جلسه ۲۶ – طراحی صفحات سایت بدون برنامه نویسی
- آموزش وردپرس
- بروزرسانی شده در
آنچه در این مقاله میخوانید
طراحی صفحات سایت بدون برنامه نویسی
این جلسه یکی از مهمترین جلسات دوره رایگان آموزش وردپرس هست. قصد داریم طراحی صفحات سایت بدون برنامه نویسی را انجام دهیم.
نکته بسیار مهم: در نسخه جدید المنتور بخش کانتینر جایگزین بخش ردیف و ستون شده. لطفا آموزش کار با کانتینر را برای مشاهده آموزش کار با این قابلیت جدید مشاهده بفرمایید.
تا اسم طراحی سایت میاد، خیلیها سریع یاد کدنویسی و برنامهنویس حرفهای میفتن. شاید شما هم فکر کنید برای اینکه یه سایت شیک داشته باشید، باید کلی زبان برنامهنویسی بلد باشید یا حداقل چند تا افزونهی پیچیده نصب کنید. اما واقعیت اینه که دنیای وردپرس خیلی تغییر کرده و الان ساختن یه سایت خوشگل و حرفهای، هیچ ربطی به کدنویسی نداره.
الان ابزارهایی وجود دارن که همهچیزو براتون ساده کردن. یعنی میتونید دقیقاً همون چیزی که توی ذهن دارید رو بدون نوشتن حتی یه خط کد، روی سایتتون پیاده کنید. فقط کافیه بلوکها یا المانها رو انتخاب کنید، بچینید کنار هم، رنگ و فونتش رو تغییر بدید و تموم! درست مثل کنار هم گذاشتن تکههای پازل.
یکی از همین ابزارهای محبوب، المنتوره. با المنتور میتونید هر صفحهای که بخواید طراحی کنید؛ از یه صفحهی «درباره ما» ساده گرفته تا یه لندینگپیج حرفهای یا حتی یه فروشگاه اینترنتی. اما نکتهی مهم اینه که وقتی المنتور رو روی یه قالب خوب و بهینه مثل اهورا استفاده کنید، تجربهی طراحی خیلی راحتتر و لذتبخشتر میشه. چون همهچیز هماهنگه، سریع لود میشه و دستتون بازه برای هر تغییری که بخواید.
تو این مقاله قراره با هم یاد بگیریم چطور بدون نیاز به کدنویسی، صفحات حرفهای بسازیم. از همون صفحههای سادهای که تو هر سایتی لازمه، تا لندینگپیجهای خاص برای محصولات و خدمات. قراره نشون بدیم چطوری میشه فقط با چند تا کلیک، یه سایت مرتب و زیبا ساخت که هم کاربر ازش لذت ببره، هم گوگل.
چرا طراحی سایت بدون کدنویسی بهترین انتخاب برای شماست؟
خیلی وقتا وقتی کسی میخواد برای خودش سایت بزنه، اولین چیزی که به ذهنش میاد هزینههای بالای طراحی و زمان زیادیه که باید صرف کنه. مخصوصاً اگه بخواد بره سراغ یه طراح یا برنامهنویس حرفهای. اینجاست که طراحی بدون کدنویسی تبدیل به یه انتخاب منطقی میشه. چون نه تنها خیلی سریعتر میشه باهاش سایت رو بالا آورد، بلکه هزینهها رو هم تا حد زیادی کاهش میده.
صرفهجویی در هزینه و زمان طراحی سایت
فرض کن برای یه سایت شرکتی ساده، بخوای به یه طراح سفارش بدی. معمولاً هم باید چند میلیون هزینه کنی و هم چند هفته صبر کنی تا سایت آماده بشه. حالا همین پروژه رو با ابزارهای بدون کدنویسی انجام بدی، میتونی همون روز سایتت رو بسازی و فرداش شروع به معرفی خدماتت کنی. تازه پولی هم که باید برای طراحی بدی، تو جیبت میمونه و فقط خرج هاست و دامنه میشه.
اینجا یه نکته خیلی مهمه: زمان برای هر کسبوکاری حکم طلا رو داره. هر روزی که سایتت بالا نباشه، یعنی یه فرصت از دست رفته برای جذب مشتری. طراحی بدون کدنویسی این فرصتسوزی رو از بین میبره. در واقع کاری میکنه که شما همون روزی که ایدهتون رو دارید، بتونید اولین نسخه سایت رو بالا بیارید. حتی اگه بعداً بخواید تغییرش بدید یا حرفهایترش کنید، مشکلی نداره.
آزادی عمل برای افراد مبتدی و حرفهای
شاید فکر کنید طراحی بدون کدنویسی فقط برای کساییه که تازه وارد دنیای وب شدن. واقعیت اینه که نه تنها برای مبتدیها عالیه، بلکه حتی افراد حرفهای هم عاشق این روش هستن. چرا؟ چون آزادی عمل زیادی بهتون میده.
برای یه کاربر مبتدی، بزرگترین دغدغه اینه که آیا میتونه بدون دانش فنی سایتی بسازه یا نه. وقتی با ابزارهایی مثل المنتور کار میکنید، همهچیز دیداری و Drag & Drop ـه. یعنی مثل اینه که دارید با یه نرمافزار ساده طراحی کار میکنید، نه یه محیط برنامهنویسی پیچیده. همین باعث میشه هر کسی، حتی بدون تجربه قبلی، بتونه سایتی بزنه که هم قشنگ باشه، هم کاربردی.
اما برای یه فرد حرفهای، ماجرا یه جور دیگهست. کسی که تجربه طراحی داره، میدونه وقتش چقدر ارزشمنده. این افراد معمولاً میخوان سریع نتیجه بگیرن و روی جزئیات مهمتر مثل تجربه کاربری یا محتوای سایت تمرکز کنن. طراحی بدون کدنویسی این امکان رو بهشون میده که خیلی راحت ساختار کلی سایت رو بچینن، بدون اینکه بخوان درگیر جزئیات فنی و طولانی بشن.
به همین خاطر، طراحی بدون کدنویسی یه جور بُرد دوطرفه حساب میشه. هم تازهکارها رو از استرس و سردرگمی نجات میده، هم حرفهایها رو از اتلاف وقت بیهوده. در نهایت، نتیجه اینه که شما خیلی سریعتر به هدفتون میرسید و بدون هزینههای اضافی، یه سایت دارید که میتونه واقعاً کار کنه.
سریعترین راه برای ساخت سایت حرفهای
وقتی صحبت از طراحی سایت با وردپرس میشه، همیشه دو بخش مهم وجود داره: یکی صفحهسازه، یکی هم قالب. صفحهساز مثل المنتور بهت اجازه میده هرجور دلت میخواد صفحههات رو طراحی کنی، ولی قالب اون پایه و اساسی هست که کل ظاهر سایتت روش سوار میشه. در واقع قالب حکم اسکلت و ستونهای ساختمون رو داره. هر چقدر این پایه محکمتر و اصولیتر باشه، خیالت از همهچی راحتتره.
خیلیها موقع انتخاب قالب فقط به ظاهرش نگاه میکنن؛ مثلاً اینکه رنگش قشنگ باشه یا دموهای آماده داشته باشه. اما پشت صحنه هم خیلی مهمه. اگه قالب درست کدنویسی نشده باشه، ممکنه سرعت سایت رو پایین بیاره یا حتی باعث مشکلات امنیتی بشه. از اون طرف، یه قالب سبک و استاندارد میتونه کمک کنه سایت سریعتر بالا بیاد، با افزونهها کمتر به مشکل بخوره و تجربه بهتری برای کاربر بسازه.
چرا قالب اهورا بهترین انتخاب برای وردپرس است؟
اینجاست که قالب اهورا خودش رو نشون میده. اهورا یه قالب وردپرسیه که هم سبک طراحی شده، هم کاملاً بهینه. یعنی بدون اینکه نیاز باشه کلی افزونه مختلف نصب کنید، خیلی از امکاناتی که برای یه سایت حرفهای لازم دارید رو از همون اول در اختیارتون میذاره.
اهورا برای کسانی ساخته شده که میخوان سریع شروع کنن و درگیر جزئیات فنی نشن. نه نیازی به دانش برنامهنویسی دارید، نه به نصب ابزارهای پیچیده. قالب خودش همهچی رو آماده کرده تا بتونید فقط روی طراحی و محتوای سایت تمرکز کنید.
امکانات قالب اهورا برای طراحی صفحات بدون کدنویسی
یکی از چیزهایی که اهورا رو خاص میکنه، همین امکانات داخلیشه. میتونید رنگها و فونتها رو بهسادگی تغییر بدید، هدر و فوتر اختصاصی بسازید، بخشهای مختلف سایت رو جابهجا کنید یا حتی از دموهای آماده استفاده کنید تا در چند دقیقه یه سایت کامل بالا بیارید. این یعنی بدون نصب افزونههای اضافه، میتونید ظاهر سایتتون رو دقیقاً همونطور که دوست دارید بسازید.
یه نکته دیگه هم اینه که اهورا طوری طراحی شده که سبک و سریع باشه. خیلی از قالبها وقتی امکانات زیادی دارن، سنگین میشن و سرعت لود سایت رو پایین میارن. اما اهورا با وجود امکانات زیاد، بهینهسازی شده تا سایت همیشه سریع و روان کار کنه.
هماهنگی کامل اهورا با المنتور و گوتنبرگ
از اون طرف، اهورا به بهترین شکل ممکن با دو ابزار محبوب طراحی سایت یعنی المنتور و گوتنبرگ هماهنگه. این یعنی چه بخواید با المنتور صفحههای خاص و حرفهای بسازید، چه بخواید از گوتنبرگ برای طراحیهای سادهتر استفاده کنید، هیچ مشکلی از نظر سازگاری و ظاهر نخواهید داشت.
این هماهنگی باعث میشه تجربه طراحی خیلی راحتتر بشه. چون لازم نیست نگران بههمریختگی صفحات یا تداخل بین قالب و صفحهساز باشید. همهچیز درست همونطور که باید باشه کار میکنه و شما میتونید با خیال راحت فقط روی خلاقیت و طراحی تمرکز کنید.
آموزش کار با المنتور
حالا که فهمیدیم چرا طراحی بدون کدنویسی اینقدر مهمه و المنتور و اهورا چطور میتونن کمکمون کنن، وقتشه وارد عمل بشیم. توی این بخش میخوایم مرحله به مرحله یه صفحه بسازیم؛ همون چیزی که توی ذهن داری، ولی بدون حتی یه خط کدنویسی.
انتخاب قالب مناسب و نصب اهورا
اولین قدم اینه که یه پایه درست و حسابی برای سایتت انتخاب کنی. این پایه همون قالبه. همونطور که قبلتر گفتیم، قالب اهورا یکی از بهترین گزینههاست چون هم سبکه، هم کاملاً با المنتور هماهنگه. برای دانلود قالب اهورا روی دکمهی پایین کلیک کنید.
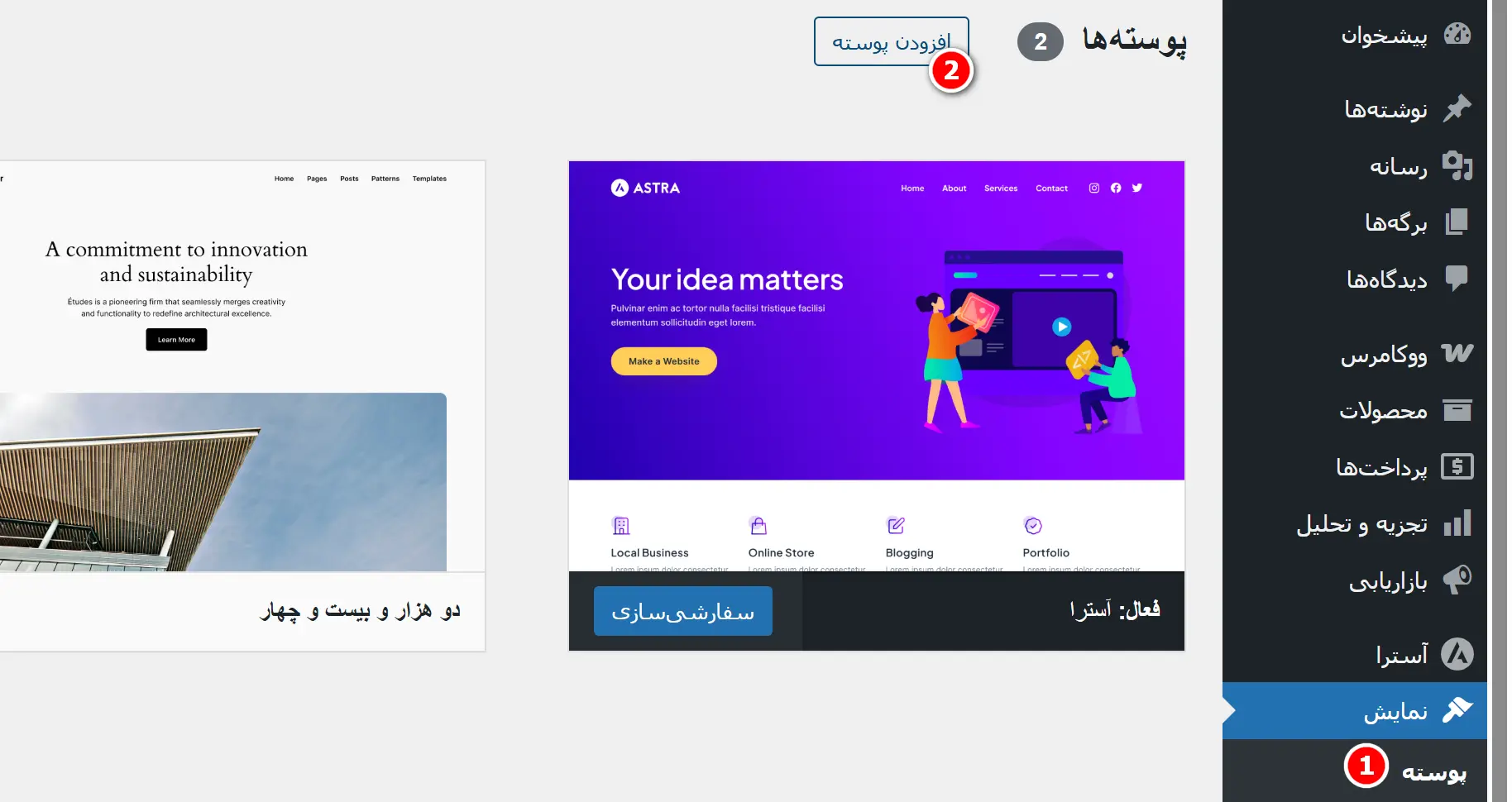
کافیه بری به بخش «نمایش > پوستهها» توی وردپرس، روی «افزودن پوسته» کلیک کنی.

