وقتی صحبت از طراحی سایت میشه، اکثر ما یاد برنامهنویسهایی میافتیم که سالها تجربه دارن و باید چند هفته یا چند ماه وقت بذارن تا برامون یه سایت راهاندازی کنن. تازه هزینههای چند میلیونیشون رو هم حساب کن!
اما خبر خوب اینه که الان اوضاع فرق کرده. امروز با ابزارهایی که در اختیار داریم و حتی کمک هوش مصنوعی، میتونیم توی کمتر از دو ساعت، بدون حتی یک خط کدنویسی، سایت اختصاصی خودمون رو بسازیم و مدیریت کنیم.
توی این مینیدورهی رایگان قراره دقیقاً همین کار رو با هم انجام بدیم. قدمبهقدم با من همراه میشی تا یه سایت واقعی بسازی. سایتی که میتونه فروشگاه آنلاین باشه برای محصولات فیزیکی و دانلودیت، یا یک وبسایت شرکتی و شخصی برای معرفی خدماتت.
جالبتر اینجاست که از همون سیستمی استفاده میکنیم که معتبرترین سایتهای دنیا مثل سایت کاخ سفید، بازی معروف Angry Birds، بلاگ فیسبوک، توییتهای رسمی بریتانیا و حتی بلاگ وبمستر سنترال گوگل روی همین سیستم ساخته شدن.
پس اگه مدتهاست میخوای کسبوکار اینترنتی خودت رو راه بندازی ولی نمیدونستی از کجا شروع کنی، همین الان وقتشه! با این آموزش رایگان، اولین قدم رو بردار و وبسایتت رو توی کمتر از ۲ ساعت بساز.
طراحی سایت با وردپرس
شاید اولین سوالی که تو ذهنت بیاد این باشه، «خب، قراره با چه روشی سایت بسازیم؟ از کجا بدونم این روش خوبه؟» جواب کوتاه اینه که روشی که توی این مینیدوره استفاده میکنیم، دقیقاً همون روشیه که هزاران وبسایت بزرگ و قدرتمند دنیا ازش استفاده میکنن. از سایتهای خبری معروف گرفته تا فروشگاههای آنلاین بینالمللی و حتی سایتهای دولتی!
ما توی این آموزش نمیریم سراغ سایتسازهای آمادهای که همهچی رو روی سرور خودشون نگه میدارن. چرا؟ چون توی این مدل سایتسازها، اطلاعات و فایلهای مهم سایتت عملاً دست یه شرکت دیگهست و هر لحظه ممکنه محدودت کنن، هزینه اضافه بگیرن یا حتی دسترسیتو قطع کنن.
ما میخوایم کنترل کامل سایت دست خودت باشه. یعنی بتونی هر وقت خواستی سایت رو جابهجا کنی، محتوا اضافه کنی، کم کنی یا حتی کل سیستم رو ارتقا بدی، بدون اینکه وابسته به هیچ سرویس یا شرکتی باشی. برای همین از وردپرس استفاده میکنیم.
وردپرس چیه؟
وردپرس یه سیستم مدیریت محتوا (CMS) کاملاً قدرتمند و انعطافپذیره که نهتنها استفاده ازش سادهست، بلکه امن و حرفهای هم هست. همین الان بیش از ۴۰٪ کل سایتهای دنیا با وردپرس ساخته شدن؛ از وبسایتهای شخصی کوچیک گرفته تا برندهای بزرگی مثل کاخ سفید، بلاگ فیسبوک، توییتهای رسمی بریتانیا و حتی گوگل وبمستر سنترال.
با وردپرس، تو صاحب ۱۰۰٪ سایتت هستی. هر فایل، هر صفحه و هر تغییر، تحت کنترل خودته. این یعنی خیالت راحته که هیچکس غیر از خودت به اطلاعات مهم کسبوکارت دسترسی نداره. اگه میخوای خیلی مفصلتر با وردپرس آشنا بشی میتونی مقالهی وردپرس چیست رو به صورت کامل مطالعه کنی.
هدف شما از ساخت وبسایت
حالا که میدونی قراره توی این آموزش چی یاد بگیری، وقتشه یک سؤال مهم از خودت بپرسی چرا میخوام وبسایت بسازم؟ بذار خیلی جدی باهات صحبت کنم، شاید محصول داری و میخوای اون رو بفروشی، شاید خدماتی ارائه میدی و میخوای مشتری جذب کنی، یا حتی شاید یه هنرمندی که دوست داره آثارش رو با دنیا به اشتراک بذاره. هر چیزی که باشه، جواب این سؤال خیلی مهمه. چون اگه بدونی هدف اصلیت از ساخت سایت چیه، میتونی قدمهای درستی برداری و مطمئن بشی کاری که میکنی دقیقاً در مسیر موفقیتته.
خبر خوب اینجاست که این دوره دقیقاً همون نقطهی شروعیه که نیاز داری. این آموزش میتونه مهمترین دو ساعتی باشه که توی زندگیت سرمایهگذاری میکنی. دو ساعتی که میتونه تو رو ۳۰ سال جلو بندازه! چرا؟ چون به جای اینکه سالها آزمون و خطا کنی، از تجربه کسی استفاده میکنی که ۱۷ ساله توی این حوزه کار کرده، خودش بارها و بارها سایت ساخته، شکست خورده، دوباره ساخته و حالا مسیری رو پیدا کرده که کار میکنه.
تازه این دوره رایگانه! یعنی حتی لازم نیست ریسک مالی بکنی تا اولین قدم رو برداری. تصورش رو بکن که فقط با گذاشتن کمتر از ۲ ساعت وقت، میتونی کاری رو انجام بدی که تا همین چند سال پیش، هفتهها یا ماهها زمان، چندین میلیون هزینه و کلی دردسر لازم داشت.
یه نکتهی مهم اینه که اگه میخوای از این دوره بهترین نتیجه رو بگیری، قبل از شروع یک کاغذ و خودکار کنار دستت بذار. چون قراره کلی نکته، ترفند و تجربهی واقعی باهات به اشتراک بذارم که حیفه از دستشون بدی. حتی میتونی بعد از هر بخش، همون لحظه تمرین کنی و با من قدمبهقدم جلو بیای. اینطوری در پایان دوره فقط یک تئوری یاد نگرفتی؛ یه سایت واقعی داری که آماده استفادهست!
پس همین حالا تصمیم بگیر که این دو ساعت رو به خودت و آیندهی کسبوکارت هدیه بدی. قول میدم بعد از دیدن این دوره، دیگه نگاهت به دنیای اینترنت مثل قبل نباشه.
داستانِ دورهی ۲ ساعته
ما توی «میهن وردپرس» سالها یک دورهی جامع آموزش وردپرس داشتیم، حدود ۳۱ جلسهی مفصل که توش قدمبهقدم راهاندازی سایت رو توضیح میدادیم. محتوای اون دوره کامل بود، اما یک مشکل داشت: طولانی بودنش. خیلی از دوستان با انرژی شروع میکردن، چند جلسه جلو میاومدن، بعد بین مشغلههای روزمره، کار و زندگی، کلاسها نیمهکاره میموند. نه به این خاطر که علاقهای نبود، صرفاً چون زمان زیادی میخواست و مسیرش طولانی به نظر میرسید.
همینجا بود که به خودمون گفتیم: «اگر نتیجهی همون دورهی طولانی رو بشه توی زمانی خیلی کمتر، ولی شفافتر و جمعوجورتر ارائه کرد چی؟» نتیجه شد همین مینیدورهی کمتر از ۲ ساعت. توی این نسخهی جدید، دقیقاً همون مفاهیم کلیدی و مراحل عملی که قبلاً توی ۳۱ جلسه میگفتیم رو فشرده، کاربردی و بدون حاشیه ارائه کردیم، طوری که توی یک نشست میتونی از صفر تا داشتن یک وبسایت آمادهی کار پیش بری.
این مینیدوره کاملاً رایگانه. یعنی بدون هیچ هزینهای میتونی وارد مسیر راهاندازی سایتت بشی، مراحل واقعی رو اجرا کنی و خیلی سریع نتیجه بگیری. هدف ما سادهست: کمک کنیم وبسایتت رو بسازی و از فروش اینترنتی لذت ببری، فرقی نداره محصول فیزیکی داری، فایل دانلودی، یا خدمات تخصصی ارائه میدی.
یک خواهش دوستانه اینه که اگر بعد از تماشای دوره دیدی برات مفید بوده (که بهاحتمال زیاد همینطوره)، لطفاً این آموزش رایگان رو به دوستان، همکارها و اطرافیانت هم معرفی کن. این کار هم به نفع توئه (چون دایرهی ارتباطیت قویتر میشه) هم به نفع ماست، چون انگیزه میگیریم همین مسیر محتوامحور رو با قدرت ادامه بدیم. 🙂
از ایده تا اجرا
بیا از همینجا با یک ایدهی فرضی شروع کنیم تا ببینی این دوره دقیقاً چطور به کار میاد. فرض کن تعمیرکار خودرو هستی؛ سالها تجربهی مکانیکی داری، مشتریها از کارت راضین و میخوای این تخصص رو به شکل آنلاین هم عرضه کنی. شاید بخوای خدماتت رو معرفی کنی، وقت رزرو آنلاین بگیری، دربارهی نگهداری خودرو مقاله بنویسی، ویدیو بذاری، یا حتی قطعات و ابزارهایی که پیشنهاد میکنی رو بهصورت فروشگاهی ارائه بدی.
اگر تا امروز ساخت سایت برات یک «کار سخت و پرهزینه» به نظر میاومد، این دوره نگاهت رو عوض میکنه. تو قرار نیست وارد پیچیدگیهای برنامهنویسی بشی یا ماهها وقت بذاری. همین کمتر از دو ساعت، همراه با اجرای قدمبهقدم، میتونه تو رو به نقطهای برسونه که یک وبسایت واقعی و قابلارائه داشته باشی؛ سایتی که مشتریهای جدید بیاره، اعتماد ایجاد کنه و به برند شخصیت اعتبار بده. راستی، این فقط مخصوص مکانیکها نیست—هر تخصصی داشته باشی، همین رویکرد برای تو هم جواب میده: مربی ورزشی، مشاور، طراح داخلی، تولیدکنندهی محتوا، هنرمند، فروشندهی کالای خاص و…
چرا این نسخه با قبلیها فرق داره؟
اجازه بده کاملاً صادق باشم. این ویدیویی که الان قرار ببینی، چهارمین باریه که من ضبط کردم. قبل از این نسخه، همین دوره رو در سالهای ۲۰۱۴، ۲۰۱۷ و ۲۰۲۰ ضبط و منتشر کرده بودم. نمونههای اون دورهها هنوز هم توی یوتیوب موجودن و میتونی بری ببینی که چه تعداد بازدید و چه حجم کامنت دریافت کردن.

بازخوردهایی که در طول این سالها از شما و بقیهی دانشجوها گرفتیم، به من کمک کرد تا هر بار این آموزش رو بهتر و بهتر کنم. چیزهایی که اضافه بودن حذف شدن، بخشهایی که ممکن بود مبهم باشن شفافتر شدن و تمرکز محتوا رفت روی دقیقاً همون چیزی که تو رو از نقطهی صفر میرسونه به داشتن یک سایت آمادهی کار.
میتونی بری کامنتهای نسخههای قبلی رو بخونی و خودت ببینی که افرادی که این ویدیو رو دیدن، واقعاً نتیجه گرفتن. این بهترین اطمینانه که بهت میدم تا مطمئن بشی اگه یک تا دو ساعت از وقت ارزشمندت رو به این آموزش اختصاص بدی، کاملاً ارزشش رو خواهد داشت.
قبل از شروع باید بدونی
میخوام قبل از اینکه وارد آموزش بشیم، یک نکته مهم رو باهات در میون بذارم، من هیچوقت اهل رویافروشی نبودم. اهل این نیستم که بیام وعدههای غیرواقعی بدم یا شما رو جوگیر کنم. واقعیت اینه که مسیر موفقیت برای هرکسی متفاوته؛ هر کس ایدههای منحصربهفرد خودش رو داره و نتیجهای که میگیره کاملاً به میزان عملکردن و پایبندی خودش به مسیر بستگی داره.
پس از همین الان پیشنهاد میکنم یک ایده برای وبسایتت انتخاب کنی و شروع کنی. مهم نیست این ایده فروش محصول باشه، ارائه خدمات باشه یا حتی تولید محتوا در زمینهای که بهش علاقه داری؛ مهم اینه که اولین قدم رو برداری.
معرفی رضا راد (مدرس دوره)
و اما درباره من: من رضا راد هستم و بیشتر از ۱۷ ساله که تو حوزه طراحی سایت فعالیت میکنم. ۴ سال از این مسیر رو خودم بهعنوان طراح سایت پروژههای مختلف انجام دادم و در ۱۳ سال اخیر تمرکزم رو گذاشتم روی آموزش طراحی سایت به دیگران.
در سال ۱۳۹۴ وبسایت میهن وردپرس رو راهاندازی کردم و این سایت الان جزو برترین وبسایتهای آموزشی ایران در حوزه طراحی سایت قرار داره. همین امروز میهن وردپرس بین میلیونها وبسایت ایرانی رتبه حدود ۱۱۳ رو داره و در سطح جهانی هم جایگاه خیلی خوبی پیدا کرده.
علاوه بر این، یک کتاب تخصصی درباره سئو نوشتم، تو دورههای بینالمللی مثل دورههای W3Schools شرکت کردم و همیشه سعی کردم دانش و مهارتهام رو بهروز نگه دارم.
امروز تصمیم گرفتم تمام این تجربهها رو رایگان در اختیار تو بذارم. توی این مینیدوره، هر چیزی که لازمه برای ساختن و راهاندازی وبسایتت بدونی رو بهت یاد میدم، چیزی که خودم سالها برای یاد گرفتنش زمان گذاشتم و بارها آزمون و خطا کردم تا به این نقطه رسیدم.
پس میتونی با خیال راحت به این آموزش اعتماد کنی. چون مطمئنم با دیدن این دوره و عملکردن به مراحلش، تو هم میتونی وبسایتت رو راهاندازی کنی و کسبوکارت رو وارد دنیای آنلاین کنی.
قول دوطرفه قبل از شروع آموزش
قبل از اینکه آموزش رو شروع کنی، میخوام یک نکته خیلی مهم رو بهت بگم. این ویدیو رو دقیقه به دقیقه ببین. چرا؟ چون هر دقیقهش نکتهست. هیچ بخشی اضافه نیست، هیچ صحبتی الکی نیست. سعی کردم این دوره رو طوری بسازم که هم فشرده و خلاصه باشه و حوصلهسربر نشه، هم در عین حال همهی نکات لازم رو پوشش بده.
تصور کن چند هفته یا چند ماه بعد، وقت راهاندازی سایتت میرسه و به مشکلی میخوری. به جای اینکه ساعتها توی گوگل و فرومها و حتی از چتجیپیتی بپرسی راهحلش چیه، یاد این آموزش میافتی و دقیقاً به خاطر میاری که من توی فلان دقیقه توضیح دادم چطور این مشکل رو حل کنی. این یعنی وقتت رو ذخیره کردی و با آرامش جلو میری.
حالا که من بهت قول دادم توی همین یک تا دو ساعت آینده مسیر تبدیل شدن به یک طراح سایت رو بهت نشون بدم، ازت میخوام تو هم به من قول بدی که این یک تا دو ساعت رو کامل و با تمرکز ببینی. یعنی تلفن رو کنار بذاری، با کسی صحبت نکنی و ذهنت رو کاملاً روی آموزش بذاری.
آخر ویدیو هم قراره یک نقشه راه کامل بهت بدم؛ مسیری که میتونه بهت کمک کنه بعد از ساخت سایت، اون رو رشد بدی، مشتری جذب کنی و حتی به درآمد برسی. این آموزش میتونه یکی از قشنگترین و مفیدترین آموزشهایی باشه که توی عمرت دیدی. دوست دارم بعد از دیدنش، توی کامنتها نظرت رو برام بنویسی تا بدونم این ویدیو چطور تونست بهت کمک کنه. پس با تمرکز بالا آماده باش تا بریم سراغ شروع آموزش.
سایت مثل یک مغازه است
خب، تا اینجا مقدمه و حرفهای مهم رو زدیم. حالا وقتشه بریم سر اصل مطلب و یاد بگیریم چطور وبسایت خودمون رو راهاندازی کنیم.
من همیشه وقتی صحبت از طراحی سایت میشه، میگم سایت درست مثل یک مغازهست. تصور کن میخوای توی دنیای واقعی یک مغازه راهاندازی کنی، مثلاً یک قنادی به اسم «قنادی برادران فرضیزاده». اولین کاری که میکنی چیه؟ طبیعتاً قبل از هر چیز اسم مغازتو انتخاب میکنی و یک جستجو انجام میدی تا مطمئن بشی مغازهای با همین اسم توی شهرت وجود نداره. چون قراره مغازهت بزرگ بشه، معروف بشه و همه تو شهر تو رو با اون اسم بشناسن. خب منطقی نیست اسم مغازهت با یکی دیگه یکی باشه.
وبسایت هم دقیقاً همینطوره. اولین چیزی که برای راهاندازی یک وبسایت لازم داری، یک اسم یا همون «دامنه» است. این اسم مثل همون تابلوی مغازهست که بالای سرت میزنی تا مشتریها بفهمن اینجا کسبوکار توئه.
اگر دقیقتر نگاه کنیم، راهاندازی وبسایت تقریباً شبیه راهاندازی یک کسبوکار سنتیه. برای شروع یک کسبوکار آفلاین، قبل از هر چیز نیاز داری یک اسم خوب برای مغازت انتخاب کنی که مشتریها با اون اسم تو کسب و کارتو بشناسن. همین مفهوم توی دنیای اینترنت هم وجود داره؛ فقط به جای اسم مغازه، ما یک «آدرس اینترنتی» داریم که همون دامنهی سایته.
انتخاب اسم درست برای وبسایت
بذار یک مثال واقعی بزنم تا بهتر متوجه بشی چرا انتخاب اسم برای سایت اینقدر مهمه. ما تو شیراز یک فستفود داریم به اسم «۱۱۰» که خیلی معروف شده. این فستفود کلی روی برندش کار کرد، کیفیت کارش رو بالا برد و حتی چند شعبه جدید هم افتتاح کرد.
اما بعد از اینکه معروف شد، متوجه شدن یه فستفود دیگه پایین شهر هست که اون هم اسمش «۱۱۰» هست. حالا مشکل کجاست؟ وقتی شما به کسی میگی «فستفود ۱۱»، خیلیها فکر میکنن منظورت همون فستفود قدیمیه که هیچ رشدی نکرده و کیفیتش هم در همون سطح قبلی مونده. در صورتی که این برند جدید کلی انرژی، زمان و هزینه گذاشته تا معروف بشه و رشد کنه.
این دقیقاً همون چالشیه که توی دنیای آنلاین هم وجود داره. اسم سایتت نباید با سایتهای دیگه یکی باشه یا حتی شبیه باشه. چون بعدها که سایتت رشد کنه و معروف بشه، نمیخوای کسی اشتباهی سایت تو رو با سایت دیگری اشتباه بگیره. انتخاب اسم مناسب یعنی اولین قدم درست برای ساخت یک برند معتبر.
اسم تکراری انتخاب نکن
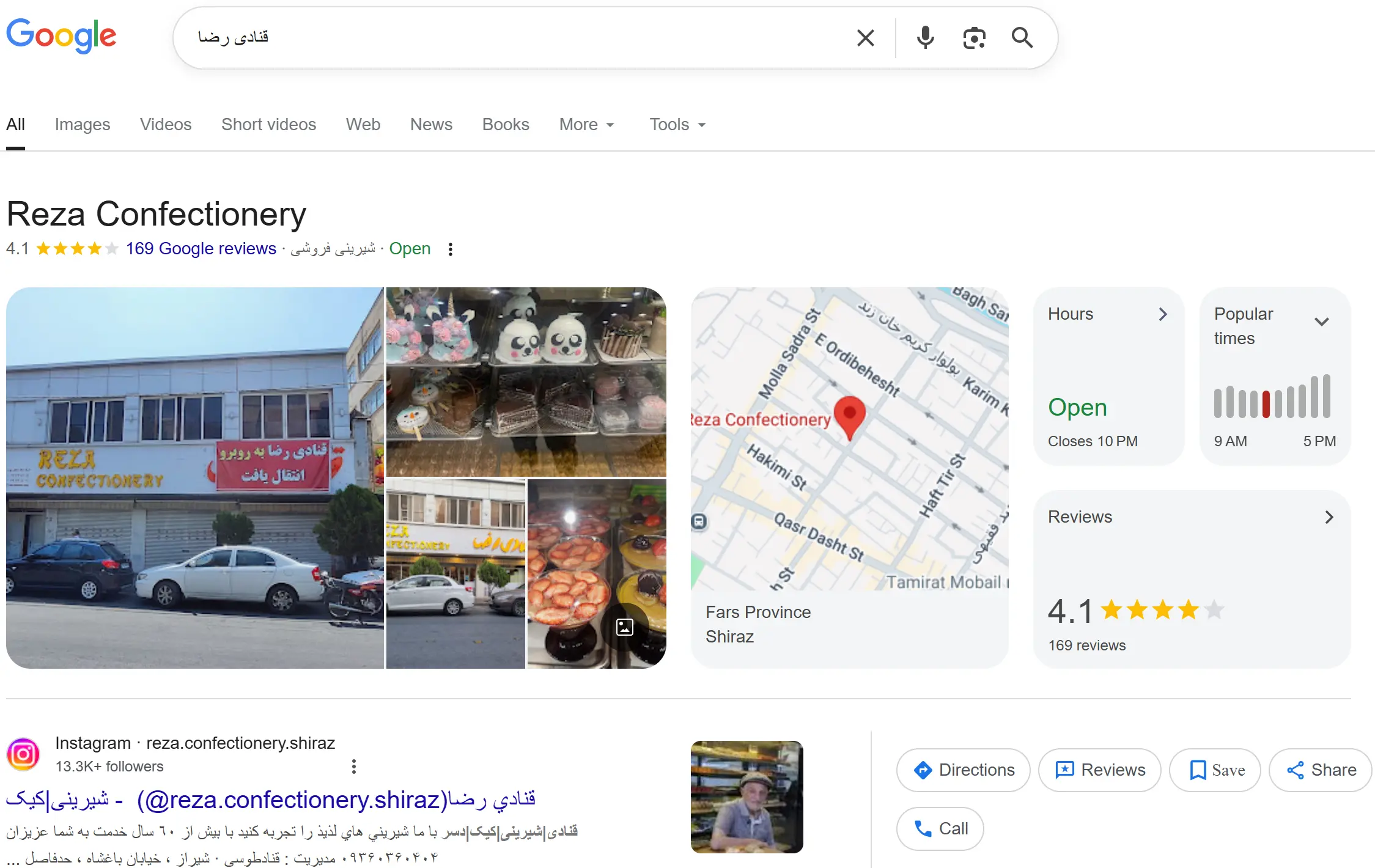
بیاین با هم یه مثال عملی بزنیم. فرض کن من میخوام تو شیراز یه قنادی راهاندازی کنم و اسمشو بذارم «قنادی رضا». اولین کاری که میکنم اینه که تو گوگل سرچ میکنم، قنادی رضا شیراز. نتیجه؟ بله! همچین قنادیای وجود داره. پس منطقی نیست من بیام کسبوکارم رو با این اسم شروع کنم، چون بعدها ممکنه مشتریها گیج بشن و فکر کنن من همون قنادی قدیمیام.

حالا بیام یه اسم جدید انتخاب کنم: «قنادی فرضیزادگان». دوباره سرچ میکنم و میبینم نه تو شهر همچین قنادیای هست و نه وبسایتی با این اسم وجود داره. پس با خیال راحت میتونم این اسم رو انتخاب کنم و بیزنسم رو باهاش راه بندازم.
دقیقاً همین کار رو باید برای وبسایتت انجام بدی. قبل از اینکه دامنه بخری یا لوگو طراحی کنی، اسم مورد نظرت رو سرچ کن و مطمئن شو کسی ازش استفاده نکرده. این کار خیلی سادهست اما میتونه در آینده کلی دردسر برندینگ رو از دوشت برداره.
چک کردن اسم در شبکههای اجتماعی
حالا که اسم مورد نظرت رو پیدا کردی و مطمئن شدی کسبوکار مشابهی با این اسم وجود نداره، یک قدم مهم دیگه مونده:
باید ببینی آیا این اسم توی شبکههای اجتماعی مختلف آزاد هست یا نه. چرا؟ چون احتمال زیاد بعد از ساخت سایتت میخوای صفحه اینستاگرام، کانال یوتیوب، یا حتی توییتر و فیسبوک برای بیزنست بسازی. خیلی مهمه اسم برندت تو همهی این شبکهها یکسان باشه تا مشتریها راحتتر پیدات کنن.
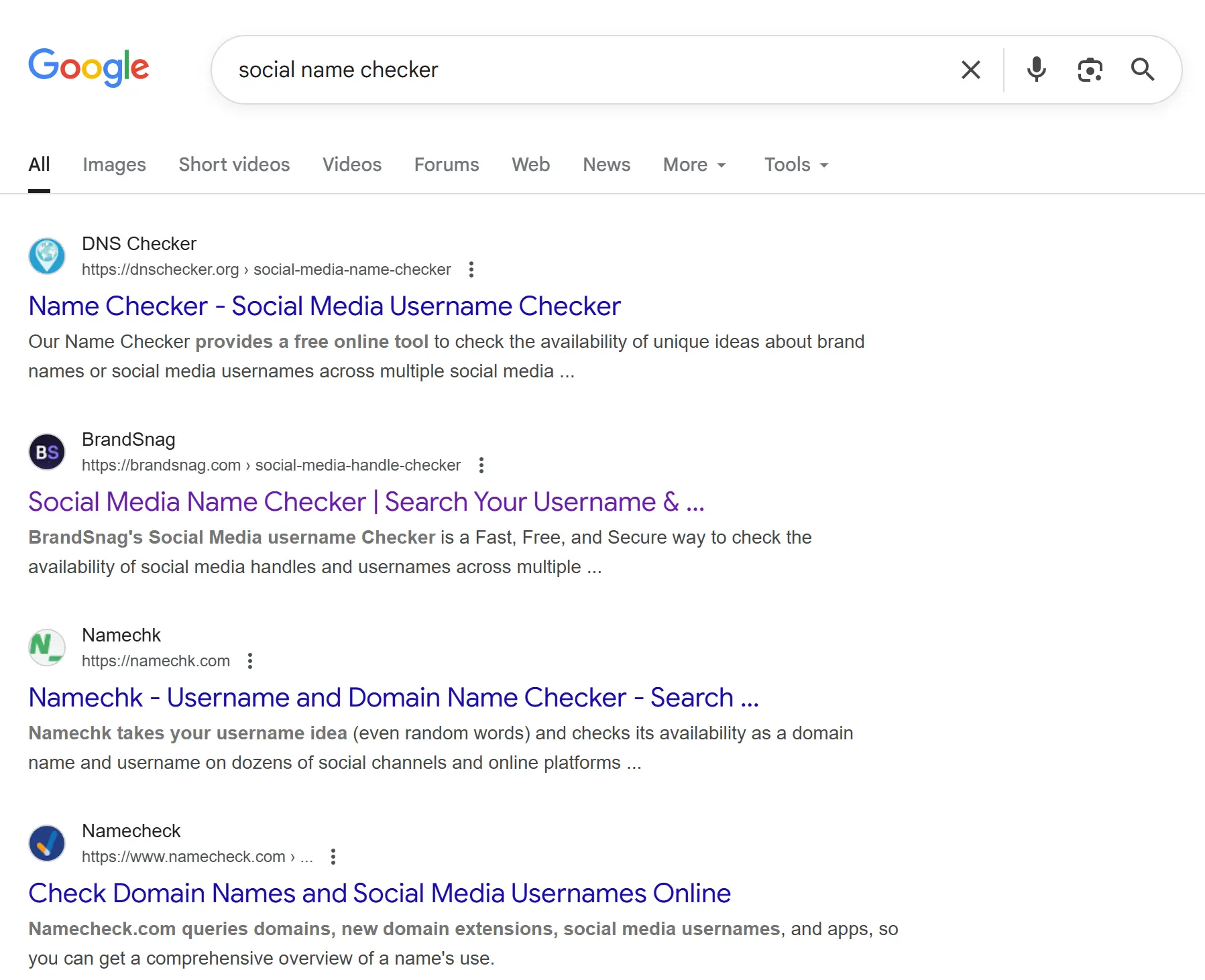
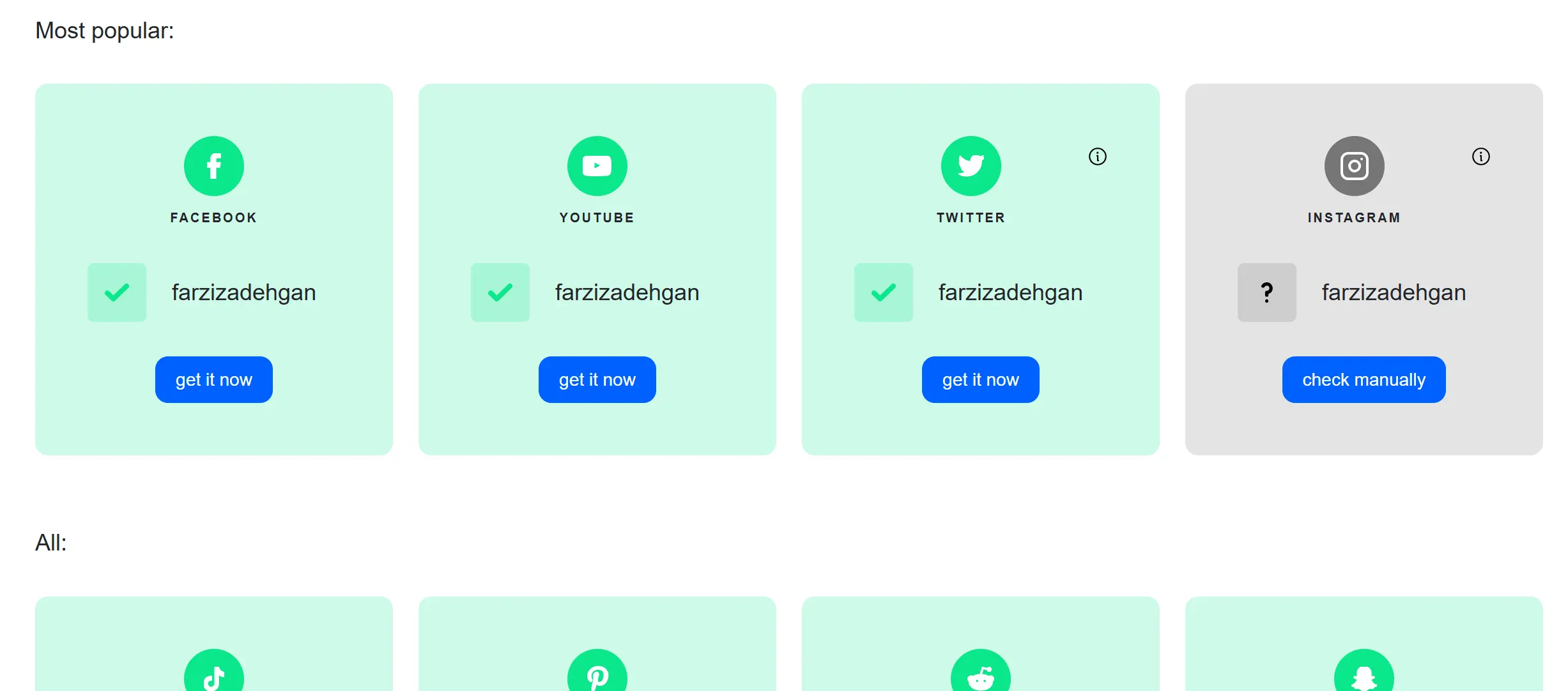
کار سادهایه: کافیه توی گوگل سرچ کنی Social Name Checker یا Username Checker.

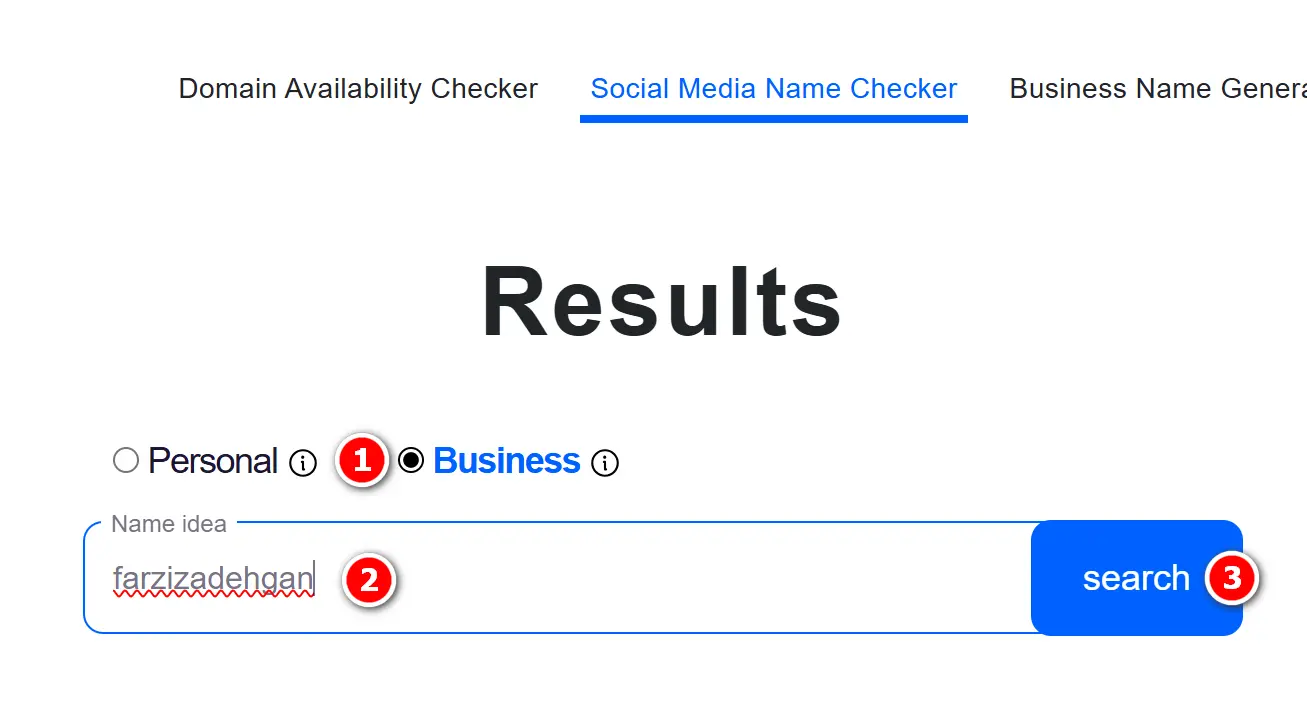
سایتهای مختلفی میان که این کار رو برات انجام میدن. یکی از اون سایتها رو باز کن، اسم مدنظرت رو وارد کن (مثلاً همین «فرضیزادگان») و سیستم برات چک میکنه این اسم توی شبکههای مختلف مثل اینستاگرام، یوتیوب، فیسبوک، توییتر و حتی پلتفرمهای دیگه آزاد هست یا نه.

فرض کن میبینی که توی اینستاگرام این اسم قبلاً گرفته شده. خب مشکلی نیست؛ میتونی یک تغییر کوچیک توی اسم بدی. مثلاً بذاری «Farzizadegan_Official» یا هر چیزی که همچنان شبیه اسم اصلی باشه و یادت بمونه.

