حل مشکل نمایش نقشه گوگل در وردپرس + آموزش ویدیویی
- افزونه وردپرس
- بروزرسانی شده در

آنچه در این مقاله میخوانید
حل مشکل نمایش نقشه گوگل در وردپرس
اخیرا گزارش های زیادی مبنی بر نمایش ندادن نقشه گوگل در سایت های وردپرسی به دست ما رسیده. کاربران زیادی که از قالب های حرفه ای وردپرس مثل قالب املاک وردپرس یا قالب بی تم استفاده می کنند هنگام نمایش نقشه گوگل با خطای زیر مواجه می شوند:
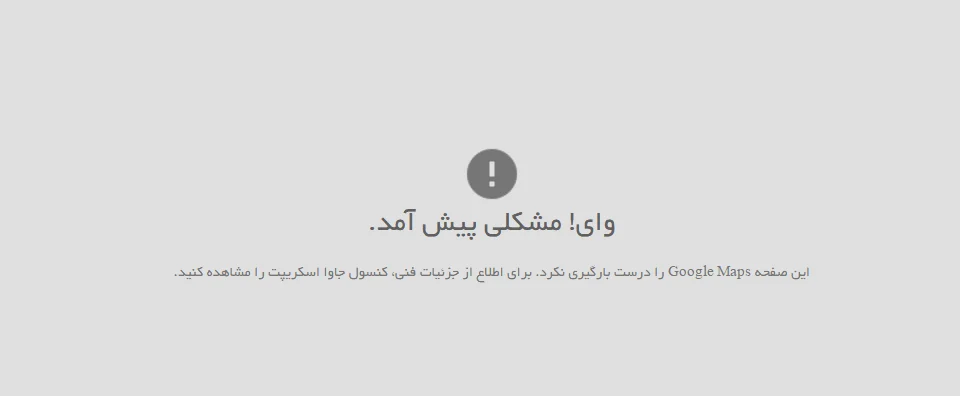
وای! مشکلی پیش آمد.

و این هم تصویری از این خطا:
و خطایی که در کنسول جاوا اسکریپت مشاهده می شد این بود:
Google Maps API error: InvalidKeyMapError https://developers.google.com/maps/documentation/javascript/error-messages#invalid-key-map-errorمتوجه شدیم مشکل از Api گوگل است و باید در کد نویسی قالب api تعریف کنیم. خلاصه چند روزی درگیر این مشکل بودیم و کلی کد نویسی قالب ها را بررسی کردیم تا اینکه با افزونه ای به نام Google API Key آشنا شدیم. افزونه حل مشکل نقشه گوگل در وردپرس
با نصب و کانفیگ این افزونه دیگر خطای بارگذاری نقشه گوگل را نخواهید داشت. چرا که این افزونه api گوگل را از شما گرفته و در کد نویسی سایت شما لحاظ خواهد کرد.
نکته بسیار مهم: از خرداد ماه ۱۳۹۷ گوگل مپ اعلام کرده سایت های .ir نمی توانند از خدمات گوگل مپ استفاده کنند. دامنه های ایرانی در لیست تحریم گوگل مپ قرار گرفته و اگر پسوند دامنه شما IR است، با این آموزش نمیتوانید مشکل را حل کنید.
آموزش ویدیویی ساخت API Key در گوگل
اما چطور افزونه google api key را تنظیم کنیم؟


برای تنظیم این افزونه چند مرحله ساده را باید پشت سر بگذارید. مرحله اول نصب افزونه است که باید به آموزش نصب افزونه در وردپرس مراجعه کنید.
در مرحله دوم باید به بخش تنظیمات > google api key وارد شوید. در اینجا روی click here کلیک کنید.
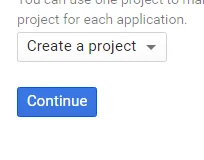
وارد صفحه ساخت api شوید. اینجا Create new project را انتخاب و روی continue کلیک کنید.