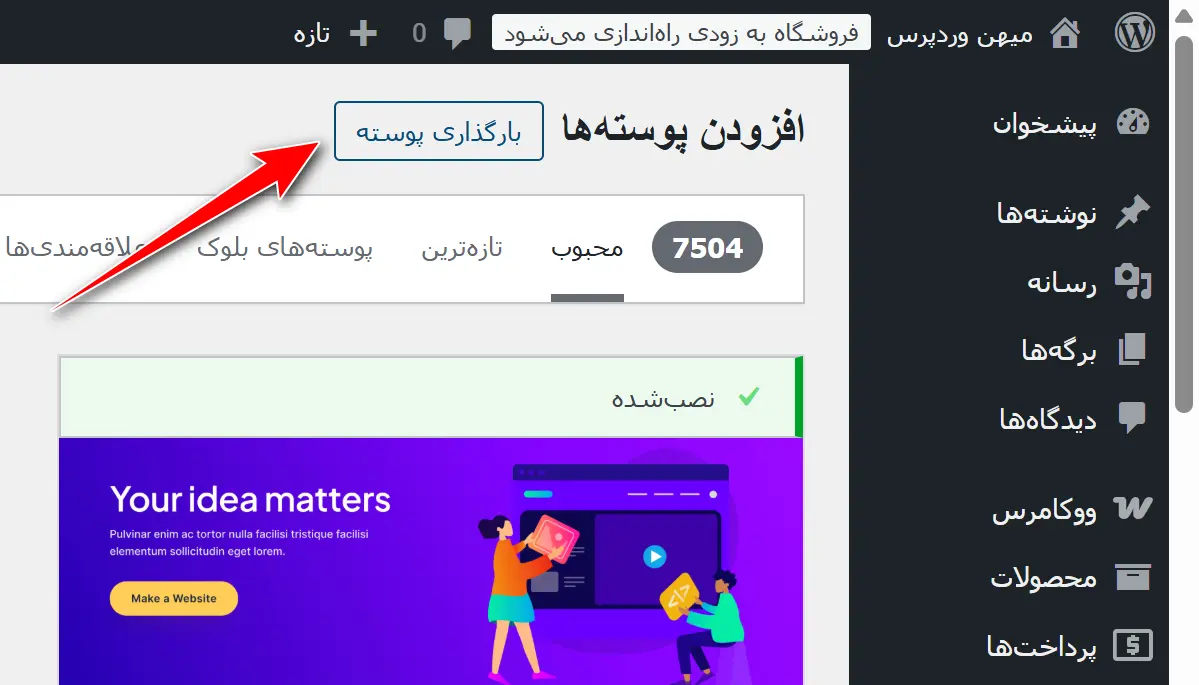
بعد از اون وارد بخش بارگذاری پوسته بشی.

