آموزش Yoast SEO – راهنمای جامع کار با افزونه یواست سئو
- آموزش سئو وردپرس مقالات آموزشی
- بروزرسانی شده در

به جرات میتوان گفت یواست سئو بهترین افزونه سئو (بهینه سازی سایت برای موتورهای جستجو) می باشد. تا بحال سایتهای زیادی از جمله همین میهن وردپرس خودمان به کمک این افزونه به رتبههای خوبی در گوگل رسیدهاند. در راهنمای جامع آموزش Yoast SEO قصد داریم شما را با بخشهای مختلف افزونه قدرتمند یوست سئو آشنا کنیم.
قبلا افزونه رایگان Yoast SEO را در میهن وردپرس معرفی کردیم. Yoast SEO بهترین افزونه سئو وردپرس جهت بهتر دیده شدن وب سایتتان در نتایج گوگل است. اما بهتر هست بدانیم چطور باید این افزونه را تنظیم کنید تا بهترین سئوی ممکن را برای شما به ارمغان بیاورد. البته قبل از شروع، حتما ویدیو ما در رابطه با مقایسه یوست سئو و رنک مث را ببینید و تصمیم بگیرید که از کدامیک استفاده کنید. اگر تصمیم گرفتید از یوست استفاده کنید، این آموزش را ادامه دهید. اگر تصمیم گرفتید از رنک مث استفاده کنید و قبلا از یوست استفاده میکردید، پس حتما آموزش انتقال اطلاعات از یوست به رنک مث را ببینید.
در این راهنمای جامع و کاملا رایگان میخواهیم کار با یواست سئو را به شما توضیح دهیم.
آنچه در این مقاله میخوانید
آموزش Yoast SEO
در اینجا میریم یواست سئو را نصب میکنیم و پنل مدیریتی آن را میبینیم و بخشهای مختلف این افزونه را بررسی کنیم، درواقع بخشهایی وجود دارد که حتی ممکن است باوجوداینکه چند سال هم با یواست سئو کار کرده باشید و توجهی به این بخشها نکرده باشید، اما میتوانند کارایی بسیار زیادی را برای شما داشته باشند.
نصب افزونه یوست سئو
همانطور که میدانید یواست سئو دو نسخه رایگان و پرمیوم دارد، که ما نسخه رایگان را در این بخش و نسخه پرمیوم آن را در بخشهای بعدی بررسی میکنیم.
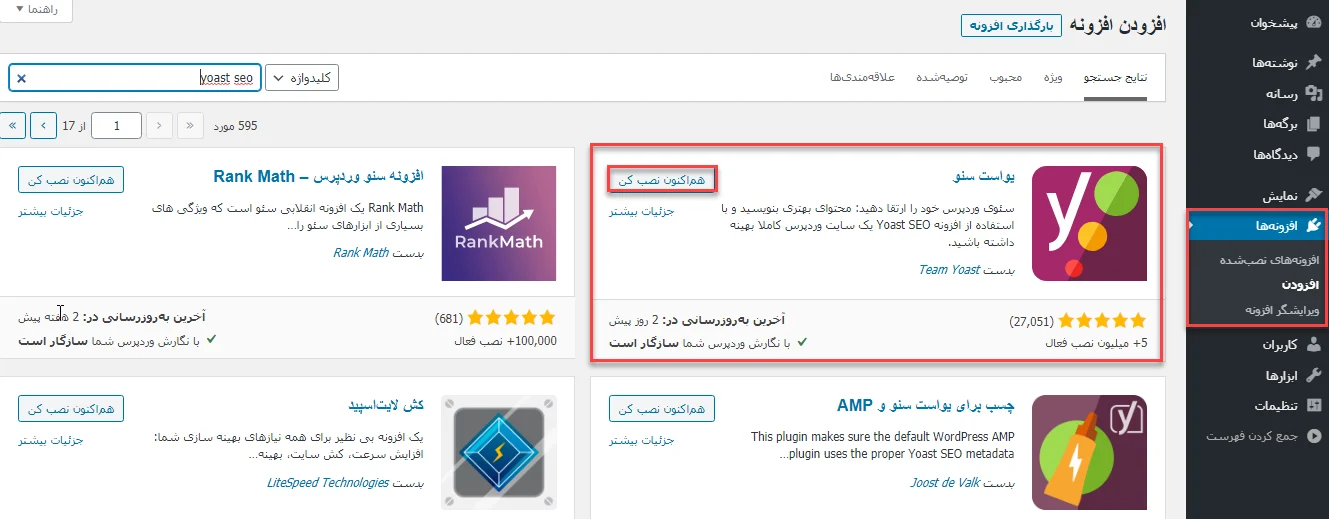
خب حالا باید وارد سایت وردپرسی خود شوید و از بخش پیشخوان» افزونهها» افزودن به مخزن وردپرس بروید و عبارت Yoast SEO را اگر سرچ کنید، افزونه را پیدا میکنید، حالا باید روی “هم اکنون نصب کن” کلیک کنید تا این پلاگین نصب شود.

یک نکتهای را که باید مدنظر داشته باشید، پیشنهاد من این است که از نسخه رایگان یوست سئو استفاده کنید، تا زمانی که نیاز به قابلیتهای حرفهای یواست داشته باشید؛ این نیست که صرفاً برای تمام سایتها نسخه حرفهای یواست سئو بهتر است، شما میتوانید از نسخه رایگان برای سایت خود استفاده کنید. البته در بخش بعد توضیح میدهدم که چطور میتوانید امکانات نسخه حرفهای یواست را همراه با افزونههای رایگان دیگر و در کنار آن داشته باشید تا نیاز به خرید نسخه حرفهای یواست سئو نداشته باشید.
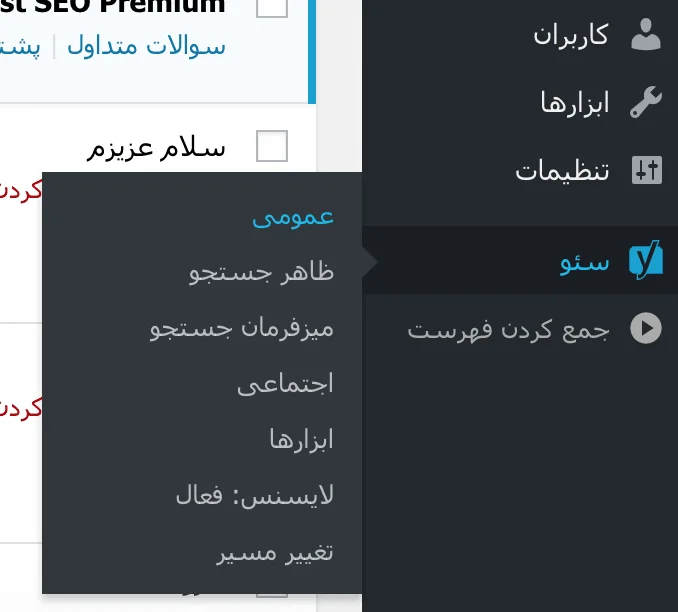
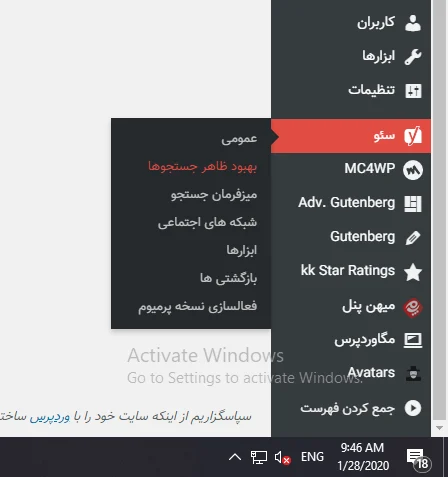
خب بعدازاینکه این پلاگین را بر روی سایت خود فعال کردیم، در پنل سمت راست سایت، یک گزینه به نام “سئو” اضافه میشود و از این قسمت میتوانیم به منوهای یواست سئو دسترسی داشته باشیم، که در جلسات بعدی، کار با بخشهای مختلف این منو را به شما توضیح میدهیم و به شما خواهیم گفت چطور باید آن را تنظیم کنید و چطور باید با آن کار کنید. اما فعلاً بریم سراغ قابلیتهایی که یواست سئو علاوه بر منویی که در سمت راست میبینید دارد و در اختیار ما قرار میدهد.
بررسی اجمالی نوشتههای یواست سئو
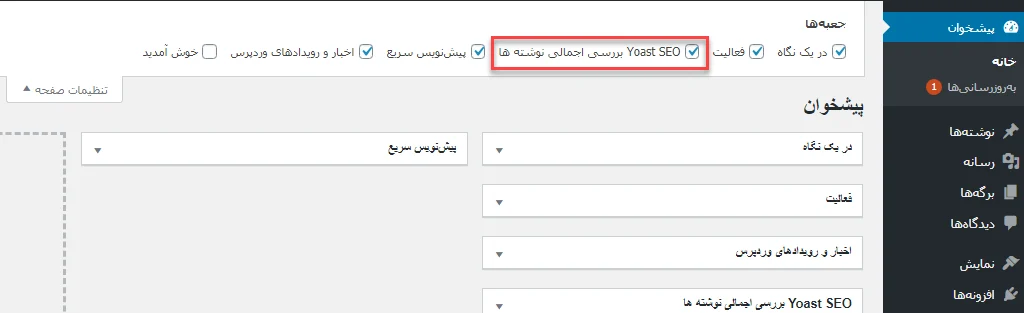
یکی از قابلیتهایی که یواست سئو دارد، این است که اگر وقتی وارد پیشخوان شوید و از قسمت “تنظیمات صفحه”، تیک گزینه “بررسی اجمالی نوشتههای یواست سئو” را فعال کنید، یک گزینهای برای ما در بخش بررسی اجمالی نوشتهها اضافه میشود.

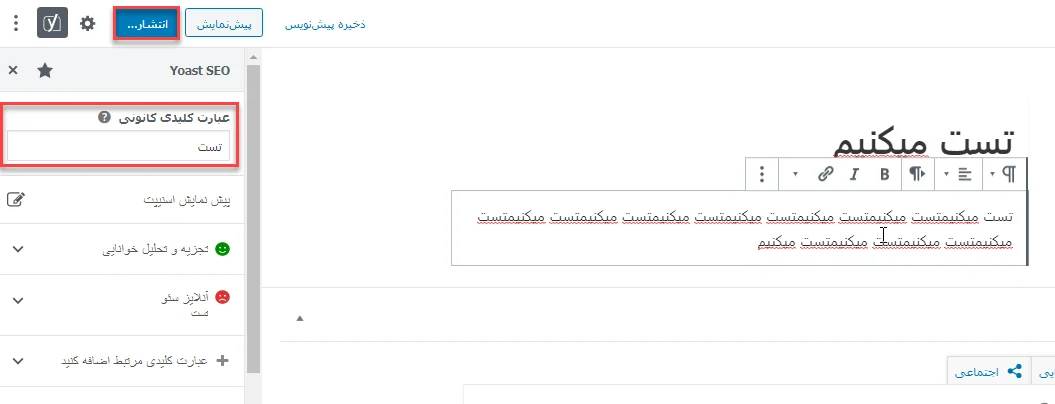
چون سایت من در اینجا الآن پستی ندارد که با یواست سئو نوشته شده باشد، یعنی با این افزونه سئو یا بررسی شده باشد، یک پست جدید در این بخش اضافه میکنم و عنوان آن را “تست میکنیم” میگذاریم و متن آن را هم یک متن تست قرار میدهیم.

حالا میریم در تب یواست سئو، عبارت “تست” را در این بخش میگذاریم و بعدازآن روی گزینه انتشار کلیک میکنیم.
آنالیز یوست سئو
حالا اگر بریم در پیشخوان وردپرس و پایین اسکرول کنید، باکس “بررسی اجمالی نوشتهها Yoast SEO” را مشاهده میکنید، در این قسمت چند تا علامت قرمز، سبز، زرد و خاکستری داریم.
قرمزها نوشتههایی هستند که سئو آنها خوب نیست، سبزها پستها با سئو خوب هستند، زردها پستهایی هستند که سئو متوسطی دارند و خاکستریها پستهایی هستند که اصلاً با کلمه کلیدی کانونی، سئو آنها آنالیز نشده است.
اینکه این پستها قرمز هستند یا هر رنگ دیگری، دلیل نمیشود که پست ما در گوگل، در نتایج اول باشد، صرفاً یواست سئو یک آنالیزی بر اساس کلمه کلیدی شما انجام داده است و باید ببینیم این کلمه کلیدی که وارد شده، صحیح است یا نه.
پس تا الآن، اگر سئو را انجام دادید و میبینید که تمام نوشتههای شما سبز است، به این امید نباشید که پست شما در صفحه گوگل خواهد بود چون اصلاً اینطور نیست، در جلسات بعد برای شما توضیح میدهدم که چطور میتوانید کلمه کلیدی مناسب را پیدا کنید و با آن کلمه کلیدی کانونی، سئو پستها را بررسی کنید و آنوقت است که متوجه میشوید، سایت شما باید در صفحات یا نتایج اول گوگل باشد.
پس فعلاً این را در نظر داشته باشید که در قسمت بررسی اجمالی شما میتوانید ببینید چه نوشتههایی سئو سبز دارند و یا چند درصد سئو رنگهای دیگر را دارند. همچنین پستهایی هم که کلمه کلیدی ندارند کاملاً مشخص است و در این نمودار هم میتوانید بهصورت درصد بندی شده تعداد نوشتههای مختلف را ببینید.
ویرایشگر سئو
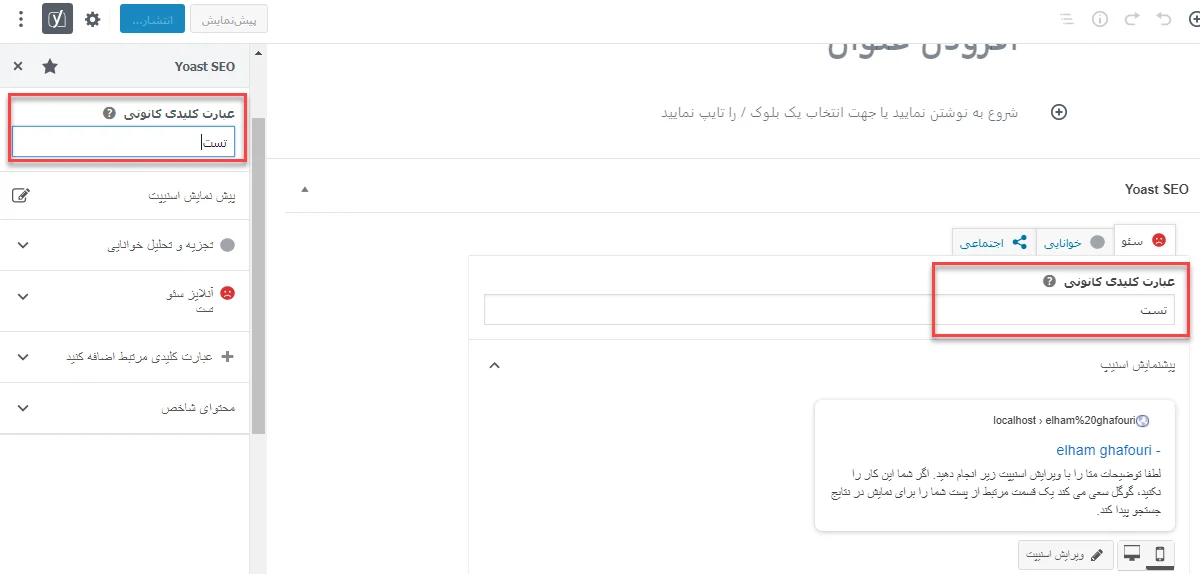
بخش بعدی یواست سئو در قسمت نوشتهها» افزودن نوشته است، در ویرایشگر کلاسیک وردپرس، یک بخش در پایین صفحه اضافه خواهد کرد و در ویرایشگر گوتنبرگ یک دکمه در سمت چپ برای شما به نام Yoast SEO اضافه میکند که میتوانید بر روی این دکمه کلیک کنید و تنظیمات یواست سئو را ببینید.
این دو بخش هیچ تفاوتی با هم ندارند و مثلاً اگر ما مطابق تصویر در باکس عبارت کلیدی کانونی بنویسیم تست، در پایین صفحه هم نوشته خواهد شد. درواقع هر تغییر در هر یک از این ویرایشگرها ایجاد کنید در آنیکی هم اعمال خواهد شد؛ پس فرقی نمیکند از کدامیک از این ویرایشگرهای سئو استفاده میکنید.

