آموزش کار با Container المنتور : همه چیز ساده شد!
- مقالات آموزشی
- بروزرسانی شده در
امروز میخواهم با شما در مورد یکی از جذابترین امکانات المنتور صحبت کنم: کانتینر المنتور (Container). کانتینر در واقع یک قابلیت نوآورانه در المنتور وردپرس است که به ما امکان میدهد صفحات وب خودمان رو با دقت و انعطافپذیری بیشتری طراحی کنیم. این ویژگی جایگزین بخشها (Sections)، ردیفها (Rows)، و ستونها (Columns) شده که قبلاً در المنتور استفاده میشدند.
المنتور یکی از محبوبترین افزونههای صفحهساز وردپرس است که با استفاده از آن میتوانید صفحات وبسایت خود را به صورت کاملاً سفارشی و بدون نیاز به دانش برنامهنویسی ایجاد کنید. یکی از ابزارهای قدرتمند المنتور، Container است که امکان سازماندهی و مدیریت بهتر المانها را فراهم میکند. در این مقاله، به آموزش کار با Container در المنتور میپردازیم.
آنچه در این مقاله میخوانید
Container المنتور چیست

Container به شما این امکان را میدهد که المانهای مختلف را در یک بخش گروهبندی کنید. این قابلیت به شما کمک میکند تا به راحتی بتوانید المانهای مختلف را جابجا، مرتب و مدیریت کنید. Containers میتوانند شامل ردیفها و ستونها باشند و به شما این امکان را میدهند که طرحبندی پیچیدهتری ایجاد کنید.
به عنوان مثال تصور کنید کانتینر مثل یک جعبه بزرگ است که میتوانید در آن چیزهای مختلفی قرار دهید. در دنیای طراحی وب، این “چیزها” میتوانند متن، تصاویر، دکمهها یا هر المان دیگری باشند. کانتینر به شما این امکان را میدهد که با کشیدن و رها کردن المانها، یک صفحه وب کاملا سفارشی بسازید.
قبلا کانتینر وجود نداشت و برای چیدمان کردن محتوا خیلی اذیت میشدیم، اما الان به راحتی با کانتینر میتوانیم چیدمان سایتمان را بدون هیچ مشکلی زیباتر کنیم. مثلا قبلا اگر من یک سکشن 4 ستونه ایجاد میکردم، 4 ستون در آن بود اما الان 4 کانتینر در آن است.

ایجاد کانتینرها
باز کردن المنتور
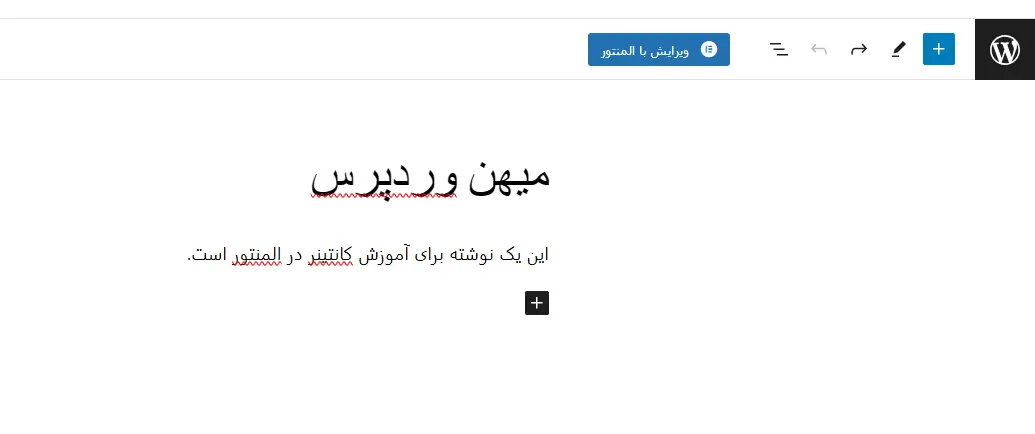
ابتدا صفحه یا پستی که میخواهید ویرایش کنید را با المنتور باز کنید. برای این کار، به داشبورد وردپرس بروید و صفحه یا پست مورد نظر را انتخاب کنید. سپس روی دکمه “ویرایش با المنتور” کلیک کنید.

اضافه کردن کانتینر
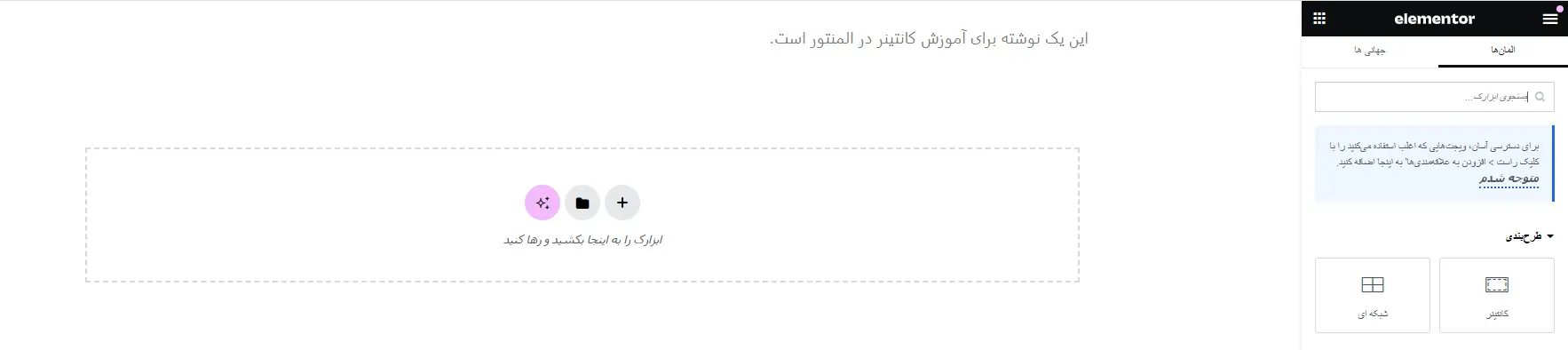
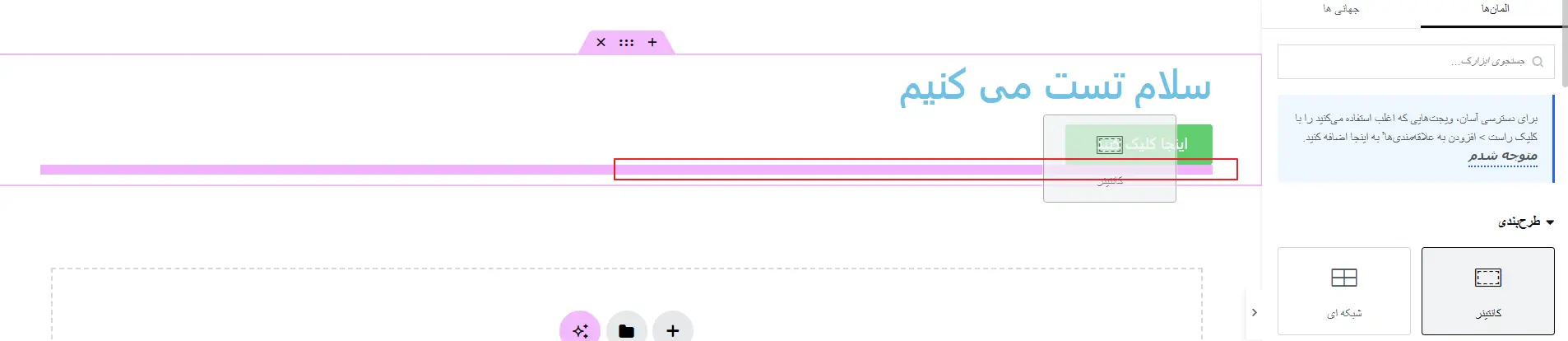
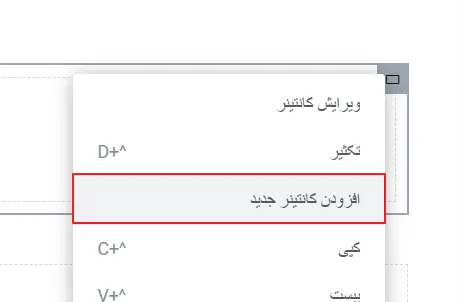
شما به دو روش میتوانید کانتینر جدید اضافه کنید روش اول اینکه مانند تصویر زیر با زدن گزینهی “افزودن کانتینر جدید” کلیک کنید.

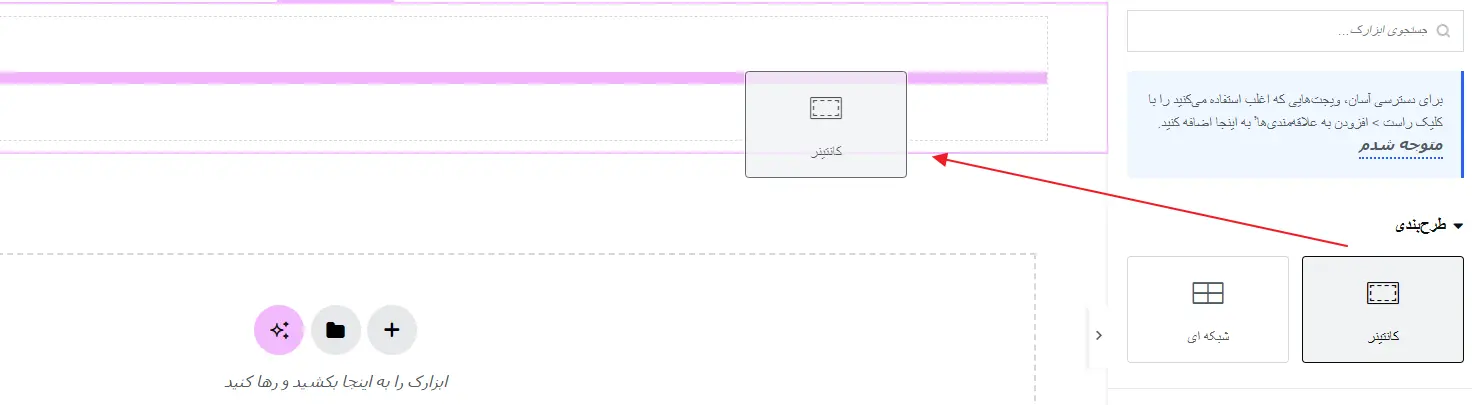
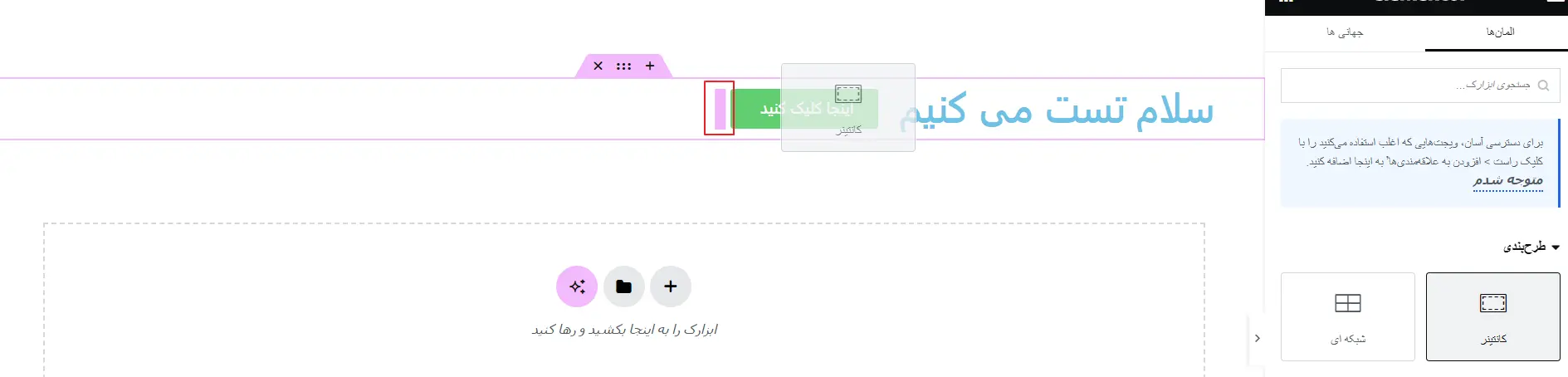
روش دوم اینکه از تب افزودن المانها یک “کانتینر” را به کادر وسط صفحه بکشید. کانتینر جدیدی به صفحه شما اضافه میشود.

