ویرایش صفحه پرداخت ووکامرس و فرم تسویه حساب
- مقالات آموزشی آموزش ووکامرس افزونه وردپرس
- بروزرسانی شده در
توی آموزش قبل از مجموعه آموزشهای ووکامرس، تونستیم کاری کنیم که مشتری با کلیک روی دکمهی افزودن به سبد خرید بتونه مستقیم وارد صفحه تسویه حساب بشه. اما این صفحه تسویه حساب فیلدهای اضافی داره که اصلا نیازی نیست مشتری اونا رو تکمیل کنه.

توی این آموزش قراره یاد بگیرید که چطوری این فیلدها رو به هر نوع فیلدی که دوست دارید تغییر بدید.
آنچه در این مقاله میخوانید
چطور فیلدهای تسویه حساب رو تغییر بدیم؟
برای اینکار چند راهحل وجود داره که با هم بررسیشون میکنیم.
استفاده از افزونه آنی
ما توی سایت میهنوردپرس، زمانی که دوره جامع سایت برتر توی جشنواره فروش باشه، کاری کردیم که مشتری زمان خرید با کلیک روی دکمه ثبتنام، فورا با وارد کردن نام و شماره تماس به درگاه پرداخت منتقل بشه. از زمانی که این کار رو برای پرداختهامون انجام دادیم، فروش سایت 30 درصد افزایش پیدا کرده.

اما نگران نباشید، شما هم میتونید از این قابلیت روی سایت خودتون استفاده کنید. کافیه روی دکمهی زیر کلیک کنید و افزونهی آنی رو به صورت رایگان دریافت کنید و امکانات اون رو هم مشاهده کنید. این افزونهی رایگان، یه کار حرفهای از تیم میهنوردپرس هست که برای راحتی شما عزیزان آماده شده است.
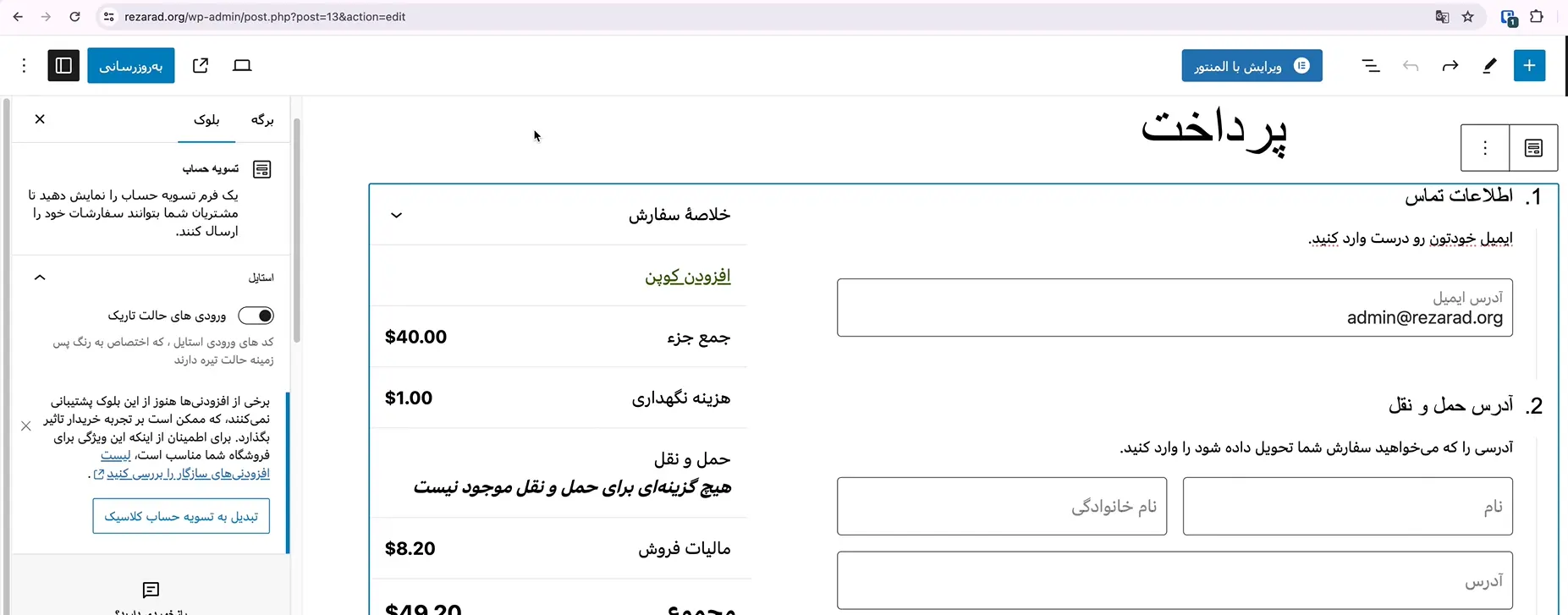
ویرایش صفحه پرداخت پیشفرض ووکامرس
شما میتونید به راحتی صفحه پرداخت ووکامرس رو باز کنید و فیلدهای مختلف اون رو به دلخواه خودتون ویرایش کنید. اما متاسفانه درگاهپرداختهای ایرانی از این فیلدها پشتیبانی نمیکنند.

استفاده از پلاگین Checkout Editor
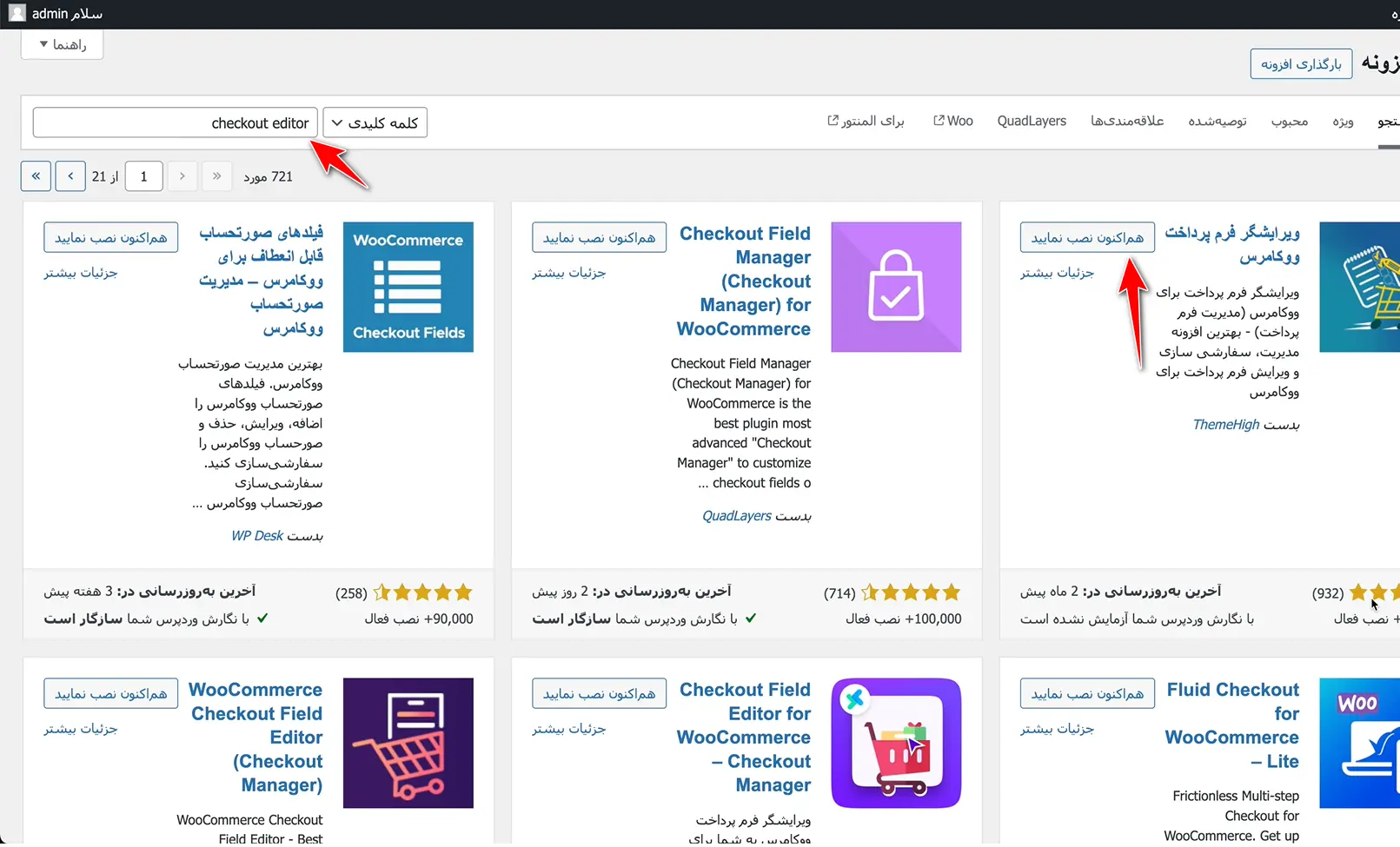
با نصب افزونه Checkout Editor به راحتی میتونید هر کدوم از فیلدها که نخواستید رو از صفحه تسویه حساب حذف کنید یا فیلد جدید به اون اضافه کنید.

