طراحی صفحه اصلی سایت با المنتور
- مقالات آموزشی
- بروزرسانی شده در

اگر کمی در گوگل درباره طراحیسایت با وردپرس سرچ کرده باشید یا برای حتی قدمی کوچک برای راه اندازی کسبوکار اینترنتی و ساخت وبسایت خود برداشته باشید، مطمئنا با افزونه صفحهساز المنتور آشنایی دارید. در این مقاله نحوه طراحی صفحه اصلی سایت با المنتور را به شما توضیح خواهیم داد.
حتی اگر هنوز با المنتور آشنا نیستید و سوالات زیادی ذهن شما را اشغال کرده است و دقیقا نمیدانید چگونه با پلاگین قدرتمند المنتور میتوانید تمام مقالات و صفحات وبسایت به ویژه صفحهصلی را ویرایش کنید، نگران نباشید. ما در این مقاله از میهن وردپرس قصد داریم هر آنچه که برای کار با افزونه صفحه ساز المنتور نیاز است را، شرح دهیم. پس با ما تا انتهای این مقاله همراه باشید.
آنچه در این مقاله میخوانید
صفحه اصلی سایت چیست
در کمال تعجب ممکن است بسیاری از افرادی که قصد راه اندازی وبسایت شخصی خودشان را دارند، منظور از صفحه اصلی سایت چیست؟ به صورت کلی آیا ویرایش صفحه اصلی سایت با ویرایش دیگر صفحات یا مقالات متفاوت است؟ رایجترین المانها و عناصری که در صفحه اصلی سایت درج میشود، چیست؟
صفحه اصلی سایت در واقع همان صفحهای است که بعد از وارد کردن آدرس یا دامنه وبسایت به آن هدایت خواهید شد. اگر از سیستم مدیریت محتوای وردپرس برای طراحی وبسایت خود استفاده میکنید به راحتی میتوانید بعد از طراحی صفحه اصلی سایت خود با انجام مرحله به مرحله اقدامات زیر صفحه مورد نظر را به عنوان صفحه اصلی وبسایت به کاربران معرفی کنید.
1- ابتدا باید وارد پنل مدیریت وبسایت و یا همان پیشخوان وردپرس شوید.
