جلسه ۲۶ – طراحی صفحات سایت بدون برنامه نویسی
- آموزش وردپرس
- بروزرسانی شده در
آنچه در این مقاله میخوانید
طراحی صفحات سایت بدون برنامه نویسی
این جلسه یکی از مهمترین جلسات دوره رایگان آموزش وردپرس هست. قصد داریم طراحی صفحات سایت بدون برنامه نویسی را انجام دهیم.
نکته بسیار مهم: در نسخه جدید المنتور بخش کانتینر جایگزین بخش ردیف و ستون شده. لطفا آموزش کار با کانتینر را برای مشاهده آموزش کار با این قابلیت جدید مشاهده بفرمایید.
تا اسم طراحی سایت میاد، خیلیها سریع یاد کدنویسی و برنامهنویس حرفهای میفتن. شاید شما هم فکر کنید برای اینکه یه سایت شیک داشته باشید، باید کلی زبان برنامهنویسی بلد باشید یا حداقل چند تا افزونهی پیچیده نصب کنید. اما واقعیت اینه که دنیای وردپرس خیلی تغییر کرده و الان ساختن یه سایت خوشگل و حرفهای، هیچ ربطی به کدنویسی نداره.
الان ابزارهایی وجود دارن که همهچیزو براتون ساده کردن. یعنی میتونید دقیقاً همون چیزی که توی ذهن دارید رو بدون نوشتن حتی یه خط کد، روی سایتتون پیاده کنید. فقط کافیه بلوکها یا المانها رو انتخاب کنید، بچینید کنار هم، رنگ و فونتش رو تغییر بدید و تموم! درست مثل کنار هم گذاشتن تکههای پازل.
یکی از همین ابزارهای محبوب، المنتوره. با المنتور میتونید هر صفحهای که بخواید طراحی کنید؛ از یه صفحهی «درباره ما» ساده گرفته تا یه لندینگپیج حرفهای یا حتی یه فروشگاه اینترنتی. اما نکتهی مهم اینه که وقتی المنتور رو روی یه قالب خوب و بهینه مثل اهورا استفاده کنید، تجربهی طراحی خیلی راحتتر و لذتبخشتر میشه. چون همهچیز هماهنگه، سریع لود میشه و دستتون بازه برای هر تغییری که بخواید.
تو این مقاله قراره با هم یاد بگیریم چطور بدون نیاز به کدنویسی، صفحات حرفهای بسازیم. از همون صفحههای سادهای که تو هر سایتی لازمه، تا لندینگپیجهای خاص برای محصولات و خدمات. قراره نشون بدیم چطوری میشه فقط با چند تا کلیک، یه سایت مرتب و زیبا ساخت که هم کاربر ازش لذت ببره، هم گوگل.
چرا طراحی سایت بدون کدنویسی بهترین انتخاب برای شماست؟
خیلی وقتا وقتی کسی میخواد برای خودش سایت بزنه، اولین چیزی که به ذهنش میاد هزینههای بالای طراحی و زمان زیادیه که باید صرف کنه. مخصوصاً اگه بخواد بره سراغ یه طراح یا برنامهنویس حرفهای. اینجاست که طراحی بدون کدنویسی تبدیل به یه انتخاب منطقی میشه. چون نه تنها خیلی سریعتر میشه باهاش سایت رو بالا آورد، بلکه هزینهها رو هم تا حد زیادی کاهش میده.
صرفهجویی در هزینه و زمان طراحی سایت
فرض کن برای یه سایت شرکتی ساده، بخوای به یه طراح سفارش بدی. معمولاً هم باید چند میلیون هزینه کنی و هم چند هفته صبر کنی تا سایت آماده بشه. حالا همین پروژه رو با ابزارهای بدون کدنویسی انجام بدی، میتونی همون روز سایتت رو بسازی و فرداش شروع به معرفی خدماتت کنی. تازه پولی هم که باید برای طراحی بدی، تو جیبت میمونه و فقط خرج هاست و دامنه میشه.
اینجا یه نکته خیلی مهمه: زمان برای هر کسبوکاری حکم طلا رو داره. هر روزی که سایتت بالا نباشه، یعنی یه فرصت از دست رفته برای جذب مشتری. طراحی بدون کدنویسی این فرصتسوزی رو از بین میبره. در واقع کاری میکنه که شما همون روزی که ایدهتون رو دارید، بتونید اولین نسخه سایت رو بالا بیارید. حتی اگه بعداً بخواید تغییرش بدید یا حرفهایترش کنید، مشکلی نداره.
آزادی عمل برای افراد مبتدی و حرفهای
شاید فکر کنید طراحی بدون کدنویسی فقط برای کساییه که تازه وارد دنیای وب شدن. واقعیت اینه که نه تنها برای مبتدیها عالیه، بلکه حتی افراد حرفهای هم عاشق این روش هستن. چرا؟ چون آزادی عمل زیادی بهتون میده.
برای یه کاربر مبتدی، بزرگترین دغدغه اینه که آیا میتونه بدون دانش فنی سایتی بسازه یا نه. وقتی با ابزارهایی مثل المنتور کار میکنید، همهچیز دیداری و Drag & Drop ـه. یعنی مثل اینه که دارید با یه نرمافزار ساده طراحی کار میکنید، نه یه محیط برنامهنویسی پیچیده. همین باعث میشه هر کسی، حتی بدون تجربه قبلی، بتونه سایتی بزنه که هم قشنگ باشه، هم کاربردی.
اما برای یه فرد حرفهای، ماجرا یه جور دیگهست. کسی که تجربه طراحی داره، میدونه وقتش چقدر ارزشمنده. این افراد معمولاً میخوان سریع نتیجه بگیرن و روی جزئیات مهمتر مثل تجربه کاربری یا محتوای سایت تمرکز کنن. طراحی بدون کدنویسی این امکان رو بهشون میده که خیلی راحت ساختار کلی سایت رو بچینن، بدون اینکه بخوان درگیر جزئیات فنی و طولانی بشن.
به همین خاطر، طراحی بدون کدنویسی یه جور بُرد دوطرفه حساب میشه. هم تازهکارها رو از استرس و سردرگمی نجات میده، هم حرفهایها رو از اتلاف وقت بیهوده. در نهایت، نتیجه اینه که شما خیلی سریعتر به هدفتون میرسید و بدون هزینههای اضافی، یه سایت دارید که میتونه واقعاً کار کنه.
سریعترین راه برای ساخت سایت حرفهای
وقتی صحبت از طراحی سایت با وردپرس میشه، همیشه دو بخش مهم وجود داره: یکی صفحهسازه، یکی هم قالب. صفحهساز مثل المنتور بهت اجازه میده هرجور دلت میخواد صفحههات رو طراحی کنی، ولی قالب اون پایه و اساسی هست که کل ظاهر سایتت روش سوار میشه. در واقع قالب حکم اسکلت و ستونهای ساختمون رو داره. هر چقدر این پایه محکمتر و اصولیتر باشه، خیالت از همهچی راحتتره.
خیلیها موقع انتخاب قالب فقط به ظاهرش نگاه میکنن؛ مثلاً اینکه رنگش قشنگ باشه یا دموهای آماده داشته باشه. اما پشت صحنه هم خیلی مهمه. اگه قالب درست کدنویسی نشده باشه، ممکنه سرعت سایت رو پایین بیاره یا حتی باعث مشکلات امنیتی بشه. از اون طرف، یه قالب سبک و استاندارد میتونه کمک کنه سایت سریعتر بالا بیاد، با افزونهها کمتر به مشکل بخوره و تجربه بهتری برای کاربر بسازه.
چرا قالب اهورا بهترین انتخاب برای وردپرس است؟
اینجاست که قالب اهورا خودش رو نشون میده. اهورا یه قالب وردپرسیه که هم سبک طراحی شده، هم کاملاً بهینه. یعنی بدون اینکه نیاز باشه کلی افزونه مختلف نصب کنید، خیلی از امکاناتی که برای یه سایت حرفهای لازم دارید رو از همون اول در اختیارتون میذاره.
اهورا برای کسانی ساخته شده که میخوان سریع شروع کنن و درگیر جزئیات فنی نشن. نه نیازی به دانش برنامهنویسی دارید، نه به نصب ابزارهای پیچیده. قالب خودش همهچی رو آماده کرده تا بتونید فقط روی طراحی و محتوای سایت تمرکز کنید.
امکانات قالب اهورا برای طراحی صفحات بدون کدنویسی
یکی از چیزهایی که اهورا رو خاص میکنه، همین امکانات داخلیشه. میتونید رنگها و فونتها رو بهسادگی تغییر بدید، هدر و فوتر اختصاصی بسازید، بخشهای مختلف سایت رو جابهجا کنید یا حتی از دموهای آماده استفاده کنید تا در چند دقیقه یه سایت کامل بالا بیارید. این یعنی بدون نصب افزونههای اضافه، میتونید ظاهر سایتتون رو دقیقاً همونطور که دوست دارید بسازید.
یه نکته دیگه هم اینه که اهورا طوری طراحی شده که سبک و سریع باشه. خیلی از قالبها وقتی امکانات زیادی دارن، سنگین میشن و سرعت لود سایت رو پایین میارن. اما اهورا با وجود امکانات زیاد، بهینهسازی شده تا سایت همیشه سریع و روان کار کنه.
هماهنگی کامل اهورا با المنتور و گوتنبرگ
از اون طرف، اهورا به بهترین شکل ممکن با دو ابزار محبوب طراحی سایت یعنی المنتور و گوتنبرگ هماهنگه. این یعنی چه بخواید با المنتور صفحههای خاص و حرفهای بسازید، چه بخواید از گوتنبرگ برای طراحیهای سادهتر استفاده کنید، هیچ مشکلی از نظر سازگاری و ظاهر نخواهید داشت.
این هماهنگی باعث میشه تجربه طراحی خیلی راحتتر بشه. چون لازم نیست نگران بههمریختگی صفحات یا تداخل بین قالب و صفحهساز باشید. همهچیز درست همونطور که باید باشه کار میکنه و شما میتونید با خیال راحت فقط روی خلاقیت و طراحی تمرکز کنید.
آموزش کار با المنتور
حالا که فهمیدیم چرا طراحی بدون کدنویسی اینقدر مهمه و المنتور و اهورا چطور میتونن کمکمون کنن، وقتشه وارد عمل بشیم. توی این بخش میخوایم مرحله به مرحله یه صفحه بسازیم؛ همون چیزی که توی ذهن داری، ولی بدون حتی یه خط کدنویسی.
انتخاب قالب مناسب و نصب اهورا
اولین قدم اینه که یه پایه درست و حسابی برای سایتت انتخاب کنی. این پایه همون قالبه. همونطور که قبلتر گفتیم، قالب اهورا یکی از بهترین گزینههاست چون هم سبکه، هم کاملاً با المنتور هماهنگه. برای دانلود قالب اهورا روی دکمهی پایین کلیک کنید.
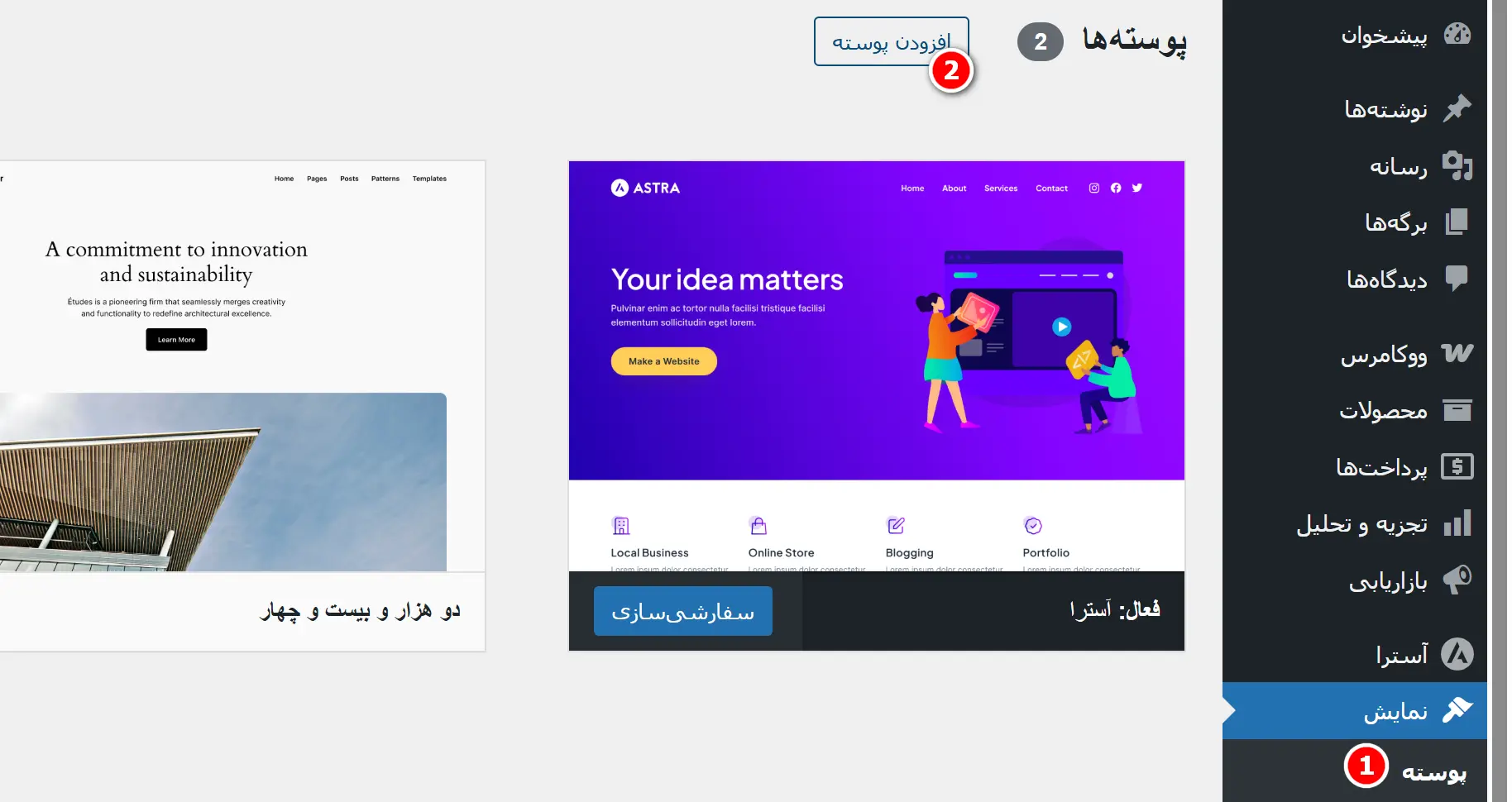
کافیه بری به بخش «نمایش > پوستهها» توی وردپرس، روی «افزودن پوسته» کلیک کنی.

