نحوه طراحی هدر سایت اپل با المنتور
- آموزش المنتور مقالات آموزشی
- بروزرسانی شده در
در جلسه دوم از دوره رایگان آموزش المنتور، سعی داریم هدر سایت اپل را بدون نیاز به دانش برنامهنویسی، فقط با صفحهساز قدرتمند المنتور طراحی کنیم. هدف ما فقط طراحی لندینگ پیج سایت اپل نیست، بلکه قصد داریم این دوره را با انجام متوالی پروژههای مختلف ادامه دهیم. آنقدر آموزشها را ادامه میدهیم تا اینکه شما به راحتی بتوانید سایتهای زیبایی را طراحی کنید. پس با ما همراه باشید.
آنچه در این مقاله میخوانید
پیشنیازهایی قبل از شروع طراحی هدر سایت اپل با المنتور
مراحلی را برای طراحی هدر سایت اپل با المنتور باید انجام دهید که در ادامه باهم آنها را بررسی میکنیم.
انتخاب لندینگ پیج مناسب
در ابتدا وارد سایت اپل شوید و چند صفحه را باز کنید. باید ببینید کدامیک از این صفحات را شما میتوانید با المنتور طراحی کنید.

ما از بین صفحات موجود، صفحه آیفون 16 پرومکس را انتخاب کردیم. اکثر صفحات سایت اپل به یکدیگر شبیه هستند و 80 درصد از طراحی صفحه را شما به راحتی با المنتور میتوانید طراحی کنید.

چرا المنتور پرو باید بروز باشد؟
دقت کنید که در زمان طراحی سایت حتما از آخرین نسخه المنتور پرو استفاده کنید. زیرا برطبق آخرین نسخهی المنتور به شما آموزش میدهیم. علاوه بر آن بهروز نبودن افزونه المنتور پرو میتواند مشکلات متعددی را برای وبسایت شما ایجاد کند. در ادامه آنها را بررسی میکنیم.
مشکلات امنیتی
افزونهها و قالبهای وردپرس همیشه در معرض آسیبپذیریهای امنیتی قرار دارند. توسعهدهندگان المنتور پرو در هر بهروزرسانی، آسیبپذیریهای امنیتی شناسایی شده را برطرف میکنند. اگر شما المنتور پرو را بهروز نکنید سایت شما ممکن است در برابر حملات هکرها و بدافزارها آسیبپذیر شود. امکان سوءاستفاده از آسیبپذیریهای قدیمی وجود دارد، که ممکن است منجر به سرقت دادهها یا خراب شدن سایت شود.
ناسازگاری با وردپرس و سایر افزونهها
وردپرس و سایر افزونههای شما نیز بهطور منظم بهروزرسانی میشوند. اگر المنتور پرو بهروز نشود، ممکن است المنتور پرو با نسخه جدید وردپرس سازگار نباشد و باعث ایجاد اختلال در عملکرد سایت شما شود. یا اینکه افزونههای دیگر ممکن است به نسخههای جدید ارتقا پیدا کنند و باعث ناسازگاری با نسخه قدیمی المنتور پرو شوند که منجر به خطاهای عملکردی یا حتی خرابی کامل سایت میشود.
از دست دادن ویژگیها و امکانات جدید
در هر بهروزرسانی، المنتور پرو ویژگیها و ابزارهای جدیدی اضافه میکند که میتوانند طراحی و کارایی سایت شما را بهبود بخشند و این برای آموزش ما از بالاترین اهمیت برخوردار است. با بهروزرسانی نکردن از قابلیتهای جدید مثل ویجتهای اضافی، قابلیتهای سفارشیسازی بیشتر، یا ابزارهای بهینهسازی برای سئو و سرعت سایت محروم میمانید.
عملکردهای پیشرفته مثل سازنده پاپآپها، فرمسازها، و ابزارهای ویژه برای WooCommerce ممکن است در دسترس نباشند یا به درستی کار نکنند.
مشکلات عملکرد و سرعت
در بهروزرسانیهای المنتور پرو معمولاً بهینهسازیهایی برای سرعت و عملکرد افزونه انجام میشود. در نسخههای قدیمیتر، ممکن است سرعت بارگذاری صفحات کاهش یابد. عملکرد افزونه در سایتهایی با ترافیک بالا یا پیچیدگی زیاد (مانند فروشگاههای اینترنتی) دچار مشکل شود.
رفع نشدن باگها (خطاهای نرمافزاری)
در نسخههای قدیمی ممکن است باگها یا خطاهای نرمافزاری وجود داشته باشند که در بهروزرسانیهای جدید برطرف شدهاند. اگر افزونه بهروز نشود این باگها ممکن است باعث ایجاد مشکلات ظاهری یا عملکردی در سایت شما شوند. در نتیجه کاربرانتان ممکن است با خطاها یا تجربه کاربری نامناسب مواجه شوند.
پشتیبانی نشدن از سوی المنتور
المنتور و بسیاری از افزونههای حرفهای فقط نسخههای بهروز را پشتیبانی میکنند. اگر از نسخه قدیمی استفاده کنید، ممکن است پشتیبانی فنی یا راهنماییهای لازم از سوی تیم پشتیبانی المنتور در دسترس نباشد. مشکلات خاصی که در نسخههای قدیمی وجود دارند، ممکن است برطرف نشوند.
افت در سئو (SEO)
بهروزرسانیهای المنتور پرو اغلب شامل بهینهسازیهای مربوط به سئو هستند. اگر المنتور پرو بهروز نباشد، سایت شما ممکن است از نظر عملکرد سئو بهینه نباشد. تغییرات جدید در الگوریتمهای موتورهای جستجو مانند گوگل ممکن است اعمال نشده باشند، که این میتواند رتبهبندی سایت شما را تحت تأثیر قرار دهد.
تمام عرض کردن برگه
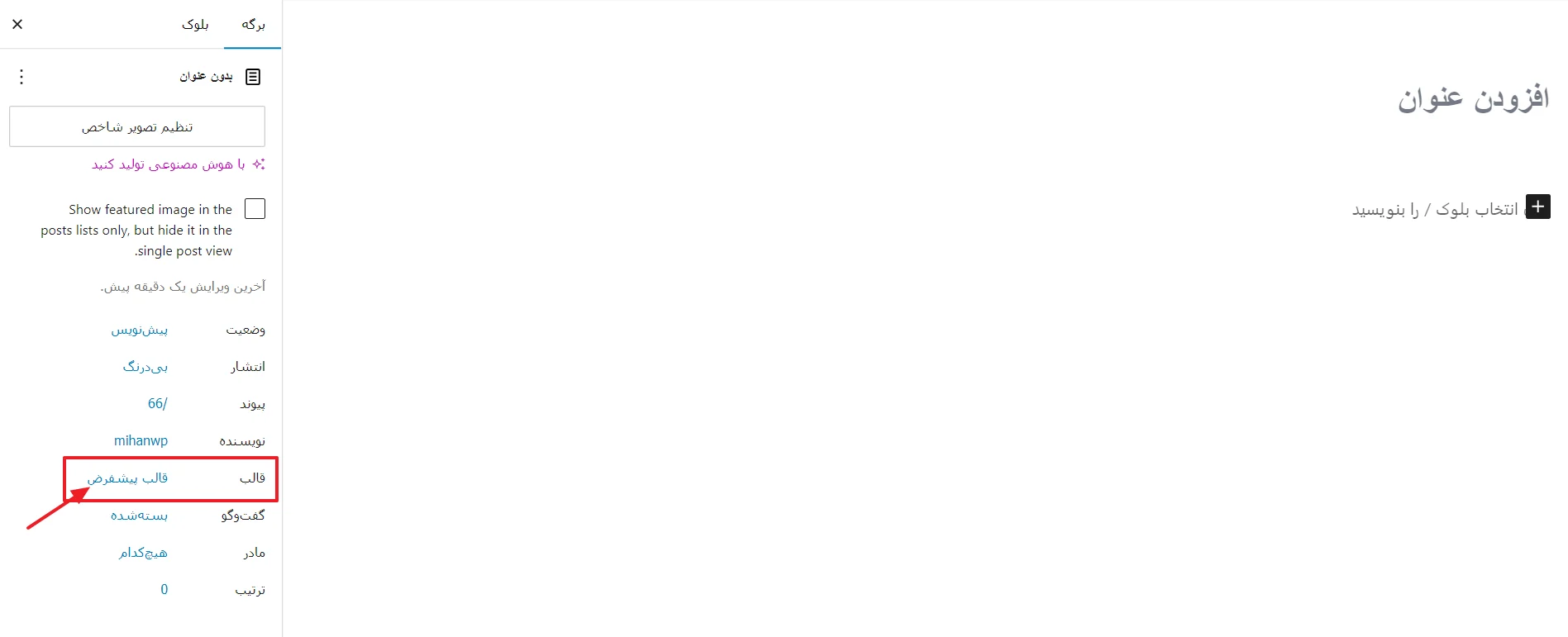
ابتدا یک برگهی جدید ایجاد کنید. از منوی سمت چپ گزینهی قالب>قالب پیش فرض را انتخاب کنید.

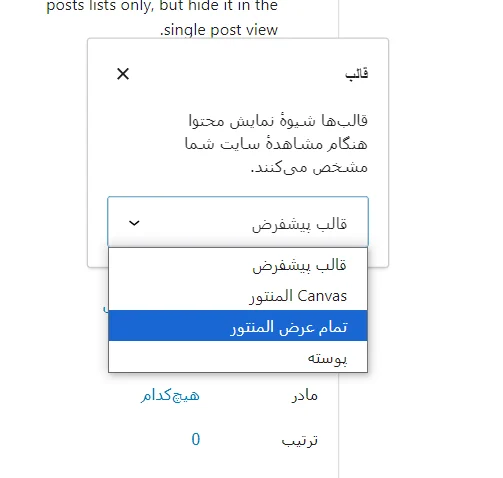
از لیست بازشو گزینهی تمام عرض المنتور را انتخاب کنید و سپس انتشار را بزنید.

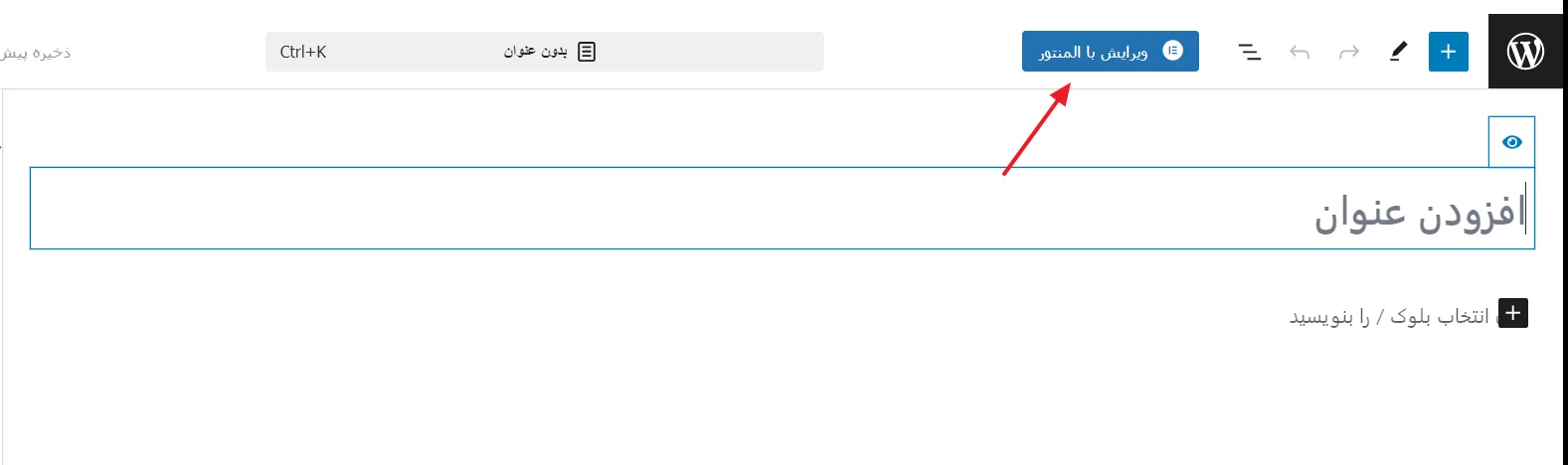
اگر برگهی شما نیز مانند من منتشر نشد، میتوانید گزینهی ویرایش با المنتور را از بالای صفحه انتخاب کنید و مستقیما با خود المنتور این کار را انجام دهید.