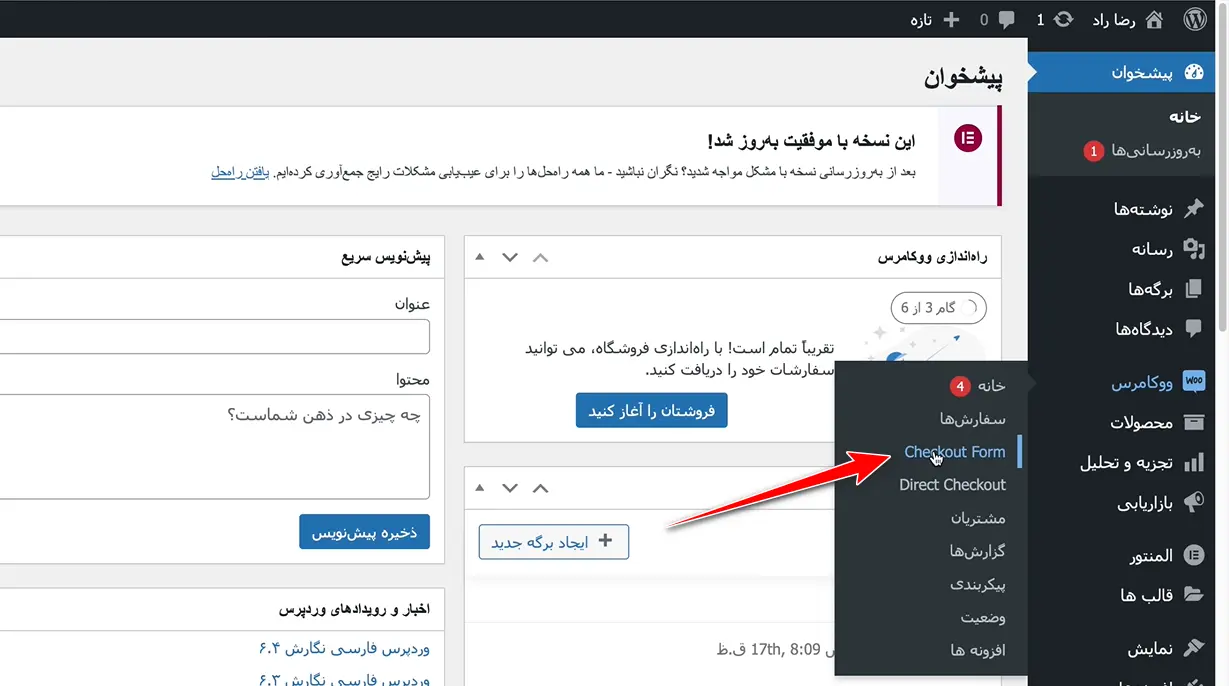
کار با این افزونه خیلی راحته، کافیه بعد از نصب و فعالسازی افزونه Checkout Editor، وارد بخش ووکامرس، Checkout Editor بشید.

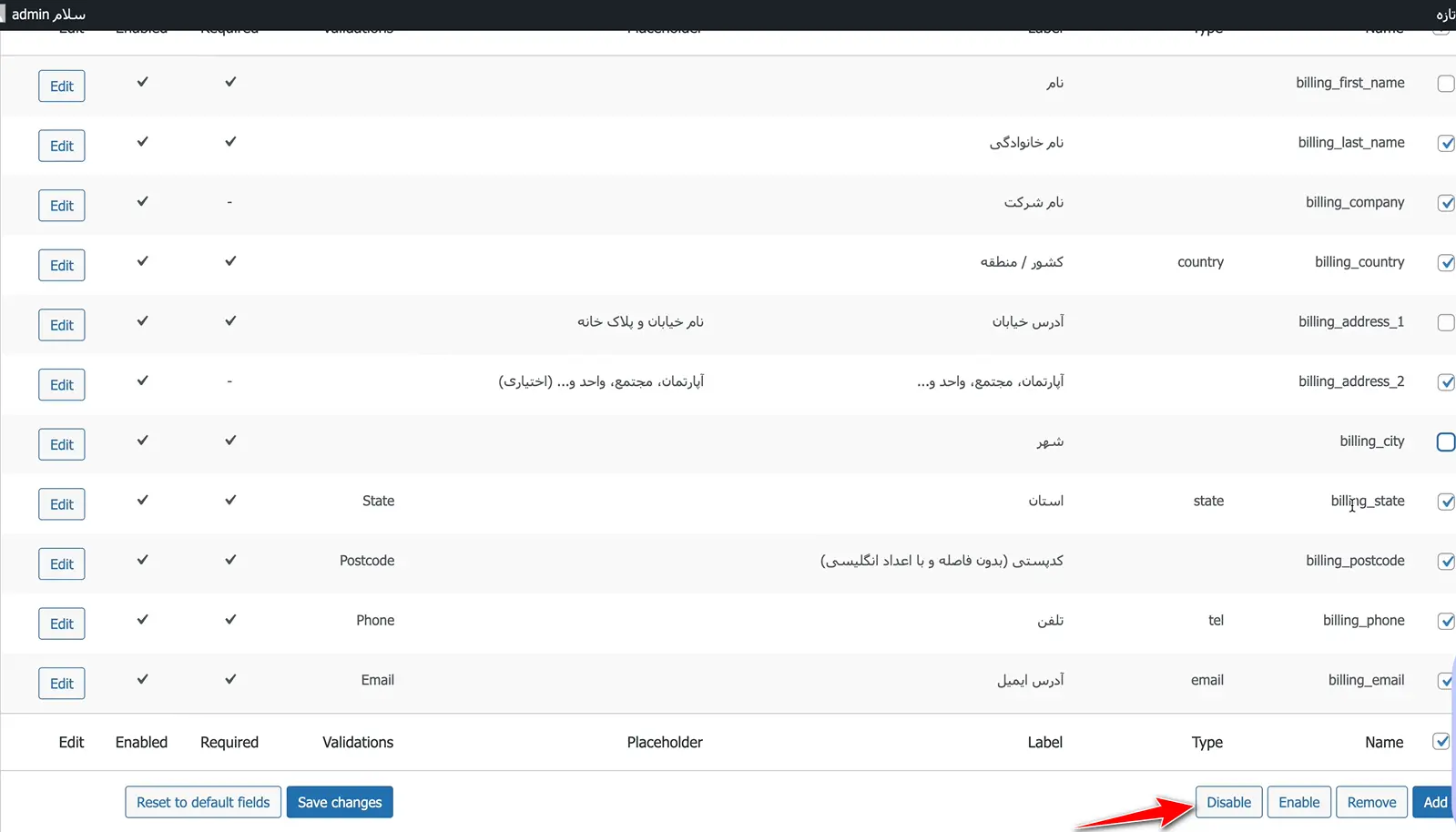
الان از لیستی که بهتون نشون میده، تیک هر فیلدی که نخواستید رو میتونید بزنید و اون رو غیرفعال کنید.

