حذف تاریخ و زمان از نظرات وردپرس
- مقالات آموزشی
- بروزرسانی شده در

بخش نظرات وردپرس یک بخش مهم در سایت شما محسوب میشود که کاربرد زیادی دارد. کاربران سایت شما بهراحتی میتوانند در این قسمت نظرات خود در مورد سایت شما را بیان کنند و با شما راتباط برقرار کنند. تنظیمات مختلفی برای این بخش مفید در وردپرس وجود دارد که ما سعی کردهایم که آنها را در اختیار شما میهن وردپرسیهای عزیز قرار دهیم. در این مقاله نحوه حذف تاریخ و زمان از نظرات وردپرس را به شما آموزش خواهیم داد.
شما بهعنوان مدیر سایت وظیفهدارید این بخش از سایت خود را بهخوبی مدیریت نمایید. ممکن است قصد داشته باشید برخی امکانات به این قسمت اضافه کنید و یا برخی از موارد را نیز حذف کنید. بهعنوانمثال برای بسیاری از مدیران سایت پیشآمده است که تمایل داشتند تاریخ دیدگاهها یا نظرات در وردپرس حذف کنند و نمایش ندهند. با این عمل نظرات آنها جدید به نظر میرسد. این موضوع کاملاً به سلیقه شما بستگی دارد و شما میتوانید بابت نمایش یا عدم نمایش آن تصمیم بگیرید.
آنچه در این مقاله میخوانید
بخش نظرات وردپرس
بخش دیدگاهها یا همان نظرات وردپرس قابلیتی است که بهطور پیشفرض در تمامی سایتهای وردپرسی وجود دارد. مدیریت این بخش از قسمت پیشخوان وردپرس قابل انجام است. کاربران سایت شما توسط این قسمت میتوانند به فعالیت در سایت شما بپردازند و سایت شما را به یک سایت پرمخاطب و جذاب برای دیگر کاربران نیز تبدیل کنند.
زمانی که شما محتوا و یا محصولی را در سایت خود قرار میدهید؛ میتوانید توسط این قسمت بازخورد مخاطبان خود در مورد آن را دریافت کرده و پس از آن سایت خود را در جهت نظرات و نیازهای کاربران سایت خود بهبود دهید. این کار به موفقیت سایت شما در آینده کمک زیادی میکند. چراکه شما میتوانید در این قسمت ایدههای مختلفی که در ذهن کاربران شما است را دریافت نمایید.
بنابراین میتوانید ضعفهای خود را کمتر کرده و نقاط قوت خود را تقویت نمایید. همچنین توسط این قسمت شما میتوانید به سؤالات کاربران درزمینهٔ محصولات خود پاسخ داده و آنها را به خرید محصولات ترغیب نمایید. با فعال بودن این بخش و قرار دادن نظرات کاربران در این قسمت اعتبار سایت شما بالاتر میرود و کسبوکار شما رونق پیدا میکند.
یکی از بهترین قسمتهای سایت بخش نظرات است. مدیریت دیدگاهها توسط پیشخوان بهراحتی امکانپذیر است و شما میتوانید دیدگاه مشتریان خود را بررسی کنید. قابلیتهایی همچون جفنگ، ویرایش، نپذیرفتن و… توسط این قسمت امکانپذیر است.
دلیل حذف تاریخ از نظرات وردپرس
شما امکان این را دارید که بخش دیدگاهها در ودرپرس را برای خود به هر نحوی که میخواهید سفارشی کنید. تنظیمات زمان و تاریخ نیز یکی از مواردی است که شما بهطور دلخواه خود میتوانید آن را فعال و یا غیرفعال کنید. یعنی تمامی این موارد بستگی به سلیقه مدیر سایت دارد.
بعضی از کاربران معتقد هستند که پنهان کردن تاریخ و زمان در وردپرس از دسترسی آنها به مقالات روزانه جلوگیری میکند. بنابراین رتبهبندی وردپرس و موتورهای جستجو را بهبود میبخشد. اما ما با این قضیه مخالف هستیم. در حقیقت، ما اعتقادداریم که حذف تاریخ میتواند کاملاً مشکلساز باشد. درواقع بهتر است که شما این اطلاعات را از سایت خود حذف نکنید.
شما میتوانید مقاله تاریخ نوشتهها را در سایتمان نمایش دهیم یا نه را مطالعه کنید. از بین بردن تاریخ و زمان از نظرات، اطلاعات مهمی که به نظر عجیبوغریب میرسد را مخفی میکند. بااینحال، ما درک میکنیم که برخی از کاربران ممکن است از نظرات بهطور متفاوتتر از نظرات معمول وب استفاده کنند. بهعنوانمثال، در یک اینترانت وردپرس یا یک اپلیکیشن وب. حال با ما همراه باشید تا بهراحتی تاریخ و زمان را از بخش نظرات وردپرس حذف نمایید.
آموزش حذف تاریخ و زمان از نظرات وردپرس
این قابلیت بهصورت پیشفرض در وردپرس وجود ندارد و شما میتوانید با استفاده از کد نویسی آن را انجام دهید. برای اینکه این کار را انجام دهید باید با کد نویسی آشنا باشید. برای حذف تاریخ نیاز است تغییراتی را در کد قالب ایجاد کنید. پس پیشنهاد میکنم در مرحله اول یک بکاپ از قالب تهیه کنید. بهاینترتیب اطلاعات سایت شما حفظ خواهد شد و نگرانی وجود ندارد.
سپس کد زیر را به فایل Functions.php قالب خود اضافه نمایید.
// Remove comment date
function wpb_remove_comment_date($date, $d, $comment) {
if ( !is_admin() ) {
return;
} else {
return $date;
}
}
add_filter( 'get_comment_date', 'wpb_remove_comment_date', 10, 3);
// Remove comment time
function wpb_remove_comment_time($date, $d, $comment) {
if ( !is_admin() ) {
return;
} else {
return $date;
}
}
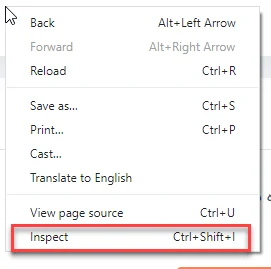
add_filter( 'get_comment_time', 'wpb_remove_comment_time', 10, 3);با استفاده از این کار دیگر تاریخ و زمان در دیدگاههای پستهای سایت شما نمایش داده نمیشود. اما در نظر داشته باشید که ممکن است در برخی از پستها عبارت حرفاضافه “at” یا “Posted on” را مشاهده کنید. اما شما میتوانید این عبارات را نیز حذف کنید. برای حذف این عبارات، در مرورگر خود در سایت روی عبارات کلیک راست و Inspect انتخاب کنید.

