ویرایش صفحه پرداخت ووکامرس و فرم تسویه حساب
- مقالات آموزشی آموزش ووکامرس افزونه وردپرس
- بروزرسانی شده در
توی آموزش قبل از مجموعه آموزشهای ووکامرس، تونستیم کاری کنیم که مشتری با کلیک روی دکمهی افزودن به سبد خرید بتونه مستقیم وارد صفحه تسویه حساب بشه. اما این صفحه تسویه حساب فیلدهای اضافی داره که اصلا نیازی نیست مشتری اونا رو تکمیل کنه.

توی این آموزش قراره یاد بگیرید که چطوری این فیلدها رو به هر نوع فیلدی که دوست دارید تغییر بدید.
آنچه در این مقاله میخوانید
چطور فیلدهای تسویه حساب رو تغییر بدیم؟
برای اینکار چند راهحل وجود داره که با هم بررسیشون میکنیم.
استفاده از افزونه آنی
ما توی سایت میهنوردپرس، زمانی که دوره جامع سایت برتر توی جشنواره فروش باشه، کاری کردیم که مشتری زمان خرید با کلیک روی دکمه ثبتنام، فورا با وارد کردن نام و شماره تماس به درگاه پرداخت منتقل بشه. از زمانی که این کار رو برای پرداختهامون انجام دادیم، فروش سایت 30 درصد افزایش پیدا کرده.

اما نگران نباشید، شما هم میتونید از این قابلیت روی سایت خودتون استفاده کنید. کافیه روی دکمهی زیر کلیک کنید و افزونهی آنی رو به صورت رایگان دریافت کنید و امکانات اون رو هم مشاهده کنید. این افزونهی رایگان، یه کار حرفهای از تیم میهنوردپرس هست که برای راحتی شما عزیزان آماده شده است.
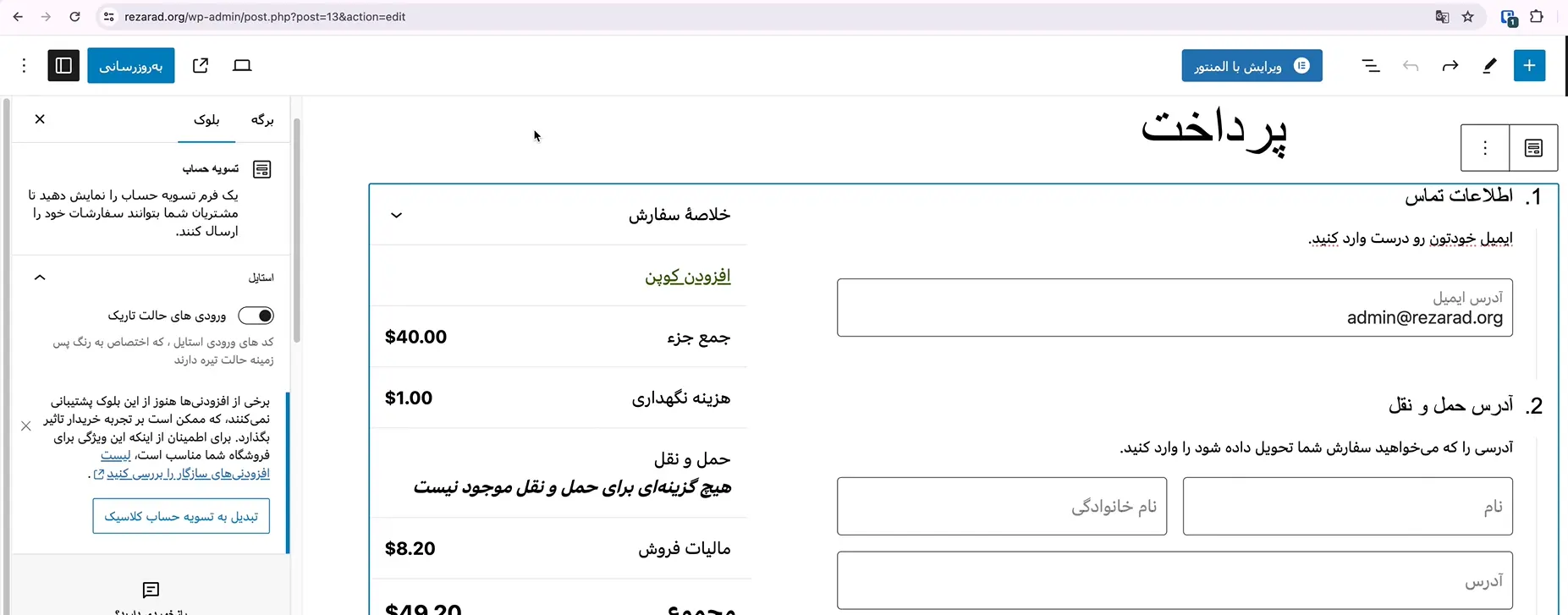
ویرایش صفحه پرداخت پیشفرض ووکامرس
شما میتونید به راحتی صفحه پرداخت ووکامرس رو باز کنید و فیلدهای مختلف اون رو به دلخواه خودتون ویرایش کنید. اما متاسفانه درگاهپرداختهای ایرانی از این فیلدها پشتیبانی نمیکنند.

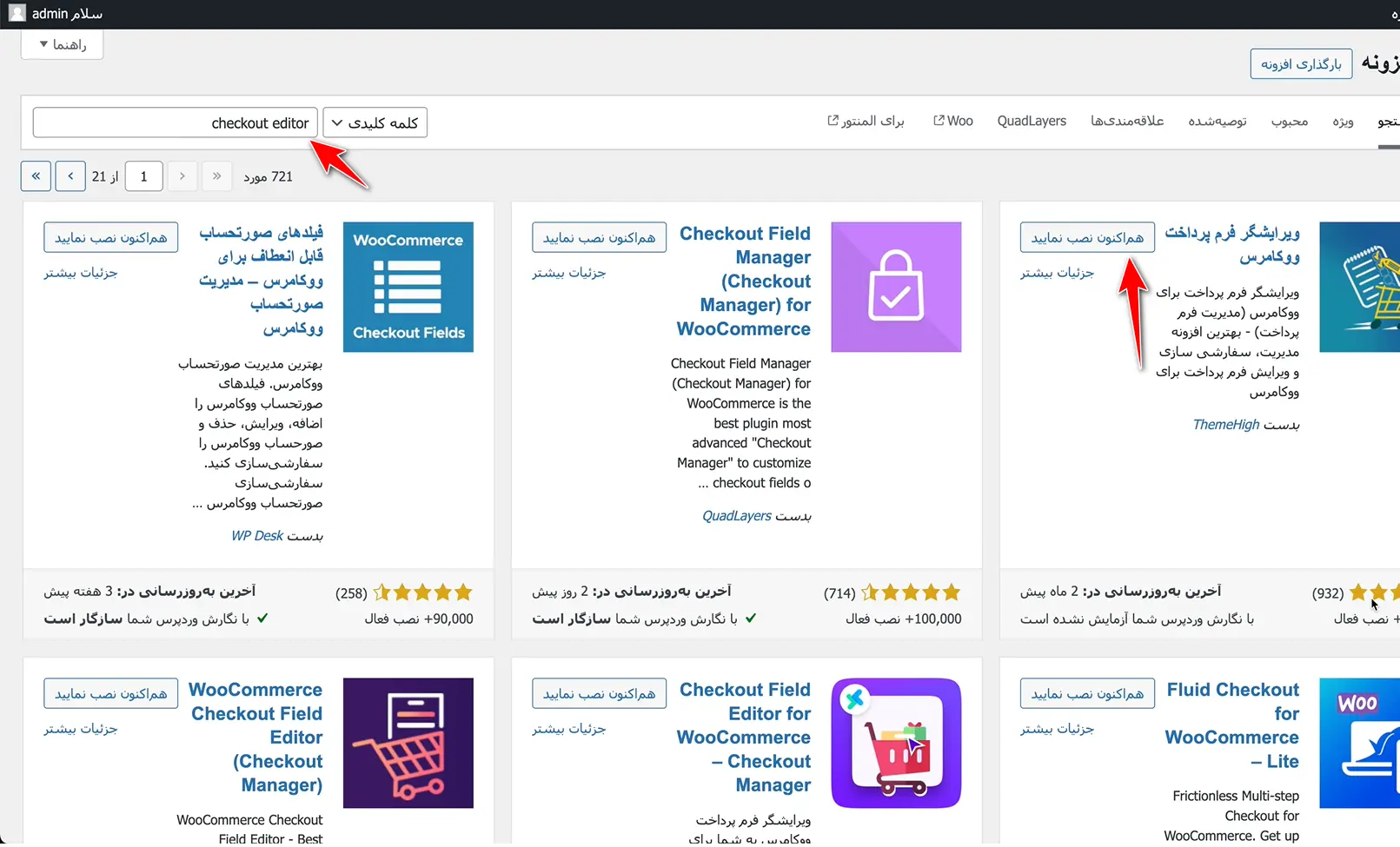
استفاده از پلاگین Checkout Editor
با نصب افزونه Checkout Editor به راحتی میتونید هر کدوم از فیلدها که نخواستید رو از صفحه تسویه حساب حذف کنید یا فیلد جدید به اون اضافه کنید.

