مشکلات سایت دیجی کالا که فروشگاه شما نباید داشته باشد
- مقالات آموزشی
- بروزرسانی شده در

ازآنجاییکه فکر میکنیم (البته فقط فکر میکنیم) درباره تمام مسائل مقالاتی در میهن وردپرس منتشرشده و دیگر مقاله جدیدی برای انتشار نداریم، ازاینپس قصد داریم مجموعه مقالاتی درباره مشکلات سایتهای پربازدید ایرانی و خارجی منتشر کنیم. همانطور که در دوره اصول کسبوکار اینترنتی توضیح دادیم، اینکه مثلاً دیجی کالا یک وبسایت موفق است لزوماً به این معنی نیست که دیجی کالا هیچ مشکلی ازنظر سئو، بهینهسازی و سرعت ندارد. قطعاً شما باید اصولی کار کنید و همیشه نیاز نیست دنبالهرو سایتهای موفق باشید. چراکه گل بیعیب خداست. حالا میخواهیم درباره مشکلات سایت دیجی کالا صحبت کنیم.
آنچه در این مقاله میخوانید
مشکلات سایت دیجی کالا
توجه داشته باشید این مقاله صرفاً جهت توضیح مشکلات و یادگیری شما عزیزان است. حالا بیایید به مشکلات سایت دیجی کالا بپردازیم. فکر نمیکنم نیازی به توضیح این باشد که دیجی کالا در حال حاضر بزرگترین فروشگاه اینترنتی خاورمیانه است. یکی از بهترین سایتها ازنظر تاکتیکهای بازاریابی و ویژگیهای فنی.
مشکل Serve scaled images
قبلاً درباره Serve Scaled Images صحبت کردیم. دیجی کالا این قانون را رعایت نکرده و تصاویر موردنیاز برای لود در سایتش را بیشازحد معمول بزرگ در نظر گرفته است.
فرض کنید تصویر زیر سایز ۸۵۶ در ۴۲۸ پیکسل دارد.

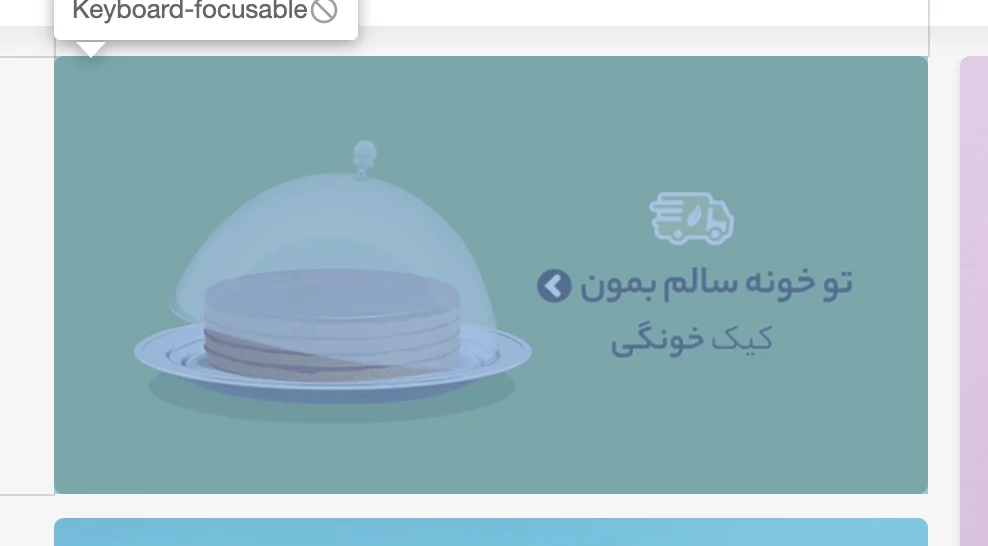
حالا دیجی کالا این تصویر را در این بخش که سایز ۴۳۷ در ۲۱۸ پیکسل دارد، قرار میدهد. طبیعی است که هرچقدر اندازه تصویر بزرگتر باشد، حجم آنهم بیشتر میشود و سرعت لود سایت کمتر خواهد شد.

