آموزش تنظیمات افزونه لایت اسپید کش برای افزایش سرعت سایت
- آموزش سئو وردپرس مقالات آموزشی
- بروزرسانی شده در
آنچه در این مقاله میخوانید
تنظیمات افزونه لایت اسپید کش
در این ویدیو انجام تنظیمات لایت اسپید کش برای رسیدن به سرعت حداکثری را توضیح خواهیم داد. همواره در تنظیم کردن افزونه سعی میکنیم مشکلی فنی به دلیل فعالسازی تنظیمات کش، ایجاد نکنیم.
ویدیوی آموزشی در تاریخ ۳۰ آبان ۱۴۰۳ بر اساس تنظیمات جدید لایت اسپید مجددا ضبط شد.
در این مقاله میخواهیم نحوه کانفیگ کردن پلاگین LiteSpeed Cache را توضیح دهیم. اما قبل از اینکه مقاله را شروع کنیم، بهتر است بدانید که بسته به وب سرورتان باید انتخاب کنید که از چه پلاگینی برای افزایش سرعت وبسایتتان میخواهید استفاده کنید. اگر وب سرور سایت شما Lite Speed باشد، بهترین پلاگین برای آن LiteSpeed Cache است. اما اگر وب سرور شما NginX یا Apache باشد بهتر است از پلاگینهای دیگر استفاده کنید. زیرا LiteSpeed Cache در چنین وبسایتهایی نه تنها باعث افزایش سرعت نمیشود، بلکه سایت شما را سنگینتر میکند و به دنبالش سرعت آن نیز کاهش مییابد.
پس باید ابتدا بررسی کنید که وب سرور سایت شما LiteSpeed است یا نه و سپس تصمیم بگیرید که میخواهید از چه پلاگینی استفاده کنید. در این مقاله میخواهیم نحوه بررسی وب سرور از بخش سلامت سایت را به شما توضیح دهیم و سپس تمام بخشهای افزونه Lite Speed Cache را باهم بررسی میکنیم تا بتوانیم به وسیله آن سرعت سایت خود را افزایش دهیم.
نصب Litespeed Cache
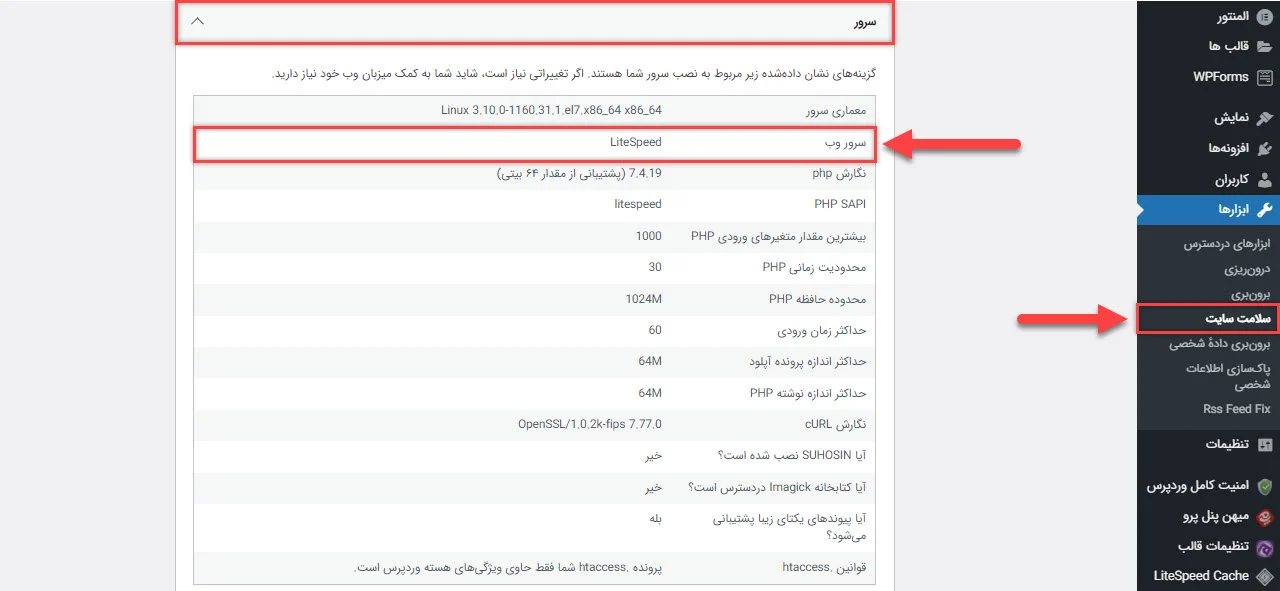
وارد پنل مدیریت وردپرس میشویم. در این قسمت از وردپرس، طبیعتا میتوانیم پلاگینها را نصب کنیم. البته دوباره تاکید میکنیم که پلاگین Lite Speed Cache زمانی باید نصب شود که وب سرور شما Lite Speed باشد. در نتیجه از قسمت ابزارها در بخش سلامت سایت، بالای صفحه گزینه اطلاعات را انتخاب میکنیم و اینگونه میتوانیم چک کنیم که وب سرور ما از چه نوعی است.

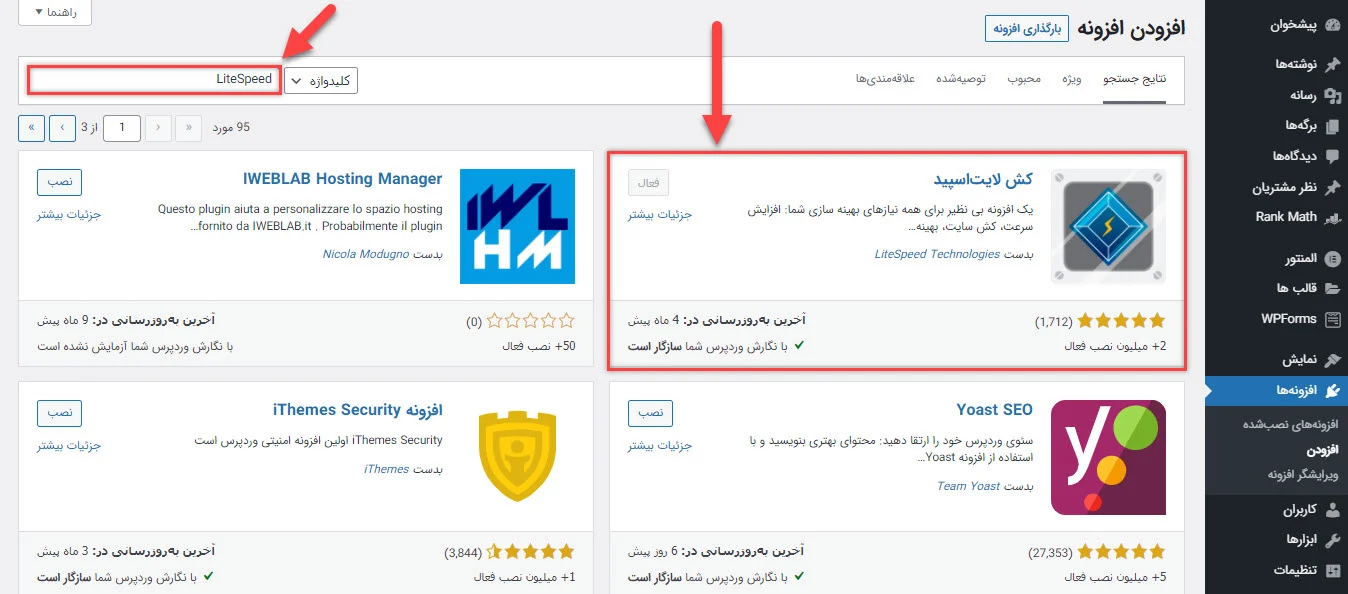
در قسمت وب سرور باید Lite Speed نوشته شده باشد. زیرا که شرکت Lite Speed، پلاگین Lite Speed Cache را ساخته تا مستقیما با سرور شما در ارتباط باشد و صفحات مختلف وبسایت شما را کش کند. در قسمت جستجوی افزونهها عبارت LiteSpeed را جستجو کنید. پلاگینی برای شما به نمایش در میآید که کاملا رایگان است و تقریبا دو میلیون نصب فعال دارد.
همانطور که گفتیم این پلاگین کاملا رایگان است، ولی در بعضی از قسمتها مانند همه افزونههای دیگر باید هزینههایی بپردازیم مانند بهینه سازی تصاویر و… . ولی قابل ذکر است که نیاز به پرداخت این هزینهها نیست. زیرا میتوانیم این اعمال را با استفاده از پلاگینهای جایگزین به بهترین شکل ممکن انجام دهیم.

هنگامی که نصب پلاگین به اتمام رسید، روی گزینه فعال نمایید کلیک کنید تا افزونه بر روی وبسایت شما فعال گردد. پس از فعال شدن، در پنل مدیرتمان بخشی ایجاد میشود به نام Lite Speed Cache. کافی است که وارد آن قسمت شویم و تنظیمات پلاگین را انجام دهیم.
تنظیمات لایت اسپید کش
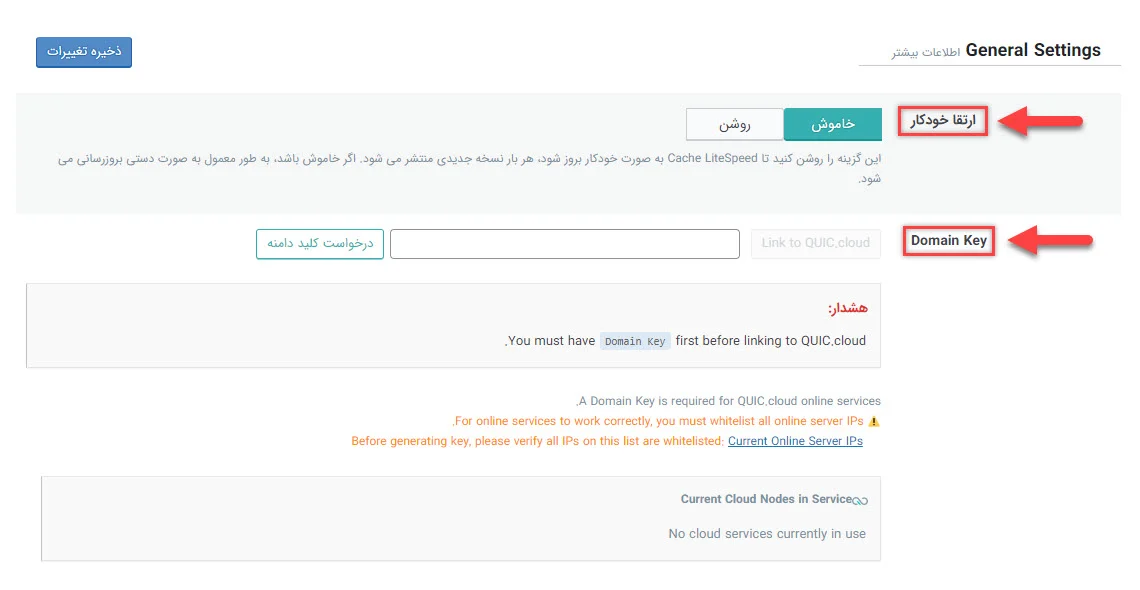
در صفحه داشبورد میتوانید یک سری اطلاعات را درباره این افزونه کسب کنید که فعلا برای ما کارآمد نیست. پس به سراغ بخش عمومی میرویم. ارتقاء خودکار را اگر روشن کنید، این پلاگین به صورت خودکار آپدیت میشود. اگر فردی هستید که هرروز به پنل مدیریت خود سر میزنید، نیازی نیست که این گزینه را فعال کنید.
قسمتی به نام Domain Key داریم که مربوط به QUIC Cloud است. کافی است که گزینه درخواست کلید دامنه را بزنید. برای بهینه سازی تصاویر وبسایتمان از این سرویس استفاده میشود. اگر این گزینه را کلیک کنیم به صورت خودکار برای ما یک Domain Key میسازد و در تنظیمات وارد میکند. همچنین وبسایت ما را به QUIC Cloud متصل میکند. در واقع Quic cloud سرویسی است که از آن برای بهینه سازی تصاویر استفاده میکند.