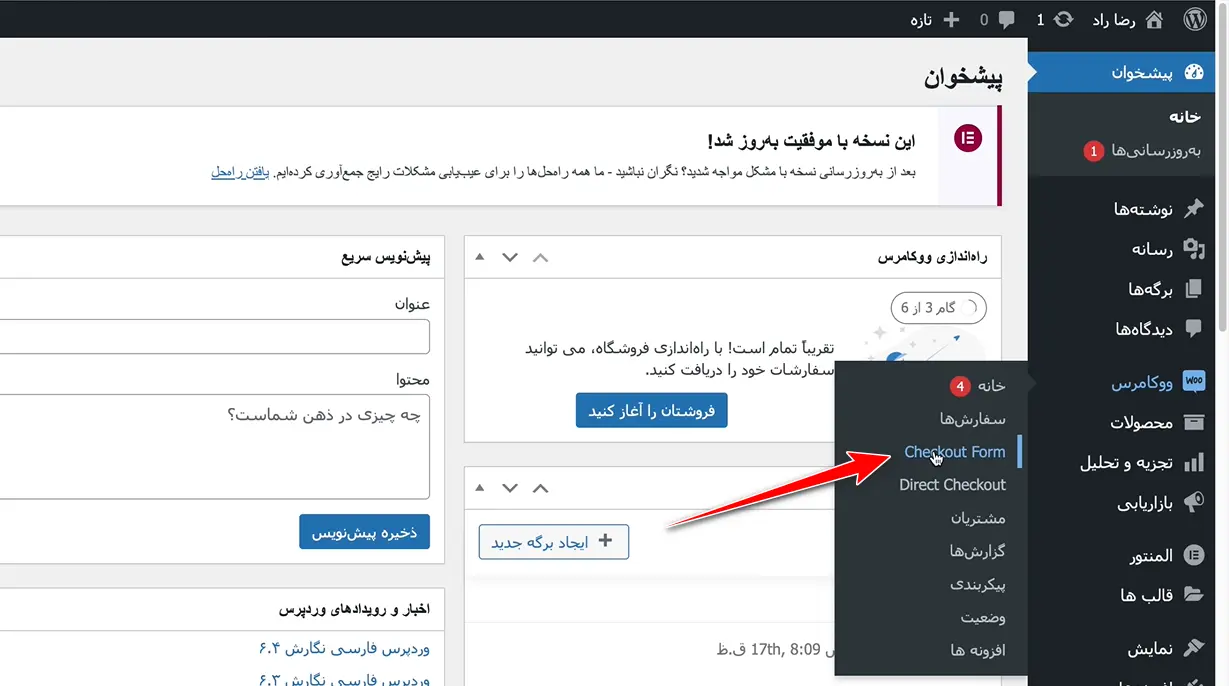
کار با این افزونه خیلی راحته، کافیه بعد از نصب و فعالسازی افزونه Checkout Editor، وارد بخش ووکامرس، Checkout Editor بشید.

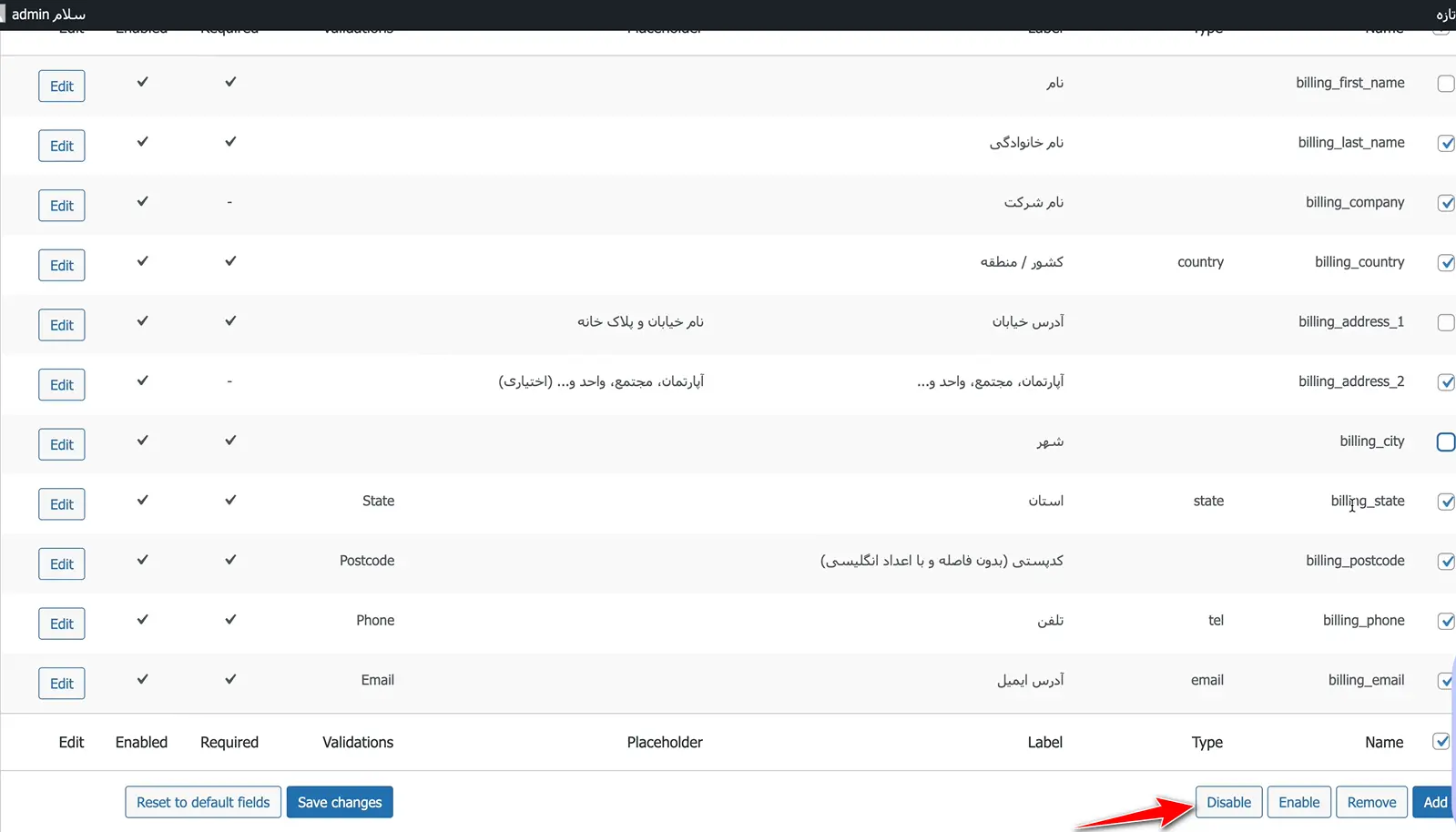
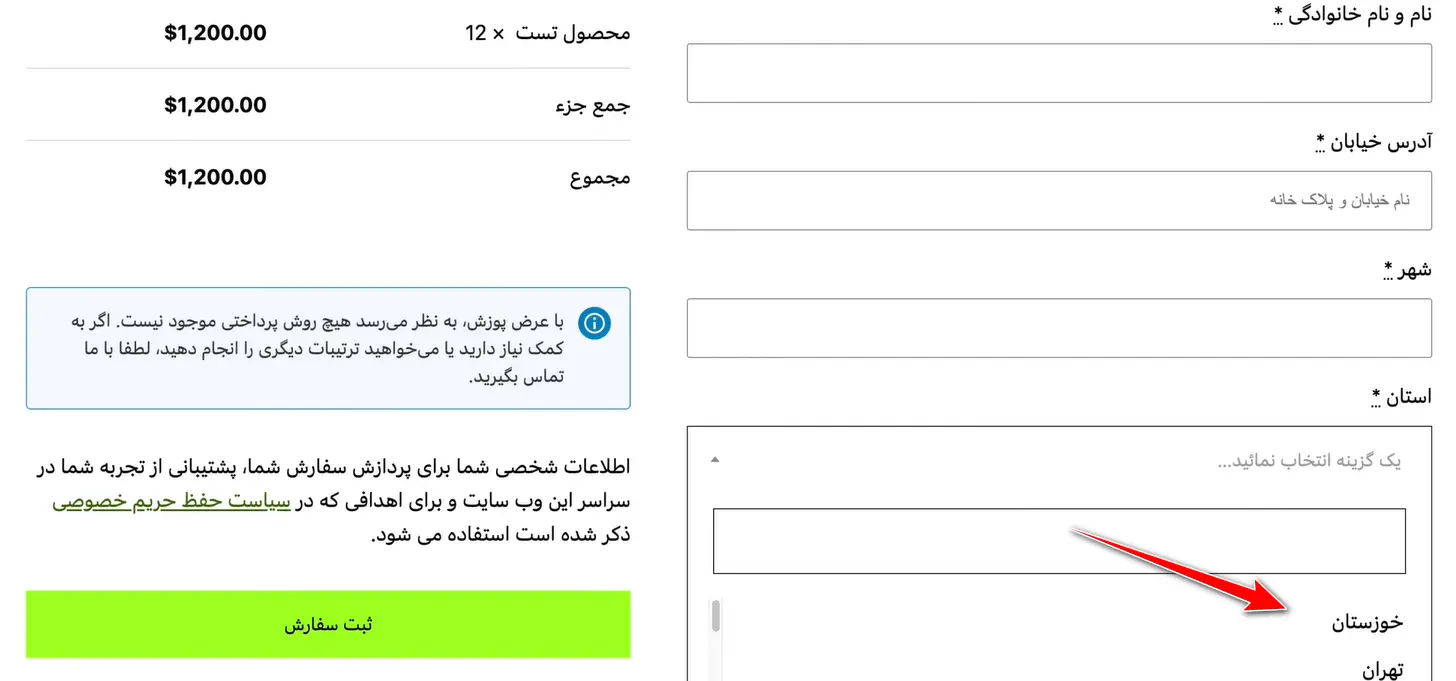
الان از لیستی که بهتون نشون میده، تیک هر فیلدی که