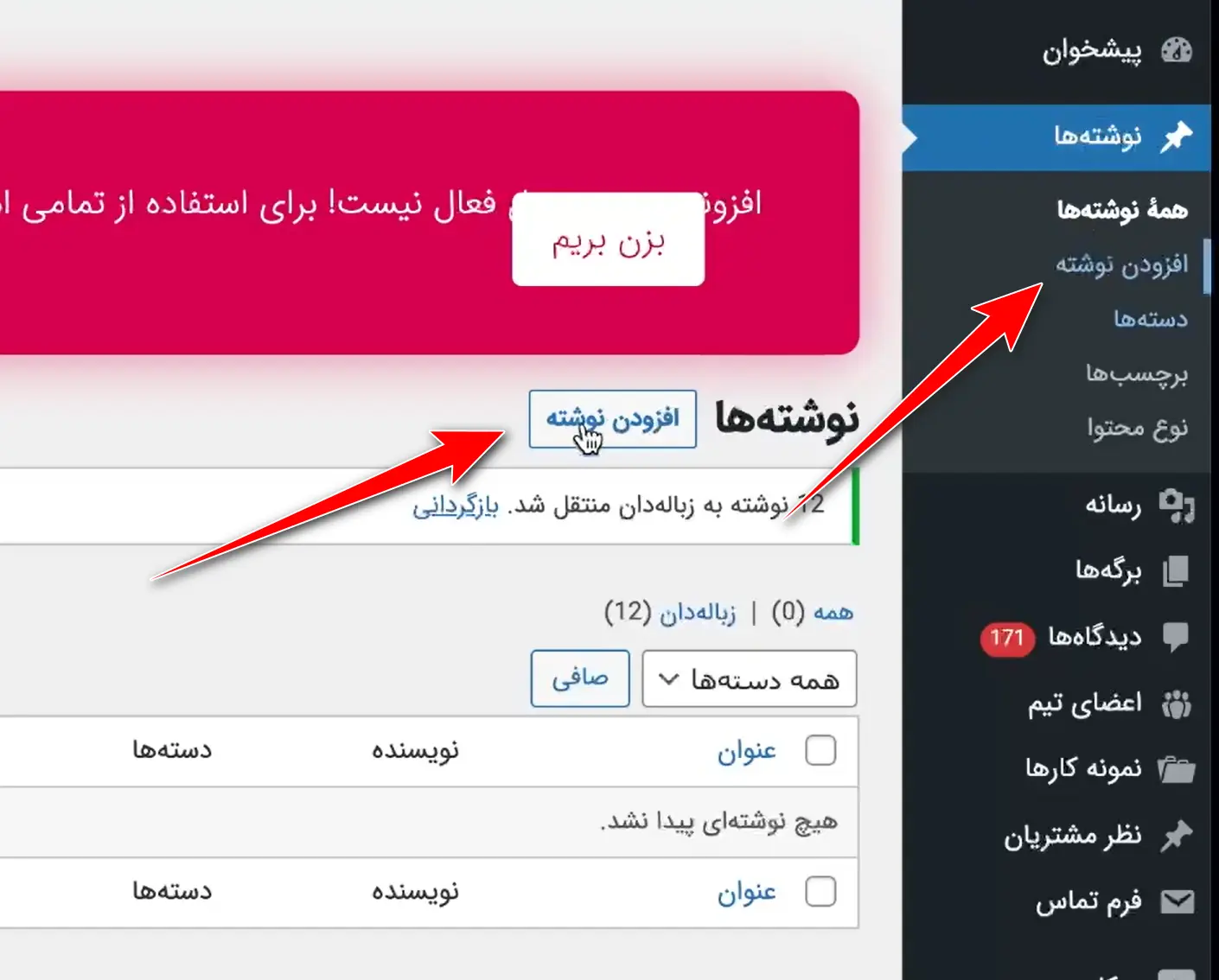
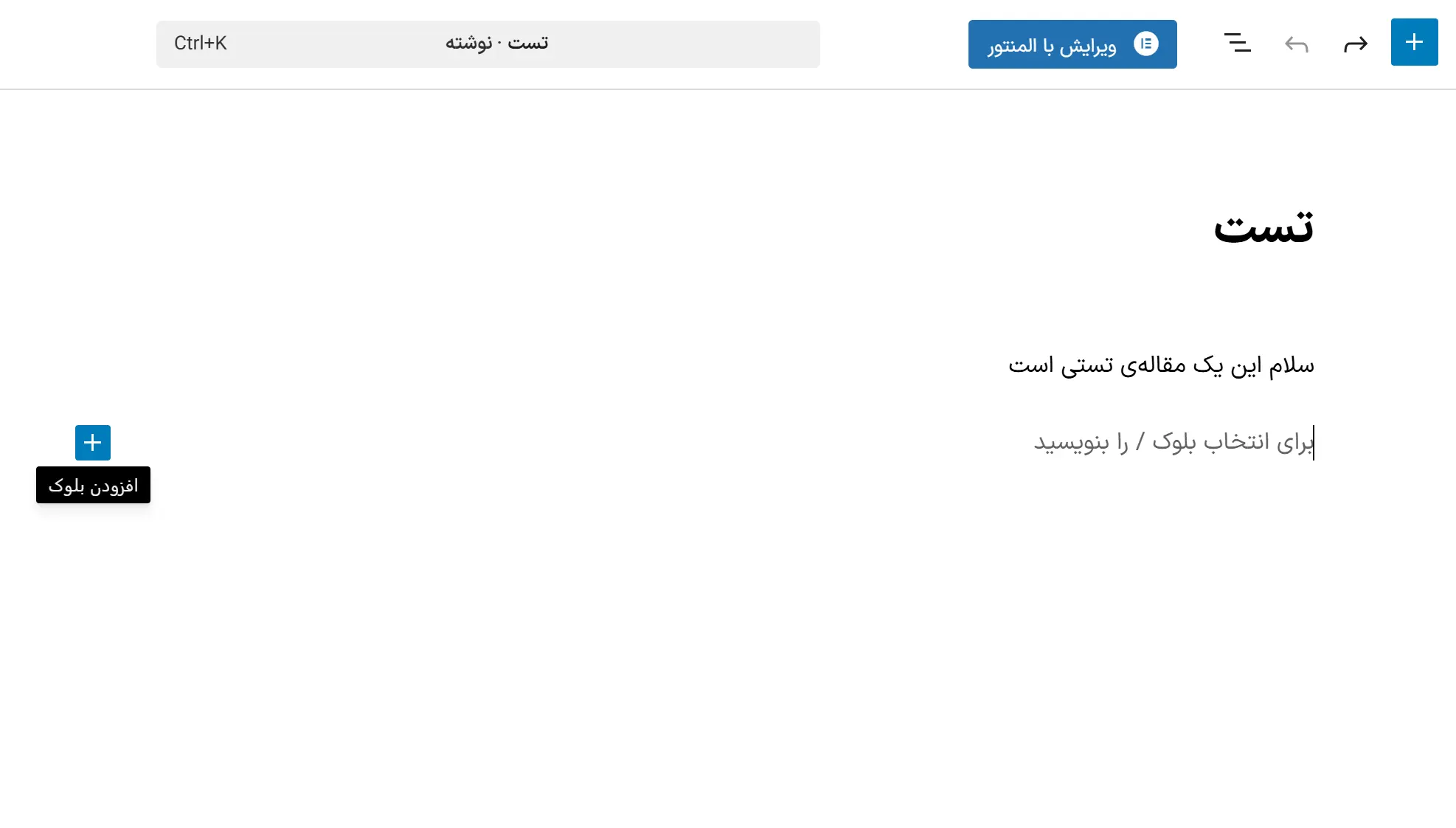
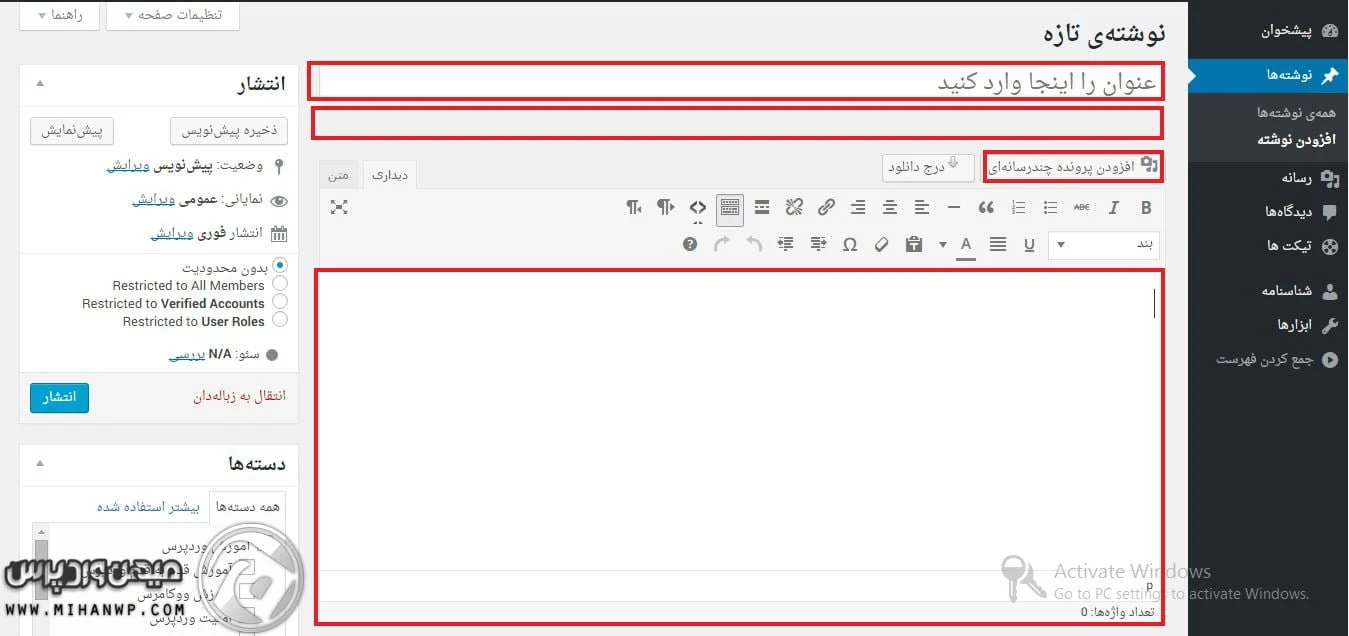
وقتی میخوای یه مطلب جدید توی سایتت منتشر کنی، اولین کاری که باید کنی اینه که بری سراغ بخش «نوشتهها» توی پیشخوان وردپرس و روی گزینهی «افزودن نوشته» کلیک کنی. با این کار وارد یه صفحه جدید میشی که شاید در نگاه اول یهکم شلوغ و پیچیده به نظر برسه، ولی اگه چند دقیقه باهاش کار کنی، خیلی سریع دستت میاد و متوجه میشی که همهچی سر جاشه.

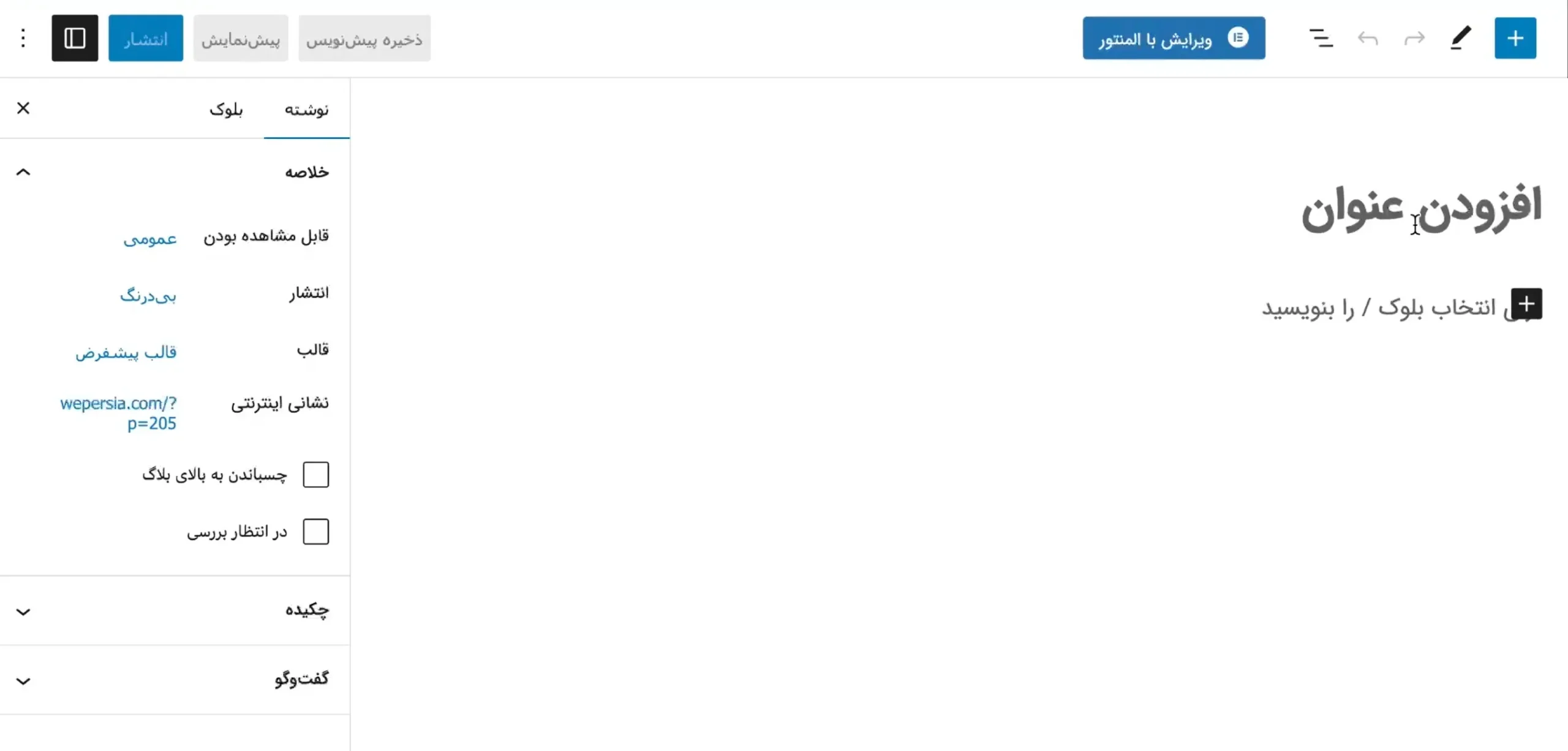
وسط صفحه همون جاییه که قراره متن اصلی نوشتت رو تایپ کنی. بالا یه فیلد هست برای عنوان مطلب؛ همون چیزی که توی سایت نمایش داده میشه و خب، خیلی مهمه چون هم کاربرا اون رو میبینن، هم توی نتایج گوگل نشون داده میشه. پس حواست باشه که یه عنوان جذاب، دقیق و مرتبط با موضوع بنویسی.