هدف از این مرحله اینه که مطمئن بشی اسم برندت توی فضای آنلاین (چه سایت و چه شبکههای اجتماعی) یکپارچه و خاص باشه. وقتی این مرحله رو انجام دادی و خیالت راحت شد، میریم سراغ مرحله بعد، ثبت دامنه و شروع راهاندازی سایت.
دامنه چیست؟
تا اینجا درباره انتخاب اسم کسبوکارت صحبت کردیم و مطمئن شدیم که اسم مورد نظر هم توی دنیای واقعی و هم در شبکههای اجتماعی آزاد و خاصه. حالا وقتشه اولین قدم رسمی رو برای راهاندازی سایتت برداری: ثبت دامنه.
دامنه یا Domain همون آدرسیه که کاربران با تایپ کردنش توی مرورگر میتونن به سایتت دسترسی پیدا کنن. دقیقاً مثل آدرس مغازه توی دنیای واقعی، که مشتریها باید بلد باشن تا بیان و ازت خرید کنن.
مثلاً دامنه سایت ما mihanwp.com هست. هرکسی این آدرس رو توی مرورگر خودش وارد کنه، مستقیم وارد سایت ما میشه. همین موضوع برای سایتهای معروف دنیا هم صدق میکنه، وقتی میخوای بری گوگل، google.com رو وارد میکنی. برای یوتیوب، youtube.com. برای فیسبوک، facebook.com.
این اسامی همون چیزی هستن که ما در دنیای وب بهش میگیم دامنه. بدون دامنه، کسی نمیتونه به راحتی سایتت رو پیدا کنه. حالا که اسم برندت رو انتخاب کردی، باید همین اسم رو بهعنوان دامنه ثبت کنی تا مال تو بشه و کسی دیگه نتونه ازش استفاده کنه. این دقیقاً مثل اینه که بری سند مغازهت رو به نام خودت بزنی.
انتخاب دامنه مناسب
یک نکته مهم اینه که دامنه همیشه نباید صددرصد عین اسم کسبوکار باشه. مثلاً اگر اسم کسبوکارت «قنادی فرضیزادگان» هست، میتونی دامنه رو کوتاهتر و سادهتر انتخاب کنی. مثلاً farzizadehgan.com میتونه انتخاب خوبی باشه چون راحتتر تایپ میشه و تو ذهن میمونه. حتی میتونی یک پیشوند یا پسوند اضافه کنی تا اسم خاصتر بشه.
با این حال توصیه من اینه که تا جای ممکن دامنه همون اسم برندت باشه یا خیلی نزدیک به اون باشه، تا وقتی کسی اسم کسبوکارت رو شنید، بتونه راحت آدرس سایتت رو حدس بزنه.
دامنه رو میتونی با پسوندهای مختلف ثبت کنی؛ مثل .com، .net، .org یا حتی پسوندهای محلی مثل .ir. مهم اینه که یک بار که این دامنه رو ثبت کردی، مال تو میشه و هیچکس دیگه نمیتونه دوباره اون رو ثبت کنه. درست مثل اینه که توی دنیای واقعی یک مغازه اجاره میکنی و تا زمانی که اجارهنامه به نام توئه، کس دیگهای نمیتونه بیاد همون مغازه رو اجاره کنه.
نکته مهم اینه که دامنهای که انتخاب میکنی یکبار برای همیشه ثبت میشه (تا زمانی که هر سال تمدیدش کنی) و خاص خودته. این باعث میشه آدرس سایتت منحصربهفرد باشه و هیچکس نتونه سایت دیگهای با همون آدرس بسازه. به همین دلیل انتخاب یک اسم خوب و بهیادماندنی خیلی اهمیت داره، چون بعداً تمام برندینگ و تبلیغاتت حول همین اسم خواهد بود.
هر چه دامنه کوتاهتر و سادهتر باشه، راحتتر تو ذهن میمونه و سریعتر تایپ میشه. همین باعث میشه کاربرها دوباره راحتتر به سایتت برگردن و حتی اسم سایتت رو برای بقیه تعریف کنن.
انتخاب پسوند دامنه؛ مثل انتخاب بهترین مکان برای مغازه
تا اینجا فهمیدیم دامنه همون آدرس سایت ماست. حالا باید انتخاب کنیم این آدرس چه پسوندی داشته باشه. پسوند همون بخشیه که بعد از اسم سایت میاد، مثل .com، .ir یا .net.
اجازه بده با همون مثال مغازه ادامه بدیم. تصور کن دنبال مغازه هستی و صاحبملک چند تا گزینه بهت میده. یکی مغازهی سر نبش و خیلی پررفتوآمده، اما اجارهش گرونه. یکی توی کوچهای خلوتتره و اجارهش ارزونتره. یکی هم بالای یک پاساژه که خیلی ارزانتره ولی شاید مشتری کمتری داشته باشه.
انتخاب پسوند دامنه هم دقیقاً همینطوریه. وقتی میخوای پسوند .com رو بگیری، هزینهاش معمولاً بیشتره و سالانه چیزی حدود پانزده دلار باید پرداخت کنی. ولی این پسوند محبوبترین و شناختهشدهترین پسونده و تقریباً همه کاربرها بهش عادت دارن.
اگر ببینی اسم مورد نظرت با پسوند .com قبلاً توسط کسی ثبت شده یا بخوای هزینه کمتری پرداخت کنی، میتونی سراغ گزینههای دیگه بری. دامنهی .ir که مخصوص ایران هست هزینه خیلی کمتری داره و انتخاب خیلی از کسبوکارهای ایرانیه. همینطور میتونی از پسوندهایی مثل .net یا .org هم استفاده کنی که برای پروژههای خاصتر هم مناسبن.
مهم اینه که آدرسی انتخاب کنی که هم فقط مال خودت باشه، هم به راحتی تو ذهن بمونه. اگر پسوند محبوبت آزاد نبود، ناامید نشو، میتونی اسم رو کمی تغییر بدی یا پسوند دیگهای انتخاب کنی تا بالاخره یک آدرس منحصربهفرد برای سایتت داشته باشی.
کدام پسوند را انتخاب کنیم؟ پیشنهاد من برای شما
حالا که با مفهوم دامنه و پسوند آشنا شدیم، بذار نظر شخصی خودم رو هم بهت بگم. پیشنهاد من اینه که اگر میتونی، دامنهی .com یا .ir بگیری. چرا؟ چون این دو تا پسوند بیشتر از بقیه تو ذهن مردم جا افتادهان. وقتی کسی اسم سایتی رو میشنوه، ناخودآگاه اول .com رو امتحان میکنه. برای کسبوکارهایی که بازارشون داخل ایران هست، .ir هم انتخاب خیلی خوبیه چون هم ارزانتره، هم حس اعتماد بیشتری به کاربر ایرانی میده.
البته پسوندهای دیگه هم وجود دارن مثل .net، .org، .ai و دهها پسوند دیگه. اما تجربه نشون داده که مردم معمولاً این پسوندها رو فراموش میکنن. ممکنه تو سایتت رو با پسوند .net ثبت کنی ولی کاربر اشتباهی بره .com رو بزنه و وارد سایت یک نفر دیگه بشه. برای همین من همیشه توصیه میکنم تا جای ممکن سراغ .com یا .ir بری.
راستی شاید برات جالب باشه بدونی هر کدوم از این پسوندها معنی خاص خودشون رو دارن. مثلاً .com مخفف Commercial هست، یعنی تجاری، و بیشتر سایتهای تجاری از همین پسوند استفاده میکنن. از همون روزهای اول اینترنت که گوگل و یاهو شکل گرفتن، این پسوند محبوبترین پسوند شد و تا امروز هم بیشتر سایتهای بزرگ دنیا از همین استفاده میکنن.
پسوند .ir مخصوص ایران هست، .co در اصل برای کشور کلمبیاست ولی خیلی از شرکتها ازش استفاده میکنن، .in مخصوص هند هست، .uk برای انگلستان، و به همین شکل هر دامنهی دوحرفی معمولاً به یک کشور خاص تعلق داره. .net مخفف Network هست و بیشتر برای شبکهها و سرویسهای فنی استفاده میشه. .org هم برای سازمانها و ارگانهاست.
خلاصه اینکه ما یک دامنه داریم که آدرس سایت ماست و فقط یک نفر میتونه اون رو ثبت کنه. وقتی تو دامنهای رو ثبت میکنی، دیگه هیچکس نمیتونه دقیقاً همون اسم و همون پسوند رو ثبت کنه. البته ممکنه کس دیگهای همون اسم رو با پسوند دیگه بگیره، برای همین بهتره از همون اول دامنهی درست رو انتخاب و ثبت کنی.
حتماً دامنتو تمدید کن!
یک نکته خیلی مهم درباره دامنه اینه که وقتی اون رو ثبت میکنی، فقط برای یک سال صاحب اون آدرس میشی. یعنی یک سال فرصت داری از دامنه استفاده کنی و اگر دوست داری همچنان مال تو بمونه، باید قبل از پایان این مدت، دوباره تمدیدش کنی. هر بار که تمدید میکنی، دامنه برای یک سال دیگه به اسم تو ثبت میمونه.
اما اگر تمدید نکنی، دامنهت آزاد میشه و هرکسی میتونه اون رو ثبت کنه. حتی بعضی رباتها هستن که این دامنههای منقضیشده رو اتوماتیک ثبت میکنن و ممکنه بعداً با قیمت خیلی بالاتر به خودت بفروشن.
من خودم این اشتباه رو اوایل کارم مرتکب شدم و یک بار دامنهای که داشتم رو تمدید نکردم و از دستم رفت. برای همین توصیه میکنم همیشه یک ماه قبل از تاریخ انقضای دامنهت اون رو تمدید کنی تا هیچوقت با این مشکل مواجه نشی.
ثبت دامنه
تا اینجا فهمیدیم دامنه همون آدرس سایت ماست و چقدر مهمه که اسم درست و مناسبی برای اون انتخاب کنیم. حالا وقتشه وارد عمل بشیم و دامنه خودمون رو ثبت کنیم.
روش عملی ثبت دامنه
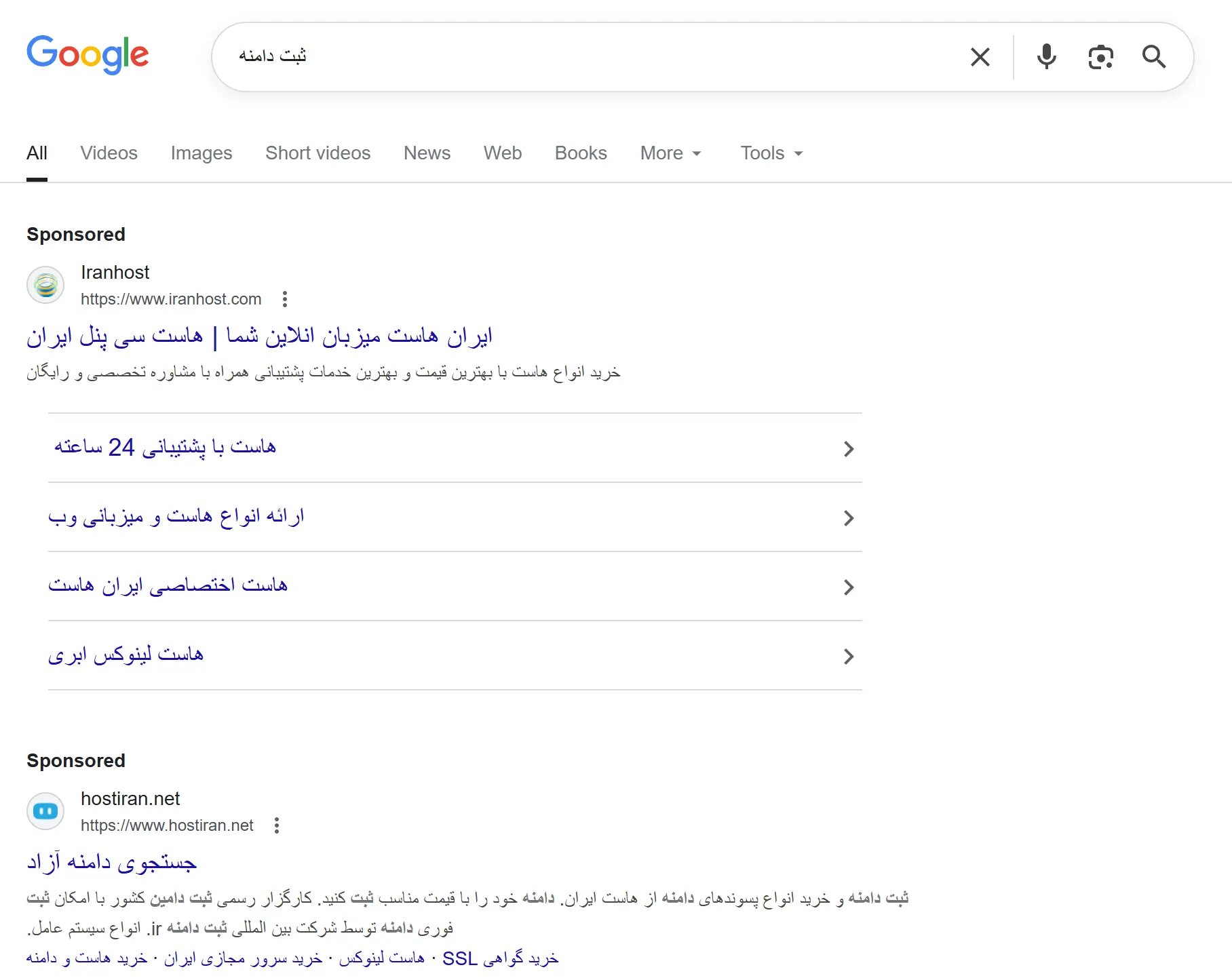
ثبت دامنه اصلاً کار پیچیدهای نیست و چند دقیقه بیشتر وقتت رو نمیگیره. کافیه مرورگر رو باز کنی و توی گوگل عبارت «ثبت دامنه» رو جستوجو کنی. گوگل برایت فهرستی از سایتهایی میاره که خدمات ثبت دامنه ارائه میدن. این سایتها رو بهشون میگیم Registrar یا ثبتکننده دامنه.
Registrarها در واقع سایتهایی هستن که نمایندگی از شرکتهای اصلی ثبت دامنه در دنیا دارن. شرکتهای بزرگ و رسمی ثبت دامنه تعدادشون خیلی زیاد نیست، اما این سایتها مثل واسطه عمل میکنن و فرآیند ثبت دامنه رو برای ما ساده میکنن. در نتیجه، نیازی نیست مستقیم با اون مراکز بینالمللی کار کنی، همین سایتهای داخلی یا بینالمللی کار رو برات انجام میدن.
در ایران علاوه بر دامنههای بینالمللی مثل .com، پسوند دامنه ملی .ir هم وجود داره که خیلی از سایتهای ایرانی از اون استفاده میکنن. مرکز اصلی ثبت این نوع دامنه سایتی به نام NIC.ir هست. هر دامنهای با پسوند .ir بخوای ثبت کنی، در نهایت باید از همین مرکز تأیید بشه. البته اگر از طریق سایتهای ثبت دامنه ایرانی اقدام کنی، اونها بهصورت خودکار درخواستت رو به ایرنیک ارسال میکنن و بعد از تأیید، دامنه به اسم تو ثبت میشه.

حالا میرسیم به مرحلهی عملی ثبت دامنه. وارد یکی از این سایتهای ثبت دامنه میشی. برای اینکه بتونی ادامهی مراحل رو انجام بدی، اول باید توی سایت حساب کاربری داشته باشی. اگر از قبل ثبتنام نکردی، روی دکمهی «ثبتنام» کلیک کن، فرم رو پر کن و حساب کاربری بساز. معمولاً این فرآیند کمتر از یک دقیقه طول میکشه و خیلی سادهست. من خودم چون از قبل توی این سایت حساب کاربری داشتم، مستقیم روی «ورود» کلیک میکنم و وارد پنل کاربریم میشم تا ادامه مراحل رو پیش ببرم.

حالا آمادهای که وارد مرحلهی جستوجوی دامنه بشی و اسم مورد نظرت رو چک کنی تا ببینی آزاد هست یا نه. این مرحله هیجانانگیزه، چون همینجا مشخص میشه آیا اسم انتخابیت میتونه آدرس اختصاصی سایتت بشه یا باید کمی تغییرش بدی و دوباره امتحان کنی.
از همین حالا مثل یک طراح سایت فکر کن
یه نکته مهم رو همینجا بگم. شاید الان تو ذهنت این سؤال پیش بیاد که چرا من ثبتنام توی سایت رو انجام ندادم و مستقیم روی ورود کلیک کردم. جوابش سادهست: واقعاً ثبتنام کردن توی یک سایت چیز پیچیدهای نیست.
از این لحظه به بعد تو قراره بهعنوان یک طراح سایت کار کنی. یعنی باید کمکم یاد بگیری چالشهای کوچیک رو خودت حل کنی. اگر قرار باشه من بیام ثبتنام توی سایت یا ساختن یک حساب جیمیل رو هم مرحلهبهمرحله آموزش بدم، دیگه اسمش آموزش طراحی سایت نیست. این کارها بخشی از مهارتهای پایهای دنیای دیجیتاله و تو باید خودت انجامشون بدی.
من همیشه به دانشجوها میگم که قبل از اینکه سؤال بپرسید، یک بار خودتون امتحان کنید. ثبتنام توی سایتها واقعاً سادهست و نباید منتظر بمونید کسی قدمبهقدم کنارتون باشه. این طوری کمکم ذهنیتت قویتر میشه و آماده میشی با مشکلات بزرگتر و چالشهای واقعی طراحی سایت روبهرو بشی.
شروع ثبت دامنه
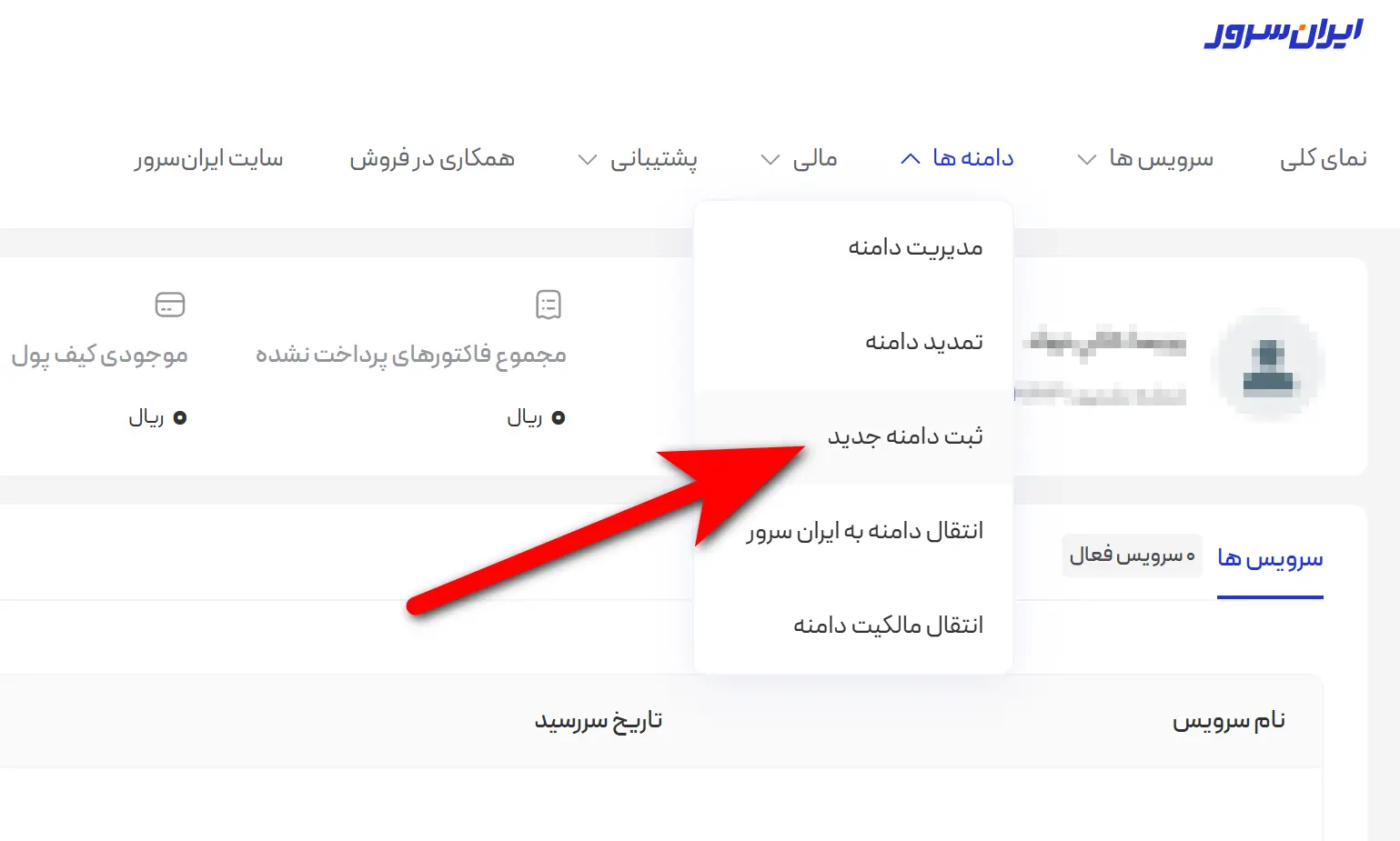
من چون از قبل توی این سایت حساب کاربری دارم، روی «ورود» کلیک میکنم و وارد پنل کاربریم میشم. بعد از ورود، از قسمت «دامنهها» گزینهی «ثبت دامنه جدید» رو انتخاب میکنم تا برم سراغ مرحلهی جستوجوی دامنه.

اگر تو از یک سایت دیگه برای ثبت دامنه استفاده کنی هم اصلاً مهم نیست. تقریباً همهی این سایتها پنل مشابهی دارن. همیشه یک بخش برای ورود و عضویت دارن و یک بخش برای ثبت دامنه جدید. پس مهم نیست از کدوم سایت استفاده کنی، مراحل تقریباً یکسانه و خیلی راحت میتونی پیدا کنی کجا باید دامنهت رو ثبت کنی.
جستوجوی دامنه و بررسی آزاد بودنش
حالا که وارد پنل کاربری شدی و روی «ثبت دامنه جدید» کلیک کردی، وقتشه اسم مورد نظرت رو وارد کنی و ببینی آزاد هست یا نه. مثلاً من اینجا اسم «farzizadehgan.ir» رو وارد میکنم و روی دکمهی جستوجو میزنم.

اگر درباره انتخاب اسم دامنه شک داری و نمیدونی چه اسمی خوبه، جای نگرانی نیست. توی سایت میهن وردپرس کلی مقاله و ویدیو درباره پیدا کردن دامنه مناسب داریم که میتونی مطالعه کنی. حتی میتونی تو گوگل سرچ کنی تا ایدههای بیشتری پیدا کنی.
یک راه خیلی خوب هم اینه که از هوش مصنوعی کمک بگیری. مثلاً همین چتجیپیتی رو باز کن و بهش بگو حوزه کسبوکارت چیه و چه اسمی مدنظر داری. کلی پیشنهاد دامنه جذاب بهت میده که شاید اصلاً خودت به ذهنت نرسیده باشه. بعد این اسمها رو همینجا تست کن تا ببینی کدومها آزاد هستن و میتونی ثبتشون کنی.
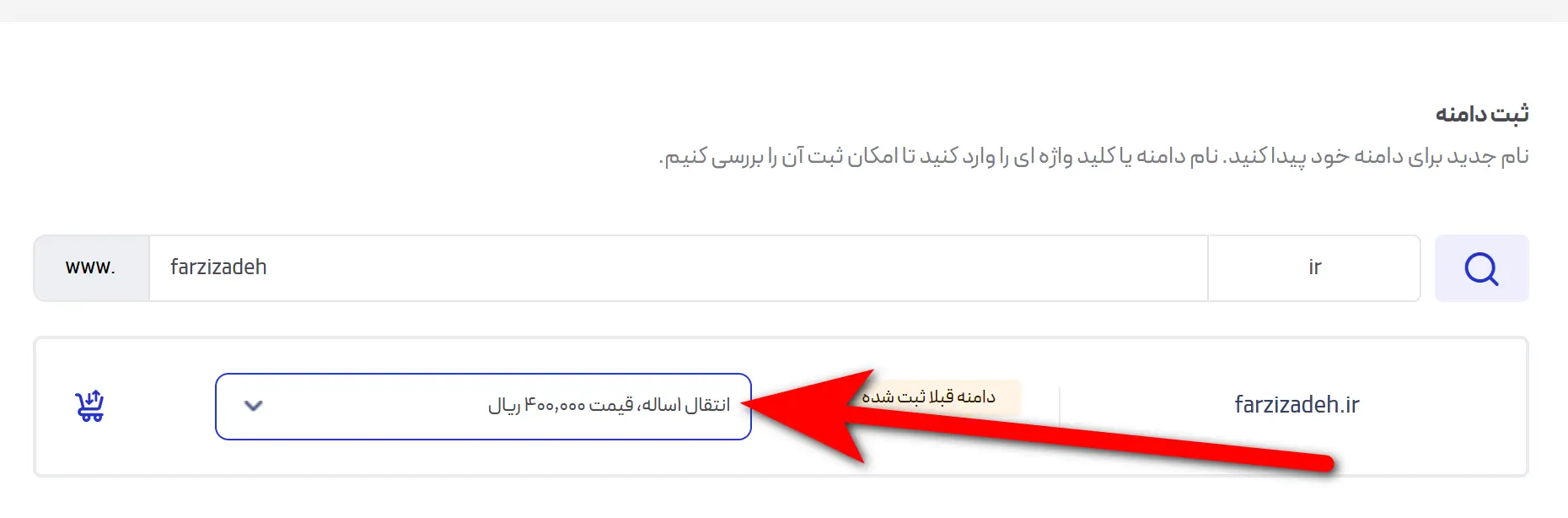
اگر دامنه قبلاً ثبت شده بود چه کنیم؟
خب حالا فرض کن اسم مورد نظرت رو وارد کردی و سیستم بهت گفت این دامنه قبلاً ثبت شده. این یعنی فعلاً امکان ثبتش رو نداری و فقط میتونی اون رو انتقال بدی.

انتقال یعنی باید با صاحب فعلی دامنه تماس بگیری، ازش بپرسی آیا حاضر هست دامنه رو بهت بفروشه یا نه، و اگر قبول کرد، یک کد انتقال ازش بگیری تا بتونی دامنه رو به حساب خودت منتقل کنی. اما راستش رو بخوای معمولاً پیدا کردن صاحب دامنه و راضی کردنش برای فروش کار راحتی نیست. خیلی وقتها یا دامنه رو نمیفروشن یا قیمتهای خیلی بالایی پیشنهاد میدن.
به همین دلیل پیشنهاد من اینه که وقتت رو برای خرید دامنههای ثبتشده تلف نکنی. بهتره یک اسم دیگه انتخاب کنی یا یک تغییر کوچیک توی اسم بدی و دوباره جستوجو کنی تا یک دامنه آزاد پیدا کنی و مستقیم به اسم خودت ثبتش کنی. این کار هم سریعتره، هم دردسر کمتری داره و هم هزینهی منطقیتری برات خواهد داشت.
اضافه کردن دامنه به سبد خرید
حالا فرض کن اسم مورد نظرت رو وارد کردی و دیدی دامنه آزاد هست. مثلاً همین «farzadehgan.ir» آزاد بود و قیمتش سالانه ۴۰ هزار تومنه. در این مرحله کافیه روی دکمهی «افزودن به سبد خرید» کلیک کنی تا دامنه به حساب کاربریت اضافه بشه.
بعد از این مرحله گزینهی «ادامه خرید» رو میزنی تا وارد صفحهی نهایی پرداخت بشی. از اینجا به بعد مثل خریدهای اینترنتی دیگهست& اطلاعات خواستهشده رو تکمیل میکنی و پرداخت رو انجام میدی. بعد از پرداخت، دامنه به نام تو ثبت میشه و آماده استفاده خواهد بود.
ثبت دامنههای با پسوند .ir و ساخت شناسه ایرنیک
یک نکته خیلی مهم درباره دامنههای با پسوند .ir اینه که برای ثبت این نوع دامنه باید حتماً یک شناسهٔ ایرنیک داشته باشی. شناسه ایرنیک مثل یک کد ملی برای دامنهته؛ یعنی مشخص میکنه این دامنه به نام چه کسی ثبت شده و مالک اصلی اون کیه.
ساخت این شناسه خیلی سخت نیست، فقط چند دقیقه وقت میگیره. کافیه وارد سایت nic.ir بشی، از بخش ثبتنام گزینهی «شخص حقیقی» رو انتخاب کنی و فرم ثبتنام رو کامل پر کنی. توی این فرم ازت اطلاعاتی مثل کد ملی میخوان و در بعضی موارد باید تصویر کارت ملی یا شناسنامهت رو هم آپلود کنی تا هویتت تأیید بشه.

یک نکته مهم اینه که برای ساخت شناسه ایرنیک باید بالای ۱۸ سال باشی. اگر زیر ۱۸ سال هستی میتونی از اطلاعات پدر یا مادرت استفاده کنی و شناسه رو به اسم اونها بگیری. در پایان، بعد از تکمیل مراحل، یک شناسه اختصاصی بهت داده میشه که معمولاً ترکیبی از چند حرف و عدد هست. مثلاً a111-irnic یک نمونه شناسه است.
این شناسه برای همیشه به اسم تو میمونه و هر دامنهٔ .ir که بعداً ثبت کنی با همین شناسه ثبت خواهد شد. فقط یادت باشه شناسهت رو به کسی ندی، چون اگر کسی دیگه با شناسه تو دامنه ثبت کنه، مالکیت اون دامنه هم به اسم تو میافته و ممکنه بعداً دردسر درست کنه.
استفاده از شناسه ایرنیک
حالا که شناسه ایرنیک رو ساختی و به دست آوردی، وقتشه اون رو موقع ثبت دامنه وارد کنی. این مرحله خیلی مهمه، چون باید مطمئن بشی دامنه به اسم خودت ثبت میشه، نه به اسم شخص یا شرکت دیگهای.
پس وقتی وارد سایت ثبت دامنه شدی و خواستی دامنهٔ .ir رو بخری، ازت میخواد شناسه ایرنیکت رو وارد کنی. همون شناسهای که از سایت ایرنیک گرفتی رو وارد کن تا این دامنه دقیقاً به نام تو ثبت بشه. اینطوری خیالت راحت خواهد بود که دامنه متعلق به خودته و هیچکس دیگه نمیتونه ادعای مالکیت اون رو داشته باشه.
چرا در آموزش از دامنه .com استفاده میکنیم؟
یک نکته مهم رو همینجا بگم: برای این آموزش تصمیم گرفتم از دامنهی .com استفاده کنم. دلیلش اینه که ثبت دامنهی .ir نیاز به شناسه ایرنیک داره و بعد از ثبت هم باید بهصورت دستی تأیید بشه. حتی تغییر DNSهای دامنهی .ir هم کمی زمان میبره و ممکنه کل روند ضبط و آموزش رو طولانی کنه.
اما دامنهی .com خیلی سریعتر ثبت میشه و تقریباً بلافاصله بعد از پرداخت، آماده استفاده است. همین باعث میشه در این آموزش بتونم سریعتر مراحل بعدی رو بهت نشون بدم و روند یادگیریت قطع نشه.
پس اینجا من «farzizadeh.com» رو سرچ میکنم، اگر آزاد باشه ثبتش میکنم و ادامه آموزش رو با همین دامنه جلو میبریم. هدف اینه که تو مرحلهبهمرحله ببینی فرآیند چطور انجام میشه و بتونی همون رو برای دامنه خودت تکرار کنی.
نهاییکردن خرید دامنه و پرداخت
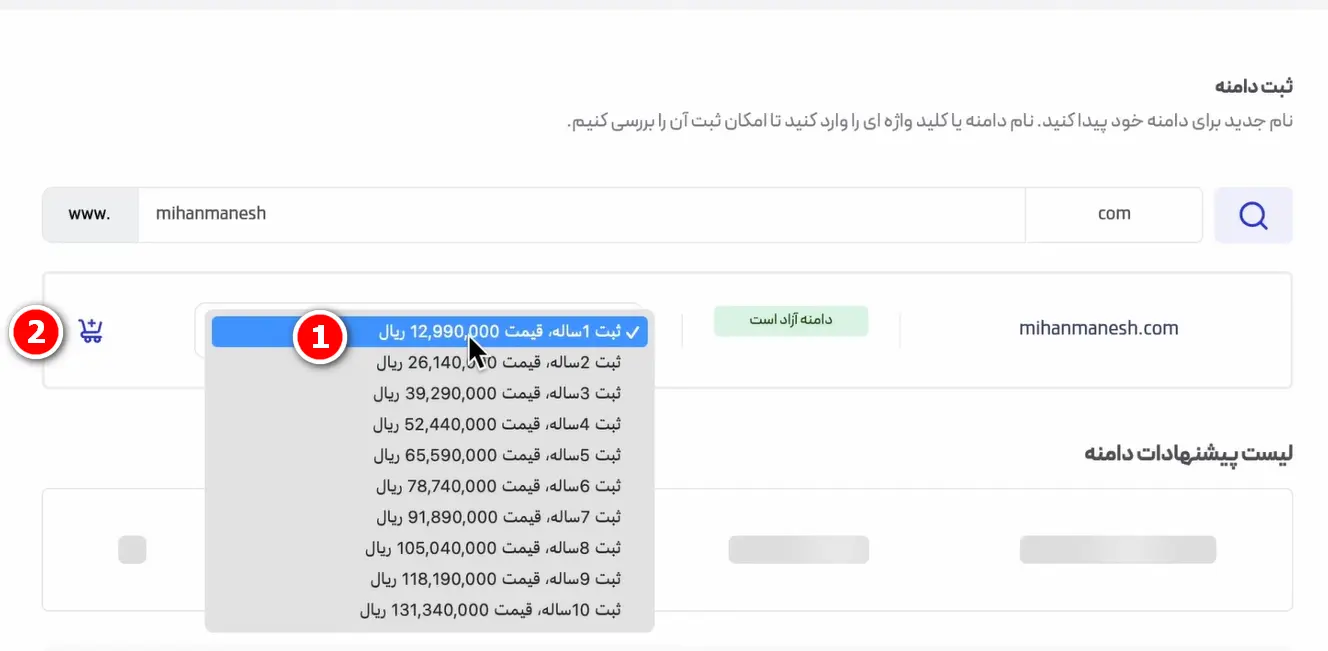
خب، بعد از اینکه دامنه مورد نظر رو چک کردیم و دیدیم آزاد هست، گزینهی «ثبت یکساله» رو انتخاب میکنیم و روی دکمهی «افزودن به سبد خرید» میزنیم. بعد از اون وارد صفحهی نهایی خرید میشیم.

در این مرحله سایت ازمون یکسری اطلاعات میخواد. اگر قبلاً این اطلاعات رو کامل وارد کردی، فقط چک کن که درست باشن. اما اگر اولین باره که داری دامنه ثبت میکنی، حتماً نام و نام خانوادگی و بقیه اطلاعات رو بهدرستی وارد کن. پیشنهاد میکنم اطلاعات رو به انگلیسی وارد کنی چون بعضی سایتها در صورت وارد کردن فارسی خطا میدن.
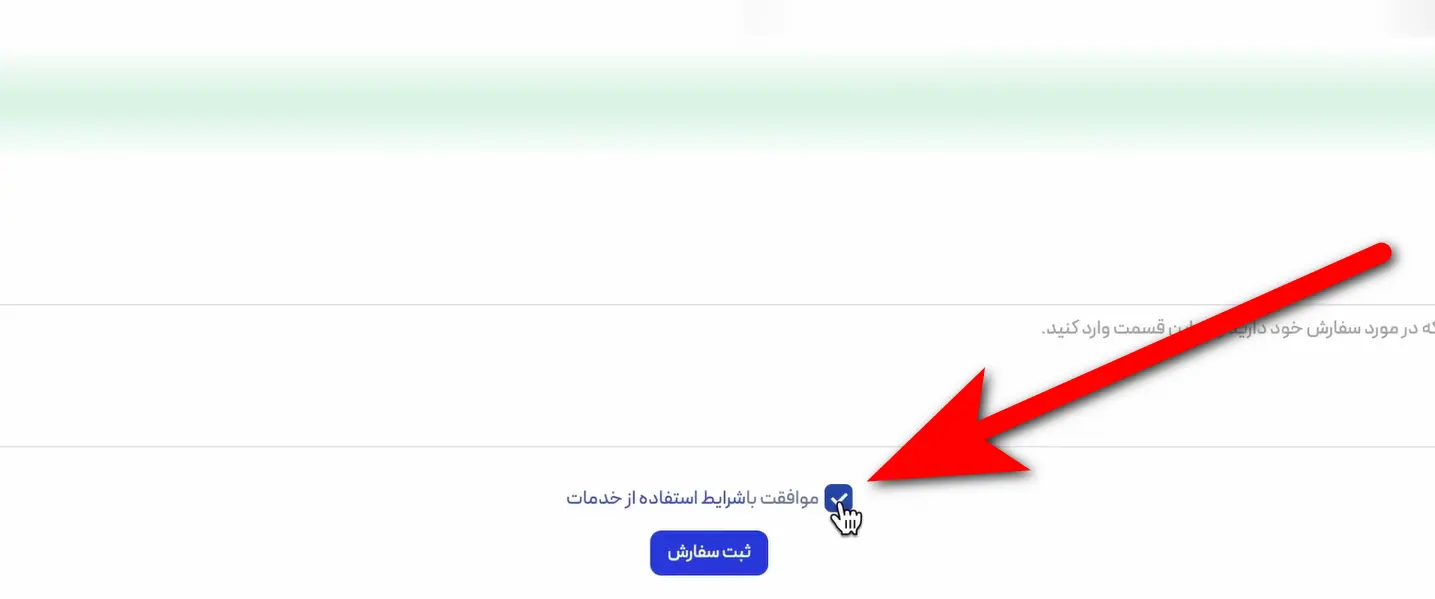
بعد از تکمیل اطلاعات، تیک موافقت با قوانین رو میزنی و روی «ثبت سفارش» کلیک میکنی.

در این مرحله وارد درگاه پرداخت آنلاین میشی و مثل هر خرید اینترنتی دیگه، پرداخت رو انجام میدی.

به محض اینکه پرداختت تکمیل شد، دامنه به اسم تو ثبت میشه و آماده است تا مراحل بعدی راهاندازی سایت رو روی اون انجام بدیم.

تکمیل ثبت دامنه
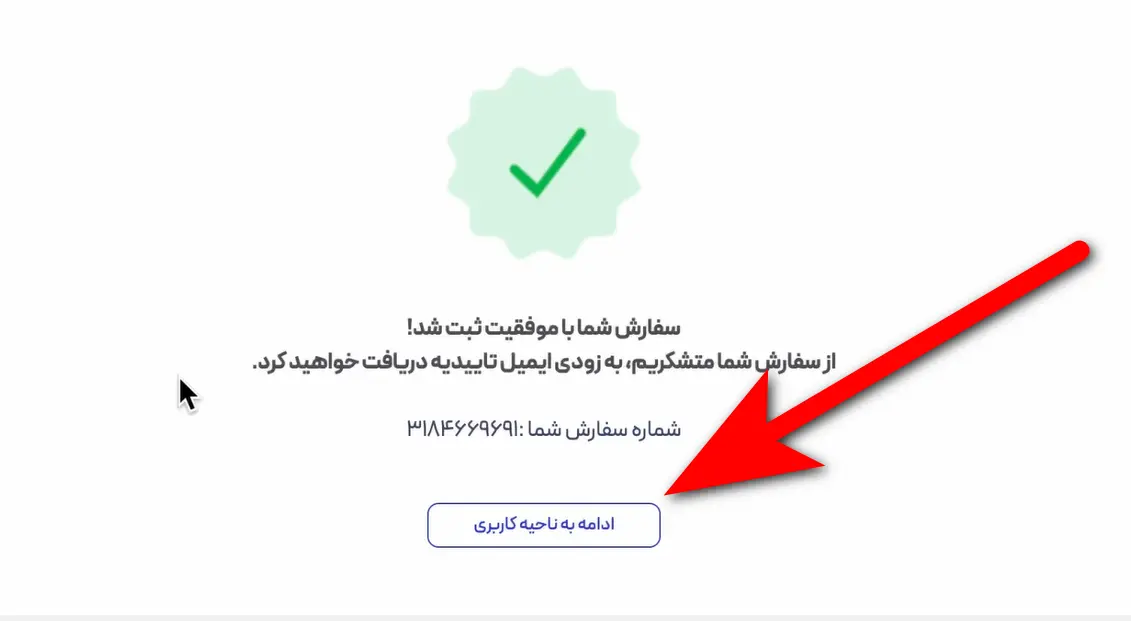
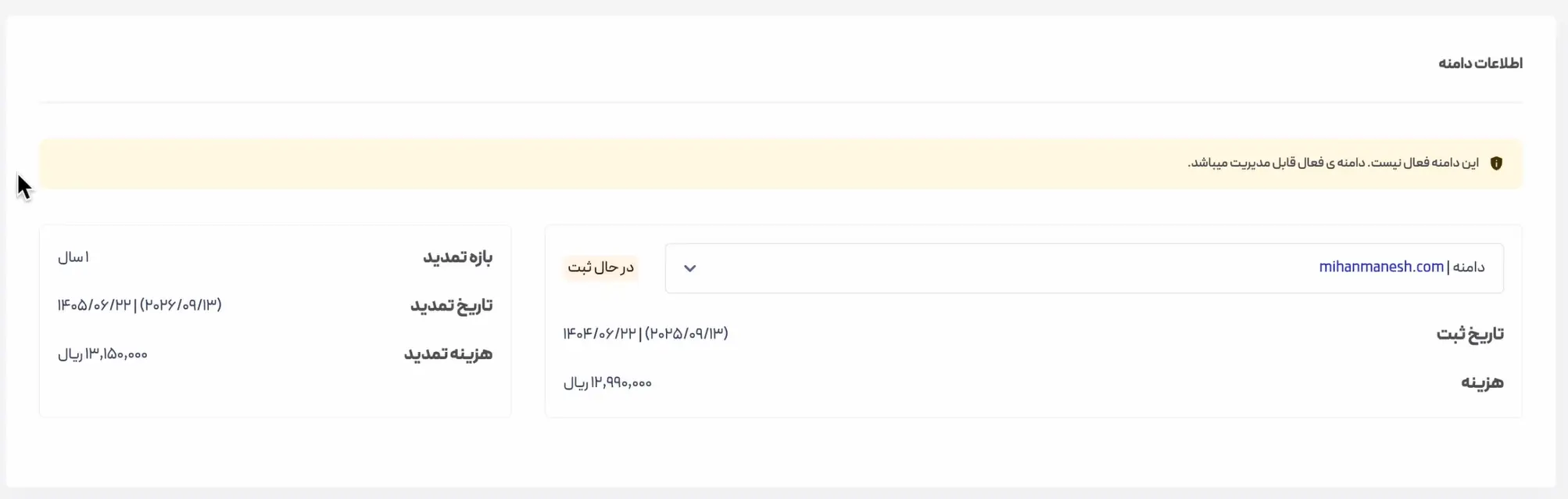
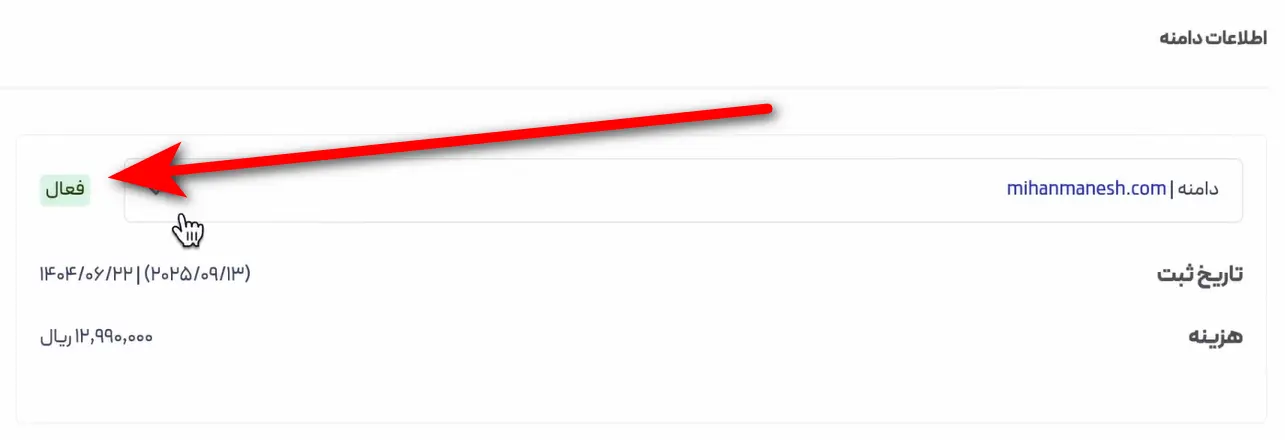
بعد از اینکه پرداخت رو انجام دادی، یک پیام روی صفحه ظاهر میشه که میگه سفارش شما با موفقیت ثبت شد. از همینجا میتونی وارد ناحیه کاربری بشی و از قسمت «مدیریت دامنهها» وضعیت دامنهت رو بررسی کنی.