نخواستید رو میتونید بزنید و اون رو غیرفعال کنید.

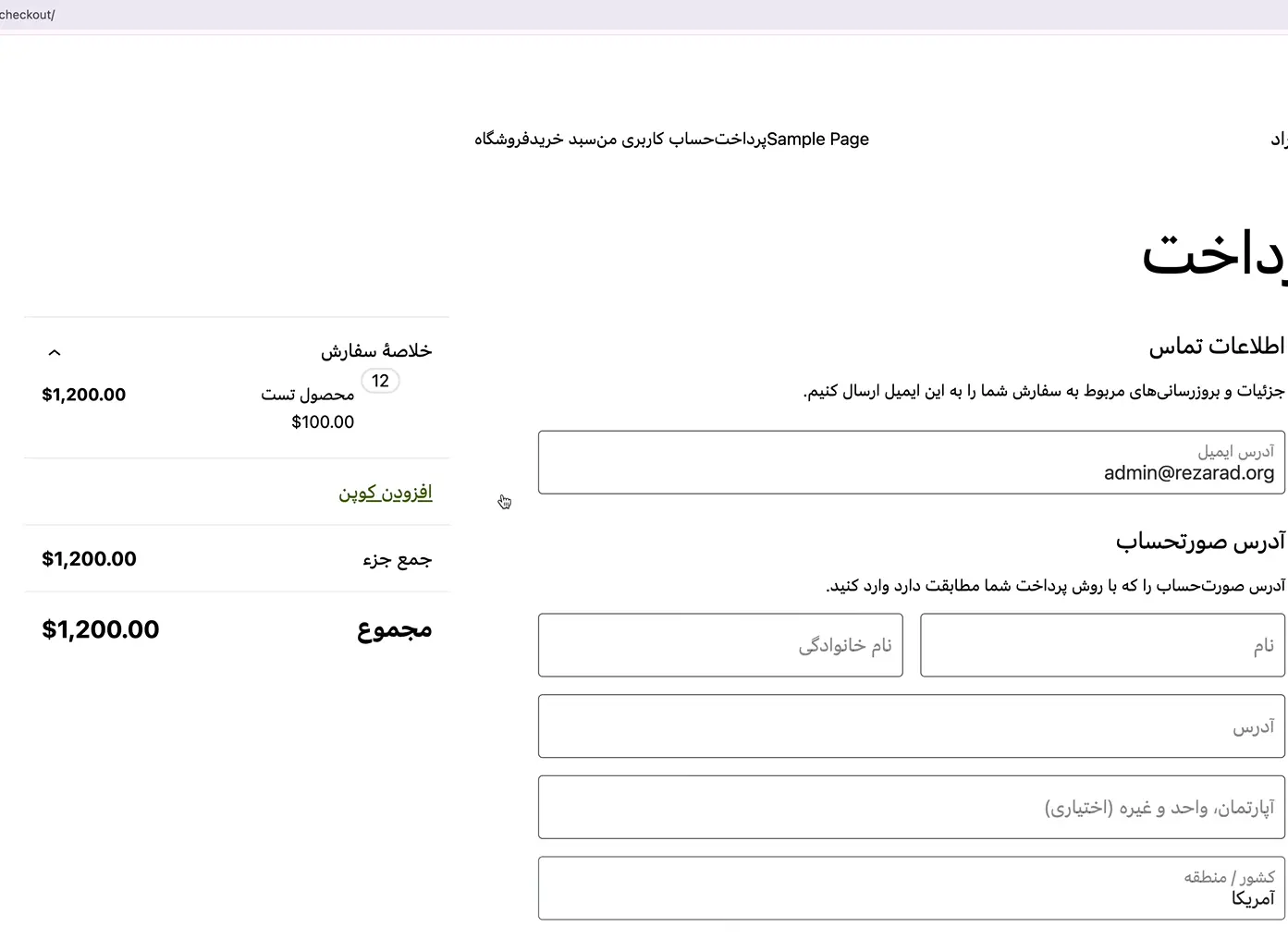
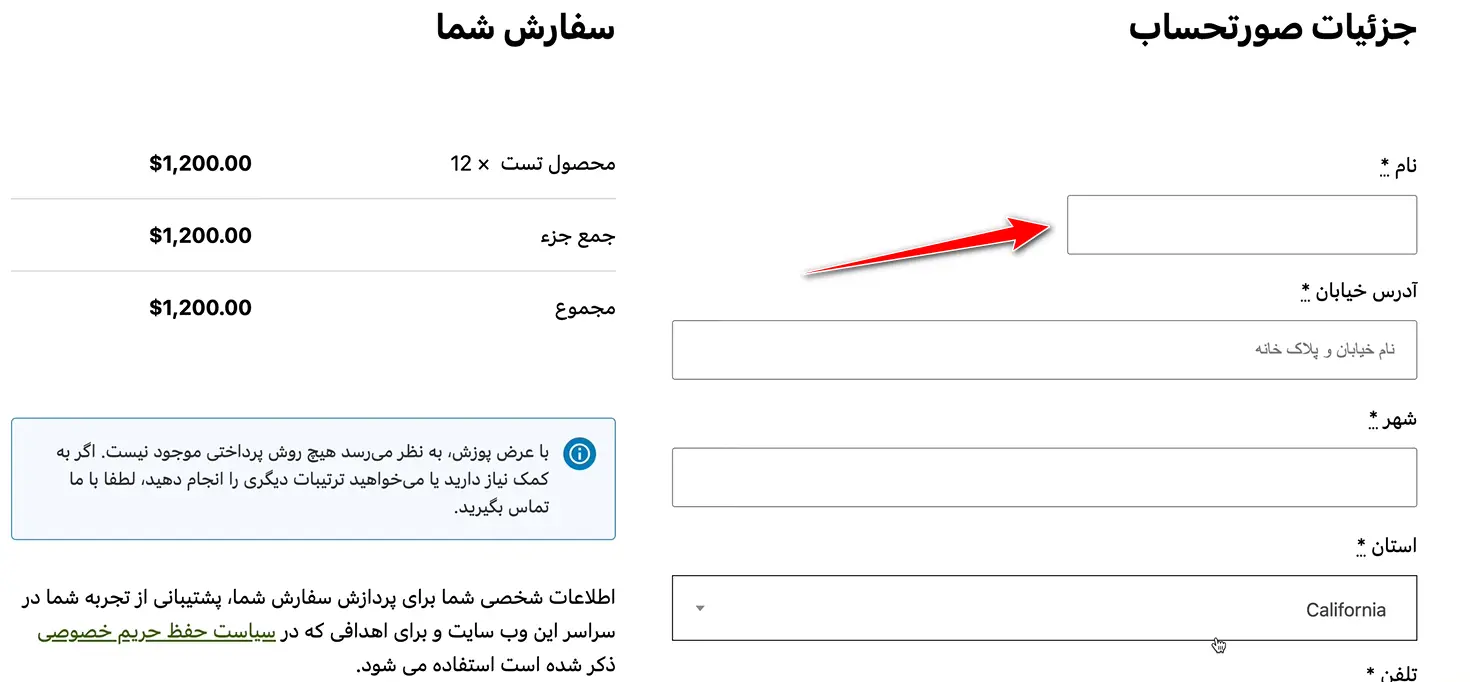
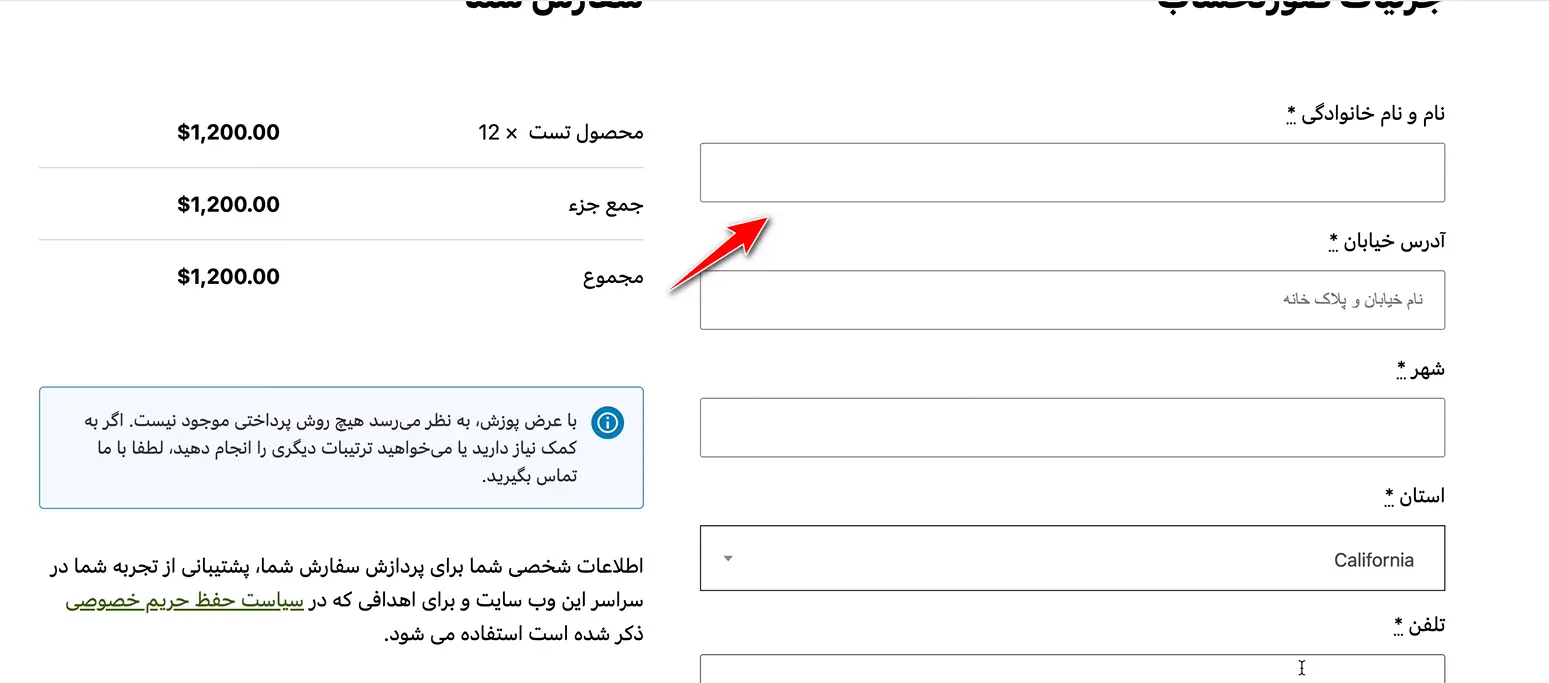
مثلا من یه سری از فیلدها رو تغییر دادم و نتیجه شد صفحهی تسویه حسابی شبیه تصویر زیر

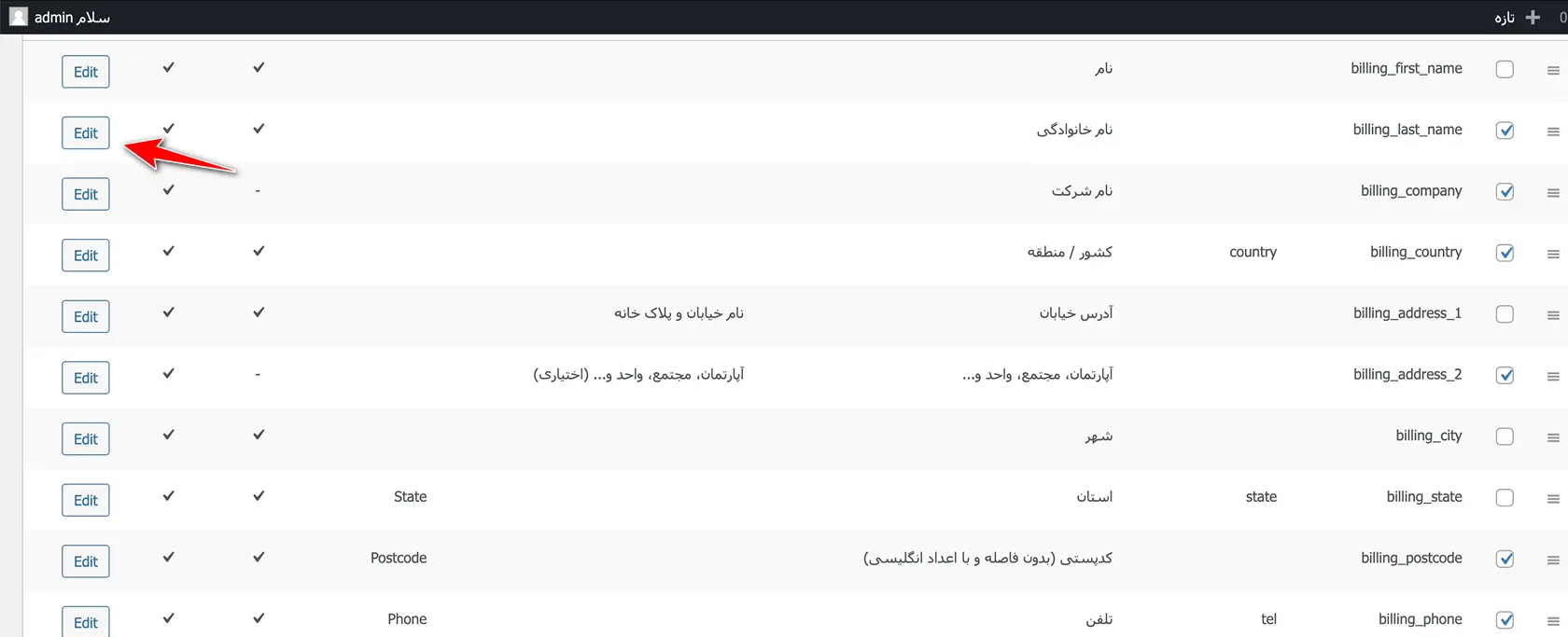
