جلسه ۲۶ – طراحی صفحات سایت بدون برنامه نویسی
- آموزش وردپرس
- بروزرسانی شده در
آنچه در این مقاله میخوانید
طراحی صفحات سایت بدون برنامه نویسی
این جلسه یکی از مهمترین جلسات دوره رایگان آموزش وردپرس هست. قصد داریم طراحی صفحات سایت بدون برنامه نویسی را انجام دهیم.
نکته بسیار مهم: در نسخه جدید المنتور بخش کانتینر جایگزین بخش ردیف و ستون شده. لطفا آموزش کار با کانتینر را برای مشاهده آموزش کار با این قابلیت جدید مشاهده بفرمایید.
موضوع آخر و مهمترین موضوع در سایت ویرایش صفحات سایت است. فرض کنید سایت خود را راهاندازی کردهاید ولی مهمترین بخشی که در سایت خود باید آن را تغییر دهید محتوای صفحات سایت شما است. درواقع طراحی و ساخت قسمتهای گوناگون سایت را برای شما توضیح دادیم و اکنون نوبت به طراحی محتوای اصلی سایت که مهمترین بخش سایت است میرسد.
هر قالبی که شما روی سایت خود نصب میکنید دارای یک صفحه ساز است. صفحه ساز برخی قالبها ویژوال کامپوزر است و برخی دیگر از صفحه ساز المنتور استفاده میکنند و برخی دیگر نیز دارای صفحه ساز اختصاصی میباشد. بعضی از قالبهای وردپرسی هم وجود دارند که دارای صفحه ساز نمیباشند و ما پیشنهاد میکنیم که از آنها استفاده نکنید.
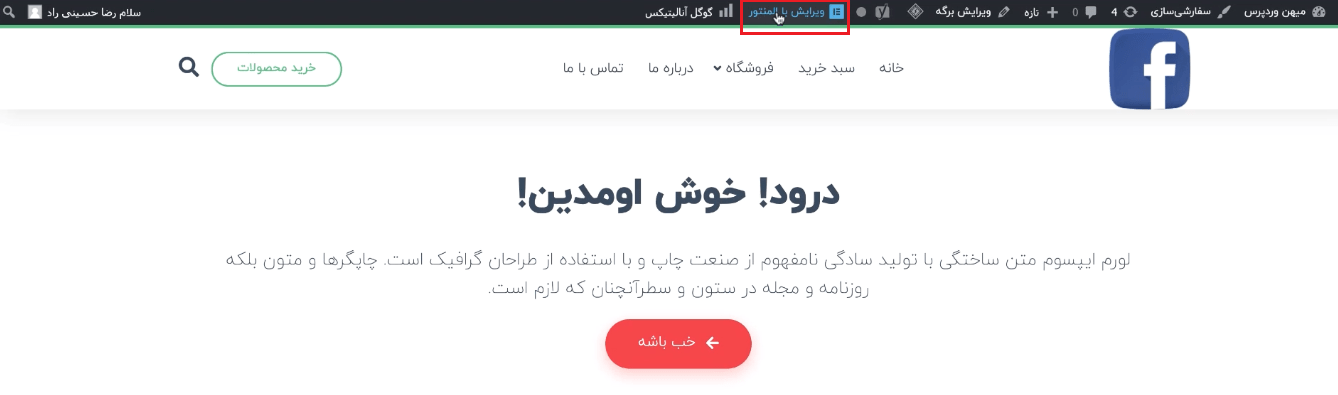
بهعنوانمثال در قالب اهورا از صفحه ساز المنتور استفادهشده است. بنابراین شما باید ابتدا این قالبها را نصبکرده و پلاگین المنتور را نیز روی سایت خود نصب کنید. اکنون وارد هر صفحهای که از سایت خود شوید برای ویرایش باید روی ویرایش با المنتور کلیک کنید تا بتوانید صفحات مختلف سایتتان را مدیریت کنید.

شما در کامپیوتر وارد هر شاخهای که شوید بسیار گسترده است و شما زمان کافی برای رفتن به دیگر شاخهها را ندارید و با کار با المنتور نیز به همین صورت است. بنابراین شما لازم دارید که بعد از دیدن این دوره از آموزشها دورههای آموزشی دیگر را نیز مشاهده کنید تا تبدیل به یک وبمستر و مدیر سایت موفق شوید.
نحوه کار با صفحه ساز المنتور
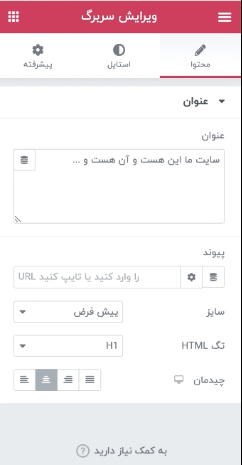
در هنگام کار با المنتور شما روی هر متنی که کلیک کنید میتوانید آن را تغییر دهید. شما میتوانید تمامی متنها ازجمله متن درون دکمهها را نیز تغییر دهید. جالبترین بخش المنتور این است که با کلیک روی هر المنت برای شما یک پنل تنظیمات در سمت راست سایت اضافه میشود که شامل بخش محتوا، استایل و پیشرفته است.

