تنظیمات قالب وردپرس اهورا
در ابتدا ممنونیم که قالب اهورا رو برای زیبایی و افزایش امکانات وبسایتتون انتخاب کردین.
با توجه به اینکه قالب وردپرس اهورا قدرت تغییر همه چیز رو داره و آپشن و ویژگی هایی زیادی رو در اختیارتون قرار میده، در این بخش از راهنما قصد داریم استفاده کنندگان این محصول از میهن وردپرس رو با بخش سفارشی سازی اهورا آشنا کنیم که تا حد زیادی از سوالاتتون پاسخ داده بشه و تغییرات مورد نظر رو انجام بدین و در نهایت به نتیجه دلخواه برسید.
لطفا تا آخر این آموزش رو مطالعه و بررسی کنید.
لازم به ذکر است که محتوای این راهنما با توجه به تغییرات بزرگ و کوچک قالب ممکن است دستخوش تغییراتی شود.
نکته: برخی از تب ها و گزینه های سفارشی سازی قالب اهورا با توجه به تغییرات قابل مشاهده یا پنهان بوده و ممکن است آپشن دارای زیرمجموعه هایی باشد که در صورت فعال بودن آپشن اصلی قابل مشاهده هستند.
آنچه در این مقاله میخوانید
جستجو در لیست آپشن های سفارشی سازی
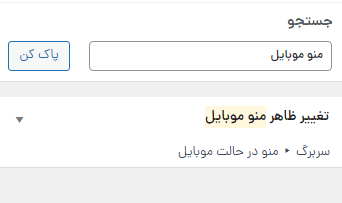
برای دسترسی سریعتر و راحتتر به آپشن موردنیاز یا پیداکردن آپشن هایی که به آنها نیاز دارید میتوانید از قابلیت جستجوگر سفارشی سازی قالب اهورا استفاده کنید.

استایل
در تب استایل سعی کردیم آپشن های مهمی برای تغییر رنگ، تایپوگرافی و حتی قابلیت کدهای سفارشی (حالت های واکنشگرا) و … رو اضافه کنیم.
استایل همگانی
گردی باکس محتوا: تغییر مقدار گردی جعبه محتوای صفحه تکی (سینگل).

سایه باکس محتوا: تغییر سایه جعبه محتوای صفحه تکی.
گردی سایدبارها: تغییر گردی جعبه ابزارک ها.

تایپوگرافی
در بخش تایپوگرافی این امکان فراهم هست که نوع فونت و سایز فونت بخش های مختلف قالب رو به دلخواه مدیریت و تغییر بدین، حتی قابلیت غیرفعالسازی وزن های فونت و غیرفعالسازی تمام فونت ها هم در دسترس هست،
برای سبک شدن بارگذاری صفحات میتونید وزن هایی که استفاده نمیکنید رو غیرفعال کنید که در صفحات سایت بارگذاری نشه.
رنگ ها
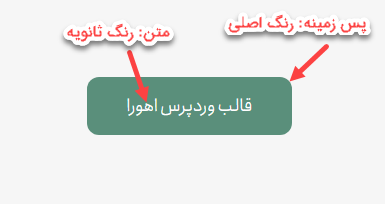
تغییر رنگ های مهم، اصلی سایت و ثانویه از این بخش امکانپذیر هست و بهتره که بعد از نصب قالب با توجه به نوع کسب و کارتون رنگ های پیشفرض قالب رو تغییر بدین.
راهنمای رنگ اصلی و رنگ ثانویه:

استایل سفارشی
اگر نیاز بود تغییراتی را از طریق کدهای css انجام دهید، از طریق این بخش میتوانید کد را برای حالت های مختلف صفحه نمایش (همه صفحه نمایش ها، برای تبلت و موبایل) وارد کنید.
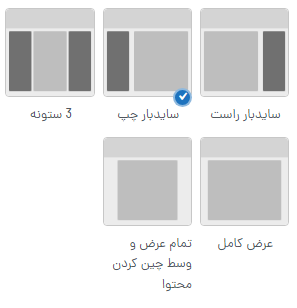
طرح بندی سایت
از طریق این بخش میتونید انتخاب کنید صفحات سایت چند ستونه باشه و ابزارک ها در کدام سمت از صفحه قرار بگیره یا صفحات بدون ابزارک و عریض باشه.

