تغییر فونت در المنتور و استفاده از فونت فارسی
- مقالات آموزشی
- بروزرسانی شده در
همانطور که میدانید، افزونه المنتور یکی از محبوبترین افزونههای وردپرس برای طراحی صفحات وب به صورت بصری و آسان است. با استفاده از این افزونه میتوانید بدون نیاز به دانش برنامهنویسی، صفحات وب جذاب و حرفهای ایجاد کنید. یکی از امکانات کاربردی المنتور، قابلیت تغییر و تنظیم فونتهای مختلف برای بخشهای مختلف سایت است. در این مقاله به شما نحوه تغییر فونت در المنتور را به طور کامل آموزش میدهیم.
آنچه در این مقاله میخوانید
تغییر فونت المنتور
قبلا درباره افزودن فونت فارسی به وردپرس صحبت کردیم. اما با المنتور ماجرا کمی فرق دارد. در المنتور باید یک سری تنظیمات را انجام دهید تا فونت شما به صورت صحیح نمایش داده شود. پس در این مقاله به تغییر فونت المنتور میپردازیم. فرقی هم ندارد که فونت فارسی باشد یا انگلیسی.
امروز میخواهیم درباره یکی از جذابترین قسمتهای طراحی وبسایت با وردپرس صحبت کنیم: تغییر فونت با استفاده از المنتور. این روش برای همه نوع فونت، چه فارسی و چه انگلیسی، کاربردی است. پس بیایید شروع کنیم!
سایت شما فارسی است یا انگلیسی؟!
قبل از هر چیزی، باید بدانید که نوع وبسایت شما (فارسی یا انگلیسی) چه نیازهایی در زمینه فونت دارد. اگر سایت شما به زبان فارسی است، لازم است که قالب وردپرس شما از فونتهای فارسی پشتیبانی کند. اما اگر سایت شما به زبان انگلیسی است، میتوانید از فونتهای استاندارد و زیبای گوگل استفاده کنید.
اگر سایت شما انگلیسی هست.
بعد از نصب افزونه المنتور، شروع به ویرایش یکی از صفحههای سایت با المنتور میکنیم. اگر نمیدانید چگونه مقاله طراحی صفحه اصلی سایت با المنتور را مطالعه کنید.

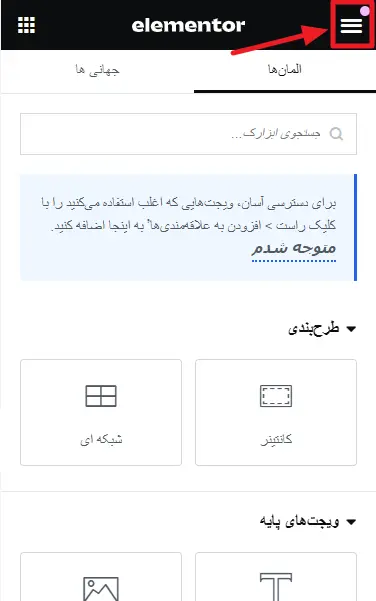
وقتی وارد ویرایش صفحه شدید، مانند تصویر زیر وارد قسمت تنظیمات المنتور شوید.

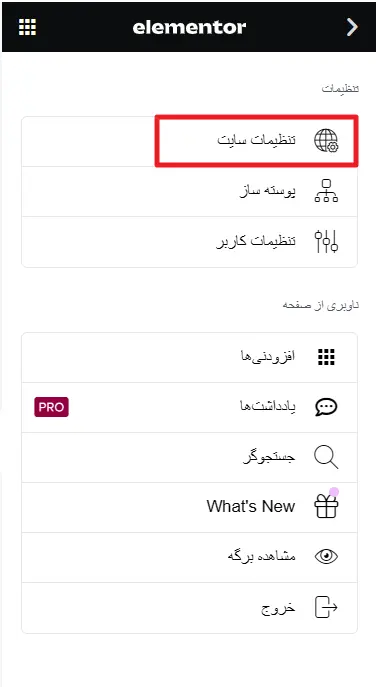
اکنون وارد قسمت تنظیمات سایت شوید.