البته در قسمت آخر این بخش میتوانید اعلانهایی که ارسال میکند به شما را به دلخواه خودتان فعال یا غیرفعال کنید. پس از انجام تنظیمات این بخش، روی دکمه ذخیره تغییرات کلید کنید.
تنظیمات کش لایت اسپید
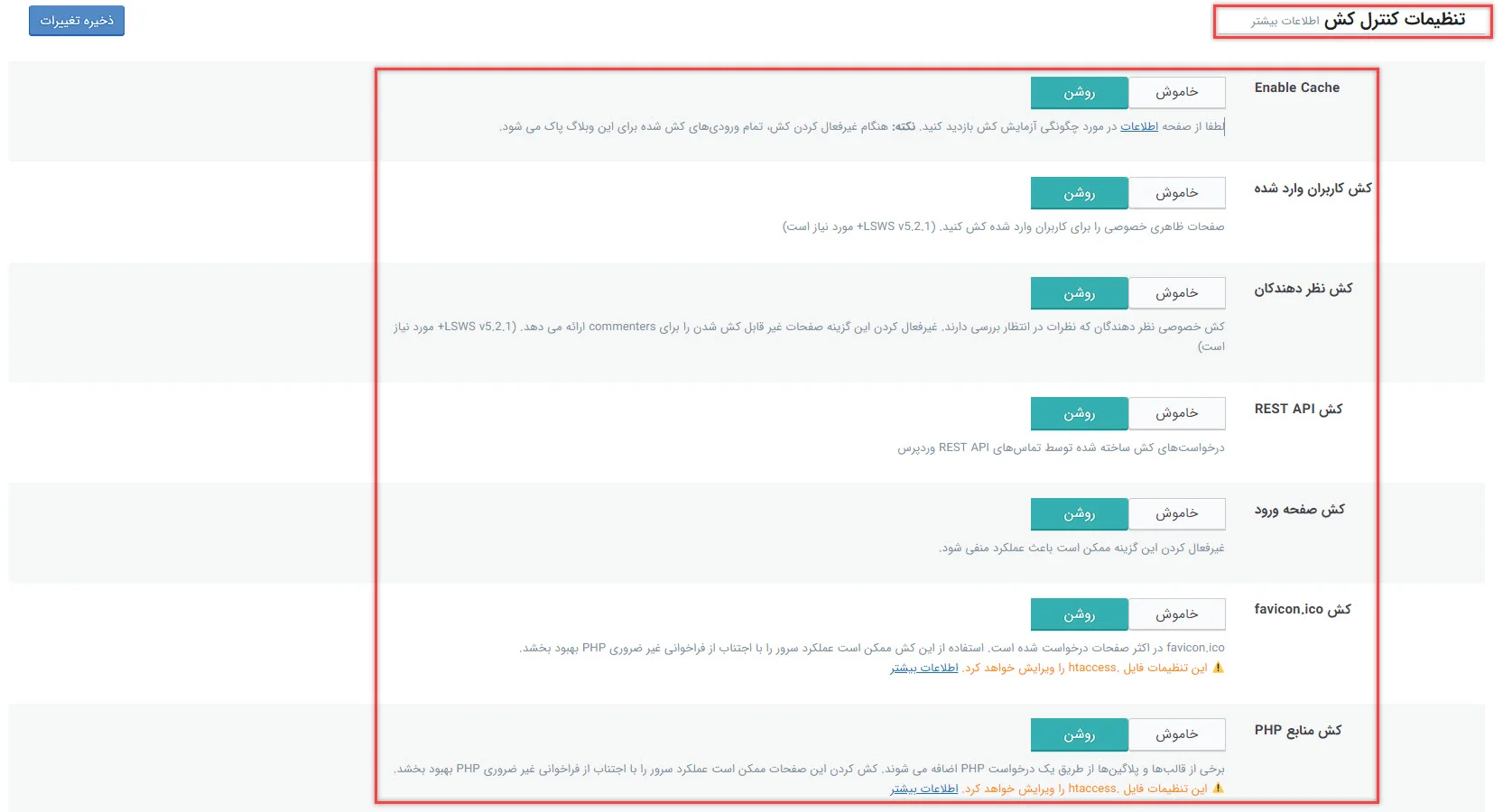
وارد قسمت تنظیمات Cache میشویم. در این بخش امکانات و قابلیتهای بسیار مهمی داریم و میتوان گفت که مهمترین بخش در تنظیمات افزونه Lite Speed Cache است. اولین بخش از تنظیمات این قسمت، بخش Cache است که از ما میپرسد Cache برای کاربران وارد شده روشن باشد یا خاموش که طبیعاتا باید روشن باشد.
سپس میپرسد Cache برای کسانی که نظر میدهند روشن باشد یا خاموش. که اگر این گزینه را فعال کنیم معمولا مشکلی پیش نمیآید. ولی اگر آن را غیر فعال کنیم هرکاربری در سایت ما کامنتی ارسال کند این Cache موقتا برایش غیرفعال میشود. زیرا برای کاربر کوکی تنظیم شده و خیلی راحت میتواند پاسخ کامنتی که داده را ببیند. اگر تنظیماتمان را درست انجام دهیم مشکلی برای Cache کاربرانی که کامنت میگذارند پیش نمیآید.
Cache Rest API ، Cache Favicon.ico و Cache منابع PHP باید روشن باشد.

این پلاگین به صورت جداگانه یک Cache برای موبایل ایجاد میکند.
در ارتباط با نحوه عملکرد کش باید بگوییم که اگر کاربر شما بخواهد برای بار دوم صفحهای را باز کند، دیگر کدهای PHP و دستوراتی که از قبل در سایت هندل شده بود، دوباره اجرا نمیشوند و مستقیما فایلی که در حافظه کش ذخیره شده است، تحویل کاربر دوم قرار داده میشود. این موضوع باعث میشود که سرعت سایت ما افزایش یابد ولی بدی آن این است که ممکن است نسخهای به روز نشده از سایت شما به کاربر تحویل داده شود و این موضوع میتواند باعث ایجاد مشکلاتی شود. پس لازم است که تنظیمات این بخش را خیلی دقیق و صحیح انجام دهید.
Cache موبایل هم در مواقعی بهتر است روشن باشد که شما در موبایل نسخهای متفاوت از دسکتاپ را نمایش میدهید. مثلا از AMP استفاده میکنید. پس اگر از AMP استفاده میکنید باید Cache موبایل را روشن بگذارید.
یک سری تنظیمات پیشرفته هم دارد که برای مدیران وب طراحی شده است که بتوانند از طریق این تنظیمات یک سری تغییرات به دلخواه خودشان ایجاد کنند. مثلا اگر مشکلی در URL یا کوکی کاربر، ذخیره شده بود، این قابلیت بتواند تغییرات را در این زمینهها ایجاد کند. این قسمت بیشتر برای Developer کاربردی است و برای ما استفاده چندانی ندارد.
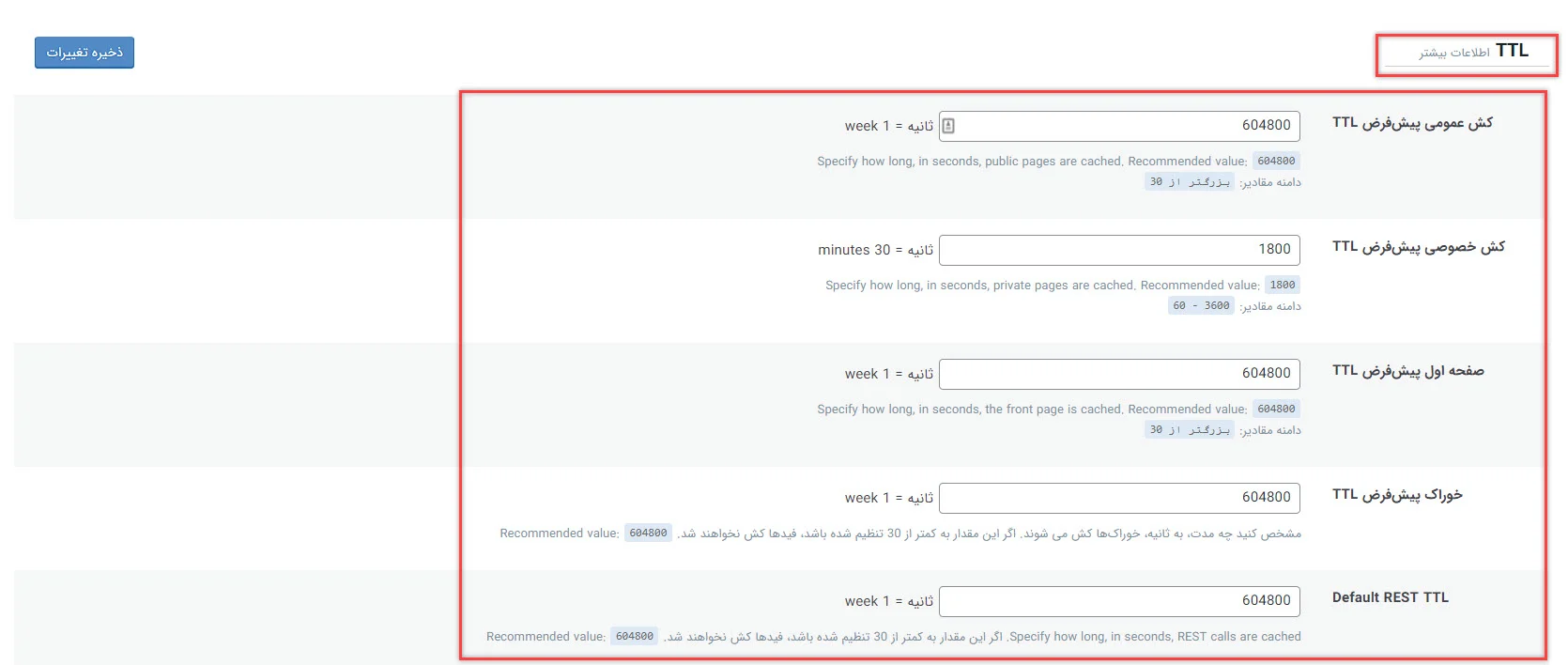
تنظیمات مربوط به TTL

مدت زمان انقضای Cache، مسئله بسیار مهمی است. همه تنظیمات این قسمت باید در حالت پیشفرض خودشان باشند. TTL میزان انقضای Cache صفحات سایت ما را بر حسب ثانیه محاسبه میکند. در واقع یعنی Cache هرصفحه پس از چه مدتی پاک شود.
تنظیمات این قسمت بسیار خوب تعریف شده و تقریبا مدت زمان نگهداری Cache صفحات بر روی یک هفته معین شده است و دیگر نیازی نیست تغییری ایجاد کنید.
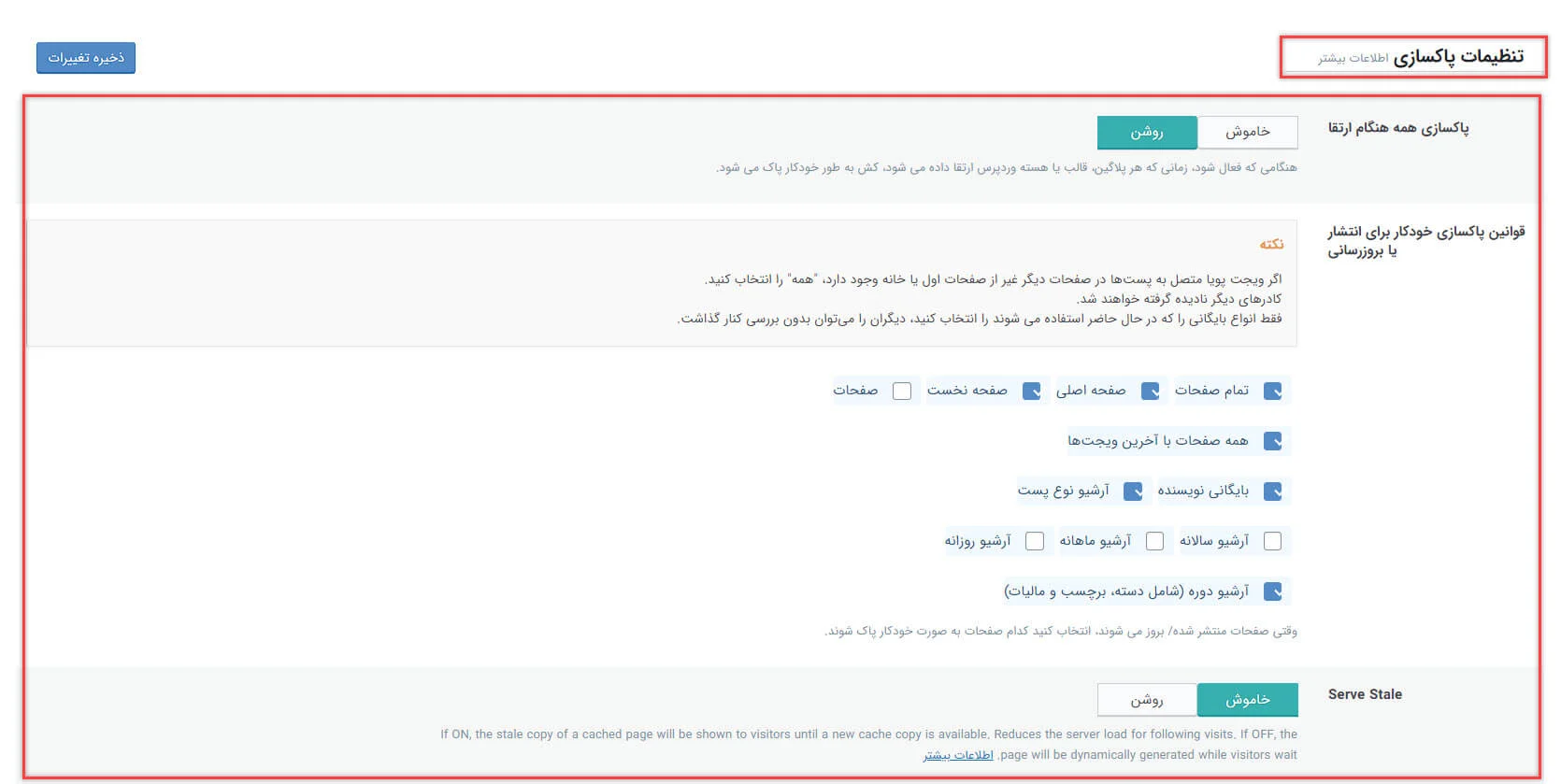
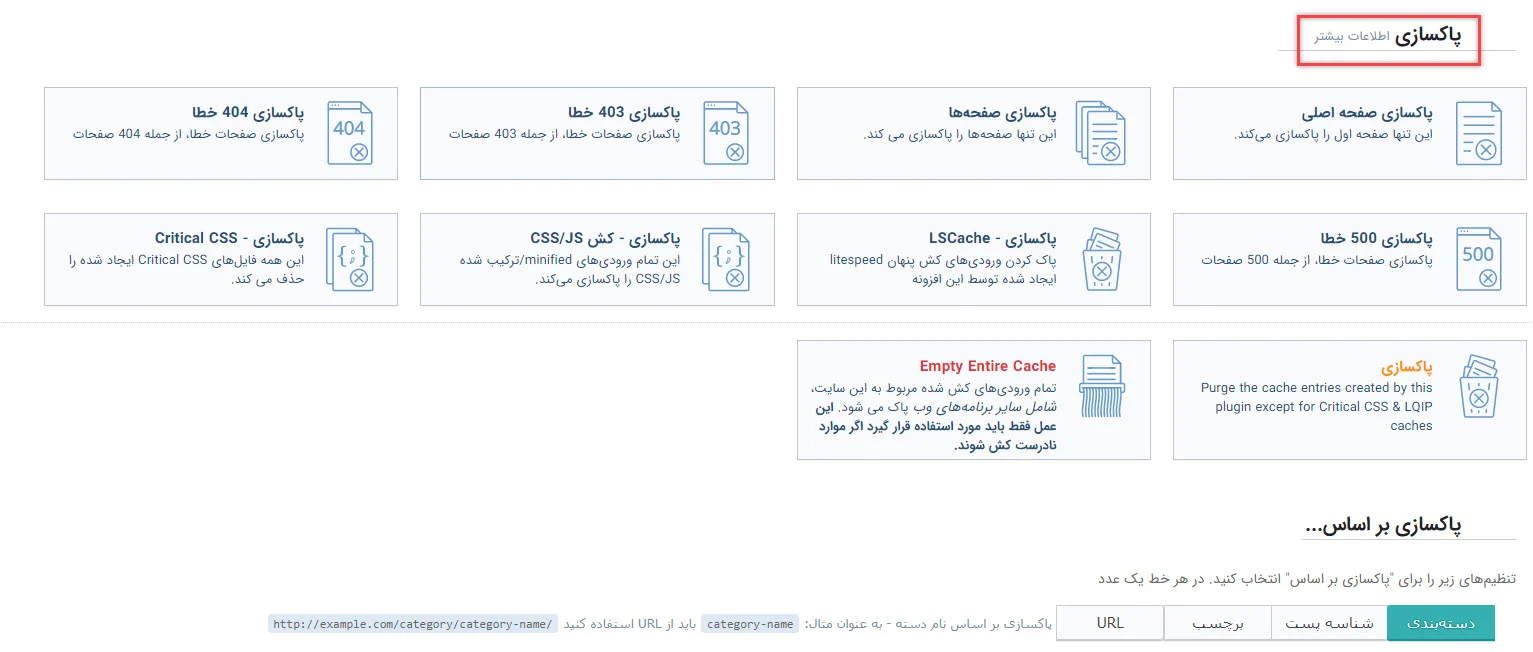
پاکسازی کش
منظور از پاکسازی هنگام ارتقاء، این است که اگر قالبمان یا پلاگینمان را آپدیت کردیم، Cache ما را به صورت خودکار خالی کند. این گزینه بسیار مهم است و باید حتما فعال باشد. همچنین باقی تنظیمات این قسمت از اهمیت زیادی برخوردار هستند. زیرا باید دقیق مشخص کنیم، هنگامی که پستی را در وبسایتمان به روزرسانی میکنیم Cache کدام قسمتها در پاک شود. گزینههای صفحه اصلی، صفحه نخست و صفحات را تیک میزنیم. نیازی نیست گزینه برگهها را فعال کنیم. تصور کنید ما یک نوشته را بروزرسانی کردهایم، هنگامی که پستی را منتشر یا بروزرسانی میکنیم، اصلا نیازی نیست Cache برگههای سایت حذف شود، این مسئله باعث میگردد درخواستهای زیادی به سرور ما فرستاده شود.
اگر در سایتتان در بخش مقالات، ویجت یا ابزارکی برای نمایش آخرین مقالات ندارید بهتر است تیک گزینه “همه صفحات یا آخرین ویجتها” را بردارید. ولی اگر ابزارکی برای این کار دارید، این گزینه را فعال کنید. معمولا در وردپرس ما از بایگانی نویسنده استفاده نمیکنیم پس این گزینه را هم تیک نمیزنیم. گزینه آرشیو پست تایپ را تیک بزنید.