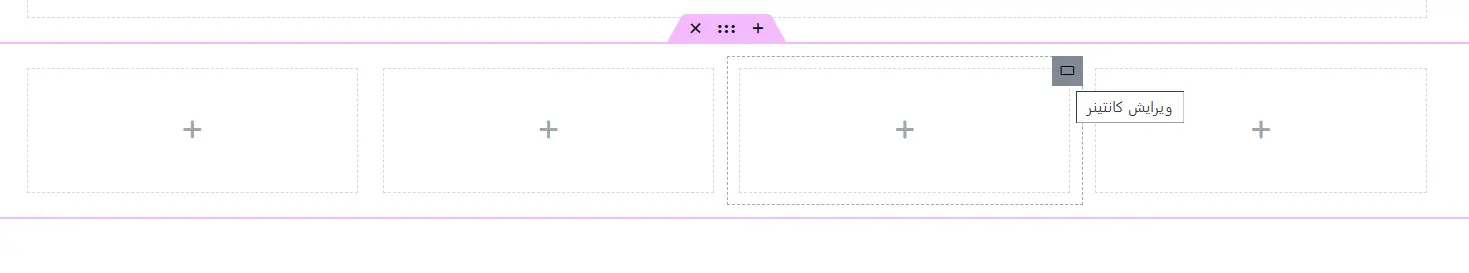
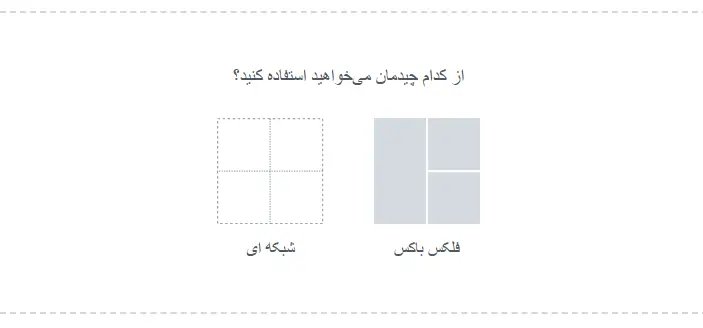
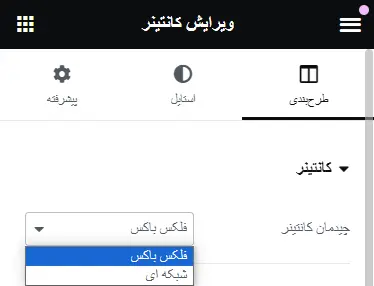
بعد از فشردن دکمهی افزودن کانتینر جدید با دو گزینه روبهرو خواهید شد. فلکس باکس و شبکهای، در ابتدا لازم است که تفاوت این دو با یکدیگر را بدانید.

کانتینر فلکس باکس و شبکه ای
المنتور به عنوان یکی از پیشرفتهترین افزونههای صفحهساز وردپرس، از دو روش پرکاربرد برای طراحی و تنظیم ساختار صفحات استفاده میکند: شبکهای (Grid) و فلکسباکس (Flexbox). هر یک از این روشها قابلیتها و ویژگیهای منحصر به فردی دارند که در ادامه به بررسی و مقایسه آنها میپردازیم.
1. فلکسباکس (Flexbox)
فلکسباکس یک مدل طرحبندی CSS است که برای ایجاد ساختارهای انعطافپذیر و تنظیم موقعیت المانها در یک کانتینر استفاده میشود. المنتور از فلکسباکس برای ایجاد طرحهای دینامیک و سازگار با انواع اندازههای صفحه استفاده میکند.

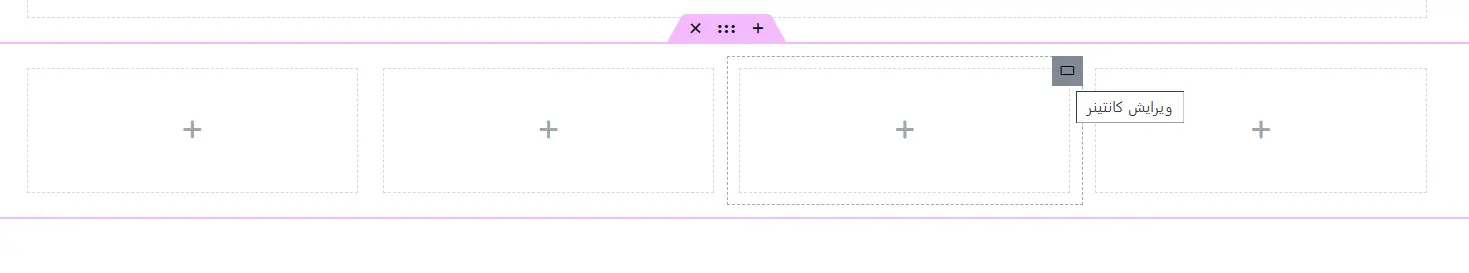
در قسمت جهت گیری باید دقت کنید که مطالب شما قرار است در کدام جهت چیده شوند، سپس جهت مورد نظر خود را انتخاب کنید. به عنوان مثال وقتی شما جهت افقی را انتخاب میکنید، هرتعدادی که کانتینر در آن قرار بگیرد در جهت افقی قرار میگیرد ، مانند تصویر زیر

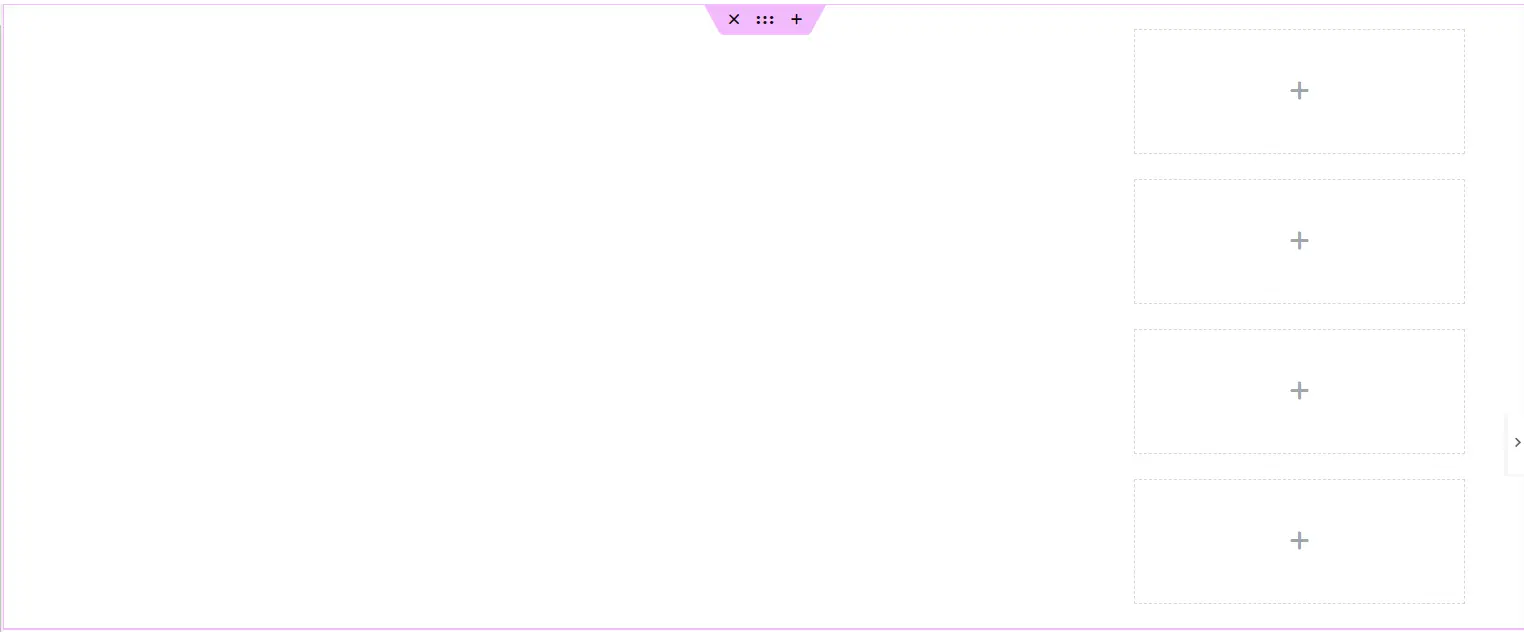
اما اگر از جهت عمودی استفاده کنید کانتینرهای شما همه در جهت عمودی قرار خواهند گرفت. که البته بعدا نیز قابل تغییر هستند. که در ادامهی مقاله توضیح خواهیم داد.