درواقع هر دو باکس یواست سئو یکی هستند و فقط ظاهرشان با یکدیگر متفاوت است.
امکانات یواست سئو: Corner Stone
قابلیت دیگری که یواست سئو دارد، این است که ما وقتی وارد بخش همه نوشتهها شویم، یواست سئو برای ما مشخص میکند که چه پستهایی شاخص هستند، پستهای شاخص یا کرنر استون پستهایی هستند که از پستهای دیگر سایت ما مهمتر هستند و در یک مقاله آموزشی در تلویزیون وردپرس در رابطه با Corner Stone بهصورت مفصل توضیح داده شده است که میتوانید آن را ببینید و متوجه شوید Corner Stone دقیقاً چی است.
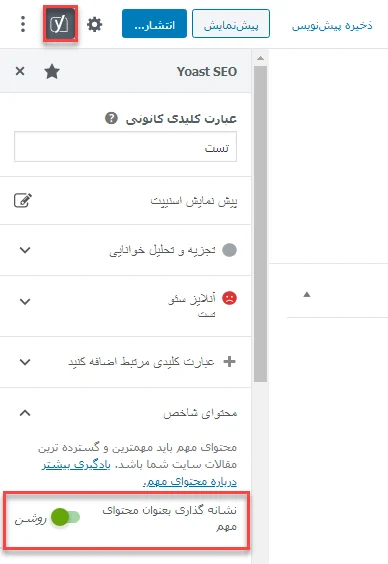
در این بخش به شما نشان میدهد که کدامیک از پستهای شما کرنر استون هستند، اگر بخواهید. اگر بخواهید پستی را به کرنر استون اضافه کنید، کافی است به ویرایش آن نوشته بروید و در بخش سئو» محتوای شاخص را باز کنید و گزینه “نشانهگذاری بهعنوان محتوای مهم” را روشن کنید.

حالا این پست به Corner Stoneها یا اضافه شده و میتوانید از آن استفاده کنید.
سایت مپ یواست سئو
قابلیت مخفی دیگری که یواست سئو دارد و خیلی از دوستانی که جدیداً با یواست سئو آشنا شدند، نمیدانند که این قابلیت وجود دارد، قابلیت سایت مپ یواست سئو است. این پلاگین بهصورت پیشفرض در نسخههای قبلی، یک بخش در منو خود به نام نقشه سایت داشت که ما در اینجا مشخص میکردیم نقشه سایتمان چطور تنظیم شوید و چه مواردی در نقشه سئو سایت ما نمایش داده شوند، بهصورت کلی هم میتوانستیم سایت مپ را فعال یا غیرفعال کنیم.
در نسخه جدید یواست سئو، سایت مپ بهصورت اتوماتیک کانفیگ میشود و هیچ نیازی به تنظیم کردن سایت مپ نیست، براساس اینکه مشخص میکنیم مثلاً پستها در سایت شما، در گوگل نمایش داده شوند یا خیر. یا اینکه کدام پستها نمایش داده شوند و کدامیک نمایش داده نشاند؛ سایت مپ بهصورت خودکار تنظیم میشود.
چرا سایت مپ یواست سئو اتوماتیک شد؟
مشکلی که در نسخه قبلی بود، کاربر یکی از پستها را NoIndex میکرد و در تنظیمات سایت مپ این پست را بهصورت Index تعیین میکرد؛ این پست در سایت مپ نشان داده میشد و وقتی ربات گوگل سراغ سایت شما میرفت، میدهید این پست وجود ندارد یا نو ایندکس است، که این موضوع باعث میشد شما در وبمستر تولز خود خطا دریافت کنید.
پس در نسخه جدید یواست سئو، این قابلیت بهصورت خودکار تنظیم شد. شما فقط این را مدنظر داشته باشید که بعد از نسب یواست سئو، کافی است “sitemap_index.xml” را به آخر آدرس سایت خود اضافه کنید تا سایت مپ خود را ببینید. اگر سایت مپ برای شما نمایش داده نشد یا خطایی دریافت کردید، کافی است یک پست در سایت خود منتشر کنید و بعد به سراغ سایت مپ بیایید و میبینید که سایت مپ شما بدون مشکل کار میکند و میتوانید از آن استفاده کنید.
یواست سئو یک نسخه حرفهای یا پریمیوم هم دارد که قابلیتهای بیشتری دارد، قابلیتهای یواست سئو پریمیوم را در ادامه بررسی میکنیم و به شما توضیح میدهیم اگر نمیخواهید نسخه حرفهای آن را خریداری کنید، چطور میتوانید استفاده از پلاگین رایگان یواست سئو را در کنار پلاگین های رایگان دیگر انجام دهید تا با امکانات یواست سئو نسخه حرفهای را داشته باشید.
امکانات نسخه حرفهای یوست سئو و افزونههای جایگزین آن
در این بخش امکانات نسخه پرمیوم یواست را بررسی میکنیم و میبینیم که چرا باید از نسخه حرفهای استفاده کنیم؟ اصلا از نسخه حرفهای استفاده کنیم یا نه؟ و اگر قرار است از نسخه رایگان استفاده کنیم، با کمک چه افزونههایی میتوانیم امکانات حرفهای یواست را در کنار نسخه رایگان (بدون پرداخت هزینه) داشته باشیم.
در قسمت بعدی از آموزش وردپرس ما قصد داریم نسخه حرفهای افزونه Yoast SEO را روی سایت نصبکرده و تفاوتهای این نسخه با نسخه غیرحرفهای آن را بررسی کنیم. همچنین بررسی کنیم زمانی که نسخه رایگان Yoast SEO را در وردپرس خود نصبکرده و پلاگینهایی که عملکردی مشابه با نسخه حرفهای را دارند در کنار آن نصب کنیم سیستم ما به چه شکلی خواهد بود.
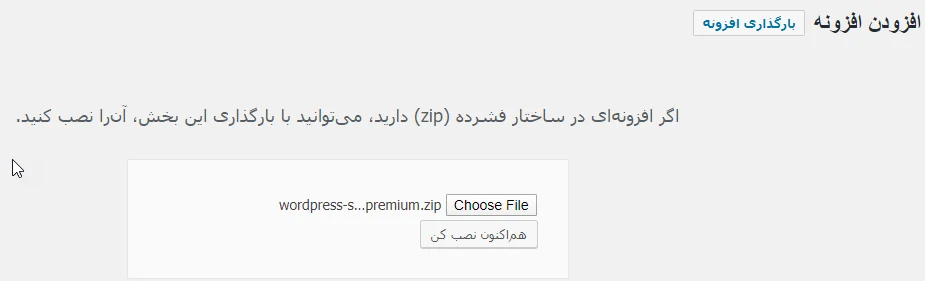
ابتدا شما باید نسخه حرفهای افزونه را در وردپرس خود نصب نمایید. برای انجام این کار باید مانند مراحل نصب افزونه به قسمت افزودن > افزونهها بروید. در اینجا باید در صفحه بازشده برای شما روی بارگذاری افزونه کلیک نمایید. سپس Choose File را کلیک کرده و افزونه را از سایت انتخاب و سپس هماکنون نصب کن را انتخاب کنید.

سپس با کلیک روی فعال کردن افزونه این پلاگین بهصورت خودکار روی سایت شما نصب خواهد شد. پس از فعال شدن دو نسخه رایگان و حرفهای پلاگین Yoast SEO روی سایت شما فعال میشود که شما میتوانید بهدلخواه خود نسخه رایگان آن را پاککنید.
امکانات نسخه پرمیوم یواست سئو
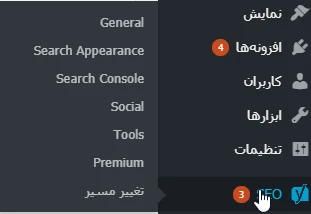
پس از آن شما مشاهده میکنید که منو SEO به پیشخوان شما اضافهشده است و چند گزینه بیشتر نسبت به نسخه رایگان به آن افزوده شده است. در اینجا آنها را باهم بررسی خواهیم کرد.

اگر شما بخواهید زبان این پلاگین را به فارسی تبدیل کنید باید به قسمت بهروزرسانیها > پیشخوان رفته و سپس روی گزینه “بررسی دوباره” چند بار کلیک کنید. بهاینترتیب در پایین صفحه یک گزینه تحت عنوان “بهروزرسانی ترجمه” مشاهده میکنید که با کلیک روی آن زبان افزونه شما فارسی خواهد شد. البته اگر روی لوکال هاست این کار را انجام میدهید ممکن است اکنون کار ترجمه را انجام ندهد.
تغییر مسیر
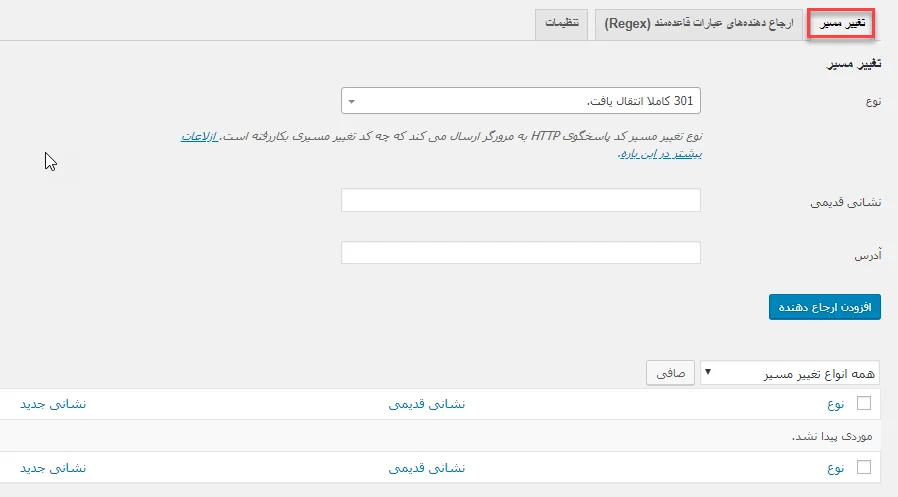
اولین گزینهای که در اینجا برای شما اضافهشده است گزینه تغییر مسیر است که شما در منوی اصلی میتوانید آن را مشاهده کنید. در این قسمت شما قادر هستید Redirection های سایت خود را توسط این قسمت تنظیم نمایید. همانطور که میدانید منظور از Redirection این است که شما با واردکردن قسمتی از آدرس وبسایت خود، آن را به آدرس دیگری انتقال دهید.
این کار به این دلیل انجام میشود که آدرس قبلی از دسترس خارجشده و شما قصد دارید زمانی که کاربر به آن صفحه مراجعه میکند به آدرس جدید منتقل شود. ریدایرکتها انواع مختلفی دارند که در اینجا برای شما توضیح میدهیم. شما میتوانید برای مشاهده روی “نوع” کلیک کنید.