اما اگر المنتور باز نشد باید حافظهی لوکال هاست خود را از فایل PHP.ini افزایش دهید. آموزش آن را میتوانید در میهن وردپرس مشاهده کنید.
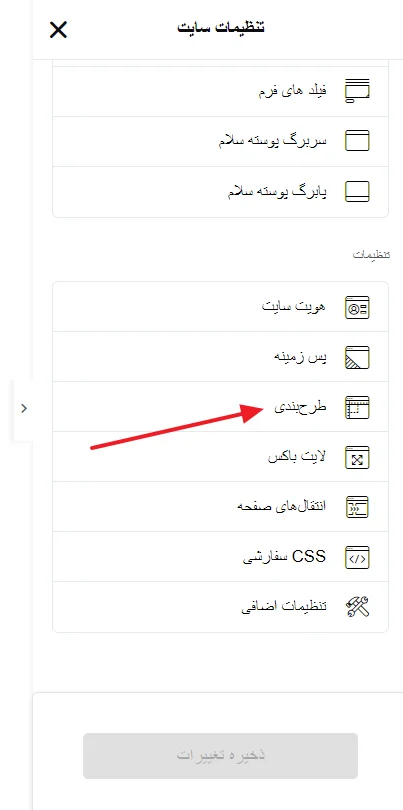
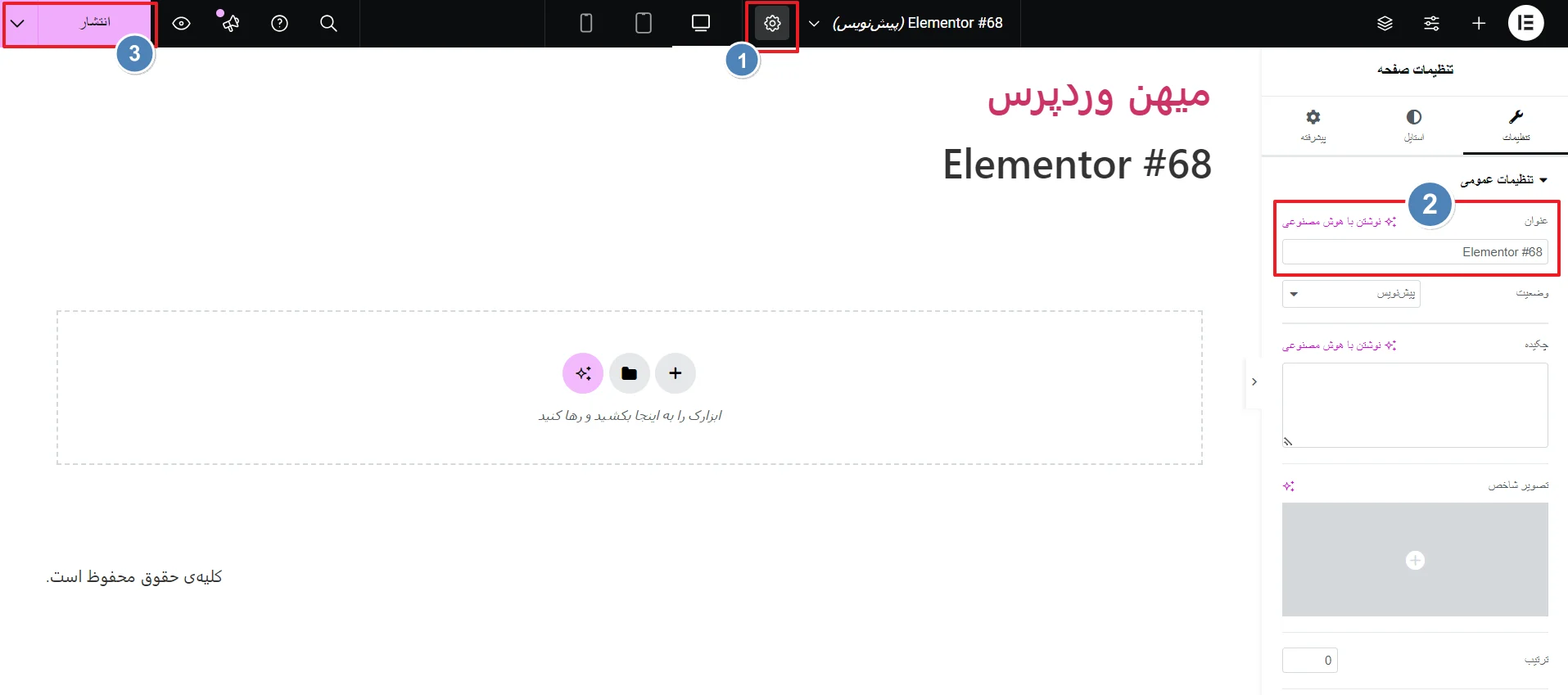
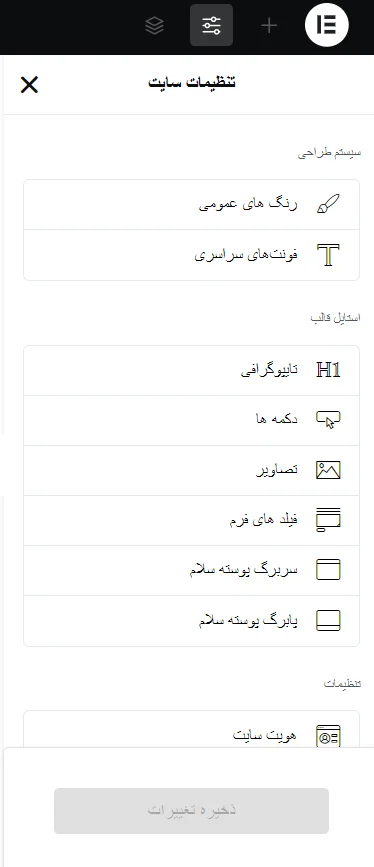
اکنون وقتی المنتور باز شد، از بالا برروی منوی سمت راست کلیک کنید و در بخش تنظیمات>طرح بندی>تمام عرض المنتور را انتخاب کنید. سپس انتشار را بزنید.

اما به چه دلیل ما تمام عرض المنتور را انتخاب کردیم؟ در افزونه المنتور، حالت تمام عرض همان حالتی است که به شما امکان میدهد صفحهای را طراحی کنید که محتوای آن بهصورت کامل از لبه چپ تا لبه راست مرورگر کشیده شود.
در این حالت، محتوا بدون محدودیت در کل عرض صفحه نمایش داده میشود.حالت تمام عرض در طراحیهای مدرن و صفحاتی مثل صفحات فرود (Landing Pages) یا سایتهای نمایش نمونه کارها بسیار رایج است.
میتوانید عنوان برگه را از بخش بالای صفحه ویرایش کنید و بعد انتشار بزنید.

تنظیمات سایت
بهتر است تنظیماتی را یکبار برای همیشه برروی سایت انجام دهید که این تنظیمات در سرعت شما در طراحی سایت تاثیر زیادی دارد.

رنگهای عمومی
رنگهای عمومی به شما امکان میدهند تا یک سیستم مدیریت یکپارچه برای رنگهای استفادهشده در سراسر وبسایت ایجاد کنید. این ویژگی به کاربران کمک میکند تا به راحتی و به طور متمرکز رنگهای وبسایت خود را تنظیم کرده و آنها را تغییر دهند، بدون اینکه مجبور باشند به صورت دستی هر عنصر را بهروزرسانی کنند.
قصد داریم رنگهایی که در سایت اپل استفاده شده است را در بخش رنگ های عمومی ثبت کنیم. انجام اینکار مزایای زیادی دارد که در ادامه تعدادی از آنها را بررسی میکنیم.
مزایای رنگهای عمومی در المنتور:
سازگاری و یکنواختی در طراحی: با تنظیم رنگهای عمومی، شما میتوانید اطمینان حاصل کنید که رنگهای استفادهشده در تمام بخشهای سایت یکنواخت و هماهنگ هستند. به جای اینکه در هر ویجت یا بخش رنگها را به صورت دستی تعریف کنید، رنگهای عمومی به صورت خودکار به عناصر اختصاص داده میشوند.
به عنوان مثال اگر رنگ اصلی برند شما آبی است، میتوانید رنگ آبی را به عنوان رنگ اصلی (Primary) تنظیم کنید، و از آن در تمامی بخشها مانند دکمهها، عناوین و لینکها استفاده کنید.
سهولت در تغییرات سریع و گسترده: یکی از بزرگترین مزایای استفاده از رنگهای عمومی این است که اگر نیاز داشته باشید رنگ کلی وبسایت خود را تغییر دهید، فقط کافی است رنگهای عمومی را تغییر دهید و این تغییرات بهصورت خودکار در تمامی قسمتهای سایت اعمال میشود. این ویژگی زمان زیادی را صرفهجویی میکند.
به عنوان مثال اگر تصمیم بگیرید رنگ برند خود را از آبی به سبز تغییر دهید، کافی است رنگ عمومی آبی را به سبز تغییر دهید، و سایت بهصورت خودکار بهروزرسانی میشود.
سادهتر شدن مدیریت پروژههای بزرگ: در سایتهای بزرگ که صفحات زیادی دارند، مدیریت رنگها میتواند زمانبر و پیچیده باشد. استفاده از رنگهای عمومی باعث میشود کنترل و مدیریت رنگها بسیار سادهتر شود، زیرا تمام صفحات و عناصر سایت از رنگهای یکپارچهای پیروی میکنند.
سازگاری با تمهای پیشفرض و قابلیت توسعه آسان: اگر از یک تم خاص استفاده میکنید که با المنتور سازگار است، تنظیم رنگهای عمومی میتواند با سیستم تم شما هماهنگ شود و تغییر رنگها را راحتتر کند. همچنین، با گسترش سایت و اضافه شدن بخشهای جدید، بدون نیاز به تغییر دستی هر بخش، رنگهای جدید بهصورت خودکار اعمال میشوند.
افزایش بهرهوری در طراحی: طراحی صفحات با استفاده از رنگهای عمومی سریعتر و کارآمدتر میشود. طراحان دیگر نیازی به انتخاب مداوم رنگها برای هر عنصر ندارند، بلکه میتوانند بهراحتی از رنگهای عمومی از پیش تنظیم شده استفاده کنند.
حفظ هماهنگی با رنگهای برند: رنگهای عمومی به شما کمک میکنند که رنگهای برند خود را بهصورت ثابت و استاندارد در تمامی عناصر سایت اعمال کنید. این ویژگی در پروژههای تجاری و شرکتی که هویت بصری اهمیت زیادی دارد، بسیار کاربردی است.
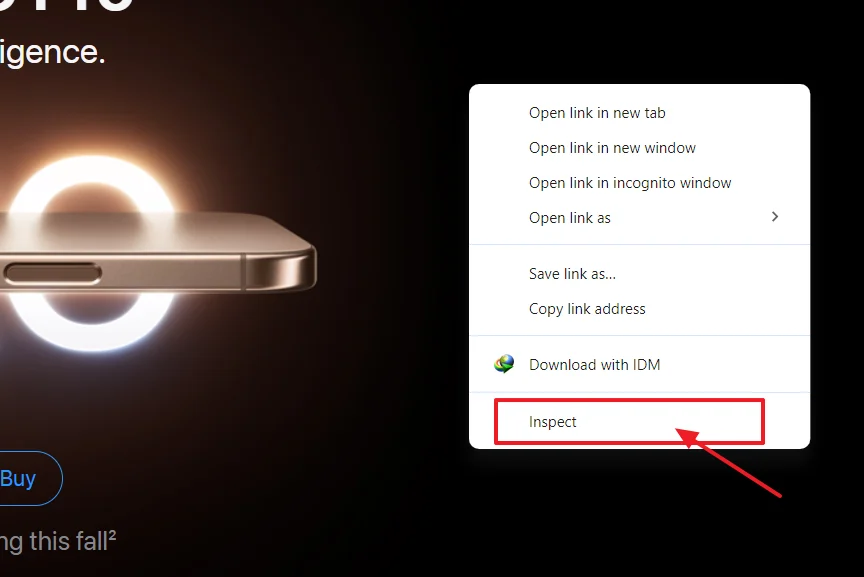
حال که با مزایای استفاده از رنگهای عمومی آشنا شدید، اضافه کردن رنگهای مورد نیاز به رنگهای عمومی را شروع کنید. برای انجام اینکار برروی بخشی از سایت که احساس میکنید رنگ آن جز رنگهای اصلی سایت اپل میباشد، کلیک راست کرده و گزینهی inspect را بزنید.