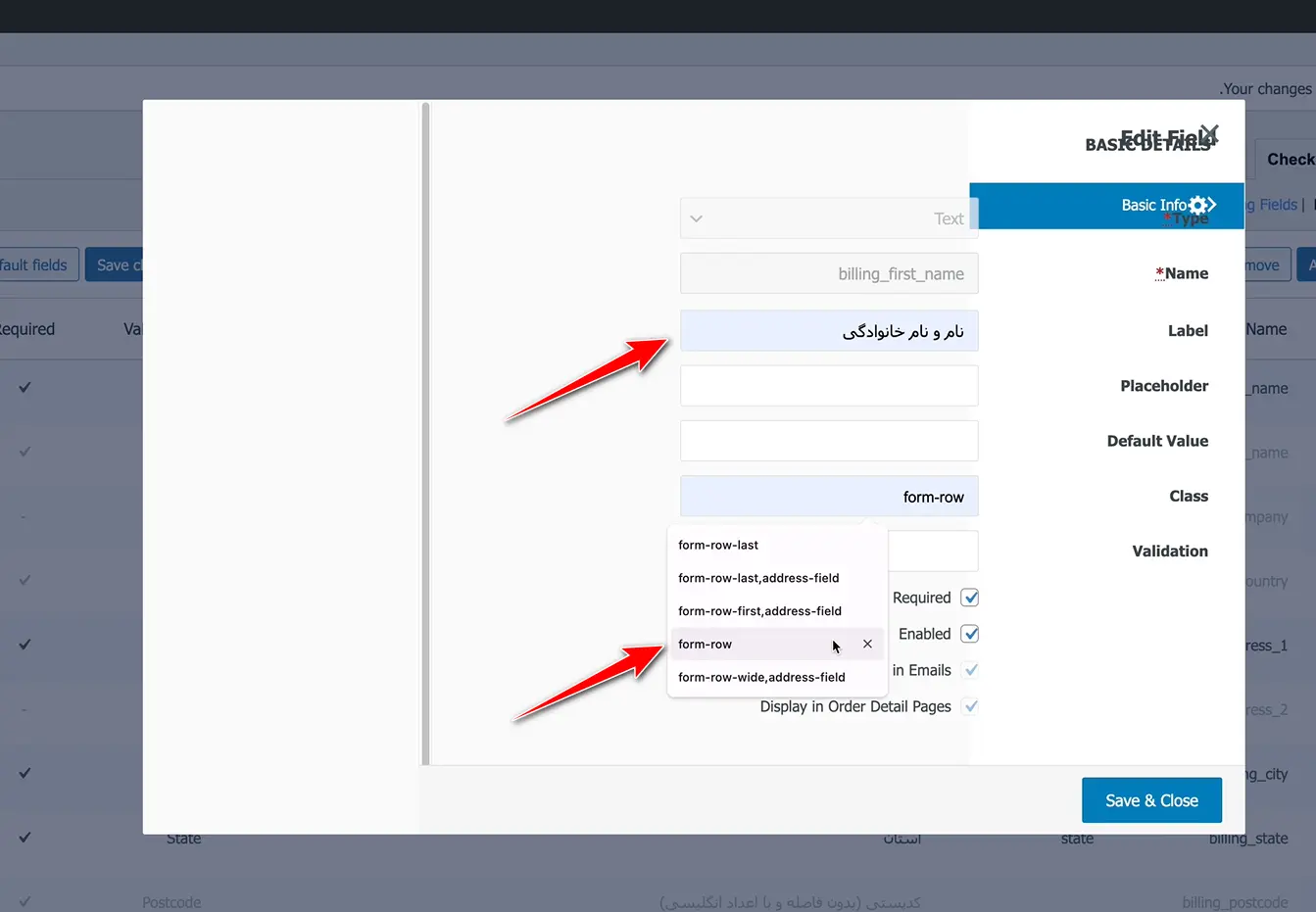
اگه به تصویر بالا دقت کنید، فیلد نام نصفه شده، برای رفع این مشکل وارد بخش ویرایش فیلدها میشم و روبهروی فیلد نام، روی دکمهی ویرایش کلیک میکنم.

الان توی بخش Class گزینهی form-row رو انتخاب میکنم.

نتیجه میشه تصویر پایین.