مزایای استفاده از فلکسباکس در المنتور
- انعطافپذیری بالا:
- فلکسباکس به شما این امکان را میدهد که المانها را به راحتی در یک کانتینر تنظیم و سازماندهی کنید، بدون نیاز به تعریف اندازههای ثابت.
- مرتبسازی دینامیک:
- المانها در فلکسباکس میتوانند به صورت افقی یا عمودی مرتب شوند و موقعیت آنها به طور خودکار بر اساس فضای موجود تنظیم شود.
- کنترل بهتر بر فضای بین المانها:
- شما میتوانید فضای بین المانها را به صورت دقیق تنظیم کنید و نسبت به تغییرات در اندازه صفحه نمایش به طور خودکار واکنش نشان دهید.
محدودیتها و نکات
- پیچیدگی در طرحهای بسیار پیچیده:
- اگرچه فلکسباکس در ایجاد طرحهای ساده و متوسط بسیار قدرتمند است، اما در طرحهای بسیار پیچیده ممکن است نیاز به تنظیمات بیشتری داشته باشید.
2. شبکهای (Grid)
شبکهای یک سیستم طرحبندی CSS است که به شما امکان میدهد تا یک شبکه با ردیفها و ستونهای مشخص ایجاد کنید و المانها را در این شبکه قرار دهید. المنتور از سیستم شبکهای برای ایجاد طرحهای دقیق و منظم استفاده میکند.

مزایای استفاده از شبکهای در المنتور
- ساختار منظم:
- سیستم شبکهای به شما امکان میدهد تا یک ساختار منظم با ردیفها و ستونهای دقیق ایجاد کنید، که برای طراحیهای پیچیده و دقیق بسیار مناسب است.
- کنترل کامل بر موقعیت المانها:
- شما میتوانید به طور دقیق موقعیت هر المان را در شبکه مشخص کنید و از قابلیتهای پیشرفتهای مانند ادغام سلولها (merging cells) استفاده کنید.
- مناسب برای طرحهای پیچیده:
- سیستم شبکهای برای طرحهای پیچیده و گسترده بسیار مناسب است، زیرا شما کنترل کاملی بر اندازه و موقعیت هر المان دارید.
محدودیتها و نکات
- پیچیدگی در تنظیمات:
- تنظیمات و پیکربندی سیستم شبکهای ممکن است برای کاربران تازهکار کمی پیچیده باشد.
مقایسه کاربردی
| ویژگیها | فلکسباکس (Flexbox) | شبکهای (Grid) |
|---|---|---|
| انعطافپذیری | بالا، مناسب برای طرحهای دینامیک | متوسط، مناسب برای طرحهای ثابت |
| مرتبسازی المانها | خودکار و دینامیک | دستی و دقیق |
| کنترل بر فضای بین المانها | بالا | متوسط |
| سادگی در استفاده | سادهتر، مناسب برای کاربران تازهکار | پیچیدهتر، نیاز به تنظیمات دقیق |
| مناسب برای | طرحهای ساده تا متوسط، صفحات ریسپانسیو | طرحهای پیچیده و گسترده |
در نتیجه استفاده از فلکسباکس یا شبکهای در المنتور بستگی به نیازها و سطح پیچیدگی طراحی شما دارد. اگر به دنبال ایجاد طرحهای دینامیک و انعطافپذیر هستید که به طور خودکار به اندازههای مختلف صفحه نمایش واکنش نشان دهند، فلکسباکس گزینه مناسبی است.
از سوی دیگر، اگر نیاز به ایجاد طرحهای دقیق و منظم با کنترل کامل بر موقعیت و اندازه المانها دارید، سیستم شبکهای گزینه بهتری خواهد بود. با در نظر گرفتن مزایا و محدودیتهای هر دو روش، میتوانید بهترین انتخاب را برای طراحی صفحات وبسایت خود در المنتور داشته باشید.
تنظیمات کانتینر
کانتینر در المنتور به شما این امکان را میدهد تا بخشهای مختلف صفحه خود را به صورت سازماندهی شده و منظم ایجاد کنید. این قابلیت باعث میشود که بتوانید به راحتی المانها را در یک بخش گروهبندی کنید و تنظیمات مشترک را بر روی آنها اعمال کنید. در ادامه، تنظیمات مختلف کانتینر را بررسی خواهیم کرد.
1. تنظیمات محتوا (Content Settings)
تب طرح بندی
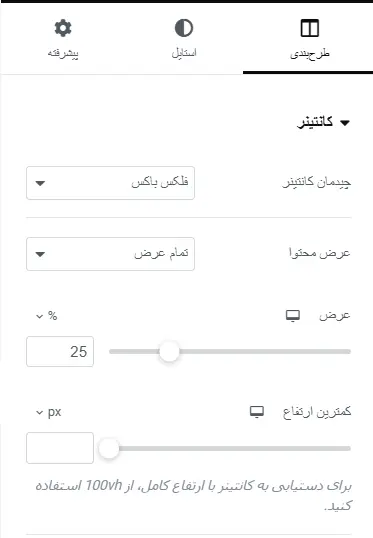
چیدمان کانتینر : در این قسمت میتوانید نوع کانتینر را به فلکس باکس یا شبکهای تغییر دهید.

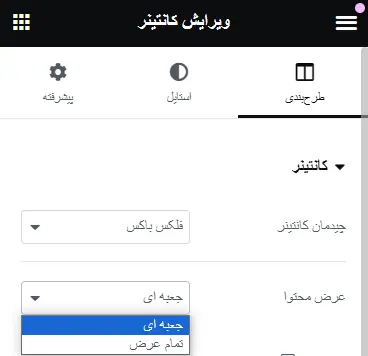
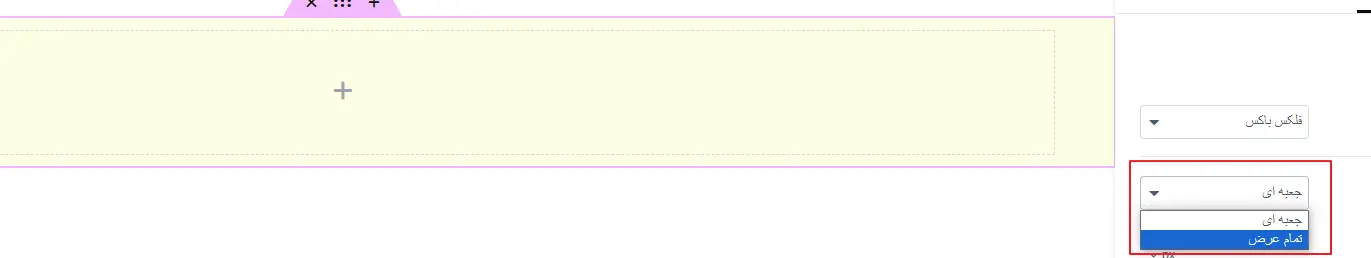
عرض محتوا : شاید نیاز باشد که شما کانتینر خود را در حالت تمام عرض قرار دهید، در این صورت شما میتوانید از این تب اقدام به انجام این کار کنید.

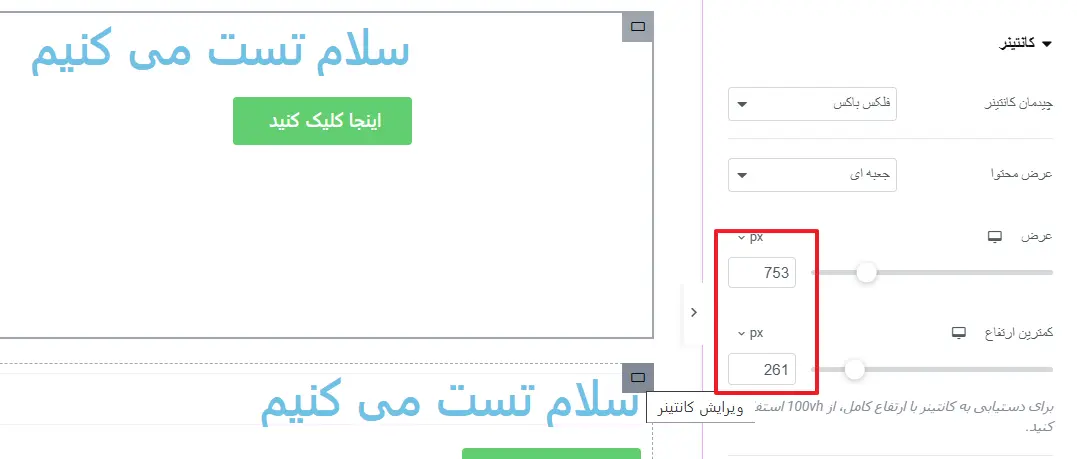
عرض : در این قسمت میتوانید عرض پیشفرضی برای کانتینر مشخص کنید که هر محتوایی درون این کانتینر قرار میگیرد ، به همان میزان عرض بزرگ شود و از این میزان بیرون نزند. درواقع شما در قسمت عرض محتوا مشخص میکنید که کانتینر شما در حالت تمام عرض باشد یا جعبهای و از قسمت عرض به صورت عددی مقداری را برای آن مشخص میکنید.
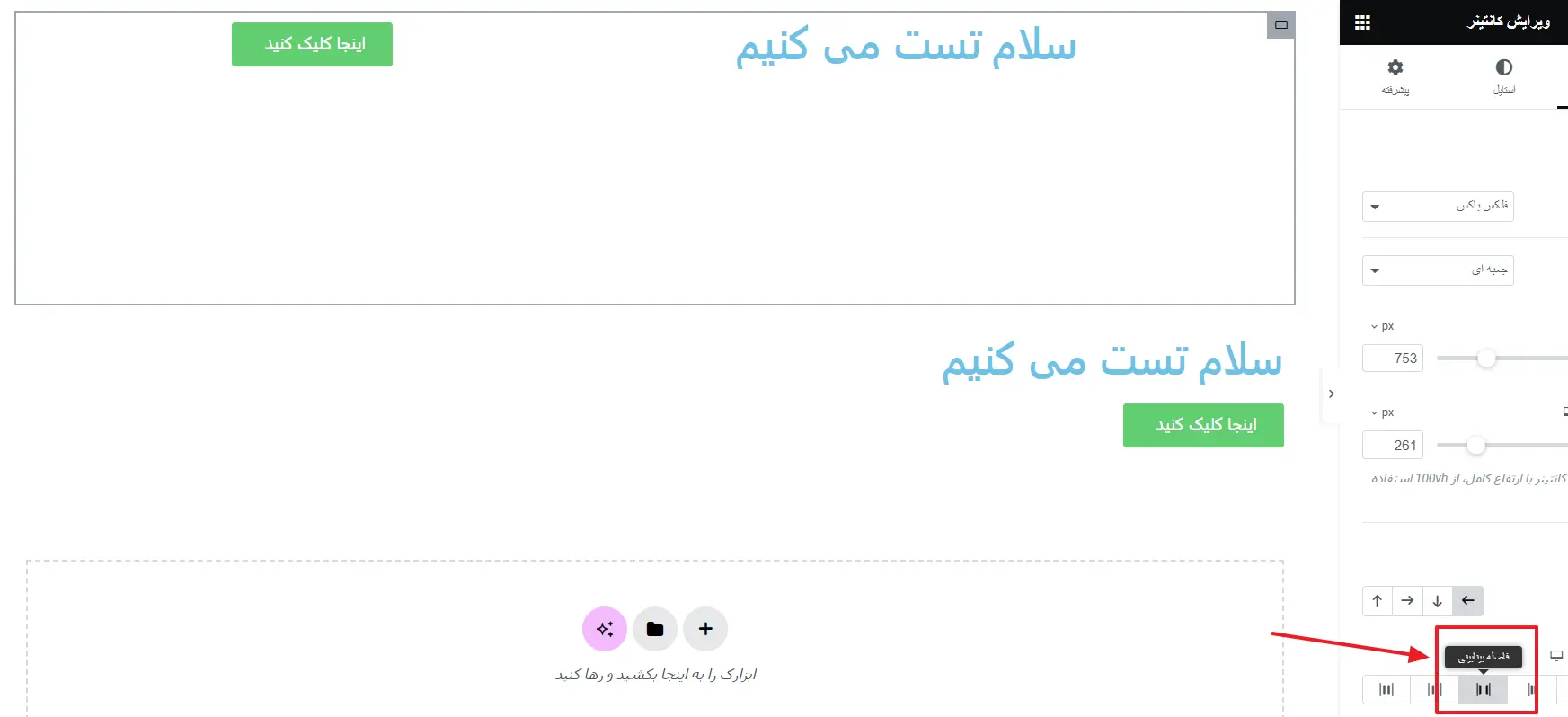
کمترین ارتفاع : با دادن عدد به این قسمت درواقع کاری میکنید که حتی اگر محتوای درون کانتینر کم بود هم ارتفاع از یک میزان مشخص کمتر نشود.

