ساخت فرم پرداخت و انتقال مستقیم کاربر به درگاه پرداخت
- مقالات آموزشی
- بروزرسانی شده در
سلام! توی این ویدیو میخوایم بهتون نشون بدیم چطوری میتونید خیلی راحت با افزونه پرداخت سریع ووکامرس کار کنید. با یه فرم ساده میتونید مشتریهاتون رو مستقیم به درگاه پرداخت وصل کنید. پس اگه میخواید فروش اینستاگرامیتون رو سریعتر و راحتتر کنید، حتماً تا آخر ویدیو با ما همراه باشید!
با استفاده از افزونه آنی، کاربران فروشگاه اینستاگرامی شما میتونن بدون هیچ مرحله اضافهای مستقیم به درگاه پرداخت متصل بشن و خریدشون رو سریع و راحت انجام بدن. این افزونه باعث میشه فرایند خرید خیلی سادهتر بشه و مشتریهاتون تجربه بهتری از خرید آنلاین داشته باشن.
اگر شما هم یک وبسایت فروش دوره های آموزشی دارید، قطعا نیاز پیدا میکنید که چنین لینکی را برای خرید دورههایتان ایجاد کنید. در این آموزش قصد داریم این موضوع را به صورت کامل برای شما باز کنیم. پس با ما همراه باشید.
آنچه در این مقاله میخوانید
ساخت فرم پرداخت و انتقال مستقیم کاربر به درگاه پرداخت
ساخت فرم پرداخت و انتقال مستقیم کاربر به درگاه پرداخت به دو روش قابل انجام است. یکی از این روش ها استفاده از ووکامرس و افزونه های جانبی آن است. اما این روش معایبی مانند کاهش سرعت سایت و روبهرو شدن با خطاهای متعدد را به همراه دارد. روش پیشنهادی میهن وردپرس استفاده از افزونه آنی است.
روش اول: استفاده از ووکامرس و افزونه های جانبی آن
ساخت فرم پرداخت و انتقال مستقیم کاربر به درگاه پرداخت را در وردپرس، میتوان با تلفیق چند پلاگین با یکدیگر انجام داد. ووکامرس، یک پلاگین درگاه پرداخت ووکامرسی و یک پلاگین فرم ساز داشته باشید که به ووکامرس متصل می شود.
مراحل اجرای این روش
برای اینکار ابتدا مطمئن شوید که نصب ووکامرس به درستی برروی سایت انجام شده باشد و محصولات دورههای آموزشی خود را به عنوان محصولات دیجیتال اضافه کرده باشید.
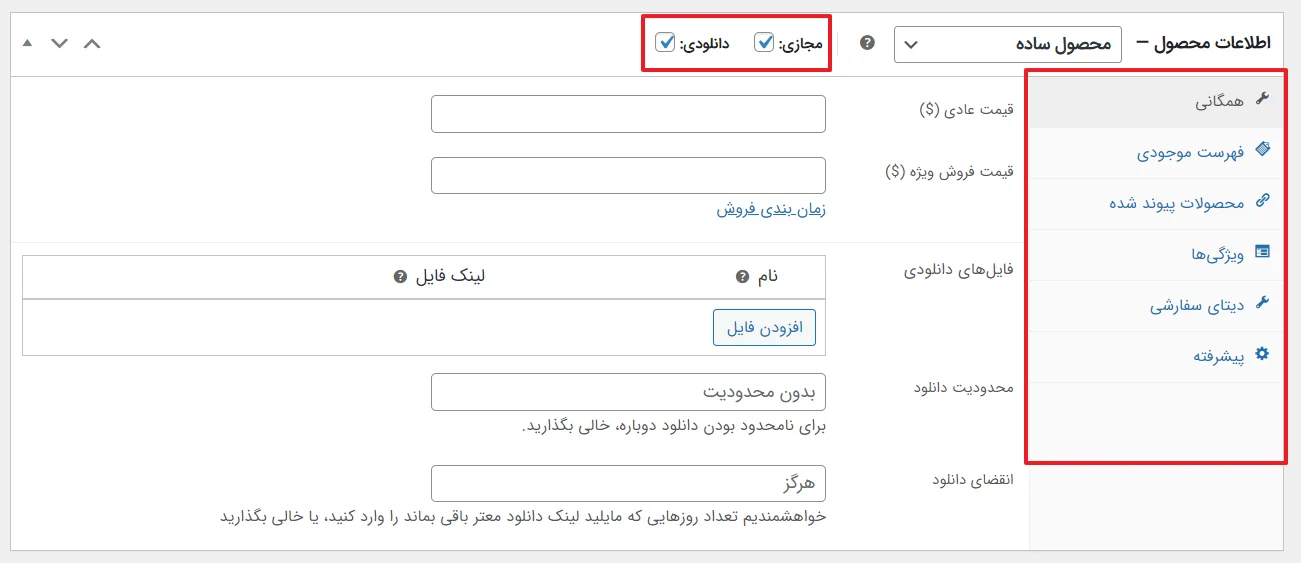
در پیشخوان وردپرس، به بخش محصولات > افزودن جدید بروید. دوره آموزشی خود را به عنوان یک محصول ساده اضافه کنید. قیمت دوره را وارد کرده و تیک گزینه محصول مجازی و قابل دانلودی را در صورت نیاز بزنید.

