نمایش شورت کد در قالب وردپرس با استفاده از تابع do_shortcode
- مقالات آموزشی
- بروزرسانی شده در

شورت کدها یکی از کاربردیترین و مفیدترین ابزاری هستند که شما میتوانید از آنها برای توسعه قابلیتهای سایت خود استفاده کنید. شورت کدها میتوانند در کوتاهترین زمان ممکن شما را به هدفتان برسانند، بنابراین به شما پیشنهاد میکنیم برای افزودن یک سری امکانات جدید به سایت خود حتماً از شورت کد استفاده کنید. اما چطور از تابع do_shortcode در وردپرس استفاده کنیم؟
خب همانطور که میدانید شما برای اینکه از شورت کد استفاده کنید باید از آن در صفحات، نوشتهها یا ابزارکها استفاده کنید، اما خب برخی مواقع است که شما میخواهید این شورت کدها مستقیماً بر روی قالب سایت اجرا کنید که این مهم از طریق do_shortcode برای شما امکانپذیر است.
آنچه در این مقاله میخوانید
شورتکد چیست؟
شورتکد یا همان کد کوتاه شامل یک سری کد میباشد که سبب میشود شما امکانات بسیاری را در سایت خود پیاده کنید. درواقع یک راه سریع برای اینکه شما بتوانید از یک قابلیت خاص در وردپرس خود استفاده کنید استفاده از شورتکد است.
توسط شورتکدها شما قادر هستید محتوای دلخواه خود را در سایت خود تولید کنید و به کاربران خود ارائه کنید. این امکان از نسخه 2/5 به بعد در اختیار کاربران وردپرس قرار گرفته است. شورتکد به شما امکان نوشتن کدهای قالب و افزونهها را در نوشتهها و سربرگهای وردپرسی میدهد.
توسط شورتکد شما میتوانید از کد نویسیهای طولانی استفاده نکنید. بلکه شما میتوانید توسط یک قطعه کد کوتاه به هدف خود برسید. شما میتوانید یک سری کد کوتاه درون کروشه قرار داده و آنها را در قالب دستوراتی در سایت خود اجرا کنید. برخی اوقات استفاده از کد نویسی برای شما مشکل است و شما نمیتوانید از کد نویسی استفاده کنید. در این صورت است که شورتکدها به کمک شما آمده و مشکل شما را بهسادگی و در یک مدتزمان کوتاه حل خواهند کرد.
همچنین شما میتوانید اطلاعات بیشتر در مورد شورتکد چیست و چرا در وردپرس استفاده میشود را در این مقاله مشاهده کرده و در این مورد آگاهی پیدا کنید. در نظر داشته باشید که این کدها دقیقاً کار همان کدهای طولانی را برای شما انجام خواهند داد. این کدها کاری میکنند که شما بتوانید در مدت کوتاهتری نسبت به کد نویسی اهداف موردنظر خود را دنبال کنید.
امروز قصد داریم در این مقاله به شما آموزش دهیم چطور از do_shortcode در وردپرس استفاده کنید و بهصورت کلی شما را با آن آشنا کنیم.
نمایش شورت کد در قالب وردپرس
شورت کدهای وردپرس یکی از بهترین راهحلهایی هستند که شما میتوانید از آنها بدون اتلاف وقت به هدف خود برسید. با استفاده از این شورت کدها، دیگر نیازی نیست شما برای هر تغییری در سایت خود از افزونههای متعدد استفاده کنید و یا زمان زیادی صرف کنید.
البته ما قبلا در میهن وردپرس یک مقاله آموزشی تحت عنوان Shortcode یا شورت کد وردپرس چیست؟ برای شما عزیزان منتشر کردیم که شما میتوانید با مراجعه به آن اطلاعات دقیقی از شورت کدها بدست آورید.
این نکته را در نظر بگیرید که شما میتوانید از شورتکدها تنها در بدنه اصلی سایت و یا ابزارکهای سایت استفاده کنید و برای جاسازی آن در قالب سایت نیاز به do_shortcodeها دارید.
اگر بخواهیم با یک مثال کارایی این مورد را برای شما توضیح دهیم میتوان به این مورد اشاره کرد که در برخی مواقع ممکن است شما بخواهید یک ویژگی جدید مانند افزودن اسلایدر با کمک یک افزونه در سایت خود اضافه کنید که این مهم تنها در صورتی برای شما امکانپذیر است که از do_shortcodeها کمک بگیرید.