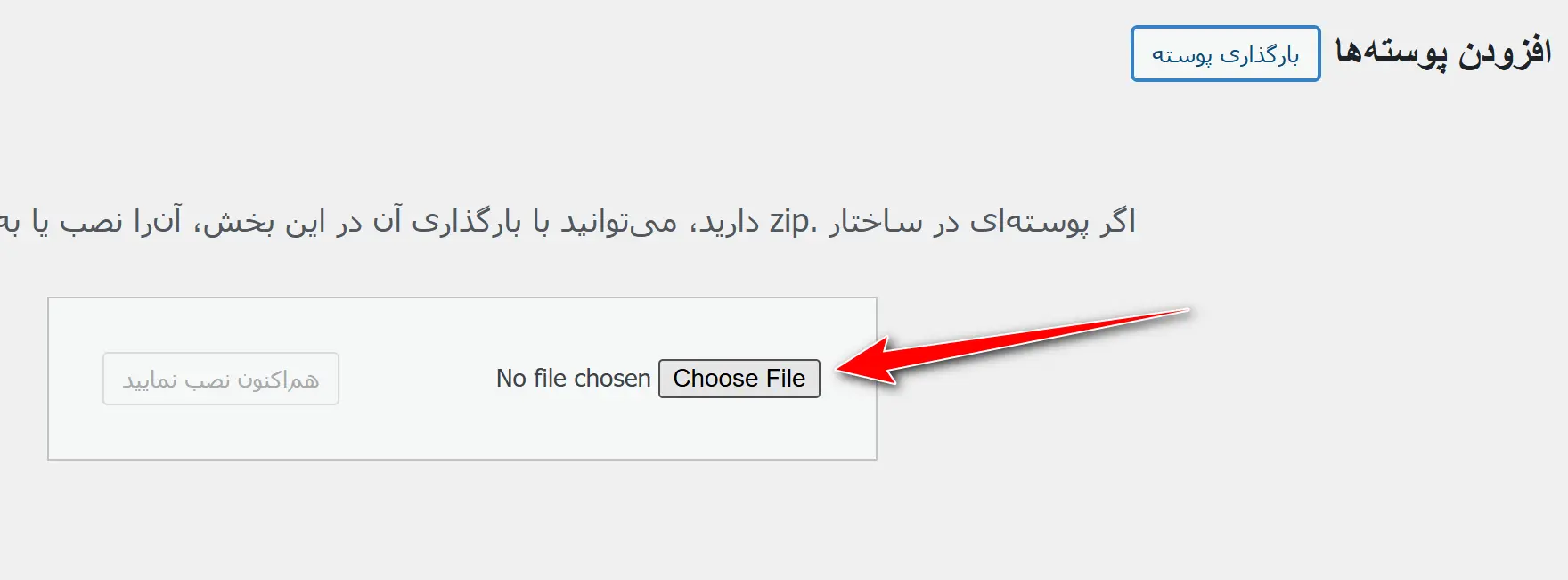
روی گزینهی Choose File کلیک کن و قالب اهورا رو انتخاب کن.

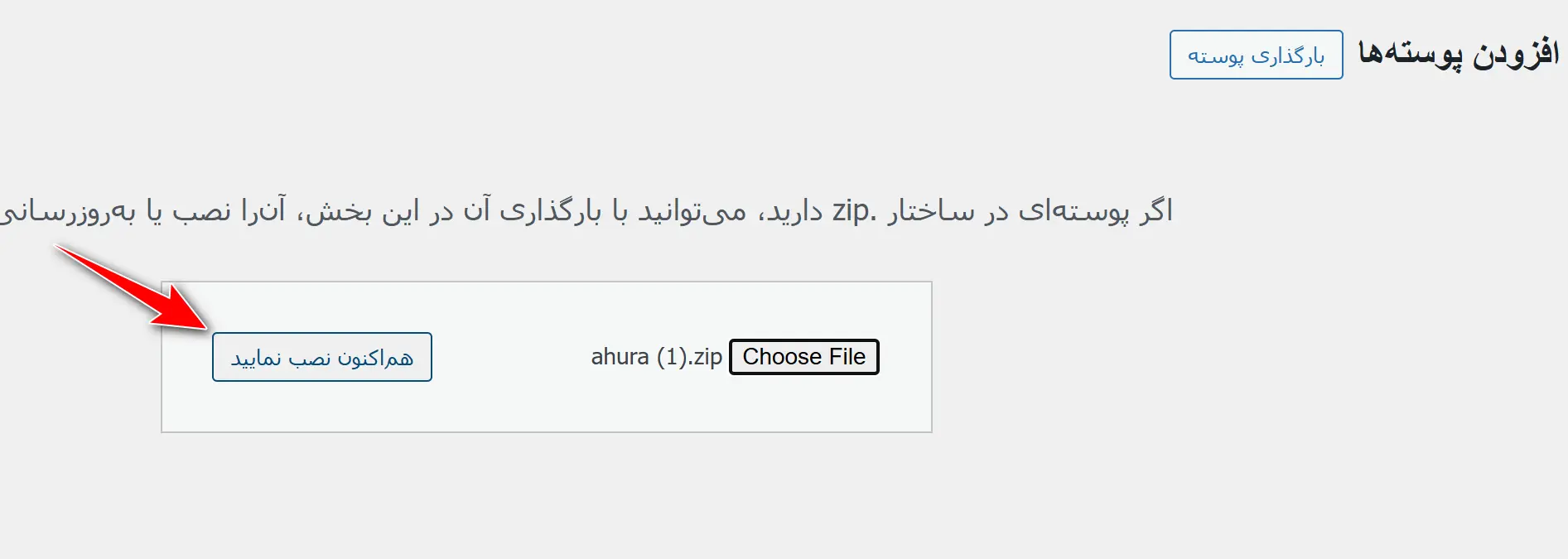
روی دکمهی هم اکنون نصب نمایید، کلیک کن تا قالب اهورا نصب بشه.

بعد از اون هم روی دکمهی فعال کردن کلیک کن تا قالب اهورا نصب بشه.

اگه نصب قالب رو کامل بلد نیستی میتونی آموزش نصب قالب وردپرس رو مشاهده کنی که بیشتر با نصب صحیح قالب آشنا بشی.
تمرین عملی با المنتور
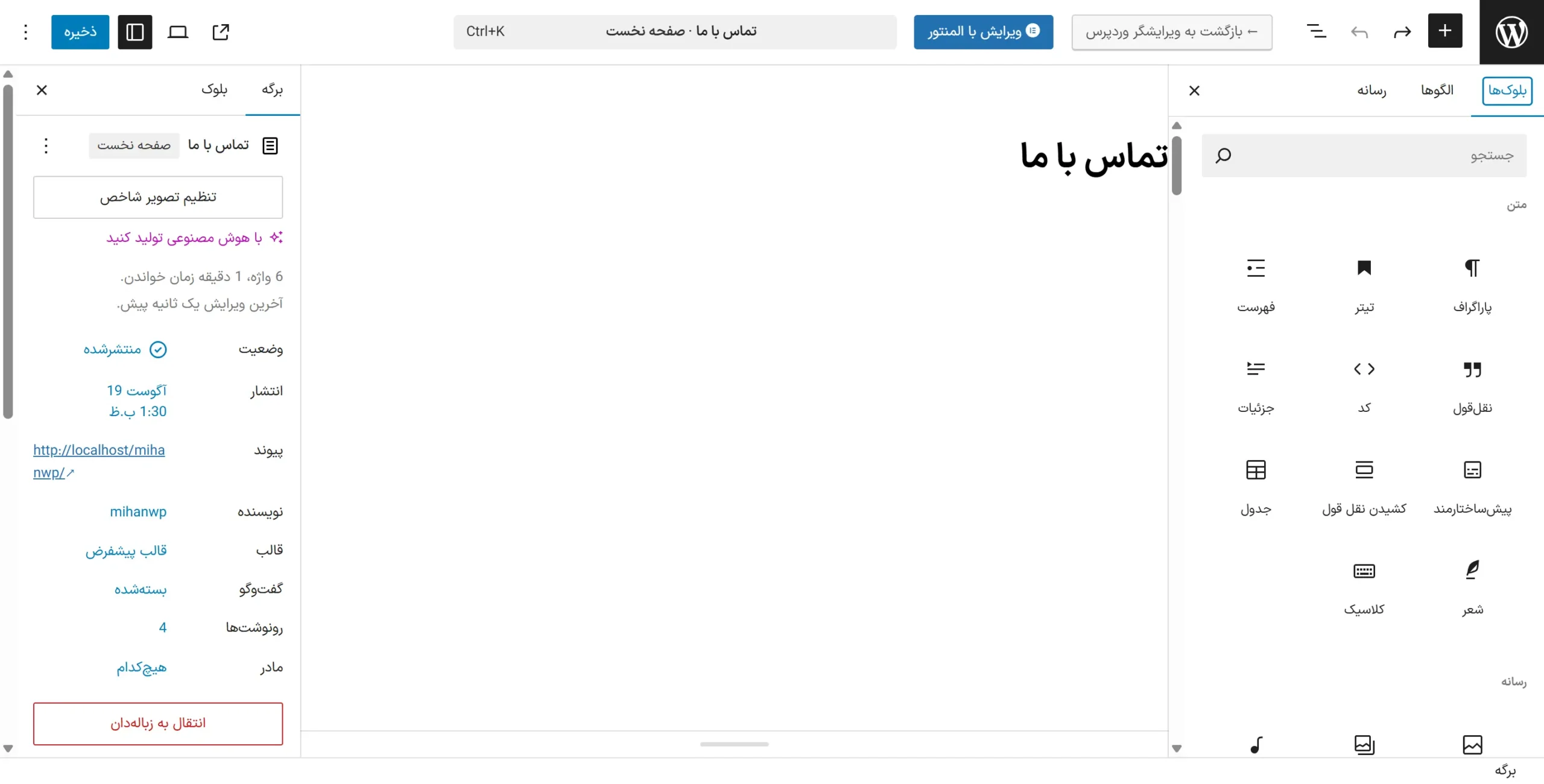
حالا که قالب نصب شده، وقتشه اولین صفحه رو طراحی کنیم. برای شروع یه صفحه ساده مثل «معرفی خدمات» انتخاب میکنیم. برو به «برگهها > افزودن برگه» و یه برگه بساز.