معمولاً ثبت دامنههای .com خیلی سریع انجام میشه؛ معمولاً کمتر از ۱۰ دقیقه تا نهایتاً یک ساعت طول میکشه. اگر بیشتر طول کشید، میتونی با شرکتی که دامنه رو ازش خریدی تماس بگیری یا از بخش پشتیبانی براشون تیکت ارسال کنی تا بررسی کنن. اما در بیشتر موارد نیازی به این کار نیست و با کمی صبر کردن دامنهت بهصورت خودکار ثبت و فعال میشه.
گاهی هم اگر دامنهت شامل کلماتی خاص مثل «news» باشه، ممکنه شرکت ثبتکننده ازت مجوز بخواد. اما برای دامنههای .com معمولاً هیچ محدودیت خاصی وجود نداره و بدون دردسر ثبت میشن.
خب، تا اینجا ما برای مغازهای که میخواستیم راهاندازی کنیم یک اسم انتخاب کردیم و یک آدرس رسمی برای اون گرفتیم. حالا نوبت میرسه به مرحلهی بعد یعنی اجاره فضا برای این مغازه. توی دنیای وب، این فضا همون هاست یا فضای میزبانی سایته.
راه اندازی زیرساخت اصلی سایت
اسم مغازهمون رو انتخاب کردیم و حتی تابلوش رو هم زدیم، اما مغازه بدون فضا هیچ معنایی نداره. ما به یک جا نیاز داریم تا محصولاتمون رو بچینیم، ویترین داشته باشیم، قفسهها رو بچینیم و حتی یک جایی برای نشستن مشتری در نظر بگیریم.
حالا بسته به کاری که میخوایم انجام بدیم، این فضا میتونه کوچک یا بزرگ باشه. مثلاً اگر قرار نیست خیلی محصول بچینیم و نهایتاً چند قلم جنس داریم، یک مغازهی جمعوجور هم جواب کارمون رو میده. اما اگر میخوایم یک فروشگاه کامل راهاندازی کنیم و اجناس متنوعی بفروشیم، باید به فکر یک مغازهی بزرگتر باشیم تا بتونیم همهی محصولات رو توی ویترین و قفسهها بچینیم.
اینکه چه فضایی اجاره کنیم کاملاً بستگی داره به حجم کاری که قراره انجام بدیم. یک سوپرمارکت محلی با یک فضای ۲۰ یا ۳۰ متری هم کارش راه میافته، ولی برای راهاندازی یک هایپرمارکت بزرگ حداقل چندصد متر فضا لازم داریم. پس قبل از هر تصمیمی باید حسابوکتاب کنیم که قرار چهقدر جنس بیاریم، چهقدر ویترین و قفسه نیاز داریم و چه تعداد مشتری قراره وارد مغازه بشن. بعد بر اساس این نیازها متراژ مناسب رو انتخاب میکنیم.
برای سایت هم دقیقا همینه، وقتی آدرس سایتت رو انتخاب و ثبت کردی، در حقیقت فقط یک اسم داری که دیگران میتونن اون رو توی مرورگر وارد کنن. اما این اسم بهتنهایی کافی نیست. لازم داری جایی وجود داشته باشه که تمام اطلاعات سایتت داخل اون قرار بگیره و هرکسی که آدرس رو وارد میکنه، بتونه این اطلاعات رو ببینه.
این فضا دقیقاً جاییه که فایلها، عکسها، ویدیوها، متنها و هر چیزی که قراره به مخاطب نمایش بدی داخلش ذخیره میشن. بدون این فضا، حتی اگر بهترین آدرس دنیا رو داشته باشی، باز هم چیزی برای نمایش وجود نداره.
حجم این فضا هم کاملاً بستگی به کاری داره که قراره انجام بدی. اگر قصد داری فقط یک سایت کوچک داشته باشی با چند صفحه ساده و شاید سه چهار محصول، یک فضای کوچک هم کفایت میکنه و بهراحتی همه فایلها رو در خودش جا میده. اما وقتی قرار باشه یک فروشگاه اینترنتی بزرگ بسازی، هزاران محصول اضافه کنی، برای هر محصول عکسهای باکیفیت و توضیحات کامل قرار بدی و حتی ویدیو منتشر کنی، طبیعیه که به فضای خیلی بزرگتری نیاز پیدا میکنی.
اینکه چه فضایی انتخاب کنی خیلی مهمه. اگر فضای خیلی کوچکی برداری، بعد از مدت کوتاهی با مشکل کمبود فضا مواجه میشی و حتی ممکنه سایتت از دسترس خارج بشه. از طرفی اگر فضای خیلی بزرگی انتخاب کنی که خیلی بیشتر از نیازت باشه، عملاً داری هزینهی اضافی میدی برای فضایی که خالی میمونه. پس بهترین کار اینه که یک برآورد درست از حجم اطلاعاتی که قراره داشته باشی انجام بدی و فضایی متناسب با نیازت انتخاب کنی؛ فضایی که برای شروع کافی باشه و در عین حال امکان ارتقا داشته باشه تا هر وقت لازم شد، بتونی حجم بیشتری بهش اضافه کنی.
به همین دلیل قبل از هر چیز باید به این فکر کنی که پروژهای که میخوای راهاندازی کنی چقدر بزرگه، چه تعداد فایل و تصویر قراره داخلش قرار بگیره و در آینده چه حجمی از اطلاعات ممکنه اضافه بشه. این نگاه باعث میشه انتخاب درستی داشته باشی و بعداً مجبور نشی همه چیز رو تغییر بدی یا دوباره از اول شروع کنی.
سایتها چطور کار میکنن؟
خب، تا اینجا اسم سایتمون رو انتخاب کردیم و ثبتش کردیم. حالا باید ببینیم اصلاً سایت چطور کار میکنه. بذار خیلی ساده برات توضیح بدم.
فرض کن یه فایل داری روی کامپیوترت، مثلاً یه عکس. میخوای این عکس رو بدی به دوستت. دو تا راه داری، یا فایل رو با فلش مموری، بلوتوث، وایفای یا هر روش انتقالی میدی دستش، یا اینکه کامپیوترت رو میذاری توی یه شبکه محلی که دوستت بتونه بهش وصل شه و فایل رو برداره. هر دو حالت یه چیز مشترک دارن: یه جایی باید باشه که فایل روش ذخیره باشه و یه راه ارتباطی باشه که بقیه بتونن به اون فایل دسترسی پیدا کنن.
دنیای سایتها هم دقیقاً همینه. ما دامنهمونو ثبت کردیم، اما این دامنه به تنهایی هیچکاری نمیکنه. این اسم باید به یه کامپیوتری وصل بشه که همیشه روشنه و همیشه به اینترنت وصله. اینطوری هر کسی از هر جای دنیا میتونه آدرس ما رو بزنه و اطلاعاتمون رو ببینه.
ببین وقتی تو میزنی google.com و صفحهی گوگل باز میشه، اون لوگویی که میبینی یه جایی روی یه کامپیوتر ذخیره شده. مرورگر تو میره به اون کامپیوتر وصل میشه و میگه: «آقا اون لوگو رو بده من نشون بدم!» و در لحظه برات میاره. حالا چون گوگل خیلی بزرگه، این کامپیوترها تعدادشون زیاده، ولی اصل داستان همینه. حتی برای سایت من یا سایت تو هم همین اتفاق میافته. وقتی کسی سایت ما رو باز میکنه، در واقع داره به اون کامپیوتری که اطلاعات سایت روشه وصل میشه و عکسها و متنهامون رو دانلود میکنه.
پس برای اینکه سایت کار کنه، نیاز داریم یه کامپیوتر همیشه روشن داشته باشیم که فایلهای سایت روی اون باشه. چون واقعاً نمیشه کامپیوتر خودمون رو ۲۴ ساعته روشن بذاریم و به اینترنت وصل نگه داریم، شرکتهایی هستن که همین کامپیوترهای همیشه روشن رو در اختیار ما میذارن.
ما ماهانه یا سالانه هزینه میدیم، اونها این فضا رو بهمون اجاره میدن و مطمئن میشن همیشه در دسترسه، اینترنت پرسرعت داره و حتی از اطلاعاتمون بکاپ میگیرن. اینطوری هر کسی هر زمان آدرس سایت ما رو بزنه، به اون کامپیوتر وصل میشه و اطلاعاتمون براش نمایش داده میشه.
هاست چیست و چرا بهش نیاز داریم؟
هاست همون فضاییه که اطلاعات سایتت روش ذخیره میشه. تصور کن همهی عکسها، متنها و فایلهای سایتت باید یه جایی باشن که همیشه روشن باشه و همیشه به اینترنت وصل باشه تا هر کسی از هر جای دنیا آدرس سایت رو بزنه، بتونه اون اطلاعات رو ببینه.
پس هاست در واقع یک کامپیوتر قدرتمنده که ۲۴ ساعته روشنه و به اینترنت پرسرعت وصله. تو میای بخشی از این فضا رو میگیری و فایلهای سایتت رو اونجا میذاری. از اون لحظه به بعد هر کسی آدرس سایتت رو وارد کنه، مرورگرش به این کامپیوتر وصل میشه و اطلاعات رو از اونجا میگیره و نمایش میده. به زبان خیلی ساده، هاست یعنی همون جایی که سایتت «زندگی میکنه» و همیشه آمادهست تا محتوای سایت رو به کاربرها نشون بده.
دیتاسنتر چیست؟
حالا که فهمیدیم هاست یعنی چی، بیایم ببینیم این کامپیوترهایی که فایلهای ما روشون ذخیره میشن کجا قرار دارن. این کامپیوترهای قدرتمند که بهشون سرور میگیم، توی یه جای معمولی مثل خونه یا دفتر شرکتها نیستن. اونها توی مکانهایی قرار دارن که مخصوص همین کار ساخته شدن و بهشون میگیم دیتاسنتر یا مرکز داده.
دیتاسنترها جاهایی هستن که پر از سرورهای همیشه روشنه. این مکانها ۲۴ ساعته فعالن، برق پشتیبان دارن که حتی اگر برق شهری بره سرورها خاموش نشن، اینترنت فوقالعاده پرسرعت دارن و تیم فنی همیشه مراقبشونه تا هیچ مشکلی پیش نیاد.
این مراکز مثل قلعههای خیلی امن هستن. امنیتشون انقدر بالاست که حتی ورود افراد متفرقه بهشون تقریباً غیرممکنه. بعضی از دیتاسنترهای بزرگ دنیا مثل دیتاسنتر یاهو، سیستم امنیتیشون طوری طراحی شده که اگر کسی بدون مجوز وارد بشه، کل اکسیژن محیط رو تخلیه میکنن تا جلوی خرابکاری رو بگیرن. علاوه بر امنیت، این فضاها کاملاً تمیز و ایزوله هستن تا گرد و خاک وارد تجهیزات نشه، دمای محیط خنکه تا سرورها داغ نکنن و حتی کف سالنها شناوره تا اگر زلزله شد، آسیبی به سرورها نرسه.
پس دیتاسنتر در واقع خونهایه که همه سرورها اونجا کنار هم قرار گرفتن. اینجا هم برق مطمئن هست، هم اینترنت پرسرعت، هم امنیت، هم خنککنندهها و همهچیز طوری طراحی شده که سرورها بدون هیچ قطعی شبانهروز کار کنن و ما هر وقت بخوایم بتونیم اطلاعاتمون رو ازشون بگیریم.
شرکتهای هاستینگ چه کار میکنند؟
شاید این سؤال برات پیش بیاد که این فضا رو از کجا باید بگیریم؟ اینجاست که پای شرکتهای هاستینگ وسط میاد. شرکتهای هاستینگ در واقع همونهایی هستن که مسئول نگهداری و میزبانی سایت ما میشن. اونا میرن کامپیوترهای خیلی قدرتمندی (که بهشون سرور میگیم) میخرن و داخل دیتاسنتر قرار میدن. این سرورها لپتاپ یا کیس معمولی نیستن؛ دستگاههای تخصصی هستن که ساخته شدن برای اینکه ۲۴ ساعته روشن بمونن، تحت فشار کار کنن و خراب نشن.
حالا این شرکتها میان فضای این سرور رو به بخشهای کوچیکتر تقسیم میکنن و هر بخش رو به یک مشتری اجاره میدن. مثلاً فرض کن یه سرور هارد ۱۰ ترابایتی داره؛ این فضا رو میتونن بین صدها یا حتی هزاران نفر تقسیم کنن و به هر کسی مثلاً ۱ گیگ، ۵ گیگ یا ۱۰ گیگ فضا بدن. اینطوری هرکسی پوشهی خودش رو داره و فقط خودش میتونه اطلاعاتش رو مدیریت کنه.
این مدل هم برای ما بهصرفهست، هم برای اونها. ما دیگه مجبور نیستیم خودمون یه کامپیوتر قوی بخریم و اینترنت و برق دائمی براش فراهم کنیم، و اونها هم با اجاره دادن این فضا درآمد کسب میکنن. ضمن اینکه خودشون همه چیز رو مدیریت میکنن: از برق و اینترنت گرفته تا امنیت و نگهداری سرور.
پس شرکتهای هاستینگ همون جایی هستن که هاست رو ازشون میگیری. اونها فضا و امکانات رو آماده میکنن تا تو فقط با چند کلیک بتونی سایتت رو راهاندازی کنی، بدون هیچ دردسر فنی.
خرید هاست به صورت عملی
خب، حالا که حسابی با مفهوم هاست آشنا شدیم و فهمیدیم چرا بهش نیاز داریم، وقتشه وارد مرحلهی خرید هاست بشیم. این مرحله خیلی مهمه، چون انتخاب درست یا غلط هاست میتونه روی سرعت سایت، امنیتش و حتی تجربهی کاربرات تاثیر مستقیم بذاره.
از کجا هاست بخرم؟
اول از همه باید بدونی که توی ایران شرکتهای زیادی هستن که خدمات هاست ارائه میدن. اگر همین الان عبارت «خرید هاست» رو توی گوگل سرچ کنی، کلی سایت مختلف میاد بالا که هر کدوم یک پلن و یک قیمتی برای هاست دارن. اما اینجا بر خلاف ثبت دامنه، انتخاب تصادفی اصلاً پیشنهاد نمیشه. برای ثبت دامنه تقریباً هر سایتی که معتبر باشه کارتو راه میندازه و فرقی نداره از کجا بگیری، ولی توی خرید هاست موضوع خیلی مهمتره.
هاست قلب تپندهی سایت توئه. اگر هاست ضعیف باشه، سایتت کند میشه، ممکنه وسط کار از دسترس خارج بشه یا توی زمانهای شلوغ نتونه جواب بده. حتی امنیت هم اینجا خیلی مهمه، چون اطلاعات سایتت روی این فضا ذخیره میشه و نباید هرکسی بتونه بهش دسترسی داشته باشه. پس انتخاب هاست مناسب مثل انتخاب موقعیت خوب برای مغازهست؛ اگه جای اشتباهی مغازه بگیری، مشتریات رو از دست میدی، اینجا هم اگه هاست اشتباهی انتخاب کنی ممکنه کاربرات رو فراری بدی.
حالا راهحل چیه؟ بهترین کار اینه که قبل از خرید، یک بررسی درست و حسابی انجام بدی و ببینی کدوم شرکت هاستینگ توی ایران بهترین خدمات رو ارائه میده. برای این کار میتونی بری توی گوگل و عبارت «بهترین هاست وردپرس» رو سرچ کنی. یکی از نتایج اول معمولاً صفحهی مقایسهی هاست در سایت میهن وردپرسه.

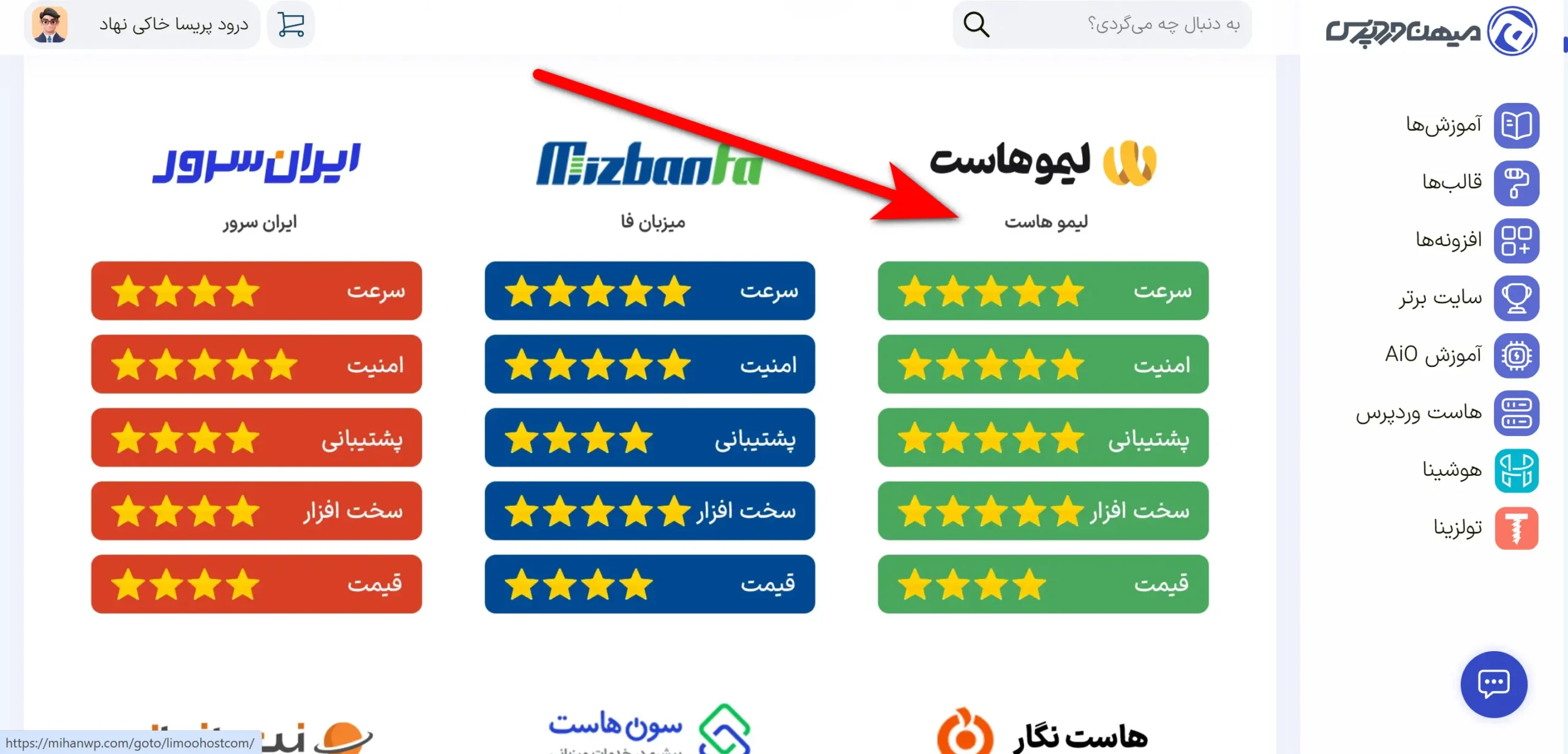
من همیشه پیشنهاد میکنم این صفحه رو باز کنی، چون توی این مقاله ما اومدیم و شرکتهای هاستینگ ایرانی رو از نظر سرعت، امنیت، پشتیبانی، سختافزار، آپتایم و حتی قیمت بررسی کردیم و بر اساس تجربه واقعی و تستهایی که انجام دادیم رتبهبندی کردیم. نکتهی مهم اینه که ما خودمون خدمات هاستینگ ارائه نمیدیم، پس این لیست صرفاً یک پیشنهاد بیطرفانهست تا انتخابت راحتتر بشه.

حتی برای اینکه کاربرها راحتتر باشن، همیشه بهترین گزینهی موجود رو میذاریم بالای لیست. یعنی اگر امروز بخوایم هاست بخریم، همون گزینهی اول از سمت راست انتخاب ماست. اینطوری دیگه لازم نیست ساعتها وقت بذاری توی انجمنها و شبکههای اجتماعی بچرخی تا بفهمی کدوم شرکت بهتره.
پس اولین قدم برای خرید هاست اینه که یک منبع معتبر پیدا کنی، شرکتها رو با هم مقایسه کنی و بعد بهترین گزینه رو انتخاب کنی. این انتخاب درست باعث میشه از همون روز اول سایتت روی یک پایهی مطمئن بالا بیاد و خیالت از بابت سرعت، امنیت و پشتیبانی راحت باشه.
انتخاب پلن هاست؛ کدوم پلن مناسب منه؟
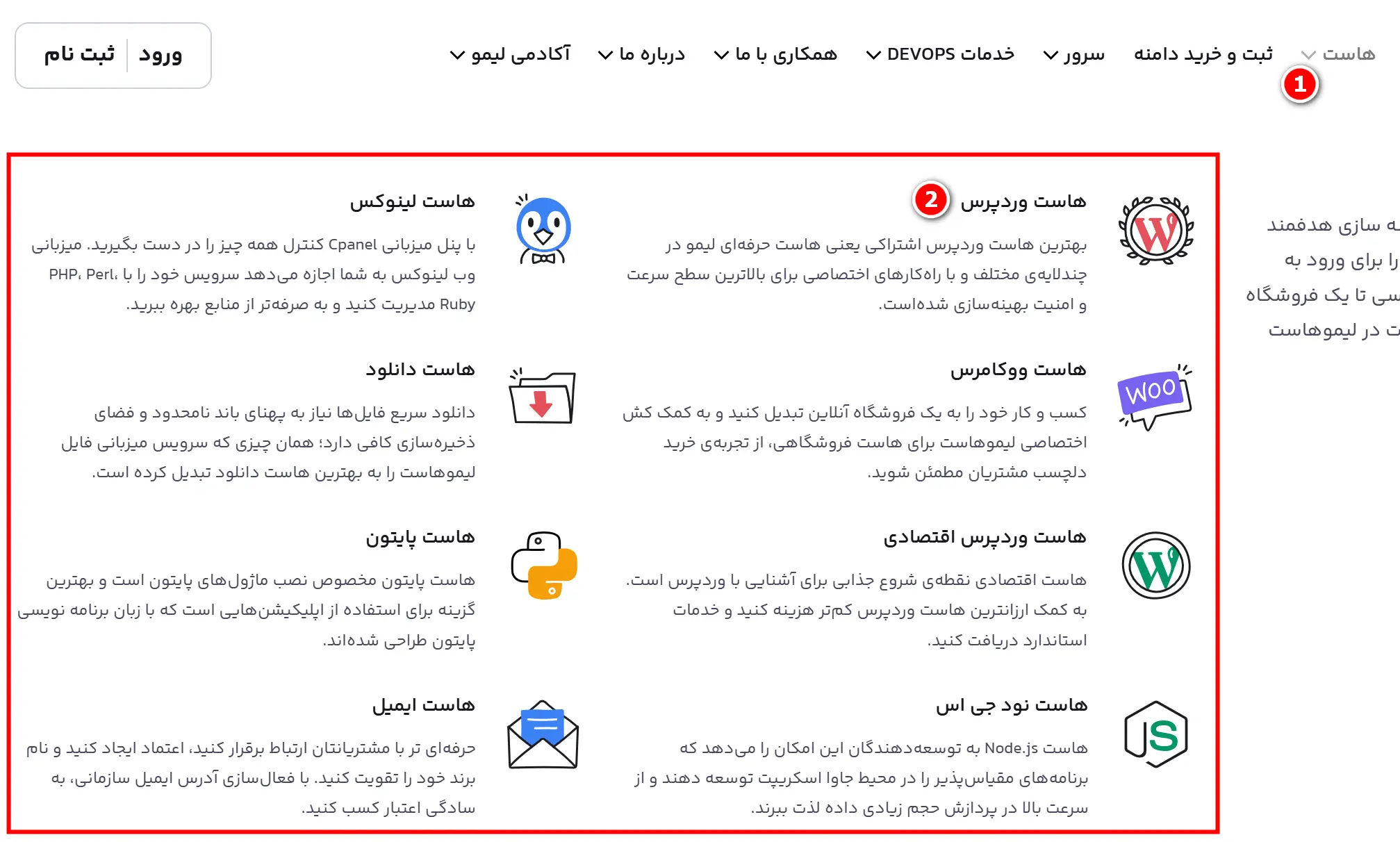
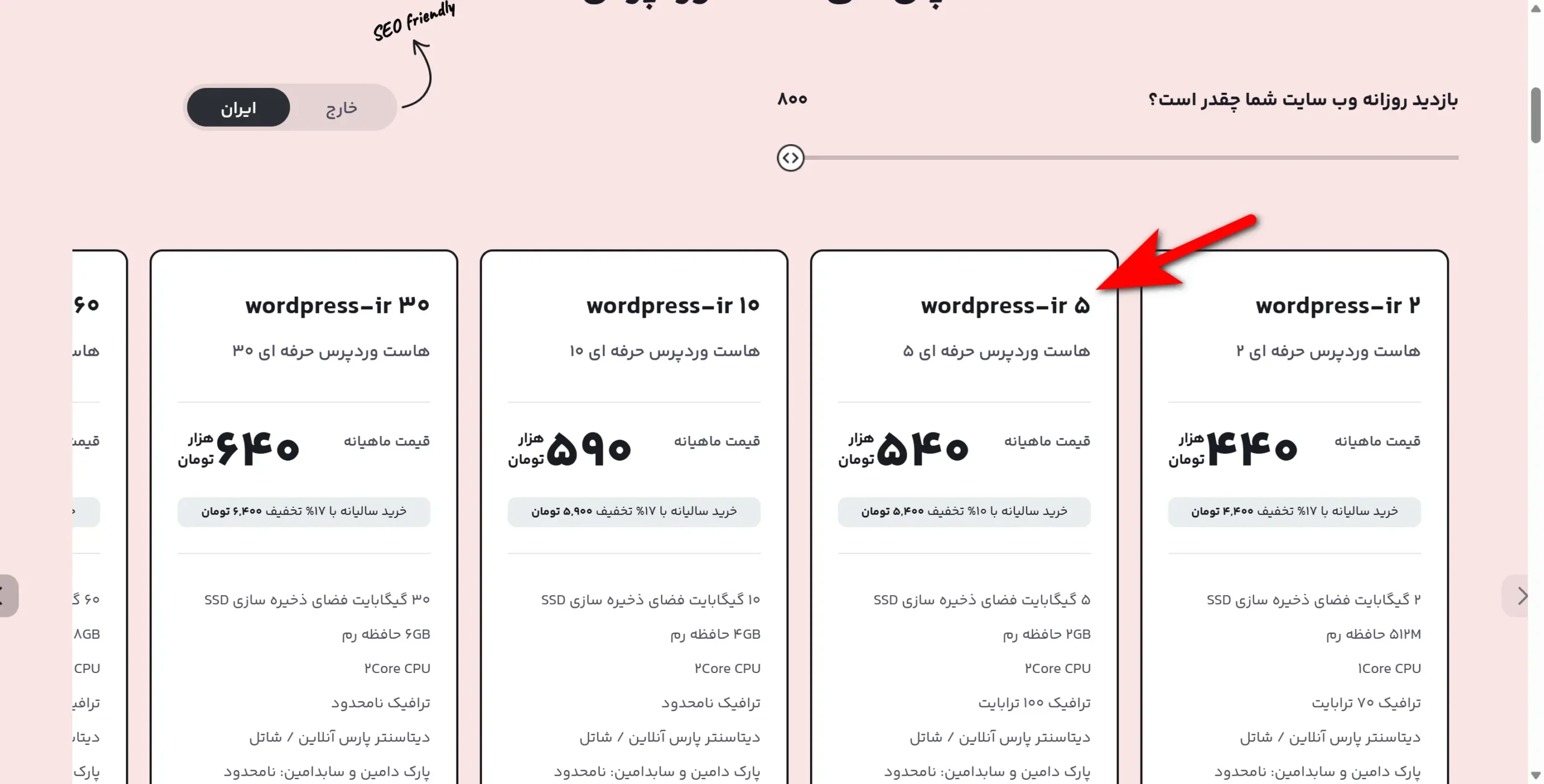
خب، وقتشه وارد سایتش بشیم و پلنهای مختلف هاست رو ببینیم. تقریباً همهی شرکتهای هاستینگ صفحهای دارن که پلنهای مختلف رو با حجمهای متفاوت نمایش میده. اینجا معمولاً چندتا گزینه میبینی: هاست یک گیگ، دو گیگ، پنج گیگ و حتی بالاتر. شاید هم بعضی شرکتها اسمهای فانتزی بذارن مثل «هاست اقتصادی»، «هاست حرفهای» یا «هاست ویژه ووکامرس». اما نترس! اصل ماجرا یکیه.

مهمترین چیزی که باید بهش توجه کنی حجم هاست و منابعیه که در اختیارت میذاره. تفاوت اصلی بین پلنها معمولاً همین حجمه. یعنی همهی این پلنها از نظر نوع سرویس، سیستمعامل (لینوکس یا وردپرس)، سرعت و امنیت تقریباً مشابه هستن؛ فقط میزان فضایی که در اختیار داری فرق میکنه.
اینجا باید از خودت چند سؤال ساده بپرسی که چقدر محتوا قراره روی سایتت قرار بگیره؟ قراره چندتا محصول داشته باشی؟ آیا سایتت فقط چند صفحهی معرفی سادهست یا قراره فروشگاه بزرگ با صدها یا هزاران محصول باشه؟ اگر تازه شروع کردی و سایتی کوچیک داری، یک یا دو گیگ فضا برای شروع کاملاً کافیه. اینطوری هزینه اضافه نمیدی و هر وقت نیازت بیشتر شد، میتونی پلن رو ارتقا بدی و فضای بیشتری بگیری.
یک نکتهی خیلی مهم اینه که برای سیستمی که قراره توی این آموزش باهاش کار کنیم، حتماً مطمئن شو هاستت لینوکسی باشه یا هاست وردپرس. هاست ویندوزی به درد این سیستم نمیخوره و کلی مشکل برات درست میکنه. پس موقع خرید حواست باشه.
انتخاب پلن خیلی سخت نیست. اگر تازهکار هستی و نمیدونی دقیقاً به چقدر فضا نیاز داری، از پلنهای ابتدایی شروع کن. اینجوری هم هزینهات پایینتره، هم بعداً اگر سایتت رشد کرد، خیلی راحت میتونی پلنت رو ارتقا بدی. مهم اینه که همین الان استارت کار رو بزنی و یک هاست مناسب انتخاب کنی تا وارد مرحلهی بعدی بشیم.
چه حجمی از هاست بخریم؟
یکی از مهمترین سؤالهایی که قبل از خرید هاست باید از خودت بپرسی اینه: «من چقدر فضا لازم دارم؟» خیلیها وقتی برای اولین بار میخوان سایت راهاندازی کنن، وسوسه میشن کمترین حجم رو بخرن تا هزینه کمتری بدن. اما این کار معمولاً بعد از مدتی دردسرساز میشه.
فضای هاست مثل فضای انبار مغازهست؛ اگر خیلی کوچیک باشه، بهسرعت پر میشه و مجبور میشی همهچیز رو جمعوجور کنی یا ارتقا بدی. پیشنهاد من اینه که از همون اول کمی آیندهنگر باشی و فضای کافی بگیری.

برای شروع، حداقل ۵ گیگ فضا رو انتخاب کن. ۲ گیگ برای بیشتر سایتها (سایتهای ساده) خیلی زود پر میشه. چون یادت باشه روی هاست فقط عکسها و متنها قرار نمیگیره، بلکه فایلهای سیستم مدیریت محتوا، بکاپها و ایمیلها هم روی همین فضا ذخیره میشن. اگر فضای خیلی کمی بگیری، بعد از چند ماه ممکنه با خطای کمبود فضا روبهرو بشی و سایتت حتی بالا نیاد.
پس پیشنهاد من برای شروع ۵ گیگه. اگر بودجهات اجازه میده و میخوای با خیال راحت کار کنی، حتی میتونی ۱۰ گیگ بگیری تا برای مدت طولانی اصلاً دغدغه کمبود فضا نداشته باشی.
نکته خوب اینجاست که هیچکدوم از این انتخابها دائمی نیستن. یعنی اگر با ۵ گیگ شروع کردی و بعد دیدی نیازت بیشتره، خیلی راحت میتونی پلن رو ارتقا بدی. فقط مابهتفاوت قیمت رو پرداخت میکنی و بلافاصله فضای جدید به حسابت اضافه میشه.
مراحل خرید هاست
خب تا اینجا شرکت هاستینگ رو انتخاب کردیم، پلن مناسب رو برداشتیم و روی دکمهی «ثبت سفارش» کلیک کردیم. حالا وارد صفحهی جدیدی میشیم که باید چند مرحله ساده رو پشت سر بذاریم تا هاستمون رو بخریم.
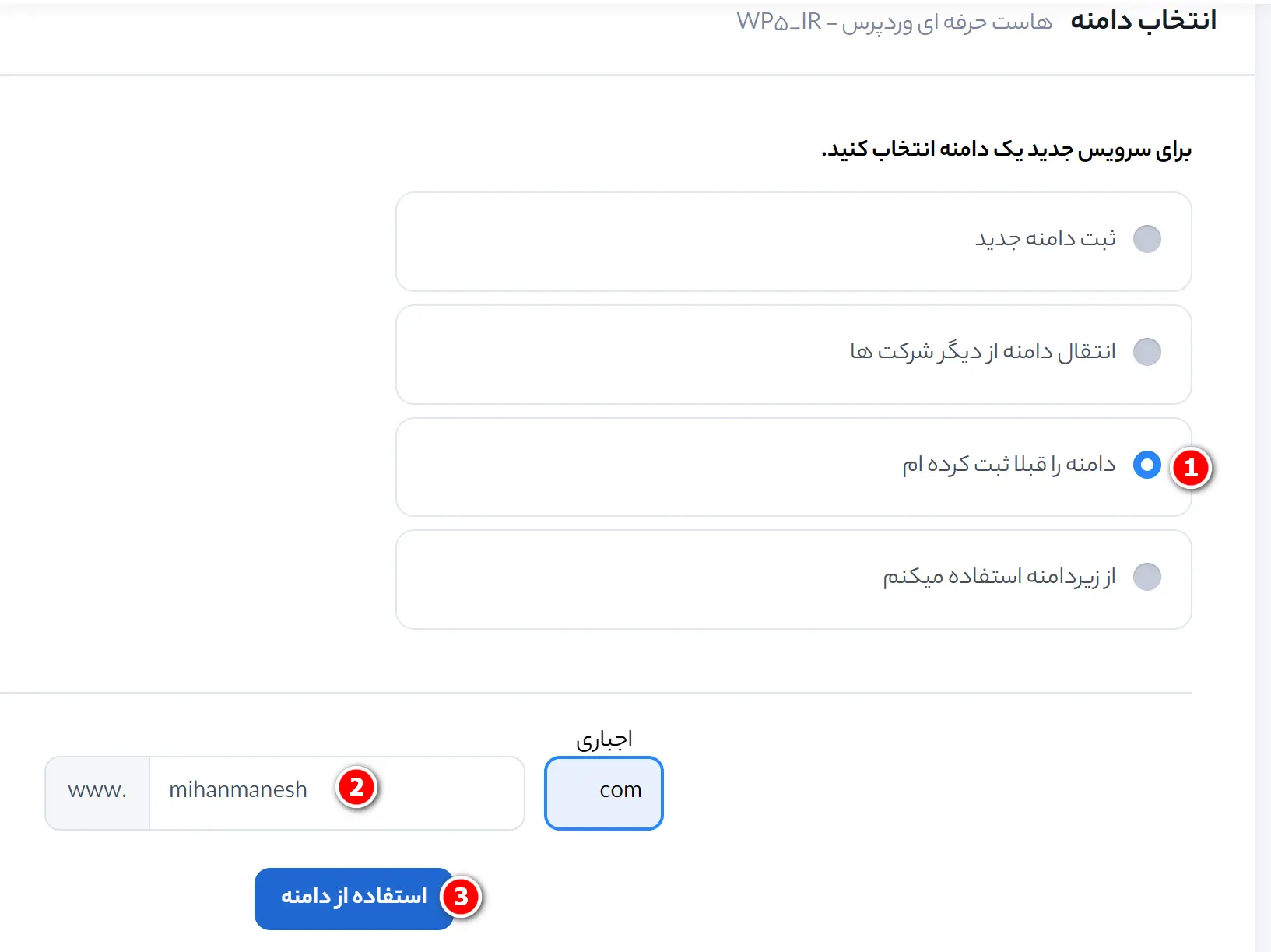
اولین چیزی که ازت میپرسه اینه که دامنهت رو چطور میخوای ثبت کنی. سه گزینه جلوت داری، اگر هنوز دامنهت رو ثبت نکردی، میتونی همینجا ثبتش کنی. اگر دامنهت رو از قبل توی شرکت دیگهای ثبت کردی، میتونی انتخاب کنی که دامنهت رو به این شرکت منتقل کنن. اما چون ما طبق آموزشهای قبلی دامنهمونو ثبت کردیم، همون گزینهی «دامنه رو قبلاً ثبت کردهام» رو میزنیم و اسم دامنه رو وارد میکنیم. مثلاً من اینجا مینویسم mihanmanesh.com.

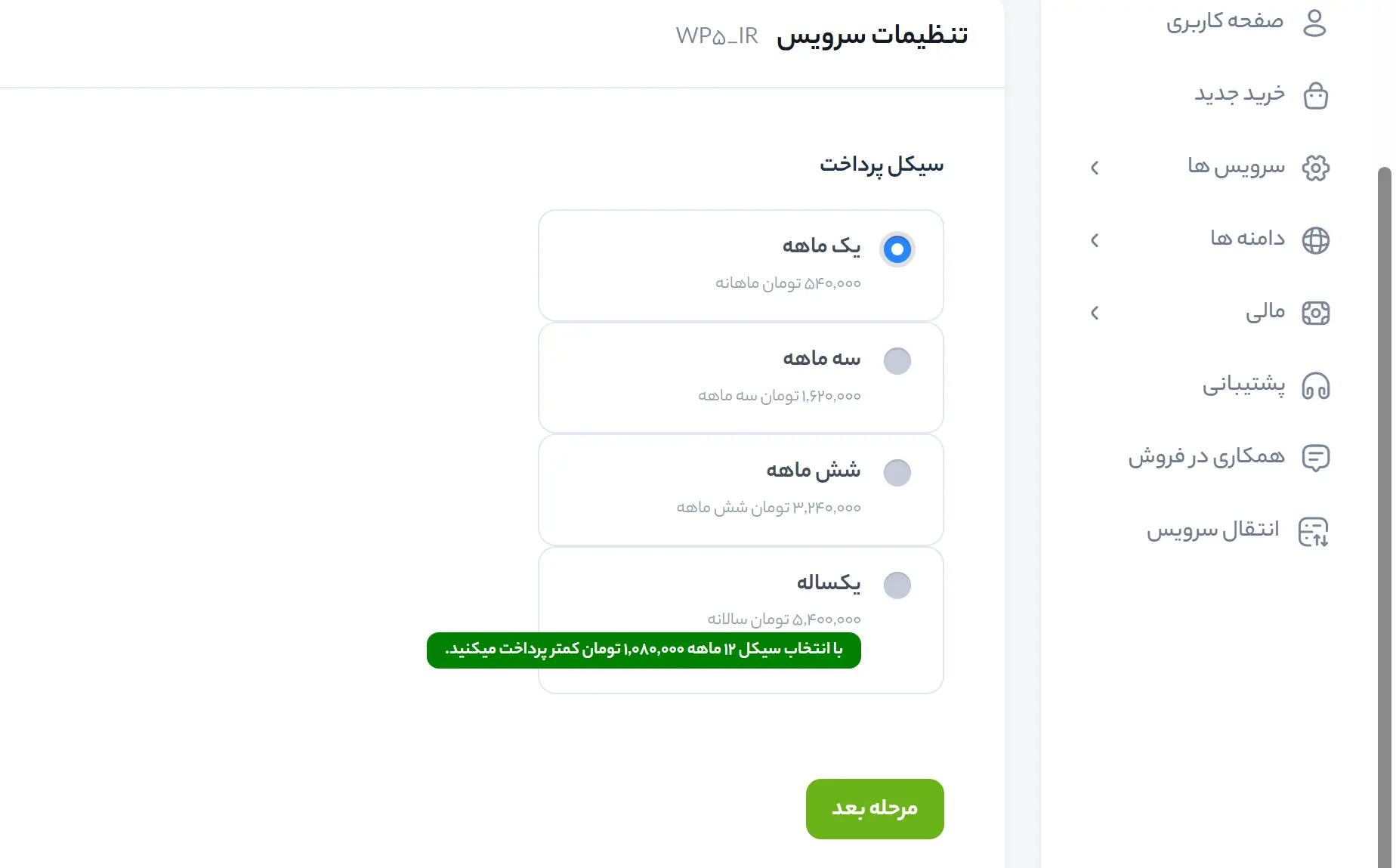
حالا باید انتخاب کنی این هاست رو برای چه مدتی میخوای، یک ماهه، شش ماهه یا یکساله. معمولاً پیشنهاد میکنم هاست رو یکساله بگیری، چون توی بیشتر شرکتهای هاستینگ اگر یکساله انتخاب کنی، چند ماه رو رایگان میدن و در نهایت بهصرفهتر درمیاد.

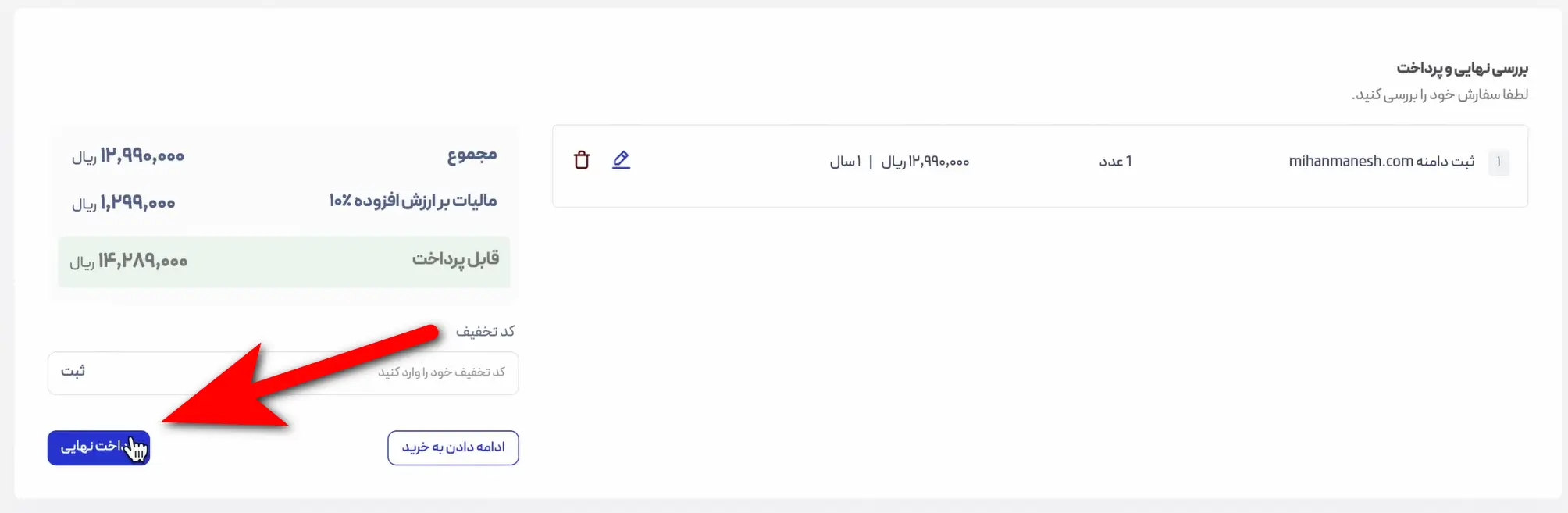
بعد از انتخاب مدتزمان، روی «مرحله بعد» یا «ادامه خرید» کلیک میکنی. اگر کد تخفیف داری، همینجا وارد کن تا روی فاکتورت اعمال بشه. اگر نداری، مستقیم میری مرحله بعد.