یه مشکل دیگه توی این صفحه وجود داره و اون اینه که استانهای ایران رو توی لیست استانها نمیاره. من قبلا یه آموزش دربارهی این موضوع ضبط کردم که میتونید از طریق دکمهی زیر اونو مشاهده کنید.
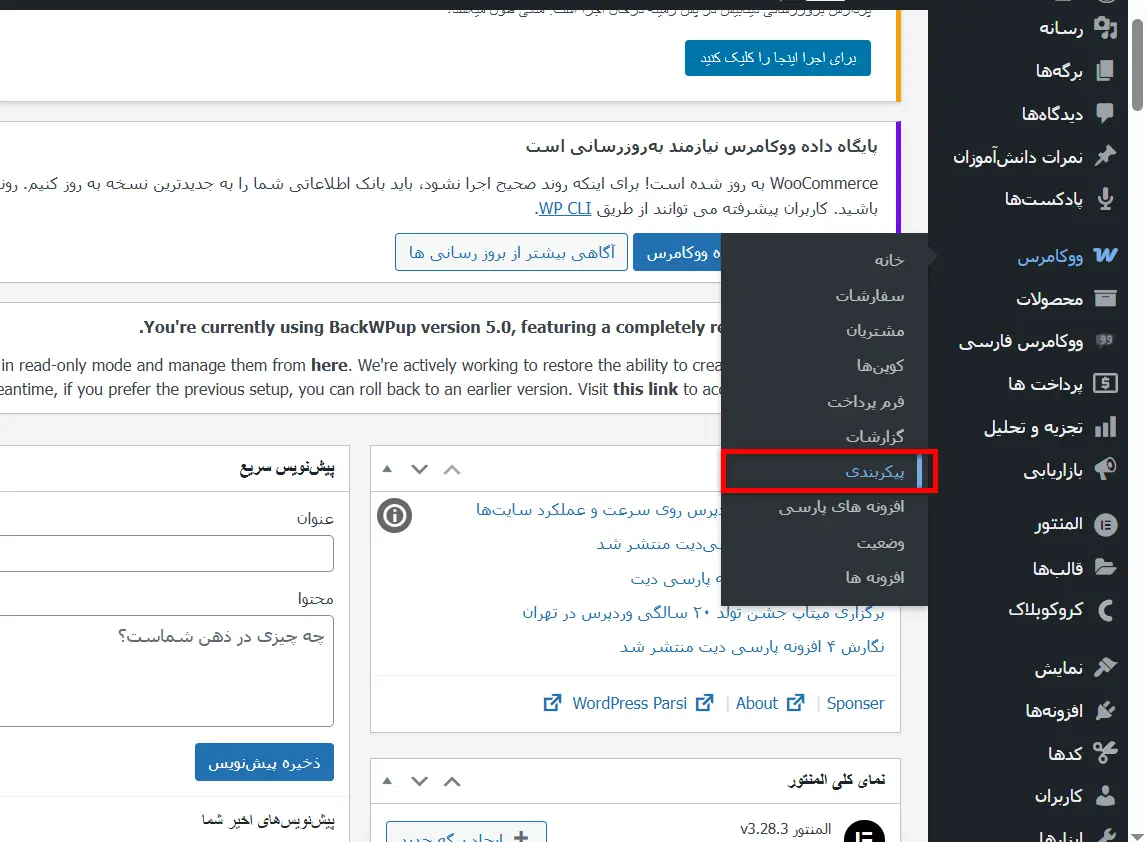
اما راهحل این مشکل رو به صورت خلاصه توی همین آموزش هم بهتون میگم. کافیه وارد بخش ووکامرس، پیکربندی بشید.