انواع ریدایرکت
ریدایرکت 301: نوعی ریدایرکت دائم است. یعنی به رباتهای گوگل اعلام میکنید که سئو این آدرس بهصورت کامل به آدرس جدید منتقل شود.
ریدایرکت 302: ریدایرکت پیدا شد و یا Found میباشد. به این صورت که خطای 404 به شما نمیدهد و زمانی که ربات وارد صفحه میشود به آن اعلام میکند که آدرس واردشده درست است ولی صحیح آن این است و آدرس جدید را نمایش داده و اعلام میکند که پیدا شد و به این آدرس برو.
ریدایرکت 307: یک نوع ریدایرکت موقت است که به رباتهای گوگل اعلام میکند این تغییر مسیر موقت است. یعنی بهصورت موقت این آدرس را به آدرس جدید ریدایرکت کنند. اما ممکن است در آینده مجدداً به آدرس قدیم بازگردیم.
ریدایرکت 410: این نوع از ریدایرکت اعلام میکند که محتوا بهصورت کاملاً حذفشده است. یعنی به رباتها اعلام میشود دیگر این محتوا را ایندکس نکرده و از گوگل آن را حذف کنند.
ریدایرکت 451: این ریدایرکت اعلام میکند که به دلیل مسائل امنیتی غیرقابلدسترس است. این ریدایرکت مانند خطای 403 که Forbidden است میباشد.
این قسمت تنظیمات دیگری نیز دارد که در جلسات بعدی کاملاً توضیح داده میشود.
نمایش ریدایرکت پس از حذف نوشته سایت
یکی از قابلیتهای بسیار خوبی که قسمت تغییر مسیر به شما میدهد این است که زمانی که شما یک نوشته را از سایت خود حذف میکنید یک خطا در بالای صفحه در قسمت نوشتهها برای شما نمایش داده میشود و آن هم این است که پس از حذف شما دو راه دارید، یکی اینکه این نوشته از این آدرس حذفشده و به آدرس جدید منتقل شود که شما میتوانید آدرس جدید را وارد کنید. مورد دیگر هم این است که این نوشته کاملاً از نتایج گوگل حذف شود که باید محتوای 410 بدون هدر را مشخص بکنید.

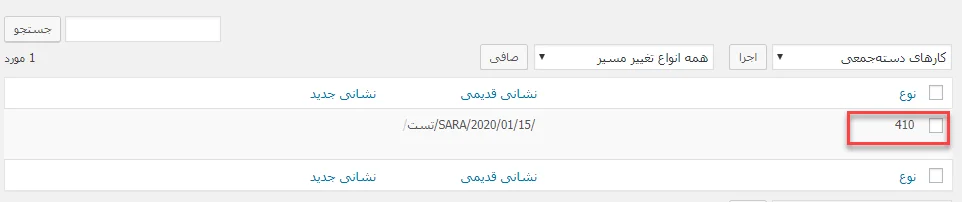
وقتیکه روی ریدایرکت 410 کلیک کنید، در بخش تغییر مسیرها یک ریدایرکت 410 جدید برای شما نمایش داده میشود. این ریدایرکت به رباتهای گوگل اعلام میکند که این پست حذف و شد و دیگر گوگل خطای 404 در سرچ کنسول شما نمایش نمیدهد.

این قابلیت در افزونه Yoast SEO حرفهای دقیقاً کار همان پلاگین Redirection را برای شما انجام میدهد. درواقع تنها تفاوتی که این دو پلاگین باهم دارند این است که Redirection نمیتواند بهصورت خودکار ریدایرکت را در سایت شما بخواند و اعمال کند.
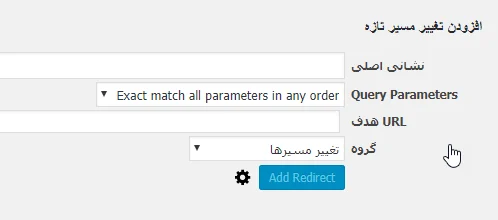
بنابراین شما باید فراموش نکنید که وقتی پستی را حذف کردید به بخش Redirection رفته و Redirection آن پست را تعریف کنید. برای انجام این کار به قسمت Redirection > ابزارها رفته و در صفحه بازشده نشانی اصلی و نشانی هدف را وارد نمایید.

بنابراین اولین بخش از Yoast SEO را میتوان توسط پلاگین Redirection انجام داد.
افزودن عبارت کلیدی کانونی اضافی
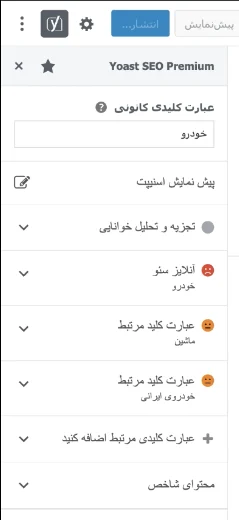
قابلیت بعدی در یواست سئو این است که زمانی که شما وارد بخش نوشتهها شده و قصد دارید نوشته جدیدی ایجاد کنید؛ در قسمت سئو که در سمت چپ صفحه قرار دارد میتوانید یک عبارت کانونی تعریف کنید. سپس میتوانید در قسمت آنالیز سئو آن عبارت را آنالیز کنید. همچنین شما قادر هستید در قسمت عبارت کلیدی، عبارت کانونی مرتبط را وارد نمایید و به این قسمت اضافه کنید. بنابراین میتوانید کلمات کلیدی بیشتری را اضافه کرده و توسط آنها پست خود را سئو کنید. در تصویر زیر میتوانید نمونه انجام این کار را مشاهده کنید:

همانطور که در جلسات قبل هم توضیح داده شد این کلمات بههیچعنوان در سئو سایت شما تأثیر نمیگذارند و فقط پست شما را آنالیز میکنند. درواقع به شما اعلام میکنند که این پست با این کلمات کلیدی میتواند در نتایج گوگل بهخوبی نمایش داده شود یا خیر.
در نظر داشته باشید که واردکردن کلمات کلیدی بیشتر به این معنی نیست که هرچقدر در این قسمت کلمات کلیدی بیشتری وارد کنید سئو سایت شما بهبود پیدا میکند. ما پیشنهاد میکنیم که برای هر پست تنها یک کلمه کلیدی در این قسمت قرار دهید. چراکه تأثیر کلمات کلیدی زیادی، بسیارکم است. مگر اینکه شما به تشخیص صحیح شخصی که مشاور سئو شما است این کار را انجام دهید.
بخش اجتماعی
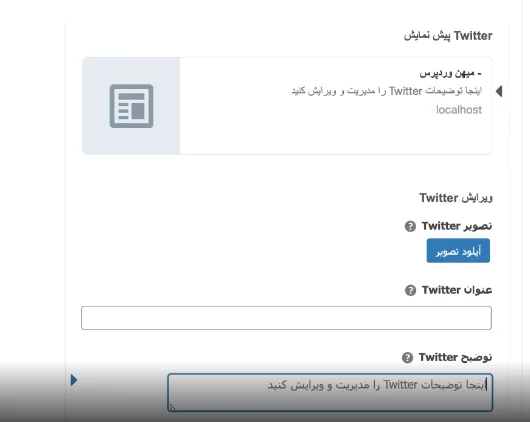
کاربرد دیگری که یواست سئو دارد بخش اجتماعی است که در بخش افزودن نوشته میتوانید به آن دسترسی داشته باشید. این قسمت میتواند پیشنمایش سایت شما را در فیسبوک و دریتر نمایش دهید. شما میتوانید ببینید که پست شما پس از انتشار در این شبکهها چگونه نمایش داده میشود. در این قسمت شما میتوانید عنوان، تصویر و توضیحات را برای فیسبوک و دریتر انتخاب کنید.

یک قابلیت خوب که این قسمت دارد این است که شما میتوانید توضیحات دلخواه خود را برای فیسبوک و دریتر بهصورت مجزا وارد نمایید. به دلیل اینکه رفتار کاربران فیسبوک و دریتر با یکدیگر متفاوت است؛ شما میتوانید جملات متفاوتی را برای هریک از آنها در این قسمت بنویسید. البته این بخش اهمیت چندانی ندارد و کاربران بیشتر با اضافه کردن عنوان و توضیحات متای خود این کار را بهپایان میرسانند.
اما به دلیل اینکه دریتر و فیسبوک در ایران کاربران چندانی ندارند این بخش در ایران زیاد استفاده نمیشود. درواقع نیازی نیست وقت خود را بابت واردکردن متای مختلف برای فیسبوک و دریتر هدر دهید.
بخش Internal Linking Suggestion
یکی دیگر از قابلیتهای یواست سئو این است که زمانی که شما در حال نوشتن پست جدید در سایت هستید با توجه به پستی که در حال حاضر در حال نوشتن آن هستید؛ مطالبی پیشنهاد میشود که شما برای آنها “Internal Linking” تهیه کنید. یعنی لینک داخلی به آن پستها دهید. این بخش در قسمت پایین سمت چپ برای شما نمایش داده میشود.

درواقع همان Internal Linking Suggestion یا پیشنهاد برای لینکهای داخلی است. البته متأسفانه این بخش در زبان فارسی پشتیبانی نمیشود. این موضوع در نسخه رایگان و پولی یواست سئو تفاوتی ندارد و برای هیچکدام از آنها این بخش نمایش داده نمیشود.
محتوای یتیم
قابلیت بعدی که یک قابلیت خوب در این افزونه بهشمار میرود زمانی که شما وارد بخش نوشتهها میشوید آن را مشاهده میکنید. این قابلیت بخش “محتوای تنها” است که در قدیم تحت عنوان “محتوای یتیم” شناخته میشد. این بخش شامل محتواهایی از سایت شما است که از هیچ برگهای در سایت شما لینکی به آنها داده نشده است. با کلیک روی این قسمت میتوانید آنها را مشاهده کنید.

شاید تنها قابلیتی که نتوانستیم برای آن جایگزینی پیدا کنیم این قابلیت است. به همین دلیل پیشنهاد میکنیم درصورتیکه به آن نیاز دارید حتماً یواست سئو حرفهای را به خاطر آن نصب نمایید.
آیا امکانات نسخه پرمیوم یواست ارزش خریدش را دارند؟
تا اینجا توضیحاتی در رابطه با امکانات افزونه یواست سئو حرفهای را به شما ارائه دادیم؛ که اولین بخش شامل بخش تغییر مسیر یا ریدایرکتها است که شما میتوانید توسط افزونه Redirection این کار را انجام دهید. قسمت بعدی افزودن عبارت کلیدی کانونی بیشتر است که زیاد تأثیری در سئو سایت شما ندارد مگر اینکه از آن برای موارد و یا سایتهای خاص بتوانید استفاده کنید.
قابلیت بعدی بخش Internal Linking Suggestion یا پیشنهاد برای لینکهای داخلی است؛ که شامل پیشنهاد پستهایی است که بهتر است در این پست به آنها لینک دهید. البته در زبان فارسی اصلاً استفاده و نمایش داده نمیشود. بخش دیگر نیز محتوای تنها یا یتیم است که شاید بتوان گفت بیشترین استفاده در این افزونه از این قسمت است.
درنهایت و در قالب یک نتیجهگیری کلی میتوان گفت که با توجه به این امکاناتی که نسخه حرفهای یواست سئو به شما ارائه میدهد شما میتوانید تصمیم بگیرید که از نسخه پولی و یا از نسخه رایگان استفاده کنید. شما باید تصمیم بگیرید که کدامیک از آنها برای سایت شما بهتر است و کارایی بیشتری دارد. بهصورتکلی نمایش سایت شما در نتایج گوگل با توجه به متاهایی که این افزونه برای شما به پستتان اضافه میکند هیچ تأثیر و یا فرقی در نسخه رایگان و پولی ندارد.
تنظیمات عمومی یوست سئو
در این بخش از دوره کار با یواست سئو، میخواهیم تنظیمات یواست سئو را انجام دهیم، فرقی هم نمیکند از نسخه رایگان یا حرفهای این افزونه استفاده میکنید؛ درهرصورت شما میتوانید با استفاده از یواست سئو، سایت خود را برای گوگل بهینه و آنالیز کنید، تنظیمات نسخه رایگان و حرفهای هم تفاوتی با یکدیگر ندارد. اما در این مقاله بخش تنظیمات عمومی یواست را بررسی خواهیم کرد.
برای شروع ما با نسخه رایگان یواست سئو کار میکنیم و در جلسات بعدی و زمانی که نیاز شد امکانات جدیدتری از یواست سئو پرمیوم را به شما توضیح دهیم، میریم سراغ نسخه حرفهای این پلاگین.
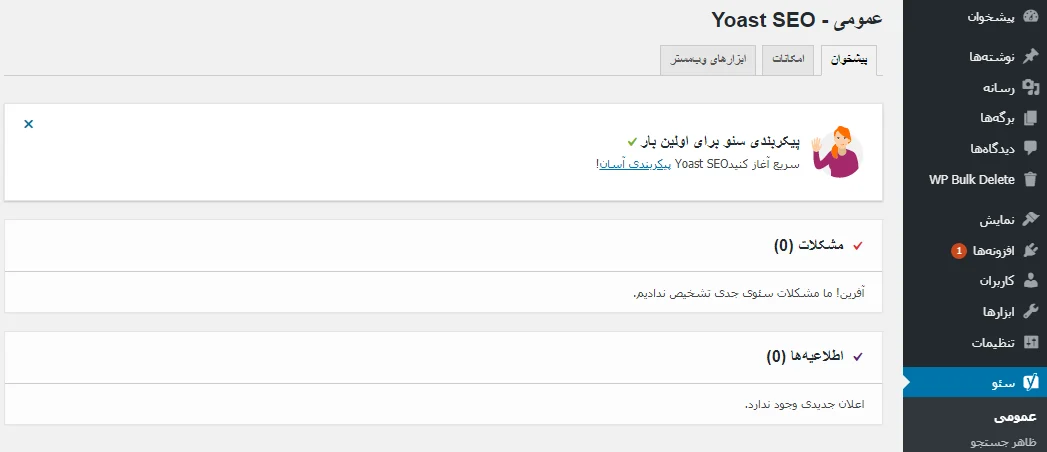
تنظیمات عمومی یواست سئو
برای اینکه تنظیمات یواست سئو را ببینیم، بخش سئو» عمومی را بررسی میکنیم و شروع میکنیم به تنظیم کردن یواست سئو.

در بخش مشکلات و اطلاعیهها، معمولاً مشکلاتی که سایت شما ازنظر سئو دارد و یا اطلاعیههایی که میخواهد به شما در رابطه با لایسنس یواست سئو بدهد و موارد دیگر را مشاهده میکنید، میتوانید این مشکلات را در این قسمت بررسی و حل کنید.

