آموزش کار با ویرایشگر گوتنبرگ به سبک حرفهایها
- مقالات آموزشی
- بروزرسانی شده در

همانطور که قبلاً هم اعلام کردیم وردپرس در نسخه ۵ با یک ویرایشگر جدید منتشرشده است، که امکانات فوقالعادهای به همراه دارد. اگر نمیدانید گوتنبرگ چیست پس اینجا را بخوانید. اما امروز قصد داریم آموزش کار با گوتنبرگ را خدمت شما دوستان میهن وردپرسی توضیح دهیم.
همانطور که ما انسانها معمولاً اینرسی بالایی داریم و در برابر تغییر مقاومت میکنیم، خیلی از کاربران با ویرایشگر جدید وردپرس ارتباط برقرار نمیکردند؛ و تصمیم بر استفاده از ویرایشگر پیشفرض وردپرس بهجای گوتنبرگ داشتند؛ که آموزش آن را هم منتشر کردهایم. اما امروز میخواهم به شما قول بدهم که گوتنبرگ چندان هم بیخاصیت نیست. فقط کافی است کمی با آن کارکرده و با این ویرایشگر آشنا شوید، در این صورت است که شیفته آن خواهید شد.
آنچه در این مقاله میخوانید
آموزش ویرایشگر گوتنبرگ
خب در ابتدای کار پیشنهاد میکنم با استفاده از آموزش افزودن سی اس اس دلخواه به پنل وردپرس، حتماً یک فونت فارسی مثل ایران سنس یا ایران یکان را به پنل وردپرسی خود اضافه کنید؛ تا مثل ما از تایپ در محیط گوتنبرگ لذت ببرید. بهصورت زیر:

آموزش کار با ویرایشگر گوتنبرگ
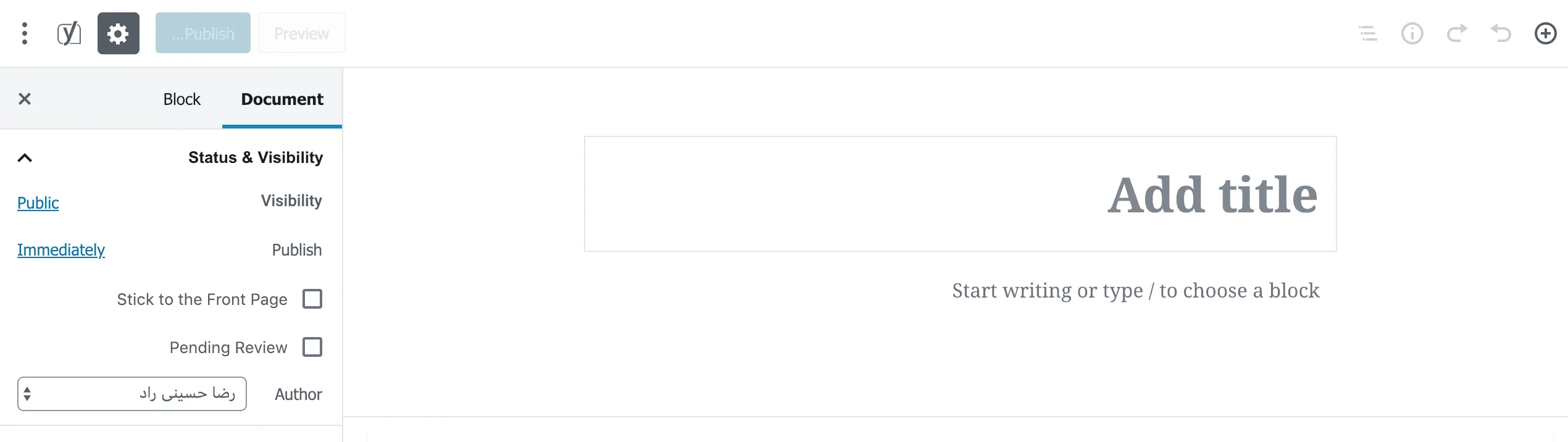
اکنون کار با گوتنبرگ را آغاز میکنیم. برای این کار شما نیازی به نصب افزونه جدید ندارید. فقط کافی است وردپرس شما نسخه ۵ به بالا باشد، در این صورت میتوانید از گوتنبرگ بهره ببرید. سپس وقتی وارد بخش نوشتهها > افزودن شوید؛ با این صحنه روبرو خواهید شد:

ابتدا اجازه دهید بخشهای مختلف صفحه جدید را به شما معرفی کنیم.
