AMP چیست و چطور آن را روی وردپرس فعال کنیم
- آموزش سئو وردپرس افزونه وردپرس
- بروزرسانی شده در
در پاسخ به این سوال که AMP چیست باید بگوییم Accelerated Mobile Pages یا AMP یک راه برای لود سریع صفحات در دستگاههای تلفن همراه است. شما با این تکنولوژی لود سریع میتوانید خیلی راحت ترافیک خود را بهبود بخشید و تجارت خود را گسترش دهید. در این مقاله به شما آموزش خواهیم داد که چگونه میتوانید گوگل AMP را بر روی سایت وردپرس خود راهاندازی کنید.
مهم: این قابلیت توسط گوگل غیرفعال شده و دیگر استفاده از آن پیشنهاد نمیشود.
امروزه کاربران زیادی از تلفن همراه خود از وبسایتها دیدن میکنند و تلفن همراه خودشان را در تمامی ساعات شبانهروز با خود به همراه دارند. اگر شما میخواهید این تعداد را که البته بسیار زیاد هستند از دست ندهید باید وبسایت خود را برای این دسته از کاربران وب بهبود دهید تا بتوانند بهراحتی از محتوای شما استفاده کنند.
زمانی که شما از این سرویس در سایت خود استفاده میکنید نماد AMP در کنار وبسایت شما اضافه خواهد شد. البته توجه داشته باشید برای این کار نیاز به ابزارهای توسعهدهنده گوگل و یا تلفن همراه دارید. این برای کاربرانی که وارد سایت شما میشوند یک نوع تضمین است که صفحه خیلی سریع لود میشود و بهاینترتیب آنها صفحه را ترک نخواهند کرد. البته در نسخه جدید گوگل علامت AMP از کنار نتایج حذف شده.
آنچه در این مقاله میخوانید
AMP چیست
AMP مخفف کلمه Accelerated Mobile Pages است. هدف این پروژه لود شدن سریع صفحات تلفن همراه برای کاربران میباشد. تعداد زیادی از کاربران وب از طریق تلفن همراه وارد سایت ما میشوند ولی اغلب برای بسیاری از کاربران، خواندن مطالب وبسایت از طریق تلفن همراه با کندی صورت میگیرد. پس گوگل به دنبال یک راهکار برای این مشکل بود.
با وجود تلاش بسیار صاحبان سایت حتی صفحات با سرعت بسیار عالی هم چند ثانیه طول میکشد تا لود شوند. به همین دلیل است که با استفاده از این روش مدیران سایت میتوانند با خیال راحت وبسایت خود را جهت استفاده کاربران موبایلی بهینه کنند. به نوعی با استفاده از این تکنولوژی، صفحات سایت شما در نتایج موبایلی گوگل در کمتر از نیم ثانیه لود خواهد شد!
AMP از حداقل بار HTML و جاوا اسکریپت استفاده میکند. این برنامه اجازه میدهد تا محتوا در گوگل AMP میزبان شود. گوگل میتواند خدمت جستجوی سریع را با کلیک بر روی دکمه نتیجه به کاربران ارائه کند. این عمل بسیار مشابه مسنجر مقالات فیسبوک است. بااینحال مقالات بهطور خاص از طریق مسنجر به یک پلتفرم فیسبوک به برنامه تلفن همراه محدود میشود. AMP یک پلتفرم اگنوستیک دارد که میتواند از هر اپلیکیشن، بهصورت مرورگر استفاده شود. در حال حاضر این برنامه توسط گوگل، دریتر، لینکدین، ردیت و … استفاده میشود.
این سرویس در سال 2015 آغاز بهکار کرد و پس از آن به دلیل کاربرد فراوان و مفیدی که دارد مورد استقبال بسیاری از مدیران سایتها قرارگرفته است. سرعت لود صفحات وبسایت بسیار مهم است و کاربران ممکن است که تنها چند ثانیه منتظر لود شدن صفحات سایت بمانند و به همین دلیل این روش میتواند مانع افزایش نرخ پرش در سایت شما شود.
نکات مثبت و منفی گوگل AMP
به دلیل اینکه با این کار سرعت لود صفحات شما در تلفنهای هوشمند بالا میرود، پس کارشناسان سئو ادعا دارند که گوگل AMP در بالا رفتن رتبه گوگل و بهبود اتصال اینترنت از طریق تلفن همراه مؤثر است. بااینحال چالشهای مختلفی بین صاحبان وبسایت وبلاگ نویسان و بازاریابان در رابطه با این موضوع میباشد. AMP از یک مجموعه محدود HTML، جاوا اسکریپت و سی اس اس استفاده میکند.