باید چند دقیقه صبر کنید تا پروژه شما ساخته شده و وارد صفحه جدیدی شوید. ممکن است 1 الی 3 دقیقه طول بکشد.
بعد از ساخت پروژه یک api key به شما تحویل داده می شود. این کد را در بخش Enter Google Maps API KEY قرار دهید و روی ذخیره تغییرات کلیک کنید.
تبریک! حالا مشکل نقشه گوگل سایت شما حل شده و می توانید با خیال راحت از وردپرس لذت ببرید 😀 موفق باشید.


سلام
ادرس زیر را مشاهده بفرمایید
https://tabshi.com/%d8%a7%db%8c%d8%ac%d8%a7%d8%af-%d8%a2%da%af%d9%87%db%8c/?step=listing-details&hash=7b95d47159c88c2e912e
نقشه نشان داده میشود اما کار نمیکند
api را درست وارد کرده ام
لطفا راهنمایی بفرمایید
سلام
صفحه ای پیدا نشد.
سلام api را گرفتم و در سایتم گذاشتم نقشه نمایش داده میشه اما
نقشه سیاه رنگ است و مکانی را که بهش میدیم پیدا نمیکند
این صفحه نمیتواند Google Maps را درست بارگیری کند.
Do you own this website?
سلام API اشتباه وارد شده. باید مجدد تنظیمات را انجام دهید.
سلام. با دریافت کد api نقشه گوگل لود میشه ولی به دلیل اینکه اخیرا google map api پولی شده پیام for development perposes only میده. آقای مقدم فرمودن مشکل را حل کردیم. می خواستم بدونم وقتی گوگل مپ پولی شده چطوری این مشکل حل شده. از طریق هیچ افزونه ای نمیشه با وارد کردن api گوگل مپ را لود کرد.
سلام چند وقتی هست پولی شده و باید به گوگل هزینه پرداخت کنید. این موردی نیست که توسط ما قابل حل باشه 🙂
درود برشما.
موارد انجام شد اما متاسفانه پس از بارگذاری نقشه ارور For development purposes only را می دهد.
تصاویر نقشه هب شرح زیر است.
لطفا راهنمایی کنید.
با تشکر.
دورد
همانطور که در فیلم می بینید مشکل را رفع کردیم و تنها راه همین است.
سلام . بنده دامنم دات کام هست
ولی این ارور رو داره میده ممکنه راهنماییم بفرمایید؟
درود
کاربر گرامی مشکل همان تحریم گوگل است.
لطفا آموزشتون رو کامل کنید برای سایت هایی که از نقشه های مختلف استفاده میکنند مثل سایت های املاک باید api را خریداری کنیم.
بله باید خریداری شود.
شات رو ببینید لطفا
http://uupload.ir/files/ofa6_1123.jpg
http://uupload.ir/files/3k7a_4333.jpg
لطفا اگر براتون مقدور هست با هزینه درستش کنید.
تشکر
اگر دامین شما ir هست کلا گوگل محروم کرده سایت رو. اگر پیام اول منظورتون هست باید سایت رو توی وبمستر تولز تایید کنید که سایت شماست
دامنه مان دات کام هست مشخصات رو هم به طریق زیر وارد کردیم :
*.amlak2001yazd.com/*
amlak2001yazd.com/*
*.amlak2001yazd.com
amlak2001yazd.com
ضمنا مادامنه مان از https بهره می برد باید با https وارد میکردیم؟
تشکر
نه اوکی هست مشکلی نباید باشه
سلام من یه مشکلی دارم با این ارور روی نقشه مواجه میشم :
This page can’t load Google Maps correctly.
سلام
حتما باید دامنه تان دات کام باشد و اگر دات کام است طبق همین اموزش حل میشود. اگر نمی توانید مشکل را حل کنید ز یک برنامه نویس کمک بگیرید.
