حل مشکل نمایش نقشه گوگل در وردپرس + آموزش ویدیویی
- افزونه وردپرس
- بروزرسانی شده در

آنچه در این مقاله میخوانید
حل مشکل نمایش نقشه گوگل در وردپرس
اخیرا گزارش های زیادی مبنی بر نمایش ندادن نقشه گوگل در سایت های وردپرسی به دست ما رسیده. کاربران زیادی که از قالب های حرفه ای وردپرس مثل قالب املاک وردپرس یا قالب بی تم استفاده می کنند هنگام نمایش نقشه گوگل با خطای زیر مواجه می شوند:
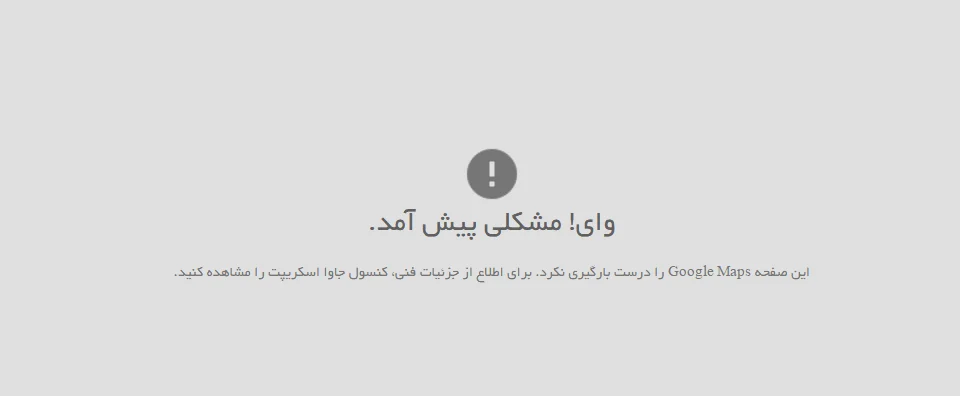
وای! مشکلی پیش آمد.

و این هم تصویری از این خطا:
و خطایی که در کنسول جاوا اسکریپت مشاهده می شد این بود:
Google Maps API error: InvalidKeyMapError https://developers.google.com/maps/documentation/javascript/error-messages#invalid-key-map-errorمتوجه شدیم مشکل از Api گوگل است و باید در کد نویسی قالب api تعریف کنیم. خلاصه چند روزی درگیر این مشکل بودیم و کلی کد نویسی قالب ها را بررسی کردیم تا اینکه با افزونه ای به نام Google API Key آشنا شدیم. افزونه حل مشکل نقشه گوگل در وردپرس
با نصب و کانفیگ این افزونه دیگر خطای بارگذاری نقشه گوگل را نخواهید داشت. چرا که این افزونه api گوگل را از شما گرفته و در کد نویسی سایت شما لحاظ خواهد کرد.
نکته بسیار مهم: از خرداد ماه ۱۳۹۷ گوگل مپ اعلام کرده سایت های .ir نمی توانند از خدمات گوگل مپ استفاده کنند. دامنه های ایرانی در لیست تحریم گوگل مپ قرار گرفته و اگر پسوند دامنه شما IR است، با این آموزش نمیتوانید مشکل را حل کنید.
آموزش ویدیویی ساخت API Key در گوگل
اما چطور افزونه google api key را تنظیم کنیم؟


برای تنظیم این افزونه چند مرحله ساده را باید پشت سر بگذارید. مرحله اول نصب افزونه است که باید به آموزش نصب افزونه در وردپرس مراجعه کنید.
در مرحله دوم باید به بخش تنظیمات > google api key وارد شوید. در اینجا روی click here کلیک کنید.
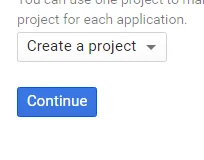
وارد صفحه ساخت api شوید. اینجا Create new project را انتخاب و روی continue کلیک کنید.
باید چند دقیقه صبر کنید تا پروژه شما ساخته شده و وارد صفحه جدیدی شوید. ممکن است 1 الی 3 دقیقه طول بکشد.
بعد از ساخت پروژه یک api key به شما تحویل داده می شود. این کد را در بخش Enter Google Maps API KEY قرار دهید و روی ذخیره تغییرات کلیک کنید.
تبریک! حالا مشکل نقشه گوگل سایت شما حل شده و می توانید با خیال راحت از وردپرس لذت ببرید 😀 موفق باشید.