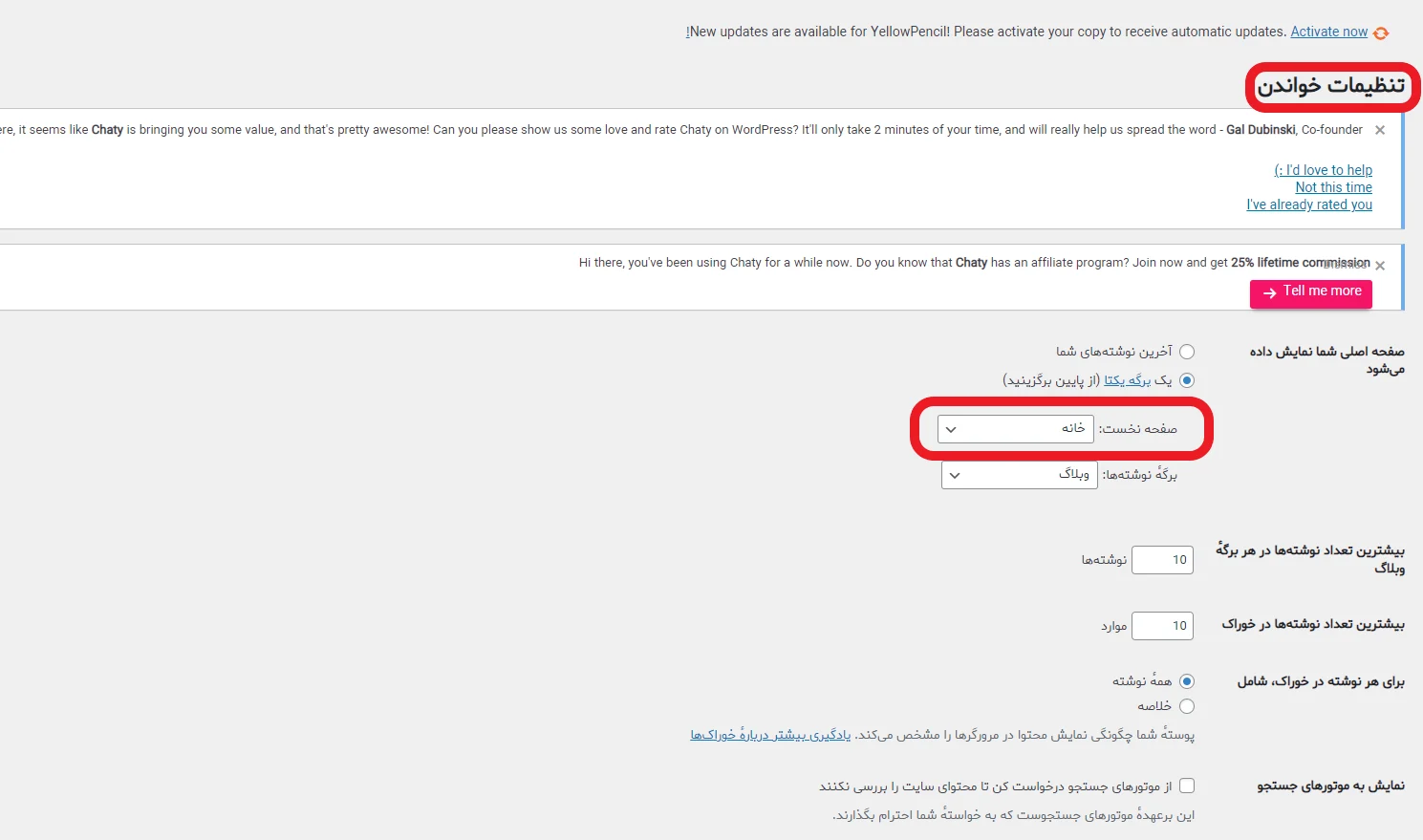
2- در مرحله بعد، وارد بخش تنظیمات و سپس قسمت ” خواندن ” شوید و بعد از آن صفحهای مشابه تصویر زیر را مشاهده خواهید کرد.

3- در قدم بعدی کافیست که صفحه یا برگهای که از قبل به عنوان صفحه اصلی وبسایت طراحی کردهاید را، به عنوان صفحه اصلی یا اصطلاحا صفحه نخست به گوگل و همچنین کاربران معرفی کنید و کار تمام است!

رایجترین المانهای مورد استفاده در صفحه اصلی سایت
یکی از ابهامات و مشکلاتی که نه تنها افراد مبتدی در حوزه وب و مدیرانسایت تازهکار با آن مواجه هستند، متخصصان طراحی سایت و برنامهنویسان حرفهای نیز با آن دست و پنجه نرم میکنند، موضوع و استراتژی عناصر و المانهایی است که در صفحه اصلی سایت قرار میگیرند.
اگر بخواهیم به صورت مختصر در این باره توضیح دهیم، باید بگوییم عناصر به کار رفته به سلیقه طراح وبسایت و هم چنین حوزه کاری وبسایت بستگی دارد. به طور مثال فرض کنید شما قصد طراحی وبسایت آموزشی در زمینه معاملهگری در بازارهای مالی دارید و یا فردی هستید که میخواهید کسبوکار سنتی خود را با کسبوکار اینترنتی تبدیل کنید و محصولات مغازه خودتان با استفاده از یک وبسایت فروشگاهی بفروشید؛ آیا به نظر شما المانهای به کار رفته در صفحه اصلی این دو با یکدیگر یکسان است؟
پاسخ واضح است” خیر “. به عنوان مثال در وبسایتهای فروشگاهی بیشتر تاکید طراح بر روی معرفی محصولات و تبلیغات کالاهای تخفیفدار میباشد؛ ولی در مقابل وبسایت های آموزشی بر روی بخش مقالات و آموزشهای رایگان مانور میدهند و یا وبسایتهای شرکتی برای روی سوابق، رزومهکاری، نمونهکارها، برندسازی و… تاکید دارند.