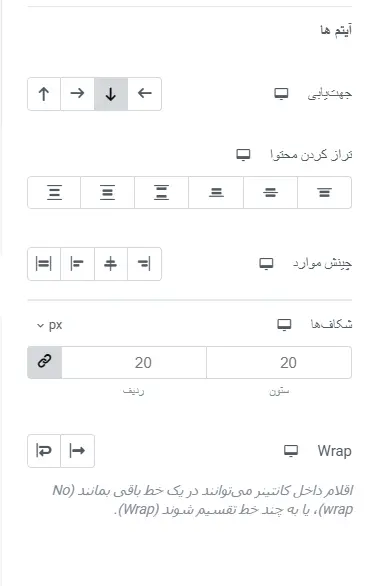
تب آیتمها
جهت یابی : اگر به خاطر داشته باشید کمی بالاتر برای شما توضیح دادم که در طول ساخت صفحه نیز، میتوانید جهت کانتینر خود را تغییر دهید این همان قسمت است. اگر در ابتدا جهت کانتینر خود را افقی انتخاب کردهاید و الآن پشیمان شدهاید ، میتوانید از این قسمت آن را ویرایش کنید.
تراز کردن محتوا : این بخش کاملا وابسته به بخش قبل میباشد، مثلا اگر جهت را برروی افقی بگذاریم، اوضاع مانند تصویر زیر خواهد بود .
حال کارکرد این تنظیمات به چه صورت است؟ در تراز کردن محتوا هرگزینهای را که انتخاب کنیم روی محور افقی جابجا میشود. هر 6 حالت مختلف نامگذاری فارسی شدهاند و به راحتی قابل تشخیص میباشند.
چینش موارد: گزینهی بعدی در بخش آیتمها، چینش موارد است که این مورد برعکس جهت کانتینر عمل می کند، یعنی اگر جهت کانتینر شما افقی باشد چینش موارد محتوا را در محور عمودی جابجا میکند.
شکافها : این گزینه برای فاصلهگذاری میان محتوای کانتینر قرار داده شده است .
Wrap: این گزینه وقتی که بخواهیم تمام محتوا را در یک خط قرار دهیم، یا برای وقتی که بخواهیم هر کدام از محتوا در یک خط جداگانه باشند کاربرد دارد.

تب استایل
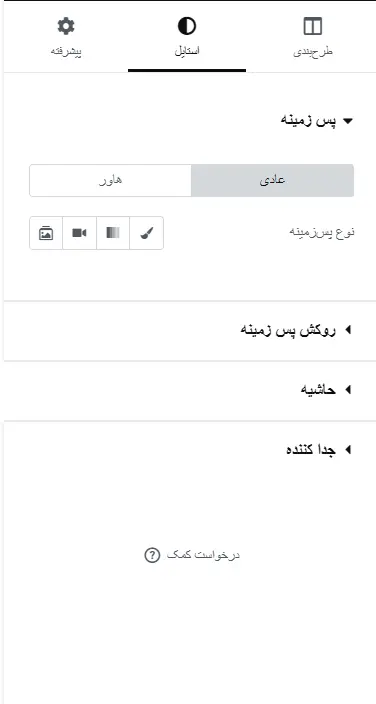
پس زمینه: در قسمت اول تب استایل، گزینه ی پسزمینه را داریم که برای پسزمینه دادن به کانتینر استفاده میشود که میتواند از نوع رنگ، گرادیانت، ویدیو، تصویر یا گالری تصاویر باشد.

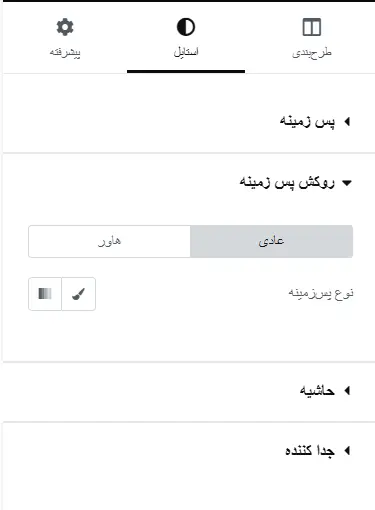
روکش پس زمینه: در قسمت دوم تب استایل میتوانیم به پسزمینهی خود یک روکش از رنگ یا گرادیانت مختلف اضافه کنیم.

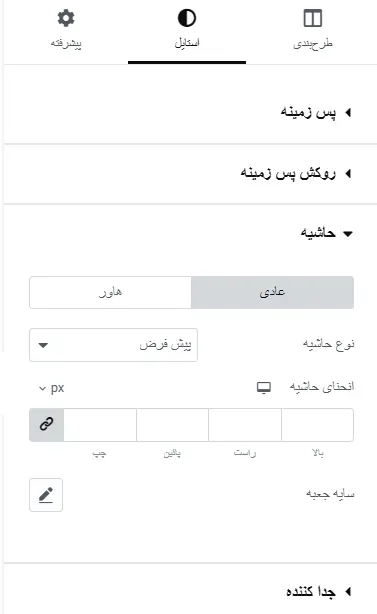
حاشیه : در قسمت سوم میتوانیم به کانتینر خود کادر دور بدهیم، لبههای آن را گرد کنیم و سایهای به آن بدهیم .

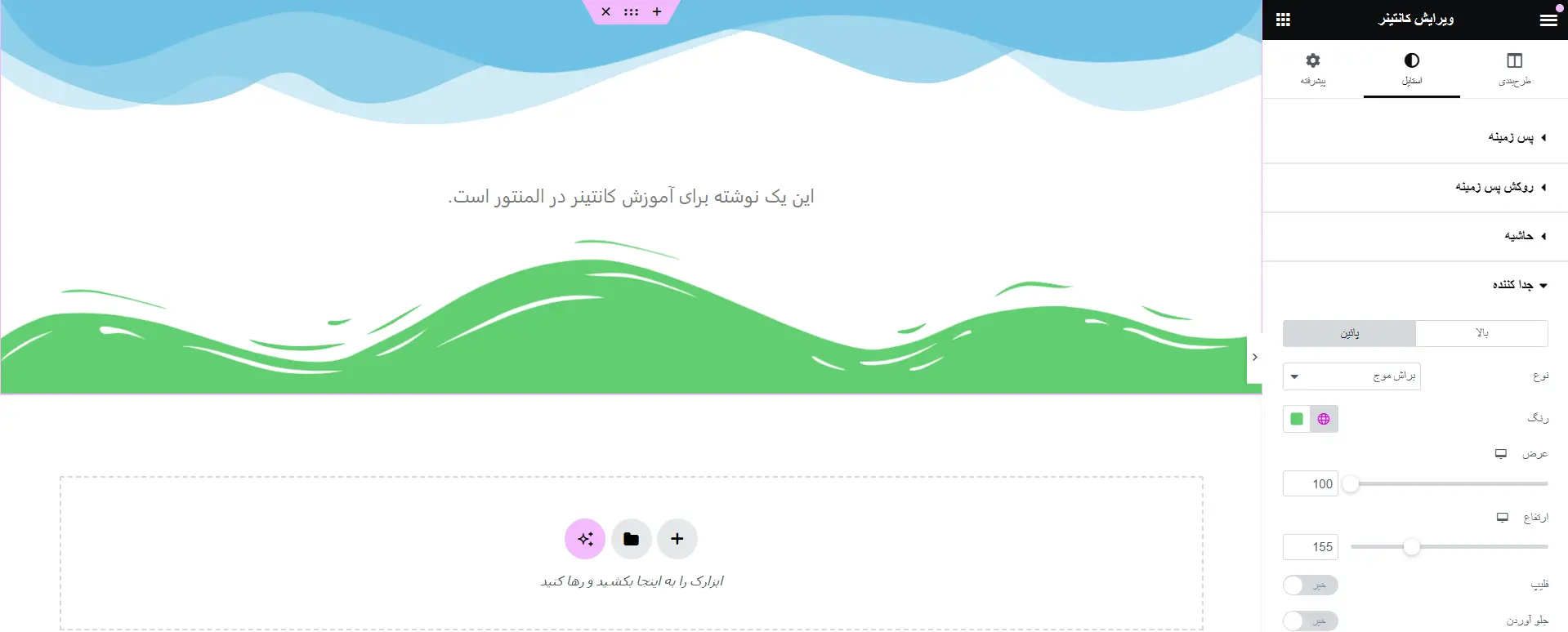
جداکننده : وظیفهی جدا کننده این است که به بالا یا پایین کانتینرها استایلهای زیبایی بدهد مثلا در تصویر زیر ما به بالای کانتینر یک استایل و به پایین آن یک استایل دیگر دادهایم. با تمرین کردن قسمتهای مختلف با عرض و ارتفاع متفاوت میتوانید ، طراحی زیبایی مناسب با سلیقهی خود و کاربرانتان به کانتینرها بدهید.