سربرگ
یکی از بخش های مهم سایت که آپشن های زیاد و بسیار کاربردی داره و میتونید سربرگ دلخواهتون رو طراحی کنید، در حالت یشفرض قالب اهورا، سربرگ اصلی قالب فعاله که این سربرگ دارای دو حالت متفاوت هست که به دلخواه میتونید حالت رو تغییر و آپشن های موردنظرتون رو تنظیم کنید.
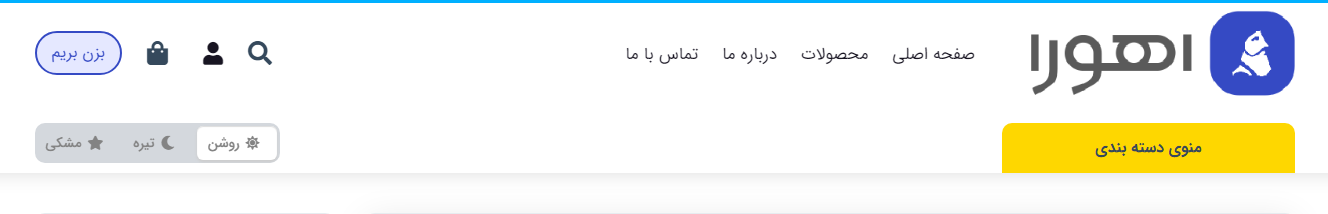
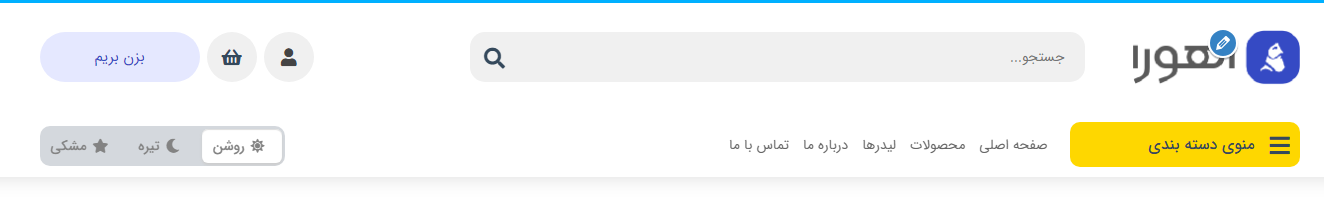
حالت های سربرگ
حالت های پیشفرض سربرگ:


در سربرگ پیشفرض دوم این قابلیت رو دارید که حالت رو بصورت جعبه ای تنظیم کنید و دیگه حالت عریض نباشه.
در سربرگ پیشفرض میتونید از چه آپشن هایی استفاده کنید:
شفاف کردن پس زمینه سربرگ
تغییر ابعاد سربرگ (پیشفرض عریض هست)
قابلیت فعال/غیرفعالسازی خط بالای سربرگ
تغییر رنگ پس زمینه سربرگ
اینها موارد مهمی هستند که میتونید تغییر بدین.
در صورتی که نیاز بود بطور کل طراحی سربرگ رو تغییر بدین، خیلی راحت میتونید از طریق فعالسازی “سربرگ سفارشی” طراحی سربرگ رو با المنتور و المان های سربرگ اهورا انجام بدین.
توجه داشته باشید با فعالسازی سربرگ سفارشی، بسیاری از تغییرات باید از طریق المنتور انجام بشه و بخش زیادی از آپشن های سربرگ پیشفرض مخفی میشه.
برای ساخت و طراحی سربرگ سفارشی باید از طریق صفحه سازنده اهورا (اهورا > سازنده) اقدام کنید.

لوگو و هویت سایت
تغییرات لوگو رو میتونید از این بخش انجام بدین، لوگو برای حالت های مختلف سربرگ قابل تنظیم است، مثلا برای حالت موبایل یا سربرگ شفاف یا حتی در حالت تاریک سایت که البته برای تنظیم هرکدام باید به آپشن مربوطه مراجعه کنید.
دکمه ها
دکمه های موجود در سربرگ قابلیت فعال/غیرفعال شدن دارن که بر اساس نیاز میتونید استفاده کنید.
در حال حاضر دکمه های مهم سربرگ از این بخش قابل تنظیم و حتی تغییر استایل است.