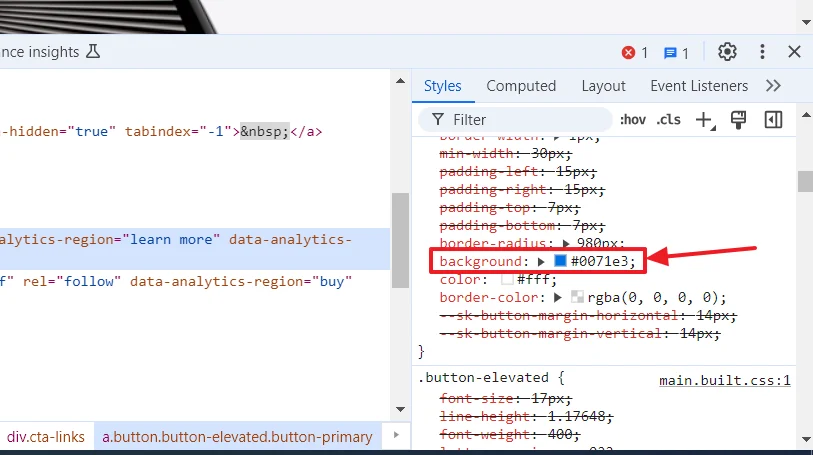
یک صفحه پر از کد برای شما باز میشود. رنگ در یک قسمت از آن یک کد رنگی را میبینید که رنگ آن نیز درون یک مربع مشخص شده است. یکبار برروی آن مربع کلیک کنید و کد رنگی آن را کپی کنید.

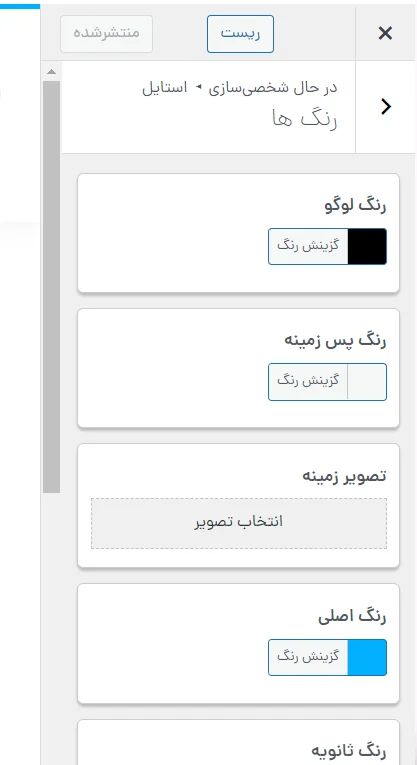
اکنون میتوانید این کدهای رنگی را در بخش رنگهای عمومی تنظیمات سایت وارد کنید. اما قبل از آن باید بدانید که هر کدام از این رنگها چه کاربردهایی دارد؟
بخشهای اصلی رنگهای عمومی:
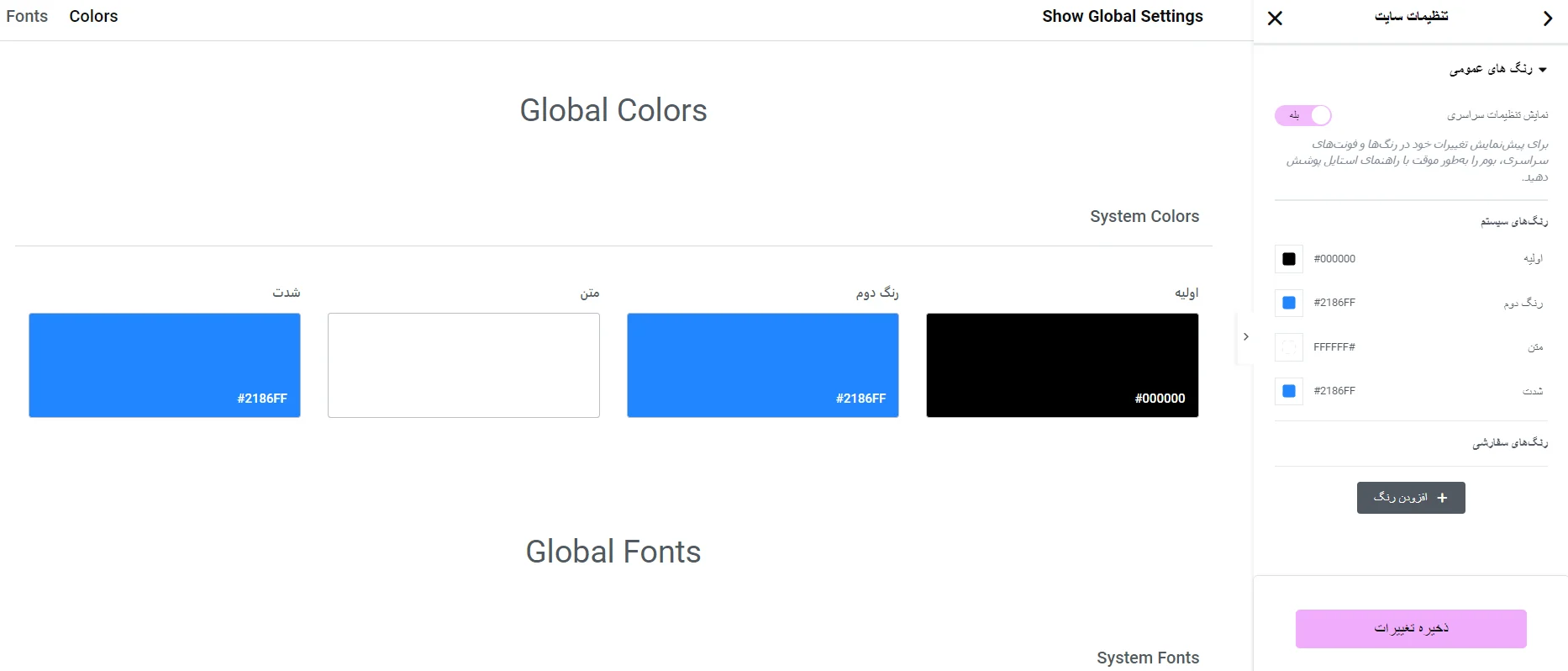
در تنظیمات سایت المنتور، چهار رنگ عمومی پیشفرض وجود دارد که میتوانید آنها را به دلخواه سفارشی کنید:
- Primary (رنگ اصلی): معمولاً برای برجستهترین عناصر سایت مانند دکمهها و عناوین استفاده میشود.
- Secondary (رنگ ثانویه): برای عناصر پشتیبان یا تکمیلی استفاده میشود.
- Text (متن): رنگ پیشفرض برای متون اصلی سایت.
- Accent (رنگ تاکید): برای تاکید روی بخشهای خاصی از سایت مانند لینکها یا عناوین ثانویه.
به عنوان مثال سایت اپل یک رنگ آبی برای بخشهای کوچکی از سایت و جاهایی که نیاز به توجه کاربر دارد، استفاده میکند. از یک رنگ سفید برای متن و یک رنگ مشکی برای استایل سایت استفاده کرده است که ما همهی اینها را در رنگهای عمومی وارد کردهایم.

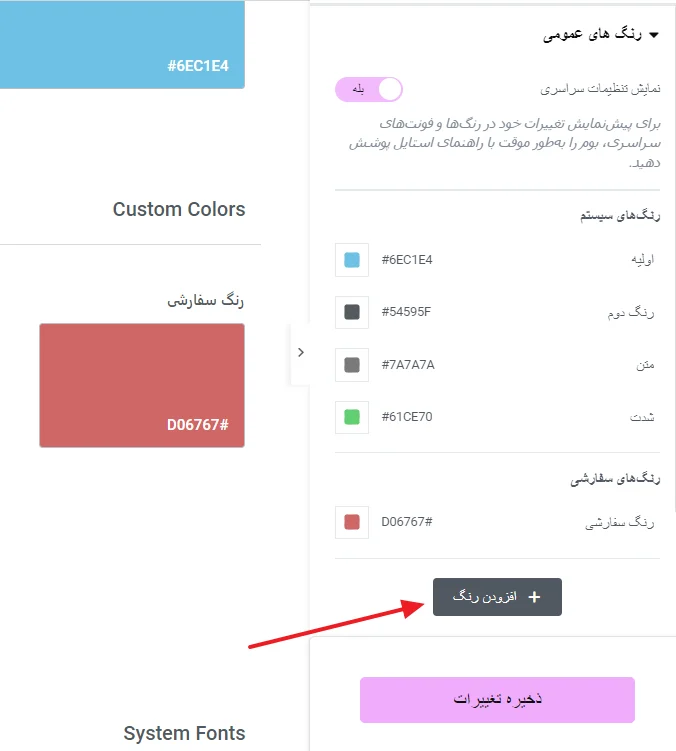
همچنین اگر نیاز به رنگ سفارشی دارید که جدا از رنگهای بالا در سایت قرار دهید، میتوانید با زدن دکمهی افزودن رنگ و وارد کردن کد رنگی یا انتخاب رنگ موردنظر آن را اضافه کنید.

