AMP چیست و چطور آن را روی وردپرس فعال کنیم
- آموزش سئو وردپرس افزونه وردپرس
- بروزرسانی شده در
در پاسخ به این سوال که AMP چیست باید بگوییم Accelerated Mobile Pages یا AMP یک راه برای لود سریع صفحات در دستگاههای تلفن همراه است. شما با این تکنولوژی لود سریع میتوانید خیلی راحت ترافیک خود را بهبود بخشید و تجارت خود را گسترش دهید. در این مقاله به شما آموزش خواهیم داد که چگونه میتوانید گوگل AMP را بر روی سایت وردپرس خود راهاندازی کنید.
مهم: این قابلیت توسط گوگل غیرفعال شده و دیگر استفاده از آن پیشنهاد نمیشود.
امروزه کاربران زیادی از تلفن همراه خود از وبسایتها دیدن میکنند و تلفن همراه خودشان را در تمامی ساعات شبانهروز با خود به همراه دارند. اگر شما میخواهید این تعداد را که البته بسیار زیاد هستند از دست ندهید باید وبسایت خود را برای این دسته از کاربران وب بهبود دهید تا بتوانند بهراحتی از محتوای شما استفاده کنند.
زمانی که شما از این سرویس در سایت خود استفاده میکنید نماد AMP در کنار وبسایت شما اضافه خواهد شد. البته توجه داشته باشید برای این کار نیاز به ابزارهای توسعهدهنده گوگل و یا تلفن همراه دارید. این برای کاربرانی که وارد سایت شما میشوند یک نوع تضمین است که صفحه خیلی سریع لود میشود و بهاینترتیب آنها صفحه را ترک نخواهند کرد. البته در نسخه جدید گوگل علامت AMP از کنار نتایج حذف شده.
آنچه در این مقاله میخوانید
AMP چیست
AMP مخفف کلمه Accelerated Mobile Pages است. هدف این پروژه لود شدن سریع صفحات تلفن همراه برای کاربران میباشد. تعداد زیادی از کاربران وب از طریق تلفن همراه وارد سایت ما میشوند ولی اغلب برای بسیاری از کاربران، خواندن مطالب وبسایت از طریق تلفن همراه با کندی صورت میگیرد. پس گوگل به دنبال یک راهکار برای این مشکل بود.
با وجود تلاش بسیار صاحبان سایت حتی صفحات با سرعت بسیار عالی هم چند ثانیه طول میکشد تا لود شوند. به همین دلیل است که با استفاده از این روش مدیران سایت میتوانند با خیال راحت وبسایت خود را جهت استفاده کاربران موبایلی بهینه کنند. به نوعی با استفاده از این تکنولوژی، صفحات سایت شما در نتایج موبایلی گوگل در کمتر از نیم ثانیه لود خواهد شد!
AMP از حداقل بار HTML و جاوا اسکریپت استفاده میکند. این برنامه اجازه میدهد تا محتوا در گوگل AMP میزبان شود. گوگل میتواند خدمت جستجوی سریع را با کلیک بر روی دکمه نتیجه به کاربران ارائه کند. این عمل بسیار مشابه مسنجر مقالات فیسبوک است. بااینحال مقالات بهطور خاص از طریق مسنجر به یک پلتفرم فیسبوک به برنامه تلفن همراه محدود میشود. AMP یک پلتفرم اگنوستیک دارد که میتواند از هر اپلیکیشن، بهصورت مرورگر استفاده شود. در حال حاضر این برنامه توسط گوگل، دریتر، لینکدین، ردیت و … استفاده میشود.
این سرویس در سال 2015 آغاز بهکار کرد و پس از آن به دلیل کاربرد فراوان و مفیدی که دارد مورد استقبال بسیاری از مدیران سایتها قرارگرفته است. سرعت لود صفحات وبسایت بسیار مهم است و کاربران ممکن است که تنها چند ثانیه منتظر لود شدن صفحات سایت بمانند و به همین دلیل این روش میتواند مانع افزایش نرخ پرش در سایت شما شود.