حالا ازت میخواد وارد حساب کاربریت بشی. اگر قبلاً ثبتنام کردی، خیلی راحت ورود رو بزن و وارد شو. اگر حساب نداری، ثبتنام رو انتخاب کن، فرم رو پر کن و یک حساب جدید بساز. ثبتنام معمولاً کمتر از یک دقیقه طول میکشه و بعدش دوباره برمیگردی به صفحهی سبد خرید.
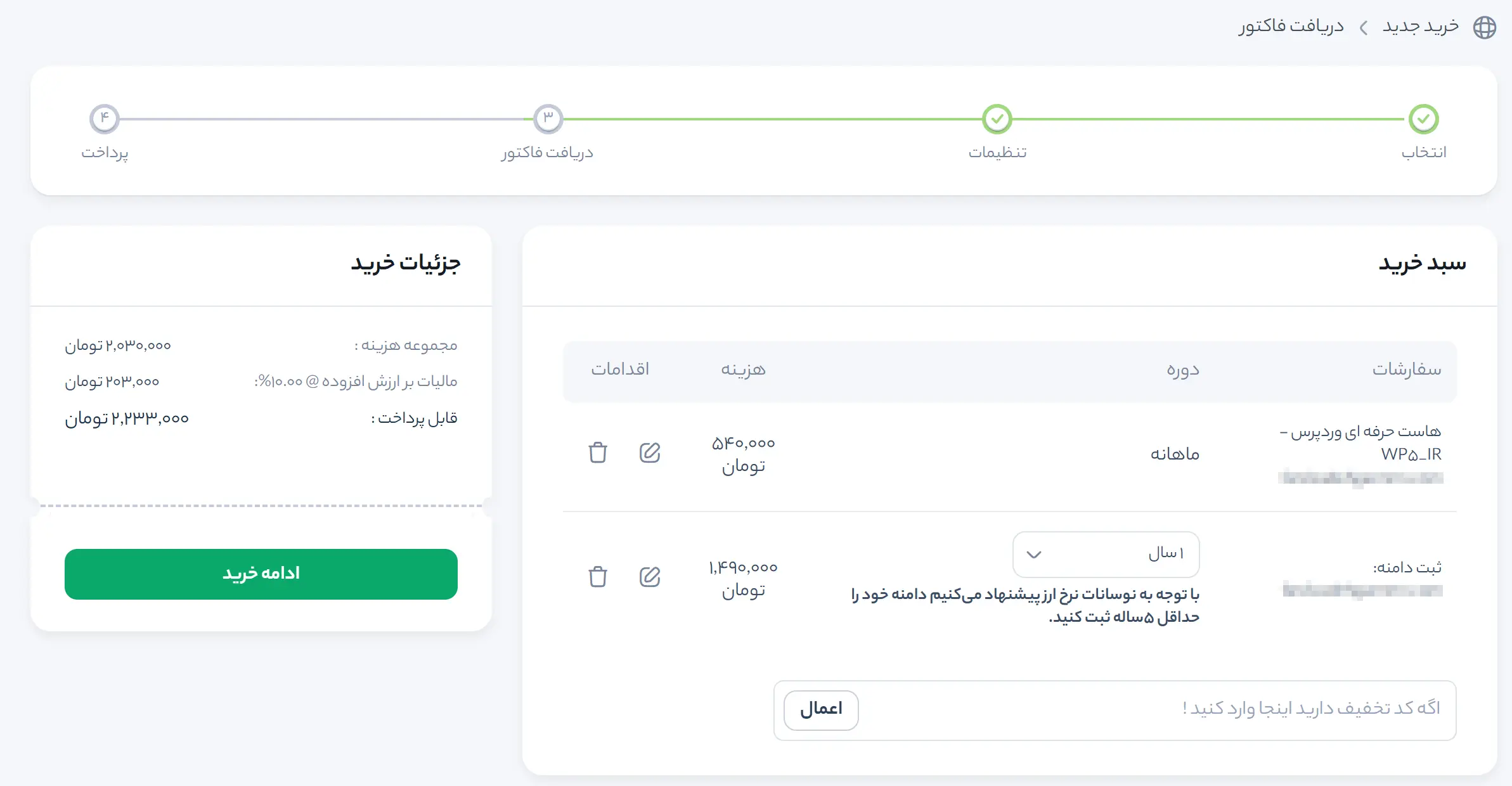
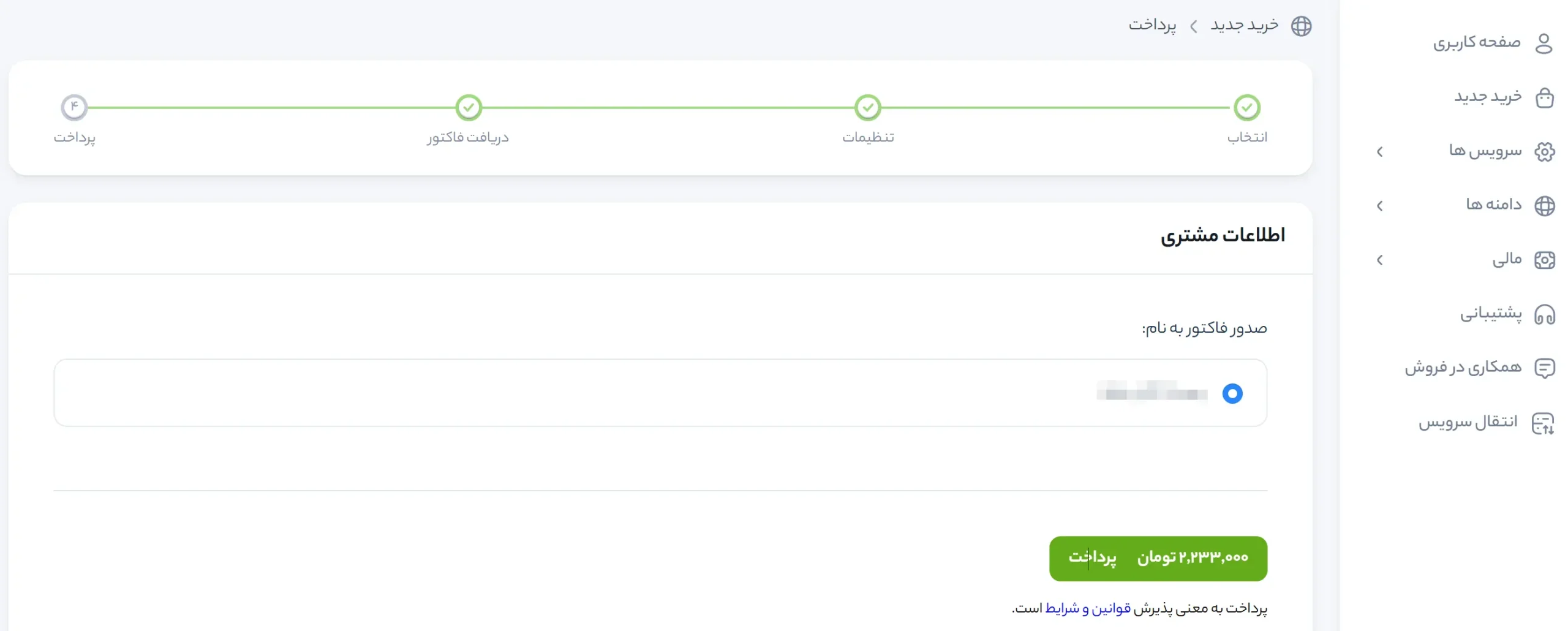
حالا هاست انتخابشده رو توی سبد خریدت میبینی. اینجا روی «ادامه خرید» کلیک میکنی، اطلاعات صورتحساب رو وارد میکنی (اسم، شماره موبایل، ایمیل و هر چیزی که لازم داره). بعضی سایتها برای تایید شماره موبایل یک کد برات میفرستن که باید واردش کنی تا حسابت فعال بشه.

در نهایت فاکتور رو میبینی و روی «پرداخت» کلیک میکنی. وارد درگاه پرداخت میشی، هزینه رو پرداخت میکنی و بعد از چند ثانیه برمیگردی به سایت شرکت هاستینگ. معمولاً یک پیام مثل «از خرید شما متشکریم» میاد که یعنی خرید با موفقیت انجام شده.
حالا اگر بری توی پنل کاربریت، میتونی هاست خریداریشده رو توی لیست سرویسهات ببینی. اگر وضعیتش «فعال» باشه یعنی آمادهی استفادهست.

آمادهسازی برای اتصال دامنه
خب، حالا که خرید هاست رو کامل کردیم، وقتشه بریم سراغ پنل کاربریمون. اگر از قسمت «سرویسها» روی «مدیریت سرویسها» کلیک کنیم، میبینیم یک هاست جدید برامون ثبت شده و وضعیتش روی «فعال» قرار گرفته. این یعنی خرید موفق بوده و هاست آمادهی استفادهست. با کلیک روی گزینهی «مدیریت»، وارد بخش مدیریت هاست میشیم و میتونیم تمام تنظیمات هاست رو ببینیم.
تا اینجای کار دو قدم مهم رو برداشتیم: اول اسم مغازهمون رو انتخاب و ثبت کردیم (که همون دامنه بود)، بعد هم فضای مغازه رو اجاره کردیم (که همون هاست بود). حالا باید این دو تا رو بهم وصل کنیم. یعنی مثل این میمونه که تابلو رو بچسبونیم سر در مغازه تا هرکسی که آدرس رو شنید، مستقیم بیاد سراغ همین مغازه و اشتباه نره جای دیگه.
مرحله بعد دقیقاً همینه، اتصال دامنه به هاست. وقتی این کار رو انجام بدیم، هر کسی آدرس سایت ما رو وارد کنه، مرورگرش مستقیم میاد سراغ هاست ما و اطلاعات سایت رو نمایش میده. اینجاست که سایت ما رسماً آمادهی راهاندازی میشه و میتونیم بریم سراغ ساخت و طراحی اون.
اتصال دامنه به هاست
خب تا اینجا حسابی پیشرفت کردیم. اسم سایتمون رو انتخاب و ثبت کردیم (دامنه)، فضای سایت رو اجاره کردیم (هاست)، حالا وقتشه این دوتا رو بهم وصل کنیم تا دنیا بدونه این آدرس متعلق به این فضاست.
اول از همه وارد پنل کاربری شرکتی بشو که دامنه رو ازش خریدی. معمولاً وقتی وارد بشی، یه بخشی میبینی به اسم «دامنهها»، «مدیریت دامنهها» یا چیزی شبیه به این. روش کلیک کن تا لیست دامنههایی که ثبت کردی نمایش داده بشه. دامنهای که میخوای به هاست وصل کنی رو انتخاب کن و وارد صفحهی تنظیماتش بشو.

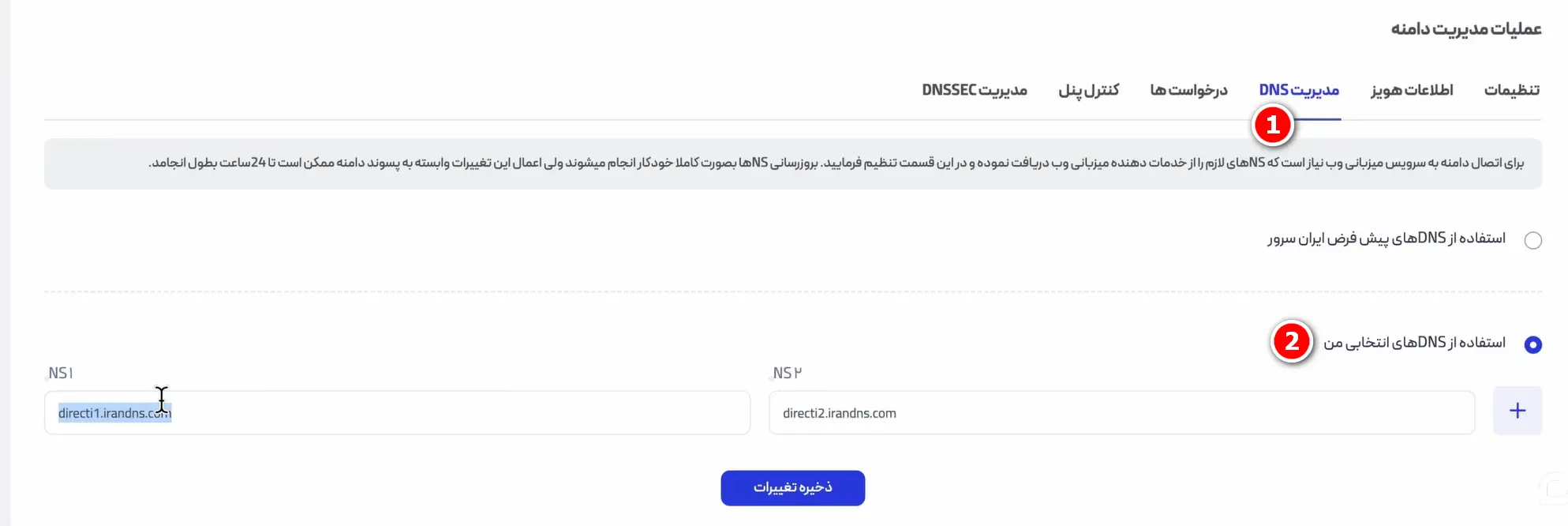
حالا باید بخش «مدیریت DNS» رو پیدا کنی. این بخش خیلی مهمه چون قراره اینجا بگی دامنهت به کدوم سرور وصل بشه. وقتی واردش شدی، معمولاً چندتا فیلد میبینی که با اسمهای NS1، NS2، و گاهی NS3 و NS4 مشخص شدن. اینها همون Name Serverهایی هستن که قراره دامنه رو به هاستت وصل کنن.

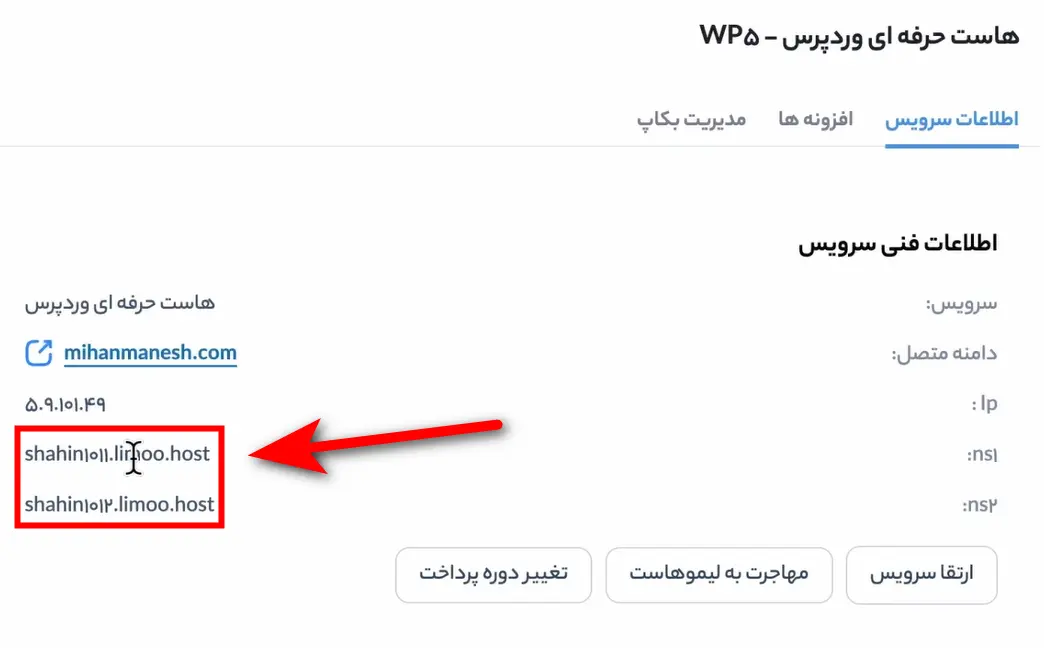
حالا بریم سراغ پیدا کردن این Name Serverها. وارد پنل کاربری شرکت هاستینگت بشو. از قسمت «سرویسها» یا «مدیریت سرویسها» هاستی که خریدی رو انتخاب کن. توی صفحهای که باز میشه معمولاً یه بخشی هست به اسم «مشاهده مشخصات» یا «اطلاعات هاست». اگه اینجا DNSها نوشته شده بودن، خیلی راحت کپیشون کن.

اما اگه توی پنل هاست DNSها رو پیدا نکردی، نگران نباش. یک ایمیل بعد از خرید هاست برات ارسال شده با عنوان «اطلاعات هاست شما» یا چیزی مشابه. وارد ایمیلت بشو، اون پیام رو باز کن و توش دنبال دو تا خط بگرد که با ns1. و ns2. شروع میشن. اینا همون آدرسهای سرورهای DNS تو هستن.
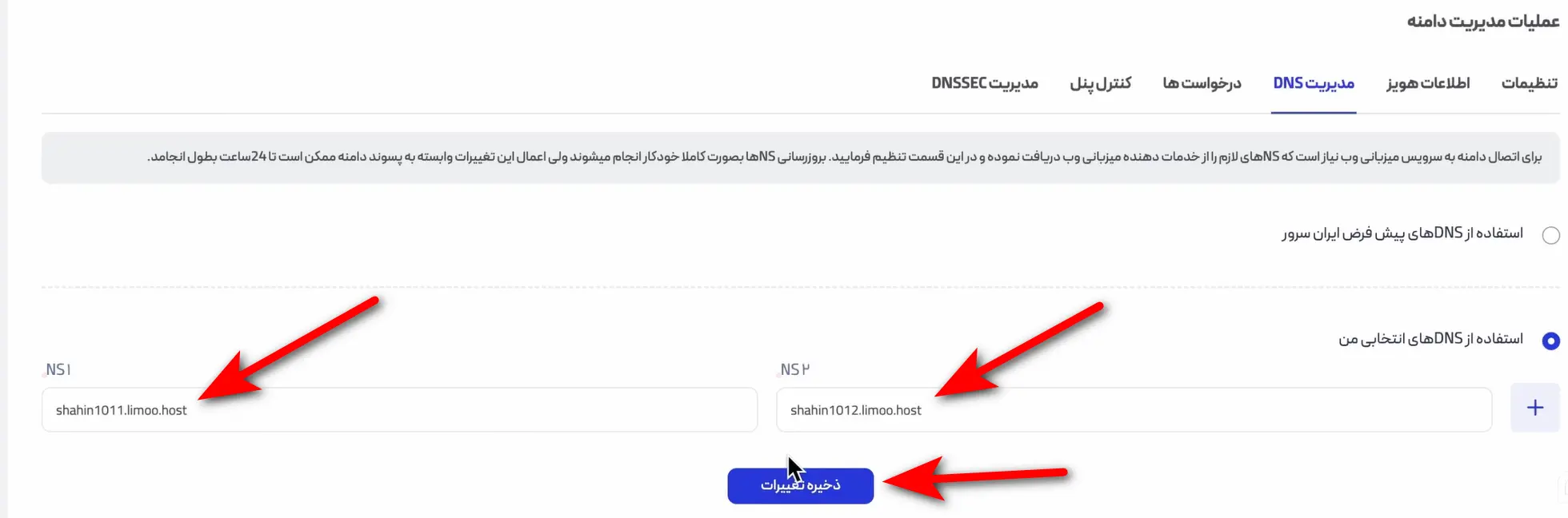
این آدرسها رو یکییکی کپی کن و برگرد به پنل دامنه. توی فیلد NS1 آدرس اول رو پیست کن، توی NS2 آدرس دوم رو. اگر شرکتت NS3 و NS4 هم داده، اونها رو هم اضافه کن. وقتی همه رو وارد کردی، حتماً روی دکمهی «ذخیره» یا «اعمال تغییرات» کلیک کن تا این تنظیمات ثبت بشن.

از این لحظه به بعد دامنه و هاست به همدیگه وصل شدن.
چقدر زمان میبره این اتصال انجام بشه؟
کاملاً طبیعیه که بعد از ستکردن DNSها، دامنت همون لحظه کار نکنه. این تغییر باید توی کل اینترنت پخش بشه؛ یعنی از رجیسترار و رجیستری تا سرویسدهندههای اینترنت و سرورهای DNS مختلف در دنیا باید باخبر بشن که «این دامنه از این به بعد به این هاست وصل شده». همین پخش شدن خبر، کمی زمان میبره.
برای دامنههای .com معمولاً ماجرا سریعتره. خیلی وقتها توی ۱۰–۲۰ دقیقه نشونهها ظاهر میشن، اما بگذاریم دست بالا بگیم تا حدود ۶ ساعت ممکنه طول بکشه. برای .ir معمولاً کندتره و تا حوالی ۲۴ ساعت زمان بده. این اختلاف سرعت بهخاطر مسیرهای تأیید و بهروزرسانی متفاوت این دو پسونده و اینکه هر کدوم چهطور تغییرات رو منتشر میکنن.
تو این بازهی زمانی بهترین کار اینه که بیقراری نکنی. همون لحظه نرو آدرس دامنه رو هی پشتسرهم تو مرورگر بزن؛ چند دقیقه، حتی نیم ساعت بهش وقت بده و بعد تست کن. اگر زدی و هنوز چیزی ندیدی، جای نگرانی نیست. احتمالاً هنوز بعضی از سرویسدهندههای اینترنت یا کش DNS سیستم خودت تغییر جدید رو نگرفتن. یکبار با اینترنت موبایل امتحان کن، یا یک مرورگر دیگه و حالت ناشناس رو باز کن تا مطمئن شی مشکل از کش مرورگر نیست. اگر مودم یا سیستم رو یکبار خاموش روشن کنی، عملاً کشهای محلی هم تازه میشن و گاهی همون کار ساده مشکل رو حل میکنه.
وقتی تغییرات کامل اعمال بشه، معمولاً با صفحهی پیشفرض هاست روبهرو میشی؛ مثلاً صفحهی خالی، یا صفحهی «بهزودی…»، یا صفحهی خوشآمدگویی کنترلپنل (سیپنل/دایرکتادمین). دیدن همین صفحه یعنی اتصال دامنه به هاست انجام شده و مسیر درست به مقصد میرسه. از اینجا به بعد نوبت نصب و راهاندازی سایته.
اگر زمانها گذشت و هنوز هیچ تغییری ندیدی، دو نکته رو چک کن: اول اینکه DNSهایی که وارد کردی دقیقاً همونهایی باشه که از هاست گرفتی و اشتباه تایپی نداشته باشن؛ دوم اینکه روی خود هاست دامنهت اضافه شده باشه و اشتباهی روی سرویس دیگهای تنظیم نشده باشه. معمولاً با یکی دوبار چکِ ساده مشکل برطرف میشه. اما تا قبل از گذشت اون بازهی منطقی (برای .com تا ۶ ساعت و برای .ir تا حدود ۲۴ ساعت) واقعاً فقط صبر لازم داری. بعدش همهچیز میافته رو غلتک.
چطور مطمئن بشیم دامنه و هاست درست به هم وصل شدن؟
بعد از اینکه DNSها رو ست کردی و چند ساعت صبر کردی، طبیعیه که بخوای مطمئن بشی همهچیز درست پیش رفته. خوشبختانه یک روش خیلی ساده برای این کار وجود داره.
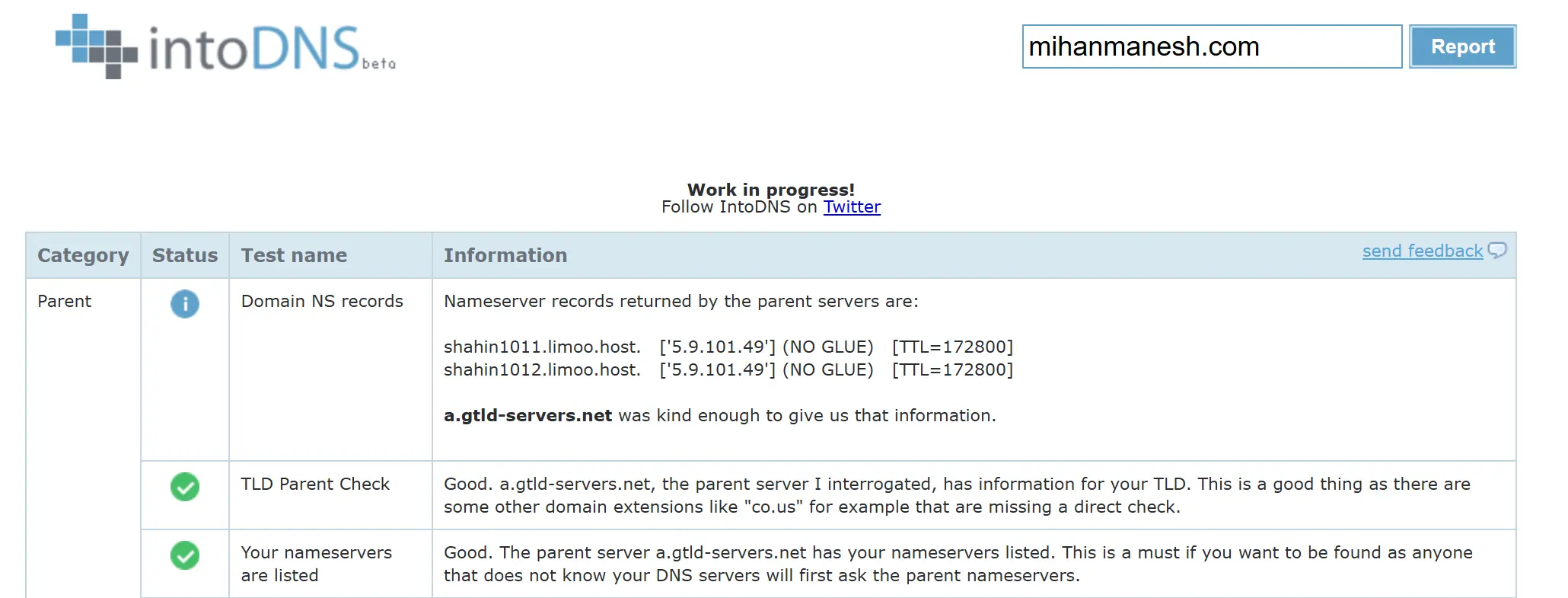
کافیه بری به وبسایت intodns.com (یا هر سرویس بررسی DNS مشابه) و آدرس دامنتو وارد کنی. بعد روی دکمهی Report یا Check بزن تا این سایت بررسی کنه آیا DNSهایی که ست کردی درست کار میکنن یا نه.

وقتی نتیجه رو نشون داد، باید دقت کنی که همه چیز سبز، آبی یا زرد باشه و هیچ خطای قرمزی نبینی. اگر جایی خطای قرمز دیدی یعنی اتصال کامل نشده. ممکنه یا DNSها رو اشتباه وارد کردی، یا هنوز پروسهی انتشار DNS کامل نشده، یا از سمت شرکت هاست یا ثبتکنندهی دامنه مشکلی وجود داره. در این صورت میتونی یک تیکت پشتیبانی برای شرکت هاست یا دامنهت ارسال کنی و مشکل رو گزارش بدی تا برات بررسی کنن.

اگر خطا ندیدی و همهچیز اوکی بود، حالا وقتشه دامنتو داخل مرورگر باز کنی. آدرس دامنه رو تایپ کن و اینتر بزن. اگر صفحهای دیدی که معمولاً بهعنوان صفحهی پیشفرض هاست نمایش داده میشه (مثلاً صفحهی خوشآمدگویی سیپنل یا دایرکتادمین)، یعنی اتصال کامل انجام شده.

گاهی پیش میاد که نتیجهی بررسی سایت ns.com نشون میده همهچیز اوکیه ولی روی اینترنت شما هنوز دامنه باز نمیشه. این مشکل معمولاً به خاطر کش DNS سرویسدهندهی اینترنتتونه. خیلی ساده میتونی امتحان کنی: اینترنتت رو عوض کن، مثلاً با اینترنت موبایل تست کن یا اگر VPN داری، فعالش کن و دوباره سایتت رو باز کن. اگر با این روش باز شد، یعنی همهچیز درست انجام شده و فقط باید چند ساعت صبر کنی تا اینترنت سرویسدهندهی اصلیت هم کش خودش رو بهروزرسانی کنه.

عجله نداشته باش. همونطور که گفتیم، پروسهی ستشدن DNSها برای دامنههای .com معمولاً تا ۶ ساعت طول میکشه و برای دامنههای .ir ممکنه تا ۲۴ ساعت هم زمان ببره. پس اگر هنوز چیزی نمیبینی، نگران نباش، فقط بهش زمان بده و بعد دوباره تست کن.
وقتی بالاخره دامنت درست کار کرد، یعنی دیگه همهچیز آمادهست تا وارد مرحلهی هیجانانگیز بعدی بشیم یعنی نصب سیستم مدیریت محتوا و شروع ساخت سایت.
طراحی چیدمان مغازه اینترنتی شما
تا اینجای کار همهچیز رو آماده کردیم: مغازهمون رو اجاره کردیم، اسم انتخاب کردیم، تابلو رو زدیم سر در و به همه اطلاع دادیم که اینجا متعلق به ماست. حالا وقتشه بریم سراغ مرحلهی جذابتر: چیدمان داخل مغازه.
فکر کن الان وارد یه مغازه بشی که فقط چهاردیواریه! هیچ ویترینی نداره، هیچ محصولی نیست، حتی یه دکور ساده هم نداره. طبیعتاً هم نه چیزی برای دیدن داری، نه دلیلی برای خرید. در واقع این مغازه فقط وجود داره، اما کاری انجام نمیده و سودی براش نداره.
این دقیقاً مثل همون کاریه که الان ما باید انجام بدیم: باید ویترینمون رو بچینیم، دکورمون رو طراحی کنیم، داخل مغازه رو جوری بچینیم که هر کسی وارد شد جذب بشه، بایسته، نگاه کنه و بخواد ازمون خرید کنه یا از خدماتمون استفاده کنه.
هر چقدر این بخش رو حرفهایتر و درستتر انجام بدی، نتیجهای که میگیری خیلی بهتره. ویترین اولین چیزیه که چشم مشتری رو میگیره. اگر مرتب و زیبا باشه، مشتری بیشتر میمونه، نگاه میکنه و احتمال خریدش بالا میره. اما اگه مغازه خالی و بیروح باشه، بدون اینکه حتی چند ثانیه وقت بذاره، رد میشه و میره سراغ یه مغازه دیگه.
پس حالا وقتشه دستبهکار بشیم و مغازهمون رو از این حالت خالی دربیاریم، پرش کنیم، زیباش کنیم و آماده کنیم برای جذب مشتری. این همون جاییه که قراره کارمون جان بگیره و اون فضایی که تا حالا ساختیم تبدیل بشه به یک کسبوکار واقعی.
چه ویترینی مناسبتره؟
حالا که تصمیم گرفتیم مغازهمون رو از حالت خالی دربیاریم و آمادهی جذب مشتری کنیم، وقتشه روش انجام این کار رو انتخاب کنیم. معمولاً دو تا راه بیشتر پیش رو نداریم.
راه اول اینه که همهچیز رو بسپریم دست یک نفر متخصص. همونطور که ممکنه یه دکوراسیونکار پیدا کنیم، کلید مغازه رو بدیم دستش و بگیم: «آقا جان، این مغازه مال تو، هرطور صلاح میدونی برام ویترین بچین، فقط یه چیزی شیک تحویل بده.» اون هم یک رقم نجومی میگه، شما هم با خودت میگی «عیبی نداره، ارزششو داره» و پول رو پرداخت میکنی. اما اینجا داستان تموم نمیشه.
چند ماه میگذره، خبری از تحویل نیست. شاید حتی یک سال طول بکشه تا کار به نتیجه برسه، و وقتی بالاخره ویترین رو تحویل میگیری، میبینی اصلاً اون چیزی که تو تو ذهنت داشتی نشده! هزینه کردی، زمانت رو از دست دادی و آخرش هم نتیجهای که دنبالش بودی به دست نیومده. خیلیها همینجا ناامید میشن، مغازه رو میبندن و با یک ضرر سنگین برمیگردن سر خونه اول.
اما راه دوم خیلی منطقیتره. امروز دکورهای آمادهای وجود دارن که هم زیبا هستن، هم استاندارد، هم قیمت مناسبی دارن. این دکورها طوری طراحی شدن که هم سریع نصب میشن و هم شیک و مدرن به نظر میان. مهمتر از همه، امتحان خودشون رو پس دادن؛ چون خیلی از مغازههای موفق همین الان دارن از همین دکورها استفاده میکنن.
تصور کن همین امروز بری این دکور رو بخری، فرداش نصاب میاد مغازه و همهچیز رو برات میچینه. مغازهت آماده میشه، مشتری میاد داخل، نگاه میکنه و میگه: «چه مغازهی شیکی!» و تو از همون روز اول شروع میکنی به فروش و کسب درآمد.
این روش نه تنها سریعتر و راحتتره، بلکه هزینهاش هم خیلی کمتره و دردسرش هم به مراتب کمتر از روش اول. لازم نیست ماهها صبر کنی یا میلیونها تومان پول خرج کنی تا تازه معلوم بشه نتیجه چی میشه.
سیستم مدیریت محتوا چیست؟
تا اینجای مسیر، ما مغازهمون رو اجاره کردیم، اسم انتخاب کردیم، تابلو زدیم و همه فهمیدن که این فضا مال ماست. اما مغازه خالی نمیتونه مشتری جذب کنه. باید داخل مغازه رو بچینیم، دکور کنیم و ویترین بسازیم تا هر کسی که از جلوی مغازه رد شد جذب بشه و بخواد وارد بشه.
برای این کار همیشه دو راه وجود داره، راه اول اینه که بری سراغ یک تیم یا فرد متخصص و کلید مغازه رو بسپری بهشون. میگن ما همهچیز رو اختصاصی برات طراحی میکنیم، دکور رو میچینیم، محصول میذاریم و آماده تحویلت میدیم. شاید هم کارشون خوب باشه، اما این روش هم پرهزینهست، هم وقت زیادی میبره. ممکنه ماهها منتظر بمونی و آخرش ببینی نتیجه اون چیزی که میخواستی نشده.
راه دوم اما خیلی سادهتر و کمدردسرتره. امروز دکورهای آماده و پیشساختهای وجود دارن که میتونی انتخاب کنی، سریع نصب کنی و از فرداش شروع به کار کنی. این دکورها استانداردن، شیکن و امتحان خودشون رو پس دادن. این یعنی نه لازم داری چند ماه صبر کنی و نه باید هزینههای چند ده میلیونی پرداخت کنی.
در دنیای آنلاین هم دقیقاً همین داستان وجود داره. سالها پیش اگر کسی میخواست سایت داشته باشه، باید یک برنامهنویس استخدام میکرد تا از صفر براش سایت بسازه. هر تغییر کوچکی نیازمند کدنویسی بود و برای کسی که علاقهای به برنامهنویسی نداشت کار سختی بود. اما الان اوضاع فرق کرده. امروز سیستمهایی وجود دارن که ما بهشون میگیم سیستم مدیریت محتوا یا به اختصار CMS. این سیستمها همون دکورهای آمادهی دنیای دیجیتال هستن.
معروفترین سیستم مدیریت محتوا؛ وردپرس
یکی از معروفترین و محبوبترین این سیستمها وردپرس هست. جالبه بدونی بیش از ۴۰ درصد تمام سایتهای دنیا با وردپرس ساخته شدن. حتی سایتهای خیلی بزرگ، شرکتهای بینالمللی و حتی سایتهای دولتی از همین سیستم استفاده میکنن. در ایران هم بیش از ۷۰ درصد سایتها با وردپرس ساخته شدن. این یعنی امتحان خودش رو پس داده و کاملاً قابل اعتماده.
وردپرس این امکان رو بهت میده که بدون حتی یک خط کدنویسی، توی کمتر از دو ساعت، یک سایت شیک و کامل داشته باشی. همهچیز با چند کلیک راه میافته و میتونی تمرکزت رو بذاری روی کسبوکار و فروش، نه درگیر شدن با مسائل فنی.
و حالا خبر خوب اینه که توی ادامهی این آموزش، قراره با هم همین کار رو انجام بدیم. مرحله به مرحله پیش میریم، سیستم رو نصب میکنیم، ویترین رو میچینیم و همهچیز رو آماده میکنیم تا مغازهی آنلاینمون همونقدر جذاب و حرفهای باشه که مشتریها رو جذب کنه.
چرا وردپرس بهترین انتخاب است؟
حالا که فهمیدیم میخوایم از یک سیستم آماده برای ساخت ویترین آنلاینمون استفاده کنیم، شاید این سؤال تو ذهنت باشه که «خب از بین این همه سیستم مدیریت محتوا، چرا باید وردپرس رو انتخاب کنم؟»
جواب خیلی سادهست: چون وردپرس امتحان خودش رو پس داده. همین الان اگر بخوای بری دنبال نمونههای موفقی که از وردپرس استفاده کردن، لیستش تمومی نداره. مثلا وبسایت رسمی کاخ سفید با وردپرس ساخته شده، بلاگ فیسبوک با وردپرس راهاندازی شده، نسخه بریتانیای تویوتا روی وردپرسه، حتی بازی محبوب Angry Birds سایت رسمیش رو با وردپرس ساخته. توی تصویر پایین که از سایت رسمی وردپرس گرفته شده میبینید که ناسا هم با وردپرس ساخته شده.

داخل ایران هم خیلی از سایتهای معروف مثل مجله دیجیکالا، بلاگ دیوار، سایت چطور و خود ما توی میهن وردپرس از همین سیستم استفاده میکنیم.
این یعنی نه تنها وبسایتهای کوچک و شخصی، بلکه برندهای بزرگ دنیا هم به وردپرس اعتماد کردن. دلیلش هم واضحه، وردپرس رایگانه، انعطافپذیره، و بهت این امکان رو میده که دقیقاً همون چیزی رو بسازی که میخوای، نه چیزی که برنامهنویس صلاح میدونه. هر چقدر بخوای میتونی ظاهر و امکانات سایتت رو تغییر بدی و شخصیسازی کنی.
یه نکتهی مهم دیگه اینه که با وردپرس دستت خیلی بازه. هزاران افزونه وجود داره که میتونی روی سایتت نصب کنی و با چند تا کلیک قابلیتهای جدید بهش اضافه کنی. لازم نیست هر بار برای اضافه کردن یک بخش جدید هزینه سنگین پرداخت کنی.
از همه مهمتر اینه که وردپرس کار کردن باهاش سادهست. حتی اگر هیچ تجربهای از طراحی سایت نداشته باشی، میتونی با چند ساعت وقت گذاشتن، یه سایت کامل برای خودت بسازی. و چون توسعهدهندگان زیادی در سراسر دنیا روی وردپرس کار میکنن، هم همیشه بهروز میمونه و هم هر مشکلی داشته باشی، یه راهحل براش پیدا میکنی.
این یعنی ما داریم از سیستمی استفاده میکنیم که هم معتبره، هم انعطافپذیره، هم رایگانه و هم به ما این آزادی رو میده که خودمون کنترل کامل روی سایتمون داشته باشیم. پس حالا که فهمیدیم چرا وردپرس بهترین انتخابه، وقتشه آستینهامون رو بالا بزنیم و شروع کنیم به راهاندازی سایتمون با این سیستم محبوب.
آموزش نصب وردپرس
خب حالا که هاست و دامنهمون رو آماده کردیم و همهچیز رو به هم وصل کردیم، وقتشه بریم سراغ آوردن وردپرس روی سیستممون تا آماده نصب بشه. این مرحله خیلی سادهست و فقط چند دقیقه وقتت رو میگیره.
دانلود وردپرس
اول از همه باید آخرین نسخهی وردپرس رو دانلود کنیم. برای این کار، کافیه مرورگرت رو باز کنی و آدرس wordpress.org رو وارد کنی. این سایت همون سایت رسمی وردپرسه و همیشه جدیدترین نسخه رو اونجا قرار میدن. وقتی وارد شدی، دنبال دکمهی Get WordPress بگرد. روی این دکمه کلیک کن تا صفحهی دانلود باز بشه.

حالا میبینی که یک دکمهی سبزرنگ با عنوان Download WordPress جلوت ظاهر میشه. با کلیک روی این دکمه، آخرین نسخهی وردپرس شروع به دانلود میکنه. فایل معمولاً خیلی حجیم نیست و توی چند ثانیه یا نهایتاً چند دقیقه (بسته به سرعت اینترنتت) دانلود میشه.
یه نکته خوب اینه که میتونی این کار رو حتی وقتی DNS دامنهت هنوز کامل ست نشده هم انجام بدی. یعنی حین این که اینترنت و سرویسدهندهها دارن تغییرات دامنه رو بهروز میکنن، تو بیکار نمیمونی و وردپرس رو دانلود میکنی تا سریعتر بریم سراغ نصب.
بعد از اینکه دانلود تموم شد، یه فایل فشرده (Zip) روی سیستم داری که همون وردپرسه. این فایل رو نگهدار چون توی مرحله بعد میخوایم همین رو روی هاستمون آپلود کنیم تا نصب شروع بشه.
آمادهسازی فایل وردپرس برای نصب
خب، تبریک میگم! وردپرس رو دانلود کردی و حالا یک فایل فشرده (Zip) روی سیستم داری. این همون بستهایه که قراره سایتت رو باهاش راهاندازی کنی.
حالا وقتشه این فایل رو آماده کنیم برای نصب. روی فایل دانلودشده دوبار کلیک کن تا باز بشه. اگه از ویندوز استفاده میکنی، میتونی روی اون کلیک راست کنی و گزینهی Extract یا استخراج رو بزنی تا محتواش از حالت فشرده خارج بشه. در نهایت یه پوشه به اسم wordpress بهت میده.
وارد این پوشه بشو. اینجا تمام فایلها و پوشههایی رو میبینی که قلب تپندهی وردپرس رو تشکیل میدن. همینها هستن که وقتی آپلودشون کنی روی هاست، تبدیل میشن به یک سایت کامل و آمادهی کار.
فعلاً این پوشه رو همینطور نگهدار، چون مرحلهی بعد میخوایم این فایلها رو منتقل کنیم به فضای هاستی که خریدی تا نصب وردپرس رو شروع کنیم.
نصب وردپرس روی هاست
خب حالا میخوایم بریم سراغ نصب وردپرس. این بخش جاییه که عملاً سایتت نفس میکشه و آماده میشه برای طراحی و اضافهکردن محتوا.
اولین کاری که باید بکنیم اینه که وارد پنل هاست بشیم. وارد بخش «مدیریت سرویسها» شو، همونجایی که هاستت رو خریدی. اینجا سرویسهایی که داری رو نشون میده. سرویس مربوط به دامنهای که برای سایتت ثبت کردی رو پیدا کن و روی دکمهی «مدیریت» کلیک کن.

