9 روش افزایش سرعت سایت وردپرس به سبک NASA X-43
- آموزش سئو وردپرس مقالات آموزشی
- بروزرسانی شده در

از مهمترین فاکتورهای طراحی سایت، سئو و بازاریابی اینترنتی، سرعت سایت هست. در این مقاله در خصوص ابزارها و روش افزایش سرعت سایت صحبت خواهیم کرد. سرعت سایت یا Load Time رابطه مستقیمی با شکست یا موفقیت یک وبسایت دارد. هرچه سرعت بارگذاری یک وبسایت بهتر باشد، رتبه گوگل سایت نیز بالاتر خواهد رفت که این امر باعث افزایش بازدید، افزایش رضایت مشتری و افزایش نرخ تبدیل میشود.
هرچقدر یک وبسایت جذاب و عالی داشته باشید، ولی سرعت لود وبسایت پایین باشد، نمیتوانید بازدید خوبی را به دست بیاورید، چراکه بیشتر افراد صبر نمیکنند تا یک وبسایت کاملاً لود شود و با بروز تأخیر در لود سایت سریعاً سایت را بسته و به سراغ سایت دیگری میروند.
ناسا ایکس-۴۳ هواپیمای بدون سرنشین مافوق صوت است که توسط ناسا ساخته شد.[۱]
منبع: ویکی پدیا
داستان دقیقا همین هست. ناسا ایکس-۴۳ یکی از سریعترین وسایل ساخته شده به دست بشر هست. سایت شما هم دقیقا باید همینطور باشد. یکی از سریعترین سایتهای ساخته شده به دست یک وبمستر 🙂 بیایید حالا که رقبای شما تمام وقت خود را صرف اینستاگرام و حاشیهسازی میکنند، شما پرقدرت روی سایتتان تمرکز داشته باشید و سایتتان را به NASA X-43 تبدیل کنید.
آنچه در این مقاله میخوانید
روش افزایش سرعت سایت وردپرس
امروزه به دلیل پیشرفت روشهای بهینهسازی سایتها، منابع متغیر جهانی مدت زمان لازم برای لود شدن یک وبسایت را 1 الی 3 ثانیه در نظر گرفتهاند. اگر سرعت بارگذاری سایت شما از 3 ثانیه بگذرد و تا 7 ثانیه هم طول بکشد، میتوان گفت در همان مقدار استاندارد سرعت قرار دارید ولی ترافیک و بازدید کاربران از سایت کمتر میشود. در بعضی از وبسایت این مدت تا مرز 10 ثانیه یا بیشتر هم طول میکشد که در این صورت باید تلاش کنند تا این مدتزمان را کاهش دهند، چراکه در غیر این صورت با مشکلات زیادی از سمت کاربران روبرو خواهند شد.
ابزارهای تست سرعت وب سایت
برای بالا بردن و افزایش سرعت سایت ابزارهای زیادی وجود دارند که ایرادات سایت شما را به شما نشان میدهند. در اینجا به چند ابزار مفید میپردازیم.
GTMetrix

از پرطرفدارترین ابزارهای تست سرعت سایت، ابزار جی تی متریکس هست که با آنالیز وبسایت شما و ارائه خطاهای آن در افزایش سرعت سایت و رفع آنها به شما کمک کند. این ابزار با تحلیل گزارشات PageSpeed و YSlow اطلاعاتی خوبی را به شما میدهد. این گزارشات به 6 بخش مختلف شامل تحلیل نموداری، محور زمان بارگذاری، فیلم، تاریخچه، PageSpeed ، YSlow تقسیم میشود. بعد از ثبتنام در Gtmetrix و انتخاب مرورگر مدنظرتان میتوانید نتایج تست از هر مرورگر را باهم مقایسه کنید.
افزایش سرعت وب سایت با Website Speed Test
با کمک این ابزار میتوانید اطلاعات کاملی در مورد عملکرد وبسایت خود به دست آورید و قالب سایت را از 14 کشور بررسی میکند. این تست شامل تحلیل نموداری و پیشنمایش وبسایت که میتوانید بهسرعت زمان بارگذاری و حجم تعداد صفحات درخواست شده را مشاهده کنید.