تایپوگرافی
تایپوگرافی به شما این امکان را میدهد که استایل و ویژگیهای متنی مانند فونت، اندازه، فاصله خطوط و سایر تنظیمات مرتبط با متن را بهصورت متمرکز برای کل سایت مدیریت کنید. این ویژگی به شما کمک میکند تا با تعیین یکپارچه استایل تایپوگرافی برای تمامی متون، از هماهنگی و یکنواختی طراحی سایت اطمینان حاصل کنید و همچنین کنترل بیشتری بر ظاهر متون سایت خود داشته باشید.
کاربردهای تایپوگرافی در المنتور:
هماهنگی و یکپارچگی متون در سراسر سایت: با تنظیم تایپوگرافی در تنظیمات سایت، میتوانید استایل و ویژگیهای متنی یکسانی را برای بخشهای مختلف سایت تعریف کنید. این کار باعث میشود متون در تمامی صفحات سایت هماهنگ باشند و از نظر ظاهری یکپارچگی داشته باشند.
به عنوان مثال میتوانید برای تمام عناوین (Heading) یک فونت خاص و برای متنهای پاراگرافی یک فونت دیگر تنظیم کنید و از این استایلها در تمامی صفحات استفاده کنید.
سهولت در تغییرات سریع و گسترده: مشابه رنگهای عمومی، تایپوگرافی عمومی نیز به شما امکان میدهد که اگر نیاز به تغییر فونت یا تنظیمات دیگری برای متون سایت دارید، این تغییرات را بهصورت متمرکز و تنها از یک بخش اعمال کنید. با تغییر تایپوگرافی عمومی، این تغییرات بهصورت خودکار در تمامی بخشهای سایت اعمال میشود.
به عنوان مثال اگر بخواهید فونت اصلی سایت خود را از Arial به Roboto تغییر دهید، تنها کافی است تایپوگرافی عمومی را تغییر دهید و تمامی صفحات سایت بهروز خواهند شد.
حفظ هویت بصری برند: در طراحی سایتهای شرکتی یا تجاری، حفظ هویت بصری برند بسیار مهم است. تایپوگرافی بخش مهمی از این هویت بصری را تشکیل میدهد. با استفاده از تنظیمات تایپوگرافی عمومی، میتوانید از استفاده از فونتها و استایلهای تایپوگرافی برند در سراسر سایت اطمینان حاصل کنید.
به عنوان مثال برند شما ممکن است از فونت خاصی برای لوگو یا تبلیغات استفاده کند. با تنظیم تایپوگرافی عمومی، میتوانید این فونت را بهعنوان فونت اصلی سایت تعریف کنید.
افزایش سرعت و کارایی طراحی: استفاده از تایپوگرافی عمومی در المنتور، فرآیند طراحی را بسیار سریعتر و کارآمدتر میکند. طراحان نیازی به تنظیم دستی هر عنصر تایپوگرافی در هر صفحه ندارند و میتوانند به سادگی از استایلهای عمومی از پیش تعریفشده استفاده کنند. به عنوان مثال به جای اینکه در هر صفحه برای هر عنوان، اندازه و فونت جدیدی تنظیم کنید، یک بار تنظیمات عمومی را انجام میدهید و در سراسر سایت استفاده میکنید.
بهبود تجربه کاربری (UX): تایپوگرافی مناسب و استاندارد میتواند خوانایی و تجربه کاربری (UX) سایت شما را بهبود بخشد. با تعیین صحیح اندازه فونتها، فاصله خطوط و استایلها، میتوانید متون را به گونهای تنظیم کنید که برای کاربران خواناتر و جذابتر باشد. به عنوان مثال تنظیم فاصله خطوط مناسب در پاراگرافها میتواند خواندن متنهای طولانی را برای کاربران آسانتر کند.
سازگاری بهتر با دستگاههای مختلف: تایپوگرافی عمومی المنتور به شما این امکان را میدهد که تنظیمات متنی خود را برای دستگاههای مختلف (مانند موبایل، تبلت و دسکتاپ) بهینه کنید. میتوانید فونتها و اندازههای مختلفی را برای هر دستگاه تعریف کنید تا مطمئن شوید که سایت شما در همه دستگاهها بهدرستی نمایش داده میشود. به عنوان مثال ممکن است بخواهید اندازه فونت عناوین را برای نمایشگرهای کوچکتر کاهش دهید تا متناسب با صفحه نمایش باشند.
کنترل دقیق بر روی سبکهای متنی: با استفاده از تایپوگرافی عمومی، شما میتوانید بهصورت دقیق کنترل کنید که هر عنصر متنی در سایت چگونه نمایش داده شود. این شامل تنظیمات زیر است:
- فونت (Font Family): انتخاب یک فونت خاص از میان فونتهای پیشفرض یا فونتهای سفارشی.
- اندازه فونت (Font Size): تعیین اندازه دقیق فونت برای هر نوع متن.
- وزن فونت (Font Weight): تعیین میزان ضخامت حروف (مانند نازک، معمولی، ضخیم).
- فاصله حروف (Letter Spacing): تعیین فاصله بین حروف در متن.
- فاصله خطوط (Line Height): تعیین فاصله بین خطوط در پاراگرافها.
- استایل متن (Text Style): تعیین استایلهای مختلف مانند ایتالیک، خط زیر یا بزرگنویسی.
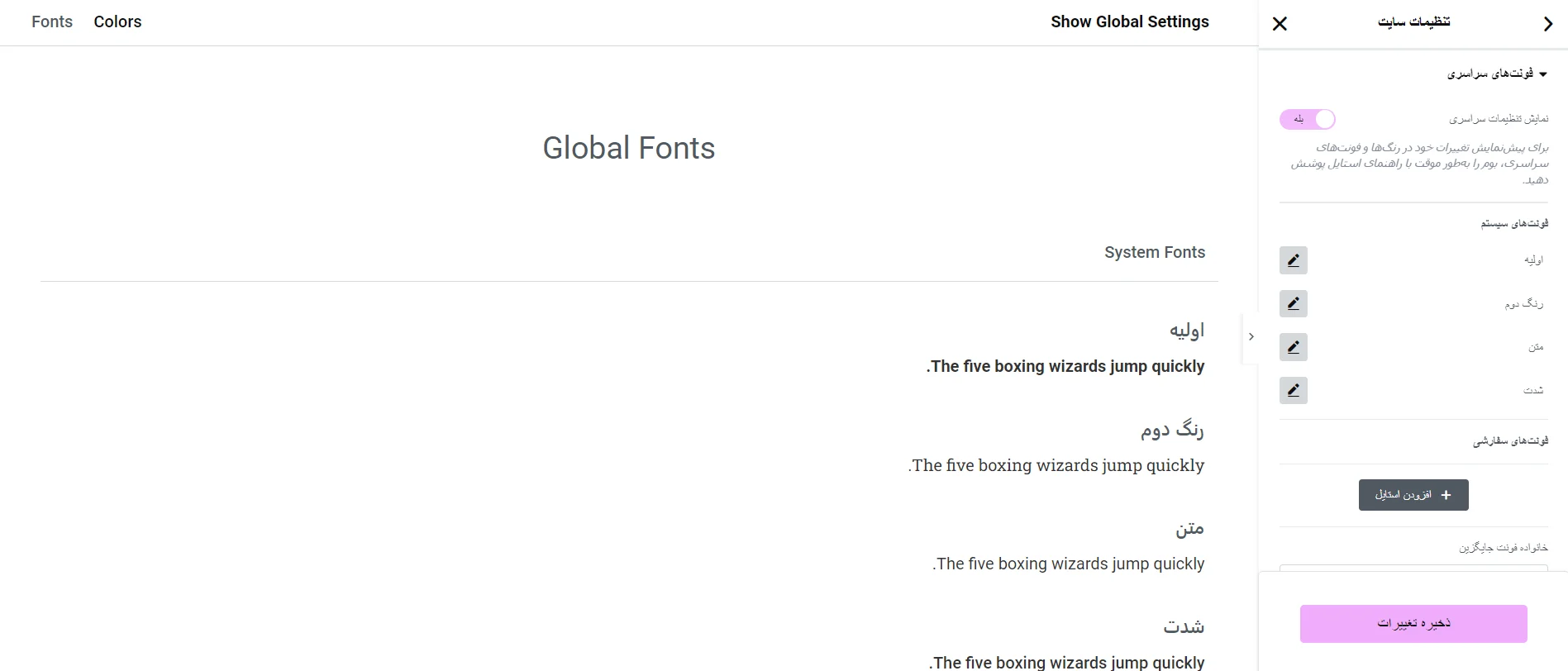
تنظیمات فونتهای سراسری
فونت سایت را نیز میتوانید با زدن inspect پیدا کنید. اکثر سایتها از دو فونت استفاده میکنند. اگر فونت اول را در فونتهای المنتور پیدا نکردید، فونتهای دیگر را جستجو کنید. به عنوان مثال ما فونت اول سایت اپل را در فونتهای المنتور پیدا نکردیم. به همین دلیل از فونت دوم آن استفاده کردیم و آن را به جای هر ۴ بخش فونت سیستم قرار دادیم.

بخشهای مختلف فونتهای سیستم
در تنظیمات سایت المنتور، فونتهای سراسری به چهار بخش اصلی تقسیم میشوند که هرکدام برای نوع خاصی از محتوا تعریف شدهاند:
- Primary (فونت اصلی)
- این فونت برای محتوای اصلی سایت استفاده میشود. معمولاً شامل پاراگرافها، متنهای بلند، و هر جایی که متن بهعنوان محتوای اصلی نمایش داده میشود.
- مثال: متون اصلی مقالات یا توضیحات محصولات.
- Secondary (فونت ثانویه)
- فونت ثانویه برای محتواهای کمکی و پشتیبان سایت مورد استفاده قرار میگیرد. این ممکن است برای بخشهای جانبی یا محتوای کمتر برجسته استفاده شود.
- مثال: توضیحات کوتاه یا متنهای زیرعناوین.
- Accent (فونت تأکیدی)
- فونت تأکیدی برای بخشهایی از سایت استفاده میشود که نیاز به جلب توجه بیشتر دارند. این فونت معمولاً برای برجسته کردن بخشهای خاصی از محتوا مثل دکمهها یا عناوین خاص استفاده میشود.
- مثال: استفاده برای لینکها، دکمهها یا بخشهای مهم در صفحه.
- Text (فونت متنی)
- این فونت برای متنهای ساده و عمومی سایت مثل پاراگرافها و محتوای اصلی استفاده میشود. این فونت میتواند همان فونت Primary باشد، اما در برخی مواقع ممکن است بخواهید تنظیمات متفاوتی برای آن اعمال کنید.
- مثال: تنظیم فونت پاراگرافهای متن مقاله.
استفاده از فونت فارسی
اکنون فونتها را ایجاد کردید و تنظیمات را انجام دادید. اما چیزی که برای سایت شما اهمیت دارد، استفاده از فونتهای فارسی زیباست نه فونتهای انگلیسی. اینجاست که اهمیت داشتن یک قالب خوب مشخص میشود. اگر یک قالب راست چین شده و خوب که فونتهای زیبایی دارد، داشته باشید سایت زیباتری خواهید داشت.
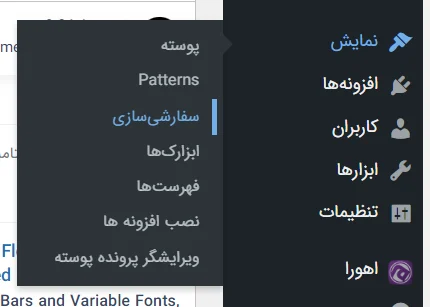
برای همین است که ما در ابتدای دوره و در جلسه اول آموزش رایگان المنتور، قالب اهورا را به شما پیشنهاد دادیم. برای اینکه بتوانید از فونتهای فارسی قالب خود استفاده کنید وارد بخش نمایش>سفارشی سازی پوسته را انتخاب کنید. از بخش استایل تایپوگرافی میتوانید فونت سایت خود را تغییر دهید.

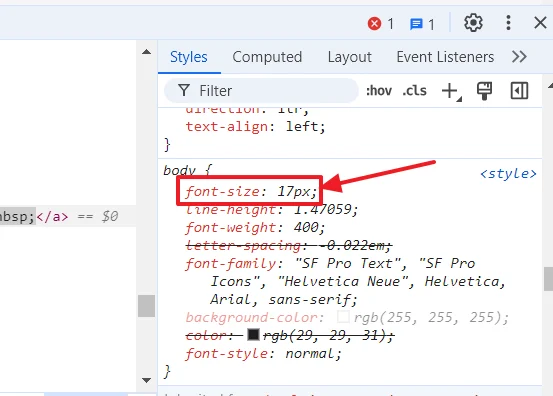
بعد از اینکه یک فونت مناسب برای سایت خود انتخاب کردید، نیاز است که از بخش تایپوگرافی ضخامت متن و سایز آن را نیز مشخص کنید. برای اینکار باید از بخش فونتهای سراسری خارج شوید و وارد بخش تایپوگرافی شوید. برای بخشهای مختلف مختلف سایت سایزهای متفاوتی را قرار میدهیم.
برای پیدا کردن سایز متن، در سایتی که قصد دارید شبیه آن را طراحی کنید برروی متن موردنظر در سایت کلیک راست کرده و گزینهی inspect را بزنید. دقیقا همانگونه که کد رنگی بخشهای مختلف سایت را پیدا میکردید.

تغییر رنگ پسزمینه سایت
برای تغییر رنگ پسزمینهی سایت، دو روش وجود دارد. روش اول اینکه از بخش تنظیمات المنتور برروی پسزمینه کلیک کنید کدرنگی خود را وارد کنید.

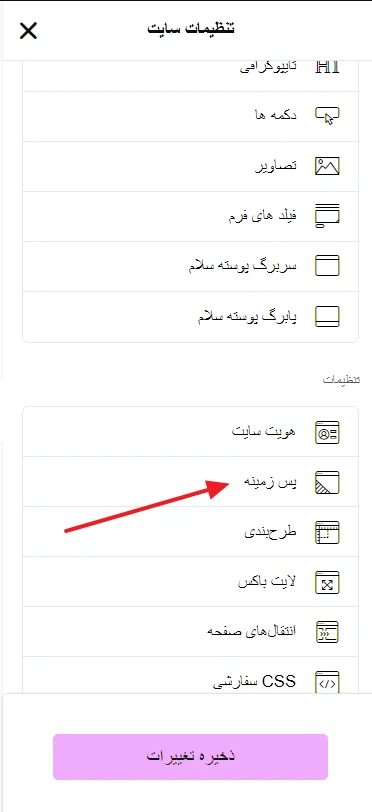
روش دوم این است که در بخش نمایش>سفارشیسازی>استایل>رنگها>رنگ پسزمینه را انتخاب کنید. سپس از بخش استایل برروی گزینهی رنگ پس زمینه کلیک کنید و کد رنگی را وارد کنید.