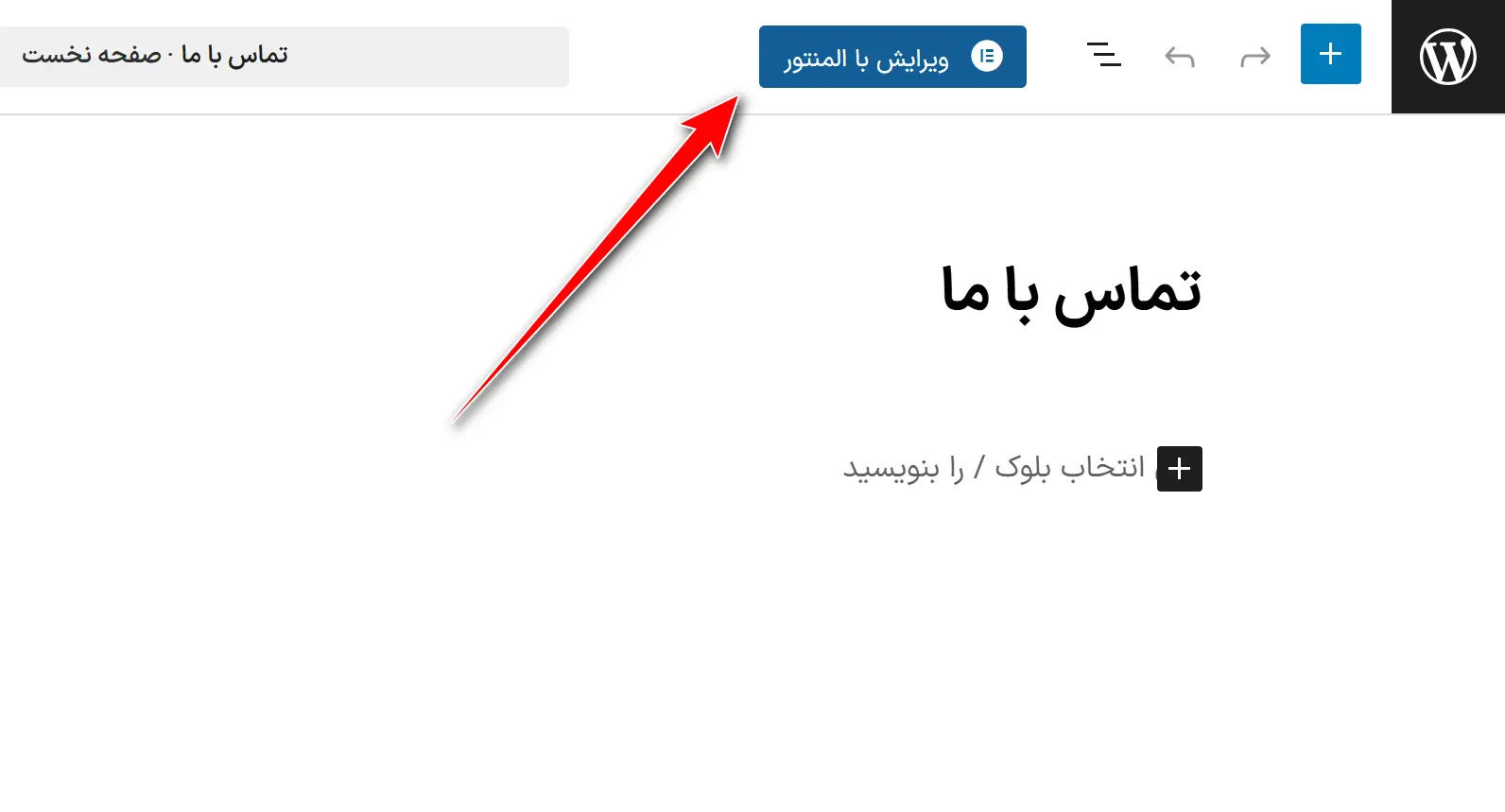
بعد روی «ویرایش با المنتور» کلیک کن. دقت کن که حتما قبلش باید افزونه المنتور رو نصب کنی. اگه نمیدونی چطور میتونی افزونهی موردنظرتو پیدا و نصب کنی، آموزش نصب افزونه در وردپرس رو حتما ببین.

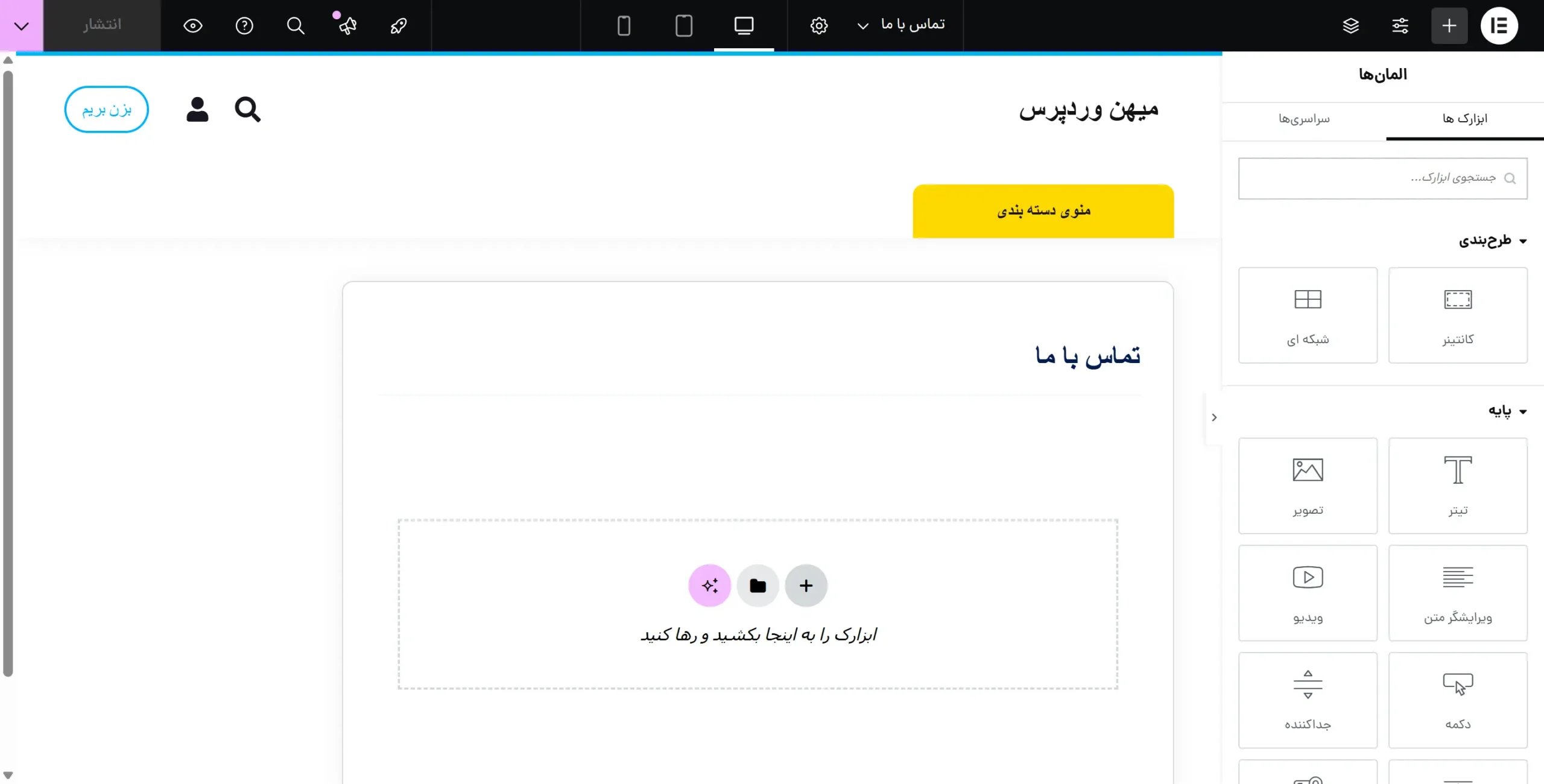
همینجا وارد محیط المنتور میشی؛ جایی که همهچیز دیداریه و مثل کار با یه ویرایشگر ساده میمونه.