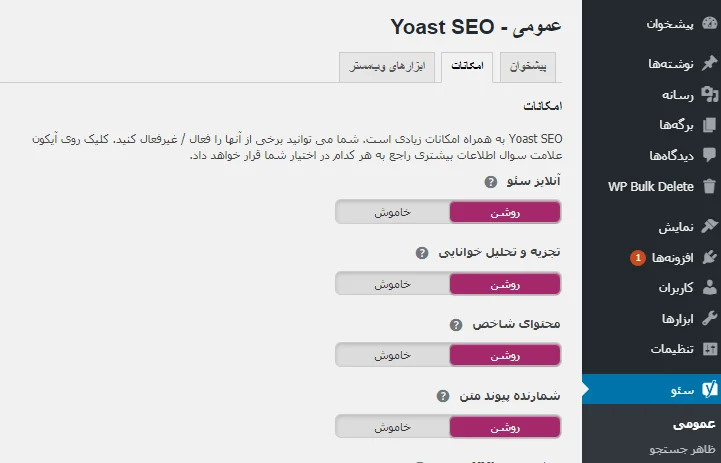
بررسی تب امکانات یواست سئو
وقتی روی تب امکانات کلیک کنید، میتوانید امکانات مختلف یواست سئو را تنظیم کنید، مثلاً اینکه بخش آنالیز سئو آیا روشن شود یا نه، که خب این مورد 100 درصد باید روشن باشد، درواقع یکی از مهمترین بخشهای یواست سئو، آنالیز کردن سایت شما ازنظر سئو است.

در این قسمت، تمامی موارد را با هم بررسی میکنیم:
تجزیهوتحلیل خوانایی
بعد، بخش تجزیهوتحلیل خوانایی یا Readability analysis را داریم، که بررسی میکند آیا پست یا محتوایی که شما مینویسید ازنظر Readability یا خوانایی، مواردی که نیاز است را دارد یا خیر. پیشنهاد میکنم این گزینه را روشن کنید.
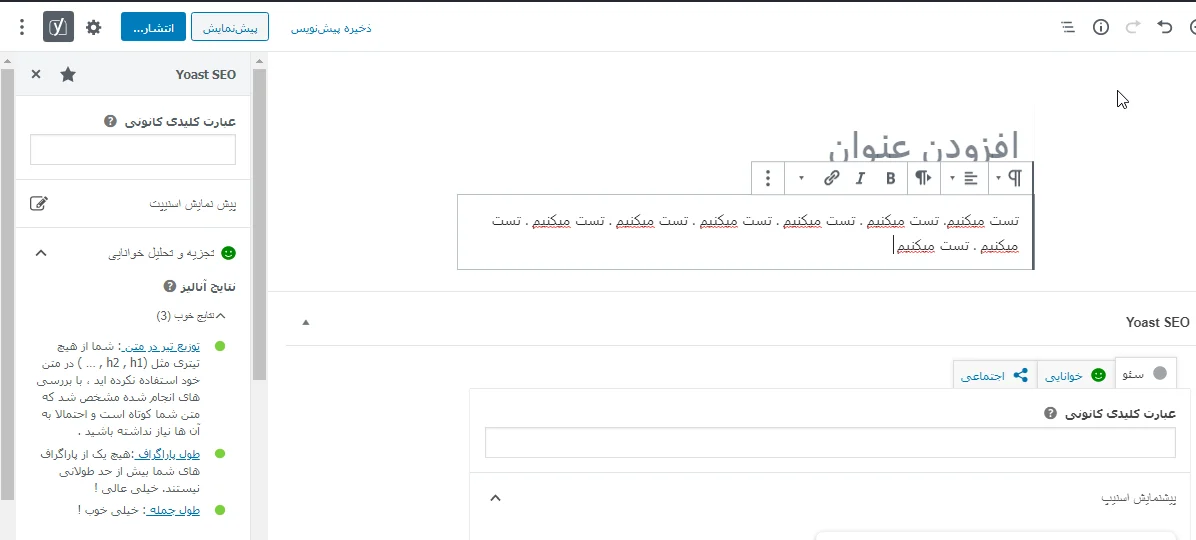
زمانی که این قابلیت را فعال کردید، در بخش نوشتهها» افزودن نوشته، یک بخش تجزیهوتحلیل خوانایی مانند تصویر زیر اضافه میشود و میتواند به شما بگوید که پست شما از نظر خوانایی چه مشکلاتی دارد.

مثلاً در اینجا تعداد جملات طولانی است و اگر یک سری نقطه بگذاریم، مشکل را حل میکند؛ البته این طول جمله بیشتر برای زبانهای خارجی است و در زبان فارسی یا عربی ساپورت نمیشود، درنتیجه زیاد به این گزینه طول جمله توجهی نکنید.
درهرصورت ازنظر پاراگرافها، طول پاراگراف، تعداد پاراگراف، تقسیم شدن تیترها بین مطالب و موارد دیگر، راهنماییهای بسیار خوبی به شما میکند، پس پیشنهاد میکنم این گزینه هم فعال باشد.
محتوای شاخص
گزینه بعدی محتوای شاخص یا کرنر استون کانتنت را برای شما مشخص میکند، Cornerstone Contentها را در جلسات بعد بهصورت کامل برای شما توضیح خواهیم داد.
شمارنده پیوند متن
در این بخش شمارنده پیوند متن را داریم که میتوانید بهدلخواه خود خاموش یا روشنش کنید. این گزینه موردی است که بررسی میکند که در متنها شما چه تعداد لینک وجود دارد و اگر تعداد لینکهای یک پست خیلی زیاد یا خیلی کم باشد به شما اعلام میکند.
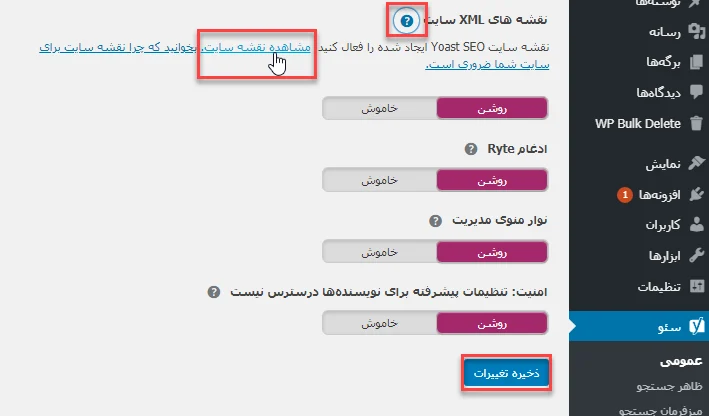
نقشه XML سایت
فراموش نکنید که گزینه نقشه XML سایت حتماً باید روشن باشد، این گزینه درواقع سایت مپ، سایت شما است و به رباتهای گوگل میگوید که این نقشه ساخته شده را استفاده کند و تمام پیچ و خمهای سایت من را با آن بررسی کن.
وقتی این گزینه روشن باشد و روی آیکون علامت سؤال بالای آن کلیک کنید، میتوانید روی “مشاهده نقشه سایت” کلیک کنید و نقشه سایت خود را ببینید. اگر روی این گزینه کلیک کردید ولی نقشه سایت را مشاهده نکردید، پیشنهاد میکنم یک بار این گزینه را روی حالت خاموش قرار دهید و روی گزینه “ذخیره تغییرات” کلیک کنید و دوباره آن گزینه را روشن و سپس ذخیره کنید.

نقشه سایتتان را باید در سرچ کنسول گوگل ثبت کنید، که روند این کار در سایت میهن وردپرس بهصورت کامل توضیح دادیم. آموزش ثبت سایت در گوگل وبمستر تولز (Search Console).
ادغام Ryte
در فیلد بعدی، ادغام Ryte را داریم، که Ryte درواقع یک وبسایتی است که سایت شما را ازنظر سئو بررسی میکند، البته این کار رایگان نیست و شما باید بهصورت دلاری هزینه پرداخت کنید.
پس پیشنهاد میکنم این گزینه را در حالت خاموش قرار دهید، البته اگر میتوانید هزینه دلاری به این سایت پرداخت کنید، ادغام Ryte را روشن بگذارید تا یواست سئو شما با سیستم Ryte.com تنظیم و هماهنگ شود.
نوار منوی مدیریت
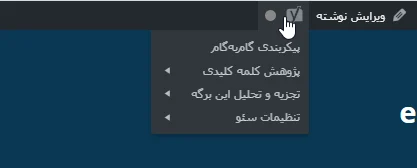
با خاموش کردن گزینه “نوار منوی مدیریت”، گزینهای که در بالای صفحه بهصورت آیکون “Y” میبینید، حذف میشود و شما دیگر آن را مشاهده نمیکنید. برای دسترسی سریعتر به تنظیمات یواست سئو و مشاهده سئو یک پست میتوانید از این گزینه استفاده کنید.

یعنی اگر این گزینه روشن باشد و شما یک پستی را در سایت خود مشاهده کنید، در بالا یک چراغ بهصورت سبز، قرمز یا نارنجی به شما نشان میدهد که این پست ازنظر آنالیز سئو چه وضعیتی دارد، همانطور که گفتم این مورد کاملاً بستگی به کلمه کلیدی دارد که شما روی سایت خود قرار میدهید.
امنیت: تنظیمات پیشرفته برای نویسندهها درسترس نیست
این گزینه درواقع تنظیمات پیشرفته برای نویسندهها است که اگر آن را خاموش کنید، نویسندههای سایت شما میتوانند، پست شما را بهصورت Noindex شده تعریف کنند تا این پست در گوگل نمایش داده نشود. پیشنهاد میکنم برای امنیت بیشتر، این گزینه روشن باشد تا نویسندههای شما نتوانند آن پست را بهصورت Noindex تغییر دهند؛ شاید خواسته یا ناخواسته، یکی از اعضا یا نویسندههای تیم شما آن پست را بهصورت Noindex قرار میدهدند و شما متوجه نشوید و پست شما در گوگل نمایش داده نشود.
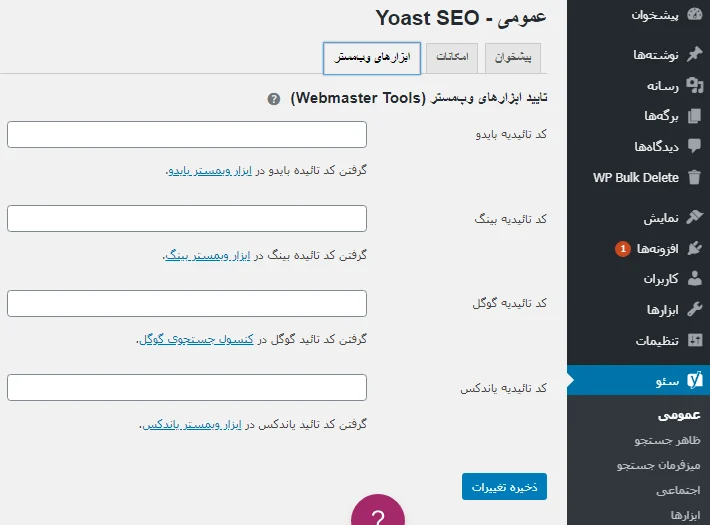
تب ابزارهای وبمستر
تب بعدی که در صفحه تنظیمات یواست سئو مشاهده میکنید “ابزارهای وبمستر” ابزارهای وبمستر است که میتوانید کد تأیید سیستمهای مختلف مثل Baidu، Bing یا گوگل را تعریف کنید و سایت خود را برای ثبت کردن در گوگل یا هر جستجوگر دیگری، با استفاده از کد تأییدی که این سیستم به شما میدهد تأیید کنید.
درواقع کدی که به شما میدهدند را باید در این قسمت وارد کنید و روی “ذخیره تغییرات” کلیک کنید و بعد در آن پنل سرچ کنسول گوگل یا سایر موتورهای جستجوگر، روی Verifay کلیک کنید تا سایت شما تأیید شود. البته این روش را برای تأیید سایتتان در ابزارهای وبمستر تولز پیشنهاد نمیکنم، چون ممکن است هرلحظه یواست سئو شما غیرفعال شود یا این کدهای تأییدیه پاک شوند و سایت شما از سرچ کنسول گوگل حذف شود یا از حالت Verifay بیرون بیاید.

بهتر است از آن حالتهای دیگر مثل آپلود فایل یا DNS استفاده کنید تا برای همیشه سایت شما در گوگل ثبت شده باشد و بتوانید همیشه به آن دسترسی داشته باشید.
بخشهای بعدی تنظیمات یواست سئو را در جلسات بعدی برای شما بهصورت کاملتر توضیح خواهم داد، سعی میکنیم برخلاف دورههای آموزشی که بهصورت فروشی روی سایت ما قرار دارد، دوره آموزشی رایگان یواست سئو و سایر دورههای رایگان را بهصورت خلاصه شده و در جلسات خیلی کوتاهتر به شما توضیح دهیم تا از دیدن این آموزشها خسته نشوید و خیلی راحتتر بتوانید این آموزشها را مشاهده کنید.
ظاهر جستجو در یواست سئو و تنظیمات بهینه آن برای گوگل
در این بخش میریم سراغ بخش ظاهر جستجو در یواست سئو و تنظیمات آن را انجام خواهیم داد. میبینیم که چطور میتوانیم با استفاده از بخش ظاهر جستجو، از ایجاد محتوای تکراری در سایتمان جلوگیری کنیم و سایت تمیزتری داشته باشیم.
میخوام درباره تغییر ظاهر وبسایت در نتایج گوگل صحبت کنم که میتونه روی تجربه کاربر و سئو سایت شما تاثیر گذار باشد. این امر باعث میشه بتوانید در نتایج گوگل شیک تر ساده تر و از رقبای خود متفاوت تر به نظر برسید و در نتیجه کاربر روی لینک سایت شما کلیک کند. برای ویرایش ظاهر سایت در گوگل ادامه مطالب را بخوانید.
در نسخه جدید، تیم یواست جهت ارتقا تجربه کاربری بخش های اضافی را حذف کرده .بطور مثال زمانیکه شما مشخص میکنید در نوشته No Index باشد به صورت خودکار آن نوشته را در نقشه سایت نمایش نمی دهد. آدرس نقشه سایت شما yoursite.ir/sitemap_index.xml است که باید جهت ثبت وب سایت به گوگل وبمستر تولز دهید.
منظور از نتایج گوگل همان نتایجی است که به صورت لینک های طبقه بندی شده در گوگل نمایش داده میشن.
مخوایم با استفاده از افزونه یوآست سئو این کار را انجام بدیم.
بخش ظاهر جستجو در یواست
اول باید وارد یوست سئو خود شوید و روی ظاهر جستجو کلیک کنید.