ما معمولا از آرشیوهای سالانه، ماهانه و روزانه در وردپرس استفاده نمیکنیم. اگر شما مدیر سایت حرفهای هستید از این موارد نباید استفاده کنید. زیرا میدانید که برای سئو سایتمان بهتر است صفحات اضافی در آن نباشد. آرشیو تاکسونومی شامل دستهها و برچسبها میشود. در واقع دسته و برچسبهای این پستمان را پاک میکند که طبیعتا باید این گزینه را فعال کنید.
قابلیت Serve Stale تا زمانی که صفحه ما دارد Cache میشود، یک نسخه Cache شدهای را از قبل به کاربرمان نمایش میدهد. بهتر است این گزینه را فعال نکنیم، چرا که ممکن است صفحاتی به کاربر نمایش داده شوند که منقضی شده باشد و یا حتی نسخهای باشد که دیروز یا یک هفته پیش Cache شده است. پس ممکن است که کاربران ما را با مشکل مواجه کند. همچنین میتوانیم برای پاکسازی سایت زمانبندی بگذاریم البته ما زمانبندی تنظیم نمیکنیم، زیرا که تعیین کردهایم زمانی که پستی بروزرسانی یا منتشر میشود؛ صفحات مربوط به آن را به صورت خودکار پاک کند. در قسمت استثناها میتوانیم یک سری برچسبها، دستهبندیها و پستها را مشخص کنیم که اصلا آنها را Cache نکند.
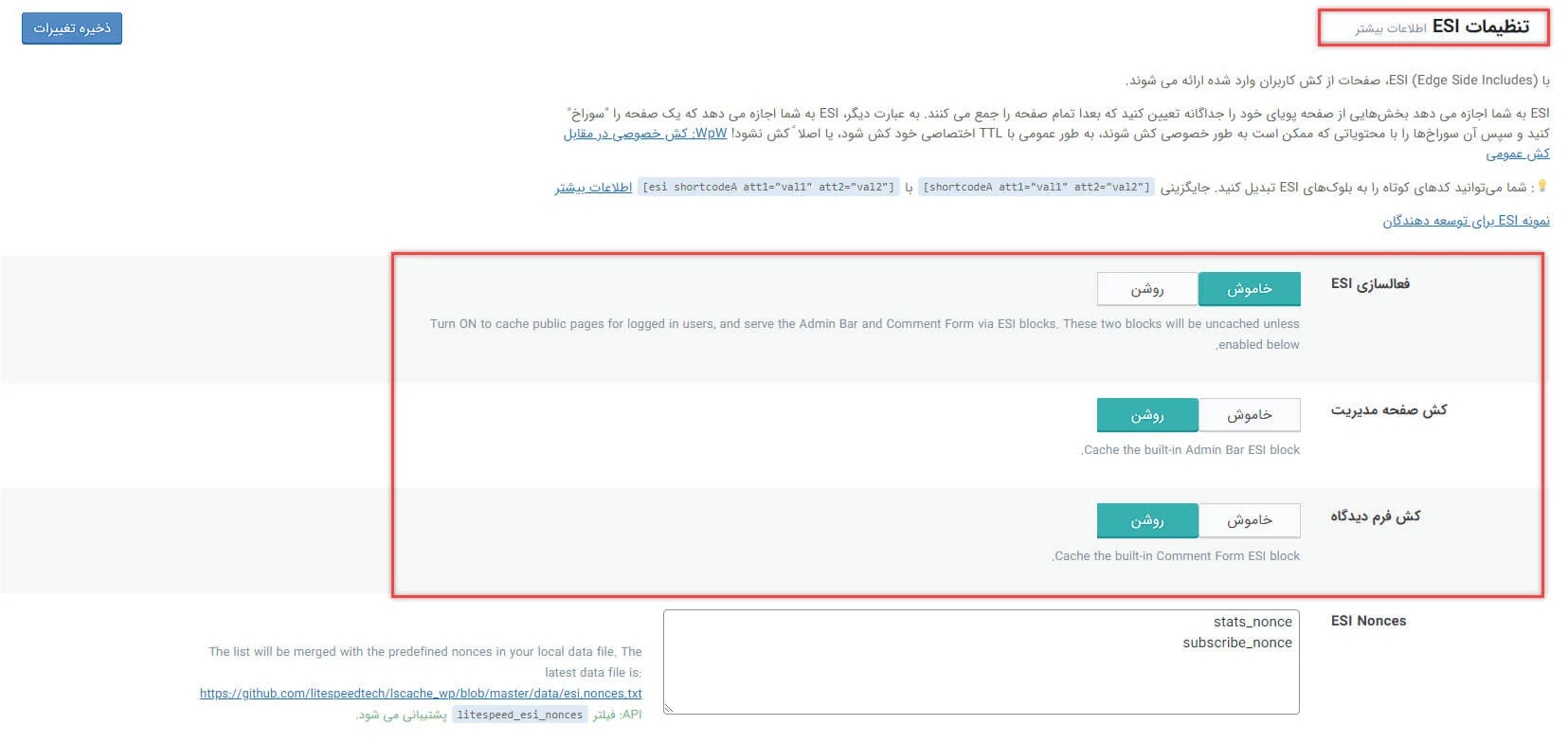
تنظیمات ESI

معمولا زمانی استفاده میشود که شما در وب سرورتان ESI را فعال کرده باشید. خیلی از وب سرورها اصلا از ESI استفاده نمیکنند. پس ما هم به احتمال زیاد از این قابلیت استفاده نخواهیم کرد.
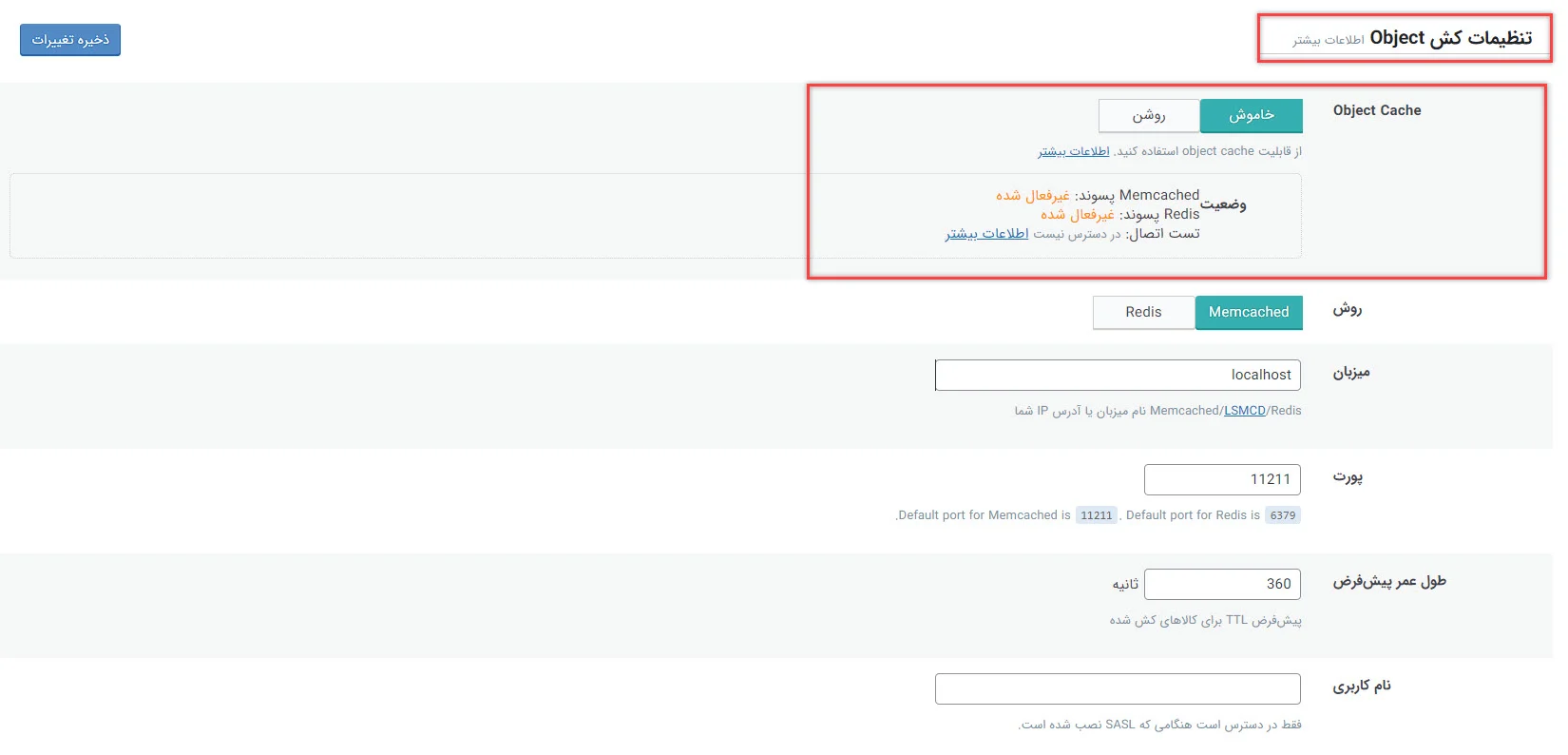
فعالسازی کش Object
Object Cache بسیار مهم است مخصوصا اگر بر روی وب سرور شما نصب شده باشد. Object Cache قابلیت Cache دیتابیس را به ما میدهد تا بتوانیم سایتمان را با سرعت بیشتری بارگذاری کنیم. ولی باید بدانید که برای کارایی بهینه، این قسمت باید بسیار خوب و دقیق مدیریت شده باشد.