نکات مثبت و منفی گوگل AMP
به دلیل اینکه با این کار سرعت لود صفحات شما در تلفنهای هوشمند بالا میرود، پس کارشناسان سئو ادعا دارند که گوگل AMP در بالا رفتن رتبه گوگل و بهبود اتصال اینترنت از طریق تلفن همراه مؤثر است. بااینحال چالشهای مختلفی بین صاحبان وبسایت وبلاگ نویسان و بازاریابان در رابطه با این موضوع میباشد. AMP از یک مجموعه محدود HTML، جاوا اسکریپت و سی اس اس استفاده میکند.
این به این معنی است که شما نمیتوانید ابزارک و ویژگیهای خاصی به وبسایت AMP تلفن همراه خود اضافه کنید. این کار اضافه کردن عناوین هوشمند را به ایمیل، فیسبوک و دیگر اسکریپتهای پویا محدود میکند. در حالی که گوگل AMP از گوگل آنالیز پشتیبانی میکند، از تجزیهوتحلیل بسیاری از سیستمهای دیگر پشتیبانی نمیکند!
با وجود این محدودیتها گوگل در حال تلاش برای افزایش تعداد صفحات AMP در جستجوی تلفن همراه میباشد. اگر بخش عمدهای از ترافیک شما برای جستجو مرورگر تلفن همراهتان استفاده میشود؛ پس بهتر است که برای بهبود و حفظ جستجوگر خود از AMP استفاده کنید.
تاکنون چند مورد شکایت از سوی وبلاگ نویسان در مورد گوگل AMP دیده شده است.
اولین ادعا توسط الکس کراس مطرح شد. او ادعا کرد که گوگل AMP بهطور بالقوه ترافیک تلفن همراه را از دست میدهد. دومین مورد از طرف ترس عدن مطرح شد. او ادعا داشت که اگر در آینده با مشکلی از گوگل AMP برخوردیم خود مشتری باید آن را حل کند. اما نیازی به نگرانی نیست و به نظر ما این مساله مورد قبول نیست. شما میتوانید خیلی راحت یک تغییر مسیر 301 در چند بخش از نظرات پست وبلاگ خود برای حل این مساله ایجاد کنید.
ما هم در میهن وردپرس از AMP استفاده میکنیم. برای تست کافیاست همین الان با موبایل خود عبارت وردپرس را در گوگل سرچ کرده و روی نتایج ما کلیک کنید.
افزونه AMP برای وردپرس
شما میتوانید از این ویژگی بهصورت کاملاً رایگان در سایت خود استفاده کنید. برای اینکه بتوانید این قابلیت مفید را به سایت خود اضافه کنید میتوانید از یک روش بسیار راحت این کار را انجام دهید و آن هم استفاده از افزونه وردپرسی AMP است.
این افزونه در مخزن وردپرس به ثبت رسیده است و تا الان توانسته است که بیشتر از 500 هزار نصب فعال در وبسایتهای گوناگون داشته باشد که نشان از محبوبیت و کارایی بالای آن دارد. بنابراین برای اینکه شما بتوانید این ویژگی را به وبسایت خود اضافه کنید. نیازی ندارید که هیچگونه کد نویسی انجام دهید و میتوانید با استفاده از این پلاگین این کار را خیلی راحت انجام دهید.
نحوه راهاندازی گوگل AMP در وردپرس
برای این کار ابتدا باید افزونه AMP را نصب و راهاندازی کنید. شما میتوانید این افزونه را از همین صفحه دریافت کنید و یا از اینکه از مسیر افزونهها > افزودن آن از مخزن وردپرس خود دریافت کرده و روی سایتتان فعال کنید.(آموزش نصب افزونه وردپرس را ببینید.)

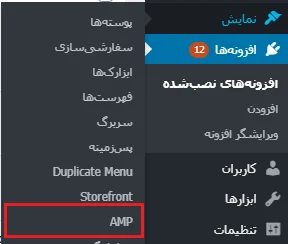
پس از فعالسازی به صفحه نمایش > AMP برای مشاهده سایت در تلفن همراه با استفاده از این افزونه بروید. زمانی که روی AMP در اینجا کلیک کردید میتوانید تنظیمات این پلاگین را روی سایت خود پیکربندی نمایید.