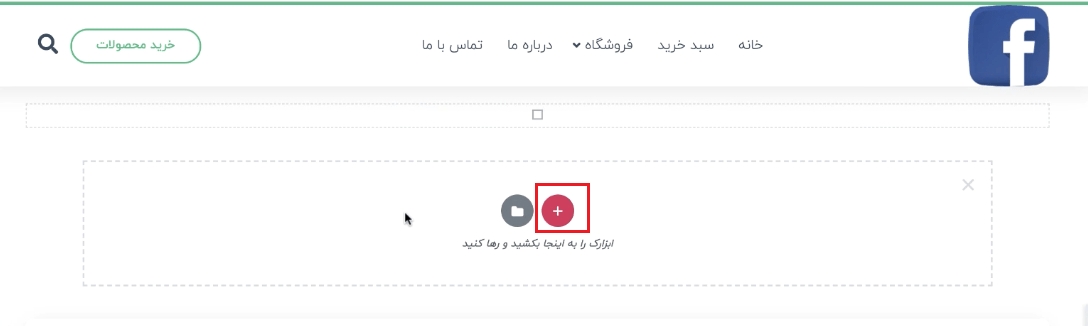
شما میتوانید از بخش استایل رنگ متن خود را بهراحتی تغییر دهید. کار جالب دیگری که در المنتور وجود دارد این است که قابلیت ردیف کردن صفحات در آن وجود دارد. بنابراین ابتدا شما میتوانید تمامی آیتمها را با کلیک راست روی آنها حذف کنید. سپس روی افزودن ( دکمه +) کلیک کنید تا یک ردیف جدید برای شما ایجاد شود.

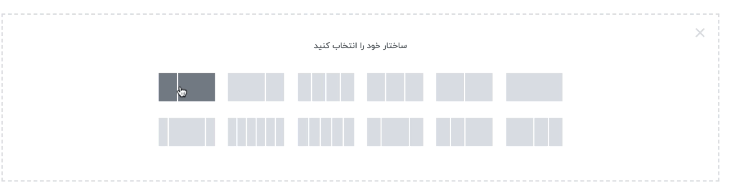
سپس در ردیف جدیدی که برای شما بازشده است روی + کلیک کنید. بعد از آن باید مشخص کنید که ردیف جدیدی که قصد افزودن آن را دارید باید چندستونه باشد. پس از انتخاب ستونها شما میتوانید با حرکت موس اندازه آنها را تغییر دهید. یک علامت بهصورت مربع یا + درون ستونها قرار دارد که باید روی آنها کلیک کنید.

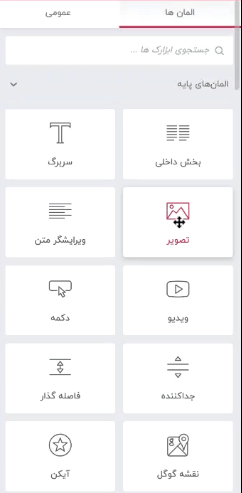
سپس یک سری المنت در بخش سمت راست صفحه برای شما نمایش داده میشود که میتوانید آنها را با کشیدن و رها کردن درون ستونها قرار دهید. بهعنوانمثال در اینجا ما روی المنت تصویر کلیک میکنیم و یک تصویر را در سایت بارگذاری میکنیم. همچنین با کلیک روی المنت سربرگ میتوانید یک تیتر به این ستون اضافه کنید.

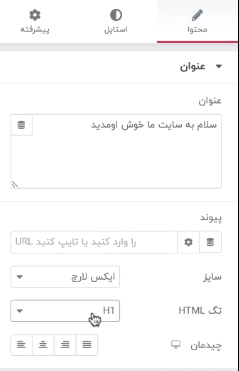
در بخش سمت راست شما میتوانید تغییراتی در این المنتها داده و آنها را سفارشی کنید. مثلاً در تنظیمات تیتر شما میتوانید ابتدا عنوان را بهدلخواه وارد کرده، به آن لینک دهید، اندازه آن را تعیین کنید، چیدمان را مشخص کنید و تگ HTML آن را بهدلخواه تعیین کنید. برای آموزش تگ HTML باید حتماً دوره نبرد صفحه اول گوگل را ببینید.

استایل
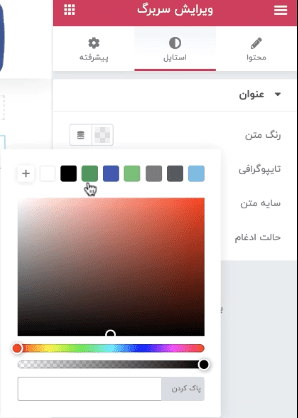
پسازاینکه تنظیمات بالا را انجام دادید میتوانید روی تب استایل کلیک کنید. در تب استایل شما میتوانید رنگبندی را تغییر دهید و آن را به رنگبندی دلخواه خود تغییر دهید.

