اضافه کردن فونت به وردپرس و نصب فونت فارسی
- مقالات آموزشی
- بروزرسانی شده در
اکثر قالبهای وردپرسی که شما دریافت میکنید، مخصوصاً قالبهایی که از سایت تم فارست خریداری میکنید؛ یا قالبهایی که از مخزن اصلی وردپرس دانلود میکنید دارای فونت فارسی نیستند. فونتهای پیشفرض این قالبها Tahoma ،TimesNewRoman و یا فونتهای عربی هستند. امروز قصد داریم به شما میهن وردپرسیها نحوه تغییر فونت در وردپرس را آموزش دهیم. در این آموزش از فونت فارسی فرهنگ شارپ استفاده میکنیم. اما شما میتوانید هر فونت دیگری را استفاده کنید.
آنچه در این مقاله میخوانید
اضافه کردن فونت به وردپرس
درواقع اگر شما بخواهید یک سایت با طراحی جذاب داشته باشید باید همواره تلاش کنید که از یک فونت خوب برای محتوای سایت استفاده کنید. شما باید بتوانید فضای وبسایت خود را از یک حالت بیروح درآورده و به آن طراوت دهید. شما بهعنوان مدیر سایت باید در نظر داشته باشید که کاربر بتواند یک فضای بصری زیبا را ببیند و از آن لذت ببرید. به همین ترتیب شما میتوانید تعداد بازدیدکنندگان خود را افزایش دهید.
اهمیت استفاده از فونت روی سایت
همهی ما اولین چیزی که در نگاه اول برای وبسایت موردنظرمان اهمیت دارد یک فونت زیبا است. فوت مهمترین اصل در زیبایی سایت میباشد. همانطور که میدانید در وردپرس فونتها بهصورت پیشفرض قرار گرفتهاند. درصورتیکه بخواهیم آنها را تغییر دهیم میبایست با استفاده از کد نویسی و CSS فونت را تغییر دهیم. البته اگر قالب سایت ما قابلیت انتخاب یا آپلود فونت فارسی را نداشته باشد.
فونتها از دید کاربر بسیار مهم هستند و علاوه بر اینکه کیفیت محتوای شما دارای اهمیت زیادی است باید به فونت آن محتوا نیز توجه بسیاری کرد. چراکه فونتها در معرض دید تمامی کاربران سایت شما هستند و روزانه تعداد زیادی از بازدیدکنندگان آنها را میبینند. به همین دلیل ما تصمیم گرفتیم یک روش ساده برای انجام این کار را آموزش دهیم.
هر قالبی که شما بر روی سایت وردپرسی خود نصب میکنید نیازمند یک فونت فارسی است. درواقع سایت شما باید حتماً دارای فونت فارسی باشد. شما قادر هستید از فونتهای مختلفی مانند ایران سنس، بی یکان و… استفاده کنید؛ و درواقع از فونت دلخواه خود در سایت خود استفاده کنید. توسط فونت فارسی شما میتوانید در طراحی سایت خود تحول بزرگی به وجود آورید و ظاهر سایت خود را تا حد زیادی تغییر دهید. اضافه کردن فونت مناسب فارسی، سایت شما را در نظر کاربران دلچسبتر میکند.
