ویرایشگر گوتنبرگ وردپرس چیست؟
- مقالات آموزشی
- بروزرسانی شده در

گوتنبرگ (Gutenberg)، ویرایشگر جدید وردپرس است که در نسخه 5 وردپرس اضافه و رونمایی شد. تا قبل از به وجود آمدن این ویرایشگر جدید، ما از ویرایشگر پیشفرض یا همان ویرایشگر کلاسیک وردپرس برای تولید محتوا در نوشتهها یا برگهها استفاده میکردیم. اما این ویرایشگر جدید (گوتنبرگ) قابلیتهای معرکهای را به ما ارائه میکند که به وسیله آن میتوانیم راحتتر تولید محتوا کنیم. همچنین به وسیله گوتنبرگ میتوانیم تولید محتوای خود را به سادگی و با قابلیتهای بیشتر مدیریت کنیم.
آنچه در این مقاله میخوانید
حالا واقعا ویرایشگر گوتنبرگ چیست
در نسخههای قبل از 5 ویرایشگری که برای وردپرس وجود داشت یک ویرایشگر کلاسیک بود که TinyMCE نام داشت.

اما زمانیکه نسخه جدید وردپرس را نصب کنید با ویرایشگر گوتنبرگ روبهرو میشوید.

گوتنبرگ یک ویرایشگر مدرن و سبک، دارای قابلیتهای جذاب و کاربردی است. با استفاده از بلوکهای آن به راحتی میتوانید پستهای خود را در حالتهای متفاوت و زیبا منتشر کنید.
در گوتنبرگ با مفهوم بلوکها آشنا میشوید. وجود بلوکها باعث میشود تا سریعتر و با کیفیت بهتری تولید محتوای خود را انجام دهید. همین امر سبب شده تا افراد زیادی کار با آن را فرا گیرند. در گوتنبرگ علاوه بر بلوکها، ظاهر و حس جدیدی به بخش ویرایشگرها اضافه شده است؛ ظاهر جدید اغلب یک کپی از ویرایشگر متوسط است و کمی بیشتر از مدرن به نظر میرسد.
به وسیله بلوکها میتوانید تغییرات مورد نظر خود را روی موضوع مورد نظر اعمال کنید.