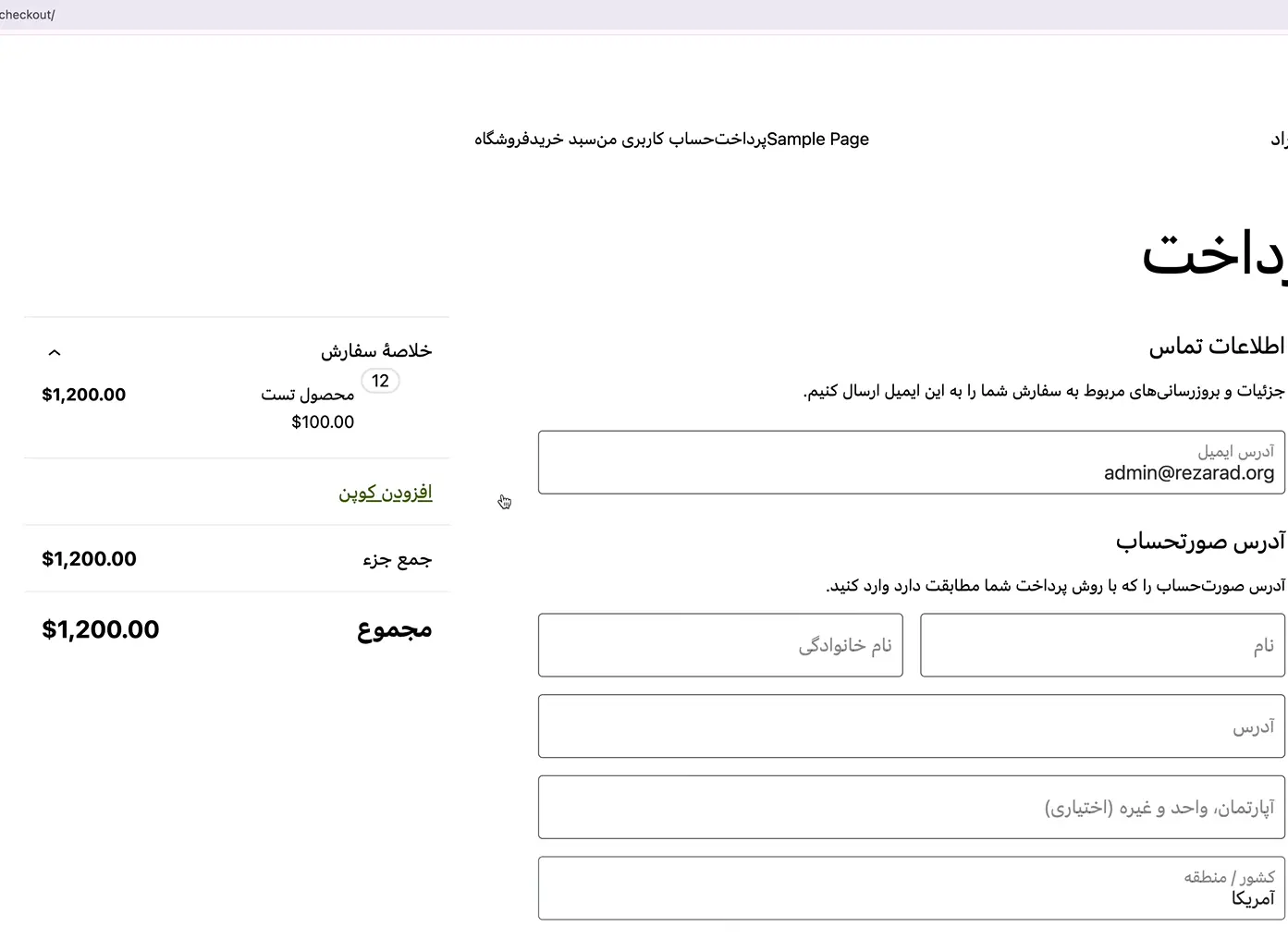
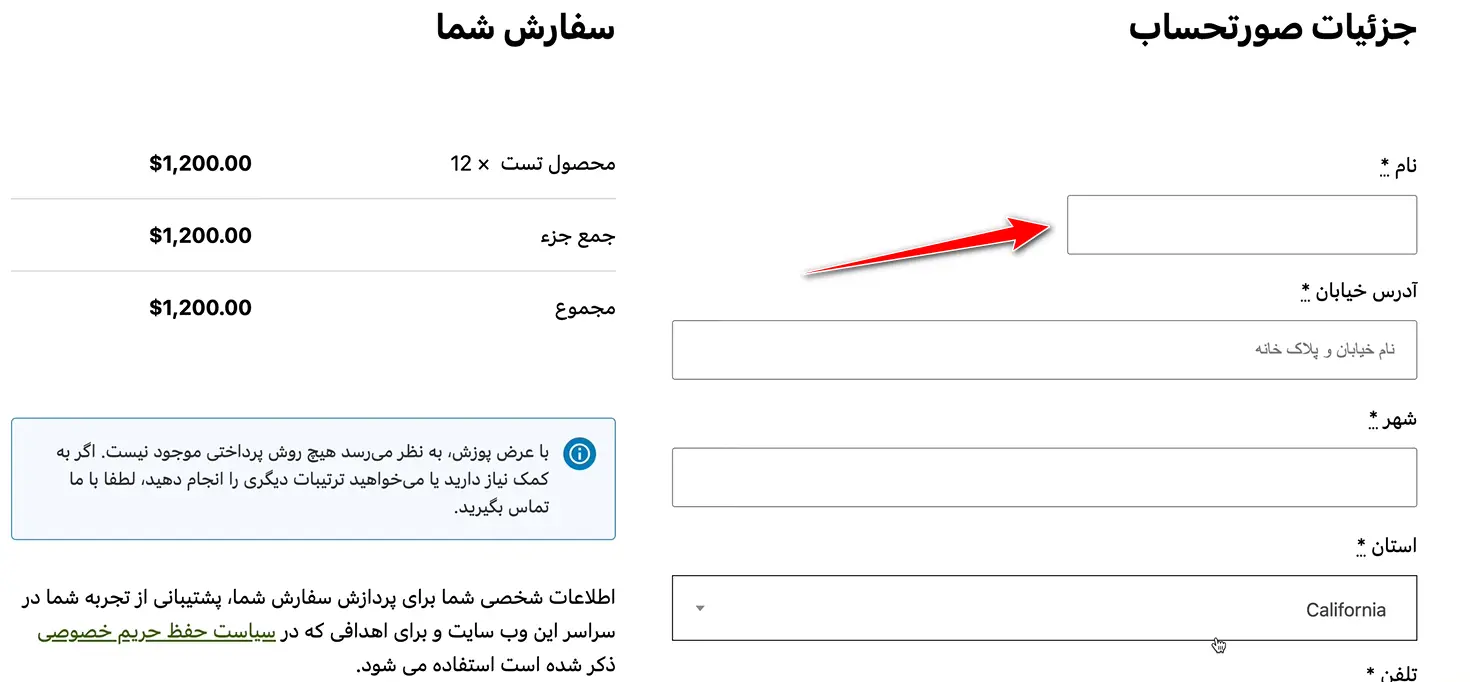
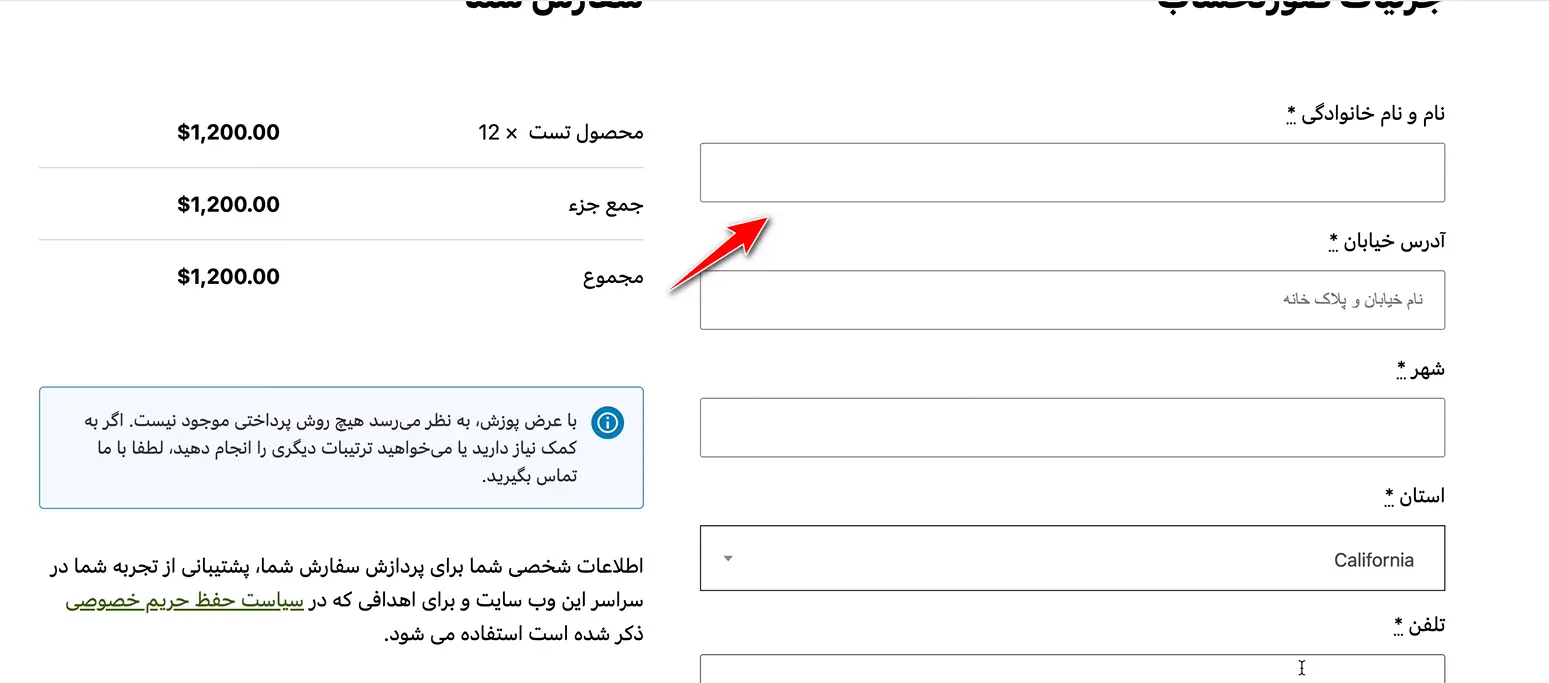
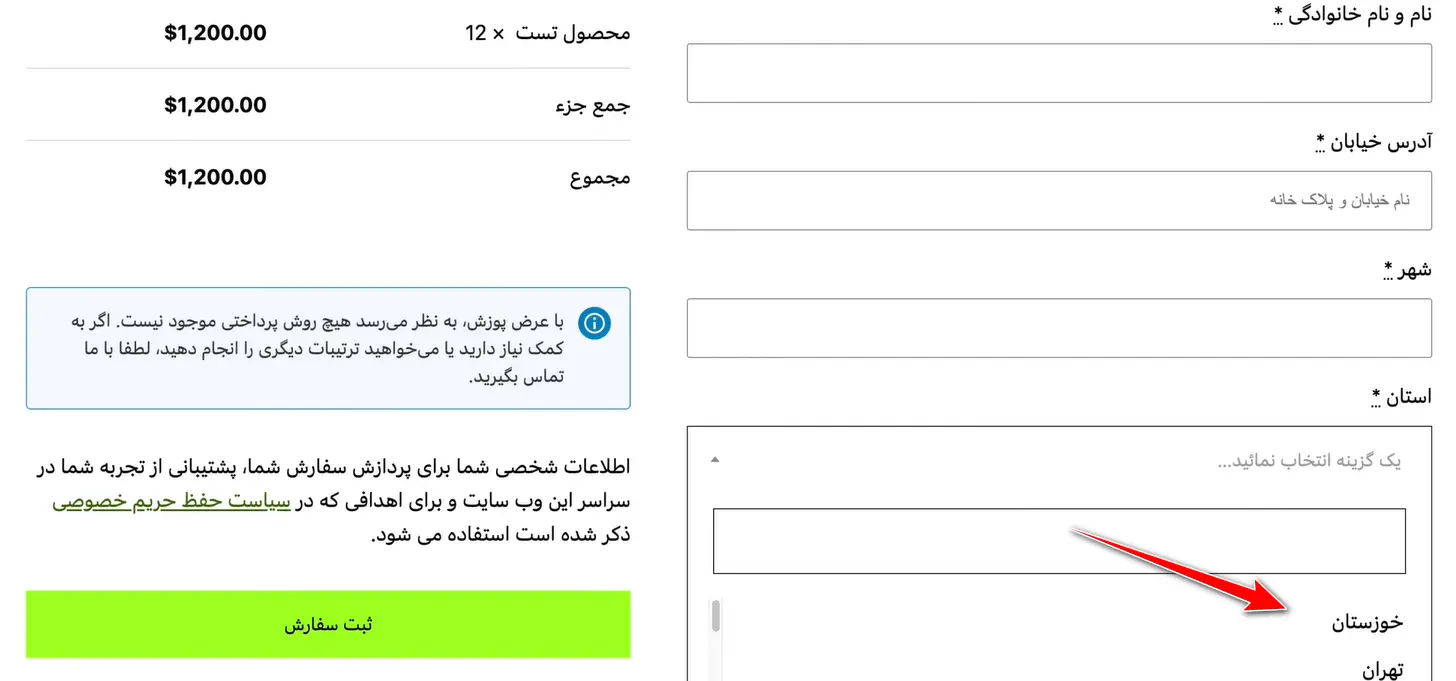
مثلا من یه سری از فیلدها رو تغییر دادم و نتیجه شد صفحهی تسویه حسابی شبیه تصویر زیر

