اگر در حال خواندن این مطلب هستید، مطمئنا مدیر یک وبسایت هستید و یا میخواهید کسبوکار اینترنتی خودتان را راهاندازی کنید؛ در ابتدا پیشنهاد میکنم اگر هنوز هیچ وبسایتی ندارید، دوره قبلی را مشاهده کنید چرا که در مینی دوره رایگان ساخت سایت به شما آموزش دادهایم که چگونه بدون نیاز به دانش برنامه نویسی، وبسایت خودتان را در کمتر از 2 ساعت بسازید!
در این دوره رایگان نیز قصد داریم تا وبسایت را تبدیل به یک فروشگاه اینترنتی کنیم؛ ما در این مرحله به شما کمک میکنیم تا بتوانید به راحتی محصولات، خدمات خودتان را به فروش برسانید و کسب درآمد کنید.
آموزش طراحی سایت فروشگاهی
به طور کلی در مینی دوره رایگان ساخت سایت با سیستم مدیریت محتوای وردپرس آشنا شدیم و به صورت کامل متوجه شدیم که چگونه میتوان صاحب یک وبسایت بود و چگونه میتوان آن را مدیریت کرد؟ هم چنین آموزش دادیم که چهطور میتوان در کم تر از 10 دقیقه وبسایت وردپرسی را طراحی کرد؟ اما سوالی که احتمالا برای شما هم پیش آمده است این است که” چگونه یک فروشگاه آنلاین داشته باشیم؟” نگران نباشید ما در این دوره ساخت سایت فروشگاهی با ووکامرس عناوین زیر را به شما آموزش خواهیم داد:
- آموزش صفر تا صد تبدیل وبسایت به یک فروشگاه اینترنتی
- نحوه قرار دادن محصولات و خدمات برای فروش
- نحوه گرفتن درگاه پرداخت اینترنتی و آموزش نصب آن
- آشنایی با پلاگینها یا افزونههای وردپرسی
منظور از پلاگین وردپرس چیست
افزونههای وردپرس یا پلاگینهای وردپرس، فایلهایی هستند که به صورت فایل زیپ ارائه میشوند که شامل پوشهها و اطلاعاتی میباشند که به صورت اختصاصی برنامه نویسی شدهاند؛ شما میتوانید این فایلها را بر روی وبسایت نصب کنید و امکانات و قابلیتهایی که مدنظرتان است را به وبسایتتان اضافه کنید؛ مثلا:
- در وردپرس، پلاگینی به نام یوست (Yoast) وجود دارد که به وبمستران و مدیران وبسایتها کمک میکند تا سایت خودشان را سئو کنند و آن را در نتایج برتر گوگل نمایش دهند.
- اگر میخواهید امنیت وبسایت وردپرسی خودتان را افزایش دهید، میتوانید از افزونه All in one wp security استفاده کنید.
تاکنون هزاران پلاگین برای وردپرس که به صورت رایگان یا غیر رایگان ساخته شده است که میتوانید که بدون هیچ گونه محدودیتی آنها را بر روی وبسایت خودتان نصب و فعال کنید؛ یکی از پلاگینهای مشهور و پرکاربردی که برای وردپرس طراحی، توسعه و ساخته شده است، پلاگین ووکامرس میباشد که به شما این امکان را میدهد که وبسایتتان را به یک وبسایت فروشگاهی تبدیل کنید؛ در این دوره میخواهیم کار با افزونه ووکامرس و هم چنین مدیریت فروشگاه اینترنتی را به شما آموزش دهیم. اما بیایید کمی با تاریخچه ووکامرس آشنا شویم.
ووکامرس چیست
ووکامرس یکی از پلاگینهای سادهای بود که در کنار دیگر پلاگینهای وردپرس توسط وبمستران و مدیران وبسایتها استفاده میشد؛ اما با پیشرفت روزافزون آن و افزایش تعداد نصب این پلاگین قدرتمند، شرکت سازنده وردپرس (شرکت اتومتیک) که توسط آقای مت مولنوگ مدیریت میشد، تصمیم گرفت که افزونه ووکامرس را خریداری کند زیرا که این شرکت متوجه محبوبیت و مقبولیت این پلاگین در میان مدیران وبسایتهای وردپرسی شد و این موضوع را یک فرصت رشد برای خود دید.
خلاصه شرکت اتوماتیک، شرکت ووکامرس را خریداری کرد و یک تیم بسیار حرفهای و مجرب از برنامه نویسان را استخدام کرد که به صوررت تمام وقت بر روی این پلاگین کار کنند و آن را بیش از پیش توسعه دهند تا افراد بیشتری با وردپرس و پلاگین فروشگاه ساز قدرتمند ووکامرس آشنا شوند.
تمامی این تلاشهای شرکت سازنده وردپرس موجب شد که افزونه ووکامرس امروز بهترین و مشهورترین پلاگین فروشگاه ساز در جهان باشد و تقریبا بیش از 90 درصد وبسایتهایی که با وردپرس ساخته شده از این افزونه برای فروش محصولات و خدمات خود استفاده میکنند. ما نیز در این مطلب میخواهیم از صفر تا صد کار با ووکامرس و ساخت یک وبسایت فروشگاهی را به شما آموزش دهیم.
برای شروع شما نیاز به یک وبسایتی دارید که با سیستم مدیریت محتوای وردپرس ساخته شده باشد. ما در این دوره از یک وبسایت وردپرسی به آدرس sitebartar.com که قبلا برای این منظور ساخته شده است، استفاده خواهیم کرد.

نصب و راهاندازی ووکامرس
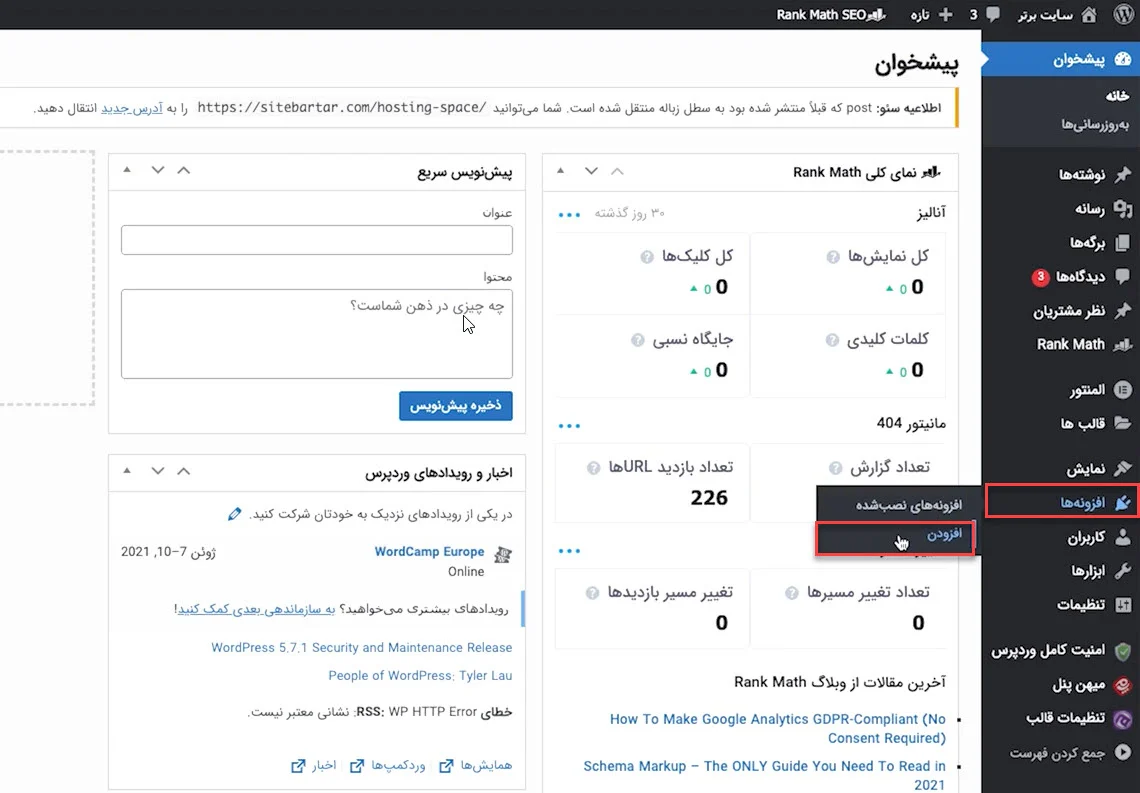
وارد پیشخوان مدیریت وبسایت شوید و از بخش افزونهها، بر روی افزودن کلیک کنید.