- بخش Add Title برای نوشتن عنوان پست است.
- بخش Document برای مدیریت دستهبندیها و انتشار و برچسبها و تصویر شاخص و … است. یعنی همان ستونی که قبلا در نوشتن پست وردپرس داشتیم.
- و بخش Block هم تنظیمات بلاکی است که شما در حال کار کردن روی آن هستید.
خیلی ساده! اکنون از بخش Start writing or type میتوانید شروع به نوشتن پاراگراف اول نوشته خود کنید. پس یک مقدمه برای مطلب خود بنویسید.
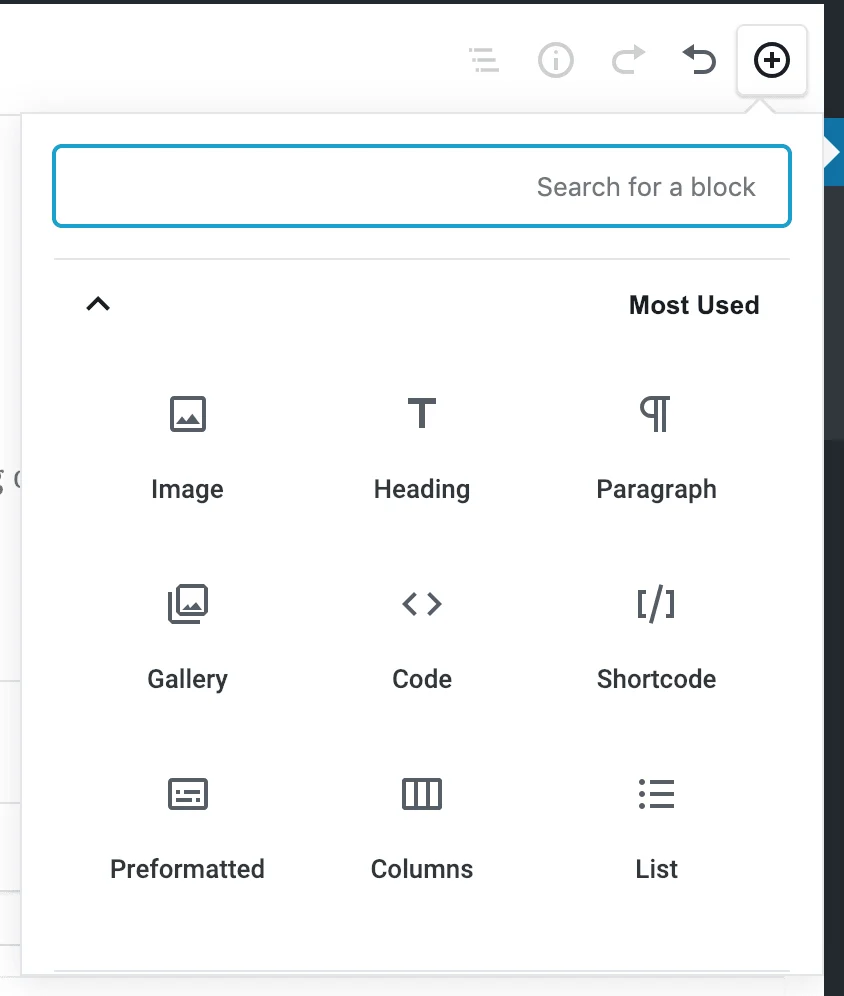
بعد از نوشتن پاراگراف و زدن دکمه اینتر، وارد پاراگراف بعدی خواهید شد. شما امکان این را دارید که، با کلیک روی دکمه + در گوشه بالا سمت راست، بلاکهای جدیدتری به نوشته خود اضافه کنید. به این شکل:

روی هر بلاک کلیک کنید تا بلاک موردنظر شما به بخش نوشته اضافه شود؛ بهاینترتیب میتوانید از سمت چپ صفحه با کلیک روی تب Block به تنظیمات آن دسترسی داشته باشید.