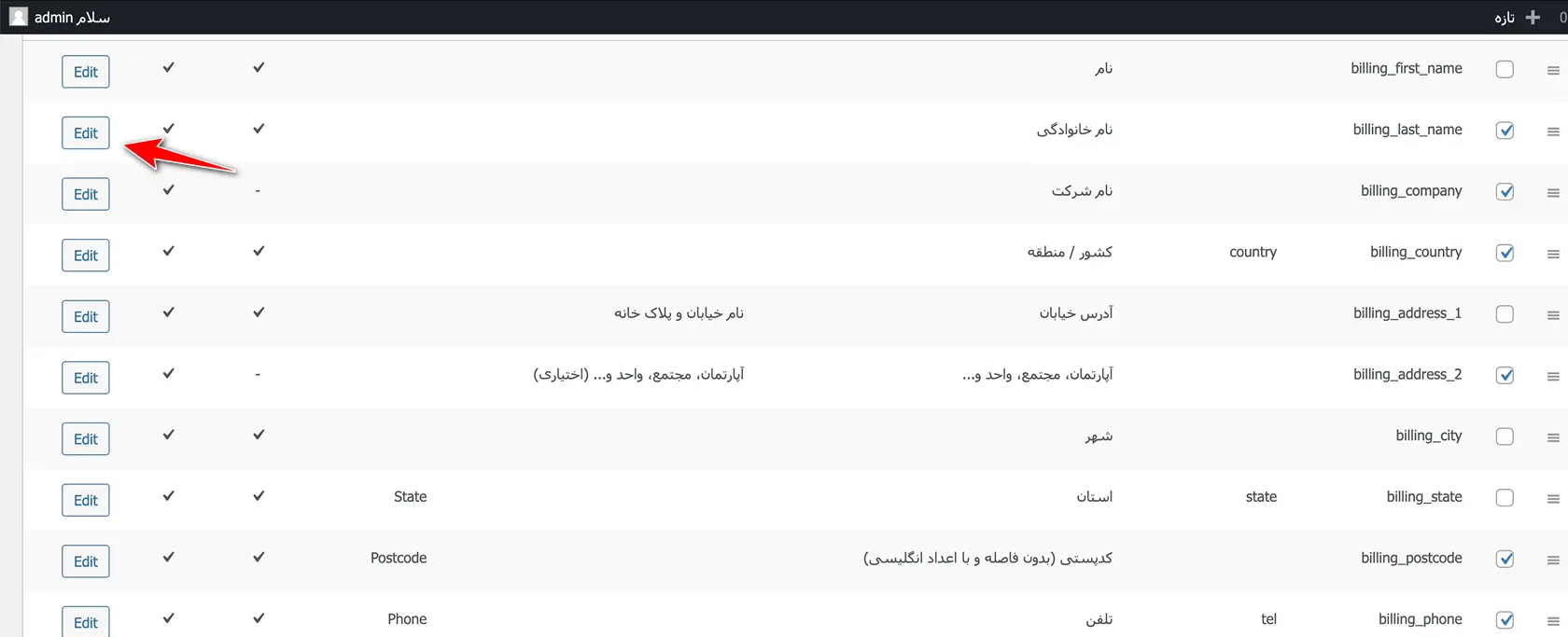
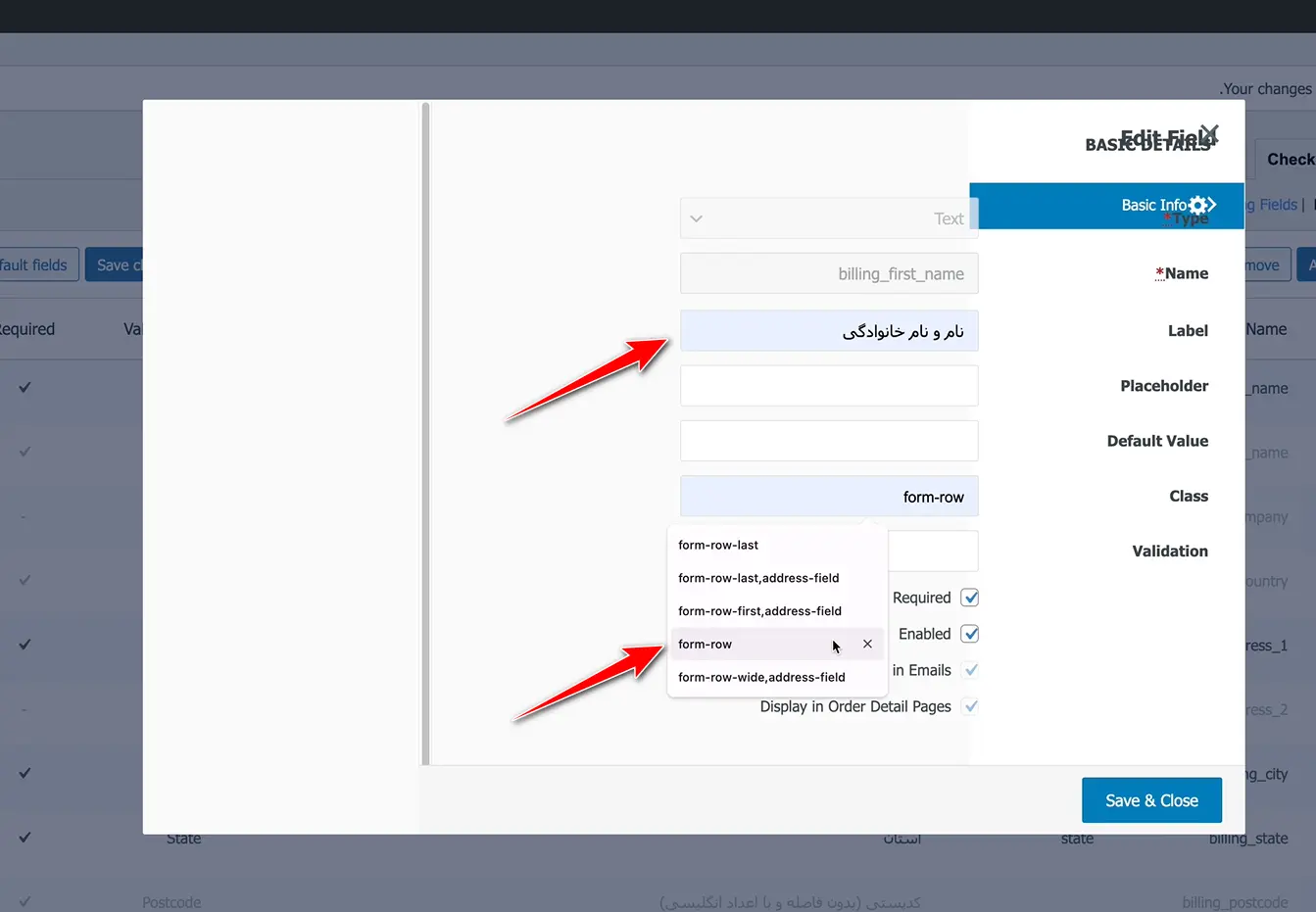
اگه به تصویر بالا دقت کنید، فیلد نام نصفه شده، برای رفع این مشکل وارد بخش ویرایش فیلدها میشم و روبهروی فیلد نام، روی دکمهی ویرایش کلیک میکنم.

الان توی بخش Class گزینهی form-row رو انتخاب میکنم.

نتیجه میشه تصویر پایین.

یه مشکل دیگه توی این صفحه وجود داره و اون اینه که استانهای ایران رو توی لیست استانها نمیاره. من قبلا یه آموزش دربارهی این موضوع ضبط کردم که میتونید از طریق دکمهی زیر اونو مشاهده کنید.