پایینترش یه جای خالیه که باهاش میتونی بدنهی اصلی مطلبت رو بنویسی. این قسمت به کمک ویرایشگر جدید وردپرس یعنی «گوتنبرگ» ساخته شده. اگه باهاش آشنا نیستی، نگران نباش. خیلی راحتتر از اون چیزیه که فکر میکنی. گوتنبرگ از چیزی به اسم «بلوک» استفاده میکنه، یعنی هر تیکه از نوشتهت مثل یه بلوک جداگانهست. مثلاً یه پاراگراف یه بلوکه، یه عکس یه بلوکه، یه تیتر هم همینطور. اینطوری تو میتونی خیلی راحت هر بخش رو جداگونه جابهجا کنی، تنظیمش کنی یا حتی حذفش کنی بدون اینکه به بقیهی مطلبت صدمه بزنی.
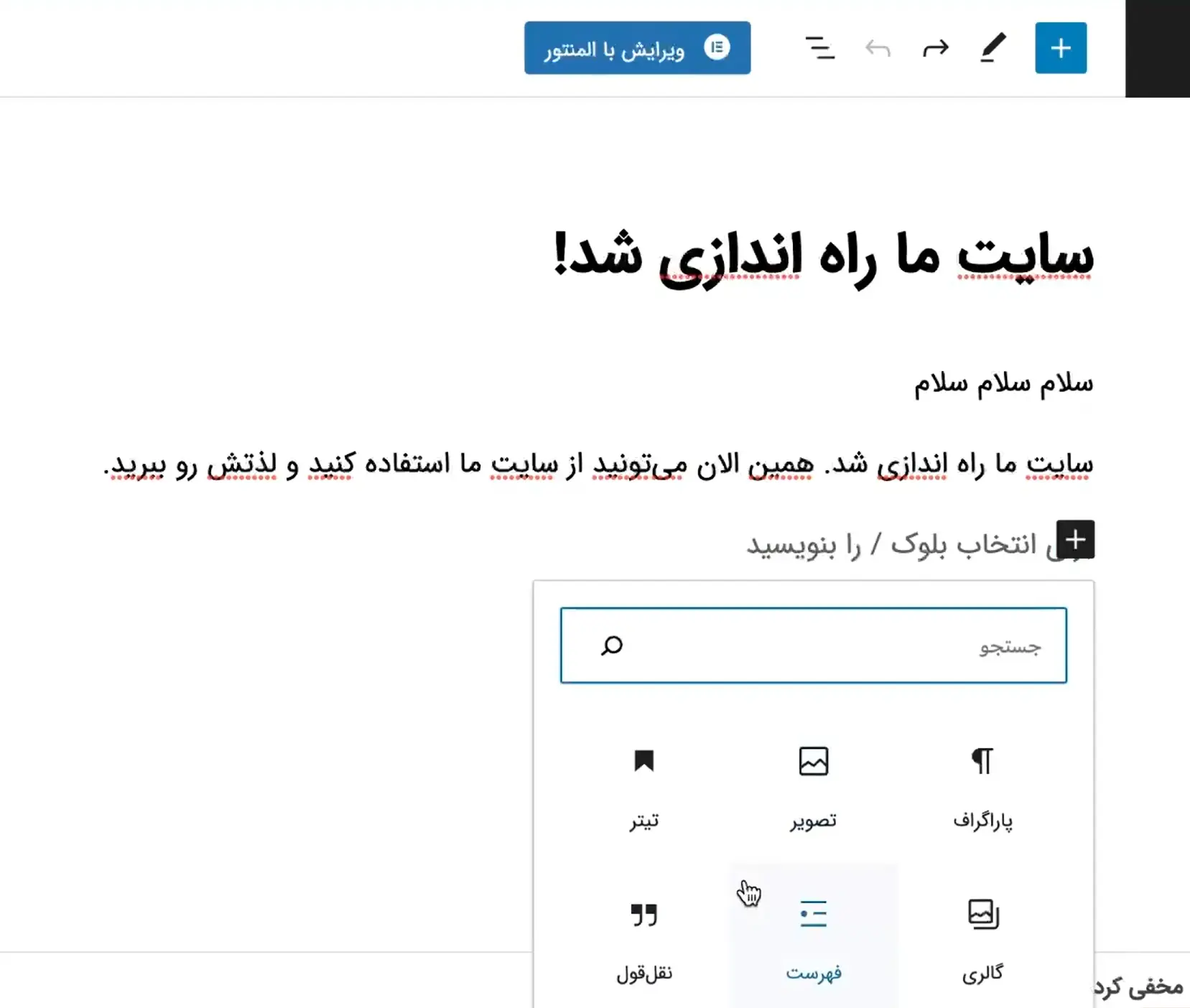
یه علامت + کنار هر خط ظاهر میشه که باهاش میتونی انواع بلوکها رو اضافه کنی. میتونی متن تایپ کنی، عکس بذاری، تیتر بزنی، لیست درست کنی، یا حتی ویدیو و دکمه اضافه کنی. هر بلوکی هم تنظیمات خاص خودش رو داره. مثلاً اگه یه بلوک متن اضافه کنی، میتونی رنگ نوشته یا پسزمینهش رو عوض کنی، یا فونتش رو بزرگتر و کوچیکتر کنی.
سمت چپ یا راست صفحه (بسته به زبان سایتت)، یه پنل تنظیمات هست که توش میتونی تنظیمات مربوط به کل نوشته رو انجام بدی. مثلاً از اونجا دستهبندی نوشتهت رو انتخاب میکنی، تگها رو وارد میکنی، تصویر شاخص انتخاب میکنی، و حتی زمان انتشار رو مشخص میکنی.
نکتهی جالب اینه که گوتنبرگ فقط یه ویرایشگر سادهی متن نیست. بیشتر شبیه یه ابزار طراحی سبکه که بهت اجازه میده نوشتهت رو دقیقاً همونجوری بچینی که توی ذهنت هست. پس اگه تا حالا فقط با ویرایشگر کلاسیک وردپرس کار کردی، یه فرصت به گوتنبرگ بده. قول میدم بعد از یه مدت عاشقش میشی!
آموزش کار با ویرایشگر گوتنبرگ
وقتی وارد صفحهی نوشتن یه نوشته جدید توی وردپرس میشی، شاید اولین چیزی که به چشم میاد همون بخش تایپ مطلب باشه. اما گوتنبرگ یه چیز معمولی نیست. اومده که همهچی رو سادهتر، تمیزتر و در عین حال حرفهایتر کنه. برعکس ویرایشگر کلاسیکی که فقط یه جعبهی ساده برای نوشتن داشت، اینجا هر قسمت از متنت یه «بلوک» جداست. شاید اولش عجیب به نظر برسه ولی وقتی باهاش آشنا بشی، میفهمی چقدر کارتو راحت میکنه.
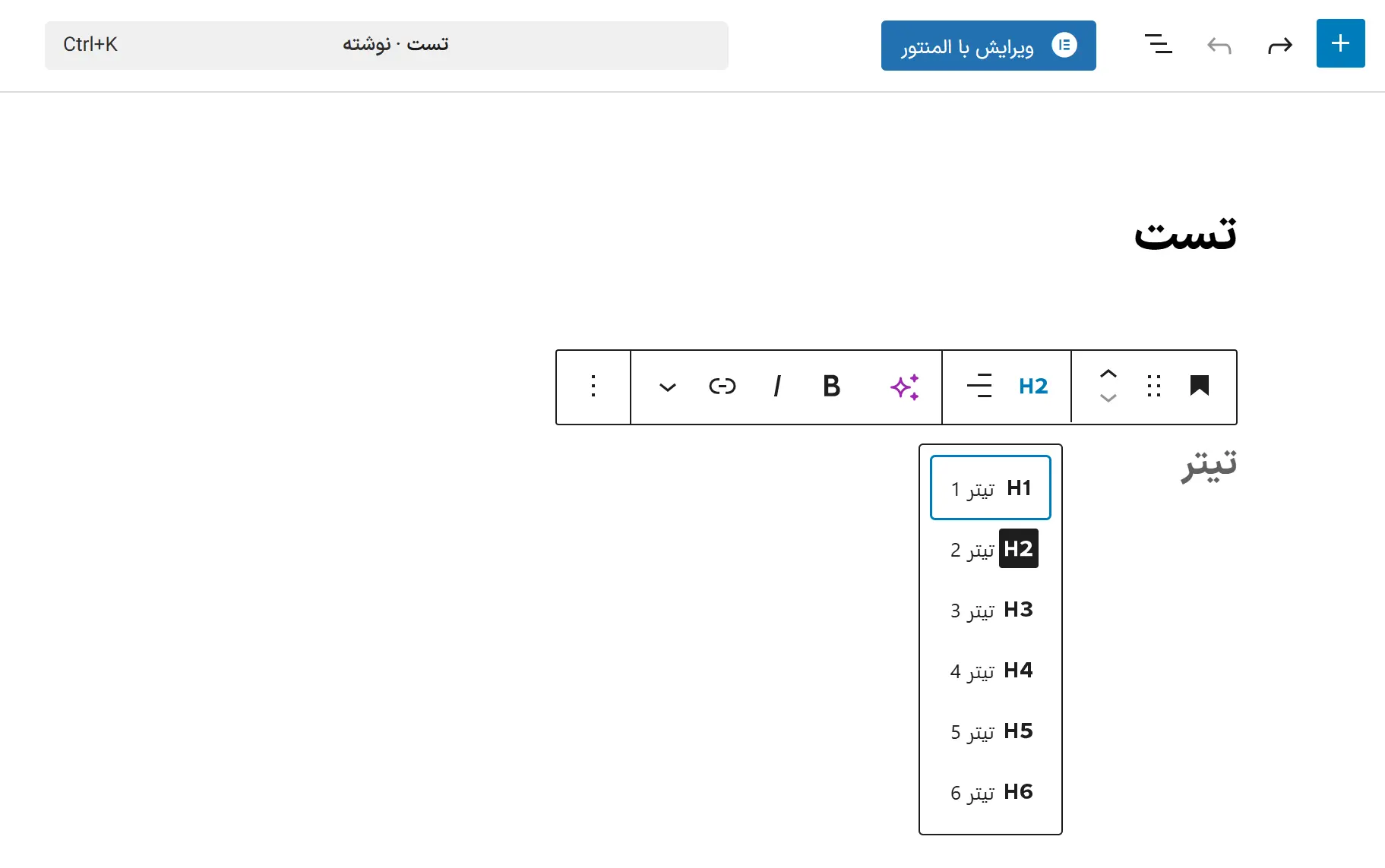
مثلاً وقتی بخوای یه پاراگراف بنویسی، فقط کافیه شروع کنی به تایپ کردن. گوتنبرگ خودش بهصورت خودکار یه بلوک متن برات ایجاد میکنه. حالا اگه بخوای یه تیتر وسط نوشتت بزنی، فقط کافیه روی اون علامت کوچیک «+» که کنار هر خط ظاهر میشه کلیک کنی و از اونجا گزینهی تیتر رو انتخاب کنی. میتونی تعیین کنی که تیترت H2 باشه، H3 باشه یا حتی بزرگتر و کوچکتر.

