آموزش تنظیمات افزونه لایت اسپید کش برای افزایش سرعت سایت
- آموزش سئو وردپرس مقالات آموزشی
- بروزرسانی شده در
آنچه در این مقاله میخوانید
تنظیمات افزونه لایت اسپید کش
در این ویدیو انجام تنظیمات لایت اسپید کش برای رسیدن به سرعت حداکثری را توضیح خواهیم داد. همواره در تنظیم کردن افزونه سعی میکنیم مشکلی فنی به دلیل فعالسازی تنظیمات کش، ایجاد نکنیم.
ویدیوی آموزشی در تاریخ ۳۰ آبان ۱۴۰۳ بر اساس تنظیمات جدید لایت اسپید مجددا ضبط شد.
در این مقاله میخواهیم نحوه کانفیگ کردن پلاگین LiteSpeed Cache را توضیح دهیم. اما قبل از اینکه مقاله را شروع کنیم، بهتر است بدانید که بسته به وب سرورتان باید انتخاب کنید که از چه پلاگینی برای افزایش سرعت وبسایتتان میخواهید استفاده کنید. اگر وب سرور سایت شما Lite Speed باشد، بهترین پلاگین برای آن LiteSpeed Cache است. اما اگر وب سرور شما NginX یا Apache باشد بهتر است از پلاگینهای دیگر استفاده کنید. زیرا LiteSpeed Cache در چنین وبسایتهایی نه تنها باعث افزایش سرعت نمیشود، بلکه سایت شما را سنگینتر میکند و به دنبالش سرعت آن نیز کاهش مییابد.
پس باید ابتدا بررسی کنید که وب سرور سایت شما LiteSpeed است یا نه و سپس تصمیم بگیرید که میخواهید از چه پلاگینی استفاده کنید. در این مقاله میخواهیم نحوه بررسی وب سرور از بخش سلامت سایت را به شما توضیح دهیم و سپس تمام بخشهای افزونه Lite Speed Cache را باهم بررسی میکنیم تا بتوانیم به وسیله آن سرعت سایت خود را افزایش دهیم.
نصب Litespeed Cache
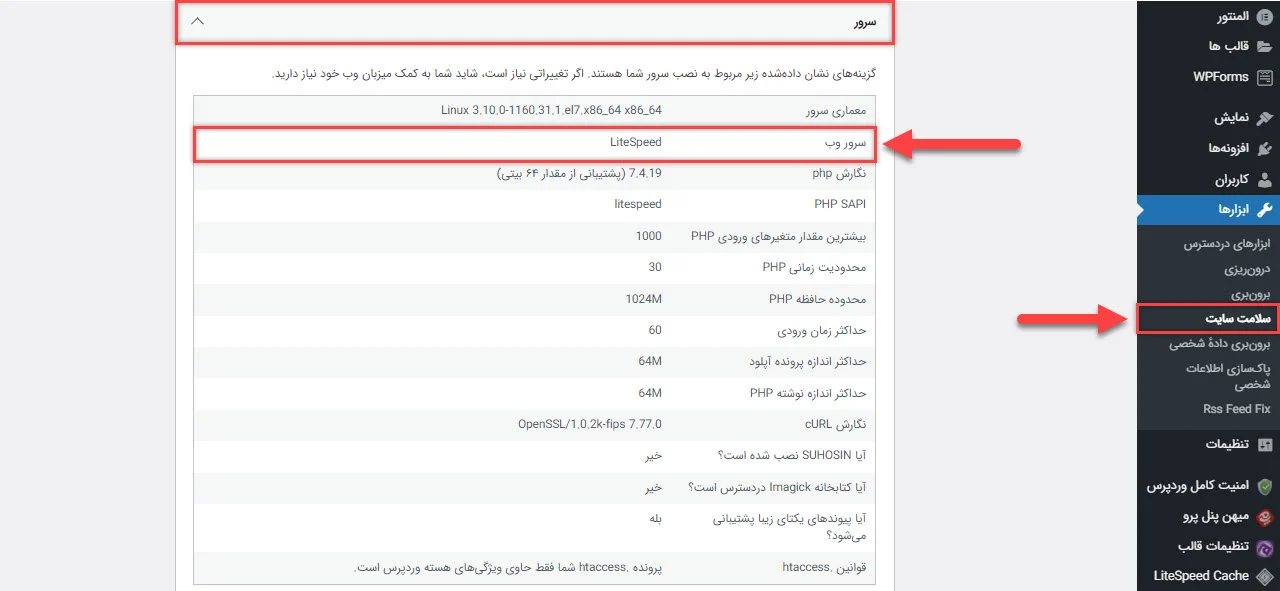
وارد پنل مدیریت وردپرس میشویم. در این قسمت از وردپرس، طبیعتا میتوانیم پلاگینها را نصب کنیم. البته دوباره تاکید میکنیم که پلاگین Lite Speed Cache زمانی باید نصب شود که وب سرور شما Lite Speed باشد. در نتیجه از قسمت ابزارها در بخش سلامت سایت، بالای صفحه گزینه اطلاعات را انتخاب میکنیم و اینگونه میتوانیم چک کنیم که وب سرور ما از چه نوعی است.

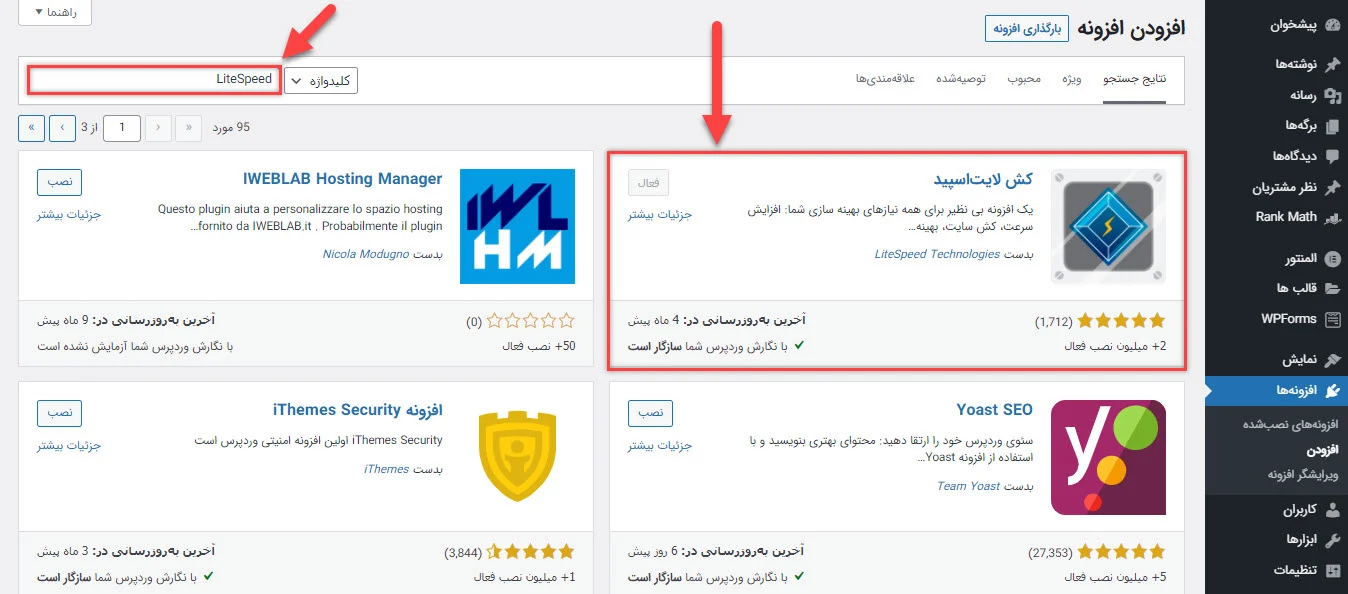
در قسمت وب سرور باید Lite Speed نوشته شده باشد. زیرا که شرکت Lite Speed، پلاگین Lite Speed Cache را ساخته تا مستقیما با سرور شما در ارتباط باشد و صفحات مختلف وبسایت شما را کش کند. در قسمت جستجوی افزونهها عبارت LiteSpeed را جستجو کنید. پلاگینی برای شما به نمایش در میآید که کاملا رایگان است و تقریبا دو میلیون نصب فعال دارد.
همانطور که گفتیم این پلاگین کاملا رایگان است، ولی در بعضی از قسمتها مانند همه افزونههای دیگر باید هزینههایی بپردازیم مانند بهینه سازی تصاویر و… . ولی قابل ذکر است که نیاز به پرداخت این هزینهها نیست. زیرا میتوانیم این اعمال را با استفاده از پلاگینهای جایگزین به بهترین شکل ممکن انجام دهیم.

هنگامی که نصب پلاگین به اتمام رسید، روی گزینه فعال نمایید کلیک کنید تا افزونه بر روی وبسایت شما فعال گردد. پس از فعال شدن، در پنل مدیرتمان بخشی ایجاد میشود به نام Lite Speed Cache. کافی است که وارد آن قسمت شویم و تنظیمات پلاگین را انجام دهیم.
تنظیمات لایت اسپید کش
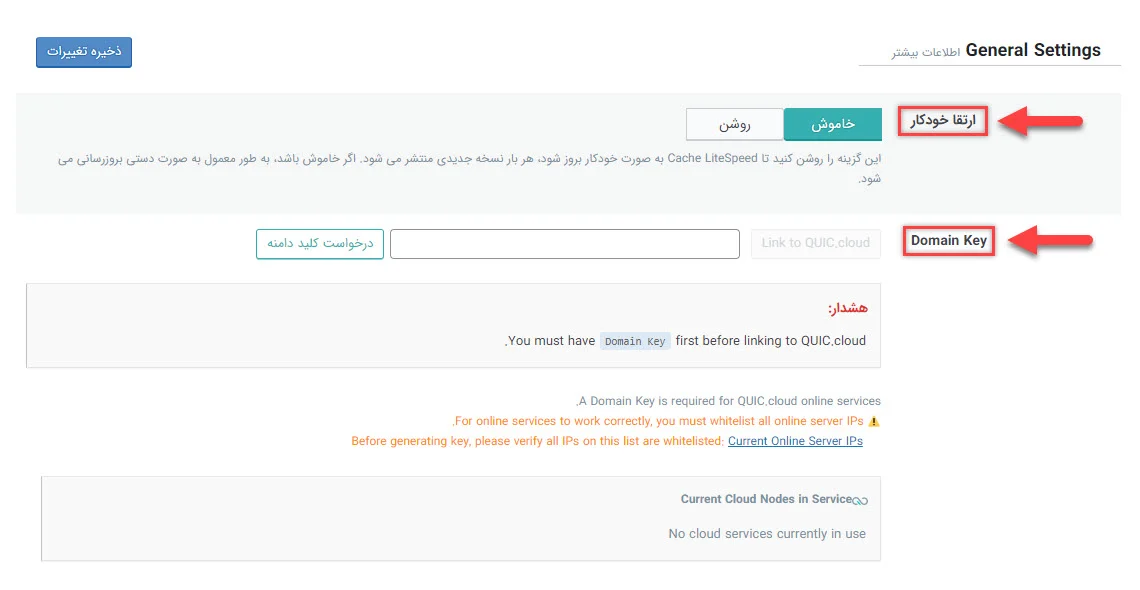
در صفحه داشبورد میتوانید یک سری اطلاعات را درباره این افزونه کسب کنید که فعلا برای ما کارآمد نیست. پس به سراغ بخش عمومی میرویم. ارتقاء خودکار را اگر روشن کنید، این پلاگین به صورت خودکار آپدیت میشود. اگر فردی هستید که هرروز به پنل مدیریت خود سر میزنید، نیازی نیست که این گزینه را فعال کنید.
قسمتی به نام Domain Key داریم که مربوط به QUIC Cloud است. کافی است که گزینه درخواست کلید دامنه را بزنید. برای بهینه سازی تصاویر وبسایتمان از این سرویس استفاده میشود. اگر این گزینه را کلیک کنیم به صورت خودکار برای ما یک Domain Key میسازد و در تنظیمات وارد میکند. همچنین وبسایت ما را به QUIC Cloud متصل میکند. در واقع Quic cloud سرویسی است که از آن برای بهینه سازی تصاویر استفاده میکند.

البته در قسمت آخر این بخش میتوانید اعلانهایی که ارسال میکند به شما را به دلخواه خودتان فعال یا غیرفعال کنید. پس از انجام تنظیمات این بخش، روی دکمه ذخیره تغییرات کلید کنید.
تنظیمات کش لایت اسپید
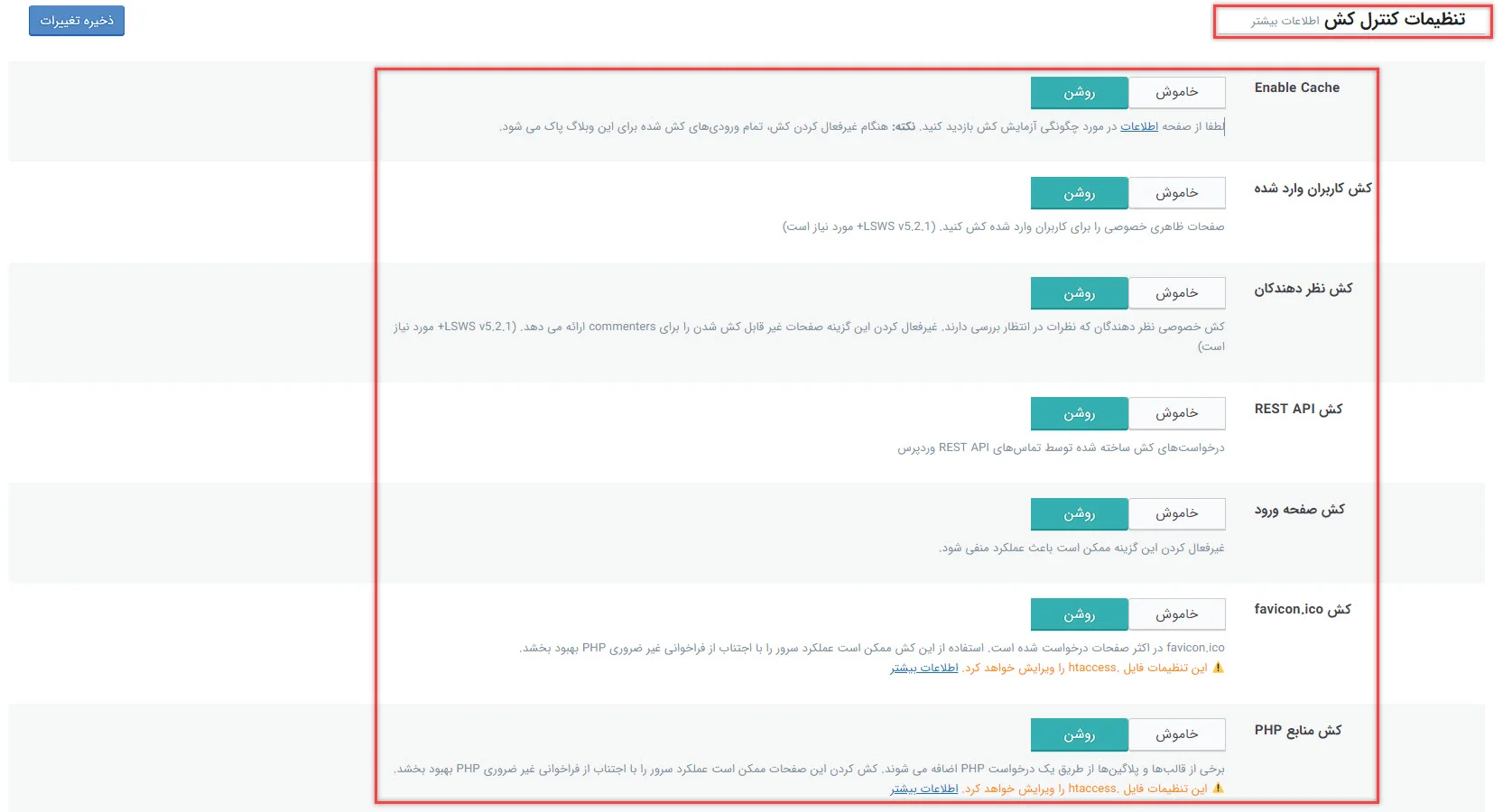
وارد قسمت تنظیمات Cache میشویم. در این بخش امکانات و قابلیتهای بسیار مهمی داریم و میتوان گفت که مهمترین بخش در تنظیمات افزونه Lite Speed Cache است. اولین بخش از تنظیمات این قسمت، بخش Cache است که از ما میپرسد Cache برای کاربران وارد شده روشن باشد یا خاموش که طبیعاتا باید روشن باشد.
سپس میپرسد Cache برای کسانی که نظر میدهند روشن باشد یا خاموش. که اگر این گزینه را فعال کنیم معمولا مشکلی پیش نمیآید. ولی اگر آن را غیر فعال کنیم هرکاربری در سایت ما کامنتی ارسال کند این Cache موقتا برایش غیرفعال میشود. زیرا برای کاربر کوکی تنظیم شده و خیلی راحت میتواند پاسخ کامنتی که داده را ببیند. اگر تنظیماتمان را درست انجام دهیم مشکلی برای Cache کاربرانی که کامنت میگذارند پیش نمیآید.
Cache Rest API ، Cache Favicon.ico و Cache منابع PHP باید روشن باشد.