آپلود تصویر در ویرایشگر گاتنبرگ
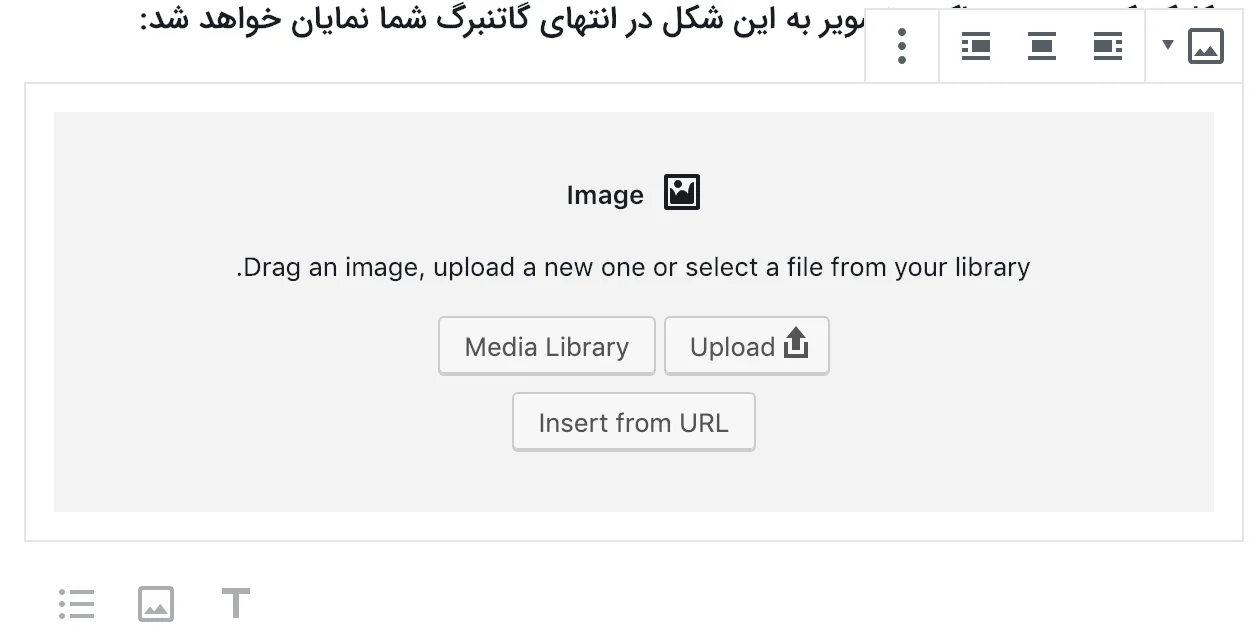
برای اضافه کردن تصویر به گوتنبرگ، باید روی + کلیک کنید، و از بلاکها روی Image یا تصویر کلیک کنید. سپس باکس تصویر به این شکل در انتهای گوتنبرگ شما نمایان خواهد شد:

سپس روی بارگذاری یا Upload کلیک کنید تا بتوانید تصویر را از سیستم خود آپلود کنید؛ و یا روی Media Library کلیک کنید تا بتوانید از بخش رسانه وردپرس، تصویر موردنظرتان را انتخاب کنید.
راستی! یه راه سادهتر برای اضافه کردن بلاک دارید.
فراموش نکنید که میتوانید تصویر را بهصورت مستقیم از سیستم روی صفحه ویرایش پست بکشید و هرجایی که دوست دارید آن را قرار دهید. البته نباید این کار را برای ویدیو انجام دهید. ? شما میتوانید با تست کردن متوجه منظورمان شوید.