ابتدا چک کنید که MemCached یا Redis فعال باشند. اگر هر دو برای سایت شما غیرفعال باشد این گزینه را روشن نکنید. ولی اگر یکی از آنها فعال باشد بر روی این گزینه را روشن میکنیم و یکی از Memcached یا Redis را انتخاب مینماییم . همچنین باقی گزینهها را در تنظیمات فعال گردانید به غیر از گزینه Cache Wp-Admin. در نهایت گزینه ذخیره تغییرات را میزنیم. به صورت خودکار Object Cacheing را برای وبسایتمان انجام میدهد. همچنین سرعت دیتابیس ما را افزایش خواهد داد.
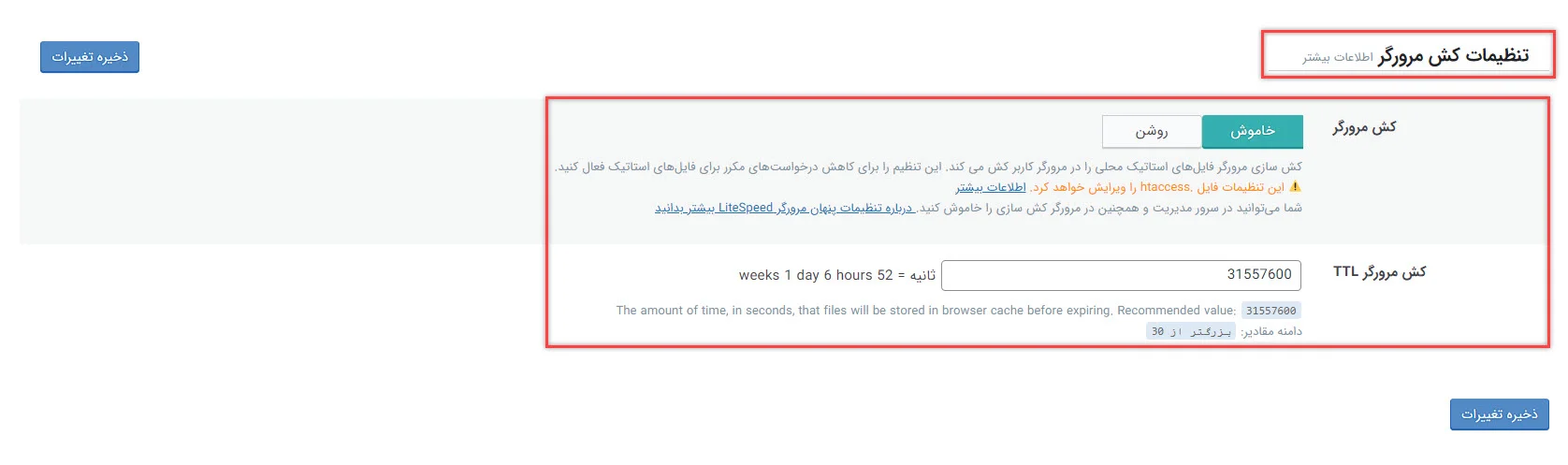
کش مرورگر

باید در این قسمت تنظیمات Cache مروگر را تعیین کنیم. به عنوان مثال اگر تصویری در سایت ما باز شد تا چه مدت این تصویر در مروگر کاربر بماند بهتر است. بهتر است این گزینه را روشن بذارید. تقریبا زمان آن را میتوانید از دو هفته تا یک سال بگذارید. در نهایت تنظیمات را ذخیره کنید. یعنی اگر تصویری از سایت ما در مرورگر کاربری باز شد اجازه دارد تا یک سال در مرورگر آن بماند.
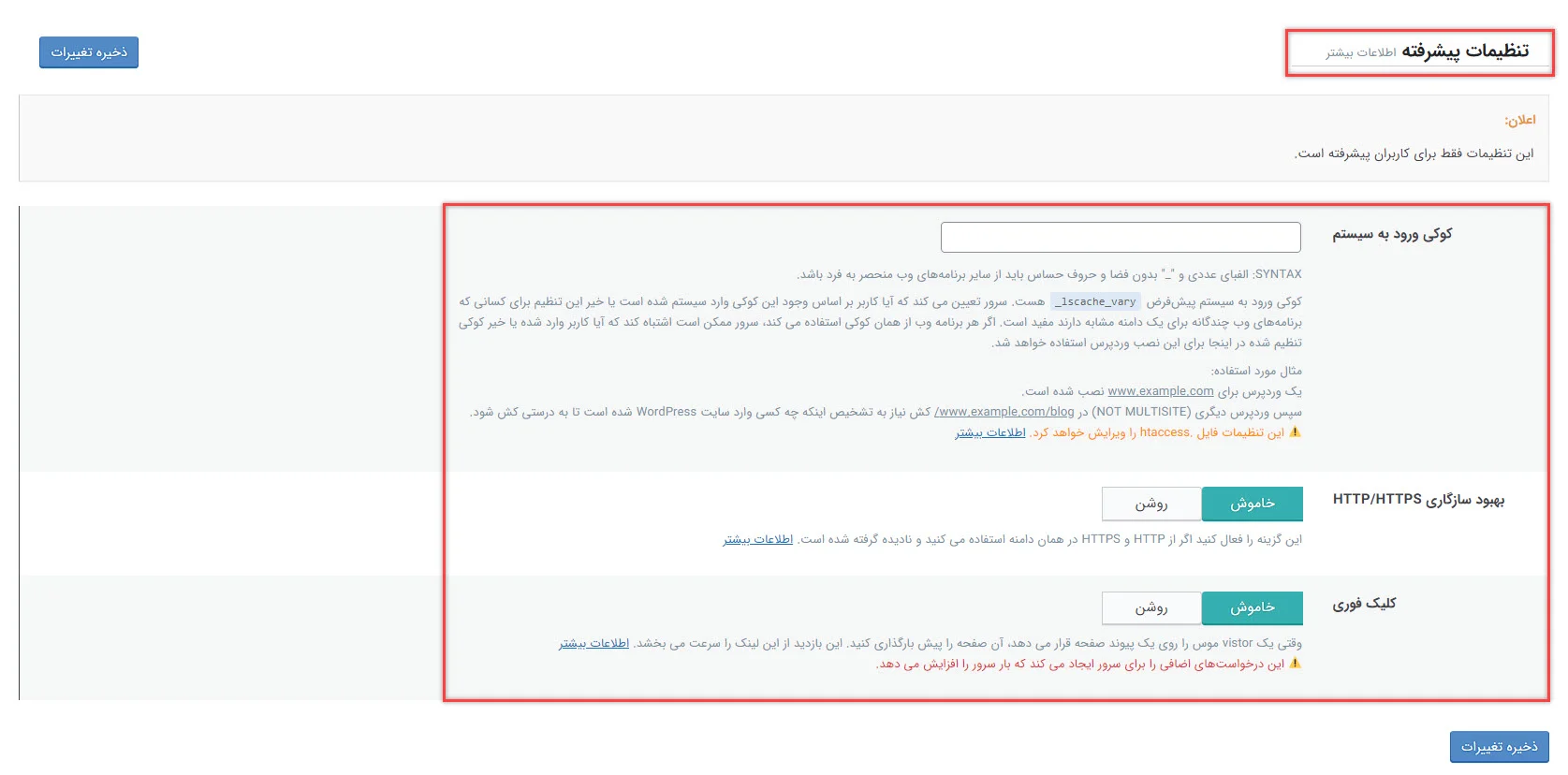
تنظیمات پیشرفته لایت اسپید کش
در بخش پیشرفته میتوانیم یک سری تنظیمات دیگر را مشخص کنیم. تنها موردی که باید ذکر کنیم این است که اگر شما همزمان از HTTP و HTTPS استفاده میکنید، گزینه بهبود سازگاری HTTP/HTTPS را فعال کنید.

گزینه کلیک فوری را اگر فعال کنیم در بعضی از وبسایتها مشکل ایجاد میکند. مثلا ما یک صفحهای را میخواهیم باز کنیم، ماوس را که Hover میکنیم بر روی لینک مورد نظر، بلافاصله بعد از کلیک، سایت باز میشود. این مسئله باعث افزایش سرعت چند برابری سایت شما میشود. البته همانطور که در تنظیمات قید شده بار سرور شما را افزایش میدهد و درخواستهایی برای آن ارسال میکند که ممکن است مشکل ساز شود. اما به طور کلی اگر روشنش کنید ولی مشکلی ایجاد نکند، بهتر است که فعال باشد.
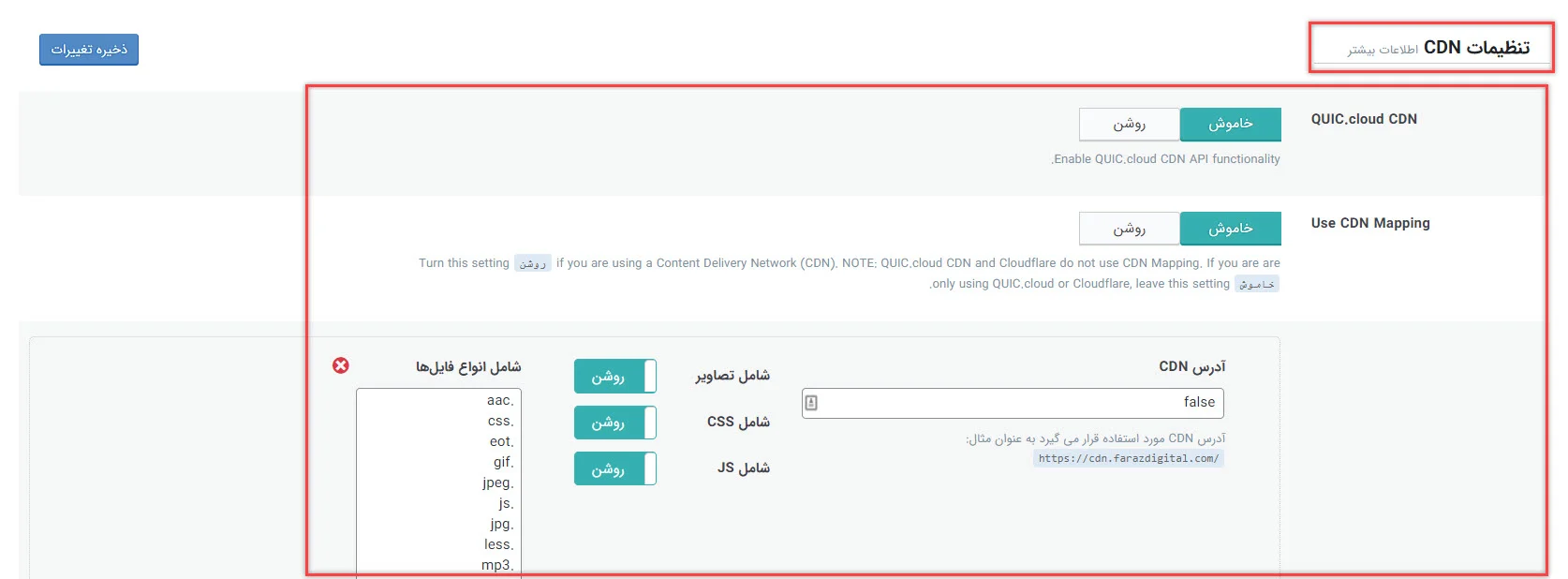
تنظیمات CDN

البته قابل ذکر است که این قابلیت روی اکثر سایتها مشکلاتی ایجاد میکند. از هر نوع CDN استفاده میکنید، میتوانید تنظیماتش را در این قسمت انجام دهید. معمولا در ایران نه CDN خوبی داریم نه میتواینم از Cloud Flare استفاده کنیم. چرا که این شرکت در کشور ما سروری ندارد. پس CDN را کلا خاموش میکنیم.
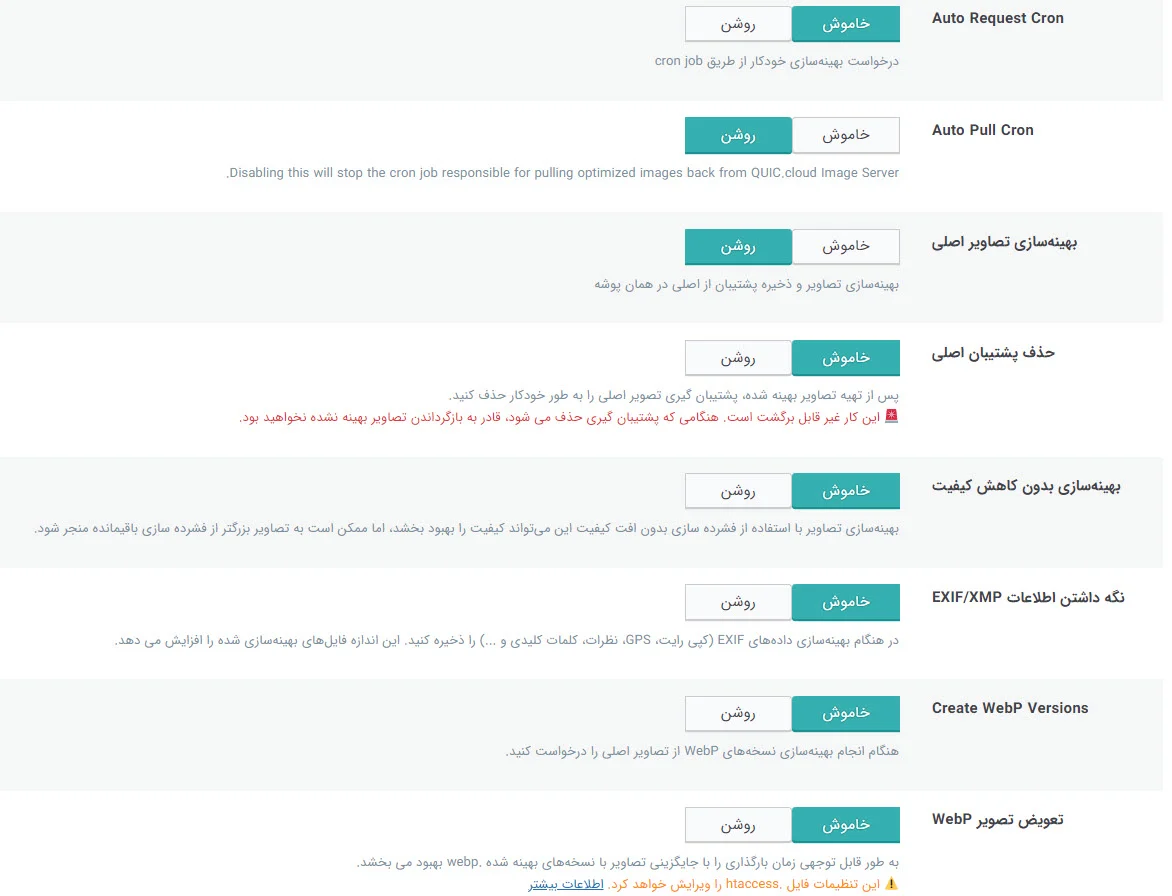
بهینه سازی تصویر
از این قسمت میتوانیم تصاویر سایت را بهینه کنیم. این قابلیت به صورت خودکار برای بهینهسازی تصاویر درخواست میفرستد که این مسئله بسیار کاربردی است. گزینههای Pull کردن تصاویر، بهینهسازی تصاویر اصلی، حذف پشتیبانی اصلی تصاویر، بهینهسازی بدون کاهش کیفیت را روشن کنید.
اطلاعات تصویر، دادههایی است که در تصویر دیده نمیشود. مثلا میگوید که این تصویر با چه دوربینی، در چه مکانی، ساعتی، تاریخی و… گرفته شده است. معمولا نیازی نیست این اطلاعات را داشته باشیم پس گزینه نگهداشتن اطلاعات تصویر را غیرفعال میکنیم.