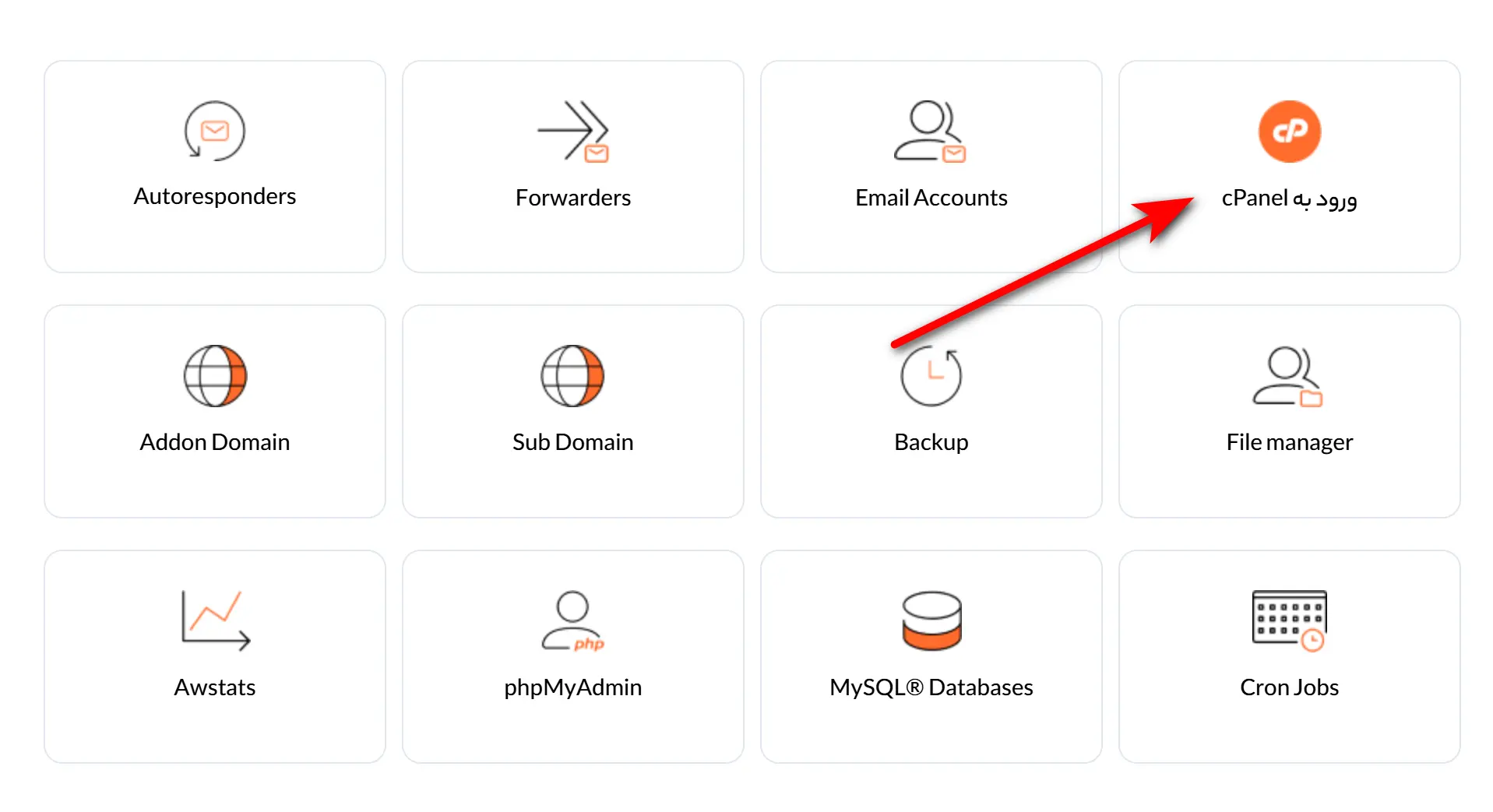
حالا یه گزینه داری به اسم «ورود به cPanel» یا «ورود به DirectAdmin».

فرقی نمیکنه هاستت از کدوم نوع باشه، مهم اینه که وارد پنل مدیریت بشیم. من اینجا با سیپنل کار میکنم چون اکثر شرکتهای هاستینگ همین رو ارائه میدن، ولی اگر هاستت دایرکت ادمینه و نمیدونی چهطور باید وردپرس رو روش نصب کنی، خیلی راحت میتونی تو گوگل سرچ کنی «آموزش نصب وردپرس روی DirectAdmin»، حتی تو سایت میهن وردپرس هم یک آموزش کامل گذاشتیم که میتونی از اون استفاده کنی.
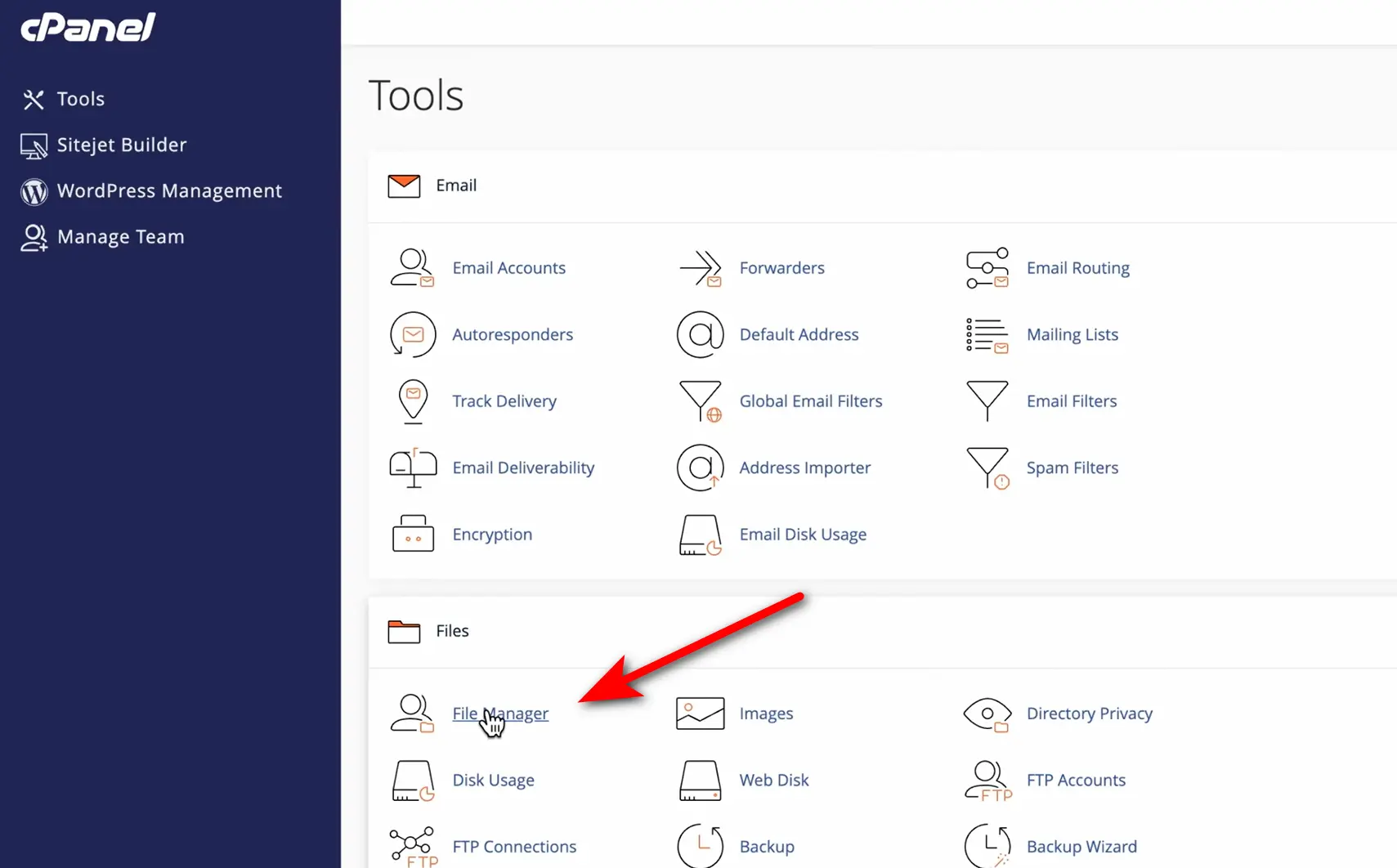
حالا وارد cPanel شدیم. اینجا یکجورایی مغز هاستته و همه چیز رو از اینجا میتونی کنترل کنی. از بخش فایلها روی File Manager کلیک کن تا صفحهی مدیریت فایلها باز بشه.

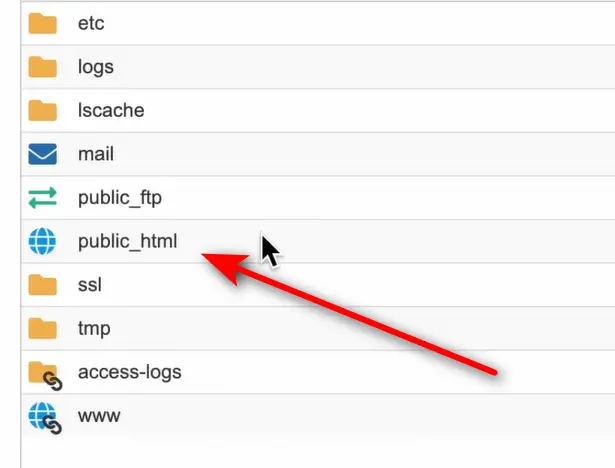
توی صفحهی جدیدی که باز میشه، دنبال پوشهای بگرد به اسم public_html. این پوشه دقیقاً مثل ویترین مغازهست؛ هر فایلی اینجا قرار بگیره، بازدیدکنندههای سایت میتونن ببیننش.

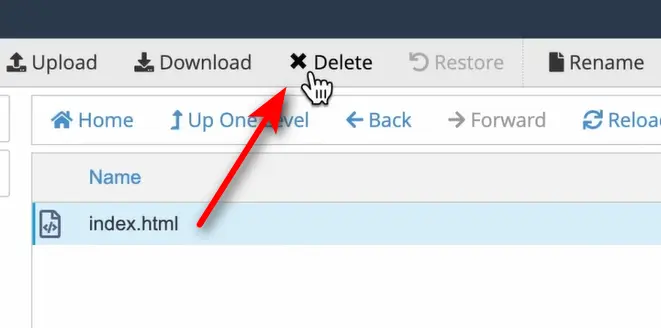
روی public_html کلیک کن و واردش بشو. احتمال زیاد یه سری فایل پیشفرض توش هست مثل index.html که صفحهی پیشفرض هاست رو نشون میده. همهی این فایلها رو انتخاب کن و حذف کن تا پوشه کاملاً خالی بشه و آماده بشیم که وردپرس رو بریزیم داخلش.

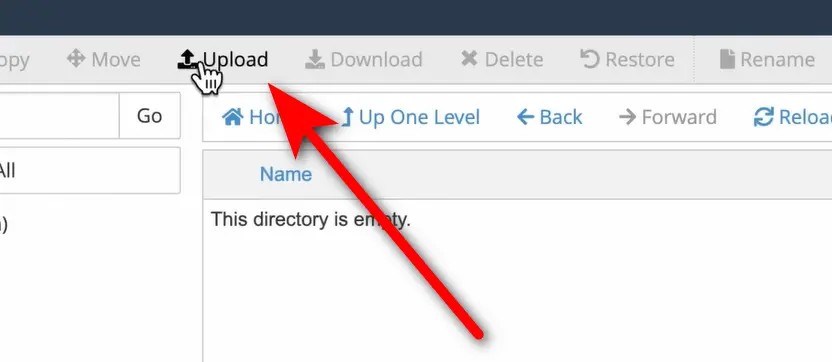
حالا از بالای صفحه روی دکمهی Upload کلیک کن.

اینجا صفحهی آپلود برات باز میشه. روی Select File بزن و همون فایل زیپی که از سایت wordpress.org دانلود کرده بودی رو انتخاب کن.

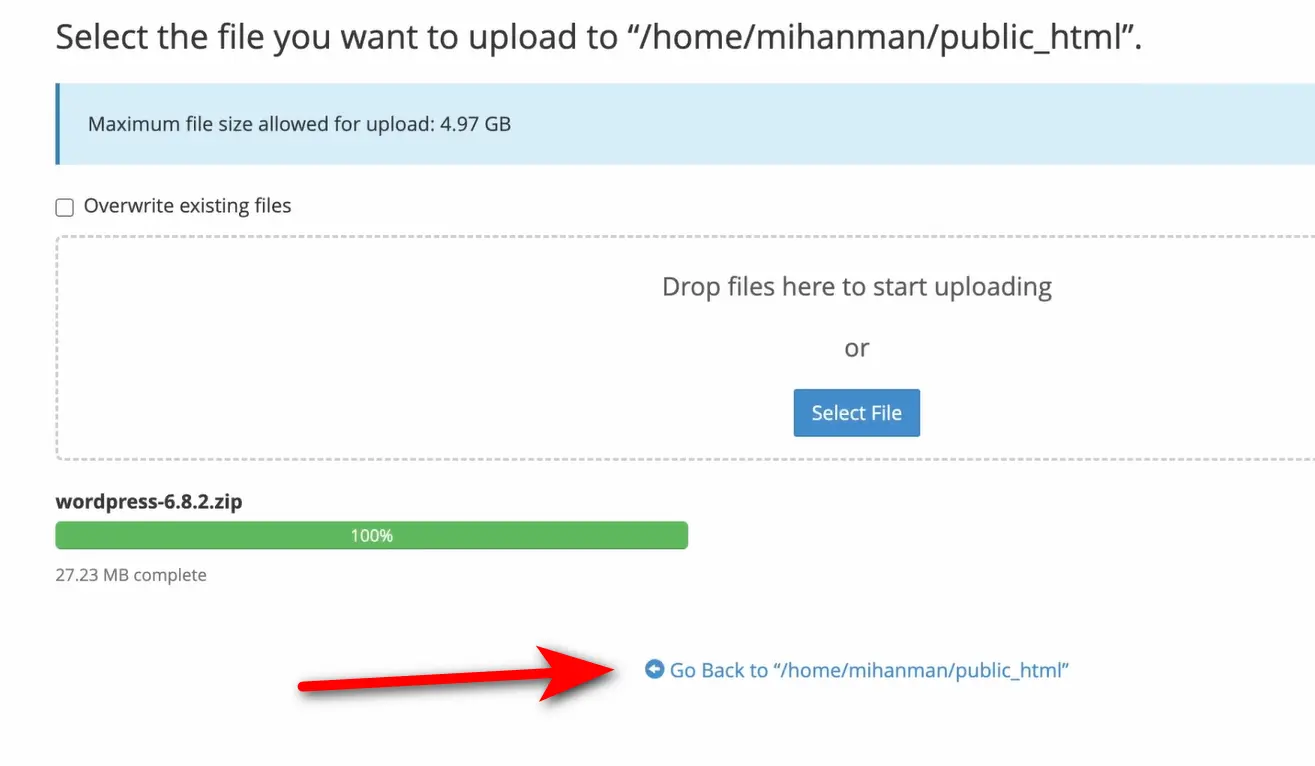
منتظر بمون تا آپلود کامل بشه. این مرحله ممکنه چند دقیقه طول بکشه بسته به سرعت اینترنتت، ولی عجله نکن، صبر کن تا نوار پیشرفت آپلود به ۱۰۰٪ برسه.

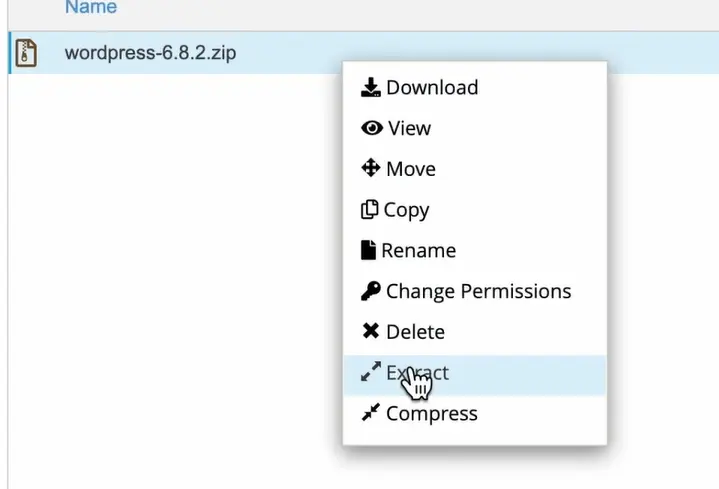
وقتی آپلود تموم شد، برگرد به فایل منیجر و صفحه رو رفرش کن تا فایل زیپ وردپرس رو ببینی. روی فایل زیپ راستکلیک کن و گزینهی Extract رو بزن.

این کار باعث میشه که تمام فایلهای داخل وردپرس از حالت فشرده خارج بشن و توی یک پوشه جدید به اسم wordpress قرار بگیرن.
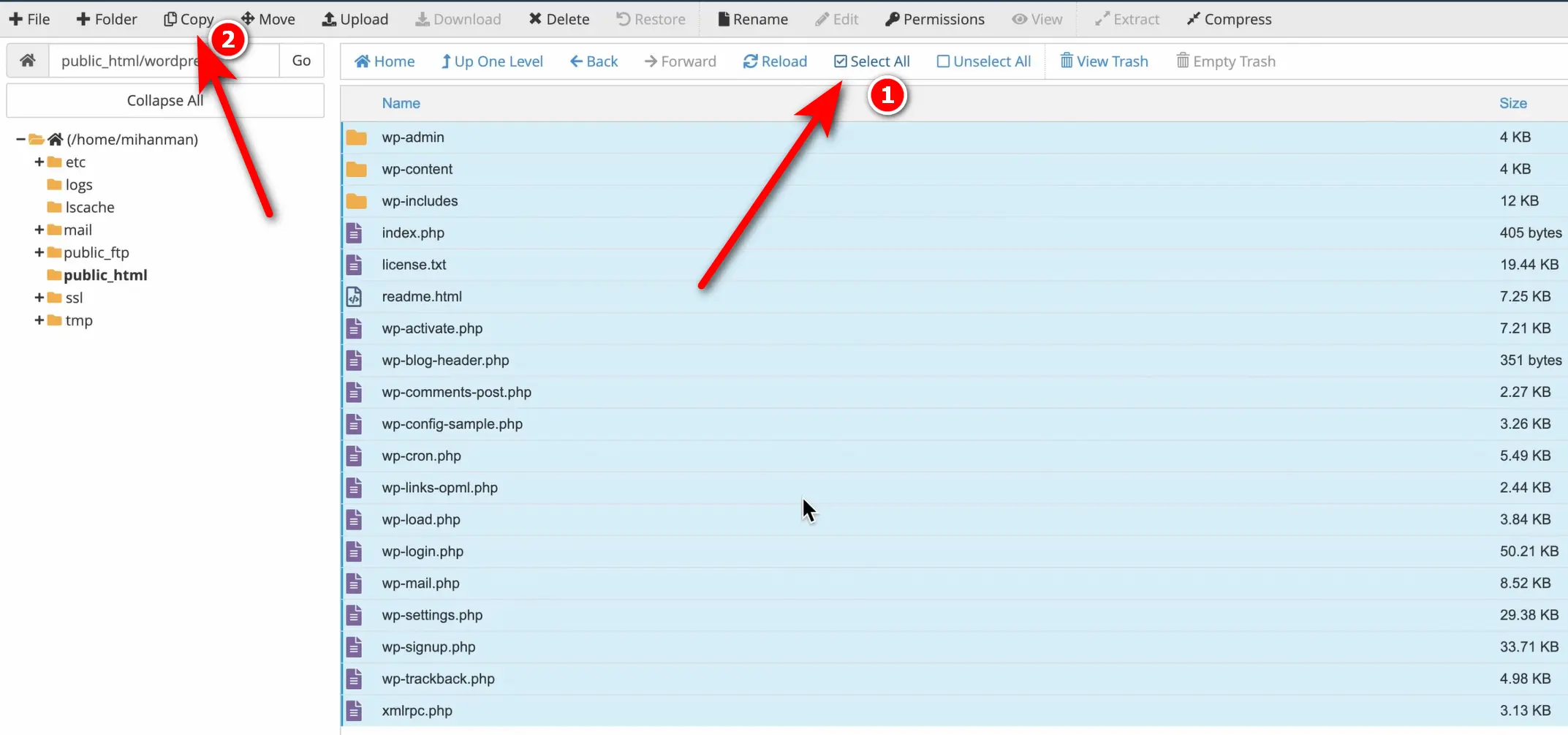
حالا وارد این پوشه بشو. همهی فایلها و پوشههای داخلش رو انتخاب کن (مطمئن شو که هیچ چیزی رو جا نمیذاری). بعد راستکلیک کن و گزینهی Move یا Copy رو انتخاب کن.

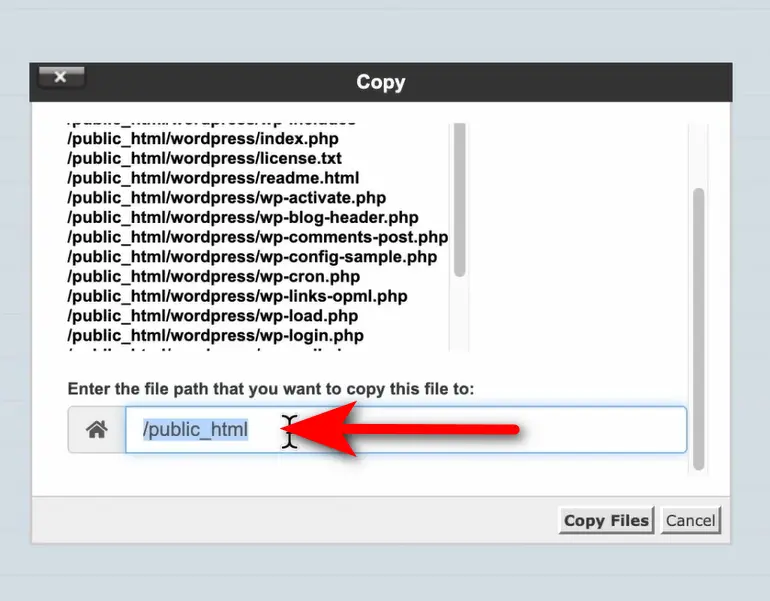
مقصد رو روی public_html قرار بده و تایید کن. این مرحله خیلی مهمه چون باعث میشه فایلهای وردپرس دقیقاً توی ریشهی سایتت قرار بگیرن. اگر این کار رو نکنی، سایتت فقط وقتی بالا میاد که تو مرورگرت بنویسی yoursite.com/wordpress که اصلاً خوب نیست.

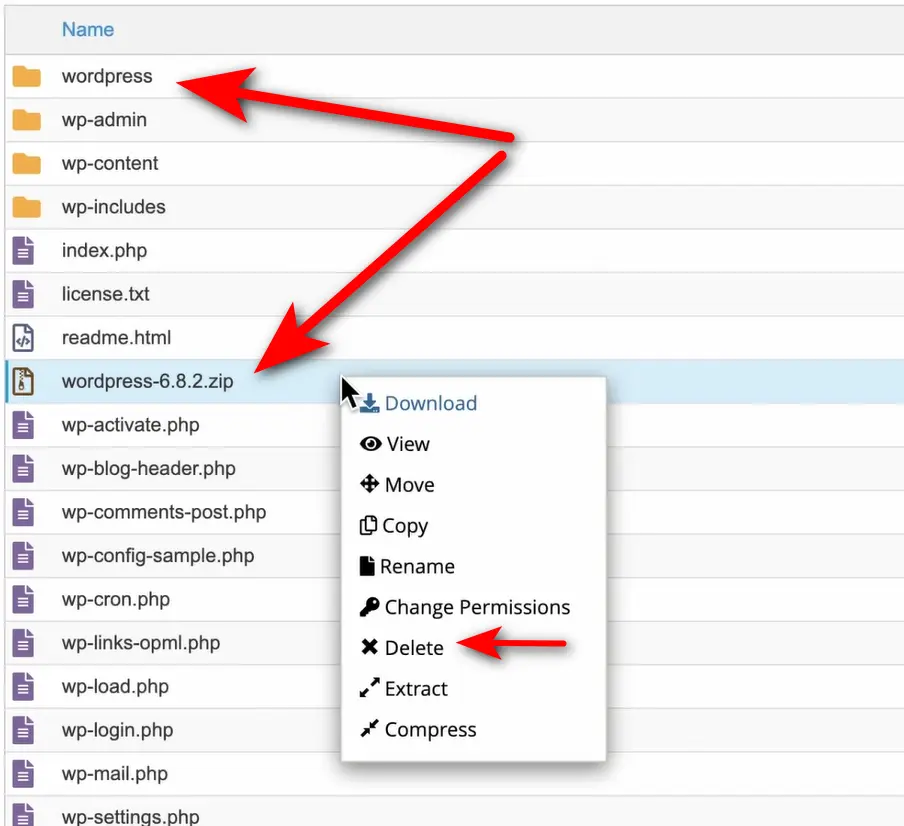
بعد از اینکه فایلها رو منتقل کردی، برگرد یک پوشه عقب تا دوباره public_html رو ببینی. حالا باید پوشهی wordpress و همون فایل زیپی که اول آپلود کردی رو حذف کنی تا فضای هاستت بیهوده اشغال نشه. این کار رو با راستکلیک و انتخاب گزینهی Delete انجام بده.

خب تا اینجا چی کار کردیم؟ فایل زیپ وردپرس رو آپلود کردیم، از حالت فشرده خارج کردیم، همهی فایلها رو آوردیم تو پوشهی اصلی سایتمون، پوشهی اضافه رو پاک کردیم و حالا هاست ما آمادهست برای نصب نهایی وردپرس. این بخش شاید به نظرت طولانی بیاد ولی واقعاً سادهست. اگه احساس کردی یه جایی رو اشتباه رفتی، هیچ اشکالی نداره برگرد یک مرحله قبل و دوباره انجام بده یا حتی همین چند دقیقه از آموزش رو دوباره ببین تا دستت بیاد.
به همین سادگی! الان ما وردپرس رو روی هاست قرار دادیم و آمادهایم که بریم سراغ مرحلهی بعد: نصب وردپرس از طریق مرورگر و راهاندازی کامل سایت.
شروع تجربهی واقعی با وردپرس
حالا وقتش رسیده نتیجهی تمام کارهایی که تا اینجا انجام دادیم رو ببینیم. مرورگر رو باز میکنیم، آدرس دامنهای که ثبت کردیم رو وارد میکنیم و صفحهی نصب وردپرس برامون ظاهر میشه. این همون جاییه که همهچیز جدی میشه؛ یعنی رسماً داری اولین قدم واقعی برای ساخت سایتت رو برمیداری.
از اینجا به بعد دیگه خبری از پیچیدگی و کدنویسیهای طولانی نیست. نیازی نداری ماهها وقت بذاری تا HTML، CSS یا PHP یاد بگیری. وردپرس مثل یک جعبهی ابزار آمادهست که برنامهنویسها قبلاً ساختنش و حالا در اختیارت قرار دادن تا فقط چند کلیک کنی و سایتی کامل و کاربردی تحویل بگیری.
این مرحله همون نصب معروف ۵ دقیقهای وردپرسه که به خاطر سرعت و راحتیش معروف شده. همین که صفحهی نصب رو ببینی یعنی همهچیز درست پیش رفته و الان فقط کافیه چند تا اطلاعات ساده رو وارد کنی تا وردپرس بقیهی کار رو خودش انجام بده و سایت رو برایت آماده کنه.
از اینجا کنترل کامل سایتت دست خودته. میتونی هرطور که بخوای ظاهرش رو تغییر بدی، صفحات اضافه کنی، نوشتههات رو منتشر کنی و کمکم فضای کسبوکارت رو آنلاین کنی. این لحظه، نقطهی شروع واقعی حضورت تو دنیای وبه.
نصب ۵دقیقهای وردپرس
حالا که تمام فایلهای وردپرس رو روی هاست آپلود کردیم، نوبت میرسه به مرحلهی هیجانانگیز نصب وردپرس. اینجا همون جاییه که ویترین اولیهی مغازهمون رو میچینیم و میخوایم وارد مرحلهای بشیم که سایتمون شکل واقعی به خودش بگیره.

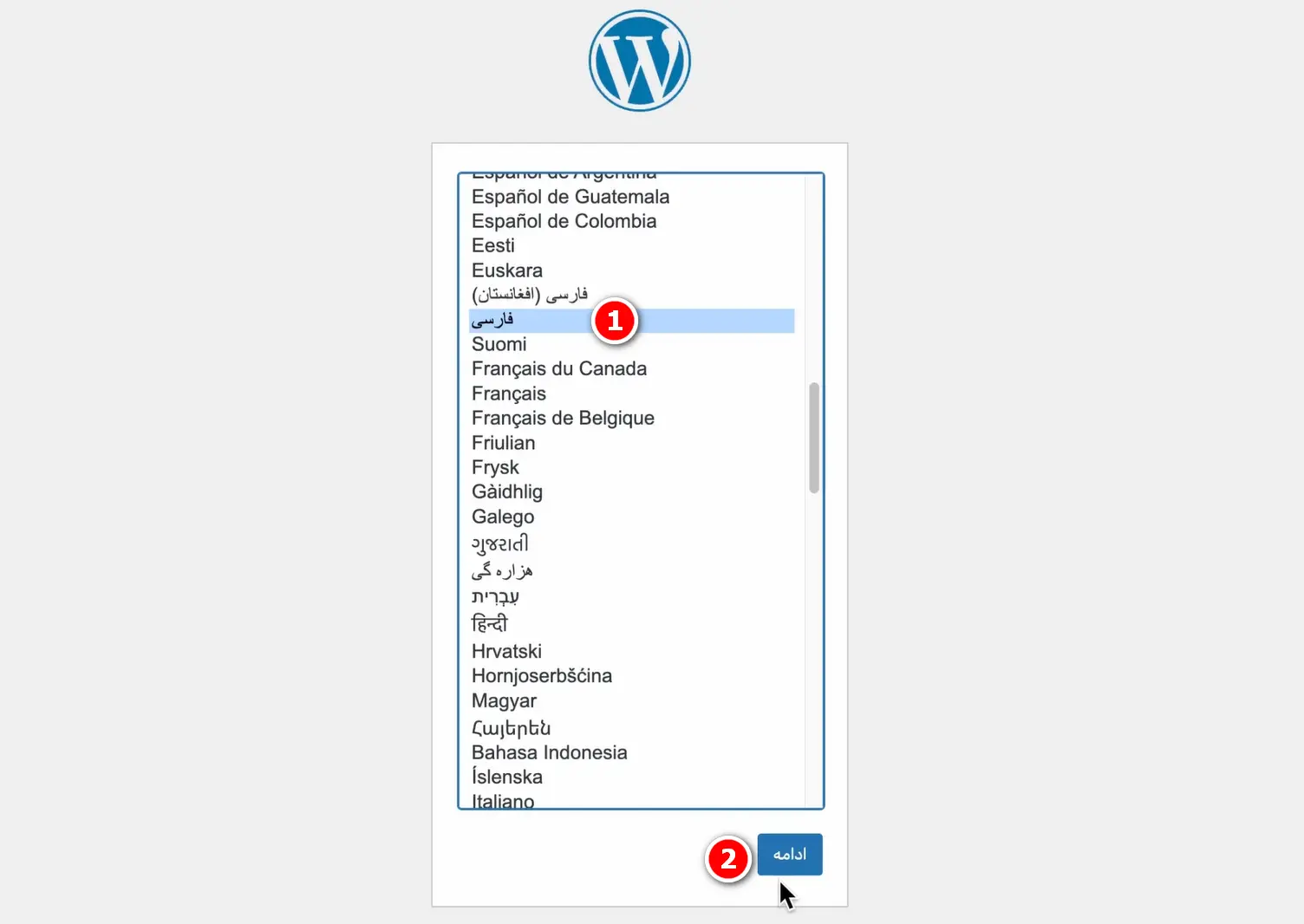
وقتی آدرس دامنه رو در مرورگر وارد میکنید، صفحهی نصب وردپرس ظاهر میشه. اولین چیزی که میبینید، انتخاب زبان سایته. اینجا خیلی راحت میتونید بین زبانهای مختلف انتخاب کنید؛ ما چون قصد داریم یک سایت فارسی طراحی کنیم، گزینهی فارسی رو انتخاب میکنیم و ادامه رو میزنیم.

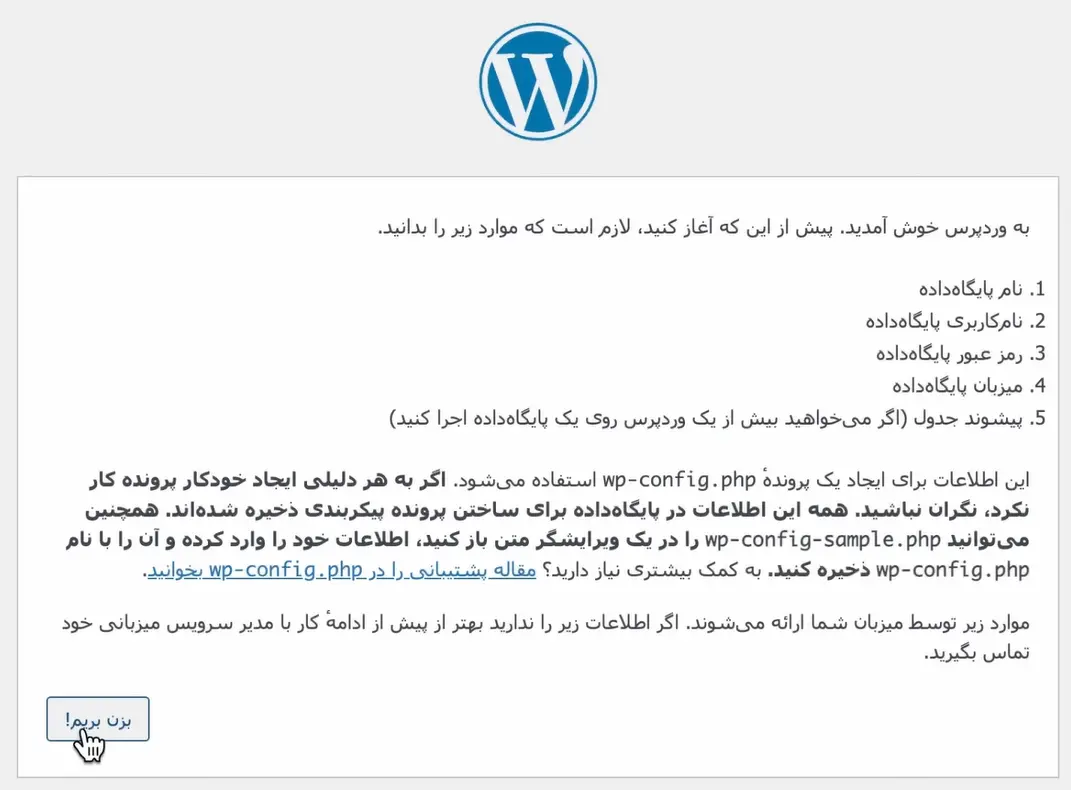
در صفحهی بعدی وردپرس بهتون میگه که برای نصب، به چند اطلاعات ساده نیاز دارید: نام پایگاه داده، نام کاربری، رمز عبور و میزبان پایگاه داده. اگر از آموزش ما جلو میاید، فقط کافیه روی دکمهی «بزن بریم» کلیک کنید تا وارد مرحلهی ساخت دیتابیس بشید.

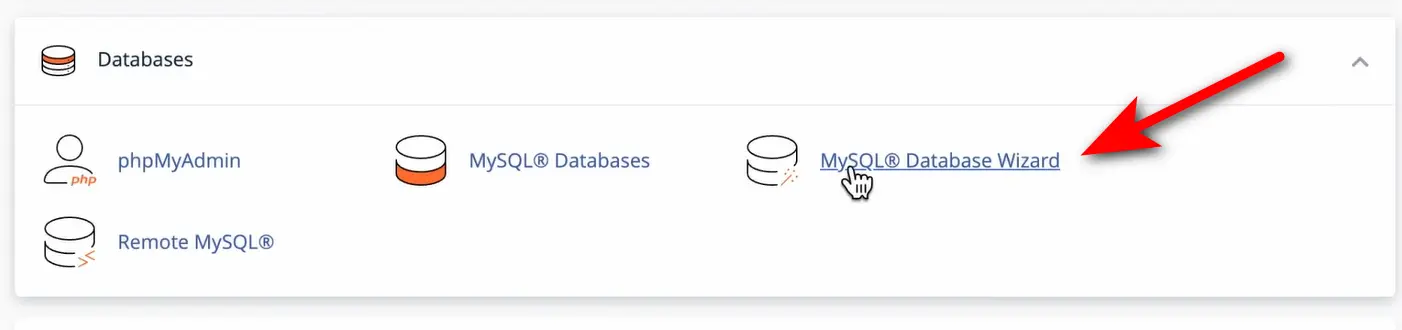
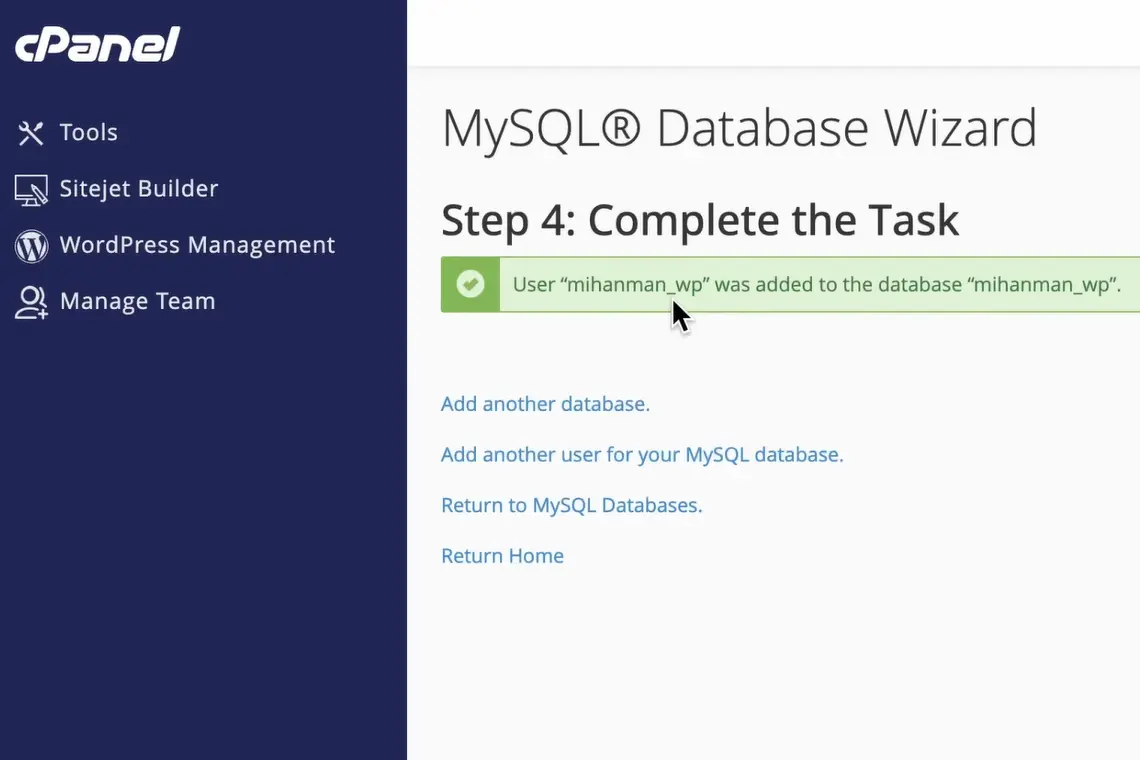
ساخت دیتابیس در هاست اصلاً کار سختی نیست. از داخل پنل هاست (چه سیپنل و چه دایرکتادمین) به بخش مربوط به دیتابیسها برید؛ توی سیپنل این بخش معمولاً MySQL Database Wizard نام داره.