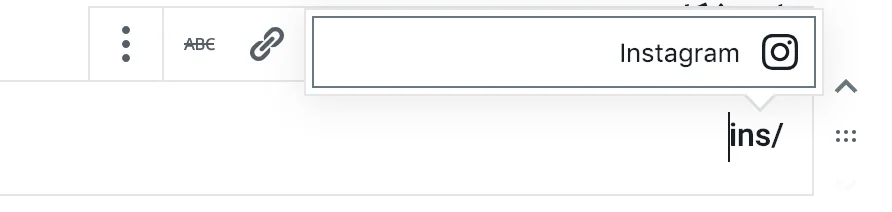
توجه داشته باشید که برای اضافه کردن باکسهایی مثل ویدیو، تنها کافی است با یک اسلش / باکس را اضافه کنید. به این شکل:

سپس با یک اینتر، میتوانید بلاک موردنظر خود را سریعتر به گوتنبرگ اضافه کنید. مثلاً بلاک اینستاگرام به این شکل اضافه خواهد شد:
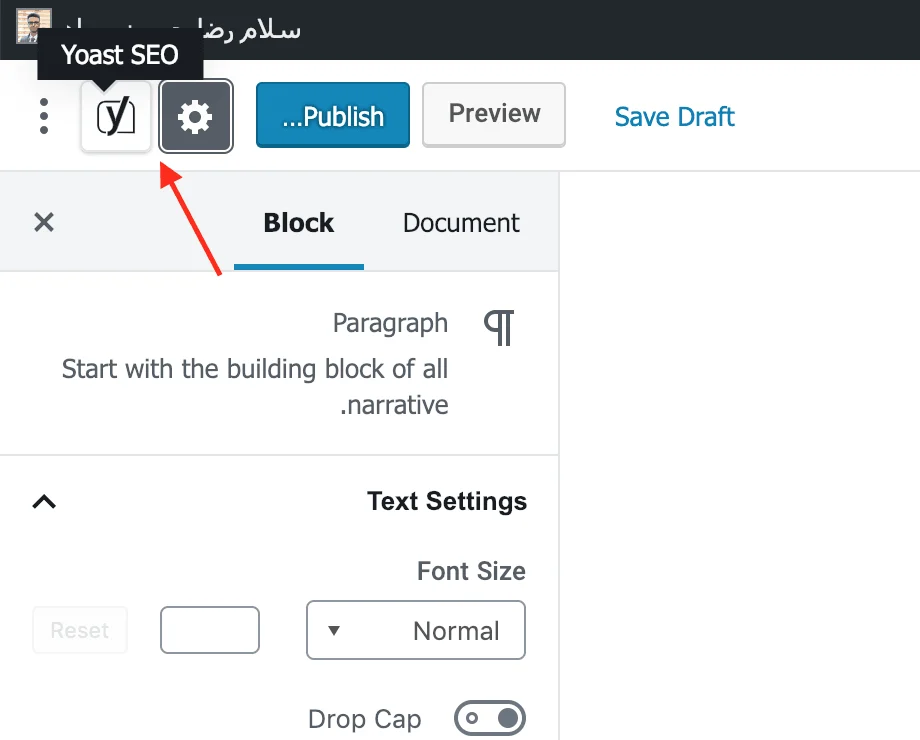
چه خبر از یواست سئو؟
یواست سئو هم مثل همیشه خودش را با اوضاع وفق داده. بهاینترتیب که میتوانید آن را در ستون سمت چپ بخش ویرایشگر جدید مشاهده کنید و بهراحتی از آن استفاده کنید.

نتیجه گیری کلی
درنتیجه میتوان گفت گوتنبرگ یک پله از ویرایشگر قبلی وردپرس بهتر شده است. البته باید گفت که جای کار بیشتری دارد، اما در اولین نسخهای که ارائه کرده است امکانات فوقالعادهای را به شما عرضه میکند. برای استفاده از آن فقط کافی است با تغییر کردن موافق باشید، بهاینترتیب میتوانید از ویرایشگر جدید وردپرس استفاده کنید. البته بازهم تصمیم با خود شما است.:)
موفق و پیروز و وردپرسی باشید. :)


سلام ، خسته نباشید چطور دور تصاویر رو گرد کنم ؟
قالب اهورا تصویر شاخص رو گرد میکنه ولی بقیۀ تصاویر را نمیتونم !
توی تنظیمات میشه گرد کرد ولی خیلی گرد میشه.