پس نتیجه میگیریم اگر طراح هستید و یا صاحب کسبوکار هستید باید در ابتدا هدف و استراتژی خودتان از طراحی و ساخت وبسایت مشخص کنید و بر اساس آن المانهایی را وارد صفحه اصلی سایت کنید.
افزونه صفحه ساز المنتور چیست
المنتور یکی از قدرتمندترین و پیشرفتهترین افزونههای حرفهای صفحهساز در وردپرس است که به شما کمک میکند بدون نیاز به دانش کدنویسی و برنامهنویسی هر نوع وبسایتی را اعم از فروشگاهی، شرکتی، خبری و… طراحی و توسعه دهید.
اگر به تازگی وارد حوزه طراحیسایت شدهاید و به زبانهای برنامه نویسی وب مثل php و دیگر زبانهای نشانهگذاری مانند HTML، CSS، JS و… مسلط نیستید و قصد طراحی صفحه اصلی سایت را دارید، پیشنهاد ما به شما قطعا پلاگین معتبر المنتور میباشد؛ طراحی با این افزونه به هیچ عنوان کار سختی نیست و به سادگی با روش کشیدن و رها کردن ( drag and drop ) میتوانید هر نوع طرحی را که مد نظر دارید اجرا کنید.
مزایای المنتور
آیا میدانید که چرا بسیاری از طراحانسایت و یا صاحبان کسبوکار اینترنتی برای طراحی و راه اندازی وبسایت خود از پلاگین صفحه ساز المنتور استفاده میکنند. یکی از مهمترین دلایل آن، سادگی در استفاده از این افزونه وردپرس و همچنین صرفه جویی در زمان طراحی میباشد چرا که حتی برنامه نویسان حرفهای وب برای طراحی و ساخت صفحات وبسایت نیاز به صرف زمان طولانی دارند.
در ادامه به بخشی از مزایای استفاده از المنتور را به صورت مختصر بیان میکنیم.
- کاملا رایگان
- قدرتمند و پیشرفته در طراحی المان ها
- بروزرسانی مداوم المنتور
- سازگاری با اکثر افزونه های وردپرس
- صرفه جویی در زمان طراحی
- سادگی کار با آن
طراحی صفحه اصلی سایت با المنتور در ۳ مرحله
همانطور که تا به اینجا متوجه شدهاید، اغلب وبسایتهایی که با وردپرس ساخته میشوند، با ویرایشگر المنتور طراحی و توسعه داده میشوند و این پلاگین قدرتمند بهترین ابزار برای طراحی صفحات سایت با المنتور محسوب میشود. حال ما در این بخش از مقاله قصد داریم 3مرحله ساده برای ویرایش صفحات وبسایت با استفاده از المنتور را معرفی کنیم.
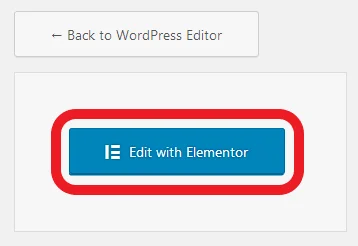
1- بعد از وارد شدن به صفحهای که قصد طراحی و یا ویرایش آن را دارید، بر روی دکمه ” ویرایش با المنتور ” یا ” Edit with Elementor ” کلیک کنید.