طراحی هدر سایت اپل با المنتور
برای طراحی هدر سایت اپل ابتدا باید آیکن اپل را دانلود کنیم.
دانلود لوگو سایت اپل
برای انجام اینکار میتوانید مانند پیدا کردن کد رنگی، آیکن را نیز با کلیک راست برروی آن و انتخاب inspect دانلود کنید. اما بعضی از سایتها مانند سایت اپل از لوگو به صورت آنلاین استفاده میکنند و قابل دسترسی از درون کدها نیستند. برای اینگونه سایتها شما میتوانید به راحتی و با یک جستجوی ساده لوگوی اپل را دانلود کنید.
بعد از دانلود لوگو سایت به سراغ طراحی هدر سایت میرویم. در این جلسه به صورت خیلی کلی یک هدر طراحی میکنیم. اما در جلسه بعد، بقیهی قسمتهای سایت را با جزئیات و به صورت کامل توضیح خواهیم داد.
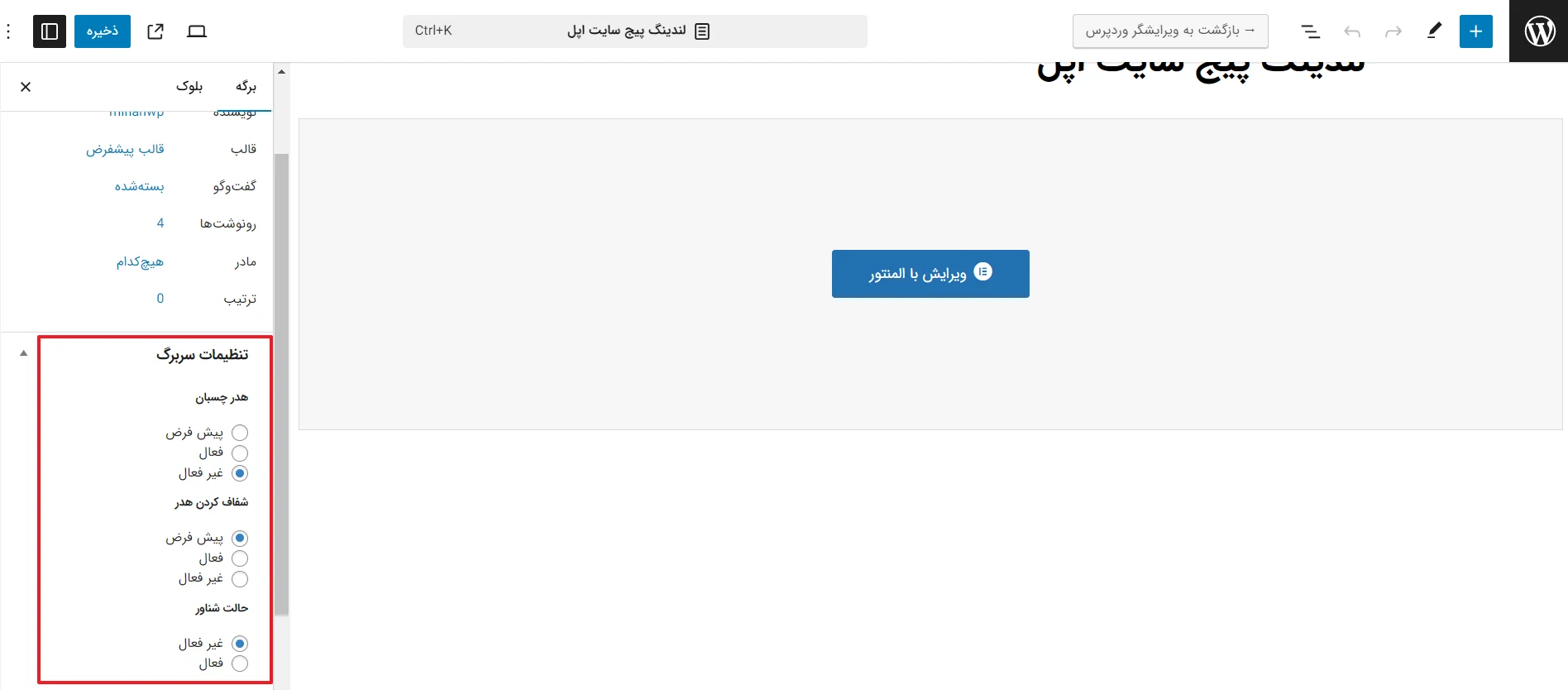
ابتدا هدر صفحه را به صورت کامل با زدن ضربدر بالای سایت پاک کنید. اگر در سایت از یک هدر پیش فرض استفاده شده است، برای حذف آن کافی است که از پیشخوان وردپرس وارد بخش برگهها>ویرایش برگه شوید. سمت چپ و پایین صفحه قسمت سربرگ را مشاهده میکنید. آن را برروی غیرفعال قرار دهید و ذخیره را بزنید.

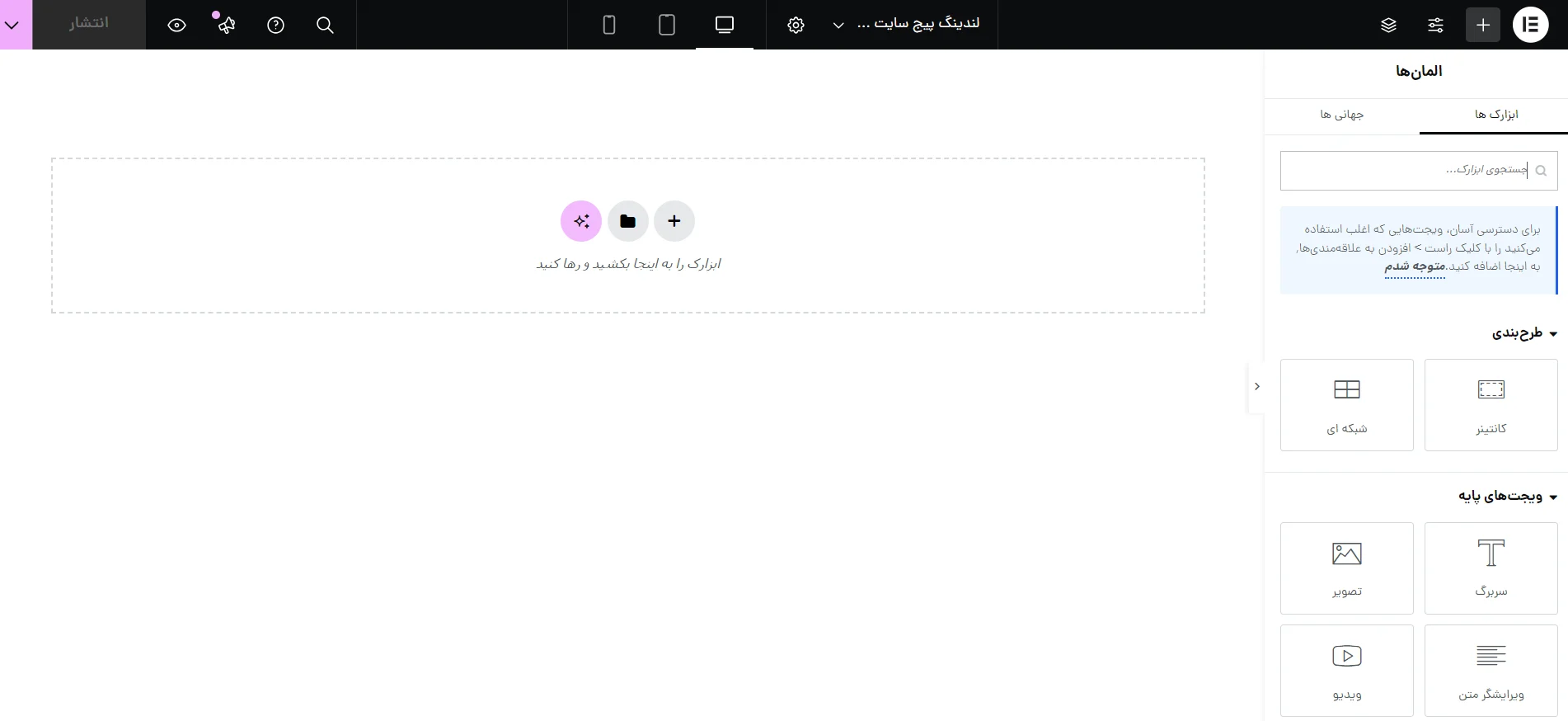
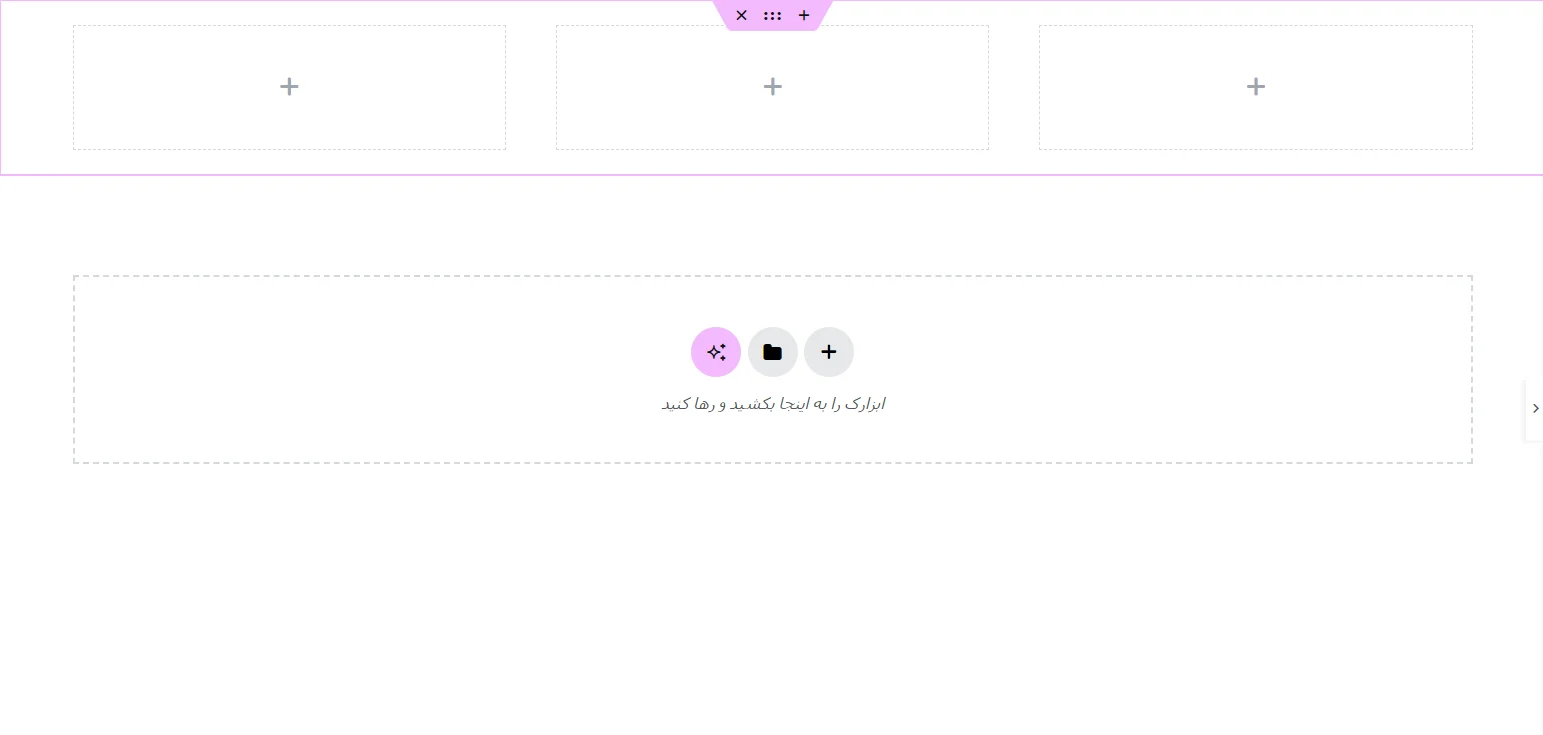
اکنون صفحهی شما باید مانند تصویر زیر خالی باشد.

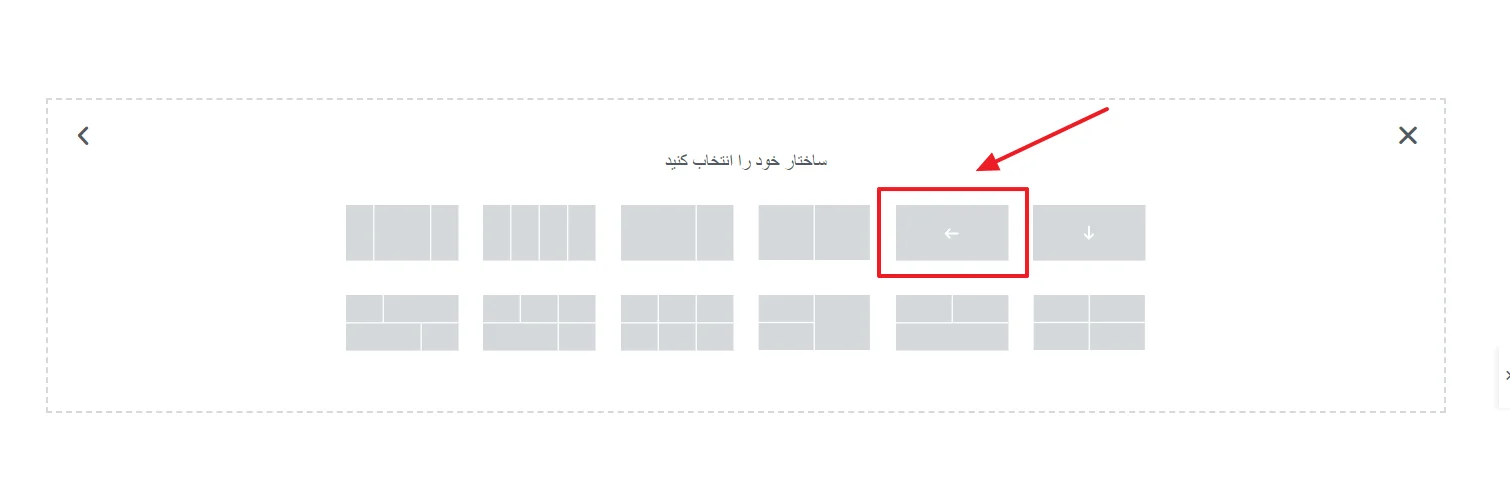
برای ساخت هدر جدید باید برروی علامت + که در وسط صفحه میبینید کلیک کنید. نوع فلکس باکس را انتخاب کرده و جهت را از راست به چپ در نظر بگیرید.

