جلسه ۲۶ – طراحی صفحات سایت بدون برنامه نویسی
- آموزش وردپرس
- بروزرسانی شده در
آنچه در این مقاله میخوانید
طراحی صفحات سایت بدون برنامه نویسی
این جلسه یکی از مهمترین جلسات دوره رایگان آموزش وردپرس هست. قصد داریم طراحی صفحات سایت بدون برنامه نویسی را انجام دهیم.
نکته بسیار مهم: در نسخه جدید المنتور بخش کانتینر جایگزین بخش ردیف و ستون شده. لطفا آموزش کار با کانتینر را برای مشاهده آموزش کار با این قابلیت جدید مشاهده بفرمایید.
موضوع آخر و مهمترین موضوع در سایت ویرایش صفحات سایت است. فرض کنید سایت خود را راهاندازی کردهاید ولی مهمترین بخشی که در سایت خود باید آن را تغییر دهید محتوای صفحات سایت شما است. درواقع طراحی و ساخت قسمتهای گوناگون سایت را برای شما توضیح دادیم و اکنون نوبت به طراحی محتوای اصلی سایت که مهمترین بخش سایت است میرسد.
هر قالبی که شما روی سایت خود نصب میکنید دارای یک صفحه ساز است. صفحه ساز برخی قالبها ویژوال کامپوزر است و برخی دیگر از صفحه ساز المنتور استفاده میکنند و برخی دیگر نیز دارای صفحه ساز اختصاصی میباشد. بعضی از قالبهای وردپرسی هم وجود دارند که دارای صفحه ساز نمیباشند و ما پیشنهاد میکنیم که از آنها استفاده نکنید.
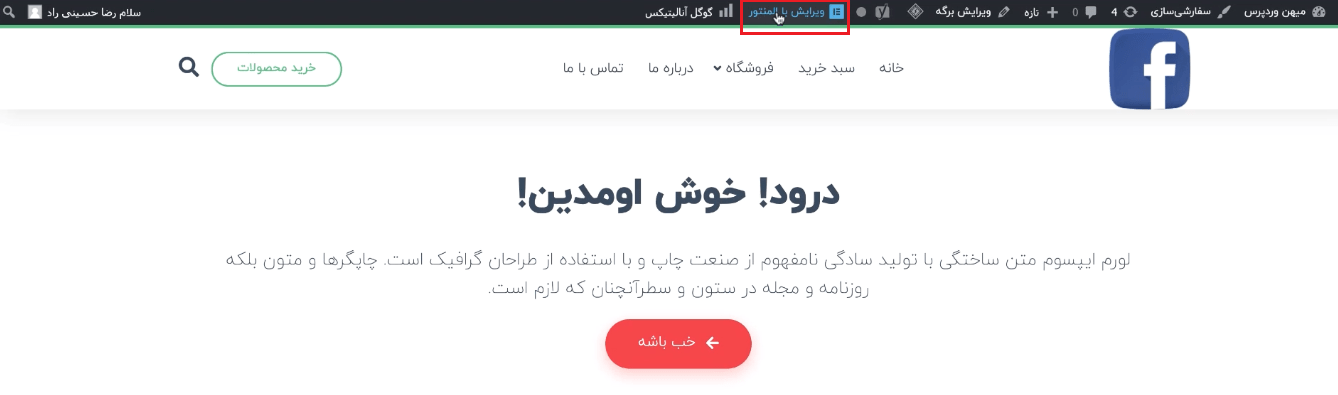
بهعنوانمثال در قالب اهورا از صفحه ساز المنتور استفادهشده است. بنابراین شما باید ابتدا این قالبها را نصبکرده و پلاگین المنتور را نیز روی سایت خود نصب کنید. اکنون وارد هر صفحهای که از سایت خود شوید برای ویرایش باید روی ویرایش با المنتور کلیک کنید تا بتوانید صفحات مختلف سایتتان را مدیریت کنید.