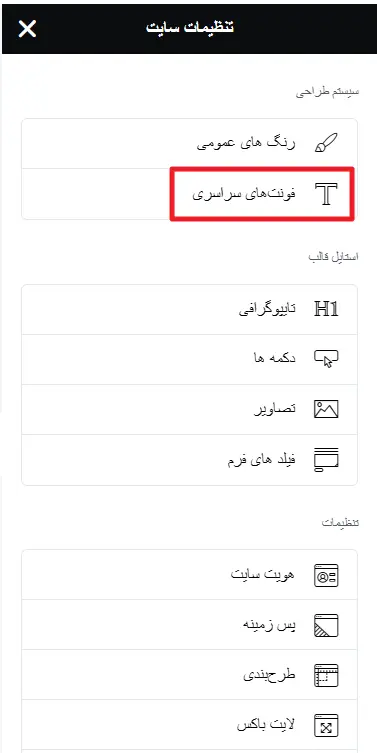
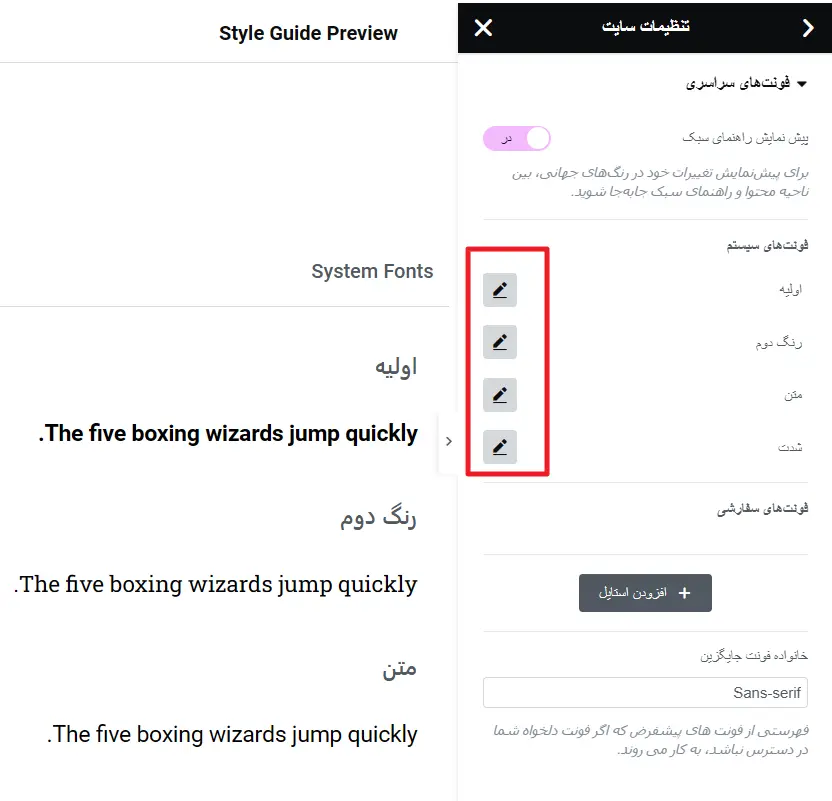
و پس از آن وارد قسمت فونتهای سراسری شوید.

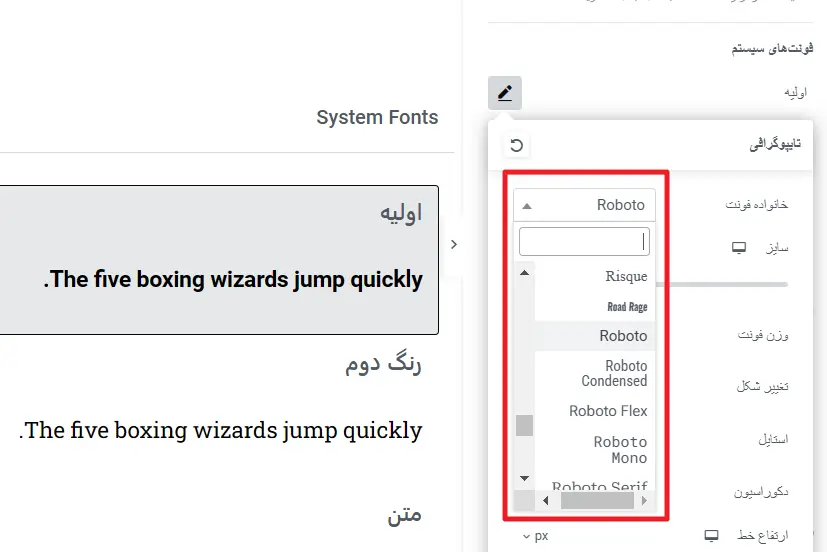
بعد با فشردن علامت مداد میتوانید برای هر بخش از سایت فونتهای دلخواه خود را انتخاب کنید.