قابلیتهای ویرایشگر گوتنبرگ
در ویرایشگر کلاسیک وردپرس نیاز بود تا برای قرار دادن یک سری امکانات به محتوای خود از تعدادی افزونه استفاده کنید. اما در ویرایشگر گوتنبرگ برای انجام برخی کارها نیازی به نصب افزونه نیست.
- ایجاد یک دکمه
- اضافه کردن کد کوتاه در مقالات
- ایجاد کدهای دستوری
- ساخت HTML سفارشی
- ایجاد جدول
مزیت وجود بلوکها در گوتنبرگ
یکی از مزیتهای بلوک بندی گوتنبرگ این است که به طور مثال، برای نوشتن یک مقاله در گوتنبرگ، نیاز دارید تا از یک بلوک “بند” (پاراگراف) استفاده کنید و برای نوشتن پاراگراف بعدی باید دوباره یک بلوک بند دیگر ایجاد کنید. اینکه ما باید برای ایجاد هر بخش، از بلوک های جدید استفاده کنیم، باعث میشود تا اگر یک قسمت از بلوک شما خراب شود، به بلوک های دیگر آسیبی نزند و بدون تغییر باقی میمانند.
نکته مهم دیگر اضافه شدن قابلیت ذخیره سازی گوتنبرگ به صورت ajax است که باعث میشود تا در حین نوشتن مقالات خود، به طور مداوم ذخیره سازیهای خودکار صورت بگیرد.
تکنولوژیهای جدید در گوتنبرگ
در ویرایشگر جدید وردپرس، علاوه بر امکانات اضافه شدهای که در بالا ذکر شد، یک تکنولوژی جدید برای وردپرس نیز ارائه شده است؛ گوتنبرگ از تعداد زیادی از جاوا اسکریپت مانند فریم ورک react استفاده میکند.
افزونهها در گوتنبرگ
شما میتوانید از تعداد زیادی افزونه در ویرایشگر گوتنبرگ مانند افزونه Advanced Custom Fields یا CMB2 استفاده کنید. این افزونهها در جعبههای متا نگهداری میشوند. این جعبهها در پایین و کنار ویرایشگر جاری قرار دارند. خوشبختانه این ویرایشگر با ویژوال کامپوزر هم سازگاری دارد.
همچنین افزونههای Yoast SEO، WooCommerce و WPforms در ویرایشگر گوتنبرگ به صورت یک بلوک وجود دارند.
مشکلات دسترسی
نسخه فعلی گوتنبرگ قابلیت دسترسی در دو حالت frontend و backend دارد.
آموزش کار با قسمتهای مختلف ویرایشگر گوتنبرگ
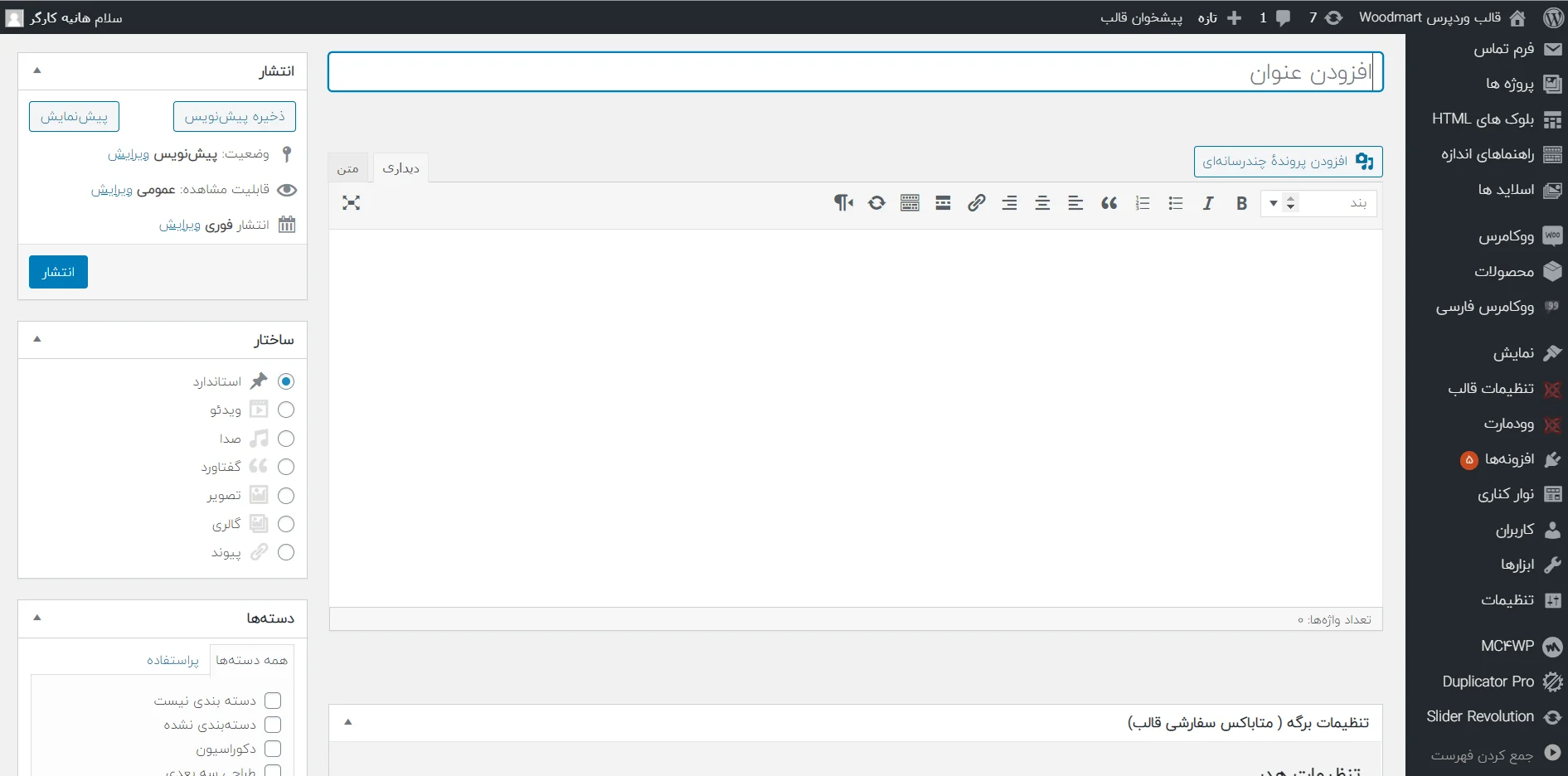
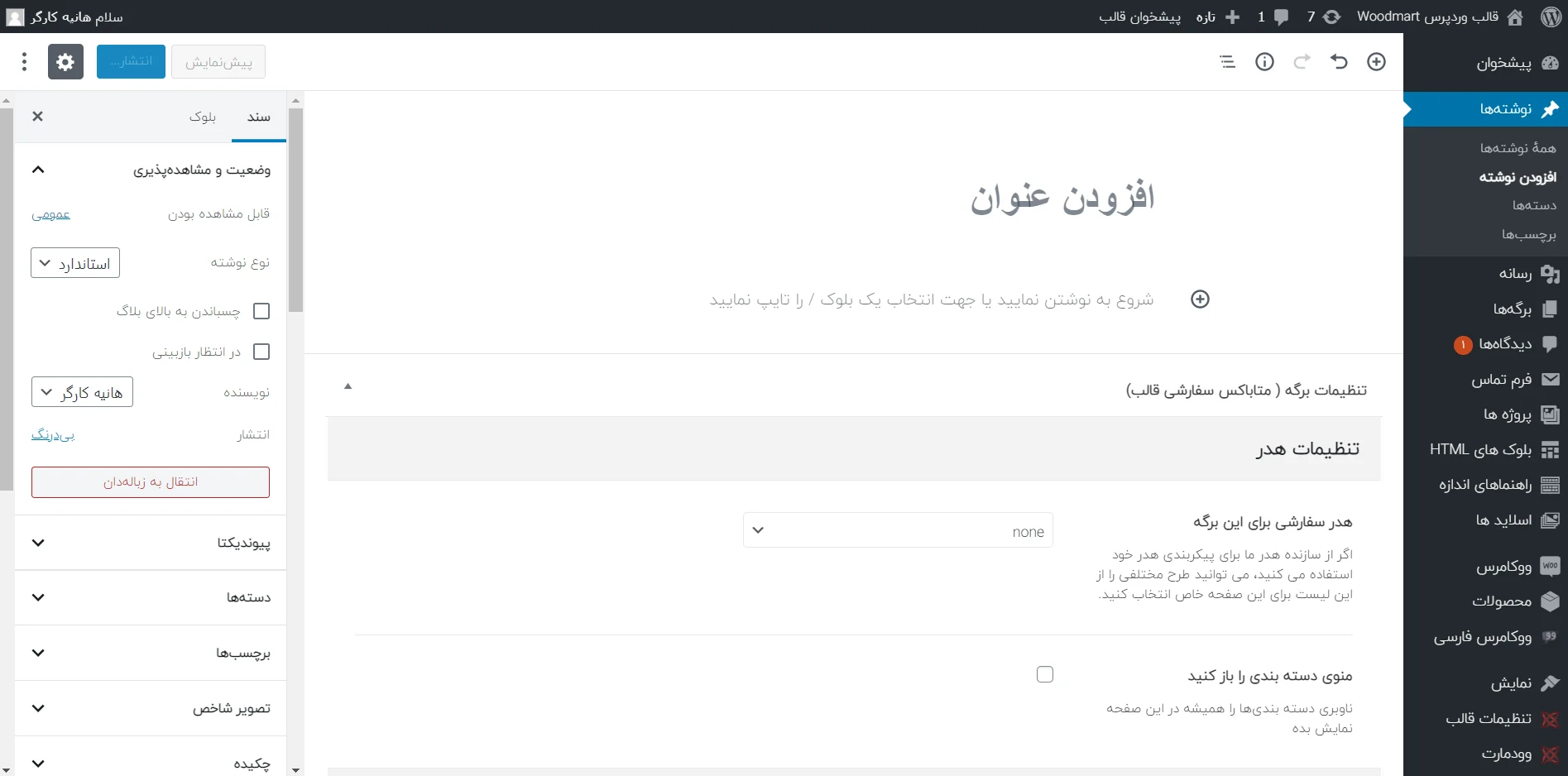
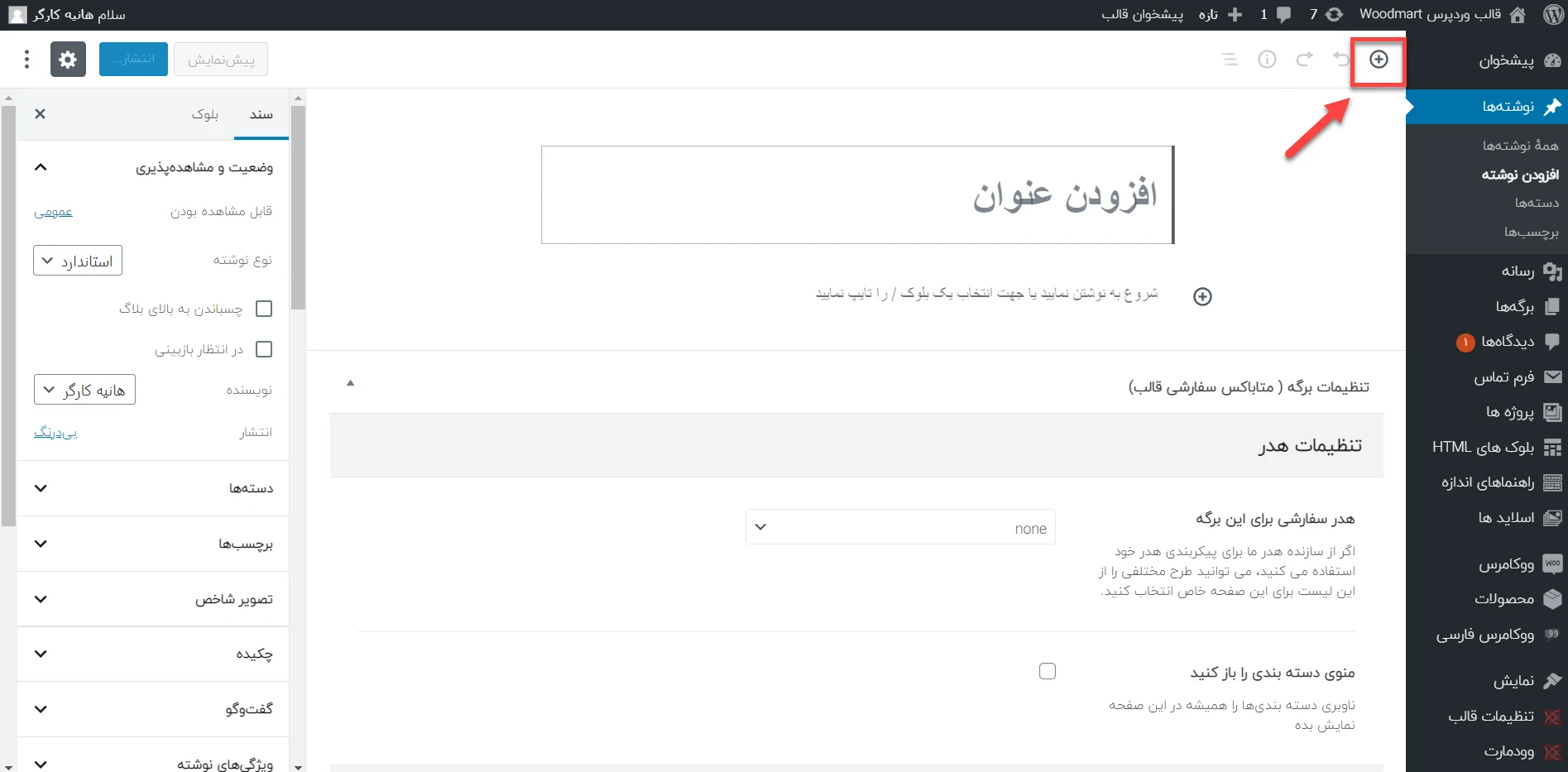
از پیشخوان وردپرس >> افزودن نوشته جدید را کلیک کنید تا وارد ویرایشگر گوتنبرگ شوید.
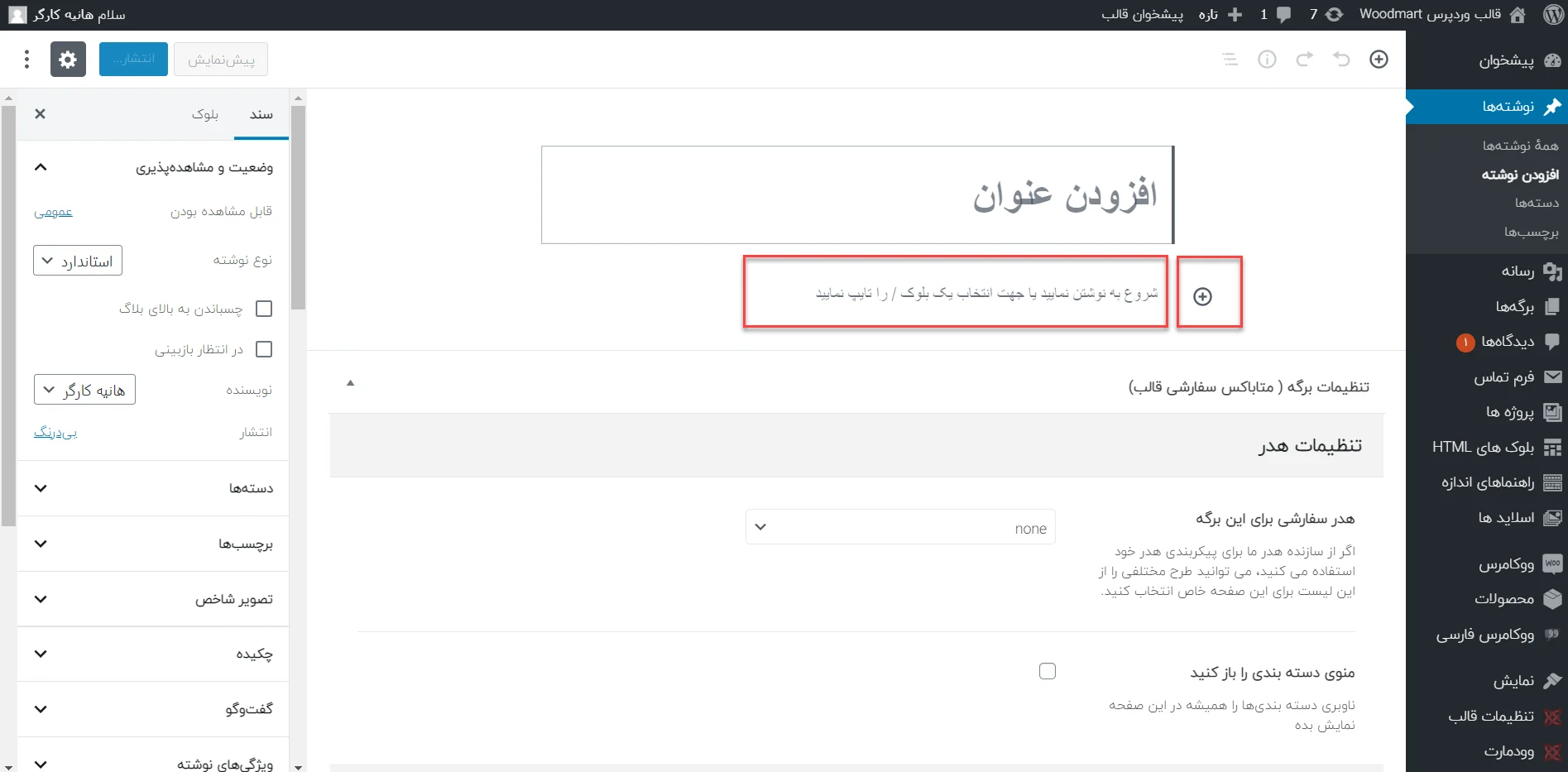
در صفحه جدیدی که باز میشود، قسمتی که “شروع به نوشتن نمایید یا جهت انتخاب یک بلوک/ را تایپ نمایید” کلیک کنید تا یک بلوک متن ساخته میشود.
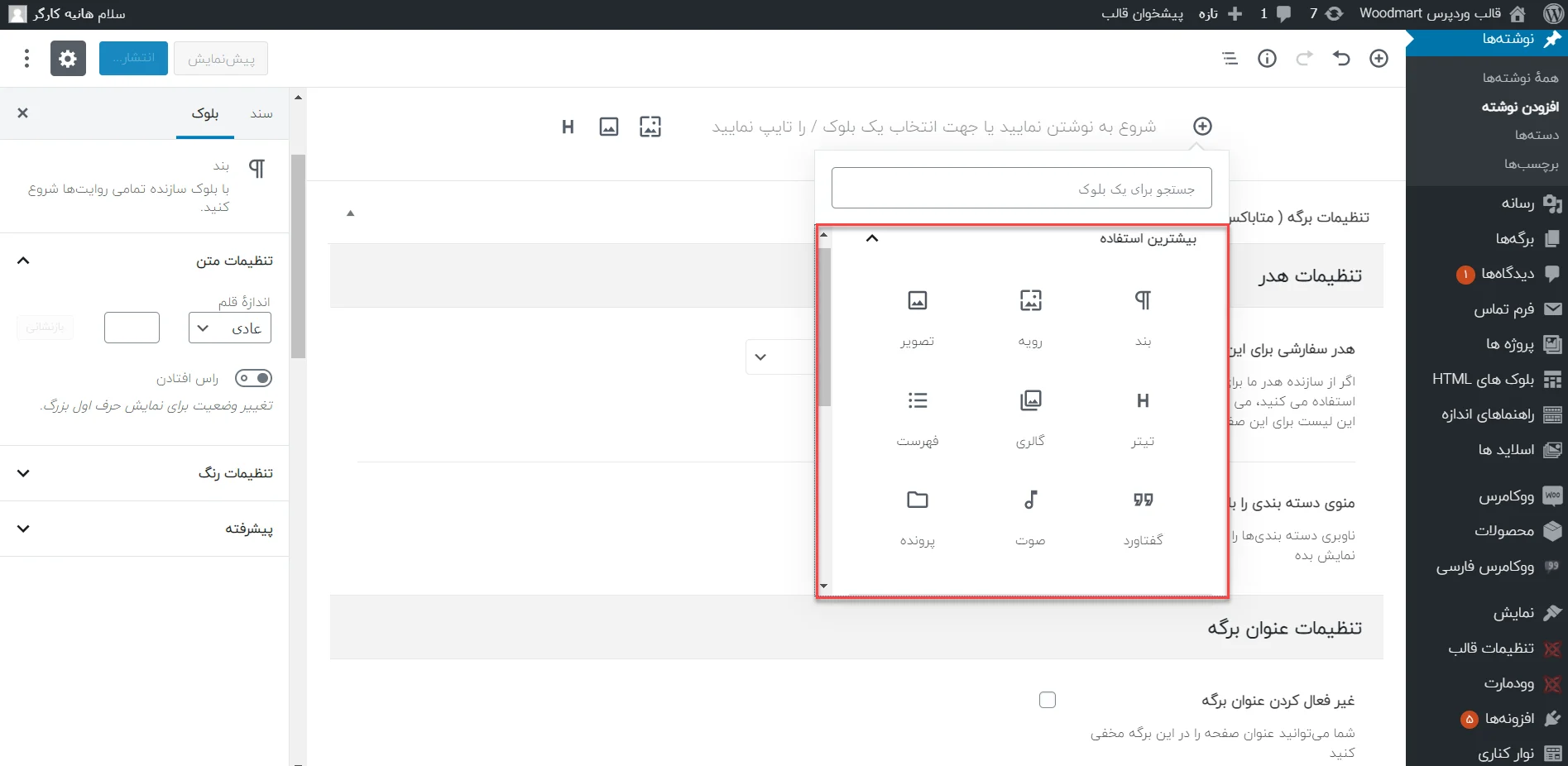
اگر دکمه ایجاد بلوک جدید را کلیک کنید میتوانید نوع بلوک خود را انتخاب کنید و کار خود را شروع کنید.