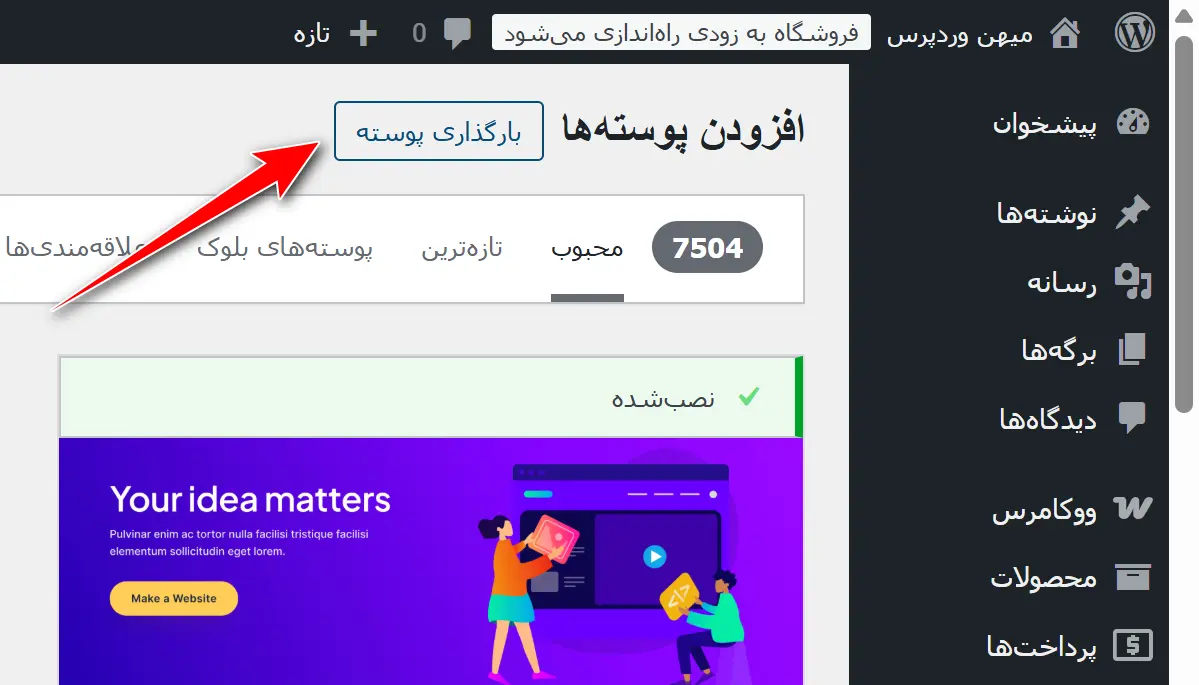
بعد از اون وارد بخش بارگذاری پوسته بشی.

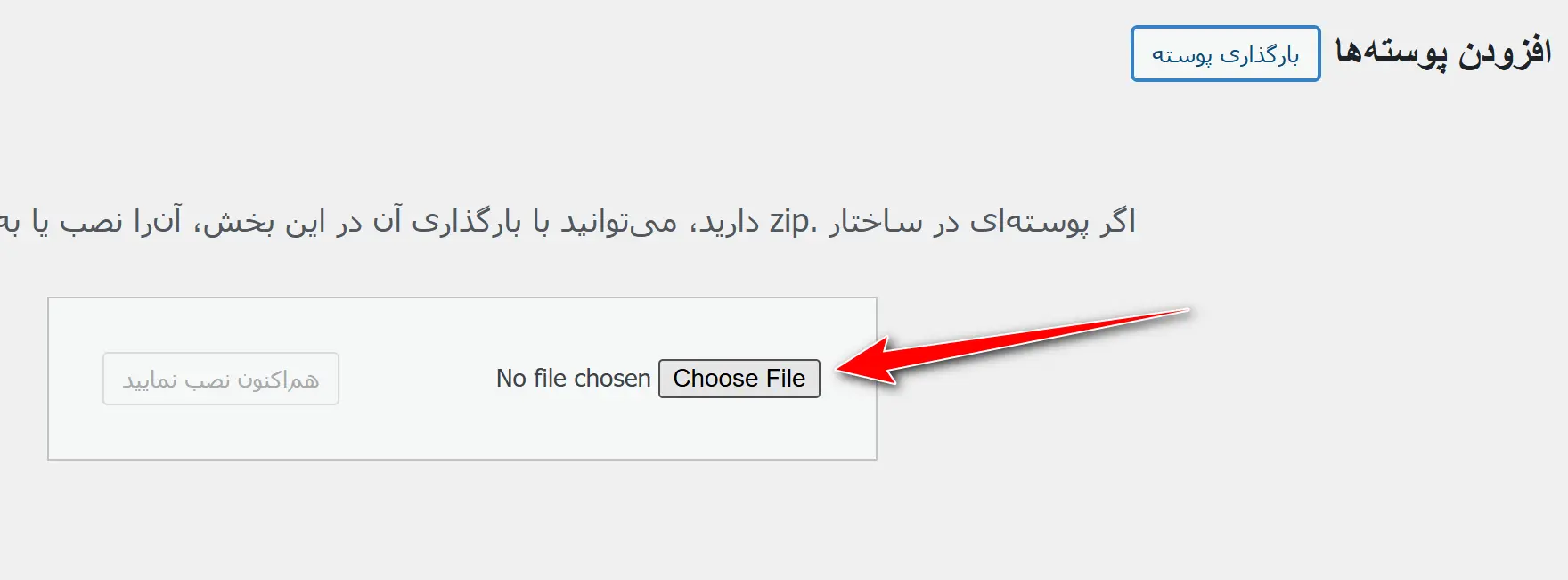
روی گزینهی Choose File کلیک کن و قالب اهورا رو انتخاب کن.