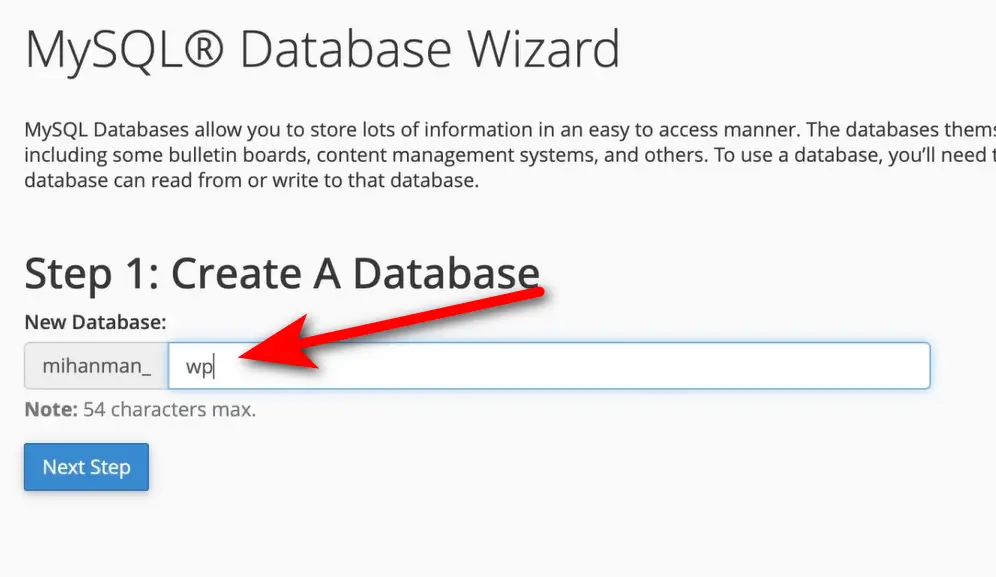
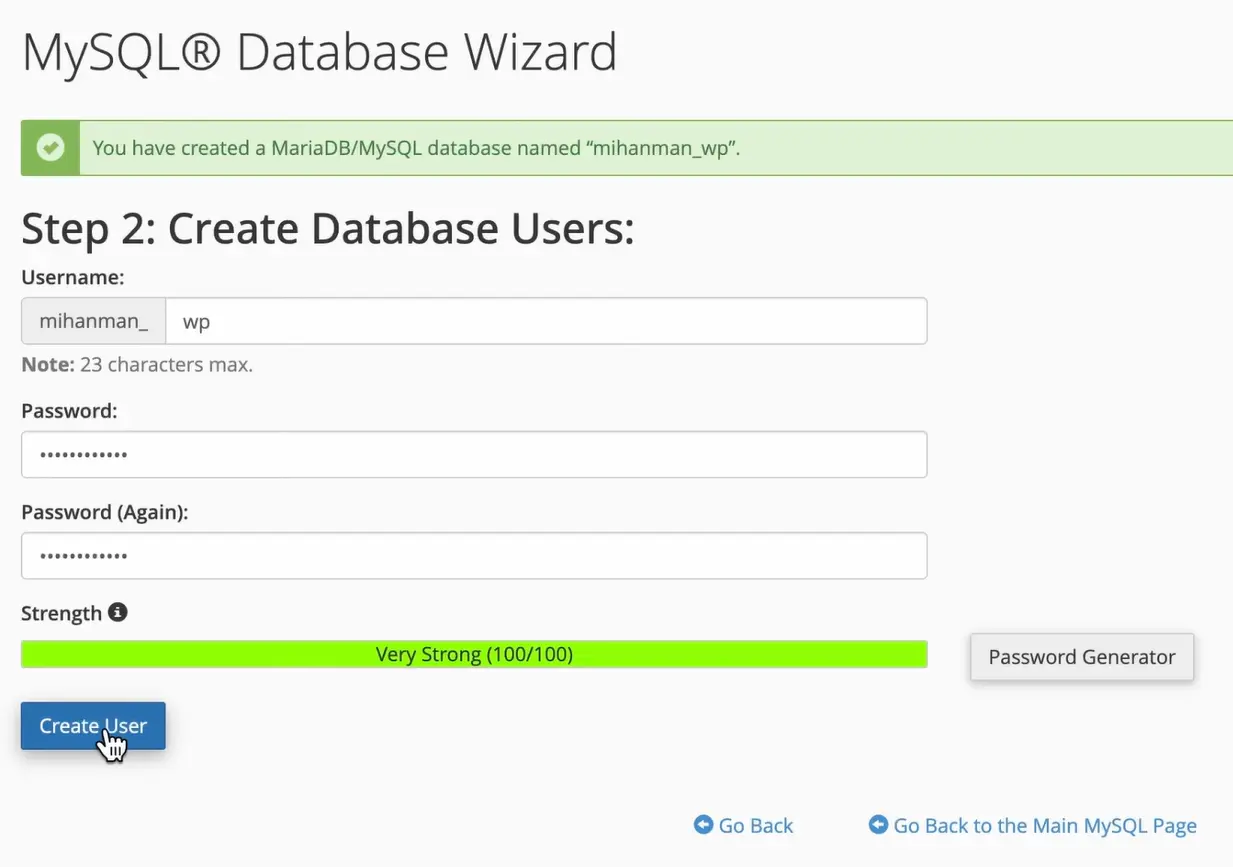
اینجا یک اسم برای دیتابیس انتخاب کنید، مثلاً “wp_shop” یا هر چیزی که دوست دارید. بعد رمز عبور رو با ابزار ساخت رمز قوی بسازید، اون رو کپی کنید و ذخیره داشته باشید. سپس یوزر دیتابیس رو بسازید.

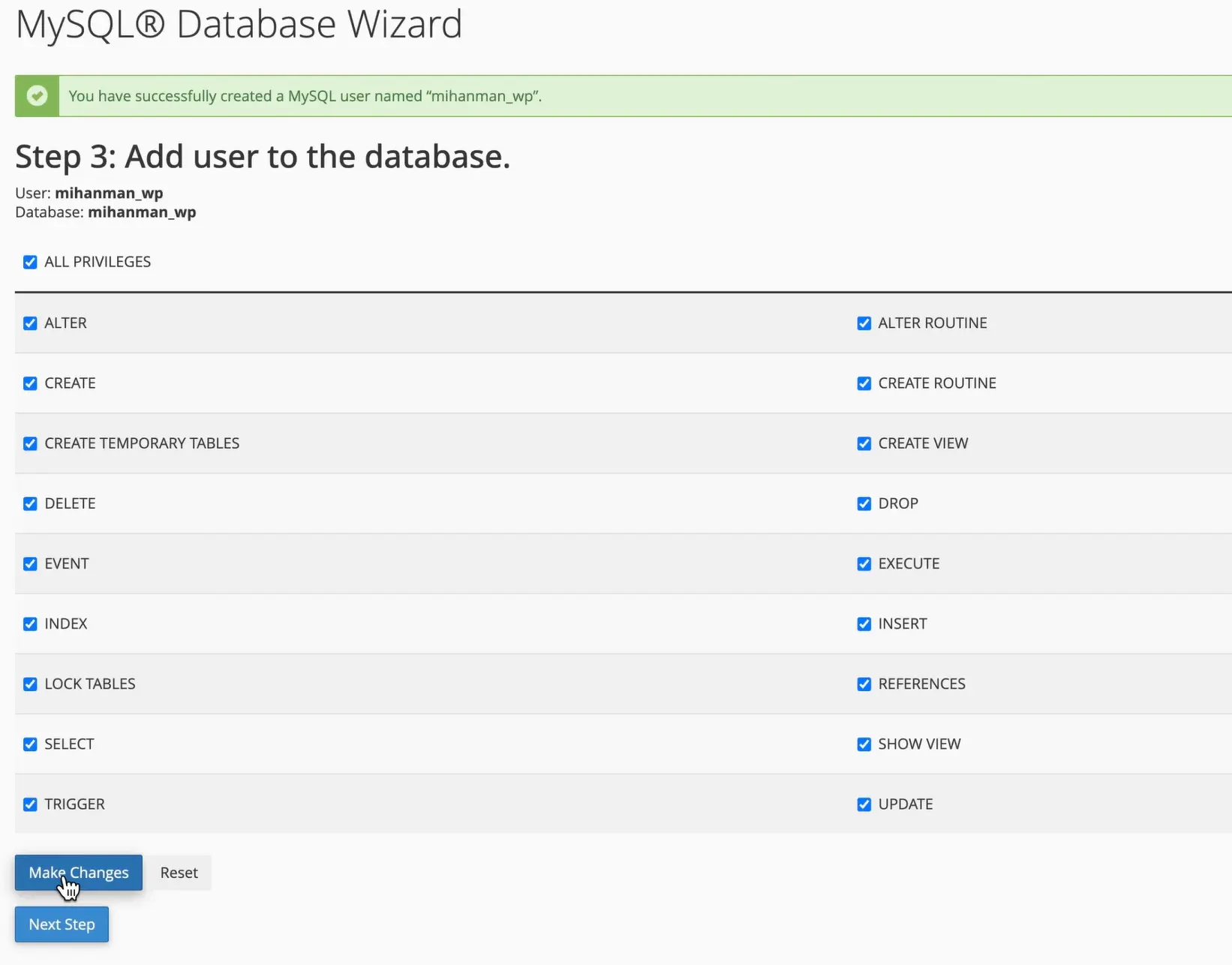
با زدن گزینهی «اعمال دسترسی کامل»، یوزر رو به دیتابیس متصل کنید.

حالا اطلاعاتتون آمادهست.

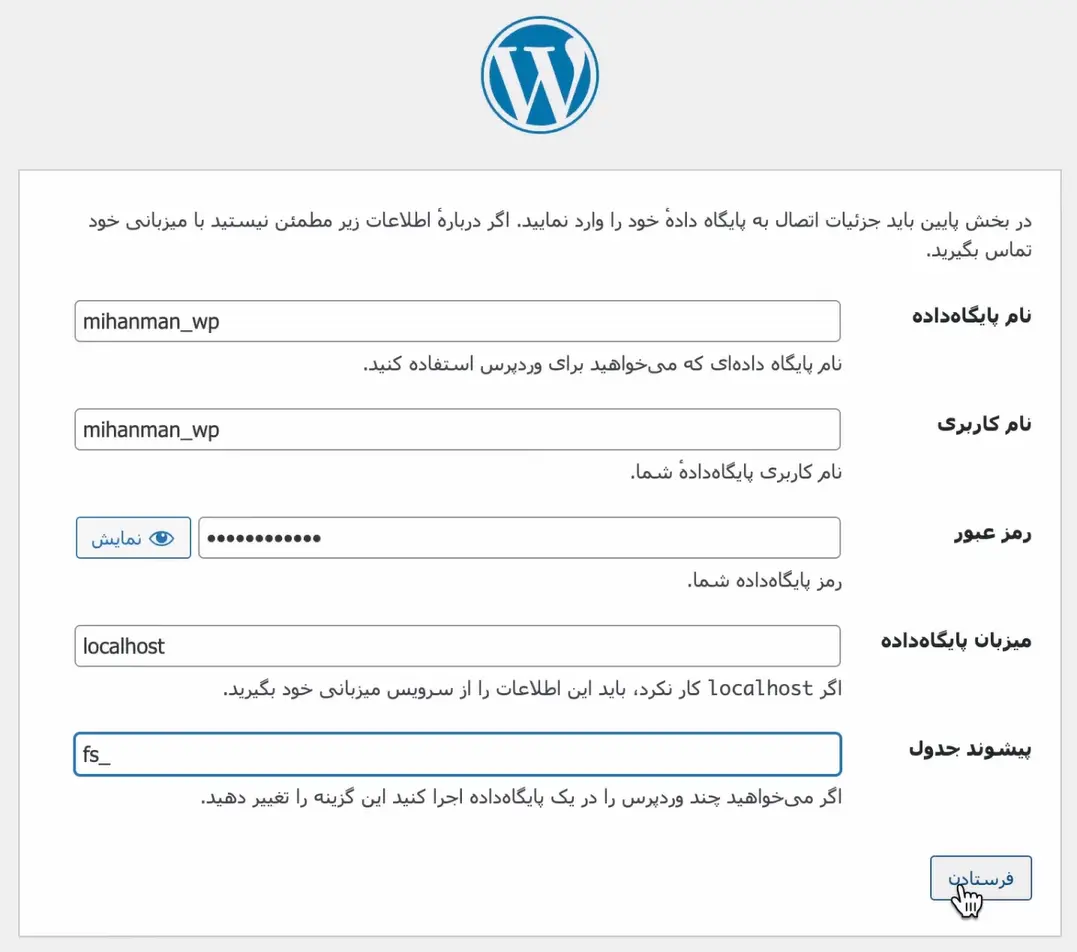
برمیگردیم به صفحهی نصب وردپرس و همون اطلاعاتی که ساختیم رو وارد میکنیم، نام پایگاه داده، نام کاربری دیتابیس، رمز عبور و میزبان (که معمولاً همون localhost هست). بعد روی «فرستادن» کلیک میکنیم.

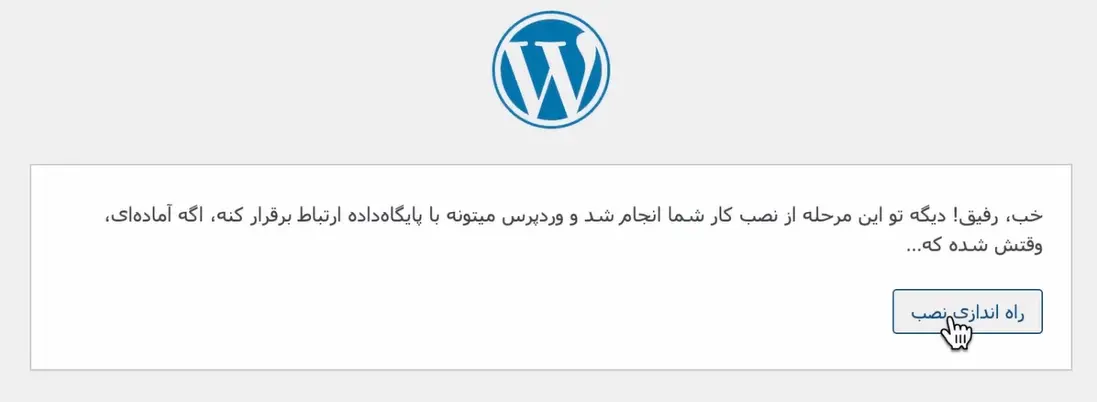
سپس «راهاندازی نصب» کلیک میکنیم.

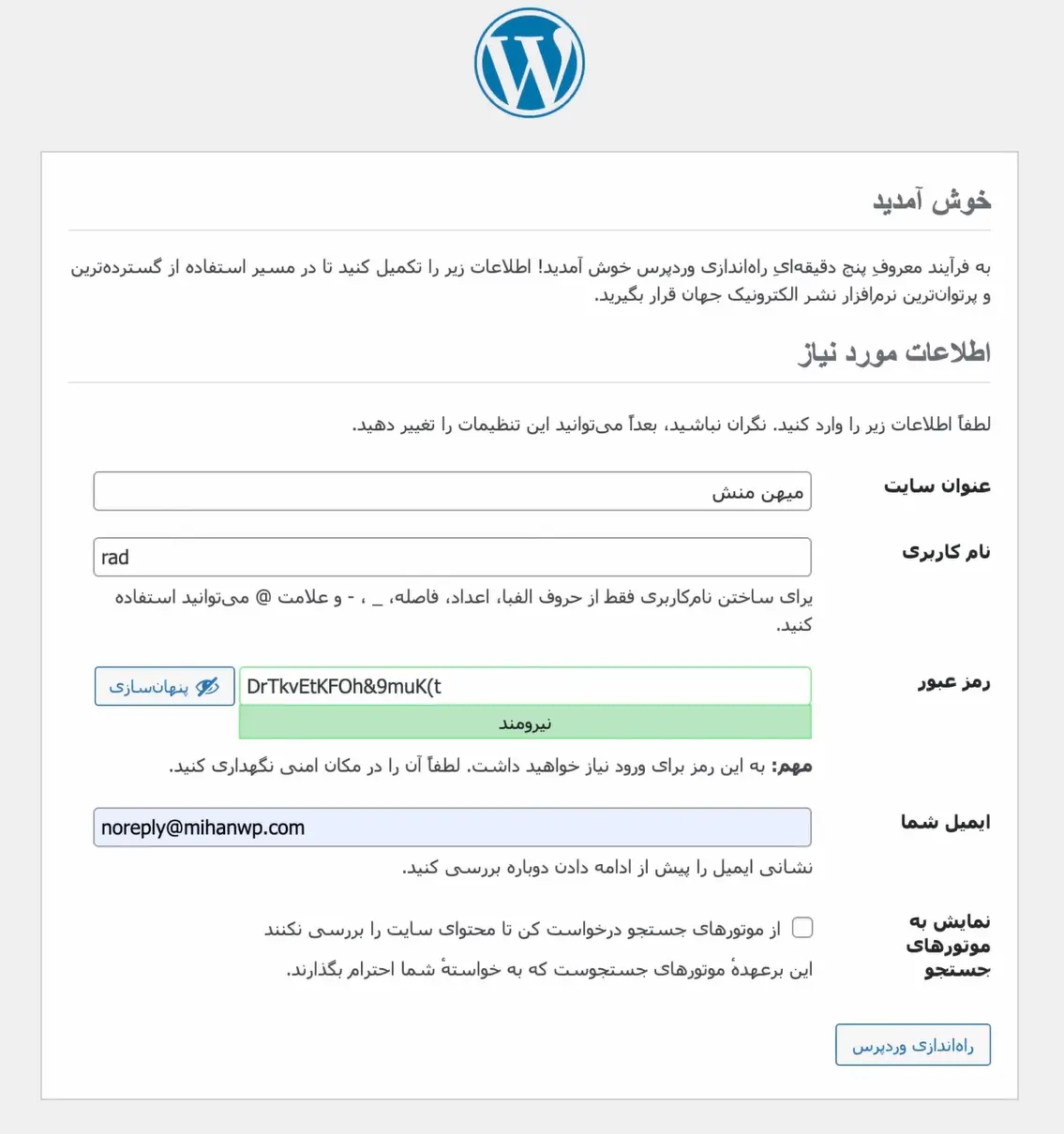
حالا وردپرس یک فرم دیگه نشون میده که مربوط به اطلاعات پایهی سایته. اینجا باید عنوان سایت رو وارد کنید (مثلاً اسم برند یا مغازهتون)، نام کاربری مدیریت رو انتخاب کنید (توصیه میکنم هیچ وقت “admin” نذارید برای امنیت بیشتر)، رمز عبور رو وارد کنید یا از همون رمز پیشنهادی وردپرس استفاده کنید و ایمیل خودتون رو هم وارد کنید تا در صورت نیاز، اطلاعرسانیها براتون ارسال بشه.

در پایین صفحه یک گزینه هست با عنوان «نمایش به موتورهای جستجو» که اگر در این مرحله نمیخواید گوگل سایت شما رو ایندکس کنه، میتونید تیکش رو بزنید. ولی معمولاً بهتره این تیک رو نزنید تا از همون ابتدا موتورهای جستجو سایت شما رو بشناسن.
بعد از پر کردن این فرم، روی «راهاندازی وردپرس» کلیک میکنید و چند لحظه بعد پیام تبریک وردپرس ظاهر میشه. «وردپرس با موفقیت نصب شد».

این یعنی شما رسماً صاحب یک سایت پویا شدید. در نهایت روی دکمهی «ورود» کلیک کنید، وارد صفحهی ورود (example.com/wp-admin) بشید، نام کاربری و رمز عبورتون رو وارد کنید و وارد پنل مدیریت وردپرس بشید.

از اینجا به بعد همهچیز دست شماست. حالا شما صاحب یک پنل مدیریتی حرفهای هستید که با چند کلیک ساده میتونید صفحات جدید بسازید، نوشتههاتون رو منتشر کنید، ظاهر سایت رو تغییر بدید و مرحله به مرحله سایتتون رو گسترش بدید.

شروع طراحی سایت با وردپرس
حالا که تمام مراحل نصب وردپرس رو با موفقیت پشت سر گذاشتیم، وقتشه نتیجهی زحماتمون رو ببینیم. مرورگر رو باز کنید و آدرس دامنهتون رو وارد کنید. اینجا با صحنهای روبهرو میشید که شاید در نگاه اول خیلی ساده به نظر برسه، یک سایت ابتدایی و خالی، بدون هیچگونه رنگ و لعاب خاص. اما همین صفحه ساده، نشونه اینه که شما پایههای وبسایتتون رو محکم بنا کردید و حالا زمان طراحی و جان دادن به اون رسیده.

این مرحله درست مثل این میمونه که مغازهتون رو تازه تحویل گرفتید؛ چهار دیواری آمادهست، برقکشی و لولهکشی انجام شده و حالا وقتشه ویترین بچینید، دکور بزنید و ظاهر مغازه رو طوری درست کنید که مشتری جذب کنه. در دنیای وب هم این کار با انتخاب قالب و طراحی ظاهر سایت انجام میشه.
از اینجا به بعد، قراره ظاهر سایتتون رو شخصیسازی کنید، رنگها رو انتخاب کنید، صفحات رو بچینید و اون حال و هوایی که دوست دارید به سایتتون بدید. هرچقدر این بخش رو با دقت و سلیقه پیش ببرید، بازدیدکنندگان بیشتری جذب میکنید و احتمال اینکه تبدیل به مشتری بشن، بالاتر میره.
پس آماده باشید، چون حالا وارد مرحلهای میشیم که سایتمون رو از یک صفحهی خالی و ساده، به یک وبسایت حرفهای و شیک تبدیل میکنیم.
آشنایی با پیشخوان وردپرس
تبریک! شما الان صاحب یه وبسایت زنده هستید. بعد از ورود به بخش مدیریت سایت، اولین چیزی که میبینید پیشخوان وردپرسه. شاید اولش یه کم شلوغ و گیجکننده به نظر بیاد، اما اصلاً نگران نباشید. پیشخوان مثل اتاق فرمان سایت شماست؛ از اینجا قراره همه چیز رو کنترل کنید.
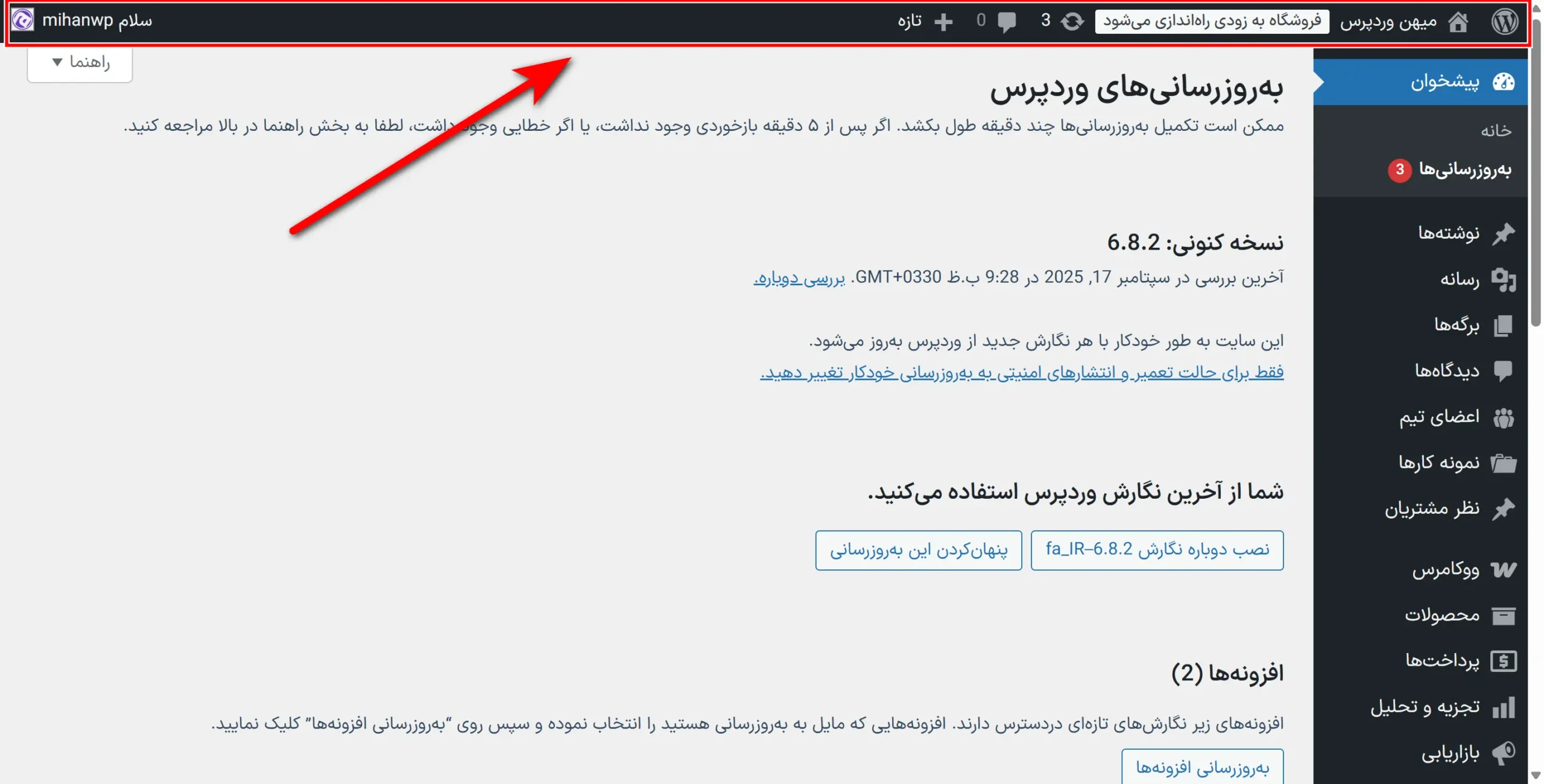
بالای صفحه یه نوار ساده دارید که همیشه جلوی چشمتونه. حتی اگه برید صفحه اصلی سایتتون رو ببینید، این نوار بالایی همچنان هست و میتونید خیلی راحت با یه کلیک برگردید تو بخش مدیریت یا همون پیشخوان و تغییراتی که انجام دادید رو چک کنید.

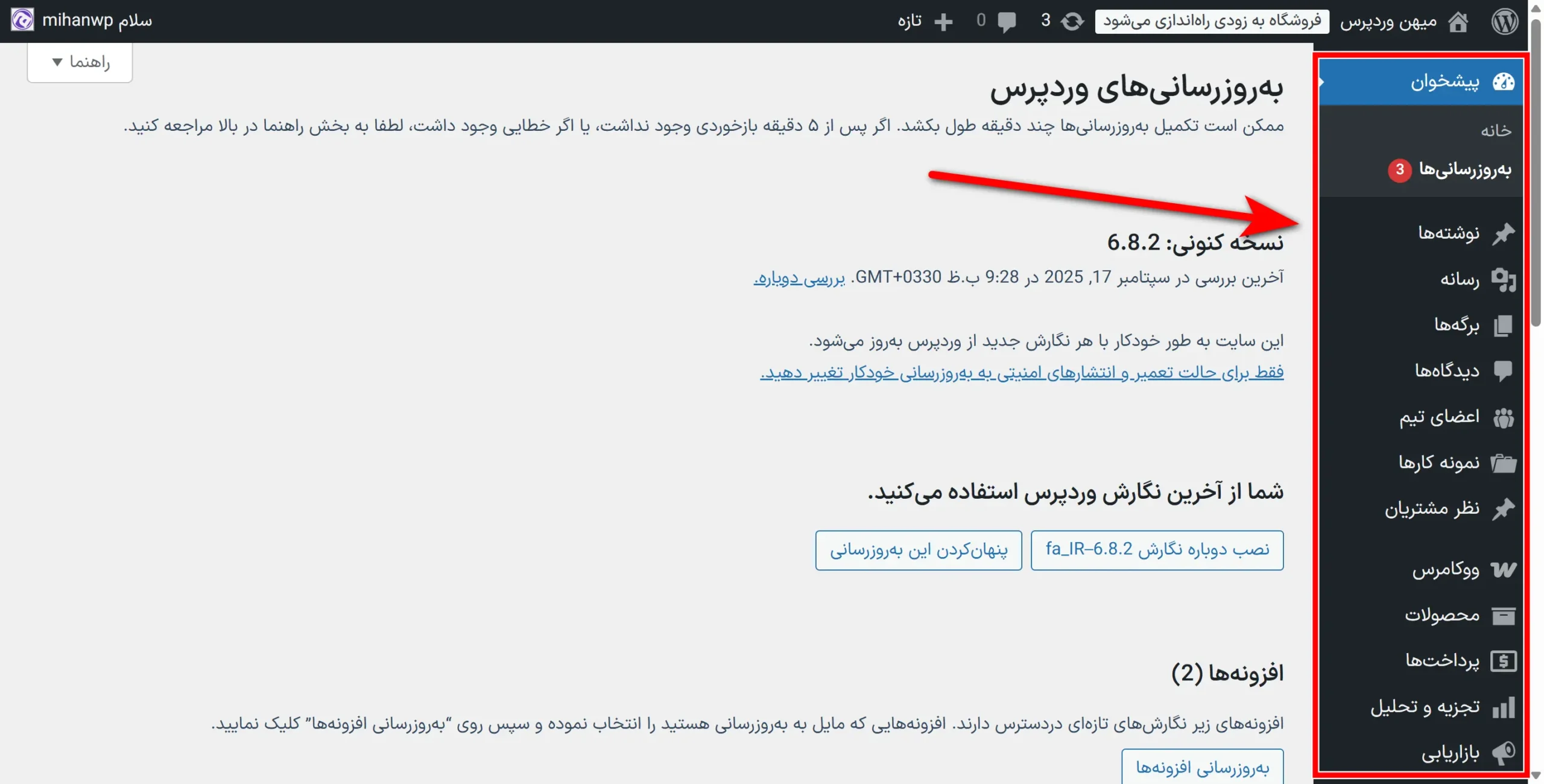
سمت راست صفحه هم منوی اصلی رو دارید؛ همون منویی که قراره بیشتر وقتتون رو باهاش بگذرونید. این منو مثل نقشه راه شماست؛ از اینجا میتونید برید سراغ نوشتهها، برگهها، رسانهها، افزونهها، تنظیمات و هر چیزی که برای مدیریت سایت لازمه. شاید اولش بعضی از اسمها براتون عجیب باشه ولی همه چی فارسیه و کمکم باهاشون آشنا میشید.

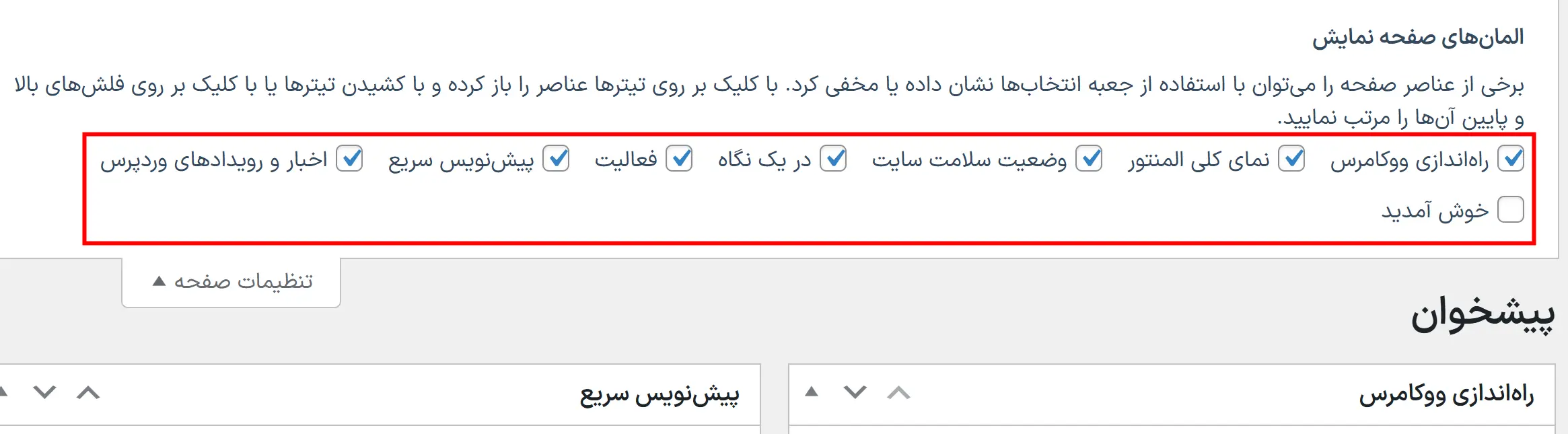
وسط صفحه هم چند تا باکس هست که یه سری اطلاعات اولیه مثل وضعیت سلامت سایت یا پیشنویس سریع رو نشون میده. اگه حس میکنید این بخش شلوغه و تمرکزتون رو میگیره، بالای همین بخش یه دکمه هست به اسم «تنظیمات صفحه». روش کلیک کنید و هر کدوم از این باکسهایی که لازم ندارید رو غیرفعال کنید تا پیشخوانتون خلوتتر بشه.

از اینجا به بعد تقریباً همه کارمون با همین پیشخوان وردپرسه. هر تغییری که بخوایم روی سایتمون بدیم، هر محتوایی که بخوایم منتشر کنیم و حتی طراحی ظاهر سایتمون، همه رو از همینجا انجام میدیم. پس بهتره کمکم با این فضا رفیق بشید و با بخشهای مختلفش آشنا بشید.
پیشخوان وردپرس رو مثل اتاق فرمان کسبوکارتون در نظر بگیرید. جاییه که ممکنه تو هفته چندین ساعت اینجا وقت بگذرونید. هرچی بیشتر باهاش کار کنید و یاد بگیرید چطور ازش استفاده کنید، همه چیز سریعتر و راحتتر پیش میره.
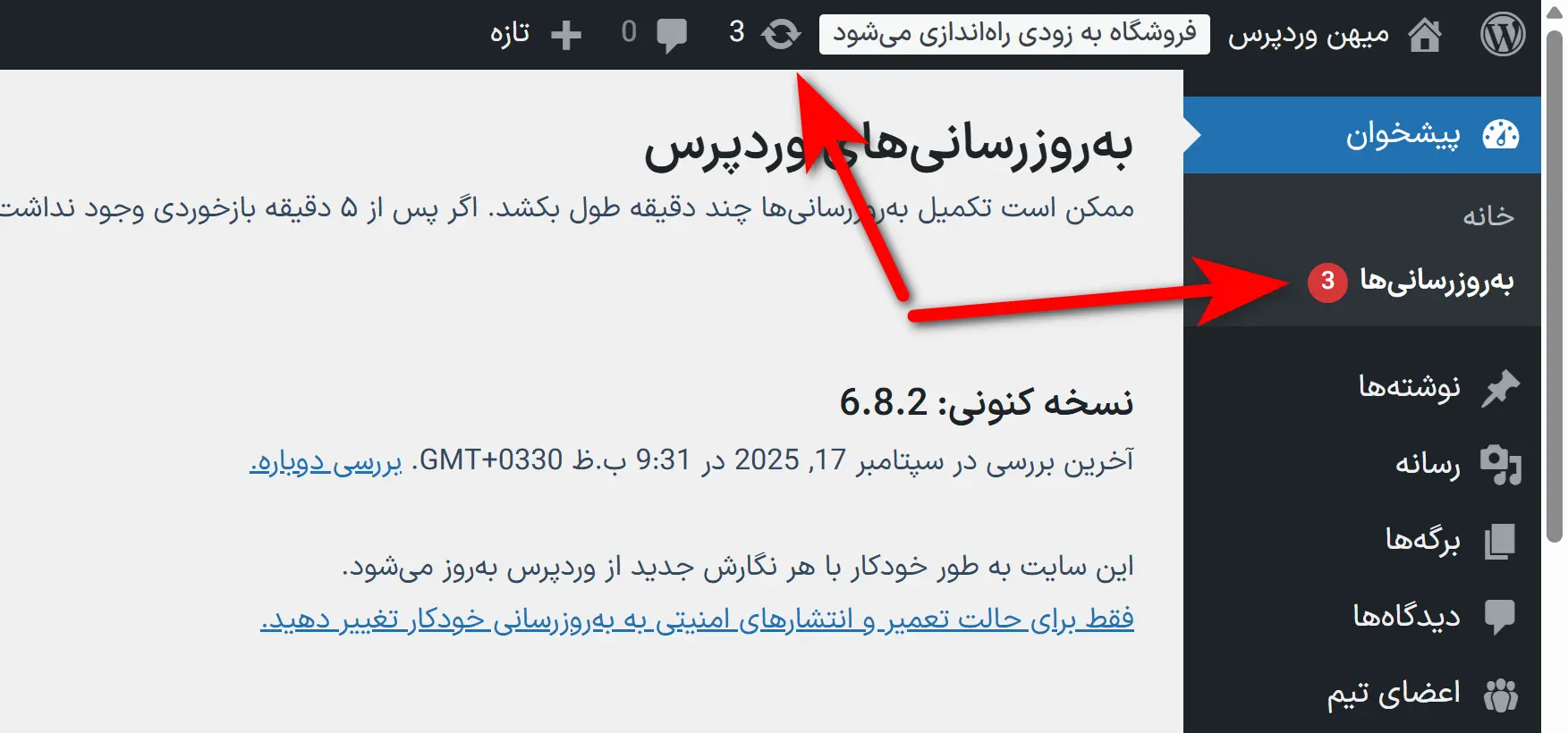
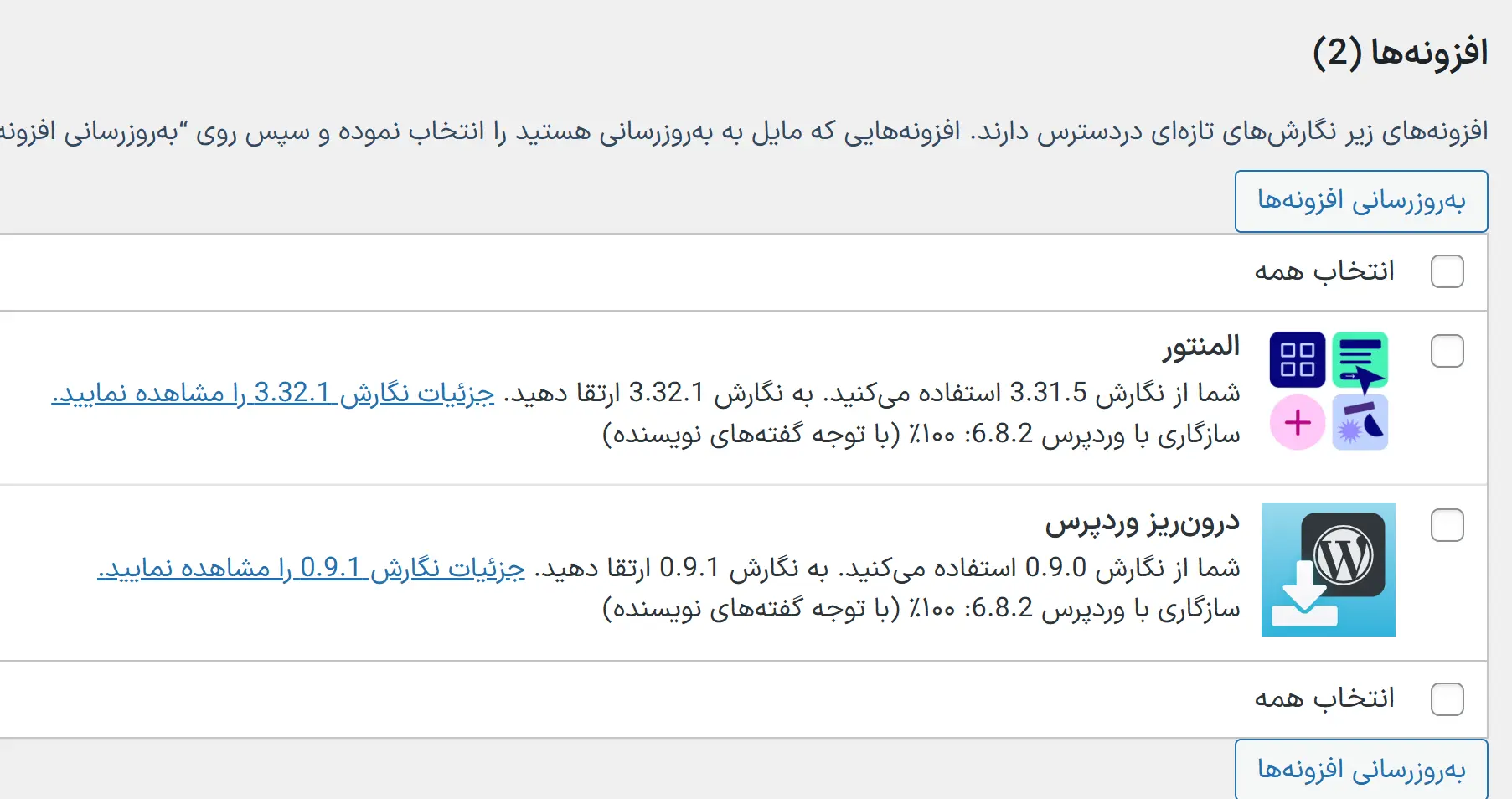
خبر خوب اینه که این پیشخوان هم مثل بقیه چیزا تو دنیای تکنولوژی مدام بهتر میشه. تیم وردپرس همیشه داره روش کار میکنه و هر چند وقت یه بار نسخه جدید میاد بیرون. توی همون پیشخوان، یه بخش هست به اسم «بهروزرسانیها» که میتونید از اونجا وردپرس رو آپدیت کنید تا سایتتون همیشه امن و سریع بمونه.

این بهروزرسانیها فقط برای خود وردپرس نیست؛ افزونههایی که نصب کردید و حتی ترجمههای فارسی هم از همینجا آپدیت میشن. پیشنهاد من اینه که همیشه سایتتون رو بهروز نگه دارید تا هم از جدیدترین قابلیتها استفاده کنید و هم مشکلی برای امنیت سایتتون پیش نیاد.

انتخاب و نصب قالب مناسب برای سایت
حالا که تصمیم گرفتیم ظاهر سایتمون رو تغییر بدیم، وقتشه بریم سراغ انتخاب قالب. همونطور که قبلاً گفتیم، از بخش «افزودن پوسته» توی پیشخوان وردپرس میتونید هزاران قالب رایگان پیدا کنید.
اما مشکل اینجاست که بیشتر این قالبها انگلیسی هستن، چیدمانشون راستچین نیست و فونتهای درست و حسابی فارسی ندارن. برای همین استفاده ازشون برای سایتهای فارسی زبان خیلی پیشنهاد نمیشه.
اینجاست که قالبهای فارسیشده به دادمون میرسن. ما تو میهن وردپرس خیلی از همین قالبهای محبوب خارجی رو برداشتیم، کامل فارسیسازی کردیم، راستچین کردیم، فونتهای قشنگ روشون گذاشتیم و آماده کردیم تا شما راحت بتونید استفاده کنید. برای استفاده از این قالبها روی دکمهی پایین کلیک کنید.
یا وارد سایت بشید، برید تو بخش قالبها، قالب رایگان وردپرس رو انتخاب کنید.