طراحی صفحات AMP در سایت
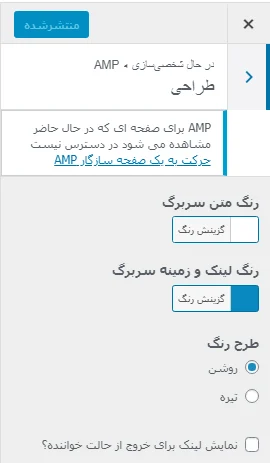
پس از آن یک صفحه مانند زیر را مشاهده میکنید که میتوانید دران صفحه AMP را در وبسایت خود بهراحتی سفارشیسازی کنید. تنظیمات این قسمت کاملاً فارسی است و میتوانید بهسادگی آن را انجام دهید. در این صفحه شما میتوانید پسزمینه هدر و رنگ متن را تغییر دهید. رنگ پسزمینه هدر انتخابی برای لینک استفاده خواهد شد. این افزونه میتواند از لوگو و آیکون سایت شما استفاده کند، البته اگر قالب شما از آن پشتیبانی کند.

بعد از اعمال تنظیمات دکمه انتشار را برای اعمال تغییرات کلیک کنید. اکنون میتوانید هر پستی را بر روی سایت مشاهده و ?amp=1 را به آخر آدرس اضافه کنید. به نمونه زیر توجه کنید:
https://mihanwp.com/wordpress/?amp=1این آدرس یک پست مشابه از نسخه تکمیل نشده را به شما نشان میدهد.
نکتهای که باید به آن توجه داشته باشید این است که سرویس AMP تنها در نوشتهها، پست تایپهای سفارشی و برگههای سایت شما قابلاستفاده است و شما در دیگر بخشها (مثلاً دستهبندیها) نمیتوانید از آن استفاده کنید.
حل مشکل 404 در صفحات AMP
برخی مواقع در هنگام کار با این افزونه مشکلات و خطاهایی برای کاربران به وجود میآید که ما در اینجا روش حل آنها را توضیح دادهایم. هنگامیکه در حال تلاش برای مشاهده نسخه AMP هستید ممکن است که با یک خطای 404 مواجه شوید. رفع کردن این خطا بسیار ساده است و تنها کافی است که برای رفع این مشکل مراحل زیر را انجام دهید:
به صفحه تنظیمات > پیوندهای یکتا در قسمت مدیریت وردپرس خود رفته و روی دکمه ذخیره کلیک کنید. توجه داشته باشید در این قسمت چیزی را تغییر ندهید؛ فقط دکمه ذخیره را فشار دهید. انجام این کار باعث رفرش شدن پیوند یکتای سایت شما خواهد شد و بهاینترتیب این خطا را دیگر مشاهده نخواهید کرد.
نمایش AMP در کنسول جستجوی گوگل
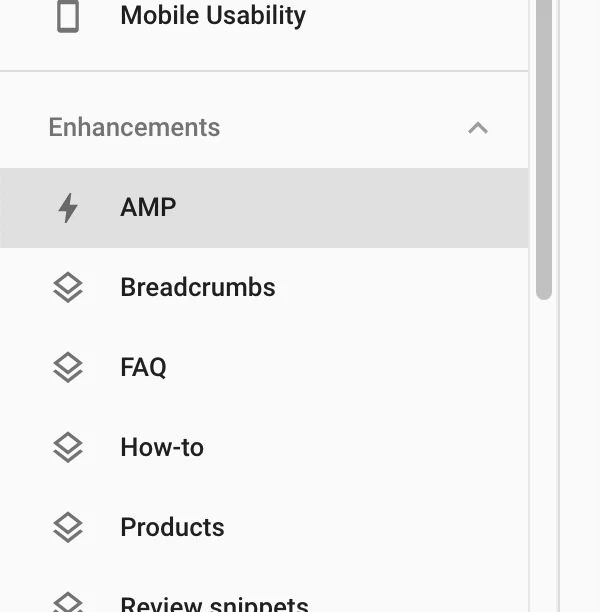
دوست دارید بدانید که AMP چگونه روی موتور جستجو عمل میکند؟ شما بهراحتی میتوانید این موضوع را با گوگل کنسول چک کنید. برای اینکه این کار را انجام دهید باید به داشبورد کنسول جستجوی گوگل واردشده و روی Enhancements > AMP کلیک کنید.