یا از دکمه بالا-راست هم میتوانید نوع بلوک خود را مشخص کنید.

بلوکهای گوتنبرگ قابلیتهایی نظیر بلوک بند (پاراگراف)، تصویر، تیتر (عنوان)، گالری، فهرست، گفتاورد (نقل قول کردن)، صوت، رویه، پرونده و ویدئو میباشد.
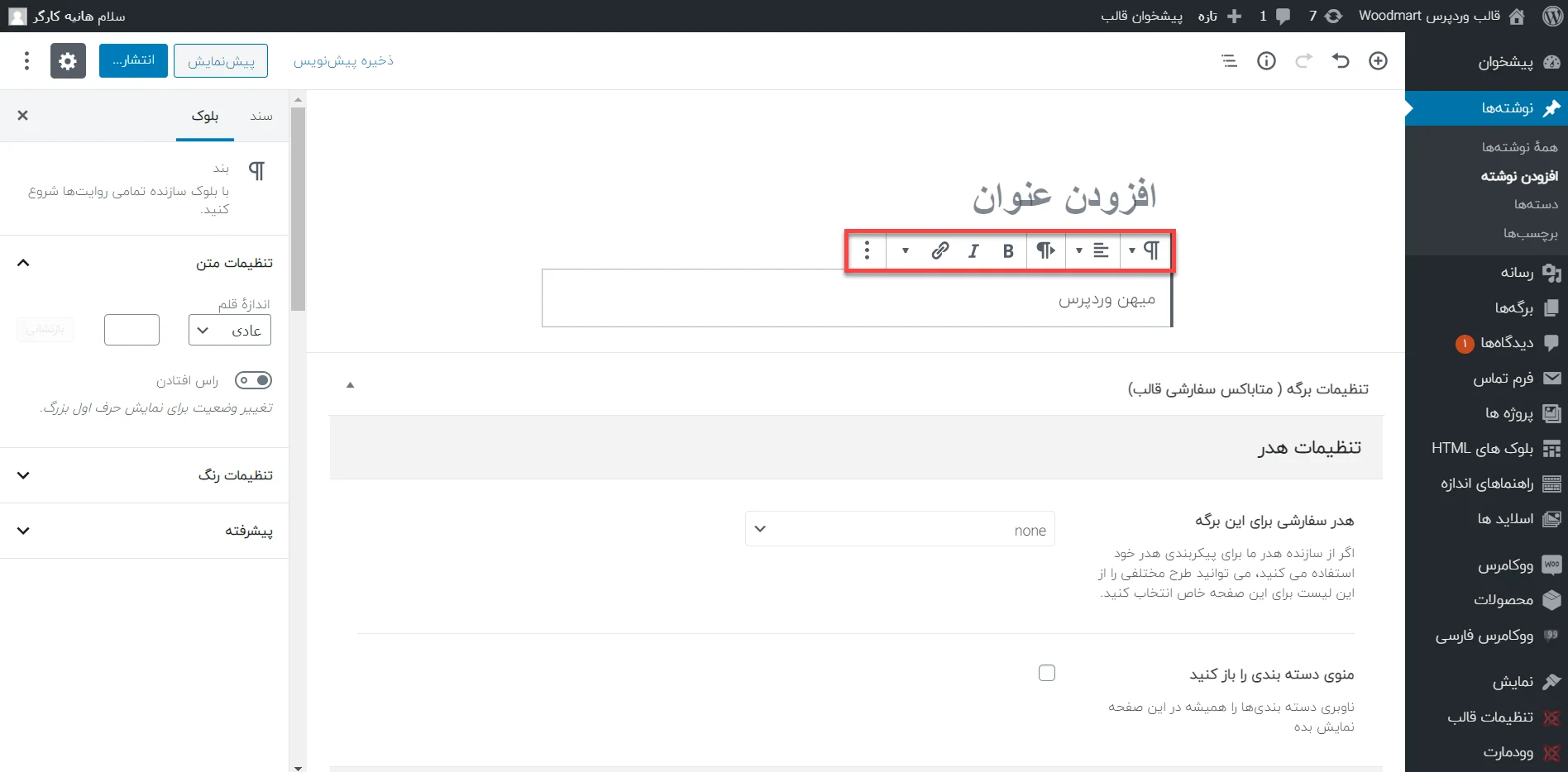
با انتخاب هر بلوک یک نوار ابزار بالای بلوک مورد نظر نمایش داده میشود. برای مثال اگر یک بلوک متنی بسازید با کلیک بر روی آن بلوک، یک نوار ظاهر میشود که میتوانید تنظیمات پاراگراف، سایز، لینک و موارد دیگر را از این نوار ابزار برای بلوک متنی خود تنظیم کنید.