موارد مهمی که در این بخش قابل انجام است:
قابلیت تغییر رنگ دکمه ها
قابلیت نمایش دکمه دیگر، بعد از ورود کاربر به سایت
قابلیت مخفی کردن محتوای سبد خرید
قابلیت نمایش تعداد محصولات موجود در سبد خرید روی دکمه مربوطه
قابلیت استفاده از فرم ورود اختصاصی قالب یا فرم ورود دیگری از طریق کد کوتاه در پاپ آپ ورود کاربر
دکمه ورود: حتی اگر نیازی به استفاده از پاپ آپ ورود کاربر نداشتین میتونید برای این دکمه لینک مستقیم بدون پاپ آپ تنظیم کنید.
جستجو
کنترل دکمه و فرم جستجوی سربرگ از این بخش قابل انجام است.

موارد مهم این بخش:
تغییر تعداد نتایج قابل جستجوی مشاهده توسط کاربر
تغییر رنگ دکمه جستجو
تغییر فونت فرم جستجو
تغییر متن نگهدارنده فیلد جستجو
فعال/غیرفعالسازی جستجو بصورت ایجکس
در حالت پیشفرض جستجو در تمام محتوای سایت انجام میشه، در صورتی که میخواید اینکار فقط در محصولات انجام بشه، باید “جستجو در محصولات” رو فعال کنید.
در قالب اهورا چند مکان نمایش فهرست وجود دارد:

- منوی بالا: برای منو اصلی سایت استفاده می شود.
- مگامنو: برای منو دسته بندی سربرگ استفاده می شود.
- منوی سربرگ چسبان: از این منو به عنوان جایگزین منو اصلی در سربرگ چسبان استفاده می شود که در حالت پیشفرض غیرفعال است (برای فعالسازی باید آپشن سربرگ چسبان را فعال و از فهرست ها، فهرست جدیدی برای این مکان نمایش ایجاد و تنظیم کنید).
- منوی ثانویه: این منو را میتوانید به عنوان یک منوی جایگزین در المان های فهرست المنتور استفاده کنید.
منو اصلی
اگر میخواید موقعیت منو رو در حالت های مختلف سربرگ تغییر بدین یا حتی رنگ جدید برای آیتم های منو انتخاب کنید این بخش این امکان رو در اختیارتون میزاره.

مگامنو
از طریق مگامنو میتونید منوهایی ایجاد کنید با قابلیت تنظیم پس زمینه و زیرمجموعه های زیاد، چیزی همانند فروشگاه های بزرگ، این قابلیت رو میتونید برای سربرگ پیشفرض فعال کنید و المان مگامنو هم برای المنتور وجود داره.

آموزش ایجاد مگامنو
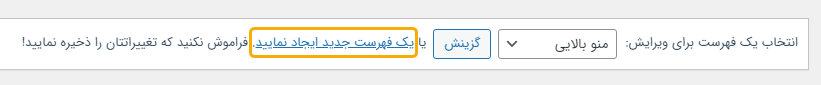
برای ساخت مگامنوی دسته بندی های سربرگ ابتدا باید وارد صفحه ایجاد فهرست بشید (نمایش > فهرست ها) و یک فهرست جدید ایجاد کنید.

بعد از ایجاد فهرست باید آیتم های موردنظرتون رو به منو اضافه کنید که آیتم میتونه با زیرمجموعه باشه یا بدون زیرمجموعه.
نمونه:

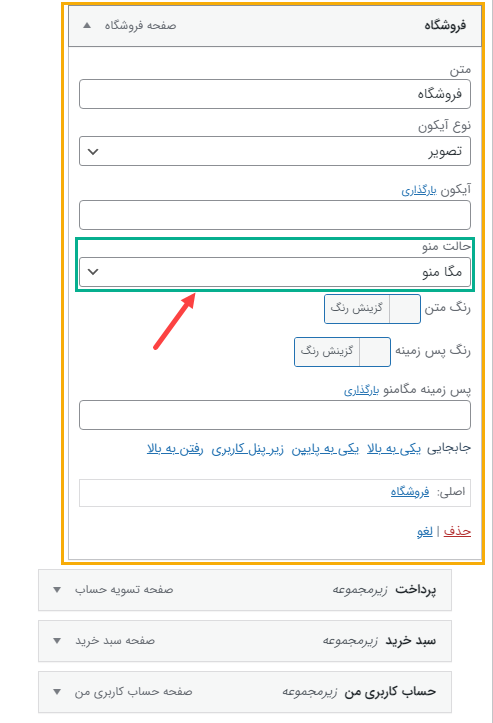
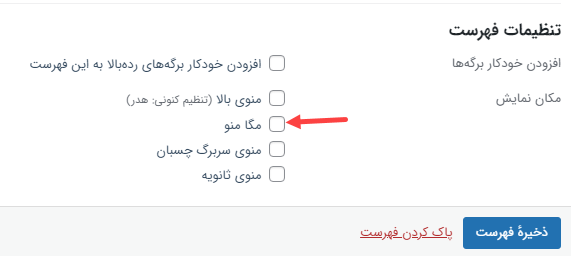
آیتم های اصلی منو که دارای زیرمجموعه هستند، باید حالت اون آیتم رو به مگامنو تغییر بدین (اینکار رو حتی در منوی اصلی سربرگ هم میتونید انجام بدین)

