ساخت صفحه فرود یا لندینگ پیج با وردپرس
- مقالات آموزشی
- بروزرسانی شده در

شاید نیاز داشته باشید تا محصولات یا خدمات خود را با استفاده از یک کمپین تبلیغاتی یا بازاریابی ایمیلی به فروش برسانید. قطعا برای اینکار نیاز به یک صفحه فرود یا Landing Page دارید. چون باید مشتری را در کمترین زمان ممکن، با محصول یا خدمات خود آشنا کنید وگرنه مشتری با دیدن یک صفحه طولانی و پر محتوا، بدون خرید از سایت شما خارج میشود. اگر نمیدانید صفحه فرود چیست، مقاله ما درباره صفحه فرود را بخوانید.
آنچه در این مقاله میخوانید
ساخت صفحه فرود یا لندینگ پیج با وردپرس
بدون شک وردپرس همه کاره است و میتوانید با استفاده از آن هر نوع سایتی را بسازید. پس اینبار هم برای ساخت صفحه فرود میتوانید روی وردپرس حساب باز کنید. در این مقاله روشهای مختلف ساخت صفحه فرود با وردپرس را به شما توضیح خواهم داد.
ساخت لندینگ پیج با افزونه ویژوال کامپوزر
در وردپرس یک سری افزونههای صفحه ساز داریم که برای ساخت صفحات فرود عالی هستند. با استفاده از این افزونهها میتوانید صفحات فرود خود را بدون نیاز به برنامه نویسی بسازید. عالیست! یعنی شما به عنوان مدیر یک کسبوکار اینترنتی یا مدیر بخش بازاریابی، نیازی به برنامهنویسی برای طراحی صفحات فرود نخواهید داشت.
نصب افزونه مورد نیاز
تنها کافیست افزونه ویژوال کامپوزر را دانلود و نصب کنید. آموزش نصب افزونه در وردپرس را ببینید.
ساخت برگه صفحه فرود
بعد از نصب افزونه، از بخش برگهها > افزودن برگه را کلیک کنید و یک برگه خام برای وردپرس بسازید.

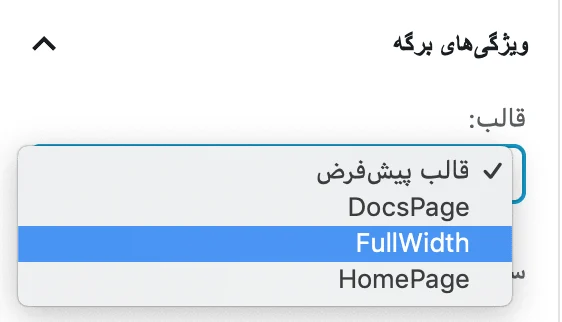
حالا از بخش ویژگیهای برگه، یک قالب تمام عرض برای برگه انتخاب کنید. معمولا داشتن قالب تمام عرض بستگی به قالب سایت شما دارد. پس از قالبی استفاده کنید که قابلیت تمام عرض شدن داشته باشد. مثل اهورا

وقتی برگه را روی FullWidth قرار دهید یعنی صفحه شما تمام عرض است و هیچگونه سایدبار مزاحمی ندارد.
طراحی صفحه فرود ساخته شده
بعد از اینکار باید حتما روی دکمه آبی رنگ ویژوال کامپوزر کلیک کنید تا صفحه ساز شما فعال شود. حالا میتوانید بدون مشکل شروع به ساخت و طراحی برگه با استفاده از المنتهای ویژوال کامپوزر کنید. اگر نمیدانید چطور با صفحه ساز ویژوال کامپوزر کار کنید، پیشنهاد میکنیم آموزش ویژوال کامپوزر را ببینید.
ساخت صفحه فرود با برنامه نویسی
اگر میخواهید صفحات فرود را با استفاده از برنامه نویسی طراحی و ایجاد کنید. (یعنی توانایی نوشتن زبان نشانهگذاری HTML و CSS را دارید) پس بسیار عالیست.
باید یک قالب برگه جداگانه برای برگه مورد نظر بسازید. با استفاده از این آموزش
سپس مطابق تصاویر بخش قبلی، از بخش ویژگیهای برگه، قالب برگه را روی قالبی که ساختید قرار دهید.
حالا برگه را منتشر کنید. هر کدی که در فایل قالب برگه جداگانه خود بنویسید، در این صفحه نمایش داده میشود. تنها کافیست شروع به نوشتن php یا html مورد نظر خود کنید و سپس با استفاده از سیاساس به دلخواه خود به صفحه فرود، رنگ و لعاب دهید.

به همین راحتی! صفحه فرود شما ساخته شده و آماده فرود بازدید کنندگان است. 🙂 راستی! فراموش نکنید حتما از A/B Testing در ساخت صفحات فرود استفاده کنید.


سلام چطوری مسیر بدیم مثل مثال زیر
/landing/offer-day/ادرس سایت
منظورم هدر اصلی که توی صفحه اول سایت هست رو میخوام اضافه کنم
سلام وقت بخیر.
من یه لندیگ پیج در وردپرس ساخته ام ولی نمیتونم منو های سایت بهش اضافه کنم .
باید چطور منو هارو اضافه کنم؟
ممنون از پاسختون
سلام
می خواستم بدونم میشه به یه عکس هاور عکس داد ؟؟
اگه میشه داد چه چوری میشه
میشه راهنماییم کنید
ممنون می شم
سلام با المنتور میشه قسمت استایل تب هاور. با سی اس اس هم میشه: img:hover اضافه کرد.
سلام.نمیدونم درست متوجه منظورتون شدم اینکه نوشتین میلیونها کیلومتر اسکرول کردین!!!!
نمیگم میلیونها کیلومتر همون یک میلیون کیلومتر را در نظر بگیریم
یک میلیون کیلومتر=100000000000 سانتیمتر
اگر با هربار اسکرول دو سانتی متر جابجا شده باشین 50 میلیارد بار باید اسکرول کرده باشین واگر هر اسکرول 1 ثانیه طول بکشه 50 میلیارد ثانیه زمان برده واین یعنی حدود 1585 ساله که رضا راد داره اسکرول میکنه
قبلا در مورد این قضیه تو اینستاگرام استوری گذاشتم. موسم یکمی بیشتر از ۲ سانت اسکرول میکنه. زیاد گیر ندین دیگه 😀
سلام وقتتون بخیر
با چه چیزی می توان لندینگ پیج سه بعدی ساخت؟
سلام با المنتور می تونید بستگی داره چطور بخواید پیاده کنید.