سفارسی سازی در گوتنبرگ
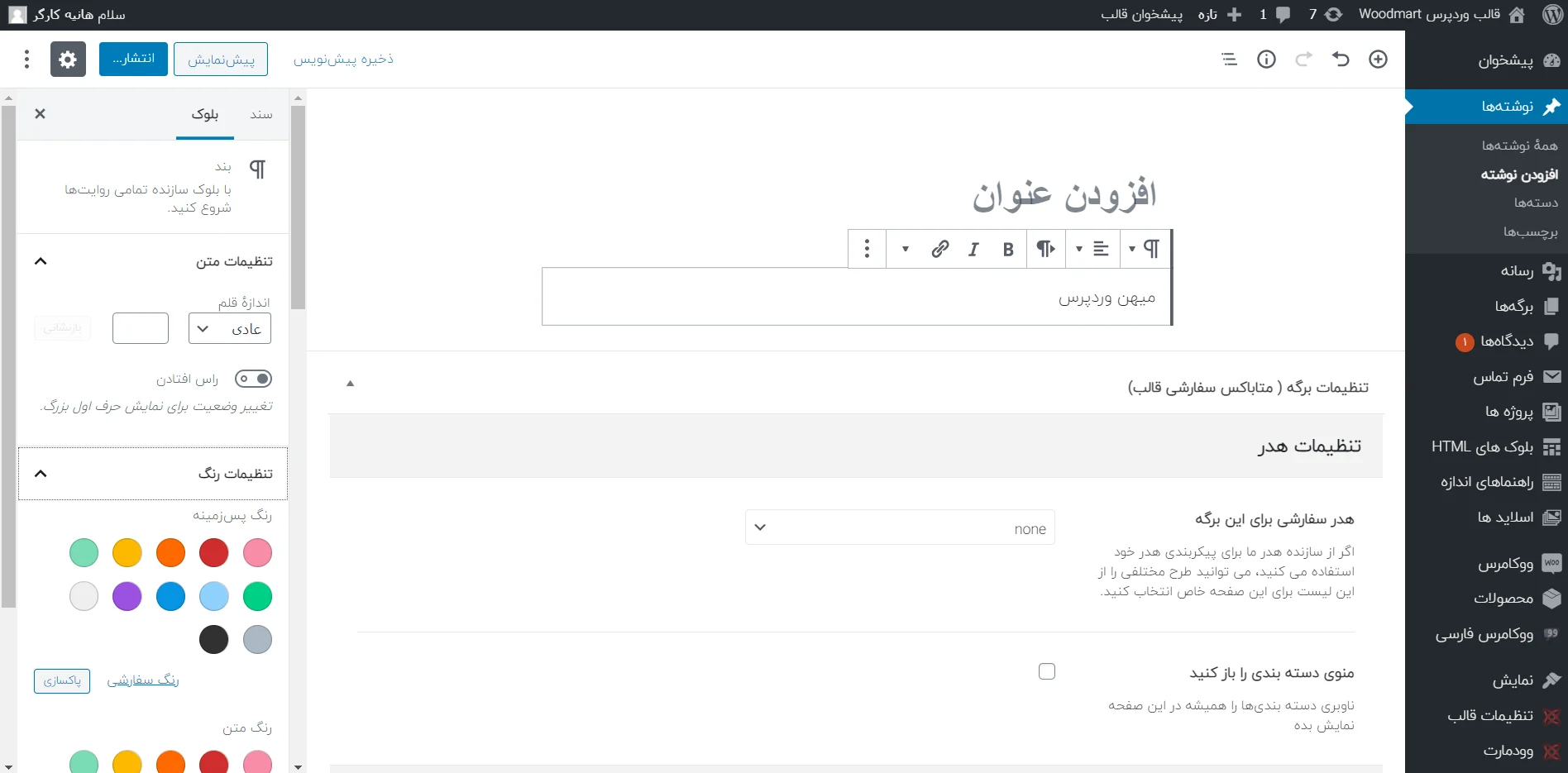
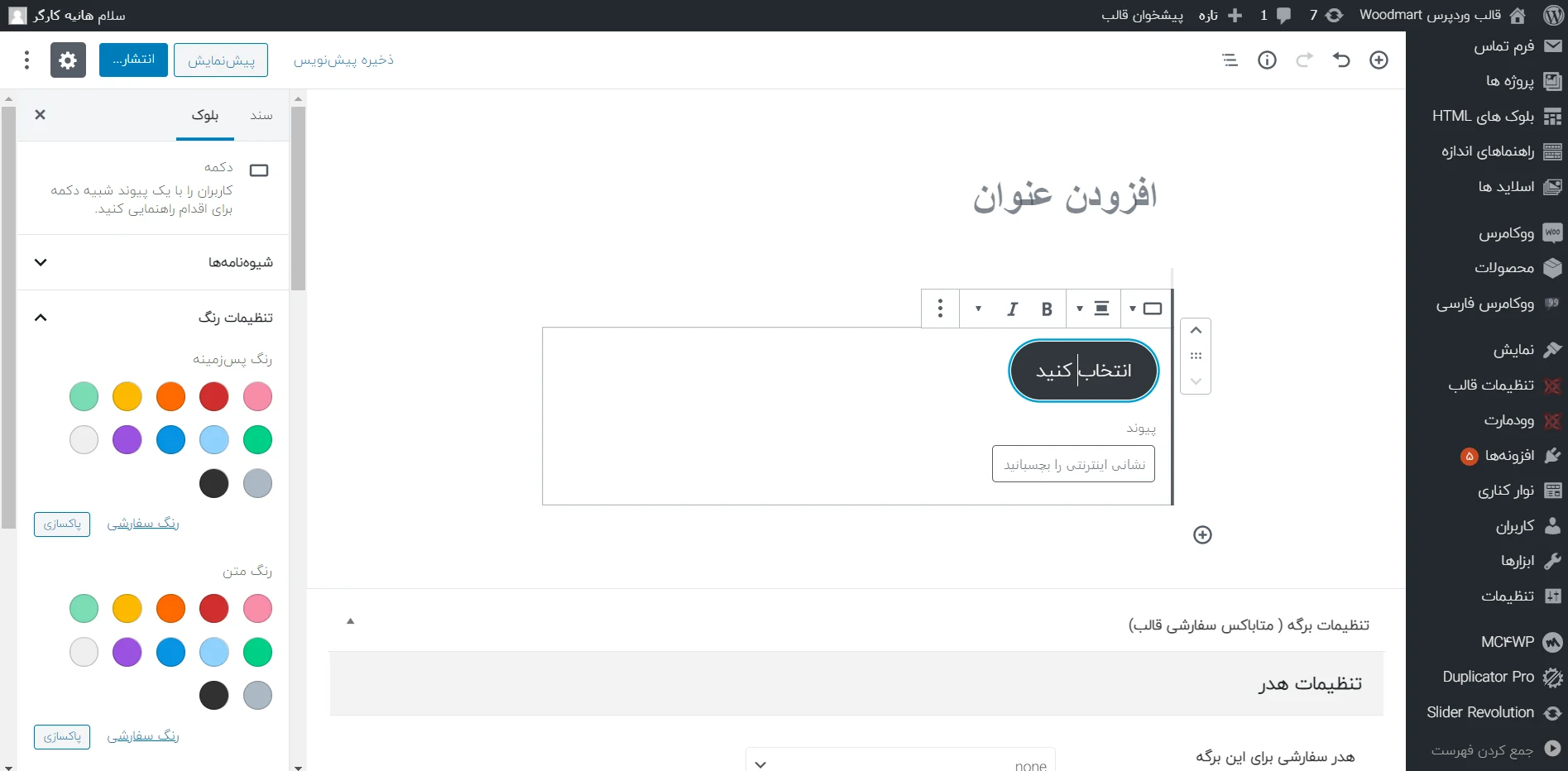
در سمت چپ صفحه ویرایشگر یک منوی تنظیمات وجود دارد. با استفاده از آن میتوانید محتواهای ایجاد شده خود را با استفاده از رنگها به صورت سفارشی ایجاد کنید.