فونت های Robot ،Serif به نسبت فونتهای مناسبی میباشند.

بعد از انجام تنظیمات، مهم است که تغییرات خود را ذخیره کنید. این کار را با کلیک بر روی دکمه ‘ذخیره’ انجام دهید. حالا میتوانید فونت جدید خود را در سایت مشاهده کنید.
اما اگر سایت شما فارسی است 👇
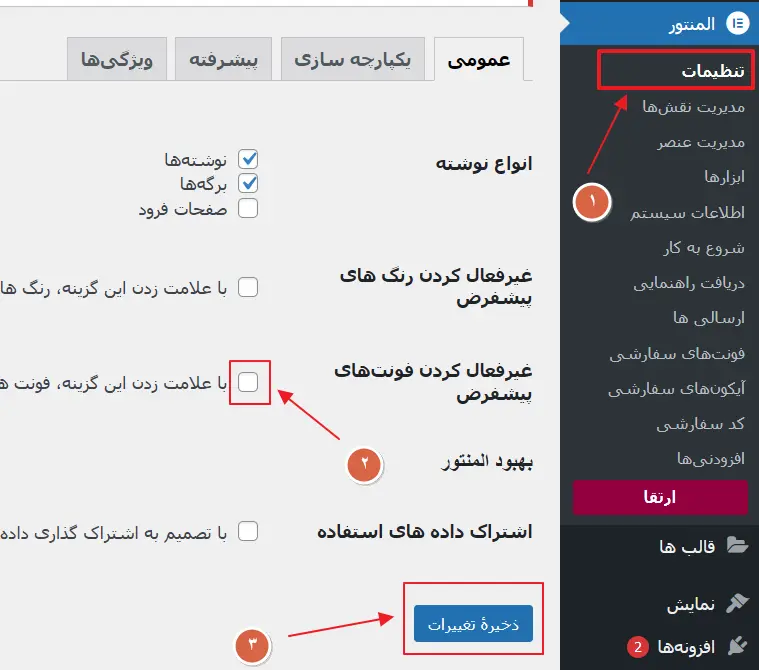
در این صورت ابتدا باید فونتهای گوگل را غیرفعال کنیم چون به دلیل تحریمها و سرعت اینترنت، عملا فونتهای گوگل برای سایتهای فارسی زبان هیچ کاربردی ندارند. برای غیرفعال کردن فونتهای پیش فرض ابتدا وارد تنظیمات المنتور شوید و تیک غیرفعال سازی فونتهای پیشفرض را زده و ذخیرهی تغییرات را بزنید.

