تب بندی محتوا در وردپرس با افزونه Tabby Responsive Tabs
- افزونه وردپرس
- بروزرسانی شده در

یکی از مهمترین عواملی که باعث میشود کاربر نسبت به سایت شما حس بهتری داشته باشد و به سایت جذب شود، میزان خوانا بودن محتوا و زیبایی ظاهر سایت شما است؛ شما باید سایتی را طراحی کنید که درعینحال که محتوای مفیدی را ارائه میدهد، نمایش بسیار زیبا و درستی داشته باشد؛ در غیر این صورت تعداد زیادی از کاربران خود را از دست خواهید داد. یکی از راهکارهای خوانا کردن محتوا، تب بندی محتوا در وردپرس است.
شما باید این موضوع را مدنظر خود قرار دهید که مرتب و زیبا به نظر رسیدن سایت میتواند باعث شود کاربر به حرفهای بودن شما پی ببرد و درنهایت به ترافیک ورودی سایت شما اضافه خواهد شد. معمولاً یک تعداد از وبسایتها هستند که محتوای بسیار زیادی دارند و هیچ راهکاری هم برای مرتب کردن آنها ندارند؛ در چنین مواردی شما باید محتوای سایت را تببندی کنید که البته این تبها باید کاملاً واکنش گرا باشند.
امروز تصمیم داریم در این مقاله به شما آموزش دهیم که چطور ظاهر سایت خود را با استفاده از یک افزونه، تغییر دهید و با کمک آن تبهای رسپانسیو در سایت خود ایجاد کنید.
آنچه در این مقاله میخوانید
تب بندی محتوا در وردپرس و اهمیت ریسپانسیو بودن آن
یکی از دلایلی که شما باید از تبهای رسپانسیو استفاده کنید، مرتب شدن محتوایی است که در اختیار کاربر قرار میدهید؛ برخی از سایتها هستند که محتوای بسیار زیادی دارند و زمانی که کاربر وارد این دسته از سایتها میشود، نه تنها با دیدن این حجم از داده ذهنش درگیر و سردرگم میشود و حتی در برخی مواقع حتی دنبال موردی که به دلیلی آن وارد سایت شده هم نخواهد گشت و بلافاصله سایت شما را ترک میکند.
بهاینترتیب شما نه تنها تجربه کاربری بسیار بدی را به کاربر میدهید، بلکه ممکن است کاربر را برای همیشه از دست دهید؛ به دنبال این موضوع ترافیک ورودی شما کمتر خواهد شد و حتی ممکن است سایت شما با مشکل جدی روبهرو شود.
از طرف دیگر، همانطور که در بالا هم به آن اشاره کردیم، تبها به شما کمک میکنند که محتوای سایت را دستهبندی کنید و خوانایی سایت را بالا ببرید و با این کار نه تنها میتوانید ظاهر حرفهای و زیبایی را به سایت خود دهید، بلکه میتوانید دسترسی کاربر به محتوای مورد نظرش را هم بسیار ساده کنید. البته فراموش نکنید که این تبها زمانی کاربرد دارند که واکنش گرا باشند و ظاهر منظمی به سایت شما دهند؛ در غیر این صورت ممکن است حتی سایت شما را به هم بریزند.
ما قبلاً در میهن وردپرس یک مقاله در رابطه با تببندی در نوشتهها را برای شما منتشر کردیم و روند کار را بهصورت کامل برای شما آموزش دادیم؛ میتوانید مقاله آموزشی افزودن تببندی در نوشتهها و برگههای وردپرس را مطالعه کنید. حالا امروز میخواهیم یک افزونه به شما معرفی کنیم که بتوانید با استفاده از آن تب رسپانسیو طراحی کنید.
آشنایی با افزونه Tabby Responsive Tabs
افزونه Tabby Responsive Tabs به افراد این امکان را میدهد که خیلی راحت تبهای رسپانسیو در سایت وردپرسی خود طراحی کنند و ظاهر سایت خودشان را بهصورت دلخواه تغییر دهند؛ فرقی ندارد شما یک فرد مبتدی در وردپرس هستید یا حرفهای؛ این افزونه میتواند برای شما مفید باشد. رابط کاربری بسیار راحت این افزونه باعث میشود که شما در زمان استفاده از آن با هیچ مشکلی روبهرو نشوید.