پیشرفته
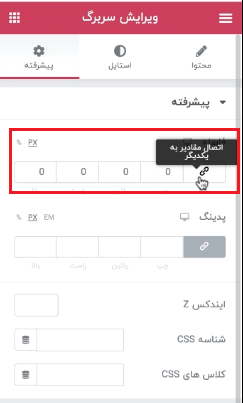
در تنظیمات پیشرفته شما باید آیکون اول (اتصال مقادیر به یکدیگر) که در تصویر زیر مشاهده میکنید را خاموشکنید و همچنین توسط آخرین دکمهای که در سمت چپ قرار دارد به آن فاصلهای برحسب پیکسل دهید.

در بخش محتوا زمانی که روی ویرایشگر متن کلیک کنید یک قسمت جدید به ستون شما اضافه میشود که میتوانید یک متن دلخواه را در آن وارد کنید. اگر شما برای متن خود از ویرایشگر متن استفاده کنید اندازه آن قابلتغییر نیست.
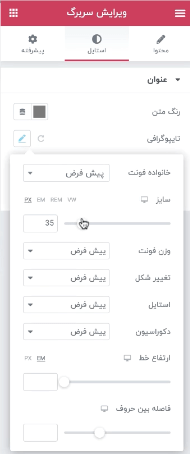
ولی میتوانید برای واردکردن متنهای خود از تب سربرگ اضافه کنید و سپس در میتوانید در تب استایل با کلیک روی گزینه تایپوگرافی اندازه متن خود را تغییر دهید و همچنین ارتفاع متن را تغییر دهید. امکان کم کردن وزن فونت نیز توسط این قسمت امکانپذیر است.

آشنایی با امکانات کلی المنتور
بنابراین شما باید سه نکته را در المنتور رعایت کنید. اول اینکه المنتور از ردیف تشکیلشده است و ردیفها از ستونها تشکیلشدهاند. شما در هریک از این ستونها میتوانید اجزا دلخواه خود را قرار دهید. برای تغییر هریک از آیتمها نیز تنها کافی است که روی آن کلیک کنید و تغییر دهید.
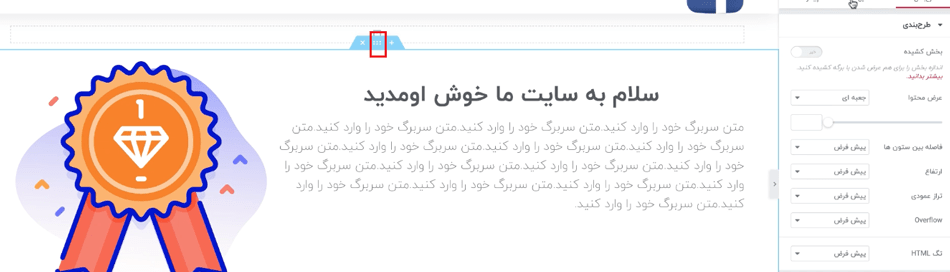
شما میتوانید در هر ردیف روی آیکونی که در تصویر زیر مشاهده میکنید کلیک کنید و تنظیمات هر ردیف را تغییر دهید. شما میتوانید در تنظیمات استایل رنگ پسزمینه ردیف خود را تغییر دهید و یا اینکه عرض محتوا را توسط قسمت طرحبندی تغییر دهید. بهصورت کلی کارهای مختلف و زیادی را میتوان در اینجا انجام داد.

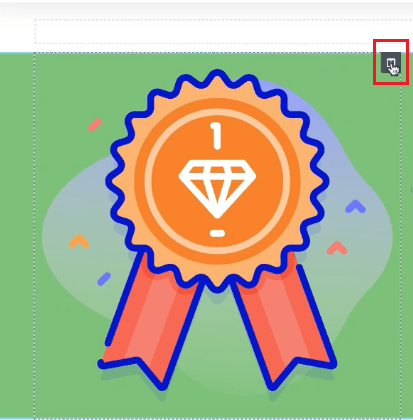
شما هر یک از ستونها را میتوانید با کلیک روی آیکونی که در زیر مشاهده میکنید تغییر دهید. مثلاً امکان تغییر عرض ستون، تغییر تراز عمودی یا افقی، تغییر پسزمینه ستون و قرار تصویر برای پسزمینه ستون نیز وجود دارد.

حال اگر شما یک تصویر پسزمینه برای ردیف خود انتخاب کردید و متنهای شما نامشخص بود میتوانید در تنظیمات استایل توسط گزینه روکش پسزمینه یک کاور به تصویر خود دهید و یا رنگ متن را تغییر دهید.
ازجمله کارهای دیگری که میتوانید انجام دهید این است که میتوانید وضعیت جایگاه تصویر، وضعیت تکرار تصویر ( میتوانید روی بدون تکرار کلیک کنید تا تصویر تکرار نشود)، وضعیت سایز ( اگر روی Cover قرار دهید کل صفحه را دربرمیگیرد) را تعیین کنید.