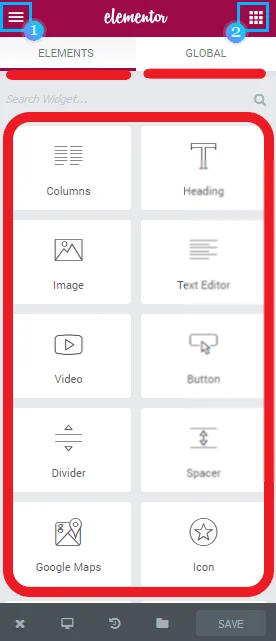
2- در این مرحله در صفحه ویرایشگر Elementor دو بلوک را مشاهده میکنید که یادآور Customizer ( سفارشی سازی ) است. در سمت چپ میتوانید برگههای مربوط به Elements (1) و Global (2) را پیدا کنید ، به این ترتیب میتوانید تنظیمات اصلی صفحه را تغییر دهید و ماژولهای محتوا را برای افزودن و ویرایش انتخاب کنید.

3- در مرحله آخر شما به راحتی میتوانید با انتخاب المان موردنظر خود و سپس کشیدن آن به روی صفحه طراحی وبسایت را بدون نیاز به کدنویسی تکمیل کنید. به همین سادگی و خوشمزگی 🙂
آنچه آموختیم
امیدواریم از این مقاله لذت برده باشید. ما در این مقاله از میهن وردپرس سعی کردیم قدرتمندترین و مشهورترین افزونه صفحهساز وردپرس را معرفی کنیم و قدم به قدم نحوه ویرایش صفحه اصلی وبسایت را با استفاده از این پلاگین، معرفی کنیم.
موفق و پیروز باشید 🙂

سلام
خواستم بپرسم امکان این هست که کلا اصلا از قالب خاصی برای طراحی سایت استفاده نکرد و کلا صفحات سایت رو با المنتور طراحی کرد؟ یا حتما باید یه قالب نصب کرد و بعد رو اون صفحات رو پیاده سازی کرد؟
سلام و درد و تشکر برای این آموزش
من صفحه اول رو طراحی کردم ولی پایین فوتر چند سانت جای خالی سفید اومده و هرکاری میکنم نمیره . میدونید مشکل از کجاست ؟
سلام در بخش تنظیمات>خواندن اگر اون قسمتی که صفحه یکتا را مشخص میکند، وجود نداشته باشد چطور باید صفحه یکتا را مشخص کرد؟
سلام خسته نباشید.
ببخشید یه سوال دارم.
من نوشته ایجاد کردم با المنتور.
یعنی یک عنوان نوشتم و بعد النتور رو باز کردم و شروع به نوشتن کردم.
خواستم این نوشته رو لینک کنم به دکمه،در بخش نوشته لینک رو کپی کردم و در دکمه جایگذاری…
نتیجه شد زمانی که روی دکمه میزنم صفحه ای که باز میشه فقط عنوانی که نوشتم هست و بخش المنتور بالا نمیاد
میشه راهنماییم کنید؟
سلام شاید لینک رو اشتباه وارد کردید یا شاید محتوا صحیح آپدیت نشده باشه.
سلام میخواستم بدونم صفحه اصلی سایت باید برگه باشه یا نوشته؟
سلام
باید برگه باشه
سلام الان واقعا این آموزش بدرد بخور بود بنظر شما؟؟؟؟؟؟ همه چیز نصفه نیمه رها شده خدایی یا نذارید یا میذارید یچی بذارید کاربردی ….تو فیلم همون ویدئو هارو گذاشت خب خودشم نتونست سایزشو مثل وبسایتی که نشون داد تنظیم کنه وبسایت شمارو زیرو رو کردم نتونستم ی فیلم پیدا کنم کارمو راه بندازه نمیتونم لینک بدم یا فرم ثبت نام و تماس بسازم هیچ آموزشی در این خصوص نیست من قالب اهورا رو خریدم ولی همین طوری سایتم نصفه مونده و آموزش هاتون اصلا کامل نیس و اگر انتقاد پذیر هستید کامنت منو پاک نکنید بمونه و ی جواب درست ب من بدید.
سلام 🙂 سایت ما در حال حاضر میشه گفت کامل ترین مرجع آموزش وردپرس در ایران هست. اگر کاستی وجود داره قطعا برطرف خواهیم کرد. دوره رایگان آموزش وردپرس رو ببینید بهتون کامل یاد میده چطور با اهورا سایتتون رو طراحی بفرمایید.