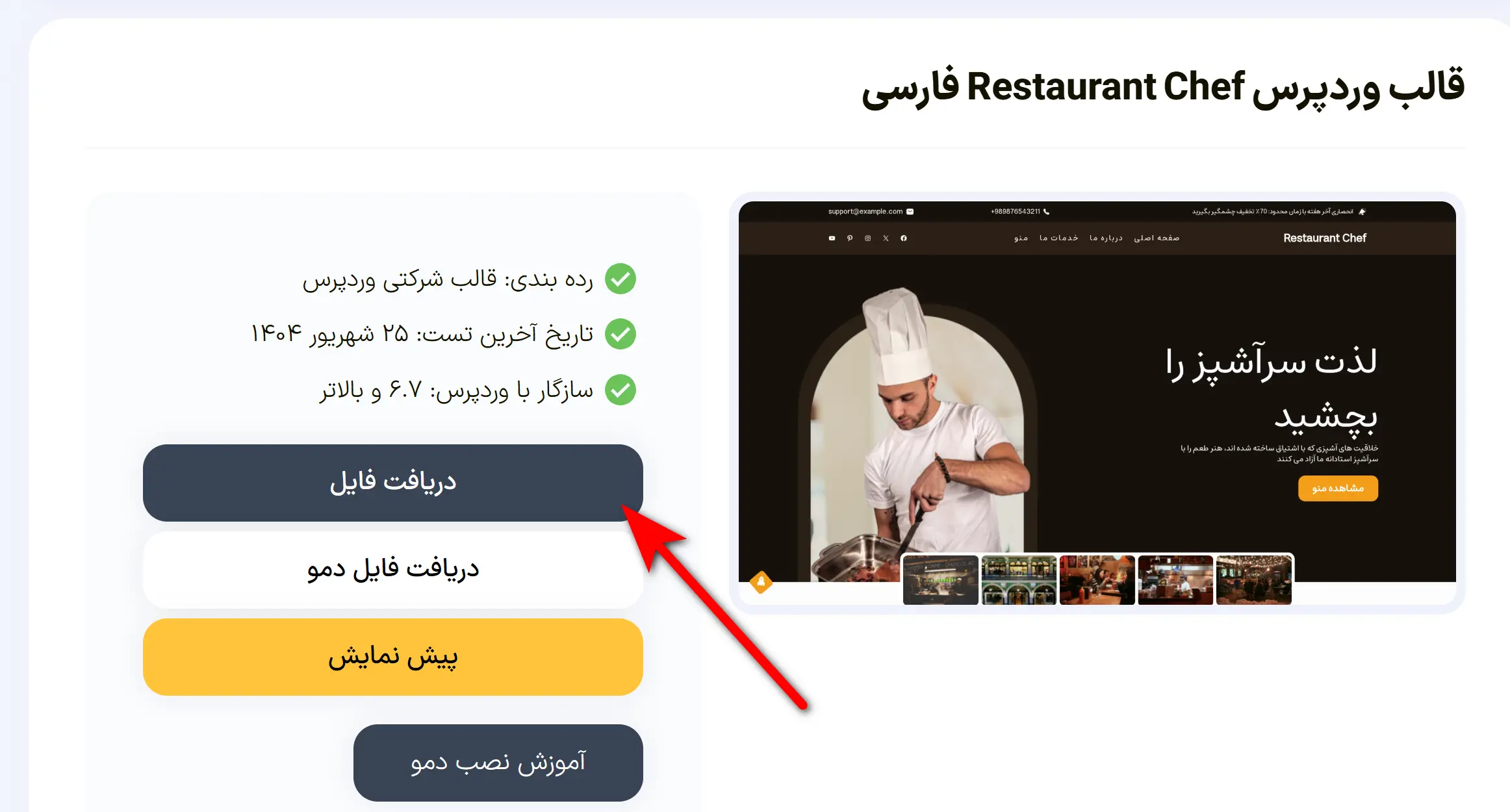
قالب مورد علاقتون رو انتخاب کنید و روی دکمه «دریافت فایل» بزنید.

این قالبها رایگان در اختیارتونه و میتونید فایل دانلود شده رو از همون بخش «بارگذاری پوسته» تو پیشخوان وردپرس آپلود و نصب کنید. اگر شیوه صحیح نصب قالب رو نمیدونید، میتونید مقالهی آموزش نصب قالب وردپرس رو مطالعه کنید.
با این روش خیلی سریع و بدون دردسر، یه قالب شیک و کاملاً هماهنگ با زبان فارسی روی سایتتون نصب میشه. حتی اگه بخواید، میتونید برید سراغ قالبهای حرفهایتر و پولی که امکانات خیلی بیشتری دارن و سایتتون رو خاصتر میکنن.
اما این قالبهای رایگان، قابلیتهای قالبهای حرفهای مثل قالب اهورا رو ندارن، علاوه بر اون پشتیبانی هم ندارند. بعد از نصب و فعالسازی قالب، تو چند ثانیه ظاهر سایتتون عوض میشه و آماده میشید برای طراحی و اضافه کردن محتوا.
حالا بیایم یه نگاه هم به قالبهای حرفهای وردپرس بندازیم. درسته که قالبهای رایگان برای شروع خیلی خوبن، ولی معمولاً امکانات محدودی دارن و برای یه سایت حرفهای کافی نیستن. اگه قصد دارید سایتتون جدیتر کار کنه و تجربه کاربری خوبی به بازدیدکنندههاتون بدید، وقتشه برید سراغ قالبهای حرفهای.
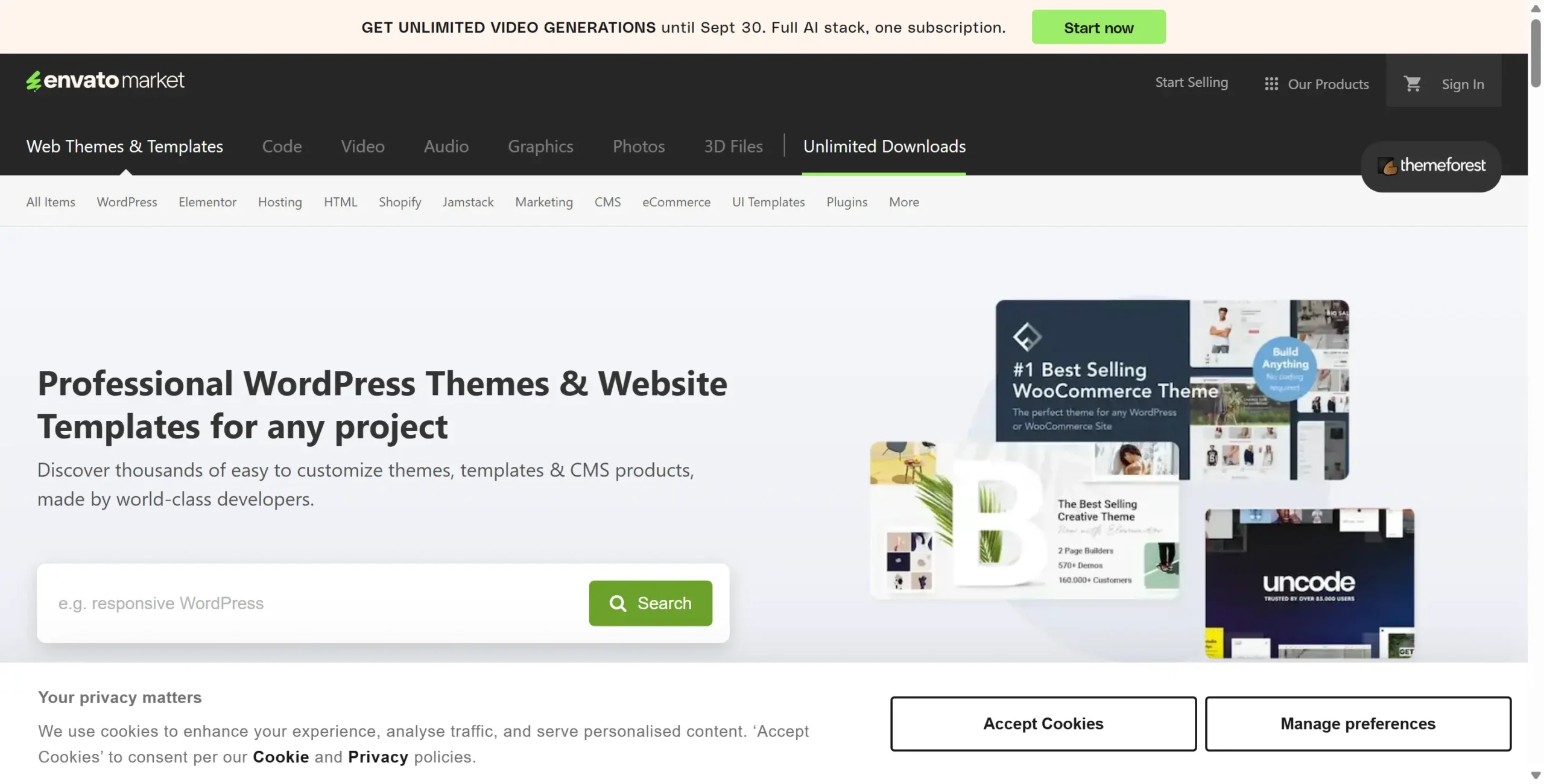
ThemeForest
یکی از بهترین جاهایی که میتونید این قالبها رو پیدا کنید سایت ThemeForest.net هست. این سایت بزرگترین مارکت فروش قالبهای وردپرس تو دنیاست و هزاران قالب حرفهای از طراحهای مختلف داره. کافیه واردش بشید، بخش وردپرس رو انتخاب کنید و بین قالبهای مختلف بچرخید تا بهترینش رو پیدا کنید.

قالبهایی مثل Avada، Enfold و Jupiter از معروفترین قالبهای دنیا هستن و میلیونها سایت باهاشون ساخته شده. قیمتشون هم معمولاً بین ۴۰ تا ۷۰ دلاره. بعد از خرید میتونید فایل اصلی قالب رو دانلود کنید و خیلی راحت روی سایتتون نصب کنید.

نصب این قالبها هم اصلاً سخت نیست. بیشترشون راستچین هستن و حتی از تو پنل خودشون میتونید فونت دلخواهتون رو آپلود کنید. یعنی بدون اینکه یک خط کدنویسی بلد باشید، میتونید یه سایت حرفهای، مدرن و جذاب بسازید.
اگه هم امکان پرداخت دلاری ندارید، میتونید از سایتها و شرکتهایی کمک بگیرید که این قالبها رو به شکل قانونی خریدن و نسخه اصلی رو به شما میدن. مهمترین نکته اینه که مطمئن بشید قالبی که میگیرید نسخه اورجیناله تا بعداً به مشکل امنیتی یا ناسازگاری نخورید.
چرا نباید سراغ قالبهای نامعتبر بریم؟
شاید وقتی اسم قالبهای حرفهای مثل آوادا، انفولد یا ژوپیتر رو توی گوگل سرچ کنید، کلی سایت ایرانی ببینید که این قالبها رو یا رایگان گذاشتن یا با یه قیمت خیلی پایینتر از نسخه اصلی میفروشن. شاید اولش وسوسه بشید و بگید خب چه خوب! چرا پول الکی بدم وقتی میتونم رایگان دانلود کنم؟ اما این کار ریسک بزرگی داره.
اول از همه، شما هیچ وقت مطمئن نیستید که این قالب از سایت اصلی خریداری شده یا نه. خیلی وقتها این نسخهها کرکشده یا همون نالشده هستن. یعنی یه نفر اومده قالب رو دستکاری کرده و ممکنه توش کد مخرب گذاشته باشه. این کدها میتونن بعداً سایت شما رو هک کنن، تبلیغات ناخواسته روی سایتتون نشون بدن یا حتی از هاست شما ایمیلهای اسپم ارسال کنن.
مشکل دوم آپدیتهاست. قالبهای حرفهای مرتب بهروزرسانی میشن تا مشکلات امنیتیشون رفع بشه و امکانات جدید اضافه کنن. اما وقتی قالب رو از یه جای نامعتبر دانلود میکنید، معمولاً به این آپدیتها دسترسی ندارید و سایتتون همیشه در معرض خطر میمونه.
یه موضوع دیگه هم بحث اخلاقیه. فکر کنید یه تیم چند سال وقت گذاشته، کلی هزینه کرده، یه قالب حرفهای ساخته و داره با قیمت مثلاً ۶۹ دلار میفروشه. اینکه بیایم نسخه غیرمجازشو دانلود کنیم یا حتی بفروشیم، نه از نظر قانونی درسته نه از نظر اخلاقی. توی خیلی از کشورها حتی اگه بدون لایسنس از این قالبها استفاده کنید، سازنده میتونه ازتون شکایت کنه.
اما مهمترین دلیل اینه که امنیت و اعتبار سایت خودتون رو نباید به خطر بندازید. یه سایت هکشده یا سایتی که پر از تبلیغات عجیب غریب بشه، اعتبار برند شما رو از بین میبره و حتی ممکنه مشتریاتون رو فراری بده.
پس بهترین کار اینه که یا قالب رو مستقیم از سایت اصلی مثل ThemeForest بخرید، یا از فروشگاههای معتبر ایرانی که نسخه اورجینال رو میفروشن تهیه کنید. اگه هم دوست دارید از قالبهای ایرانی استفاده کنید، مطمئن بشید که توسط یه تیم معتبر ساخته شده باشه و پشتیبانی بشه. مثلاً قالبهایی که ما تو میهن وردپرس ساختیم کاملاً بومیسازیشده، امن و پشتیبانیشده هستن و با خیال راحت میتونید ازشون استفاده کنید.
قالب وردپرس اهورا
خب حالا بیایم یه کم دربارهی قالب اهورا حرف بزنیم. ما تو میهن وردپرس تصمیم گرفتیم به جای اینکه کلی قالب مختلف بذاریم و کاربر رو گیج کنیم، تمام تمرکزمون رو بذاریم روی یک قالب قدرتمند و همهفنحریف به اسم اهورا. یعنی هر چیزی که یک قالب حرفهای نیاز داره، تو همین اهورا گذاشتیم.
اهورا کلی دمو آماده داره که میتونید قبل از خرید ببینید. این دموها مثل ویترین مغازه هستن؛ بهتون نشون میدن که بعد از نصب قالب، سایتتون چه شکلی میتونه بشه. از فروشگاهی گرفته تا آموزشی و شرکتی، هر کدوم رو بخواید میتونید با چند کلیک روی سایتتون پیاده کنید.
قالب اهورا کاملاً فارسیه، راستچین شده و فونتهای محبوب ایرانی مثل ایرانسنس و ایرانیکان رو داره. یعنی لازم نیست بعد از نصب تازه دنبال این باشید که فونت اضافه کنید یا قالب رو راستچین کنید، همه چیز از قبل آماده است. برای دریافت این قالب حرفهای و کاملا ایرانی روی دکمهی پایین کلیک کنید.
اگر هم دوست ندارید هزینه کنید، توی میهن وردپرس کلی قالب رایگان هم داریم که میتونید ازشون استفاده کنید. البته همونطور که قبلاً گفتم، قالبهای رایگان معمولاً امکانات خیلی زیادی ندارن و پشتیبانی هم شاملشون نمیشه. پس اگر دنبال یه قالب حرفهای هستید که هم امکانات کامل داشته باشه و هم هر وقت به مشکلی خوردید یه تیم حرفهای پشتتون باشه، اهورا میتونه بهترین انتخاب باشه.
نکته مهم
حالا یه نکته مهم اینه که اصلاً قرار نیست حتماً از همون قالبی که من استفاده میکنم استفاده کنید. اگه میخواید یک قالب حرفهای و اصل داشته باشید، بهترین راه اینه که برید سراغ سایت تمفارست. توی تمفارست میتونید هزاران قالب حرفهای ببینید، روی هر کدوم که خواستید لایو پریویو بزنید و پیشنمایش زندهش رو ببینید، بعد تصمیم بگیرید کدوم به درد کارتون میخوره. قیمت بیشتر این قالبها حدود ۶۹ دلاره.
اگر پرداخت دلاری براتون مقدور نیست، میتونید از یکی از سایتهای ایرانی که کارشون خرید از تمفارست هست کمک بگیرید. کافیه تو گوگل سرچ کنید «خرید از تمفارست» و سایتهایی که این خدمات رو ارائه میدن پیدا کنید. این سایتها براتون خرید رو انجام میدن و نسخه اورجینال قالب رو میدن تا مستقیم روی سایتتون نصب کنید. مزیت این کار اینه که سایت شما به تمفارست متصل میمونه و بهروزرسانیهای قالب رو هم به صورت خودکار دریافت میکنید.
من خودم برای ادامه آموزش از قالب اهورا استفاده میکنم. این قالب رو از میهن وردپرس تهیه کردم چون تمام امکاناتی که برای یک سایت حرفهای لازم دارم رو توی همین قالب پیدا میکنم و تمرکز تیم هم روی بهبود و توسعه همین قالبه. اما این صرفاً انتخاب شخصی منه و شما میتونید هر قالب دیگهای که دوست دارید نصب کنید و ادامه آموزش رو روی اون اجرا کنید. مهم اینه که قالبی داشته باشید که استاندارد، امن و مناسب کار شما باشه.
نصب قالب وردپرس (اهورا)
حالا وقت ویترینه! من اهورا رو از قبل خریدم، پس مستقیم میرم سراغ نصب. تو هم اگر هر قالب حرفهای دیگهای داری، دقیقاً همین روال رو برو. فقط یادت باشه فایل قالب رو از منبع اصلی بگیری؛ تمفارست یا سایت سازنده. نسخههای دستکاریشده دردسر امنیتی درست میکنن و معمولاً آپدیت هم نمیگیرن.
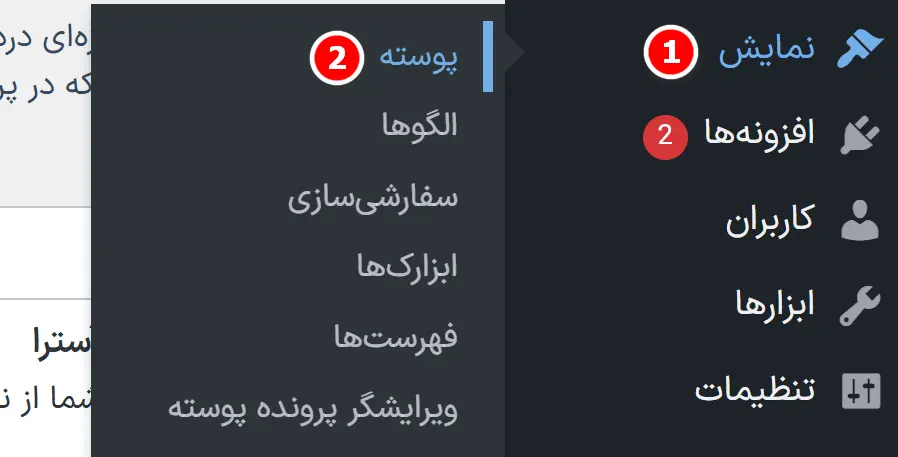
اول وارد پیشخوان وردپرس میشیم. از منوی «نمایش» میریم روی «پوسته».

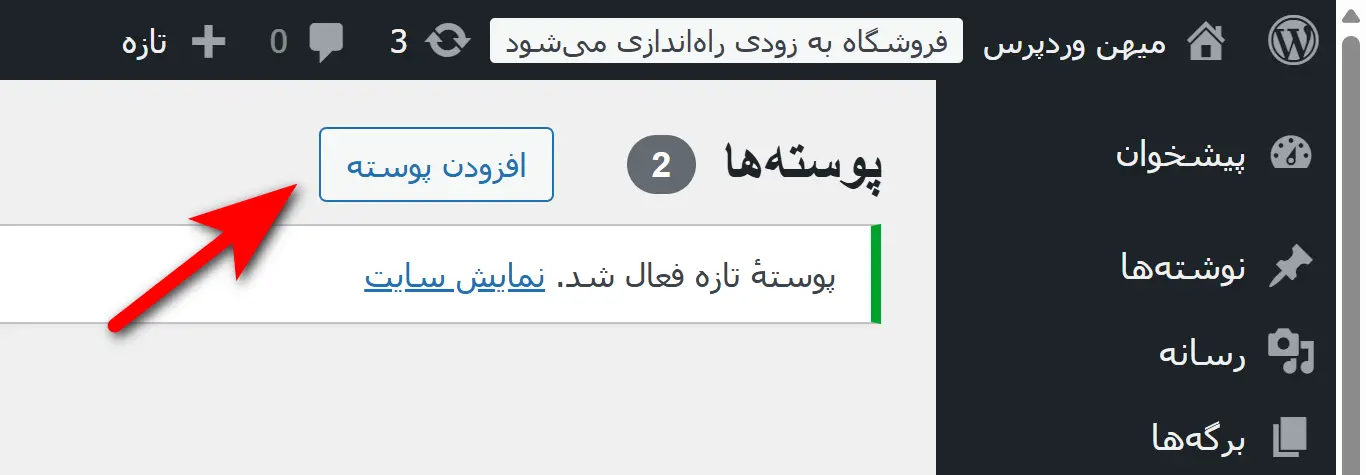
اینجا دکمه «افزودن پوسته» رو میزنیم.

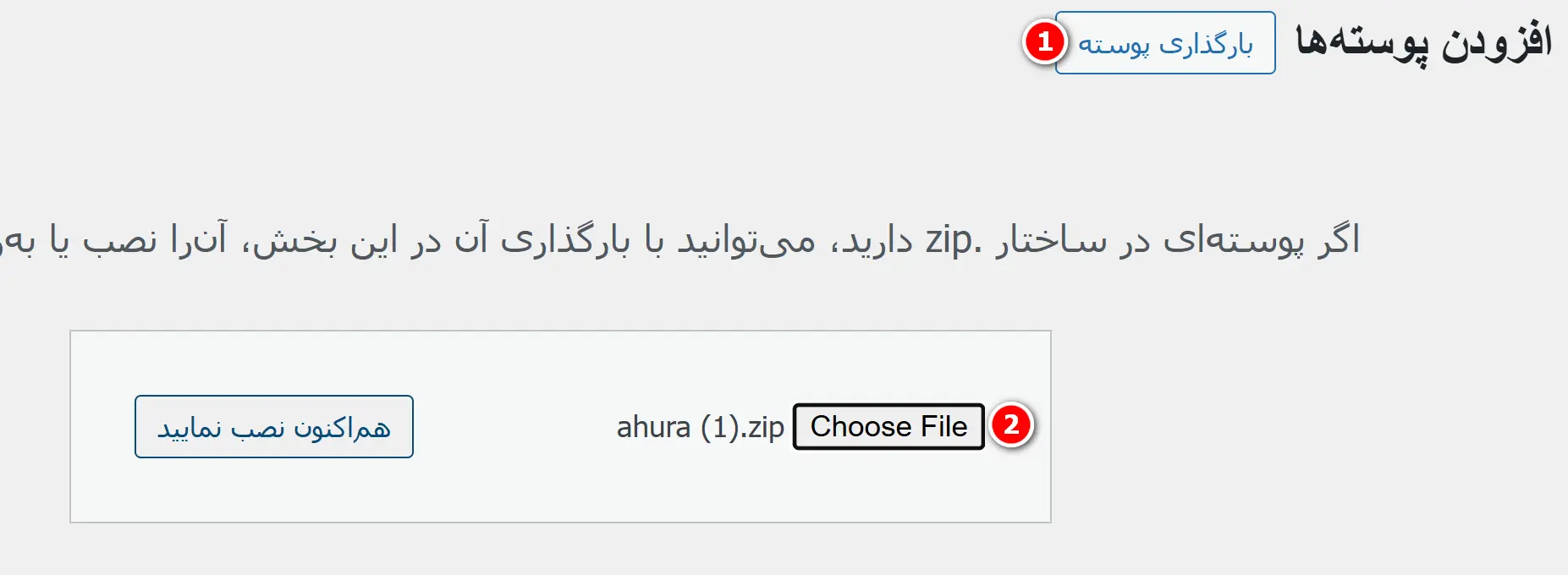
بعد «بارگذاری پوسته» ظاهر میشه. روی «بارگذاری پوسته» کلیک میکنیم. فایل زیپ اهورا رو انتخاب میکنیم و «هماکنون نصب نمایید» رو میزنیم. لازم نیست زیپ رو باز کنید؛ وردپرس خودش همهچی رو هندل میکنه.

چند لحظه بعد دکمه «فعالسازی» میاد؛ همون رو میزنیم تا قالب روی سایت فعال بشه.

با فعالسازی، وارد راهانداز قالب میشیم. معمولاً اولین صفحه یک دکمه ساده داره: «شروع کنیم». همون رو میزنیم تا وارد مراحل آمادهسازی بشیم. اگر پرسید «چایلدتم نصب بشه؟» حواست باشه: چایلدتم بیشتر به درد کسی میخوره که قصد داره توی کدها تغییر بده. توی این مینیدوره لازم نداریم؛ «نه، نصب نکنید» کاملاً کافیه.
حالا نوبت فعالسازی لایسنسه. میریم پنل کاربریمون در میهن وردپرس، کد لایسنس اهورا رو کپی میکنیم و برمیگردیم توی فیلد مربوطه پیست میکنیم و «فعالسازی» رو میزنیم. حتماً مراقب فاصلههای اضافی قبل و بعد کد باشید؛ همون کد تمیز کافیه تا ارتباط قالب با سرور سازنده برقرار بشه و آپدیتها بهصورت مرتب بیاد.
قدم بعد، نصب افزونههای پیشنهادی اهوراست. معمولاً Elementor و MihanPanel Lite رو میخواد؛ اگر قصد داری فروشگاه بزنی، WooCommerce رو هم پیشنهاد میکنه. دکمه «نصب و فعالسازی پلاگینها» رو میزنیم تا خودش یکییکی نصب و فعال کنه. اگر دیدی نصب طولانی شد یا خطا داد، معمولاً به محدودیتهای هاست برمیگرده؛ وجود فضای خالی کافی و تنظیمات معقول مثل حافظه PHP و زمان اجرای اسکریپت، کار رو روانتر میکنه. برای ایمپورت دموی کامل بهتره حداقل حدود ۳۰۰ مگابایت فضای خالی داشته باشی.
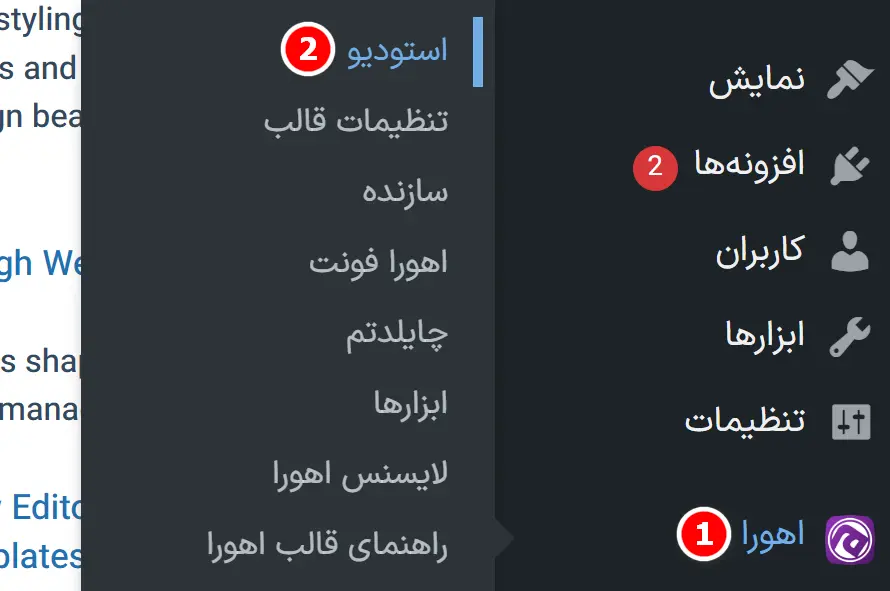
بعد از پلاگینها، وارد «استودیو» اهورا میشیم؛

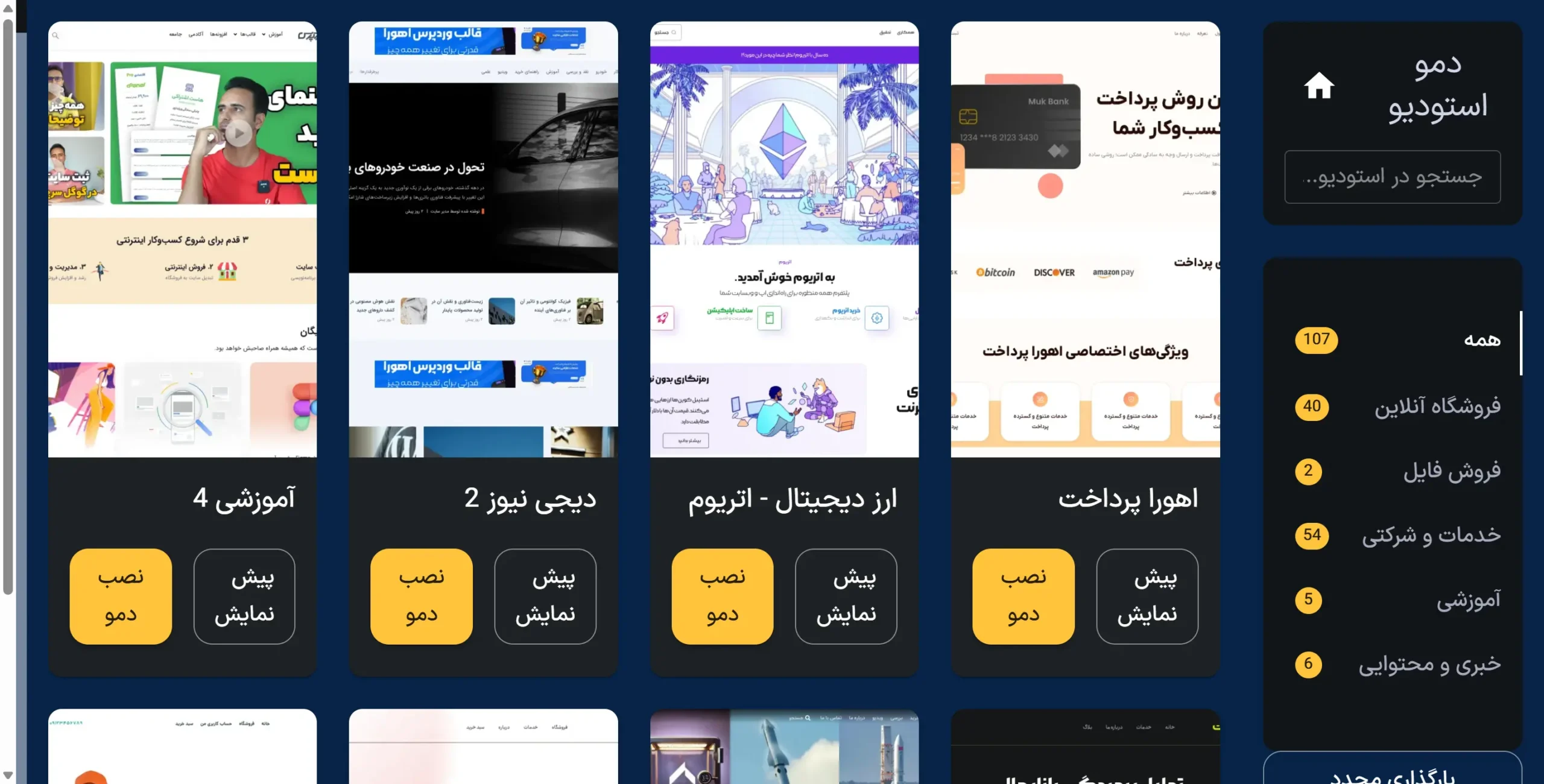
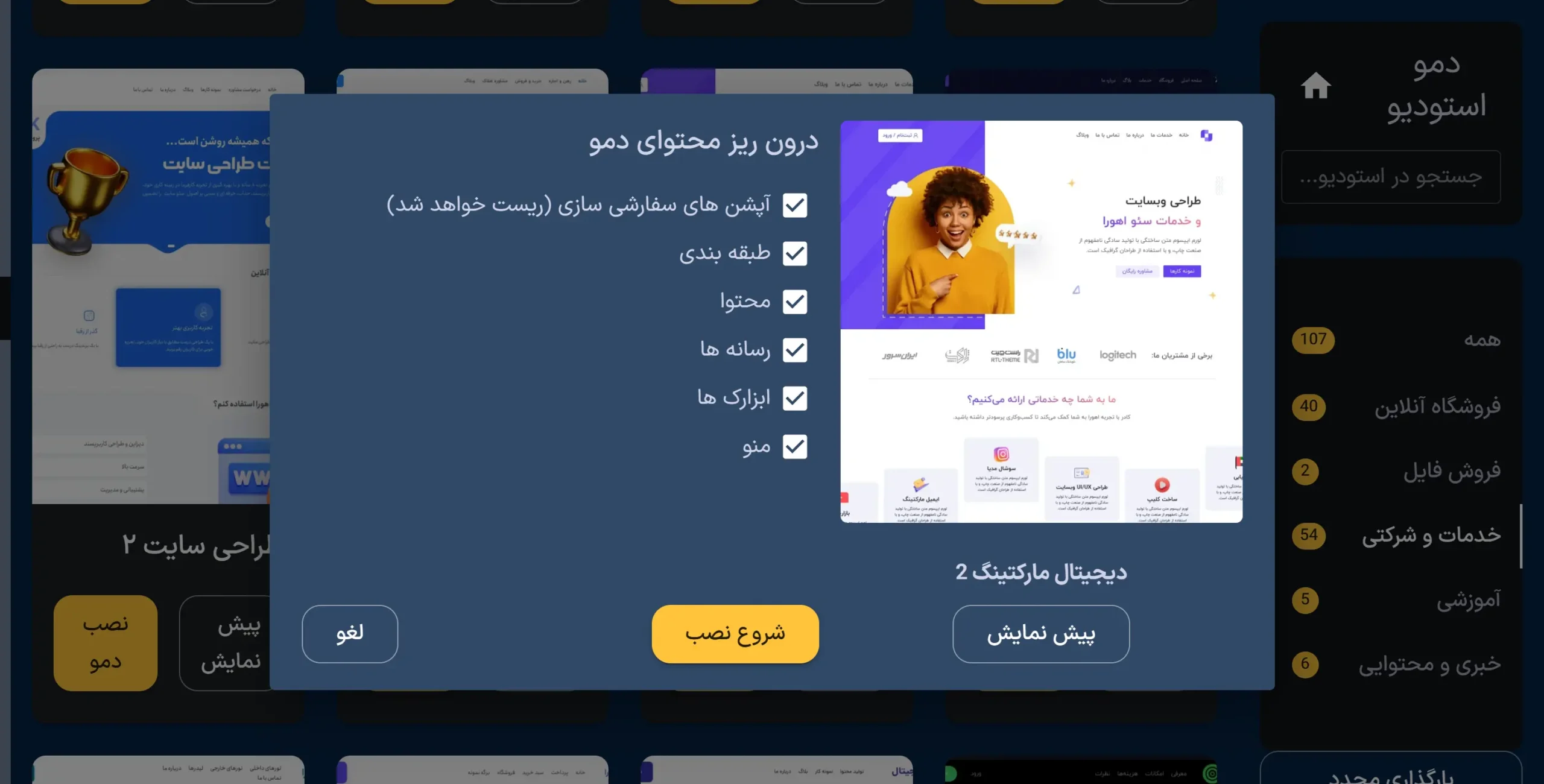
همون جایی که میتونی از بین دموهای آماده یکی رو انتخاب کنی. هر دمو مثل یک ویترینِ آمادهست: برگهها، منوها، هدر، فوتر، صفحه اصلی و حتی نمونه محتوا رو یکجا برات میچیند. روی هر دمو که شک داری، اول «پیشنمایش» رو ببین؛ اگر پسندیدی، برگرد و «نصب دمو» رو بزن.

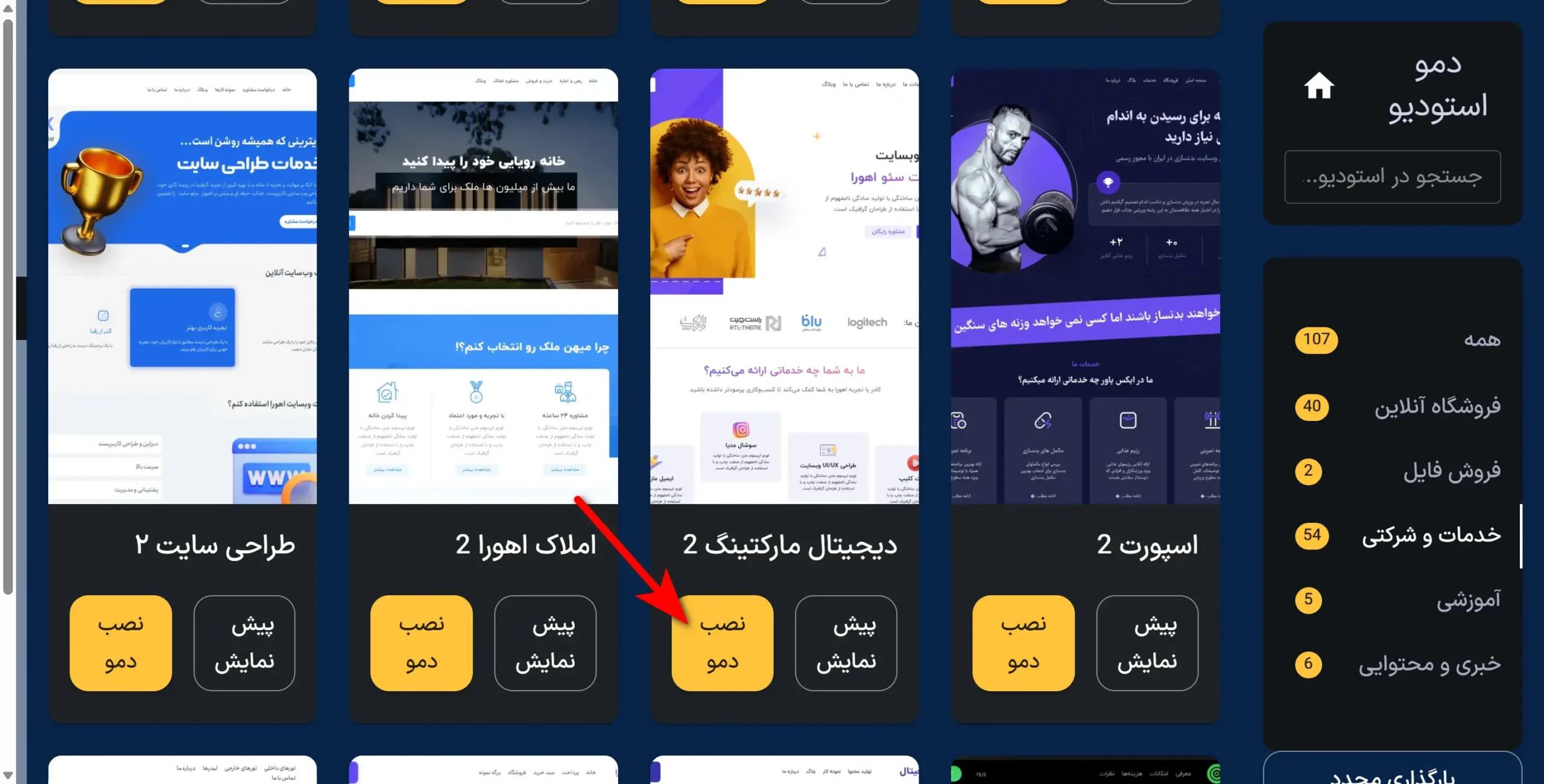
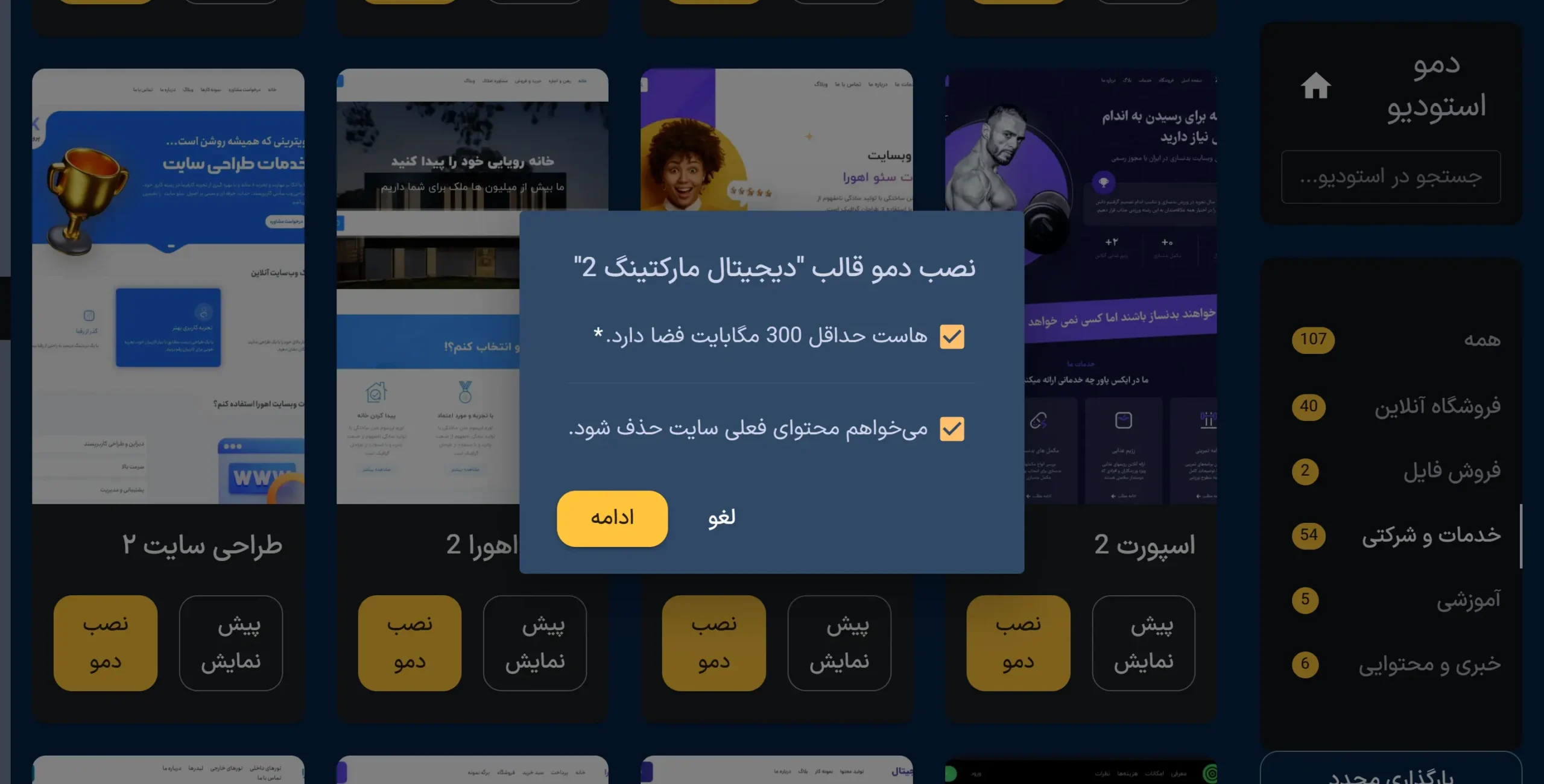
من اینجا دمو «دیجیتال مارکتینگ» رو انتخاب میکنم تا یک سایت خدماتی تمیز بالا بیاد. اگر سایتت خالیه، تیک «حذف محتوای فعلی» رو هم میزنی که ایمپورت با خیال راحت انجام بشه؛ اگر از قبل چیزی داری، طبیعتاً این تیک رو نزن.