کارهای زیاد و جالبی میتوان با المنتور انجام داد ولی باید در نظر داشته باشید که این موضوع بستگی به قالب شما دارد و با هر قالبی نمیتوانید تمامی این امکانات را داشته باشید. مثلاً ما در قالب اهورا حدوداً 30 المنت برای المنتور ساختهایم که میتوانید از آنها استفاده کنید که حتی در حالت عادی شما این موارد را در المنتور ندارید و باید حتماً قالب اهورا را نصب کنید.
بررسی المنتهای قالب اهورا در المنتور
همانطور که گفتیم ما در میهن وردپرس المنتهای زیادی را برای قالب اهورا در نظر گرفتهایم که اکنون برخی از آنها را با هم بررسی میکنیم. مثلاً یکی از این المنتها شبکه پست است که زمانی که این المنت را کشیده و در یک ردیف قرار دهیم پستهایی که شما از قسمت سمت راست صفحه انتخاب میکنید را از دسته موردنظر شما نمایش میدهد.
اگر شما به مدت یک تا دو ساعت زمان بگذارید و با المنتور کارکنید میتوانید بخشهای زیادی از آن را یاد بگیرید. ما نیز تلاش میکنیم که بهزودی یک دوره رایگان یا ثبتنامی برای المنتور در بخش آموزشهای سایت قرار دهیم که بتوانید کار با المنتور را خیلی دقیقتر و حرفهایتر یاد بگیرید.
موفق باشید. 🙂

این مقاله بخشی از دوره آموزش رایگان وردپرس هست. با مشاهده این دوره رایگان، میتوانید کار با وردپرس را به صورت کامل یاد بگیرید.
دوره رایگان آموزش وردپرس

سلام مهندس
من یک سری تغییرات با المنتور ایجاد کردم وقتی قسمت پیشخوان بازدید سایت رو میزنم تغییرات رو نمیبینیم ولی قسمت سربرگ ویرایش با المنتور میزنم تغییرات سایتم دیده میشه.
سوالم اینه که چرا قسمت بازدید سایت میزنم اون تغییرات دیده نمیشه
ممنونم استاد بابت پاسخی که خواهید داد
سلام یه پست به زودی در مورد این مشکل منتشر میکنیم.
سلام استاد خسته نباشید
استاد المنتور و ووکامرس سایت من انگلیسی زبان هستش
باهاش راحت نمی تونم کارکنم میشه راهنمایی کنید
سلام از تنظیمات وردپرس زبان رو فارسی کنید. سپس از بخش بروزرسانی ها اگر بروزرسانی برای ترجمه وجود داره انجام بدین
با سلام
وقتی فوتر رو با المنتور طراحی کردیم، دیگه از بخش ابزارک ها نمیشه کنترلش کرد ؟
سلام نه دیگه باید با المنتور مدیریت بشه.
سلام مهندس جان
با اموزشای شما صفحه سایت و طراحی کردم الان یه مشکلی دارم میخوام محصولات که زیاد میشن نمیرن صفحه بعد غیب میشن pagenumber چطوری اضافه کنم
سلام بستگی به قالب شما داره و المنتی که باهاش نوشتهها رو نمایش میدین
با سلام وعرض خسته نباشید
من یک قالبی را طراحی کردم و با کدنویسی وردپرس انرا دینامیک کردم میخواستم بدانم چطوری میتوانم انرا با صفحه ساز المنتور هماهنگ نمایم
باتشکر از شما
سلام خودکار المنتور هماهنگ هست با همه قالب ها
سلام و احترام
من اینطوری فهمیدم که مثلا اگه فروشگاه لباسی داشته باشیم و مثلا بخوایم سه مدل لباس بفروشیم توش، باید هر نوع لباسمون یه دسته بندی بزاریم.
مثلا دستهبندی مانتو، تیشرت و کت.
حالا برای نشون دادن کاملِ هر دستهمون، باید بیایم و یه برگه ایجاد کنیم. یعنی هی برگه برای نشون دادن تموم دستهبندی کت، یه برگهی دیگه برای نشون دادن انواع تیشرت و همینطور برای کت.
وقتی رفتیم توی برگهای که مربوط به نشون دادنِ کت هستش، مثلا روی یکیش کلیک میکنیم که اونو بهتر ببینیم و سفارش بدیم به قولی.
حالا باید برای نشون دادن بهترِ کتِ فلان مارک، باید بیام نوشته اینجاد کنیم
درسته؟؟؟
برگه برای دسته بندیا و نوشته برای نشون دادنِ جزئیات بیشتر اون مدل کت ک میشه بهش گفت یه پست
سلام وقت بخیر نه نباید برگه ایجاد کنید محتوا تکراری میشه. هر کلمه کلیدی فقط یه صفحه. وقتی دسته بندی میسازین صفحه ساخته میشه و نیازی به برگه نداره دیگه
سلام ویدئوهاتون رو با استفاده از چه اپی ادیت می کنید که هم خودتون رو سریع می بینیم هم اسکرین رو؟
سلام با نرم افزار davinci resolve تو دوره سایت برتر کامل آموزشش میدیم.
