تست A/B صفحات فرود با استفاده از گوگل آنالیتیکس

آنچه در این مقاله میخوانید
تست A/B صفحات فرود با استفاده از گوگل آنالیتیکس
گاهی ایجاد تغییرات در طراحی صفحه و محتوا میتواند در بهبود کارایی و تبدیل نرخ مشتری موثر باشد. در اینجاست که تست A/B روی کار می آید. این کار به شما اجازه ی تست نسخه های مختلف صفحه برای اینکه بدانید کدام نسخه در نتیجه موثرتر است را میدهد. در این مقاله ما به شما آزمون تقسیم A/B با استفاده از تجزیه و تحلیل گوگل را آموزش میدهیم.
آماده سازی تست A/B
قبل از شروع چند نکته در مورد این آموزش را باید بدانیم. ابتدا گوگل آنالیز را در وردپرس نصب کنید سپس نیاز دارید در صفحه اول که میخواهید تست انجام دهید تغییرات را انجام دهید. برای مثال اگر در حال انجام آزمون از صفحه ثبت نام هستید پس یک کپی از صفحه با کپی ها,استایل و طرح های مختلف ایجاد کنید. شما میتوانید تغییرات متعددی از یک صفحه با طرح بندی یا کپی های مختلف ایجاد کنید. از انتشار صفحه اصلی و تغییرات آن مطمئن شوید.
راه اندازی آزمایش محتوا در گوگل آنالیز
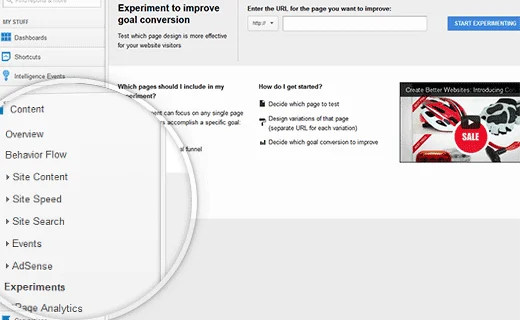
آزمون تقسیم A/B در گوگل آنالیز Content Experiments نامیده میشود. به حساب تجزیه و تحلیل ترافیک خود وارد شوید و به Content » Experiments بروید,آدرس صفحه اصلی خود را ارائه داده و برای شروع روی Create Experiment کلیک کنید.

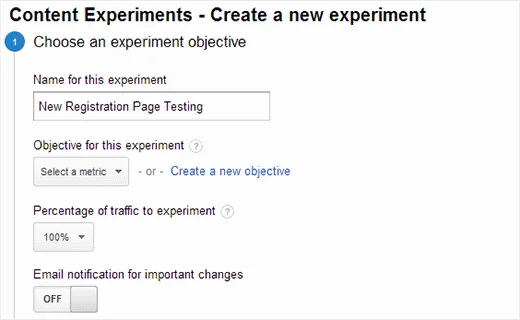
در صفحه بعد از شما خواسته میشود برای این آزمون عنوان و یک مفعول انتخاب کنید. مفعول ها اهدافی هستند که میتوانید در گوگل آنالیز ایجاد کنید. همچنین میتوانید با کلیک روی add an objective یک هدف جدید ایجاد کنید و یا از هدف موجودی استفاده کنید. تجزیه و تحلیل ترافیک تعداد بازدیدکنندگان صفحه که اهداف را بررسی کرده اند را پیگیری خواهد کرد.
برای مثال اگر یک صفحه ثبت نام داشته باشید که کاربران پس از ثبت نام به صفحه تشکر هدایت شوند میتوانید آنها را بعنوان اهداف خود تنظیم کنید. هنگامیکه یک کاربر در وب سایت فرم ثبت نام را پر میکند و به صفحه تشکر هدایت میشود این با تکمیل اهداف شما برابر است.

پس از فراهم کردن آدرس صفحه اصلی و انتخاب مفعول یا هدف برای این آزمون میتوانید تغییراتی به صفحه اضافه کنید. تغییرات مختلف در صفحه وردپرس ایجاد کرده و مطمئن شوید که تمام آنها در دسترس عموم هستند. شما میتوانید تغییرات متعددی از همان صفحه با طراحی های مختلف,فراخوانی برای اقدام و طرح و کپی اضافه کنید.

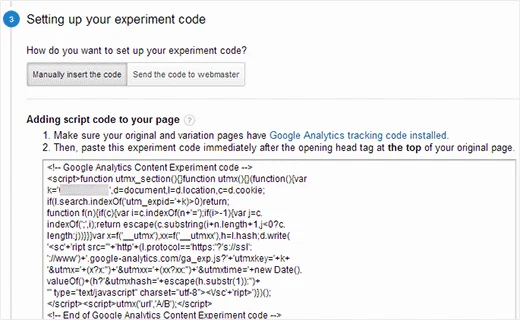
در صفحه بعد یک کد برای افزودن به هدر وب سایت خود فراهم کنید و روی گزینه Manually insert the code کلیک کرده و کد را کپی کنید.

اکنون باید کد را به قالب فایل header.php اضافه کنید سپس این کد تمام بازدید کنندگان را تغییرات صفحه آزمون هدایت میکند. برای اضافه کردن کد آزمون تقسیم نیاز دارید کد زیر را به قالب فایل header.php اضافه کنید:
<?php if (is_page($page_id)) : //Add Google Analytics Content Experiment ?> Paste content experiment code here <?php endif; ?>
$page_id را با شناسه صفحه اصلی جایگزین کنید. (آموزش پیدا کردن آیدی صفحه در وردپرس) اگر نمیخواهید کد را در قالب تغییر دهید باید از افزونه ی Google Content Experiments استفاده کنید. هنگامیکه کد را به صفحه اصلی اضافه کردید و صفحه اصلی و تغییرات را منتشر کردید به تجزیه و تحلیل گوگل برگشته و روی Next کلیک کنید. تجزیه و تحلیل ترافیک در حال حاضر بررسی میکند که کد آزمایش محتوای شما بدرستی روی صفحه نصب شده است. سپس برای راه اندازی آزمون تقسیم روی start experiment کلیک کنید.
این تمام کاری است که برای شروع نیاز دارید. شما یک نصب آزمون تقسیم موفق در سایت وردپرس با استفاده از آزمایش محتوای تجزیه و تحلیل ترافیک گوگل داشتید. اکنون بازدیدکنندگان صفحه اصلی بطور تصادفی به یکی از صفحات متنوع هدایت میشوند. همچنین کاربران در طول آزمونهای بعدی تغییرات صفحه را خواهند دید. بر اساس تنظیمات هدف,تجزیه و تحلیل ترافیک گوگل به شما تنوع بهترین کار در جهت دستیابی به هدف را نشان میدهد و برنده را انتخاب میکند.

سلام کاش این آموزش رو بیشتر توضیح میدادید. یا فیلمی. یه کم گنگه
سلام
به زودی آموزش را آپدیت خواهیم کرد
سلام – این مطلب خیلی جالب بود من لذت بردم
سلام. مطلب جالبی بود. به سهم خود متشکرم. یک خواهش هم داشتم : اگر یک فیلم از فرآیند کار هم تهیه و ضمیمه میشد که دیگه کامل تر از این نمیشد. بهر صورت متشکرم
سلام متشکرم به به زودی اضافه می کنیم