این مشکل در تمام تصاویر دیجی کالا وجود دارد. اما شاید بگویید اگر سایز تصاویر استفادهشده در دیجی کالا کوچک باشد، کیفیت تصاویر دیجی کالا بسیار کمتر خواهد شد.
اگر سایت دیجی کالا با وردپرس راهاندازی شده بود، با استفاده از srcset ها این مشکل برطرف میشد. وردپرس با این قابلیت، تصاویر در سایزهای مختلف را برای صفحات مختلف لود خواهد کرد.
مشکل ریسپانسیو در صفحه دسته بندی محصولات
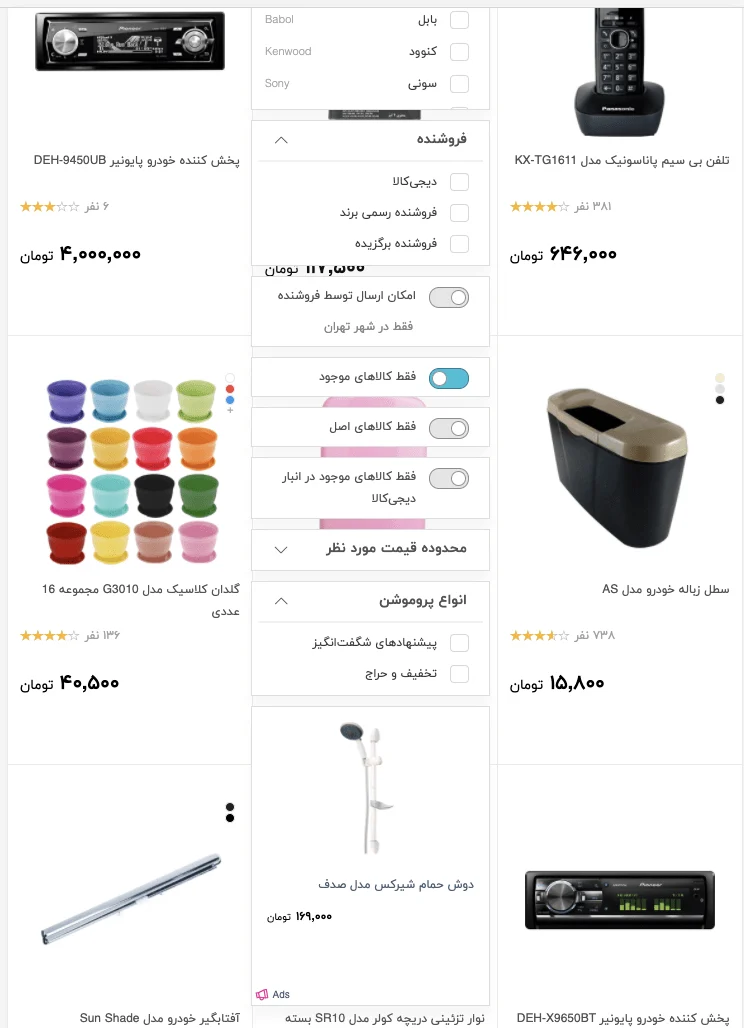
اگر با تبلت (مثلاً آی پد) وارد صفحه دستهبندی محصولات شویم، ستون کناری فیلتر محصولات که بهصورت ثابت در این صفحه قرارگرفته جایگاه خود را از دست میدهد و در وسط صفحهنمایش داده میشود.