این پلاگین به صورت جداگانه یک Cache برای موبایل ایجاد میکند.
در ارتباط با نحوه عملکرد کش باید بگوییم که اگر کاربر شما بخواهد برای بار دوم صفحهای را باز کند، دیگر کدهای PHP و دستوراتی که از قبل در سایت هندل شده بود، دوباره اجرا نمیشوند و مستقیما فایلی که در حافظه کش ذخیره شده است، تحویل کاربر دوم قرار داده میشود. این موضوع باعث میشود که سرعت سایت ما افزایش یابد ولی بدی آن این است که ممکن است نسخهای به روز نشده از سایت شما به کاربر تحویل داده شود و این موضوع میتواند باعث ایجاد مشکلاتی شود. پس لازم است که تنظیمات این بخش را خیلی دقیق و صحیح انجام دهید.
Cache موبایل هم در مواقعی بهتر است روشن باشد که شما در موبایل نسخهای متفاوت از دسکتاپ را نمایش میدهید. مثلا از AMP استفاده میکنید. پس اگر از AMP استفاده میکنید باید Cache موبایل را روشن بگذارید.
یک سری تنظیمات پیشرفته هم دارد که برای مدیران وب طراحی شده است که بتوانند از طریق این تنظیمات یک سری تغییرات به دلخواه خودشان ایجاد کنند. مثلا اگر مشکلی در URL یا کوکی کاربر، ذخیره شده بود، این قابلیت بتواند تغییرات را در این زمینهها ایجاد کند. این قسمت بیشتر برای Developer کاربردی است و برای ما استفاده چندانی ندارد.
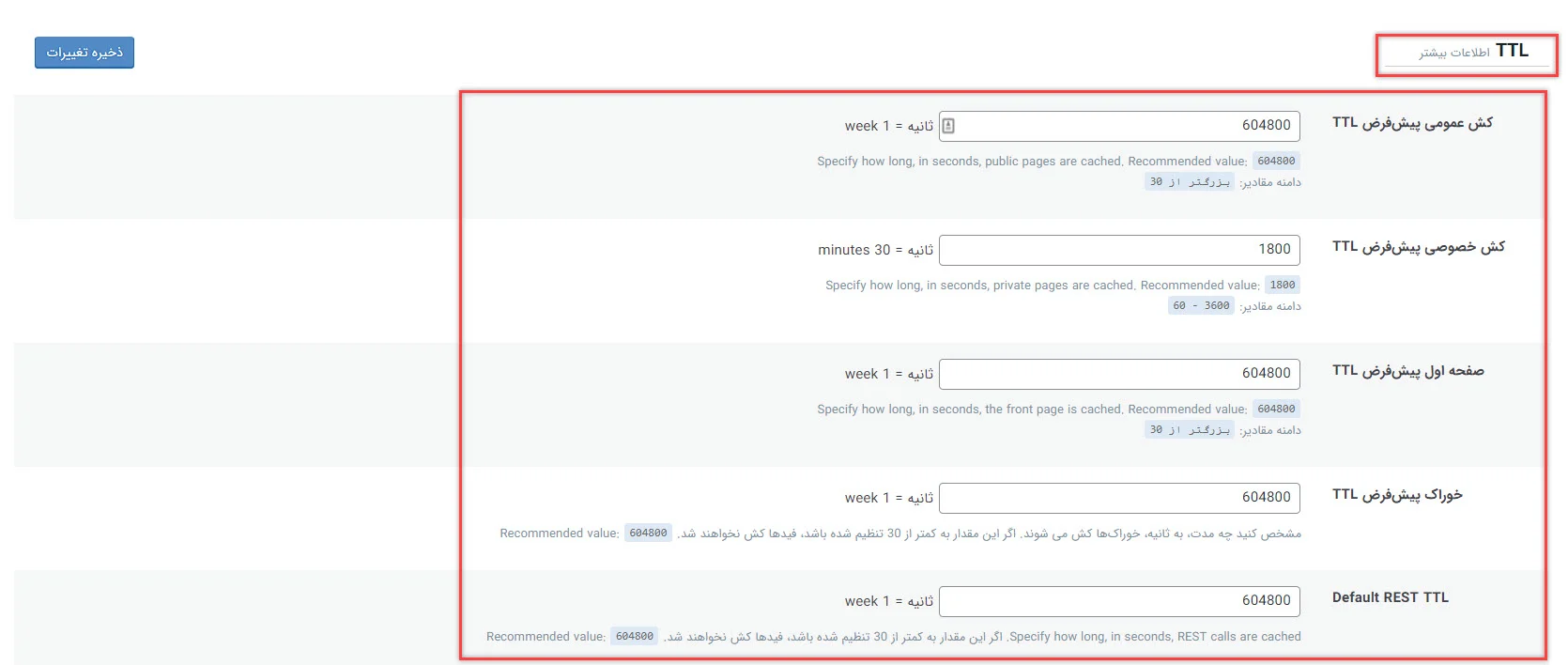
تنظیمات مربوط به TTL

مدت زمان انقضای Cache، مسئله بسیار مهمی است. همه تنظیمات این قسمت باید در حالت پیشفرض خودشان باشند. TTL میزان انقضای Cache صفحات سایت ما را بر حسب ثانیه محاسبه میکند. در واقع یعنی Cache هرصفحه پس از چه مدتی پاک شود.
تنظیمات این قسمت بسیار خوب تعریف شده و تقریبا مدت زمان نگهداری Cache صفحات بر روی یک هفته معین شده است و دیگر نیازی نیست تغییری ایجاد کنید.
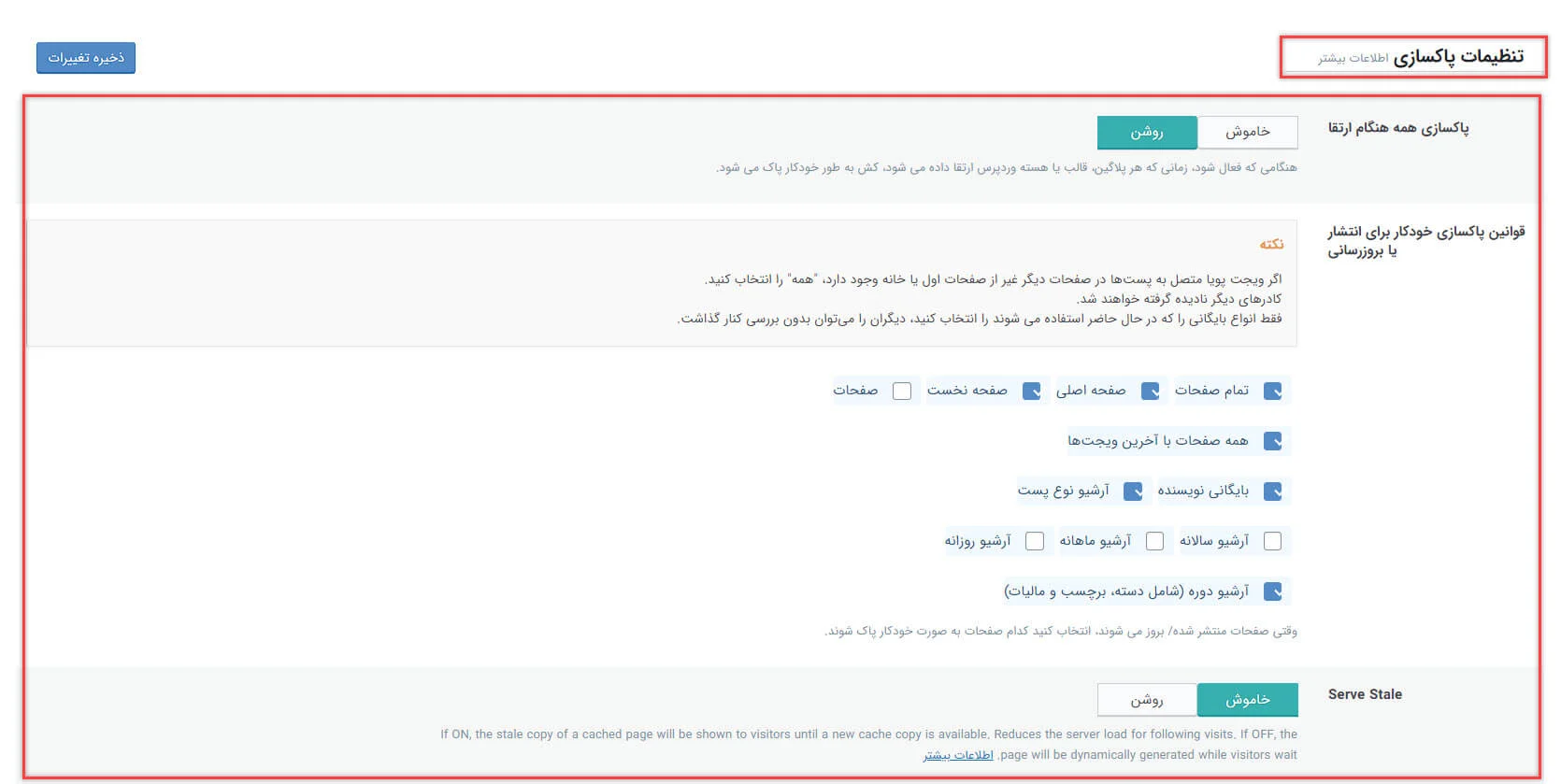
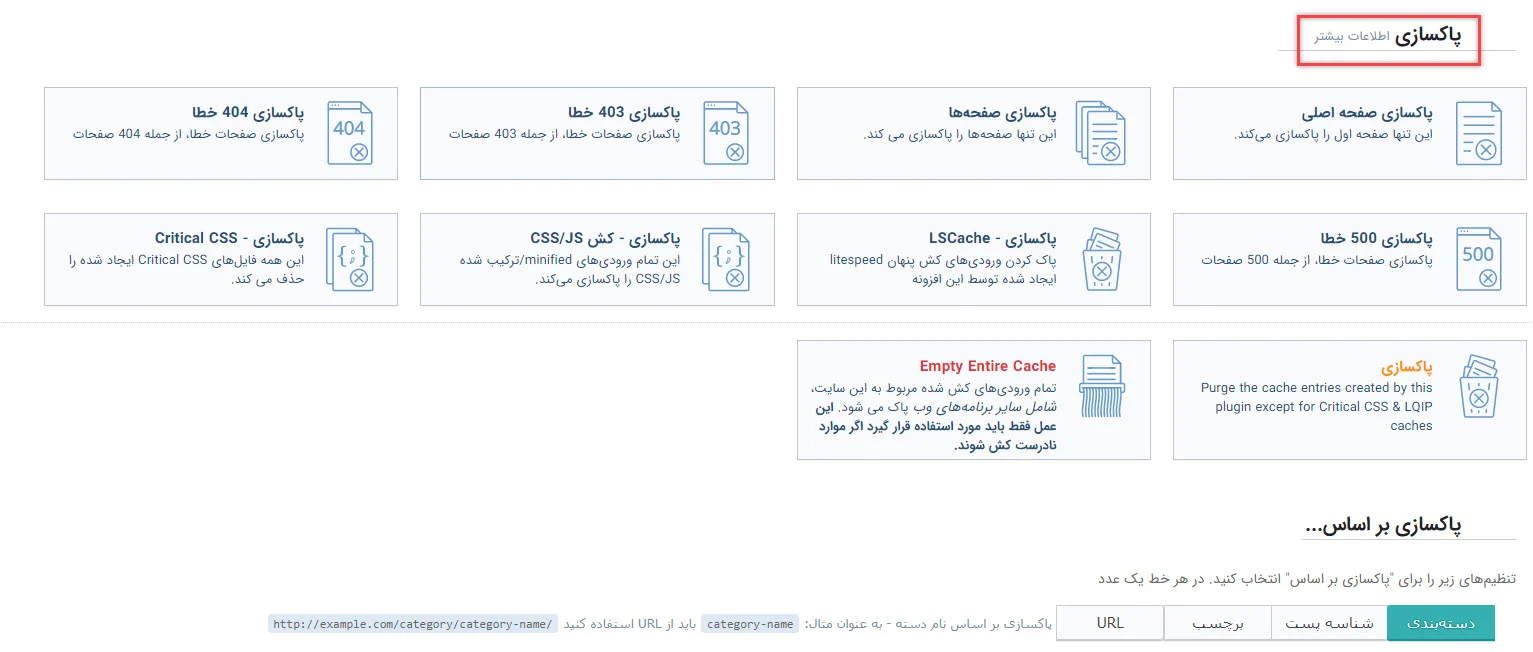
پاکسازی کش
منظور از پاکسازی هنگام ارتقاء، این است که اگر قالبمان یا پلاگینمان را آپدیت کردیم، Cache ما را به صورت خودکار خالی کند. این گزینه بسیار مهم است و باید حتما فعال باشد. همچنین باقی تنظیمات این قسمت از اهمیت زیادی برخوردار هستند. زیرا باید دقیق مشخص کنیم، هنگامی که پستی را در وبسایتمان به روزرسانی میکنیم Cache کدام قسمتها در پاک شود. گزینههای صفحه اصلی، صفحه نخست و صفحات را تیک میزنیم. نیازی نیست گزینه برگهها را فعال کنیم. تصور کنید ما یک نوشته را بروزرسانی کردهایم، هنگامی که پستی را منتشر یا بروزرسانی میکنیم، اصلا نیازی نیست Cache برگههای سایت حذف شود، این مسئله باعث میگردد درخواستهای زیادی به سرور ما فرستاده شود.
اگر در سایتتان در بخش مقالات، ویجت یا ابزارکی برای نمایش آخرین مقالات ندارید بهتر است تیک گزینه “همه صفحات یا آخرین ویجتها” را بردارید. ولی اگر ابزارکی برای این کار دارید، این گزینه را فعال کنید. معمولا در وردپرس ما از بایگانی نویسنده استفاده نمیکنیم پس این گزینه را هم تیک نمیزنیم. گزینه آرشیو پست تایپ را تیک بزنید.