گزینه Create Webp Versions باید روشن باشد تا تصاویر Webp را برای وبسایت فعال کند. گزینه “تعویض تصاویر Webp ” باعث میشود که تصاویر Webp، به جای تصاویر PNJ یا تصاویری که ما آپلود میکنیم، روی سایت نمایش داده شود. پس این گزینه را روشن کنید. همینطور گزینه “Webp برای Srcest اضافی” باید فعال باشد. با این گزینه میتوان تصاویر شاخص و سایزهای مختلف را در مرورگرها و صفحات متفاوت را به Webp تبدیل کرد و سپس میتوانیم بر روی گزینه “جمعآوری دادههای تصاویر” کلیک کنیم.
بهینه سازی برگهها
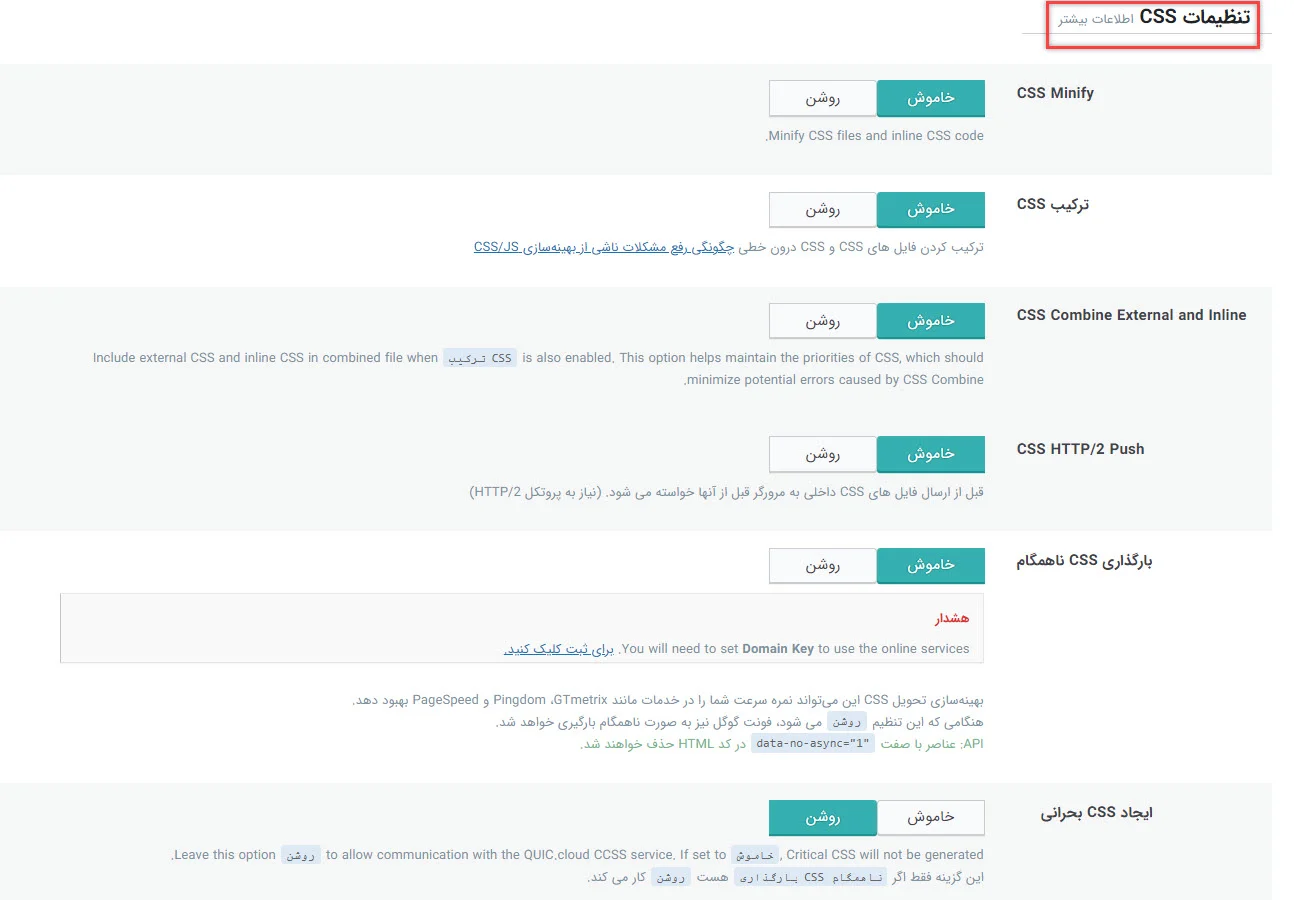
این قابلیت به ما کمک میکند کدهای وبسایت و نحوه نمایش آنها را بهبود دهیم. مورد اول در تنظیمات این قسمت CSS Minify است. که اگر روشن باشد CSS ما را Minify میکند. گزینه “ترکیب CSS” تمام فایلهای CSS را در یک فایل ترکیب میکند، که تنها با یک درخواست این فایلها دریافت شوند. معمولا وب سرورها از HTTP2 (نسل دوم HTTP ها) استفاده میکنند که همه درخواستها را یک جا میفرستند. پس اگر از HTTP2 استفاده میکنید بهتر است این گزینه خاموش باشد. البته باید از شرکت هاستینگ خود بپرسید، آیا از HTTP استفاده میکنند یا HTTP2.

با فعال کردن گزینه “CSS Combine External and Inline” میتوانید کل External ها و Internal ها را با یکدیگر ترکیب کنید. اگر گزینه CSS Combine External and Inline را فعال کردید گزینه ترکیب CSS را هم باید فعال کنید؛ اما اگر CSS HTTP/ 2 Push روشن باشد، دیگر نیاز به روشن بودن دو گزینه قبل نیست. گزینههای “ایجاد CSS بحرانی” و “ایجاد CSS ناهمگام” را نیز غیرفعال کنید زیرا معمولا مشکلات زیادی ایجاد میکنند. همچنین گزینه “ایجاد CSS بهرانی در پسزمینه” را خاموش نگهدارید.
گزینه Inline CSS Async Lib را حتما فعال کنید. Font Display optimize را روی Swap بگذارید تا در مدت زمانی که فونت شما در سایت لود میشود، متنها را با فونت پیشفرض به کاربر نمایش دهد و حداقل بتواند در چند دقیقه اول از سایت شما استفاده کند.
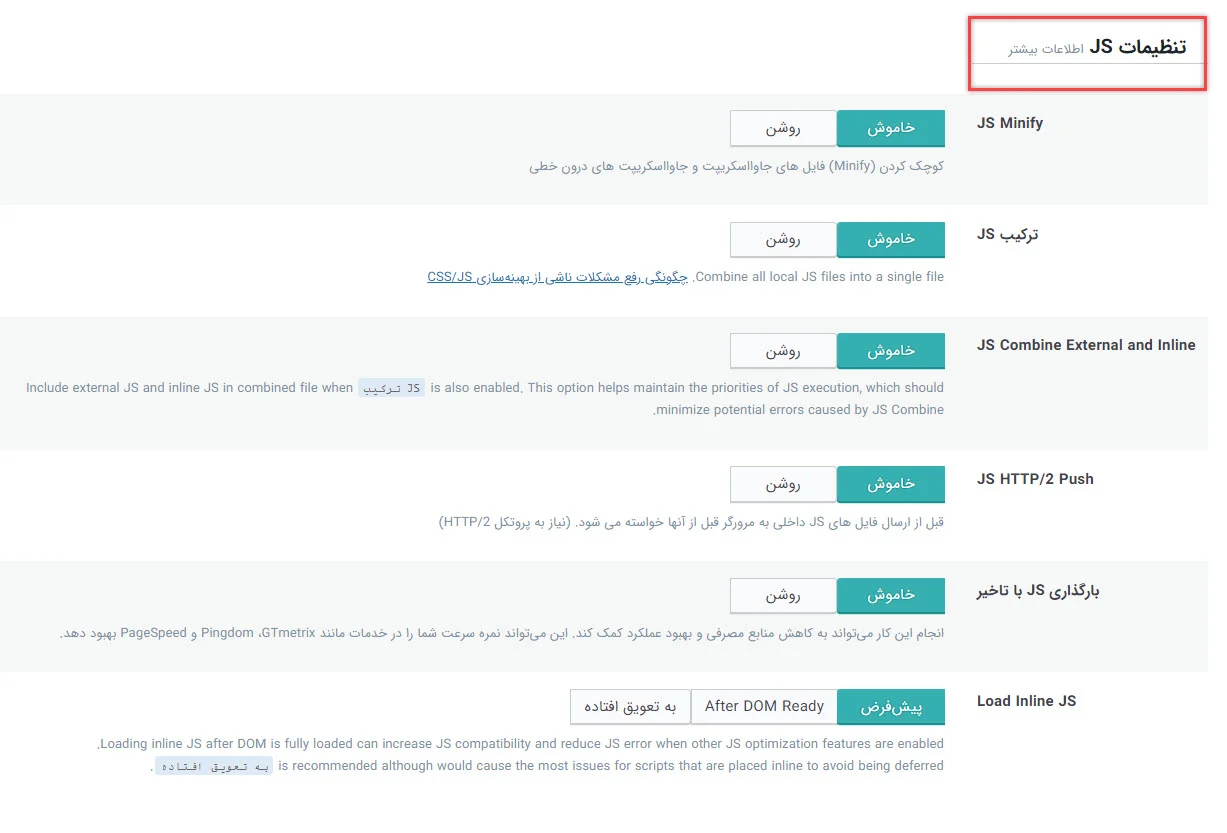
تنظیمات JS
گزینه JS Minify را فعال میکنیم. ترکیب JS را دقیقا مانند دستورات ترکیب CSS باید مشخص کنیم که ترکیب شود یا نه. JS HTTP2/HTTP را فعال کنید. قابلیت “بارگذاری JS با تاخیر” یعنی اینکه جاوا اسکیریپت را به آخر صفحه ببرد و ابتدا محتوا به کاربر نمایش داده شود و سپس JS و در نهایت گزینه Load Inline JS را هم میتوانید روی “به تعویق افتاده تنظیم” کنید. که آن را بعد از لود شدن صفحه نمایش دهد.

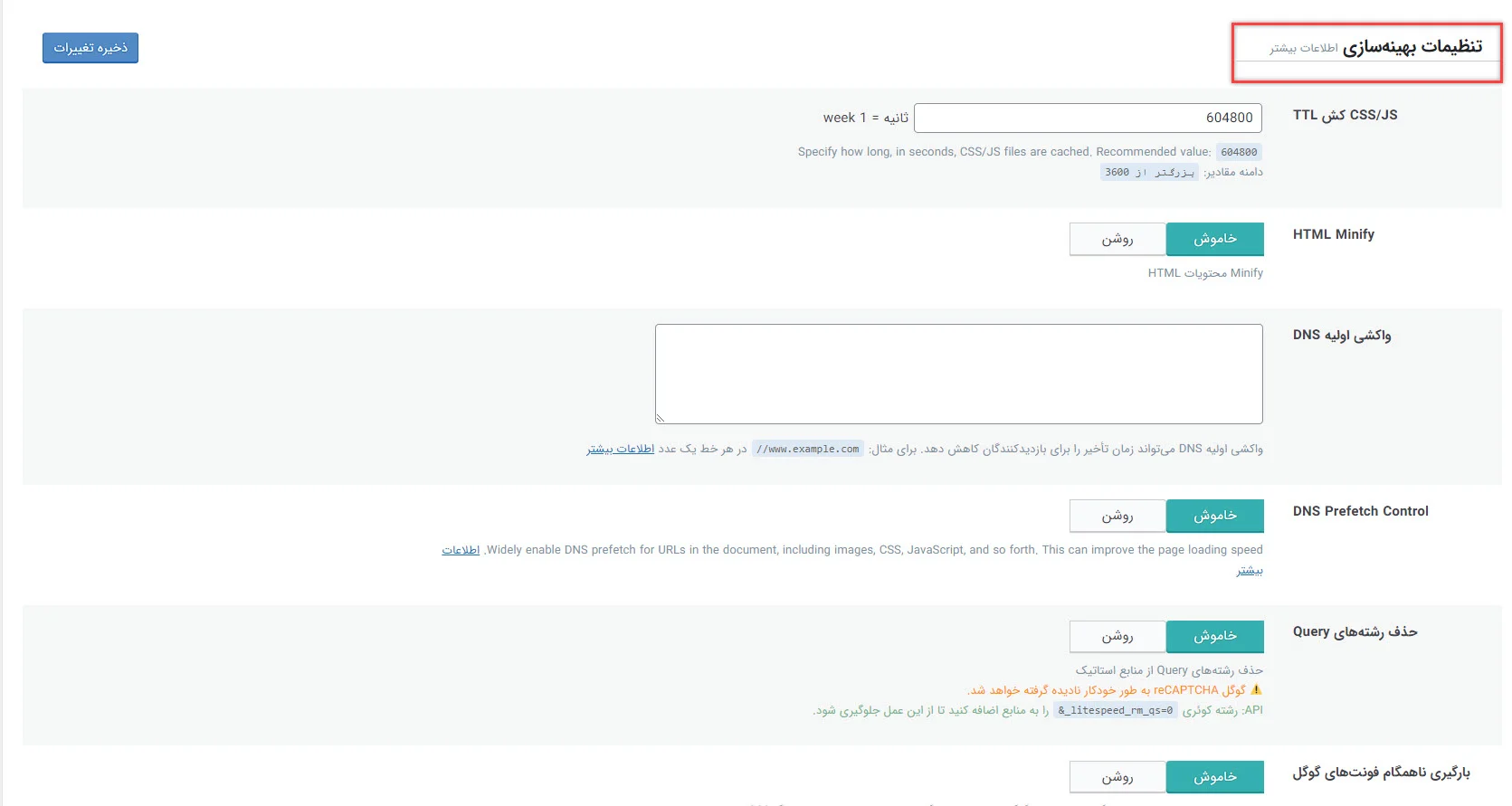
بهینه سازی
گزینه Cache کردن CSS و JS بسیار کارآمد و مفید است. گزینه HDMI” ،Minify شود” را فعال کند. Minify شدن در JS ، CSS و HDMl یعنی حذف کردن فضای خالی میان کدها. در واقع همه کدها را در یک خط میآورد و چند کیلوبایتی در مصرف حجم سایتتان صرفهجویی میشود. گزینه DNS Prefetch Control را روشن کنید. این قابلیت باعث میشود که قبل از باز شدن صفحات سایت، DNS های Domain های مختلفی که در صفحات سایت ما هستند را بگیرد و قبل از اینکه این DNS ها را در صفحات داشته باشیم آنها را تبدیل به FH میکند.
گزینه “حذف رشتههای Query از منابع استاتیک” را فعال کنید. در آدرس فایلهای CSS و JS عبارتی مانند ؟version=… داریم که اگر این حذف شود فایلها خیلی راحتتر در مروگر کش میشوند. “بارگذاری ناهنگام فونتهای گوگل” را خاموش کنید زیرا ما معمولا در ایران از فونتهای گوگل استفاده نمیکنیم. گزینه حذف فونتهای گوگل را فعال کنید زیرا همانطور که گفتیم فونتهای گوگل در ایران کاربردی ندارد.