بعد از ورود به قسمت ظاهر جستجو شروع به ویرایش ظاهر سایت در نتایج گوگل میکنیم و به گوگل میگیم که چطور ما را به کاربران جستجو گر نشان بده.
در بخش تنظیمات عمومی وارد شوید و ویرایش های مورد نیازتون را انجام بدین.

در قسمت جدا کننده میتوانید انتخاب کنید که در بین عنوان های شما چه نوع جدا کنندهای فاصله بندازه و چی برای کاربر شما بهتر است که پیشنهاد من اینه از همان جدا کننده پیش فرض استفاده کنید.
پایین تر سئو تایتل یا عنوان سئو را فقط روی seo title و یا عنوان سئو قرار دهید که در ویدیو به طور کامل آموزش دادیم.
توضیحات متا را اگر ویرایش ظاهر سایت در گوگل چیزی قرار ندین گوگل برای شما انتخاب میکند و در نتایج جستجو نشان میده که اصلا پیشنهاد نمیکنم اجازه بدین گوگل این کار را انجام بده. بهتر است که خود توضیحات متا را قرار بدین اما مهم ترین نکته در توضیحات متا استفاده از کلمه کیلیدی و عنوان مقالتون است. تاکید میکنم که از کلمه کلیدی و عنوان مقاله در توضیحات متا استفاده کنید که تاثیر زیادی در بهبود سئو سایت شما دارد.
سپس نوع سایت خود را مشخص کنید. سازمانی هستید یا شخصی؟
* این دسته بندی هیچ تاثیری روی سایت شما ندارد و صرفا سایت شما را در دسته بندی های شرکتی یا شخصی گوگل قرار میده.
چه صفحاتی در نتایج جستجو نمایش داده میشود

در نتایج جستجو صفحاتی نمایش داده میشود که شما دوست داشته باشید.
درین بخش میتونید تیپ های مختلف محتوایی خود را در نتایج جستجو را ویرایش کنید و به گوگل دستور بدین که کدام پست شما را به چه شکل ظاهریی نشان بده.
post tipe یا تیپ های پستی شما شامل برگه محصولات، نوشته ها و… میباشد که در ویدئو میتونید ببینید.
و اما قابلیت های این بخش:
شما میتونید در این بخش از ظاهر جستجو در یواست معلوم کنید دوست دارید که کدام صفحات شما در نتایج نشان داده شود یا نشود مثلا شاید دوست نداشته باشید که بخش نوشته های شما در سرچ نتیجه کاربران نمایش داده شود پس بخش نمایش نوشته ها در جستجو را غیر فعال میکنید و یا شاید دوست نداشته باشید که تاریخ انتشار را کابر ببینه، میتونید این را هم غیرفعال کنید.
در بخش عنوان سئو، همانطور که بالا تر گفتم بهتر است که فقط seo title را قرار بدین و توضیحات متا را هم به همان ترتیب گفته شده.
ویرایش بخش رسانه

در ویرایش ظاهر سایت در گوگل با یواست سئو این قسمت را روی بلی قرار دهید زیرا ممکن است دو صفحه تکراری در url های شما ساخته شود و گوگل به شما امتیاز منفی بدهد. توضیحات کامل تر در ویدئو قابل مشاهده است.
ویرایش بخش طبقه بندی

طبقه بندی که شامل دسته ها، برچسب ها، ویژگی ها و دسته بندی ها میشود را میتونیم مشخص کنیم که آیا این ها در نتایج گوگل نمایش داده بشن یا نه.
دستهبندی های سایت باید نمایش داده شوند و پیشنهاد من این است که عنوان سئو دسته بندیها را روی term title قرار بدین و توضیحات متا برای هر دستهبندی را به صورت مجزا بنویسید.
اگر از برچسبها استفاده میکنید، این قسمت را روی بلی قرار دهید. اما ما خودمان در میهنوردپرس دیگه از برچسب ها استفاده نمیکنیم که دلیلش را در دوره جامع سایت برتر به طور کامل توضیح دادیم.
فرمت پستها یا ساختارها مطابق با نوع محتوای شما فیلم است یا عکس و یا صوت و متن میتونید در بایگانی ها قرار دهید که پیشنهاد من این است که این بایگانی ها را غیرفعال کنید.
دسته های محصولات را هم اگر استفاده میکنید روی بلی قرار دهید و عنوانش را روی term title تنظیم کنید.
برچسب ها را هم اگر استفاده میکنید روی بلی قرار دهید و در آخر کلاس های حمل و نقل را به دلیل این که استفاده ای نداریم غیرفعال میکنیم مثلا کسی در گوگل سرچ نمیکند ارسال رایگان محصول در شیراز و چون سرچ نمیشه ما این را غیر فعال میکنیم و جعبه متا را هم مخفی میکنیم.
دسته بندی لینک ها
این دسته بندی به این شکل عمل میکند که به کاربر در مسیر ها دسته بندی را نشان میده که بنظر من حذف و غیر فعال کردن این مورد میتونه به شستهرفته تر شدن وبسایت شما کمک کند. مثلا کاربر بجای این که mihanwp.com/plugin را ببینه mihanwp.com/category/plugin را میبینه. پس ما این بخش را روی خیر قرار میدیم.
بخش بایگانی در ظاهر جستجو

بایگانی نویسنده را غیرفعال میکنیم چون کسی نمیآید سرچ کند نوشته های رضا راد در میهنوردپرس. اما اگر وبسایتی با چند نویسنده دارید که هرکس مطالب خودش را مینویسه میتونید بایگانی نویسنده را فعال کنید تا مخاطب با سرچ کردن اسمش به همه نوشته هاش دسترسی پیدا کند. تا اینجا ویرایش ظاهر سایت در گوگل را یاد گرفتید.
بخش مسیر راهنما در یواست سئو
در این مبحث، بخش مسیر راهنما در یواست سئو را بررسی میکنیم. البته با کمی کدنویسی و در نتیجه نمایش مطالب و محتوای سایت را در نتایج جستجوی گوگل بهتر و جالبتر خواهیم کرد.
بخش مسیر راهنما در یواست سئو
آخرین بخشی که در بخش سئو » ظاهر جستجو داشتیم، مسیر راهنما یا BreadCrumbs یا اگر بخواهیم به فارسی ترجمهاش کنیم “نان ریزهها” بود. قرار شد چون این بخش کمی مهمتر است در یک بخش جداگانه توضیح بدیم و ببینیم چطور میشود باهاش کار کرد.
مسیر راهنما در یواست سئو چیست؟
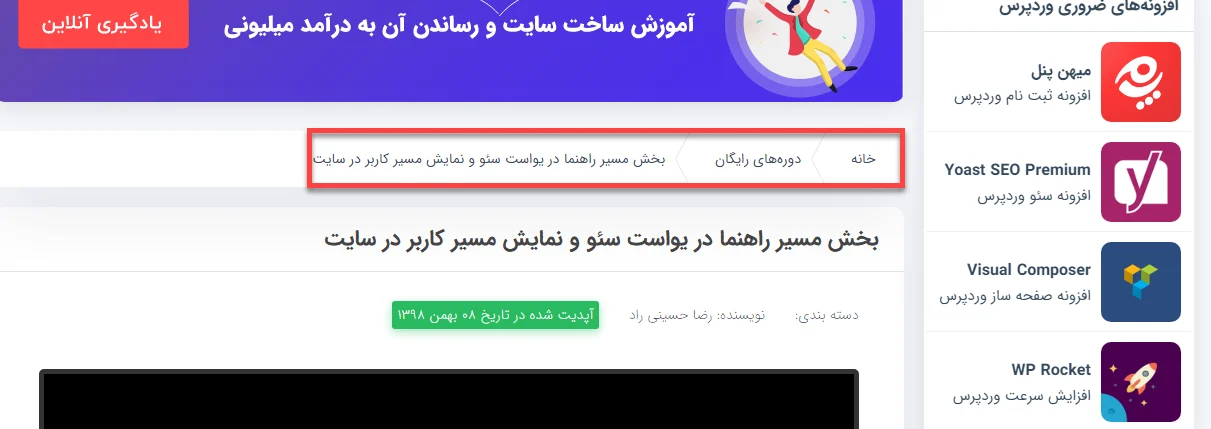
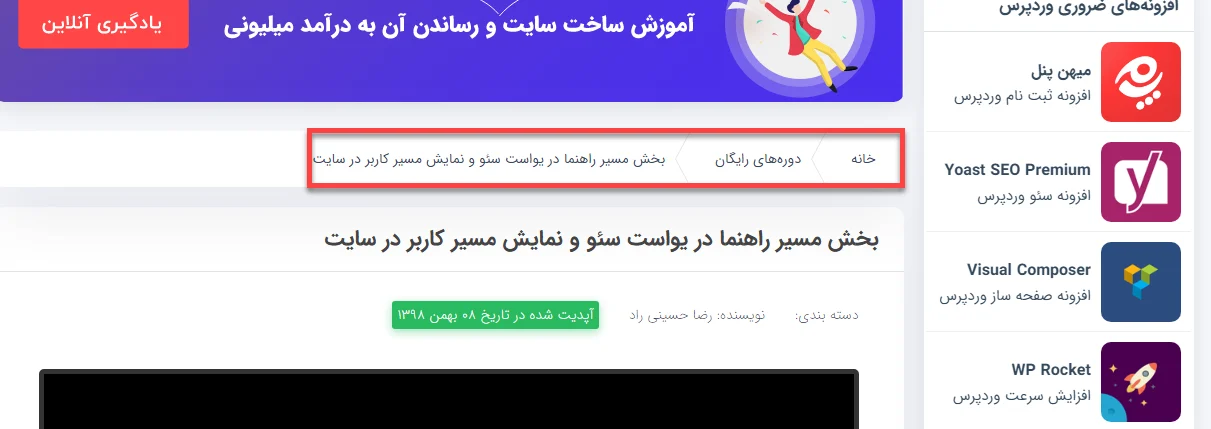
وقتی شما وارد یک وبسایتی میشید، در اکثر وبسایتها مثل سایت میهن وردپرس، وقتی یک مقالهای را باز میکنید، مسیر کاربر را در سایت میبینید، به این بخش BreadCrumbs یا مسیر راهنمای کاربر در وبسایت میگیم. مطابق تصویر زیر:

خوبی این مسیر راهنما این است که در وبسایتتان کاربر را هدایت میکند و به کاربر نشان میدهد الآن دقیقاً کجای سایت ما قرار دارد، مثلاً اگر کاربر وارد بخش آرشیو سایت میهن وردپرس شود، متوجه میشود در صفحه اصلی سایت ما، زیرمجموعه پلاگینها و در بخش خرید پلاگین وردپرس قرار دارد، مانند تصویر زیر:

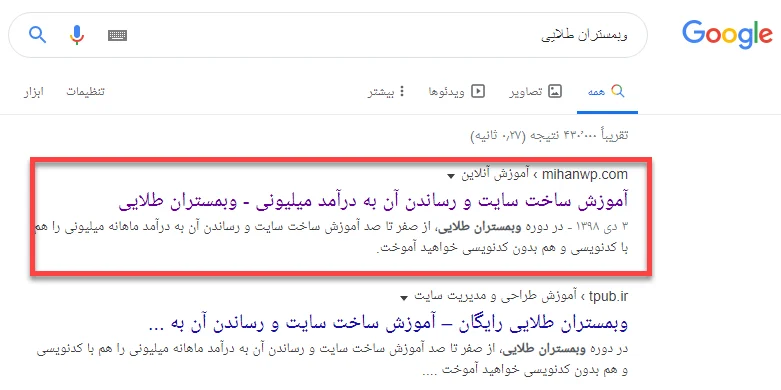
علاوه بر این اگر یک نفر مثلاً کلمه دوره جامع سایت برتر را هم در گوگل سرچ کند، سایت ما به شکل زیر براش نمایش داده میشود و بهصورت فارسی مسیر این پست را برای کاربر نشان میدهد، که ما دوباره در اسکیمای گوگل هم به این میگیم BreadCrumbs.

پس کاری که یواست سئو برای ما انجام میدهد اینه که مسیر کاربر را در سایت برای ما نشان میدهد و مسیر آن پست را در نتایج گوگل بهجای URL پست نمایش میدهد و باعث میشود که ما یک ظاهر بهتری در نتایج جستجو داشته باشیم.
پس فعالسازی مسیر راهنما را حتماً انجام دهید. توجه داشته باشید که قالب شما و پلاگین های دیگهای که نصب کردید، مسیر راهنما را فعال نکرده باشند و درصورتیکه فعال کرده بودند آن مسیرهای راهنما را غیرفعال کنید، یا در تنظیمات قالب خود غیرفعال کنید و از مسیر راهنمای یواست سئو استفاده کنید.
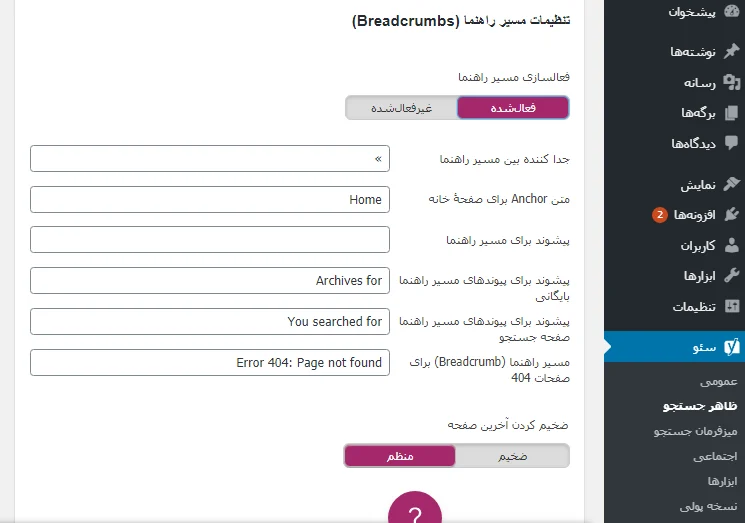
تنظیمات مسیر راهنما در یواست
در این بخش شما میتوانید یک سری تنظیمات را تغییر دهید، مثلاً در فیلد اول، جداکنندهی بین مسیر راهنما را میتوانید مشخص کنید و در بخش دوم باید تعیین کنید که متن صفحه اصلی را چی بنویسه که میتوانید اینجا هر چیزی مثل خانه و یا مورد دیگری را بنویسید.