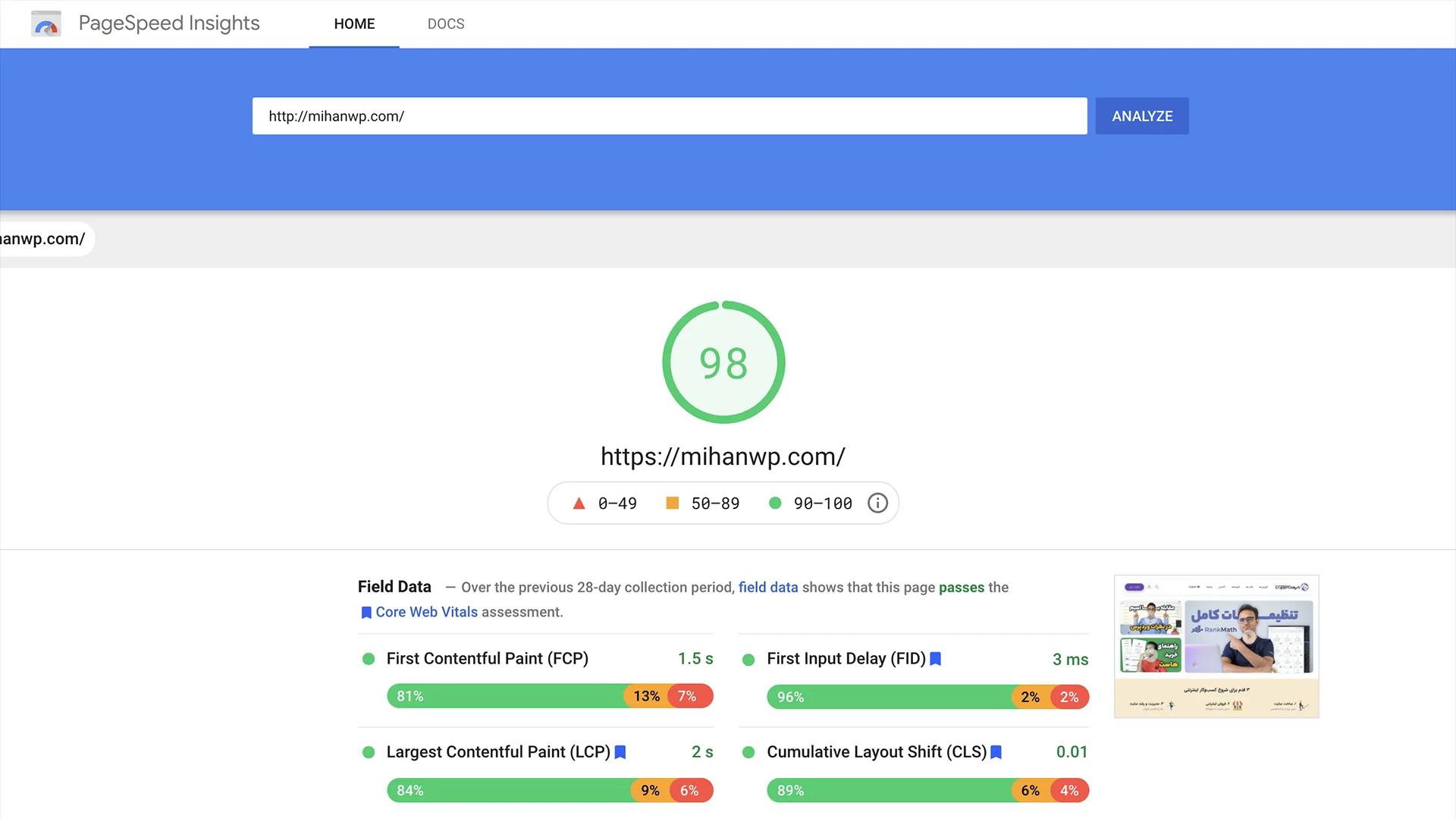
Google PageSpeed Insights
Google PageSpeed Insights که توسط گوگل معرفیشده است و سرعت سایت شما را بررسی میکند، راهکارهای افزایش سرعت را به شما ارائه میدهد. البته این ابزار برای وبسایتهای ایرانی محدودیت دارد که حتماً باید قبل از ورود به این صفحه IP خود را تغییر دهید.

این ابزار وبسایتها را در از مقیاس 1-100 درجهبندی میکند و هرچقدر این مقدار بالاتر باشد، عملکرد سایت شما بهتر است. از مزیتهای این ابزار این است که تمام گزارشات قالب وبسایت را دردو نسخه موبایل و دسکتاپ را میدهد که میتوان با کمک این ابزار تصاویر و یا فایلهای css را بهینه کرد.