برای تست این مورد کافی است مرورگر کروم را در حالت Inspect Element قرار دهید. سپس حالت ریسپانسیو مرورگر را فعال کنید و دستگاه را روی حالت iPad قرار دهید.
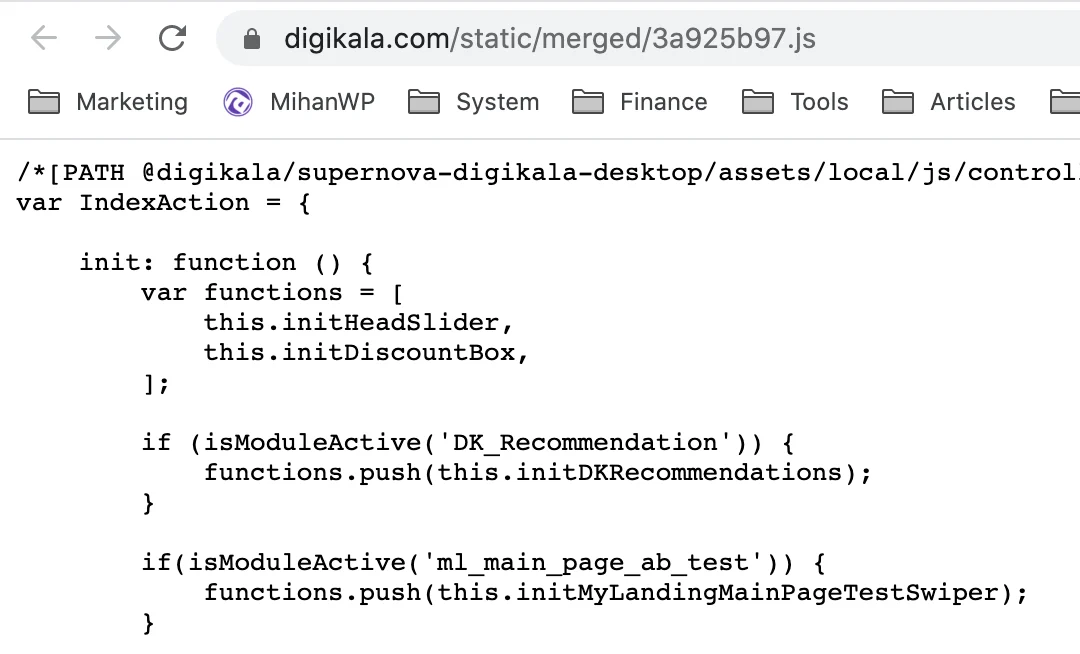
عدم استفاده از CSS & JS Minify
حتما میدانید که مینیفای کردن (فشرده کردن) فایلهای جاوا اسکریپت و سی اس اس باعث افزایش سرعت سایت شما میشود. این کار توسط دیجی کالا انجام نشده و این باعث کاهش سرعت لود سایت دیجی کالا خواهد شد.

شاید بگویید ۲ کیلوبایت حجم که کار را به جایی نمیبرد. اما توجه داشته باشید که این ۲ کیلوبایت قرار است در ۱ میلیون بازدید روزانه دیجی کالا ضرب شود. یعنی هزاران ثانیه صرفهجویی در زمان لود شدن سایت دیجی کالا!
render-blocking جاوا اسکریپت و سی اس اس
میدانیم که بهتر است جاوا اسکریپت و سی اس اس سایت را در انتهای صفحه لود کنیم. پس باید به جای درج JS & CSS در head سایت از آن در فوتر سایت استفاده کنیم.
بسیاری از فایل های جاوا اسکریپت و سی اس اس دیجی کالا در هدر سایت لود میشود که این باعث کاهش سرعت سایت خواهد شد. البته این قانون برای همه سایتها مناسب نیست، مثلا ما در میهن وردپرس قصد نداریم ابتدا محتوا را بدون استایل نمایش دهیم و در نهایت استایل محتوا لود شود. شاید تصمیم دیجی کالا هم همین باشد.
عدم استفاده از font-display:swap در لود فونتها
وقتی وارد سایت دیجی کالا شویم، تا زمانی که فونت سایت لود نشده، متنی مشاهده نمیکنیم. پس باید صبر کنیم تا فونت سایت بصورت کامل لود شود.

برای حل این مشکل باید از font-display:swap; در سی اس اس سایت استفاده شود. معمولا font-display:swap; در بخشی که فونت را بصورت @font-face لود میکنیم اضافه خواهیم کرد.
جمعبندی کلی
راستش را بخواهید پیدا کردن مشکل در سایت دیجی کالا واقعاً سخت است. سایتی که سالهای سال چالشهای زیادی را گذرانده و حالا تیمی قوی برای بخش توسعه خود دارد، نباید مشکل خاصی داشته باشد.
اما دیدیم که درهرصورت اگر شما دیجی کالا هم باشید، مشکلاتی خواهید داشت که باید برطرف شود. میتوان گفت هیچ سایتی نیست که مشکل خاصی نداشته باشد.


با سلام و تشکر از آموزشهای خوبتون ، راحت ترین روش فشرده سازی فایلهای css و js در سایتی که با وردپرس و المنتور ساخته شده چیست؟
سلام سپاس از شما. استفاده از افزونه های افزایش سرعت