در بخش “پیشوند برای مسیر راهنما” هم میتوانید مثلاً بنویسید، شما اینجا هستید، برای صفحات 404 یا جستجو میتوانید مشخص کنید که متنی که در مسیر راهنما نمایش داده میشود چی باشد.
گزینه “ضخیم کردن آخرین صفحه” برای بولد کردن آخرین صفحه است، حالا این یعنی چی؟ یعنی در آن مسیر راهنمایی که نمایش داده میشود، آخرین صفحه که همان صفحهای است که الان داخل آن هستیم Bold باشد، این برای سئو سایت بهتر است، درواقع میشود گفت یک درصد خیلی تأثیر مثبت دارد.
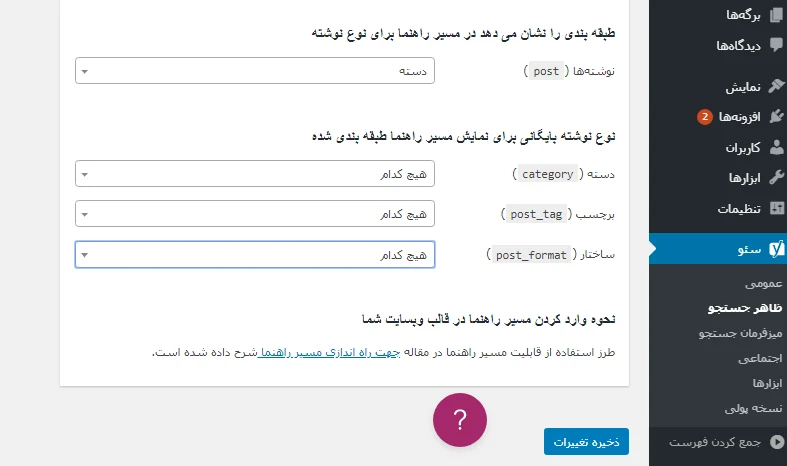
نشان دادن طبقهبندی پستها
در این بخش میتوانید مشخص کنید که طبقهبندی پستها را طبق چی نمایش بده، یعنی نوشتهها و محصولات را بر اساس دسته یا برچسب آنها نمایش بده، که میتوانید گزینه موردنظر خود را انتخاب کنید.

همچنین برای پست تایپهای مختلف هم میتوانید نوع آن مسیر راهنما را مشخص کنید، مثلاً در بخش دستهها میتواند مشخص کند که برحسب محصولات باشد و یا اصلاً چیزی وجود نداشته باشد. درواقع میشود تنظیمات کلی این مسیر راهنما را روی وبسایت تغییر داد.
درهرصورت وقتی این تنظیمات را انجام دادیم اگر یک نوشته را در سایت باز کنیم، میبینیم که هنوز این مسیر راهنما در سایت ما نمایش داده نمیشود. حالا باید چه کاری کنیم که این مسیر راهنما روی سایت نشان داده شود؟
برای نمایش این مورد باید به تنظیمات برگردید و روی گزینه “راهاندازی مسیر راهنما کلیک کنید و میبینید که وارد سایت Yoast.com میشود و اینجا یک قطعه کد PHP به ما داده، که این کد را حتی اگر در سایت یواست هم نتوانستید پیدا کنید، اینجا برای شما قرار دادیم:
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>حالا باید برید در بخش ویرایش قالب، یعنی به پیشخوان» نمایش» ویرایشگر پوسته برید و از سمت چپ، پرونده Header.php یا هموم سربرگ پوسته را باز کنید و یه جایی در این بخش، مثلاً بعد از بسته شدن هدر، این کد را جایگذاری کنید و روی بهروزرسانی پرونده کلیک کنید و درنهایت صفحه را رفرش کنید.
حالا به صفحه اصلی سایت خود برید و ببینید که مسیر راهنما به صفحه سایت اضافه شده است.
استایل دهی به مسیر راهنما
اگر استایل نویس هستید یا با HTML یا CSS، در حد حتی مبتدی هم آشنا هستید، میتوانید خیلی راحت به مسیر راهنمای سایت خود استایل دهید. استایل دهی به مسیر راهنمای یواست سئو را در دوره جامع سایت برتر بهصورت کامل توضیح دادیم که میتوانید از این آموزش برای یادگیری استایل دهی به سبک سایت میهن وردپرس، یعنی این فلشهایی که در سایت میهن وردپرس است، استفاده کنید.
خب حالا بریم سراغ بخش بعدی که در این قسمت داریم و آن را بررسی کنیم تا قسمت تنظیمات ظاهر جستجو را بتونیم ببندیم و بریم سراغ بخشهای بعدی.
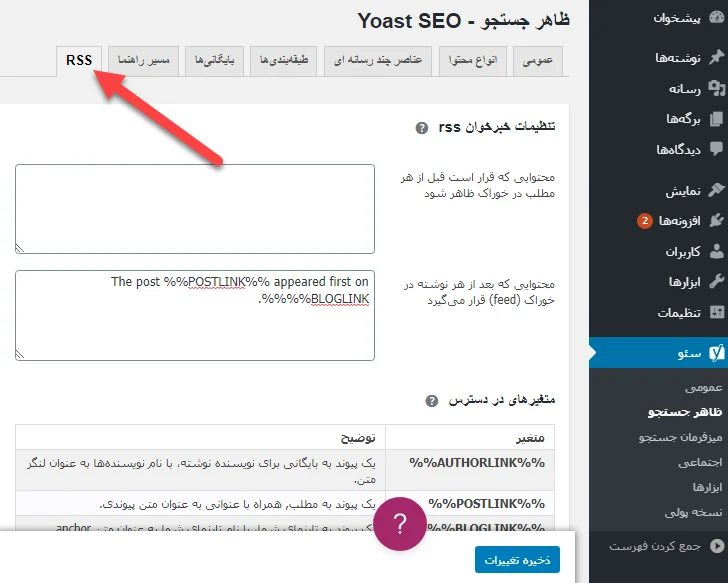
تنظیمات RSS
گزینه بعدی که در قسمت سئو» طاهر جستجو میبینید، RSS است که درواقع همان Feed وبسایت شما است. اگر شما در قسمت سرچ عبارت Localhost/youre site/Feed را وارد کنید، یک صفحه برای شما نمایش داده میشود که درواقع یک فید RSS استش که به سرویسها و سایتهای خبرخوان این قابلیت را میدهد که بتونند محتوای سایت شما را نشان بدند.

یعنی به سایتهای دیگه اجازه میدهد، محتوای سایت شما را در سایت خودشان نشان بدهند، که این موضوع باعث میشود شما لینک بخورید و اخبار و مطالب وبسایتتان در جاهای مختلف پخش شود و درنهایت ورودی بیشتری داشته باشید و مخاطبین بیشتری جذب کنید. ولی در اصل برای سرویسهای RSS Reader یا همان فید خوانهای قدیمی است.
درهرصورت شما میتوانید برای اینکه سئو بهتری داشته باشید و هرکسی که از فید شما استفاده کرده، یک لینکی هم به سایت شما داده باشد، در بخش RSS و در فیلد “محتوایی که بعد از هر نوشته در خوراک (feed) قرار میگیرد” مشخص کنید که نوشته لینک پست، اولین بار در لینک وبسایتتان پدیدار شده.
خب حالا این کجا نمایش داده میشود؟ برید در همان صفحه Feed سایت و با استفاده از کلیدهای CTRL+F عبارت “اولین بار در” را سرچ کنید تا بتوانید آن را ببینید. البته این چون NoFollow استش، سئو خوبی را برای شما میشود گفت ندارد ولی حداقل باعث میشود کلیک شود روی این لینکها و افراد وارد سایت شما شوند و درنهایت یک سری مخاطب و یا حتی خریدار جذب سایت شما میشوند و میتونید فروش بیشتری داشته باشید.
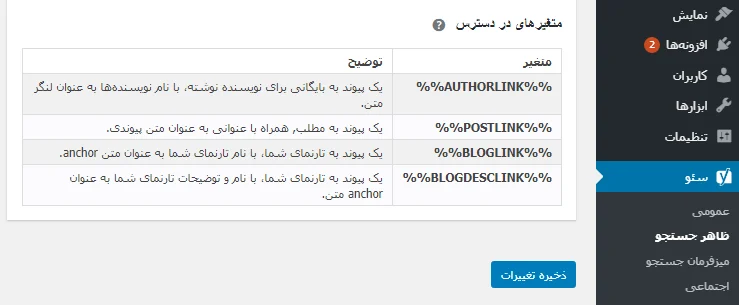
متغییرهای دردسترس
همچنین میتوانید از متغیرهایی که در قسمت پایین صفحه هم است مانند لینک نویسنده یا لینک پست استفاده کنید، همچنین میتوانید متغیر مربوط به توضیحات وب وبسایتتان که باید در بخش پیشخوان» عمومی و در بخش معرفی کوتاه قرار بگیرد را وارد کنید. درواقع این متغیرها را میتوانید جایگزین کنید و قبل و بعد محتوا قرار دهید.

در بخش بعدی برای شما قسمت بعدی تنظیمات، یعنی “میزفرمان جستجو” یا همان گوگل سرچ کنسول را توضیح میدهیم تا ببینیم این بخش برای شما چه کاری انجام میدهد.
بخش اجتماعی و ابزارها در یواست سئو
در این بخش آموزش کار با بخش اجتماعی و ابزارها در یواست سئو را به شما عزیزان توضیح خواهیم داد. همراه ما باشید…
تا اینجای کار باهم مواردی را پیش رفتیم و در بخش های قبلی مواردی را مورد تنظیم قرار دادیم و تنظیماتش را انجام دادیم. در ادامه با ابزارها و امکانات یوآست سئو بیشتر آشنا میشوید.
بعد از ظاهر جستوجو به بخش میزفرمان جستوجو یا Search console میپردازیم که در این نسخه فعلی که تا امروز آخرین نسخه است، این بخش غیر فعال شده و ممکن است که در آینده و آپدیت های بعدی این محصول این بخش بازگردد و شاید برای همیشه حذف شود.
بخش میز فرمان جستجو در یواست

وظیفه بخش میزفرمان جستجو نشان دادن خطا های سرچ کنسول گوگلتون به صورت مستقیم در پنل وردپرستون بوده اما فعلا این بخش خطای API Google را نشان میده که به معنیه اینه که گوگل دیگه به برنامهنویس ها سرویسی را ارائه نمیده که بتونن با استفاده از پلاگین ها خطاها را در بخش پنل وردپرس نشان بدن و این دسترسی را محدود کرده و در نسخه جدید سرچ کنسول این بخش غیر فعال شده.

بهترین کار اینه که برید در search console خود و این خطا هارو ببینید و رفعش کنید.
در ادامه به بخش اجتماعی ابزارها و امکانات یوآست سئو سر میزنیم.
بخش اجتماعی در یواست سئو

شما در این بخش میتونید آدرس شبکه های اجتماعیتون را وارد کنید. شبکه هایی مثل اینستاگرام، فیسبوک، دریتر و … این باعث میشه که وقتی وبسایتتان در گوگل سرچ شد در بخش اطلاعاتِ شرکت یا سایت شما، بخش پروفایل های اجتماعی را نشان بده که کاربر با کلیک بر روی اینها میتونه عضو شبکه های اجتماعیتون شود.
در بخش های مختلف اجتماعی مثل فیسبوک – دریتر – پینترست، شما میتونید عنوان و تصویر و توضیح پیشفرض برای شبکه اجتماعیتون وارد کنید و چنانچه شبکه های اجتماعی شما سرچ شد مشخصاتی که وارد کردین را به کاربر نمایش بده.
امکانات و ابزارها در یواست سئو

این بخش شامل 4 بخش اصلی است که در بخش اول که درون ریزیبرون برونبری است میتونیم از تب های مختلف تنظیماتی را وارد یا خارج کنیم و در سایت دیگری استفاده کنیم مثلا برای ریدایرکت ها و تغییر مسیرهاتون یک فایل بهتون میده که میتونید ایمپورت یا اکسپورت کنید.
بخش ویرایش فایل ها، به شما امکان ویرایش فایل های htaccess و robot ها را میده.
اچتیاکسس ها که مربوط میشن به خود وردپرس و تنظیمات وبسرور شما. اگر فایل ربات نداشته باشید باید روی ایجاد پرونده robots.txt کلیک کنید تا فایل ساخته شود. برای این که بدانید فایل robot چی است؟ باید بدانید که فایل دستورالعمل های مربوط به ربات های شماست و میتوانید مقاله میهنوردپرس درباره فایل robots.txt را مطالعه کنید.
تا اینجا ابزارها و امکانات یوآست سئو را بررسی کردیم و در انتها بخش لایسنس و تغییر مسیر هاست که در بخش دیگر مفصل توضیح خواهیم داد.
عبارت کلیدی کانونی و سبز کردن چراغ نوشته در یواست
در بخش قبلی تنظیمات متخلف یوآست سئو را بررسی کردیم، اما این همه آن چیزی نیست که بتونه سئو شما را بهبود ببخشه. امروز میخوایم به سبز کردن چراغ یواست در نوشته هامون بپردازیم.
باید روی مطالب و پست های ساییتون اعمالی را انجام بدین که بتونه رتبه بهتری به وبسایتتان ببخشه.
سبز کردن چراغ یواست همه چیز نیست
انتخاب کلمه کلیدی کانونی، اصلی ترین بخش یوآست سئو است که در این بخش و بخش بعد به آموزش این بخش میپردازیم.
وقتی باکس یوآست سئو را باز میکینم بخشی به عنوان کلمه کلیدی کانونی وجود دارد که با استفاده از آن میتونیم پست را آنالیز کنیم.
بر خلاف نظر برخی از دوستان که مدرس و مدیر سئو استن و فکر میکنن عبارت کلیدی کانونی باعث میشود ما رتبه بهتری در گوگل داشته باشیم، باید بگم که کاملا غلطه و کلمه کلیدی کانونی هیچ ربطی به ورودی گوگل شما ندارد.
صرفا با یک عبارت کلیدی پست شما آنالیز میشود. مثلا: شما یک وبسایت دراید که میخواید درباره ایفون 11 پست منتشر کنید و هرکسی که در گوگل سرچ کرد ایفون 11 پست شما رتبه بهتری داشته باشد.
اما صرفا انتخاب عبارت کلیدی ایفون 11 باعث نمیشود در گوگل رتبه بهتری داشته باشید.
عبارت هایی که شما در یوآست سئو وارد میکنید فقط برای آنالیز پست شماست و این فرضیه را از ذهنتون دور کنید که اگر کلمه کلیدی را وارد کردین قرار است پست شما لینک یک گوگل نمایش داده شود.
چه کار کنیم در گوگل رتبه خوبی داشته باشیم
باید چند پارامتر را رعایت کنید که جلو تر کامل توضیح میدهیم. اما بدانید با سبز کردن چراغ یواست ممکن است رتبه شما را بگیرید.
یکی این که در عنوان از عبارت کلیدیتون استفاده کنید و بهتر است که این کلمه کلیدی در اول عنوان قرار بگیرد.
حالا اگر آنالیز سئو را کلیک کنید، میبینید که وبسایتتان چه مشکلاتی دارد…
مثلا: طول توضیحات متا، طول عنوان و…
شما با کلیک بر روی Google preview میتوانید توضیحات متای خود را کامل کنید.