Pingdom
از دیگر ابزارهای تست سایت Pingdom هست که اطلاعات خوبی از وضعیت سایت به شما میدهد و به کمک این ابزار میتوانید کندی حجم صفحات و یا لینکهای شکسته سایت را برطرف کنید. در این ابزار گزارشهای تست به 4 بخش شامل: بررسی کلی قالب، درجه عملکرد، تحلیل صفحه و تاریخچه سایت تقسیم میشود. این ابزار به شما کمک میکند که سرعت وبسایت را از 4 مکان اصلی بررسی میکند:
- دالاس، تگزاس، ایالاتمتحده آمریکا
- ملبورن، استرالیا
- سان خوزه، کالیفرنیا، ایالاتمتحده آمریکا
- استکهلم سوئد
همچنین این ابزار برای بهبود عملکرد وبسایت درخواستهایی مانند: HTTP، تغییر مسیرهای URL، جستجوگر DNS را به شما ارائه میدهد.
9 تکنیک افزایش سرعت سایت
برای افزایش سرعت سایت، تکنیکهایی وجود دارد که ما در این مقاله شما را با چند تکنیک افزایش سرعت سایت و میزان سرعت سایت که باعث عملکرد بهتر وبسایتها میشود آشنا میکنیم.
انتخاب هاست و دامنه مناسب

اولین مورد از تکنیک افزایش سرعت سایت، انتخاب هاست یا هاستینگ سایت هست. خیلی از وب مسترها بدون توجه به این نکته مهم اقدام به خرید هاست اشتراکی یا ارزان قیمت میکنند. این بیاحتیاطی بزرگ بهراحتی میتواند سایت شما را با شکست مواجه کنند.
این هاست ها یا فضای میزبانی مشترک که از CPU، رم و فضای دیسک مشترک با دیگر صاحبان وبسایتها استفاده میشود. به علت این فضای مشترک، اعتماد کردن را تا حدودی سخت میکند و نمیتوان انتظار افزایش سرعت سایت را داشته باشیم.
پس قبل از خرید هاست حتماً باید به کیفیت خدمات سرویسدهندههاست و پشتیبانی آنها دقت کنید؛ و از خرید هاست و دامنههای رایگان یا ارزانقیمت و اشتراکی خودداری کنید. بهتر است از هاست های اختصاصی که فضای بیشتری را به شما میدهد و فقط مختص وبسایت شما است استفاده کنید تا بتوانید نتیجه مطلوب را به دست آورید. با کمک این تکنیک افزایش سرعت سایت میتوانید یک وبسایتی عالی را در بین رقبا داشته باشید.
بهینه سازی تصاویر وب سایت
تصاویر از عنصرهای اصلی یک وبسایت بوده و تأثیر زیادی در سرعت لود سایت دارند. تصاویر باکیفیت میتواند روی سئو سایت شما نیز تأثیرگذار باشد که این تکنیک افزایش سرعت سایت باعث افزایش بازدید و کلیک وبسایت شما میشود.
عکسهای با حجم زیاد علاوه بر اینکه از هاست شما فضای زیادی را اشغال میکند، تأثیر خوبی نیز در لود سایت ندارد. پس حتما از عکسهای کمحجم و استاندارد باکیفیت بالا استفاده کنید که این امر در جلب نظر کاربران تأثیر بالایی دارد. برای کمحجم شدن تصاویر میتوانید از وبسایتهای tinyjpg.com، Compressor.io، Image Optimizer و compressjpeg.com استفاده کنید.
تکنیک افزایش سرعت سایت با افزونه Lazy Load
یکی دیگر از تکنیک افزایش سرعت سایت ، استفاده از لود تنبل یا همان Lazy Load است که این قابلیت سرعت سایت را فوقالعاده بالا میبرد. این افزونه باعث بهبود سرعت سایت و بارگذاری تصاویر آن میشود. به این صورت که وقتی به سایتی مراجعه میکنید، فقط تصاویری که در کادر مرورگر قرار دارد را میبینید و زمانی که شما به قسمت پایین سایت اسکرول کنید، تصاویر بعدی به ترتیب بارگذاری و نمایش داده میشوند.
تاثیر بهینه سازی قالب یا تعویض قالب وب سایت بر افزایش سرعت سایت
از دلایل مهم افت سرعت یک سایت مربوط به قالب و تم اصلی سایت هست. بسیار از صاحبان وبسایتها از این تکنیک افزایش سرعت سایت استفاده نمی کنند و از قالبهای قدیمی و قالبهای پیشفرض و آماده استفاده میکنند که حتماً باید با کمک متخصصان طراحی قالب وبسایت بهینه و بروز شوند، در غیر این صورت بهتر است قید وبسایت خود را بزنید. همچنین بسیاری از این قالبها افزونه غیرکاربردی زیادی رادارند و اگر از این افزونهها استفاده نمیکنید بهتر است آنها را حذف کنید.