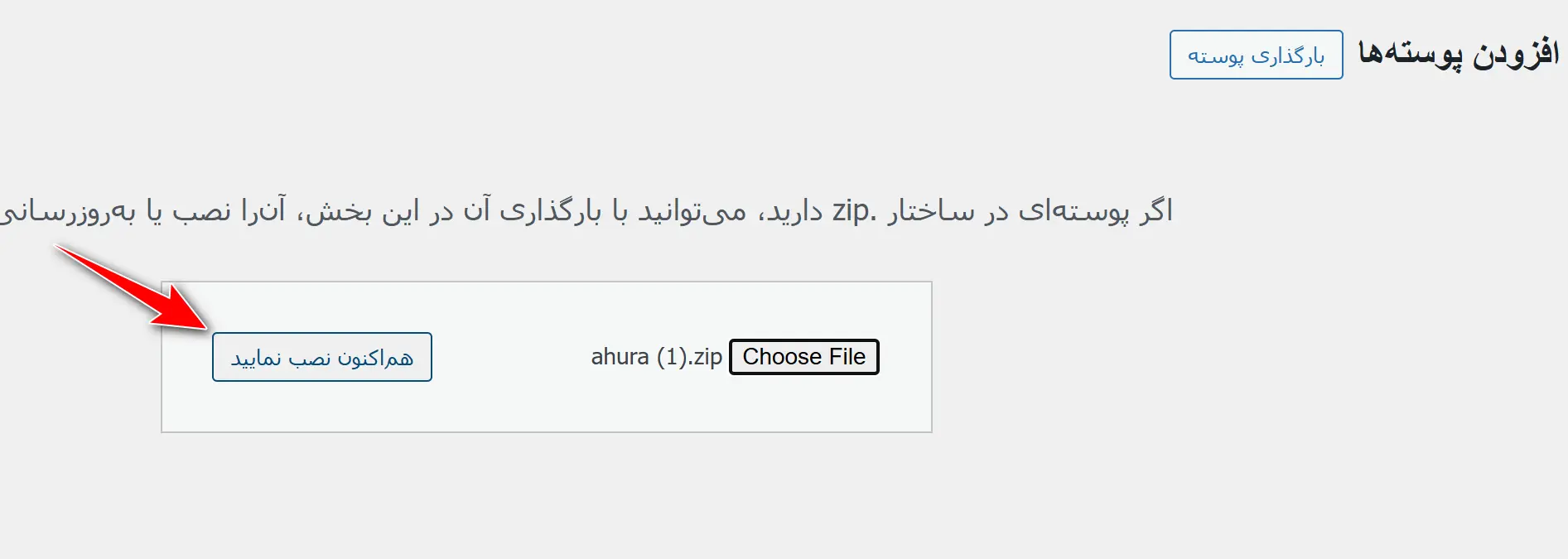
روی دکمهی هم اکنون نصب نمایید، کلیک کن تا قالب اهورا نصب بشه.

بعد از اون هم روی دکمهی فعال کردن کلیک کن تا قالب اهورا نصب بشه.

اگه نصب قالب رو کامل بلد نیستی میتونی آموزش نصب قالب وردپرس رو مشاهده کنی که بیشتر با نصب صحیح قالب آشنا بشی.
تمرین عملی با المنتور
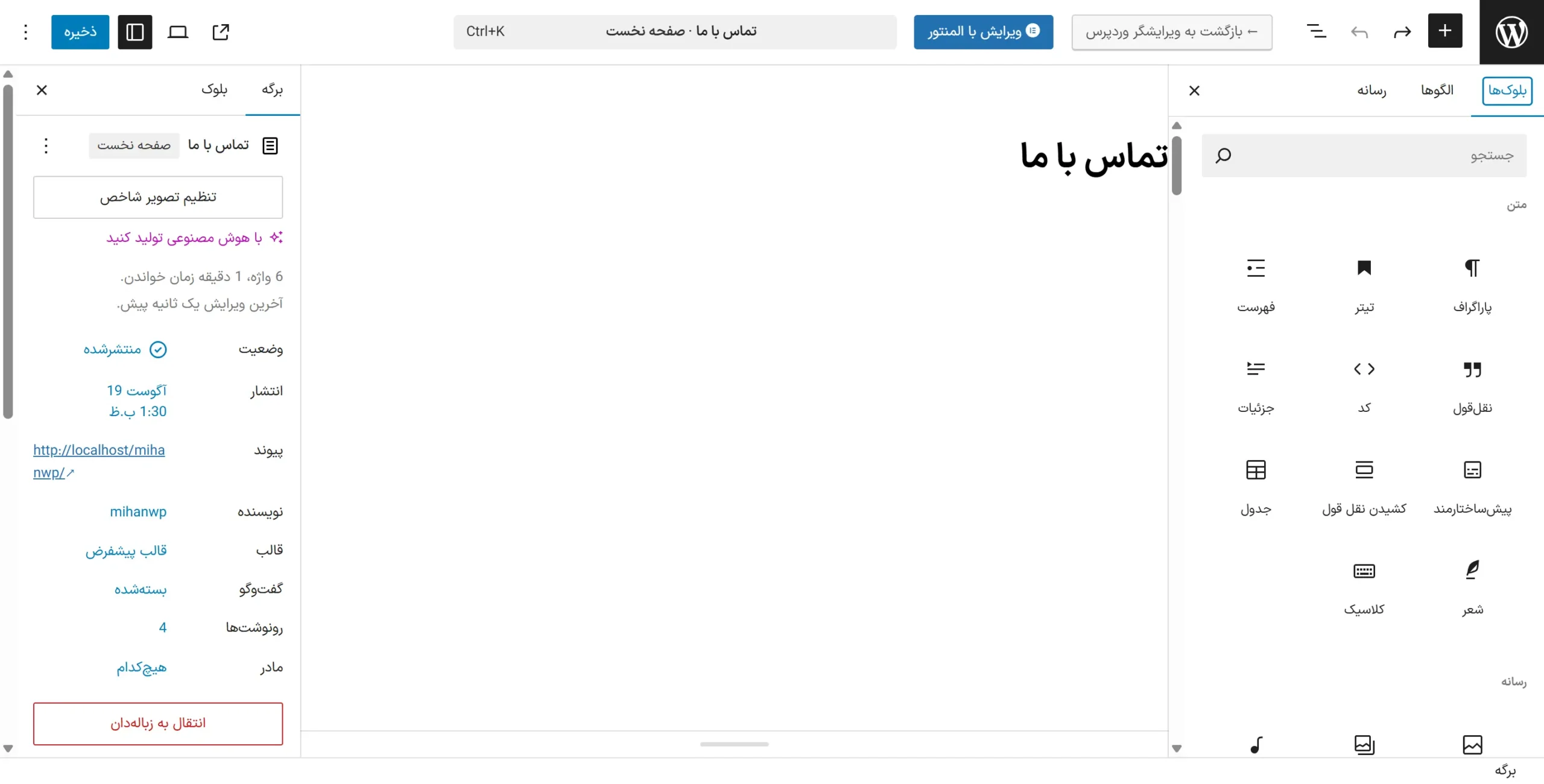
حالا که قالب نصب شده، وقتشه اولین صفحه رو طراحی کنیم. برای شروع یه صفحه ساده مثل «معرفی خدمات» انتخاب میکنیم. برو به «برگهها > افزودن برگه» و یه برگه بساز.

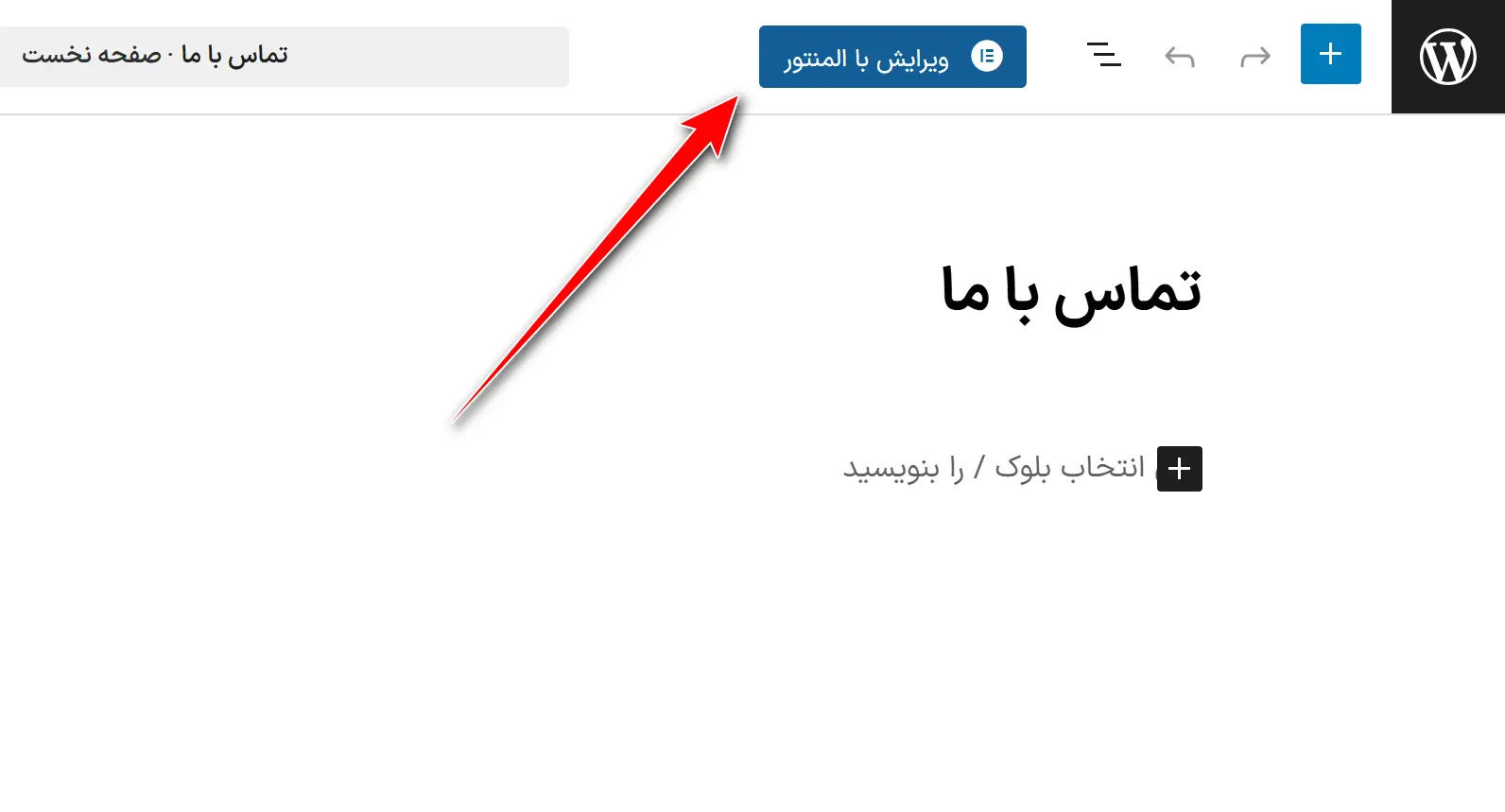
بعد روی «ویرایش با المنتور» کلیک کن. دقت کن که حتما قبلش باید افزونه المنتور رو نصب کنی. اگه نمیدونی چطور میتونی افزونهی موردنظرتو پیدا و نصب کنی، آموزش نصب افزونه در وردپرس رو حتما ببین.

همینجا وارد محیط المنتور میشی؛ جایی که همهچیز دیداریه و مثل کار با یه ویرایشگر ساده میمونه.