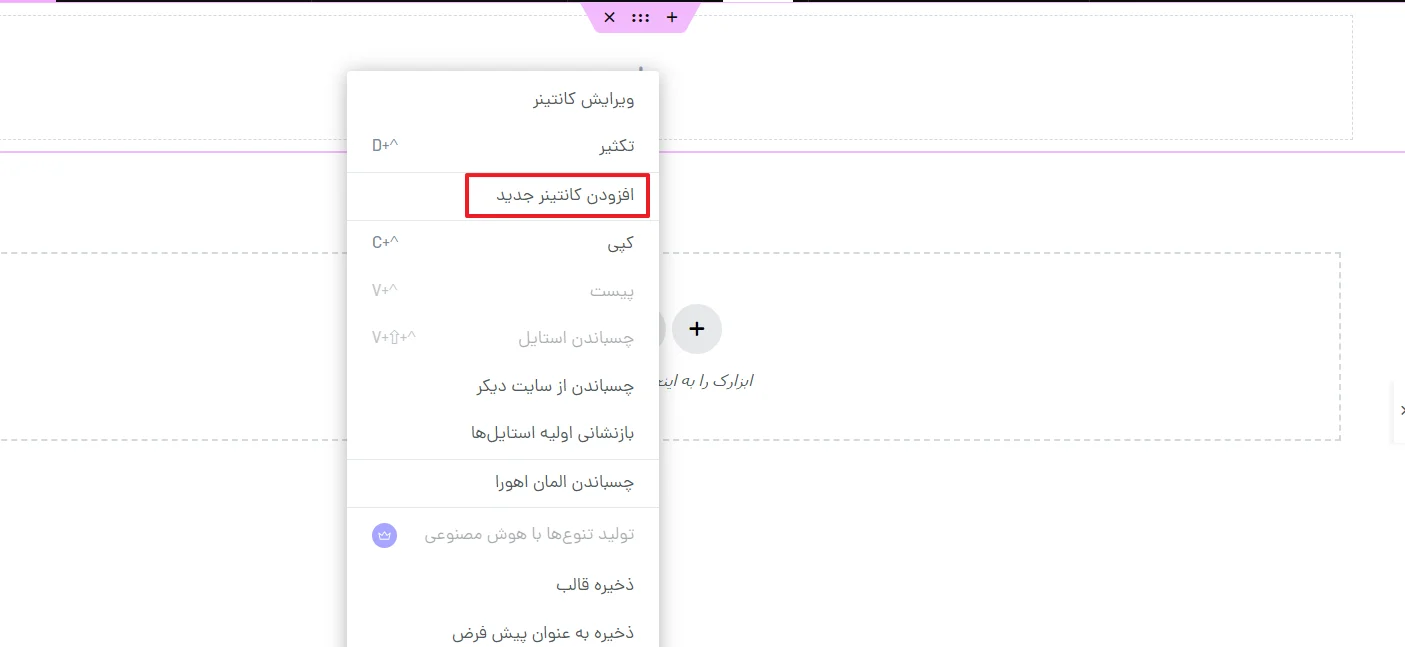
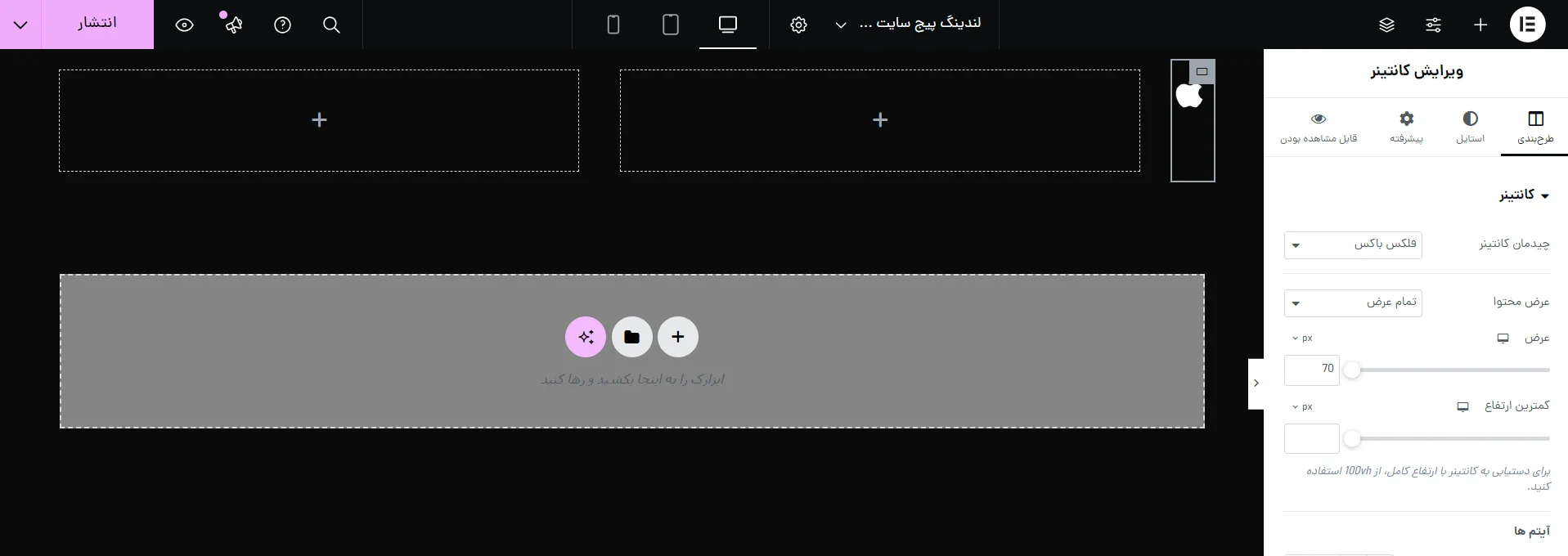
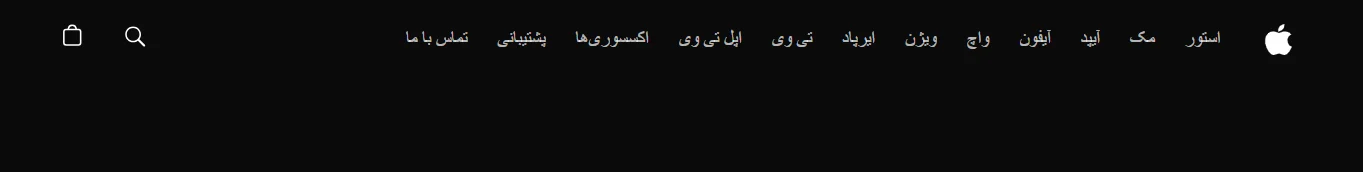
همانطور که در تصویر زیر میبینید، هدر سایت اپل از سه قسمت تشکیل شده است. یک قسمت لوگو، یک قسمت منو و یک قسمت هم برای قرارگیری آیکن سبد خرید و جستجو. برروی سکشنی که ساختید راست کلیک کرده و گزینهی افزودن کانتینر جدید را بزنید.

اگر با کانتینر ها آشنایی ندارید، پیشنهاد میکنیم مقاله آموزش کار با کانتینر المنتور را مطالعه بفرمایید.
با کلیک برروی افزودن کانتینر جدید یک کانتینر برای شما ساخته شده است. برروی آن راست کلیک کرده و تکثیر بزنید. دوبار تکثیر کنید که تعداد کانتینرها به سه عدد برسد.

چیدمان لوگو
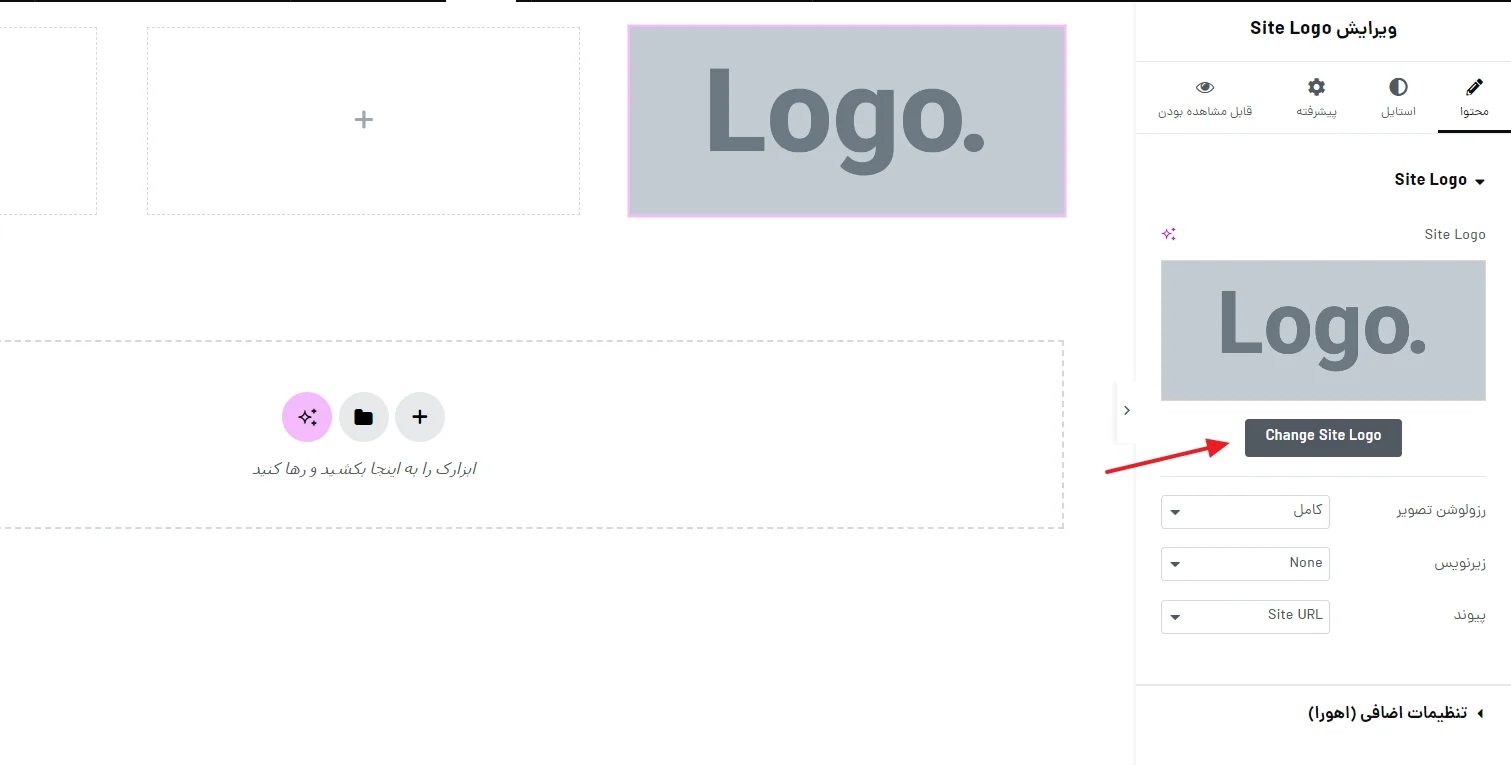
یکی از این ستونها برای لوگو است. پس برروی علامت + آن ستون کلیک کنید و به دنبال گزینه لوگو بگردید. اگر از قالب اهورا استفاده کنید، به راحتی میتوانید المان لوگو را در سایت استفاده کنید. پس از انتخاب المان لوگو، باید آن را از بخش سمت راست انتخاب کنید.