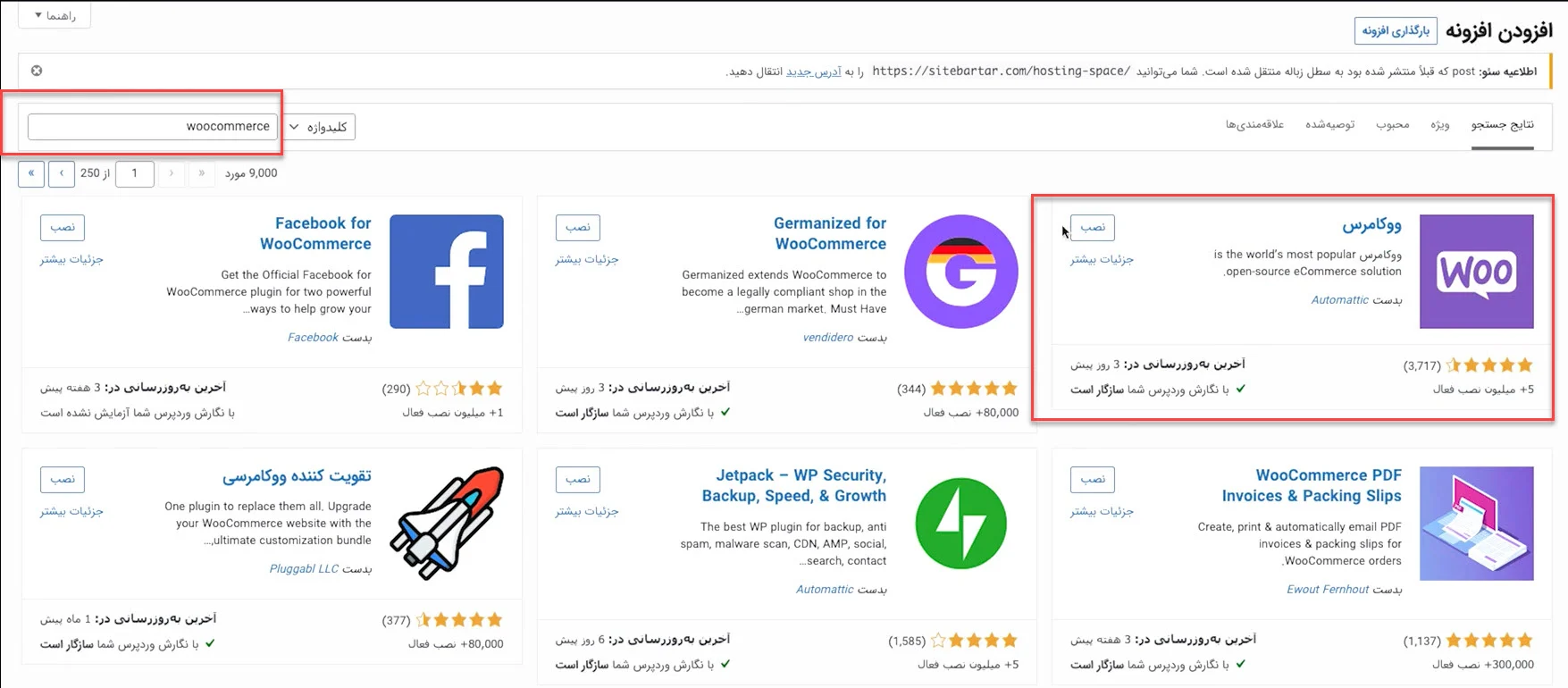
سپس در نوار جستجو عبارت Woocommerce تایپ کنید و بعد از آن پلاگین ووکامرس را مشاهده میکنید؛ همان طور که از تصویر زیر نیز مشخص است؛ افزونه ووکامرس در حال حاضر بیش از 5 میلیون نصب فعال دارد و آخرین بروزرسانی آن نیز، 3 روز پیش بوده است. بر روی دکمه نصب کلیک کنید و سپس آن را فعال نمایید.

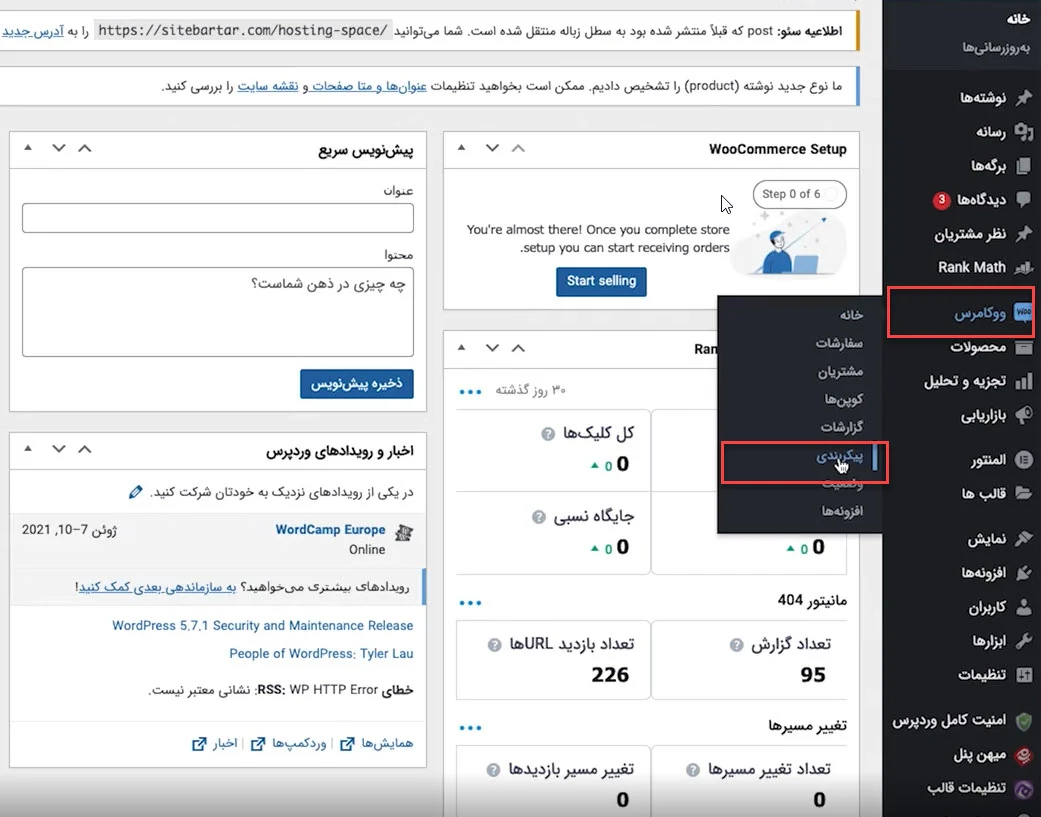
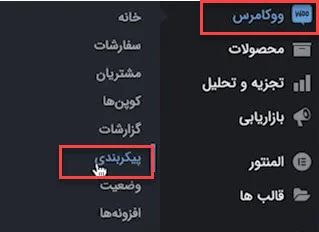
پس از نصب و فعالسازی افزونه ووکامرس، کافی است وارد بخش ووکامرس شوید و بر روی پیکربندی کلیک کنید تا بتوانید تنظیمات اولیه ووکامرس را انجام دهید.
تنظیمات اولیه سایت فروشگاهی

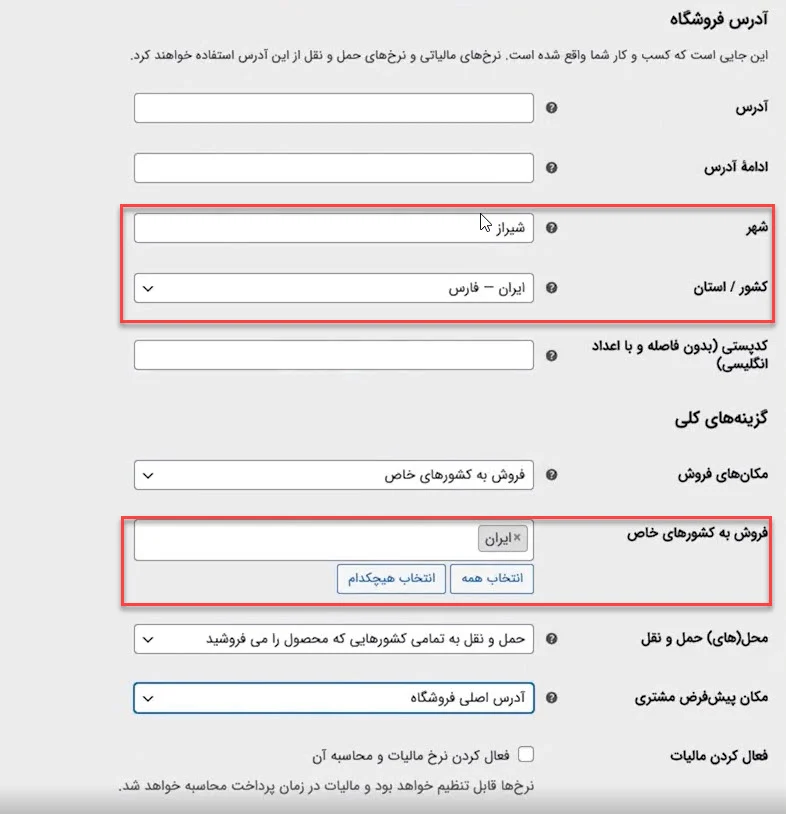
در ابتدا باید اطلاعات اولیه درباره فروشگاه اینترنتی خودتان وارد کنید که زیاد هم مهم نیست؛ فقط کافی است کشور و شهر خودتان به همراه کشورهایی که قصد فروش محصولاتتان به آنها را دارید را انتخاب کنید. دیگر فیلدها مانند آدرس، ادامه آدرس، کد پستی و… ضروری نیستند.

