ساخت تب در وردپرس و نمایش آن در محتوا یا ابزارک
- افزونه وردپرس
- بروزرسانی شده در

یک سری موارد هستند که باید در تمامی وبسایتها رعایت شود و ربطی هم به نوع فعالیت سایت ندارد؛ یکی از این موارد ظاهر و نحوه چیدمان مطالب در سایت است؛ شما باید سعی کنید وبسایت خود را بهصورتی برای کاربر نمایش دهید که کاربر از حجم بالای محتوا و شلوغ بودن صفحات سایت کلافه نشود و بتواند خیلی راحت مطالب و محتوای موردنظر خودش را پیدا کند. یکی از این روشها ساخت تب در وردپرس هست.
شما برای اینکه به وبسایت خود نظم دهید، میتوانید از تببندی استفاده کنید و نوشته و برگههای خود را در تبهای جداگانه قرار دهید؛ دقت داشته باشید که این کار برای وبسایتهایی که محتوای زیادی دارند؛ اهمیت بسیار زیادی دارد و اصلاً نباید فراموش شود. از اینرو تصمیم داریم، امروز در این مقاله به شما عزیزان آموزش دهیم، که چطور بدون دردسر، نوشتهها و برگهها را تببندی کنید. پس با ما همراه باشید.
آنچه در این مقاله میخوانید
ساخت تب در وردپرس
خب فکر کنید که شما وارد یک سایت شدید که محتوای بسیار زیادی دارد و شما هم بهعنوان یک کاربر به دنبال یک مطلب یا پست هستید، اگر این وبسایت، نوشتهها و برگههای خودش را تببندی نکرده باشد، شما با یک محیط آشفته روبهرو خواهید شد و امکان دسترسی به نوشته موردنظرتان ضعیف خواهد شد که این موضوع سبب کلافه شدن شما خواهد شد و شاید سایت را ترک کنید.
همچنین اگر کاربر با همچنین موردی در سایت مواجه شود، با خودش فکر میکند که شما اصلاً حرفهای نیستید و ممکن است دیگر به وبسایت شما مراجعه نکند؛ درنتیجه این موضوع در تجربه کاربری تأثیر بسزایی دارد و میتواند باعث کاهش رضایت کاربران شود.
فراموش نکنید که یکی از مهمترین وظایف شما این است که کاربر را در سریعترین زمان ممکن به هدف خودش برسانید. در ادامه به شما یک افزونه معرفی خواهیم کرد که میتوانید با کمک آن، مطالب نوشتهها و برگههای سایت خود را با کمک آن تببندی کنید.
افزونه Tabs Shortcode and Widget
Tabs Shortcode and Widget یکی از افزونههای بسیار کاربردی است که شما میتوانید از آن برای تببندی نوشتههای سایت خود از آن استفاده کنید. این پلاگین کاملاً رایگان است و شما میتوانید خیلی راحت آن را از مخزن وردپرس خود و یا سایت WordPress.org دانلود و روی سایت خود نصب کنید؛ برای فعال کردن این پلاگین هم میتوانید از راهنمای گامبهگام نصب افزونه در وردپرس کمک بگیرید.

رابط کاربری این افزونه بسیار راحت است و شما هنگام استفاده از آن با مشکل روبهرو نخواهید شد؛ درواقع ازآنجاییکه این افزونه خارج از باکس کار میکند، شما اصلاً نیازی به پیکربندی آن ندارید و بدون اینکه بخواهید تغییری در تنظیمات آن ایجاد کنید، میتوانید از آن استفاده کنید.
ساخت تب در نوشته ها و برگه های وردپرس
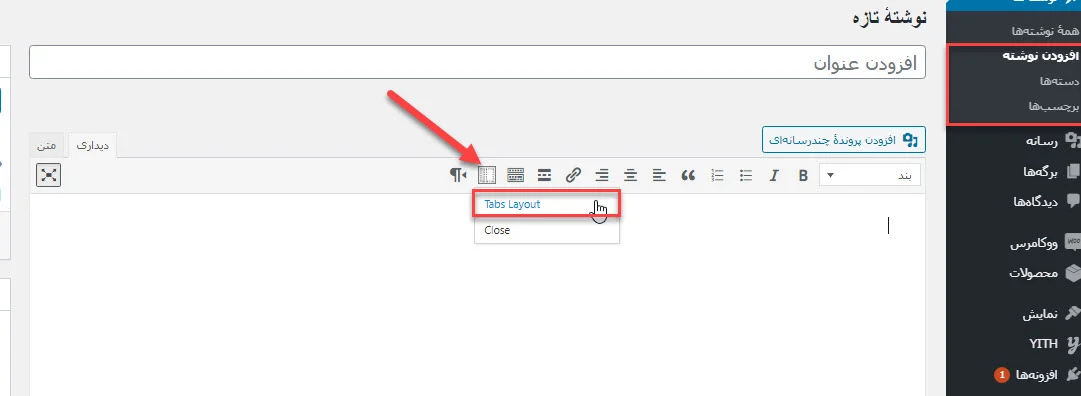
ازآنجاییکه افزونه Tabs Shortcode and Widget تنظیمات خاصی ندارد، شما فقط باید آن را روی سایت خود فعال کنید، سپس از طریق پیشخوان » نوشتهها » افزودن نوشته، یک پست جدید ایجاد کنید. اگر از ویرایشگر کلاسیک وردپرس استفاده میکنید، مانند تصویر زیر بر روی صفحه ویرایش پست متوجه دکمه جدید شورت کد خواهید شد که با با کلیک بر روی دکمه یک منو نشان داده خواهد شد.