سلام، دامنه من ir هست ، می خوام api بسازم با سایت console.cloud.google . com ولی خطا میده، اینو می نویسه: Your client does not have permission to get URL / from this server.
سلام با وی پی ان باید بازش کنید.
سلام من بدون اینکه API وارد کنم با المنتور از نقشه رایگان گوگل رو قرار دادم ، وقتی داخل المان ها جستجو می کنین “نقشه” دوتا براتون میاد اونی که رنگ روشن تر داره رو انتخاب کنین و بعدش آدرس هر محلی رو می خواهید وارد کنین خودش براتون پیدا می کنه و نشون میده
سلام
من از افزونه google api key استفاده کردم یه کد بهم داد و اون کد رو تو قسمت تنظیمات وردپرسم کپی کردم ولی پیغام
” با این کلید API قادر به اتصال به Google Maps نیست.”
داده، چکار باید بکنم لطفا راهنمایی می کنید؟
سلام دامنههای ایرانی تحریم شدهاند دامنههای com هم باید به گوگل هزینه پرداخت کنند برای نمایش گوگل مپ.
خب روش پرداخت هزینه رو هم بفرمایید دیگه …. و اینکه با افزوننه ای که معرفی کردین هم باید هزینه بدیم یا لازم نیست و کار به خوبی انجام میشه ؟
سلام و وقتتون بخیر
همین کاراها رو انجام دادم ولی باز هم مشکل دارد لطفا راهنمایی کنید.تصویر به شکل زیر:
با سلام و احترام
https://mihanwp.com/google-map-cost/
https://mihanwp.com/google-maps-ir-domains/
این موارد را مطالعه بفرمایید
سلام
نقشه گوگل در سایت من فعال هست و نمایش داده میشه
اما من افزونه autoptimize را نصب کردم با فعال کردن گزینه try-catch نقشه نشون داده نمیشه
و بدون اون هم سرعت سایت پایین میاد
اگر اطلاعاتی در این مورد دارید لطفا راهنمایی کنید.
چطور می تونم جاوا اسکریپت نقشه را محروم کنم تا به اون تاثیر نداشته باشه
آیا چنین امکانی هست؟
درود از وردپرس راکت استفاده کنید به جای autoptimize
با سلام
من تم wp residence رو خریداری کردم و طبق مراحلی که فرمودید رفتم و api key رو وارد کردم اما باز هم نقشه رو نشون نمیده
اگر راهنمایی کنید خیلی ممنون میشم
درود دامنه های ir رو تحریم کرده متاسفانه. سایر دامنه ها هم با پرداخت هزینه در دسترس هست.
سلام دامنه من .com هست اما از قابلیت مالتی سایت در وردپرس استفاده کردم. بنابر این بعد از نصب افزونه یکبار در تنظیمات سایت فارسی و یکبار در تنظیمات سایت انگلیسی باید درخواست تولید api رو بزنم. بعد از اینکار باز هم ارور مپ برطرف نمیشه. برای سایتهای چندزبانه باید چیکار کنیم؟
درود اگر منظور شما multi language هست بله باید اینکار رو انجام بدید. اگر ارور داد در نظر داشته باشید این مورد در نسخه جدید گوگل مپ پولی شده
با سلام
من وقتی میزنم که برای من کلید ای پی ای بسازه روی کلیک هییر، برای من این خطا رو میده 403
403. That’s an error.
Your client does not have permission to get URL /flows/enableapi from this server. That’s all we know.
سلام
باید از سرویس های تغییر آی پی استفاده کنید.