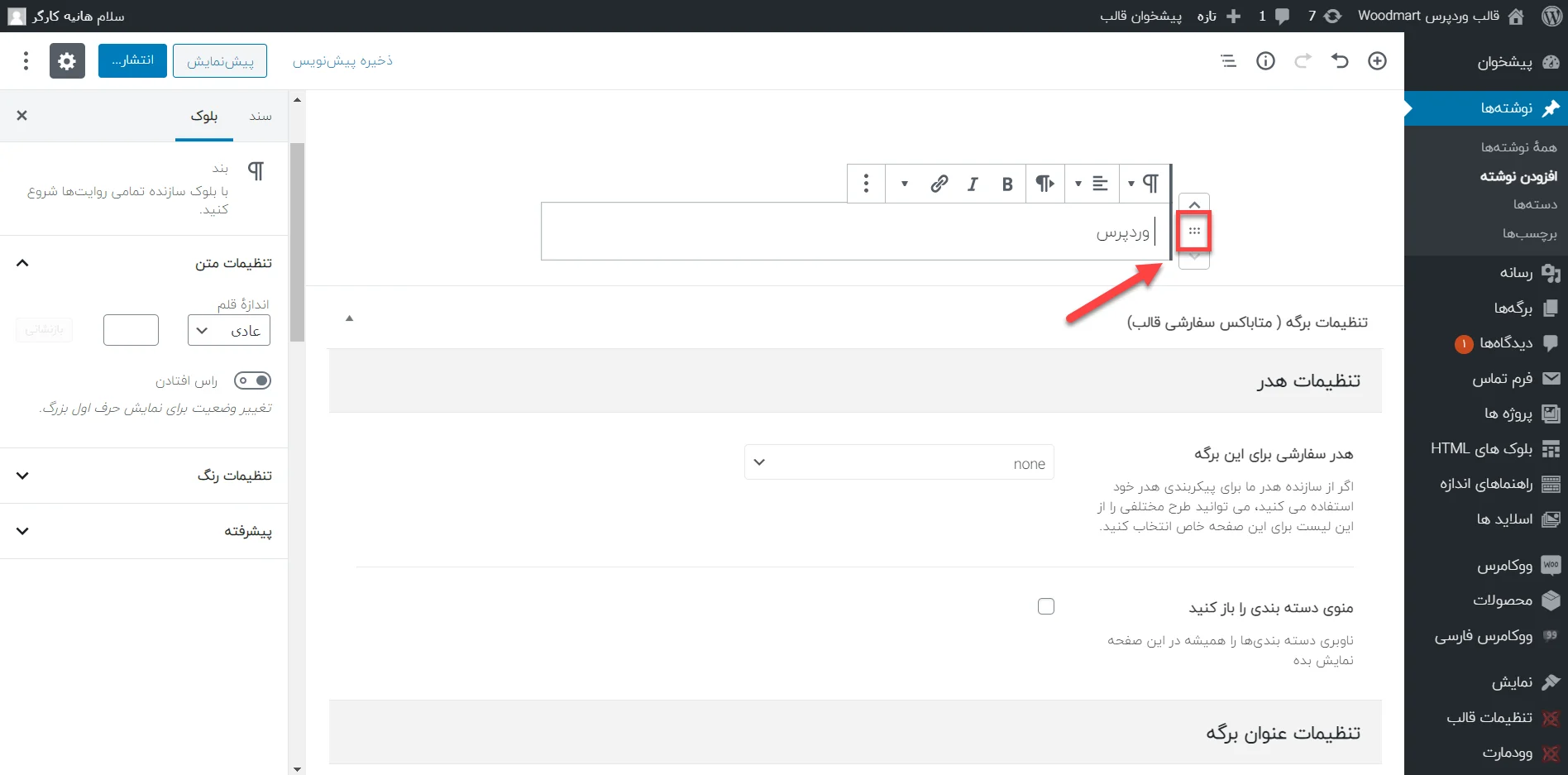
در این ویرایشگر جذاب شما توانایی جابجا کردن بلوکها را دارید. زمانیکه در یک بلوک قرار دارید یک جعبه ابزار در سمت راست بلوک مورد نظر ایجاد میشود. به این صورت که با کلیک بر روی آن گزینه، گرفتن دکمه ماوس و جابجا کردن آن میتوانید بلوک مورد نظر خود را به هر قسمت از نوشته خود منتقل کنید. این قابلیت یکی از کاربردیترین ویژگیهای ویرایشگر گوتنبرگ است.

ساخت بلوک از پیشساخته
این ویرایشگر توانایی ساخت بلوکهای اختصاصی را هم دارد. به این صورت که شما یک بلوک اختصاصی میسازید و در مقالات یا محتواهای دیگرِ سایت میتوانید از آن استفاده کنید.
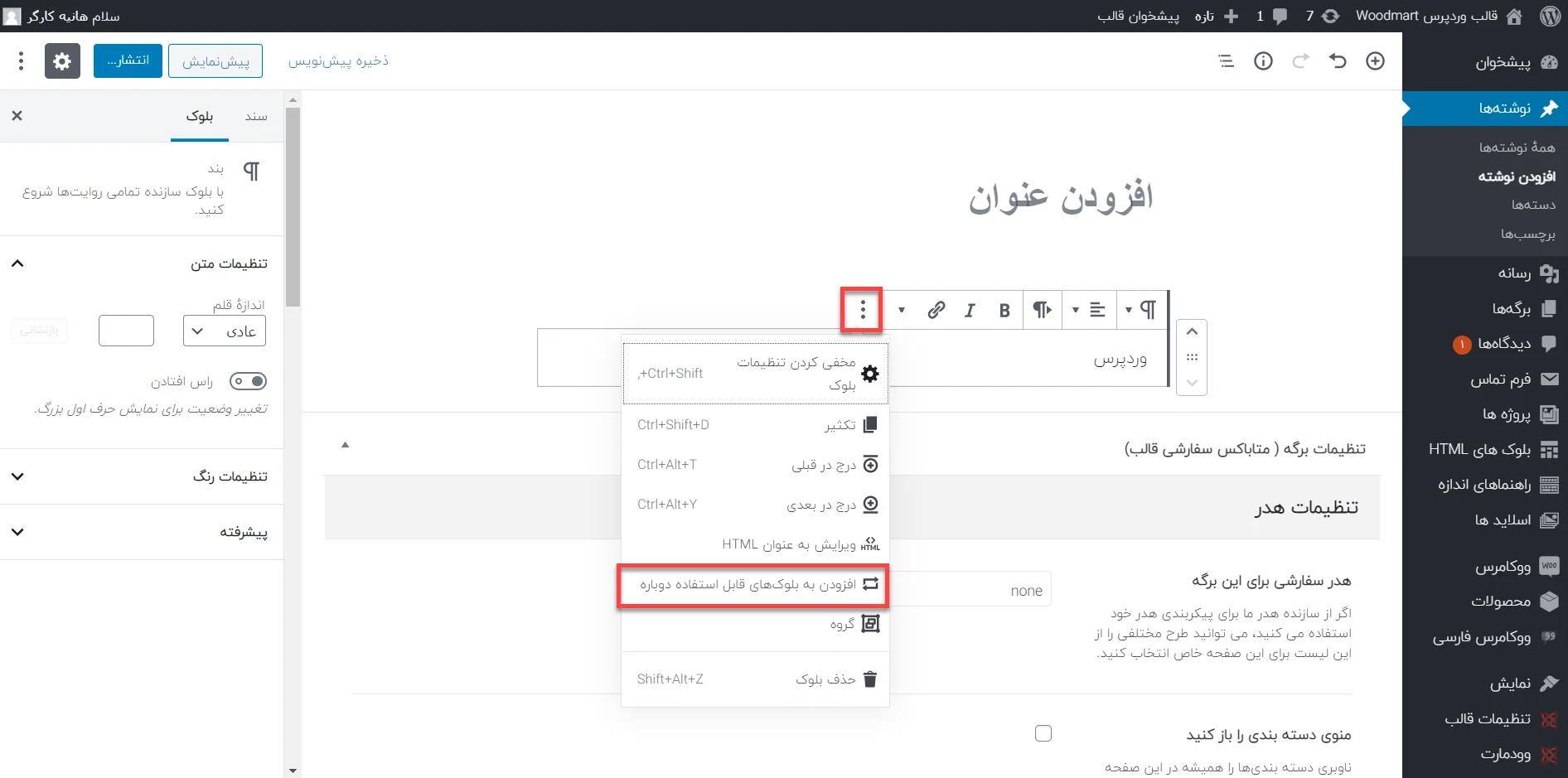
برای این کار باید یک بلوک بسازید، محتوای خود را وارد کنید، روی بلوک مورد نظر کلیک کنید، از کادری که ایجاد میشود دکمه سه نقطه را کلیک کنید. از منوی باز شده گزینه “افزودن به بلوکهای قابل استفاده دوباره” را انتخاب کنید.