این به این معنی است که شما نمیتوانید ابزارک و ویژگیهای خاصی به وبسایت AMP تلفن همراه خود اضافه کنید. این کار اضافه کردن عناوین هوشمند را به ایمیل، فیسبوک و دیگر اسکریپتهای پویا محدود میکند. در حالی که گوگل AMP از گوگل آنالیز پشتیبانی میکند، از تجزیهوتحلیل بسیاری از سیستمهای دیگر پشتیبانی نمیکند!
با وجود این محدودیتها گوگل در حال تلاش برای افزایش تعداد صفحات AMP در جستجوی تلفن همراه میباشد. اگر بخش عمدهای از ترافیک شما برای جستجو مرورگر تلفن همراهتان استفاده میشود؛ پس بهتر است که برای بهبود و حفظ جستجوگر خود از AMP استفاده کنید.
تاکنون چند مورد شکایت از سوی وبلاگ نویسان در مورد گوگل AMP دیده شده است.
اولین ادعا توسط الکس کراس مطرح شد. او ادعا کرد که گوگل AMP بهطور بالقوه ترافیک تلفن همراه را از دست میدهد. دومین مورد از طرف ترس عدن مطرح شد. او ادعا داشت که اگر در آینده با مشکلی از گوگل AMP برخوردیم خود مشتری باید آن را حل کند. اما نیازی به نگرانی نیست و به نظر ما این مساله مورد قبول نیست. شما میتوانید خیلی راحت یک تغییر مسیر 301 در چند بخش از نظرات پست وبلاگ خود برای حل این مساله ایجاد کنید.
ما هم در میهن وردپرس از AMP استفاده میکنیم. برای تست کافیاست همین الان با موبایل خود عبارت وردپرس را در گوگل سرچ کرده و روی نتایج ما کلیک کنید.
افزونه AMP برای وردپرس
شما میتوانید از این ویژگی بهصورت کاملاً رایگان در سایت خود استفاده کنید. برای اینکه بتوانید این قابلیت مفید را به سایت خود اضافه کنید میتوانید از یک روش بسیار راحت این کار را انجام دهید و آن هم استفاده از افزونه وردپرسی AMP است.
این افزونه در مخزن وردپرس به ثبت رسیده است و تا الان توانسته است که بیشتر از 500 هزار نصب فعال در وبسایتهای گوناگون داشته باشد که نشان از محبوبیت و کارایی بالای آن دارد. بنابراین برای اینکه شما بتوانید این ویژگی را به وبسایت خود اضافه کنید. نیازی ندارید که هیچگونه کد نویسی انجام دهید و میتوانید با استفاده از این پلاگین این کار را خیلی راحت انجام دهید.
نحوه راهاندازی گوگل AMP در وردپرس
برای این کار ابتدا باید افزونه AMP را نصب و راهاندازی کنید. شما میتوانید این افزونه را از همین صفحه دریافت کنید و یا از اینکه از مسیر افزونهها > افزودن آن از مخزن وردپرس خود دریافت کرده و روی سایتتان فعال کنید.(آموزش نصب افزونه وردپرس را ببینید.)

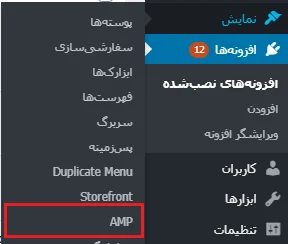
پس از فعالسازی به صفحه نمایش > AMP برای مشاهده سایت در تلفن همراه با استفاده از این افزونه بروید. زمانی که روی AMP در اینجا کلیک کردید میتوانید تنظیمات این پلاگین را روی سایت خود پیکربندی نمایید.

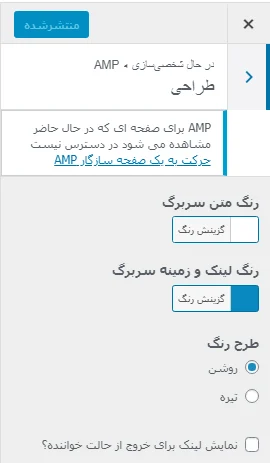
طراحی صفحات AMP در سایت
پس از آن یک صفحه مانند زیر را مشاهده میکنید که میتوانید دران صفحه AMP را در وبسایت خود بهراحتی سفارشیسازی کنید. تنظیمات این قسمت کاملاً فارسی است و میتوانید بهسادگی آن را انجام دهید. در این صفحه شما میتوانید پسزمینه هدر و رنگ متن را تغییر دهید. رنگ پسزمینه هدر انتخابی برای لینک استفاده خواهد شد. این افزونه میتواند از لوگو و آیکون سایت شما استفاده کند، البته اگر قالب شما از آن پشتیبانی کند.