ما معمولا از آرشیوهای سالانه، ماهانه و روزانه در وردپرس استفاده نمیکنیم. اگر شما مدیر سایت حرفهای هستید از این موارد نباید استفاده کنید. زیرا میدانید که برای سئو سایتمان بهتر است صفحات اضافی در آن نباشد. آرشیو تاکسونومی شامل دستهها و برچسبها میشود. در واقع دسته و برچسبهای این پستمان را پاک میکند که طبیعتا باید این گزینه را فعال کنید.
قابلیت Serve Stale تا زمانی که صفحه ما دارد Cache میشود، یک نسخه Cache شدهای را از قبل به کاربرمان نمایش میدهد. بهتر است این گزینه را فعال نکنیم، چرا که ممکن است صفحاتی به کاربر نمایش داده شوند که منقضی شده باشد و یا حتی نسخهای باشد که دیروز یا یک هفته پیش Cache شده است. پس ممکن است که کاربران ما را با مشکل مواجه کند. همچنین میتوانیم برای پاکسازی سایت زمانبندی بگذاریم البته ما زمانبندی تنظیم نمیکنیم، زیرا که تعیین کردهایم زمانی که پستی بروزرسانی یا منتشر میشود؛ صفحات مربوط به آن را به صورت خودکار پاک کند. در قسمت استثناها میتوانیم یک سری برچسبها، دستهبندیها و پستها را مشخص کنیم که اصلا آنها را Cache نکند.
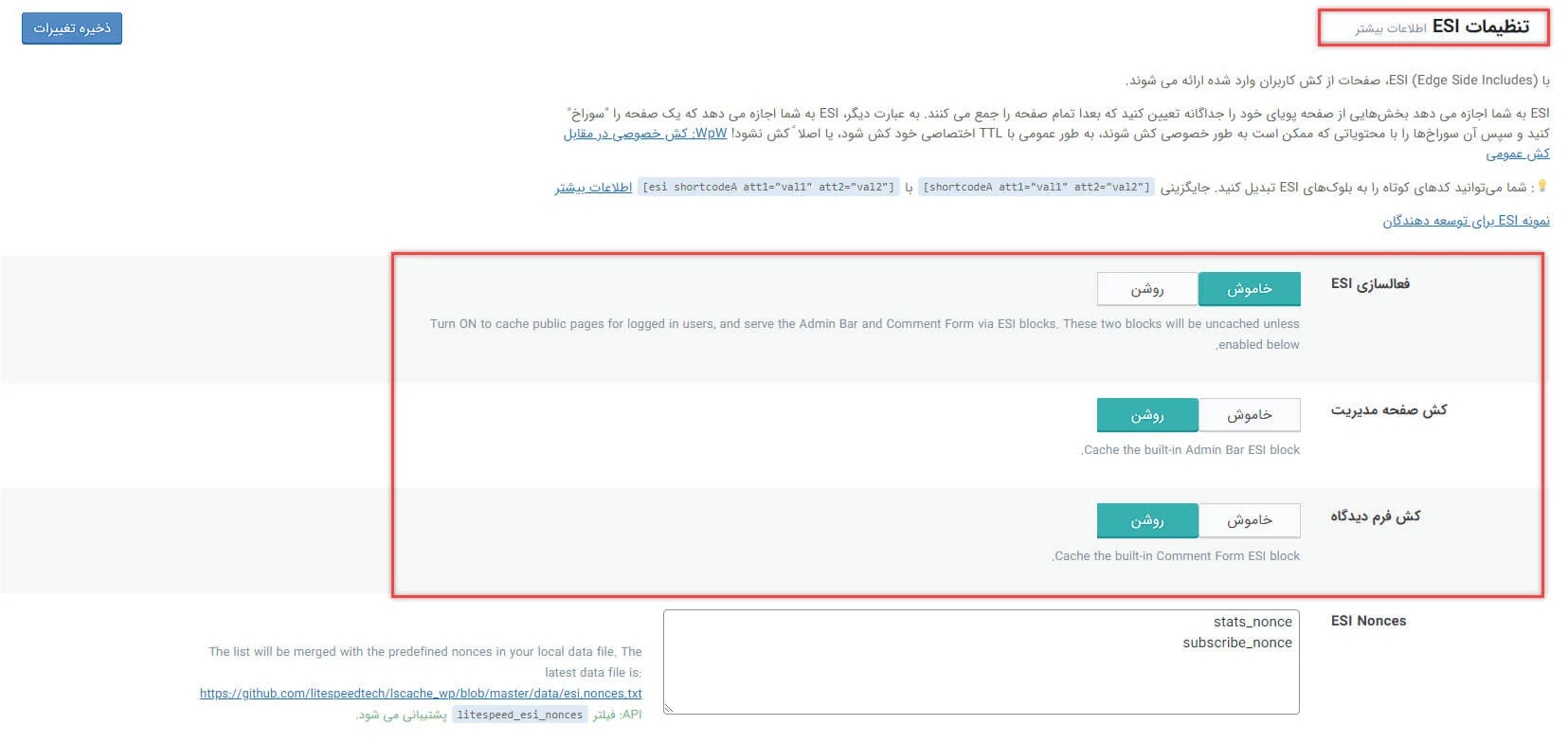
تنظیمات ESI

معمولا زمانی استفاده میشود که شما در وب سرورتان ESI را فعال کرده باشید. خیلی از وب سرورها اصلا از ESI استفاده نمیکنند. پس ما هم به احتمال زیاد از این قابلیت استفاده نخواهیم کرد.
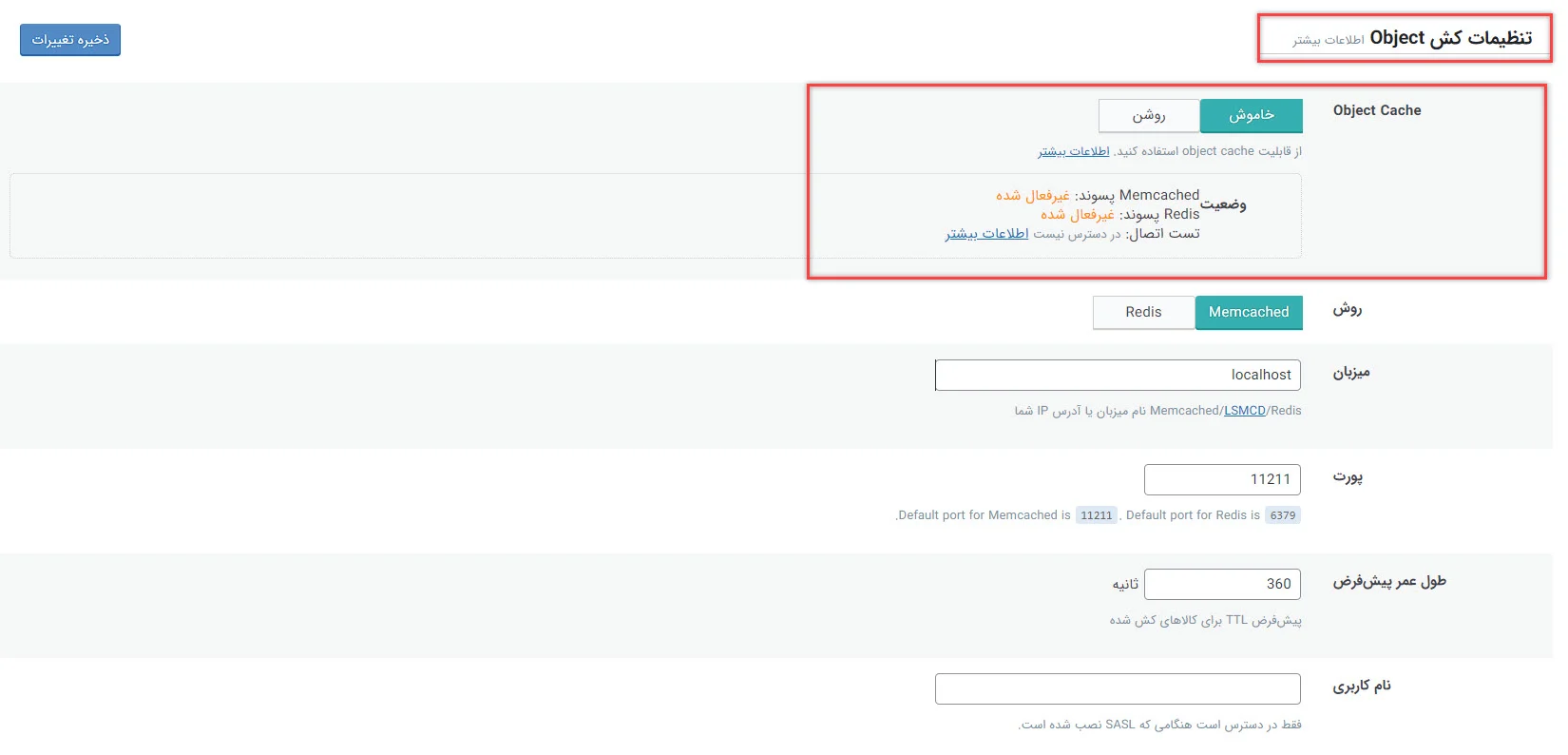
فعالسازی کش Object
Object Cache بسیار مهم است مخصوصا اگر بر روی وب سرور شما نصب شده باشد. Object Cache قابلیت Cache دیتابیس را به ما میدهد تا بتوانیم سایتمان را با سرعت بیشتری بارگذاری کنیم. ولی باید بدانید که برای کارایی بهینه، این قسمت باید بسیار خوب و دقیق مدیریت شده باشد.

ابتدا چک کنید که MemCached یا Redis فعال باشند. اگر هر دو برای سایت شما غیرفعال باشد این گزینه را روشن نکنید. ولی اگر یکی از آنها فعال باشد بر روی این گزینه را روشن میکنیم و یکی از Memcached یا Redis را انتخاب مینماییم . همچنین باقی گزینهها را در تنظیمات فعال گردانید به غیر از گزینه Cache Wp-Admin. در نهایت گزینه ذخیره تغییرات را میزنیم. به صورت خودکار Object Cacheing را برای وبسایتمان انجام میدهد. همچنین سرعت دیتابیس ما را افزایش خواهد داد.
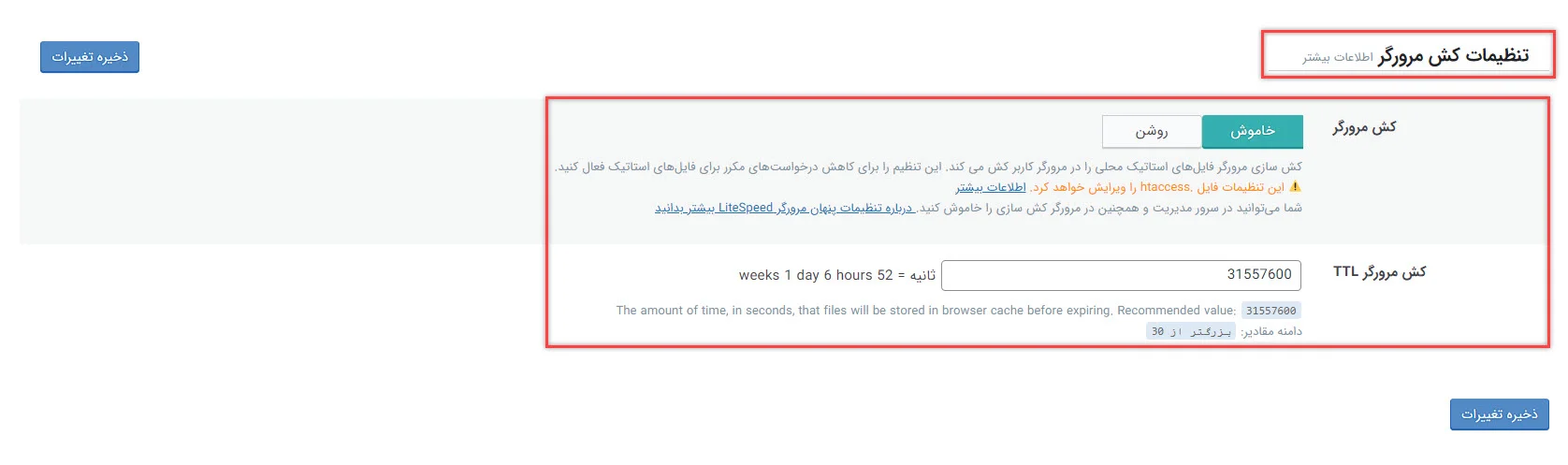
کش مرورگر

باید در این قسمت تنظیمات Cache مروگر را تعیین کنیم. به عنوان مثال اگر تصویری در سایت ما باز شد تا چه مدت این تصویر در مروگر کاربر بماند بهتر است. بهتر است این گزینه را روشن بذارید. تقریبا زمان آن را میتوانید از دو هفته تا یک سال بگذارید. در نهایت تنظیمات را ذخیره کنید. یعنی اگر تصویری از سایت ما در مرورگر کاربری باز شد اجازه دارد تا یک سال در مرورگر آن بماند.
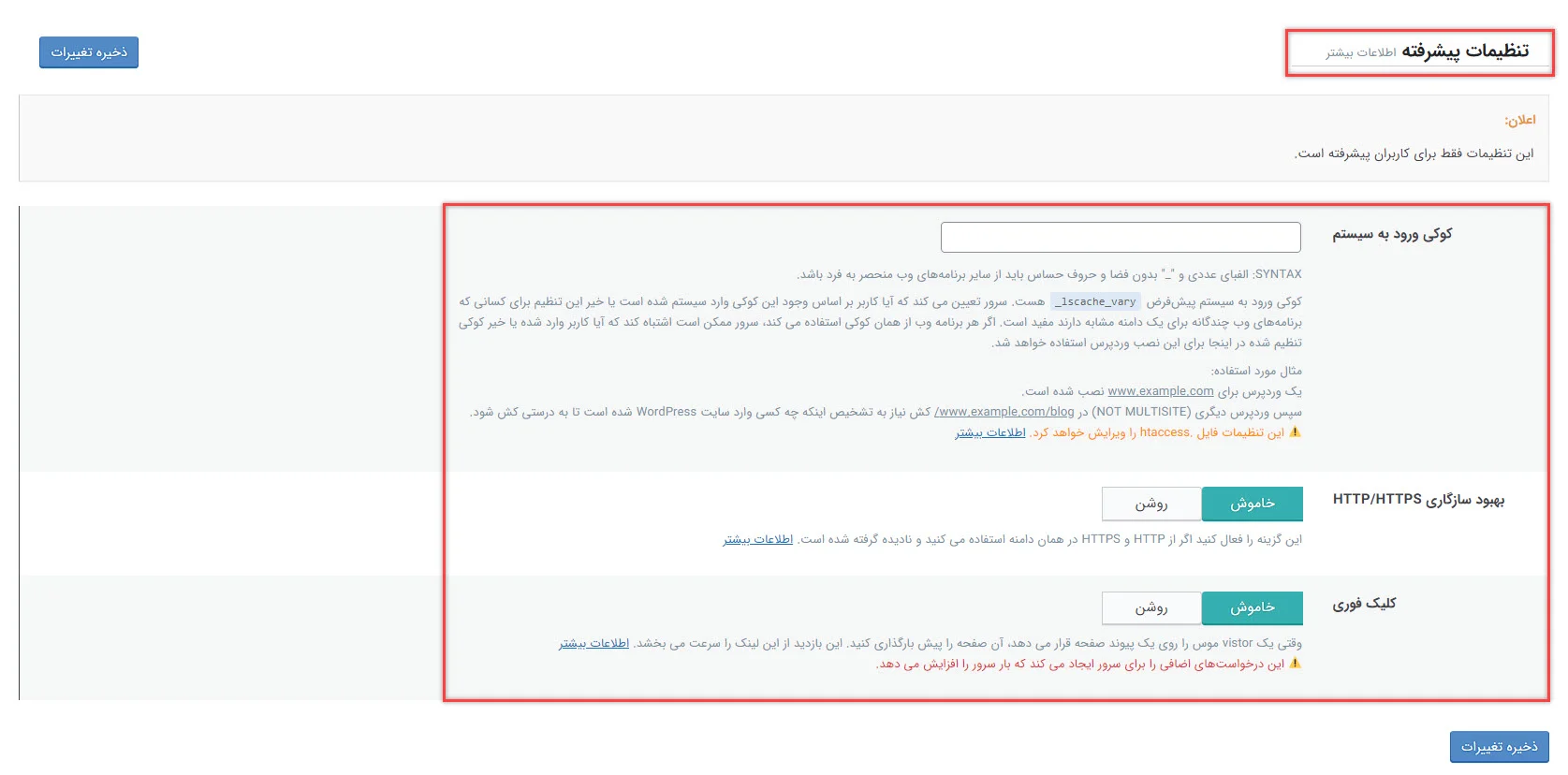
تنظیمات پیشرفته لایت اسپید کش
در بخش پیشرفته میتوانیم یک سری تنظیمات دیگر را مشخص کنیم. تنها موردی که باید ذکر کنیم این است که اگر شما همزمان از HTTP و HTTPS استفاده میکنید، گزینه بهبود سازگاری HTTP/HTTPS را فعال کنید.