یکی از مهمترین فاکتورهایی که اکثر مدیران وبسایتها به آن توجهی نمیکنند و اتفاقا میتواند فرآیند خرید را برای کاربران و مشتریان وبسایت بسیار ساده کند، مکانیابی خودکار مشتری با استفاده از کش برگه میباشد. شما میتوانید از قسمت مکان پیش فرض مشتری، گزینه مکان یابی (با پشتیبانی از کش برگه) را انتخاب کنید.
این انتخاب باعث میشود که اگر کاربری با هر دستگاهی از موبایل و تبلت گرفته تا کامپیوترهای شخصی و لپ تاپ، وارد وبسایت شد و قصد خرید محصولات و یا خدمات شما را داشت؛ این سیستم به صورت خودکار کشور و شهر آن را شناسایی کند و در فیلد مربوطه، آدرس دقیق کاربر را قرار داده که این موضوع فوق العاده است!

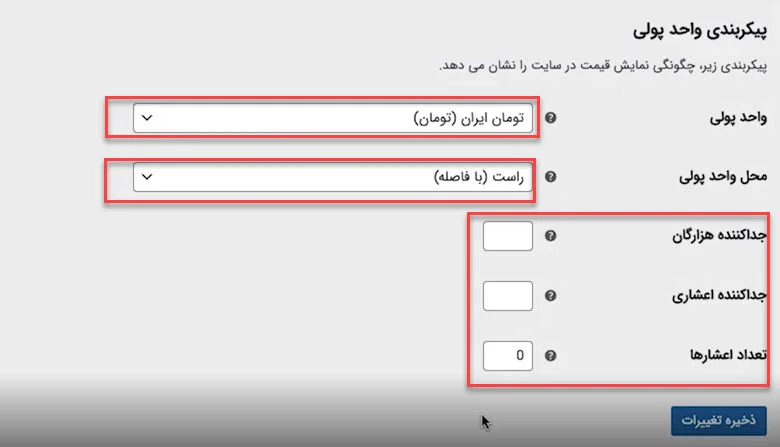
یکی دیگر از بخشهایی که در این صفحه باید به آن بپردازید، تنظیمات قسمت پیکربندی واحد پولی میباشد؛ شما میتوانید هر واحد پولی که مدنظرتان است را از قسمت واحد پولی انتخاب کنید ولی ما پیشنهاد میکنیم با توجه به اصول بازاریابی گزینه تومان ایران(تومان) را انتخاب کنید و در بخش محل واحد پولی نیز، گزینه راست (با فاصله) را انتخاب کنید و در پایان این بخش نیز مطابق با تصویر زیر تنظیمات وبسایت فروشگاهی خودتان را تنظیم کنید و در نهایت بر روی دکمه ذخیره تنظیمات بزنید.

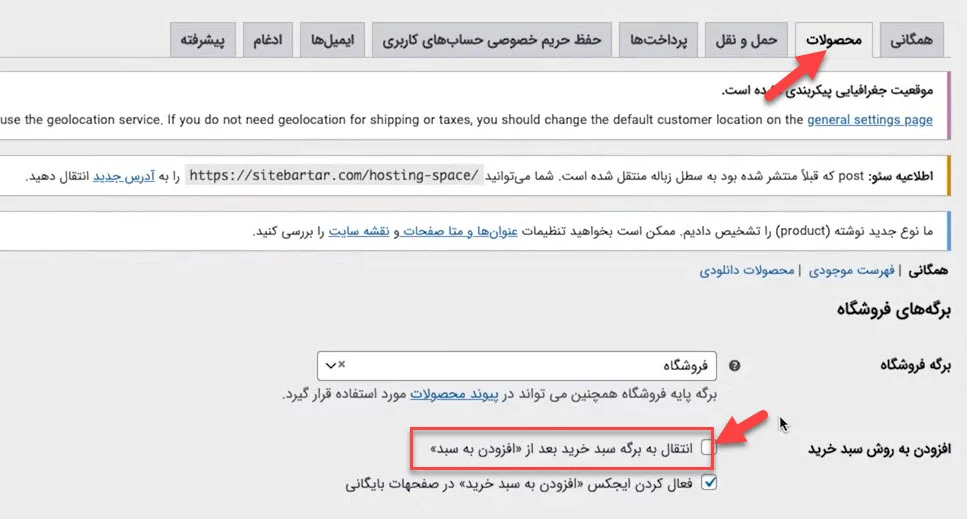
پس از قسمت “همگانی” وارد قسمت “محصولات” شوید تا تنظیمات این بخش را به درستی متوجه شوید؛ پس از این که وارد این بخش شدید، باید صفحه فروشگاه وبسایت را معرفی در قسمت برگه فروشگاه معرفی کنید.
تنظیمات محصولات

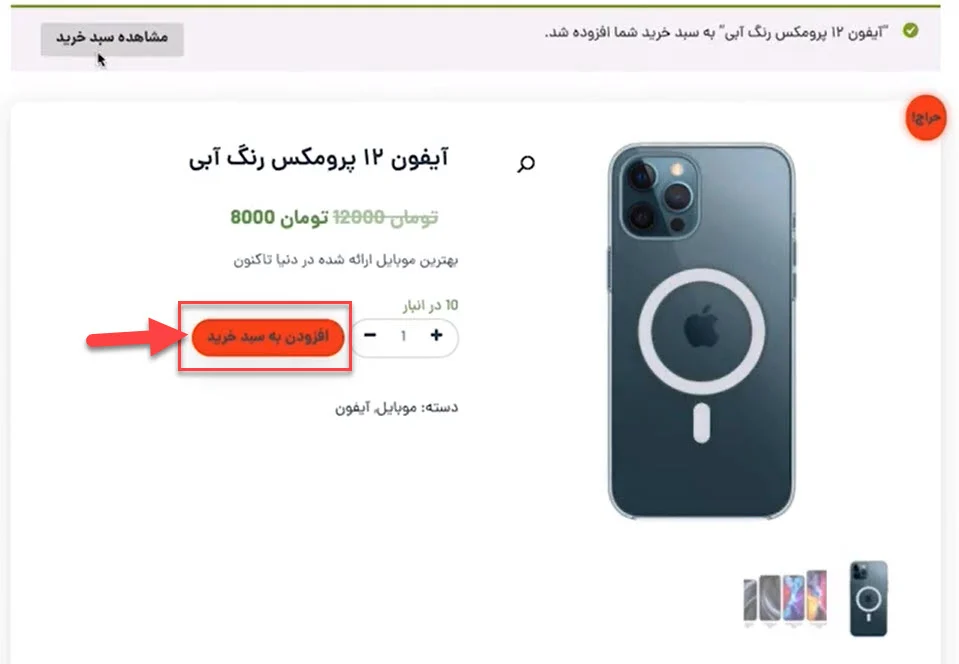
با انتخاب گزینه “افزودن به روش سبد خرید” میتوانید کاری کنید که کاربران و مشتریان شما پس از این که بر روی دکمه افزودن به سبد خرید را کلیک کردند، بالافاصله وارد سبد خرید خود شوند؛ جالب است بدانید که این موضوع در واقع یک تکنیک ساده بازاریابی است که میتواند میزان فروش شما را چندین برابر کند؛ هم چنین حتما دقت داشته باشید که تیک گزینه فعال کردن ایجکس هم زده باشید.

در قسمت واحد وزن نیز باید واحد اندازه گیری وزن محصول خودتان را تایین کنید که اگر در ایران قصد فروش محصولتان را دارید، توصیه میشود یکی از گزینههای کیلوگرم یا گرم را انتخاب کنید. تشخیص این موضوع نیز کاملا به شخص شما و محصولتان بستگی دارد؛ به طور مثال اگر محصولات شما دارای وزن سنگینی میباشند، باید گزینه “کیلوگرم” را فعال کنید و اگر محصولات شما مانند موبایل، عطر و ادکلن، زعفران و… در دسته اجناس سبک وزن قرار دارد، باید واحد وزن را روی “گرم” بگذارید.

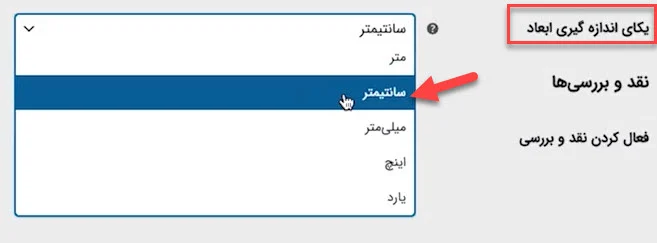
در بخش “یکای اندازه گیری ابعاد” میتوانید یک واحد اندازه گیری برای ابعاد محصولتان انتخاب کنید.