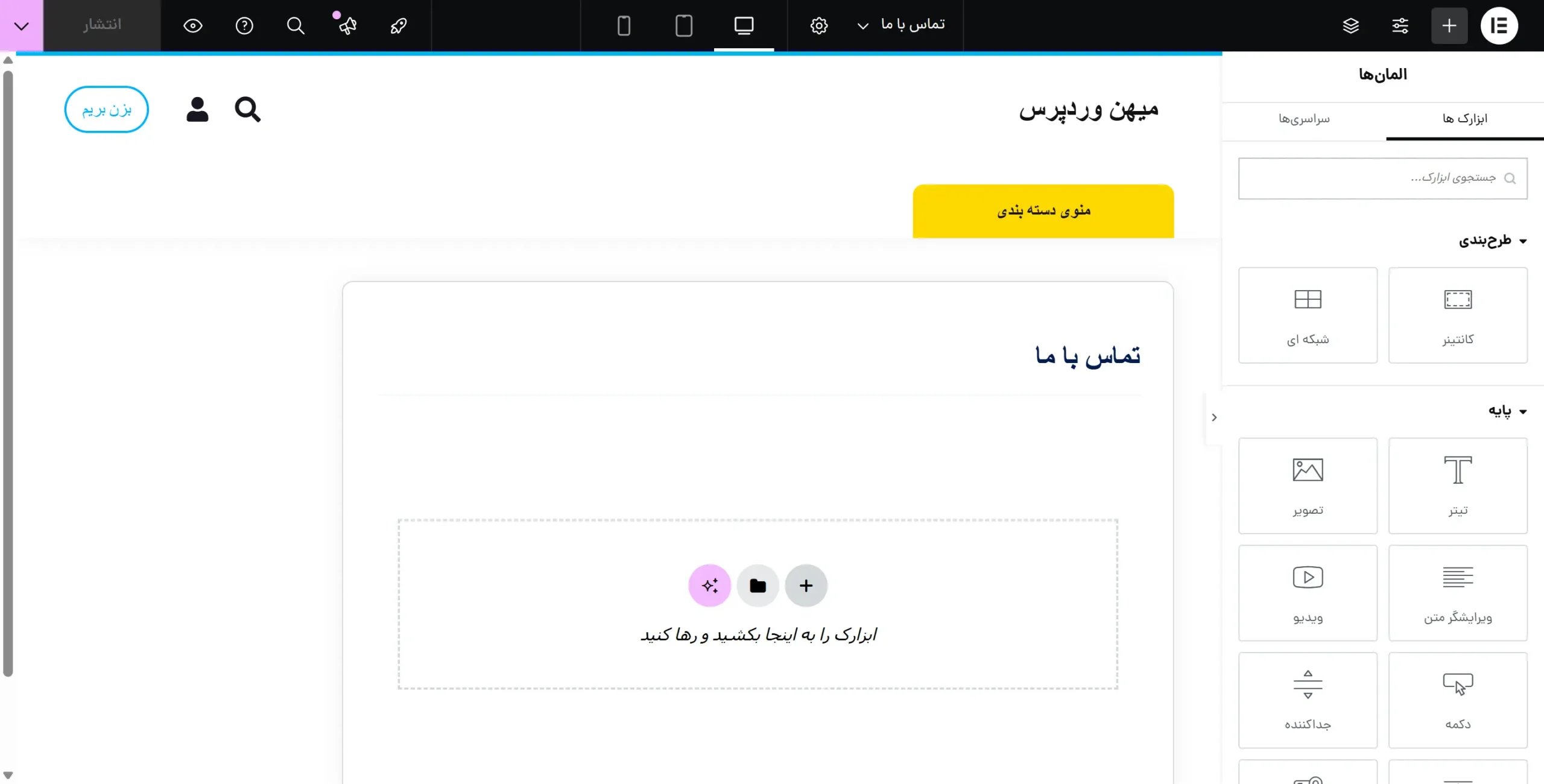
یکی از چیزایی که المنتور رو اینقدر محبوب کرده، المانها یا همون ویجتهاشه. هر چیزی که توی یه سایت نیاز داری، توی المنتور به صورت آماده وجود داره و فقط کافیه اون رو بگیری و بندازی سر جاش. بذار چندتا از مهمترینشون رو با هم مرور کنیم:
هر صفحه توی المنتور با سکشن شروع میشه. سکشن مثل یه قاب یا ظرفه که میتونی توش ستون بسازی و بقیه المانها رو بچینی. این یعنی اول ساختار کلی صفحهت رو مشخص میکنی و بعد کمکم پرش میکنی.
تیتر یا عنوان یکی از مهمترین چیزاست، چون توجه کاربر رو جلب میکنه. المنتور بلوک مخصوص “Heading” داره که میتونی متنش رو بزرگ، بولد و استایلدار کنی تا تو چشم باشه.

اضافه کردن عکس توی المنتور خیلی سادهست. فقط کافیه بلوک تصویر رو بذاری توی صفحه و عکس مورد نظرت رو آپلود کنی. حتی میتونی سایز، جایگاه یا لینک هم براش تعریف کنی
هرجایی که بخوای متن توضیحی بنویسی، میتونی از المان Text Editor استفاده کنی. درست مثل یه ویرایشگر ساده متن کار میکنه؛ میتونی فونت، رنگ، چینش و لینک رو به راحتی تغییر بده.
دکمهها برای هدایت کاربر خیلی مهمن. المنتور ویجت “Button” داره که باهاش میتونی دکمههای زیبا بسازی، رنگ و سایزش رو تغییر بدی و حتی افکتها و لینکهای خاص براش بذاری.
وقتی بخوای ویژگیها یا مزایای چیزی رو به شکل لیست نشون بدی، این ویجت خیلی به کارت میاد. میتونی برای هر مورد یه آیکون بذاری تا متن خشک و ساده نباشه.
یکی دیگه از المانهای کاربردی المنتوره که میتونی خیلی راحت یه ویدیو از یوتیوب یا آپارات توی صفحه قرار بدی و حتی کنترل کنی به صورت پاپآپ نمایش داده بشه یا مستقیم توی صفحه پخش بشه.
اینا فقط بخشی از صدها المانیه که المنتور داره. از اسلایدر و گالری گرفته تا فرم تماس و شمارش معکوس، همهچی آمادهست تا فقط با چند کلیک، یه سایت کامل و حرفهای بسازی.
حالا اگه دوست داری المنتور رو خیلی عمیقتر یاد بگیری و تمام ترفندهاشو بدونی، میتونی همین الان از دوره رایگان آموزش المنتور استفاده کنی. فقط کافیه روی دکمه زیر کلیک کنی تا وارد دوره بشی و طراحی سایت رو مثل یه حرفهای یاد بگیری.
شخصیسازی فونتها، رنگها و دکمهها در قالب اهورا
وقتی صفحهت ساخته شد، تازه نوبت شخصیسازیه. اینجاست که قالب اهورا حسابی به کارت میاد. چون بهت اجازه میده فونتها، رنگها و دکمهها رو هرجوری که بخوای تغییر بدی.
کافیه بری به بخش «سفارشیسازی» توی وردپرس. اونجا میتونی فونت کل سایت رو تغییر بدی، رنگ اصلی رو انتخاب کنی، استایل دکمهها رو تنظیم کنی و حتی فاصلهها و سایزبندیها رو تغییر بدی. این تغییرات روی همه صفحات اعمال میشن، پس لازم نیست تکتک تغییر بدی.

اینجوری شما نهتنها یه صفحه ساده ساختی، بلکه یه سایت کامل داری که ظاهرش حرفهای و هماهنگ با برندت شده. اونم بدون کدنویسی، فقط با المنتور و امکانات داخلی قالب اهورا.
مقایسه المنتور با گوتنبرگ؛ کدام برای شما بهتر است؟
وردپرس با وجود دو ابزار قدرتمند برای طراحی صفحات، انتخاب رو کمی سخت کرده: گوتنبرگ و المنتور. هر کدوم مزایا و جایگاه خودشون رو دارن، و انتخاب بین این دو بستگی داره به اینکه شما دقیقاً دنبال چی هستید. بذار یک بار برای همیشه این موضوع رو روشن کنیم.
چه زمانی از گوتنبرگ استفاده کنیم؟
گوتنبرگ ویرایشگر پیشفرض وردپرسه و واقعیت اینه که خیلی از افراد هنوز قدرت اصلیش رو دستکم میگیرن. این ابزار بیشتر برای کاربرایی مناسبه که میخوان ساده و سریع پیش برن. مثلاً اگه بخوای یه نوشته وبلاگ منتشر کنی، یه برگه «درباره ما» بسازی یا یه صفحه ساده تماس طراحی کنی، گوتنبرگ انتخاب عالیه.