بعد از اعمال تنظیمات دکمه انتشار را برای اعمال تغییرات کلیک کنید. اکنون میتوانید هر پستی را بر روی سایت مشاهده و ?amp=1 را به آخر آدرس اضافه کنید. به نمونه زیر توجه کنید:
https://mihanwp.com/wordpress/?amp=1این آدرس یک پست مشابه از نسخه تکمیل نشده را به شما نشان میدهد.
نکتهای که باید به آن توجه داشته باشید این است که سرویس AMP تنها در نوشتهها، پست تایپهای سفارشی و برگههای سایت شما قابلاستفاده است و شما در دیگر بخشها (مثلاً دستهبندیها) نمیتوانید از آن استفاده کنید.
حل مشکل 404 در صفحات AMP
برخی مواقع در هنگام کار با این افزونه مشکلات و خطاهایی برای کاربران به وجود میآید که ما در اینجا روش حل آنها را توضیح دادهایم. هنگامیکه در حال تلاش برای مشاهده نسخه AMP هستید ممکن است که با یک خطای 404 مواجه شوید. رفع کردن این خطا بسیار ساده است و تنها کافی است که برای رفع این مشکل مراحل زیر را انجام دهید:
به صفحه تنظیمات > پیوندهای یکتا در قسمت مدیریت وردپرس خود رفته و روی دکمه ذخیره کلیک کنید. توجه داشته باشید در این قسمت چیزی را تغییر ندهید؛ فقط دکمه ذخیره را فشار دهید. انجام این کار باعث رفرش شدن پیوند یکتای سایت شما خواهد شد و بهاینترتیب این خطا را دیگر مشاهده نخواهید کرد.
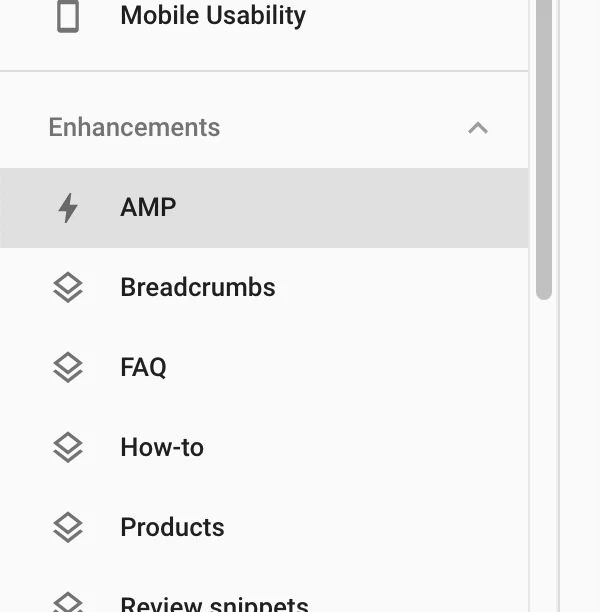
نمایش AMP در کنسول جستجوی گوگل
دوست دارید بدانید که AMP چگونه روی موتور جستجو عمل میکند؟ شما بهراحتی میتوانید این موضوع را با گوگل کنسول چک کنید. برای اینکه این کار را انجام دهید باید به داشبورد کنسول جستجوی گوگل واردشده و روی Enhancements > AMP کلیک کنید.

اگر چیزی پیدا نکردید کمی صبر کنید. چراکه مقداری طول میکشد تا گوگل AMP شما را ایندکس و دادههای کنسول جستجو را نمایش دهد.
اگر از یوست استفاده میکنید
افزونه AMP با گزینههای سفارشیسازی محدودی همراه است. یکی از مشکلات رایجی که ممکن است در این میان برای شما اتفاق بیفتد مشکلاتی در نمایش تگها و متاتگها در نتایج جستجو باشد و به همین دلیل به شما نشان میدهیم چگونه این مشکل را برطرف کنید.
افزونه Glue for Yoast SEO & AMP قبلا برای اینکار استفاده میشد. اما در حال حاضر یوست با AMP سازگاری کامل دارد و برای سازگار کردن آن نیاز به نصب هیچ افزونه خاصی نیست.