ریسپانسیو بودن کانتینرها در المنتور
کانتینرها در المنتور به گونهای طراحی شدهاند که به راحتی میتوانند ریسپانسیو باشند. این به معنای چند چیز است:
- تطبیقپذیری خودکار: کانتینرها میتوانند خود را با اندازههای مختلف صفحه نمایش تطبیق دهند. به عنوان مثال، یک کانتینر که در دسکتاپ به صورت سه ستونی نمایش داده میشود، ممکن است در موبایل به صورت تک ستونی نمایش داده شود.
- تنظیمات ریسپانسیو: المنتور اجازه میدهد تا تنظیمات خاصی را برای نمایش در دستگاههای مختلف اعمال کنید. برای مثال، شما میتوانید فاصلهبندی، اندازه متن، یا حتی نمایش/عدم نمایش برخی المانها را برای موبایل، تبلت و دسکتاپ جداگانه تنظیم کنید.
- آزمایش و پیشنمایش: المنتور ابزارهایی را برای آزمایش و مشاهده نحوه نمایش صفحهتان در دستگاههای مختلف فراهم میکند. این به شما امکان میدهد تا قبل از انتشار صفحه، از نمایش صحیح آن در هر دستگاهی اطمینان حاصل کنید.

ریسپانسیو بودن به چه معناست؟
وقتی میگوییم یک صفحه وب یا المانی در آن ریسپانسیو است، منظورمان این است که آن صفحه یا المان میتواند به خوبی و به صورت خودکار خود را با اندازههای مختلف صفحه نمایش تطبیق دهد. این امر اهمیت دارد چون کاربران از دستگاههای متفاوتی با اندازههای صفحه نمایش گوناگون استفاده میکنند، مانند موبایلها، تبلتها و کامپیوترهای رومیزی.
به کمک این ویژگیها، طراحی ریسپانسیو در المنتور تبدیل به یک فرایند ساده و کاربرپسند میشود.
مثال های عملی :
حال با چند مثال عملی کامل مفهوم مباحث بالا را متوجه خواهید شد :
مثال اول :
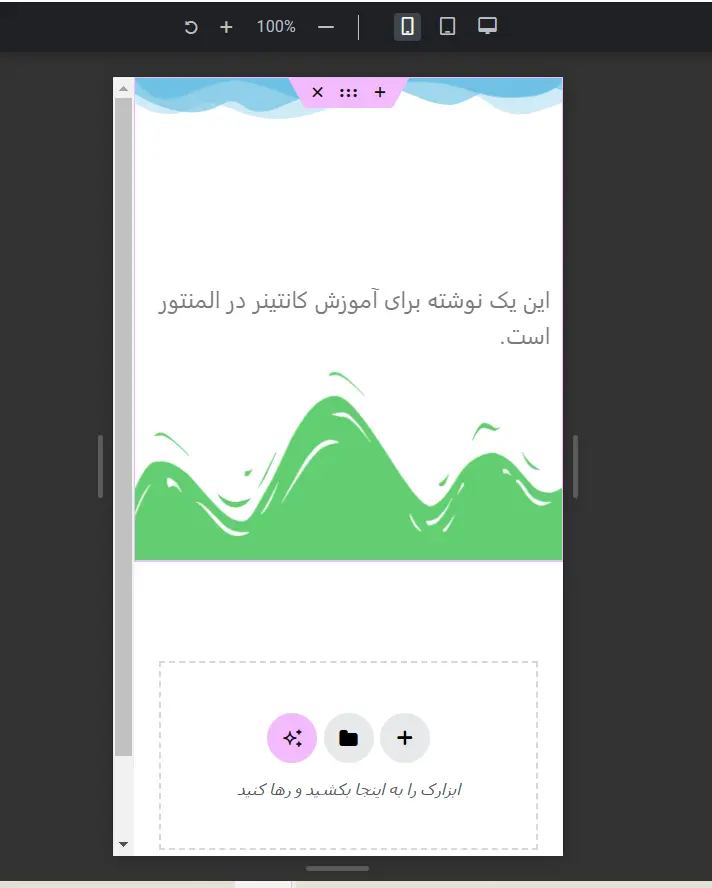
به عنوان مثال بیایید یک کانتینر را ایجاد کنیم و تعدادی محتوا درون آن قرار دهیم. مثلا مانند تصویر زیر یک کانتینر ایجاد کنید.

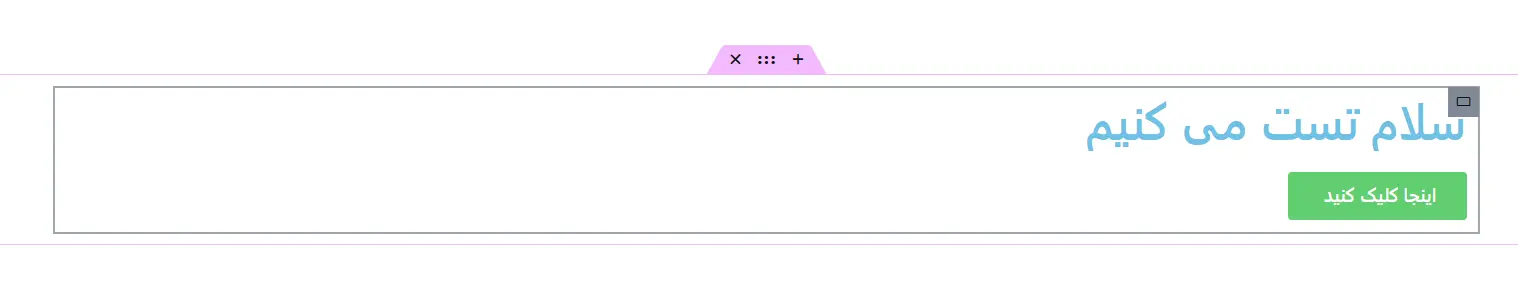
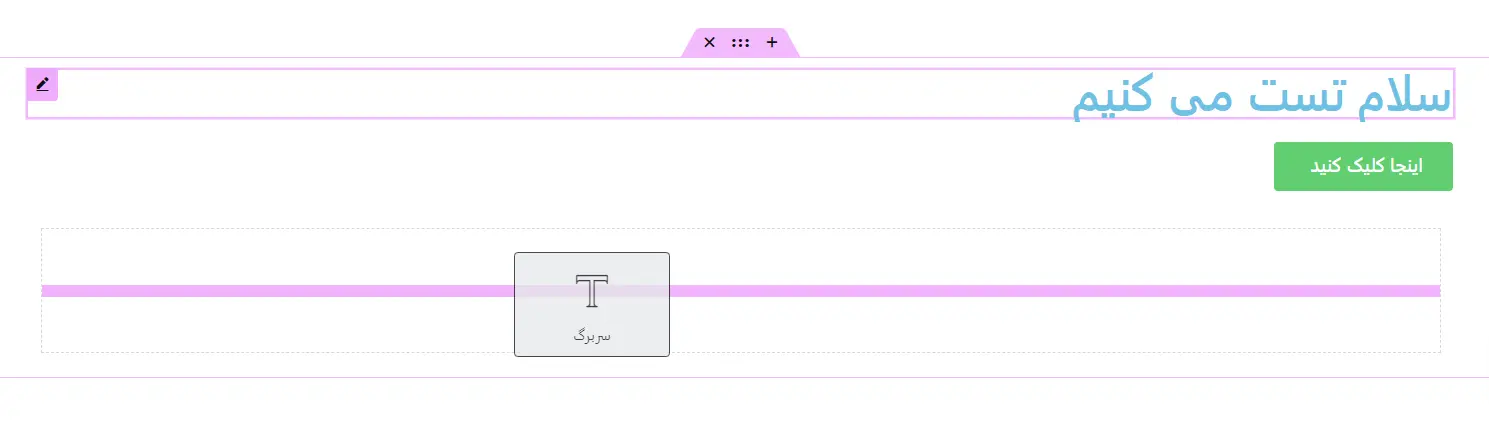
بعد از آن یک سربرگ و یک دکمه به داخل آن بکشید.

همانطور که میبینید. چیدمان این محتواها به صورت عمودی است، اما شما میتوانید از قسمت جهتیابی در تب طرحبندی جهت آن را تغییر دهید. در این کانتینر و در کنار سربرگ و دکمه میتوانید کانتینر دیگری را نیز قرار دهید.

یا اینکه میتوانیم جهت کانتینر را به همان حالت عمودی تغییر دهیم و یک کانتینر در زیر محتواها بگذاریم.

اکنون میتوانید سربرگ و دکمه را به درون کانتینر جدید بکشید.

پس از آن میتوانید با کلیک راست کردن بر روی کانتینر از آن یک تکثیر بگیرید. یا اینکه عرض و ارتفاع آن را کم و زیاد کنید.

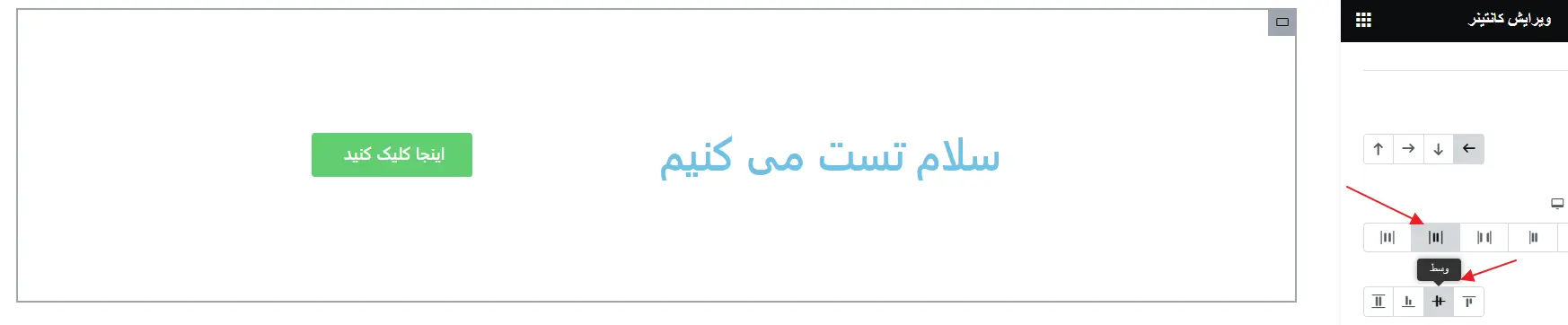
همچنین میتوانید چیدمان نوشته را در کانتینر تنظیم کنید. مثلا در تصویر زیر چیدمان را چه در محور افقی و چه در محور عمودی بر روی وسط قرار دادهاید.