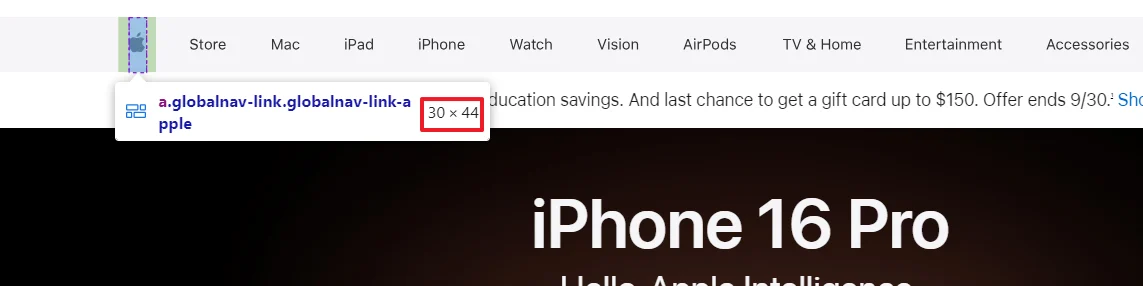
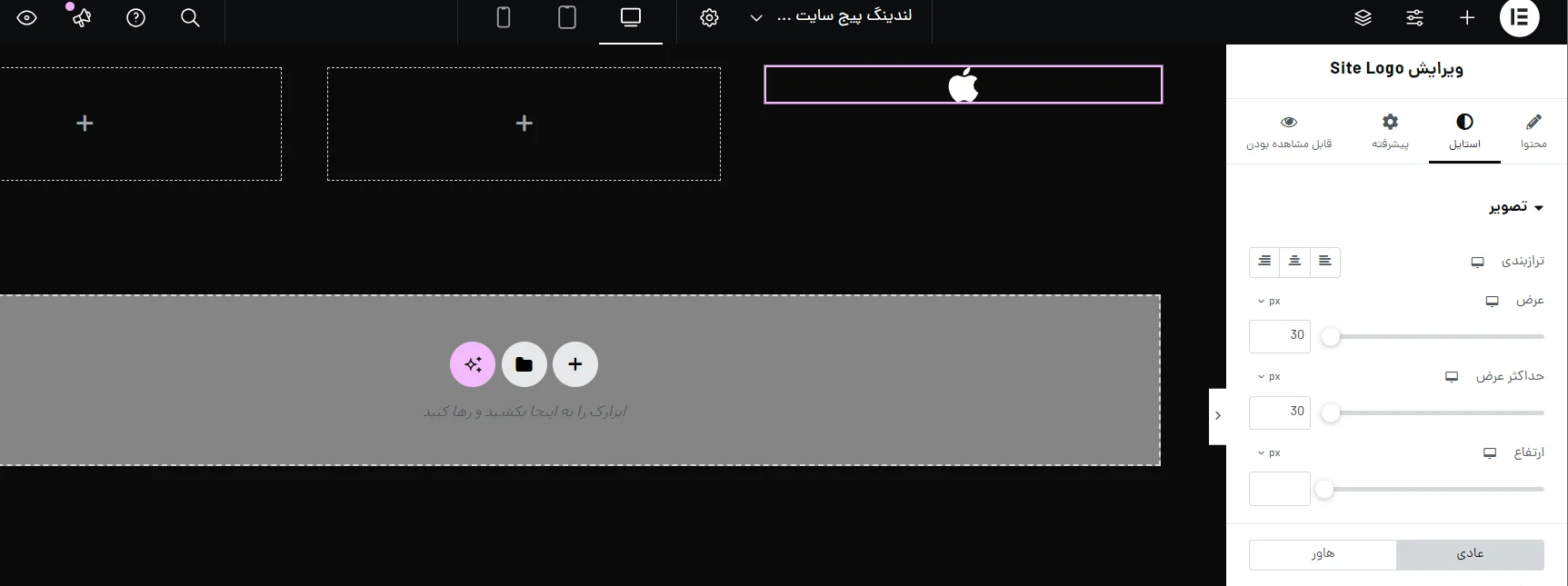
مانند تصویر زیر برروی لوگو سایت اپل کلیک کنید تا اندازه آن را پیدا کنید.

سپس اندازههای به دست آمده را در اندازه های تصویر قرار دهید.

بعد از آن اندازه ستون را نیز ویرایش کنید.

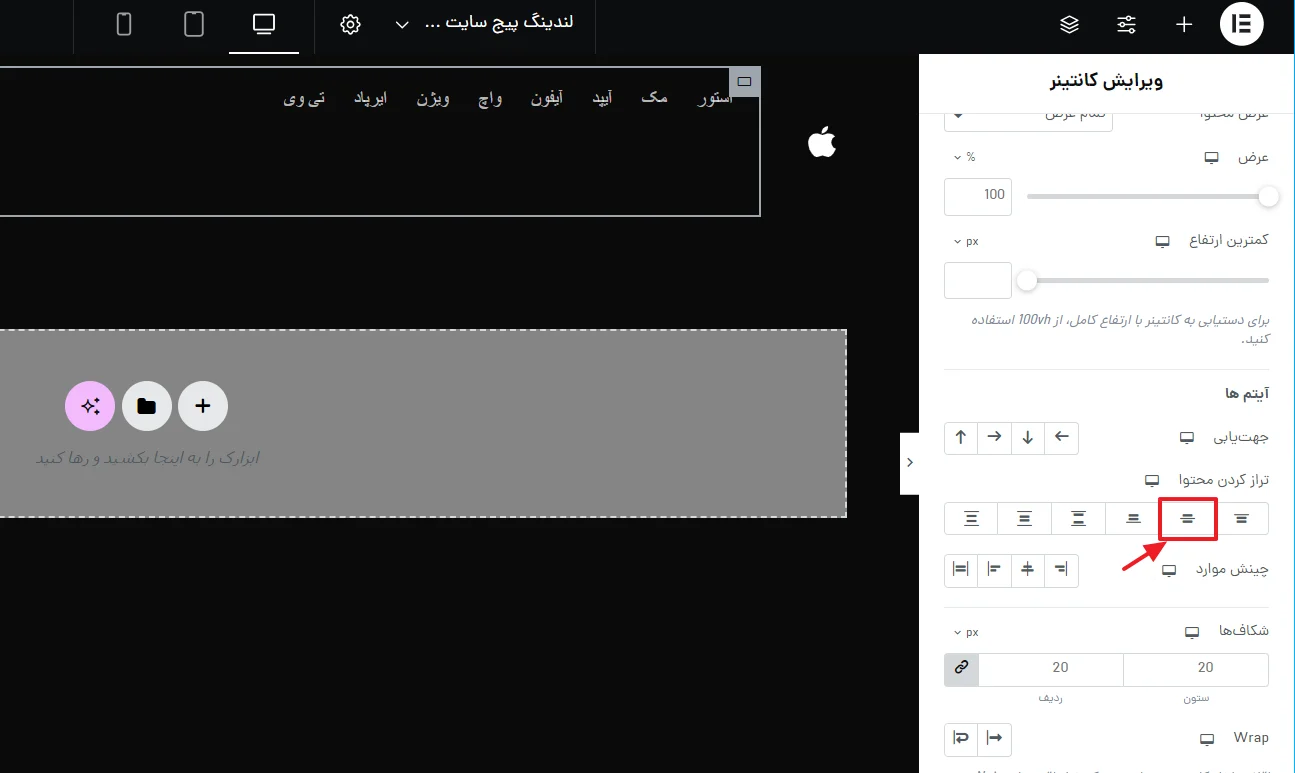
به همین راحتی ستون اول به اتمام رسید. نکتهی دیگری که اهمیت دارد این است که، اگر به تصویر بالا نگاه کنید لوگوی اپل را در بالای هدر میبینید. برای حل این مشکل کافی است که کانتینری که لوگو در آن قرار دارد را انتخاب کنید و از بخش تنظیمات گزینهی وسط چین را برای آن انتخاب کنید.

چیدمان منو
اکنون به سراغ ستون دوم یا همان ستونی که قرار است منوی سایت در آن قرار بگیرد بروید. برای اینکار در ابتدا باید به پیشخوان وردپرس برگردید و از بخش نمایش>فهرست یک منوی جدید ایجاد کنید. اگر ساخت منو را نمیدانید میتوانید مقالهی ساخت منو در وردپرس را مطالعه کنید.
هر بخش از منو دارای مگامنوهای مخصوص به خودش میباشد. ساخت مگامنو را با طور کامل در مقالهی آموزش ساخت مگامنو در وردپرس توضیح داده ایم.
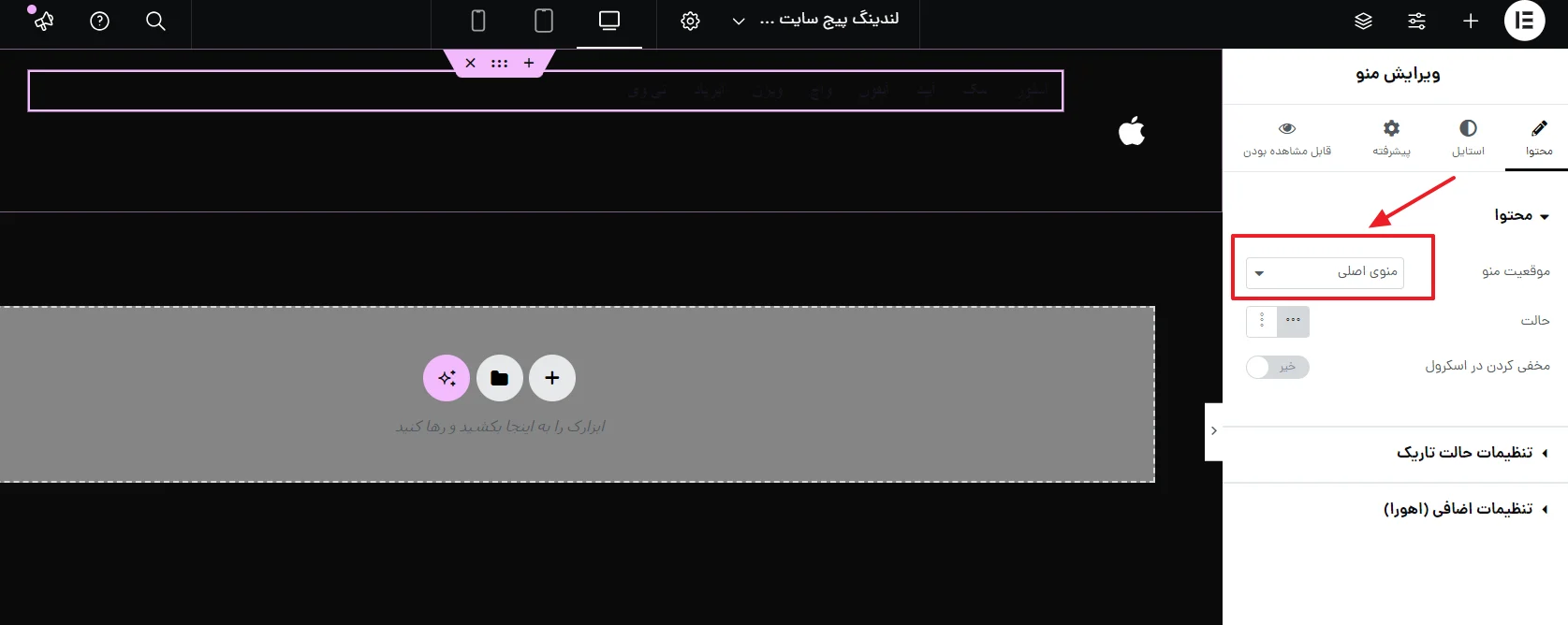
بعد از اینکه منو را ساختید، به ویرایشگر المنتور برگردید و منویی را به ستون موردنظر خود وارد کنید. صفحه را رفرش کنید تا المنتور منویی که ساختید را شناسایی کند. سپس از بخش محتوا منویی که ساختید را انتخاب کنید.

سپس در تنظیمات کانتینری که منو درآن قرار دارد، تراز محتوا را بر روی وسط قرار دهید.

آیکنها در طراحی هدر سایت اپل
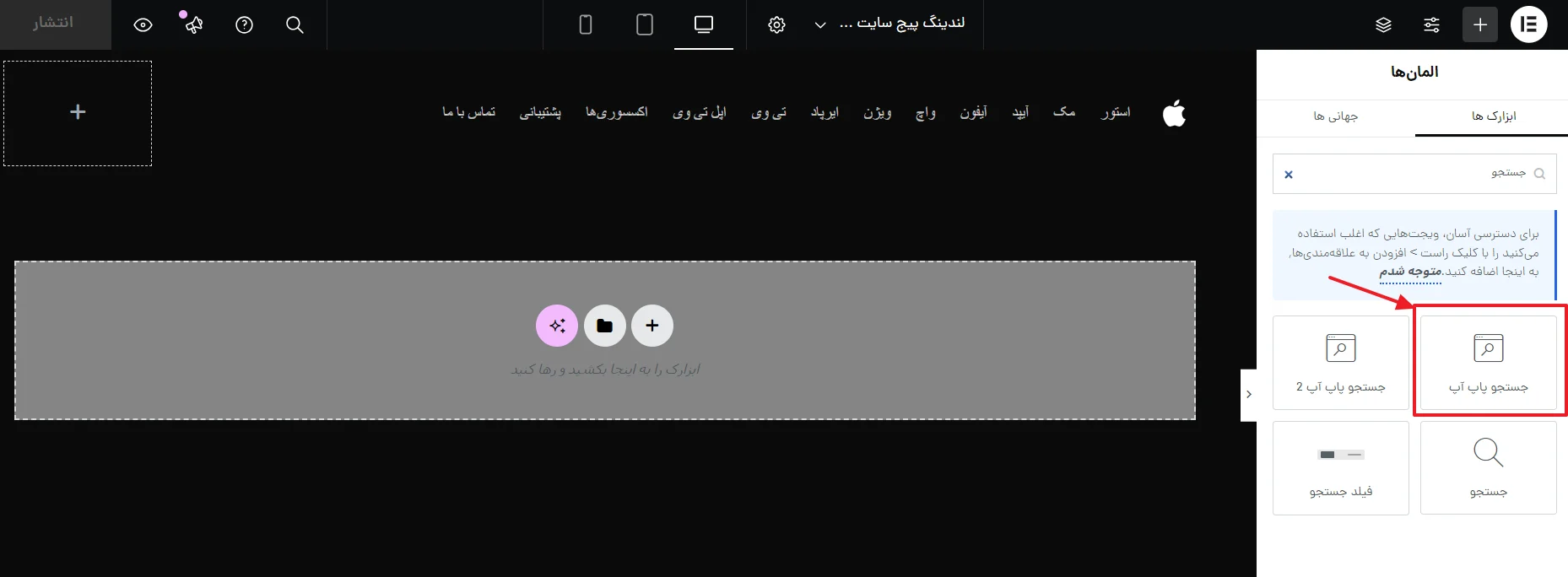
برای افزودن آیکن جستجو به ستون آخر هدر سایت، نیاز است که از المانهای فرم جستجوی المنتور یا قالب اهورا استفاده کنید. جستجوی پاپآپ میتواند گزینهی مناسبی باشد.