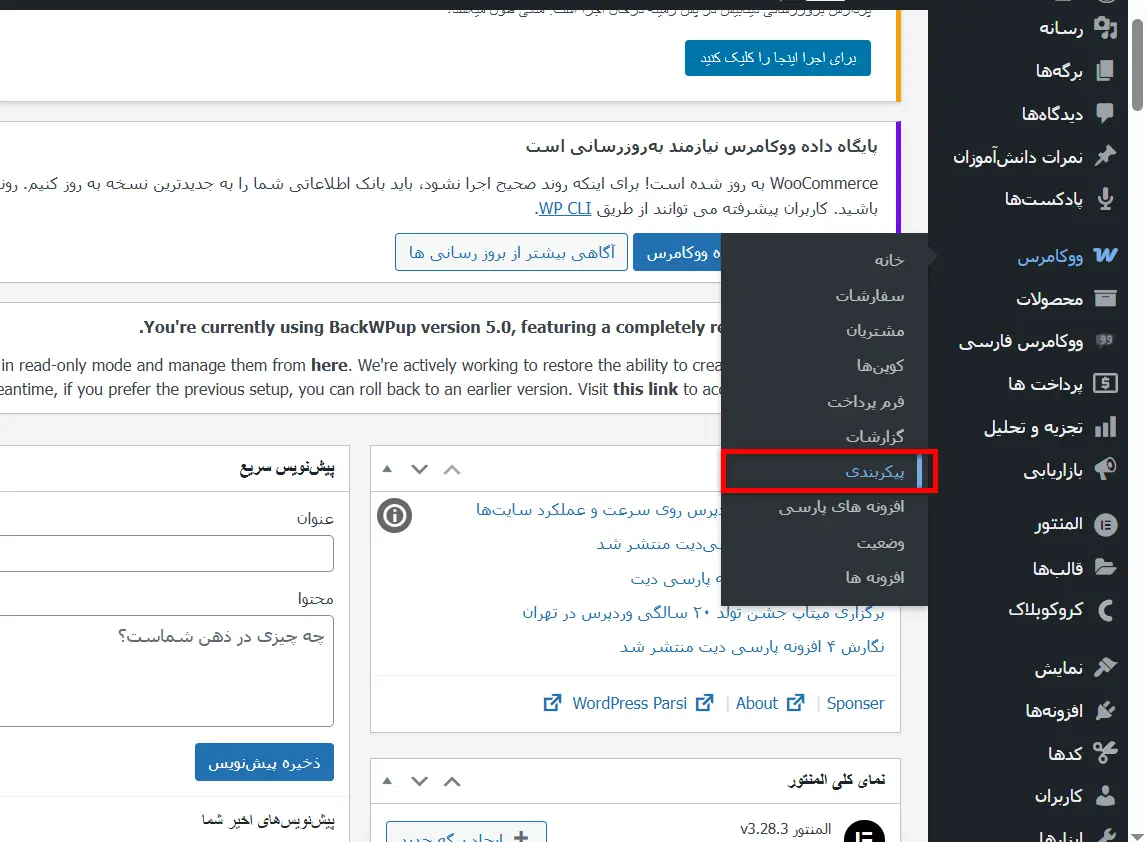
اما راهحل این مشکل رو به صورت خلاصه توی همین آموزش هم بهتون میگم. کافیه وارد بخش ووکامرس، پیکربندی بشید.

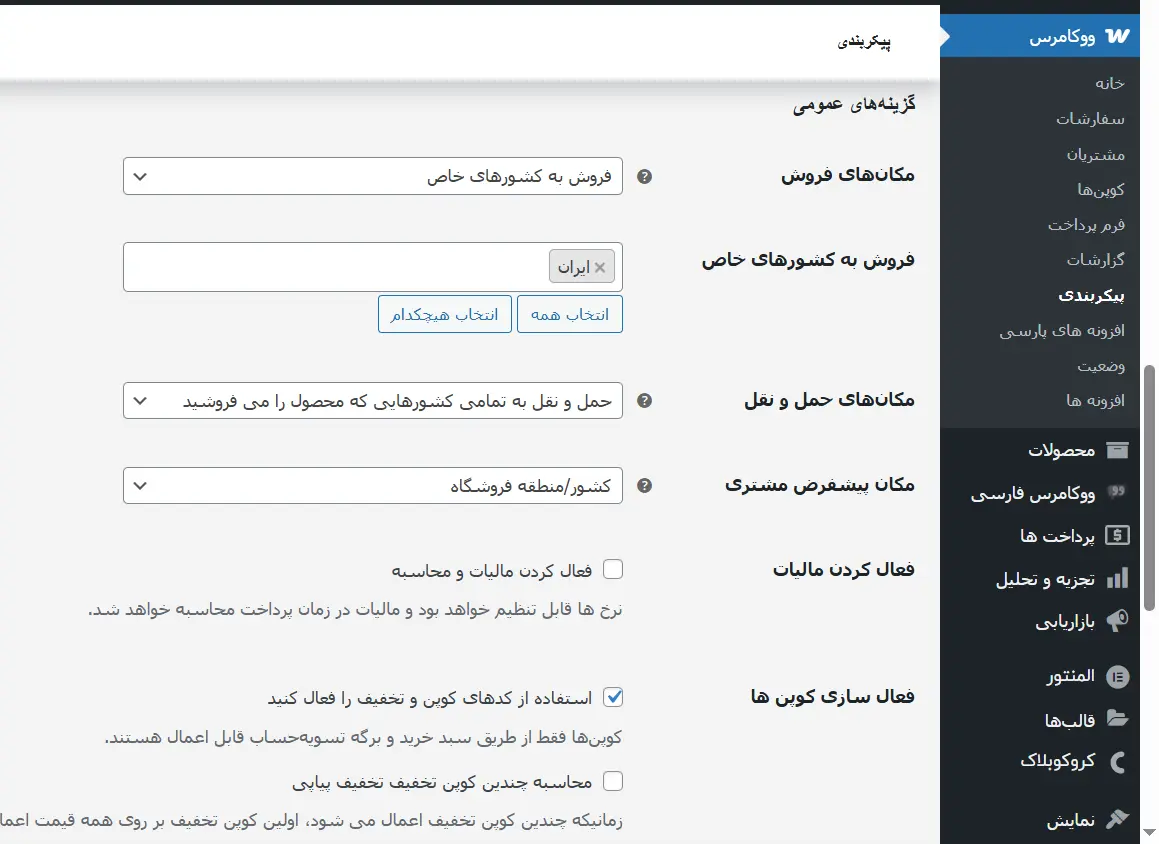
از بخش کشور/استان، ایران رو انتخاب کنید. و بخش مکانهای فروش رو روی فروش به کشورهای خاص بذارید. بعد از اون از کشویی پایین کشور ایران رو انتخاب کنید.

الان توی صفحه تسویه حساب لیست استانها به لیست استانهای ایران تغییر پیدا میکنه.

بدون نیاز به نصب افزونه
شما امکان این را دارید که این کار را توسط کد نویسی انجام دهید. اگر شما به کد نویسی آشنایی داشته باشید میتوانید مطابق با آموزش زیر این کار را بهراحتی انجام دهید. این کار توسط فایل فانکشن انجامپذیر است. شما قادر هستید بهراحتی با افزودن کدهای زیر در functions.php قالب خود این کار را انجام دهید.
در نظر داشته باشید که این کد برای حذف تمامی فیلدها است. بنابراین اگر شما قصد حذف نکردن فیلدی را دارید میتوانید کد آن را حذف کرده و وارد فایل فانکشن خود نکنید.