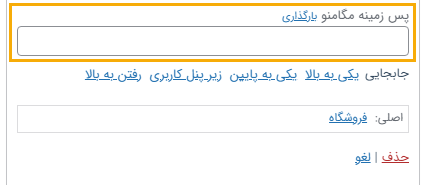
بعد از انجام اینکار آیتم مورد نظر شما در حالت مگامنو قرار گرفته که میتونید پس زمینه جعبه مگامنو رو تغییر بدین.

بعد از تکمیل و آماده سازی آیتم های مگامنوی دسته بندی سربرگ، باید مکان نمایش رو تنظیم و ذخیره کنید.

منو موبایل
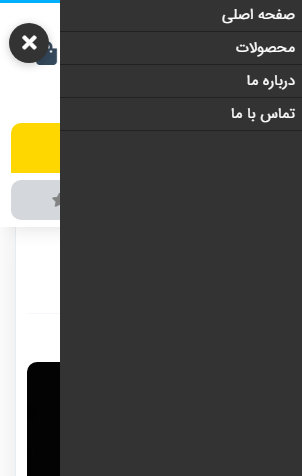
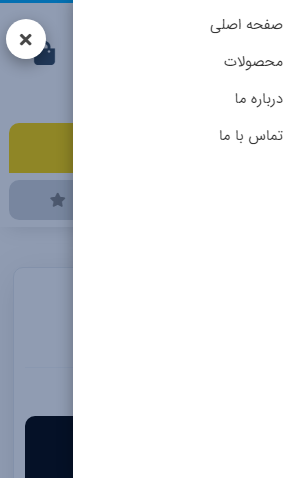
تغییرات ظاهری و آپشن های منو موبایل سربرگ پیشفرض از این بخش قابل تنظیم است، قالب اهورا در سربرگ های پیشفرض دو منوی موبایل متفاوت دارد.

این منوی موبایل پیشفرض است اما آپشنی وجود دارد که سبک دوم منو با کمی تغییرات فعال می شود.

قابلیت تغییر جهت بازشدن منوی موبایل در همین بخش وجود دارد که میتوانید تنظیم کنید منو از سمت چپ بازشود.
در حالت پیشفرض اگر آیتمی از منوی موبایل دارای زیرمجموعه باشد، برای بازشدن زیرمجموعه، کاربر باید برروی دکمه بازشدن کلیک کند.

برای اینکه حتی با کلیک برروی عنوان آیتم،زیرمجموعه های آن نمایش داده شود، کافیست گزینه “بازشدن زیرمنوی موبایل با کلیک بر روی عنوان آیتم” را فعال کنید.
سربرگ چسبان
پس از انجام تغییرات سربرگ در صورت تمایل میتوانید حالت سربرگ چسبان را فعال کنید که در زمان اسکرول کاربر، سربرگ در بالای سایت فیکس می شود، این قابلیت وجود دارد که سربرگ چسبان را فقط برای دسکتاپ فعال کنید.
حالت تیره
اگر قصد دارید سایت در حالت رنگی دیگری (تیره) برای کاربران در دسترس باشد میتوانید از این آپشن استفاده کنید که قابلیت تنظیم لوگوی متفاوت برای این حالت هم در دسترس قرار میگیرد.
در حالت پیشفرض این ویژگی، فقط حالت تیره سایت برای کاربران فعال می شود اما این هم امکانپذیر است که کاربر حالت رنگی نمایش وبسایت را انتخاب کند، برای اینکار کافیست “نمایش دکمه های تغییر حالت قالب” را فعال کنید، پس از فعالسازی این آپشن دکمه های تغییر حالت در سربرگ پیشفرض قالب نمایش داده می شود که حتی میتوانید حالت پیشفرض دکمه (روشن، تیره، مشکی) را تنظیم کنید.
در صورت نیاز قابلیت زمانبندی خودکار حالت تیره هم در کنار این آپشن وجود دارد که در صورت تنظیم، طبق زمان تعیین شده قالب از حالت روشن به حالت تیره تغییر می کند.