سلام خسته نباشید من یک قالب اهورا دیروز خریداری کردم (نوع ورزشی رو نصب کردم کسب و کار )چون حرفه من در بین طرح ها نبود ولی الان یه مشکل دارم اولین تصویر در این قالب را عوض کردم در بازدید سایت که خودم میزنم عکس تغییر کرده ولی با گوشی های دیگه میبینم تصویر اولیه رو هنوز نمایش میده چرا مشکل از کجاست ممنون میشم راهنمایی کنید
درود بر شما
لطفا در ارتباط با محصول خریداری شده هر سوال و مشکلی که دارید از طریق پنل کاربریتون در سایت ما به واحد پشتیبانی سایت تیکت ارسال بفرمایید
سلام
من یک سوال داشتم و میخواستم بدونم که ما وقتی مه میریم تو قسمت تنظیمات سایت > طرح بندی > عرض محتوا را برای مانیتور رویه چند بزاریم و همچنین برای تبلت و موبایل ؟؟
میشه لطفا بگید که شما برای سایت میهن وردپرس رویه چه عددی گذاشتید؟؟
با تشکر از سایت خوبتون
سلام
لطفا یه دوره رایگان طراحی قالب با المنتور درست کنید
خیلی طرفدار داره
ممنون
درود
https://mihanwp.com/elementor-learn/
این آموزش رومشاهده بفرمایید
سلام مهندس من قالب رو خریداری کردم و افزونه المنتور من کار می کنه ولی سفارشی سازی من کار نمی کنه چکار کنم
درود بر شما افزونه های دیگر رو غیرفعال کنید اگر حل نشد از بخش پشتیبانی تیکت ارسال بفرمایید همکارانم بررسی میکنند.
سلام . استاد نظرتون در مورد بریزی فارسی چیه ؟
90 هزارتومن بدیم اونو بخریم افزونش رو به صورت نامحدود یا المنتور رو لایسنسش رو بخریم؟
سلام کلا هر افزونه ای باید از سازنده اصلی خریداری بشه و خرید کردنش از سایتهای نال یا سایتهای فارسی کننده پیشنهاد نمیشه
از بین المنتور ، بریزی و ویژوال کامپوزر کدوم رو پیشنهاد میکنید؟
المنتور رو پیشنهاد میدیم
سلام من نمیدونم چجوری گزینه محصولات سایتمو فعال کنم که افراد کلیک میکنن روش بتونن وارد معرفی محصولات بشن و باکلیک روش اتفاقی نمیفته کمکم می کنین دوستان؟
درود بر شما
در ارتباط با محصول خریداری شده هر سوال و مشکلی که دارید لطفا اطلاعات سایت رو به بخش پشتیبانی تیکت کنید تا مشکل سایت شما بررسی و حل بشه
شما خودتون در طراحی صفحه اصلی سایت از المنتور استفاده کردید؟
درود
بله
سلام
توی محیط المنتور خیلی از المنت ها قفل هستن و باید پول داد
شما که گفتید رایگانه !
درود
برای استفاده از المان هایی که قفل هستند باید از افزونه ی المنتور پرو استفاده کنید
چگونه المنتور پرو رو اسفاده کنیم؟
باید از سایت اصلی تهیه کنید.
سلام.
مقاله خوب و جالبی بود.
المنتور خیلی افزونه عالی ست و نسبت به ویژوال کامپوزر و بیور بیلدر به ویژه ویژوال کامپوزر بهتره.
راستی افزونه رایگانی تحت عنوان افزونه المنتور فارسی در مخزن وردپرس ثبت شده که المنتور رو کامل فارسی میکنه و فونت های فارسی هم به محیط آن اضافه میکنه. و خیلی افزونه خوبی ست.
باتشکر از شما 😀
سپاس از توجه شما