بله، البته! اگر شما در حال طراحی یک وبسایت فارسی با استفاده از وردپرس هستید، انتخاب یک قالب مناسب که از فونتهای فارسی پشتیبانی کند، اهمیت زیادی دارد. بیایید بیشتر در این مورد صحبت کنیم.
چرا انتخاب قالب مناسب برای سایت فارسی مهم است؟
- پشتیبانی از کاراکترهای فارسی: قالبهایی مانند “اهورا” برای پشتیبانی از کاراکترهای فارسی و نمایش صحیح آنها طراحی شدهاند. این به شما اطمینان میدهد که تمام حروف و علائم نگارشی به درستی نمایش داده میشوند.
- طراحی و رابط کاربری مناسب: قالبهایی که برای زبان فارسی طراحی شدهاند، معمولاً طراحی و رابط کاربری دارند که متناسب با خوانایی و جهتگیری متون فارسی است. این به ارائه تجربه بهتر برای کاربران فارسی زبان کمک میکند.
- سازگاری با افزونهها و ابزارهای فارسی: بسیاری از قالبهای وردپرسی که برای زبان فارسی طراحی شدهاند، با افزونهها و ابزارهای خاصی که برای سایتهای فارسی زبان ساخته شدهاند، سازگار هستند.
مثال: قالب وردپرس اهورا
قالب “اهورا” یکی از قالبهای محبوب ایرانی وردپرس است که برای وبسایتهای فارسی طراحی شده است. این قالب ویژگیهای زیر را ارائه میدهد:
- پشتیبانی کامل از زبان فارسی: این قالب طوری طراحی شده که تمام جزئیات مربوط به زبان فارسی را پوشش دهد.
- طراحی واکنشگرا و کاربرپسند: طراحی قالب اهورا به گونهای است که در دستگاههای مختلف به خوبی نمایش داده میشود و تجربه کاربری راحتی را فراهم میکند.
- سازگاری با افزونههای محبوب: این قالب با افزونههای محبوب وردپرس مانند المنتور، ووکامرس و دیگر سازگار است.
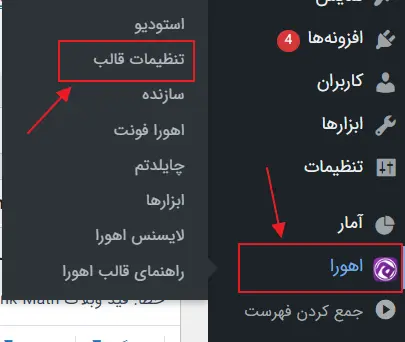
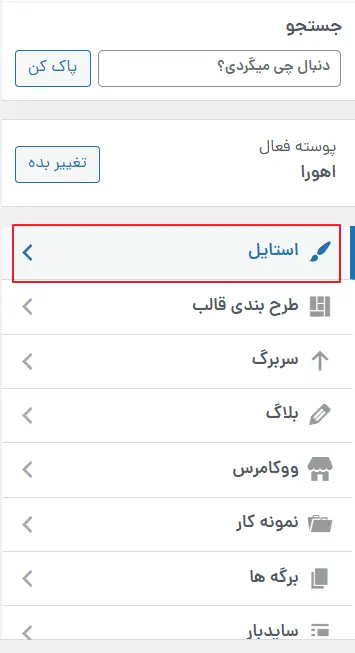
روی قالب وردپرس اهورا، بهترین فونتهای فارسی همراه با لایسنس اوریجینال از سازنده، اضافه شده که نیاز شما را از خرید فونت برای سایتتان به صورت کامل برطرف میکند. برای دسترسی به این فونت ها ابتدا وارد تنظیمات قالب اهورا شوید.

سپس استایل را انتخاب کنید.

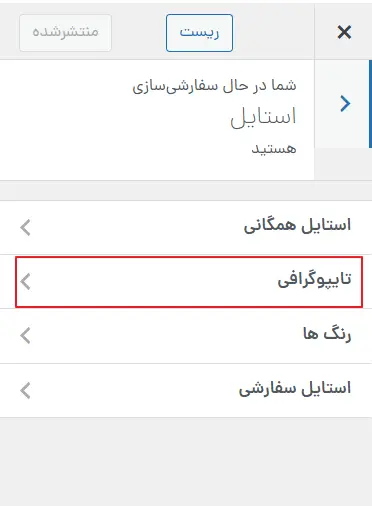
وارد بخش تایپوگرافی شوید.

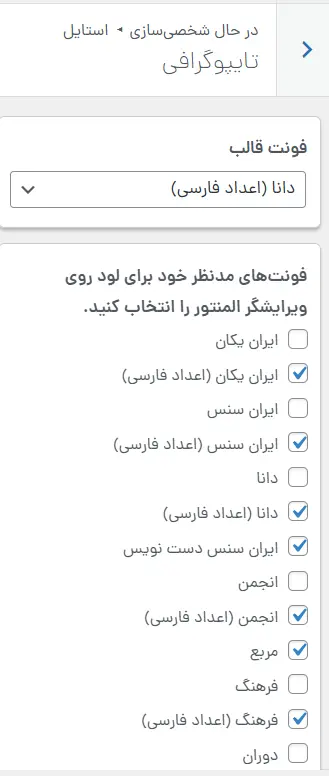
اکنون میتوانید لیست فونتهای فارسی قالب را ببینید.

فونتهایی که شما برای سایتتان استفاده میکنید، به جز فونتهای گوگل همگی کپی رایت دارند و نیاز به خرید لایسنس از سایت فونت ایران دارند. اما شما اگر از اهورا استفاده میکنید، فونتهای این قالب همگی دارای لایسنس قانونی هستند.
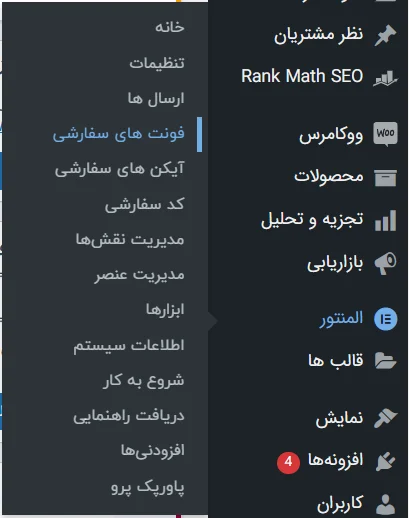
اما اگر فونت قانونی و خریداری شدهای دارید و از افزونه المنتور نسخهی پرو استفاده میکنید، میتوانید از قسمت فونتهای سفارشی، فونت خود را وارد کنید.