عرض سلام و ادب. خسته نباشید.
آیا میتوان از یک API در چندین وب سایت استفاده کرد؟ یا برای هر وب سایت، بصورت جداگانه کد Api ایجاد کرد؟
با تشکر.
سلام متشکرم
مشکلی نیست اما با وجود محدودیت برای api ها بهتر است جدا بسازید.
سلام اینکه آدرس سایت رو باید به 4 مدل ثبت کرد نکته جالبی بود ، کار منو راه انداخت ! مرسی!
سلام
موفق باشید.
سلام
سایت بنده هم همین مورد رو داشت و باز نمیشد بعد از کلی گشتن متوجه شدم دامنه های ir ایران تحریم شدن و با قرار دادن کد باز نمیشن باید دامنه بین المللی بگیرید تا باز بشه سایتتون با افزودن کد
سلام
بله همینطور است.
با عرض سلام و خسته نباشید. برای گرفتن کد api گوگل یک صفحه باز می شه با عنوان billing address.
اطلاعات کارت بانکی می خواد. برای رفع این مشکل چکار باید بکنیم؟
سلام ادرس رو طوری که توی فیلم ذکر شده وارد کنید یا یه api به اخر ادرس اضافه کنید از این مرحله میگذره
سلام و عرض ادب و خسته نباشید بابت راهنمایی که فرمودید
فرمودید یه api به آخر آدرس دامنه اضافه کنیم ؟ خود کلمه api رو بعد از دامنه وارد کنیم ؟ لطفا یک مثال میفرمایید .
درود سپاس. بله طبق ویدیو انجام دهید.
سلام
من تنظیمات انجام دادم چرافقط عکس نقش میاد زنده نیست توبعضی ازسایت ها نقشه کاملا فرق میکنه؟
سلام وقت بخیر
من کد API رو وارد کردم ولی محل که مد نظرم هست رو نشون نمیده ?
چطور می تونم این کار رو انجام بدم ؟؟
سلام
اون کدی که از خود نقشه گوگل گرفتید را اشتباه وارد کردید.
سلام کد iframe درست بود
مشکل در آدرس کپی شده از گوگل مپ بود
مراحلی که گفتید رو انجام دادم اما روی گزینه click here که کلیک میکنم ارور 403 میده و روی گزینه generate api key هم که کلیک میکنم یه صفحه سفید باز میکنه که بالاش نوشته باید به گوگل اکانت وارد بشید در حالی که من توی اکانت گوگل هستم. ممنون میشم که راهنمایی کنید.
درود.
بررسی کنید ببینید افزونه ها تداخل ایجاد نکرده باشند و یا مشکل از نسخه php نباشد.
حداق نسخه php باید ۵.۶ باشد.
من سرویس تغییر آی پی روشن کردم اوکی شد
دمت گرم ایول
بی نهایت سپاسگزارم جناب حسینی راد از سایت بسیار خوب و مفیدتون، واقعا بنده از اولین روز آشنایی با مجموعه شما هیچ پرسشی برام نبوده که در سایت شما جوابش رو پیدا نکرده باشم.