/* Remove Woocommerce User Fields by mihanwp.com */
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
add_filter( 'woocommerce_billing_fields' , 'custom_override_billing_fields' );
add_filter( 'woocommerce_shipping_fields' , 'custom_override_shipping_fields' );
function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_city']);
unset($fields['shipping']['shipping_state']);
unset($fields['shipping']['shipping_country']);
unset($fields['shipping']['shipping_company']);
unset($fields['shipping']['shipping_address_1']);
unset($fields['shipping']['shipping_address_2']);
unset($fields['shipping']['shipping_postcode']);
unset($fields['shipping']['shipping_city']);
return $fields;
}
function custom_override_billing_fields( $fields ) {
unset($fields['billing_state']);
unset($fields['billing_country']);
unset($fields['billing_company']);
unset($fields['billing_address_1']);
unset($fields['billing_address_2']);
unset($fields['billing_postcode']);
unset($fields['billing_city']);
return $fields;
}
function custom_override_shipping_fields( $fields ) {
unset($fields['shipping_state']);
unset($fields['shipping_country']);
unset($fields['shipping_company']);
unset($fields['shipping_address_1']);
unset($fields['shipping_address_2']);
unset($fields['shipping_postcode']);
unset($fields['shipping_city']);
return $fields;
}
/* End - Remove Woocommerce User Fields */موفق باشید. 🙂


سلام من هرچغدر میزنم save نمیشه
خدا خیرتون بده ایشالله به تمام هدفاتون برسید من از صبه درگیر این مسئله بودم کلی ویدیو دیدم از یه طراح سایت هم پرسیدم به نتیجه نرسیدم تا اینکه ویدیو شما رو دیدم و حل کردم دفعه بعدی اگر به چالش خوردم بجای گشتن تو سایتهای بی محتوا که هیچ اموزش معتبری هم ندارن همون اول میام تو سایت شما چون همه چی تکمیل و کاربردی و خیلی واضح توضیح داده شده واقعا ممنون از شما و سایت پرکاربردتون خدا خیرتون بده
سلام وقتتون بخیر
خیلی خوشحالم که آموزش سایت ما بهتون کمک کرده و مشکلتون حل شده
هیمشه شاد و پیروز باشید
آقای رضا راد آموزشای شما فقط به ما کمک نکرده زندگی خیلی از آدمارو عوض کرده باعث شده طراحی وب یاد بگیرن کسب درآمد کنن درآمد داشته باشن این خیلی ارزش داره شما آموزشی بدی که باعث بشه آدما به درآمد برسن خیلی آدم خفنی هستی بنظر من هر هزینه ای هم بابت قالب اهورا دریافت میشه بابت افزونه ها دریافت میشه واقعا نوش جونت انقدری با آموزشات به من کمک کردی واقعا زندگیمو عوض کرده .
سپاس از شما عزیز دلید
سلام این افزونه که نصب میکنم موقع پرداخت به درگاه وصل نمیشود و خطا میدهد که ادرس را وارد کنید درصورتی که ادرس را وارد کرده ام راه حل چیست؟
دقیقا من هم این مشکل رو دارم و کلافه شدم
کشور رو فعال کنید
با سلام و عرض تشکر از آموزش های خوبتون
یه سوال داشتم درباره نمایش روش های حمل و نقل در ووکامرس
من میخوام وقتی مشتری سفارشات بالای 1/500 ت دارد ارسال رایگان شود و زیر این مبلغ هزینه ارسال ثابت گرفته شود
تنظیمات حمل و نقل ووکامرس را انجام دادم و زمانی که سفارشات زیر این مبلغ هست درست کار میکند و گزینه ارسال رایگان اصلا نمایش داده نمیشود
ولی زمانی که سفارش بالای 1/500 ت هست هر دو حالت هزینه ارسال ثابت و ارسال رایگان باهم نمایش داده میشه و مشتری میتونه خودش انتخاب بکند اما من میخوام در این حالت فقط ارسال رایگان نمایش داده بشه و هزینه ثابت کلا نشون داده نشود
لطفا راهنمایی بفرمایید
با سلام واقعا مطالب بسیار مفیدی رو اموزش می دین خدا قوت و خسته نباشین
با سلام واقعا دمتون گرم عالی هستین از هر نظر
با سلام
مرسی و از توجه لطف شما
ممنون از مقاله خوبتون
سوالم این هست زمانیکه از طریق این افزونه یا افزونه های مشابه فیلدی رو به صفحه پرداخت اضافه میکنیم آن اطلاعات در کدام جدول از پایگاه داده ذخیره میشه
و ابنکه این اطلاعات رو مشتری یا مدیر سایت یا مدیر فروشگاه بعدها چطور میتونه ویرایش کنه چون در قسمت شناسنامه کاربران نمایش داده نمیشن
ممنون میشم راهنمایی کنید
سلام دوستان .
من سایتم فروش کد هست و اینکه نیازی به گرفتن اطلاعات آدرس کاربر نیست ولی هر تغییری که توی فرم پرداخت ووکامرس انجام میدم روی سایت اعمال نمیشه . هم css زدم هم کد هم کش و پاک کردم و …. الان مشکل چیه ؟ قالب اهورا هست
با سلام . در فرم پرداختم گزینه شماره تماس به حالت اختیاری هستش و میخواستم این مورد رو به حالت الزامی تغییر بدم. اگر بخوام بدون کد گذاری این کارو انجام بدم به چه صورت هست
سلام روزتون خوش من قالب اهورا رو ازتون خریدم و دمو کلاسیک فروشگاهی رو نصب کردم و طبق آموزش های ووکامرس سایتتون پیش میرم و الان به یه مشکلی خوردم وقتی روی مشاهده سبد و ادامه خرید میرم به جای سبد خرید فقط عکس یه گوشی برام میاد البته چند تا مشکل دیگه هم داشتم ولی این از همه اش مهمتر بود ضمنن من تازه شروع به آموزش دوره رایگانتون کردم ممنون میشم راهنمایی کنید
سلام.
از آنجایی که برای پشتیبانی محصولات و بررسی دقیقتر سوال شما نیاز به دانش فنی بخش پشتیبانی است، لطفا سوالات خود را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
خیلی عالی
درود وقت بخیر
رنگ بکگراند سایت را تغییر دادم و حالا عناوین فیلدهای صفحه ی تسویه حساب با رنگ جدید بگراند سایت تشابه دارد و این باعث ناخوانایی عناوین شده است.
لطفا راهنمایی می کنید چگونه رنگ متن عناوین فیلدهای صفحه تسویه حساب را تغییر بدهم؟
مرسی که هستید♥
سلام. من این افزونه ویرایشگر پرداخت رو نصب کردم. فیلد تاریخ تولد فرزند رو به صورتحساب اضافه کردم. ولی هرکار میکنم نمیتونم تاریخ رو شمسی کنم.
سلام دوست عزیز
بسیار عالی بود ممنون
ولی من یه مشکلی پیدا کردم ، به طور پیش فرض در صفحه پرداخت در قسمت کد پستی و شماره تلفن اعداد باید انگلیسی وارد و تایید بشه
چجوری میشه این رو تغییر داد و فارسی رو هم قبول بکنه؟ چون خیلی از کاربر ها حتی با وجود اعلان سایت بازم متوجه این موضوع هنگام خرید نمیشن
سلام، وقت بخیر؛
خسته نباشید.
هنگامی که روی سایت خود قصد آزمایش خرید محصول را دارم، پس از کلیک روی دکمۀ “تسویه حساب”، این صفحه باز نمیشود و وارد صفحۀ “خانه” سایت میشود. لطفاً بفرمایید مشکل چیست.
متشکرم.