اگر چیزی پیدا نکردید کمی صبر کنید. چراکه مقداری طول میکشد تا گوگل AMP شما را ایندکس و دادههای کنسول جستجو را نمایش دهد.
اگر از یوست استفاده میکنید
افزونه AMP با گزینههای سفارشیسازی محدودی همراه است. یکی از مشکلات رایجی که ممکن است در این میان برای شما اتفاق بیفتد مشکلاتی در نمایش تگها و متاتگها در نتایج جستجو باشد و به همین دلیل به شما نشان میدهیم چگونه این مشکل را برطرف کنید.
افزونه Glue for Yoast SEO & AMP قبلا برای اینکار استفاده میشد. اما در حال حاضر یوست با AMP سازگاری کامل دارد و برای سازگار کردن آن نیاز به نصب هیچ افزونه خاصی نیست.
اگر از رنک مث استفاده میکنید
اگر از رنک مث برای سئو سایت خود استفاده میکنید، کافیست وارد بخش پیشخوان رنک مث شوید. سپس گزینه AMP را در تنظیمات رنک مث فعال کنید. قبلا در ویدیو آموزش تنظیمات رنک مث در این باره کامل دادهایم.
موفق و سربلند باشید. 🙂

جناب راد عزیز چرا مخفف amp رو داخل گوگل Adenosine Monophosphate این معنی میکنه؟
سلام اقای راد خسته نباشید
برای وب سایت ها با وب سرور اپاچی چی پیشنهاد میکنید ؟؟؟؟؟
سلام منظور افزونه کش هست؟ وردپرس راکت
سلام وقتتون بخیر خسته نباشید
ببخشید من خودم سایت رو نوشتم و برای وب خروجی گرفتم
میخوام سایت خودم بالا بیاد در کنار وردپرس و وکامرس چون سایت فروشگاهی هست
چطور میتونم اینکارو بکنم ؟یا باید تو دوقسمت جدا سرور انجام بشه ؟
سلام سپاس. متوجه منظور شما نشدم. اگر سایت html هست باید بشه قالب وردپرس اگه php هست باید مستقیم نصب بشه رو هاست.
با درود به همه دوستان
بعد از پنج سال استفاد از amp به این نتیجه رسیدم که بار اضافی روی سی پیو هاست یا سرور مخصوصا برای دیتابیس با حجم بزرگ داره پس amp را حذف کردم و به همه دوستان پیشنهاد میدم روی بهینه سازی قالب کارکنند تا اینکه amp روی سایت قرار بدهند و برای گوگل وبمستر هم کد ریدایرکت برای htaccess اضافه کنند که لینک های که اخرش amp اضافه میشه به همون لینک بدون amp ریدایرکت شوند کد زیر موفق باشد
RewriteEngine On
RewriteCond %{REQUEST_URI} ^(.*)/amp(.*)$
RewriteRule ^ %1%2 [R=301,L]
سلام این قابلیت توسط گوگل غیرفعال شده و پیشنهاد نمیشه دیگه
سلام لطفا راهنمایی کنید برای یک سایت فروشگاهی که نمیشود amp کرد، از چه روشی برای افزایش سرعت استفاده کنیم؟
سلام روش های دیگری که توی این صفحه آموزش داده شده https://mihanwp.com/improve-wordpress-speed/
سلام من روی سایتم فعال کردم و حالت خواننده هم زدم همه صفحات سایتم اوکین ولی صفحه اصلی amp نشده
سلام طبیعیه صفحه اصلی رو amp نمیکنه. فقط مقالات
سلام من یک قالب خبری دارم افزونه رویه حالت گذار فعال نمیشه و میره رو حالت خوانده چه کار باید بکنم؟
سلام حتما قالب یا افزونههای شما با این قابلیت سازگار نیست. آموزش حل مشکلات متداول وردپرس رو ببینید