اگر از رنک مث استفاده میکنید
اگر از رنک مث برای سئو سایت خود استفاده میکنید، کافیست وارد بخش پیشخوان رنک مث شوید. سپس گزینه AMP را در تنظیمات رنک مث فعال کنید. قبلا در ویدیو آموزش تنظیمات رنک مث در این باره کامل دادهایم.
موفق و سربلند باشید. 🙂

من در قسمت url معتبر و شاخص خطا هم مشکل دارم و کلی خطا دارم به چه صورت حلش کنم؟
خطاها مشکلی ایجاد نمیکنن فقط اعلام میکنن که این قابلیت ها توی نسخه amp کار نمیکنه و طبیعیه
سلام من با این افزونه ی مشکلی دارم و اون اینه که قسمت طراحی amp فقط تیره داره و روشن من میخوام رنگ تم سایتم بشه باید چه کاری انجام بدم؟
سلام باید از حالت های دیگرش استفاده کنید.
سلام
ببخشید شما هنوز هم از amp استفاده می کنید
چون وقتی وارد سایتون از گوگل با موبایل می شوم همون قالب اهورا رو نشون می ده
و یک سوال دیگه اوه از amp استفادخ می کنید روی حالت خولننده هست یا گذاره
سلام خیر در حال حاضر استفاده نمیکنیم.
چرا استفاده نمی کنید؟
چون قسمت فروش سایت رو بهم میریزه. برای همه سایت ها پیشنهاد نمیشه که استفاده نکنند
سلام وقت بخیر
1- ایا افزونه فلت سام قابلیت ampدارد؟
2- چه قالب هایی قابلیت amp دارد؟
ممنونم
سلام وقت بخیر بله تمام قالب ها این قابلیت رو دارند.
سلام و وقت بخیر. ممنون از مقاله عالیتون
من افزونه رو فعال کردم ولی در بخش تنظیماتش بخاطر نصب خیلی از افزونه ها خطا و ارور میده.
مثلا برای ووکامرس ارورهای زیر هست:
اسکریپت درون خطی نامعتبر است
اسکریپت نامعتبر: jquery.blockUI.min.js
اسکریپت درون خطی نامعتبر است
اسکریپت نامعتبر: add-to-cart.min.js
اسکریپت نامعتبر: js.cookie.min.js
اسکریپت درون خطی نامعتبر است
اسکریپت نامعتبر: woocommerce.min.js
اسکریپت درون خطی نامعتبر است
و همچنین برای افزونه های المنتور و المنتور پرو و چندین پلاگین دیگه هم خطاهایی مشابه ارورهای بالا میده
سلام حالت amp رو قرار بدید روی مدلهای دیگه
سلام وقت بخیر. آموزشamp را دنبال کردم ممنون عالی بود .
استاد فرمودن که برگه ها و نوشته ها و محصولات نباید amp بشن و باید در قسمت ویرایش برگه و نوشته قسمت amp غیر فعال بشه. وقتی یک محصولیو انالیز مشکلات سئو می کنم (سایت جت سئو)یکی از ایراداتی که میگیره اینه که صفحه محصول amp نداره.
وقتی در” تنظیمات پلاگین amp”، “محصولات و یا نوشته ها و یا برگه “را از زیر مجموعه” انواع محتوای فعال برای AMP” انتخاب میکنم اون ارور انالیز سئو بر طرف میشه . گیج شدم نمیدونم چکار بکنم
اگر amp غیر فعال باشه یک ایراد فنی سئو دریافت میکنم اگر هم فعال باشه اون ایراد هم برطرف میشه. لطفا راهنماییم کنید
سلام فعالسازی اون میتونه مشکل رو حل کنه. از حیث سئو طبیعتا خوبه که فعال باشه اما از نظر بازاریابی طبیعتا با مشکل فروش مواجه خواهید شد.
با سلام واحترام
از ویدئوی آموزشی بسیار جذاب و کاربردی شما بی نهایت سپاسگزارم
این ویدئو اعتماد من رو به مجموعه شما بیشتر کردم
انشالله درآینده سعی می کنم از خدمات بیشتری از مجموعه شما استفاده کنم
درود
خوشحالیم که تونستیم رضایت شما رو جلب کنیم و آموزش براتون مفید بوده
شاد و پیروز باشید
سلام زمانی که از rankmath استفاده میکنیم میتونیم گزینه ی amp رو بزنیم و فعال کنیم و لازمه که این افزونه رو هم نصب کنیم ؟؟؟؟؟؟؟
این خطاها هم وجود داره
کش صفحه شناسایی نمیشود و زمان پاسخ سرور آهسته است
حافظه پنهان شئ و …
سلام بله اون فقط برای سازگار کردن با این افزونه هست.