نتیجهگیری
تغییر فونت در المنتور به شما امکان میدهد تا ظاهر وبسایت خود را بهبود بخشید و به آن شخصیت و استایل خاصی بدهید. با استفاده از تنظیمات تایپوگرافی المنتور، میتوانید فونتها، اندازهها و استایلهای مختلف را به راحتی تغییر دهید و صفحات وب خود را زیباتر و خواناتر کنید.
اما برای افزودن فونتهای فارسی مشکلاتی وجود دارد، به همین خاطر شما به استفاده از یک قالب مناسب برای وبسایتهای فارسی زبان مانند قالب اهورا، احتیاج دارید تا اطمینان حاصل کنید که وبسایت شما نه تنها زیبا و حرفهای به نظر میرسد، بلکه تمام نیازهای زبانی و فرهنگی کاربران فارسی زبان را نیز برآورده میکند. این امر به ایجاد تجربه کاربری بهتر و افزایش بازدیدکنندگان سایت شما کمک خواهد کرد.


صدای این ویدیو بهتر است
صدا عالیه
درود استاد خسته نباشید.
ممنون بابت آموزشتون.
استاد من به یک مشکلی برخوردم زمانی که فونت سایت رو از طریق تنظیمات قالب اهورا تغییر میدم هیچ تغییری در سایت ایجاد نمیشه و فونت عوض نمیشه.
کش مرورگر و سایت رو هم حذف کردم اما تغییری ایجاد نکرد.
ممنون میشم اگر راهنمایی کنید
سلام استاد
آیا لطفا می فرمایید که فونت های را که به المنتور افزوده ایم چگونه حذف کنیم که سربار سایت نباشند؟
سپاس
خودم پاسخ بدم؟
.
.
نمی دانم که اگر می دانستم نمی پرسیدم
سلام وقت بخیر
چرا فونت برگه ها تغییر نمیکنه فقط فونت صفحه ایرانسنسه
استاد سلام و عرض ادب
خیلی عالی و متفاوت بود این آموزش و کاش این بخش های تفکیکی آموزشی رو بیشتر ضبط کنید. نمونه های زیادی هست که نیاز به این کار دارن مثل سفارشی کردن سینگل پست ها و سینگل پیج ها در بخش صفحات داخلی سایت با استفاده از (قالب اهورا) که هیچ فیلم آموزشی یا مقاله ای در موردش تو سایت ندیدم که البته فیلم باشه خیلی بهتره
اما سئوالی که داشتم ، توی تنظیمات المنتور بخش انواع نوشته، شما تیک نوشته ها و برگه هارو زدید. اگه سایت فروشگاهی باشه تیک محصولات هم باید بزنیم یا خیر؟
در مورد برگه های یکپارچه سازی،پیشرفته و ویژگی ها هم اگه به درد بخور هست تو فیلم های آموزشی یا دوره سایت برتر توضیح بدید خیلی ممنون میشم.🙏
سلام سپاس از شما. توی دوره سایت برتر اینکارو انجام دادیم. اگر فروشگاهی هست و نیاز به المنتور توی صفحه محصول دارید بله قطعا.
سلام جناب راد من فونت رو که تغییر میدم هیچ تغییری ایجاد نمیشه دلیلش چیه
سلام کش مرورگر و سایت رو خالی کنید.
امکان دارد مراحل طراحی سایت را از تعیین نام دامنه تا اتمام کار طراحی سایت، با فلوچارت توضیح بدین؟ فقط سلسه مراتب را به ترتیب با فلوچارت مشخص کنید؟
سلام نیازی به فلوچارت نیست واقعا. سرفصل های دوره سایت برتر رو ببینید طبق اون میتونید انجام بدین.
سلام جناب راد . کیفیت صدا تغییری نکرده.
درود و سپاس از شما.
سلام وقت بخیر
فونت خود همین وبسایت که این مقاله باهاش نوشته شده چیه ؟
درود
فونت سایت ما در حال حاضر انجمن هست