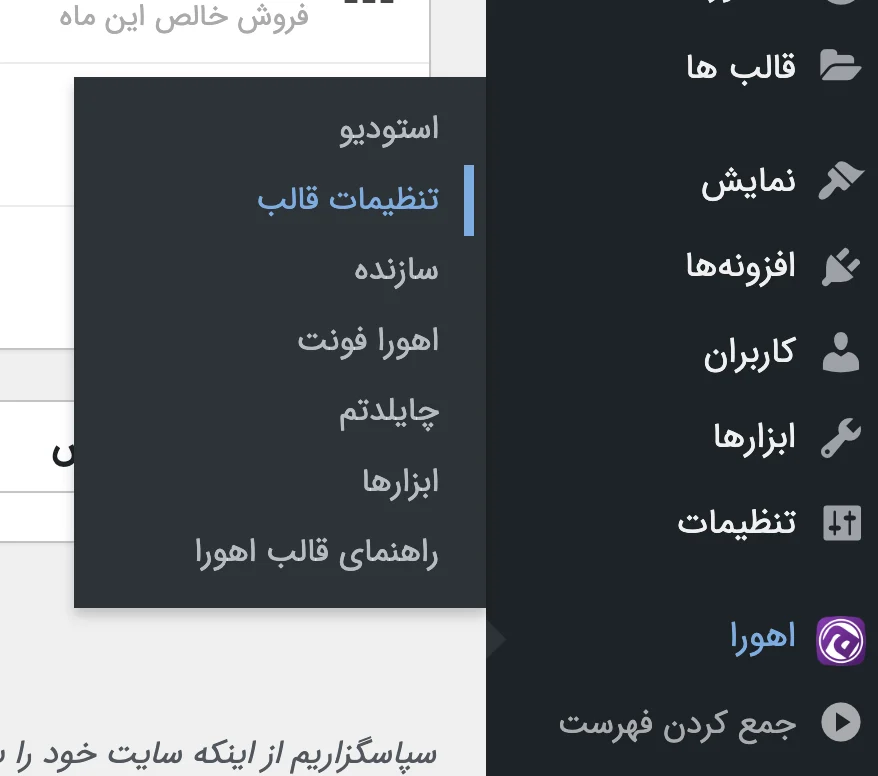
نکته: اگر از قالب وردپرس اهورا استفاده میکنید، نیازی به تغییر فونت از روش زیر نیست. کافیست وارد بخش تنظیمات قالب > اهورا فونت شده و فونت دلخواه خود را در این قسمت روی قالب آپلود کنید.
پس افزودن فونت فارسی به قالب سایت وردپرس یکی از ضروریات است و هرگز نباید اهمیت آن را نادیده بگیرید. یک فونت فارسی مناسب میتواند تأثیر فوقالعادهای در ذهن کاربر نسبت به سایت شما بگذارد، و کاری کند که کاربر ارتباط بهتری با سایت شما و محتوای آن برقرار کند؛ و درنتیجه وقت بیشتری را در سایت شما بگذارند.
حداکثر چند فونت روی سایت نصب کنیم؟
فونتهای متعددی در وردپرس وجود دارد که شما میتوانید از آنها استفاده کنید. اما به شما پیشنهاد میکنیم که حداکثر از 2 فونت در سایت خود استفاده کنید. چراکه بهکارگیری تعداد زیادی فونت در سایت ممکن است در آینده مشکلات زیادی برای سایت شما ایجاد کند. بهعنوانمثال ممکن است در آینده سرعت بارگذاری سایت شما کند شود، که این مشکل میتواند باعث کاهش تعداد بازدیدکنندگان سایت شما شود.
آماده سازی فونت برای افزودن فونت به وردپرس
در نظر داشته باشید که فونت مورداستفاده شما حتماً توسط موتورهای جستجو پشتیبانی شود. درصورتیکه موتورهای جستجو از فونت انتخابی شما پشتیبانی نکنند؛ فونت دیگری را جایگزین فونت سایت شما میکنند. بنابراین در انتخاب فونت برای سایت وردپرسی خود نهایت دقت را داشته باشید؛ تا بتوانید تقریباً در تمام موتورهای جستجو فرمتی یکسان برای فونت سایت خود به کاربران ارائه دهید.
در ابتدای کار شما نیاز به آمادهسازی سه فرمت از فایل فونت خود دارید. شما باید فرمتهای Ttf، Eot و Woff فونت خود را داشته باشید. از آنجا که فونت Ttf تقریباً با تمام مرورگرها سازگار است؛ پس ابتدا به دنبال فرمت Ttf که فرمت اصلی فونت است در وب بگردید. مثلاً برای دانلود آن، فونت بی یکان فارسی را سرچ کنید.
بعد از دانلود فرمت Ttf میتوانید با استفاده از ابزار تبدیل Ttf به Eot آن را به eot تبدیل کرده؛ و با استفاده از ابزار تبدیل Ttf به Woff آن را به fontname.woff تبدیل کنید.