آقای دستتون درد نکنه من این روش را کامل انجام دادم مراحل را دقیق انجام دادم ولی باز نشون نمیده یکثانیه نشون میده ولی باز میگه وای!!! هر کاری می کنم نمیشه کمک بکنید بیزحمت .راه دیگه نداره ؟
نتها راهش همینه. مجدد از صفر انجام بدید
سلام و خسته نباشیدسوالی داشتم قالبم اینفولده و خودش یه بخشی برا api داره .با استفاده از اموزش ها api رو به دست اوردم و در داخل تنظیمات قالب قرار دادم.اما متاسفانه نقشه گوگل نشون داده نمیشه.چندین بار هم اموزش ها رو تست کردم و مطمنم که آموزش رو درست پیش رفتم ولی همچنان نقشه نشون داده نمیشه.با استفاده از افزونه مشکل حل شد ولی مشکل من اینه که نمی خوام با استفاده از افزونه نقشه نشون داده بشه.همون طور که خودتون مطلع هستین اگه تعداد افزونه ها در سایت ورد پرسی زیاد باشه برا سیو سایت مناسب نیست و من هم نمیخوام تعداد این افزونه ها زیاد بشه.الانم به اندازه کافی ازونه رو سایتم نصبهراه حل شما بدون استفاده از افزونه چیه؟
سلام این افزونه چون حجم کمی داره مشکلی از نظر سئو برای شما بوجود نمیاره . تنظیمات قالب اگر api رو درست وارد کنید بدون مشکل نمایش میده مجدد تست کنید انفولد هم به آخرین نسخه آپدیت کنید
سلام خسته نباشیدببخشید یک مشکل در سایت مپ قالبم دارم گفتم شاید بتوانید کمک کنیددر گوگل وبمستر در قسمت سایت مپ ارور میدهداین لینک اون قسمت که خطا میدهد:http://downlodcity.ir/sitemap_post_tag.xmlممنون میشوم راهنمایی کنیدبا تشکر فراوان
سلام چه خطایی دریافت می کنید؟
سلام و خسته نباشیدمن وقی وارد صفحه ای کا باید کد رو بگیریم میشم ارور404 میده گوگل دلیلش چیه؟ تورو خدا چکار کنم
سلام باید با وی پی* ان تست کنید
سلامدستتون دردنكنه واقعا كارم راه افتاد.خيلي ممنون از مطلب مفيدتان.
آقاضا من کارایی که گفتین رو انجام دادم اما نقشه رو به صورت ثابت نشون میده !! چیکار باید کنم ؟؟ با افزونه که اصلا نشون نمیده اما وقتی کد رو تو هدر وارد کردم این مدلی ثابت شدهhttp://upload7.ir/plugins/imageviewer/site/thumb.php?s=Zfz&/Capture.PNG
بله نقشه بصورت ثابت هست. برای متحرک بودن باید کد ای فریم رو از سایت گوگل مپ دریافت کنید
سلام من یه بار نصب کردم و خوشبختانه موفق شدم ولی به دلایلی قالب رو دوباره نصب کردم و حالا ک امتحان میکنم اصلا نمیشه هر بارم که کدو بهش میدم میگه ” کی آپدیت ” خدایی کلافه شدم ممنون میشم جوابمو بدین
سلام خب طبق آموزش مراحل رو انجام بدید نباید مشکلی باشه!
خیلی خیلی ممنون ، کلی دنبال همچین چیزی گشتم . یه دنیا ممنون
سلام…من طبق آموزش شما پیش رفتم…وقتی میخواد سایت بارگذاری کنه یه لحظه نقشه لود میشه بعد زود همون مشکل وای یه مشکلی پیش آمد مواجه میشیم…میشه راهنمایی بفرمایید؟
سلام درست مراحل رو طی نکردید
به خدا طبق دستورات شما پیش رفتم و نوشت که کد اپدیت شد…چند بار امتحان کردم ونشد…
چک کنید قالب شما بخشی رو برای وارد کردن api نقشه گوگل توی تنظیماتش داره یا خیر
بله…تو قسمت سفارشی سازی هست که من کد رو تو انجا هم وارد کردم
اگر هست این افزونه رو غیر فعال کنید و اونجا وارد کنید
یک نکته خیلی مهم اینه که وقتی توی گوگل API درست می کنید باید توجه داشته باشید که حتما اینجوری اسم سایتتون رو وارد کنید:
*.example.com/*
من اسلش و ستاره آخری رو وارد نکرده بودم مال منم یه لحظه لود میشد و دیگه نشون نمیداد.
در ضمن بهتره از طریق خود سایت گوگل درست کنید نه از طریق این پلاگین.