این پلاگین کاملاً رایگان است و تا الآن بیش از 30 هزار نصب فعال داشته است. شما میتوانید خیلی راحت آن را از مخزن وردپرس آن را دانلود و روی سایت وردپرسی خود نصب کنید، برای نصب افزونه میتوانید از آموزش نصب افزونه در وردپرس کمک بگیرید.
برخی از مهمترین ویژگیها این افزونه عبارتاند از:
- نمایش تب به صورت افقی
- ایجاد تب آکاردئون با جی کوئری
- پشتیبانی از چند مجموعه تب در یک صفحه
- نمایش محتوا برگه یا نوشته در تبها
- در دسترس بودن محتوا و تب توسط کیبورد
آموزش کار با افرونه Tabby Responsive Tabs
این افزونه با دیگر پلاگینها یک تفاوت دارد و آن هم این است که بعد از نصب و فعالسازی آن، هیچ گزینهای به پیشخوان سایتتان اضافه نخواهد شد. درواقع کارکرد این افزونه به این صورت است که با استفاده از دو شورت کد کار میکند و پارامترهای مختلفی دارد که تنها با به کار بردن پارامترها تب رسپانسیو ایجاد میکند و نیازی نیست شما تنظیمات آن را بهصورت دستی تغییر دهید.
تنها کاری که شما باید انجام دهید این است که شورت کدها را به برگه یا نوشته دلخواه خود اضافه کنید و آن را منتشر کنید و از نمایش زیبای آن لذت ببرید. البته این افزونه قابلیت سفارشیسازی هم دارد که برای این کار باید از کدهای CSS دلخواه خود استفاده کنید.
دو تا شورت کد [tabby] و [tabbyending] داریم، شورت کد [tabbyending] تنها یک بار استفاده میشود و فقط پس از آخرین تب نوشته میشود.
پارامترهای شورت کد [tabby]
خب همانطور که گفتیم ما چند تا پارامتر داریم که همه آنها را در این بخش بهصورت جداگانه نام میبریم و یک مثال از هر کدام برای شما میگوییم. اولین پارامتر Title میباشد، مانند:
["tabby title="tabname]این پارامتر درواقع اسم تب را مشخص میکند، پس شما باید بهجای Tab Name، در کد بالا، نام تب موردنظر خود که میخواهید در سایت قرار داده شود را قرار دهید.
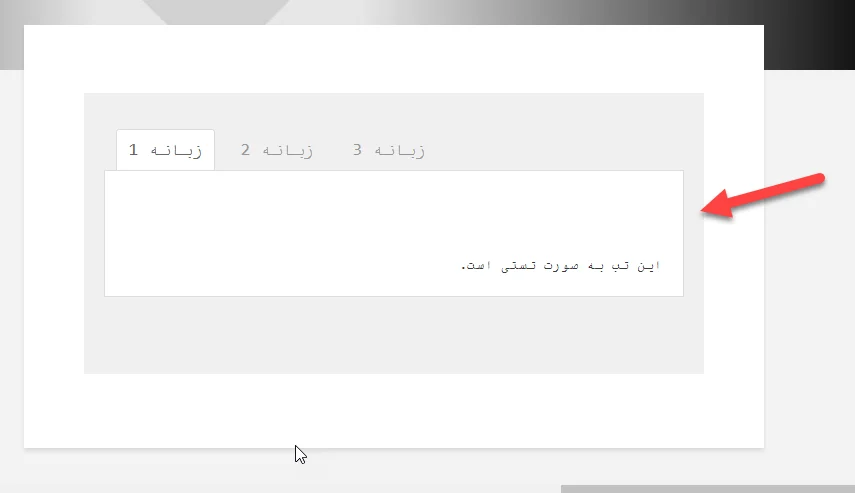
[tabby title="زبانه 1"][tabby title=”زبانه 2″]
این تب تستی است.
[tabby title=”زبانه 3″]
این تب تستی است.
[tabbyending]