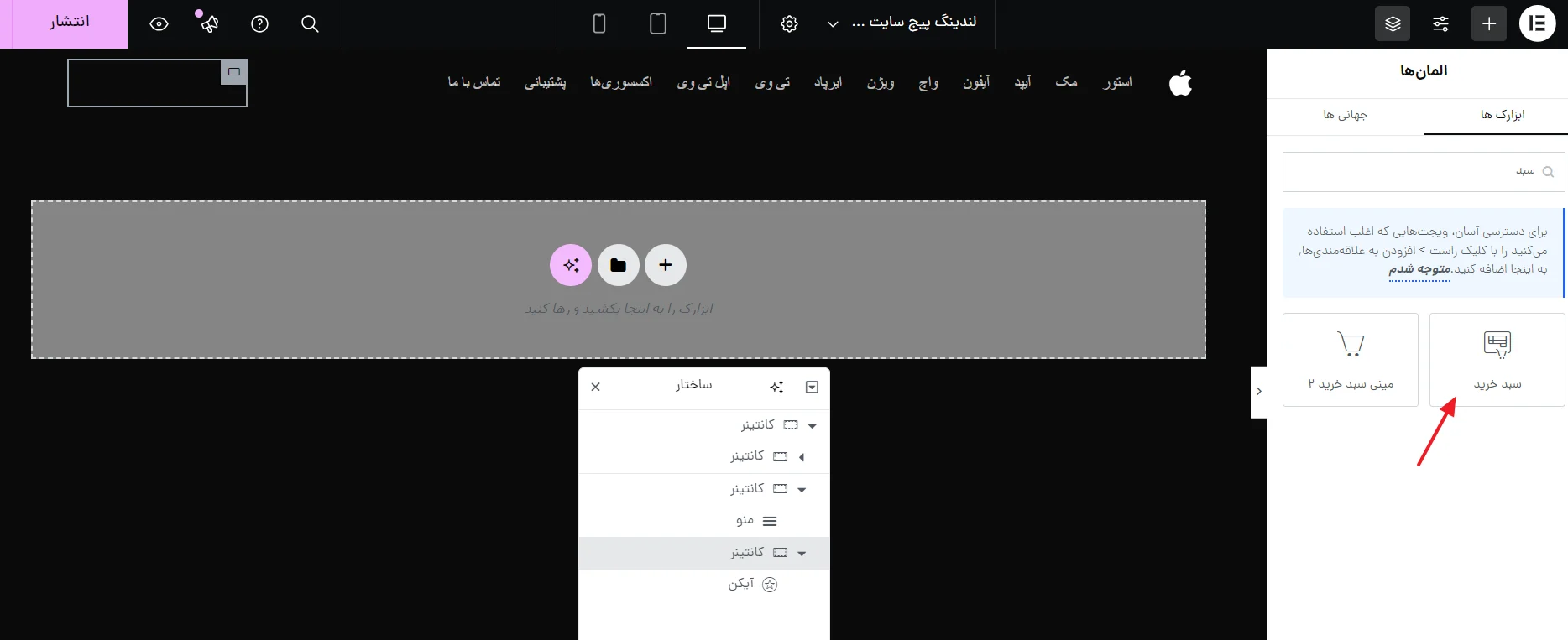
اما برای افزودن آیکن سبدخرید، اگر در سایت خود افزونه ووکامرس را نصب دارید که به راحتی المان سبدخرید را کشیده و در کنار آیکن جستجو قرار دهید. اما اگر ووکامرس را نصب ندارید، میتوانید از المان آیکن استفاده کنید و از کتابخانه آیکن سبدخرید را انتخاب کنید.

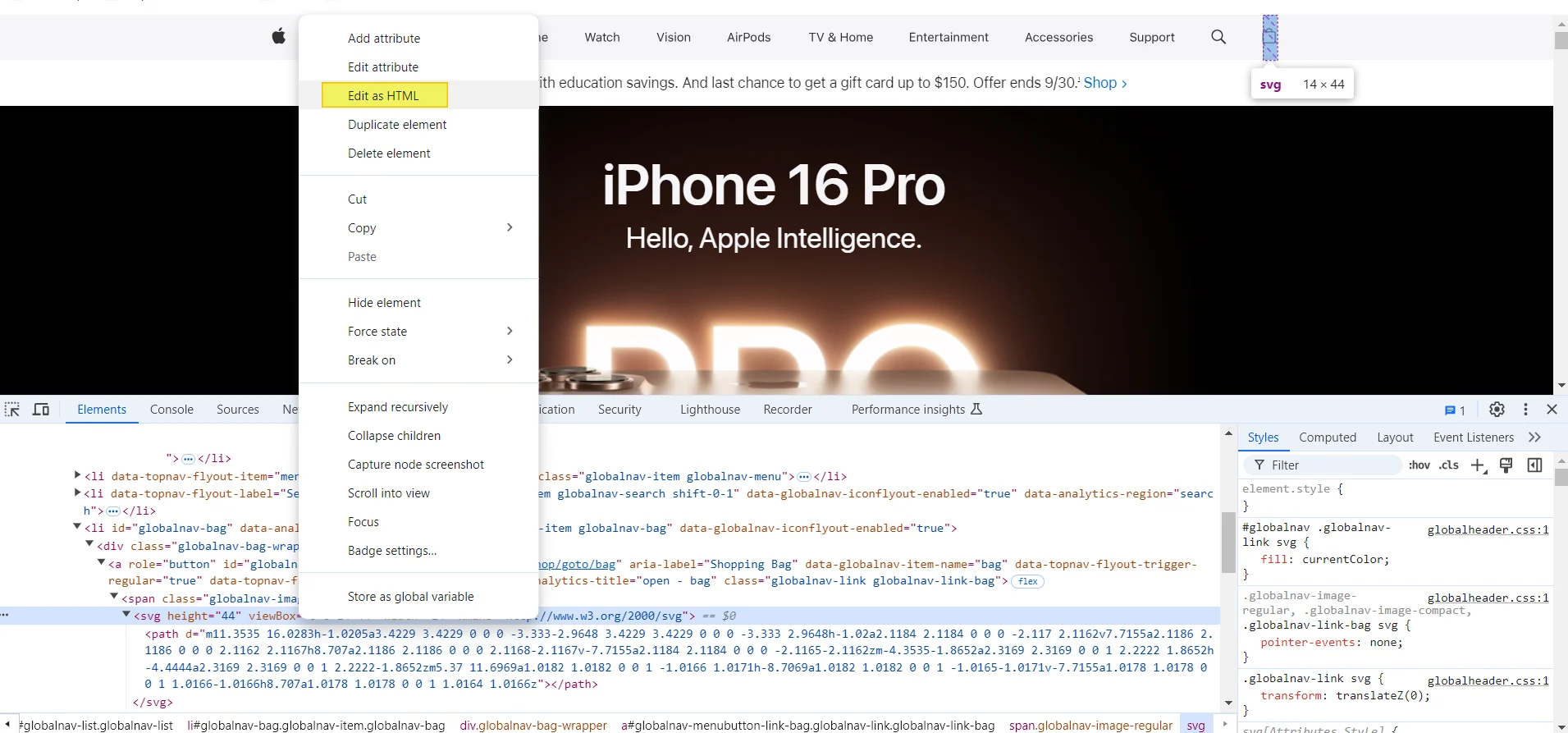
اگر تحت هر شرایطی نتوانستید آیکنها را شبیه به سایت اپل طراحی کنید، برروی آیکن موردنظر در سایت کلیک راست کرده و inspect را بزنید. سپس برروی تگ svg راست کلیک کنید و گزینهی Edit as Html را انتخاب کنید.

کدی که نمایش میدهد را کپی کرده و در ویژال استودیو کد پیست کرده و با پسوند svg از آن خروجی بگیرید.

اکنون یک آیکن اضافه کنید به هدر سایت و افزودن فایل svg را بزنید. سپس فایل svg که با ویژوال استودیو کد ساختید را وارد این بخش کنید. به همین راحتی 😎.
اندازهی فونتها، رنگ متن هدر، سایز آیکنها و لوگو، همه و همه به سلیقهی شما بستگی دارد و میتوانید از قسمت استایل هر المان ظاهر آنها را تغییر دهید. هدر نهایی که ما طراحی کردیم مانند تصویر زیر شد.

نکات تکمیلی
سایتی که مشتری به عنوان نمونه به شما معرفی کرده است را خیلی شیک و تمیز دمو کنید تا مشتری احساس کند برای کار او خیلی اهمیت قایلید و زمان میگذارید. به دمویی که نامرتب به مشتری تحویل داده شود ما در اصطلاح دموی کثیف میگوییم. پس دموی کثیف به مشتری تحویل ندهید.
دقت کنید که ما در این دوره برروی ریسپانسیو صفحات المنتوری زمان نمیگذاریم. ترجیح ما بر این است که تعداد صفحات بیشتری را در ابن دوره طراحی کنیم. آموزش این موضوع به صورت جداگانه در سایت وجود دارد که در صورت تمایل میتوانید با کلیک برروی دکمهی زیر آن را مشاهده کنید.
امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق باشید. 🙂


سلام و درود. ممنون میشم درباره این موضوع راهنمایی کنید. روی پوسته ۲۰۲۵ چگونه با المنتور فوتر یا هدر خودمون را ویرایش کنیم؟ روی این دو خطای the_content میده و وارد المنتور نمیشه. یک سوال دیگر هم داشتم. که روی قالب hello چطوری بر فرض طرح ساخته شده برای نوشتهها را با گوتنبرگ فرخوانی کنیم و طرحمون تداخل با المنتور نداشته باشه. سپاس فراوان
سلام، ممنون از آموزشهاتون، واقعا ساده و کاربردی توضیح میدین، من یه مشکلی دارم، وقتی تنظیمات هدر سایت رو در حالت دسکتاپ انجام میدم و انتشار می کنم، بعد که روی حالت موبایل یا تبلت انجام میدم، حالت های دسکتاپ و بقیه به هم میریزه، چیکار باید بکنم؟
سلام وقت شما بخیر واقعا عالی هستین خدا ازتون راضی باشه مطالب شما خیلی مفید هست
سلام خیلی ممنون از توجه شما شاد و پیروز باشید
سلام
بخش آنچه در این مقاله میخوانید با چه افزونه ای اضافه کردین؟
سلام . اقا رضا دستت طلا
ولی فوق العاده ویدئو ها با رزولوشن بالا ضبط شده .متن های المانها و حتی بعضی جزییات اصلا قابل مفهوم نیست . خودتون با ی لپ تاپ 14 یا 15 اینچ تست کنین متوجه موضوع میشید . واقعا پدر چشم ادم در میاد تا بتونه درک کنه
میشه این مورد رو واقعا در نظر بگیرید
چون واقعا در انتها پدر جشم ادم در میاد
سلام و درود فراوان ، واقعاً خسته نباشید دمتون گرم ، عالیییییی
سلام من چگونه با اسلایدر محصولات به هر محصول لینک بدم قالب اهورا است ممنون میشم راهنمایی کنید
حالا فقط یه دکمهی دوربین کم داره 😂
باسلام واحترام
از آموزش شیوا و روان شما سپاسگزارم
سپاس از شما
اقای مهندس راد دم شما گرم بامعرفت خیلی خوب اموزش میدی من دورهرو دیدم ولی اینجا که داری عملی هم نشون میدی خیلی داره برام جا میفته خواهشمندم این ایجاد پوسته و برگه یا هر کاری خودنم میکنی در روز واسه ما کپچر کن ما هم یاد بگیریم خیلی کار خوبیه ادامش بده
خدا به اموالت برکت بده
سپاس از شما حتما
اگه چند نفر طراح سایت و برنامه نویس درست حسابی تو ایران داشته باشیم یکیشون قطعا مهندس راد خواهد بود. دمتون گرم
سپاس از شما