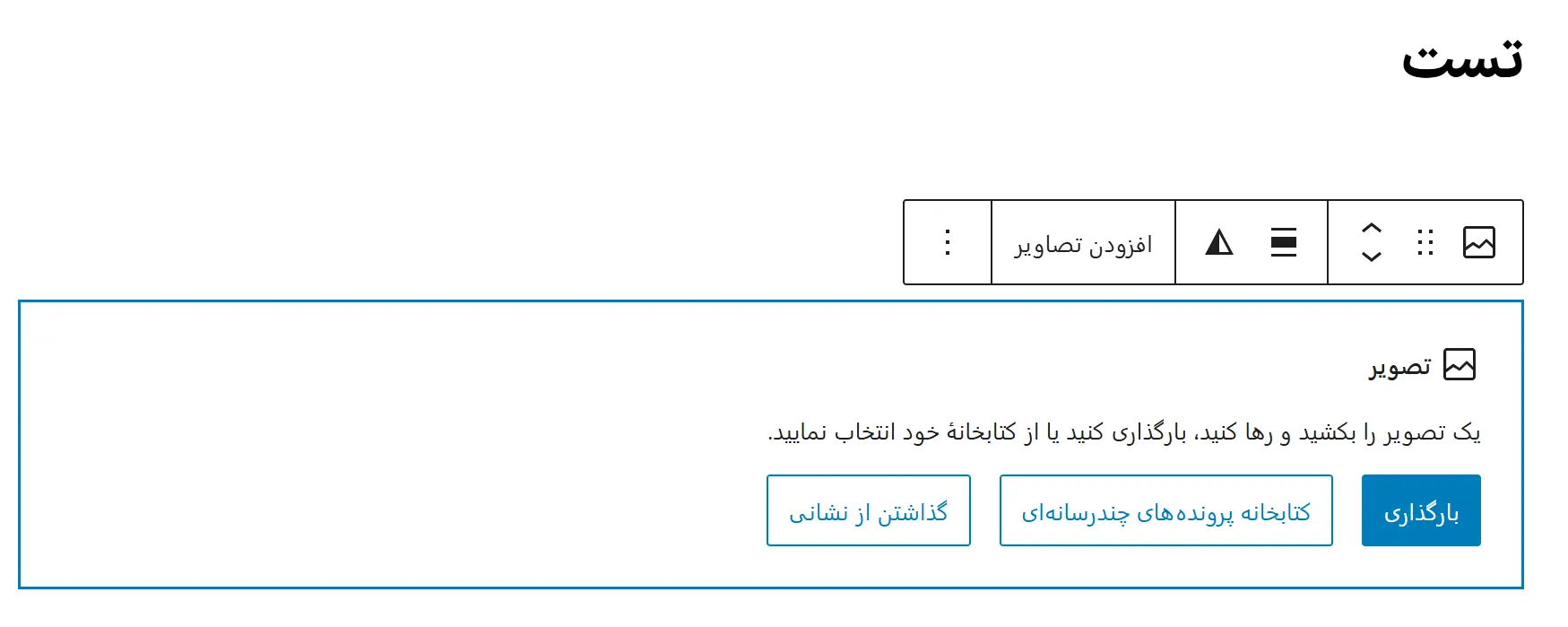
حالا فرض کن میخوای یه عکس اضافه کنی. همین کار رو تکرار میکنی، علامت «+» رو میزنی و این بار گزینهی «تصویر» رو انتخاب میکنی. بعدش بهت اجازه میده که یه عکس از توی کامپیوترت آپلود کنی یا از کتابخانهی رسانهای وردپرس یکی رو انتخاب کنی. تازه اگه بخوای یه عکس رو با لینک بذاری یا اندازهش رو تغییر بدی، همهی این امکانات رو توی همون تنظیمات بلوک داری. خیلی راحت و بدون نیاز به هیچ کدنویسی.
یکی دیگه از بلوکهای خیلی کاربردی، بلوک نقلقول یا لیسته. مثلاً اگه بخوای چند مورد رو پشتسر هم بنویسی، مثل مراحل یه آموزش یا دلایل یه موضوع، میتونی از بلوک لیست استفاده کنی. خودش نقطهگذاری و مرتبسازی رو برات انجام میده.
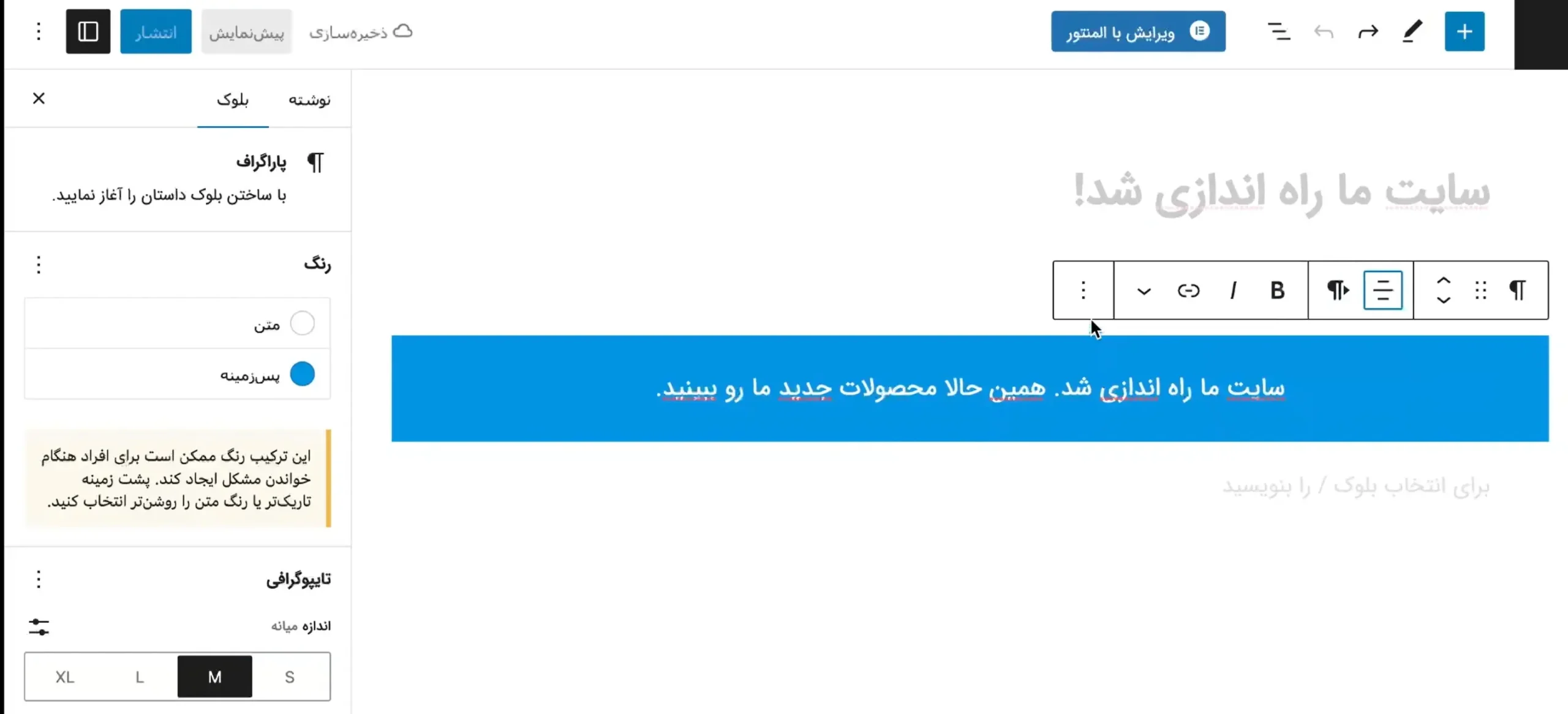
نکتهی باحال دیگه اینه که گوتنبرگ اجازه میده رنگ پسزمینه یا متن هر بلوک رو جداگانه عوض کنی. مثلاً میخوای یه جمله مهم رو برجسته کنی؟ خیلی راحت میتونی رنگش رو تغییر بدی تا توی چشم باشه. حتی میتونی از گزینههایی مثل چینش متن، بولد، مورب یا لینک دادن استفاده کنی که دقیقاً بالای هر بلوک ظاهر میشن.
هر چی بیشتر با این بلوکها کار کنی، بیشتر حس میکنی دستت بازه برای طراحی و ارائهی یه نوشتهی جذاب. این یعنی نهتنها محتوای خوبی بنویسی، بلکه ظاهرش هم انقدر مرتب باشه که خواننده از خوندنش لذت ببره. خلاصه اینکه گوتنبرگ فقط یه ادیتور ساده نیست؛ یه ابزار قوی برای ساختن یه پست حرفهایه، اونم بدون نیاز به هیچ ابزار دیگهای.
تنظیمات پست بلاگ
تا حالا حواست بوده وقتی توی گوتنبرگ داری یه مطلب مینویسی، یه آیکون کوچیک به شکل چرخدنده بالای صفحه هست؟ شاید دیده باشیش و از کنارش رد شده باشی، ولی واقعاً اون یکی از مهمترین بخشهای پنل نوشتهته. چون کلی چیز مهم پشتش قایم شده که بهت کمک میکنه نوشتهت رو دقیق و حرفهای منتشر کنی.
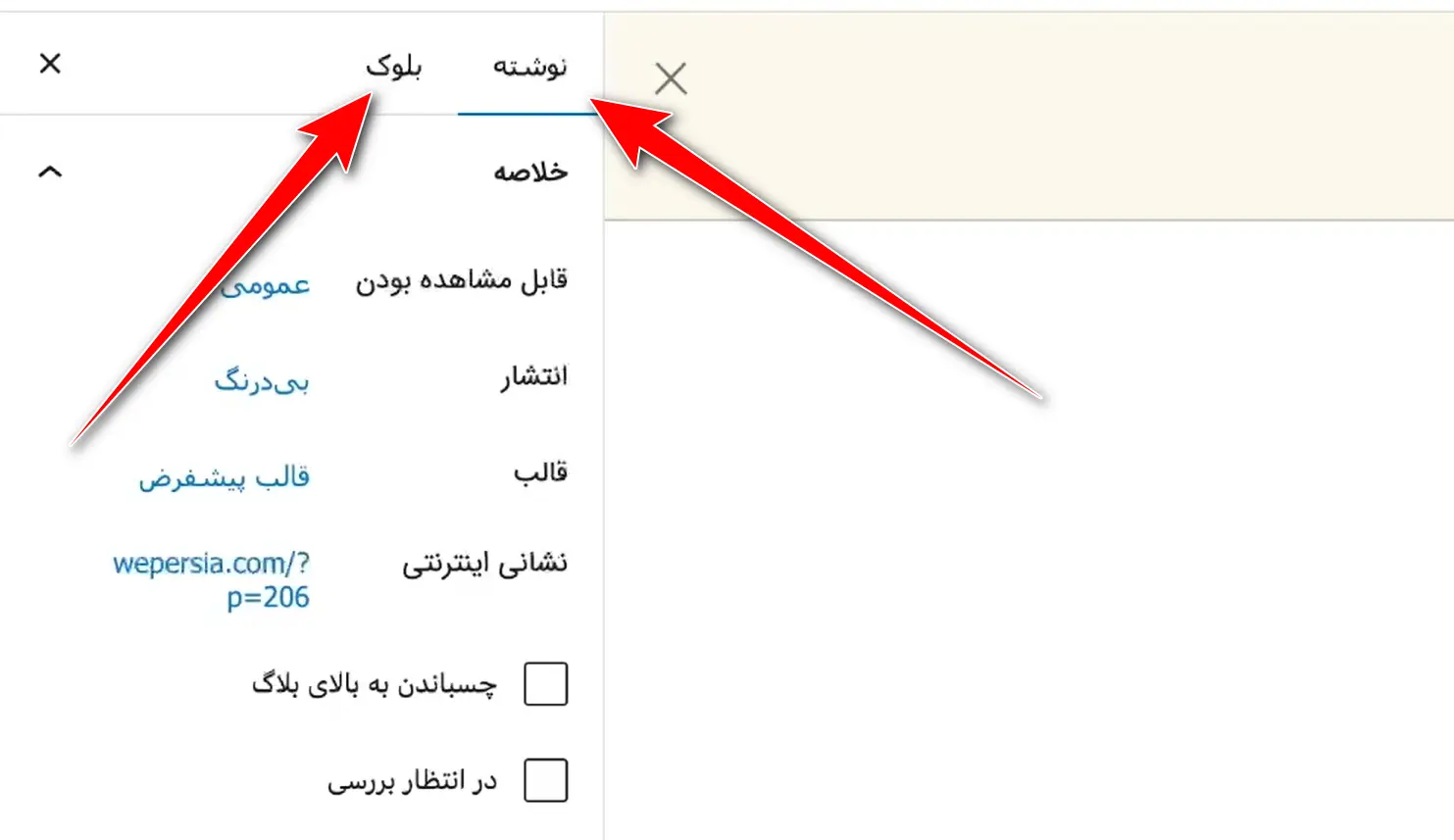
اگه روی منوی سمت چپ کلیک کنی، دو تا تب اصلی میبینی، یکی برای تنظیمات مربوط به کل نوشته، و یکی دیگه برای تنظیمات مربوط به هر بلوکی که روش کلیک کردی. یعنی اگه الان در حال نوشتن یه پاراگراف هستی، توی اون تب دوم، تنظیمات مخصوص همون بلوک رو میتونی ببینی. ولی چیزی که ما الان میخوایم دربارهش حرف بزنیم، اون تب نوشتهست.