حذف Emoji های وردپرس را خاموش کنید. در واقع وردپرس ایموجیهایی دارد که آنها را از سایت W.org و مخزن وردپرس میگیرد و در سایت شما نمایش میدهند. البته طبیعتا بهتر است ایموجی توسط خود مروگر نمایش داده شود. گزینه Remove Noscript tag را هم غیرفعال کنید چراکه باعث بروز مشکلات مختلف میشود.
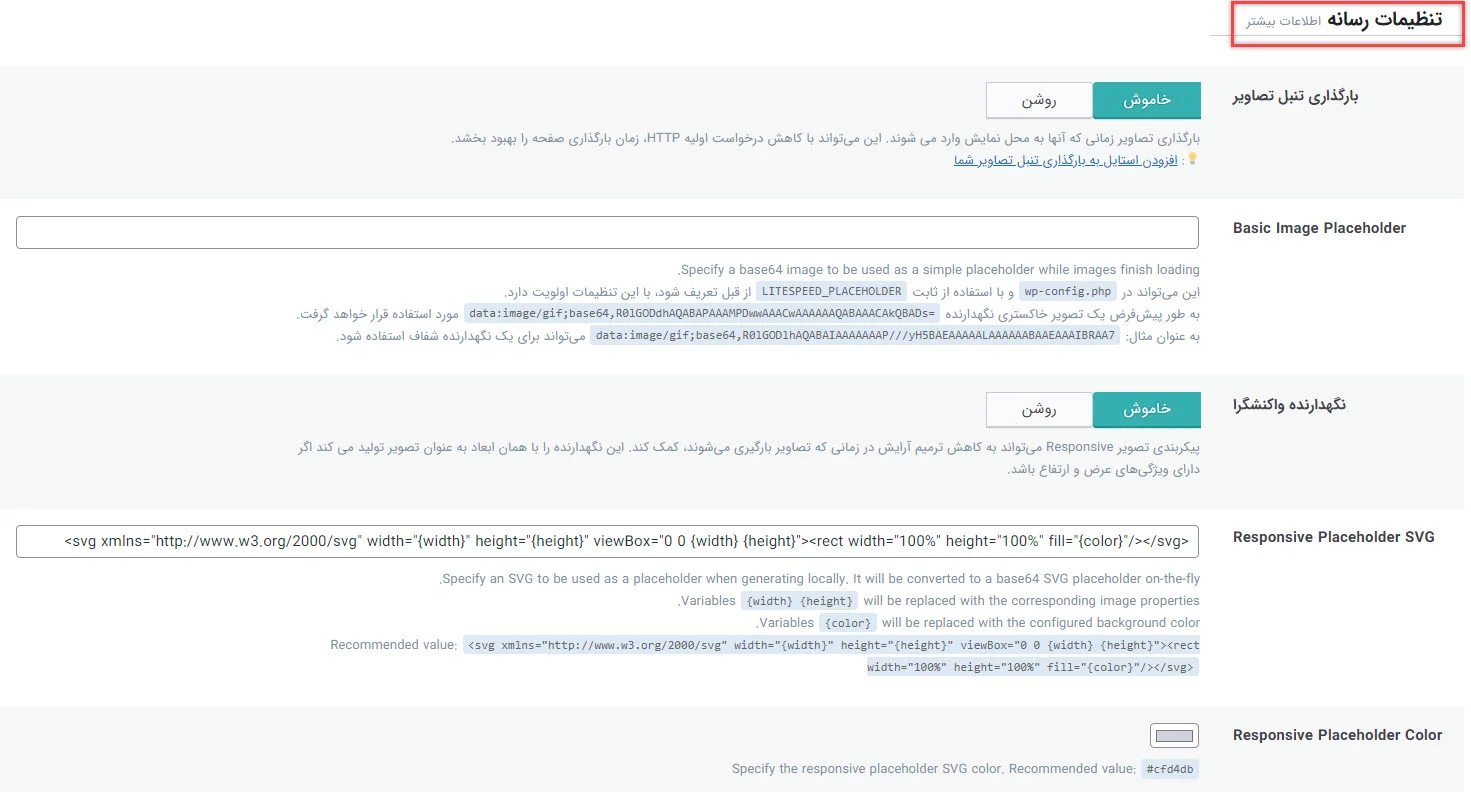
تنظیمات رسانه

تمام گزینههای این قسمت را خاموش کنید و ذخیره را بزنید. زیرا اصلا نیازی به Lazy Loding در سایتها نیست. نسخه جدید تمام مرورگرها Native Lazy Loding دارند. یعنی بدون اینکه کدی در سایت اضافه و یا قابلیتی فعال کنیم، خودکار تصاویر را به صورت Lazy Loding نمایش میدهد. همچنین در نسخه جدید وردپرس هم این قابلیت ایجاد شده پس به هیچ عنوان نیازی به Lazy Loding در هیچ پلاگینی نداریم. البته در قسمت استثناها میتوانیم برخی تصاویر را مستثنا کنیم و که آنها را بدون Lazy Loding نمایش دهد.
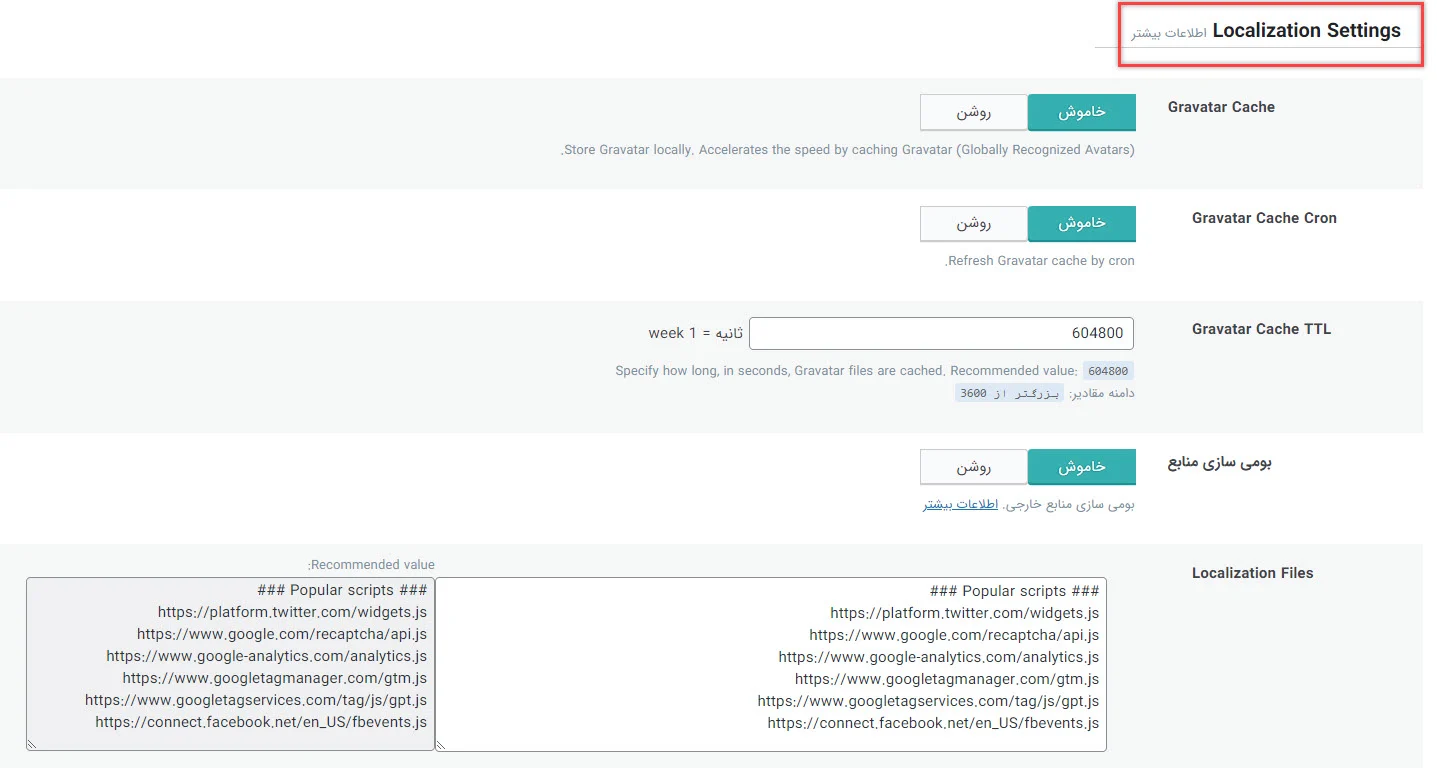
بومی سازی منابع (بسیار مفید برای سایتهای ایرانی)
بومیسازی برای وبسایتهایی که در ایران کار میکنند، بسیار مهم است. باید Gravatar Cache را روشن کنیم. زیرا تصاویر سایت را از سایت Gravatar.com میگیرد زیرا ایران در ارتباط با اینترنت جهانی مشکل دارد. اگر بخواهد از آن سایت استفاده کند کمی سرعت سایت ما را کاهش خواهد داد. پس اگر این گزینه را فعال کنیم تمام Gravatar ها را در سایت خودمان ذخیره کرده و نمایش میدهد. Gravatar Cache Cron به صورت خودکار عملیات زمانبندی شدهای را انجام میدهد تا Gravatar ها را ذخیره کند و بهتر است که این گزینه فعال باشد.

بومی سازی منابع، هرکدام از منابعی که در سایتهای خارجی هستند مانند، فیسبوک، تویتر و… را بومی میکند و روی سایت شما میآورد. این قابلیت بسیار مفید است پس بهتر است فعال باشد ولی اگر مشکلی ایجاد کرد میتوانید آن را غیرفعال کنید. همچنین برخی تنظیمات دیگر نیز دارد که مخصوص Developer است. اگر سایت شما به مشکلی برخورد باید به این بخش مراجعه کنید و فایلهای JS و CSS و همچنین فایلهایی که مشکل ساز شدند را وارد کرده و ذخیره کنید.
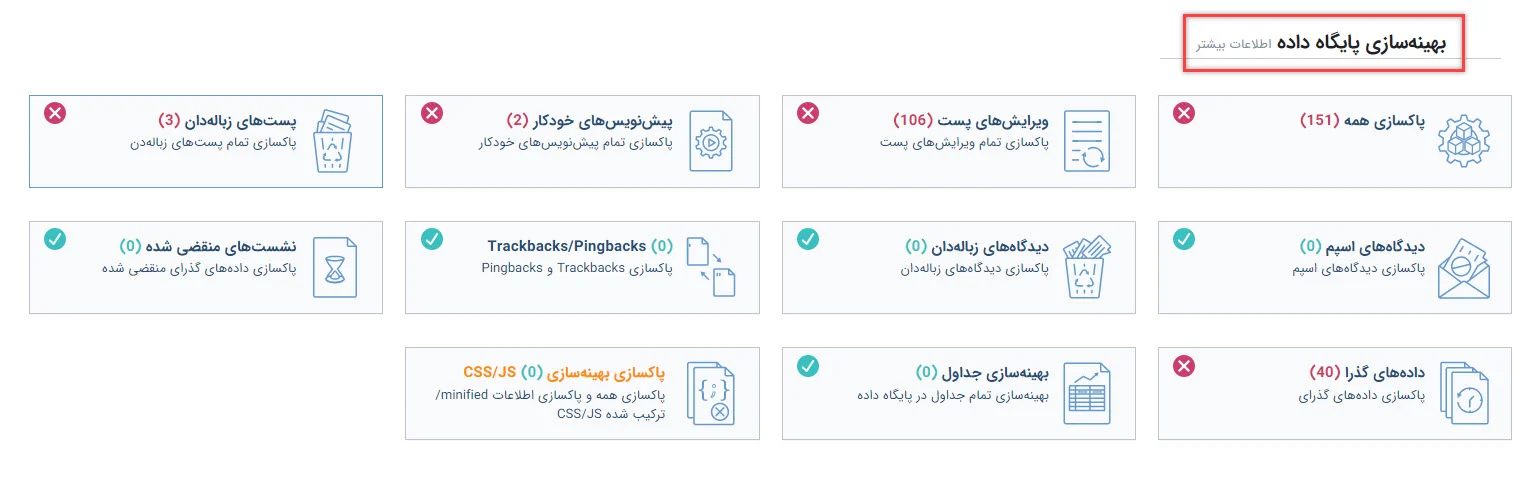
بهینه سازی پایگاه داده