سلام من قالب های ورد پرسی رایگان زیادی دانلود کردم اما هیچ کدام قابلیت ویرایش صفحه اصلی با المنتور را نداشتند و من با اینکه پلاگین المنتور را نصب کردم باز هم این قابلیت نبود یعنی بالای سایت گزینه ویرایش با المنتور نبود با اینکه پلاگین المنتور نصب بود
ممنون میشم راهنمایی کنید
سلام یکبار وارد ویرایش صفحه بشید و روی المنتور کلیک کنید تا اضافه بشه بالای صفحه
سلام وقت بخیر و خداقوت ، من بعد از ویرایش سایتم با المنتور فهرستی که قبلا به عنوان topmenu ایجاد کرده بودم از بین رفت و الان هم فهرست ایجاد میکنم نمیاد رو سایتم ، چیکار باید کنم؟
سلام سپاس. مطمئن هستید که فهرست ساخته میشه. یعنی وقتی میرید توی قسمت فهرست ها نمایش داده میشه؟
بله مطمئنم ، این مشکل و با خود المنتور حل کردم از قسمت ویرایش هدر اصلی با المنتور منو رو اوردم ؛ الان مشکل دیگری دارم ، منو رو راحت نمیشه با درگ اند دراپ ببرم قسمت وسط هدر ، همش میره زیر عکس لوگو (مثل متنی که راست نویس هست شده و زیادی سمت راسته و نمیتونم بکشم ببرم سمت چپ) ؛ یه سوال دیگه دارم که تو آموزشاتون ندیدم ، یه برگه رو وقتی ایجاد میکنم چجوری وصل کنم به یکی از گزینه های منو تا وقتی رو اون گزینه کلیک میکنی اون صفحه باز بشه؟
سلام هدر رو تبدیل به چند ستون کنید و قرارش بدید توی ستون دوم. ۲. توی بخش فهرست ها باید مشخص کنید چه صفحاتی توی فهرست نمایش داده میشن.
سلام وقتتون بخیر . من پلاگین المنتور رو دارم اما موقعی که وارد سایت میشم اون بالا، جایی که همیشه نشون داده میشد دیگه نشون داده نمیشه برای همین نمیتونم سایت رو ادیت کنم. چیکار باید بکنم؟؟
سلام
وردپرس و قالب و افزونه المنتور رو به اخرین نسخه آپدیت کنید
همه ی افزونه ها و خود وردپرس و قالب آپدیت شدن اما مشکل همچنان برطرف نشده .
قالبم هم قالب اهورا هست. میشه لطفا بررسی کنید؟
وارد صفحه ویرایش برگه شوید. سپس روی ویرایش با المنتور کلیک کنید. اگر اینجا هم نیست احتمالا از تنظیمات المنتور، پست تایپ مورد نظر غیرفعال شده
سلام وقتتون بخیر
میشه بدون خریداری کردن دوره جامع، کار با المنتور و وطراحی سایت رو یاد گرفت؟
درود
برای شروع به یادگیری طراحی سایت در سطح مقدماتی آموزش های این لینک رو به ترتیب مشاهده کنید:
https://mihanwp.com/wordpress-learn/
سلام استاد خسته نباشید.مرسی از اموزش های خوبتون.استاد سایتم رو ک میخواستم باز کنم میزد یک خطای مهم در سایت شما رخ داده.با غیر فعال کردن المنتور این مشکل حل میشه و سایت بالا میاد اما کامل بالا نمیاد.میخواستم بدونم مشکل از کجاس و چطوری میشه رفعش کرد.قالب مورد استفاده ام هم اهورا س. مرسی از زحماتتون
با سلام
برای پشتیبانی محصولات و بررسی دقیقتر سوال شما نیاز به دانش فنی بخش پشتیبانی است، لطفا سوالات خود را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
سلام و خسته نباشید
من طبق آموزش ها البته هنوز با قالب های عادی روی لوکال هاست (زمپ) سایتی برای تمرین درست کردم که بابت آموزش هاتون ممنونم اما …..المنتور رو نصب کردم و خواستم یک صفحه از پایه با المنتور درست کنم اما تو اون صفحه بعد از طراحی با المنتور هیچ گزینه انتشاری نیست و وجود ندارد …..چطور برگه ساخته شده با المنتور رو منتشر کنم
سلام متشکرم. بروزرسانی رو بزنید منتشر میشه توی همون المنتور
سلام خسته نباشید من قالب اهورا رو تهیه کردم هرچی خواسنم مثل شما هدر اصلی سایتتون لوگوودسته ها وگزینه سرچ رو سه تاش توی یک کادر تکی قرار نمیگیره که مجبورم جدا قرار بدم -راهنمایی کنید سه تاش چطوری توی یک قالب هست مثل هدر سایت شما
درود
لطفا سوالات خود در ارتباط با محصول خریداری شده را به بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
سلام وقت بخیر
تشکر از شما بابت آموزش های بسیار خوبتون، خدا قوت
ی سوالی که داشتم این بود که چطور در مطالب یک مقاله میشه یک کلمه ای رو بصورت آبی رنگی کرد که با کلیک به روی اون کلمه ، مخاطب به URL دیگه یا قسمت دیگه ای از سایت برده بشه؟ اگر مطلب یا مقاله ای راجع به این مورد داشتین ممنون میشم راهنمایی کنید.