یکی از چیزایی که المنتور رو اینقدر محبوب کرده، المانها یا همون ویجتهاشه. هر چیزی که توی یه سایت نیاز داری، توی المنتور به صورت آماده وجود داره و فقط کافیه اون رو بگیری و بندازی سر جاش. بذار چندتا از مهمترینشون رو با هم مرور کنیم:
هر صفحه توی المنتور با سکشن شروع میشه. سکشن مثل یه قاب یا ظرفه که میتونی توش ستون بسازی و بقیه المانها رو بچینی. این یعنی اول ساختار کلی صفحهت رو مشخص میکنی و بعد کمکم پرش میکنی.
تیتر یا عنوان یکی از مهمترین چیزاست، چون توجه کاربر رو جلب میکنه. المنتور بلوک مخصوص “Heading” داره که میتونی متنش رو بزرگ، بولد و استایلدار کنی تا تو چشم باشه.

اضافه کردن عکس توی المنتور خیلی سادهست. فقط کافیه بلوک تصویر رو بذاری توی صفحه و عکس مورد نظرت رو آپلود کنی. حتی میتونی سایز، جایگاه یا لینک هم براش تعریف کنی
هرجایی که بخوای متن توضیحی بنویسی، میتونی از المان Text Editor استفاده کنی. درست مثل یه ویرایشگر ساده متن کار میکنه؛ میتونی فونت، رنگ، چینش و لینک رو به راحتی تغییر بده.
دکمهها برای هدایت کاربر خیلی مهمن. المنتور ویجت “Button” داره که باهاش میتونی دکمههای زیبا بسازی، رنگ و سایزش رو تغییر بدی و حتی افکتها و لینکهای خاص براش بذاری.
وقتی بخوای ویژگیها یا مزایای چیزی رو به شکل لیست نشون بدی، این ویجت خیلی به کارت میاد. میتونی برای هر مورد یه آیکون بذاری تا متن خشک و ساده نباشه.
یکی دیگه از المانهای کاربردی المنتوره که میتونی خیلی راحت یه ویدیو از یوتیوب یا آپارات توی صفحه قرار بدی و حتی کنترل کنی به صورت پاپآپ نمایش داده بشه یا مستقیم توی صفحه پخش بشه.
اینا فقط بخشی از صدها المانیه که المنتور داره. از اسلایدر و گالری گرفته تا فرم تماس و شمارش معکوس، همهچی آمادهست تا فقط با چند کلیک، یه سایت کامل و حرفهای بسازی.
حالا اگه دوست داری المنتور رو خیلی عمیقتر یاد بگیری و تمام ترفندهاشو بدونی، میتونی همین الان از دوره رایگان آموزش المنتور استفاده کنی. فقط کافیه روی دکمه زیر کلیک کنی تا وارد دوره بشی و طراحی سایت رو مثل یه حرفهای یاد بگیری.
شخصیسازی فونتها، رنگها و دکمهها در قالب اهورا
وقتی صفحهت ساخته شد، تازه نوبت شخصیسازیه. اینجاست که قالب اهورا حسابی به کارت میاد. چون بهت اجازه میده فونتها، رنگها و دکمهها رو هرجوری که بخوای تغییر بدی.
کافیه بری به بخش «سفارشیسازی» توی وردپرس. اونجا میتونی فونت کل سایت رو تغییر بدی، رنگ اصلی رو انتخاب کنی، استایل دکمهها رو تنظیم کنی و حتی فاصلهها و سایزبندیها رو تغییر بدی. این تغییرات روی همه صفحات اعمال میشن، پس لازم نیست تکتک تغییر بدی.

اینجوری شما نهتنها یه صفحه ساده ساختی، بلکه یه سایت کامل داری که ظاهرش حرفهای و هماهنگ با برندت شده. اونم بدون کدنویسی، فقط با المنتور و امکانات داخلی قالب اهورا.
مقایسه المنتور با گوتنبرگ؛ کدام برای شما بهتر است؟
وردپرس با وجود دو ابزار قدرتمند برای طراحی صفحات، انتخاب رو کمی سخت کرده: گوتنبرگ و المنتور. هر کدوم مزایا و جایگاه خودشون رو دارن، و انتخاب بین این دو بستگی داره به اینکه شما دقیقاً دنبال چی هستید. بذار یک بار برای همیشه این موضوع رو روشن کنیم.
چه زمانی از گوتنبرگ استفاده کنیم؟
گوتنبرگ ویرایشگر پیشفرض وردپرسه و واقعیت اینه که خیلی از افراد هنوز قدرت اصلیش رو دستکم میگیرن. این ابزار بیشتر برای کاربرایی مناسبه که میخوان ساده و سریع پیش برن. مثلاً اگه بخوای یه نوشته وبلاگ منتشر کنی، یه برگه «درباره ما» بسازی یا یه صفحه ساده تماس طراحی کنی، گوتنبرگ انتخاب عالیه.