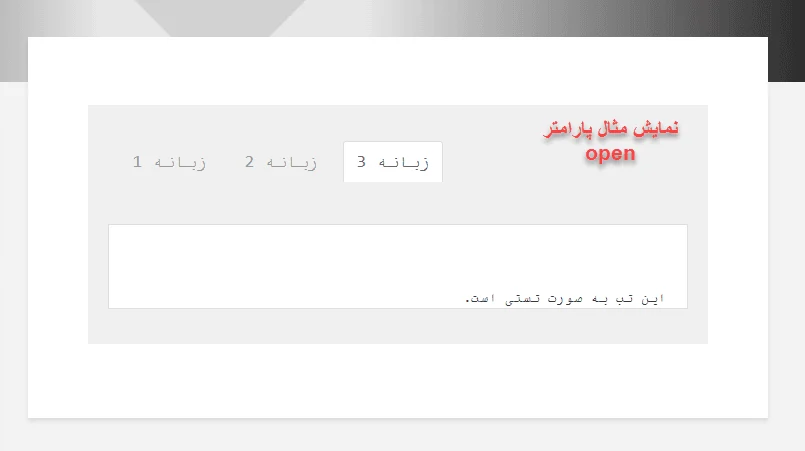
دومین پارامتر Open میباشد، مانند:
[tabby title=”زبانه 3″ open=”yes”]با این پارامتر میتوانید مشخص کنید کدام تب در حین لود شدن صفحه باز بماند و تنها یک بار مورداستفاده میباشد یعنی در یک تب فقط میتوانید این پارامتر استفاده کنید.

سومین پارامتر Icon میباشد، مانند:
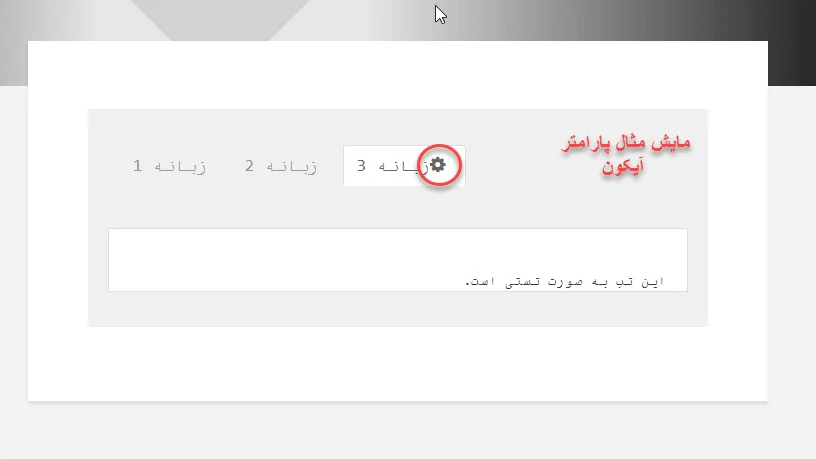
[tabby title=”زبانه 3″ icon=”cog”]این تب به شما این امکان را میدهد که آیکون دلخواه خود را در کنار تبها به نمایش در بیاورید. میتوانید آیکون موردنظر را از سایت Font Awesome انتخاب کنید و آن را جایگذاری کنید. مثلاً در این بخش cog مخفف چرخدنده است و همانطور که در تصویر زیر میبینید یک آیکون چرخدنده به تب ما اضافه شده است:

همانطور که در تصاویر بالا مشاهده کردید، ایجاد تب رسپانسیو با کمک این افزونه بسیار راحت است و شما میتوانید بهراحتی آنها را ایجاد و در سایت خود جایگذاری کنید.
امیدوارم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید. 🙂

سلام
مثل اینکه با وردپرس 5 سازگار نیست
با سلام مجدد
با توجه به این در پوشه css این افزوه دو فایل tabby.css و tabby-print.css وجود دارد که به نظر کد float:right پیشنهادی شما باید در فایل اول که حاوی کدهای زیر است:
/* —— wordpress.org/plugins/tabby-responsive-tabs/ —— */
اضافه شود. با این فرض، لطفاً بفرمایید که برای راست چین شدن تب های 1 2 3 افزونه، این کد باید بطور مشخص در کدام یک از قسمت های فوق اضاف شود؟
با سپاس
با سلام
ضمن تشکر از آموزش شما
چگونه می توان جهت تب ها را از چپ به راست تغییر داد.
سلام باید کد نویسی css انجام دهید و float:right بهشون بدید
عکس و فیلم را چطوری میشه توی تب ها نمایش داد
یا مثلا کلا محتویات یک پست را چطوری میشه توی یک تب نمایش داد؟
توی بخش ؛این تب تستی است.؛ می تونید شورتکد ویدیو یا صدا یا تصویر را قرار دهید