بعدش هم که کدتون رو توی کادر این افزونه وارد کنید و تمام
*.example.com/*
injoori
سلام. ممنون از توضیحات شما. با وجودی که کد API رو گرفتم و در تنظیمات افزونه قرار دادم باز هم ارور رو دریافت میکنم. چه باید کرد؟
سلام خواهش میکنم. api رو دوباره بررسی کنید. اگر قالب یا افزونه ای دارید که خودش قابلیت درج api را دارد از تنظیمات همان افزونه یا قالب api رو وارد کنید و نیازی به نصب این افزونه نیست
شما میتونید پس از انتخاب نقطه ی مورد نظر روی نقشه گوگل از منوی سمت چپگزینه share and embed map رو کلیک کنید تا گوگل لینک این نقطه رو به شما بده.بعدش میتونید این لینک رو در یک ماژول “لینک آور” درون جوملا ایجاد کنید تا به صورت iframe براتون نمایش بده توی سایت.مانند : http://www.bagheri-stone.com/index.php/contactusو نیاز به هیچ API و … هم ندارید.میتونید هم لینک رو خودتون توی ویرایشگر سایت با کد Iframe قرار بدید که البته در این حالت اول باید توی تنظیمات سایت، بخش ویرایشگر برید و iframe رو از حالتهای غیر مجاز (prohibitions) حذف کنید.
سلام ببخشید من چطور میتونم آدرس نقشه ای رو که از google گرفتم در قسمت نقشه ای که با visual composer قالب betheme درست میشه وارد کنم؟ممنون از سایت خیلی خوبتون.
سلام طول و عرض جغرافیایی رو به المان نقشه توی ویژوال کامپوزر بدید
سلام این آپشن که وقتی روی یه سری از کلمات سایت میریم به صورت لایت باکس و پاپ آپ توضیح در باره اون نوشته مییاد رو چجوری میشه داشت؟ آیا پلاگین خاصی دارد؟ ممنون میشم اگر پاسخ بدید
سلام بله افزونه اختصاصی هست
امکان خریدش وجود داره؟ اگر ممکنه با ایمیلم در تماس باشید اگر میشه در موردش صحبت کرد. ممنونم
نه متاسفانه
سلام من افزونه رو نصب کردم ولی تنظیمات نداره اصلا فقط غیر فعال کردن و ویرایش داره
سلام توی بخش تنظیمات میتونید ببینید تنظیماتش رو
آقا دمت گرم
با سلام.طبق آموزش شما افزونه نصب شده اما بعد از زدن Click here صفحه API باز شد و Create هم زدم اما بعد از مدتی کد رو نمایش نداد.با توضیحات شما مقدار مقایر بود .میشه راهنمایی بیشتر بفرمایید؟
سلام باید چند دقیقه صبر کنید تا کد نمایش داده بشه
جناب حسینی راد واقعا تشکر از لطفتون. 4 روز داشتم داخل فروم های خارجی دنبال راه حل می گشتم تا اینکه به زبان فارسی سرچ کردم به سایت شما رسیدم. کارم راه افتاد ممنونم بازم
سلمان همه مراحل رو انجام دادم هنوز مشکل هست.راه دیگه ای هم هست؟
سلام خیر . فقط میتونم بگم درست مراحل طی نشده
اقا گویا درست شد…تشکر … طریقه شو یاد گرفتم..مرسی
eror 403 میاد دیلیلش چی میتوونه باشه ؟؟؟
سلام باید با فیلتر شکن وارد بشید
سلاممن تمامی این مراحل رو پیش رفتم اما در آخر این اخطار رو بهم دادServer ErrorThere’s a problem at our end.Please try again. If the problem persists, please let us know using the “Send feedback” link below. Thanks!لطفا راهنمایی کنید
سلام link below لینکی که پایین بهتون داده چی هست؟ مجدد تست کنید شاید اون لخظه این ارور رو داشتید
به به، چه عالی !!!!