البته شما این امکان را خواهید داشت که با استفاده از شورت کدها، این اسلایدر را در ابزارکها یا بدنه سایت خود قرار دهید اما برای اینکه بتوانید آنرا در هرجایی مانند هدر سایت قرار دهید نیاز به do_shortcode دارید.
ظاهر کلی do_shortcode بهصورت زیر است:
<?php echo do_shortcode( '[inter your shortcode]' ); ?>تنها کاری که باید برای استفاده از کد بالا انجام دهید این است که شورت کد موردنظر خود را بهجای عبارت “inter your shortcode” قرار دهید و آن را در هرجایی از قالب سایت که میخواهید قرار دهید.
نکته: قبل از اینکه هر تغییری در قالب سایت خود ایجاد کنید، یک نسخه پشتیبان از سایت خود تهیه کنید تا در صورت بروز هرگونه مشکلی اطلاعات سایتتان از بین نرود و با مشکل جدی روبهرو نشوید.
آموزش استفاده از تابع do_shortcode
خب حالا که با کاربرد do_shortcode آشنا شدید، بهتر است بریم سراغ استفاده از آن در وردپرس. بهعنوان مثال ممکن است شما بخواهید یک ویدئو در سایت وردپرسی خود قرار دهید که برای این کار نیاز به شورت کد زیر دارید:
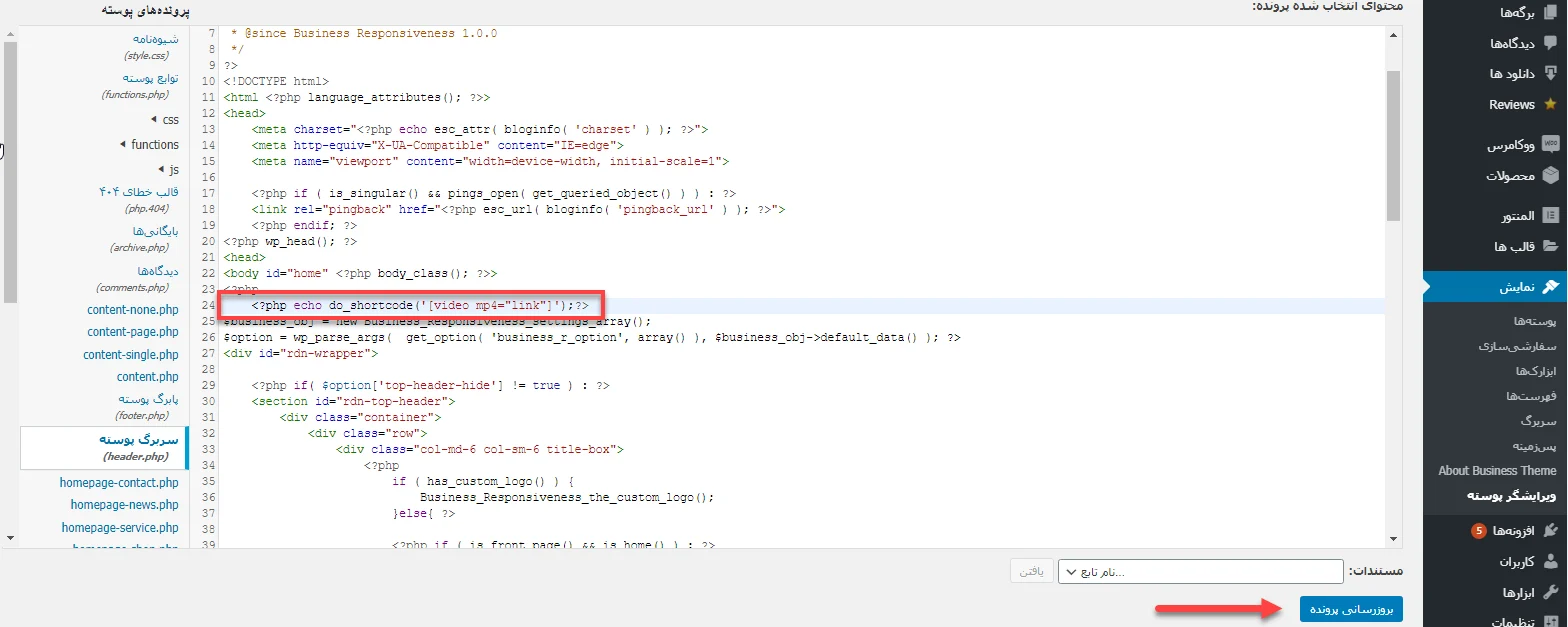
[[video mp4="link"]]این شورت کد به شما این امکان را میدهد که بهراحتی در سایت ویدئو قرار دهید، اما خب ممکن است شما بخواهید این ویدئو را مثلاً در هدر سایت قرار دهید که برای این کار باید وارد پیشخوان سایت خود شوید و از بخش ویرایش پوسته، مکان موردنظر خود را که میخواهید ویدئو در آن نمایش داده شود را انتخاب کنید و کد زیر را در آن قرار دهید:
<?php echo do_shortcode('[[video mp4="link"]]');?>
البته در کد بالا باید بهجای “LINK” لینک ویدئوی موردنظر خود را جایگذاری کنید و در آخر نیز بر روی بهروزرسانی پرونده کلیک کنید.