گزینه کلیک فوری را اگر فعال کنیم در بعضی از وبسایتها مشکل ایجاد میکند. مثلا ما یک صفحهای را میخواهیم باز کنیم، ماوس را که Hover میکنیم بر روی لینک مورد نظر، بلافاصله بعد از کلیک، سایت باز میشود. این مسئله باعث افزایش سرعت چند برابری سایت شما میشود. البته همانطور که در تنظیمات قید شده بار سرور شما را افزایش میدهد و درخواستهایی برای آن ارسال میکند که ممکن است مشکل ساز شود. اما به طور کلی اگر روشنش کنید ولی مشکلی ایجاد نکند، بهتر است که فعال باشد.
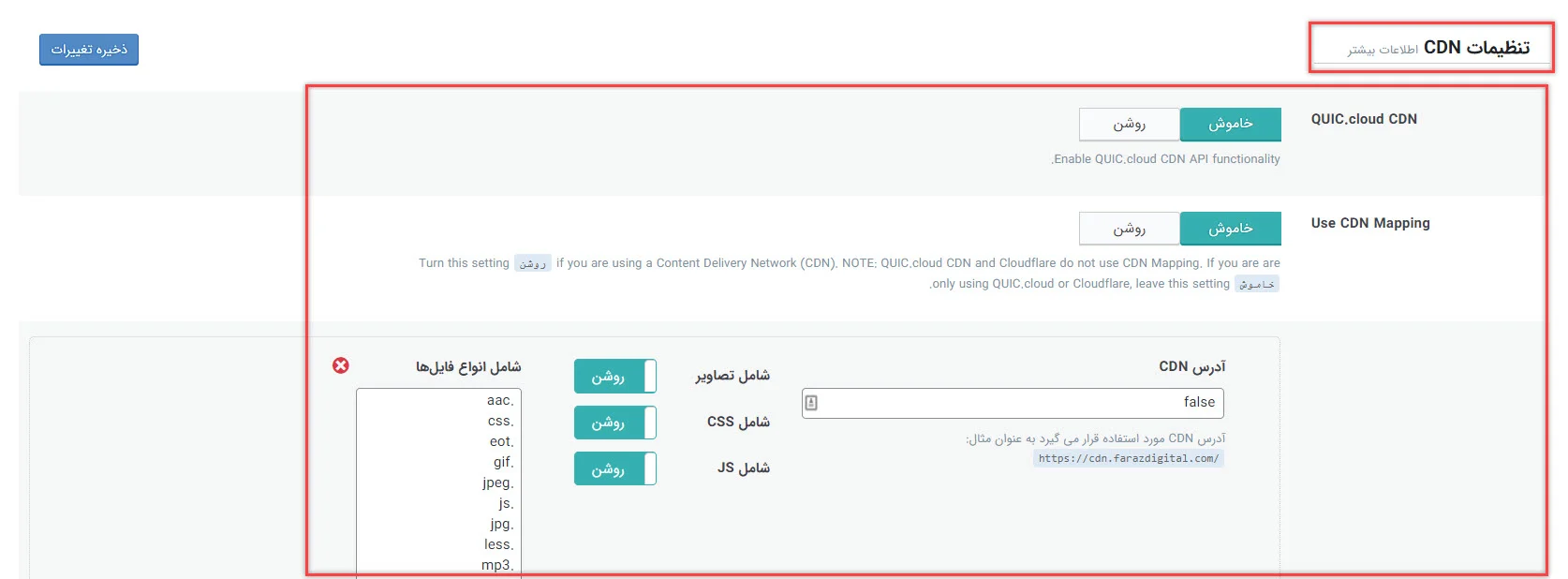
تنظیمات CDN

البته قابل ذکر است که این قابلیت روی اکثر سایتها مشکلاتی ایجاد میکند. از هر نوع CDN استفاده میکنید، میتوانید تنظیماتش را در این قسمت انجام دهید. معمولا در ایران نه CDN خوبی داریم نه میتواینم از Cloud Flare استفاده کنیم. چرا که این شرکت در کشور ما سروری ندارد. پس CDN را کلا خاموش میکنیم.
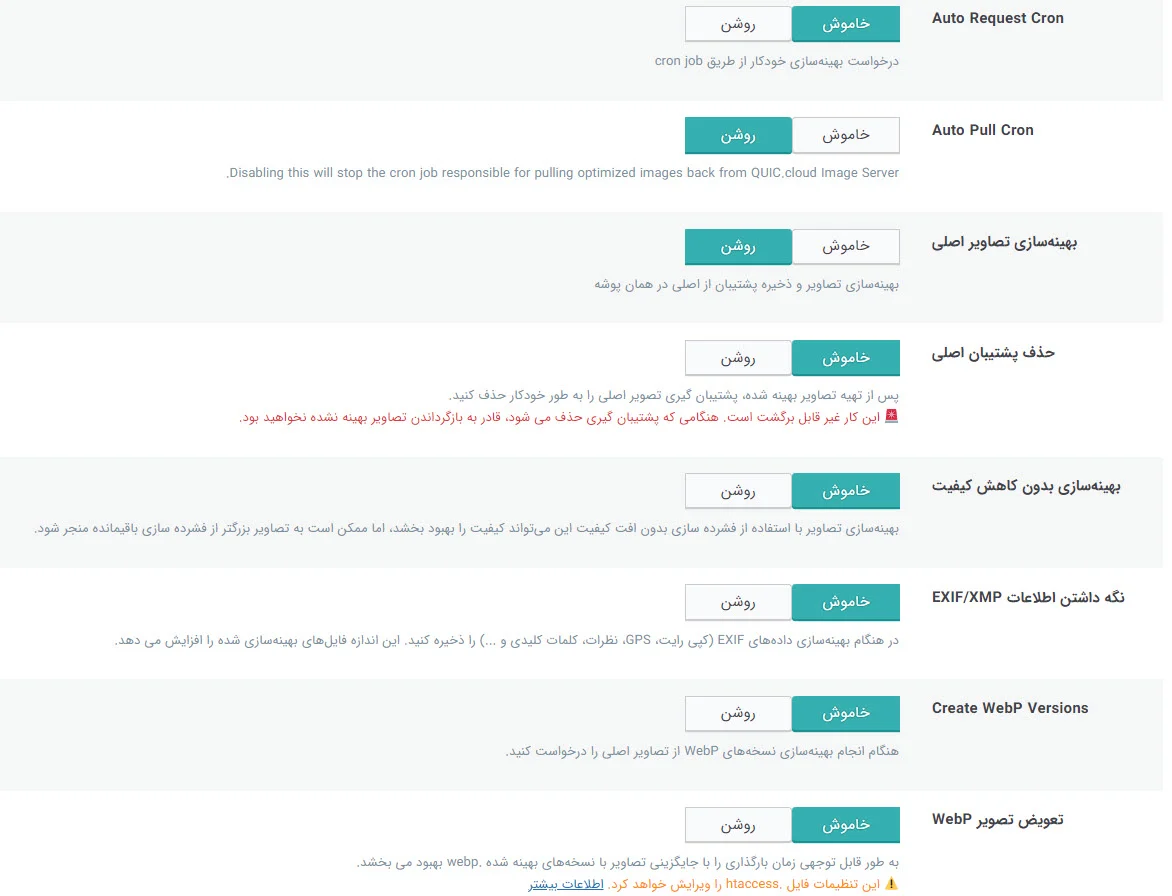
بهینه سازی تصویر
از این قسمت میتوانیم تصاویر سایت را بهینه کنیم. این قابلیت به صورت خودکار برای بهینهسازی تصاویر درخواست میفرستد که این مسئله بسیار کاربردی است. گزینههای Pull کردن تصاویر، بهینهسازی تصاویر اصلی، حذف پشتیبانی اصلی تصاویر، بهینهسازی بدون کاهش کیفیت را روشن کنید.
اطلاعات تصویر، دادههایی است که در تصویر دیده نمیشود. مثلا میگوید که این تصویر با چه دوربینی، در چه مکانی، ساعتی، تاریخی و… گرفته شده است. معمولا نیازی نیست این اطلاعات را داشته باشیم پس گزینه نگهداشتن اطلاعات تصویر را غیرفعال میکنیم.

گزینه Create Webp Versions باید روشن باشد تا تصاویر Webp را برای وبسایت فعال کند. گزینه “تعویض تصاویر Webp ” باعث میشود که تصاویر Webp، به جای تصاویر PNJ یا تصاویری که ما آپلود میکنیم، روی سایت نمایش داده شود. پس این گزینه را روشن کنید. همینطور گزینه “Webp برای Srcest اضافی” باید فعال باشد. با این گزینه میتوان تصاویر شاخص و سایزهای مختلف را در مرورگرها و صفحات متفاوت را به Webp تبدیل کرد و سپس میتوانیم بر روی گزینه “جمعآوری دادههای تصاویر” کلیک کنیم.
بهینه سازی برگهها
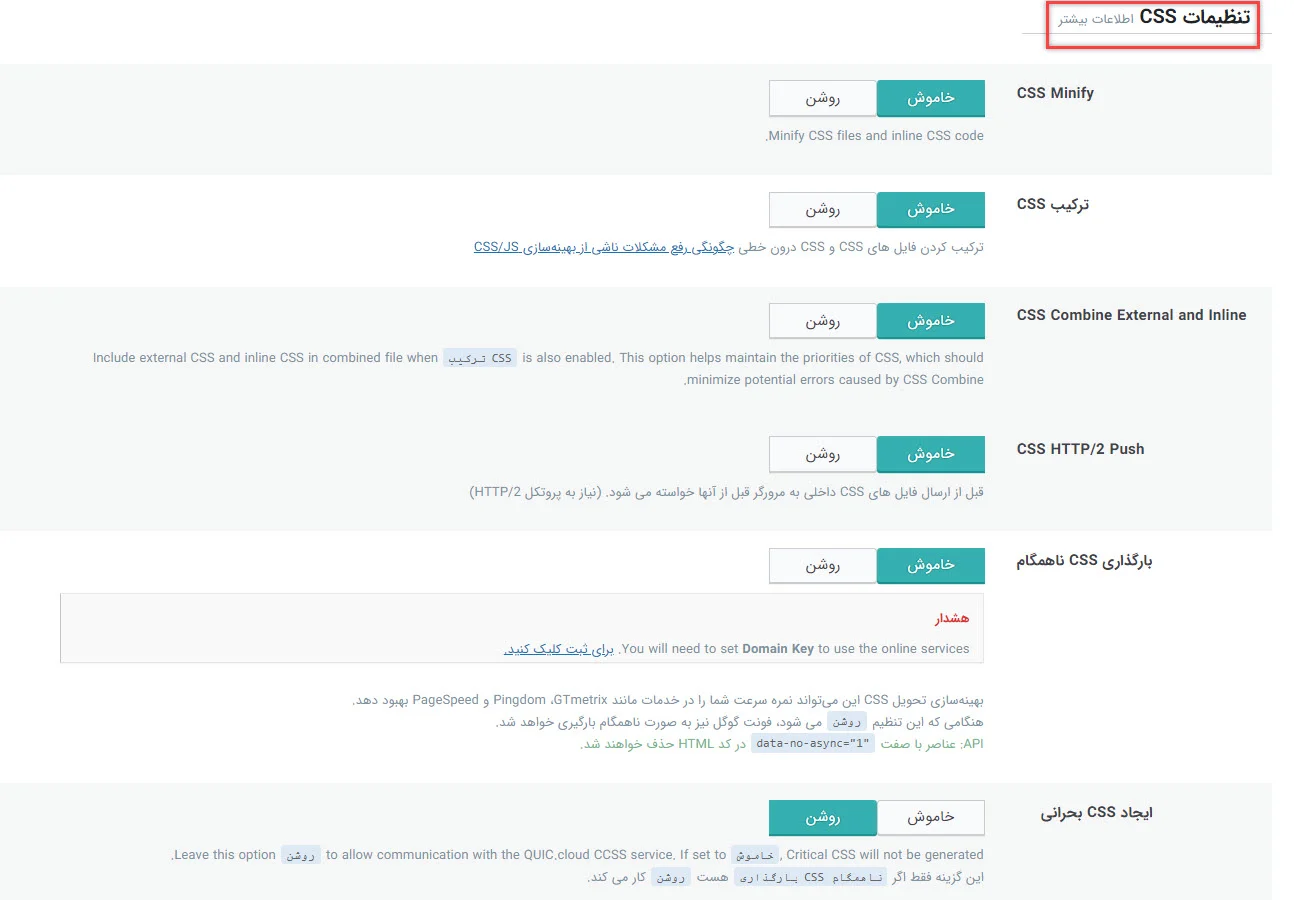
این قابلیت به ما کمک میکند کدهای وبسایت و نحوه نمایش آنها را بهبود دهیم. مورد اول در تنظیمات این قسمت CSS Minify است. که اگر روشن باشد CSS ما را Minify میکند. گزینه “ترکیب CSS” تمام فایلهای CSS را در یک فایل ترکیب میکند، که تنها با یک درخواست این فایلها دریافت شوند. معمولا وب سرورها از HTTP2 (نسل دوم HTTP ها) استفاده میکنند که همه درخواستها را یک جا میفرستند. پس اگر از HTTP2 استفاده میکنید بهتر است این گزینه خاموش باشد. البته باید از شرکت هاستینگ خود بپرسید، آیا از HTTP استفاده میکنند یا HTTP2.

با فعال کردن گزینه “CSS Combine External and Inline” میتوانید کل External ها و Internal ها را با یکدیگر ترکیب کنید. اگر گزینه CSS Combine External and Inline را فعال کردید گزینه ترکیب CSS را هم باید فعال کنید؛ اما اگر CSS HTTP/ 2 Push روشن باشد، دیگر نیاز به روشن بودن دو گزینه قبل نیست. گزینههای “ایجاد CSS بحرانی” و “ایجاد CSS ناهمگام” را نیز غیرفعال کنید زیرا معمولا مشکلات زیادی ایجاد میکنند. همچنین گزینه “ایجاد CSS بهرانی در پسزمینه” را خاموش نگهدارید.
گزینه Inline CSS Async Lib را حتما فعال کنید. Font Display optimize را روی Swap بگذارید تا در مدت زمانی که فونت شما در سایت لود میشود، متنها را با فونت پیشفرض به کاربر نمایش دهد و حداقل بتواند در چند دقیقه اول از سایت شما استفاده کند.
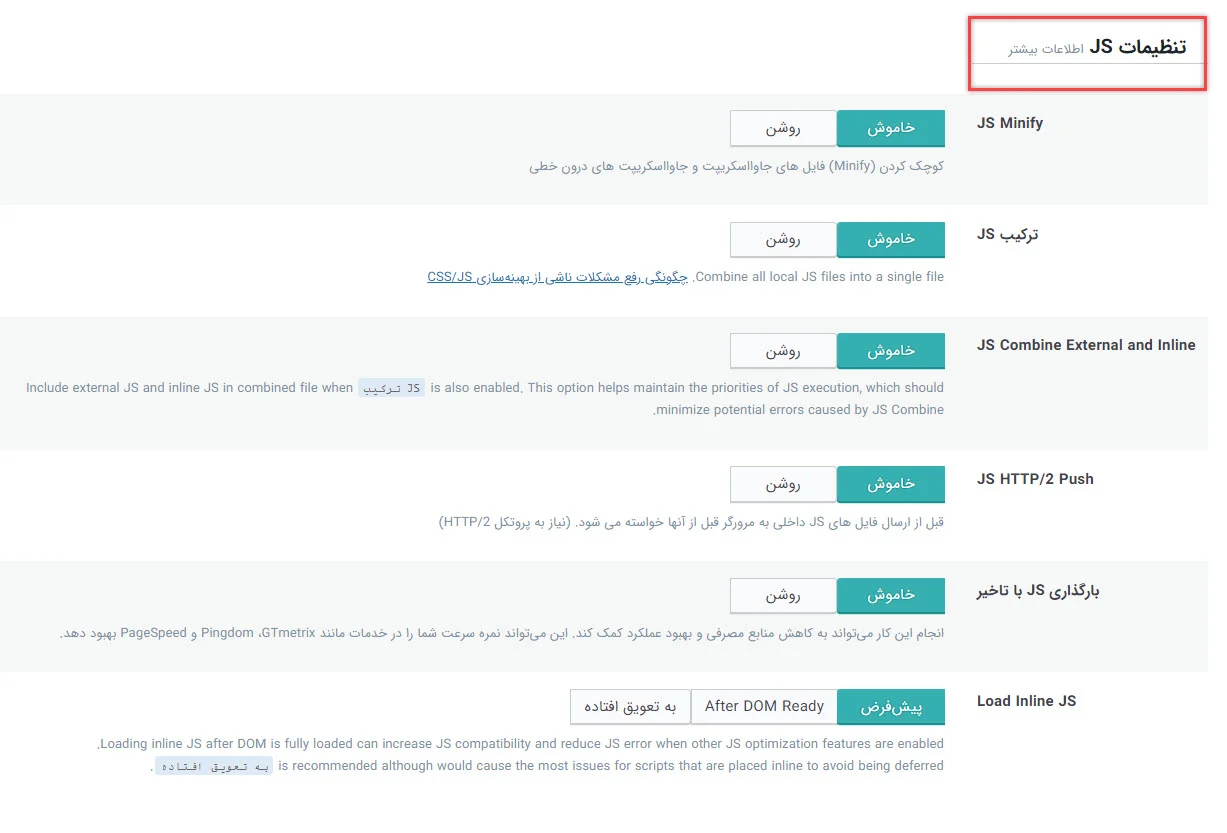
تنظیمات JS
گزینه JS Minify را فعال میکنیم. ترکیب JS را دقیقا مانند دستورات ترکیب CSS باید مشخص کنیم که ترکیب شود یا نه. JS HTTP2/HTTP را فعال کنید. قابلیت “بارگذاری JS با تاخیر” یعنی اینکه جاوا اسکیریپت را به آخر صفحه ببرد و ابتدا محتوا به کاربر نمایش داده شود و سپس JS و در نهایت گزینه Load Inline JS را هم میتوانید روی “به تعویق افتاده تنظیم” کنید. که آن را بعد از لود شدن صفحه نمایش دهد.