چیکار کنم ؟
سلام با سی اس اس به تصاویر border-radius باید بدید.
سلام
اون ابزارک اینستاگرام که گذاشتید رو پیدا نمیکنم تو گوتنبرگ !
نیاز به افزایه جانبی داره !؟
سلام خیر روی افزودن کلیک کنید سپس سرچ کنید instagram
سلام
با اینکه وردپرس 5.6.1 هست ولی نداره این المان رو 🙁
سلام بله تست کردم متاسفانه در نسخه جدید وردپرس حذف شده.
Title تگ h1 نمی خوره راهی هست واسه این کار یا باید یه پاراگراف ایجاد کرد دلیل این سوال اینه که
واسه سئو مشکلی پیش نمیاد ؟؟
چون نوشته ای که ایجاد میشه تگ h1 نداره بجاش تایتل داره که اونم تگ h1 نیست ؟؟؟
اگر عنوان شما h2 یا h3 هست پیشنهاد میشود عنوان را تغییر دهید و تگ h1 درون h2 ایجاد نکنید. ۲. بستگی دارد. مقاله ما درباره ساب دامین یا فولدر را مشاهده بفرمایید . ۳. مشکلی ایجاد نمی شود
با سلام و وقت بخیر
ما هنگام کار با ویرایشگر بلوک با خطای «محتوای بلوک حاوی محتوای غیرمنطقی یا غیرمجاز است.» رو به رو میشویم. مشکل از کجاست و چه جوری میشه حلش کرد؟
سلام
ممنونم.احتمالا موقع ویرایش یکی از پلاگین های مرورگر شما تغییری در html ایجاد می کند یا از قبل html بلوک بهم ریخته
عالی
ممنون
ممنون از توجه شما
پیروز باشید
با سلام و عرض ادب
کد مربوط به ویدیو آپارات را باید در کلام بلوک در گوتنبرگ قرار دهیم؟
آیا باید در بلوک کد کوتاه باشد یا اچ تی ام ال یا ….؟
با تشکر
سلام باید در بلوک اچ تی ام ال قرار بدید.
من وقتی که کد اسکریپت را در بلوک کد کوتاه نیز قرار می دهم در سایت ویدیو به نمایش در می آید؟!
سلام بله اگر نشد افزونه aparat for wp نصب کنید.
سلام
وقتی یک متن مینویسیم. مثلاً
1- سلام. این یک تست است
وقتی که رنگ عدد یک را میخواهم تغییر دهم ، رنگ همه متن تغییر میکند. راهی وجود داره که بتونم فقط رنگ عدد یک را تغییر دهم؟
سلام در گوتنبرگ خیر این امکان وجود نداره متاسفانه
سلام. چطور محتوا را با استفاده از گوتنبرگ جاستی فای کنم؟ با افزونه نتونستم
سلام این قابلیت رو نداره متاسفانه
سلام
در ویرایشگر گوتنبرگ، آدرس را از کجا می توان ویرایش کرد؟
درود منظور شما از آدرس چیست؟
منظور پیوند یکتای مطلب است که قبل از انتشار مطلب قابل تغییر نیست!
درود یکبار روی ذخیره پیشنویس کلیک کنید قابل تغییر خواهد بود.
با سلام و عرض ادب
در ویرایشگر کلاسیک یک گزینه وجود داشت که می توانستیم متن را بصورت ساده کپی پیست کنیم.
چگونه می توانیم در گوتنبرگ متن را بصورت ساده paste کنیم؟
با تشکر
درود متن رو توی نوار مرورگر کپی کنید سپس توی محتوا کپی پیست کنید.
ممنون جناب حسینی
3 تا سوال دیگه:
سوال اول: با کپی پیست نوار مرورگر قالب نوشته از بین می رود در صورتی که من فقط می خوام که لینک ها از بین برود، آیا امکانی که در ویرایشگر کلاسیک بود در گوتنبرگ نیست؟
سوال دوم: من از قالب جنه استفاده می کنم که از شما خریداری کردم، سوالم این بود که شورتکدهای قالب جنه که در ویرایشگر کلاسیک بود الان در ویرایشگر جدید نیست؟
سوال دوم: آیا امکان دیدن مطالب بصورت html که قبلا در قسمت متنی ویرایشگر کلاسیک بود در گوتنبرگ وجود ندارد؟
سپاس
خیر متاسفانه فعلا وجود ندارد
۲. باید منتظر نسخه جدید قالب باشیم اما میتوانید از شورتکدهایی که قبلا ساختید استفاده کنید یعنی کپی کنید
۳. بله از کلیدهای M + ctrl+ alt +shift استفاده کنید.