حذف بخش های اضافی و غیر کاربردی سایت
یکی دیگر از موارد تکنیک افزایش سرعت سایت ، حذف بخشهای اضافی و غیرکاربردی سایت میباشد که در بیشتر وبسایتها از اسکریپتهای مختلف استفادهشدهاند که لزوماً کاربردی برای یک وبسایت را ندارد؛ مانند باکس شبکههای اجتماعی، نظرسنجی و … که برای افزایش سرعت سایت بهتر است استفاده نشوند. بهترین راه تشخیص اسکریپتهای اضافی استفاده از وبسایت Pingdom هست که بهراحتی با کمک این وبسایت و این تکنیک افزایش سرعت سایت میتوانید این بخشها را شناسایی کرده و آنها را حذف کنید.
استفاده از CDN یا توزیع محتوا در تکنیک افزایش سرعت سایت
شبکه توزیع محتوا (Content Delivery Network) یا CDN، شبکهای از چندین سرور میباشند که این شبکه کار دسترسی اطلاعات را برای کاربران آسان میکند. این سرورها که بانام Edge Server و یا Cache Server معروف هستند در همه نقاط کره زمین قرار دارند. پس هر وبسایتی که از این شبکه CDN استفاده کند، دسترسی اطلاعات برای کاربران را تسهیل کرده است. از بهترین شبکههای توزیع محتوای بینالمللی میتوان به Amazon CloudFront,NetDNA MaxCDN,CloudFlare,Incapsula اشاره کرد. اگر نمیدانید CDN چیست، پیشنهاد میکنم مقاله میهن وردپرس درباره CDN را مطالعه کنید.
توسعه نسخه موبایلی وب سایت

امروزه به دلیل دسترسی همه افراد به گوشیهای هوشمند و اینترنت، استفاده از نسخههای دسکتاپ کاهشیافته و بیشتر بازدید سایتها از طریق موبایل هست. با توجه به این تغییرات، وب مسترها باید سایتی طراحی کنند که وبسایتشان سرعت لود بالایی را نسبت به دسکتاپ داشته باشند. پس برای جلب نظر کاربران حتما از این تکنیک افزایش سرعت سایت استفاده کنید تا وب سایتی با ترافیک بالا را داشته باشید.
اگر میخواهید مطمئن شوید که وبسایت شما با نسخه موبایل سازگاری دارد یا نه میتوانید از ابزار Mobile Friendly Test گوگل استفاده کنید. همچنین استفاده از AMP را فراموش نکنید.
برای این کار شما باید وارد این سایت شده و آدرس سایت خود را در قسمت مربوطه وارد کنید و گزینه Run Test را بزنید. بعدازاین مرحله منتظر تست و بررسی داده خود باشید.
تکنیک افزایش سرعت سایت با فعال کردن کش مرورگر (Browser Caching)
وقتی کاربران از عناصر و محتوای یک وبسایت بازدید میکنند، این عناصر مانند فیلم، عکسها، متنها و … در هارد دیسک شما ذخیره میشوند. به این صورت که این عناصر برای بار اول احتیاج به لود و دانلود شدن را دارند، ولی با فعالسازی کش یا Caching در مواقعی که کاربرمی خواهد مجدد از این عناصر بازدید کند، احتیاجی به لود ندارد و همین امر باعث افزایش سرعت سایت نیز میشود. برای فعالسازی این تکنیک افزایش سرعت سایت میتوان با یکسری تغییرات ساده در کد نویسی یا استفاده از افزونه و پلاگین ها این مشکل را حل کرد.
برای مثال در قالبهای وردپرسی، افزونههای W3 Total Cache و یا WP Super Cache و لایت اسپید کش کاربرد دارند. در Drupal از نرمافزارهای تحت وب Varnish Cache استفاده کنید و برای سیستمهای Joomla از ابزار پیشفرض در بخش System>Global configuration و از قسمت Cache settings استفاده کنید.
میزبانی فایلهای ویدیویی روی سرویسهای دیگر
اگر در وبسایت خود از ویدئو یا پادکستهای دیگر استفاده میکنید بهترین روش این است که برای آپلود از سایت آپارات یا یک هاست آپلود ویدئو استفاده کنید و از بارگذاری مستقیم ویدئوها خودداری کنید، چراکه باعث کاهش سرعت سایت شما میشود.