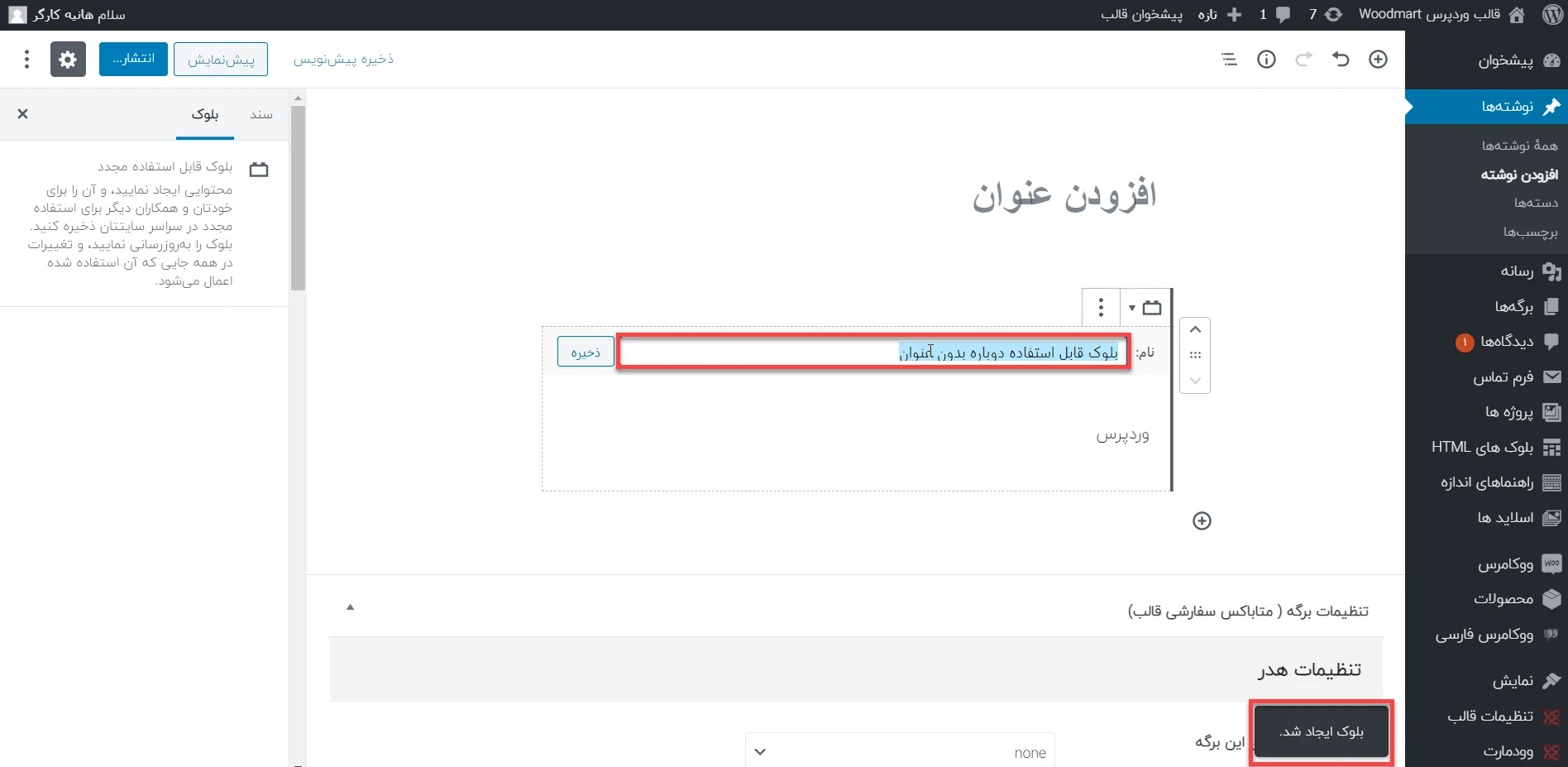
نام بلوک مورد نظر خود را وارد و دکمه “ذخیره” را وارد کنید.

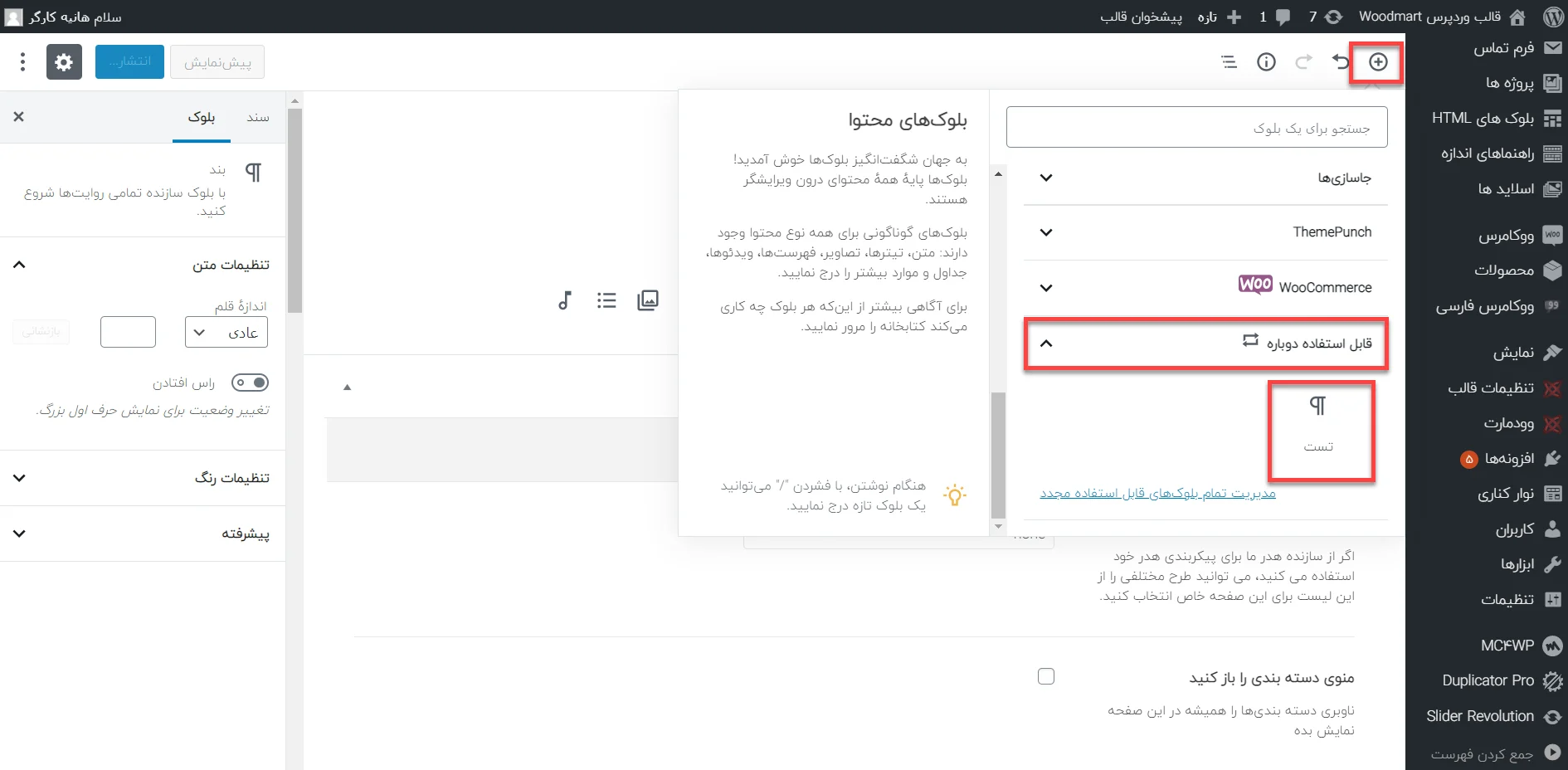
برای استفاده از بلوک اختصاصی باید یک برگه یا نوشته جدید که میخواهید از بلوک اختصاصی خود در آن استفاده کنید ایجاد کنید. روی دکمه مثبت کلیک کنید تا منوی انتخاب بلوکها نمایش داده شود. منو را اسکرول کنید و در انتهای آن گزینه “قابل استفاده دوباره” را کلیک کنید تا لیست بلوکهای اختصاصی را به شما نمایش دهد؛ همچنین میتوانید اسم بلوک مورد نظر خود را جستجو کنید.
در ضمن شما میتوانید بلوکهای اختصاصی خود را ویرایش یا برون ریزی کنید.