برخی از تنظیماتی که از طریق قسمت فعال کردن نقد و بررسی نیز میتوانید به آنها دسترسی داشته باشید، عبارتند از:
- فعال کردن نقد محصول: اگر تیک این گزینه را بزنید، این امکان را به کاربران و مشتریان وبسایت خود میدهید که نظرات، پیشنهادات و انتقادات خودشان را در رابطه با محصول مربوطه در صفحه محصول بنویسند.
- نمایش برچسب “مالک تایید شده” برای دیدگاههای مشتری: اگر تیک این گزینه را نیز فعال کنید، هر فردی که در صفحات محصول کامنت بگذارد، به صورت خودکار نشان میدهد که آیا آن شخص واقعا محصول مدنظر را از وبسایت شما خریداری کرده است یا خیر؟🤨
- نقدها فقط توسط “صاحب تایید شده” باقی میمانند: این گزینه باعث میشود شخصی که آن محصول را خریداری نکرده است، نتواند کامنت یا نظری در مورد محصول بنویسد.

پس از هر گونه تغییری در این بخش حتما بر روی دکمه ذخیره تغییرات کلیک کنید تا همه تنظیمات به صورت کامل اعمال شوند.
تنظیمات حمل و نقل کالا در ووکامرس
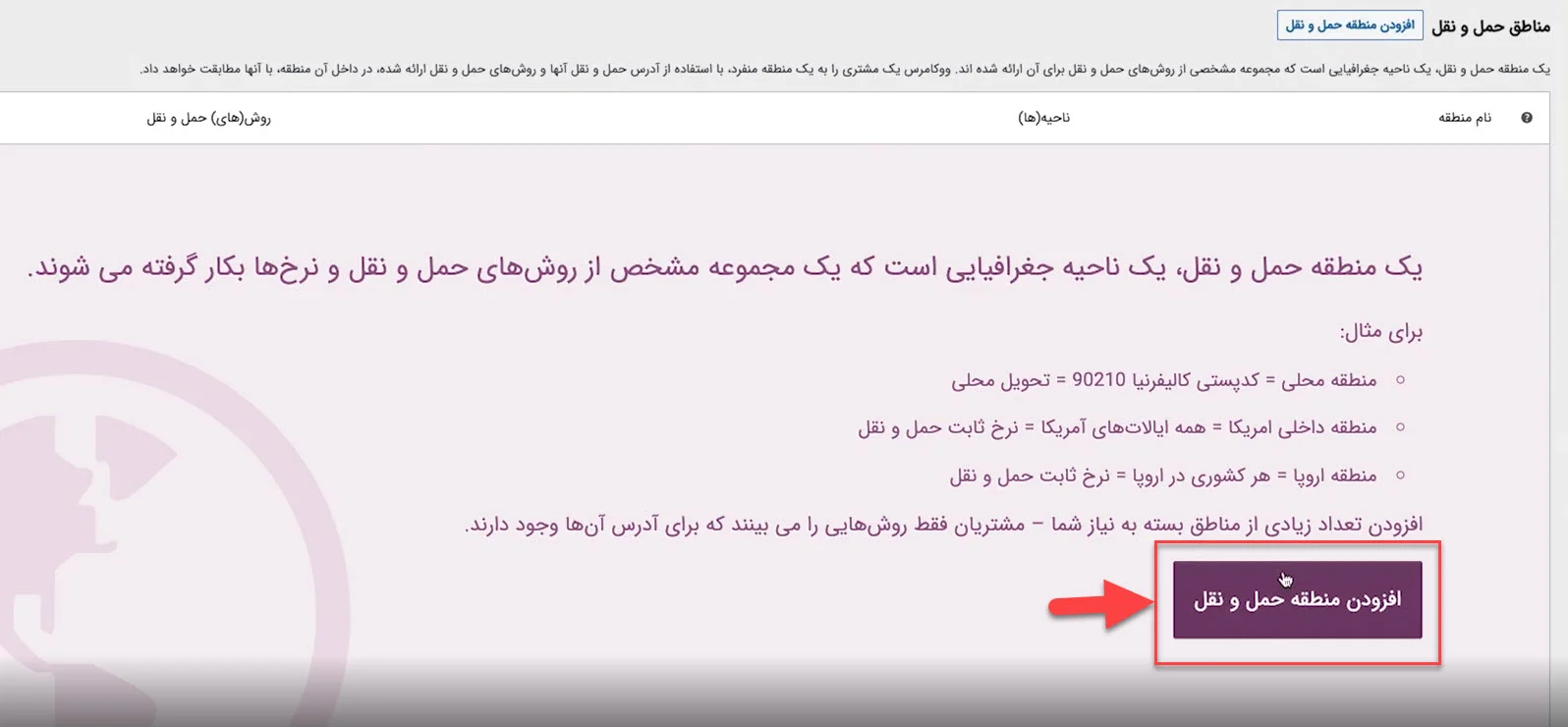
سپس وارد تب بعدی یعنی تب حملونقل می شویم. اگر بخواهیم به صورت کامل این قسمت را توضیح دهیم شاید یک یا دوساعتی در این موضوع زمانبر باشد؛ اما قصد داریم در ادامه به صورت مختصر و مفید این بخش را نیز آموزش دهیم؛ بر روی افزودن منطقه حملونقل کلیک کنید.

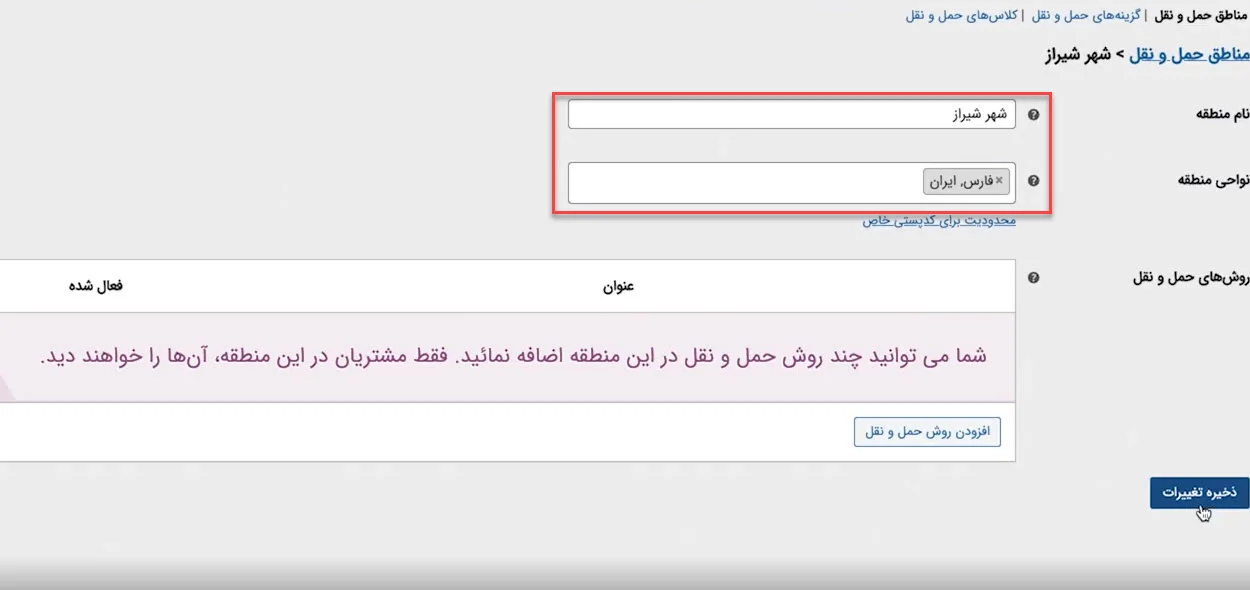
پس از کلیک بر روی دکمه افزودن منطقه حملونقل، شما وارد صفحهای مشابه صفحهی زیر خواهید شد که میتوانید منطقههای حملونقل متفاوتی را ایجاد کنید. به عنوان مثال ما در این آموزش یک منطقهی اختصاصی برای شهر شیراز ایجاد کردیم؛ شما نیز به راحتی میتوانید به هر تعدادی که تمایل داشتید، منطقه حملونقل بسازید.