سلام وقت بخیر
ببخشید من درحال نصب بودم که بعد از مرحله دوم سایت رو اسکن میکنه و میگه که این افزونه با افزونه های قالب jannah ناسازگاری داره باید چکار کنم ؟ابزار وردپرس — افزونه فارسی ساز قالب جنه
توسط AbzarWP.Com
نسخه 1.4.0
InstaNow – Instagram Feed for WordPress by TieLabs
توسط TieLabs
نسخه 2.1.3
Taqyeem
توسط TieLabs
نسخه 2.6.5
Call Now Button
توسط Jerry & Jasper
نسخه 1.1.14
Jannah Speed Optimization
توسط TieLabs
نسخه 1.1.0
Rank Math SEO
توسط Rank Math
سلام ظاهرا قالب jannah خودش قابلیت ساخت amp رو داره
سلام وقت بخیر استاد
من توی سایتم استفاده کردم و در حالت موبایل مشکلات اساسی در ظاهرش بوجود آورده! اول اینکه نمیشه زیر یک مقاله کامنتی نوشت بجای بخش کامنت ها نوشته : Leave a Comment که وقتی روش میزنی صفحه از حالت AMP خارج میشه و میتونی کامنت بزاری
دومین مشکلم نمایش منو سایته که اصلا وقتی میزنم از سمت راست میاد فقط یک توش نوشته شده َAll Rights Reserved
سومین مشکل هم اینه که هدر از حالت چسبان خارج شده
سلام وقت بخیر. طبیعیه امکان درج کامنت تو amp وجود نداره. برای منوی سایت از بخش فهرست ها باید مدیریتش کنید. هدر چسبان هم در AMP کار نمیکنه متاسفانه
سلام من AMP را نصب کردم و در مرحله فعالسازی تا مرحله آخر رفتم در مرحله آخر یک ارور داد «خطای مهم در این وبسایت رخداده است»
راهکار چیست؟
لطفاً راهنمایی کنید
درود بر شما
https://mihanwp.com/the-site-is-experiencing-technical-difficulties/
برای حل این مشکل لطفا آموزش لینک بالا رو مشاهده بفرمایید
سلام استا یک مشکل خیلی وقته که اذیتم میکنه.احساس کردم با دیدن این پست مشکل یه جورایی مرتبط باشه باهاش
راستش من در سایت وردپرسی خودم مگا منو دارم که حاوی زیرمنوهایی هست
مشکلی که هست اینه که مگامنو و منوهای زیرش فقط در صفحه اصلی نمایش داده میشن و مثلا در صفحه فروشگاه فقط خود مگا منو بدون زیرمنوهاش نمایش داده میشه
راهی دارین برای این مشکل؟
سلام بستگی به قالب شما داره و این مشکل رو نمیشه با یه راهحل برای همه سایتها حل کرد. باید قالب سایت شما بررسی بشه و بهتره با پشتیبان قالب در این مورد در ارتباط باشید.
با افزونه wp rocket تداخل ندارن ؟
سلام خیر مشکلی نداره سازگار هست
سلام آقای حسینی عزیز
amp رو نصب کردم روی وردپرس. فقط ارور میده Plugins with AMP incompatibility که با دو تا افزونه سازگاری نداره و اون دوتا هم المنتور و المنتور پرو هستند. چه باید کرد؟
سلام نباید مشکل خاصی باشه اگر خطایی تو سرچ کنسول دریافت کردید باید این افزونهها رو برای AMP غیرفعال کنید.
سلام اقای راد
در نظرات که میخوندم فذرموده بودید برای اینکه سایتمون مثل میهن وردپرس در حالت amp اوکی نمایش داده بشه باید از حالت Paired استفاده بکنیم میخواستم در صورت امکان معادل دقیق فارسی اون رو گزینه های بفرمایید چون چنین گزینه ای وجود نداره حتی با ترنسلیت هم ترجمه کردم ولی چنین چیزی نیود و اینکه بگید این گزینه اصلا کجا هست
ممنونم 🙂
سلام نام گزینه ها توی تنظیمات رو بفرمایید ترجمشون دقیقا خاطرم نیست.