ایجاد دکمه در نوشتهها یا برگههای شما
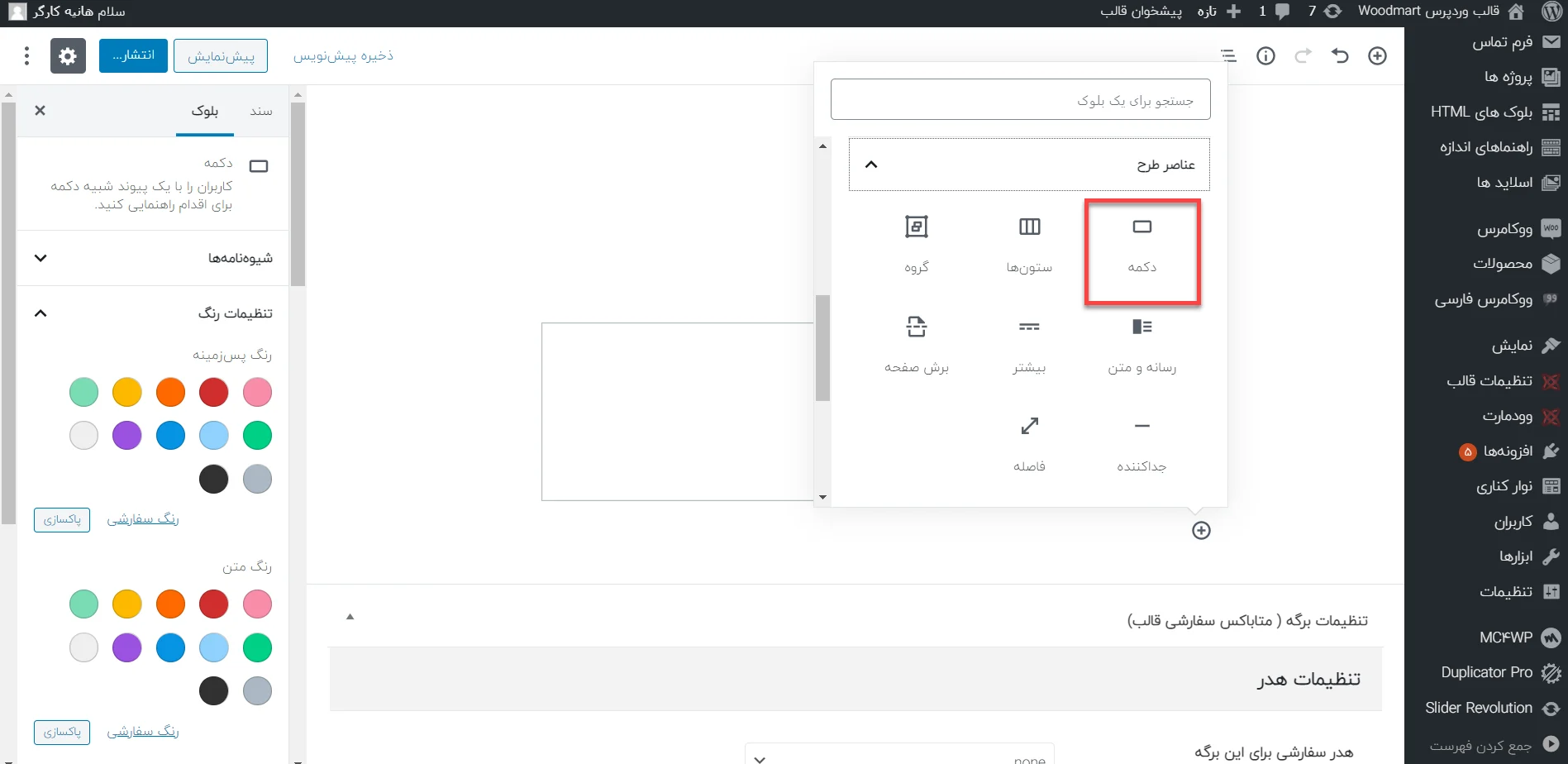
برای این کار باید از دکمه اضافه کردن بلوک، از قسمت “عناصر طرح” و انتخاب “دکمه” اقدام کنید.

با انتخاب گزینه “دکمه” یک دکمه برای شما ظاهر میشود که میتوانید با استفاده از نوار ابزاری که در بالای آن قرار دارد، تغییر دهید.

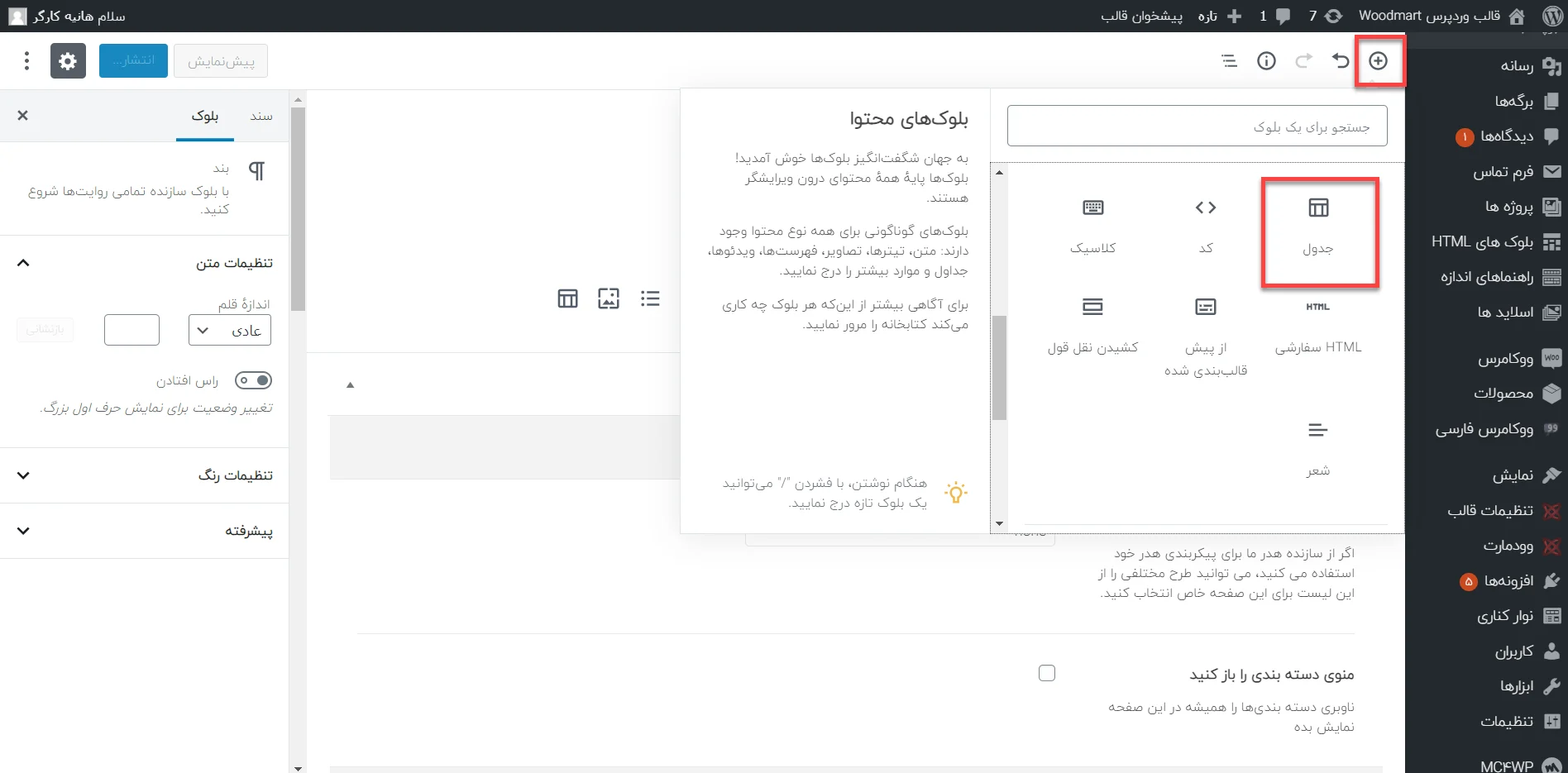
ایجاد کردن جدول در محتوا
برای ساخت جدول در ویرایشگر کلاسیک وردپرس نیاز بود تا افزونهای را نصب میکردید تا بتوانید محتوای خود را به صورت جدول نمایش دهید. اما با ویرایشگر گوتنبرگ شما بدون نصب هیچ افزونهایی میتوانید جدول مورد نظر خود را بسازید و آن را با استفاده از تنظیمات دلخواه جذابتر کنید.
برای اینکار از دکمه اضافه کردن بلوک جدید، انتخاب بخش “قالب بندی” جدول خود را بسازید. همچنین میتوانید از سمت چپ صفحه ویرایشگر، مدل نمایش جدول خود را انتخاب کنید یا CSS های مورد نظر خود را به آن اضافه و جدول را سفارشی سازی کنید.