ممنونم
سلام وقت بخیر سپاس. خیلی سادست. توی نوشته کافیه کلمه رو انتخاب و روی گزینه لینک کلیک کنید و لینک بسازید.
با سلام و تشکر از سایت خوبتان
یکی از دغدغده های من تهیه نسخه المنتور پرو اورجینال است میخواستم راهنمایی کنید آیا از سایت اصلی (مادر) میشه المنتور رو خریداری کرد؟ و اگر بله چگونه ؟ و اگر بخواهیم از سایتهای ایرانی خریداری کنیم پیشنهاد شما کدوم سایت است؟ و ایا در صورت تهیه از سایتهای ایرانی راهی است که بشه از لحاظ امنیتی چک کرد که امنتور خریداری شده باگ دارد یا خیر؟
با تشکر
سلام راهی برای چک امنیتی وجود نداره. پیشنهاد ما تنها سایت اصلی هست. در مورد خرید از سایت اصلی، بله میتونید با سایتهای پرداخت دلاری مثل ایرانی کارت این کار رو انجام بدید.
با سلام
آیا با المنتور میشه کل صفحات سایت رو طراحی کرد و نیاز به استفاده از قالب نباشه؟
سلام خیر باید از المنتهای یک قالب در کنار المنتور استفاده کنید.
سلام وقت بخیر
من یک مشکل کاملا ساده دارم
وقتی که المنتور رو از سایت خودتون نصب کردم
قسمت نوار بالا که وارد هر صفحه ای بشیم و گزینه ویرایش با المنتور رو بزنیم رو ندارم
ولی داخل وردپرس قسمت منوی کلی المنتور فعال هست
ممنون میشم راهنمایی کنید
با عرض سلام و خسته نباشید. یک سوال در مورد قابل اهورا. من هر جمله ای رو چه در شعار فوتر می نویسم و چه در الیمنیتور، با وجود اینکه میزنم در وسط بیاد، کمی راست تر نشون میده در هنگام بازدید سایت. یعنی در الیمینیتور در وسط هستا… ولی وقتی سایت رو باز میکنید، این نوشته ها کمی راست تر نشونداده میشن. ممنون میشم راهنمایی بفرمایید برای حل این مشکل چکار باید بکنم؟ آدرس سایتم:
درود
لطفا از طریق تیکت مشکلتون رو با بخش پشتیبانی مطرح کنید
با سلام و احترام خدمت جناب راد و تیم عزیزتون
ببخشید یک سوالی داشتم خدمتتون.بنده در هنگام آپدیت المنتور با خطای زیر مواجه میشم:
هنگام بهروزرسانی المنتور یک خطا رخ داده است: دریافت انجام نشد. cURL error 28: Operation timed out after 15000 milliseconds with 2780861 out of 6157459 bytes received
مشکل از کجاست؟
قابل ذکر هست که قالب روی لوکال هاست هست و در مرحله طراحی.در آپدیت های قبلی هم مشکلی وجود نداشت
با تشکر و سپاس فراوان
درود
به نظر میرسه مشکل از منابع لوکال هاست شما باشه. آموزش افزایش منابع لوکال هاست رومشاهده کنیدو سپس اقدام به آپدیت کنید
با سلام و تشکر بخاطر سایت خوبتون
میخواستم بدونم اگه بخوایم یه فیلم کوتاه مثلن حدود ۴ دقیقه تو سایتمون بزاریم بهتره که که توی ویمو یا یوتیوب آپلود کنیم و لینکشو توی سایت بزاریم یا همون اول توی هاست آپلود کنیم؟ سرعت کدومشون بهتر میشه. ممنون
درود بر شما سپاس. این ویدیو رو ببینید https://mihanwp.com/aparat-vs-self-hosted/
خیلی ممنون. واقعن ویدیوی مفیدی بود
سپاس از توجه شما
سلام…
من یه قالب دارم که با دو صفحه ساز المنتور و کینگ کامپورز ساخته شده. قالب دو تا دمو داره که بر اساس این دو صفحه ساز هست. بعد از ایمپورت هر دو دمو تو دو سایت که هر دوشون روی لوکال هاست هستن و عین هم دیگن متوجه شدم که دمویی که بر اساس المنتور هست به مراتب کندتر از دموی کینگ کامپوز هست. حالت فشردهسازی جی زیپ و کش رو هم تو htacess. سایت المنتوری فعال کردم اما تغییر محسوسی رو مشاهده نمیکنم. سوالم اینکه ایا قالب های طراحی شده با المنتور کلا کند هستن و اگه اینطوره چه راه حل های کارسازی برای افزایش سرعتشون وجود داره؟ من از المنتور رایگان استفاده می کنم.