شما در کامپیوتر وارد هر شاخهای که شوید بسیار گسترده است و شما زمان کافی برای رفتن به دیگر شاخهها را ندارید و با کار با المنتور نیز به همین صورت است. بنابراین شما لازم دارید که بعد از دیدن این دوره از آموزشها دورههای آموزشی دیگر را نیز مشاهده کنید تا تبدیل به یک وبمستر و مدیر سایت موفق شوید.
نحوه کار با صفحه ساز المنتور
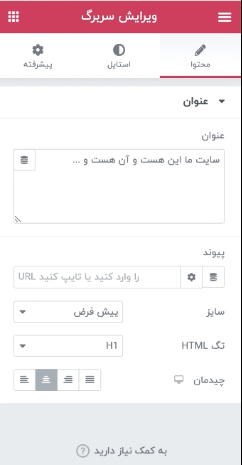
در هنگام کار با المنتور شما روی هر متنی که کلیک کنید میتوانید آن را تغییر دهید. شما میتوانید تمامی متنها ازجمله متن درون دکمهها را نیز تغییر دهید. جالبترین بخش المنتور این است که با کلیک روی هر المنت برای شما یک پنل تنظیمات در سمت راست سایت اضافه میشود که شامل بخش محتوا، استایل و پیشرفته است.

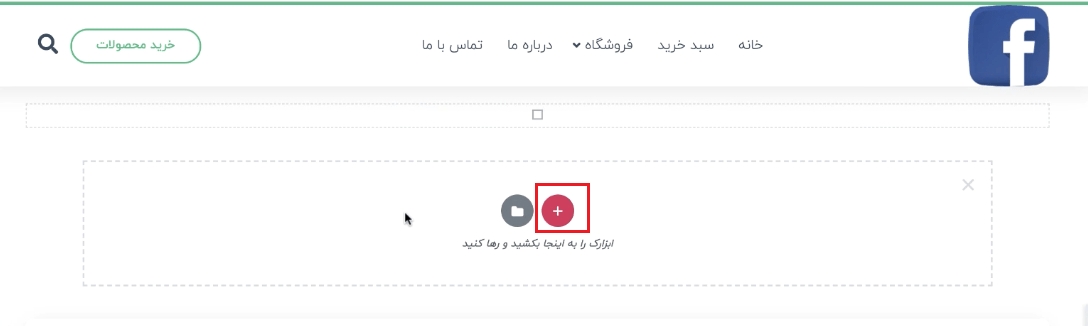
شما میتوانید از بخش استایل رنگ متن خود را بهراحتی تغییر دهید. کار جالب دیگری که در المنتور وجود دارد این است که قابلیت ردیف کردن صفحات در آن وجود دارد. بنابراین ابتدا شما میتوانید تمامی آیتمها را با کلیک راست روی آنها حذف کنید. سپس روی افزودن ( دکمه +) کلیک کنید تا یک ردیف جدید برای شما ایجاد شود.

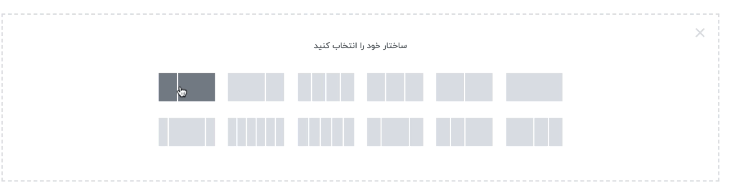
سپس در ردیف جدیدی که برای شما بازشده است روی + کلیک کنید. بعد از آن باید مشخص کنید که ردیف جدیدی که قصد افزودن آن را دارید باید چندستونه باشد. پس از انتخاب ستونها شما میتوانید با حرکت موس اندازه آنها را تغییر دهید. یک علامت بهصورت مربع یا + درون ستونها قرار دارد که باید روی آنها کلیک کنید.