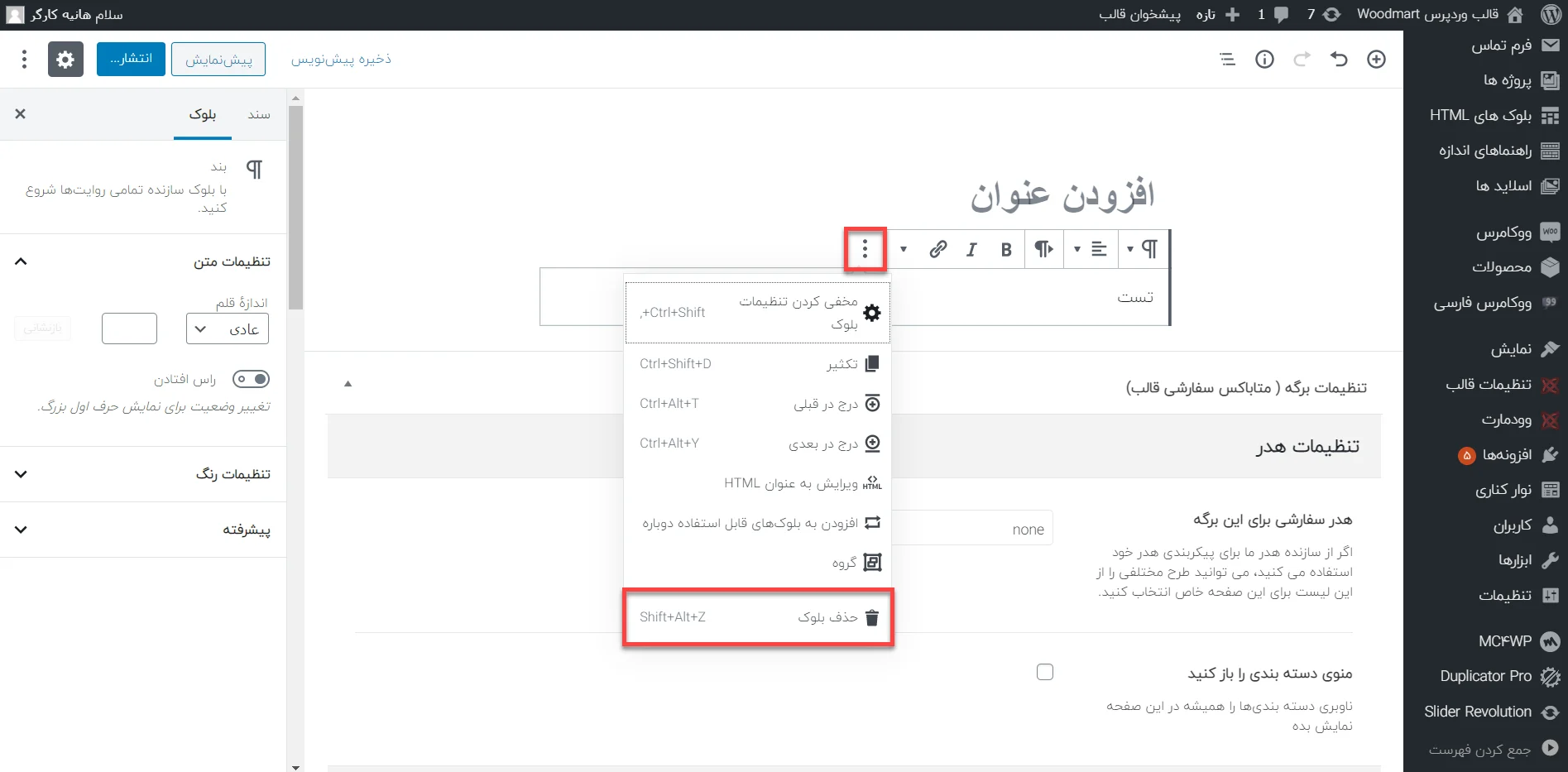
حذف یک بلوک
برای حذف یک بلوک باید روی آن کلیک کنید تا نوار ابزار به شما نمایش داده شود. روی دکمه سه نقطه کلیک کنید و از قسمت انتهایی آن گزینه “حذف بلوک” را کلیک کنید.

به همین راحتی! با استفاده از گوتنبرگ میتوانید محتوای خود را سریعتر مدیریت کنید. برای توضیحات بیشتر به آموزش نوشتن مطلب در وردپرس مراجعه نمایید.

من قبلا از ویرایشگر کلاسیک استفاده می کردم
الان میخوام برگرده به گوتنبرگ
هم وردپرس اپدیته هم افزونه کلاسیک رو غیرفعال کردم
لطفا کامل و جامع راهنماییم کنید
سلام.ممنون از آموزشهای خوبتون
من امروز گوتنبرگ رونصب و فعال کردم ولی نوشته ها بهم خوردن.دوباره باید همه رو بنویسم؟؟
درود
با غیرفعال کردن افزونه های سایت مشکل حل میشه؟
سلام
چند سوال با این گوتبرگ وردپرس دارم که ذهنم درگیر کرده لطفا کامل پاسخ بدید
1: ویرایشگر گونتبرگ وردپرس بهتره یا TinyMCE Advanced؟
2: وردپرس اعلام کرده در سال 2021 ویرایشگر گوتنبرگ وردپرس اجباری هست درسته این خبر؟
3: آیا اگر از ویرایشگر گوتنبرگ استفاده کنیم سپس این افزونه حذف کنیم بهم ریختگی در پست و… به وجود میاد؟
4: از همه لحاض کدام ویرایشگر وردپرس عالیه؟
5: سایت میهن وردپرس از کدام ویرایشگر استفاده میکنه؟
سلام
۱. گوتنبرگ۲. بله۳. خیر مشکلی نیست چون افزونه نیست۴. گوتنبرگ۵. گوتنبرگ
مرسی ممنون از میهن وردپرس
ولی سایت من گوتنبرگ نداره در بخش افزونه مشاهده کردم نبود که فعالش کنم؟ و نسخه جدید وردپرس استفاده میکنم؟
در همین پست در پاسخ یکی از کابران آقای حسینی راد گفتند با غیرفعال کردن گوتنبرگ بهم ریختگی در پست به وجود میاد.
میتونید طبق این آموزش پیش برید که با غیر فعال کردن گوتنبرگ دچار مشکل نشیدhttps://mihanwp.com/disable-gutenberg/
مرسی ممنون
ولی الان مشکل اینه که گونتبرگ برای من فعال نیست و می خوام فعالش کنم در بخش افزونه مشاهده کردم نبودش که فعال کنم؟
و یه سوال دیگه اگر گونترگ فعال باشه نمیشه از افزونه المنتور استفاده کرد؟
از بخش تنظیمات>نوشتن یک گزینه هست که میتونید انتخاب کنید ویرایشگرتون چی باشه. از اونجا انتخاب کنید گوتنبرگ رو
بله میشه
توی بخش تنظیمات>نوشتن فقط موارد زیر بود:
دستهٔ پیشفرض نوشتهها
ساختار پیشفرض نوشته
فرستادن با ایمیل
دستهی پیشفرض برای فرستادن با ایمیل
بهروزرسانی سرویسها
خب لطفا وردپرستون رو آپدیت کنید
از جدیدترین نسخه وردپرس یعنی 5.2.2 استفاده میکنم
بله
منظورم اینه استفاده میکنم از این نسخه ولی بازم گزینه مورد نظر نیست؟
میتونید از افزونه رایگان گوتنبرگ استفاده کنید پس
هیچ راهی نداره بدون افزونه از گوتنبرگ استفاده کنم؟
خیر
در همین قسمت تنظیمات نوشتن ؛
سومین آپشن که بصورت دو گزینه ای ذکر شده با عنوان :
“ویرایشگر پیشفرض برای همهٔ کاربران”
ویرایشگر کلاسیک
***ویرایشگر بلوک***
با تغییر از حالت ویرایشگر کلاسیک به ویرایشگر بلوک به ویراشگر گوتنبرک بر مبنای ویژگی بلوک بندی است دسترسی دارید
با عرض سلام..از این افزونه گویا به طور همزمان با افزونه های صفحه ساز نمیتوان استفاده کرد..فعلا امکان غیر فعال کردنش هست اما گویا از 2021 استفاده از اون اجباریه ، پس تکلیف کسایی که از ویژوال کامپوزر یا بقیه صفحه ساز ها استفاده میکنند چه خواهد بود؟
سلام مسلما ویژوال کامپوزر خودش رو تطبیق خواهد داد تا اون موقع
سلام وقت بخیر.من هیچ جوره نمیتونم در این ویرایشگر بین متن ها و پاراگراف هام فاصله بزارم.راه حل چیه؟
سلام از المنت خط جدا کننده استفاده کنید. البته بستگی به قالب هم داره.
میشه واضح تر بگید؟
یک عنصر به نام جدا کننده وجود داره. از اون استفاده کنید توی گوتنبرگ
سلام. بهترین راه برای justify کردن متن در ویرایشگر گوتنبرگ چیه؟
درود بهترین راه این هست که توی قالب سایتتون p رو با سی اس اس text-align:justify بدید بهش
آشغال ، مزخرف …
نهایت نباید دیفالت باشه
ویرایشگر خوبیه ولی نه به عنوان ویرایشگر اصلی وردپرس!
من به عنوان کاربر وردپرس، سادگیشو دوست داشتم. اینکه مجبور باشم بعد نصب بیوفتم دنبال یک افزونه که فقط ویرایشگر قدیمیشو برگردونم فاجعه است. واقعا هدف اینکار رو درک نمیکنم. امیدوارم هرچه زودتر شرش کم بشه از وردپرس. مشکلات خود افزونه هم بماند که یجور کار باهاش رو غیرممکن میکنه.
خیلی هم بد نیستا! 🙂
این خیلی عالی بود و تونستم در باره ی گوتنبرگ اطلاعاتی کسب کنم ممنون
مرسی عالیه
کمی باهاش کار بشه میفهمین چه چیز جالبیه !
یه سوال از اساتید :
فعال بودن این افزونه فشار زیادی روی سرور یا سرعت لود سایت میاره؟
آیا پست هایی که با این افزونه منتشر میشن بعدا افزونه رو حذف کنیم مشکلی پیش میاد؟ ( چه تو ویرایش نوشته در ادمین چه تو خود سایت )؟
نوشته هایی که با این افزونه منتشر میشن بغلشون نوشته گوتبرگ میاد دلیل خاصی داره؟ ( عکس زیر )
http://www.upsara.com/images/brd_untitled.jpg
متشکرم. خیر مصرف بالایی ندارد
بله متاسفانه بهم ریختگی ایجاد میکنه.
۳. خیر فقط برای اطلاع رسانی هست