میخواهیم پایگاه داده را بهینهسازی کنیم. در قسمت مدیریت که عملا کار خاصی انجام نمیدهیم زیرا میخواهیم به صورت خودکار کارها انجام شوند. حداکثر تعداد رونوشتهای پستهایتان را روی صد بگذارید. زیرا هنگامی که در وردپرس پستی مینویسید، رونوشتها به صورت خودکار ذخیره میشوند. همچنین تنظیمات را طوری تعیین کنید که این رونوشتها برای هفت روز باقیبمانند. از بخش مدیریت هم میتوانید گزینه “پاکسازی همه” را بزنید. در واقع دیتابیس شما را کاملا پاکسازی میکند ولی مراقب باشید زیرا که پستهای پیشنویس شده، دیدگاهها و نوشتههایی که در زبالهدان بودند، همگی پاک خواهند شد.
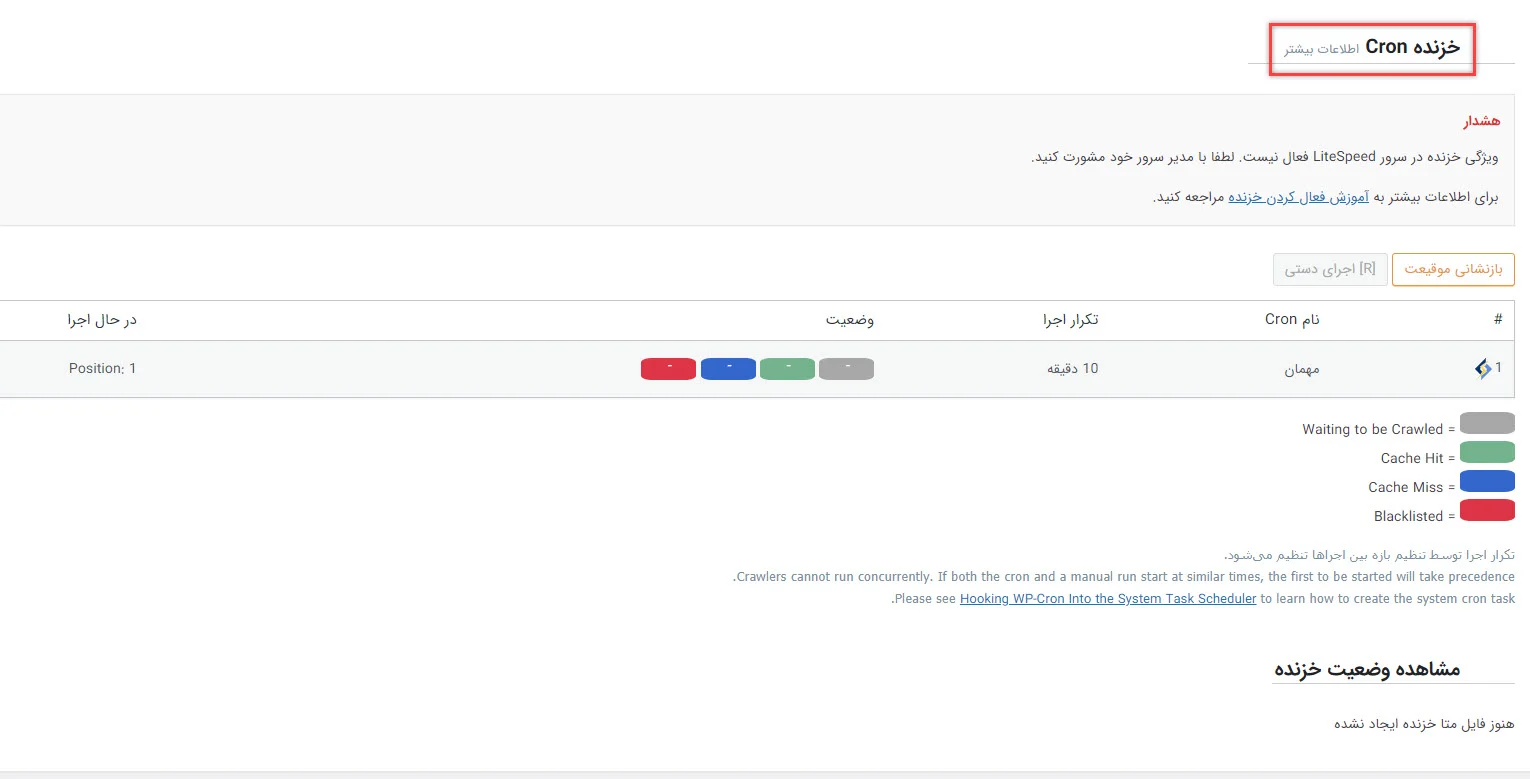
تنظیمات خزنده و Cron
این بخش بسیار مهم است زیرا از طریق آن میتوانیم کاری کنیم که به صورت خودکار، قبل از اینکه کاربر به سراغ سایت ما برود، صفحات ما Cron و Cache شود. یعنی دیگر نیازی نیست که صبر کنیم تا کاربری صفحه را باز کند تا برای بار اول Cache شود. در حین این نوع Cache شدن سایت، کاربر مجبور است مدتی منتظر بماند. در نتیجه سرعت سایت ما کاهش خواهد یافت.

در این قسمت میتوانیم نقشه سایت خود را مشخص کنیم. به قسمت تنظیمات نقشه سایت میرویم و URL سایت خودتان را وارد کنید و سپس تغییرات را ذخیره نمایید. این افزونه به صورت خودکار نقشه سایت را بررسی میکند و صفحاتی که در آن است را Cron و Cache میکند. در قسمت General Setting قسمت خزنده را فعال کنید و باقی تنظیمات را در حالت پیشفرض قرار دهید.
جعبه ابزار لایت اسپید
جعبه ابزار هم یک سری تنظیمات به ما ارائه میدهد. برای پاکسازی دیتابیس، گرفتن ورودی و خروجی از تنظیمات، برای اینکه بتوانید htaccess را ویرایش کنیم و Heart Beat سایتمان را کنترل کنیم. اگر به علت اینکه از هاست قوی استفاده نمیکنید سرعت پنل مدیریت وردپرستان کم است، این سه گزینه که گفتیم را باید فعال کنید.
در قسمت گزارشات اطلاعاتی درباره سایت و سرورمان به ما میدهد و اگر تنظیمات خطایابی را فعال کنید؛ برای راهنمایی شما در پیدا کردن مشکلات سایتتان کارآمد است.

بتا تست را روشن نکنید زیرا تست Lite Speed Cache را روی سایتتان فعال میکند و باعث میشود نسخههایی که در حالت بتا یا آزمایشی هستند را روی سایت نصب کند. این مسئله باعث به وجود آمدن مشکلاتی خواهد شد.
تا اینجا به راحتی توانستیم تنظیمات Lite Speed Cache را انجام دهیم. همانطور که گفتیم تنظیمات صحیح این پلاگین و هر پلاگین Cache دیگری که استفاده میکنید باعث میشود سرعت وبسایت شما چند برابر شود ولی برای افزایش سرعت سایتتان باید کارهای دیگری را هم انجام دهید و فقط همین چند مورد کافی نیست.
موفق باشید.