چرا؟ چون اولاً هیچ چیز اضافهای به سایت تحمیل نمیکنه. نیازی به نصب افزونه جدا نیست و همین باعث میشه سایتت سبکتر و سریعتر باقی بمونه. دوماً کار کردن باهاش خیلی سادهست؛ بلوک اضافه میکنی، متن و عکس رو میچینی و تموم. سوماً چون خود وردپرس داره پشتیبانی و بروزرسانیش میکنه، همیشه سازگاره و امنیتش تضمینه.
اما باید بدونی گوتنبرگ محدودیتهایی هم داره. مثلاً اگه بخوای طراحیهای خیلی خاص و پیچیده انجام بدی، یا صفحهای پر از المانهای گرافیکی و افکتهای جذاب بسازی، گوتنبرگ نمیتونه اونقدری که انتظار داری جواب بده.
چه زمانی المنتور انتخاب ایدهآل است؟
حالا برسیم به المنتور. المنتور وقتی به کار میاد که شما دنبال چیزی بیشتر از یه طراحی ساده هستید. مثلاً بخوای برای محصولت یه لندینگپیج خاص درست کنی که توش تیترهای جذاب، آیکونهای چشمنواز، پسزمینههای متحرک و چندین بخش مختلف داشته باشه.
المنتور مثل یه جعبهابزار کامل طراحی عمل میکنه. هر چیزی که بخوای (از جدول قیمتگذاری گرفته تا اسلایدر و گالری تصاویر) با چندتا کلیک میتونی اضافه کنی. چیزی که باعث محبوبیتش شده، اینه که همهچیز دیداریه. یعنی مثل این میمونه که داری مستقیماً روی صفحه طراحی میکنی، نه توی یه محیط خشک و بیروح.
از نظر انعطافپذیری هم دستت خیلی بازتره. میتونی هر بخش رو دقیقاً همونطور که میخوای شخصیسازی کنی، فونتها و رنگها رو تغییر بدی، ستونها رو جابهجا کنی و ظاهر سایتت رو به چیزی برسونی که شاید توی گوتنبرگ دستیافتنی نباشه.
البته باید در نظر بگیری که المنتور یه مقدار از منابع سایت استفاده بیشتری میکنه و برای طراحیهای ساده شاید بیش از حد باشه. یعنی اگه فقط بخوای یه برگه ساده داشته باشی، استفاده از المنتور مثل این میمونه که با تانک بری نون بگیری!
ترکیب المنتور و قالب اهورا؛ بهترین تجربه کاربری
اینجا دقیقاً نقطهایه که همهچی کنار هم معنی پیدا میکنه. اگه بخوای طراحیهای حرفهای و چشمگیر داشته باشی، قطعاً المنتور بهترین انتخابه. اما اگه المنتور رو روی یه قالب سنگین و ناسازگار استفاده کنی، خیلی زود با مشکلاتی مثل کندی سایت و بههمریختگی ظاهر روبهرو میشی.
اینجاست که قالب اهورا نقش اصلیش رو ایفا میکنه. اهورا از پایه برای این طراحی شده که با المنتور هماهنگ باشه. یعنی وقتی شروع میکنی به طراحی، همهچیز دقیقاً همونطور که باید کار میکنه. هیچ تداخلی توی استایلها نیست و سرعت سایت هم قربانی نمیشه.
در واقع ترکیب المنتور و اهورا رو میشه یه بسته کامل طراحی سایت دونست. المنتور بهت آزادی کامل برای ساخت صفحات حرفهای میده، اهورا هم مطمئن میشه که سایتت سریع، امن و استاندارد باقی بمونه. نتیجه؟ یه تجربه بیدردسر برای شما و یه سایت فوقالعاده برای کاربراتون.
نکات مهم برای طراحی سایت بدون کدنویسی
ساختن صفحات سایت با المنتور و قالب اهورا کار سختی نیست. حتی اگه اولین بار باشه، بعد از چند ساعت دستت میاد. اما چیزی که یه صفحه معمولی رو از یه صفحه حرفهای جدا میکنه، رعایت کردن چندتا نکته سادهست. این نکات شاید به ظاهر ریز باشن، اما تاثیر خیلی بزرگی روی تجربه کاربری و حتی موفقیت سایتت دارن.
طراحی ریسپانسیو و موبایل فرندلی
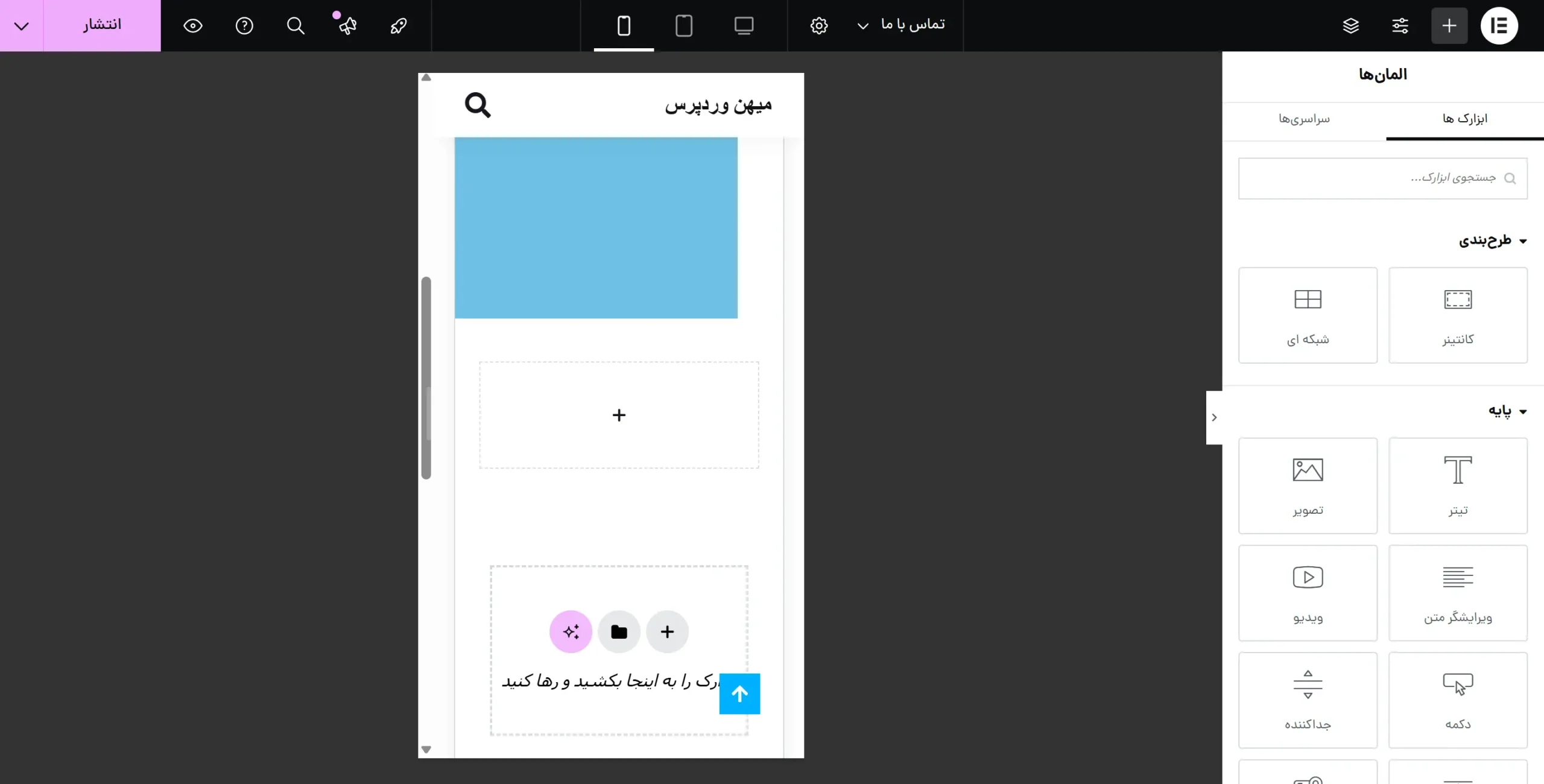
امروز دیگه بیشتر کاربرا با گوشی وارد سایت میشن. اگه صفحهای که طراحی کردی فقط روی دسکتاپ خوب دیده بشه و توی موبایل به هم بریزه، نصف کاربرات رو از دست میدی. به همین خاطر، طراحی ریسپانسیو یا همون موبایلفرندلی بودن یکی از واجبترین اصوله.
المنتور اینجا خیلی به کارت میاد. چون یه بخش جدا برای پیشنمایش موبایل و تبلت داره. یعنی بعد از طراحی صفحه، میتونی خیلی راحت روی آیکون موبایل کلیک کنی و ببینی صفحهات توی گوشی چطور دیده میشه. حتی میتونی استایل بعضی المانها رو فقط برای موبایل تغییر بدی؛ مثلاً اندازه فونت رو کوچیکتر کنی یا ستونها رو طوری بچینی که روی گوشی مرتب نمایش داده بشن.

استفاده از فضای سفید و طراحی مینیمال
خیلیها وقتی شروع به طراحی میکنن، وسوسه میشن همهچیز رو پر کنن: متن زیاد، عکس زیاد، رنگ زیاد. نتیجهاش میشه یه صفحه شلوغ که کاربر رو خسته میکنه. در حالی که یکی از اصول مهم طراحی حرفهای، استفاده درست از فضای سفیده.
فضای سفید یعنی همون فاصلهها و بخشهای خالی بین المانها. این فضاها به چشم کاربر فرصت استراحت میدن و باعث میشن محتوای اصلی بهتر دیده بشه. اگه همهچی به هم چسبیده باشه، صفحهات مثل یه روزنامه شلوغ به نظر میاد که کسی حوصله خوندنشو نداره.
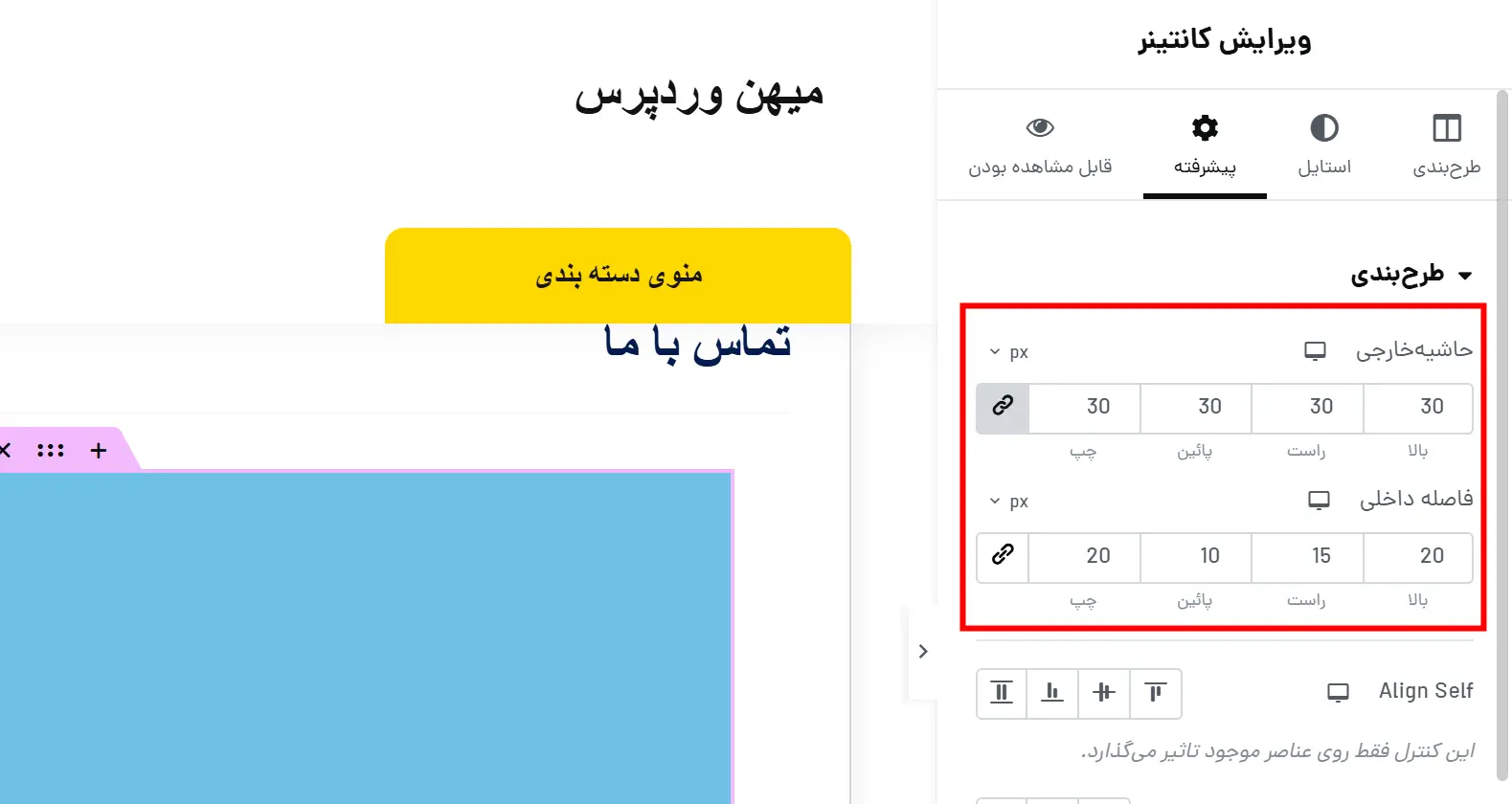
توی المنتور میتونی خیلی راحت فاصلهها رو مدیریت کنی. با ابزار Padding و Margin میشه به هر بخش فضای کافی داد. حتی اهورا هم توی تنظیمات خودش اجازه میده فاصله بین خطوط، اندازه فونت و فاصله بخشها رو استاندارد کنی تا همهچیز مرتب و خوانا باشه.