توضیحات متا باید به اندازه ای باشد که نوار زیر توضیحات سبز شود.
اگر خطای لینک های خروجی را دیدید به این معناست که از مقاله ای که نوشتید به مقالات دیگر در سایت های معتبر دیگر لینک دهید، این کار شما را در چشم گوگل خوب نشان میده و باعث میشود امتیاز بهتری بگیرید. اما میتوانید از این معقوله در جا هایی گذر کنید.
اما لینک های داخلی را استفاده کنید. اگر در وبسایتتان مطالب زیادی دارید از هر مقاله به مطالب دیگر در وبسایتتان لینک بدین تا خزنده های گوگل در سایت شما چرخ بزنن و از پستی به پست دیگر برن.
مراقب باشید، به کلمه کلیدی خود لینک ندید.
در کل مشکلاتی که گفته شده را مورد بررسی و حل مشکل قرار دهید.
از چه مواردی برای سئو بگذریم
از آنجایی که یوآست سئو برای انگلیسی زبان ها نوشته و در فارسی معمولا جملات دارای طول بیشتری استن نیازی نیست به خطا هایی مثل طول جمله، طول عنوان و … زیاد دقت کنید.

در قسمت نامک از زبان انگلیسی استفاده کنید و اگر خطایی داد که عبارت کلیدی شما در نامک یافت نشد، نادیده بگیرید.
در تجزیه تحلیل خوانایی روی طول جملات زیاد زمان نگذارید چون همانطور که گفتم زبان ما فارسی است و نمیتونیم مثل زبان انگلیسی پاراگراف های کوتاه را بنویسیم.
در کل باید بگم بخاطر خطا های یوآست سئو خوانایی مقاله خود را خراب نکنید و بهترین حالت اینه که برای کاربر بنویسید و گوگل میفهمه که کیفیت مقاله شما در چه سطحی است.
در قسمت بعد به یافتن کلمات کلیدی کانونی میپردازیم.
انتخاب کلمه کلیدی مناسب برای سئو مطالب سایت
همیشه دغدغه اصلی من و شما درباره سئو و یواست، پیدا کردن کلمه کلیدی کانونی بوده. در این بخش درباره پیدا کردن عبارت کلیدی کانونی مناسب از روش اصولی صحبت میکنیم و به شما راز پیدا کردن کلمات کلیدی کانونی مناسب را توضیح خواهیم داد.
در آموزش قبل قول دادم که انتخاب کلمات کلیدی کانونی که مهمترین بخش یوآست سئو است را آموزش بدم. کلمه کلیدی کانونی درواقع کلمهای است که ما انتخاب و در یوآست سئو وارد میکنیم تا پست ما بر اساس آن کلمه آنالیز شود.
متاسفانه برخی افراد میان و کلمه کلیدی را بسیار ساده در نظر میگیرن و طوری آن کلمه را انتخاب میکنند که فقط چراغ سئو سایتشون سبز شود! عملا سبز کردن چراغ سئو ملاک نیست و در نتایج گوگل هیچ تاثیری ندارد.
ما باید کلمه کلیدی مناسبی را انتخاب کنیم و در نهایت چراغ را سبز کنیم.
انتخاب کلمه کلیدی مناسب
میخوایم ببینیم چطور میشه عبارت کلیدی کانونی را مشخص کنیم.
دو تا منبع برای انتخاب عبارت یا کلمه کلیدی کانونی مناسب میخوایم معرفی کنیم.
یکی سایت هایی استن که کلمه کلیدی را بهمان پیشنهاد میکنن و دیگری استفاده از منابع سایت خودمونه!!!
ابزار های آنالیزور که اگر بخوایم از 100 بهشون نمره بدیم، نمره 60 را میگیرن!
بهترین آنلیز را میتونید از منابع و گوگل سرچ کنسول بدست بیارید، اما نه هر سایتی!
سایتی که حداقل 6 ماه از آنلاین بودنش گذشته باشد و ورودی هایی را از سمت گوگل جذب کرده باشد.
حالا بریم که داشته باشیم بخش معرفی رو…
انتخاب کلمه کلیدی مناسب با گوگل

یکی از ابزار ها و بهترین ابزار در نوع خودش برای انتخاب کلمات کلیدی کانونی در ابتدای کار و انتخاب کلمه کلیدی وبوبسایتتان ابزار google trend است. گوگل ترندز، به دلیل این که از خود گوگل دارد ارائه میشه یکی از معتبر ترین ابزار هایی است که شما میتوانید ازش اسفتاده کنید اما فقط برای یافتن کلمه کلیدی اصلیتون.
یعنی میخواید ببینید که عنوان اصلی سایت شما ماشین باشد یا خودرو. ادامه مثال ها در ویدئو قابل مشاهده است.
شما میتوانید با این کار ببینید که کدام یک خواهان بیشتری دارد و آن کلمه را به عنوان کلمه کلیدی کانونی انتخاب کنید.
نکتهای که باید در این ابزار رعایت کنید، انتخاب زمان و مکانه که زمان را بذارید حداقل از 10 سال قبل و گذینه مکانی را روی worldwide یا اگر ایران در دسترس بود روی ایران قرار دهید.
انتخاب کلمه کلیدی مناسب با نیل پتل nailpatel

برای انتخاب کلمات کلیدی کانونی وارد سایت نیل پتل، بخش پیشنهاد کلمه کلیدی شوید که در واقع به آن Ubersuggest میگویند و به شما اجازه میدهد کلمه کلیدی خود را وارد و سرچ کنید.
این سرویس یک بخش دارد که در آن اگر با gmail وارد شوید وارد سرچ کنسول گوگل شما میشود و کلمات کلیدی سایت شما را بررسی میکند و بر اساس جمع بندی اطلاعات سرچ کنسول تمام افراد دنیا، اطلاعات کاملی را در اختیار شما میذاره.
مشکل این سیستم در ایران اینه که ایرانی ها این سیستم را نمیشناسن و اطلاعات نسبتا کمی در این سیستم وجود دارد چون افراد کمی دخلش ثبتنام کردن.
در ادامه میخواهیم سیستم دیگهای را معرفی کنم.
چطور با کیورد تولز عبارت کلیدی انتخاب کنیم
این سیستم نسبت به اوبر ساجست بهتر است برای ایرانی ها، اما متاسفانه یک سری اطلاعات را به صورت کامل به ما نمیده.
بهترین حالت پیدا کردن کلمات کلیدی استفاده سرچ کنسول گوگل است

پیدا کردن کلمه به وسلیه اطلاعات سرچ کنسول خود در بخش performance کار راحتیه که میتونید با استفاده از کلماتی که بهتون پیشنهاد میکند محتوا جدید تولید کنید یا محتوا های قبلی خود را آپدیت کنید.
ما در ویدیو به انتخاب کلمات کلیدی کانونی به صورت کامل پرداختیم اما به صورت خلاصه شما با استفاده از آمار و ارقامی که سرچ کنسول گوگلتون بهتون میده میتونید به کار بگیرید.
بخش تغییر مسیر در یواست سئو و تنظیمات آن
بخش تغییر مسیر در یواست سئو
در این قسمت، بخش تغییر مسیر در یواست سئو را بررسی میکنیم. اصلا این بخش چرا باید در افزونه سئو وردپرس اضافه شود و چه تاثیر مثبتی در سئوی سایت ما خواهد داشت؟
در این بخش از آموزشهای یوآست سئو قرار است به تغییر مسیرها یا redirect ها بپردازیم. تنظیمات تغییر مسیر در یوآست سئو جه اهمیتی دارد؟
تغییر مسیرها در ۱ وبسایت به دلایل مختلفی اتفاق میافتد. ممکن است url مسیر یا نامک آن را تغییر دهیم و یا یک صفحه بنا به هر دلیلی پاک میشود و ما باید url آن صفحه را به صفحه جدیدی هدایت کنیم.
چرا باید redirect انجام دهیم
- گوگل خطای 404 یا پیدا نشدن صفحه را ندهد.
- مهمتر از همه اینکه کاربر در وبسایت ما سردرگم نشود، چون ممکن است کاربر قبلاً یک صفحه از وبسایت ما را به خاطر سپرده باشد ولی حالا با جستوجو کردن همان صفحه با error 404 (یافت نشد) روبهرو میشود که این پوئن منفی برای ما چه در ذهن مخاطب و چه ازنظر گوگل دارد.
چطور تنظیمات تغییر مسیر در یوآست سئو انجام دهیم
نکته: این قابلیت یوآست سئو فقط در نسخه اصلی یا همان خریداریشده در دسترس است و در نسخه رایگان به این قابلیت دسترسی ندارید، اما میتوانید از پلاگین هایی مثل redirection استفاده کنید. هر کاری که در یوآست سئو انجام میدهیم در این پلاگین قابل انجام است.
یکی از قابلیتهای خوب یوآست سئو در بخش ریدایرکت ها، انجام ریدایرکت بهصورت خودکار است.
برای مثل میتوانید وارد بخش نوشتهها شده و یکی از نوشتههای خود را انتخاب کنید، روی عنوان این نوشته کلیک کرده و در کادر بازشده url جدیدی را تعریف کنید.
میبینید که redirect خودکار انجام میشود و کاربر اگر آدرس قبلی را در گوگل جستوجو کند به این صفحه منتقل میشود و خطای یافت نشد را نمیگیرد.

رفع خطای 404 سرچ کنسول گوگل
سرچکنسول گوگل به شما کمک میکند تا بتوانید آنالیز خوبی از سیستمهای فنی سایت خود داشته باشید.
قبل از تغییر مسیر، یوآست از ما میخواهد نوع این تغییر مسیر را مشخص کنیم که در این آموزش درباره کدهایی مثل 301، 302 و… یاد میگیریم.
کد 301 (کاملاً منتقل شد) زمانی استفاده میشود که میخواهید بهصورت کامل اطلاعت خود را منتقل کنید، یعنی به رباتهای گوگل میگوییم این نشانی برای همیشه به نشانی دیگر منتقل شد.
کد 302 (کد پیدا شد) میگوید این محتوا پیدا شد، یعنی محتوا همان محتوای قبل است و تغییر نداشته، اما صفحه ما آدرسش تغییر کرده.
کد 307 (بهطور موقت تغییر مسیر داده شد) فرق بین ریدایرکت موقت و دائم این است که در ریدایرکت دائم گوگل تمامی امتیازاتی مثل سئو و رنکینگ آن صفحه را به صفحه جدید منتقل میکند ولی در حالت 307 به دلیل این که این ریدایرکت ها به صورت موقت است و دائمی نیستند امتیازات url را نگاه میدارد و آن را منتقل نمیکند، چون ممکن است نخواهید صفحه را منتقل کنید و پشیمان شوید.
کد 410 (محتوای حذف شده) این برای زمانی است که شما میخواهید یک آدرس را وارد کنید و این نشانی را به هیچ صفحه دیگری ریدایرکت نکنید و از طرفی خطای 404 در جستوجو کنسول گوگل برای شما ثبت نشود.
کد 451 (به دلایل امنیتی در دسترس نیست) بَنا به هر دلیلی نمیخواهید کاربران یا رباتهای گوگل و… به یک url خاص دسترسی داشته باشند. برای اینکه دسترسی را به این صفحات محدود کنید این کد را انتخاب کنید تا دیگرکسی به این صفحات دسترسی نداشته باشد.
تنظیمات ارجاع دهنده قاعدهمند یا REGEX در یوآست سئو
در این بخش شما میخواهید یک محصول را در سایت خود حذف یا مقالاتی با عناوین مشترک را برای همیشه پاککنید یا کاملاً منتقل کنید. برای اینکه این کار زمانبر نشود و نخواهید تکتک صفحات را پیوند دهید میتوانید در اینجا بگویید هر URL با فلان مشخصه را تغییر مسیر بده به پیوند دلخواه شما.
تنظیمات ریدایرکت ها در یوآست سئو
در این بخش میتوانید تنظیمات ریدایرکت خود را مشخص کنید. که در ویدئو به صورت کامل توضیح داده شده و برای دیدن کلیه آموزشهای سئو به صفحه سئو میهنوردپرس مراجعه کنید.
متا تگ سئو برای تسکین حال صفحات AMP
به آخرین بخش آموزش یواست سئو خوش آمدید. در این بخش میپردازیم به اینکه افزودن تگ سئو به صفحات AMP را چطور میتوان انجام داد.
میخواهم ترفندی را به شما آموزش بدهم که در کنار یواست سئو میتواند سئو وبسایت شما را بهطور چشمگیری افزایش دهد. شاید قبلاً با تکنولوژی AMP آشنا شده باشید.
در رابطه با این تکنولوژی بهصورت کامل در دوره نبرد صفحه اول گوگل که همان دوره آموزش سئو است توضیحات کامل را دادم، اما در اینجا یک توضیح مختصر در مورد آن برای شما خواهم گفت.
تکنولوژی AMP چیست
Accelerated Mobile Pages یک نسخه کش شده از وبسایت شما را روی سرورهای گوگل میسازد، تا بهمحض کلیک شدن روی سایت شما در نتایج جستجوی گوگل، وبسایت شما بدون تأخیر و سریع باز شود و نیازی نباشد کاربر منتظر لود شدن وبسایت شما باشد.
این تکنولوژی روی موبایل اتفاق میافتد، یعنی اگر همینالان با استفاده از موبایل در گوگل ” وردپرس چیست” را سرچ کنید، در نتایج گوگل روی سایت میهن وردپرس کلیک کنید، تعجبزده خواهید شد و میبینید که چقدر سریع و در کمتر از یک ثانیه، صفحه سایت ما به خاطر کش شدنش در گوگل باز میشود.
بهترین پلاگین برای این تکنولوژی، افزونه AMP است که میتوانید آن را از مخزن وردپرس خود پیدا کنید و روی سایت خود نصب کنید؛ چون تنظیمات این افزونه کمی طول میکشد، تنظیمات این پلاگین را در این بخش آموزش نخواهم داد. در دوره آموزش سئو بهصورت کامل، آموزش کار با پلاگین AMP را توضیح دادم.