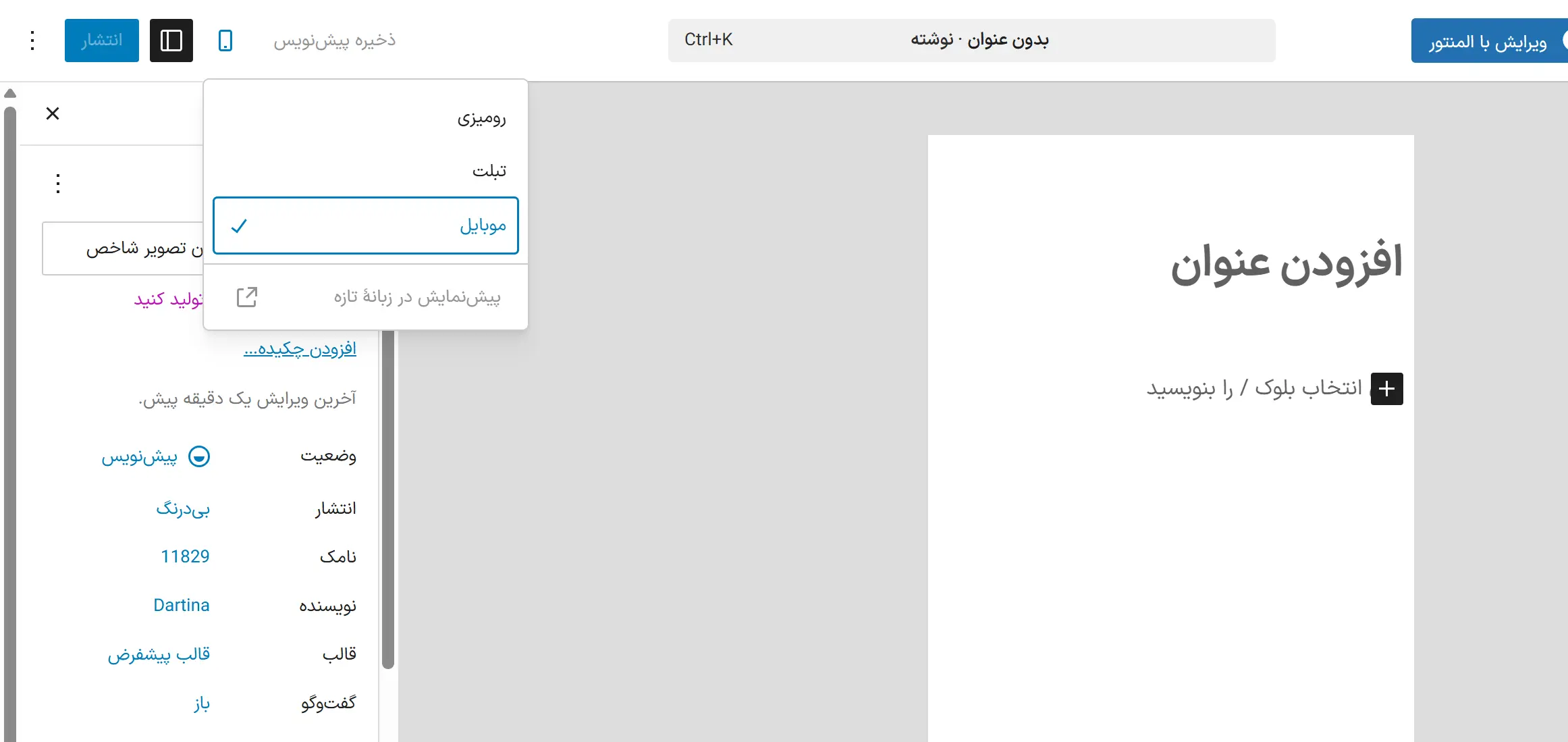
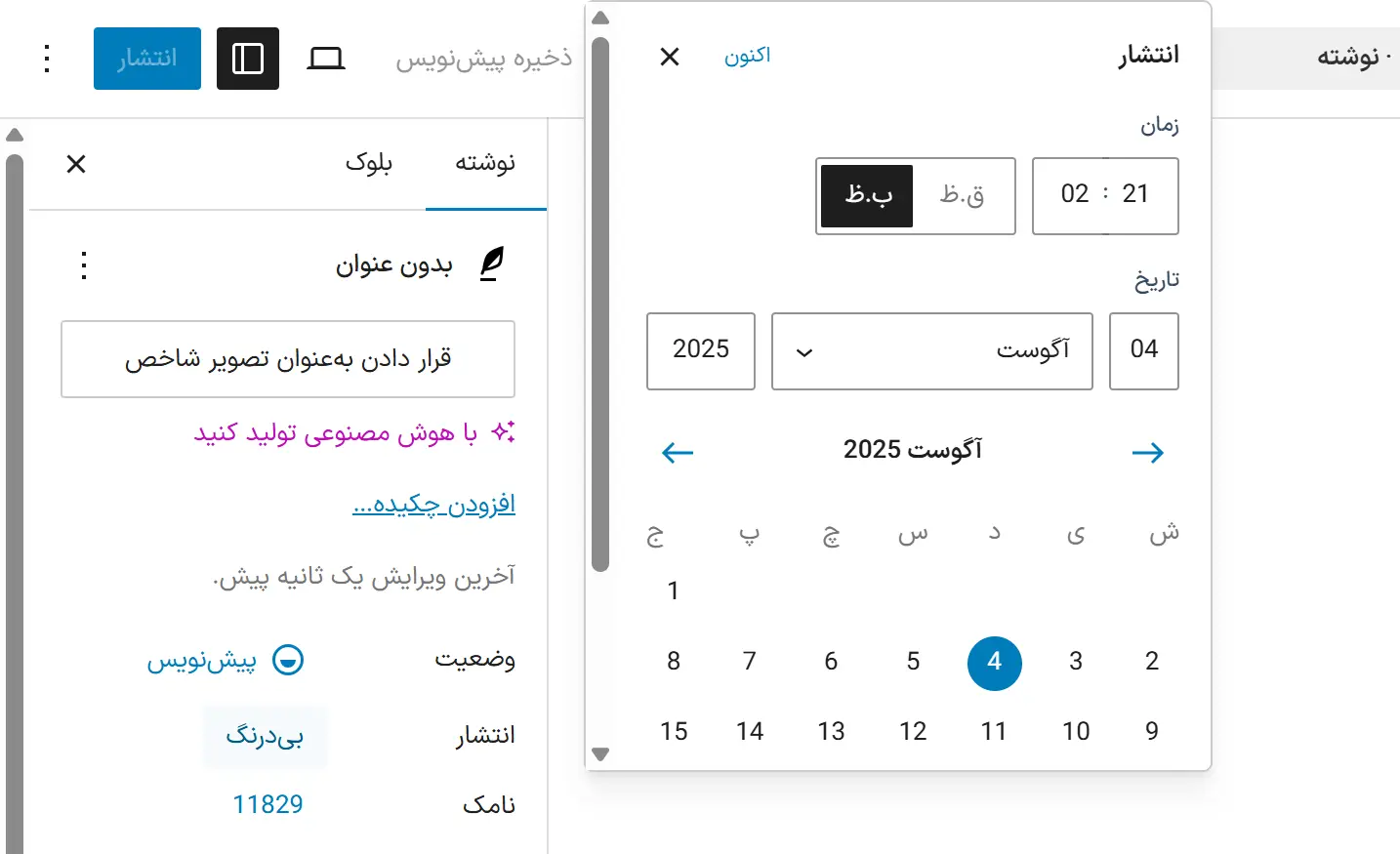
توی این قسمت کلی گزینهی کاربردی داری. مثلاً اولین چیزی که احتمالاً بهش برمیخوری، وضعیت نوشتته. یعنی پیشنویسه؟ منتشر شده؟ رمز داره؟ یا خصوصی تنظیمش کردی؟ اگه هنوز نوشتهت آماده نیست، میتونی پیشنویسش رو ذخیره کنی و بعداً برگردی تکمیلش کنی. یا حتی زمان انتشار رو مشخص کنی و بذاری خودش سر یه تاریخ و ساعت مشخص منتشر بشه. خیلی کار راهاندازه، مخصوصاً اگه بخوای منظم محتوا منتشر کنی.
یکی دیگه از چیزای مهمی که اینجا پیدا میکنی دستهبندیها هستن. یعنی اگه موقع نوشتن مطلبت یادت رفته باشه دستهش رو انتخاب کنی، اینجا میتونی خیلی راحت انتخابش کنی یا حتی یه دستهی جدید بسازی. همونطور برچسبها (یا تگها) هم اینجا هستن که میتونی کلمههای کلیدی مرتبط با نوشتهت رو وارد کنی. این تگها کمک میکنن نوشتهت توی سایت بهتر پیدا بشه و ارتباطش با مطالب مشابه مشخصتر باشه.
و اما یکی از جذابترین بخشها، انتخاب «تصویر شاخص»ه. همون عکسی که معمولاً توی صفحهی اصلی سایت، یا توی فهرست مقالات، کنار عنوان هر مطلب نشون داده میشه. اگه یه عکس خوب انتخاب کنی، احتمال اینکه کاربر روش کلیک کنه خیلی بیشتر میشه. خلاصه، تصویر شاخص مثل جلد یه کتابه. باید کاری کنه مخاطب بخواد محتوا رو باز کنه.
توی همین بخش تنظیمات کلی، اگه قالب سایتت از خلاصه یا نوشتهی کوتاه پشتیبانی کنه، میتونی یه متن خلاصه هم وارد کنی که توی جاهای مختلف نمایش داده بشه. حتی بعضی افزونهها یا قالبها بخشهایی برای تنظیمات سئو یا نمایهی شبکههای اجتماعی هم به همین پنل اضافه میکنن.
تنظیمات صفحه انتشار پست
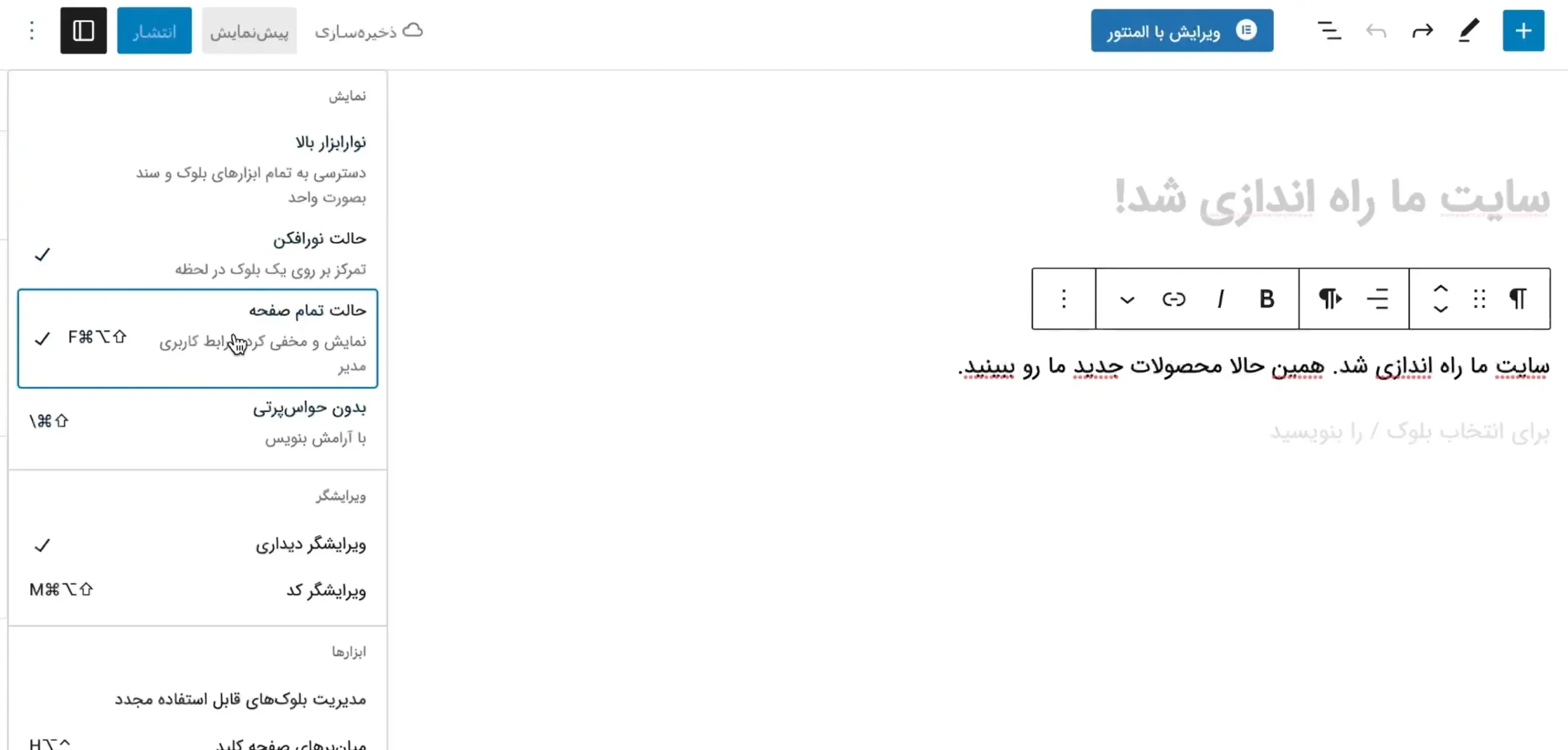
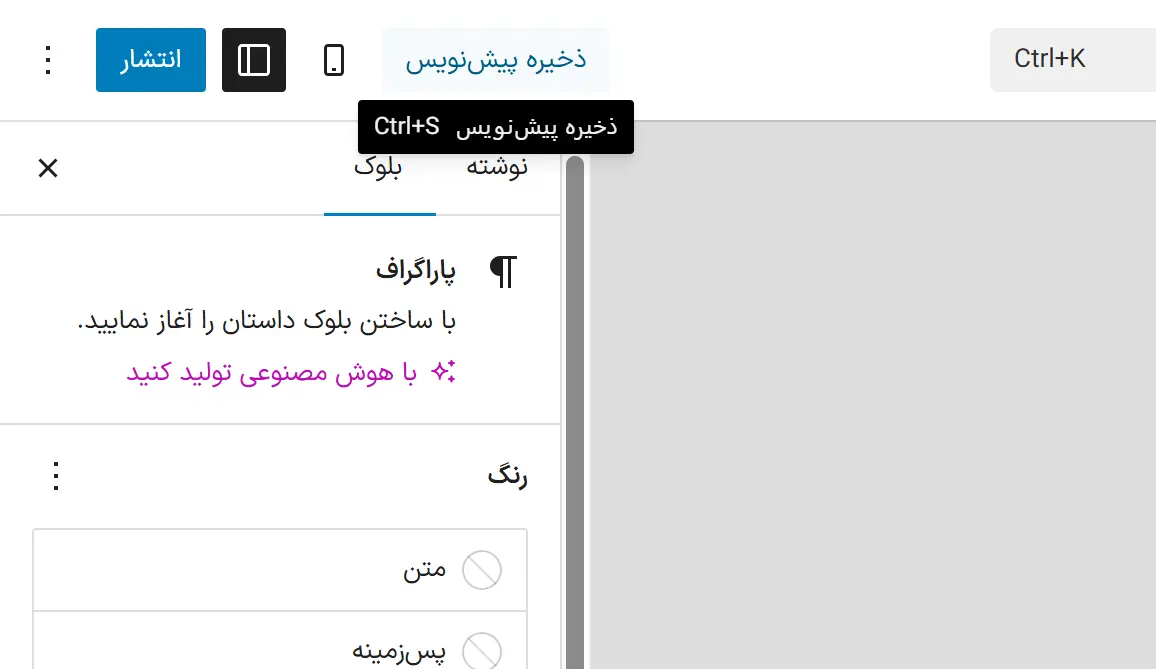
وقتی شروع میکنی به نوشتن یه مطلب توی گوتنبرگ، کلی چیز دوروبرت هست؛ ابزارها، بلوکها، نوار بالا، تنظیمات کناری و کلی گزینه دیگه. حالا بعضی وقتا آدم دلش میخواد یه کم فضا خلوتتر باشه، یا فقط روی نوشتن تمرکز کنه و حواسش پرت نشه. اینجاست که اون منوی سهنقطهای خیلی به کارت میاد.
با کلیک روی اون سهنقطه، یه منوی کشویی باز میشه که توش گزینههای مختلفی هست. مثلاً یکی از گزینهها «حالت تمامصفحه» هست. اگه این رو فعال کنی، پیشخوان وردپرس و منوهای کناری قشنگ ناپدید میشن و فقط خودت میمونی و نوشتهت. این حالت برای وقتی خیلی مناسبه که نمیخوای چیزی مزاحم کارت بشه. یه جورایی حس نوشتن توی یه محیط ساده و مینیمال رو بهت میده.

یه گزینهی دیگه که احتمالاً خوشت میاد، «حالت نورافکن» هست. وقتی این رو فعال کنی، فقط همون بلوکی که روش هستی روشن میمونه و بقیهی بلوکها یهجورایی محو میشن. این باعث میشه خیلی راحتتر بتونی روی اون بخشی از مطلب تمرکز کنی که الان داری روش کار میکنی. مخصوصاً اگه نوشتهت طولانی باشه، این ویژگی واقعاً مفیده چون نمیذاره ذهنت درگیر بخشهای دیگه بشه.