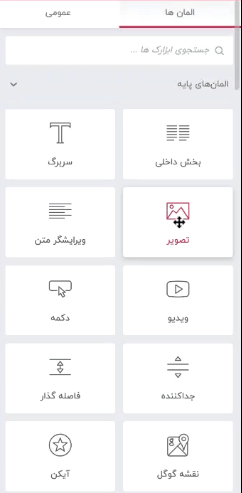
سپس یک سری المنت در بخش سمت راست صفحه برای شما نمایش داده میشود که میتوانید آنها را با کشیدن و رها کردن درون ستونها قرار دهید. بهعنوانمثال در اینجا ما روی المنت تصویر کلیک میکنیم و یک تصویر را در سایت بارگذاری میکنیم. همچنین با کلیک روی المنت سربرگ میتوانید یک تیتر به این ستون اضافه کنید.

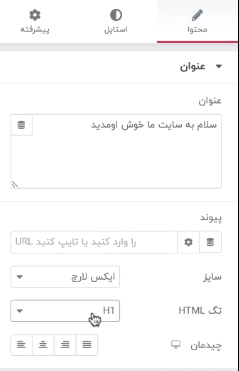
در بخش سمت راست شما میتوانید تغییراتی در این المنتها داده و آنها را سفارشی کنید. مثلاً در تنظیمات تیتر شما میتوانید ابتدا عنوان را بهدلخواه وارد کرده، به آن لینک دهید، اندازه آن را تعیین کنید، چیدمان را مشخص کنید و تگ HTML آن را بهدلخواه تعیین کنید. برای آموزش تگ HTML باید حتماً دوره نبرد صفحه اول گوگل را ببینید.

استایل
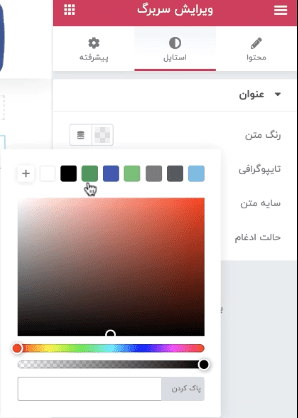
پسازاینکه تنظیمات بالا را انجام دادید میتوانید روی تب استایل کلیک کنید. در تب استایل شما میتوانید رنگبندی را تغییر دهید و آن را به رنگبندی دلخواه خود تغییر دهید.

پیشرفته
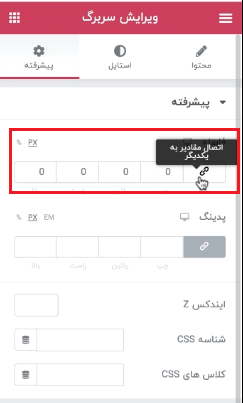
در تنظیمات پیشرفته شما باید آیکون اول (اتصال مقادیر به یکدیگر) که در تصویر زیر مشاهده میکنید را خاموشکنید و همچنین توسط آخرین دکمهای که در سمت چپ قرار دارد به آن فاصلهای برحسب پیکسل دهید.

در بخش محتوا زمانی که روی ویرایشگر متن کلیک کنید یک قسمت جدید به ستون شما اضافه میشود که میتوانید یک متن دلخواه را در آن وارد کنید. اگر شما برای متن خود از ویرایشگر متن استفاده کنید اندازه آن قابلتغییر نیست.
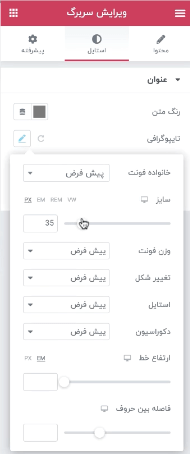
ولی میتوانید برای واردکردن متنهای خود از تب سربرگ اضافه کنید و سپس در میتوانید در تب استایل با کلیک روی گزینه تایپوگرافی اندازه متن خود را تغییر دهید و همچنین ارتفاع متن را تغییر دهید. امکان کم کردن وزن فونت نیز توسط این قسمت امکانپذیر است.