درود بر شما خیر بستگی به صفحات طراحی شده داره. سایت ما هم با المنتور طراحی شده و همانطور که میبینید سرعت خوبی داره
درود بر شما قدم ب قدم طبق توصیه های شما پیش رفتم و راضی هستم ممنون. فقط یه سوال دارم یه ستون میخوام که فقط وقتی کلیک شه یه سری لیست قیمت و توضیحات برا مخاطب باز شه، مثل همون منو تو قسمت هدر ولی من برا قسمتهای دیگه میخوام و نمیدونم از چه المانی استفاده کنم
درود بر شما سپاس. اگر منو هست با فهرست باید با المنتور اضافه بشه اگر کد هست باید کد رو توی المنتور استفاده کنید بستگی داره
ببخشید حتما باید برای داشتن المنتور پرو لایسنس بخریم؟ چون الان بعضی از سایت ها اون رو رایگان برای دانلود قرار دادن. اگه از جایی رایگان دانلود کنیم مشکلی خواهد داشت؟
درود
بله افزونه و لایسنس اون رو باید حتما از سازنده اصلی خریداری کنید
منظور از مشکلات، مشکلات قانونیه یا کارکرد بد افزونه.
هر دو
سلام ببخشید من در جلسه سی و یکم دوره آموزش طراحی سایت برای ثبت درگاه رو گذروندم و تمام مراحل گفته شده رو دقیق انجام دادم و درگاه روی سایت نصب کردم اما وقتی روی دکمه ادامه جهت تسویه حساب کلیک کنم منویسه” صفحه ای پیدا نشد” اما من درست کردم پشتیبانی درگاه تماس گرفتم اما آنها گفتند که در گاه هیچ مشکلی نداره
سلام
مطمین هستید که برگه ی تسویه حساب الان بین برگه های سایتتون هست؟
بله
در این صورت باید چیکار کنم؟
تنظیمات مربوط به برگه ها ی ووکامرس و مجدد چک کنید
سلام. وقتی که قالب اهورا رو خریداری کنیم، پایین قالب “ساخته شده با اهورا” رو مینویسه؟
سلام
خیر این مورد نمایش داده نمیشه
سلام اگر در سایت ورد پرسی به اشتباه المنتور رو حذف کنم و دیگه موقع نصب مجدد خطای فایل از قبل وجود دارد رو بهم بده باید چه کاری انجام بدم .قالب سایتم اهورا هست.
ممنون میشم جواب بدید.
درود بر شما از فایل منیجر هاست ابتدا افزونه رو حذف کنید سپس نصب کنید.
ببخشید میشه یه راهنمایی کنید که تو ی کدوم پوشه هستش ممنون میشم.
ممنون از خدمات خوبتون
خواهش میکنم. پوشه public_html > wp-content > plugin هست
سلام من یک سایت وردپرسی دارم اما وقتی می خوام صفحه اصلی سایت و با المنتور ویرایش کنم بعد از باز کردن المنتور بعد از کمی زمان خطای نمی توانید ویرایش کنید و فعال سازی حالت امن را می دهد اگه راهنماییم کنید ممنون میشم
با سلام
با غیرفعال بودن سایر افزونه های سایتتون این مشکل حل میشه؟
سلام . خیر
سلام مجدد
آدرس و اطلاعات ورود به سایت رو به بخش پشتیبانی تیکت کنید تا مشکل رو بررسی کنیم
ببخشید من میخواهم تیکت بفرستم وقتی ثبت رو میزنم لطفا صبر کنید میزنه و کلی طول میکشه و ارسال نمیشه
سلام
لطفا با یک مرورگر دیگه تست کنید
با سلام و سپاس از محتوای آموزشیتون
من سایتی دارم که با المنتور طراحی شده. آیا امکانش هست به ویژوال کامپوزر تغییرش بدم بدون اینکه اطلاعات و طراحی سایت از بین بره؟
سلام روز بخیر من المنتور را نصب کردم ولی وقتی در قالب آسترا وارد صفحات سایت میشم همه گزینه ها مثل شما اون بالا هست ولی ویرایش با المنتور نیست لطفا راهنمایی کنید
با سلام
از تنظیمات افزونه، این افزونه رو برای تمامی برگه ها و محصولات و نوشته های سایت فعال کنید
سلام خسته نباشید
من هم مشکل ایشئن رو داشتم
به تنظیمات افزونه رفتم و تو بخش کلی>انواع نوشته همه تیک هارو فعال کردم ولی گزینه ویرایش المنتور اون بالا نیومد
با سلام
به پیشخوان وردپرس برید، تب المنتور – ابزار ها و گزینه تولید مجدد CSS را کلیک کنید. سپس کش مرورگر را خالی کنید.
گر از افزونه های مدیریت کش استفاده می کنید، کش را خالی کنید.
سلام ببخشید من نسخه پرو افزونه المنتور رو دارم ولی در موقع نصبش مشکل دارم که ارروری به نام:
پرونده بارگذاری شده بزرگتر از upload_max_filesize در php.ini است.
به نظر شما دلیلش چی میتونه باشه؟لطفاََ راهنمایی کنید!