بدلیل نبودن افزونه ووکامرس. شما فقط دموی قالب رو بدونه هیچ افزونه اضافی ای مشاهده کردید
یک سری تنظیمات هست که داخل وردپرس بعد از راه اندازی قالب و نصب ووکامرس باید انجام بدید
سلام، بعد از انتهاب استان و شهر تهران، همیشه یه فیلد جدید با عنوان “محله” ظاهر میشه. که تو هیچکدوم از پلاگین های ویرایش فرم پرداخت هم نمیشه حذفش کرد. چطور باید محله رو حذف کنم؟
بدلیل نبودن افزونه ووکامرس. شما فقط دموی قالب رو بدونه هیچ افزونه اضافی ای مشاهده کردید
یک سری تنظیمات هست که داخل وردپرس بعد از راه اندازی قالب و نصب ووکامرس باید انجام بدید
من میخوام وقتی کاربری که وارد سایت میشه و 1 بار خرید انجام میده و اطلاعاتش رو وارد میکنه برای بار دوم که وارد صفحه تسویه حساب میشه دیگه این اطلاعات به صورت پیش فرض پر شده باشن و فقط کاربر تایید کنه و بره مرحله بعد ایا امکانش هست؟
چون برای من هر سری که وارد فرم تسویه حساب میشه باید اطلاعاتش رو دوباره وارد کنه
ممنون عالی بود
سلام مراحلی که بالا در کلیپ بالا بود انجام دادم ولی در صفحه پرداخت قسمت تلفن نمیاد چه کاری باید انجام بدم؟
سلام وقت بخیر
تشکر از توضیحات خوبتون
من همه فیلدها رو طبق ویدئوی آموزشی شما پاک کردم فقط «یادداشت های سفارش (اختیاری)» در کنار جزئیات صورت حساب هست که میخوام اینم حذف بشه
ممنون میشم راهنمایی بفرمایید
سلام روزتون بخیر
چطور میتونیم امکان انتخاب محل تحویل سفارش روی نقشه توسط کاربر رو به صفحه پرداخت ووکامرس اضافه کنیم؟
با سلام . در فرم پرداختم گزینه شماره تماس به حالت اختیاری هستش و میخواستم این مورد رو به حالت الزامی تغییر بدم. اگر بخوام بدون کد گذاری این کارو انجام بدم به چه صورت هستش؟
سلام وقت بخیر تو صفحه سفارشات ،همه اطلاعات سفارش رو نمایش میده غیر از استان و شهر ،،لطف میکنید راهنمایی کنید
سلام عرض ادب وقتتون بخیر
من میخوام تو صفحه تسویه حساب یک فیلد اضافه کنم و وقتی کاربر فعالش کرد و تیکشو زد مبلغ 290 تومان به مجموع هزینه سفارش اضافه بشه
چطور میتونم این قابلیت رو اضافه کنم ، ممنون میشم راهنمایی کنید
سلام من اینکار را رو میکنم ولی باز برام تغییرات مدنظر اعمال نمیشه و همون فرم پرداخت اصلیه ووکامرسه، ممنون میشم راهنمایی کنید
من هر افزونه ای که برای تغییر فرم صورت حساب امتحان میکنم خروجی نمیده. تو تنظیمات اعمال شده ولی توی سایت همون حالت اولیه رو نشون میده
من یک سوال داشتم. چطور میشه صفحه تسویه حساب رو قبل از ورود شخصی سازی کرد. در واقع زمانی که کاربر وارد نشده، میخوام پیامی نشون بده که برای ادامه خرید نیاز هست که عضو سایت باشی. اگر عضو سایت هستی لینک زیر وارد شی و اگر عضو نیستی می بایست توسط این لینک عضو بشی.
در حال حاضر برای من این پیام نشون میده.
قبلا ثبت نام کردهاید؟ برای ورود اینجا را کلیک کنید
برای پرداخت باید وارد شوید. New customer? Click here to register
میخوام این متن رو اصلاح کنم. چطور می تونم این کارو انجام بدم.
متشکرم از آموزش های خوبتون.
خیلی ممنون. واقعا تمام مواردی که مزاحمت ایجاد می کرد رو حذف کرد. متشکرم.
امکان شخصی سازی هست؟ مثلا روی نسخه موبایل یک فیلد خاصی رو بخوایم نباشه(فقط موبایل)
سلام عرض ادب
من در فیلد شماره موبایل در فرم صورتحساب با مشکل مواجه شدم.
مشکل هم این هست که کاربر زمانی که شماره موبایل رو به اعداد فارسی بنویسه، با ارور مواجه میشه و پیامکش ارسال نمیشه.
اما قصد دارم زمانی که کاربر اعداد رو حتی به فارسی هم وارد کرد، به صورت خودکار تبدیل به انگلیسی بشه.
راهمکار پیشنهادی شما برای این کار چی هست؟
من صفحه تسویه حساب را با المان المنتور ساختم. ولی یه قسمت بصورت چک باکس داره که میگه اخبار را برای من ایمیل کن. اون را چطوری میتونم حذف کنم؟ توی قسمت سفارشی سازی قالب هم نبود . توی تنظیمات این المان ه نیست
سلام وقت بخیر
یه سوال داشتم ممنون میشم راهنمایی بفرمایید
آیا میشه ووکامرس رو جوری تنظیم کرد که برای محضولات فیزیکی طبق روال عادی عمل کنه اما برای محصولات دانلودی فقط نام نام خانوادگی و شماره تماس رو بخواد از کاربر و بعد مستقیم وارد صفحه پرداخت بشه؟
یه سوال دیگه هم داشتم استاد ، اینکه ایا درون یک پست میشه لینک محصول رو بدم و یه دکمه با اسم دلخواه بسازم که کاربر وقتی روش کلیک کرد مستقیم وارد صفحه پرداخت بشه؟
سلام وقتتون بخیر
چطور میتونم ووکامرس رو به میهن پنل متصل کنم ؟
یعنی کاربر بعد از زدن دکمه افزودن به سبد خرید وارد بخش تسویه حساب میهن پنل بشه
در معرفی این افزونه گفتید که به طور پیشفرض این قابلیت روی میهن پنل هستش، ولی برای من همچین چیزی نیست
درود بر شما و وقت بخیر
من تو فروشگاه سایت ام هم محصول فیزیکی دارم و هم دانلودی
میخواهم تو فرم پرداخت وقتی مشتریان فقط محصولات فیزیکی رو خریداری می کنند، فیلد ایمیل دیگه نمایش داده نشه
چطور میتونم این کار رو انجام بدم؟
با تشکر فراوان
سلام با این افزونه نمیشه ولی با کد اختصاصی میشه. باید شرطی کنید فیلدهای تسویه حساب رو.
سپاسگزارم رضای عزیز
سلام و عرض ادب .
من این تکیه کد رو به فانکشن قالبم اضافه کردم اما تغییری ایجاد نشد .
قالبم اختصاصی هستش و خودم دارم کد میزنم واسش .
هیچ افزونه ای بجز ووکامرس هم روش نصب نیست .
هم کش مرورگر رو خالی کردم و هم با مرورگر دیگه ای تست کردم .
ممنون میشم راهنمایی کنید .
با سپاس.
سلام شاید صفحه تسویه حساب قالب شما اختصاصی باشه. شورت کد تسویه حساب رو دستی اضافه کنید تو صفحه تسویه حساب
سلام خسته نباشید
چطور میشه شهر های یک استان مثلا تهران رو ویرایش کرد مثلا یک شهر رو حذف و یا اضافه نمود
ممنون میشم راهنمایی بفرمایید
سلام ندیدم چنین قابلیتی رو مگر اینکه با افزونه انجام بشه. یه سرچ کنید تو گوگل انگلیسی
سلام و درود
بنده قالب اهورا رو نصب کردم و درگاه زرین پال رو هم افزونه شو گرفتم وتنظیماتشو انجام دادم ولی چیزی در قسمت پرداخت نمیاره یعنی هیچ گزینه پرداختی وجود نداره لطفا راهنمایی کنیم تمام راه ها رو رفتم و ویدیوهارو دیدم ولی مشکلم حل نشده😬
سلام قالب رو به قالب دیگری تغییر و افزونه های دیگر رو غیرفعال کنید و تست کنید. احتمالا افزونه ای جلوی نمایش این درگاه رو گرفته.