استفاده از قالب وردپرس با فونت فارسی
بعد از نصب قالب (خصوصاً قالبهای حرفهای) در ابتدا دنبال پنل مدیریتی قالب بگردید. قالبهایی مثل قالب وردپرس اهورا بهصورت پیشفرض در پنل مدیریتی خود امکان اضافه کردن فونتهای سفارشی را دارد. همچنین میتوانید از ۸ فونت فارسی حرفهای همراه با لایسنس روی سایت خود استفاده کنید. این فونتها به صورت پیشفرض روی قالب اهورا نصب شدهاند. شما بهراحتی با ورود به بخش فونتها یا تایپوگرافی در پنل مدیریت این قالبها میتوانید فونتهای دلخواه خود را اضافه کنید. برای این کار از سه فرمت ساختهشده در مرحله قبلی استفاده کنید.
برای انتخاب فونت در قالب اهورا کافیست وارد بخش تنظیمات قالب شوید.

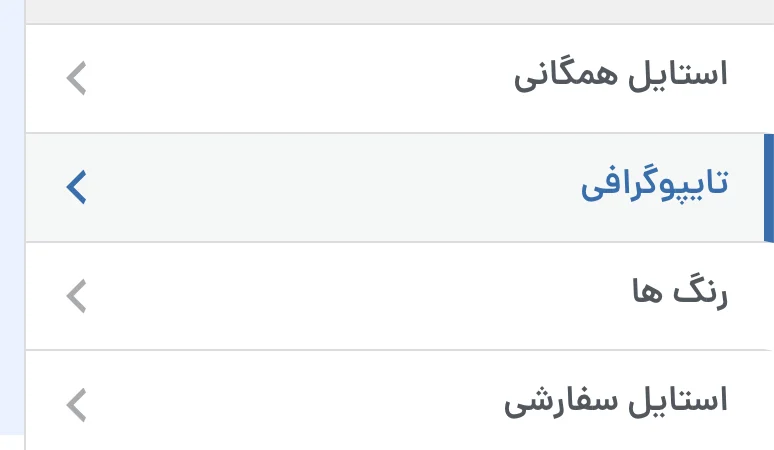
سپس از منوی استایل > تایپوگرافی را انتخاب کنید.

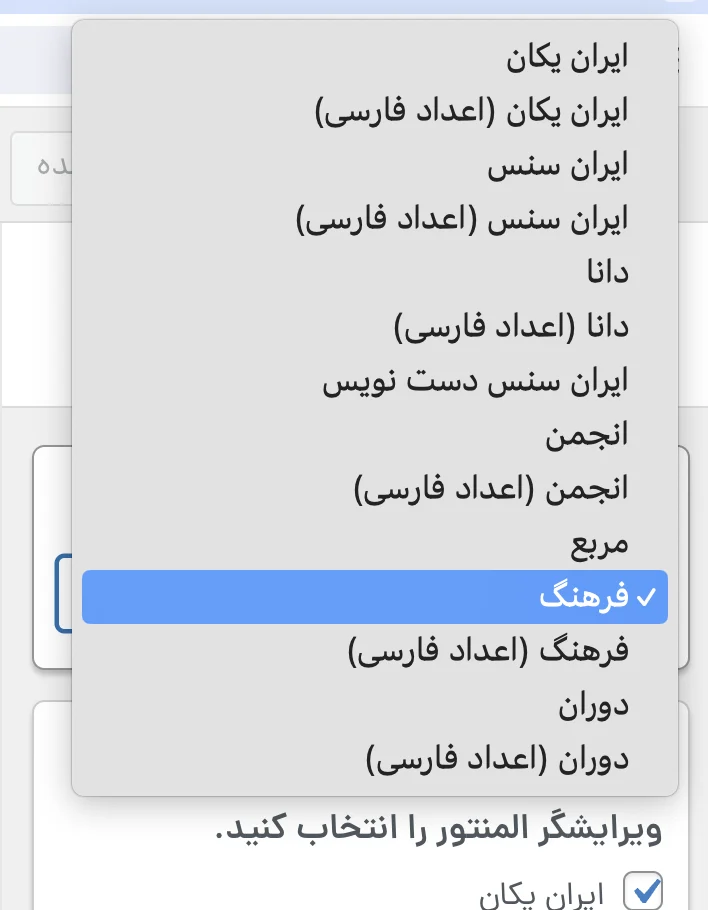
اینجا میتوانید از بین فونتهای مختلف، هر کدام که میخواهید را انتخاب و روی سایت خود فعال کنید:

به همین راحتی!