علاوه بر اینا، توی همین منو گزینههایی هست که بهت اجازه میده نوار ابزار بالا رو تنظیم کنی. مثلاً میتونی کاری کنی که نوار ابزار همیشه بالا بمونه و روی هر بلوکی نپره، یا اینکه تنظیمات پنل کناری رو مخفی کنی تا صفحه خلوتتر بشه.
اگه بخوای نوشتهت رو از نمای کد (HTML) ببینی، این گزینه هم همینجا هست. یعنی میتونی از نمای دیداری بری به نمای کد، ببینی پشت صحنه چی به چی شده. البته این بیشتر برای کاربرای حرفهای کاربرد داره، ولی بودنش خوبه.
افزودن بلوکهای جدید
اگه یه کم با گوتنبرگ کار کرده باشی، احتمالاً متوجه شدی که این ویرایشگر به جای اینکه مثل قبل یه محیط ساده برای نوشتن باشه، الان با چیزی به اسم «بلوک» کار میکنه. یعنی هر تیکه از نوشتت (چه یه پاراگراف باشه، چه یه عکس، تیتر، ویدیو یا حتی یه جدول) خودش یه بلوک جداست. این قضیه شاید اولش یهکم عجیب به نظر برسه، ولی وقتی دستت بیاد، میبینی خیلی کار رو برات راحتتر میکنه.
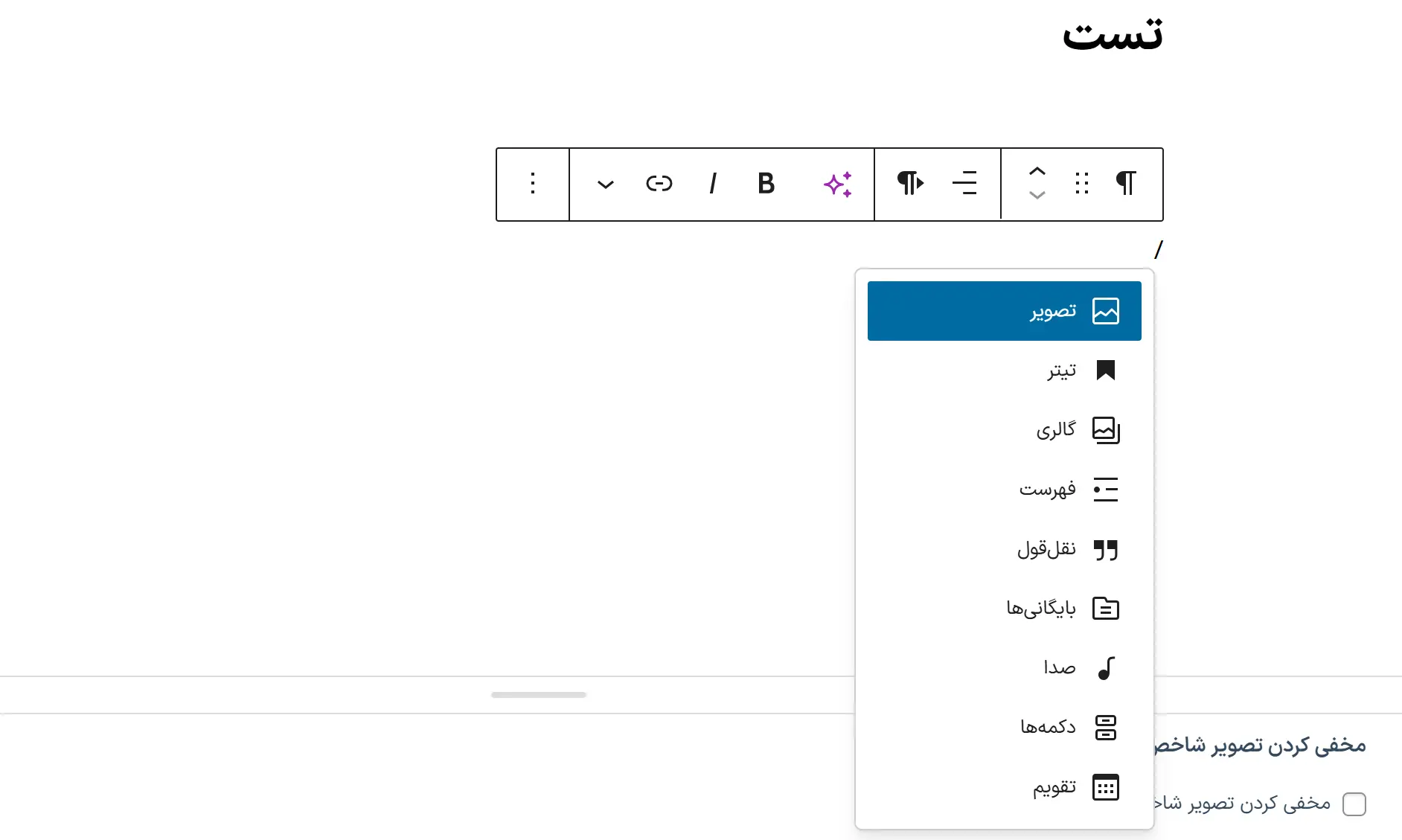
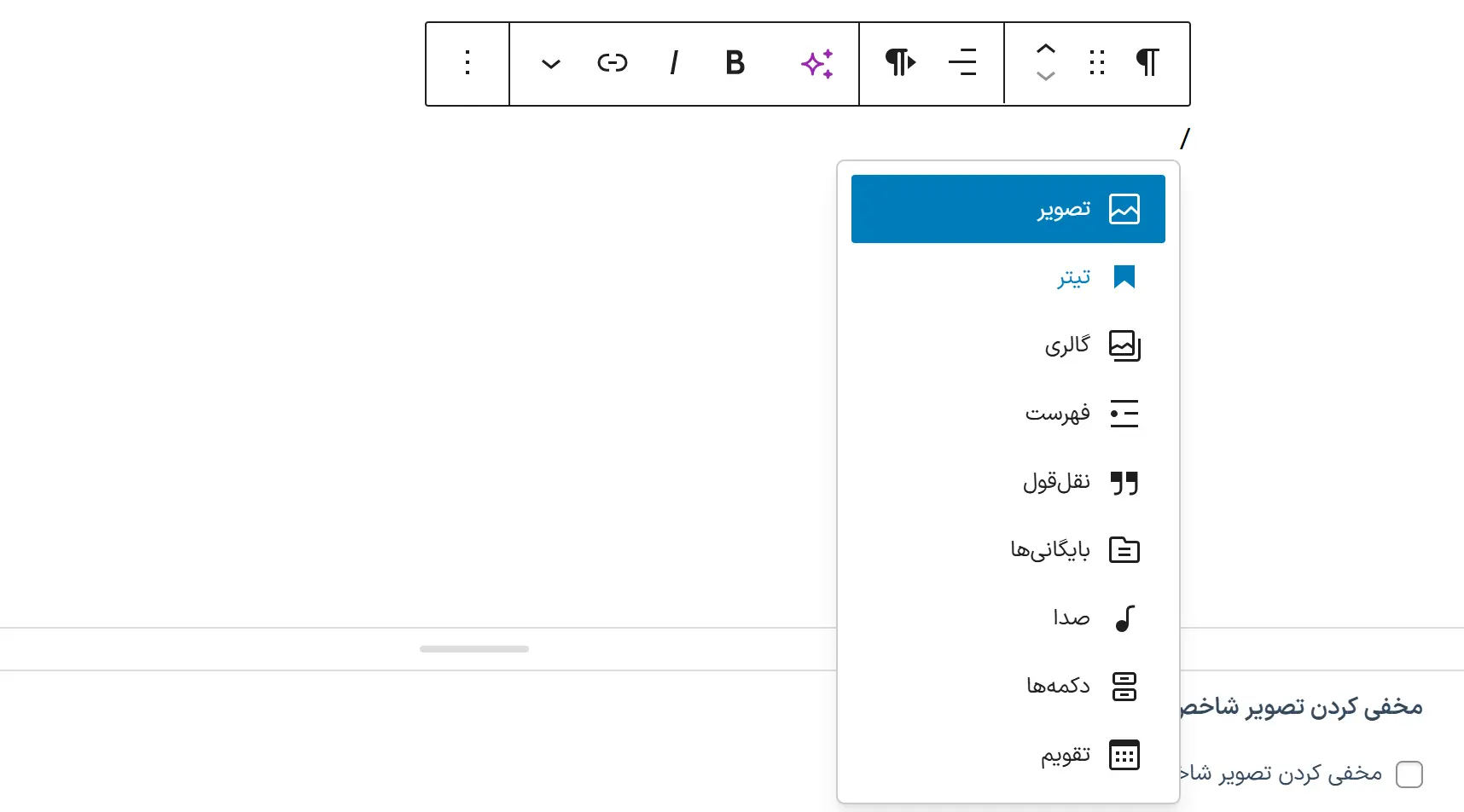
برای اینکه یه بلوک جدید اضافه کنی، چند تا راه داری، ولی سادهترینش اینه که بری روی اون علامت کوچیک «+» که تقریباً هر جایی از صفحه ظاهر میشه. این + مثل یه دکمهی جادوییه! روش کلیک میکنی و برات یه منو باز میشه که پر از انواع بلوکه: متن، تیتر، تصویر، دکمه، نقلقول، فهرست، جدول، و حتی بلوکهایی که افزونههای نصبشده اضافه کردن.

اگه بخوای فقط یه متن ساده اضافه کنی، کافیه بلوک «پاراگراف» رو انتخاب کنی و شروع کنی به نوشتن. اگه بخوای یه تیتر بزنی تا ساختار نوشتهت مرتبتر بشه، میتونی بلوک تیتر رو انتخاب کنی و بعد تعیین کنی که تیترت H2 باشه، H3 باشه یا هر چیزی که مناسب ساختار مقالته.
حالا فرض کن بخوای بین چند بخش از مطلبت یه خط جداکننده بزاری. بازم خیلی راحته؛ فقط کافیه از بین بلوکها، گزینهی جداکننده رو انتخاب کنی. یا مثلاً اگه میخوای نقلقول اضافه کنی، بلوک نقل قول هست که میتونی باهاش جملههات رو خاصتر نمایش بدی.
یه نکتهی خیلی خوب اینه که اگه دوست نداشته باشی هر بار دنبال بلوک مورد نظرت بگردی، میتونی توی همون قسمت جستجوی بالا، اسم بلوک رو تایپ کنی. مثلاً بنویسی تصویر یا نقل قول تا سریع پیداش بشه.
در واقع بلوکها مثل قطعههای لگو هستن؛ تو هرجور که بخوای میتونی ازشون استفاده کنی و با چیدن درستشون، یه نوشتهی مرتب، حرفهای و خوشساخت بسازی. این یعنی نهفقط نوشتن محتوا، بلکه طراحی ظاهر اون هم دست خودته. و این یکی از چیزاییه که گوتنبرگ رو واقعاً قدرتمند کرده.
افزودن تصویر
اگه بخوای توی نوشتت عکس بزاری، کار خیلی سادهای در پیش داری. فقط کافیه توی گوتنبرگ، هر جایی که خواستی یه تصویر بیاد، بری سراغ اون علامت معروف «+» و از لیست بلوکها، گزینهی «تصویر» رو انتخاب کنی. همین که این کار رو بکنی، گوتنبرگ یه فضای مخصوص برای قرار دادن عکس بهت نشون میده.

حالا سه تا گزینه داری، میتونی یه عکس جدید از روی سیستم خودت آپلود کنی، از کتابخانه رسانهای وردپرس یکی از عکسهایی که قبلاً آپلود کردی رو انتخاب کنی، یا اگه یه عکسی داری که روی یه سایت دیگه هست و لینک مستقیمش رو بلدی، آدرسش رو وارد کنی تا همون عکس لود بشه. این آخری معمولاً برای عکسهایی خوبه که نمیخوای فضای هاستت رو اشغال کنن، ولی خب مراقب باش اون منبع از بین نره، چون اگه حذف بشه، عکس هم توی سایتت نشون داده نمیشه.

بعد از اینکه عکس رو انتخاب کردی، میتونی اندازهش رو تغییر بدی، چینشش رو عوض کنی (مثلاً وسطچین، راستچین، چپچین)، و حتی براش یه متن جایگزین بنویسی. این متن جایگزین هم از نظر دسترسیپذیری مهمه (یعنی اگه کاربری با صفحهخوان بیاد سراغ سایتت) و هم برای سئو کمک میکنه تا گوگل بفهمه عکس دربارهی چیه.
تازه اگه بخوای عکس لینکدار بشه (یعنی وقتی کاربر روش کلیک میکنه، یه صفحهی دیگه باز شه) میتونی از همون نوار ابزار بالای بلوک، گزینهی لینک رو بزنی و یه آدرس براش مشخص کنی.
یه چیز دیگه هم که خیلیا نمیدونن اینه که توی تنظیمات بلوک تصویر (سمت راست صفحه)، میتونی سایز دقیق عکس رو مشخص کنی. مثلاً بگی عکست با سایز کامل نشون داده بشه یا فقط بندانگشتی باشه. بعضی قالبها حتی اجازه میدن استایل یا کادر خاصی به عکس بدی.
در کل، گوتنبرگ حسابی دستت رو برای کار با تصاویر باز گذاشته. نه نیازی به کدنویسی داری، نه به افزونه خاصی. فقط کافیه یه کم باهاش ور بری تا ببینی چقدر راحت میتونی نوشتهت رو از یه متن خشک و خالی، تبدیل کنی به یه محتوای تصویری و جذاب.
افزودن تیتر
تا حالا شده یه مقالهی طولانی بخونی که هیچ تیتر یا بخشبندی نداشته باشه؟ احتمالاً بعد از یکی دو پاراگراف دیگه حوصلهت سر رفته، اسکرول کردی پایین ببینی تهش چی نوشته، یا کلاً بستی رفتی. خب، این کاملاً طبیعیه. چون ذهن ما دنبال ساختاره. دنبال اینه که بفهمه مطلبی که داره میخونه از کجا شروع میشه، کجا ادامه پیدا میکنه و به کجا ختم میشه. دقیقاً همینجاست که تیترها وارد بازی میشن.
وقتی توی گوتنبرگ یه بلوک تیتر اضافه میکنی (با همون علامت + که گفتیم)، میتونی مشخص کنی که تیترت از چه نوعی باشه. یعنی مثلاً H2 یا H3 یا حتی H4. حالا اگه بخوای بدونی اینها چیان، بذار خیلی ساده برات بگم، H1 معمولاً همون عنوان اصلی صفحه یا مقالهست که وردپرس خودش بهصورت خودکار برای عنوان مطلب استفاده میکنه. پس تو دیگه لازم نیست H1 بزنی. از H2 به بعد برای بخشهای مختلف بدنهی نوشته استفاده میشه.

مثلاً فرض کن داری یه مقاله دربارهی افزونههای وردپرس مینویسی. بخشهای مختلف مقالهت مثل «معرفی افزونه»، «نصب و فعالسازی»، «تنظیمات» و «نتیجهگیری» هرکدوم میتونن یه تیتر H2 باشن. حالا اگه داخل هر بخش، یه سری نکتهی جزئیتر هم داری، اونارو با H3 مشخص میکنی. اینطوری ساختار مقالهت لایهلایه و مرتب میشه.

اما فقط بحث ظاهر نیست. تیترگذاری اصولی به گوگل هم کمک میکنه تا راحتتر بفهمه مقالهت دربارهی چیه و چطوری سازماندهی شده. این موضوع توی سئو خیلی مهمه. چون گوگل از تیترها برای درک بهتر موضوع صفحه استفاده میکنه. تازه بعضی وقتا توی نتایج جستجو، از همین تیترهای داخلی برای نمایش لینکهای پرش (jump links) استفاده میکنه.
از طرف دیگه، تیترهای درست به کاربر کمک میکنن تا سریعتر اون بخشی از متن رو پیدا کنه که دنبالش بوده. مثلاً اگه کسی فقط دنبال تنظیمات یه افزونه خاصه، نمیخواد کل متن رو بخونه؛ با یه نگاه به تیترهای H2 و H3 سریع میفهمه کجاست و میره سر اصل مطلب.
پس اگه بخوای یه مقالهی مرتب، حرفهای و قابلفهم بنویسی، یادت نره تیترها رو جدی بگیری. نه فقط برای ظاهر قشنگتر، بلکه برای اینکه هم گوگل بهتر بفهمه چی نوشتی، هم خواننده راحتتر بتونه با مطلبت ارتباط بگیره.
افزودن دکمه
فرض کن وسط نوشتن مقالهتی و داری دربارهی یه افزونه خاص، یه اصطلاح تخصصی یا یه منبع خارجی صحبت میکنی. خب طبیعیه که بخوای یه لینک بدی تا کاربر اگه خواست، بره بیشتر بخونه یا جزئیاتشو ببینه. یا حتی شاید بخوای بین مطالب سایت خودت یه ارتباط برقرار کنی، مثلاً یه نوشتهی قدیمیتر رو معرفی کنی. برای این کار، راحتترین راه استفاده از کلید ترکیبی Ctrl + K هست.