اما در اینجا میخواهیم ببینیم که چطور دو تا پلاگین AMP و یواست سئو که هر دو بهطور چشمگیری، میتوانند سئو سایت ما را افزایش دهند و میشود گفت اگر نباشند سایت ما رشد سئو نخواهد داشت، چطور میتوانند به همدیگر کانکت شوند.
افزودن تگ سئو به صفحات AMP
خب بهصورت پیشفرض، افزونه یواست سئو، یک سری تگهایی را در وبسایت ما اضافه میکند و باعث میشود که سایت ما سئو بهتری داشته باشد؛ AMP هم یک نسخه کش شده از وبسایت را در موبایل ذخیره میکند. اما این تگهایی که به سایت ما اضافه میشود، بهصورت پیشفرض در صفحات AMP وبسایت ما که توسط پلاگین ساخته میشود، اضافه نمیشود.
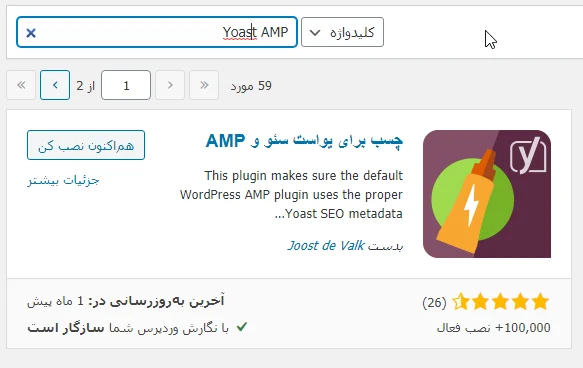
به همین دلیل ما باید در بخش افزونههای وردپرس، Yoast AMP را سرچ کنیم، یک پلاگین به اسم چسب برای یواست سئو و AMP را میبینید که باید آن را نصب کنید. کار این افزونه چیست؟ این پلاگین درواقع همانطور که خودش گفته، مثل چسب عمل میکند و پلاگین AMP و یواست سئو را به همدیگر میچسباند.

بهمحض فعال و تنظیم کردن این افزونه، یک سری کدها را در بخش AMP وبسایت ما اضافه میکند و باعث میشود که صفحات AMP وبسایت، سئو بهتری داشته باشد. بعدازاینکه این افزونه را نصب و فعال کردید، وارد بخش پیشخوان » سئو » AMP شوید، حالا کافیه برای پست تایپهای موردنظر خود، چسب یواست را برای AMP فعال یا غیرفعال کنید.
مثلاً ما در اینجا برای نوشته آن را فعال کردیم و رسانه و اسلایدها چون جزء نتایج گوگل نیستند فعال نکردیم.

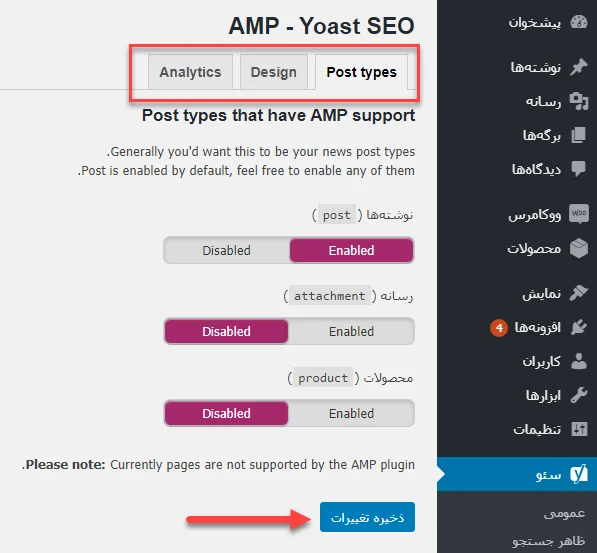
در همین صفحه و در تب “Design” میتوانید، تنظیمات مربوط به طراحی، صفحات AMP خود را بنویسید یا آنها را تغییر دهید، در تب “Analytics” هم میتوانید، کدهای آنالیتیکس، گوگل آنالیتیکس یا سرویسهای آنالیز دیگر را وارد کنید.
خب شما نیازی به دو بخش “Analytics” و “Design” ندارید، چون خود پلاگین AMP این قابلیتها را دارد، اما از بخش “Post Types” باید پست تایپهایی که میخواهید در نتایج گوگل نمایش شوند را Enable کنید و روی “ذخیره تغییرات” کلیک کنید.
حرف آخر
به انتهای آموزشهای کار با یواست سئو رسیدیم، امیدوارم از این مقاله آموزشی استفاده لازم را برده باشید. تا جایی که توانستم، سعی کردم که حجم این دوره آموزشی پایین باشد، تعداد و حجم این جلسات خیلی کم باشد تا شما بهصورت فشرده، با صرف کمترین زمان ممکن بتوانید کار با یوست سئو را یاد بگیرید و امکانات ویژهی آن را استفاده کنید.
یوست سئو در اینجا تمام نمیشود و قابلیتهای بسیار زیادی دارد که در آپدیتهای بعدی اضافه خواهد شد و هنوز هم جا دارد که در مورد آن صحبت کنیم. پس در دوره جامع سایت برتر با مفاهیم سئو بیشتر و بهتر آشنا خواهید شد.
موفق و پیروز باشید. 🙂


سلام و احترام
ممنون ار آموزش خوبتون خیلی کامل و کاربردی بود
فقط یک مشکل دارم و اونم
وقتی افزونه رو نصب میکنم ،در صفحات مختلفم که آنالیز سئو وجودداره ، در بخش (پیش نمایش بعنوان: ) ، عنوان سئو که نوشتم نمایش داده نمیشه؟
تایتلی که قرار نوشتم رو نمیتونم ببینم که در خروجی به چه شکلی هستش؟
ممنون میشم راهنمایی بفرمایید
درود سپاس. اگر چیزی ننویسید عنوان اصلی پست نمایش داده میشه. با مرورگر پست رو باز کنید بالای مرورگر عنوان دیده میشه
سلام، ممنون از مقاله جامع و کاملی که منتشر کردید، یک سوال برام پیش اومده و ممنون میشم راهنمایی کنید.
راستش من از افزونه یوست با قالب فلتسام استفاده میکنم و متن دسته بندی های فروشگاه رو توی بلاکها (UX Blocks) جداگانه می نویسم و بعدش از طریق شورت کدها متن رو به بخش پایین دسته بندی اضافه میکنم.
اینطوری هم بالای محصولات قرار نمیگیره هم ظاهر قشنگتری به خودش میگیره.
فقط نمیدونم باید توی تنظیمات افزونه یوست بلاکها رو نوایندکس کنم یا بذارم ایندکس بمونه؟
ایندکس کنم دوپلیکیت محسوب میشه؟؟؟ نوایندکس کنم چی؟ گوگل متن صفحه دسته بندی رو میبینه و مشکلی پیش نمیاد؟
سلام خست نباشد من افزونه رو نصب کردم ولی متوجه نمیشم اصلا هیچ کدوم از بخش های تنظیمات یود سو جوری نبود که شما تنظیم کردید همه چیزش عوض شده و من نتونستم هیچ تغیری ایجاد کنم
سلام وقتتون بخیر
ببخشید با این دوره رایگان ،میشه سایت جایگاه سئو خوبی پیدا کنه و جزو سایت های برتر بشه ؟
سلام وقت بخیر یه سوال داشتم ، در مورد اضافه کردن کد مسیر راهنما یوست سئو به هدر پی اچ پی قالب هست آموزش شما رو نگاه کردم اما وقتی کد و وارد میکنم خطا میده و قالب من سلام دنیا است آیا مشکل از قالب؟ قلب رو تغییر بدم مشکلی برای سایت به وجود نمیاد؟ممنون
درود وقت بخیر، در سایتی که لینک کردید برای دانلود yoast amp گقته شده امکان دانلود وجود نداره، آیا افزونه جایگزینی وجود داره؟
سلام
هنگام قرار دادن محصول در وبسایت، در بخش Seo Title یوآست پرمیوم ، میتونیم کلماتی مانند خرید، عطر و … پیش از عنوان قرار بدیم. به نظرتون این کار ارزش داره که به عنوان مثال قبل از عنوان عطر کرید اونتوس، از این بخش کلمه خرید رو هم اضافه کنیم؟ شما توصیه می کنید؟
سلام
اولین انکرلینک مقاله، 404 شده
(قبلا افزونه رایگان Yoast SEO را در میهن وردپرس معرفی کردیم.)
سلام خدمت شما
زمانی که در افزونه یو ست سئو ، شروع بهینه سازی اطلاعات را فعال می کنم یک ارور با متن زیر می آید.لطف می کنید راه بر طرف شدن آن را بفرمایید.
پیام خطا
Error parsing the response to JSON
با تشکر
احتمالا با قالب مشکل داره یوستتون.
با عرض سلام و وقت بخیر .
من سایتمو از قبل از طریق دامنه به سرچ کنسول متصل کردم .
الان چطور سرچ کنسول رو به یواست متصل کنم . لازمه ؟
سلام خیر لزومی نداره
*من الان برنامه سئو پریم نصب کردم اما گزینه هاش برام کار نمی کنه مثل بالا اومدن تنظیمات یا ابزار ها اگر میشه کمک کنید ممنون میشم
سلام نسخه اصلیش رو از سایت اصلی بخرید. احتمالا نسخه کپی شده افزونه هست.
سلام من در قسمت ابزار های وبمستر کد سرچ کنسول رو وارد کردم و وریفای هم کردم ،چند روز بعد اون قطعه کد از قسمت وبمستر حذف شد اما وارد سرچ کنسول که میشم تیک سبز وریفای خورده ولی چون از یوست حذف شده نمیدونم داره به درستی کار میکنه یا نه .
چی کار باید کنم
سلام مشکلی نیست. صبر کنید چند روز دیگه خودش ارور میده دوباره اضافش کنید.
عرض ادب و احترام جناب را د، در اخر مطلب فرمودید AMP و AMP Yoast نصب شه من نصب کردم ولی مثل فیلم منوی AMP به قسمت Yoast اضافه نشده! فقط یک منوی جدا گانه به اسم AMP هست داخل پیشخوان میشه راهنمایی کنید؟
سلام وقت بخیر توی نسخه جدید یوست نیازی به نصب کردنش نیست.
سلام
یه مدتی هس می خوام داخل وردپرس مطلبی بنویسم یا منتشر کنم. قسمت سئو و خوانایی محتوا کلا از کار افتاده. مشکل چیه؟ آیا افزونه دیگری در افزونه yoast seo اختلال ایجاد کرده؟ یا اینکه سایتم نمیتونه با افزونه یواست سئو ارتباط برقرار کنه؟ میشه راهنماییم کنید.
سلام امکانش هست. برقراری اتصالی بین سایت و یوست وجود نداره و مشکل از تداخل هست ظاهرا.
همه افزونه ها را یکی یکی غیرفعال کردم دیدم هیچ تاثیری نداره.همچنان این مشکل هس.
قالب رو به پیشفرض وردپرس تغییر بدید و تست کنید
سلام و درود وقتی نصب کردم بخش همه نوشته ها اسم ها ریخت بهم
مثلاً نوشته اپلیکیشن ها شدت
ا
پ
ل
ی
ک
ی
ش
ن
همه شون اینجور شد و وقتی غیر فعال کردم دوباره درست شد
آموزش سئو خوبی بود.
سپاس از توجه شما
سلام
در بخش “چرا سایت مپ یواست سئو اتوماتیک شد؟” آدرس صحیحی که باید به url سایت اضافه شود sitemap_index.xml هست. در مطلب شما بجای underline از خط تیره(دش) استفده شده
سلام سپاس حل شد
سلام خسته نباشید ، در افزونه یواست سئو سه پیغام دریافت می کنم ، چگونه می توان آنها را رفع کرد؟
1) پیغام می دهد کلمات گذرا 2 درصد هست ، منظور از کلمات چیست و چگونه باید به 0 درصد رسوند؟
2) کلمه کلیدی را در نامک استفاده کنید! وقتی عنوان ما فارسی هست ، و از آنجایی که استفاده از عنوان فارسی باعث بهم ریختی لینک می شود ، برای این مورد چه باید کرد؟
3) یکی از ارورها مربوط به شروع چند جمله با کلمات یکسان هست ، به عنوان مثال اگر چنین جملاتی داشته باشیم:
– افزوده شدن قابلیت کلمات کلیدی به یواست سئو
– افزوده شدن قابلیت اسکیما در یواست سئو
چگونه می توان علاوه استفاده از از این کلمات ، ارور پیغام را برطرف کرد؟
باتشکر از راهنمایی شما
سلام ممنون از مقاله عالیتون
من دو تا ارور در قسمت خوانایی دارم نمی دونم چطوری درستشون کنم هرکاری کردم نشده
1:کلمات گذار : تنها 10.6% جمله حاوی کلمات گذار است که کافی نیست. از این نوع جمله بیشتر استفاده کنید.
2:Passive voice: 10.6% of the sentences contain passive voice, which is more than the recommended maximum of 10%. Try to use their active counterparts
اصلا به این مسائل توجه نکن. نمره و اینا کشکه. مهمترین کارایی یوست نوشتن سئو تایتل،ریدایرکت،سایت مپ و … هست.