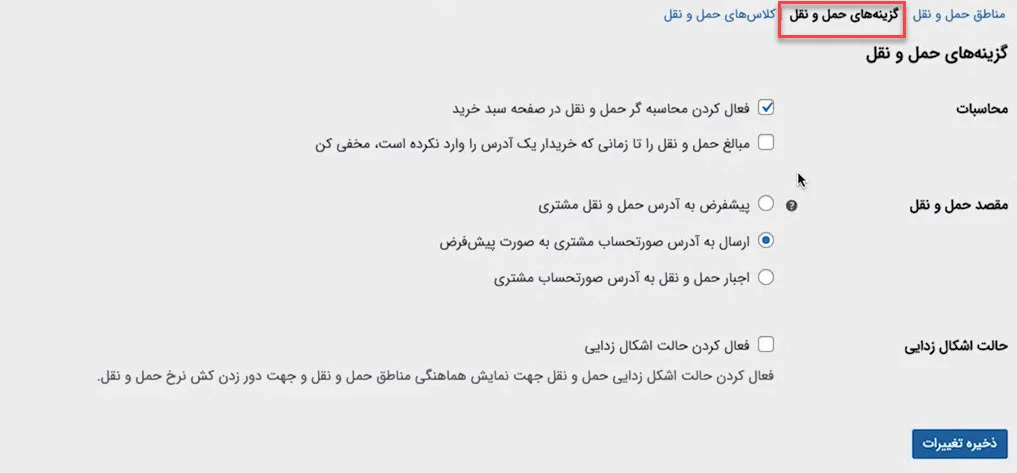
در قسمت گزینه های حملونقل نیز میتوانید قابلیتهای بسیار جذابی را به وبسایت فروشگاهی خود اضافه کنید که نیازی به توضیح ندارد. یکی از مهمترین تنظیمات این بخش، قسمت “مقصد حملونقل” است:
- مقصد حملونقل: پیشنهاد میکنیم برای جلوگیری از شلوغی بیش از حد صفحه صورت حساب مشتریان وبسایت، تنظیمات این بخش را باید بر روی گزینه “ارسال به آدرس صورتحساب مشتری به صورت پیشفرض” قرار دهید چرا که این گزینه بهترین گزینه ممکن میباشد.

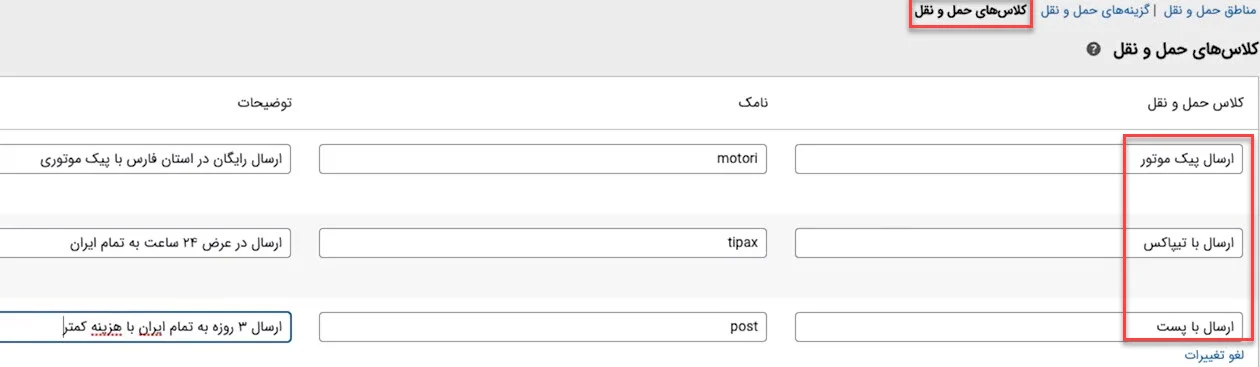
در بخش بعدی شما میتوانید به تعداد دلخواه، کلاسهای حمل ونقل ایجاد کنید و سپس بر روی دکمه ذخیره کلاسهای حملونقل کلیک کنید؛ همان طور که در تصویر زیر مشاهده می کنید ما در این آموزش 3 کلاس حمل ونقل با نام “ارسال پیک موتور” و “ارسال با تیپاکس” و “ارسال با پست” ساختیم.
از این طریق شما به عنوان مدیر وبسایت میتوانید مشخص کنید که به طور مثال کاربرانی که آدرس تحویل محصول را، شیراز وارد کردهاند، هیچ هزینهای برای ارسال پرداخت نکنند و یا این که کاربران ساکن استان ارومیه با توجه به نوع کلاس حملونقل یک مقدار ثابت برای ارسال هزینه کنند.

تنظیمات درگاه پرداخت سایت فروشگاهی
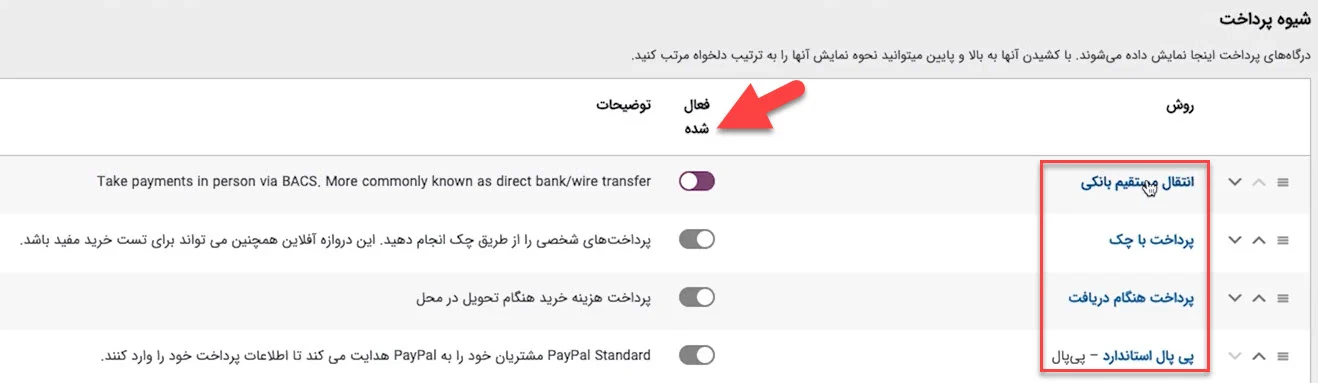
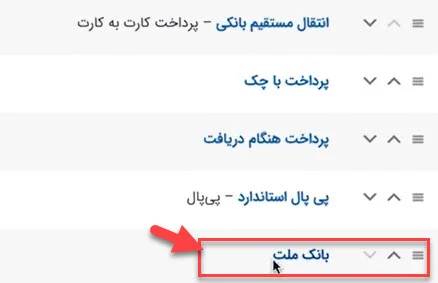
در قسمت پرداختها شما میتوانید درگاه پرداخت وبسایتتان را مشخص کنید و با کلیک کردن بر روی بخشی که با فلش قرمز رنگ نشان داده شده است، شروع به راهاندازی آن شیوه پرداخت کنید.

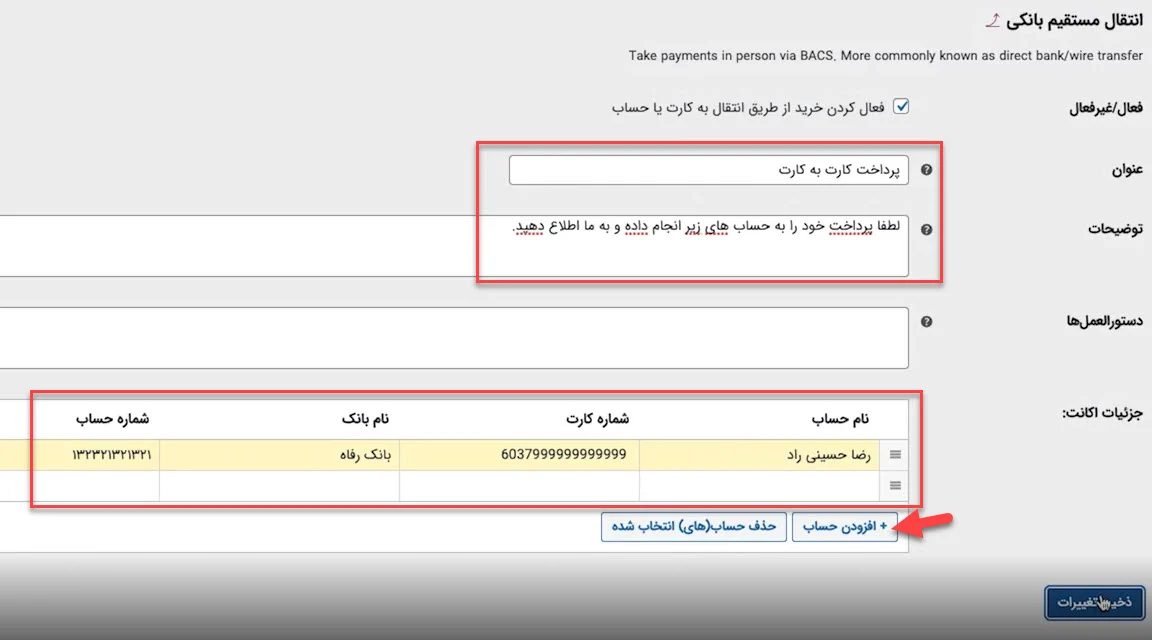
انتقال مستقیم بانکی
سپس وارد صفحهای مشابه تصویر زیر خواهید شد که میتوانید از قسمت “عنوان” یک اسم کلی برای این شیوه پرداخت انتخاب کنید که کاربران متوجه این نحوه پرداخت شوند؛ همچنین در بخش “جزئیات اکانت” شما این اجازه را دارید تا به صورت نامحدود شماره کارت یا شماره حساب بانکی به وبسایت اضافه کنید. برای افزودن یک حساب بانکی در این قسمت، تنها کافیست بر روی دکمه “افزودن حساب” کلیک کنید. در پایان نیز حتما بر روی “ذخیره تغییرات” کلیک کنید.