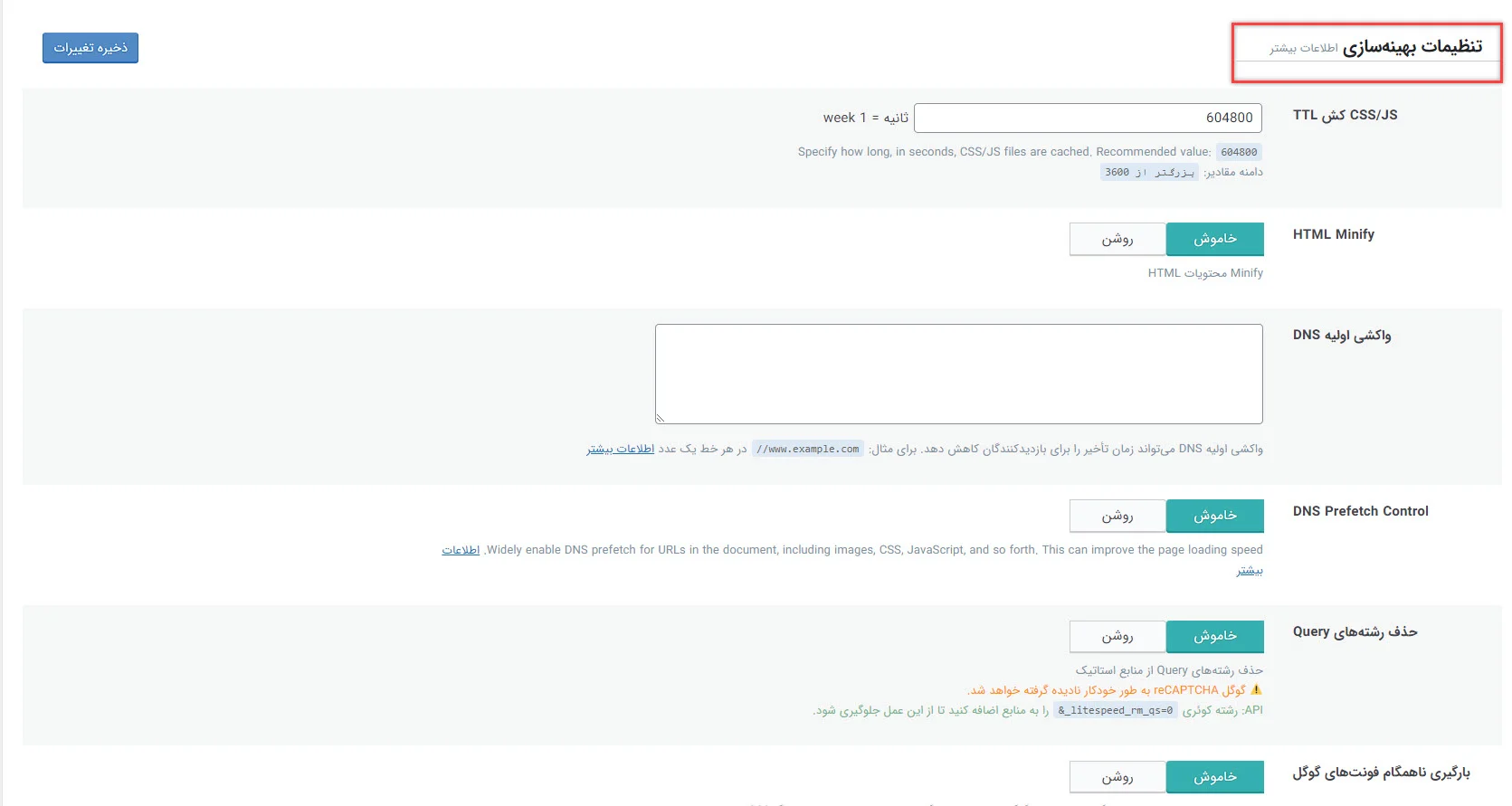
بهینه سازی
گزینه Cache کردن CSS و JS بسیار کارآمد و مفید است. گزینه HDMI” ،Minify شود” را فعال کند. Minify شدن در JS ، CSS و HDMl یعنی حذف کردن فضای خالی میان کدها. در واقع همه کدها را در یک خط میآورد و چند کیلوبایتی در مصرف حجم سایتتان صرفهجویی میشود. گزینه DNS Prefetch Control را روشن کنید. این قابلیت باعث میشود که قبل از باز شدن صفحات سایت، DNS های Domain های مختلفی که در صفحات سایت ما هستند را بگیرد و قبل از اینکه این DNS ها را در صفحات داشته باشیم آنها را تبدیل به FH میکند.
گزینه “حذف رشتههای Query از منابع استاتیک” را فعال کنید. در آدرس فایلهای CSS و JS عبارتی مانند ؟version=… داریم که اگر این حذف شود فایلها خیلی راحتتر در مروگر کش میشوند. “بارگذاری ناهنگام فونتهای گوگل” را خاموش کنید زیرا ما معمولا در ایران از فونتهای گوگل استفاده نمیکنیم. گزینه حذف فونتهای گوگل را فعال کنید زیرا همانطور که گفتیم فونتهای گوگل در ایران کاربردی ندارد.

حذف Emoji های وردپرس را خاموش کنید. در واقع وردپرس ایموجیهایی دارد که آنها را از سایت W.org و مخزن وردپرس میگیرد و در سایت شما نمایش میدهند. البته طبیعتا بهتر است ایموجی توسط خود مروگر نمایش داده شود. گزینه Remove Noscript tag را هم غیرفعال کنید چراکه باعث بروز مشکلات مختلف میشود.
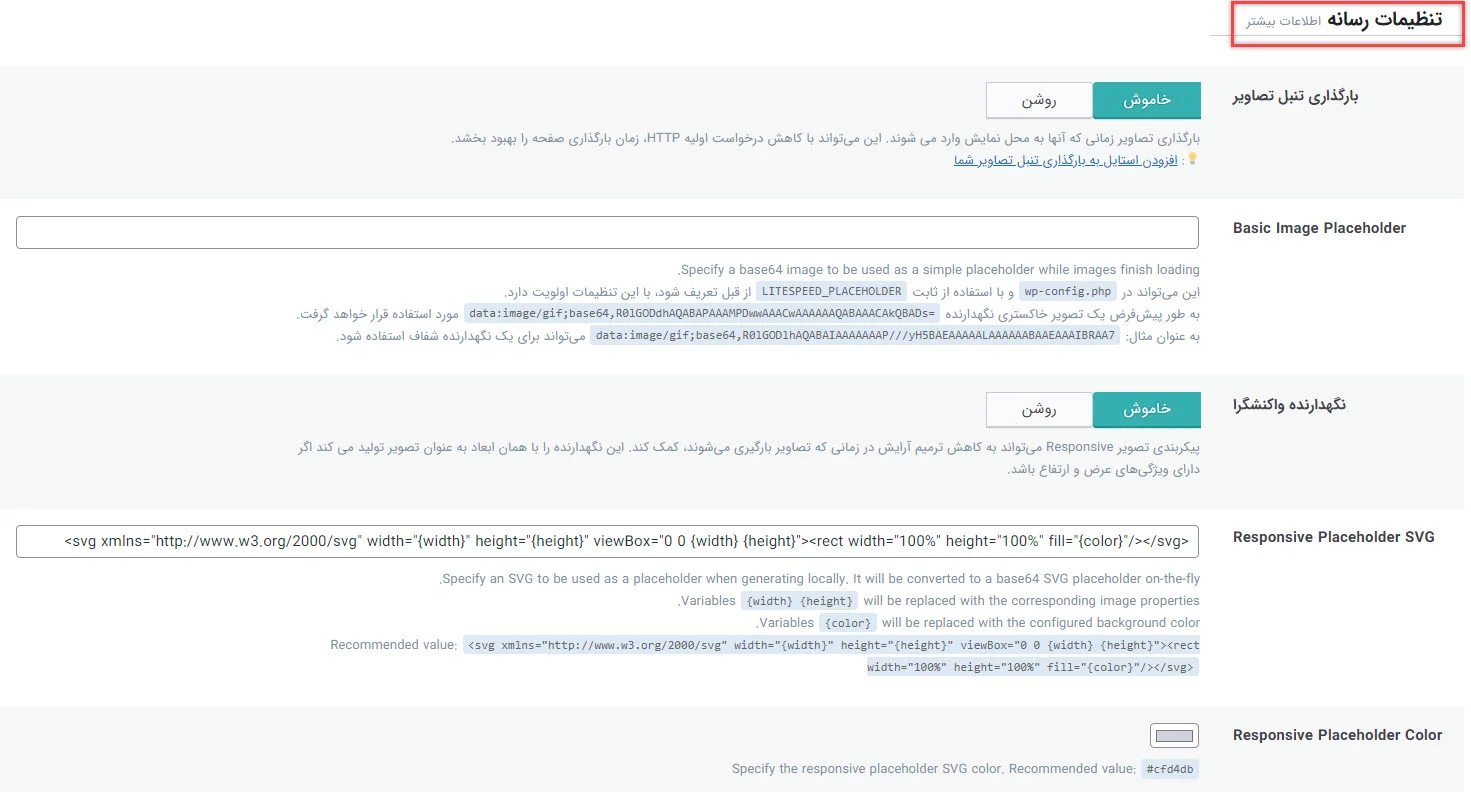
تنظیمات رسانه

تمام گزینههای این قسمت را خاموش کنید و ذخیره را بزنید. زیرا اصلا نیازی به Lazy Loding در سایتها نیست. نسخه جدید تمام مرورگرها Native Lazy Loding دارند. یعنی بدون اینکه کدی در سایت اضافه و یا قابلیتی فعال کنیم، خودکار تصاویر را به صورت Lazy Loding نمایش میدهد. همچنین در نسخه جدید وردپرس هم این قابلیت ایجاد شده پس به هیچ عنوان نیازی به Lazy Loding در هیچ پلاگینی نداریم. البته در قسمت استثناها میتوانیم برخی تصاویر را مستثنا کنیم و که آنها را بدون Lazy Loding نمایش دهد.
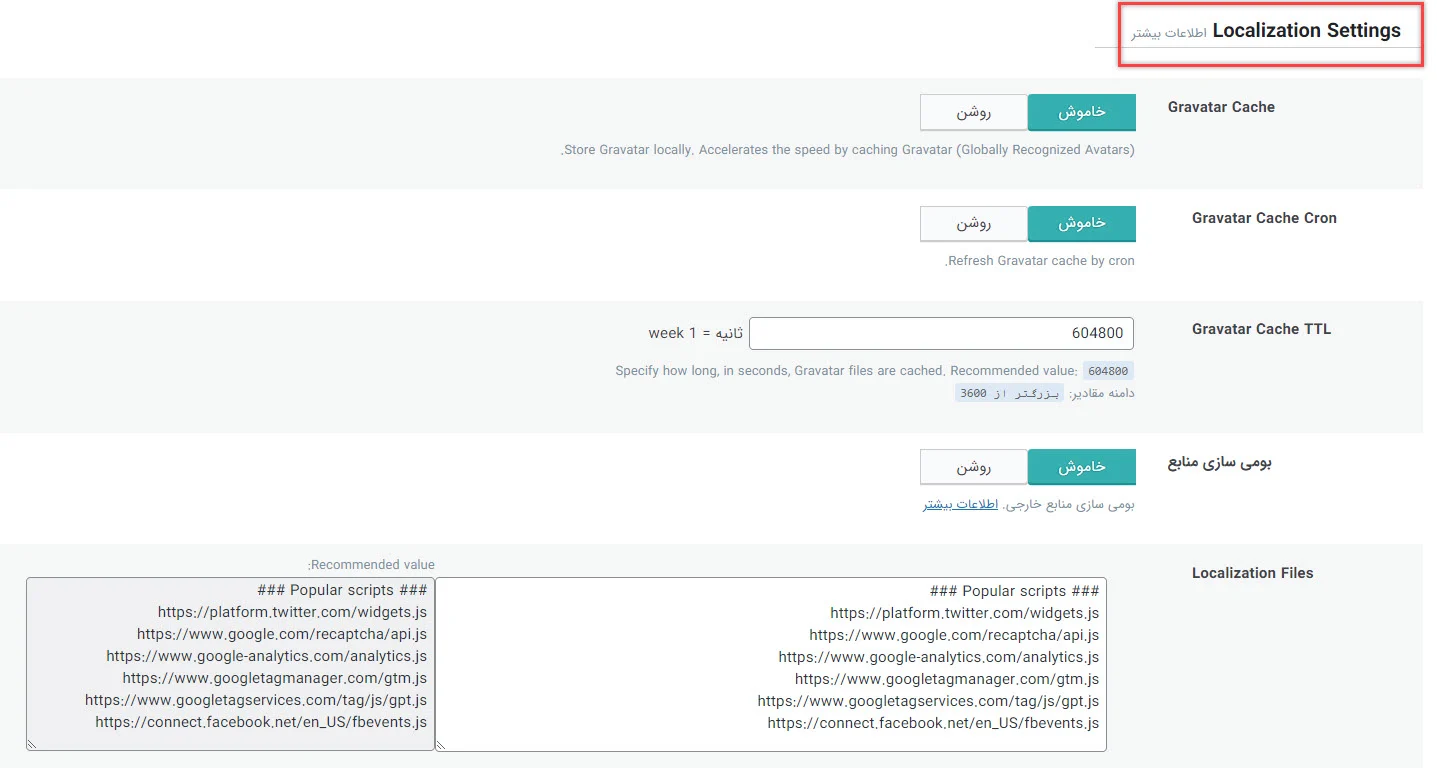
بومی سازی منابع (بسیار مفید برای سایتهای ایرانی)
بومیسازی برای وبسایتهایی که در ایران کار میکنند، بسیار مهم است. باید Gravatar Cache را روشن کنیم. زیرا تصاویر سایت را از سایت Gravatar.com میگیرد زیرا ایران در ارتباط با اینترنت جهانی مشکل دارد. اگر بخواهد از آن سایت استفاده کند کمی سرعت سایت ما را کاهش خواهد داد. پس اگر این گزینه را فعال کنیم تمام Gravatar ها را در سایت خودمان ذخیره کرده و نمایش میدهد. Gravatar Cache Cron به صورت خودکار عملیات زمانبندی شدهای را انجام میدهد تا Gravatar ها را ذخیره کند و بهتر است که این گزینه فعال باشد.