و اینکه میتوانید نحوه چیدمان آنها را روی فاصلهی بینابینی قرار دهید که در اینصورت دکمه و سربرگ به کنارههای کانتینر میچسبند.

مثال دوم
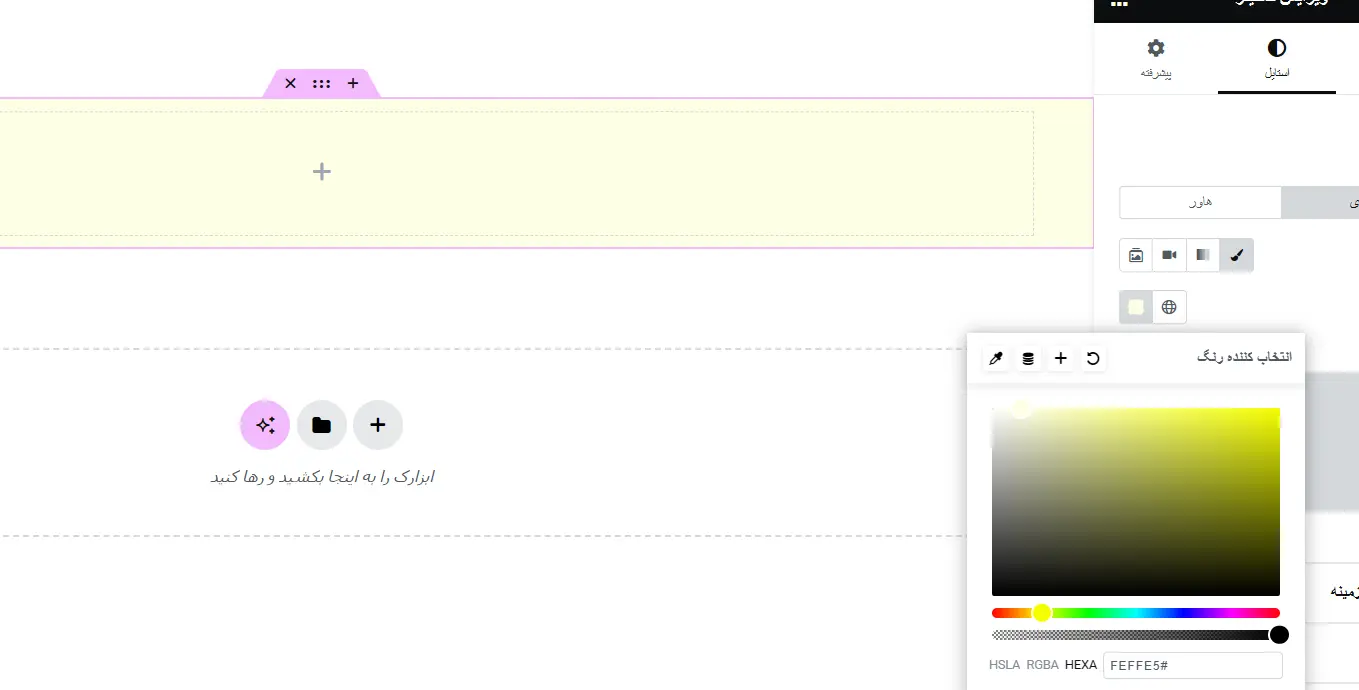
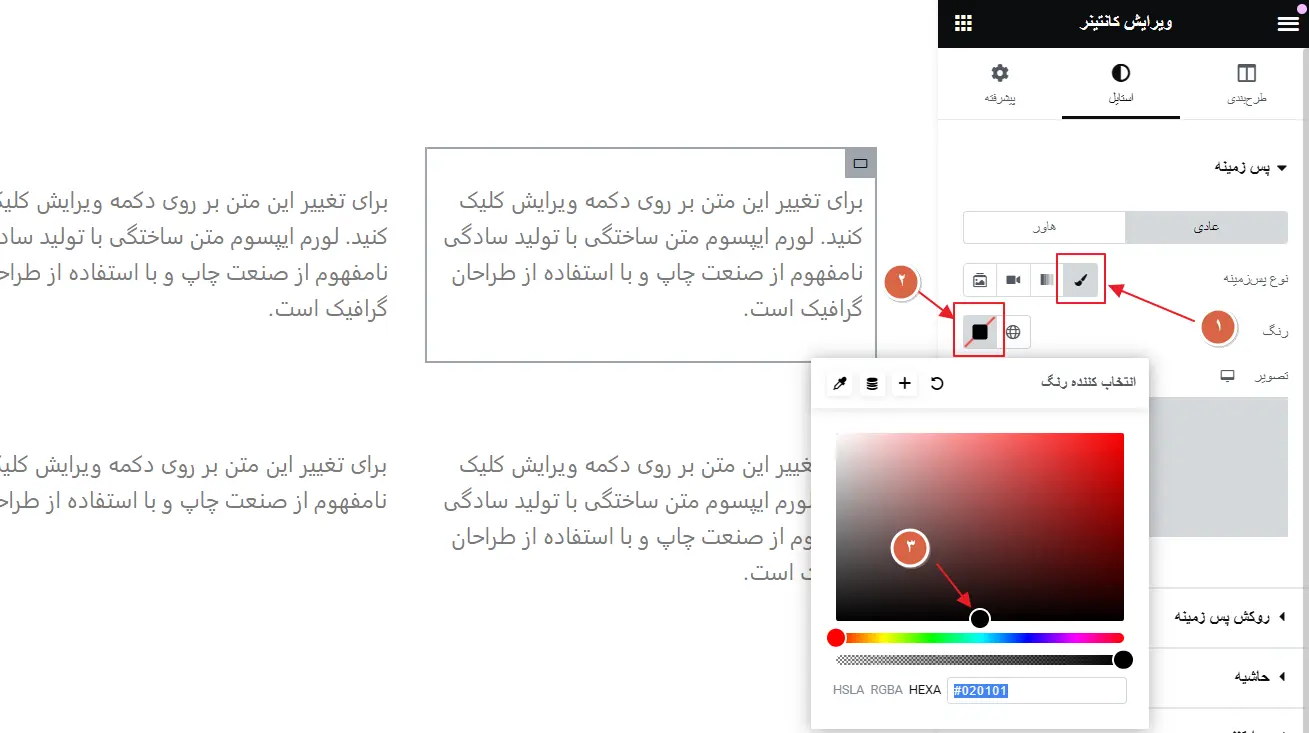
یک کانتینر ایجاد کنید و رنگ پسزمینهای برای آن تعیین کنید.

عرض محتوا را بر روی تمام عرض بگذارید. تمام عرض کردن این کانتینر باعث میشود که از ابتدا تا انتهای صفحه این کانتینر را ببینید.

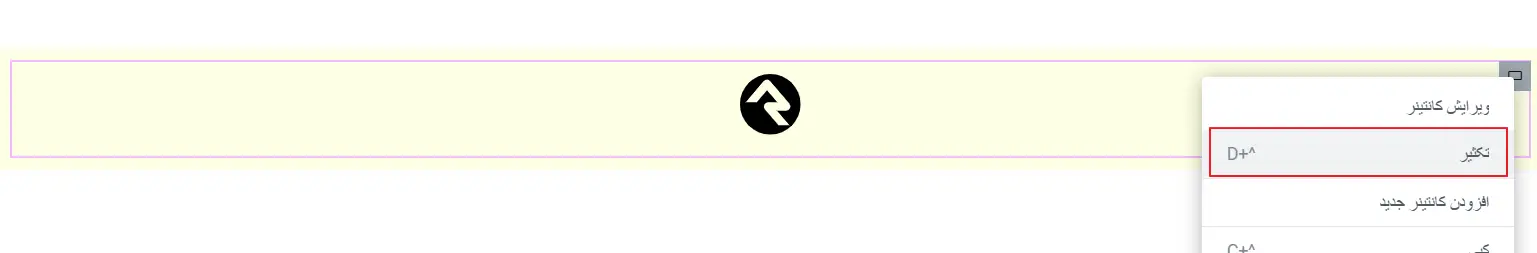
یک کانتینر دیگر درون این کانتینر قرار دهید که مانند قابی اطراف محتوا را بگیرد و زمانی که کانتینر تمام عرض شدهی اصلی کشیده میشود، محتوا همراه با آن کشیده نشود. درون کانتینر داخلی میتوانید به عنوان مثال یک آیکون بیندازید و از آن با کلیک راست کردن، چند تایی تکثیر کنید. مانند تصویر زیر:

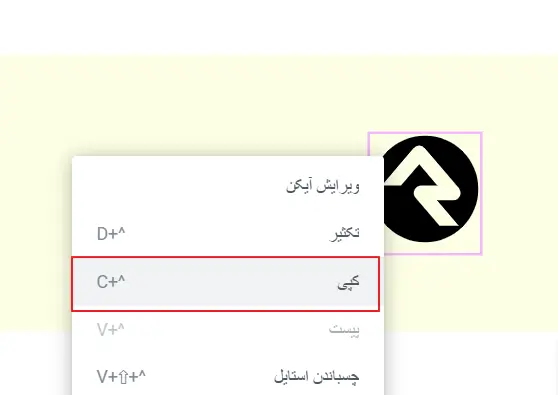
پس از آن میتوانید ارتفاع کانتینر را تغییر دهید. یا اندازهی آیکون را بزرگتر کنید. بعد از اینکه تغییرات مورد نظر را اعمال کردید، میتوانید با کلیک راست و انتخاب گزینه کپی، آیکون خود را کپی کنید.

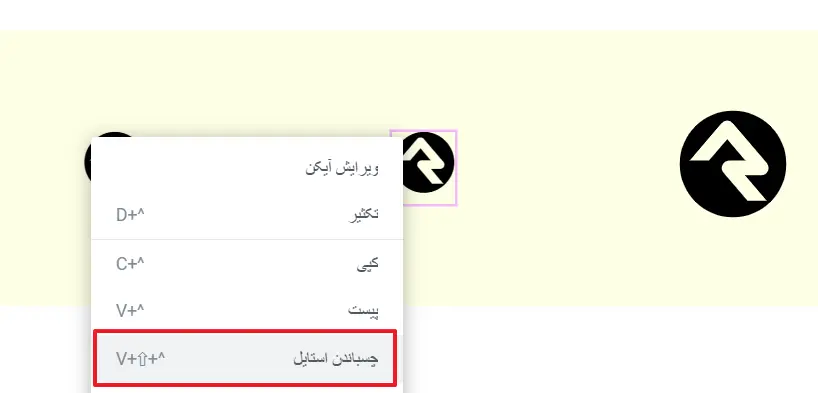
بعد از آن به راحتی میتوانید با انتخاب آیکون بعدی و کلیک راست بر روی آن استایل آیکون قبل را روی آن پیست کنید.