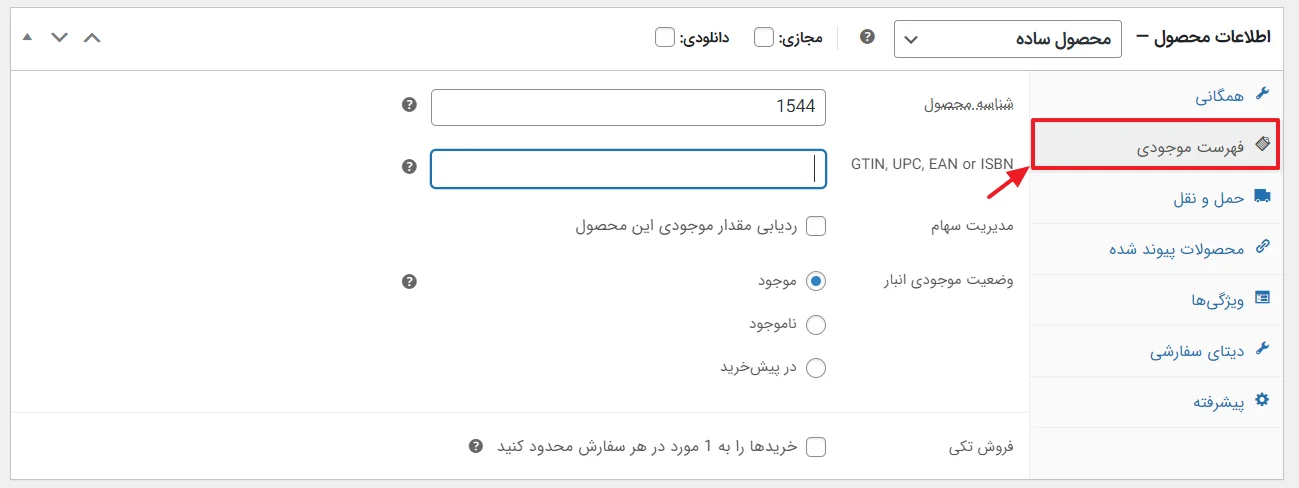
برای ایجاد لینک مستقیم، نیاز به شناسه محصول دارید. این شناسه عددی است که ووکامرس برای هر محصول اختصاص میدهد. برای ایجاد آن به بخش محصولات > همه محصولات بروید. محصول دورهای که میخواهید لینک مستقیم برای آن بسازید را پیدا کنید. در ستون «شناسه» (ID)، شناسه محصول را پیدا کنید.

حالا که شناسه محصول را دارید، میتوانید از یک لینک سفارشی برای افزودن محصول به سبد خرید استفاده کنید. ساختار لینک به این شکل است.
https://yourdomain.com/?add-to-cart=PRODUCT_IDبه جای PRODUCT_ID، شناسه عددی محصول خود را قرار دهید. به عنوان مثال، اگر شناسه محصول شما 123 باشد، لینک شما به این شکل خواهد بود.
https://yourdomain.com/?add-to-cart=123این لینک به محض کلیک، محصول را به سبد خرید اضافه میکند. اما برای این که کاربر پس از افزودن محصول به سبد خرید، به صورت مستقیم به صفحه تسویه حساب هدایت شود، میتوانید از ساختار زیر استفاده کنید.
اما این روش معایب زیادی دارد. مثلا اینکه خطاهای زیادی به کاربر نشان داده میشود. مانند خطای ۴۰۴ که زمان ورود به صفحه سبد خرید و تسویه حساب داشتیم. همچنین سرعت سایت را کاهش می دهد.