آشنایی با امکانات کلی المنتور
بنابراین شما باید سه نکته را در المنتور رعایت کنید. اول اینکه المنتور از ردیف تشکیلشده است و ردیفها از ستونها تشکیلشدهاند. شما در هریک از این ستونها میتوانید اجزا دلخواه خود را قرار دهید. برای تغییر هریک از آیتمها نیز تنها کافی است که روی آن کلیک کنید و تغییر دهید.
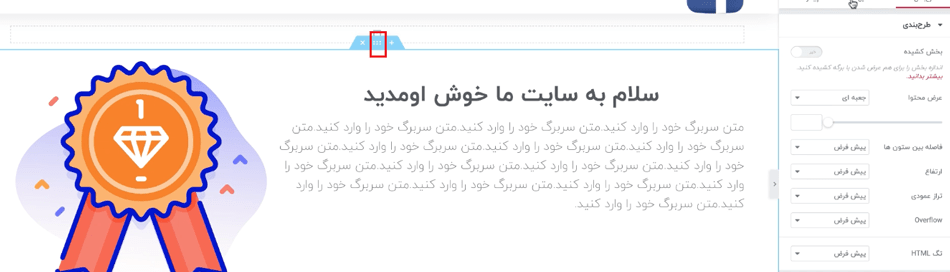
شما میتوانید در هر ردیف روی آیکونی که در تصویر زیر مشاهده میکنید کلیک کنید و تنظیمات هر ردیف را تغییر دهید. شما میتوانید در تنظیمات استایل رنگ پسزمینه ردیف خود را تغییر دهید و یا اینکه عرض محتوا را توسط قسمت طرحبندی تغییر دهید. بهصورت کلی کارهای مختلف و زیادی را میتوان در اینجا انجام داد.

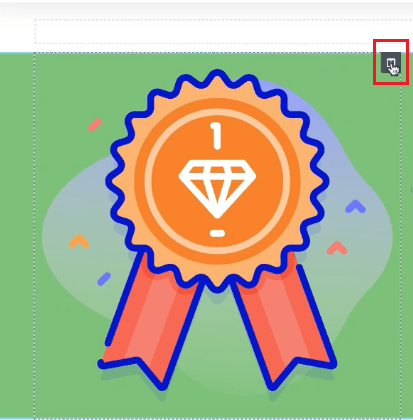
شما هر یک از ستونها را میتوانید با کلیک روی آیکونی که در زیر مشاهده میکنید تغییر دهید. مثلاً امکان تغییر عرض ستون، تغییر تراز عمودی یا افقی، تغییر پسزمینه ستون و قرار تصویر برای پسزمینه ستون نیز وجود دارد.

حال اگر شما یک تصویر پسزمینه برای ردیف خود انتخاب کردید و متنهای شما نامشخص بود میتوانید در تنظیمات استایل توسط گزینه روکش پسزمینه یک کاور به تصویر خود دهید و یا رنگ متن را تغییر دهید.
ازجمله کارهای دیگری که میتوانید انجام دهید این است که میتوانید وضعیت جایگاه تصویر، وضعیت تکرار تصویر ( میتوانید روی بدون تکرار کلیک کنید تا تصویر تکرار نشود)، وضعیت سایز ( اگر روی Cover قرار دهید کل صفحه را دربرمیگیرد) را تعیین کنید.
کارهای زیاد و جالبی میتوان با المنتور انجام داد ولی باید در نظر داشته باشید که این موضوع بستگی به قالب شما دارد و با هر قالبی نمیتوانید تمامی این امکانات را داشته باشید. مثلاً ما در قالب اهورا حدوداً 30 المنت برای المنتور ساختهایم که میتوانید از آنها استفاده کنید که حتی در حالت عادی شما این موارد را در المنتور ندارید و باید حتماً قالب اهورا را نصب کنید.
بررسی المنتهای قالب اهورا در المنتور
همانطور که گفتیم ما در میهن وردپرس المنتهای زیادی را برای قالب اهورا در نظر گرفتهایم که اکنون برخی از آنها را با هم بررسی میکنیم. مثلاً یکی از این المنتها شبکه پست است که زمانی که این المنت را کشیده و در یک ردیف قرار دهیم پستهایی که شما از قسمت سمت راست صفحه انتخاب میکنید را از دسته موردنظر شما نمایش میدهد.
اگر شما به مدت یک تا دو ساعت زمان بگذارید و با المنتور کارکنید میتوانید بخشهای زیادی از آن را یاد بگیرید. ما نیز تلاش میکنیم که بهزودی یک دوره رایگان یا ثبتنامی برای المنتور در بخش آموزشهای سایت قرار دهیم که بتوانید کار با المنتور را خیلی دقیقتر و حرفهایتر یاد بگیرید.
موفق باشید. 🙂