اهمیت کاهش تعداد فایل های CSS و جاوا اسکریپت برای افزایس سرعت وب سایت
اگر وبسایت شما تعداد زیادی فایل جاوا اسکریپت و CSS دارد، هنگامیکه بازدیدکنندگان وبسایت شما میخواهند به فایلهای خاصی دسترسی داشته باشند، منجر به صدور تعداد زیادی درخواست HTTP میشود. این درخواستها بهطور جداگانه توسط مرورگر بازدیدکنندگان موردبررسی قرار میگیرد و باعث کندی وبسایت شما میشود.
اگر تعداد فایلهای جاوا اسکریپت و CSS را کاهش دهید، بدون شک سرعت وبسایت شما افزایش مییابد. ابزارهای زیادی برای کوچکسازی سریع فایلهای HTML، CSS و JavaScript وجود دارد. بهعنوانمثال، میتوانید از ابزارهای WillPeavy، Script Minifier یا Grunt استفاده کنید.
اهمیت دانستن روش افزایش سرعت سایت
با وجود رقابت شدیدی که بین صاحبان کسب و کار شکل گرفته و هر روزه وب سایتهای بی شماری طراحی و راه اندازی میشوند، قطعا داشتن وبسایتی که دارای فاکتورهای مناسب برای موتورهای جستجو است و همچنین سرعت خوب و محتوای کاربر پسندی دارد، می تواند در افزایش درآمد صاحبان سایتها موثر باشد.
شیوهها و تکنیک افزایش سرعت سایت خیلی بیشتر از مواردی است که در اینجا ذکر کردیم، ولی اینها مهمترین موارد هستند که با رعایت آنها میتوانید وبسایتی ایده آل داشته باشید.
موفق و پیروز باشید 🙂

سلام وقت بخیر
افزونه wp rocket رو نصب داشتیم پس از ویدیو شما با توجه به اینک وب سرور لایت اسپید بود افزونه لایت اسپید رو نصب کردیم
قبلا با هر تغییری بر روی سایت از طریق wp rocket و گزینه پا کردن کش اعمال تغییرات را به درستی مشاهده میکردیم
حال با نصب لایت اسپید کش چگونه پس از اعمال تغییرات بر روی سایت کش رو پاک کنیم تا تغییرات به درستی اعمال شود
سوال دیگر اینکه آیا میشود همزمان هم افزونه لایت اسپید کش رو نصب داشت و هم افزونه W3 Total Cache
یا اینکه با وجود لایت اسپید کش دیگر نیازی به W3 Total Cache نمی باشد
سپاس
سلام وقت بخیر از منوی بالای سایت میتونید کش رو خالی کنید. خیر نیازی به نصب هر دو افزونه نیست فقط یکی.
سلام اقای راد من چند روزی هست که از لایت اسپید کش استفاده میکنم و وب سرورم هم لایت اسپید هست روز های اول سرعت سایت 1.6ثانیه بود ولی کمی که گذشت سرعت سایت کاهش پیدا کرد و الان سرعتش 13ثانیه است هیچ تغییری از روز اول به افزونه ندادم همون روز اول با اموزش های شما افزونه رو تنظیم کردم خودم فکر می کنم که با نصب افزونه ووکامرس به مشکل خورده
سلام مشکل از ووکامرس نمیتونه باشه اما باید طبق توضیحات دوره سایت برتر سرعت رو بررسی کنید از جوانب مختلف.
سلام خسته نباشید
میگن تازگی ها تیم وردپرس یه افزونه داده که باعت سریع تر شدن سایت میشه
https://wordpress.org/plugins/performant-translations/
این افزونه هستنش ایا راسته واقعا کمک میکنه؟
سلام تیم وردپرس بیرون نداده ولی ظاهرا افزونه بدی نیست.
میگن فرمت فایل های MO به php تغییر میده میشه یه بررسی دقیقا کنید که ایا واقعا باعث افزایس سرعت سایت میشه
روش استانداردی نیست. بررسی میکنم.
درود بر شما
خیلی ممنون از این مقاله جامع و کاربردی.
من تست کردم سرعت سایتم رو و یه سری کدهای جاوا اسکریپت باعث لود بالا هستن. حالا چطور میشه این کدهارو درست کرد تا دیگه مشکل نداشته باشه. افزونه راکت رو تست کردم اما کارایی نداشت. تشکر