اگر از سربرگ سفارشی استفاده میکنید پس از فعالسازی این آپشن، میتوانید از المان “دکمه تغییر حالت” استفاده کنید.
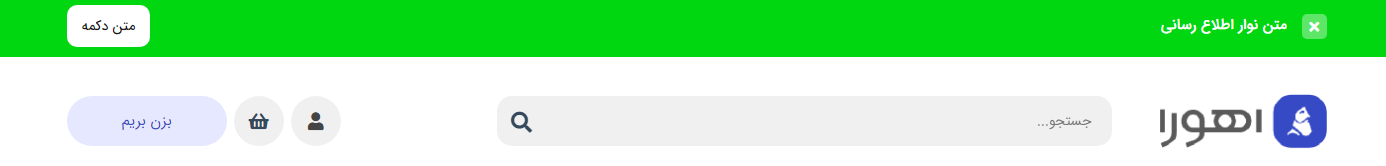
نوار اطلاع رسانی
جعبه نوار اطلاع رسانی بالای سایت فقط در حالت دوم سربرگ در دسترس است.

داده های متا
در این بخش میتوانید برای حالت موبایل مقدار حداکثر بزرگنمایی توسط کاربر و قابلیت مقیاس پذیری رو فعال کنید.
کدهای سفارشی
در صورت نیاز میتوانید کدهای HTML سفارشی را به تگ head وبسایت اضافه کنید.
بلاگ
بلاگ بخش مهمی در هر سایتی است که تنظیمات آن را از این بخش میتوانید بصورت کامل مدیریت کنید.
آرشیو
در صفحه آرشیو پیشفرض، آپشن ها و امکانات زیادی وجود دارد برای مدیریت جزئیات این صفحه اما در صورت نیاز این امکان فراهم است که صفحه آرشیو را از طریق المنتور طراحی کنید، برای اینکار کافیست از سازنده اهورا (اهورا > سازنده) استفاده شود.
موارد مهم این بخش:
مخفی سازی جعبه عنوان آرشیو و حتی تغییر رنگ جعبه
قابلیت غیرفعال/فعال کردن المان های موجود در باکس نوشته ها.
قابلیت فعالسازی برچسب نوشته جدید
قابلیت تغییر تایپوگرافی، رنگ عناوین و جزئیات نوشته ها
قابلیت تنظیم تعداد ستون در حالت های مختلف صفحه نمایش (دسکتاپ، تبلت و موبایل)
نوشته تکی
از این بخش میتوانید جزئیات کامل صفحه نوشته تکی را کنترل کنید.
موارد مهم این بخش:
قابلیت تنظیم تایپوگرافی محتوای نوشته
قابلیت تغییر موقعیت تصویر بندانگشتی یا شاخص نوشته
قابلیت حالت شناور تصویر شاخص (در این حالت تصویر با توجه به راست یا چپ چین بودن سایت تنظیم و محتوا از کنار آن شروع می شود)
قابلیت فعال/غیرفعالسازی جزئیات نوشته (متا، دکمه های اشتراک گذاری و…)
قابلیت استفاده از ابزارک ها در بین محتوای نوشته
فعالسازی پلیر سفارشی اهورا (جایگزین پلیر پیشفرض مرورگر)