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_IDبه عنوان مثال، اگر شناسه محصول 123 باشد، لینک شما به این شکل خواهد بود.
https://yourdomain.com/checkout/?add-to-cart=123این لینک کاربر را پس از کلیک، مستقیماً به صفحه تسویه حساب هدایت میکند.
برای بهینهتر کردن فرآیند خرید و حذف برخی از مراحل اضافی مانند ورود اطلاعات، میتوانید افزونههایی را نصب کنید که اطلاعات کاربر را به صورت خودکار تکمیل کرده و او را مستقیماً به درگاه پرداخت هدایت کنند. یکی از افزونههای محبوب در این زمینه WooCommerce Direct Checkout است. میتوانید آن را از سایت رسمی وردپرس دانلود کنید.
به پیشخوان وردپرس بروید و از منوی افزونهها > افزودن، افزونه WooCommerce Direct Checkout را جستجو و نصب کنید. اگر نصب افزونه ها را به صورت کامل نمیدانید ما برای شما یک آموزش کامل به صورت رایگان آماده کردهایم که میتوانید آن را مشاهده کنید.
پس از نصب، به بخش تنظیمات افزونه بروید و گزینههایی مثل «Skip Cart» را فعال کنید. این گزینه باعث میشود که کاربر پس از افزودن محصول به سبد خرید، مستقیماً به صفحه تسویه حساب هدایت شود.
برای سادهسازی فرم تسویه حساب و ارائه یک تجربه بهتر، میتوانید از افزونههایی مثل Checkout Field Editor استفاده کنید تا فیلدهای غیرضروری مانند آدرس پستی برای محصولات دیجیتال حذف شوند.
افزونه Checkout Field Editor را نصب کنید. از بخش WooCommerce > Checkout Form میتوانید فیلدهای غیرضروری مانند آدرس، شهر و کد پستی را حذف کنید یا به دلخواه تغییر دهید تا فرم پرداخت برای کاربران راحتتر و سریعتر شود.
اگر شما چندین دوره آموزشی دارید و میخواهید لینک پرداخت مستقیم برای هر کدام از دورهها را جداگانه ایجاد کنید، کافی است شناسه (ID) هر محصول را در لینک تغییر دهید. به عنوان مثال:
برای دوره A (شناسه 123):
https://yourdomain.com/checkout/?add-to-cart=123برای دوره B (شناسه 456):
https://yourdomain.com/checkout/?add-to-cart=456پس از ساخت لینکها، میتوانید آنها را در مکانهای مختلفی از سایت خود قرار دهید:
- در دکمههای فراخوان (Call to Action) در صفحه توضیحات دوره.
- در ایمیلهای تبلیغاتی یا خبرنامهها.
- در شبکههای اجتماعی یا تبلیغات کلیکی.
روش دوم: با استفاده از افزونه آنی (پیشنهاد میهن وردپرس)
ما در تیم میهن وردپرس یک پلاگین به نام آنی (پلاگین پرداخت سریع ووکامرس) نوشتهایم. با استفاده از افزونه آنی، کاربران فروشگاه اینستاگرامی شما میتوانند بدون هیچ مرحله اضافهای مستقیم به درگاه پرداخت متصل شوند و خریدشان را سریع و راحت انجام دهند. این افزونه باعث میشود فرآیند خرید خیلی سادهتر شود و مشتریهای شما تجربه بهتری از خرید آنلاین داشته باشند.
اولین مرحله دریافت افزونه آنی از سایت میهن وردپرس است.

پس از آن افزونه آنی را برروی سایت خود نصب کرده و آن را فعال کنید. کد لایسنسی که در پنل کاربری شما در سایت میهن وردپرس قرار داده شده است را کپی کرده و در بخش افزونه پرداخت سریع ووکامرس وارد کنید.