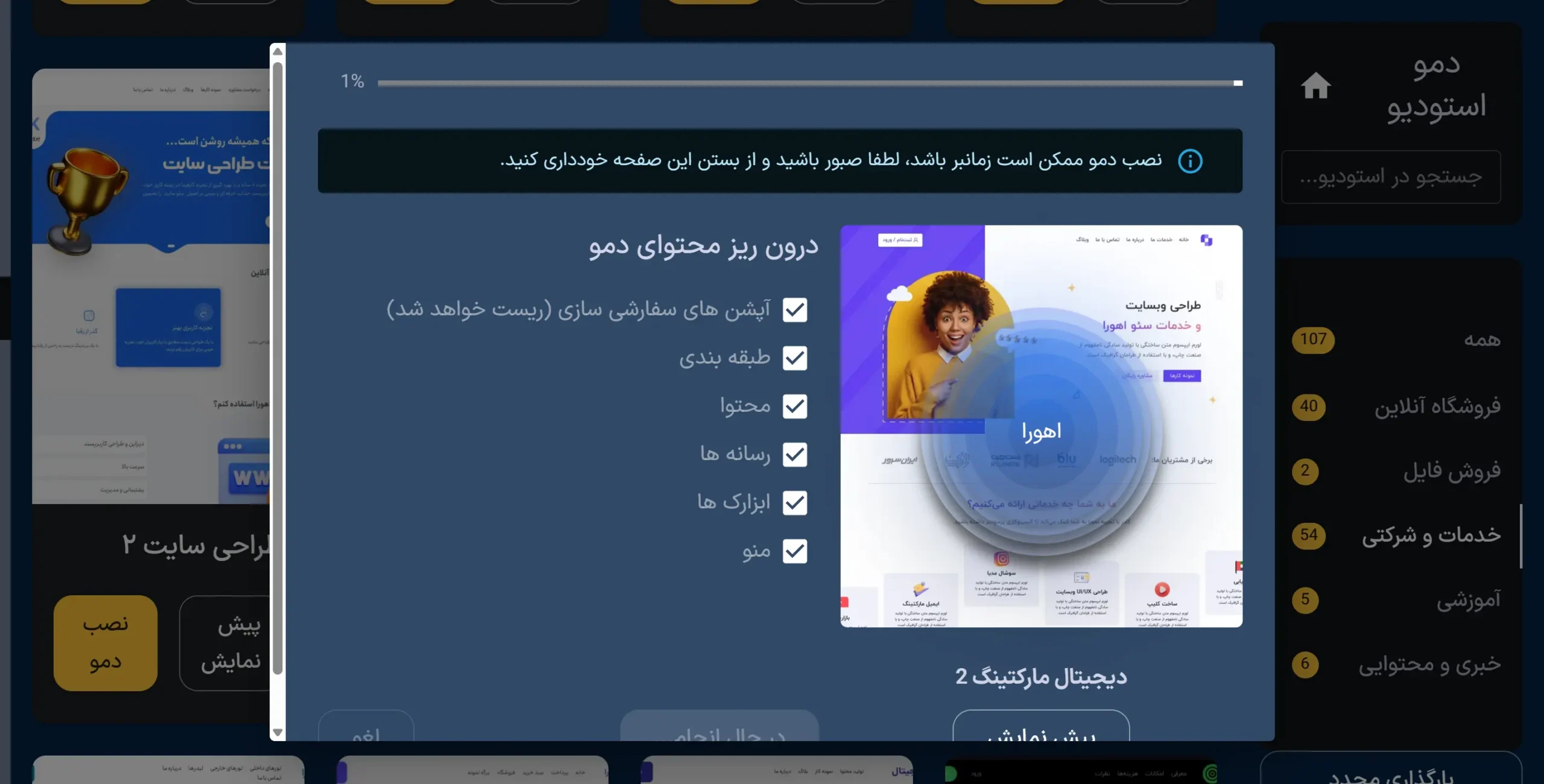
الان دکمه «ادامه» رو میزنیم.

قالب شروع میکنه به درونریزی همه اجزا: برگهها، نوشتههای نمونه، منوها، ابزارکها، تنظیمات سفارشیساز، هدر و فوتر از پیشطراحیشده و هر چیزی که دمو لازم داره.

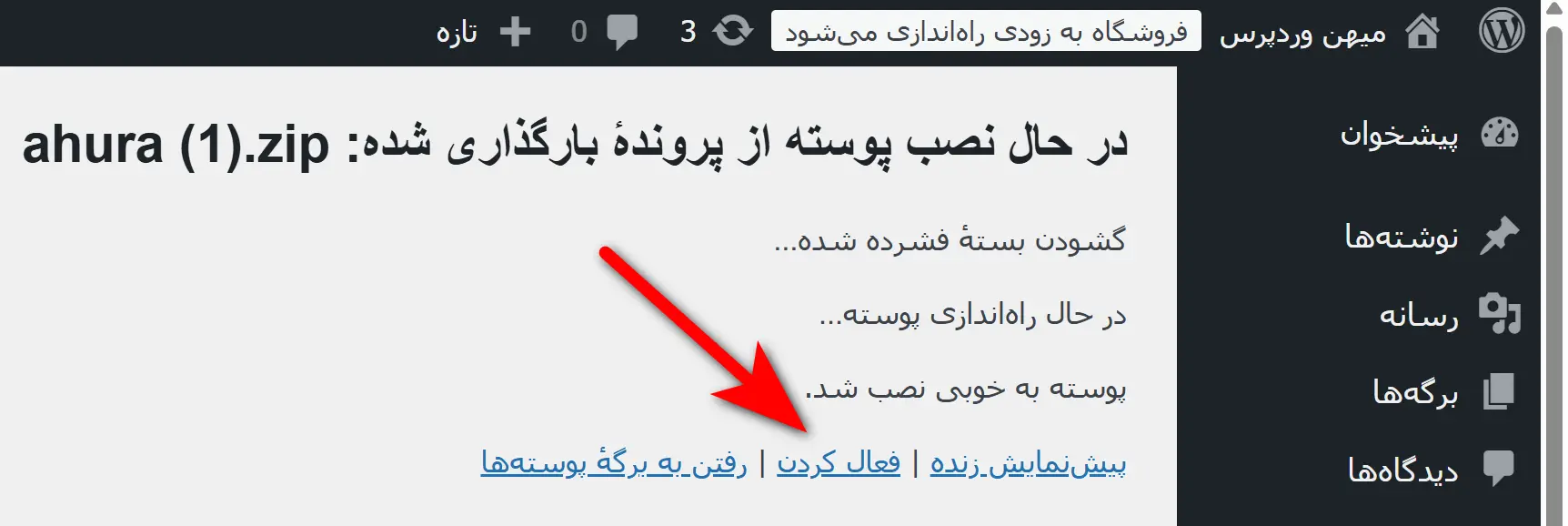
وقتی نصب کامل شد پیام موفقیت رو میبینی.

همینجا بهترین کار اینه که آدرس دامنه رو در یک تب جدید باز کنی و نتیجه رو ببینی: دقیقاً همون چیزی که در پیشنمایش دیدی، حالا روی دامنه خودته.
تفاوت قالب حرفهای اینجاست خودش رو نشان میده؛ قالبهای رایگان معمولاً یا دمو ندارن یا یک دموی خیلی ساده ارائه میکنن و باید کلی وقت بذاری تا به شکل دلخواه نزدیک بشی. ولی با اهورا و دموهاش، در چند دقیقه یک سایت کامل، راستچین، فارسی و آماده محتوا داری. از اینجا به بعد فقط کافیه محتوای خودت رو جایگزین کنی: لوگو رو عوض کنی، رنگها و فونتها رو به سلیقهت ست کنی، متنها و تصاویرت رو وارد کنی و صفحات اصلی رو مطابق نیاز کسبوکارت تنظیم کنی.
اگر حین نصب دمو پیغامی درباره نصب افزونهای مثل ووکامرس دیدی و قصد فروش نداری، میتونی فعلاً نصبش نکنی. هر زمان خواستی فروشگاه اضافه کنی، برمیگردی و نصبش میکنی. اگر هم درونریزی نیمهکاره موند، معمولاً با یکبار اجرای مجدد ایمپورت یا خالی کردن کش مرورگر مشکل حل میشه. در موارد نادر، محدودیتهای هاست سرعت کار رو پایین میآره که با تیکت به پشتیبانی هاست و درخواست افزایش محدودیتها، فرآیند نرمتر میشه.
شروع تولید محتوا روی سایت
یکی از کارهای مهمی که بعد از نصب قالب و راهاندازی سایت باید انجام بدیم، تنظیم پیوندهای یکتا یا همون ساختار آدرس صفحات سایته. این کار شاید ساده به نظر بیاد، ولی خیلی مهمه چون هم روی ظاهر آدرسهای سایت تأثیر داره و هم برای سئو خیلی ضروریه.
برای این کار میریم داخل پیشخوان وردپرس. از منوی سمت راست میریم سراغ بخش «تنظیمات» و روی گزینه «پیوندهای یکتا» کلیک میکنیم.

اینجا چند مدل مختلف برای ساختار آدرس صفحات میبینیم. اول یکبار روی حالت «ساده» میذاریم و روی دکمه «ذخیره تغییرات» کلیک میکنیم.

بعد دوباره برمیگردیم و این بار گزینه «نام نوشته» رو انتخاب میکنیم و دوباره ذخیره میکنیم. این کار کمک میکنه مطمئن بشیم که لینکسازی سایت درست کار میکنه و هیچ مشکلی در آدرسدهی صفحات پیش نمیاد.
حالا اگر روی «بازدید سایت» کلیک کنیم و سایت رو دوباره باز کنیم، میبینیم که همهچیز آماده است و سایت بدون خطا بارگذاری میشه. این مرحله سادهست اما یکی از پایهایترین کارهایی هست که قبل از شروع طراحی و تولید محتوا باید انجام بدیم تا در آینده دچار دردسر نشیم.
طراحی صفحات با «ویرایش با المنتور»
از اینجا به بعد همهچی دست خودته؛ همون ویترینی که با دمو بالا اومده رو میتونی مثل یک اسلاید پاورپوینت هر طور دوست داری بچینی. برو تو پیشخوان، صفحهی موردنظرت (مثلاً «برگهی اصلی») رو باز کن و روی «ویرایش با المنتور» کلیک کن.

چند ثانیه بعد وارد محیطی میشی که سمت چپش جعبهابزارته و وسط صفحه هم پیشنمایش زندهی سایته.

کار با متنها خیلی سادهست: روی هر متن کلیک کن، متن رو همونجا بنویس. مثلاً بنویس «به قنادی ما خوش آمدید».

یا اسم برندهتو. توی ستون سمت چپ، اندازه، وزن، تراز، فاصلهی خطوط و… رو همون لحظه تغییر بده و نتیجه رو زنده ببین.

عکسها هم همینطور عوض میشن: روی تصویر کلیک کن، «جایگزینی تصویر» رو بزن و عکس جدیدت رو آپلود کن. بهتره عکسها به اندازهی نمایش بهینه باشن که صفحه سبک و سریع بمونه؛ مثلاً هدر فولویث رو با تصویری ۱۴۴۰ یا ۱۹۲۰ پیکسل بگذار.

میخوای دکمهها رو ویرایش کنی؟ کلیک روی دکمه → عنوان دکمه، لینک (داخلی یا خارجی)، اندازه و گوشههای گردش رو تنظیم کن. همونجا میتونی استایل حالت Hover رو هم ست کنی که وقتی موس میاد روش، رنگ عوض کنه.

اگر لازم داری چیدمان رو تغییر بدی، روی آیکن «+» بزن و ساختار ردیف رو انتخاب کن؛ تکستونه، دو ستونه، سه ستونه… هرچی لازم داری. بعد از ستون ابزار سمت چپ، هر المانی (ویجت) رو Drag & Drop کن داخل ستون: عنوان، متن، تصویر، ویدئو، آیکون، دکمه، فرم، شمارشگر، اسلایدر مقالات و… (اگه قالب اهورا رو داری، کلی المان اختصاصی هم بهت میده که کار رو شیکتر میکنه.)
برای رنگها و فونتها دو راه داری: یا هر المان رو جدا تنظیم کن، یا از پایینِ پنل سمت چپ روی چرخدنده/منوی همبرگری بزن و وارد Site Settings بشو تا رنگها و فونتهای سراسری رو یکبار برای همیشه ست کنی. اینجوری کل سایت یکدست و حرفهای میشه.
فاصلهگذاری حرفهای خیلی به تمیزی دیزاین کمک میکنه: روی هر سکشن/ستون/ویجت کلیک کن و از تب «پیشرفته»، Margin و Padding رو تنظیم کن. با همین دو تا، نفسِ صفحه جا میافته.

برای دسترسی راحت به لایهها از Navigator استفاده کن (روی صفحه راستکلیک → Navigator). مثل یک درخت لایههاست؛ هر المانی قایم شده باشه، از اینجا راحت پیداش میکنی، نامگذاری میکنی و جابهجاش میکنی.

اشتباه شد؟ مشکلی نیست؛ تاریخچه همیشه نجاتت میده. از آیکن ساعت، چند قدم برگرد عقب.

میخوای یک سکشن مشابه تکرار بشه؟ روی سکشن راستکلیک کن و کپی. استایلِ یک المان رو پسندیدی؟ کپی استایل و روی بقیه چسباندن استایل؛ سرعت کارت چند برابر میشه.
یادت نره هدر و فوتر هم تو همین فضا قابل ویرایش هستن؛ یا از «سازنده» قالب اهورا یا از قالبها/سازنده (اگه نسخه پرو داری). لوگو، منو، اطلاعات تماس و فوتر رو همونجا یکبار تمیز کن که همهی صفحات ازش استفاده کنن.

قبل از ذخیره، از پایین پنل المنتور روی آیکن حالت ریسپانسیو بزن و نسخههای موبایل و تبلت رو هم چک کن. هر کدوم نیاز به ریزتنظیم داشت (سایز فونت، فاصلهها، ترتیب ستونها)، مخصوص همون دیوایس ویرایشش کن تا سایتت همهجا خوشظاهر باشه.
در نهایت، روی بهروزرسانی/انتشار کلیک کن و صفحهی زنده رو ببین. اگر دیدی یک بخش هنوز «غریبه»ست، یک دقیقه وقت بذار و متن و عکسش رو واقعیِ خودت کن: شعار برند، مزیت رقابتی، نمونهکار، دکمههای تماس و واتساپ… همونجایی که مخاطب تصمیم میگیره بمونه یا بره.

نکتهی طلایی؟ فقط یک ساعت با خیال راحت با المنتور بازی کن. روی هر چیزی کلیک کن و امتحانش کن. المنتور مثل یک پاورپوینته که نتیجهاش یک وبسایت حرفهایه؛ بدون حتی یک خط کد. وقتی دستت بیفته، هر صفحهای که تو ذهنت میچرخید رو میتونی تو کمتر از ۲۰ دقیقه بسازی.
ساخت برگه دربارهما
برای اینکه یک برگه جدید توی سایتتون بسازید، کار خیلی سادهای در پیش دارید. فرض کنید میخوایم یک صفحه “درباره ما” درست کنیم تا به کاربرامون بگیم چه کسی هستیم و چرا این سایت رو راه انداختیم.
اول وارد پیشخوان وردپرس میشیم. از منوی سمت راست روی گزینه برگهها کلیک میکنیم و بعد همه برگهها رو انتخاب میکنیم. اینجا لیست تمام صفحاتی که تا الان روی سایت ساختید رو میبینید.

برای ساختن یک صفحه جدید، روی دکمه افزودن برگه کلیک میکنیم. صفحهای باز میشه که میتونید هر چیزی که میخواید داخل این برگه قرار بدید: متن، تصویر، ویدئو، دکمه، فرم تماس و هر المان دیگهای که لازمه.

بعد از اینکه محتوای مورد نظرتون رو اضافه کردید، روی دکمه انتشار کلیک میکنید تا صفحه برای کاربراتون قابل نمایش بشه. به همین راحتی میتونید هر برگهای که خواستید مثل صفحه “درباره ما”، “تماس با ما” یا هر صفحه دلخواه دیگهای رو بسازید و تو سایتتون داشته باشید.
تولید محتوا در سایت
برای اینکه سایتتون فعال بمونه و بتونه بازدیدکننده جذب کنه، باید به طور مرتب توش محتوا تولید کنید. فرقی نمیکنه سایتتون فروشگاهیه، خبریه، شرکتیه یا حتی شخصی؛ محتوا مثل سوخت موتور سایت شماست و باعث میشه گوگل سایتتون رو بهتر بشناسه و مخاطباتون دوباره برگردن.
برای شروع تولید محتوا، وارد پیشخوان وردپرس بشید و از منوی سمت راست روی نوشتهها و بعد همه نوشتهها کلیک کنید. اینجا لیست تمام مقالاتی که قبلاً منتشر کردید رو میبینید.

قبل از اینکه مقاله جدیدی بنویسید، بهتره چند دستهبندی برای مقالات سایتتون بسازید. این کار باعث میشه محتوای سایتتون منظم بشه و کاربر راحتتر بتونه مطالب مرتبط رو پیدا کنه. مثلاً اگه سایت شما درباره رشد فردی و کسبوکاره، میتونید دستههایی مثل «موفقیت»، «رشد شخصی»، «کسبوکار» یا حتی «زندگی من» درست کنید.
بعد از ساخت دستهبندیها، روی افزودن نوشته کلیک کنید تا صفحه نوشتن مقاله باز بشه. اینجا میتونید عنوان مقاله رو وارد کنید. مثلاً بنویسید «مسیر پیشنهادی من برای رشد کسبوکار شما».
حالا میتونید شروع کنید به نوشتن متن مقاله. برای اضافه کردن عکس کافیه روی علامت + کلیک کنید و گزینه تصویر رو انتخاب کنید تا بتونید عکس مورد نظرتون رو داخل متن بگذارید. همینطور میتونید المانهای دیگه مثل تیتر، نقلقول، فهرست، جدول، دکمه، فایل صوتی یا حتی محصولات فروشگاهتون رو هم اضافه کنید تا مقالههاتون جذابتر بشن.
وقتی مقاله آماده شد، روی دکمه انتشار کلیک کنید تا مقاله روی سایت بره و برای همه قابل نمایش بشه.

یادتون باشه برای اینکه مقالاتتون دیده بشن، باید اصول سئو رو رعایت کنید تا گوگل راحتتر اونها رو پیدا کنه. این موضوع رو بعداً میتونید کاملتر یاد بگیرید.
تبریک! با همین مراحل ساده شما رسماً تبدیل به یک مدیر سایت شدید و اولین محتوای سایتتون رو تولید کردید. از اینجا به بعد هر چی بیشتر تمرین کنید، مقالههای بهتری مینویسید و سایتتون هم بیشتر رشد میکنه.
نقشه راه شما برای حرفهای شدن
دقیقاً همینجاست که اصل ماجرا شروع میشه. تا اینجا فقط ابزار کار رو آماده کردیم: فضا رو اجاره کردیم، تابلوی مغازه رو زدیم، دکور اولیه رو چیدیم و یه ویترین آماده داریم. ولی این تازه نقطهی شروعه.
اینکه بتونی متن و عکس رو عوض کنی یا یه صفحه جدید بسازی خیلی خوبه، ولی کافی نیست. اگر هدفت اینه که به یک طراح سایت حرفهای تبدیل بشی و برای بقیه سایت طراحی کنی و از این راه پول دربیاری، یا اینکه بخوای مدیر سایتی باشی که سایتش رشد میکنه و مشتری جذب میکنه، از اینجا به بعد باید جدیتر وارد مسیر بشی.
میخوام بهت یک نقشه راه درستوحسابی بدم تا بدونی دقیقاً چه کارهایی رو باید مرحلهبهمرحله انجام بدی تا یا تبدیل بشی به یک طراح سایت حرفهای و بتونی پروژه بگیری و درآمد داشته باشی، یا به عنوان یک مدیر سایت، سایتی بسازی که واقعا بازدیدکننده جذب کنه، فروش داشته باشه و برات سودآور بشه.
از این مرحله به بعد تمرکزت باید بره روی یادگیری ابزارها، شناختن اصول طراحی درست، کار کردن با پلاگینهای مهم، یاد گرفتن سئو، مدیریت محتوا، امنیت سایت، سرعت سایت و کلی چیز دیگه که قراره تو ادامه با هم یاد بگیریم. این بخش خیلی مهمه، چون مسیری که از اینجا به بعد طی میکنی، تعیین میکنه که کارت قراره جدی بشه و نتیجه بده یا نه.
پس حواست رو جمع کن و با دقت ادامهی مسیر رو دنبال کن. اینجا همونجاییه که میتونی تصمیم بگیری فقط یک سایت داشته باشی، یا یک کسبوکار واقعی آنلاین بسازی.
بذار یکم از تجربه شخصی خودم برات بگم. من بیشتر از ۱۳ ساله که دارم طراحی سایت رو آموزش میدم. اوایل کار واقعیتش مسیر مشخصی نداشتم که به هنرجوها بگم از کجا شروع کنن، چی یاد بگیرن و چطور تبدیل بشن به یک طراح سایت حرفهای. ولی کمکم با تجربهای که به دست آوردم و صدها نفری که آموزش دادم، تونستم این مسیر رو کاملتر و شفافتر کنم.
توی این سالها میهن وردپرس رو ساختیم و کمکم اون رو تبدیل کردیم به یک منبع کامل برای هر کسی که میخواد طراحی سایت یاد بگیره. الان اگر وارد میهن وردپرس بشی، از آموزشهای پایهای مثل نصب وردپرس گرفته تا رفع خطاهای عجیبوغریب سایت، همه چیز رو پیدا میکنی.
مثلاً فرض کن تو سایتت با خطای “Fatal Error” مواجه شدی، کافیه بری تو گوگل سرچ کنی «حل خطای فتال ارور میهن وردپرس» و یکی از آموزشهای ما رو باز کنی تا مشکل رو حل کنی. یا مثلاً بخوای نصب وردپرس رو دوباره یاد بگیری، سرچ کنی «آموزش نصب وردپرس میهن وردپرس» مستقیم به آموزش کامل ما میرسی.
بیشتر از ۷۰۰ تا ویدیوی آموزشی رایگان روی سایت میهن وردپرس گذاشتم که میتونی همه رو تو بخش «تلویزیون وردپرس» ببینی. این ویدیوها حاصل سالها تجربه منه و تقریباً هر موضوعی که فکر کنی داخلش پیدا میشه: طراحی سایت، امنیت، سئو، رفع خطاها، معرفی ابزارها، پلاگینها، قالبها و دهها آموزش کاربردی دیگه.
من حتی قبل از میهن وردپرس هم ۳ سال آموزش طراحی سایت رو حضوری تو آموزشگاهها و روی یک سایت دیگه انجام میدادم، ولی حالا ۱۰ ساله که دارم هر روز توی میهن وردپرس آموزشهای جدید منتشر میکنم. پس اگر بخوای جدی طراحی سایت رو یاد بگیری، این ویدیوها میتونن بهترین همراهت باشن و قدمبهقدم توی این مسیر کمکت کنن تا حرفهای بشی.
ببین، وقتی وارد میهن وردپرس میشدی، صدها مقاله و ویدیو جلوی چشم بود. از آموزشهای خیلی پایهای مثل نصب وردپرس گرفته تا مباحث تخصصی مثل امنیت، سئو، بهینهسازی سرعت سایت و حتی طراحی فروشگاههای اینترنتی حرفهای. اما خب، وقتی ۷۰۰ تا ویدیو جلوی چشم باشه، طبیعتاً آدم نمیدونه از کجا باید شروع کنه.
خیلیها بهم پیام میدادن که «رضا ما تازهکاریم، الان باید اول چی یاد بگیریم؟» یا «من مدیر سایت هستم ولی نمیدونم اول برم سراغ تولید محتوا یا طراحی قالب یا نصب افزونهها؟» اینجا بود که فهمیدم نیاز به یک نقشه راه کامل داریم؛ یک مسیر مشخص که به شما بگه قدم اول چیه، قدم دوم چیه، کجا باید متوقف بشی تمرین کنی و بعد بری مرحله بعد.
برای همین اومدیم یک نقشه راه طراحی سایت و مدیریت سایت ساختیم. این نقشه مثل یک مسیر از صفر تا صد طراحی سایت هست. یعنی اگر هیچ چیزی از طراحی سایت ندونی، با دیدن این نقشه دقیقاً میفهمی از کجا شروع کنی.
اول یاد میگیری هاست و دامنه بگیری، سایتت رو بالا بیاری، وردپرس رو نصب کنی. بعد وارد مرحله انتخاب قالب و شخصیسازی سایت میشی، یاد میگیری چطور با المنتور صفحههات رو طراحی کنی و دکور سایتت رو بچینی. بعد وارد مرحله تولید محتوا میشی، اصول سئو رو یاد میگیری، افزونههای ضروری رو نصب میکنی و کمکم سایتت رو رشد میدی.
اگر هدف تو این باشه که تبدیل بشی به یک طراح سایت حرفهای که برای دیگران سایت طراحی میکنه و از این راه درآمد داره، مسیر رو کامل ادامه میدی و یاد میگیری چطور پروژه بگیری، قرارداد ببندی و سایتهای مشتریان رو طراحی و تحویل بدی.
این نقشه راه باعث میشه دیگه سردرگم نباشی و ندونی از کجا شروع کنی. قدمبهقدم میری جلو و هر بخش رو که یاد گرفتی و تمرین کردی، میری مرحله بعد. دقیقاً مثل یک بازی که هر مرحله رو رد میکنی و میری مرحله بالاتر. همراهم باش تا بخشهای مختلف سایت رو براتون توضیح بدم که یکبار برای همیشه این چالش براتون از بین بره.
مسیر راهاندازی سایت فروشگاهی
حالا که سایتتون رو راهاندازی کردید و ظاهر اولیهاش رو ساختید، وقتشه که یک قدم بزرگتر بردارید و سایتتون رو حرفهایتر کنید. خیلی از شماها احتمالاً دوست دارید سایتتون فقط یک سایت ساده نباشه، بلکه تبدیل بشه به یک فروشگاه اینترنتی کامل تا بتونید محصولاتتون رو بفروشید، پرداخت آنلاین داشته باشید و همه چیز رو به صورت اتوماتیک مدیریت کنید.
خبر خوب اینه که دقیقاً همین سایتی که ساختید رو میتونید خیلی راحت به یک فروشگاه اینترنتی تبدیل کنید. نیازی نیست دوباره از صفر شروع کنید یا کلی هزینه برای طراحی مجدد بدید. فقط کافیه آموزش بعدی رو ببینید که توی همین صفحه قرار داره. این آموزش قدمبهقدم بهتون نشون میده که چطور سایت فعلیتون رو با نصب و پیکربندی ووکامرس به یک فروشگاه اینترنتی تمامعیار تبدیل کنید. برای مشاهدهی رایگان این آموزش روی دکمهی پایین کلیک کنید.
این ویدیو تقریباً یک ساعته و توش بهتون یاد میدم چطور صفحه محصولات بسازید، دستهبندیها رو اضافه کنید، سبد خرید و صفحه تسویهحساب رو راهاندازی کنید و درگاه پرداخت آنلاین رو فعال کنید. در نهایت یک سایت فروشگاهی خواهید داشت که کاملاً آماده فروش محصولاته.
جالبتر اینه که همه این کارها بدون حتی یک خط کدنویسی انجام میشن. یعنی همونطور که با المنتور ظاهر سایتتون رو ساختید، با همین روش ساده هم فروشگاه رو راهاندازی میکنید.
پس قدم بعدی شما اینه که برید سراغ آموزش «تبدیل سایت به فروشگاه اینترنتی» و با دقت اون رو ببینید. بعد از دیدنش میتونید خیلی سریع فروشگاه آنلاین خودتون رو راهاندازی کنید و اولین محصولتون رو روی سایت قرار بدید. این همون مرحلهایه که سایت شما از یک سایت ساده به یک منبع درآمد واقعی تبدیل میشه.
طراحی ظاهر دلخواه برای سایت
خب تا اینجا شما بیشتر با چیزهای آماده کار کردید، دمو نصب کردید، متنها و عکسها رو عوض کردید. این خیلی خوبه و شروع عالیایه. ولی اگر بخوای برای مشتری سایت طراحی کنی یا حتی برای خودت یک سایت خاص و منحصربهفرد داشته باشی، باید یاد بگیری چطور از صفر یک صفحه رو خودت طراحی کنی.
اینجاست که آموزش المنتور میاد وسط. توی قسمت آموزشهای سایت، یک دوره کامل و رایگان برات آماده کردیم که قدمبهقدم بهت یاد میده با المنتور کار کنی. این آموزش کاملاً پروژهمحوره. یعنی نمیای فقط تئوری یاد بگیری؛ بلکه با هم میایم سایتهای واقعی مثل صفحه اصلی دیجیکالا، سایت اپل، سایت اتریوم و خیلی سایتهای معروف دیگه رو از صفر با المنتور طراحی میکنیم. برای مشاهدهی رایگان این آموزش روی دکمهی پایین کلیک کنید.
این دوره باعث میشه کاملاً دستت راه بیفته. بعد از دیدن این آموزشها میتونی هر طرحی که مشتری بهت میده رو عین همون روی وردپرس پیاده کنی. حتی اگه طرح آماده نخوای و بخوای همه چیز رو خودت بچینی، میتونی طراحی اختصاصی انجام بدی.
و مهمتر از همه این که این آموزش کاملاً رایگانه. یعنی بدون پرداخت هیچ هزینهای میتونی یک مهارت فوقالعاده ارزشمند یاد بگیری که بعداً حتی میتونی ازش کسب درآمد کنی.
سئو سایت
فقط داشتن یه سایت کافی نیست. اگه هیچکس سایتت رو پیدا نکنه، انگار اصلاً وجود نداره. اینجاست که سئو (SEO) وارد بازی میشه. سئو یعنی بهینهسازی سایتت برای موتورهای جستجو مثل گوگل، تا وقتی کاربرها دنبال محصول یا خدماتی که تو ارائه میدی میگردن، سایت تو جزو نتایج اول بیاد.
برای این بخش، توی قسمت آموزشهای سایت، کلی مقاله و آموزش گذاشتم که کامل بهت یاد میده چطور سایتت رو برای گوگل بهینه کنی. از آموزشهای مقدماتی برای کسایی که تازه شروع کردن گرفته تا تکنیکهای پیشرفتهتر برای کسایی که میخوان حرفهای کار کنن و تو رقابت با بقیه سایتها برنده بشن. برای مشاهدهی رایگان این آموزش روی دکمهی پایین کلیک کنید.
پس اگه میخوای سایتت توی نتایج گوگل بیاد بالا و بازدیدکننده واقعی جذب کنی، حتماً سری به بخش آموزش سئو بزن. قدم به قدم بهت یاد میدم چه کارهایی باید انجام بدی تا رتبه سایتت توی گوگل بهتر بشه.
امنیت سایت
واقعیت اینه که هر سایتی که روی اینترنت هست ممکنه هدف حمله هکرها قرار بگیره؛ حالا چه سایت کوچیکی باشه چه یه سایت بزرگ. پس بهتره قبل از اینکه مشکلی پیش بیاد، امنیت سایتت رو تا جای ممکن بالا ببری.
توی بخش آموزشهای سایت، یه بخش کامل به اسم امنیت وردپرس داریم که بهت یاد میده چطور سایتت رو ایمن کنی. از چیزای ساده مثل انتخاب پسوردهای قوی و بهروز نگه داشتن وردپرس و افزونهها، تا نصب افزونههای امنیتی و تنظیمات پیشرفتهتر برای جلوگیری از حملههای هکری. برای مشاهدهی رایگان این آموزش روی دکمهی پایین کلیک کنید.
اگه این آموزشها رو دنبال کنی، میتونی خیالت راحت باشه که سایتت تا حد خیلی زیادی در برابر حملات امن میشه و اطلاعات خودت و کاربرهات محافظت میشه.
یادگیری کامل وردپرس
توی این دورهی ۳۱ جلسهای آموزش وردپرس، قدم به قدم با هم پیش میریم و تکتک بخشهای وردپرس رو بررسی میکنیم. از همون اول که وارد پیشخوان میشی تا بخشهایی مثل نوشتهها، برگهها، رسانه، فهرستها، کاربران، ابزارها و حتی تنظیمات پیشرفته سایت رو کامل توضیح دادیم. برای مشاهدهی رایگان این آموزش روی دکمهی پایین کلیک کنید.
در این آموزش یاد میگیری چطور منوی سایتت رو مدیریت کنی، چطور کاربر جدید اضافه کنی، تنظیمات مهم سایت مثل پیوندهای یکتا، ساعت و تاریخ و… رو تغییر بدی، ابزارکها رو مدیریت کنی و کلاً دستت بیاد که هر بخش دقیقاً چه کاری انجام میده.
این دوره کاملاً عملی و پروژهمحوره و با دیدنش به جایی میرسی که دیگه هیچ بخشی از پیشخوان وردپرس برات غریبه نیست و میتونی خیلی راحت سایتت رو مثل یه مدیر حرفهای کنترل و مدیریت کنی.
کسب درآمد از طراحی سایت
اما میرسیم به مهمترین بخش ماجرا؛ وقتی همه این مراحل رو یاد گرفتی (طراحی سایت رو یاد گرفتی، با المنتور کار کردی، وردپرس رو بلد شدی) طبیعتاً وقتشه که وارد بازار کار بشی و از این مهارتی که یاد گرفتی پول دربیاری.
من توی بخش راهنمای مسیر شغلی طراحی سایت کامل این مسیر رو برات توضیح دادم. اینجا بهت میگم که اصلاً شغل طراحی سایت چه مزایا و معایبی داره، درآمدش چقدره، چقدر طول میکشه تا به یک طراح سایت حرفهای تبدیل بشی و حتی اینکه چطور میتونی درآمد دلاری داشته باشی. برای مشاهدهی رایگان این آموزش روی دکمهی پایین کلیک کنید.
همه چیز رو از پایه گفتیم؛ از اینکه چه سیستمی برای شروع مناسبه، چه نرمافزاری نیاز داری، چطور قیمتگذاری کنی، چطور نمونه کارهات رو به بهترین شکل ارائه بدی تا مشتری جذب کنی و حتی اینکه چطور قرارداد ببندی و پروژه تحویل بدی.
هدفم این بوده که هیچ نقطه مبهمی برای شما نمونه و بتونی با خیال راحت وارد بازار کار بشی. تمام این آموزشها رو هم رایگان در اختیارت گذاشتم تا با دیدنشون مسیرت خیلی روشنتر بشه و قدمبهقدم بری جلو.
اگه چیزی جا افتاده یا سوالی داری، حتی میتونی تو بخش کامنتها بگی تا من آموزش جدید ضبط کنم و قرار بدم. در نهایت با دیدن و تمرین همین آموزشها تبدیل میشی به یک طراح سایت حرفهای که میتونه از این راه کسب درآمد کنه و حتی کسبوکار خودش رو راه بندازه.
راهحل حرفهای شدن در طراحی سایت
اگر تا اینجا همه آموزشها رو دیدی، سایتت رو ساختی، با وردپرس و المنتور کار کردی، محتوا تولید کردی و حتی مسیر تبدیل شدن به یک طراح سایت حرفهای رو هم یاد گرفتی، اینجا تازه میرسیم به مرحلهای که تفاوت یک مدیر سایت معمولی با یک مدیر سایت موفق مشخص میشه.
من توی این ۱۷ سال تجربه، از روزی که اولین سایتم رو زدم تا همین الان که دارم این متن رو برات مینویسم، بارها شکست خوردم، دوباره بلند شدم، تست کردم، آزمون و خطا کردم، و در نهایت فهمیدم چه چیزهایی یک سایت رو به موفقیت میرسونه و چه چیزهایی باعث نابودی یه سایت میشه. تمام این تجربهها رو جمع کردم و گذاشتم داخل دوره جامع سایت برتر.
این دوره فقط یک سری آموزش ساده نیست؛ اینجا با همدیگه پروژه محور پیش میریم. یعنی همونطور که تو یک کسبوکار واقعی اتفاق میافته، از صفر تا صد مدیریت سایتت رو یاد میگیری. از مدیریت تیم طراحی سایت، انتخاب درست ابزارها و قالبها گرفته تا تولید محتوای حرفهای که باعث جذب کاربر بشه.
یاد میگیری چطور رابط کاربری (UI) و تجربه کاربری (UX) سایتت رو طوری طراحی کنی که کاربر جذب بشه و تو سایت بمونه. یادت میدم چطور سرعت سایتت رو بالا ببری تا نه گوگل ازت ناراحت بشه نه کاربرات خسته بشن. امنیت سایتت رو در سطح حرفهای تضمین میکنیم، خطاها و مشکلاتی که ممکنه هر سایتی باهاش مواجه بشه رو با هم بررسی و حل میکنیم.
میریم سراغ دیجیتال مارکتینگ؛ یعنی یاد میگیری چطور از گوگل و شبکههای اجتماعی ترافیک واقعی بیاری روی سایتت و چطور این ترافیک رو تبدیل به مشتری و درآمد کنی. حتی میریم جلوتر و وارد بحثهای افزایش فروش، بهینهسازی قیف فروش و تحلیل رفتار کاربر میشیم تا بتونی درآمدت رو چند برابر کنی.
این دوره برای کسایی طراحی شده که میخوان سایتشون رو جدی بگیرن، نمیخوان فقط یک سایت ساده داشته باشن که خاک بخوره. اگر میخوای سایتت واقعاً دیده بشه، مشتری جذب کنه، و تبدیل بشه به یک کسبوکار پولساز، این دوره دقیقاً همون چیزیه که نیاز داری.
خودم شخصاً همه این مسیر رو اومدم و میدونم چقدر ممکنه گیجکننده باشه. این دوره راه میانبر توئه. وقتت رو با آزمون و خطا از دست نده؛ بیا از تجربه ۱۷ ساله من استفاده کن و یک بار برای همیشه سایتت رو به سطح حرفهای برسون.
هدیهی ویژه
اما یه خبر خیلی خوب براتون دارم! همونطور که گفتم من دوست دارم کسایی که تا آخر این مسیر همراه من موندن واقعاً نتیجه بگیرن. اتفاقاً امروز که دارم این ویدیو رو ضبط میکنم، دوره جامع سایت برتر روی تخفیف ۵۰٪ هست، ولی این تخفیف فقط تا ۴ ساعت دیگه فعاله و بعدش دیگه تموم میشه.
اما چون میدونم شما که تا اینجای آموزش موندی واقعاً جدی هستی و هدفت اینه که سایتت رو بسازی و رشد بدی، یه هدیه ویژه برات دارم. یه کد تخفیف اختصاصی برای شما در نظر گرفتم که همیشه میتونید ازش استفاده کنید. این کد start هست و هر زمان که بخوای میتونی باهاش توی دوره سایت برتر ثبتنام کنی و ۵۰٪ تخفیف دائمی بگیری.
این کد رو فقط برای شماهایی گذاشتم که تا آخر این آموزش اومدید. چون واقعاً درصد خیلی کمی از آدمها تا اینجای مسیر پیش میان و ویدیو رو کامل میبینن. این هدیه منه به شما برای اینکه ثابت کردید مصمم هستید.
یادتون نره قبل از ثبتنام حتماً یه نگاه به سرفصلهای دوره بندازید تا ببینید دقیقاً چه چیزهایی رو یاد میگیرید. من توی این دوره تمام چیزی که تو این ۱۷ سال تجربه به دست آوردم، همه ابزارها و تکنیکهایی که خودم روزانه برای مدیریت و رشد سایت میهن وردپرس استفاده میکنم رو آموزش دادم. برای ثبت نام در دوره سایت برتر با تخفیف ۵۰درصدی روی دکمهی پایین کلیک کنید.
خب تا اینجا با همدیگه یک مسیر کامل رو طی کردیم و قدم به قدم یاد گرفتیم چطور میتونیم یک وبسایت واقعی راهاندازی کنیم. از انتخاب هاست و دامنه گرفته تا نصب وردپرس، انتخاب قالب، طراحی ظاهر سایت با المنتور و حتی ساخت برگهها و نوشتن اولین مقاله. در واقع شما الان صاحب یک وبسایت هستید و اولین قدم جدی برای ورود به دنیای کسبوکار آنلاین رو برداشتید.
صحبت آخر
اما این تازه شروع ماجراست! مسیر شما به عنوان یک مدیر سایت یا حتی یک طراح سایت حرفهای همین حالا شروع شده. شاید نیاز نباشه همین اول کار سراغ دورههای پولی یا قالبهای حرفهای برید؛ میتونید با همین ابزارها و آموزشهای رایگانی که در اختیارتون هست استارت بزنید، تمرین کنید، تجربه به دست بیارید و اولین درآمدتون رو بسازید. بعد اگر خواستید حرفهایتر کار کنید میتونید سراغ دوره جامع سایت برتر یا قالبهای حرفهای برید و سطح سایتتون رو ارتقا بدید.
یادتون باشه مهمترین چیز در این مسیر، عمل کردن و تمرین کردنه. اگر جایی به مشکل خوردید، دنبال جواب برید؛ گوگل، سایتهای آموزشی، انجمنها و حتی همین میهن وردپرس پر از آموزش و راهحل هست.
ما اینجا توی میهن وردپرس بیش از ۷۰۰ ویدیو آموزشی داریم که میتونید ازشون استفاده کنید تا روزبهروز حرفهایتر بشید. آموزشهای رایگان مثل دوره وردپرس، دوره مسیر طراحی سایت و حتی آموزش ساخت فروشگاه اینترنتی همگی برای شما آماده شدن تا مسیر رو راحتتر برید. شاد و سربلند باشید. 🙂