هماهنگی طراحی صفحات با قالب اصلی سایت
یکی دیگه از نکاتی که خیلی وقتها نادیده گرفته میشه، هماهنگ بودن طراحی با قالب سایته. فرض کن قالب سایتت از رنگهای آبی و سفید استفاده میکنه، اما توی یه صفحه لندینگپیج از رنگ سبز و قرمز استفاده کنی. حتی اگه اون صفحه بهتنهایی قشنگ باشه، کاربر حس میکنه انگار وارد یه سایت دیگه شده.
برای اینکه این مشکل پیش نیاد، همیشه طراحی صفحات رو با هویت بصری قالب هماهنگ کن. اهورا اینجا خیلی کمک میکنه چون تنظیمات رنگ و فونت رو به صورت کلی برای کل سایت اعمال میکنه. یعنی هر صفحهای که طراحی کنی، به طور پیشفرض با استایل قالب هماهنگه.
در المنتور هم میتونی رنگهای اصلی سایتت رو به عنوان Global Colors تعریف کنی. اینجوری هر وقت خواستی رنگی رو عوض کنی، فقط یک بار تغییرش میدی و همهجا آپدیت میشه. همین کار ساده باعث میشه کل سایتت یکپارچه و حرفهای به نظر برسه.

در کل، طراحی سایت فقط چیدن المانها کنار هم نیست. با رعایت همین چند اصل ساده، میتونی مطمئن باشی صفحاتی که ساختی نهتنها زیبا هستن، بلکه برای کاربر لذتبخش و برای موتورهای جستجو هم بهینهان.
چرا قالب اهورا و المنتور بهترین ترکیب برای سئو و سرعت سایت هستند؟
وقتی اسم طراحی سایت میاد، معمولاً همه حواسشون به ظاهر سایت جمعه. اینکه رنگها قشنگ باشه، فونتها درست انتخاب شده باشه یا المانها سر جای خودشون باشن. اما چیزی که خیلی وقتها فراموش میشه، سرعت و سئو هست. واقعیت اینه که حتی زیباترین سایت دنیا هم اگه کند باشه یا توی گوگل رتبه نگیره، عملاً به درد نمیخوره. اینجاست که ترکیب المنتور و قالب اهورا میتونه همهچیز رو تغییر بده.
سبک بودن و سرعت بالای بارگذاری صفحات
یکی از مشکلات بزرگ خیلی از قالبها و صفحهسازها اینه که به خاطر امکانات زیاد، سایت رو سنگین میکنن. نتیجهاش میشه صفحات کندی که برای لود شدن چند ثانیه وقت میگیرن. حالا جالبه بدونی طبق آمار، اگه بارگذاری یه صفحه بیشتر از ۳ ثانیه طول بکشه، بخش بزرگی از کاربرا سریع سایت رو میبندن و میرن سراغ رقیب!
قالب اهورا المانهای خیلی زیادی رو به المنتور اضافه میکنه که نیازی دیگه به خرید نسخه پرو المنتور ندارید. با همین المانها میتونید صفحات حرفهای رو به راحتی طراحی کنید. میتونید لیست المانهای المنتور قالب اهورا رو ببینید.
قالب اهورا از همون اول با هدف سبک بودن و سرعت بالا طراحی شده. یعنی کدهاش بهینهست و هیچ چیز اضافی نداره. از اون طرف المنتور هم با اینکه امکانات زیادی داره، اما وقتی روی یه قالب سبک مثل اهورا استفاده بشه، باعث افت سرعت نمیشه. برعکس، این ترکیب باعث میشه صفحاتی که میسازید هم ظاهر حرفهای داشته باشن و هم خیلی سریع لود بشن.
بهینهسازی کامل برای موتورهای جستجو
سئو فقط به محتوای خوب خلاصه نمیشه. ساختار فنی سایت هم خیلی مهمه. مثلاً اگه کدهای سایت استاندارد نباشن یا صفحهها دیر بارگذاری بشن، گوگل به راحتی رتبه شما رو پایین میاره.
اینجا هم دوباره اهورا و المنتور یه ترکیب ایدهآل میشن. اهورا طوری ساخته شده که از نظر فنی کاملاً با الگوریتمهای گوگل سازگاره. مثلاً ساختار هدینگها درست رعایت شده، کدها تمیز و سبک هستن و هیچ چیز اضافی که موتورهای جستجو رو گیج کنه توی سایت وجود نداره.
از اون طرف المنتور بهت امکان میده المانها رو دقیقاً جوری بچینی که برای کاربر و گوگل قابل فهم باشه. مثلاً میتونی تیترهای اصلی و فرعی رو درست استفاده کنی، تصاویر رو بهینه کنی و بخشهای مختلف رو طوری طراحی کنی که کاربر راحتتر محتوای مهم رو پیدا کنه.
امنیت و پشتیبانی حرفهای تیم میهن وردپرس
یکی دیگه از چیزایی که به طور غیرمستقیم روی سئو و سرعت تأثیر میذاره، امنیت سایته. اگه سایتت امنیت کافی نداشته باشه، دیر یا زود با مشکلاتی مثل هک یا بدافزار روبهرو میشی. این مشکلات نهتنها تجربه کاربر رو نابود میکنن، بلکه میتونن باعث بشن گوگل کل سایتت رو از نتایج حذف کنه.
قالب اهورا علاوه بر سبک بودن، از نظر امنیتی هم استاندارد طراحی شده. از طرف دیگه، چون پشتش تیم میهن وردپرسه، خیال راحتی داری که قالب همیشه بهروز میشه و هر مشکلی هم باشه پشتیبانی حرفهای در کنارت هست. این یعنی دیگه لازم نیست نگران ناسازگاری یا باگهای خطرناک باشی.
ترکیب این سه عامل (سرعت، سئو و امنیت) در نهایت باعث میشه سایتت نهتنها برای کاربر جذاب باشه، بلکه برای گوگل هم یک گزینه عالی به حساب بیاد.
جمعبندی
تا همین چند سال پیش، داشتن یه سایت حرفهای بیشتر شبیه یه رویا بود. یا باید خودت میرفتی سراغ یاد گرفتن کدنویسیهای پیچیده، یا هزینه زیادی به طراح و برنامهنویس میدادی. اما امروز، شرایط کاملاً فرق کرده.
وردپرس به همراه ابزارهایی مثل المنتور و قالبهایی مثل اهورا کاری کرده که طراحی سایت به چیزی ساده و لذتبخش تبدیل بشه. حالا دیگه لازم نیست متخصص باشی تا یه سایت شیک و کاربردی داشته باشی. میتونی با چند کلیک ساده، صفحههایی بسازی که هم ظاهر جذابی دارن و هم از نظر سرعت و سئو کاملاً بهینه هستن.
از ساخت یک برگه ساده مثل “درباره ما” گرفته تا طراحی یک لندینگپیج حرفهای برای محصولات، همهچیز به راحتی امکانپذیره. و مهمتر از همه اینه که اختیار کامل دست خودته؛ هر وقت خواستی میتونی تغییر بدی، اضافه کنی یا حتی کل ظاهر سایتت رو عوض کنی، بدون اینکه به کسی وابسته باشی.
در نهایت، ترکیب المنتور و قالب اهورا میتونه بهترین انتخاب برای هر کسی باشه که میخواد بدون کدنویسی، سایتی سریع، امن و کاربرپسند داشته باشه. حالا دیگه وقتشه دستبهکار بشی، امتحان کنی و خودت ببینی ساخت یه سایت حرفهای، اونقدری که فکر میکردی سخت نیست. شاد و سربلند باشید.🙂

این مقاله بخشی از دوره آموزش رایگان وردپرس هست. با مشاهده این دوره رایگان، میتوانید کار با وردپرس را به صورت کامل یاد بگیرید.
دوره رایگان آموزش وردپرس