نمایش جعبه راهنمای عناوین

فعال/غیرفعالسازی جعبه لایک نوشته
کنترل فیلدهای فرم ثبت نظرات
ووکامرس
از آنجایی که قالب اهورا با ووکامرس سازگار است میتوانید تغییرات فروشگاه و بخش های مختلف ووکامرس را از این تب انجام دهید.
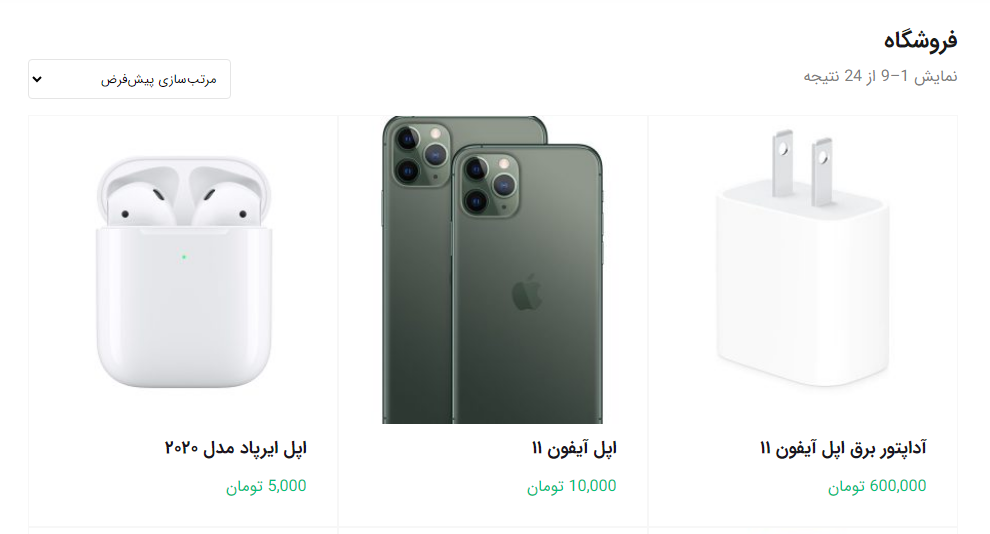
فروشگاه
اگر سایت فروشگاهی دارید و میخواهید تغییراتی انجام دهید این بخش به شما کمک زیادی میکند.
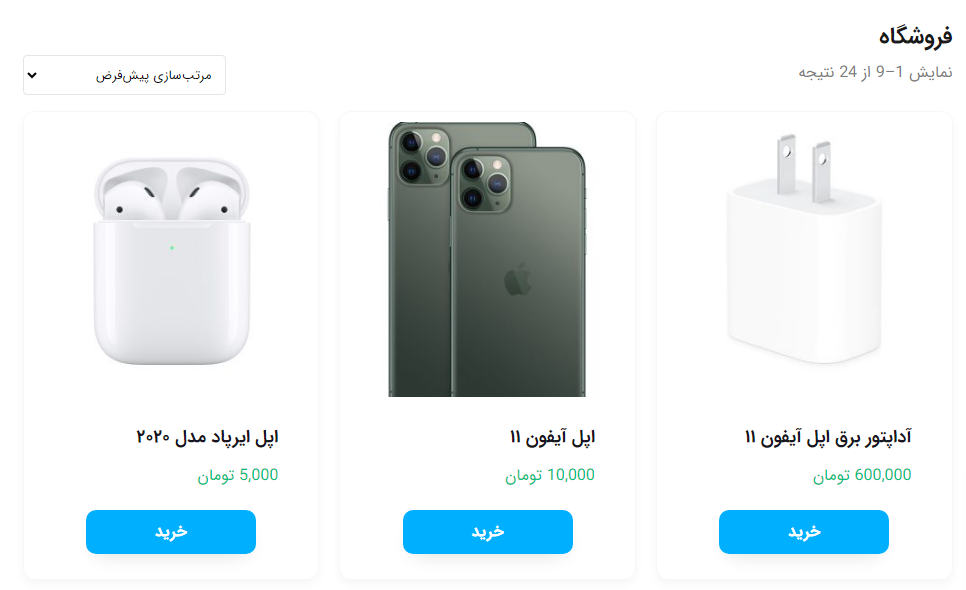
همانند بسیاری از بخش ها، در صفحه فروشگاه حالت های مختلف برای نمایش لیست محصولات داریم.


موارد مهم این بخش:
قابلیت کنترل تعداد ستون محصولات در حالت دسکتاپ و موبایل
قابلیت تغییر استایل و کنترل آیتم های موجود در جعبه محصول
قابلیت فعالسازی المان مینی کارت ووکامرس (در حالت پیشفرض وقتی از المان اصلی سبد خرید افزونه ووکامرس استفاده کنید، محتوای سبد خرید مربوط به قالب اهورا در آن نمایش داده می شود، اگر نیاز دارید که تغییراتی در این المان انجام دهید، باید حتما این گزینه را فعال کنید که محتوای سبد خرید اصلی ووکامرس در المان نمایش داده شود.)
کنترل برچسب تخفیف محصول
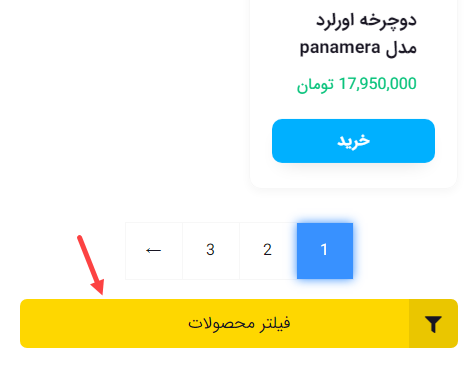
نمایش دکمه فیلتر محصولات برای حالت موبایل (در حالت موبایل سایدبار صفحه فروشگاه بصورت بسته شده است و برای نمایش، کاربر حتما باید برروی دکمه نمایش فیلترها کلیک کند.)