سپس، کلاس CSS را پیدا و کپی کنید و در بخش سفارش سازی قالب > CSS اضافی، کد زیر را جایگذاری و ذخیره کنید:
.comment-time {
display:none;
}این کد، کلاس CSS که پیدا کردید را پنهان میکند و دیگر عبارات را در سایت نمایش نمیدهد. تنها کافی است کلاس موردنظر خود را جایگزین کلاس .Comment-time کنید.
این نکته را هم در نظر بگیرید که این روش تاریخ و زمان دیدگاه را از دیتابیس وردپرس حذف نمیکند. بنابراین یکی از مزیتهای خوبی که دارد این است که درصورتیکه تمایل داشتید مجدداً تاریخ و زمان را به قسمت نظرات بازگردانید با حذف کد میتوانید مجدداً تاریخ را نمایش دهید.
نتیجهگیری
دیدگاهها یک بخش خیلی مهم در سایت بهشمار میرود. شما باید تلاش کنید که از این قسمت به بهترین شکل ممکن در سایت خود استفاده نمایید. بنابراین یکی از قسمتهای اصلی سایت شما بخش دیدگاه سایت شما است. توسط این قسمت میتوانید یک ارتباط قوی با مخاطبان خود برقرار کنید.
ما در میهن وردپرس حذف تاریخ و زمان از این بخش را پیشنهاد نمیکنیم. اما برخی اوقات افراد تمایل دارند که این کار را در سایت خود پیاده کنند. به همین دلیل ما انجام این کار توسط کد نویسی را در سایت قراردادیم تا این دسته از افراد بتوانند از آن استفاده نمایند.
موفق و پیروز باشید. 🙂

سلام ممنون از سایت خوبتون
من قدم به قدم راه حل شما را انجام دادم و جواب گرفتم. سوال من از شما اینه که آیا کسی که به کدنویسی مسلطه توانایی اینو داره که از طریق inspect تاریخ نظرات را برای خودش فعال کنه و از تاریخ دیدگاه ها با خبر بشه یا نه؟
سلام وقت بخیر اگر توی کدها باشه بله اگر نه خیر
سلام من این کارو انجام دادم اما تاریخ ها باز هم هست
چه کار باید کرد؟
درود بستگی به قالب شما دارد. باید کدنویسی قالب را تغییر دهید.
سلام
ببخشید در این پستی که شما گذاشتین، قسمت دومش که مربوط به حذف “حرف اضافه” میشه رو خوب متوجه نشدم. اگه میشه یکم بیشتر و ساده تر توضیح بدین. خیلی ممنون
درود.
همانطور که در آموزش گفته شده است، کلاس at و posted on را پیدا کنید با استفاده از Inspect Element و کد display: none; را اضافه کنید و در آخر به CSS اضافی از طریق “سفارشی سازی” اضافه کنید.