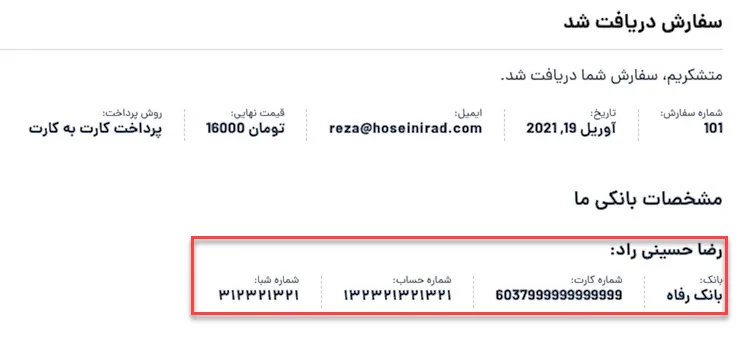
پس از ذخیره این تغییرات، هرگاه مشتریان وبسایت شما قصد خرید محصولی داشته باشند؛ برای پرداخت هزینه با تصویری مشابه تصویر زیر مواجه خواهند شد که به راحتی میتوانند پروسه پرداخت خود طی کنند.

پرداخت با چک: از دیگر شیوههای پرداخت مانند پرداخت با چک است که استفاده چندانی ندارد.
پرداخت هنگام دریافت: با فعال کردن این گزینه، کاربران و مشتریان شما میتوانند پس از دریافت محصول، همان موقع هزینه محصول را واریز کنند.
پی پال استاندارد: امکان استفاده از این شیوه پرداخت متاسفانه در ایران وجود ندارد چرا که این شرکت کشور ایران را تحریم کرده است.
افزودن محصول در ووکامرس
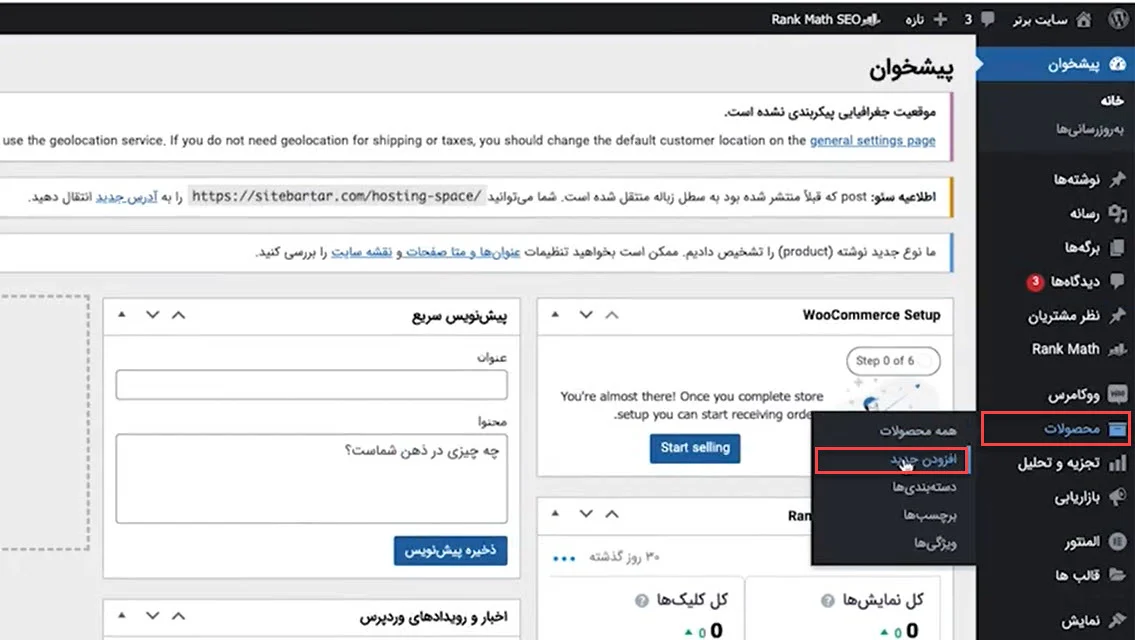
در این بخش از دوره میخواهیم یک محصول به صورت تست در وبسایت سایت برتر اضافه کنیم. برای اضافهکردن یک محصول در ووکامرس، باید از نوار سمت راست پیشخوان و از بخش محصولات بر روی دکمه افزودن جدید کلیک کنید.

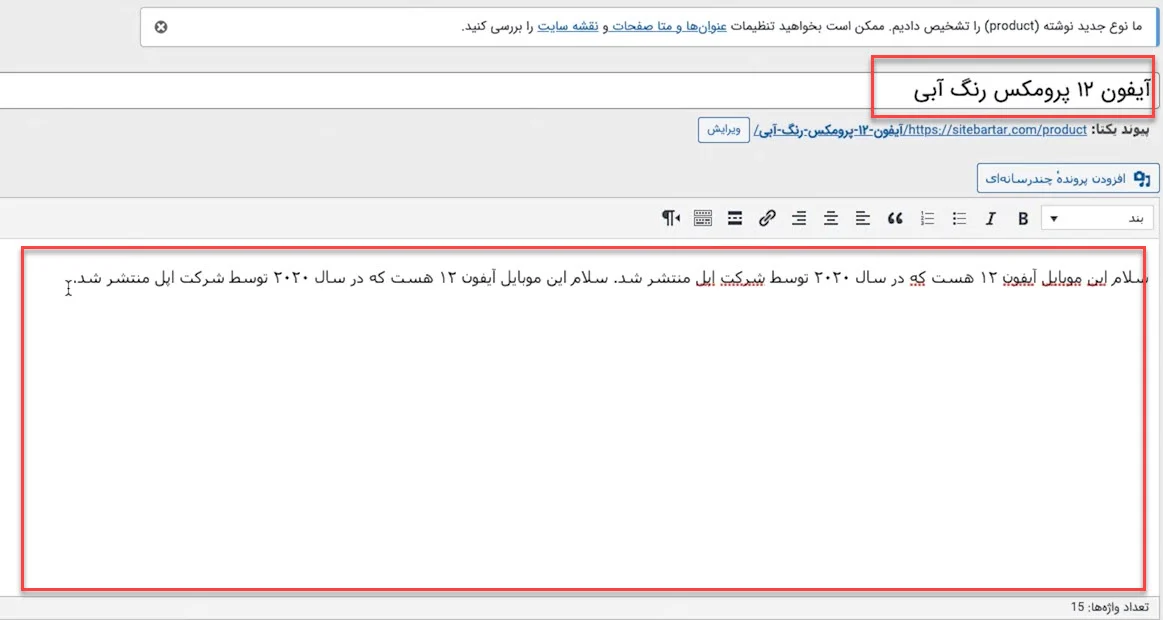
در مرحله بعدی باید اسم محصول را به همراه یک سری از توضیحات وارد کنید. پیشنهاد میکنیم در بخش توضیحات، حداقل 500 کلمه را بنویسید.

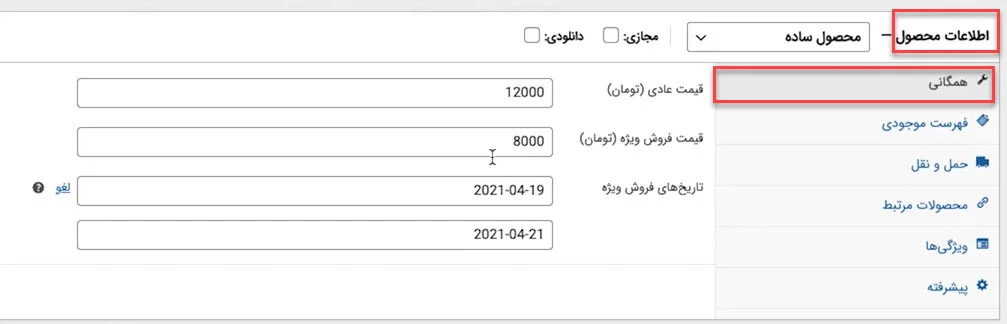
در قسمت اطلاعات محصول، وارد تب همگانی شوید. در این قسمت شما میتوانید اطلاعات محصول خودتان مانند قیمت واقعی آن، قیمت محصول در فروش ویژه، تاریخهای فروش ویژه و… را وارد کنید.