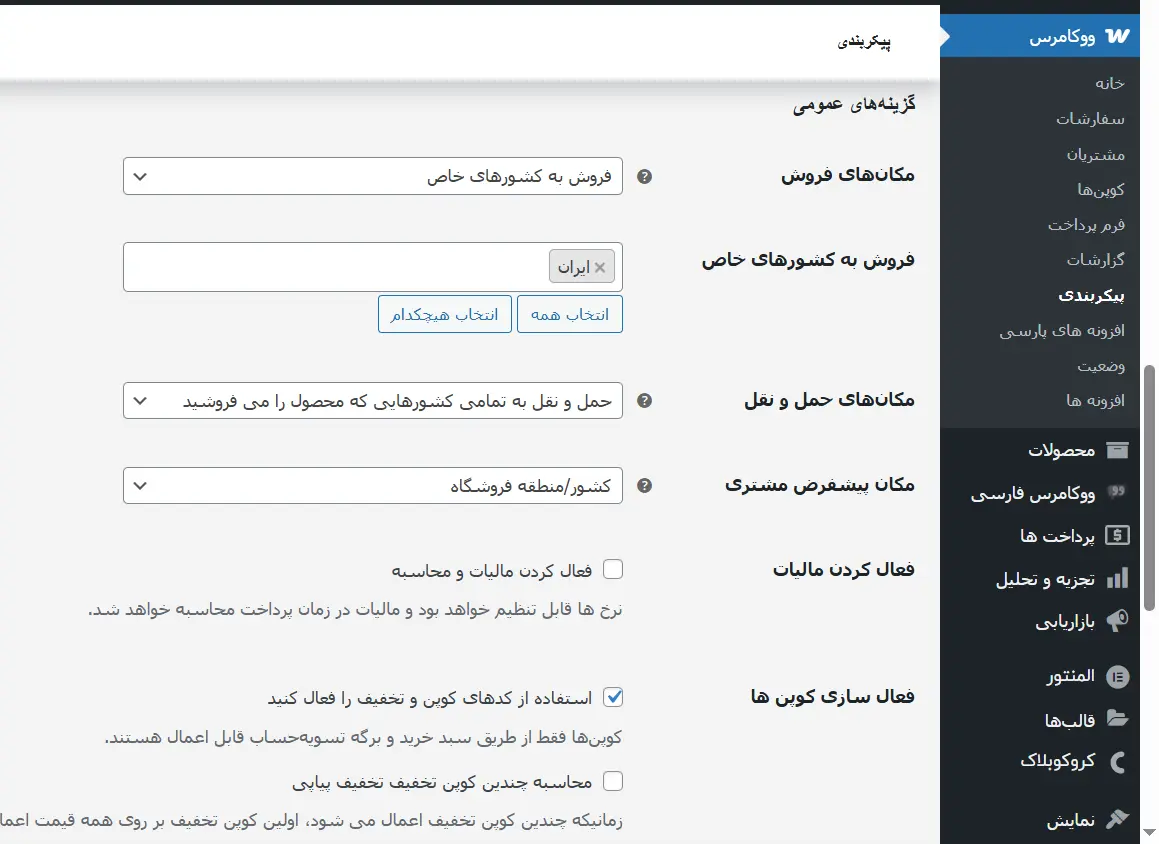
از بخش کشور/استان، ایران رو انتخاب کنید. و بخش مکانهای فروش رو روی فروش به کشورهای خاص بذارید. بعد از اون از کشویی پایین کشور ایران رو انتخاب کنید.

الان توی صفحه تسویه حساب لیست استانها به لیست استانهای ایران تغییر پیدا میکنه.

بدون نیاز به نصب افزونه
شما امکان این را دارید که این کار را توسط کد نویسی انجام دهید. اگر شما به کد نویسی آشنایی داشته باشید میتوانید مطابق با آموزش زیر این کار را بهراحتی انجام دهید. این کار توسط فایل فانکشن انجامپذیر است. شما قادر هستید بهراحتی با افزودن کدهای زیر در functions.php قالب خود این کار را انجام دهید.
در نظر داشته باشید که این کد برای حذف تمامی فیلدها است. بنابراین اگر شما قصد حذف نکردن فیلدی را دارید میتوانید کد آن را حذف کرده و وارد فایل فانکشن خود نکنید.
/* Remove Woocommerce User Fields by mihanwp.com */
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
add_filter( 'woocommerce_billing_fields' , 'custom_override_billing_fields' );
add_filter( 'woocommerce_shipping_fields' , 'custom_override_shipping_fields' );
function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_city']);
unset($fields['shipping']['shipping_state']);
unset($fields['shipping']['shipping_country']);
unset($fields['shipping']['shipping_company']);
unset($fields['shipping']['shipping_address_1']);
unset($fields['shipping']['shipping_address_2']);
unset($fields['shipping']['shipping_postcode']);
unset($fields['shipping']['shipping_city']);
return $fields;
}
function custom_override_billing_fields( $fields ) {
unset($fields['billing_state']);
unset($fields['billing_country']);
unset($fields['billing_company']);
unset($fields['billing_address_1']);
unset($fields['billing_address_2']);
unset($fields['billing_postcode']);
unset($fields['billing_city']);
return $fields;
}
function custom_override_shipping_fields( $fields ) {
unset($fields['shipping_state']);
unset($fields['shipping_country']);
unset($fields['shipping_company']);
unset($fields['shipping_address_1']);
unset($fields['shipping_address_2']);
unset($fields['shipping_postcode']);
unset($fields['shipping_city']);
return $fields;
}
/* End - Remove Woocommerce User Fields */موفق باشید. 🙂


چطور آدرس صورتحساب و ارسال
غیر فعال کنیم هر کاری میکنم فرم پرداخت نمیشه تغیر بدم
سلام با همین روش میشه که
نمیشه برای پشتیبان اطلاعات سایت بدم خودتون برید ببینید
خیر این امکان رو نداریم
الان من چکار کنم
همین مقاله رو مطالعه و طبق اون انجام بدین. اگر حل نشد با توضیحات اینجا بفرمایید راهنماییتون میکنیم.
هر کاری میکنم نمیشه قالبم اهورا با افزونه و کد نویسی نشد تروخدا راهنمایی کنید
سلام قالب رو تغییر بدین و افزونه ها رو غیرفعال ببینید حل میشه یا خیر. ضمن اینکه از افزونه checkout editor هم استفاده کنید.
سلام ببخشید من یه سایت وردپرس دارم که قالب اهورا نصبه روی سایت درگاه پرداخت پی پینگ برای سایتم گرفتم فعال هم کردم اما توی صفحه تسویه حساب مینویسه هیچ روش پرداختی وجود ندارد
سلام وقت بخیر تنظیمات افزونه پی پینگ رو کامل انجام بدین.
سلام من این کد ها رو وارد کردم همه فیلد ها بجز نام – نام خانودگی-شماره تماس- ایمیل – ادرس حمل و نقل حذف شدند چرا این فیلد ها پاک نمیشند؟
سلام از افزونه استفاده کنید. woocommerce checkout editor
سلام خسته نباشید استاد من از این افزونه برای حذف کردن فیلد های اضافی استفاده کنم
ولی تنظیمات من تغیر نمیکنه و فیلد هام پاک نمیشه؟
سلام ممنون. شما باید کش سایتتون رو خالی کنید.
سلام. وقتتون بخیر باشه
مشکلی که با این افزونه دارم اینه که وقتی استان را انتخاب می کنیم، شهرهای استان مورد نظر را نمایش نمی دهد تا بین آن ها، شهر دلخواه را انتخاب کنیم. مثلا استان تهران را انتخاب می کنیم شهرهای استان تهران نمایش داده نمی شوند. برای رفع مشکل چه کاری باید انجام داد؟
نوع استان state است و نوع شهر text است و city نیست شاید مشکل همینجاست
سلام خود ووکامرس به صورت پیشفرض این قابلیت رو داره. پس با این افزونه تغییری توی فیلدهای استان و شهر ندین.
سلام
ارور: برای ادامه آدرس معتبر وارد کنید.
درصورتی که در تنظیمات عمومی ووکامرس کشور بر روی ایران و ناحیه پیش فرض آدرس فروشگاه قرار گرفته، ولی بازهم مشکل پابرجاست!
لطفا راهنمایی بفرمایید
سلام فیلد رو حذف نکنید پنهان کنید.
با سلام وقتتون بخیر
من از شرکت فن آوا کارت درخواست درگاه کردم و بهم یه کد مرچنت دادن
حالا این کد رو توی نرم افزار pay.ir میزنم اجرا نمیشه، و تو صفحه Checkout میزنه به نظر میرسد هنوز به هیچ درگاه پرداختی متصل نیستید
تو سایت خود Pay.ir هم میرم چون افزونه نخریدم نمیتونم تیکت ارسال کنم !!!
امکانش هست راهنمایی کنین باید چکار کنم
باید با pay.ir بررسی کنید این موضوع رو راه حل دیگری نداره
سلام خسته نباشید
برگه تسویه حساب در وردپرس هیچ داده ای به من نشون نمیده فرم پرداخت منظورمه فقط با عنوان پرداخت برگه ای برای من نشون میده
قبلا فرم پرداخت شامل آدرس و نام و …. بود الان هیچ داده ای به من نشون نمیده برای ایجاد و متصل کردن به ووکامرس که باز ددن دکمه تسویه حساب
فرم پرداخت برای من باز شود ممنون میشم راهنمایی کنید.