خب حالا در این منویی که برای شما باز شده با کلیک بر روی دکمه “Tabs Layout” یک پنجره جدید برای شما باز خواهد شد که شامل گزینههای مختلفی است که شما میتوانید آنها را بهدلخواه سفارشی کنید.
اولین گزینه از این منو، انتخاب تعداد تبهایی است که میخواهید نمایش داده شوند و در گزینه بعد میتوانید نوع طرح را انتخاب کنید، که این افزونه دو نوع طرح را پشتیبانی میکند: تب افقی و تب عمودی که میتوانید بهدلخواه، یکی از آنها را انتخاب کنید.
بعدازآن باید برای تب ایجاد شده یک عنوان مشخص کنید، سپس آیکونی برای تب انتخاب و محتوای آن را وارد کنید؛ دقت داشته باشید که باید این مراحل را برای همهی تبها بهصورت جداگانه تکرار کنید.
در آخر هم میتوانید یک استایل دلخواه را برای تببندی در نظر بگیرید که در این صورت باید آن را در بخش “CSS Class” وارد کنید؛ درواقع این گزینه برای سفارشی کردن استایل است. پس اگر میخواهید ظاهر تبهای ایجاد شده را تغییر دهید باید یک کد “CSS Class” در این قسمت وارد کنید.
در طول تمام مراحل، شما قادر به دیدن پیشنمایش زنده برگههای خود در قسمت سمت راست هستید. بعد از انجام برای افزودن تب به پست وردپرس خود، دکمه Insert را کلیک کنید، فرایندهای انجام شده را ذخیره و پست خود را برای دیدن تبها پیشنمایش کنید.
ساخت تب در ابزارکهای وردپرس
یکی از قابلیتهای این افزونه این است که به شما این امکان را میدهد که تبهای مطالب موردنظر خود را به ستونهای فرعی سایت اضافه کنید، شما با استفاده از ابزارکی که این افزونه برای شما فراهم میکند، امکان این کار با دارید.
برای افزودن ابزارک تب به سایت وردپرسی خود باید وارد پیشخوان وردپرس خود شوید، سپس روی نمایش » ابزارکها کلیک کنید و ابزارک “OTW Shortcode” را به سایدبار اضافه کنید. مانند تصویر زیر:

در قسمت تنظیمات ابزارک، روی دکمه Add برای افزودن طرح برگه کلیک کنید، این گزینه باعث میشود تا ویرایشگر همان برگه را زودتر به شما نشان دهد؛ بهسادگی برگههای خود را با استفاده از رابط کاربر ایجاد و آن را به ابزارک اضافه کنید.
در آخر روی دکمه Save برای ذخیره تنظیمات انجام شده کلیک کنید، اکنون میتوانید عملکرد ابزارک را در وبسایت خود مشاهده کنید. به همین راحتی توانستید یک ابزارک تب به سایت وردپرسی خود اضافه کنید.

سلام. تصویر دوم در صفحه لود نمیشود. لطفا بررسی کنید.
سلام و وقت بخیر
جناب مهندس، از قالب آوادا استفاده میکنم، قسمت تک محصولات، مشخصات فنی، توضیحات تکمیلی و نظرات زیر هم نمایش داده میشه، صفحه خیلی طولانی شده. قبلا اینجوری نبود، یه بنده خدایی به این شکل دراورد، دو سال گذشته حالا نمیدونم از چه مسیری به حالت قبل برگردونم. میخوام سه تا تب مربوط به محصول کنار هم افقی باشه و به صورت کشویی. میشه بدون کد و افزونه انجام داد، هر چی تنظیمات قالب رو گشتم چیزی پیدا نکردم.
با تشکر
سلام وقت بخیر. احتمالا کدهای قالب رو تغییر دادن قالب رو آپدیت کنین حل میشه
سلام وقت بخیر ممنون از توضیح که گذاشتید فقط میخواستم بدونم میشه با این افزونه یک تبی بسازیم و تو اون تب محصول نشون بدیم اون محصولی که مورد نظر ما هست یا اینکه بشه داخلش ویدئو گذاشت؟
اگر نیست چه افزونه ای این کارو انجام میده
سلام از شورت کد باید داخل تب ها استفاده کنید
سلام عرض ادب و احترام امیدوارم حالتون خوب باشه
بنده میخوام در برگه صفحه اصلی سایتم چند تب ایجاد کنم.
که بتونم هر دسته از محصولاتم رو توی اون قرار بدم. یعنی دیگه مشتری به برگه دیگه ای نره و تو همون برگه صفحه اصلی با استفاده از تب ها به دسته محصولات مختلف دسترسی پیدا کنه.
ممنون میشم منو راهنمایی کنید.
با تشکر از تیم خوب میهن وردپرس
سلام بهترین راه استفاده از افزونه visual composer هست. توی سایت موجوده