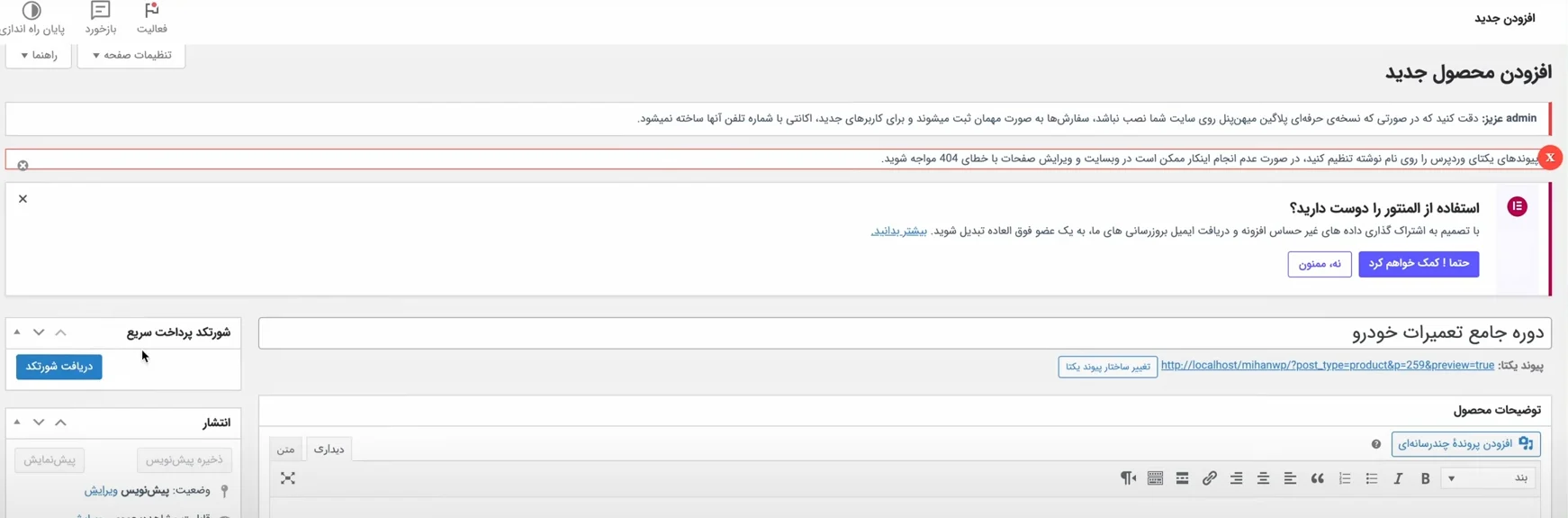
در بخش پیکربندی ووکامرس یک درگاه پرداخت را انتخاب کنید. اکنون وقتی وارد بخش محصولات شوید و محصول جدیدی ایجاد کنید یا اینکه وارد بخش ویرایش همان محصول شوید، بخشی به نام دریافت شورتکد را در قسمت سمت چپ مشاهده خواهید کرد.

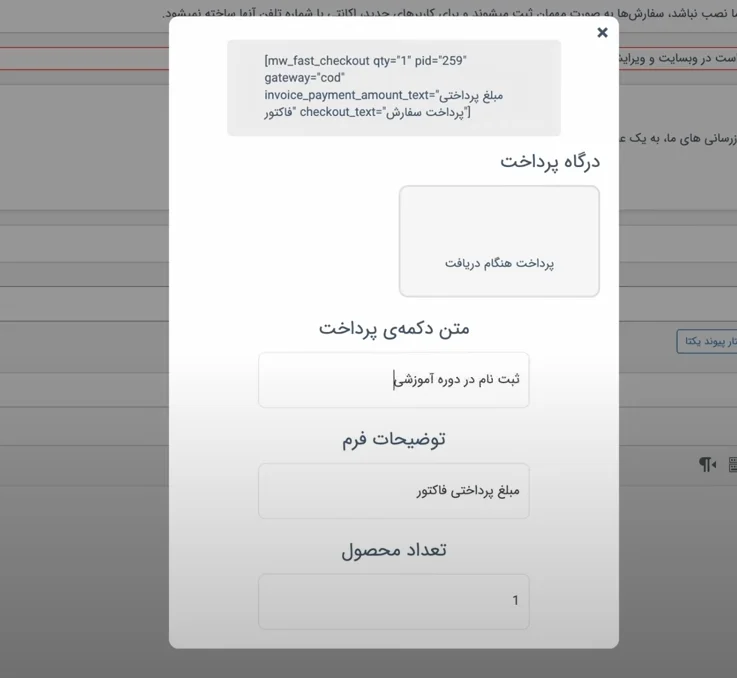
برروی گزینهی دریافت شورتکد کلیک کنید. در قسمت اول یک درگاه پرداخت انتخاب کنید. بعد از آن متن دکمهای که کاربر با کلیک برروی آن وارد صفحهی خرید میشود را بنویسید. توضیحاتی برای فرم خود وارد کنید و مشخص کنید که هر کاربر چند محصول را بتواند با این دکمه خریداری کند. درنهایت کد بالا را کپی کنید.