سلام و عرض ادب
بله حتما
افزونه amp کلا سه حالت داره برای انجام کارش که من در زی این سه مورد رو خدمتتون عرض میکنم
Standard
Transitional
Reader
این سه حالت رو شامل میشت باز اگرکه موری بود بفرمایید تا من خدمتتون عرض کنم
ممنونم از شما
سلام بهترین حالت Reader هست باز هم تصمیم با شماست فرق زیادی ندارند
سلام ممنونم از راهنمایی شما
فقط سه تا سول:
1. اگر من روی حالت خواننده بذاریم و در اینده استاندارد تغییر بدم صفحات به نسبت اون تغییر خواهند کرد؟ و به حالت جدید در میان؟
مورد بعدی اینکه اگر من روی reader بذارم مطالب مثل سایت شم و بدون تغییر زیاد نمایش داده میشن؟
مورد اخر اینکه میشه حالات هر صفحه متفاوت باشه یعنی یک صفحه استاندارد باشه ولی یک صفحه به حال خواننده
ممنونم از شما و وقتی که میگذارید 🙂
سلام
۱. بله مشکلی نیست
۲. خیر این حالت کلا استایل رو تغییر میده
۳. خیر ندیدم چنین گزینه ای
سلام
ممنونم از راهنمایی شما
فقط من همونطور که گفتم نمیخوام استایل عوض بشه میخوام مثل سایت خودتون باشه برای این کدوم رو باید انتخاب کنم🙏
سلام حالت دوم رو باید انتخاب کنید در این صورت.
سلام خیلی خیلی ممنونم ز راهنمایی که کردید و وقتی که گذاشتید ممنونم از شما
پیروز باشید
بعد از نصب amp مشکلی که ایجاد شد در صفحه موبایل منو ها نمایش داده نمیشه چه طور مشکل رو حل کنم؟
سلام طبیعیه منوها رو amp نشون نمیده از افزونه amp for wp استفاده کنید
سرعت سایتتون انقدر بالاست که اعصبمو خوردکرده لامصب😂
😁😁
سلام آقای حسینی راد
وقتتون بخیر
چطور میتونم فونتی که در حالت amp نمایش داده میشه رو تغییر بدم. از بخش سفارشی سازی خود وردپرس css اضافی نشد.
از فایل style.css قالب اصلی هم نشد.
بعضی از افراد دیدم که میگن از افزونه amp for wp استفاده کنم میتونم کد css سفارشی داخلش بذارم.
به نظرتون چه کار کنم؟
سلام بله با این افزونه میتونید کد سی اس اس سفارشی بزنید. برای افزونه amp باید کد اختصاصی توی قالب اضافه کنید. مستنداتش تو سایت اصلیشون هست.
درود بر شما چطور می تونم google analytic را برای قالب amp هم تعریف کنم ؟
درود بر شما. توی تنظیماتش یه بخش تجزیه و تحلیل داره کد گوگل آنالیتیکس رو به صورت json باید وارد کنید
سلام و وقت بخیر
راجع به amp و غیرفعال کردن اون در محصولات بجای اینکه تک به تک محصولات رو باز کنم و amp رو غیرفعال کنم از بخش خود افزونه amp میشه فعال و غیرفعال کردشون ؟
یک سوال بسیار مهم دارم.
یکی از باگ های amp این هست که برای هر صفحه سایت دو تا url تعریف می کنه و این باعث میشه که ورودی های لینک ها جدا گانه شمرده بشه و هر لینک ارزش واحدی نداشته باشه.
نظر شما جناب حسینی را در ارتباط با این باگ چیه؟
ممنون میشم شما و سایر دوستان یک نظر فنی در ارتباط با این باگ amp ارائه بفرمایید.
اقای راد الان جی تی متریکس سایتتون رو گرفتم گرید D داد به سایتتون
واقعا درک نمیکنم جی متریکس رو
اگر سایت رویه کلودفر نباشه به هر حال گرید خوب نمیده
درود بر شما؛ علت را از آقای حسینی راد جویا شدم و ایشان گفتند در حال تغییرات هستیم.