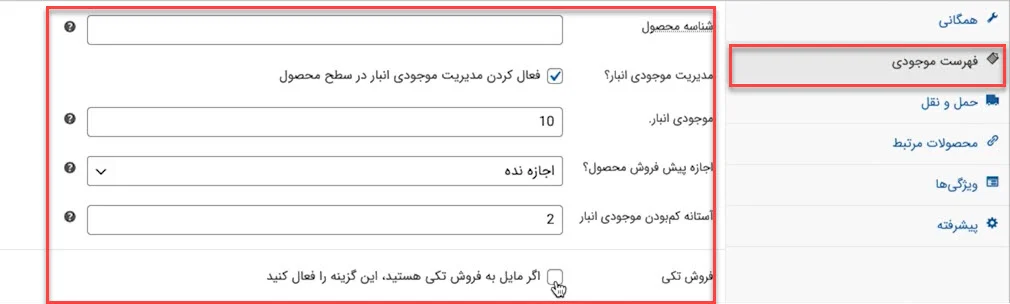
دومین قسمت، بخش فهرست موجودی میباشد؛ در این قسمت شما میتوانید برای هر محصولی که قرار است در وبسایت فروشگاهی شما به فروش برسد، یک ID یا اصطلاحا یک شناسه محصول وارد کنید.همچنین شما قادر خواهید بود که با استفاده از ابزارهای موجود در این بخش، مدیرت انبار کالاهایتان را به عهده بگیرید. بیایید کمی بیشتر درباره هر کدام از این گزینهها صحبت کنیم.
- مدیریت موجود انبار: اگر محصول فیزیکی و یا حتی محصول دانلودی و مجازی میفروشید، برای کنترل و مدیریت صد در صد انبارتان باید تیک این قسمت را بزنید.
- موجودی انبار:در این قسمت شما میتوانید از قسمت تعداد موجودی محصول خودتان را مدیریت کنید و تعداد موجودی هر محصولتان را وارد کنید. (مثلا از محصول X فقط 10 عدد در انبار موجود است.)
- اجازه پیش فروش محصول: از این بخش نیز میتوانید تایین کنید که اگر به طور مثال محصول X تمام شد، به کاربران وبسایت اجازه خرید بده، اجازه خرید بده ولی من رو مطلع کن و یا به هیچ عنوان اجازه خرید نده.
- آستانه کم بودن موجود انبار: در این فیلد باید یک عدد وارد کنید. به عنوان مثال اگر شما عدد 2 را در این بخش بنویسید، اگر تعداد موجودی محصول به 2 عدد برسد، به کاربران اطلاع میدهد که “فقط 2 عدد از این محصول باقی مانده است! “
- فروش تکی: اگر تیک این گزینه را بزنید، کاربران وبسایت به هیچ عنوان نمیتوانند تعداد محصول را تغییر دهد؛ مثلا از یک محصول 2 یا 3 عدد خریداری کند و فقط قادر خواهد بود یک عدد از آن محصول را خریداری کند.

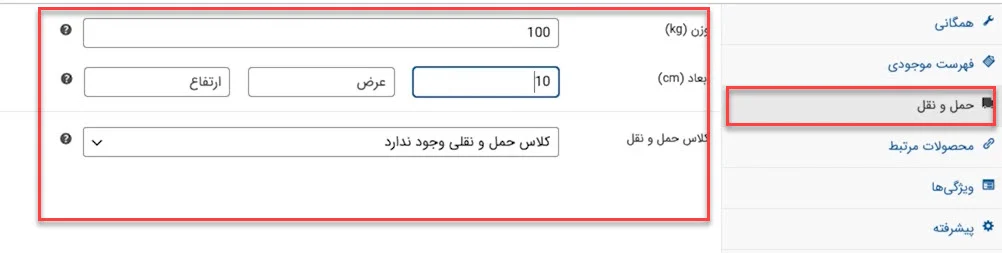
مواردی که قابل ویرایش در بخش حمل و نقل نیز به صورت زیر میباشد:
- وزن: در این قسمت میتوانید وزن محصول خودتان را وارد کنید.
- ابعاد:این بخش نیاز به توضیح خاصی ندارد😊 ابعاد محصول را وارد کنید.

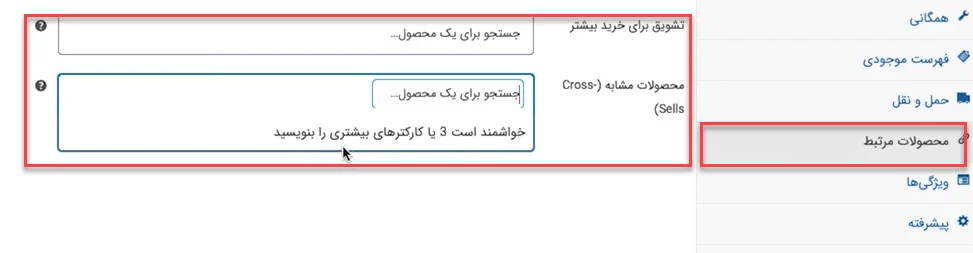
قسمت محصولات مرتبط دقیقا بر طبق یک تکنیک بازاریابی ساخته شده است که برخی از این موارد عبارتند از:
- تشویق برای خرید بیش تر: فرض کنید که در حال اضافه کردن محصول X هستید؛ در این قسمت شما میتوانید برای این که مشتری علاوه بر محصول X، محصولات دیگر وبسایت شما را هم مشاهده کند؛ یک یا چند محصول دیگر موجود در سایتتان را در این قسمت وارد کنید که کاربر با دیدن آن ها به خرید بیشتر ترغیب شود.
- محصولات مشابه: در این بخش هم میتوانید تمامی محصولات مشابه با محصول X را، وارد کنید.

در قسمت ویژگیها نیز می توانید ویژگیها و خصوصیات مختلفی را برای محصول خودتان انتخاب کنید. به طور مثال اگر فروشگاه اینترنتی موبایل دارید؛ این امکان را دارید که خصوصیاتی مانند رنگ، جنس بدنه، میزان حافظه داخلی و… را ایجاد کنید.
در بخش پیشرفته نیز میتوانید برخی از امکانات و قابلیتهای پیشرفته را برای آن محصول مانند امکان گذاشتن یادداشت، فعال کردن نقدوبررسی برای آن محصول و… را تنظیم کنید.
همچنین در ادامه صفحه ویرایش محصول شما میتوانید یک توضیح مختصر و کوتاهی درباره محصول خود بدهید تا درکنار تصویر محصول در وبسایت نمایش داده شود.

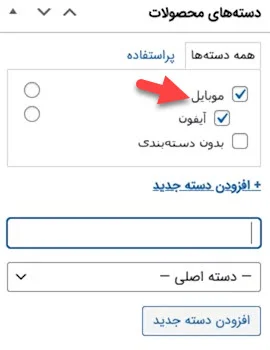
با استفاده از بخش دستههای محصول که در سمت چپ صفحه ویرایش محصول قرار دارد نیز، میتوانید یک دسته بندی برای محصول خود انتخاب کنید.(به طور مثال اگر محصول مورد نظر شما آیون 12 پرو میباشد، باید آن را در دسته موبایل و زیر مجموعه آیفون قرار دهید.)

اگر کمی از قسمت دستههای محصولات پایینتر بیایید، به قسمت تصویر محصول خواهید رسید؛ در این بخش میتوانید یک تصویر به عنوان تصویر اصلی محصول خودتان قرار دهید که اصطلاحا به آن “تصویر شاخص” گفته میشود.

اگر قصد دارید تصویری از محصول مدنظرتان در وبسایت فروشگاهی خود قرار دهید. پیشنهاد میکنیم به چند نکته مهم و اساسی دقت کنید:
- به هیچ عنوان تصویر آمادهای که قبلا در سطح اینترنت وجود دارد را، در وبسایت خود بارگذاری نکنید چرا که گوگل متوجه این موضوع میشود و از جنبه سئو وبسایت یک نقطه ضعف برای وبسایت شما محسوب میشود.
- سعی کنید که ابعاد تصاویر محصول حتما بالاتر از 1000 پیکسل در 1000 پیکس باشد.

تبریک میگوییم! به همین راحتی اولین محصول وبسایت خودتان را ایجاد کردید ولی هنوز خیلی کار دارید که وبسایت فروشگاهی خودتان را به یک فروشگاه اینترنتی حرفهای تبدیل کنید. نگران نباشید! ما در این دوره رایگان همه چیز را به شما آموزش خواهیم داد 🙂
آموزش افزودن درگاه پرداخت
یکی از مهمترین اجزایی که هر وبسایت فروشگاهی باید بلاشک آن را داشته باشد، درگاه پرداخت است.روشهای مختلفی برای دریافت درگاه پرداخت برای وبسایت وجود دارد که ما در این آموزش به 2 نمونه از رایجترین و معروفترین آنها می پردازیم.
روش اول
اولین قدم برای اضافه کردن درگاه پرداخت به وبسایت، ثبتنام در سایت اینماد به آدرس enamad.ir میباشد. شما با ثبت نام در اینماد قادر خواهید بود یک نماد اعتماد الکترونیکی برای کسبوکار اینترنتی خودتان بگیرید.

روش ثبت نام در اینماد نیز بسیار ساده است، تنها کافی است بر روی لینک “ثبت نام و دریافت نماد” کلیک کنید و ثبتنام خودتان را تکمیل کنید؛ به طور میانگین 2 هفته زمان خواهد برد که نماد اعتماد را دریافت کنید. سپس باید به هر بانکی که در آن حساب دارید، مراجعه کنید و از آنها با استفاده از نماد اعتمادی که قبلا دریافت کردهاید، درخواست دریافت درگاه پرداخت اینترنتی کنید و در آخر نیز بانک مربوطه یک نام کاربری و پسوردی به شما تحویل میدهد که به راحتی میتوانید از آن در وبسایت خودتان استفاده کنید. فرض کنید درگاه پرداخت بانک ملت را دریافت کردهاید.
کافی است وارد پیشخوان وردپرس شوید و از قسمت افزونهها و افزودن، به دنبال پلاگین درگاه پرداخت بانک ملت برای ووکامرس بگردید (mellat woocommerce) و آن را نصب و فعال کنید.