چرا؟ چون اولاً هیچ چیز اضافهای به سایت تحمیل نمیکنه. نیازی به نصب افزونه جدا نیست و همین باعث میشه سایتت سبکتر و سریعتر باقی بمونه. دوماً کار کردن باهاش خیلی سادهست؛ بلوک اضافه میکنی، متن و عکس رو میچینی و تموم. سوماً چون خود وردپرس داره پشتیبانی و بروزرسانیش میکنه، همیشه سازگاره و امنیتش تضمینه.
اما باید بدونی گوتنبرگ محدودیتهایی هم داره. مثلاً اگه بخوای طراحیهای خیلی خاص و پیچیده انجام بدی، یا صفحهای پر از المانهای گرافیکی و افکتهای جذاب بسازی، گوتنبرگ نمیتونه اونقدری که انتظار داری جواب بده.
چه زمانی المنتور انتخاب ایدهآل است؟
حالا برسیم به المنتور. المنتور وقتی به کار میاد که شما دنبال چیزی بیشتر از یه طراحی ساده هستید. مثلاً بخوای برای محصولت یه لندینگپیج خاص درست کنی که توش تیترهای جذاب، آیکونهای چشمنواز، پسزمینههای متحرک و چندین بخش مختلف داشته باشه.
المنتور مثل یه جعبهابزار کامل طراحی عمل میکنه. هر چیزی که بخوای (از جدول قیمتگذاری گرفته تا اسلایدر و گالری تصاویر) با چندتا کلیک میتونی اضافه کنی. چیزی که باعث محبوبیتش شده، اینه که همهچیز دیداریه. یعنی مثل این میمونه که داری مستقیماً روی صفحه طراحی میکنی، نه توی یه محیط خشک و بیروح.
از نظر انعطافپذیری هم دستت خیلی بازتره. میتونی هر بخش رو دقیقاً همونطور که میخوای شخصیسازی کنی، فونتها و رنگها رو تغییر بدی، ستونها رو جابهجا کنی و ظاهر سایتت رو به چیزی برسونی که شاید توی گوتنبرگ دستیافتنی نباشه.
البته باید در نظر بگیری که المنتور یه مقدار از منابع سایت استفاده بیشتری میکنه و برای طراحیهای ساده شاید بیش از حد باشه. یعنی اگه فقط بخوای یه برگه ساده داشته باشی، استفاده از المنتور مثل این میمونه که با تانک بری نون بگیری!
ترکیب المنتور و قالب اهورا؛ بهترین تجربه کاربری
اینجا دقیقاً نقطهایه که همهچی کنار هم معنی پیدا میکنه. اگه بخوای طراحیهای حرفهای و چشمگیر داشته باشی، قطعاً المنتور بهترین انتخابه. اما اگه المنتور رو روی یه قالب سنگین و ناسازگار استفاده کنی، خیلی زود با مشکلاتی مثل کندی سایت و بههمریختگی ظاهر روبهرو میشی.
اینجاست که قالب اهورا نقش اصلیش رو ایفا میکنه. اهورا از پایه برای این طراحی شده که با المنتور هماهنگ باشه. یعنی وقتی شروع میکنی به طراحی، همهچیز دقیقاً همونطور که باید کار میکنه. هیچ تداخلی توی استایلها نیست و سرعت سایت هم قربانی نمیشه.
در واقع ترکیب المنتور و اهورا رو میشه یه بسته کامل طراحی سایت دونست. المنتور بهت آزادی کامل برای ساخت صفحات حرفهای میده، اهورا هم مطمئن میشه که سایتت سریع، امن و استاندارد باقی بمونه. نتیجه؟ یه تجربه بیدردسر برای شما و یه سایت فوقالعاده برای کاربراتون.
نکات مهم برای طراحی سایت بدون کدنویسی
ساختن صفحات سایت با المنتور و قالب اهورا کار سختی نیست. حتی اگه اولین بار باشه، بعد از چند ساعت دستت میاد. اما چیزی که یه صفحه معمولی رو از یه صفحه حرفهای جدا میکنه، رعایت کردن چندتا نکته سادهست. این نکات شاید به ظاهر ریز باشن، اما تاثیر خیلی بزرگی روی تجربه کاربری و حتی موفقیت سایتت دارن.
طراحی ریسپانسیو و موبایل فرندلی
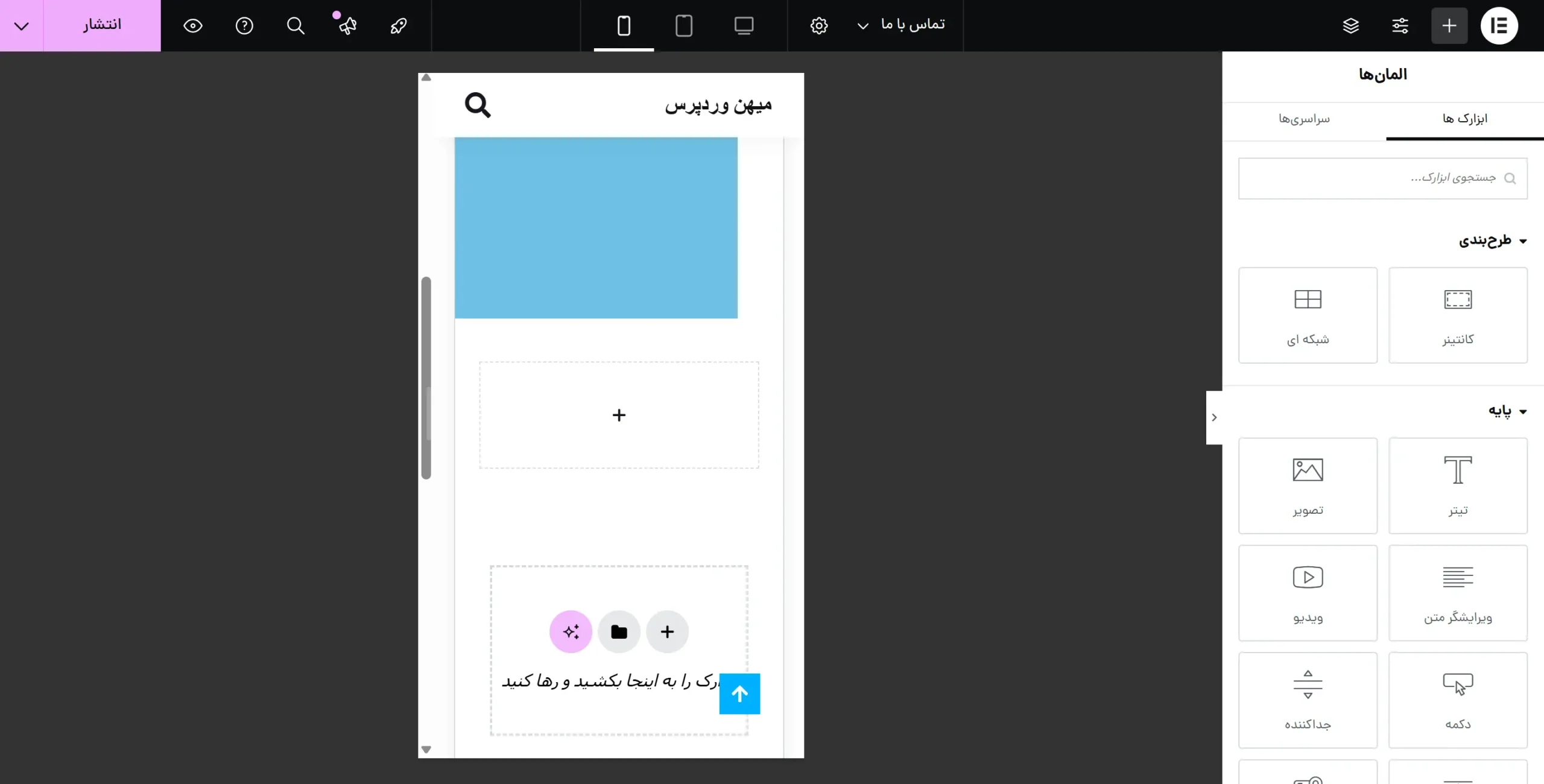
امروز دیگه بیشتر کاربرا با گوشی وارد سایت میشن. اگه صفحهای که طراحی کردی فقط روی دسکتاپ خوب دیده بشه و توی موبایل به هم بریزه، نصف کاربرات رو از دست میدی. به همین خاطر، طراحی ریسپانسیو یا همون موبایلفرندلی بودن یکی از واجبترین اصوله.
المنتور اینجا خیلی به کارت میاد. چون یه بخش جدا برای پیشنمایش موبایل و تبلت داره. یعنی بعد از طراحی صفحه، میتونی خیلی راحت روی آیکون موبایل کلیک کنی و ببینی صفحهات توی گوشی چطور دیده میشه. حتی میتونی استایل بعضی المانها رو فقط برای موبایل تغییر بدی؛ مثلاً اندازه فونت رو کوچیکتر کنی یا ستونها رو طوری بچینی که روی گوشی مرتب نمایش داده بشن.