بسم الله الرّحمن الرّحیم
سلام بر همهی عزیزان فعّال در میهن ورد پرس، خصوصاً جناب آقای حسینیراد
خوشحالم که حاصل زحمات شما را در آموزشهای مربوط به ویرایشگر گوتنبرگ در میهن ورد پرس می بینم. خداقوّت عرض میکنم. خسته نباشید.
حین نوشتن متن، در کار با بلاکها به مشکلی برخورد کردم. وقتی پاراگرافی را تمام میکنم و به پاراگراف بعد میروم، فاصلهای ناخواسته بین دو بلاک ایجاد میشود که نتوانستم این فاصله را حذف کنم.
از راهنمایی شما ممنون میشوم.
با تشکر مجدد.
یا علی
درود سپاس از شما. مهم نیست این فاصله برای جداسازی هست و توی سایت تاثیری نداره
خوب بود ای کاش بصورت فیلم آموزش می دادید.
بله به زودی…
سلام خدمت شما
در ویرایشگر گوتنبرگ ، ظاهرا بخش نویسنده وجود نداره.
یعنی نمیتونیم یک مطلب رو با نام نویسنده ای دیگر منتشر کنیم. در صورتی که در ویرایشگر کلاسیک این امکان وجود داشت که قبل از انتشار مطلب ، از قسمت نویسنده ، نویسنده مورد نظرمون رو انتخاب کنیم
آیا باید تغییر خاصی اعمال بشه؟
ممنون میشم راهنمایی بفرمایید.
درود این بخش وجود داره. در بخش document میتونید نویسنده رو انتخاب کنید. البته بالای فرم هست.
ممنون از پاسختون.
اما متاسفانه همچین بخشی رو در document پیدا نکردیم.
ممنون میشم راهنمایی بفرمایید
درود سپاس پس باید چند تا نویسنده داشته باشید تا نمایش داده شود.
با درود
بنده به شخصه از طرفداران گوتنبرگ هستم مخصوصا اینکه افزونه هایی هم که برایش نوشته شده را اضافه کنیم. امانکته ای که سایت خودم و برخی دیگر با آن مواجه شدند رو شایسته دیدم اضافه کنم:
اول اینکه وقتی سایتم از نسخه 4.9.8 به 5.02 بروز رسانی شد بسیاری از پلاگینها از جمله بکری و یواست با مشکل مواجه شدند در ویرایشگر گوتنبرگ مثلا یواست سایت من اصلا چک لیست ویا فیلد کلمه کلیدی و… را نمایش نمیدهد فقط باکس یواست هست و لینک راهنمایش البته ارتقا هم دادم یواست را و با اینکه نسخه 5.6 ویژوال کمپوزر رو هم بروز رسانی کردم ولی متاسفانه وقتی گوتنبرگ فعال است پیدایش نمیکنی ولی وقتی روی کلاسیک سوئیچ میکنی درست میشود و بلاک گوتنبرگ به ویژوال کمپوزر اضافه میشود و از طریق ویژوال کمپوزر میشود با بلاکهای گوتنبرگ کار کرد
ولی به همه توصیه میکنم از این ویرایشگر استفاده کنند
فقط ای کاش مثل المتور صفحات و قالبهایی که می سازی را بتوانی ذخیره کنی و بعد استفاده کنی
درود خب مسلما در ابتدای راه مشکلاتی خواهد داشت البته اگر ویزوال کامپوزر و یواست آپدیت باشند مشکلی نیست. یواستی که روی سایت خودمان هست مشکلی نداره از این بابت. در مورد ذخیره کردن قالب ها این امکان رو هم داره به زودی آموزشش رو قرار خواهیم داد.