مثال آخر
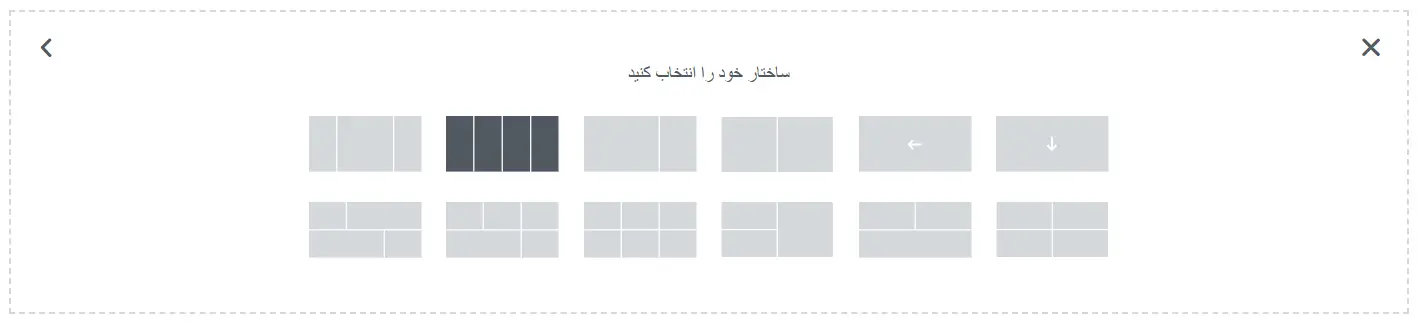
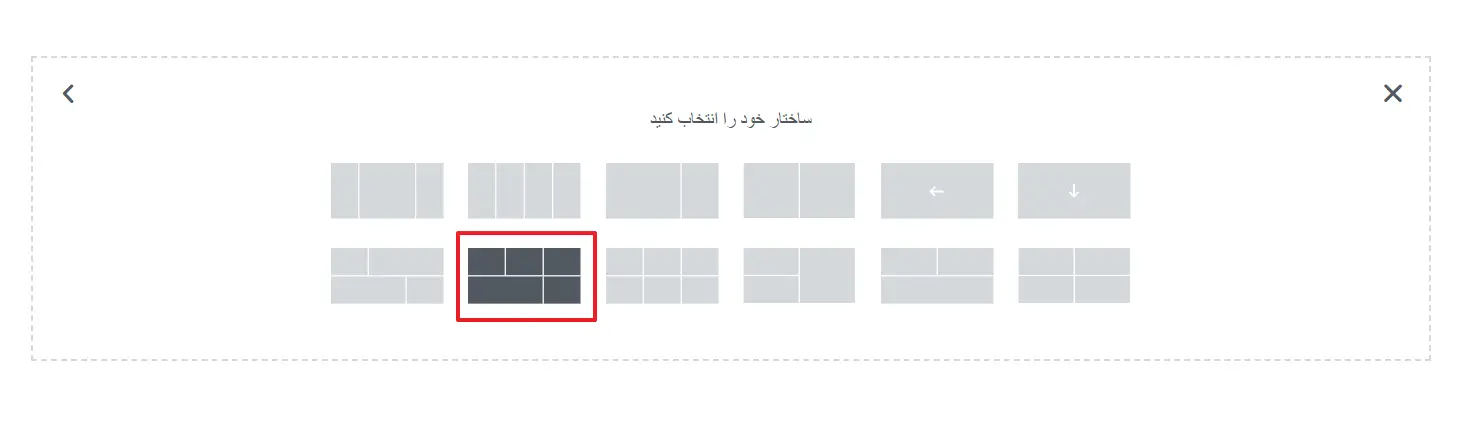
فرض کنید شما قصد دارید طرحی مانند الگوی زیر را طراحی کنید.

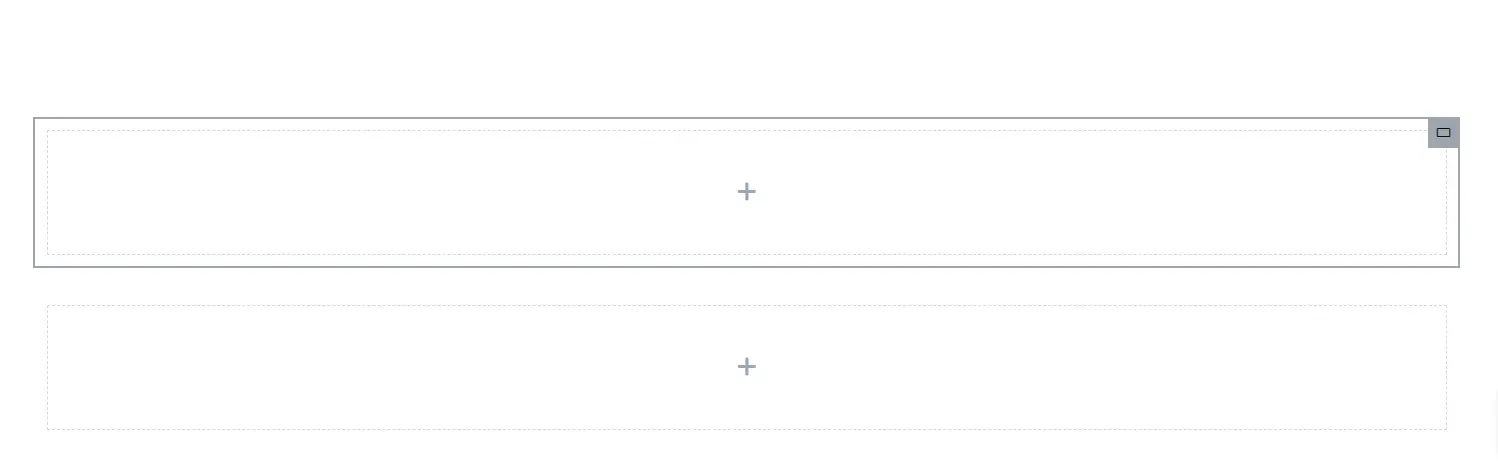
در ابتدا باید یک کانتینر ایجاد کنید و جهت آن را روی عمودی قرار دهید، سپس دو کانتینر به داخل آن اضافه کنید. یا اینکه میتوانید یک کانتینر به داخل کانتینر اصلی اضافه کنید و با کلیک راست برروی آن و انتخاب افزودن کانتینر جدید، یک کانتینر جدید ایجاد کنید.

خب با توجه به الگوی آمادهی بالا اکنون میدانید که در کانتینر بالا باید سه کانتینر دیگر قرار بگیرند. در کانتینر دوم نیز باید دو کانتینر با سایزهای مختلف وجود داشته باشند. در داخل هرکدام از آن ها یک متن قرار دهید و رنگ پسزمینهی تک تک آنها را تغییر دهید.

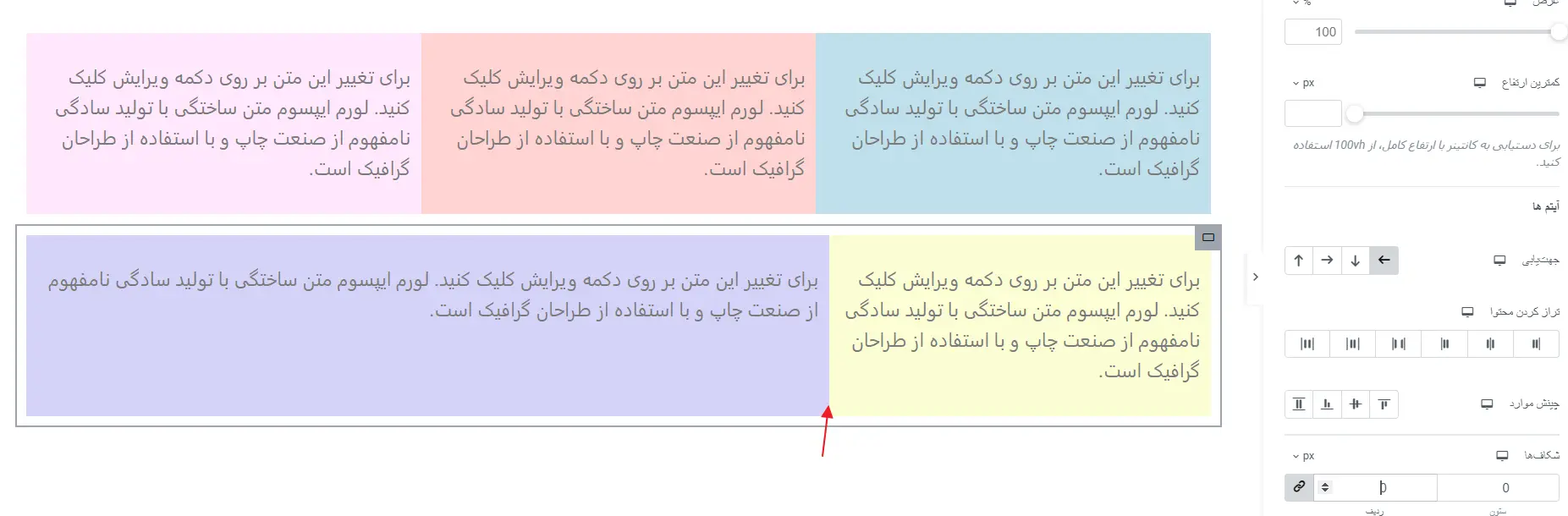
نتیجه ی کار چنین چیزی خواهد شد.

اما همانگونه که در تصویر بالا میبینید یک فاصلهی خارج از عرف بین دو کانتینر عمودی وجود دارد، برای از بین بردن آن کافی است در تب طرحبندی، بخش شکاف بین آنها را صفر کنید.

برای از بین بردن فاصلهی بین ردیفها نیز با انتخاب کانتینرهای داخلی و قرار دادن شکاف برروی عدد صفر، می توانید فاصلهها را از بین ببرید.

اما برای از بین بردن فاصلههای اطراف کانتینرها، باید هر 3 کانتینر را انتخاب کنید و از تب پیشرفته فاصلهی داخلی را برروی صفر قرار دهید.

نتیجه چیزی شبیه عکس پایین خواهد شد.

غیر فعال کردن کانتینر فلکس باکس
اگر تمایل دارید که این ویژگی المنتور را غیرفعال کنید که پیشنهاد نمیکنم، میتوانید از قسمت المنتور > تنظیمات > ویژگیها > کانتینر فلکس باکس را برروی غیرفعال قرار دهید و سپس ذخیره را بزنید.