استفاده از فضای سفید و طراحی مینیمال
خیلیها وقتی شروع به طراحی میکنن، وسوسه میشن همهچیز رو پر کنن: متن زیاد، عکس زیاد، رنگ زیاد. نتیجهاش میشه یه صفحه شلوغ که کاربر رو خسته میکنه. در حالی که یکی از اصول مهم طراحی حرفهای، استفاده درست از فضای سفیده.
فضای سفید یعنی همون فاصلهها و بخشهای خالی بین المانها. این فضاها به چشم کاربر فرصت استراحت میدن و باعث میشن محتوای اصلی بهتر دیده بشه. اگه همهچی به هم چسبیده باشه، صفحهات مثل یه روزنامه شلوغ به نظر میاد که کسی حوصله خوندنشو نداره.
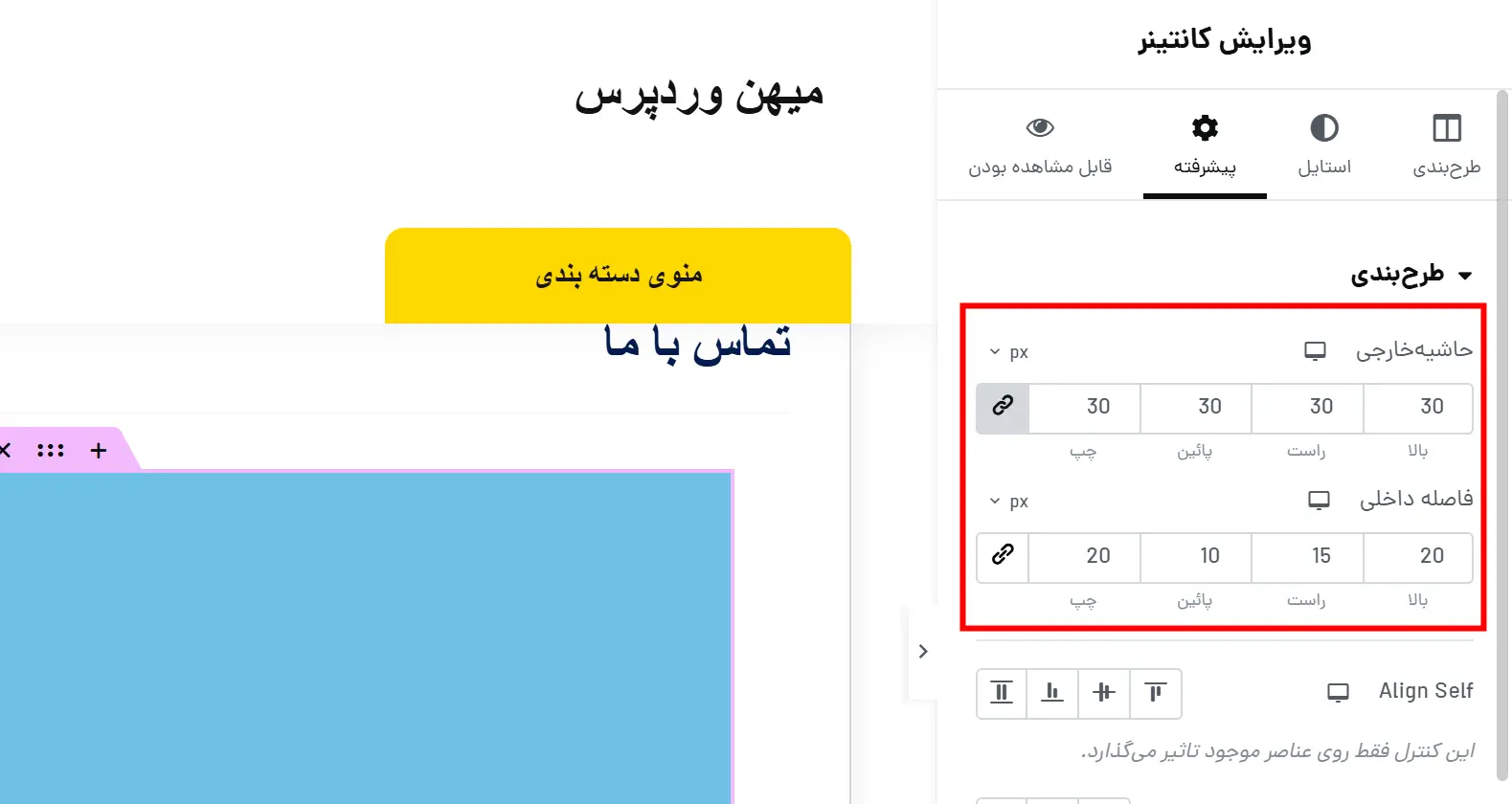
توی المنتور میتونی خیلی راحت فاصلهها رو مدیریت کنی. با ابزار Padding و Margin میشه به هر بخش فضای کافی داد. حتی اهورا هم توی تنظیمات خودش اجازه میده فاصله بین خطوط، اندازه فونت و فاصله بخشها رو استاندارد کنی تا همهچیز مرتب و خوانا باشه.

هماهنگی طراحی صفحات با قالب اصلی سایت
یکی دیگه از نکاتی که خیلی وقتها نادیده گرفته میشه، هماهنگ بودن طراحی با قالب سایته. فرض کن قالب سایتت از رنگهای آبی و سفید استفاده میکنه، اما توی یه صفحه لندینگپیج از رنگ سبز و قرمز استفاده کنی. حتی اگه اون صفحه بهتنهایی قشنگ باشه، کاربر حس میکنه انگار وارد یه سایت دیگه شده.
برای اینکه این مشکل پیش نیاد، همیشه طراحی صفحات رو با هویت بصری قالب هماهنگ کن. اهورا اینجا خیلی کمک میکنه چون تنظیمات رنگ و فونت رو به صورت کلی برای کل سایت اعمال میکنه. یعنی هر صفحهای که طراحی کنی، به طور پیشفرض با استایل قالب هماهنگه.
در المنتور هم میتونی رنگهای اصلی سایتت رو به عنوان Global Colors تعریف کنی. اینجوری هر وقت خواستی رنگی رو عوض کنی، فقط یک بار تغییرش میدی و همهجا آپدیت میشه. همین کار ساده باعث میشه کل سایتت یکپارچه و حرفهای به نظر برسه.

در کل، طراحی سایت فقط چیدن المانها کنار هم نیست. با رعایت همین چند اصل ساده، میتونی مطمئن باشی صفحاتی که ساختی نهتنها زیبا هستن، بلکه برای کاربر لذتبخش و برای موتورهای جستجو هم بهینهان.
چرا قالب اهورا و المنتور بهترین ترکیب برای سئو و سرعت سایت هستند؟
وقتی اسم طراحی سایت میاد، معمولاً همه حواسشون به ظاهر سایت جمعه. اینکه رنگها قشنگ باشه، فونتها درست انتخاب شده باشه یا المانها سر جای خودشون باشن. اما چیزی که خیلی وقتها فراموش میشه، سرعت و سئو هست. واقعیت اینه که حتی زیباترین سایت دنیا هم اگه کند باشه یا توی گوگل رتبه نگیره، عملاً به درد نمیخوره. اینجاست که ترکیب المنتور و قالب اهورا میتونه همهچیز رو تغییر بده.
سبک بودن و سرعت بالای بارگذاری صفحات
یکی از مشکلات بزرگ خیلی از قالبها و صفحهسازها اینه که به خاطر امکانات زیاد، سایت رو سنگین میکنن. نتیجهاش میشه صفحات کندی که برای لود شدن چند ثانیه وقت میگیرن. حالا جالبه بدونی طبق آمار، اگه بارگذاری یه صفحه بیشتر از ۳ ثانیه طول بکشه، بخش بزرگی از کاربرا سریع سایت رو میبندن و میرن سراغ رقیب!
قالب اهورا المانهای خیلی زیادی رو به المنتور اضافه میکنه که نیازی دیگه به خرید نسخه پرو المنتور ندارید. با همین المانها میتونید صفحات حرفهای رو به راحتی طراحی کنید. میتونید لیست المانهای المنتور قالب اهورا رو ببینید.
قالب اهورا از همون اول با هدف سبک بودن و سرعت بالا طراحی شده. یعنی کدهاش بهینهست و هیچ چیز اضافی نداره. از اون طرف المنتور هم با اینکه امکانات زیادی داره، اما وقتی روی یه قالب سبک مثل اهورا استفاده بشه، باعث افت سرعت نمیشه. برعکس، این ترکیب باعث میشه صفحاتی که میسازید هم ظاهر حرفهای داشته باشن و هم خیلی سریع لود بشن.
بهینهسازی کامل برای موتورهای جستجو
سئو فقط به محتوای خوب خلاصه نمیشه. ساختار فنی سایت هم خیلی مهمه. مثلاً اگه کدهای سایت استاندارد نباشن یا صفحهها دیر بارگذاری بشن، گوگل به راحتی رتبه شما رو پایین میاره.
اینجا هم دوباره اهورا و المنتور یه ترکیب ایدهآل میشن. اهورا طوری ساخته شده که از نظر فنی کاملاً با الگوریتمهای گوگل سازگاره. مثلاً ساختار هدینگها درست رعایت شده، کدها تمیز و سبک هستن و هیچ چیز اضافی که موتورهای جستجو رو گیج کنه توی سایت وجود نداره.
از اون طرف المنتور بهت امکان میده المانها رو دقیقاً جوری بچینی که برای کاربر و گوگل قابل فهم باشه. مثلاً میتونی تیترهای اصلی و فرعی رو درست استفاده کنی، تصاویر رو بهینه کنی و بخشهای مختلف رو طوری طراحی کنی که کاربر راحتتر محتوای مهم رو پیدا کنه.
امنیت و پشتیبانی حرفهای تیم میهن وردپرس
یکی دیگه از چیزایی که به طور غیرمستقیم روی سئو و سرعت تأثیر میذاره، امنیت سایته. اگه سایتت امنیت کافی نداشته باشه، دیر یا زود با مشکلاتی مثل هک یا بدافزار روبهرو میشی. این مشکلات نهتنها تجربه کاربر رو نابود میکنن، بلکه میتونن باعث بشن گوگل کل سایتت رو از نتایج حذف کنه.
قالب اهورا علاوه بر سبک بودن، از نظر امنیتی هم استاندارد طراحی شده. از طرف دیگه، چون پشتش تیم میهن وردپرسه، خیال راحتی داری که قالب همیشه بهروز میشه و هر مشکلی هم باشه پشتیبانی حرفهای در کنارت هست. این یعنی دیگه لازم نیست نگران ناسازگاری یا باگهای خطرناک باشی.
ترکیب این سه عامل (سرعت، سئو و امنیت) در نهایت باعث میشه سایتت نهتنها برای کاربر جذاب باشه، بلکه برای گوگل هم یک گزینه عالی به حساب بیاد.
جمعبندی
تا همین چند سال پیش، داشتن یه سایت حرفهای بیشتر شبیه یه رویا بود. یا باید خودت میرفتی سراغ یاد گرفتن کدنویسیهای پیچیده، یا هزینه زیادی به طراح و برنامهنویس میدادی. اما امروز، شرایط کاملاً فرق کرده.
وردپرس به همراه ابزارهایی مثل المنتور و قالبهایی مثل اهورا کاری کرده که طراحی سایت به چیزی ساده و لذتبخش تبدیل بشه. حالا دیگه لازم نیست متخصص باشی تا یه سایت شیک و کاربردی داشته باشی. میتونی با چند کلیک ساده، صفحههایی بسازی که هم ظاهر جذابی دارن و هم از نظر سرعت و سئو کاملاً بهینه هستن.
از ساخت یک برگه ساده مثل “درباره ما” گرفته تا طراحی یک لندینگپیج حرفهای برای محصولات، همهچیز به راحتی امکانپذیره. و مهمتر از همه اینه که اختیار کامل دست خودته؛ هر وقت خواستی میتونی تغییر بدی، اضافه کنی یا حتی کل ظاهر سایتت رو عوض کنی، بدون اینکه به کسی وابسته باشی.
در نهایت، ترکیب المنتور و قالب اهورا میتونه بهترین انتخاب برای هر کسی باشه که میخواد بدون کدنویسی، سایتی سریع، امن و کاربرپسند داشته باشه. حالا دیگه وقتشه دستبهکار بشی، امتحان کنی و خودت ببینی ساخت یه سایت حرفهای، اونقدری که فکر میکردی سخت نیست. شاد و سربلند باشید.🙂