سلام سایت من روی کلودفلیر نیست ولی گردیش خوبه
سلام
ربطی به کلود فلر و cdn نداره درسته که بهبود میده ولیکن تاثیری که میگید کلود فلر داره رو نداره برای اینکه سرعت سایت بالا باشه ابتدا باید میزبانی خوبی داشته باشه و گرنه اکثر سایت با بدون cdn هم سرعت عالی دارند البته الان این مشکل حل شده
ای کاش یک ویدئو هم اقای راد درباره cdn ها بسازند چون یکی میگه اروان کلود یکی میگه کلود فلر و هرکدوم هم دلایل منطقی ارائه میدن هرچند من از اروان کلود رضابت ندارم و احساس میکنم کلود فلر بهتر هست
سلام . من از دوستم شنیدم که وقتی با المنتور سایتی میسازی و المنتور را اپدیت میکنی سایت بهم میریزد.راسته؟
بسته به ورژن قبلی داره اگه خیلی قدیمی باشه بعد آپدیت جدید رو بریزین بله بهم میریزه ولی اگه خیلی قدیمی نباشه اتفاقی نمی افته
با سلام به نظر شما amp مخزن وردپرس بهتر است یا افزونه amp که بعضی از سایت ها به فروش میرسانند و اگر یک برای یک صفحه از amp استفاده بشه و چند وقت بعدش صفحه حذف یا ریدایرکت بشه مشکلی برای نسخه ذخیره شده در گوگل پیش نمیاد و این تکنولوژی بازدید سایت رو پایین نمیاره با تشکر
اقا رضا یه سوال دارم
اگر این افزونه رو الان نصب بکنیم صفحات قدیمی سایتمون هم amp میشوند؟
یا باید به صورت دستی تک تکشون رو به این حالت در بیاریم
باید بعد انجام اینکار چک بکنید شدند یا نه اگرکه شده بودند که هیچ اگرنه متاسفانه باید اینکار رو بکنید هرچند طبق چیزی که دریافت کردم بعد نصب همه صفحات amp میشوند
سلام آقای راد من دچار یک مشکل بزرگ شدم لطفاً اگر می تونید سریع تر پاسخ بنده رو بدید
اول اینکه آیا شما سایت میهن وردپرس رو روی amp بردید یا خیر و اینکه تاثیر مثبت بوده ؟
-من یک هفته ای میشه amp رو در سایتم نصب کردم و مشکلات بسیاری برای سایتم به وجود اومده تمام نتایج افت داشته و مقالات جدیدم اصلا ایندکس نمیشه همچنین باید تمپلیت رو روی کدوم بزاریم ؟
من روی حالت سومی یعنی خواننده گذاشتم حالا حتی اگر بخوام غیرفعالش کنم کلی صفحه باید ریدایرکت کنم خواهش میکنم راهنمایی کنید
سلام افزونه را نصب کردن میخوام مثل سایت شما تغییرات زیادی اعمال نکنه باید چه گزینه ای را فعال کنم . قسمت Paired را هم نداره کلا فارسی شده
سلام اولین گزینه را انتخاب کنید.
سلام
خسته نباشید
بنده این افزونه رو نصب کردم ولی اصلا صفحاتم به حالت موبایلی تغییر نکرد و فقط یک صفحه که بعد از نصب درست کردم رو به اون حالت نشون می ده برای صفحه اول سایتم می گه این با amp سازگار نیس.چه کار باید بکنم که همه صفحاتم تو حالت موبایلی تغییر کنه
سلام ممنون از شما. صفحات تغییر نمیکند. فقط در جستجوی گوگل تغییر خواهد کرد. د رمورد صفحه اصلی سایت باید ارور ها را بررسی کنید.
سلام و درود.سایت میههن وردپرس با ampبسیار خوب و کامل باز میشود.اما شما گفتید ذات این افزونه این است که صفحات را زیبا باز نمیکند.شما چگونه صفحات سایت خود را کامل و زیبا باز میکنید.ونکته دوم این که فضایه افزونه ای که معرفی کردید با فضایه افزونه من متفاوت است.یعنی اسم افزونه همان است ولی تنظیمات کاملا متفاوت است.شما از نسخه پریمیوم استفاده میکنید؟
سلام افزونه رو روی حالت Paired قرار بدید.
سلام و درود.من همین افزونه ای که گفتین رو نصب کردم.اما بعد از چند روز داخل گوگل کنسول ارورهایه زیادی بهم داد قالب ارورها رویه تگها و محصولات بود و وقتی صفحه ها رو به صورت ampباز میکنم صفحه بسیار بد باز میشه لطفا راهنمایی بفرمایید.ممنونم
سلام کلا ذات این افزونه AMP اینطور هست که صفحات رو چندان زیبا باز نمیکنه. اما در مورد در مورد ارور ها بفرمایید چه اروری دریافت میکنید.
سلام و خسته نباشید
چندتاسوال.