این مقاله بخشی از دوره آموزش رایگان وردپرس هست. با مشاهده این دوره رایگان، میتوانید کار با وردپرس را به صورت کامل یاد بگیرید.
دوره رایگان آموزش وردپرس

سلام و وقت به خیر
قالب اهورا رو نصب کردم ولی متاسفانه زمانی که ویرایش با المنتور رو میزنم، المنتور باز نمیشه و پیغام “با بارگذاری المنتور مشکل دارید؟ لطفا حالت امن را برای عیب یابی فعال کنید. کسب اطلاعات بیشتر” رو دریافت می کنم
درود
در ارتباط با محصول خریداری شده هر سوالی که دارید لطفا از طریق پشتیابنی سایت تیکت ارسال کنید
سلام..خداقوت آقای راد
قالب اهورا رو فعال کردم تو ی قسمت قالب مربوط ب فروش لایک و فالوور چطوری میتونم فروش لایک فالوور اموزش ببینم…امکان اموزش توسط خودتون هست؟
بعد من یک دکمه سرچ گذاشتم داخلش فقط نوشته ها رو پیدا می کنه برگه رو پیدا نمی کنه آیا طبیعی هست؟
سلام بستگی به کدهای اون فرم جستجو داره
سلام وقت بخیر عالی بود آموزشتون فقط میشه با کدنویسی صفحه هات را ساخت در وردپرس
درود مرسی از توجه شما بله میشه در دوره جامع سایت برتر این مورد رو به صورت کامل آموزش داده ایم
سلام
وقتی صفحات و برگه هایی که ساختم رو ادیت میکنم تغییرات اعمال نمیشه و فقط داخل پنل ادمین تغییرات مشخصه و بدون پنل هیچ چیز اعمال نشده و به حالت قبلی نمایش داده میشه!
سلام کش سایت رو خالی و تست کنید. همچنین کش مرورگر رو.
سلام وقت بخیر. من توضیحات شمارو دنبال کردم. ولی مشکلی که دارم بعد از ایجاد برگه نمیتونم ستون ایجاد کنم. یعنی اگر گذینه 1 ستون را انتخاب کنم گوشش گزینه ستون رو برام نمیاره که بتونم ازش تکثیر کنم. یا اگر از اول چند ستونه را انتخاب بکنم گوشش آیکن ستون رو نداره و بجاش یک چیزه دیگه هست که روش میزنم اسمش کانتینر هست.
آموزش آموزشش امروز منتشر میشه منتظر باشید.
سلام و خسته نباشید
چطور وقتی موس روی محصول میره اطرافش سایه دار بشه یا بطور خلاصه چطور هاور سایه به لیست محصولات بدیم؟
سلام باید سی اس اس سفارشی به قالب اضافه کنید که البته بستگی به قالب سایتتون هم داره.
قالب سایتمون اهورا و تم فروشگاهی دیجی کالا هست
سی اس اس drop shodow هم اضافه میکنم ولی نمیشه
میشه کد css مورد نظر رو بگید
سلام توی المنتور ویرایش المنت رو بزنید سپس میتونید از بخش استایل برای سایه حالت هاور رو تنظیم کنید.
سلام و وخسته نباشید
من در قالب اهورا topmenuها را طراحی کردم و بالاخره موفق شدم برگه هایی را هم به آن متصل کنم و با کلیک روی هر منو وارد برگه مربوطه شوم. اما هنوز نمیتونم متوجه بشم که صفحه اصلی سایت رو کجا میتونم با المنتور طراحی کنم. آیا باید یک برگه جدید باز کنم و آدرسی نداشته باشد؟
سلام روز بخیر این اموزش رو ببینید https://mihanwp.com/docs/ahura-settings/