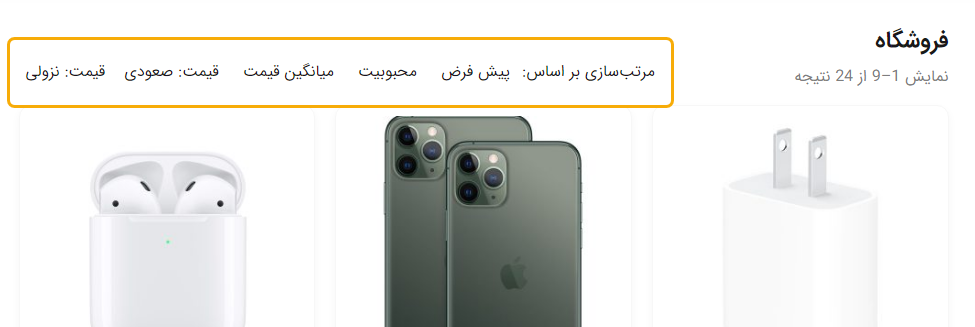
قابلیت تغییر حالت نمایش فیلتر مرتب سازی لیست محصولات

محصول تکی
کنترل آیتم ها و جزئیات صفحه محصول تکی ووکامرس.
موارد مهم این بخش:
نمایش نوار چسبان افزودن به سبد خرید در موبایل

قابلیت تغییر متن دکمه افزودن به سبد خرید
نمایش تصاویر گالری محصول و محصولات مرتبط در حالت اسلایدر
قابلیت نمایش متن و دکمه استعلام قیمت برای محصولاتی که قیمت ندارند
تسویه حساب
از این بخش میتوانید فیلدهای صفحه تسویه حساب ووکامرس و برچسب های آن ها را کنترل کنید.
سبد خرید
کنترل جزئیات صفحه سبد خرید ووکامرس.
نمونه کار
اگر نمونه کار دارید و پروژه های مختلفی انجام دادین که پابلک هست حتما از بخش نمونه کار های قالب اهورا استفاده کنید، این بخش معمولا توسط شرکت هایی که خدماتی ارائه میدن استفاده میشه اما در هر صورت برای همه در دسترس هست و میتونید استفاده کنید.
آرشیو
میتونید از این بخش صفحه آرشیو لیست نمونه کارهاتون رو مدیریت کنید.
نمونه کار تکی
کنترل آیتم های موجود در صفحه سینگل نمونه کار و فعالسازی جعبه لایک نمونه کار از این بخش قابل انجام است.
برگه ها
کنترل آپشن های همگانی مربوط به برگه ها و صفحه 404 از این بخش قابل انجام است.
سایدبار
تنظیمات سایدبار یا بخش نمایش ابزارک های قالب را میتوانید از این بخش انجام دهید، سایدبار دارای سبک های استایل متفاوت است و همچنین از آپشن ها میتوانید حالت سایدبار ثابت را فعال کنید.


فوتر
فوتر یا پاورقی بخشی از سایت است که همانند سربرگ حتما باید طراحی آن را به بهترین نحو ممکن انجام دهید چونکه موارد مهم برای دسترسی سریع کاربر به بخش های مختلف سایت در این بخش ها قرار میگیره، در فوتر معمولا مواردی مثل درباره ما، لینک های دسترسی سریع، خبرنامه و شبکه های اجتماعی رو قرار میدن.
حالت های فوتر
در این بخش شما میتونید ساختار فوتر رو تنظیم کنید که رنگ ها به چه صورت باشه و حتی چندستونه باشه، از بخش فوتر میتونید تمام المان های فوتر پیشفرض رو کنترل کنید اما در صورتی که بخواید خودتون هم میتونید از طریق المنتور طراحی فوتر رو طراحی کنید (البته طبیعیه که طراحی سایت و انجام هرکاری نیاز به دانش داره و پیشنهاد میشه حتما آموزش های طراحی سایت با المنتور رو ببینید که طراح بخش های مختلف رو عالی انجام بدین)، برای شروع کافیه از صفحه سازنده اهورا (اهورا > سازنده) یه قالب از نوع فوتر یا پاورقی ایجاد کنید.
در فوتر پیشفرض قالب شما باید از ابزارک ها استفاده کنید که از مسیر (نمایش > ابزارک ها) در دسترس هست که البته در همین بخش از سفارشی سازی به این صفحه لینک داده شده.
پایین فوتر
در قسمت پایینی فوتر، معمولا کپی رایت یا شعار وبسایت قرار میگیره که از این بخش میتونید متن های این موارد رو تغییر بدین.
دکمه های شناور
دیگه برای اضافه کردن دکمه های شناور به سایت، نیازی ندارید که افزونه های جانبی نصب کنید، از این قسمت میتونید خیلی راحت دکمه هارو به سایت اضافه کنید حتی با قابلیت اینکه در کدام صفحه نمایش داده بشه.