سلام افزونه ها رو غیرفعال و مجدد تست کنید.
ممنونم رضا جان انجام دادم نشد متاسفانه نشد صفحهcheckout فقط پرداخت میاد من از قالب اهورا استفاده میکنم امکانش هست کد فرم تو plugin بزارم راهنمایی میکنی ممنونم
خواهش میکنم. بهتره پلاگین رو تغییر ندین. اما مشکلی که هست قطعا از نصب یکی از این افزونههاست چون خود قالب پیشفرض تسویه حساب رو کامل میاره
سلام خسته نباشید
تو برگه تسویه حساب ووکامرس (checkout) قسمت تیک رادیویی که در صورت تمایل برای دریافت ایمیل تیک میزنیم
( I would like to receive exclusive emails with discounts and product information (اختیاری)
فارسی نمیشه ، چیکار کنم تا فارسی شه ؟ ممنون میشم راهنمایی کنید
سلام ظاهرا افزونه ای نصب کردین و باید اون افزونه ترجمه بشه
سلام و درود و ممنون از مطالب عالیتون . سوالی که پیش میاد اینه که ما دو دسته محصول در سایت داریم. بعضی ها فیزیکی و بعضی دیگه دانلودی. میشه کاری کرد برای فیزیکی ها ، فیلد آدرس، کد پستی و … باشن ولی برای دانلودی ها نباشن؟ خیلی ممنونم. شاد باشید
سلام سپاس نه مگر اینکه از افزونه ما استفاده کنین. یه افزونه هست به نام mihanwp fast checkout
سلام. وقتتون بخیر باشه
مشکلی که با این افزونه دارم اینه که وقتی استان را انتخاب می کنیم، شهرهای استان مورد نظر را نمایش نمی دهد تا بین آن ها، شهر دلخواه را انتخاب کنیم. مثلا استان تهران را انتخاب می کنیم شهرهای استان تهران نمایش داده نمی شوند. برای رفع مشکل چه کاری باید انجام داد؟ مورد بعدی اینه که وقتی سفارش بالای مبلغ مشخصی هست که شامل ارسال رایگان می شود، مجدد ارسال با پست هم نمایش می دهد! ارسال با پیک که شامل شهر خاصی هست هم کلا نمایش نمی دهد
سلام وقت بخیر بستگی داره از پلاگین دیگه ای استفاده میکنین یا نه. پیشفرض ووکامرس داره این گزینه رو مگر اینکه با این افزونه تغییری داخلش بدین
سلام وقتتون بخیر
ضمن تشکر بابت سایت خوب و آموزش های عالیتون
من فیلد پسورد رو اضافه میکنم ولی با او ایمیل پسوردی که زدم برای امتحان میخوام تست کنم مزنه رمز اشتباهه
میشه راهنمایی کنید ممنوننتون میشم
سلام سپاس از شما. کادر رمز جواب نمیده تو این فرم باید فرم ثبت نام رو تغییر بدین
اگر با المنتور پرو ویجت پرداخت را اضافه کنیم در برگه
به جای پرداخت دیفالت ووکامرس
باز هم روش ها ی ادیت فیلدها همین هاست؟
بستگی داره المنتور پرو قابلیتی برای ادیت فیلدها داره یا خیر
سلام وقت بخیر
من با ارور (نامعتبر بودن شماره تلفن) در این افزونه مواجه شدم. کجا باید این مشکل رو برطرف کنم؟
سلام حتما شماره تلفن رو با اعداد فارسی وارد می کنید.
سلام وقت بخیر
سلام
افزونه
WooCommerce Checkout Manager
در قسمت shiping گزینه ایمیل رو نداره تا به صورت اختیاری دربیاریم این گزینه رو
چکار باید کرد؟
سلام راهی نیست مگر استفاده از محصولات مجازی که دیگه فیلد ارسال ندارند.
سلام وقت بخیر
من میخوام یک سایت فروشگاهی خدمات چاپ بزنم
داخل صفحه محصول و یا فرم تصفیه حساب، از مشتری درخواست بشه که یا طرح چاپی رو خود ما طراحی کنیم و یا خودش طرح آپلود کنه و اگه گزینه آپلود رو زد براش یک فیلد آپلود فایل باز بشه
آیا این ویژگی رو افزونه ای داره؟
ممنون میشم اگه راهنماییم کنید.
سلام خیر از woocommerce product addons استفاده کنید.
سلام
من یه فرم پرداخت انگلیسی دارم ، میخوام وقتی یک شهر رو انتخاب میکنه ، محله ها توی فیلد بعدی ، فقط محله های مربوط به اون شهر باشه ، امکانش هست ؟
سلام با این افزونه خیر
میخواستم بدونم امکان اضافه کردن فیلد تاریخ هم به این صفحه است؟ کاربر تاریخ تحویل کالا رو انتخاب بکنه.
سلام بله میتونید اضافه کنید.
مطلب بسیار عالی بود بهطوری که در مدت زمان بسیار کوتاهی موفق شدم پاسخ خود را دریافت کنم. ممنونم از بابت مطلب باکیفیت شما.
سپاس از لطف شما
سلام لطفا بفرمایید گزینه توضیحات تکمیلی رو چطور به لیست اضافه کنیم؟
unset($fields[‘order’][‘order_coments’]);
سلام درسته فقط comments رو صحیح بنویسید
سلام. من قصد ویرایش پیام های خطا در صفحه checkout رو دارم. پیام هایی مانند پر کردن این فیل الزامی است.
درود بر شما . آموزش ویرایش ترجمه وردپرس رو توی سایت ببینید و طبق اون ووکامرس رو ترجمه کنید.
با تشکر از ارسال این مقاله
من میخواستم بعضی از فیلد های ورود اطلاعات محصول رو از دیدگاه کاربر ی که اطلاعات محصول رو وارد میکنه مخفی بکنم. بنظرم فیلد های اضافی زیاد هست.. بوسیله unset کردن چگونه می توانم؟
سپاس از شما. متوجه نشدم. کدام بخش
با سلام وقت بخیر
چگونه میتوانم در مرحله تصویه حساب تاییدیه پیامکی بذارم ؟
یعنی قبل از پرداخت کردن ابتدا کاربر شماره تلفنی که در فرم تصویه حساب وارد کرده رو تایید کنه
سلام فعلا روشی براش وجود نداره در حال برنامه ریزی برای طراحی یک پلاگین در این مورد هستیم.
توی دیجیتس میشه، اول شماره رو میرنه کد میاد ثبت نام میشه و بعد میره سراغ ادامه فرایند
بله. به زودی به میهن پنل هم اضافه میشه این قابلیت
فک کنم اینجا باید سوالو بپرسم چون فهمیدم مربوط به woocommerce_checkout هست.
من قالب آماده نیر وب داردم
میخوام فقط فونت پرینت فاکتور تغییر کنه
در حالت پرینت از inspect دیدم که قسمت body روی 13px تنظیم شده و جدول هم وراثتی بود
تو کد CSS وراثتو حذف کردم سایز دادم اما تغییر نکرد!
کد زیر برای تنظمیات فاکتور هست از کجا پیدا کنم ویرایش کنم یا چه طورآپشن سایز فونتو اضاف کنم؟
اگر em اندازه 20 px با em چی میشه؟
body {
font-family: iransans !important;
color: #000000;
}
.content.factor th {
background: #DDD;
}
بستگی به قالب شما داره و نمیشه از روی چند خط کد گفت چطور میشه ویرایش کرد. باید ساختار قالب رو بررسی و کدهای سی اس اس رو طبق اون تغییر بدید.
با سلام
چطور میتونم برای محصولاتم فرم صورتحساب متغییر بزارم
ینی برای یک محصول ییک فرم باشه
و برای یک محصول دیگه فرم دیگری
سلام ندیدم افزونه ای که اینکارو انجام بده
با سلام افزونه ای برای ویرایش فرم صورتحساب هست که مانند گراویتی فرم منطق شرطی داشته باشد و یا اینکه مانند المان کشویی گراوتی بتواند کاربر را راهنمایی کند؟
سلام ندیدم متاسفانه چنین پلاگینی
سلام
قالب سایت من وودمارت هست.من این افزونه که شما توصیه کردین رو نصب کردم، اما متاسفانه با فعال شدن این افزونه، دیگر هزینه حمل و نقل در زمان پرداخت به سبد خرید مشتری اضافه نمی شود. گویا تداخل دارد. چجور می تونم این تداخل را از بین ببرم. ممنون میشم راهنمایی بفرمایید.