این مقاله بخشی از دوره آموزش رایگان وردپرس هست. با مشاهده این دوره رایگان، میتوانید کار با وردپرس را به صورت کامل یاد بگیرید.
دوره رایگان آموزش وردپرس

سلام
من برای نمونه کارام یه سایت باز کردم که قالبش قالب اهوراس. میخوام تو این سایت چند تا برگه بسازم مثلا برگه نمونه سایت فروشگاهی که مشتری بتونه طبق اونا انتخاب کنه. حالا میخوام هدر و فوتر اون سایت رو تغییر بدم و نمیخوام تنظیماتی که رو صفحه اصلی اعمال کردم رو اینم اعمال شه.چیکار میشه کرد؟
با تشکر از تیم حرفه ای شما.
درود بر شما
لطفا سوال خودتون رو از طریق بخش “مرکز پشتیبانی” در پنل کاربریتون مطرح بفرمایید تا تیم پشتیبانی راهنماییتون کنند.
میخوام صفحه اصلی سایت رو ویرایش کنم ولی المنتور براش فعال نیست فقط میتونم نوشته هارو ویرایش کنم چجوری کل سایت رو میتونم ویرایش کنم؟ روی لوکال هاست هستم واز قالب رایگان وردپرس استفاده میکنم
سلام المنتور رو برای برگه ها فعال کنید. توی تنظیمات المنتور
سلام خسته نباشید ببخشید من المنتور را نصب کردم و به صورت لوکال دارم کار میکنم ولی وقتی روی برگه ایجاد برگه جدید میرم و روی قشمت ویرایش با المنتور با خطا رو به رو میشم
به خاط این که با لکول هستمه؟
سلام وقتتون بخیر
من به یه مشکلی برخوردم توی کار با المنتور, بعد از چند وقت الان واسه ویرایش صفحات سایتم , ویرایشگر المنتور فعال نمیشه واسم
از قالب اهورا ,دارم استفاده میکنم
سلام
لطفا در ارتباط با محصول خریداری شده از سایت ما هر سوال و یا مشکلی که هست به بخش پشتیبانی سایت تیکت ارسال کنید
سلام .. یه مشکل با المنتور دارم مثلا برخی ابزار ها وجود نداره
توی آموزش ها میبینی خود المنتور مگا منو داره ولی اینجا حتی از توی تنظیمات ویژگی های نسخه پرو هم پیدا نمیشه
چطور میتونم اون ابزار رو به لیست یقیه ابزار ها اضافه کنم
سلام . من رفتم از themeforest قالب flatsome رو خریداری کردم تا خودم بتونم سایتی مثل azilorganic رو طراحی کنم اما نتونستم الآن میخوام بدم یه شرکتی برام طراحی کنه و سوالم اینه که قالبم رو دیگه نمیتونم در جای دیگه استفاده کنم ؟
سلام خسته نباشید
من شدیدا نیاز دارم بخشی رو توی سایت اضافه کنم که مشتری بتونه سفارش های خودش رو چک کنه اما واقعا هیچ ایده ای ندارم باید چیکار کنم
ممنون میشم راهنماییم کنید
باسلام میخوام صفحه اصلی طراحی کنم
ستون که میسازم زیر مگامنو قرار نمیگیره و پایین تر قرار میگیره
چیکار کنم؟
سلام و وقت به خیر
قالب اهورا رو نصب کردم ولی متاسفانه زمانی که ویرایش با المنتور رو میزنم، المنتور باز نمیشه و پیغام “با بارگذاری المنتور مشکل دارید؟ لطفا حالت امن را برای عیب یابی فعال کنید. کسب اطلاعات بیشتر” رو دریافت می کنم
درود
در ارتباط با محصول خریداری شده هر سوالی که دارید لطفا از طریق پشتیابنی سایت تیکت ارسال کنید
سلام..خداقوت آقای راد
قالب اهورا رو فعال کردم تو ی قسمت قالب مربوط ب فروش لایک و فالوور چطوری میتونم فروش لایک فالوور اموزش ببینم…امکان اموزش توسط خودتون هست؟
بعد من یک دکمه سرچ گذاشتم داخلش فقط نوشته ها رو پیدا می کنه برگه رو پیدا نمی کنه آیا طبیعی هست؟
سلام بستگی به کدهای اون فرم جستجو داره
سلام وقت بخیر عالی بود آموزشتون فقط میشه با کدنویسی صفحه هات را ساخت در وردپرس
درود مرسی از توجه شما بله میشه در دوره جامع سایت برتر این مورد رو به صورت کامل آموزش داده ایم
سلام
وقتی صفحات و برگه هایی که ساختم رو ادیت میکنم تغییرات اعمال نمیشه و فقط داخل پنل ادمین تغییرات مشخصه و بدون پنل هیچ چیز اعمال نشده و به حالت قبلی نمایش داده میشه!
سلام کش سایت رو خالی و تست کنید. همچنین کش مرورگر رو.
سلام وقت بخیر. من توضیحات شمارو دنبال کردم. ولی مشکلی که دارم بعد از ایجاد برگه نمیتونم ستون ایجاد کنم. یعنی اگر گذینه 1 ستون را انتخاب کنم گوشش گزینه ستون رو برام نمیاره که بتونم ازش تکثیر کنم. یا اگر از اول چند ستونه را انتخاب بکنم گوشش آیکن ستون رو نداره و بجاش یک چیزه دیگه هست که روش میزنم اسمش کانتینر هست.
آموزش آموزشش امروز منتشر میشه منتظر باشید.
سلام و خسته نباشید
چطور وقتی موس روی محصول میره اطرافش سایه دار بشه یا بطور خلاصه چطور هاور سایه به لیست محصولات بدیم؟
سلام باید سی اس اس سفارشی به قالب اضافه کنید که البته بستگی به قالب سایتتون هم داره.
قالب سایتمون اهورا و تم فروشگاهی دیجی کالا هست
سی اس اس drop shodow هم اضافه میکنم ولی نمیشه
میشه کد css مورد نظر رو بگید
سلام توی المنتور ویرایش المنت رو بزنید سپس میتونید از بخش استایل برای سایه حالت هاور رو تنظیم کنید.
سلام و وخسته نباشید
من در قالب اهورا topmenuها را طراحی کردم و بالاخره موفق شدم برگه هایی را هم به آن متصل کنم و با کلیک روی هر منو وارد برگه مربوطه شوم. اما هنوز نمیتونم متوجه بشم که صفحه اصلی سایت رو کجا میتونم با المنتور طراحی کنم. آیا باید یک برگه جدید باز کنم و آدرسی نداشته باشد؟
سلام روز بخیر این اموزش رو ببینید https://mihanwp.com/docs/ahura-settings/