بومی سازی منابع، هرکدام از منابعی که در سایتهای خارجی هستند مانند، فیسبوک، تویتر و… را بومی میکند و روی سایت شما میآورد. این قابلیت بسیار مفید است پس بهتر است فعال باشد ولی اگر مشکلی ایجاد کرد میتوانید آن را غیرفعال کنید. همچنین برخی تنظیمات دیگر نیز دارد که مخصوص Developer است. اگر سایت شما به مشکلی برخورد باید به این بخش مراجعه کنید و فایلهای JS و CSS و همچنین فایلهایی که مشکل ساز شدند را وارد کرده و ذخیره کنید.
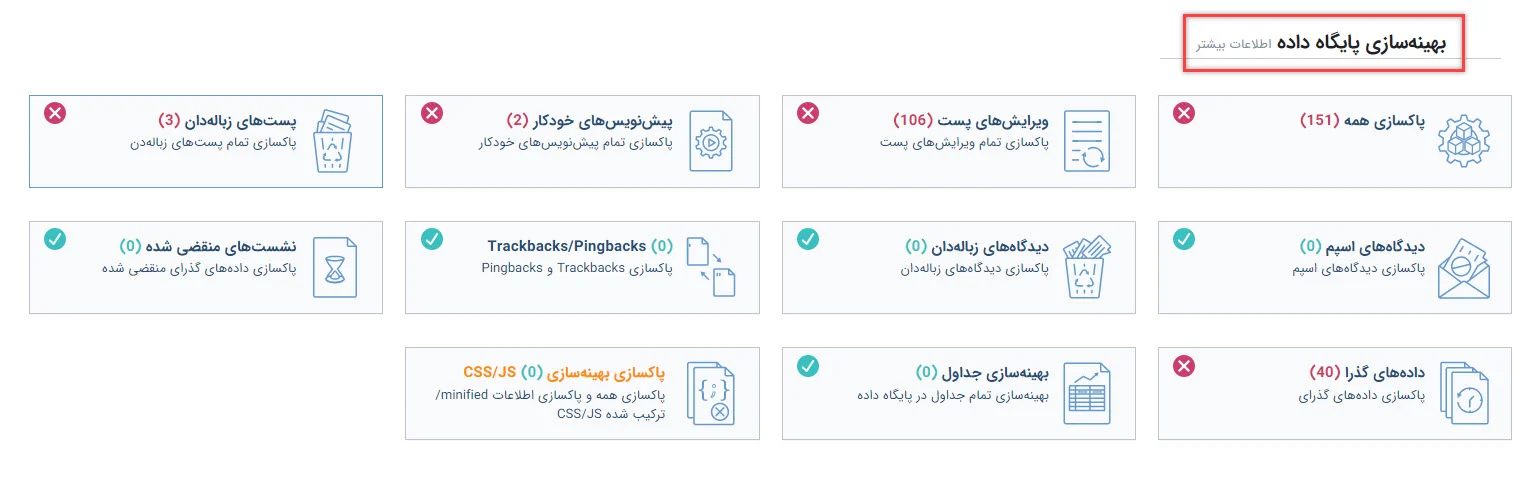
بهینه سازی پایگاه داده

میخواهیم پایگاه داده را بهینهسازی کنیم. در قسمت مدیریت که عملا کار خاصی انجام نمیدهیم زیرا میخواهیم به صورت خودکار کارها انجام شوند. حداکثر تعداد رونوشتهای پستهایتان را روی صد بگذارید. زیرا هنگامی که در وردپرس پستی مینویسید، رونوشتها به صورت خودکار ذخیره میشوند. همچنین تنظیمات را طوری تعیین کنید که این رونوشتها برای هفت روز باقیبمانند. از بخش مدیریت هم میتوانید گزینه “پاکسازی همه” را بزنید. در واقع دیتابیس شما را کاملا پاکسازی میکند ولی مراقب باشید زیرا که پستهای پیشنویس شده، دیدگاهها و نوشتههایی که در زبالهدان بودند، همگی پاک خواهند شد.
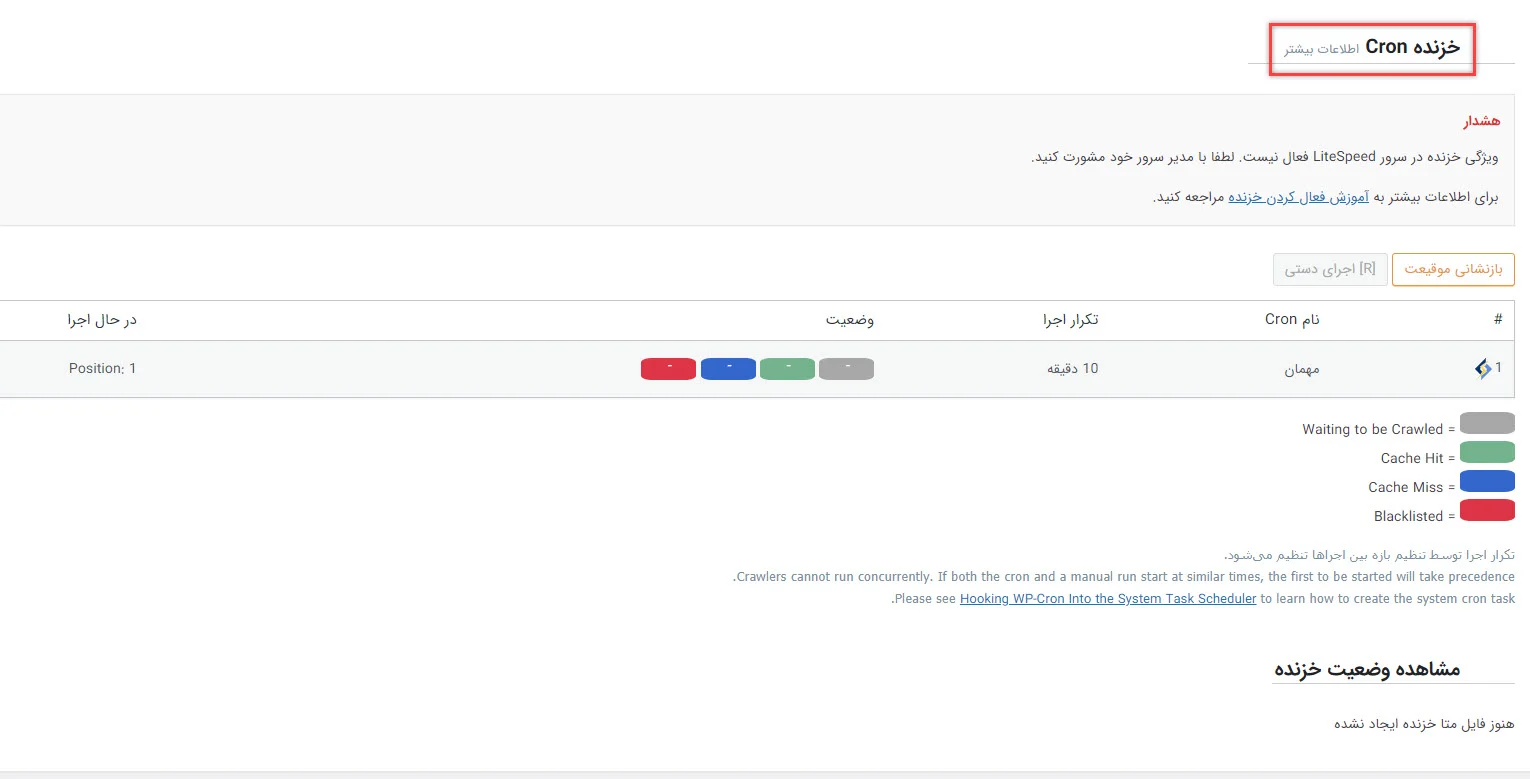
تنظیمات خزنده و Cron
این بخش بسیار مهم است زیرا از طریق آن میتوانیم کاری کنیم که به صورت خودکار، قبل از اینکه کاربر به سراغ سایت ما برود، صفحات ما Cron و Cache شود. یعنی دیگر نیازی نیست که صبر کنیم تا کاربری صفحه را باز کند تا برای بار اول Cache شود. در حین این نوع Cache شدن سایت، کاربر مجبور است مدتی منتظر بماند. در نتیجه سرعت سایت ما کاهش خواهد یافت.

در این قسمت میتوانیم نقشه سایت خود را مشخص کنیم. به قسمت تنظیمات نقشه سایت میرویم و URL سایت خودتان را وارد کنید و سپس تغییرات را ذخیره نمایید. این افزونه به صورت خودکار نقشه سایت را بررسی میکند و صفحاتی که در آن است را Cron و Cache میکند. در قسمت General Setting قسمت خزنده را فعال کنید و باقی تنظیمات را در حالت پیشفرض قرار دهید.
جعبه ابزار لایت اسپید
جعبه ابزار هم یک سری تنظیمات به ما ارائه میدهد. برای پاکسازی دیتابیس، گرفتن ورودی و خروجی از تنظیمات، برای اینکه بتوانید htaccess را ویرایش کنیم و Heart Beat سایتمان را کنترل کنیم. اگر به علت اینکه از هاست قوی استفاده نمیکنید سرعت پنل مدیریت وردپرستان کم است، این سه گزینه که گفتیم را باید فعال کنید.
در قسمت گزارشات اطلاعاتی درباره سایت و سرورمان به ما میدهد و اگر تنظیمات خطایابی را فعال کنید؛ برای راهنمایی شما در پیدا کردن مشکلات سایتتان کارآمد است.

بتا تست را روشن نکنید زیرا تست Lite Speed Cache را روی سایتتان فعال میکند و باعث میشود نسخههایی که در حالت بتا یا آزمایشی هستند را روی سایت نصب کند. این مسئله باعث به وجود آمدن مشکلاتی خواهد شد.
تا اینجا به راحتی توانستیم تنظیمات Lite Speed Cache را انجام دهیم. همانطور که گفتیم تنظیمات صحیح این پلاگین و هر پلاگین Cache دیگری که استفاده میکنید باعث میشود سرعت وبسایت شما چند برابر شود ولی برای افزایش سرعت سایتتان باید کارهای دیگری را هم انجام دهید و فقط همین چند مورد کافی نیست.
موفق باشید.