نصب فونت فارسی روی وردپرس با کد
درصورتیکه قالب وردپرسی شما از پنل مدیریت و تنظیمات فونتها پشتیبانی نمیکند؛ ابتدا یک پوشه به نام Fonts در پوشه قالب بسازید و فرمتهای مختلف فونت را روی این پوشه خود آپلود کنید.
بعد از آپلود فایلها کد زیر را در فایل style.css قالب سایت خود کپی کنید:
@font-face {
font-family: farhangsharp;
font-style: normal;
font-weight: normal;
src: url('fonts/eot/farhang-regularsharp.eot');
src: url('fonts/eot/farhang-regularsharp.eot?#iefix') format('embedded-opentype'),
url('fonts/woff2/farhang-regularsharp.woff2') format('woff2'),
url('fonts/woff/farhang-regularsharp.woff') format('woff');
}اکنون کافی است در فایل Style.css قالب جستجو کرده و Font-family های قالب را تغییر دهید.
مثلا اگر جایی از این فایل نوشته شده بود font-family: Tahoma یعنی فونت این المان Tahoma است. پس شما میتوانید آن را به font-family:farhangsharp یا نام فونت فمیلی دلخواه خود تغییر دهید.
اکنون سایت وردپرسی خود را باز کرده و با فشردن کلیدهای Ctrl + Shift + F5 مشاهده میکنید که فونت زیبای فارسی به سایت شما اضافه شده است. به همین راحتی!
جمعبندی کلی
متن نوشتههای شما یکی از مهمترین ارکان هستند که در سایت باید به آنها توجه زیادی داشته باشید. فونت نوشته همواره در معرض دید تعداد زیادی از کاربران است. پس باید از یک فونت زیبا و خوانا در سایت خود استفاده کنید تا کاربر بتواند بهراحتی نوشته شما را مطالعه کند. افزونههای حرفهای و رایگان زیادی در این زمینه وجود دارند که به شما کمک میکنند و از بین آنها افزونه فونت ماندگار کاملاً در این زمینه کاربردی است.
امیدواریم این مقاله به شما در این زمینه کمک کرده باشد و از ان بهره کافی را برده باشید. موفق و پیروز و سربلند باشید. 🙂


خوب بود
سلام استاد حالتون چطوره
آقا این ویدئو خیلی برای من مهم بود چون مقالههای من با یه فونت شکسته و شل و ول نمایش داده میشد و برای اینکه فونت مقالهها عوض بشه باید با المنتور عوضشون میکردم که کلی دنگ و فنگ داشت و با این آموزش میتونم انجامش بدم ممنون از شما
فقط یه سؤال اینکه از کدوم سایت فونت بخریم بهتره؟ فونت ایران که گفته بودید خوبه درسته؟
سلام وقت بخیر چگونه میشود فونت های سایت را پری لود (preload) کرد ؟؟؟ من از لایت اسپید کش استفاده میکنم. ممنون
سلام آقای راد خانه آب که تو دوبی دارید مال خودتونه
اگه هست میشه بگید چجوری میشه خونه گرفت و اصلا چجوری میشه مهاجرت کرد
لطفا جواب بدید
استاد فونت وریبل رو چجوری بزاریم ؟
سلام و خسته نباشید وب سایت میهن وردپرس از چه فونتی استفاده میکنه
ایران یکان X
دوستان، میشه یه فونت شیک و متفاوت برای سایت معرفی کنید که پولی نباشه؟ هرچند که فایلش رو رایگان پیدا کنم نمیخوام پولی استفاده بشه. مثلا ایران یکان خوبه فایلش رو هم دارم ولی نمیذارم حوصله دردسر ندارم
ساحل
vazirmatn
سلام وقت بخیر
بنده از افزونه وی پی راکت استفاده می کنم.
وقتی با موبایل وارد سایتم میشم ، تو ثانیه اول لود فونت های قالب درست است ولی بعد اینکه لود کامل شد ، فونت ها می پرن و بدون فونت خاصی در حالت متن های مقالات و قالبم به صورت معمولی نمایش داده میشه سایتم.
ممنون میشم اگه چیزی می دونید بهم بگید.
از این روش که شما گفتیدخواستم انجام بدم اما توی فایل استایل قالبم هیچ کدی وجود نداره!
سلام من از طریق المنتور فونت هارو اضافه کردم و توی لیست فونت های المنتور هم میاره ولی اعمال نمیشه