تنظیمات نماد اعتماد
نمادهای اعتماد سایت هایی مثل اینماد یا ستاد ساماندهی رو میتونید از این بخش تنظیم کنید.
نکته: نمادهای اعتماد رو حتما تصویر قرار بدین و لینک کنید به صفحه نماد مربوطه، اصلا پیشنهاد نمیکنیم که از کد اسکریپت نمادها استفاده کنید چونکه معمولا سرعت بارگذاری سایت شمارو بشدت کاهش میده.
دکمه بالا رفتن
وقتی که کاربر به سمت پایین سایت اسکرول میکنه، میتونید یه دکمه نمایش بدین که کاربر هروقت خواست با کلیک روی اون دکمه به ابتدای سایت منتقل بشه بدون اینکه بخواد به سمت بالای سایت اسکرول کنه.

پیش بارگذاری
میتونید وقتی کاربر وارد سایت شما شد، تا زمانی که سایت بصورت کامل بارگذاری میشه، مثلا لوگوی سایتتون رو بهش نمایش بدین که عملکرد چیزی شبیه به یک لودر هست و هر وقت سایت کامل بارگذاری شد، این پیش بارگذاری محو میشه و کاربر میتونه محتوای سایت رو ببینه.
کدهای سفارشی
در صورت نیاز این امکان فراهم هست که کدهای سفارشی HTML و JS رو به فوتر سایت اضافه کنید که از این بخش میتونید اینکارو انجام بدین.
تنظیمات همگانی
در قسمت تنظیمات همگانی، آپشن هایی قرار میگیره که روی کل سایت تاثیر داره.
موارد مهم این بخش:
غیرفعالسازی پست تایپ هایی که استفاده ای ندارن
فعالسازی آپلود انواع فایل ها
تبدیل تاریخ سایت به جلالی (با فعال کردن این آپشن دیگه نیازی به استفاده از افزونه های تبدیل تاریخ ندارید)
پنل مدیریت
آپشن های این بخش فقط در قسمت مدیریت سایت تاثیر داره و سمت کاربر هیچگونه تاثیری نداره که مثلا میتونید فونت قسمت مدیریت رو تغییر بدین.
پشتیبان گیری
در نهایت، زمانی که تمام تنظیمات سفارشی سایت رو انجام دادین میتونید از تمام تغییرات انجام شده در سفارشی سازی پشتیبانی (بک آپ) بگیرید و روی سیستم خودتون نگهداری کنید.
طبیعیه که به مرور امکانات بیشتری به قالب اهورا اضافه میشه و البته که خوشحال میشیم اگر پیشنهادی دارید حتما برای تیم پشتیبانی ارسال کنید، ما به همراهی و همکاری شما نیاز داریم.
ما، در تیم میهن وردپرس همیشه تلاش میکنیم بهترین امکانات رو برای کاربران و همراهانمون فراهم کنیم، در این مسیر همیشه نیاز هست که استفاده کنندگان محصول در مواردی همچون گزارش مشکلات یا حتی پیشنهاد همکاری داشته باشند و طبق معمول تیم پشتیبانی با احترام پاسخگوی همه کاربران هستند، لطفا اگر در هر بخشی از قالب اهورا با مشکلی مواجه شدین حتما گزارش بدین و تا پایان حل مشکل منتظر بمونید چونکه معمولا مشکلات در آپدیت ها برطرف میشه.
امیدوارم این بخش از آموزش و راهنمای تنظیمات قالب اهورا براتون مفید بوده باشه.
و در پایان این آموزش، سپاسگزاریم از کاربران خوش اخلاقی که همیشه همراه میهن وردپرس بوده اند.
اگر سوالی در این باره دارید، میتوانید از بخش پشتیبانی در پنل کاربری خود ارسال بفرمایید. کارشناسان ما موضوع را بررسی و حل خواهند کرد.