سلام آقای راد
وقتتون بخیر
قبل از پرسیدن سوالم، تشکر میکنم بابت راهنمایی هاتون در بخش نظرات.
من تنظیمات مربوط به بهینه سازی تصاویر را انجام دادم ولی تمام تصاویر فرمتشون به webp تغییر نکرده. در بخش رسانه هم این اطلاعات متفاوت رو برای تصاویر مختلف می بینم. متوجه تفاوتشون نمیشم. ممنون میشم راهنمایی بفرمایید در این مورد.
Orig saved 25% (optm)
WebP ذخیره شده 73% (optm)
Orig (no savings)
WebP ذخیره شده 50% (optm)
Restore from backup
Orig—
WebP—
سلام وقت بخیر ذخیره تصاویر درست انجام شده ظاهرا مشکل از وب سرور شماست.
خیلی ممنون
در حالت inspect تعدادی از تصاویر رو png نشون میده. چه مشکلی وجود داره و به شرکت هاستینگ چه موردی را باید بگم تا بررسی کنند؟ وب سرورم لایت اسپید هست.
از تنظیمات سرور نمیتونه باشه اگه لایت اسپید هست. کش رو خالی کنید و با speed insights گوگل تست کنید.
سلام آقای راد
چک کردم تبدیل فرمت صورت نگرفته. تصاویری که دستی فرمتشون رو تغییر دادم webp هستن فقط.
سلام مستقیم با فتوشاپ از تصاویر خروجی webp بگیرید بهتره
اموزش فوق العاده ای بود ، ممنون از شما استاد گرامی
مرسی از توجه شما
سلام مجدد
در نسخه موبایل لوگوی اینمادم را نشان نمیده ممنون میشم راهنمایی بفرمایید
سلام مجدد. تو سایت سرچ کنید اینماد آموزشش هست.
سلام وقت بخیر
من افزونه را طبق آموزش شما تنظیم کردم . تنها مشکلی که پیش آمده اینه که در صفحه اصلی سایتم یک لوپ با المنتور درست کرده بودم برای نمایش پست های سایت که با کروسل حلقه بصورت 3 تا پست نشان می داد که الان بصورت تکی نمایش می دهد و کروسل نمی شود . ممنون میشم راهنمایی بفرمایید
سلام گزینه های css و js رو یکی یکی غیرفعال کنید و ببینید با غیرفعال کردن کدام یک مشکل حل میشه.
سلام من بعد از فعال کردن افزونه و انجام تنظیمات طبق چیزی که گفتید
نقشه سایت من نمایش داده نمیشه
و این رور رو میده
This page contains the following errors:
error on line 4 at column 6: XML declaration allowed only at the start of the document
Below is a rendering of the page up to the first error.
من برای نقشه سایت از افزونه رنک مث استفاده میکنم.
حالت دیباگ لایت اسپید کش رو هم فعال کردم ولی بازم خطا مشاهده میشه
افزونه رو غیر فعال کردم ولی بازم درست نشد
لطفا راهنمایی کنید
سلام همین خطا رو توی سایت سرچ کنید آموزش حل کردنش هست.
با سلام و با تشکر از آموزش های بسیار عالی شما
با توجه به آموزش هایی که دادین لایت اسپید رو نصب و تنظیمات رو قدم به قدم طبق آموزش شما انجام دادم. اما بعد از دو سه روز بازدید سایتم به شدت کم شد و یه روز دیدم که هیچ عکسی توی سایت لود نمیشه. روی دستگاه ها و اینترنت های مختلف هم چک کردم که همه جا همین بود. اما وقتی توی سایت لاگین می کردم سایت به حالت عادی نشان داده میشد اما برای کاربران دیگه اصلا لود نمی شد.
در نتیجه افزونه رو غیر فعال کردم و همون لحظه همه مشکلات برطرف شد. می خواستم راهنمایی بفرمائید ببینم مشکل از کجاست.
سرور سایتم لایت اسپید هست و QUIC Cloud هم وصل شده بود.
سلام بستگی داره به قالب و افزونه هایی که نصب میکنید. تنظیمات بخش css و js رو غیرفعال و تست کنید.
سلام
من نقشه سایتم رو داخل افزونه لایت اسپید بزارم کافیه که بشناسش اونوقت خودش اتومات کشش نمیکنه ؟ یا باید بیام بزارمش توی استثناها که کلا نقشه سایت رو کش نکنه
سلام پیشفرض خودش تشخیص میده
سلام من این افزونه رو نصب کردم و با ویدیوی که گذاشتید کانفیگش کردن( ممون بابت اموزش )
اما توی پنلم همیشه یه خطابب هست به این صورت :
No valid sitemap parsed for crawler.
فکر میکنم به خاطر اینه که لایت اسپید میاد سایت کپ رو کش میکنه برای حل این مشکل چیکار باید بکنم
سلام متشکرم.نه سایت مپ ندارید کلا که بخواد بررسی کنه.
سلام آقای راد
وقت بخیر
من هم دقیقاً در بخش خزنده لایت اسپید کش ارور No valid sitemap parsed for crawler را دریافت کرده ام. این مشکل همیشه وجود نداره تا حالا 2 بار پیش آمده.
با اینکه سایت مپ رو با rank math ایجاد کردم . و در بخش نقشه سایت لایت اسپید کش وارد کردم.
سلام وقت بخیر عجیبه. نباید مشکلی باشه. خزنده رو غیرفعال و دوباره فعال کنید. حل میشه.
بله، ولی این مشکل پیش آمده. با کلیک بر روی ذخیره پیوند یکتا در تنظیمات ورد پرس حل شد.
در سایت خود Rank math در مورد این ارور نوشته به خاطر افزونه کش ممکنه ایجاد شده باشه و توصیه کرده نقشه سایت رو از پلاگین کش حذف کنیم. مسئله ای که هست در مورد لایت اسپید کش بخش خزنده خیلی سرعت رو بهبود میده و اگر نقشه نباشه خزنده هم معنی نخواهد داشت درسته؟ راهکاری برای این مورد دارید؟
Sitemap from Caching Plugin: If you are using a caching plugin, ensure you have excluded the sitemap_index.xml file from caching. The cache could be via a plugin or from the server.
Exclude the Sitemap Files in the Caching Plugin
Caching plugins is probably the easiest way to speed up your WordPress site. However, you might get your sitemap cached too, which is not a good idea! A sitemap should always reflect the latest posts and URLs of your website; caching it defeats the purpose.
Since you don’t have to cache the sitemaps, exclude the sitemap files generated by Rank Math plugin from being cached in your caching plugin. The cache could be via a plugin or from the server.
And that’s it! Now open the sitemap after clearing your browser’s cache or using a private (incognito) window, and you should see your sitemap without any trouble.
این افزونه خودکار جلوگیری میکنه از کش شدن سایت مپ و نیازی نیست نگران این موضوع باشید. در کل یه پیام اطلاع رسانی هست.
خیلی ممنون از توضیحات و راهنمایی شما آقای راد
آیا راهکاری وجود داره که این ارور را دوباره دریافت نکنم؟ و یا اگر این ارور دوباره پیش آمد باز روی ذخیره تغییرات در پیوند یکتا کلیک کنم؟
خواهش میکنم. بعیده دیگه پیش بیاد ولی اگر پیش اومد اره
سلام
ممنون از توضیحات کاملتون.
طبق چیزی که گفتین تنظیم کردم ولی وقتی زبان سایت رو تغییر میدم، در مرورگرهای دیگه که با wpadmin وارد نشدم، تغییرات اعمال نمیشه و همچنان زبان سایت فارسی هست. با اینکه چندین بار ctrl+f5 رو برای پاک کردن کش مرورگر شدم بازم درست نشد. برای رفع این مشکل کدوم قسمت رو باید غبر فعال کنم؟ ممنون
سلام آموزش خالی کردن کش سایت رو ببینید. توی سایت مقالش هست.
بله مهندس اون مقاله خوندم. منظور این بود که اگه تغییرات خیلی دیر اعمال بشه و مشتری همون موقع تغییرات رو نبینه جالب نیست. وگر نه نمیشه به مشتری گفت کش رو پاک کنید. گزینه ای هست که غیر فعال کنیم و این مورد حل بشه؟
بله توی تنظیمات گزینه خالی کردن کش خودکار رو تایمش رو کمتر کنید.
سلام وقت بخیر ممنون از اموزش هاتون . لایت اسپید رو طبق اموزش فعال کردم .داخل موبایل وارد سایتم ک میشم و روی گزینه منو میزنم لیستش باز نمیشه . ولی از قسمت کش وقتی کش موبایل رو روشن میکنم این مشکل حل میشه . میخواستم بدونم مشکلی پیش نمیاد اگه کش موبایل روشن باشه؟
سلام سپاس از شما. خیر مشکلی نداره اگر حل میشه فعالش کنید.
سلام . وقت بخیر
من وقتی وارد قسمت خزنده شدم این پیام برام اومد: ویژگی خزنده در سرور LiteSpeed فعال نیست.
الان باید به شرکت هاستم تیکت بزنم ؟ یا خودم میتونم این مشکل رو حل کنم؟
سلام وقت بخیر بله باید به هاستینگ اعلام کنید.
آقا دم شما گرم. خیلی عالی بود. من به پیشنهاد یکی از دوستانم لایت اسپید کش رو می خواستم استفاده کنم و لی تا حالا ازش استفاده نکرده بودم. آموزشتون خیلی خوب بود. فقط آیا با این افزونه موارد زیر رو هم میشه برطرف کرد یا نه و اگر میشه ممنون میشم راهنمایی کنید. گزارش مربوط به سایت pagespeed هست:
1 – در بخش Reduce unused JavaScript پیشنهادهای زیر رو می بینم که میگه:
— تگ منیجرم 63.8 کیلو بایت امکان بهبود داره
— فایلی در مسیر /wp-includes/js/jquery/jquery.min.js حدود 22.2 کیلو بایت امکان بهبود داره
2 – در بخش Eliminate render-blocking resources میگه فایلی در مسیر
wp-content/litespeed/css/ba7adef7db4e2b5810627ae084a5ce28.css?ver=8427e
تا 550 میلی ثانیه امکان بهبود داره
3- در بخش Reduce unused CSS میگه فایلی در مسیر
wp-content/litespeed/css/ba7adef7db4e2b5810627ae084a5ce28.css?ver=8427e
تا 70 کیلوبایت امکان بهبود داره
4- خطاهای زیر رو هم برای چندین مورد تصویر اعلام میکنه:
— Image elements do not have explicit width and height
— Avoid chaining critical requests
–Largest Contentful Paint element
–Avoid large layout shifts
–Avoid long main-thread tasks
سپاس. حل کردن همه این خطاها کار لایت اسپید کش نیست. یک مسیر و مراحلی رو باید طی کنید که تو سایت برتر یک فصل کامل در موردش صحبت میکنیم.
میشه لطفا لینکش رو بذارید برام
https://mihanwp.com/academy/website-management/
چطوری این افزونه رو همراه با تنظیماتش کلا از سایت حذف کنم
درود
https://mihanwp.com/unistall-plugins/
این آموزش رو مشاهده کنید
سلام خسته نباشید.برای هاستینگ که وب سرور Apache هستش و PHP SAPI :litespeed،چه افزونه ای رو پیشنهاد می کنید؟
سلام پیشنهاد میشه وب سرور یا هاست رو تغییر بدین ولی وردپرس راکت براش مناسبه
سلام آقای راد من این افزونه رو طبق آموزش شما تنظیم کردم ولی یه مشکلی که هست اینه که هاستینگ من اجازه کرول کردن رو نمیده و باید کش توسط کاربر ساخته بشه وتا اینجا مشکل اساسی وجود نداره ولی وقتی وارد بخش پنل مدیریت سایتم و وردپرس میشم سرعت خیلی پایینه و پنل کاربری کش نمیشه لطفا راهنمایی کنید
سلام امکان نداره هاستتون کرال رو بسته باشه. در اینصورت سایتتون به مشکل میخوره و باید هاست رو تغییر بدین
منظورم کراول کردن وب سرور هست که بله پشتیبانی هاستم هم میگه برای هاست های اشتراکی این گزینه رو غیر فعال می کنیم
نباید غیرفعال کنن خیلی عجیبه
سلام جناب راد وقت بخیر
ما الان یه هاستی رو تهیه کردیم که وب سرورش لایت اسپید هست ولی شاید در ادامه پلن هاست رو تغییر بدیم که دراونصورت وب سرور Nginx میشه.
در اینصورت از لایت اسپید کش استفاده کنیم؟ یا بعد از تغییر وب سرور افزونه لایت اسپید کش رو با راکت جایگزین کنیم؟ اصلا میشه جایگزین کرد به طوری که سایت سنگین نشه (منظور در دیتابیس و جداول)؟
سلام وقت بخیر. بله بهتره جایگزین کنید. قبل از جایگزینی از تنظیمات لایت اسپید کش میتونید تمام تنظیمات رو حذف کنید از دیتابیس
چطور میشه تنظیماتش رو از دیتابیس پاک کرد؟ گزینهای داره؟
توی تنظیماتش باید باشه یه گزینه. اگر نبود یکم سخت میشه و خطرناکه از طریق phpmyadmin
استاد این موارد رو داخل دوره جامع آموزش می دهید؟
چطوری از دیتابیس بتونیم جداول رو پاک کنیم؟
سلام بله
سلام وقت بخیر
ور سرور من Lite Speed هست ولی Lite Speed CASH رو که فعال میکنم سایت بالا نمیاد
و طبق فیلم تنظیمات رو انجام دادم حالا افزونه رو حذف میکنم و دوباره نصب میکنم باز همون تنظیمات روشه و تنظیمات پیشفرض نمیشه
میشه راهنمایی کنید؟
اگه سایت بالا نمیاد احتمالا مشکل از وب سرور شماست با هاست در ارتباط باشید.
با هاستینگ صحبت کردم گفتن خیلی ها دارن استفاده میکنن و مشکل از طرف هاست نیست
چک کردم دیدم با مدیر میتونم وارد بشم ولی در حالت مهمان نمیشه ، یعنی اگر وارد پنل هاست بشم سایت رو بالا میاره ولی نشم و مهمان باشم نمیاره
قالب و افزونهها رو غیرفعال و تغییر بدید و تست کنید.
خطاهای زیر مربوط به افزونه کش در فایل error_log ثبت شده است:
[10-Oct-2023 08:30:56 UTC] خطای رویداد زمانبندیشده مجدد Cron برای قلاب: litespeed_task_lqip, کد خطا: invalid_schedule, پیغام خطا: زمانبندی رویداد وجود ندارد., داده: {“schedule”:”litespeed_filter”,”args”:[],”interval”:60}
[10-Oct-2023 08:30:56 UTC] خطای رویداد زمانبندیشده مجدد Cron برای قلاب: litespeed_task_imgoptm_pull, کد خطا: invalid_schedule, پیغام خطا: زمانبندی رویداد وجود ندارد., داده: {“schedule”:”litespeed_filter”,”args”:[],”interval”:60}
[10-Oct-2023 08:30:56 UTC] خطای رویداد زمانبندیشده مجدد Cron برای قلاب: litespeed_task_avatar, کد خطا: invalid_schedule, پیغام خطا: زمانبندی رویداد وجود ندارد., داده: {“schedule”:”litespeed_filter”,”args”:[],”interval”:60}
[10-Oct-2023 08:30:56 UTC] خطای رویداد زمانبندیشده مجدد Cron برای قلاب: litespeed_task_imgoptm_req, کد خطا: invalid_schedule, پیغام خطا: زمانبندی رویداد وجود ندارد., داده: {“schedule”:”litespeed_filter”,”args”:[],”interval”:60}
[10-Oct-2023 08:30:56 UTC] خطای رویداد زمانبندیشده مجدد Cron برای قلاب: litespeed_task_ccss, کد خطا: invalid_schedule, پیغام خطا: زمانبندی رویداد وجود ندارد., داده: {“schedule”:”litespeed_filter”,”args”:[],”interval”:60}
[10-Oct-2023 08:30:56 UTC] خطای رویداد زمانبندیشده مجدد Cron برای قلاب: litespeed_task_ucss, کد خطا: invalid_schedule, پیغام خطا: زمانبندی رویداد وجود ندارد., داده: {“schedule”:”litespeed_filter”,”args”:[],”interval”:60}
[10-Oct-2023 08:36:36 UTC] خطای رویداد زمانبندیشده مجدد Cron برای قلاب: litespeed_task_crawler, کد خطا: invalid_schedule, پیغام خطا: زمانبندی رویداد وجود ندارد., داده: {“schedule”:”litespeed_crawl_filter”,”args”:[],”interval”:600}
با افزونه crontrol باید کران جاب ها رو حذف کنید. سپس افزونه رو مجدد فعال کنید.
سلام من مثل ویدیو رفتم جلو فقط یه مشکل داره منوی وب سایتم دیر میاد بالا
سلام ممکنه این مشکل بخاطر قالبی باشه که روی سایتتون استفاده میکنید قالب رو به یکی از قالب های پیش فرض وردپرس تغییر بدید و بررسی کنید که مشکل حل میشه یا نه
سلام آقا رضا امیدوارم همیشه سلامت و سر بلند باشی
در مورد کش صفحات به یه مشکلی بر خوردم خواستم راهنمایی بفرمایید
بنده برای بازدید صفحات و نمایش بیشترین مطالب سایت توسط کد php که در فانکشن و هدر سایت قرار دادم استفاده کردم
ولی وقتی صفحات مربوطه که نمایش بازدید دارن کش میشه به درستی کار نمیکنه یعنی باید پاک سازی کش بزنی تا نتیجه بده
ممنون میشم اگر راهنمایی بفرماید که چطور میتونم این مورد رو برای کش استثنا قائل بشم
محل استثنائات رو برای کش میدونم ولی طریقه قرار دادن کد مربوطه رو نمیدونستم .
در واقع در کدام قسمت از استثنائات و همچنین چگونه کد مربوطه را وارد کنم؟
ارادتمند شما جعفری
سلام طبیعی هست این مورد که کش بشه. پیشنهاد میشه از این کد استفاده نکنید. چون در هر صورت اگر غیرفعالش هم کنید باز سرعت سایت رو کم میکنه.
سلام و خدا قوت
ممنونم از توضیحات بسیار خوبتون من بعد از نصب لایت اسپید و تنظیمات، سرعت سایتم خیلی بهتر شد فقط به یه مشکلی برخوردم و خواستم شما کمکم کنید حلش کنم با تشکر از لطفتون
وقتی که عملکرد سایتما بعد از نصب لایت اسپید با
تست کردم با این مشکل روبرو شدم چطور حلش کنم؟ البته اینجا اسم سایت را حذف کردم
KWRank
منابع مسدود کننده رندر
در این صفحه تعدادی منابع مسدود کننده رندر وجود دارد.
با رفع این مشکل، میزان 977 ms در لود صفحه صرفه جویی می شود.
آدرس فایل حجم زمان قابل ذخیره
wp-content/litespeed/css/2d29b97eeeb999c0d4f63dd13e8d0683.css?ver=0dfaf
173.3 KiB 1.4 s
باید گزینه بهینه سازی deferred css load رو فعال کنید.
سلام. ضمن تشکر بایت این ویدئوی عالی، من هم با مشکل ” منابع مسدود کننده رندر” مواجه شده ام. لطفاً راهنمایی کنید که گزینه بهینه سازی deferred css load را چطور و از چه روشی می توان فعال کرد؟
درود بر شما
سپاس از توجه شما
برای فعالسازی گزینه بهینهسازی بارگذاری CSS بهصورت deferred، میتوانید از پلاگینهای بهینهسازی مانند Autoptimize یا WP Rocket استفاده کنید. این ابزارها به شما کمک میکنند تا بارگذاری CSS را بهینه کنید و منابع مسدودکننده رندر را کاهش دهید
سلام. خسته نباشید.