سپس وارد برگهها شوید. اگر برای صفحهی دوره برگهای ندارید میتوانید یک برگهی جدید بسازید و از آن به عنوان لندینگ پیج استفاده کنید. برروی ویرایش با المنتور کلیک کنید. در هر قسمت از صفحه که دوست دارید یک ویرایشگر متن اضافه کنید و شورتکدی که کپی کرده بودید را در آن جاگذاری کنید.

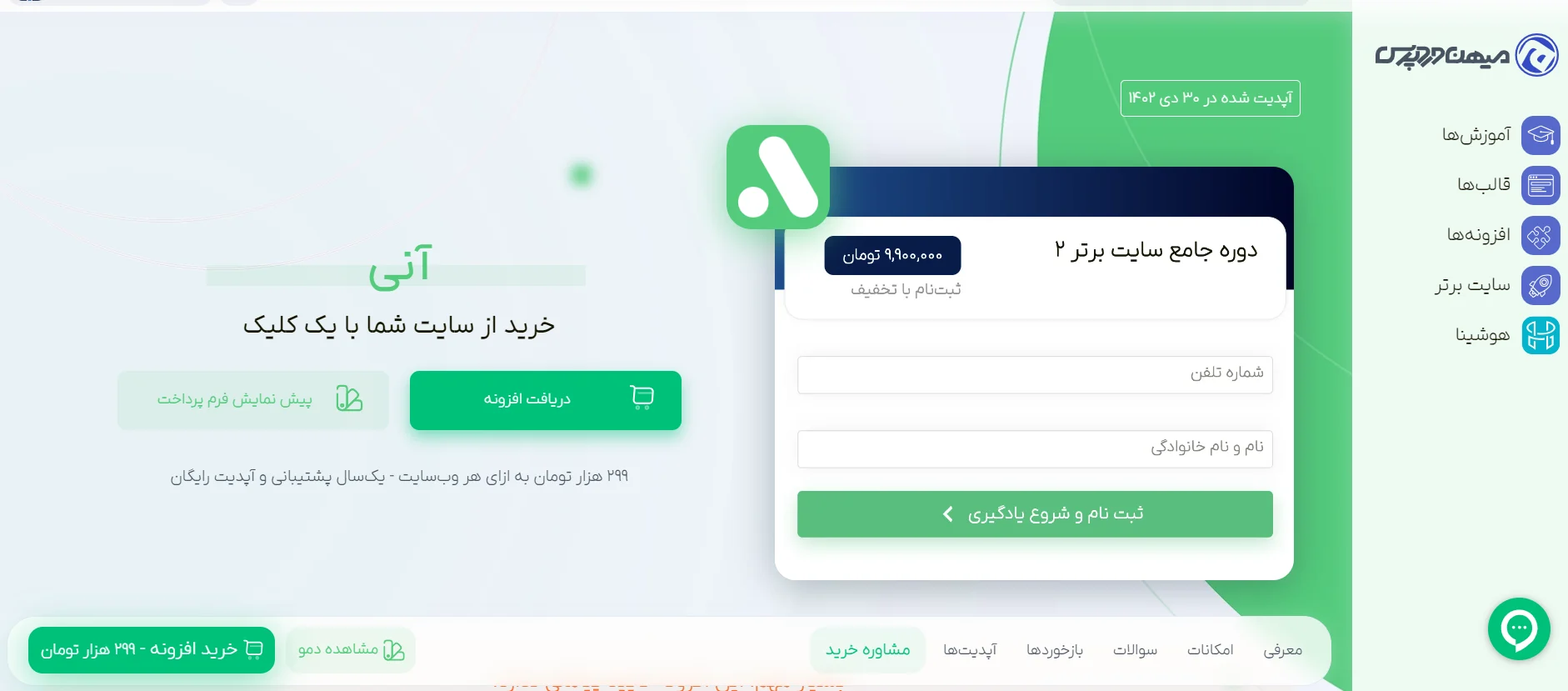
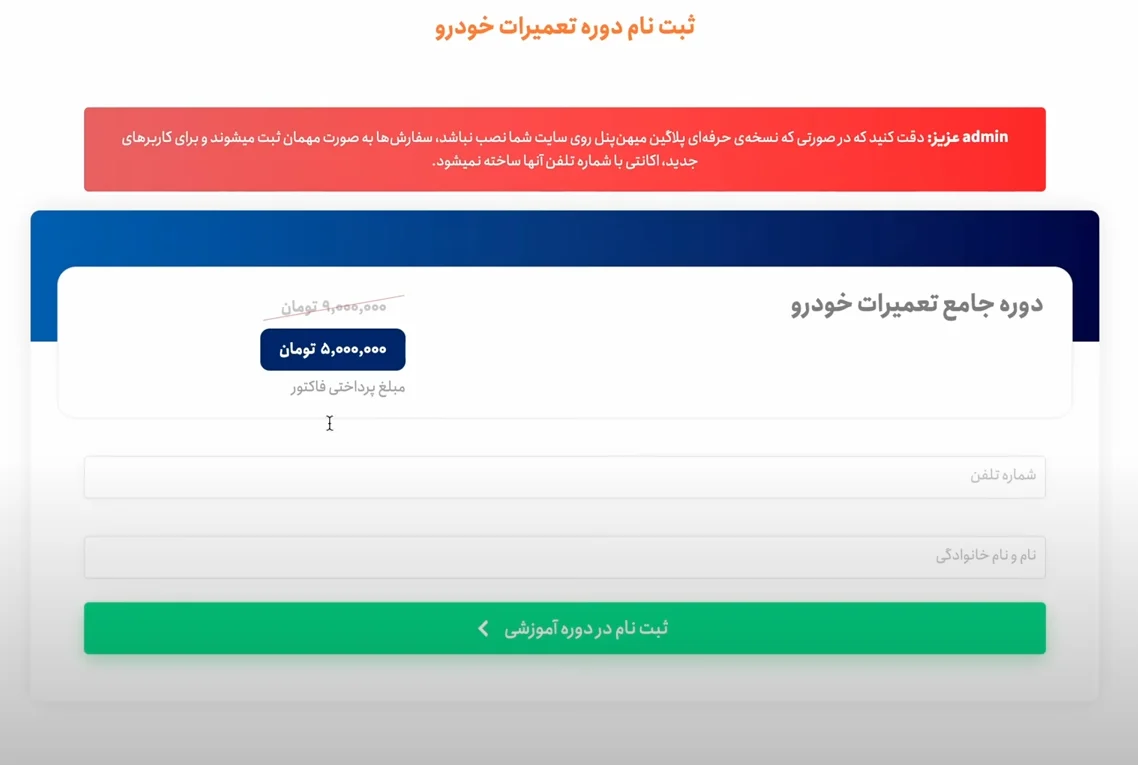
وقتی شورتکد در صفحه قرار گرفت، اگر لندینگ پیج خود را مشاهده کنید تصویری مانند زیر به صفحهی شما اضافه شده است.

کاربر بعد از وارد کردن شماره تماس، نام و نام خانوادگی به صفحه پرداخت منتقل میشود. مشکل اینجاست که کاربر با شماره موبایل خرید را انجام داده است. اما ووکامرس با ایمیل کار میکند. برای رفع این مشکل باید از افزونه میهن پنل پرو استفاده کنید. بعد از نصب آن، کاربر با شماره تماس و دریافت رمز یکبار مصرف وارد سایت شده و میتواند به دورهای که خریداری کرده است دسترسی پیدا کند.
نتیجهگیری
انتقال مستقیم کاربر به صفحه پرداخت با استفاده از لینک سفارشی یکی از بهترین روشها برای بهبود تجربه کاربری و افزایش نرخ تبدیل است. این روش به ویژه برای فروش محصولات دیجیتال مثل دورههای آموزشی بسیار مناسب است، زیرا فرآیند خرید را به شدت سادهتر و سریعتر میکند. با این کار، شما نه تنها میتوانید فروش خود را افزایش دهید، بلکه رضایت مشتریان را نیز جلب کنید.