سلام توی سایت همین خطا رو سرچ کنید آموزش حلش موجوده
سلام .وقت بخیر.من از قالب آسترا استفاده می کنم و صفحه ساز المنتور.سوالی که از شما داشتم چطور رنگ بعضی لز صفحات وب سایتم رو با المنتور تغییر بدم؟
سلام بستگی به تنظیمات قالب شما داره. معمولا توی آسترا از بخش نمایش > سفارشی سازی قابل تغییر هست.
سلام. وقت بخیر. آیا المنتور یه افزونه تمام رایگانه؟
سلام وقت بخیر. دو نسخه رایگان و حرفهای داره و نیازی به نسخه حرفهای نیست رایگان تمام امکانات مورد نیاز رو داره
سلام وقت بخیر. من یه قالب از سایت wordpress دانلود نصب کردم و elementor رو هم نصب کردم . در حالت اولیه قالب دارای پست ها و صفحات و تصاویر اولیه و پیشفرض بود . من صفحه اول سایت رو با المنتور کلی تغییرات دادم و فونت ها و رنگ هارو تغییر دادم و تغییرات ثبت شد . بعدش دیدم بهتره این پست ها و تصاویر و صفحات اضافه رو کلا پاک کنم بهتره … برای همین همشو پاک کردم وصفحه اول رو تقریبا خالی کردم بجز لگو و تصویر و متنی ک خودم گذاشته بودم . بعدش دیدم تغییرات فونت و سایز و رنگ که با المنتور داده بودم کلا تغییر کرده و سایت به حالت اولیه برگشته! برای همین رفتم توی المنتور تا دوباره تغییرات رو اعمال کنم … ولی دیدم که توی المنتور همه ی تغییرات اوکی هست و همون فونت و رنک و سایزیه ک قبلا گذاشته بودم … الان هرچی تغییر میدم و ذخیره میکنم در سایت اصلی نمایش داده نمیشه ! و فونت ها و رنگ ها همون پیشفرض ها باقی موندن! نمیدونم چرا بعده پاک کردن پست ها و صفحات و تصاویر اضافه اینجوری شد!
چیکار باس بکنم من تم رو هم تغییر دادم و دوباره این تم رو گذاشتم ولی درست نشد!
سلام بستگی به قالب سایت شما داره اما مطمئن بشید همون برگه رو ویرایش می کنید. طبیعتا با حذف کردن المنتها رنگبندی و سایز فونتها باید مجدد تنظیم شود.
چرا سایت طراحی شده با المنتور برای سئو خوب نیست؟
با سلام
مشکلی به لحاظ سئو نداره !
سلام وقت بخیر و عرض ادب.
یه سوال داشتم چطوری میشه یک متن رو به صورت تایپوگرافی تو سایت نشون داد بجز افزونه المنتور،ممنون میشم اگه راهنمایی کنید.
سلام
از فونت سی اس اس سفارشی یا هر افزونه صفحه ساز دیگری می توانید استفاده کنید
قالب امفولد جز قالب های پرکاربرده و خودش قسمت المنتور داره که با اینی که شما آموزش دادین متفاوته.اگه امکامنش هست این بخش رو با المنتور خود امفولد آموزش بدین لطفا
سلام
چون فروش این قالب توسط ما متوقف شده آموزش های مربوط به این قالب هم توسط ما ارائه نمیشه
با سلام و تشکر از آموزش های خوبتون
سه سوال داشتم: اگر ما با قالب اهورا صفحات سایتمون رو به کمک المنتور بخواهیم ویرایش کنیم، نیاز است که برای استفاده از ویژگی های پولیِ المنتور (VIP) ، المنتور رو به مدت محدود و تعداد محدود خریداری کنیم ؟
و اینکه عکس هایی مثل اون مداله رو و یا تصاویر شاخص هر قسمت از آموزشتون رو از چه منبعی برداشت می کنید؟
ویک قالب رایگان معرفی کنید که یک سری امکانات (حتی کم) داشته باشه و راست چین باشه تا ما بتونیم روی اون تمرین کنیم و سپس برای طراحی سایتی کامل از قالب های خوبتون کمک بگیریم؟
با سلام
بستگی به نیاز خودتون داره. اگر المانی مد نظرتون هست که توی سنخه رایگان نیست ، بله میتونید نسخه پولی رو خریداری کنید
2.از unsplash
3.https://mihanwp.com/themes/ توی این لینک میتونید قالب های رایگان رو مشاهده کنید
سلام و تشکر از سایت بینظیرتون
یه سوال داشتم، چطور میشه یه عکس داخل سایت گذاشت که روی قسمتهای مختلف اون عکس بشه لینکهای مختلف با قابلیت کلیک داد؟ این کار رو میشه با المنتور انجام داد؟
سلام
ممنون از شما
بله میتونید تصویر رو به عنوان پس زمینه ستون یا ردیف قرار بدید و لینک یا متن مورد نظر رو به ستون یا ردیف اضافه کنید.
سلام .
تشکر بابت سایت و محتوای خوبتون . واقعا عالی بود .
سپاس از توجه و لطفا شما
پیروز باشید:)
سلام
ممنون از مطلب خوبتون، دوره ای جامع مثل ویژوال کامپوزر برای المنتور در نظر ندارید؟
سلام
به زوی حتما