من این افزونه رو با توجه به توضیحاتتون در فیلم آموزشی نصب و تنظیم کردم. بعد در صفحه تماس خودم یک فرم تماس درست کردم. متاسفانه زمانی که این افزونه فعال میشه فرم تماس من بهم می ریزه و ظاهر خودشو از دست میده. علتش چی می تونه باشه؟
سلام میتونه از بهینه سازی فایل های css js باشه
سلام
لطفا راهنمایی بفرمایید چطور مشکل را حل کنیم.
تنظیمات بخش css و js رو یکی یکی غیر فعال کنید و تست بگیرید.
سلام
من هم دقیقا با همین مشکل موجه شدم
سلام و وقت بخیر
من از لایت اسپید استفاده میکنم و سرور مجازی هم دارم و کش ردیس هم بر روی لایت اسپید فعال کردم به همراه کراول 10 دقیقه ای.
مشکلم اینه که مثلا اگر ساعت 12 ظهر با یه سیستم برم یه سری محصول رو مشاهده کنم و همان لحظه با سیستم دیگری اون محصولات رو مشاهده کنم کش شده و به بهترین نحو و سرعت نمایش میده و مشخصه که کاملا عملیات کش انجام شده
ولی اگر 5 ساعت بعد برم و با همون سیستم و موبایلایی کخ قبلا محصولاتم رو مشاهده کردم بخوام دوباره مشاهده کنم از اون حالت کش خارج شده و انگار دوباره نیاز به زمان داره که کش کنه.
این مورد رو راهنمایی میکنید؟
جمع بندیش اینه که بعد از گذشت 5 الی 6 ساعت انگار کش من میپره و توی تنظیمات هم جایی در خصصو چنین زمانی ندیدم که بخواد کش رو پاک کنه و یا از بین ببره
سلام گزینه خالی کردن کش رو بذارید روی بی نهایت
سلام و درود.من کل تنظیمات رو برای پلاگین طبق فیلم انجام دادم البته حالا شاید چون آپدیت شده یه سری از گزینه های داخل فیلم توی پلاگین من نبود ک تنظیمشون کنم،ولی الان سرعت صفحه اصلی سایت عالی شده اما برگه های دیگه همچنان کند هستن.ممنون میشم راهنمایی کنین
سلام گزینه پیش بارگذار یا preload رو فعال کنید.
سلام استاد وقت بخیر
ببخشید من سایت فروشگاهی دارم سروم هم لایت اسپید هست و افزونه رو طبق آموزش شما پیکره بندی کردم ولی وقتی فعالش میکنم روی محصولاتم که کلیک میکنم روی لود صفحه محصول گیر میکنه و صفحه باز نمیشه البته این رو هم بگم قالب سایت من برای پیش از لود صفحات یه انیمیشن داره روی اون گیر میکنه
ممنون میشم راهنماییم کنید
سلام وقت بخیر احتمالا بخاطر اون انیمیشن ها هست. گزینه های مختلف رو غیرفعال و تست کنید.
سلام.من تنظیمات رو انجام دادم.ولی هر بار که پاکسازی کش را پاک میکنم منابعم هاستم رو کلا مصرف میکنه و با ارور ۵۰۳ مواجه میشم.راه حلی داره؟
سلام
https://mihanwp.com/503-service-unavailable/
این آموزش رو مشاهده کنید
سلام وقت بخیر ممنون از آموزش عالی تون . متاسفانه من یه مشکلی خوردم هرچی سرچ میکنم پیدا نمیشه . من قالب خودم نوشتم همه چی با سرعت بدون مشکل اجرا میشه . ولی متاسفانه وقتی کش فعال میکنم mini cart بین صفحات که جابجا میشم صفر میمونه تا دوباره تو صفحه جدید چیزی بهش اضافه کنم . میتونید راهنمایی کنید چه جوری بم اون قسمت کش نکنه؟
سلام وقت بخیر سپاس. توی بخش exclude میتونید ایدی اون بخش رو بهش بدین که کش نکنه.
وقتتون بخیر ، کن تنظیمات افزونه رو مطابق ویدیو انجام دادم ، ولی سایتم سرعتش تغییر نکرد
هاستم هم از هاست نگار گرفتم
لایت اسپید کش هست؟ اگر بله باید با این تنظیمات حل بشه. اگر نشد مشکل از backend سایت هست که تو دوره سایت برتر ۲ کامل توضیحش میدم چطور باید حل بشه.
سلام خسته نباشید آقای راد
من یک وب سایت دانلود و فروش فیلم راه اندازی کردم برای مشکل DMCA قسمت لینک ها برای ip های خارجی به صورت اتوماتیک قفل میشه این قابلیت قالبی هست که استفاده میکنم که کاربر باید ابزار تغیر ip رو خاموش کنه و صحفه رفرش کنه تا لینک ها نمایش داده شه
اما از وقتی لایت اسپید نصب کردم فقط افرادی که عضو سایت هستن مشترک سایت هستن و وارد سایت شد میتونن یعد خاموش کردن ابزار تغیر ip و رفرش کردن یه لینک ها دسترسی پیدا کنن کاربر های مهمان همچنان یعد از رفرش لینک براشون نمایش داد نمیشه چه باید کردن ؟؟؟
سلام بله متاسفانه راهی نیست مگر خارج کردن اون بخش php از حالت کش
سلام آقای راد
وقت شما بخیر
من افزونه لایت اسپیدکش رو نصب کردم و تنظیمات آن را انجام دادم. ولی به یک مشکل برخوردم. سایت من المنتوری و فروشگاهم ووکامرس هست. با کلیک بر روی خرید، در صفحه محصول پیام محصول با موفقیت به سبد خرید شما اضافه شد ظاهر میشد. الان این پیام دچار اختلال شده، بجای صفحه محصول در سبد خرید ظاهر میشه، و یا خیلی با تاخیر ظاهر میشه مثلا وقتی محصول دیگری خرید میکنم، تازه پیام محصول اول، همراه با محصول دوم ظاهر میشه. در کل این پیام مختل شده و پرسه خرید رو بهم زده. ممنون میشم راهنمایی بفرمایید که مشکل از کجا ناشی شده. وقتی افزونه رو غیرفعال میکنم مشکل حل میشه.
سلام وقت بخیر بخاطر کش میتونه باشه. تو تنظیمات لایت اسپید کش بخش ووکامرس تنظیمات کش نشدن ووکامرس رو بررسی کنید.
سلام مجدد
وقت بخیر
در بخش مربوط به ووکامرس موارد پایین وجود داره:
(تنظیمات ووکامرس اطلاعات بیشتر
اعلان:
پس از تایید اینکه کش به طور عمومی کار می کند، لطفا سبد خرید را بررسی کنید.
برای تست سبد خرید، به FAQ مراجعه کنید.
By default, the My Account, Checkout, and Cart pages are automatically excluded from caching. Misconfiguration of page associations in WooCommerce settings may cause some pages to be erroneously excluded.
بازه بروزرسانی محصول
پاکسازی محصول هنگامی که تعداد یا وضعیت موجودی انبار تغییر کرد. پاکسازی دستهها فقط هنگامی که وضعیت موجودی انبار تغییر کرد.
پاک کردن محصول و دستهها فقط زمانی که وضعیت موجودی تغییر می کند.
پاک کردن محصول فقط زمانی که وضعیت موجودی تغییر می کند. دستهبندیها را با تغییرات مقدار یا وضعیت موجودی پاکسازی نکنید.
همیشه هر دو محصول و دستهها را بر اساس تغییرات مقدار یا وضعیت موجودی پاکسازی کنید.
تعیین اینکه چگونه تغییرات در مقدار محصول و وضعیت موجودی محصول، بر صفحات محصول و صفحات دسته مربوطه تاثیر می گذارد.)
فقط نمی دونم تیک کدامیک از موارد آخر رو بزنم. چون محصول من دانلودی هست و مقدار و موجودی نامحدود. باید کدام گزینه رو فعال کنم در مورد پاکسازی؟
در سایت https://check.lscache.io/ سبد خرید و صفحه پرداخت و حساب کابری کش نشده. ولی همچنان مشکل وجود داره.
ممنون میشم راهنمایی بفرمایید.
سلام وقت بخیر تیک همه موارد رو بزنید بهتره ۲. سبد خرید و حساب کاربری نباید کش بشن کلا
ممنون بابت زحمات شما
در بخش ووکامرس فقط یکی از 4 گزینه که خدمتتان ارسال کردم را میتوان انتخاب کرد.
کاربر حتی وقتی روی محصول کلیک میکند تا به صفحه محصول هدایت شود (بدون کلیک بر روی خرید) پیام افزوده شدن به سبد خرید در صفحه محصول نمایش داده میشود. ولی تا بر روی خرید کلیک نشود، محصول به سبد خرید اضافه نمیشود. سبد خرید و حساب کاربری را چک کردم کش نمیشوند.
بسته به شرایط سایتتون باید یکی رو انتخاب کنید. معمولا باید اولین گزینه فعال بشه. یکی یکی تست کنید ببینید با کدوم حالت سایتتون بدون مشکل کار میکنه.
عرض سلام و احترام
وقت بخیر
در مورد کش شدن اعلان سبد خرید آیا می تونم اون رو به عنوان کوکی استثنا وارد کنم تا کش نشود؟ در اینصورت آیا به این شکل بنویسم: woocommerce_ massage یا woocommerce_notice؟
و یا صفحه محصول که بصورت قالب single page در المنتور طراحی شده را در Url های استثنا برای کش نشدن وارد کنم؟
آقای راد من یک سوال دیگه داشتم از حضورتون در مورد crawler لایت اسپیدکش. این گزینه فعال نبود در افزونه، من از هاستیگ درخواست کردم فعال کردند. شروع به کار کرد و سرعت لود صفحات خیلی بهتر شد. ولی بعد از یک مدتی سرعت افت کرد. به نظر می رسد crawler چند دقیقه ای کار می کند و بعد متوقف می شود. و بعد از توقف سرعت افت میکند. یک دکمه اجرای دستی هست وقتی دوباره روی این اجرای دستی کلیک میکنم سرعت بطور قابل توجهی بهبود پیدا میکند و سرعت باز شدن صفحات عالی هست. ولی باز هم با گذشت چند دقیقه کراولر متوقف می شود و سرعت افت میکند. لطف می کنید در مورد این قسمت از تنظیمات کراولر توضیح بیشتر بدید. قسمت تنظیمات، خزنده در حالت روشن هست. یعنی هرچند وقت یکبار باید با اجرای دستی خزنده را فعال کنیم؟ چون موقعی که خزنده کار میکنه سرعت بطور قابل ملاحظه بالا هست.
ببخشید طولانی شد. ممنون میشم راهنمایی کنید.
سلام بله میتونید. هر دو رو وارد کنید چون بعضی پیاما با این کوکی هستن بعضی با دیگریو در مورد صفحه محصول خیر نیازی نیست. ۳. تنظیمات خالی شدن کش رو بررسی کنید. ظاهرا کش شما داره خالی میشه مشکل از خزنده نیست.
سلام.من تنظیمات رو انجام دادم ولی صفحه فروشگاه،صفحه ثبت نام و ورود باز نمیشه.پریلودر میچرخه ولی تو گوشی باز نمیشه.تمام گزینه های css و js رو هم یکی یکی غیر فعال کردم ولی اوکی نشد.از کجاس مشکل بنظرتون؟
سوال بعدیم اینه هر سری یه گزینه ای رو غیر فعال میکنم باید برم کش شده هارو پاک کنم از جعبه ابزار لایت اسپید؟
سلام میتونه از منابع هاست یا افزونههای نصب شده باشه. از لایت اسپید کش نیست.
من سایت وردپرسی https://zayatnasaje.ir/ درست کردم و هاست رو از لیمو هاست خرید کردم . در سرچ کنسول میگه مشکل lcp داره و 6.1 ثانیه تاخیر لود شدن سایت هست . یا بزرگترین المان رنگی ..
بعد افزونه wp ROket یا لایت اسپید کش را نصب کردم و قسمت کش موبایل را فعال کردم . با ابزار pagespeed تست سرعت انجام دادم خیلی خوب شده بود و اون 6 ثانیه از بین رفته است .
. ولی وقتی کش را افزونه wp ROket یا لایت اسپید کش فعال میکنم . تو گوشی میخوام سایت رو بالا بیاورم یه حالت هنگی اولش بالا میاد ، ولی بعدچند لحظه درست میشه .. .
ولی کش رو افزونه wp ROket یا لایت اسپید کش غیرفعال میکنم اون حالت هنگی میره .
ممنون میشدم راهنمایی میکردید کش رو چطوری فعال کنم تا اون حالت هنگی نباشه و سرعت لود شدن سایت هم افزایش پیدا کنه .
و اینکه الان تیک کش رو از افزونه مذکور بخاطر اون هنگی اولیه برداشتم .
سلام طبیعیه حالت هنگی. باید صبر کنید تا صفحه کش بشه. پیش بارگذار رو فعال کنی مشکل حل میشه.
ممنون از این که پاسخ دادید فقط پیش بارگذار کدوم بخش سایت وردپرسی هستش؟
توی تنظیمات افزونه لایت اسپید کش قسمت preloading
باید افزونه WP Smart Preloader را نصب کنم؟
پیشنهاد نمیشه.
سلام من تنظیمات رو همونطور که توی ویدئو گفتین انجام دادم ولی اتفاقی که افتاد این بود که سایت با آی پی ایرانی بالا نیومد، فقط با فیلترشکن باز میشد! وقتی بدون فیلترشکن بازش کردم ظاهرا صفحه رو لود میکرد ولی فقط یه صفحه سفید خالی نشون میداد!
(وب سرورم لایت اسپید هست، توی سرور آلمان، از cloudflare هم استفاده کردم)
سلام بخاطر استفاده از این افزونه نیست بخاطر استفاده از کلودفلر هست. بعضی ای پی هاش رو ایران تحریم هست یا فیلتر
سلام وقتتون بخیر باشه. ممنون از آموزش خوبتون.
من مطابق ویدیو لایت اسپید رو نصب و تنظیم کردم و بهینه سازی تصاویر رو هم زدم تا بهینه کنه. اما بعدش کلا سایتم روی صفحه لودینگ گیر کرده بودو بالا نمیومد. مجدد پاکش کردم افزونه رو و اوکی شد. مشکلش کجا بوده؟
سلام وقت بخیر میتونه از وب سرور شما باشه. ویدیو رو کامل ببینید.
وب سرورم لایت اسپید هست. ممکنه بخاطر فشرده سازی CSS ها بوده باشه؟
نمیتونه باشه. اما تست کنید گزینه ها رو یکی یکی ببینید از کدومه
منم دقیقا همین مشکلو دارم.
توضیح دادم روش حلش رو
سلام عرض میکنم. وقت شما بخیر.
افزونه لایت اسپید روی سایت من نصبه (هاستم میهن وب هاسته). اما برخی از گزینه ها و منوهایی که در آموزش شما اومده رو نمیبینم. در واقع از بهینه سازی تصویر به بعد نمبینم. میشه راهنمایی بفرمایید باید چکار کنم تا اونها رو هم ببینم و بتونم فعال کنم. البته من wp-optimize رو هم دارم. آیا با نصب لایت اسپیدبهتره wp رو غیرفعال کنم یا خیر.
متشکرم
سلام وقت بخیر ممکنه بسته به هاست شما یه سری گزینهها نباشه. اره با نصب لایت اسپید کش نیازی بهش نیست دیگه
سلام و عرض ادب و خسته نباشید، من افزونه لایت اسپید کش را روی سایتم نصب کردم و دقیقا عین تنظیماتی که در آموزش افزونه لایت اسپید کش گفتید ( حالا با کمی تغییر چون یکسری آپشن ها که جدیدا اضافه شده داخل فیلم آموزشی نبود ) انجام دادم و واقعا تاثیر خیلی خوبی داشت و از شما بابات این آموزش ممنونم اما یک مشکل که ایجاد شده اینکه اگر کاربر سایت من قبلا سایت من رو در مروگرش کش کرده باشه و بعد دو روز دوباره اسم سایت من سرچ کند و وارد سایت من بشه اون تعیراتی که من بین اون دو روز بود ایجاده کرده بودم را نمیتواند مشاهده کند در واقعا نسخه بروز شده سایتم براش اشکار و کش نمیشه . میخواستم بدونم اگر لطف کنید بگویید کجای این افزونه تغییر ایجاد کنم ؟
سلام سپاس از شما. باید تنظیمات مربوط به زمانبندی رو قرار بدین روی کمتر از ۲ روز مثلا ۲۴ ساعت
ببخشید سلام دقیقا من هم این مشکل دارم اما فقط یک سوال برام پیش اماده که اگر میشه لطف کنید بگویید دقیقا زمانبندی کدام بخشی از تنطیمات این افزونه را باید تغییر بدم چون من یک بخش تغییر دادم اما کار خاصی نکرد و مشکل اینکه کاربر تغییرات منو نمیبینه یا اگر ببنیه تعییرات منو با کمی اختلاف مبینه مثلا رنگ متنی که من گذاشتم بنفش بوده اما کاربر رنگ متن رنگ پیش فرض فونت یعنی سرمه ای میبینه . یا اندازه فونتی که من گداشتم ۲۰ پیکسل کاربر اینو ۳۰ یا کمتر و بیشتر میبینه ؟ اگر لطف کنید پاسخ دهید خیلی ممنون میشوم
سلام باید کش رو خالی کنید تا این مشکل پیش نیاد
سلام وقت بخیر – خسته نباشید .
ببخشید الان یک سوال پیش اومد دقیقا کش از کجا خالی کنم ؟ این دستور از طریق افزونه میشه یا نه ؟
( ببخشید یکم مبتدی هستم )
سلام
https://mihanwp.com/fix-wordpress-update-problem/
این آموزش رو مشاهده کنید
سلام وقتتون بخیر
ممنون از آموزش خوبتون
من تنظیماتی که فرمودید رو انجام دادم ولی آیکون های استفاده شده تو صفحه اصلی سایت با المنتور ، تو مرورگر safari آیفون لود نمیشه
و تو دسکتاپ هم دیر لود میشه
مربوط به کدوم قسمت از تنظیمات افزونه میشه که باید غیرفعال کنم؟
بازم ممنون از سایت خوبتون
سلام دیر لود شدن آیکون ها میتونه به دلیل حجم بالای اونها باشه. شاید هم فرمت قابل قبولی ندارند.
یه مورد دیگه اینکه از وقتی این تنظیمات رو انجام دادم تعداد زیادی از کاربرهای سایت ارور too many redirect رو گزارش میدن و سایت واسشون باز نمیشه
برای حل این مشکل باید چیکار کنم؟
باید ببینید چه صفحه ای این خطا رو میده و با غیرفعال کردن کدام گزینه مشکل حل میشه.
سلام ببخشید میخواستم ببینم میشه یک سری از سکشن هارو کش نکرد؟ مثلا من ابزارک تایمر دارم و نمیخوام کش بشه.. چکار باید بکنم؟
سلام وقت بخیر بله میشه اما یکم داستان داره. باید تابع اون رو پیدا کنید و توی بخش exclude قرار بدین.
اها درسته.. جایی بیشتر توضیح ندادین که بتونم انجامش بدم. خیلی نیاز دارم:)
نه متاسفانه چون خیلی زیاد استفاده نمیشه و ممکنه سایت ها رو بریزه بهم
اگر PHP SAPI litespeed باشه و سرور وب Apache میتونم پلاگین لایت اسپید را رو نصب کنم
بهتره وب سرور لایت اسپید باشه
سلام
ممنون از توضیحات و راهنمایی خوبتون
خیلی مفید بود , فقط یه نکته.. در لایت اسپید نسخه جدید که هم اکنون 1 خرداد 1402 , کمی تغییر کرده به خصوص در قسمتی که به ترکیب نشدن CSS ها با توجه به HTTP یا HTTP2 اشاره کردید , گزینه HTTp/2 push حذف شده و دیگه نیست, با این وجود آیا ترکیب CSS هارو در دو گزینه قبلش که گفتید فعال نکنید , الان فعال بکنیم یا نه ؟
سلام متشکرم. بستگی به سایت شما داره. فعال و غیرفعال و تست کنید.
عرض سلا م ووقت بخیر
بهترین زمان نصب این پلاگین چه زمانی هست؟ من فعلاً دارم بر روی سایتم کار میکنم و محتواها کامل آماده نیست و در گوگل ایندکس نشده و بازدید کننده ای نداره. این رو از این جهت می پرسم که صفحات و محصولات من آپدیت خواهد شد و اگر افزونه رو نصب کنم کش بعضی صفحات ممکنه باقی بمونه و آپدیت نشه و زمانی که بخوام سایتم در گوگل ایندکس بشه کاربران ممکن است صفحات آپدیت نشده رو ببینند. درسته؟ ممنون میشم راهنمایی بفرمایید.
سلام موقع شروع ایندکس توی گوگل نصبش کنید.
سلام مجدد
در قسمت بهینه سازی برگه در تب تنظیمات css یه همچین گزینه ای را در ندارم فقط در تب js گزینه بارگذاری وجود داره که با تعویق هست برای css چیکار کنم؟
سلام برای سی اس اس هم همچین گزینهای هست. به زودی آموزش رو بروزرسانی میکنیم طبق تنظیمات جدید لایت اسپید کش