سلام مهندس
من یک سری تغییرات با المنتور ایجاد کردم وقتی قسمت پیشخوان بازدید سایت رو میزنم تغییرات رو نمیبینیم ولی قسمت سربرگ ویرایش با المنتور میزنم تغییرات سایتم دیده میشه.
سوالم اینه که چرا قسمت بازدید سایت میزنم اون تغییرات دیده نمیشه
ممنونم استاد بابت پاسخی که خواهید داد
سلام یه پست به زودی در مورد این مشکل منتشر میکنیم.
سلام استاد خسته نباشید
استاد المنتور و ووکامرس سایت من انگلیسی زبان هستش
باهاش راحت نمی تونم کارکنم میشه راهنمایی کنید
سلام از تنظیمات وردپرس زبان رو فارسی کنید. سپس از بخش بروزرسانی ها اگر بروزرسانی برای ترجمه وجود داره انجام بدین
با سلام
وقتی فوتر رو با المنتور طراحی کردیم، دیگه از بخش ابزارک ها نمیشه کنترلش کرد ؟
سلام نه دیگه باید با المنتور مدیریت بشه.
سلام مهندس جان
با اموزشای شما صفحه سایت و طراحی کردم الان یه مشکلی دارم میخوام محصولات که زیاد میشن نمیرن صفحه بعد غیب میشن pagenumber چطوری اضافه کنم
سلام بستگی به قالب شما داره و المنتی که باهاش نوشتهها رو نمایش میدین
با سلام وعرض خسته نباشید
من یک قالبی را طراحی کردم و با کدنویسی وردپرس انرا دینامیک کردم میخواستم بدانم چطوری میتوانم انرا با صفحه ساز المنتور هماهنگ نمایم
باتشکر از شما
سلام خودکار المنتور هماهنگ هست با همه قالب ها
سلام و احترام
من اینطوری فهمیدم که مثلا اگه فروشگاه لباسی داشته باشیم و مثلا بخوایم سه مدل لباس بفروشیم توش، باید هر نوع لباسمون یه دسته بندی بزاریم.
مثلا دستهبندی مانتو، تیشرت و کت.
حالا برای نشون دادن کاملِ هر دستهمون، باید بیایم و یه برگه ایجاد کنیم. یعنی هی برگه برای نشون دادن تموم دستهبندی کت، یه برگهی دیگه برای نشون دادن انواع تیشرت و همینطور برای کت.
وقتی رفتیم توی برگهای که مربوط به نشون دادنِ کت هستش، مثلا روی یکیش کلیک میکنیم که اونو بهتر ببینیم و سفارش بدیم به قولی.
حالا باید برای نشون دادن بهترِ کتِ فلان مارک، باید بیام نوشته اینجاد کنیم
درسته؟؟؟
برگه برای دسته بندیا و نوشته برای نشون دادنِ جزئیات بیشتر اون مدل کت ک میشه بهش گفت یه پست
سلام وقت بخیر نه نباید برگه ایجاد کنید محتوا تکراری میشه. هر کلمه کلیدی فقط یه صفحه. وقتی دسته بندی میسازین صفحه ساخته میشه و نیازی به برگه نداره دیگه
سلام ویدئوهاتون رو با استفاده از چه اپی ادیت می کنید که هم خودتون رو سریع می بینیم هم اسکرین رو؟
سلام با نرم افزار davinci resolve تو دوره سایت برتر کامل آموزشش میدیم.
سلام من قالب های ورد پرسی رایگان زیادی دانلود کردم اما هیچ کدام قابلیت ویرایش صفحه اصلی با المنتور را نداشتند و من با اینکه پلاگین المنتور را نصب کردم باز هم این قابلیت نبود یعنی بالای سایت گزینه ویرایش با المنتور نبود با اینکه پلاگین المنتور نصب بود
ممنون میشم راهنمایی کنید
سلام یکبار وارد ویرایش صفحه بشید و روی المنتور کلیک کنید تا اضافه بشه بالای صفحه
سلام وقت بخیر و خداقوت ، من بعد از ویرایش سایتم با المنتور فهرستی که قبلا به عنوان topmenu ایجاد کرده بودم از بین رفت و الان هم فهرست ایجاد میکنم نمیاد رو سایتم ، چیکار باید کنم؟
سلام سپاس. مطمئن هستید که فهرست ساخته میشه. یعنی وقتی میرید توی قسمت فهرست ها نمایش داده میشه؟
بله مطمئنم ، این مشکل و با خود المنتور حل کردم از قسمت ویرایش هدر اصلی با المنتور منو رو اوردم ؛ الان مشکل دیگری دارم ، منو رو راحت نمیشه با درگ اند دراپ ببرم قسمت وسط هدر ، همش میره زیر عکس لوگو (مثل متنی که راست نویس هست شده و زیادی سمت راسته و نمیتونم بکشم ببرم سمت چپ) ؛ یه سوال دیگه دارم که تو آموزشاتون ندیدم ، یه برگه رو وقتی ایجاد میکنم چجوری وصل کنم به یکی از گزینه های منو تا وقتی رو اون گزینه کلیک میکنی اون صفحه باز بشه؟
سلام هدر رو تبدیل به چند ستون کنید و قرارش بدید توی ستون دوم. ۲. توی بخش فهرست ها باید مشخص کنید چه صفحاتی توی فهرست نمایش داده میشن.
سلام وقتتون بخیر . من پلاگین المنتور رو دارم اما موقعی که وارد سایت میشم اون بالا، جایی که همیشه نشون داده میشد دیگه نشون داده نمیشه برای همین نمیتونم سایت رو ادیت کنم. چیکار باید بکنم؟؟
سلام
وردپرس و قالب و افزونه المنتور رو به اخرین نسخه آپدیت کنید
همه ی افزونه ها و خود وردپرس و قالب آپدیت شدن اما مشکل همچنان برطرف نشده .
قالبم هم قالب اهورا هست. میشه لطفا بررسی کنید؟
وارد صفحه ویرایش برگه شوید. سپس روی ویرایش با المنتور کلیک کنید. اگر اینجا هم نیست احتمالا از تنظیمات المنتور، پست تایپ مورد نظر غیرفعال شده
سلام وقتتون بخیر
میشه بدون خریداری کردن دوره جامع، کار با المنتور و وطراحی سایت رو یاد گرفت؟
درود
برای شروع به یادگیری طراحی سایت در سطح مقدماتی آموزش های این لینک رو به ترتیب مشاهده کنید:
https://mihanwp.com/wordpress-learn/
سلام استاد خسته نباشید.مرسی از اموزش های خوبتون.استاد سایتم رو ک میخواستم باز کنم میزد یک خطای مهم در سایت شما رخ داده.با غیر فعال کردن المنتور این مشکل حل میشه و سایت بالا میاد اما کامل بالا نمیاد.میخواستم بدونم مشکل از کجاس و چطوری میشه رفعش کرد.قالب مورد استفاده ام هم اهورا س. مرسی از زحماتتون
با سلام
برای پشتیبانی محصولات و بررسی دقیقتر سوال شما نیاز به دانش فنی بخش پشتیبانی است، لطفا سوالات خود را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
سلام و خسته نباشید
من طبق آموزش ها البته هنوز با قالب های عادی روی لوکال هاست (زمپ) سایتی برای تمرین درست کردم که بابت آموزش هاتون ممنونم اما …..المنتور رو نصب کردم و خواستم یک صفحه از پایه با المنتور درست کنم اما تو اون صفحه بعد از طراحی با المنتور هیچ گزینه انتشاری نیست و وجود ندارد …..چطور برگه ساخته شده با المنتور رو منتشر کنم
سلام متشکرم. بروزرسانی رو بزنید منتشر میشه توی همون المنتور
سلام خسته نباشید من قالب اهورا رو تهیه کردم هرچی خواسنم مثل شما هدر اصلی سایتتون لوگوودسته ها وگزینه سرچ رو سه تاش توی یک کادر تکی قرار نمیگیره که مجبورم جدا قرار بدم -راهنمایی کنید سه تاش چطوری توی یک قالب هست مثل هدر سایت شما
درود
لطفا سوالات خود در ارتباط با محصول خریداری شده را به بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
سلام وقت بخیر
تشکر از شما بابت آموزش های بسیار خوبتون، خدا قوت
ی سوالی که داشتم این بود که چطور در مطالب یک مقاله میشه یک کلمه ای رو بصورت آبی رنگی کرد که با کلیک به روی اون کلمه ، مخاطب به URL دیگه یا قسمت دیگه ای از سایت برده بشه؟ اگر مطلب یا مقاله ای راجع به این مورد داشتین ممنون میشم راهنمایی کنید.
ممنونم
سلام وقت بخیر سپاس. خیلی سادست. توی نوشته کافیه کلمه رو انتخاب و روی گزینه لینک کلیک کنید و لینک بسازید.
با سلام و تشکر از سایت خوبتان
یکی از دغدغده های من تهیه نسخه المنتور پرو اورجینال است میخواستم راهنمایی کنید آیا از سایت اصلی (مادر) میشه المنتور رو خریداری کرد؟ و اگر بله چگونه ؟ و اگر بخواهیم از سایتهای ایرانی خریداری کنیم پیشنهاد شما کدوم سایت است؟ و ایا در صورت تهیه از سایتهای ایرانی راهی است که بشه از لحاظ امنیتی چک کرد که امنتور خریداری شده باگ دارد یا خیر؟
با تشکر
سلام راهی برای چک امنیتی وجود نداره. پیشنهاد ما تنها سایت اصلی هست. در مورد خرید از سایت اصلی، بله میتونید با سایتهای پرداخت دلاری مثل ایرانی کارت این کار رو انجام بدید.
با سلام
آیا با المنتور میشه کل صفحات سایت رو طراحی کرد و نیاز به استفاده از قالب نباشه؟
سلام خیر باید از المنتهای یک قالب در کنار المنتور استفاده کنید.
سلام وقت بخیر
من یک مشکل کاملا ساده دارم
وقتی که المنتور رو از سایت خودتون نصب کردم
قسمت نوار بالا که وارد هر صفحه ای بشیم و گزینه ویرایش با المنتور رو بزنیم رو ندارم
ولی داخل وردپرس قسمت منوی کلی المنتور فعال هست
ممنون میشم راهنمایی کنید
با عرض سلام و خسته نباشید. یک سوال در مورد قابل اهورا. من هر جمله ای رو چه در شعار فوتر می نویسم و چه در الیمنیتور، با وجود اینکه میزنم در وسط بیاد، کمی راست تر نشون میده در هنگام بازدید سایت. یعنی در الیمینیتور در وسط هستا… ولی وقتی سایت رو باز میکنید، این نوشته ها کمی راست تر نشونداده میشن. ممنون میشم راهنمایی بفرمایید برای حل این مشکل چکار باید بکنم؟ آدرس سایتم:
درود
لطفا از طریق تیکت مشکلتون رو با بخش پشتیبانی مطرح کنید
با سلام و احترام خدمت جناب راد و تیم عزیزتون
ببخشید یک سوالی داشتم خدمتتون.بنده در هنگام آپدیت المنتور با خطای زیر مواجه میشم:
هنگام بهروزرسانی المنتور یک خطا رخ داده است: دریافت انجام نشد. cURL error 28: Operation timed out after 15000 milliseconds with 2780861 out of 6157459 bytes received
مشکل از کجاست؟
قابل ذکر هست که قالب روی لوکال هاست هست و در مرحله طراحی.در آپدیت های قبلی هم مشکلی وجود نداشت
با تشکر و سپاس فراوان
درود
به نظر میرسه مشکل از منابع لوکال هاست شما باشه. آموزش افزایش منابع لوکال هاست رومشاهده کنیدو سپس اقدام به آپدیت کنید