هر وقت یه کلمه یا جملهای رو توی متن انتخاب کردی (هایلایتش کردی)، کافیه دکمههای Ctrl و K رو همزمان بزنی (اگه مکدست داری، ⌘ + K). یه پنجرهی کوچیک باز میشه که میتونی توش لینک رو وارد کنی. بعد از نوشتن یا پیست کردن لینک، فقط Enter رو بزن یا دکمهی تأییدش رو کلیک کن. به همین راحتی!
حالا لینک میتونه داخلی باشه، یعنی به یکی از صفحات یا نوشتههای سایت خودت اشاره کنه. یا میتونه خارجی باشه، مثلاً یه صفحه توی یه سایت دیگه یا یه منبع آموزشی. اگه میخوای لینک خارجی باشه، یه گزینه هم داری که لینک رو توی تب جدید باز کنه. این خیلی مهمه چون نمیخوای کاربرات از سایتت برن بیرون و دیگه برنگردن، درسته؟ پس بهتره برای لینکهای خارجی اون گزینه «باز شدن در پنجره جدید» رو فعال کنی.
اگه از افزونههای سئو مثل Yoast یا Rank Math استفاده کنی، اونها هم معمولاً بهت پیشنهاد میدن که توی هر مقاله، هم لینک داخلی داشته باشی هم خارجی. چون گوگل از این ارتباطهای بینصفحهای خوشش میاد و بهتر میفهمه که ساختار سایتت چطوریه و مقالههات به چه موضوعاتی مربوط میشن.
یه نکته کوچیک هم بگم: سعی کن روی کلماتی لینک بذاری که بهوضوح مشخص کنن مقصد لینک چیه. مثلاً ننویس «اینجا کلیک کنید»، بلکه بنویس «آموزش کامل افزونه Rank Math» و اون رو لینک کن. اینطوری هم کاربر راحتتر میفهمه قراره کجا بره، هم گوگل بهتر محتوای لینکشده رو درک میکنه.
در کل، لینک دادن چیزی نیست که بخوای ازش رد بشی. خیلی راحت، سریع و مؤثره. و وقتی با یه کلید ساده مثل Ctrl + K هم بشه انجامش داد، دیگه واقعاً هیچ بهونهای برای نادیده گرفتنش نمیمونه.
رنگبندی بلوکها
شاید برات پیش اومده باشه که یه جملهی مهم توی نوشتت داری، یا یه هشدار، یا یه نکته کلیدی که نمیخوای از دید کاربر پنهون بمونه. خب توی ادیتور کلاسیک، برای اینکه اون تیکه رو متمایز کنی، نهایتش میتونستی بولدش کنی یا یه رنگ قرمز بزنی بهش (اونم اگه قالب اجازه میداد). ولی حالا توی گوتنبرگ، این کار خیلی راحتتر و تمیزتر انجام میشه.
وقتی روی هر بلوک کلیک میکنی (مثلاً یه پاراگراف، یه تیتر، یا حتی نقلقول) توی پنل سمت راست (بخش تنظیمات بلوک) یه گزینه به اسم رنگها (بسته به زبون وردپرست) ظاهر میشه. اونجا میتونی رنگ متن رو تغییر بدی یا حتی برای پسزمینهی اون بلوک یه رنگ متفاوت انتخاب کنی.
مثلاً فرض کن یه جملهی خیلی مهم داری مثل «قبل از انجام این کار حتماً از سایت بکآپ بگیرید.» میتونی بیای رنگ متن رو قرمز کنی یا یه پسزمینهی زرد کمرنگ بزنی زیرش تا بیشتر توی چشم باشه. یا مثلاً اگه داری یه نقلقول اضافه میکنی، میتونی با یه پسزمینهی خاکستری یا آبی ملایم، اون قسمت رو جدا از بقیه متن نشون بدی.

نکتهی جالب اینه که تو فقط محدود به رنگهای پیشفرض نیستی. گوتنبرگ بهت یه انتخابرنگ هم میده که باهاش میتونی دقیقاً همون رنگی رو که توی ذهنت هست وارد کنی. حتی میتونی از کد رنگ (HEX) استفاده کنی که همهچیز دقیق و منظم بشه، مخصوصاً اگه بخوای از رنگهای برند سایتت استفاده کنی.
فقط یه نکته خیلی مهم: سعی کن زیادهروی نکنی. یعنی اینکه همهی متن رو رنگارنگ نکنی که کاربر سردرگم بشه یا نوشتهت حالت بچهگانه پیدا کنه. بهتره از رنگها فقط برای تاکید روی بخشهای مهم یا برجسته کردن قسمتهایی مثل هشدارها، نکات کلیدی یا CTAها (عبارتهای دعوت به اقدام) استفاده کنی.
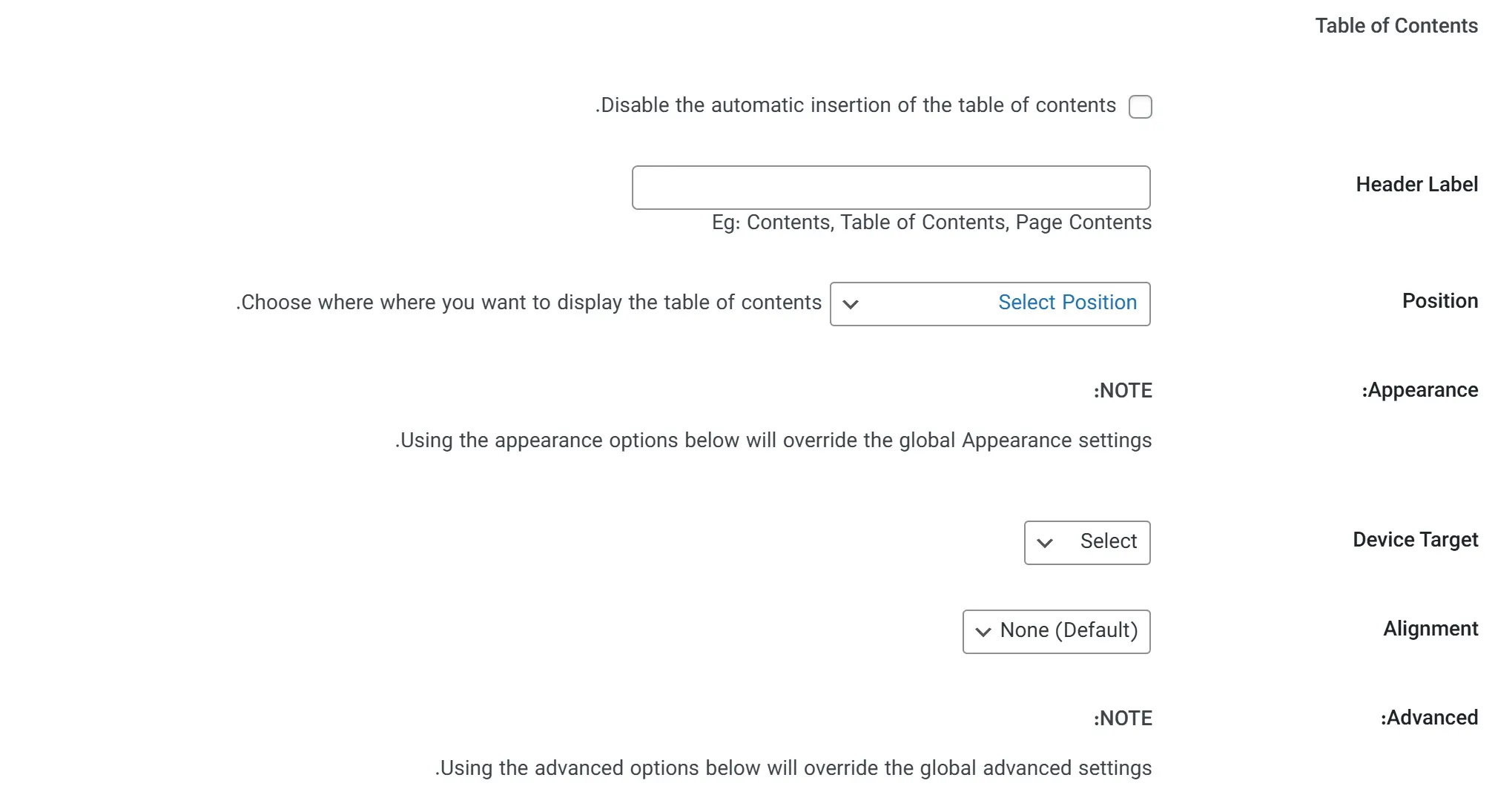
ساخت جدول آنچه میخوانید (به سبک میهن وردپرس)
فرض کن یه مقالهی حسابی نوشتی؛ طولانی، کامل، با کلی تیتر و بخش مختلف. حالا یه کاربر وارد اون مطلب میشه و فقط دنبال یه بخش خاصه. مثلاً میخواد بدونه چطوری یه افزونه خاص رو نصب کنه. اگه مجبور باشه کل مقاله رو اسکرول کنه و بگرده دنبال اون بخش، ممکنه خسته بشه و کلاً صفحه رو ببنده. اینجا دقیقاً همونجاست که فهرست مطالب به دادت میرسه.

تو گوتنبرگ، اگه افزونههایی مثل Spectra یا Kadence Blocks یا حتی بعضی قالبهای حرفهای رو داشته باشی، یه بلوکی به اسم Table of Contents (یا همون فهرست مطالب) در اختیارت قرار میگیره. با اضافه کردن این بلوک، گوتنبرگ بهصورت خودکار میاد و تمام تیترهایی که توی مقاله استفاده کردی (مثل H2، H3 و…) رو شناسایی میکنه و یه فهرست مرتب ازشون میسازه.
کاربر با یه نگاه به این فهرست، میفهمه مقاله در مورد چه بخشهایی صحبت میکنه. تازه با کلیک روی هر مورد از اون فهرست، مستقیماً به همون بخش هدایت میشه. یعنی یه جور پرش درونصفحهای که تجربهی کار با سایتت رو حرفهایتر و راحتتر میکنه.
از نظر سئو هم این فهرست کلی فایده داره. موتورهای جستجو مثل گوگل عاشق ساختار منظم هستن. اگه یه فهرست مطالب داشته باشی، ممکنه گوگل همون تیترهای داخلی رو توی نتایج جستجو نشون بده بهصورت لینکهای پرشی (jump links). این باعث میشه احتمال کلیک روی لینکت بیشتر بشه، چون کاربر میبینه که دقیقاً دنبال همون بخش خاصی هستی که داره میگرده.
فقط حواست باشه که برای کارکرد درست فهرست، حتماً تیترها رو درست و بهترتیب استفاده کرده باشی. یعنی اول H2، بعد H3 زیرمجموعهش و همینطور تا آخر. اگه تیترگذاریت بهمریخته باشه، فهرست هم ممکنه گیجکننده بشه.
یه جای خوب برای گذاشتن این بلوک هم معمولاً ابتدای مقالهست؛ درست بعد از مقدمه. البته میتونی طبق سلیقهت یه جای دیگه بذاریش، ولی بالا بودنش باعث میشه سریع به چشم کاربر بیاد و ازش استفاده کنه.
در کل، استفاده از بلوک فهرست مطالب هم باعث میشه مقالهت ساختارمند و قابل هدایت باشه، هم حرفهایتر به نظر بیاد، هم برای سئو یه امتیاز مثبت حسابی بگیره. پس اگه محتوای بلند مینویسی، ازش غافل نشو.
انتشار نوشته در وردپرس
بعد از اینکه مطلبت رو نوشتی، تیتر گذاشتی، عکس اضافه کردی، دسته و برچسب انتخاب کردی، و هر کاری که باید میکردی رو انجام دادی، احتمال زیاد میخوای ببینی نتیجهی نهایی چطوری شده، درسته؟ خب، اینجاست که گزینههای «پیشنویس»، «پیشنمایش» و «انتشار» وارد ماجرا میشن.
اگه هنوز کامل مطمئن نیستی که مطلبت آمادهی انتشار شده، بهترین کار اینه که اون رو بهصورت پیشنویس ذخیره کنی. برای این کار، فقط کافیه از قسمت بالا سمت چپ (یا راست، بسته به زبان سایتت)، روی دکمهی «ذخیره پیشنویس» کلیک کنی. اینجوری نوشتت ذخیره میشه ولی هنوز توی سایت نمایش داده نمیشه. فقط خودت (یا نویسندههای دیگهی سایت) میتونی ببینیش و روش کار کنی.

حالا فرض کن میخوای ببینی نوشتت دقیقاً قراره چجوری توی سایت دیده بشه. اونوقته که باید روی دکمهی «پیشنمایش» کلیک کنی. با این کار، وردپرس یه نسخهی نمایشی از مطلبت رو باز میکنه توی یه تب جدید، درست همونطوری که کاربرا قراره ببیننش. این یه فرصت خیلی خوبه که مطمئن شی همه چیز سر جاشه، از تیترها گرفته تا تصاویر و لینکها. اگه مشکلی بود، برمیگردی، اصلاحش میکنی و دوباره پیشنمایش میزنی.

و اما بخش هیجانانگیزش: دکمهی «انتشار». وقتی مطمئن شدی همهچی درسته و مطلب آمادهست، میتونی روی این دکمه کلیک کنی و نوشتهت رو بفرستی روی سایت. حالا یا همون لحظه منتشر میشه، یا اگه خواستی، میتونی از همون پنل تنظیمات نوشته، یه تاریخ و ساعت مشخص براش تعیین کنی که بعداً منتشر بشه. مثلاً بگی “این مطلب دقیقاً ساعت ۸ صبح فردا منتشر بشه.” این قابلیت مخصوصاً برای سایتهایی که برنامهی منظم انتشار دارن خیلی بهدرد بخوره.

اگه احیاناً نوشتهت خصوصی یا فقط برای یه گروه خاصه، از همونجا میتونی وضعیتش رو هم تنظیم کنی. مثلاً بذاریش روی «خصوصی» یا براش رمز عبور بزاری که فقط افرادی که رمز رو دارن بتونن بخوننش.
دستهها
وقتی یه مطلب جدید مینویسی، فقط خود متن و عکس و تیتر مهم نیست. اینکه اون نوشته توی چه دستهای قرار بگیره هم خیلی مهمه. دستهبندیها مثل فایلکشوییهایی هستن که کمک میکنن هم خودت بتونی مطالبت رو مرتب نگه داری، هم کاربرها راحتتر بین نوشتههات بچرخن و چیزی که میخوان رو پیدا کنن. تازه، گوگل هم از همین دستهبندیها کمک میگیره تا بهتر بفهمه ساختار سایتت چطوریه.
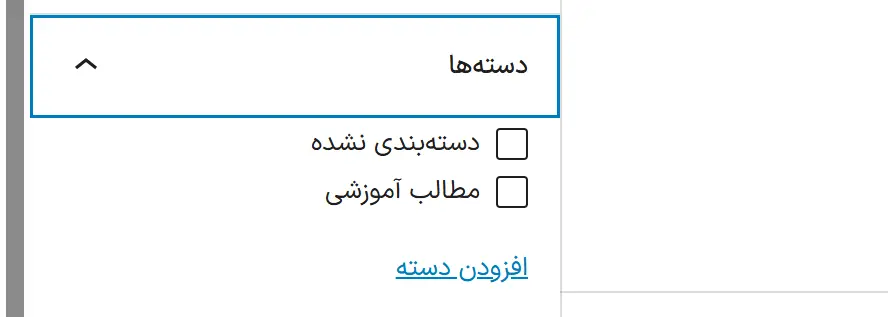
تو گوتنبرگ، وقتی در حال نوشتن یه نوشته هستی، اگه یه نگاهی به نوار تنظیمات سمت راست (یا چپ، بسته به زبان سایتت) بندازی، یه بخشی هست به اسم «دستهها». اونجا میتونی خیلی راحت تیک بزنی و انتخاب کنی که این مطلب جدیدت مربوط به کدوم دستهست. اگه دستههات از قبل ساخته شده باشن، فقط کافیه از لیست تیک بزنی.