سپس در مرحله بعدی باید از قسمت ووکامرس وارد بخش پیکربندی شوید.

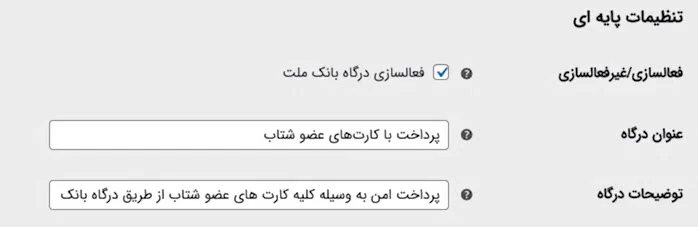
اگر وارد قسمت پرداختها شوید، مشاهده میکنید یک تب به نام بانک ملت به لیست شیوههای پرداخت اضافه شده است. بر روی بانک ملت کلیک کنید تا وارد تنظیمات آن شوید.

سپس از این طریق میتوانید عنوان درگاه، توضیحات، پیام پرداخت موفق (پیامی که مشتریان پس از خرید موفق مشاهده میکنند)، پیام پرداخت ناموفق، پیام انصراف از پرداخت را سفارشیسازی کنید.


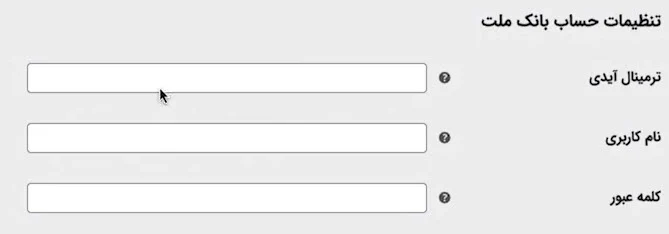
دقت کنید اطلاعات بسیار مهمی مانند ترمینال آیدی، نام کاربری، کلمه عبور که بانک ملت ( یا همان به پرداخت ملت) به شما میدهد را، باید در قسمت تنظیمات حساب بانک ملت به صورت دقیق وارد کنید.

روش دوم
یکی دیگر از روشهای دریافت درگاه پرداخت برای وبسایت، استفاده از درگاههای پرداخت واسط میباشد؛ خوشبختانه در حال حاضر هیچ کدام از درگاههای پرداخت واسط نیاز به اینماد ندارند. زرین پال، پی فا، زیبال، نکستپی چند نمونه از معروفترین و معتبرترین درگاههای پرداخت میباشند.
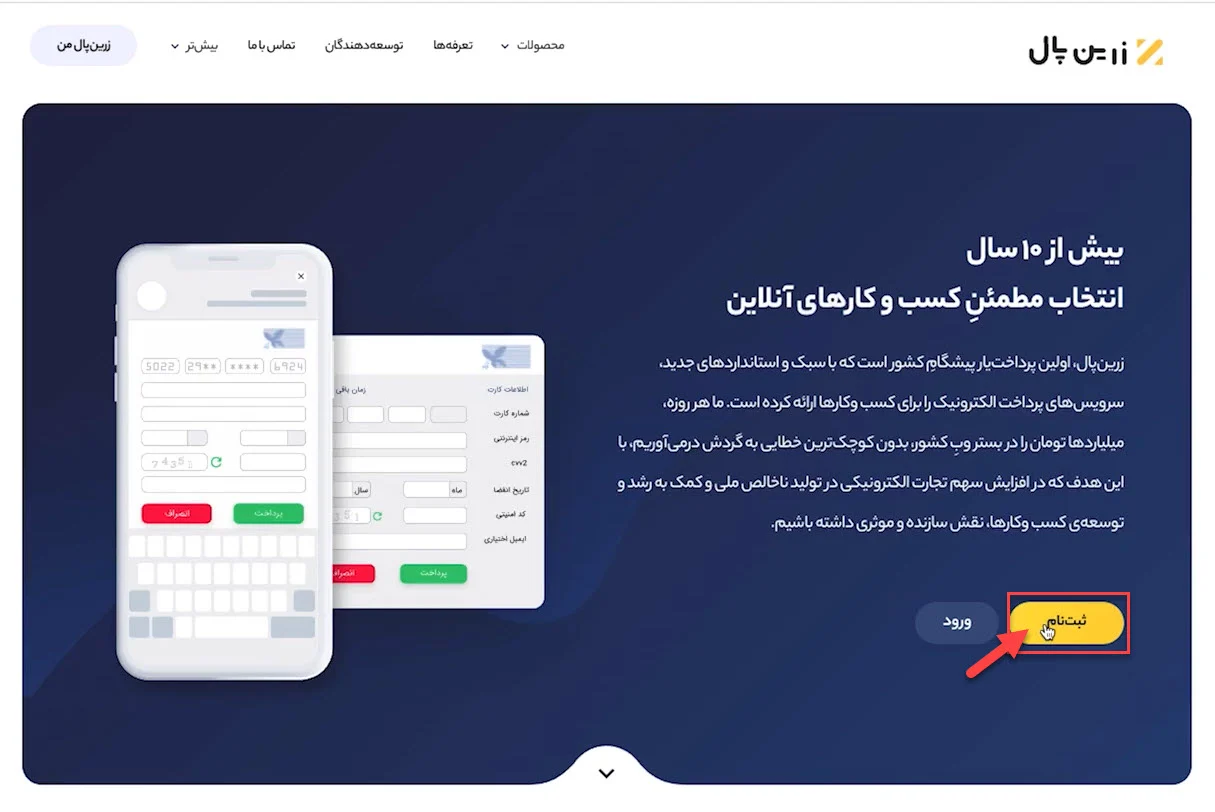
ما در این آموزش قصد داریم با درگاه پرداخت زرین پال کار کنیم، به همین سبب وارد سایت زرین پال به آدرس zarinpal.com شوید و بر روی دکمه ثبتنام کلیک کنید و مراحل ثبت نام آن را انجام دهید، در پایان پس از احراز هویت به شما یک درگاه پرداخت اینترنتی خواهد داد؛ جالب است بدانید که از زمان ثبتنام تا دریافت درگاه پرداخت اینترنتی کم تر از 2 روز زمان خواهد برد.😎

سپس وارد پیشخوان وردپرس شوید و از قسمت افزونهها بر روی “افزودن” کلیک کنید و کلمه “zaripal woocommerce” سرچ کنید و افزونه وردپرسی زرین پال را نصب و فعال کنید.

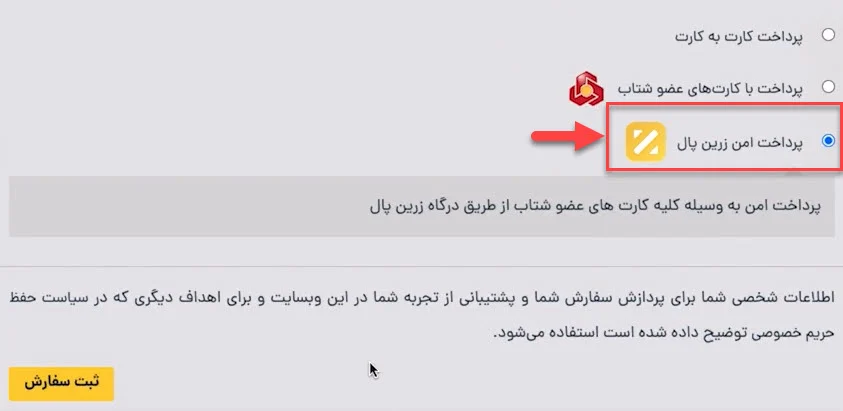
پس از نصب و فعالسازی این پلاگین وارد مسیر ووکامرس> پیکربندی> پرداختها> پرداخت امن زرین پال شوید و مرچنت کد آن را وارد کنید و بر روی دکمه “ذخیره تغییرات” کلیک کنید. اگر اکنون به لیست پرداختهای وبسایت خودتان بروید، درگاه پرداخت زرینپال را نیز در آنجا مشاهده میکنید و از این پس مشتریان شما میتوانند به راحتی از این طریق هزینه محصول مدنظرشان را پرداخت کنند.

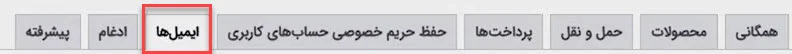
از قسمت ایمیلها نیز میتوانید تمامی ایمیلهایی که از طرف وبسایت به مشتریان و شخص شما به عنوان مدیر وبسایت ارسال میشود را مدیریت کنید و متن آنها را کاملا سفارشی سازی کنید. البته یه کم کدنویسی میخواد. 😉