با سلام و تشکر بخاطر سایت خوبتون
میخواستم بدونم اگه بخوایم یه فیلم کوتاه مثلن حدود ۴ دقیقه تو سایتمون بزاریم بهتره که که توی ویمو یا یوتیوب آپلود کنیم و لینکشو توی سایت بزاریم یا همون اول توی هاست آپلود کنیم؟ سرعت کدومشون بهتر میشه. ممنون
درود بر شما سپاس. این ویدیو رو ببینید https://mihanwp.com/aparat-vs-self-hosted/
خیلی ممنون. واقعن ویدیوی مفیدی بود
سپاس از توجه شما
سلام…
من یه قالب دارم که با دو صفحه ساز المنتور و کینگ کامپورز ساخته شده. قالب دو تا دمو داره که بر اساس این دو صفحه ساز هست. بعد از ایمپورت هر دو دمو تو دو سایت که هر دوشون روی لوکال هاست هستن و عین هم دیگن متوجه شدم که دمویی که بر اساس المنتور هست به مراتب کندتر از دموی کینگ کامپوز هست. حالت فشردهسازی جی زیپ و کش رو هم تو htacess. سایت المنتوری فعال کردم اما تغییر محسوسی رو مشاهده نمیکنم. سوالم اینکه ایا قالب های طراحی شده با المنتور کلا کند هستن و اگه اینطوره چه راه حل های کارسازی برای افزایش سرعتشون وجود داره؟ من از المنتور رایگان استفاده می کنم.
درود بر شما خیر بستگی به صفحات طراحی شده داره. سایت ما هم با المنتور طراحی شده و همانطور که میبینید سرعت خوبی داره
درود بر شما قدم ب قدم طبق توصیه های شما پیش رفتم و راضی هستم ممنون. فقط یه سوال دارم یه ستون میخوام که فقط وقتی کلیک شه یه سری لیست قیمت و توضیحات برا مخاطب باز شه، مثل همون منو تو قسمت هدر ولی من برا قسمتهای دیگه میخوام و نمیدونم از چه المانی استفاده کنم
درود بر شما سپاس. اگر منو هست با فهرست باید با المنتور اضافه بشه اگر کد هست باید کد رو توی المنتور استفاده کنید بستگی داره
ببخشید حتما باید برای داشتن المنتور پرو لایسنس بخریم؟ چون الان بعضی از سایت ها اون رو رایگان برای دانلود قرار دادن. اگه از جایی رایگان دانلود کنیم مشکلی خواهد داشت؟
درود
بله افزونه و لایسنس اون رو باید حتما از سازنده اصلی خریداری کنید
منظور از مشکلات، مشکلات قانونیه یا کارکرد بد افزونه.
هر دو
سلام ببخشید من در جلسه سی و یکم دوره آموزش طراحی سایت برای ثبت درگاه رو گذروندم و تمام مراحل گفته شده رو دقیق انجام دادم و درگاه روی سایت نصب کردم اما وقتی روی دکمه ادامه جهت تسویه حساب کلیک کنم منویسه” صفحه ای پیدا نشد” اما من درست کردم پشتیبانی درگاه تماس گرفتم اما آنها گفتند که در گاه هیچ مشکلی نداره
سلام
مطمین هستید که برگه ی تسویه حساب الان بین برگه های سایتتون هست؟
بله
در این صورت باید چیکار کنم؟
تنظیمات مربوط به برگه ها ی ووکامرس و مجدد چک کنید
سلام. وقتی که قالب اهورا رو خریداری کنیم، پایین قالب “ساخته شده با اهورا” رو مینویسه؟
سلام
خیر این مورد نمایش داده نمیشه
سلام اگر در سایت ورد پرسی به اشتباه المنتور رو حذف کنم و دیگه موقع نصب مجدد خطای فایل از قبل وجود دارد رو بهم بده باید چه کاری انجام بدم .قالب سایتم اهورا هست.
ممنون میشم جواب بدید.
درود بر شما از فایل منیجر هاست ابتدا افزونه رو حذف کنید سپس نصب کنید.
ببخشید میشه یه راهنمایی کنید که تو ی کدوم پوشه هستش ممنون میشم.
ممنون از خدمات خوبتون
خواهش میکنم. پوشه public_html > wp-content > plugin هست
سلام من یک سایت وردپرسی دارم اما وقتی می خوام صفحه اصلی سایت و با المنتور ویرایش کنم بعد از باز کردن المنتور بعد از کمی زمان خطای نمی توانید ویرایش کنید و فعال سازی حالت امن را می دهد اگه راهنماییم کنید ممنون میشم
با سلام
با غیرفعال بودن سایر افزونه های سایتتون این مشکل حل میشه؟
سلام . خیر
سلام مجدد
آدرس و اطلاعات ورود به سایت رو به بخش پشتیبانی تیکت کنید تا مشکل رو بررسی کنیم
ببخشید من میخواهم تیکت بفرستم وقتی ثبت رو میزنم لطفا صبر کنید میزنه و کلی طول میکشه و ارسال نمیشه
سلام
لطفا با یک مرورگر دیگه تست کنید
با سلام و سپاس از محتوای آموزشیتون
من سایتی دارم که با المنتور طراحی شده. آیا امکانش هست به ویژوال کامپوزر تغییرش بدم بدون اینکه اطلاعات و طراحی سایت از بین بره؟
سلام روز بخیر من المنتور را نصب کردم ولی وقتی در قالب آسترا وارد صفحات سایت میشم همه گزینه ها مثل شما اون بالا هست ولی ویرایش با المنتور نیست لطفا راهنمایی کنید
با سلام
از تنظیمات افزونه، این افزونه رو برای تمامی برگه ها و محصولات و نوشته های سایت فعال کنید
سلام خسته نباشید
من هم مشکل ایشئن رو داشتم
به تنظیمات افزونه رفتم و تو بخش کلی>انواع نوشته همه تیک هارو فعال کردم ولی گزینه ویرایش المنتور اون بالا نیومد
با سلام
به پیشخوان وردپرس برید، تب المنتور – ابزار ها و گزینه تولید مجدد CSS را کلیک کنید. سپس کش مرورگر را خالی کنید.
گر از افزونه های مدیریت کش استفاده می کنید، کش را خالی کنید.
سلام ببخشید من نسخه پرو افزونه المنتور رو دارم ولی در موقع نصبش مشکل دارم که ارروری به نام:
پرونده بارگذاری شده بزرگتر از upload_max_filesize در php.ini است.
به نظر شما دلیلش چی میتونه باشه؟لطفاََ راهنمایی کنید!
سلام توی سایت همین خطا رو سرچ کنید آموزش حلش موجوده
سلام .وقت بخیر.من از قالب آسترا استفاده می کنم و صفحه ساز المنتور.سوالی که از شما داشتم چطور رنگ بعضی لز صفحات وب سایتم رو با المنتور تغییر بدم؟
سلام بستگی به تنظیمات قالب شما داره. معمولا توی آسترا از بخش نمایش > سفارشی سازی قابل تغییر هست.
سلام. وقت بخیر. آیا المنتور یه افزونه تمام رایگانه؟
سلام وقت بخیر. دو نسخه رایگان و حرفهای داره و نیازی به نسخه حرفهای نیست رایگان تمام امکانات مورد نیاز رو داره
سلام وقت بخیر. من یه قالب از سایت wordpress دانلود نصب کردم و elementor رو هم نصب کردم . در حالت اولیه قالب دارای پست ها و صفحات و تصاویر اولیه و پیشفرض بود . من صفحه اول سایت رو با المنتور کلی تغییرات دادم و فونت ها و رنگ هارو تغییر دادم و تغییرات ثبت شد . بعدش دیدم بهتره این پست ها و تصاویر و صفحات اضافه رو کلا پاک کنم بهتره … برای همین همشو پاک کردم وصفحه اول رو تقریبا خالی کردم بجز لگو و تصویر و متنی ک خودم گذاشته بودم . بعدش دیدم تغییرات فونت و سایز و رنگ که با المنتور داده بودم کلا تغییر کرده و سایت به حالت اولیه برگشته! برای همین رفتم توی المنتور تا دوباره تغییرات رو اعمال کنم … ولی دیدم که توی المنتور همه ی تغییرات اوکی هست و همون فونت و رنک و سایزیه ک قبلا گذاشته بودم … الان هرچی تغییر میدم و ذخیره میکنم در سایت اصلی نمایش داده نمیشه ! و فونت ها و رنگ ها همون پیشفرض ها باقی موندن! نمیدونم چرا بعده پاک کردن پست ها و صفحات و تصاویر اضافه اینجوری شد!
چیکار باس بکنم من تم رو هم تغییر دادم و دوباره این تم رو گذاشتم ولی درست نشد!
سلام بستگی به قالب سایت شما داره اما مطمئن بشید همون برگه رو ویرایش می کنید. طبیعتا با حذف کردن المنتها رنگبندی و سایز فونتها باید مجدد تنظیم شود.
چرا سایت طراحی شده با المنتور برای سئو خوب نیست؟
با سلام
مشکلی به لحاظ سئو نداره !
سلام وقت بخیر و عرض ادب.
یه سوال داشتم چطوری میشه یک متن رو به صورت تایپوگرافی تو سایت نشون داد بجز افزونه المنتور،ممنون میشم اگه راهنمایی کنید.
سلام
از فونت سی اس اس سفارشی یا هر افزونه صفحه ساز دیگری می توانید استفاده کنید
قالب امفولد جز قالب های پرکاربرده و خودش قسمت المنتور داره که با اینی که شما آموزش دادین متفاوته.اگه امکامنش هست این بخش رو با المنتور خود امفولد آموزش بدین لطفا
سلام
چون فروش این قالب توسط ما متوقف شده آموزش های مربوط به این قالب هم توسط ما ارائه نمیشه
با سلام و تشکر از آموزش های خوبتون
سه سوال داشتم: اگر ما با قالب اهورا صفحات سایتمون رو به کمک المنتور بخواهیم ویرایش کنیم، نیاز است که برای استفاده از ویژگی های پولیِ المنتور (VIP) ، المنتور رو به مدت محدود و تعداد محدود خریداری کنیم ؟
و اینکه عکس هایی مثل اون مداله رو و یا تصاویر شاخص هر قسمت از آموزشتون رو از چه منبعی برداشت می کنید؟
ویک قالب رایگان معرفی کنید که یک سری امکانات (حتی کم) داشته باشه و راست چین باشه تا ما بتونیم روی اون تمرین کنیم و سپس برای طراحی سایتی کامل از قالب های خوبتون کمک بگیریم؟
با سلام
بستگی به نیاز خودتون داره. اگر المانی مد نظرتون هست که توی سنخه رایگان نیست ، بله میتونید نسخه پولی رو خریداری کنید
2.از unsplash
3.https://mihanwp.com/themes/ توی این لینک میتونید قالب های رایگان رو مشاهده کنید
سلام و تشکر از سایت بینظیرتون
یه سوال داشتم، چطور میشه یه عکس داخل سایت گذاشت که روی قسمتهای مختلف اون عکس بشه لینکهای مختلف با قابلیت کلیک داد؟ این کار رو میشه با المنتور انجام داد؟
سلام
ممنون از شما
بله میتونید تصویر رو به عنوان پس زمینه ستون یا ردیف قرار بدید و لینک یا متن مورد نظر رو به ستون یا ردیف اضافه کنید.
سلام .
تشکر بابت سایت و محتوای خوبتون . واقعا عالی بود .
سپاس از توجه و لطفا شما
پیروز باشید:)
سلام
ممنون از مطلب خوبتون، دوره ای جامع مثل ویژوال کامپوزر برای المنتور در نظر ندارید؟
سلام
به زوی حتما