به همین راحتی!
موردی که به آن اشاره شد یک مثال از نحوه استفاده از do_shortcode در قالب سایت است. شما میتوانید از این قابلیت برای قرار دادن هر ویژگی دیگری مانند قرار دادن فرم تماس، اسلایدر و بسیاری موارد دیگر استفاده کنید.
امیدواریم اطلاعات این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید.:)


سلام
من می خوام عبارت های کلیدی رو با استفاده از شورت کد mks به صورت یک منوی بازشو نمایش بدم
سه echo اول اجرا میشه اما دو echo پایانی که باعث بسته شدن منو میشه رو اصلا اجرا نمی کنه
شما می تونید راهنمایی کنید که علت چیه و چطور باید نوشته بشه
ID,’keywords’,true);
echo do_shortcode( ‘[/mks_accordion_item]’ );
echo do_shortcode( ‘[/mks_accordion]’ );
?>
با عرض سلام و با تشکر از مطالب جالبتون
من این کار رو برای افزونه ها روی لوکال هاست انجام دادم. افزونه تماس با ما به درستی کار میکنه. ولی متاسفانه افزونه اسلایدر نشون داده نمیشه!
لطفا راهنمایی بفرمایید.
سلام سپاس از شما. شاید شورت کد رو اشتباه وارد میکنید.
سلام
من یه سایت چند زبانه دارم برای محصولاتش میخوام اسلایدر بسازم منتهی همه محصولات به 3 زبان تو همه صفحات دیده میشه من میخوام محصولات هر زبان فقط تو اون پیج باشه ممنون میشم راهنماییم کنید
سلام بستگی به افزونه چند زبانه داره. اگر wpml رو از سایت ما خریداری کرده اید تیکت ارسال کنید بررسی می کنیم.
دم شما گرم
با سلام. من wp-postviews رو نصب و فعال کردم و در فوتر سایت به عنوان ابزارک ازش استفاده می کنم که به خوبی پربازدیدترین محصولات رو نشون می ده. اما من می خواهم از این ابزار، بالای هر شرح هر محصول هم استفاده کنم تا تعداد بازدید را در آن قسمت هم نشان دهد. از راه های گفته شده استفاده کردم ولی پاسخ مطلوب نیست. به جای تعداد بازدیدها، تعداد نظرات را نمایش می دهد. از شورت کد هم استفاده کردم ولی نتیجه ای نداشت.<?php while ( have_posts() ) : the_post(); ?><?php if(function_exists(‘the_views’)) { the_views(); } ?><?php while ( have_posts() ) : the_post(); ?><?php echo do_shortcode(“[views]”);?>
سلام کد اولی که اراسل کردید برای همین کار هست. توی پست آموزش post views کامل توضیح دادیم از چه روشی انجام بدید
ممنون
سلام ببخشید من شورت کد رو در قالبم فعالش میکنم ولی وقتی شورت کد افزونه اسلایدر رو داخل قالبم قرار میدم نمایش نمیده مشکل از کجاست متشکر میشم راهنمایی بفرمایید
سلام ممکن هست شورت کد رو صحیح وارد نشده باشید یا افزونه اسلایدر مشکل داشته باشد
با سلام خیر افزونه مشکلی نداره چون این افزونه را در پوسته پیش فرض وردپرس نصب کردم جواب داد هر پوسته ای نصب کردم جواب داد نمیدونم چرا قالب من جواب نمیده
پس با قالب شما هماهنگی لازم رو نداره
باسلام چه طور باید این هماهنگی رو انجام بدم لینک اموزشی دارید در اختیارم قرار بدید با تشکر
سلام نه متاسفانه باید به یک کد نویس بسپارید