امیدواریم این مقاله برای شما مفید واقع شده باشد. پرروزی باشید. 🙂


وای از این پشتیبانی شما
افزونه آنی بعد از نصب در نوار بغل مدیریت وردپرس دیده نمیشود با اینکه میهن پنل پرو هم دارم
اما در صفحه محصول دیده میشود و خروجی شورت کد را دریافت میکنم و کار هم میکند اما وقتی که صفحه بالا میاد به جای عکس محصول کد نشون میده
پشتیبانی هم که متاسفانه بعد از چند روز پیگیری میگه من وقت ندارم به سوالات جواب بدم و …
سلام وقت بخیر . این افزونه رایگان هست و پشتیبانی نداره متاسفانه.
سلام من افزونه میهن پنل پرو رو خریدم و آنی و نصب میکنم اصلا به منو اضافه نمیشه
ده بار نصبش کردم و پاک کردم
میشه کمک کنید ؟ افزونه آنی روی وردپرسم نصب میشه ولی به منوها اضافه نمیشه
با افزونه دیجیتس هم سازگاره و اینکه بعد از خرید اگه مهمان باشه و دیجیتس نصب باشه نشونش میده؟
سلام لایسنس من برای افزونه آنی کار نمیکنه و خطای زیر رو میده. چیکار باید بکنم؟ فقط افزونه میهن پرو متصل هست و سایت روی لوکال هست.
“کلید لایسنس نامعتبر است یا اینکه تعداد مجاز استفاده از این کلید تمام شده است.”
نمیشه فعلا افزونه رو خرید
درود با اینکه 30 ام این افزونه را خریداری کرده ام به صورت میهمان خرید انجام نمیشه و کارشناسان! شما در بخش پشتیبانی جواب نمی دهند لطفا پیگیری کنید میهن پنل هم داریم قالب هم میهن می باشد. با تشکر
درود
لطفا با ایمیلی که هنگام خرید محصول در صفحه خرید وارد کردید، در سایت ما لاگین کنید. با شماره موبایل یا حساب گوگل هم نباید لاگین کنید. اگر رمز ورود به پنل رو ندارید لطفا گزینه”ورود با کد یک بار مصرف رو” رو انتخاب کنید تا رمز برای شما ایمیل بشه.
سلام من هردو افزونه رو تهیه کردم ولی وقتی کاربر مهمان میاد که خرید رو انجام بده بعد از انتقال از صفحه خرید موفق وارد صفحه ورود میشه و وقتی که همون شماره کابر رو میزنم تا وارد بشم ارور میده (چون شماره کاربر فعال نیست) چیکار باید بکنم؟ روی چه تنظیماتی بزارم ؟
با درود .
1. امکان استفاده با افزونه های دیگر که مستقیم از فیلد موبایل ثبت نام میکنن هست بجز میهن پنل؟
2. در قالب اهورا این قابلیت هست یا جداگانه باید خرید؟
سلام با افزونه سونیک ( کارت به کارت) سازگاره؟
چون نمیخام کد مالیاتی بگیرم و میخام بعد از اینکه این مراحل رو طی کرد کارت به کارت کنه
سلام با هر افزونه درگاه پرداختی سازگار هست بله
سلام جناب راد
من افزونه را نخریدم اما می خوام بدونم میشه فیلد های اون فرم رو شخصی سازی کرد ؟
یعنی مثلا رنگ دکمه ثبت نام و شروع یادگیری را تغییر داد.
سلام متن دکمه رو بله. فیلدها رو خیر
سلام جناب راد
من افزونه را نخریدم اما می خوام بدونم میشه فیلد های اون فرم رو شخصی سازی کرد ؟
ما که از افزونه میهن پنل استفاده نمیکنم ، بعد سفارش کاربر باید چطوری براش دوره رو فعال کنیم ، چون مشتری حساب نساخته و مستقیم مبلغ رو پرداخته؟؟
راهی نداره . دوره رو میتونه دانلود کنه ولی چون ایمیل تو فرمش نیست فقط با میهن پنل میشه پنل رو فعال کرد با شماره موبایل
سلام درگاه های پرداخت جهانی رو پشتیبانی میکنه ، پی پال و..؟؟
سلام بله
ممنون از شما. یک سئوال دارم، برای محصولات فیزیکی کاربر در همین فرم آدرس هم اضافه میکنه؟ یا دوباره به سبد خرید میره؟ ما خیلی با ورود آدرس مشکل داریم. آیا افزونه ای هست که کاربر بتونه لوکیشن را انتخاب کنه و آدرس اتوماتیک پر بشه و فقط کدپستی را دستی بزنن؟ میدونم
سلام خیر فیلد ادرس نداره
قسمت دوم سوالم رو هم میشه جواب بدین.