نتیجهگیری
استفاده از Container در المنتور، به شما این امکان را میدهد که صفحات وبسایت خود را به صورت حرفهایتر و سازماندهی شدهتری طراحی کنید. با این ابزار قدرتمند، میتوانید به راحتی المانهای مختلف را مدیریت و سفارشیسازی کنید و طرحبندیهای پیچیده و جذابی ایجاد کنید. تمرین و آزمایش با این ابزار، به شما کمک میکند تا مهارتهای خود را در طراحی وب با المنتور بهبود بخشید و وبسایتهایی با کیفیت بالا بسازید.


دوستان یکی از مفیدترین ویدیوهایی سایت (همشون عالی هستند البته)کامل با المنتور کار با کانتینرها رو اموزش میده بازم ممنون مهندس راد بامعرفت و باسواد
بسیار ویدیو کامل و کاربردی بود مهندس راد عزیز ما عجیب بدون دیدنت ازت ممنونیم و قدردان وفت و انرژی که میزاری هستیم مرسی از این فرهنگ آموزش دادن و نشر دانش منم سالها در حوزه شبکه و امنیت هر چی بلد بودم آموزش دادم
سلام وقت شما بخیر
نمیدونم چرا عرض محتوایی رو هر کاری میکنم 100 درصد واقعی نمیشه. وقتی با سکشن کار میکردم و عرض محتوا کشیده رو فعال میکردم کل عرض صفحه رو پوشش میداد؛
ولی الان، با کانتینر عرض محتوا رو که 100 درصد می زارم محتوا من کل عرض صفحه رو پوشش نمیده.
ممنون میشم راهنمایی کنید.
U337720
۱۲ بهمن ۱۴۰۲
سلام وقت شما بخیر
نمیدونم چرا عرض محتوایی رو هر کاری میکنم 100 درصد واقعی نمیشه. وقتی با سکشن کار میکردم و عرض محتوا را 100 درصد میذاشتم و بخش کشیده رو فعال میکردم کل عرض صفحه رو پوشش میداد؛
ولی الان، با کانتینر عرض محتوا رو که 100 درصد میذارم انگار 30 درصد گذاشتم و محتوا من کل عرض صفحه رو پوشش نمیده.
ممنون میشم راهنمایی کنید.
سلام وقت بخیر . ببخشید من یک قالب بادی رو طراحی کردم اما در سایتم نمایش داده نمیشه . تنها فوتر و هدر نمایش داده میشوند میشه دلیلش رو بگین
سلام من تمام مراحل رو با دقت تمام طی کردم منتهی برام ردیف افقی نشون نمیده تو صفحه اصلی بصورت ستون عمودی نمایش داده میشه
سلام من میتونم کانتینر رو لینک دار کنم که با کلیک روی اون به پیوند هدایت بشه اما میخوام یه کانتینر رو واژه دقیقش رو نمیدونم به آیدی یا لینک تبدیل کنم مثلا اینجوری که من توی صفحه اصلی یه دکمه میسازم که با کلیک روی اون صفحه به طرف یه کانتینر که آخر صفحه هست هدایت بشه واژه دقیقش رو نمیدونم ممنون میشم راهنمایی کنید
سلام،من نسخه المنتور پرو رو از سایت ایرانی (المنتور سایت) خریداری کردم
ولی نمیدونم چجوری باید اونو آپدیت کنم
اگر نسخه رایگان المنتور رو حذف کنم سایت به هم میریزه؟
اصلا شما این نسخه پرو که از سایت ایرانی خریداری شده رو پیشنهاد میکنید؟
ممنون که به ما کمک میکنید.
سلام،من نسخه المنتور پرو رو از سایت ایرانی (المنتور سایت) خریداری کردم
ولی نمیدونم چجوری باید اونو آپدیت کنم
اگر نسخه رایگان المنتور رو حذف کنم سایت به هم میریزه؟
اصلا شما این نسخه پرو که از سایت ایرانی خریداری شده رو پیشنهاد میکنید؟
ممنون که به ما کمک میکنید.
سلام وقت شما بخیر
نمیدونم چرا عرض محتوایی رو هر کاری میکنم 100 درصد واقعی نمیشه. وقتی با سکشن کار میکردم و عرض محتوا را 100 درصد میذاشتم و بخش کشیده رو فعال میکردم کل عرض صفحه رو پوشش میداد؛
ولی الان، با کانتینر عرض محتوا رو که 100 درصد میذارم انگار 30 درصد گذاشتم و محتوا من کل عرض صفحه رو پوشش نمیده.
ممنون میشم راهنمایی کنید.
سلام مفید بود
سلام وقت بخیر ، از کجا میتوان متوجه شد که یک سایت با المنتور زده شده یا نه ؟
آیا امکان تغییر ساختار المنتور وجود داره؟
و اینکه برای سایت هایی که دارای تم موبایل و تم دسکتاپ جداگانه هستند میشه از المنتور استفاده کرد؟
سلام از توی کدها میشه elementor رو سرچ کرد. بله امکان تغییر ساختارش هست ۳. بله چرا که نه
سلام خسته نباشید . ممنونم اطلاعات مفیدتون
اما من کانتینر ندارم . فکر کنم باید اول فعالش کنم .. کجا و چطور می تونم فعالش کنم ؟
سلام سپاس. تو ویدیو توضیح داده شد.
سلام مهندس خسته نباشید و خدا قوت. یک سوالی داشتم اگر امکانش باشه راهنمایی بفرمایید . اینکه من برای صفحه نخست سایتم در نسخه موبایل یک برگه مجزا طراحی کردم که با برگه ای که برای نمایش در ویندوز هست متفاوته و میخوام مجزا باشه . چطوری میتونم این برگه اختصاصی برای موبایل رو به عنوان صفحه نخست قرار بدم که فقط وقتی کاربر با موبایل وارد شد این صفحه رو ببینه اما اگر با ویندوز وارد بشه صفحه مختص ویندوز رو (نمیخوام صفحه ویندوزم رو ریسپانسیو کنم بلکه میخوام یک صفحه جدا و مستقل از ویندوز رو به عوان صفحه نخست نسخه موبایل در نظر بگیرم) آیا با خود وردپرس امکان پذیره یا افزونه لازم داره و نام افزونه چی هست ؟ مچکرم
سلام باید پلاگین های موبایلی وردپرس رو نصب کنید. که ورژن موبایل رو جدا نشون میدن ولی پیشنهاد نمیشه این کار
سلام خدمت استاد عزیزم.
بنده تو قالبم بخش سکشن ها رو تبدیل به کانتینر کردم الن بعضی جاهادرس کار نمیکنه مشکل کجاس؟
یچیز دیگه توی کانتینر چجوری باید عرض رو کشیدده کرد تو ستونها وقتی میذاشتیم رو تمام عرض و بخش کشیده رو فعال میکردیم عرض ستون کشیده میشد اما این خصوصیت تو کانتینر رو من نتونستم پیدا کنم چیکار کنم ؟؟؟
درود بر شما. همین آموزش رو ببینید کامل توضیحش دادم.
سلام من کانتینر ها را فعال کردم ولی هنگام طراحی، به طور عجیبی سرعت کند شده. خیلی طول میکشه وقتی من یک کانتینر را میزارم اونرو لود کنه. با این سرعت اصلا نمیتونم طراحی کنم.
سلام شاید مشکل از کمبود منابع سیستم شخصی شما باشه. با سیستم دیگری تست کردید؟
سلام وقتتون بخیر من یه مشکل دارم کانتینر من از سمت راست مارجین میگیره اما از سمت چپ هر چی عدد میدم هیچ تغییری ایجاد نمی شود؟
سلام قالبتون رو تغییر بدین و تست بفرمایید.
با سلام دلیل اینکه منو در حالت موبایل باز نمیشه چی میتونه باشه و اینکه افزونه نشان برای من در مخزن وردپرس نشون داده نمیشه چیه؟محبت کنید راه حل رو بگین من به نقشه نیاز دارم
سلام باز نشدن منو میتونه از قالب شما باشه . در مورد افزونه نشان شاید از مخزن حذف شده یا مدت زیادی آپدیت نشده.و
قالب اهورا هستش . محت کنید راه حل رو بگین به من
لطفا از بخش پشتیبانی با همکارانم در ارتباط باشید باید سایتتون رو بررسی کنن.
عالی
سلام
قبلا یه گزینه بود به نام بخش کشیده و با استفاده از اون میشد تمام عرض کرد ولی الان اون گزینه نیست
چطور میتونم کانتینر رو تمام عرض کنم؟
سلام عرض کانیتنر رو بذارید روی تمام عرض 100%
اینم عکس از المنتورم که کانتینر نداره:
لطفا راهنماییم کنین استاد ممنون میشم
اپدیت کنید حل میشه.
سلام من بعد از راه اندازی سایت و نصب پلاگین ها و قالب چند ساعت بعد می خوام لاگین بدم ارور 404میده و وقتی صفحه لاگین رو باز میکنم و اطلاعات رو وارد میکنم با ارور همچین سایتی وجود نداره روبرو میشم من از برنامه ومپ برای لوکال هاست استفاده میکنم و از ادرس سایت و نامه کاربری رمز عبور هم اطمینان دارم و اینکه چند روز است به این مشکل بر خورده ام و قبلن به این شکل نبوده
ممنون میشم راهنماییم کنید
سلام بعیده مگر اینکه مشکلی باشه توی ساختار سایت یا وردپرس
good job bro!
have a nice day !
ممنون استاد ، عالی بود
مرسی از توجهتون
سلام
ممنون میشم اگه در مورد تنظیمات عرض کانتینر در حالت های مختلف (پیکسیل، درصد و…) یه آموزش بذارید.
چند تا حالت داره مربوط به قوانین ارث بری که خیلی مفهموم نیست.
ممنون از زحمات شما
چیز خاصی نداره شما کافیه روی حالت های مختلف تست کنید ببینید کدوم با طرحتون بیشتر میخونه. البته آموزش های بیشتری هم میذاریم به زودی.
عالی
اسپاس
درود و وقت بخیر مرسی از توضیحات مفید شما
من یه مشکلی دارم تو ریسپانسیو کردن تبلت و موبایل
تو نسخه های قبلی من چندتا ویدئو دیدم که ستون هارو بصورت درصدی میدادن و طبق اون درصد تنظیم میکردن ستون هارو، اما اینجا همچین چیزی من نمیبینم
چطور میتونم سایتم رو ریسپانسیو کنم؟
درود بر شما سپاس. به کانتینر هم میشه درصد داد دیگه دقیقا مثل همون
درود جناب راد عزیز.من کانتینر آزمایش کردم تعداد dom سایتم رو به نسبت گذشته به شدت افزایش میده آیا من اشتباه میکنم یا واقعا درسته؟
سلام نباید اینطور باشه البته بستگی به صفحات سایتتون هم داره