Amp برلی سایت دانلودی خوبه؟
نمیره پیج اسپید سایت من ۹۵ هست نیاز به amp داده؟
با استفاده از amp امکان گذاشتن تبلیغ بنری وجود داره؟
ممنون
درود سپاس. برای هر سایتی خوبه اما اگر صحیح تنظیم بشه. در هر صورت amp باید استفاده بشه تا رتبه بهتری بگیرید. بله قابلیت درج تبلیغات هم داره اگر بتونید کدهای قالبش رو ادیت کنید.
با سلام. افزونه AMP رو تو سایتم نصب کردم و الان فعاله و توی گوگل هم ایندکس هستش. ولی مشکلی که دارم اینه که وقتی روی لینک هایی که توی سایتم هست کلیک میکنم یا حتی وقتی از منو فهرست، گزینه ای رو انتخاب میکنم، صفحه ای که باز میشه دیگه AMP نیست! ممنون میشم کمک کنید.
درود نیازی نیست لینک ها amp باشه. amp فقط برای اولین ورود به سایتتون هست.
سلام. من اول همون افزون AMP رو نصب کرده بودم بعد اون رو غیر فعال کردم و این افزونه رو amp for wp _ accelerated mobile pages استفاده کردم و ولی با وجود این که سه چهار روزی میگذره هنوز سایت من AMP نشده. و دیگه اینکه تو بخش google analyst یه کد از من می خواد که نمی دونم اون رو باید از کجا بگیریم. ممنون میشم کمک کنید.
درود. یکی از مطالب سایتتون رو آخرش amp وارد کنید و تست کنید. کد گوگل آنالیتیکس رو باید از سایت گوگل آنالیتیکس دریافت کنید.
راستی یادم رفت بگم یک هفته از نصب افزونه AMP در سایتم میگذره.
ثبت تغییرات ممکن است تا ۲ هفته در گوگل طول بکشد.
سلامفنآوریampخیلیعالیهستصفحهوببراحتیلودمیشهباتشکرازشماوگوگل
با تشکر از مطالب عالی شما
ممنوم
سلام
افزونه یاست سئو پریمیوم گزینه ای ام پی نداره هر چی گشتم نداشت باید چیکار کنم؟
درضمن من تو دکستاپ /amp رو به آخر پست اضافه کردم ولی صفحه 404 اومد، در بخش تنظیمات پیوند یکتا هم بروز رسانی (طبق گفته شما) رو زدم ولی بازم نیاورد.
سلام باید این افزونه را نصب کنید سپس افزونه yoast amp رو نصب کنید
درود متاسفانه amp با افزونه edd و وکامرس سازگاری نداره و دکمه خرید در حالت amp نمایش داده نمیشه راه حلی می تونید پیشنهاد بدید ؟
سلام
خسته نباشید
دو روزه که این افزونه رو نصب کردم
ولی ایندکس نشده
باید چقد منتظر بمونم تا صفحاتم ایندکس بشه
درود.
زمان بر هستش، زمان مشخصی ندارد.
سلام
ممنون از مطالب خوبتون
در نسخه amp نوشته ها چپ به راست هستند، این مشکل را چگونه حل کنم؟
سلام تشکر. باید توی سی اس اس افزونه راست چین رو انجام بدید
متاسفانه بلد نیستم در این زمینه ضعیفم
کاش شما نسخه فارسی شده افزونه را برای فروش میذاشتید خیلی خوب میشد
سعی می کنیم روش کار کنیم و قرار بدیم
ممنون از شما اگر فارسی قرار بدید
مشکل راست چین هم حل شد بدون نیاز به دستکاری در css
در تنظیمات افزونه/گزینه Misc/ فعال کردن RTL Support
اره این بخش هم میتونه اما کامل راستچین نمیشه متاسفانه
سلام آقای حسینی راد
مدتی درگیر amp بودم دیدم خوب نیست پاک کردم به کل، ولی الان میبینم تمامی آدرس ها برای موبایل ایندکس شدن و آخر آدرسها amp قرار گرفته، الان هرکسی با موبایل از طریق گوگل وارد بشه خطای 404 نمایش میده، خودم کم 404 نداشتم ایناهم اضافه شد «اشتباه بزرگی انجام دادم»
یه مشاوره بدید خواهشن؟؟؟
درحال حاضر خطای 404 ریدارکت به صفحه اصلیه
باید صبر کنید تا خود به خود حذف بشن
سلام . با تشکر از پست خوبتون ،چند جای مقاله غلط املایی وجود داره
سلام ممنون از شما. غلط های املایی رو بررسی می کنیم