ولی اگه موقع نوشتن یهو دیدی یه دسته جدید لازمه، نیازی نیست از صفحه خارج بشی و بری به بخش دستهها. همونجا، دقیقاً زیر لیست دستهها، یه گزینه هست به اسم «افزودن دسته تازه». وقتی روش کلیک میکنی، میتونی اسم دسته جدید رو بنویسی، اگه خواستی براش یه دسته مادر هم مشخص کنی، و بعدش با یه کلیک دسته رو بسازی. اون دسته بلافاصله به لیست اضافه میشه و میتونی تیکش رو بزنی.
این ویژگی خیلی وقتا بهدرد میخوره. چون ممکنه در لحظهای که داری یه مطلب خاص مینویسی، تازه متوجه بشی یه دستهی جدید نیاز داری. پس وردپرس این امکان رو بهت داده که لازم نباشه مسیرتو قطع کنی یا صفحه رو ترک کنی.
یه نکته هم اینجا هست: اگه تیک هیچ دستهای رو نزنی، وردپرس بهصورت پیشفرض نوشته رو میذاره توی دستهای به اسم «دستهبندینشده». که خب خیلی حرفهای نیست. برای همین همیشه بهتره حواست باشه حداقل یه دسته مرتبط رو انتخاب کنی.
در نهایت، استفادهی درست از دستهبندی موقع نوشتن، نهتنها باعث میشه سایتت مرتب و منظم به نظر برسه، بلکه به گوگل هم نشون میده که چطور مطالب سایتت به هم مربوط میشن. پس یادت نره: دستهها فقط برای نمایش نیستن، بخشی از استراتژی محتوات هستن. پیشنهاد میشه آموزش کامل مدیریت دستهبندیها در وردپرس رو ببینید.
برچسبها
وقتی داری یه مطلب جدید مینویسی، حتماً میدونی باید یه دسته براش انتخاب کنی، درسته؟ دستهها بیشتر برای ساختار کلی سایت استفاده میشن. اما برچسبها، میرن سراغ جزئیات. یعنی اگه دستهبندی مثل قفسههای یه کتابخونه باشه، برچسبها میشن مثل برچسبهایی که پشت جلد هر کتاب میزنن تا بشه راحتتر پیداش کرد.

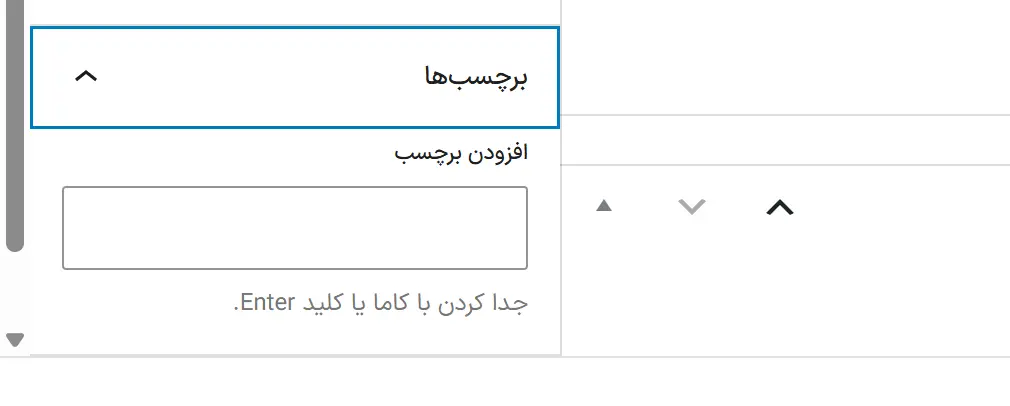
توی گوتنبرگ، کنار همون بخشی که دستهها قرار دارن، یه بخش دیگه هست به اسم «برچسبها». اینجا میتونی کلمهها یا عبارتهایی رو وارد کنی که به موضوع دقیق مقالهت مربوط میشن. مثلاً فرض کن داری یه مطلب دربارهی آموزش افزونه Yoast SEO مینویسی. دستهش رو میذاری روی «آموزش افزونهها»، ولی برچسبهات میتونه اینا باشه، yoast، سئو، بهینهسازی وردپرس، افزونه سئو، meta description و…
حالا چرا این برچسبها مهمن؟ اول از همه برای سئو. وقتی برچسبهای خوبی بزنی، در واقع داری یه سری کلیدواژهی مرتبط با محتوای صفحه رو به گوگل معرفی میکنی. گوگل از همین چیزای کوچیک کمک میگیره تا بهتر بفهمه نوشتهت دربارهی چیه و به چه موضوعاتی مربوط میشه.
دوم اینکه تجربهی کاربری رو بهتر میکنه. چون اگه چند تا مطلب مختلف با برچسب مشابه منتشر کرده باشی، وردپرس خودش میتونه یه صفحه از همهی اون مطالب بسازه. یعنی وقتی کاربر روی یه برچسب کلیک میکنه، میره به یه آرشیو از همهی مطالبی که اون تگ رو دارن. این خیلی کمک میکنه که کاربر وقت بیشتری توی سایت بمونه و راحتتر بین مطالب مرتبط بگرده.
فقط یه نکته خیلی مهم، سعی کن توی استفاده از برچسب زیادهروی نکنی. یه اشتباهی که خیلیا میکنن اینه که برای هر نوشته ۱۵ تا تگ میزنن، بعضیاشون حتی تکراری یا بیربطن. نه تنها این کار فایدهای نداره، بلکه ممکنه باعث بشه محتوای سایتت بینظم بشه یا حتی گوگل فکر کنه داری با تگها سئو رو دور میزنی.
در عوض، چند تا برچسب محدود، دقیق و مرتبط با موضوع اصلی مطلب وارد کن. اگه لازم شد، میتونی توی نوشتههای بعدی هم از همون تگها استفاده کنی تا مطالب مرتبط با هم توی یه مجموعه دربیان.
در نهایت، برچسبها یه ابزار کمکی خیلی خوبن برای بهتر دیده شدن محتوای سایت، ولی به شرطی که درست، با دقت و به اندازه ازشون استفاده بشه. اگه تا حالا ازشون استفاده نمیکردی، وقتشه یه نگاهی به نوشتههات بندازی و شروع کنی به مرتب کردنشون!
تصویر شاخص نوشته
تا حالا وارد یه وبلاگ یا سایت خبری شدی که یه لیست از پستها داره با عنوان، یه خلاصه کوچیک، و یه تصویر کنار یا بالاش؟ همون تصویر، تصویر شاخصه. اولین چیزی که چشم کاربر بهش میافته قبل از اینکه حتی مطلبت رو بخونه یا روش کلیک کنه. پس میتونی تصور کنی که انتخاب این عکس چقدر توی جلب توجه مخاطب تأثیر داره.
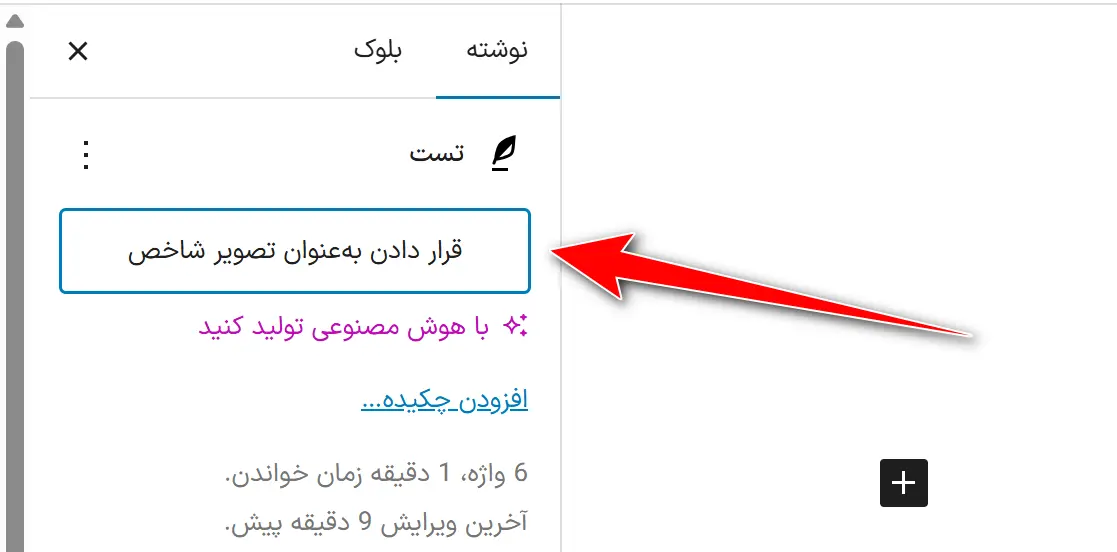
توی ویرایشگر گوتنبرگ، وقتی داری یه پست جدید مینویسی، توی پنل سمت راست (همون بخش تنظیمات نوشته)، یه قسمتی هست به اسم تصویر شاخص. فقط کافیه روش کلیک کنی، و مثل اضافه کردن یه عکس معمولی، میتونی یا از کتابخانه رسانهای وردپرس یکی از تصاویر قبلی رو انتخاب کنی یا یه تصویر جدید آپلود کنی.

وقتی عکس رو انتخاب کردی، یه پیشنمایش کوچیکش توی همون پنل نشون داده میشه. و بعد از اینکه پستت رو منتشر کنی، این عکس معمولاً توی لیست نوشتهها، صفحهی اصلی سایت، یا آرشیو دستهبندیها نمایش داده میشه. حتی بعضی قالبها تصویر شاخص رو بالای خود پست هم نشون میدن.
نکتهای که خیلی مهمه اینه که سعی کنی برای هر مطلب، یه تصویر شاخص اختصاصی انتخاب کنی، نه اینکه برای همهی نوشتهها یه تصویر تکراری بزاری. چون این تصویر مثل ویترین مغازهت میمونه. اگه یه عکس تکراری، بیکیفیت یا بیربط انتخاب کنی، کاربر هم کمتر جذب میشه. ولی یه عکس واضح، مرتبط و باکیفیت خیلی راحت میتونه باعث بشه مخاطب روی لینک مطلب کلیک کنه.
حتی اگه قالب سایتت از نمایش تصویر شاخص توی صفحه اصلی پشتیبانی نمیکنه، بازم اضافه کردنش میتونه برای آینده مفید باشه. چون ممکنه بعداً قالب رو عوض کنی یا از افزونههایی استفاده کنی که از تصویر شاخص بهره میبرن — مثلاً برای ساختن فهرست مطالب یا نمایش پستهای مرتبط.
در ضمن، فراموش نکن که برای تصویر شاخص هم مثل بقیه عکسها بهتره متن جایگزین (alt text) بنویسی. این کار هم برای سئو خوبه، هم برای دسترسی بهتر کاربرایی که از صفحهخوان استفاده میکنن.
در کل، تصویر شاخص فقط یه عکس نیست؛ یه ابزار بازاریابیه. استفادهی درست ازش میتونه کلی نرخ کلیک رو بالا ببره، ظاهر سایت رو حرفهایتر کنه و نوشتهت رو جذابتر نشون بده. پس حتماً برای انتخابش وقت بذار.
نوشتن مطلب در وردپرس با ویرایشگر قدیمی
شاید جزو اون دسته از کاربرایی باشی که میگن «من فقط میخوام یه متن ساده بنویسم، نه بلوک، نه رنگ، نه جدول!» خب، جای نگرانی نیست. وردپرس هنوز هم بهت این اجازه رو میده که از ویرایشگر کلاسیک استفاده کنی، همون ویرایشگر ساده و قدیمیای که قبل از گوتنبرگ وجود داشت و فقط یه جعبه بزرگ برای نوشتن داشت، با یه نوار ابزار شبیه به Word.
برای استفاده از این ویرایشگر، فقط کافیه بری توی بخش افزونهها و یه افزونه رسمی به اسم Classic Editor نصب و فعال کنی. همین که این افزونه فعال بشه، وردپرس بهصورت خودکار گوتنبرگ رو غیرفعال میکنه و همون محیط قبلی رو برات میاره. از اون به بعد، هر بار که میخوای یه نوشته جدید بسازی، دیگه با محیط گوتنبرگ روبهرو نمیشی، بلکه میری توی همون ادیتور قدیمی و سادهای که شاید باهاش راحتتری.
این افزونه مخصوصاً برای کسایی که از قالبها یا افزونههای قدیمی استفاده میکنن، یا اونایی که حوصلهی یاد گرفتن گوتنبرگ رو ندارن، گزینهی مناسبیه. البته خوبه بدونی که Classic Editor قراره بالاخره یه روزی بهطور کامل کنار گذاشته بشه و تمرکز اصلی وردپرس روی گوتنبرگه. ولی تا اون روز، این افزونه یه راه نجات حسابی برای خیلیاست.