سلام طبیعیه چون آدرس و اطلاعات حمل و نقل رو باهاش حذف میکنید نمیتونه محاسبه کنه
سلام وقت بخیر
من میخوام یه محصول داشته باشم که با 3 حالت برای فروش گذاشته بشه: 1-دانلودی 2-فیزیکی 3-هردو
اینو میدونم که برای حذف فیلدهای غیرضروری صفحه تسویه حساب برای محصولات دانلودی باید توی ووکامرس فارسی > ابزارها تیک گزینه حذف فیلدهای غیرضروری رو بزنم ولی مسئله اینه که وقتی اینکارو میکنم کلا همه رو دانلودی در نظر میگیره و فیلدهای حمل و نقل رو حتی برای فیزیکی ها هم پاک میکنه.
افزونه Digital Goods for WooCommerce Checkout رو نصب کردم و برای محصولات دانلودی و محصولات فیزیکی (جدا) درست کار میکرد اما مشکلی که داشت این بود که وقتی روی گزینه هردو میذاشتم مثل محصولات دانلودی رفتار میکرد و فیلدهای آدرس رو پاک میکرد. احتمالا به خاطر اینه که تو متغیرهای محصولم تیک دانلودی برای گزینه «هردو» هم زدم ولی خب اگه نزنم فایل دانلودی هم نمیتونم بذارم.
چیزی که میخوام اینه که برای محصولات دانلودی پاک کنه، برای فیزیکی و دانلودی-فیزیکی نمایش بده و همچنین اگه کاربری فرضا 10 تا محصول به سبد خرید اضافه کرد و 9تاش دانلودی و 1 فیزیکی بود بازم آدرس رو نمایش بده
لطفا راهنماییم کنین باید چیکار کنم که درست برای هرکدوم نمایش داده بشه خیلی دنبالش گشتم
باتشکر
سلام افزونه ای نیست که این کار رو انجام بده اما توی نسخه بعدی همین افزونه مشکل رو بررسی و حل میکنیم.
سلام و درود، من میخواهم که در سایت وردپرسی بعد از اضافه کردن محصول به سبد خرید، مشتری به صفحه سبد خرید یا cart هدایت نشه، و مستقیما به صفحه پرداخت chekout بره، هدفم این هست که این دو صفحه رو باهم ادغام کنم و همه رو در صفحه checkout داشته باشم، چطور میتونم این کار رو انجام بدم؟
سلام این آموزش رو ببینید https://mihanwp.com/merge-woocommerce-cart-and-checkout/
با عرض سلام و خسته نباشید
مهندس جان، لطفا توی توضیحات افزونتون قید کنید که برای محصولات دانلودی هستش، و اینکه تنعا با حجم 9 کیلوبایته
فوق العادس این اصلا
خیلی سپاسگزارم مشکل سایتم تو فیلد های اضافی با استفاده از افزونه ی شما حل شد !
کیف کردم ! واقعا سپاسگزارم آقای راد عزیز ❤️🙏❤️
درود
این افزونه برای پنل کاربری » آدرس ها هم خوبه ؟
my-account/edit-address/billing
سلام من میخوام گزینه خرید را ادامه دهید رو حذف کنم تا دوباره مشتری برنگرده به صفحه خرید برا افزودن محصولات دیگه ..از چه کدی میتونم استفاده کنم؟
سلام
من میخوام در صفحه پرداخت تیک گزینه قبول کردن قوانین و کلا اون پیام حذف بشه
باید چکارکنم؟
درود بر شما باید کدهای قالب رو ویرایش کنید.
سلام وقت بخیر
من گزینه های اضافی را حذف کردم با کد.
برای تغییر نام فیلد ها چه باید کرد البته بدون افزونه؟
مثلاً میخوام آدرس خیابان را به آدرس کامل تغییر بدم. ممنون میشم راهنمایی کنید.
درود بر شما باید با همین دستورات مقادیر آرایه fields رو حذف و جدید اضافه کنید
میشه لطفا کد ش رو بزارید ؟
سعی میکنم همین مقاله رو آپدیت کنم اگر وقت بشه
سلام و خسته نباشید
از اونجایی که ووکامرس لینک دانلود رو با ایمیل وارد شده در صورتحساب میسازه (اگر ایمیل وارد نشه پیام لینک دانلود نادرست است نشون میده)، میشه کاری کرد که کاربر ردون وارد کردن ایمیل هم بتونه دانلود رو انجام بده؟؟
با سلام
https://mihanwp.com/add-remove-fields-in-woocommerce-chekout/
این آموزش رو مشاهده کنید
من آموزش رو مطالعه کردم
با توجه به پیام تیکت قبلیم، وقتی حذف میکنم ایمیل رو و کاربر براید خرید ایمیل رو وارد نکنه نمیتونه فایل ها رو دانلود کنه، و با ارور لینک دانلود اشتباه است مواجه میشه..
آیا میشه فیلد ایمیل رو حذف کرد و این مشکل هم به وجود نیاد؟
خیر مگر اینکه کدهای ووکامرس رو تغییر بدید. ممکنه امنیت لینکهای دانلود رو پایین بیاره
برای حذف فیلد ایمیل چه کاری باید انجام بدیم؟
سایت آموزشی هست و میخواهیم ثبت نام دوره (صفحه پرداخت) فقط با موبایل و تایید آن انجام بشه! (با استفاده از افزونه دیجیتس)
سلام
با استفاده از افزونه WooCommerce Checkout Manager میتونید فیلد ایمیل رو غیراجباری کنید
هم فیلد رو حذف کردم
هم غیر فعال کردم
هم از الزامی خارج کردم
(یعنی کلا فیلد ایمیل نیست)
اما باز هم اررور “لطفا یک ایمیل معتبر وارد کنید” میاد
ایمیل رو که نیاز هست کاربر حتما وارد کنه. شما فرمودید شماره موبایل
سلام با این افزونه میشه کاری کرد که فیلد شماره موبایل همون شماره ای باشه که مشتری باهاش ثبت نام کرده و نتونه اون رو تغییر بده؟ من از افزونه digits برای تایید ثبت نام (وردپرس-ووکامرس) استفاده میکنم که بدون مشکل در هنکام ثبت نام پیام ارسال میکند اما در صفحه مشخصات پرداخت که فیلدهایی مثل آدرس ، کدپستی و … وجود داره، شماره تلفن رو بدون تایید دریافت میکنه. آیا راهی هست که بشه در اون قسمت هم شماره موبایل رو تایید کنه و یا از همون شماره موبایل تایید شده در هنگام ثبت نام بصورت خودکار استفاده بشه و مشتری نتونه اون شماره رو تغییر بده؟ با تشکر
سلام اینکه از همان شماره موبایل استفاده کنه خیر اما این افزونه امکانات دیجیتس شامل فعالسازی با پیامک و ورود با پیامک رو داره. همچنین تغییر شماره موبایل بعد از ثبتنام بسته خواهد شد.
سلام وقت بخیر، فیلدها رو میشه جا به جا کرد؟ الان تو سایت من اول فیلد کشور هست بعد فیلد اسم بعد شهر و …، و نظم و ترتیب نداره. با این افزونهها میشه این جا به جایی رو انجام داد؟
ممنون.
با سلام
بله امکانش هست
با سلام. من پس از نصب افزونه نتونستم حذف کنم فیلدها رو . باید چطور حذف بشه؟ من فقط disable کردم اما فیلدها همچنان هستند. ممنون میشم راهنماییم کنید
من از افزونه WooCommerce Checkout Manager استفاده کردم
سلام باید گزینه remove یا hidden را فعال کنید.
ممنونم. اما همونطور که در تصاویر همین نوشته شما قرار دادین، گزینه ای به نام remove یا hidden وجود نداره
اگر از WooCommerce Checkout Manager استفاده میکنید با disable کردن باید حذف بشه مگر اینکه فیلدها به صورت دستی توسط کدهای سایت شما اضافه شدن یا صفحه کش شده باشه
سلام و خسته نباشید
دقیقا همین مشکلی که برای دوست عزیزمون پیش اومده بود برای منم رخ داد میخواستم برای این چیز هایی که گفتید برای این هستش که پاک نمیشه راه حلی وجود داره ؟
مثل : صفحه کش شدن یا به صورت دستی وارد توسط کدهای سایت
مرسی
سلام با استفاده از کدهایی که توی همین صفحه نوشته شده