سلام
ضمن تشکر از آموزش کامل و خوبتون
من بعد از انجام تنظیماتی که گفتین، با مشکل عدم نمایش منو سایت در صفحه اصلی و عدم اسکرول شدن صفحات سایتم رو به رو میشم، ممنون میشم اگر راهنمایی کنین که چطور می تونم این مشکل رو حل کنم.
سلام سپاس از شما. این مورد بستگی به کدنویسی بخش منو سایت داره. با پشتیبان قالب در ارتباط باشید تا بررسی کنن.
چه سرعتی تو پاسخگویی ، دمتون گرم واقعا ممنون،
به پشتیبان قالب دسترسی ندارم، شما می تونید قبول زحمت کنید؟
خیر متاسفانه پشتیبانی سایت ما فقط در ارتباط با محصولاتی هست که سایت ما خریداری شده باشند
سلام
تنظیمات جدیدی در افزونه لایت اسپید کش هست که نیاز به راهنمایی دارم ممنون
تنظیمات CSS
1= UCSS را ایجاد کنید ???
2 = UCSS Inline ??
3= CSS خارجی و درونی را ترکیب کنید ??
4 = CCSS در هر URL
سلام لزومی به فعالسازی نداره یکم مصرف منابع رو میبره بالا
سلام من از لیمو هاست که پیشنهاد سایتتون بوده هاست خریدم بعد تو توضیحاتش هم زده لایت اسپید هستش اما میرم تو سرور وب زده آپاچی بعد به لیمو هاست تیکت زدم میگه برای شما لایت اسپید هستش بر پایه آپاچی الان نمیدونم بالاخره آپاچی هستش یا لایت اسپید
سلام وقت بخیر. لیمو هاست لایت اسپید هست تا جایی که اطلاع دارم. توی پنل هاست بررسی کنید توی بخش information اکانت هاستتون
سلام و عرض ارادت
بنده لایت اسپید کش و نصب کردم و طبق تنظیمات جلو رفتم .از قالب بینظیره اهورا و میهن پنل پرو استفاده میکنم.متاسفانه در قسمت پنل کاربری زمانی که این افزونه فعاله موقع ویرایش تنظیمات پنل کاربری هیچ تغییری ذخیره نمیشه و با غیر فعال کردن افزونه لایت اسپید مجددا درست میشه.آیا تنظیمی برای این مشکل داره.تشکر از شما
سلام بعد از انجام تغییرات باید کش رو خالی بفرمایید یا صفحه پنل کاربری رو در لیست صفحاتی که کش نشوند قرار دهید.
سلام آقای حسینی عزیز
درخواست داشتم که آموزش جدید برای بخش برگه ها قرار بدید چون تغییر کرده نسخه بروز
۲- سایت من از اچ تی تی پی ۲ استفاده میکنه ولی در css , ها تاثیر نداره ولی در jss تاثیر داره یعنی وقتی در بخش css ها ترکیب را فعال نمیکنم در جی تی متریکس css ها یک فایل نیستند و زیاد هستند ولی jss ها یک فایل هستند بدون فعال سازی در لایت اسپید
پس من الان گزینه ترکیب را برای css فعال کردم ولی برای js نکردم مشکلی نیست
۳- یک سوال دیگه با چه ابزاری این آموزش را منتشر کردین که صورتتون پایین صفحه اسکرین شات وجود داره ما هم میتونیم استفاده کنیم نامشو اگه بگید؟
ممنون آموزش بروز فراموش نشه
سلام وقت بخیر
۱. حتما ۲. فعال بودن http2 باعث combine شدن فایل ها نمیشه صرفا سرعت لود رو بیشتر میکنه ۳. با obs
با سلام طریقه اضافه کردن( صفحه پنل کاربری در لیست صفحاتی که کش نشوند). رو میشه لطف بفرمایید توضیح دهید
پیشاپیش از همکاری شما کمال تشکر را دارم
سلام لینک صفحه پنل کاربری را در بخش exclude وارد کنید. توی تنظیمات افزونه قسمت cache
سلام و عرض ادب
من Crawler رو فعال کردم ، ولی تمام لینک های سایت رو در قسمت Blocklist قرار میده. لطفا رهنمایی بفرمایید.
با سپاس
سلام باید excluded ها رو بررسی کنید توی تنظیمات
عرض سلام و ادب خدمت آقای حسینی راد عزیز و تیم درجه یک میهن وردپرس
این آموزش بسیار خوبه منتها مربوط به نسخههای قدیمی لایت اسپید کش هستش، لطفا آموزش را متابق بر جدیدترین نسخه منتشره بروزرسانی نمائید که بسیار عالی میشود، چرا که تغییراتی وجود داشته که بسیار بهتر گشته است و همچنین برخی موارد افزوده، ویرایش یا حذف شدهاند.
سپاس از شما🌹
درود بر شما حتما به زودی آموزش رو بروزرسانی خواهیم کرد.
سلام من بعد از انجام تنظیمات مورد نیاز بر روی افزونه وقتی وارد صفحه اصلی میشوم برای چند لحظه لوگوی سایتم حالتش افقی شکل میشود و بهم می ریزد، ممنون میشم راهنمایی کنید
سلام باید بخش minify و combine رو غیر فعال و مجدد تست کنید.
سلام آقای حسینی راد
من افزونه ورود و ثبت نام ajax ایجاد کردم و با لایت اسپید به مشکل خورده. مشکل اینه که nonce فرم ورود رو کش میکنه یا با مشکل ایجاد میکنه. بنظر شما راه حلی داره؟
سلام باید صفحاتی که مربوط به ایجکس هستند رو در لیست غیر قابل کش قرار بدید.
سلام آقای حسینی راد عزیز
یک مورد بود من هاست وکامرس دارم و خزنده غیر فعال است البته اگه بخوام فعالش میکنند ولی نمیخوام بار سرور زیاد بشه اگه خزنده غیر فعال باشه آیا باز سایتم کش میشه ؟
۲- اگر کش میشه فایل هاش کجا است داخل دیتابیس یا فایل ؟
چون با راکت که بودیم داخل کش تک تک لینک های سایت وجود داشت ولی الان خزنده خاموشه هیچ لینکی حتی بعد و رود به سایت وجود نداره فقط داخل فولدر لایت اسپید js و css وجود داره آیا درسته یا مشکلی وجود داره
ممنون میشم راهنمایی کنید
سلام بله کش میشه ولی زمانی که کاربر صفحه رو باز کنه. ۲. داخل فایل هست معمولا . مشکلی پیش نمیاد ولی اولین بار صفحات دیر باز میشن.
سلام آقای حسینی راد
وقت بخیر
من توی مقالات مختلف خوندم که برای افزایش سرعت باید از GZip استفاده کرد.
میخواستم بدونم اگر این تنظیماتی که داخل ویدیو گفتید رو روی افزونه لایت اسپید کش اعمال کنیم، قابلیت GZip فعال میشه یا نه؟
اگر فعال نمیشه، چطور باید GZip رو روی یه وبسایت فروشگاهی وردپرسی فعلا کنیم؟
سلام وقت بخیر. خیر جی زیپ رو هاست شما باید فعال کنه
سلام و تشکر بابت ضبط فیلم
من وقتی js رو بر روی delayed قرار میدم امتیاز و سرعت بیشتر میشه ولی منوی سایت از کار میوفته
چطور باید فایلش رو در استثنا قرار بدم؟
از قسمت network مرورگر پیدا کرد ولی نمیدونم چه عنوانی داره
سلام سپاس. توی بخش تنظیمات یه بخش برای exclude دارید باید از اون استفاده کنید.
با سلام
من تنظیمات لایت اسپید را انجام دادم ولی فونت صفحه من بهم ریخت و فونت ها رو نمیخونه چیکار باید کنم که فونت هام مشکل بر نخوره
سلام باید تنظیمات رو بررسی کنید بستگی به تنظیمات و نحوه لود شدن فونت شما داره
سلام
وقتتون بخیر
ببخشید این قسمتی که در عکس آپلود شده مشخص کردم مشکلی داره؟
نوشته یه قسمت که آی پی هارو باید یه جا ثبت کنم
یعنی کجا
این قسمت رو دقیق متوجه نشدم
ممنون میشم یه توضیح بدید
سلام خیر مشکلی نیست صبر کنید ببینید به خطا میخوره یا نه . اگر کار نکرد برای هاست بفرستید تنظیماتش رو روی فایروال سرور انجام میدن
با سلام
من یک سرور مجازی دارم و litespeed براش تهیه کردم . مورد ESI من نتونستم اطلاعات خوب و کاملی بدست بیارم . اینکه چگونه فعال بشه و اینکه مزایا و معایبش چی هست. ممنون از اطلاعات خوب و مفیدی که قرار دادید.
سلام یک موتور بهینه سازی برای کش محتوای تغییر یافته روی سایت هست. پیشنهاد نمیشه فعال کردنش و نیازی نیست
سلام، وقت بخیر؛
در افزونه Litespeed Cache، در قسمت Cache و زبانه Object، برای من Memcached و Redis “فعال شده” هست، بنابراین Object Cache را روشن کردم. منتها نمی دانم در فیلد “میزبان” باید IP سرور هاستم را وارد کنم یا اینکه باید بذارم روی “localhost” بماند؟
البته سایتم روی هاست هست و روی لوکال هاست نیست. همینطور می خواستم بدانم بین Memcached و Redis کدامیک ترجیح داده می شود؟
ممنونم از آموزش و توجهتون.
سلام لوکال هاست به معنای همان ای پی میزبان شماست. فرقی بین ردیس و ممکش نیست.
سلام وقت بخیر
من طبق آموزشی که در ویدیو فرمودید اجرا کردم ولی هیچ تغییری در سرعت اعمال نشد
میشه راهنمایی کنید برای بالا بردن سرعت چه کار هایی انجام بدم
سلام مطمئن بشید وب سرور شما لایت اسپید هست.
سلام ، شرکت هاست من از LITE SPEED استفاده میکنه
من معمولا عکس ها رو، خودم کم حجم میکنم
قبلا از WP ROCKET استفاده میکردم ، بد نبود ولی خوب هم نبود
دیشب که این ویدیو رو دیدم تصمیم گرفتم افزونه LITE SPEED CACHE رو، به جای WP ROCKET استفاده کنم
تنظیمات رو مثل ویدیو انجام دادم ولی بعضی تنظیمات رو با توجه به، امکاناتم و خواستهام تغییر دادم
امروز سایتم رو با GTMETRIX تست کردم، و نتیجه بدتر شد
تصاویر پر حجم تر و تغییر خاصی تو حجم و تعداد فایل های CSS و JS انجام نشد
آدرس صفحه تست جی تی متریکس:
مشکل کارم کجا بوده؟ 🙁
سلام. نمیشه با یکی دو جمله گفت مشکل کار دقیقا کجا بوده. باید خطاها رو به ترتیب بررسی و حل کنید. توی سایت به صورت پراکنده و تو دوره سایت برتر به صورت مرتب نحوه حل خطاها توضیح داده شده.
سلام. اگر در بخش تنظیمات صفحه اصلی سایت، تغییرات بزرگی ایجاد کنیم و بلافاصله بخوایم کش قبلی پاک شود تا برای تمام کاربران صفحه جدید با کش جدید نشان داده شود، چطور میتونیم اطلاعات کش های قبلی فقط برای صفحه اصلی را پاک کنیم؟
اصلا ایا چنین امکانی وجود دارد؟
سلام از بالا پاک کردن کش این صفحه رو بزنید.
ممنون. و اینکه اگر تصاویر یا متن محصولی رو بروزرسانی کنیم هم میتونیم با این روش کش رو پاک کنیم؟
آیا با پاک کردن پیاپی کش از نظر گوگل و سئو مشکلی پیش میاره؟
سلام بله. خیر هیچ مشکلی نداره
با سلام
در کنار لایت اسپید کش از چه افزونه ای برای فشرده سازی تصاویر می توانیم استفاده کنیم؟
درود
https://mihanwp.com/image-optimization-plugins/
این لینک رو مشاهده کنید
سلام وقت بخیر
اگر فایل پشتیبانی عکسها را حذف کنیم مشکلی پیش می آید؟ من لایت اسپید رو یکبار نصب کردم و تنظیم کردم اما غیرفعال کردم دوباره که فعال کردم ظاهرا دوباره از عکسها فایل پشتیبانی گرفته الان حدود 2 گیگ از حجم و فضای دیسک سرور رو اشغال کرده برای کم کردن این حجم چه کاری باید انجام بدم؟
اگر لایت اسپید رو پاک کنم از سی پنل سایت و عکسها آسیب نمیبینه؟
سلام خیر مشکلی پیش نمیاد. مطمئن هستید وب سرور شما لایت اسپید هست؟ خیر با حذف لایت اسپید مشکلی بوجود نمیاد
با سلام
وقتتون بخیر استاد عزیز؛ ممنونم از توضیحاتتون. من لایت اسپید فعال کردم ولی متاسفانه در مورد افزونه قیمت لحظه ای arzbin تاریخ و قیمتهای قبلی را نشان میدهد. این یک ویجت هست و نه آدرس دارد که بتوانم آن را در استثنا یا پاکسازی قرار دهم، نه جور دیگه تونستم این رو مستثنی کنم. امکانش هست راهنمایی بفرمایید؟
ممنون
درود بر شما روز بخیر. راهی نیست مگر اینکه ابزارک یا صفحات دارای ابزارک رو در لیست excluded لایت اسپید کش قرار بدید
درسته ولی چطور میتونم این کار رو بدر مورد افزونه مورد نظر انجام بدم؟ امکانش هست راهنمایی بفرمایید؟
باید توی قسمت تنظیمات پیشرفته کش از قسمت exclude تنظیماتش رو انجام بدید.
با سلام
ببخشید من وقتی گذینه CSS Minify روشن میکنم فایل استایل در بعضی از مرورگرها مثل موزیلا بالا میاد بدون مشکل ولی در بعضی از مرورگرها مثل گوگل کروم بالا نمیاد دلیلش چیه ؟ ضمن اینکه تو یکی از قالب ها این مشکل هست تو چنتا قالب دیگه تست کردم مشکلی نداره ولی این قالب برام مهمه
چطوری حلش کنم ؟
آیا پلاگین جایگدین برای فشرده کردن css که سبک باشه وجود داره؟ قبلا راکت استفاده میکردم خوب و بدون مشکل بود اما لایت سید کش با توجه به وب سرور لایت اسپید سرورم واقعا بهتره
لطفا راهنمایی بفرمائید
ایا میتونم css که لایت اسپید کش میسازرو مجدد خودم لینکشو بزارم تو هدر و مشکل حل بشه ؟
با تشکر
با درود.
بعد از تنظیمات کش:آنالیز سرعت در گوگل اینسایت دسکتاپ: ۹۰ و موبایل: ۶۰ هست.
اما در gtmetrix این انالیز انجام نمیشه و ارور The page took too long to load میده. به نظر شما علت چیست؟
سلام .این مشگل سایت منم هست . با افزونه wp rocket رتبه b داشتم ولی الان جی تی متریکس نمیتونه انالیز کنه. با wp rocket در حالت موبایل اسلایدرها از کار افتاده بود .
سلام وقت بخیر.
من افزونه LiteSpeed Cache رو نصب و پیکربندی کردم سرعت تا حدی خوب شد ولی دقیقا همون مشکلی که تو راکت داشتیم اینجا هم پیش اومد یعنی ویجت سبد خرید رو اون بالا ( فقط تو صفحه نخست) ودر حالت لاگین نشده صفر نشون میده. خواهش میکنم اگر امکانش رو دارین کمک کنید چون سرعت تو سایت ما خیلی مهمه ولی با این مشکلی که پیش میاد نمیدونیم که چیکار کنیم. تشکر از شما
سلام وقت بخیر
خیلی از تنظيمات حذف و تنظیمات جدید اضافه شدن لطفآ فایل آموزشو آپدیت کنید
سلام وقت بخیر
در قسمت خزنده و Cron همانطور که در تصویر آموزش شما هم مشخص است نوشته (ویژگی خزنده در سرور LiteSpeed فعال نیست. لطفا با مدیر سرور خود مشورت کنید.) برای ما هم مینطور است. احتمالا این موضوع به دلیل مصرف منابع بالا به صورت پیشفرض در وب سرور غیر فعال است.
ما سرور مجازی داریم و مدیریتش با خود ماست. چگونه خزنده را در وب سرور لایت اسپید فعال کنیم؟ و آیا اگر فعال کنیم بهتر است؟
بله من هم همین مشکلو دارم. کسی راه حلشو میدونه؟
سلام
به این موارد توجه کنید: کش، بهینه سازی تصاویر، Gzip، مینیفای کردن و ترکیب فایلهای css،js،html .
اینا مواردی هستند که توی این افزونه و دو افزونه WP Smush و WP Optimize تا حدود زیادی مشترک هستند.
حالا سوالم اینه که آیا این افزونه ما رو از Smush و Optimize بی نیاز میکنه؟
یا اینکه بهتره ترکیبی استفاده بشه؟ اگه ترکیبی بهتره، بیان بفرمایید لطفاً …
قبل از انجام این تنظیمات توی جی تی متریکس رتبه D داشتیم الان به F تنزل پیداکرده
سلام و درود جناب آقای حسینی راد عزیز و بزرگواربسیار ممنون از مطالب ارزشمندتان به ویژه آموزش ها و مشاوره ها و راهنمایی های دلسوزانه و مجدانه تان سوال اینکه آیا قالب اهورا برای راه اندازی سایت B2B مناسب هست؟ و اینکه برای محدودیت دسترسی کاربران و خرید اشتراک یا اکانت برای دسترسی به اطلاعات کامل سایت باید از افزونه ها استفاده کنیم و سوال سوم برای خرید اکانت توسط کشورهای خارجی توسط paypall یا پرداخت از طریق mastercard یا visacard ممکن هست و اینها هم همون افزونه های رایگان را باید نصب کنیم؟ ممنون میشم راهنمایی کامل بفرمائید.
ارادتمند شما حاجی زاده
سلام عالی بود
1.ممنون میشم نظر خودتون رو درابطه با UI سایتم و زیبایی بگید آیا سرعت سایتم برای سئو خوب هست یان نه سایت وب سازان وردپرس websazanwp ir کار سایت من طراحی و پروژ گرفتن سئو هستش
2. من حدودا به صورت هعتگی مقاله ایجاد می کنم ایا حتما باید به صورت روزانه برای بهبود سئو مطلب انتشار بدم ؟
سلام خسته نباشید
من افزونه wp-optimize را خریده ام و نصب کردم
افزونه wp super cache هم نصب کردم
آیا نیاز به این پلاگین هست؟
با تشکر
سلام وقت بخیر ، میخوام در سایتم تبلیغات بزارم و هر کسی که نگاه کرد ، آمار بازدید را من ببینم و کلیک نکنه و فقط هر کسی که تبلیغ را دید.
میخوام یه کار کنم که به تبلیغ دهنده هم این امکان را بدم تا آنها هم ببینن ، چقدر نمایش داده شده . من برنامه نویسی بلد نیستم
درود بر شما آقای حسینی راد
آقای حسینی من چند سوال در مورد دورۀ سایت برتر داشتم:
۱- پشتیبانی و پرسش یکسال است. درسته؟
۲- آیا بعد از خرید دوره، اگر سرفصلی به دوره اضافه شود دریافت خواهیم کرد؟
با تشکر
درود بر شما
1بله پشتیبانی این دوره تا 1 سال هست
2 ببینید سرفصل های دوره مشخص هست. اگر این سرفصل ها آپدیت بشه بله به شما تعلق خواهد گرفت
در قسمت خزنده پیام میدهد که “ویژگی خزنده در سرور LiteSpeed فعال نیست. لطفا با مدیر سرور خود مشورت کنید.”
هاستیگ گفته این مورد فعال نیست.
آیا مشکلی برای من ایجاد میکند؟ این گزینه چه فایده ای دارد؟
آیا برای بهینه سازی تصاویر باید سرویس QUIC cloud فعال باشد یا بدون این cdn هم تصاویر بهینه میشوند؟
آیا فقط تصاویر روی هاستی که وردپرس نصب است را بهینه میکند؟ مثلاً اگر من با استفاده از پلاگین upload to ftp تصاویر را روی یک هاست دیگر آپلود کرده باشم ، آیا آن تصاویر هم بهینه میشوند؟
آیا نیازی است در قسمت استثنائات ، آدرسهای نقشه سایت را قرار بدیم؟
اگر کلودفلر استفاده کنیم ، نیازی هست quic cloud را در این پلاگین فعال کنیم؟
استاد عالی مرسی بابت مقالات آموزشیتون
سلام
میخواستم بدونم که اگه من صفحه اصلی یک سایتی رو باز کنم، هدر و فوتر آن برای مابقی صفحات سایت کش میشن؟
یا برای هرصفحه باید جداگونه کش بشه.
میشه لطفا به این سوال پاسخ بدید
درود
لطفا سوالتون رو در بخش جامعه وردپرس سایت مطرح بفرمایید
سلام اقای حسینی راد
1. ما از میهن پنل استفاده می کنیم اگر در صفحه wp-admin پسورد قوی انتخاب کنیم بازم لازمه لینک این صفحه رو تغییر بدیم
2.من میخوام فقط لینک wp-admin رو تغییر بدم باید login.php رو هم تغییر بدم یعنی نمیشه فقط wp-admin رو تغییر بدم و صفحه لاگین همینجوری بمونه یا کاربران از یوزر و پسورد منو بدونن از صفحه لاگین هم میتونن وارد شن فرقی نمیکنه
لطفا کامل جواب بدین ممنون
بخش جامعه هم عالیه
درود بر شما در هر صورت تغییر لینک صفحه ورود امنیت رو افزایش خواهد داد. برای اینکه امنیت بیشتر باشه بهتره فرم لاگین شما و کاربران یکی باشه تا تمام افزونههای امنیتی روی هر دو فرم اعمال بشه تنظیماتشون