در کل، اگه حس میکنی گوتنبرگ هنوز اون چیزی نیست که دنبالش بودی، یا برای نوشتنهای سادهت زیادی شلوغ و پیچیدهست، میتونی خیلی راحت برگردی به همون فضای کلاسیک. مهم اینه که ابزار نوشتنت با سبک کارت هماهنگ باشه. نه گوتنبرگ اجباره، نه کلاسیک، انتخاب با توئه!
در قسمت عنوان شما باید عنوان مطلب مدنظر خود را بنویسید. توجه داشته باشید که قسمت عنوان مطلب در سایت شما بهعنوان نام نوشته نمایش داده میشود. سپس برای عنوان نوشته شما یک پیوند یکتا در نظر گرفته میشود که میتوانید آن را تغییر دهید.
همچنین اگر پست یا مطلب شما دارای عکس باشد و بخواهید تصویری داخل نوشته بگذارید باید روی قسمت افزودن پرونده چندرسانهای کلیک کنید؛ و عکس خود را از سیستم بگیرید و بکشید در داخل صفحه افزودن پرونده چندرسانهای تا تصویر شما آپلود شود.
در قسمت زیر پرونده چندرسانهای یا همان قسمت متن نوشته شما باید متن نوشته خود را تایپ کنید.
جمعبندی
نوشتن یه مطلب توی وردپرس، فقط تایپ کردن چند خط متن و زدن دکمهی “انتشار” نیست. پشت هر نوشتهی خوب، یه عالمه جزئیات هست که اگه بلد باشی چطوری ازشون استفاده کنی، میتونی نوشتهت رو از یه مطلب معمولی تبدیل کنی به یه محتوای حرفهای، مرتب و تاثیرگذار.
توی این مقاله با هم یاد گرفتیم که گوتنبرگ چطوری با بلوکها کار میکنه، چطور میتونیم متن، تصویر، تیتر، لینک و فهرست مطالب اضافه کنیم، و چطور با امکاناتی مثل تغییر رنگ، حالت تمامصفحه یا نورافکن تجربهی بهتری از نوشتن داشته باشیم. با تنظیمات پیشنویس، پیشنمایش، دستهبندی، برچسب و تصویر شاخص هم آشنا شدیم و دیدیم هرکدوم چقدر میتونن به بهتر دیده شدن و بهتر خونده شدن مطلبمون کمک کنن.
در نهایت هم فهمیدیم که اگه با گوتنبرگ راحت نیستی، هنوز هم میتونی از همون ویرایشگر کلاسیک استفاده کنی و کاری کنی که محیط نوشتنت دقیقاً همون چیزی باشه که باهاش راحتی.
حالا دیگه نوبت توئه. برو سراغ پیشخوان سایتت، یه نوشتهی جدید بساز و از همهی این چیزایی که یاد گرفتی استفاده کن. شک نکن هر بار که از این امکانات استفاده کنی، یه قدم جلوتر میری و سایتت حرفهایتر دیده میشه، هم برای کاربرات، هم برای گوگل! شاد و سربلند باشید. 🙂

این مقاله بخشی از دوره آموزش رایگان وردپرس هست. با مشاهده این دوره رایگان، میتوانید کار با وردپرس را به صورت کامل یاد بگیرید.
دوره رایگان آموزش وردپرس
سلام
با تشکر از آموزشهای خوبتون
بفرمایید این نوشته ای که ایجاد شده به کجا لینک میشه و کاربر چطور میتونه اون صفحه رو مشاهده کنه؟
سلام سپاس از شما. بسته به قالب سایت شما توی دسته بندی ها یا ابزارک نمایش اخرین نوشته ها در صفحه اصلی سایتتون
امیدوارم بتونم روزی رو ببینم که سطح زندگی خانواده مو که سالهاست شرایط مالی مساعدی ندارند رو تکانی بدم.خصوصا با دیدن کلیپ آموزشی شماره 22 آموزش ورد پرس و جمله بسیار عمیقی که کاملا برای خودتونم ملموس بود.قطعا نیاز به کمک و راهنمایی شما دارم.سپاسگزارم
خیلی خوشحالم تصمیم گرفتم از سایت شما دیدن کنم و هدفی که برای سایت و فروشگاه دارم رو عملی کنم.هنوز استارت نزدم و ازآموزش و ویدئو های سازنده شما دارم استفاده می کنم.امیدوارم بتونم روزی رو ببینم که سطح زندگی خانواده مو که سالهاست شرایط مالی مساعدی ندارند رو تکانی بدم.خصوصا با دیدن کلیپ آموزشی شماره 22 آموزش ورد پرس و جمله بسیار عمیقی که کاملا برای خودتونم ملموس بود.قطعا نیاز به کمک و راهنمایی شما دارم.سپاسگزارم
سلام وقتتون بخیر
خوشحالیم که از محتوای ما راضی هستید و براتون مفید واقع شده
هر زمان که نیاز به راهنمایی داشتید، ما در کنار شما هستیم
سللم بنده با قالب اهورا در سایت میخوام مقاله انتشار کنم پیام انتشار شد رو نشون میده و روی نمایش کلیک میکنم مینویسه برگه پیدا نشد
با سلام
در ارتباط با محصول خریداری شده هر مشکل و یا سوالی که هست لطفا به تیم پشتیبانی سایت ما تیکت ارسال کنید
سلام وقت بخیر
ممنون از آموزش هاتون، من از المنتور استفاده میکنم و نوشته ها چرا در سایت تمام عرض نشون نمیده
آموزش های میهن وردپرس چرا انقدر خفنه :)) ساده و روان و بدون شلوغ پلوغ کاری. خیلی کیف میکنم از آموزش وردپرس تون. دمتون گرم
سلام خیلی ممنون بابت آموزش کاربردیتون.
برای من یک مشکلی پیش اومده وقتی نوشته جدیدی میسازم و انتشار رو میزنم نوشته نمایش داده نمیشه و با خطای 404 مواجه میشم.
ممنونم میشم راهنمایی کنید.
سلام وقتتون بخیر
ببخشید من فالب اهورا رو انتخاب کردم اما میخوام که لوگو قالب رو تغییر بدم
تو ویدیوهای اموزی میگه از طریق سفارشی سازی بخض لوگو و استایل رو بزنید اما تو سفارشی سازی فقط استایل رو داریم و وقتی لوگو رو سرچ میزنم فقط متنی میگیره و نمیتونم لوگومو بارگزاری کنم … ممنون میشم کمکم کنید
سلام. احتراما این بخش مربوط به سوالات قبل از خرید و مشاوره محصولات هست.
لطفا سوالات خود را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
درود بر شما یک طراح سایت چه طراحب ک کد میزنه و چه طراح ورد پرس تا کجای کار رو موظف بر عهده بگیره؟ منظور اینه که یه طراح سایت باید ui و ux هم بلد باشه؟ یا اون مربوط به متخصص ui و ux هست؟
سلام وقت بخیر
۱.آقای راد بنظرتون بهتره که صفحه اصلی که همون خانه هست با برگه ساخته بشه یا نوشته؟
۲.کدوم برای گوگل بهتره؟
۳.برگه آیا میشه کاربران نظراتشونو بنویسن؟ومیشه لینک داد؟وفوتر داره؟یا باالمنتور میشه این قابلیت ها رو بهش اضافه کرد؟
۴.ساخت لینک چطوریه یعنی اسم برگه روازکجا پیداکنم؟
با سلام و ادب
مهندس عزیز برای ایجاد یک نوشته دارای رئوس مطلب راهنمایی می فرمایید؟
به برخی سایت ها که مراجعه می کنیم، نوشته هایی با فرمت های جالب وجود دارد و در کنار آن با کلیک بر روی تیتر هر قسمت آن نوشته، در صفحه جابجا می شویم.
مشخصا این متن ها از تکنیک Anchor بهره برداری می کند اما برخی از پست های که دیده می شود این انکرها به صورت یک منو ثابت و دکمه ای در کنار متن وجود دارد….
اگر امکان دارد راهنمایی بفرمایید که چطور این چنین نوشته ای تولید کنم.
سلام به شما دوست عزیز
خواستم تشکر بکنم بایت آموزشهاتون
آموزشهاتون کیفیت تصویر و صدا عالیه،محتوا کامله،ساده سازی شده،از ته دل هستش و بیان لطیف داره
دمتون گرم و انشالا تولد 500 سالگی سایتتون
سلام خسته نباشید من میخوام نوشته اضافه کنم خطا میده
خطای fatal eror میده چکار کنم ؟؟؟.
لطفا راهنمایی کنید مرسی
سلام خداقوت استاد
من در سایتم چند افزونه که خودتون گفتید مثل سرعت دادن به سایت ووکامرس و …. را اضافه کردم ولی سایتم خیلی سرعتش کم شده باید چکار کنم لطفا راهنمایی کنید .
با عرض سلام و خسته نباشید خدمت استاد عزیز
سوالم در مورد متن جایگزین تصاویر هست(زمانیکه داریم با گوتنبرگ مقاله ای را تنظیم می کنیم)
چرا وقتی در یک مقاله، تصویری اضافه می کنیم و از قسمت “بلوک<تنظیمات<متن جایگزین " متنی را در قسمت متن جایگزین می نویسیم، این متن یا همان متن جایگزین در قسمت "رسانه<کتابخانه" پنل وردپرس نمایش داده نمی شود؟
برای نوشتن متن جایگزین تصاویر در صفحه ساز گوتنبرگ باید از طریق دیگری اقدام کنیم؟
سلام خیر طبیعیه هر تصویر توی گوتنبرگ میتونه جدا متن جایگزین داشته باشه.
سلام ممنون از آموزشتون
ولی کاش با قالبی غیر از قالب اهورا آموزش میدادین چون تو وردپرس بعضی از این چیزایی که میگین نیست( باقالب هلو المنتور دارم یاد میگیرم )
سلام بیس کار با وردپرس رو شما یاد بگیرید با هر قالبی میتونید طراحی سایت کنید
سلام
میخواهم وقتی متنی از جایی کپی میکنم و در نوشته تا پییست میکنم همه متن با همان ترکیب و استایلی که کپی شده جایگذاری بشه چه تنظیماتی باید انجام بدم؟
سلام تنظیمات خاصی نداره باید استایل قالبتون رو تغییر بدین.
سلام استاد وقتتون بخیر خسته نباشید
چرا من وقتی یه پست جدید ایجاد میکنم و زمانی که روش کلیک میکنم خطای 404 میده و میگه صفحه مورد نظر شما پیدا نشد
حتی مطالبی که برای نمونه گذاشتید هم وقتی روش کلیک میکنم همین اتفاق میوفته
حتی بخاطر این مشکل یکبار ورد پرس رو ریست کردم و قالب رو مجددا نصب کردم اما باز مشکل رفع نشد ممنون میشم راهنمایی بفرمایید
سلام
https://mihanwp.com/fix-404/
این آموزش رو مشاهده کنید لطفا
سلام
لطفا راهنمایی می کنید چطور مانند باکس “آنچه در این مقاله میخوانید” ساخته میشه
میخوام رو هر تیتری بزنم به اون مطلب پایینش هدایت بشه
درود بر شما از پلاگین table of contents استفاده کنید.
چطور مشکل رو رفع کنم
میشه قالب رو تغییر بدم،قالبی که نصب کردم از قالب های رایگان وردپرس هست
واگه تغییر بدم اطلاعات سایتم رو باید پکاب بگیریم و افزونه ها رو چطور ،باید دوباره نصب کنم
سلام
بستگی به قالب جدیدی که میخواید نصب کنید داره
مثلا قالب اهورا زمان نصب اصلا نیازی نداره که اطلاعات شما پاک بشه
سلام خیلی ممنون بابت آموزش هاتون
خواستم بدونم چراوقتی ادرس سایتم رو وارد میکنم و با گوشی وارد میشم صفحه بهم ریخته س ،اینطوریه که انگار تصویر نصف شده وتنها نصف سایت دیده میشه،ولی وقتی با لپتاب وارد میشم از سی پنل ،سایت درست نمایش داده میشه
ی پیام هم داشتم ،پیام رنک مث بود و گفته بود urlتغییر کرده و برای تغییر مراجعه کنید ،میتونه به خاطر این باشه ،چون رنک مث بلاکم کرد نتونستم وارد بشم
سلام مشکل از قالب میتونه باشه. ریسپانسیو نیست.
واگر ممکنه ی قالب رایگان که بهتر باشه معرفی میکنید
میتونید از قالب های رایگان این لینک اسفتاده کنید:https://mihanwp.com/themes/free-themes/
اما قالب های رایگان پیشنهاد نمیشن. چون هم امکانات خیلی محدودی دارن و هم به لحاظ سرعت و سئو بهینه نیستند ، شامل خدمات پشتیبانی از سمت سایت ما هم نمیشوند
سلام من هرکاری میکنم نمیتونم مطالبم رو با یک قالب منتشر کنم وقتی قالب رو روی نوشته تکی میسازم هنگامی که میخوتم ویرایش کنم قابل ویرایش نیستسلام من هرکاری میکنم نمیتونم مطالبم رو با یک قالب منتشر کنم وقتی قالب رو روی نوشته تکی میسازم هنگامی که میخوتم ویرایش کنم قابل ویرایش نیست؟؟؟؟؟؟؟
سلام متوجه نشدم. منظورتون از قابل ویرایش نیست چیه؟ مثلا کار نمیکنه ویرایشگر؟
سلام مجدد
منظورم اینه زمانی که یک قالب برای نوشته هام طراحی میکنم نمیتونم اونو برای تمام توشته ها بکار بگیرم
هنگام فراخوانی قالب و ویرایش اون برای نوشته های مختلف بخ مشکل برمیخورم
مثلا ویجت ارسال مطلب رو هر چه موقع طراحی قالب بهش داده شده همونو نمایش میده و ویرایش نمیشه
ممنونم از توجهتون
سلام مجدد شما باید از قالب های المنتور استفاده کنید سپس توی هر صفحه ویرایشش کنید. اگر با گوتنبرگ کار میکنید یجا تغییرش بدید برای همه سایت تغییر میکنه.
سلام وقت بخیر برای گذاشتن محصولات در سایت کدوم ویدیو رو باید ببینم چون پیدا نمیکنم میشه راهنمایی کنید مچکرم ازتون .
درود
برای اینکه سایتتون رو به یک سایت فروشگاهی تبدیل کنید و توی سایت محصول قرار بدید باید آموزش کار با ووکامرس رو مشاهده کنید
سلام
من یک نوشته داخل یک دسته بندی ایجاد کردم که اون دسته ،دسته هایی بصورت زیرمجموعه دارد
متاسفانه متن نوشته داخل تمام زیرمجموعه ها نشان داده میشه
چیکار باید کرد که فقط در داخل همان دسته نمایش داده بشه
سلام فقط دسته بندی اصلی رو انتخاب کنید به عنوان دسته بندی محصول
سلام
ببخشید من سوال قبلی رو اشتباه ارسال کردم،،سوال من این بود ( یک دکمه یا نمایشگر کوچک در نوشته ها در شرح یک کالا می خواهم بگذارم که اگر داخل فروشگاه قیمت این کالا را تغییر دادیم به صورت آنلاین در قسمت نوشته ها هم قیمت تغییر کند و نمایش داده شود)
من نمی دونم اسم این مدل دکمه یا نمایشگر رو در قسمت نوشته ها چی جستجو کنم؟؟؟
با تشکر
با احترام
توی گوتنبرگ باید محصول ووکامرس رو سرچ کنید و اضافه کنید توی المنت ها
سلام
ببخشید من می خواستم فرق بین نوشته ها و برگه ها رو بدونم ؟؟ که چه تفاوتی داره؟؟
سلام
https://mihanwp.com/posts-vs-pages/
این لینک رو مشاهده کنید
سلام چرا بعد ازانتشار نوشته هنگام نمایش میزنه صفحه یافت نشد؟
سلام آموزش حل خطای ۴۰۴ رو ببینید تو سایت
سلام وقت بخیر
خدا قوت برای تمامی مطالب عالیتون یک سوال داشتم برای قسمت فهرست مثلا میزنیم محصول و این فهرست چندتا زیر شاخه باز می کنیم برای توضیحات هر قسمت از این زیر شاخه چطوری توضیحات اضافه کنم
سلام تو سایت سرچ کنید ساخت مگامنو