جلسه ۱۵: کار با بخش سفارشی سازی وردپرس
- آموزش وردپرس
- بروزرسانی شده در
آنچه در این مقاله میخوانید
کار با بخش سفارشی سازی وردپرس
در این مقاله قصد داریم شخصی سازی قالب وردپرس (البته اگر قالب سایت شما این امکان را داشته باشد) را به شما عزیزان وردپرسی آموزش دهیم.
زمانی که کاربری از سایت شما بازدید میکند، اولین چیزی که نظر او را جلب میکند ظاهر گرافیکی سایت شما است. زمانی که شما به طراحی ظاهر سایت خود اهمیت دهید و برای زیبایی آنوقت بیشتری را بگذارید؛ درواقع به بازدیدکنندگان سایت خود احترام گذاشتهاید. پس بههیچعنوان از توجه و وقت گذاشتن برای ظاهر سایت خود غافل نشوید.
شما برای طراحی سایت خود با استفاده از سیستم تولید محتوای وردپرس به قالبهای بسیار زیادی دسترسی دارید. تنوع قالبهای وردپرس بسیار زیاد است، اما پیدا کردن قالبی که دقیقاً مطابق باسلیقهی شما باشد، و تمامی انتظارات شما را برآورده کند میتواند دشوار باشد.
برای اینکه قالبی نزدیک به سلیقهی خود داشته باشید یا باید با کد نویسی و برنامهنویسی تحت وب آشنایی داشته باشید؛ یا از یک برنامهنویس کمک بخواهید که برای شما این کار را انجام دهد. اما ما در این مقاله روش سفارشیسازی قالب را که روشی آسان با صرف هزینه و وقت کمتر، و همچنین بدون نیاز به دانش برنامهنویسی است را به شما آموزش خواهیم داد.
برای هرکدام از قالبهای وردپرس، دسته ویژهای از تغییرات وجود دارد که شما میتوانید از طریق پیشخوان وردپرس آن تغییرات را روی سایت خود اعمال کنید.

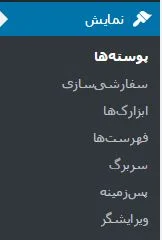
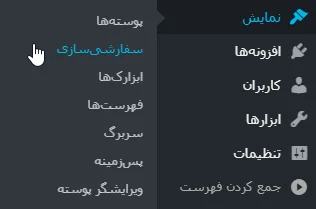
برای انجام این کار ابتدا وارد پنل پیشخوان وردپرس شوید، سپس به قسمت نمایش بروید و گزینهی سفارشیسازی را انتخاب نمایید.

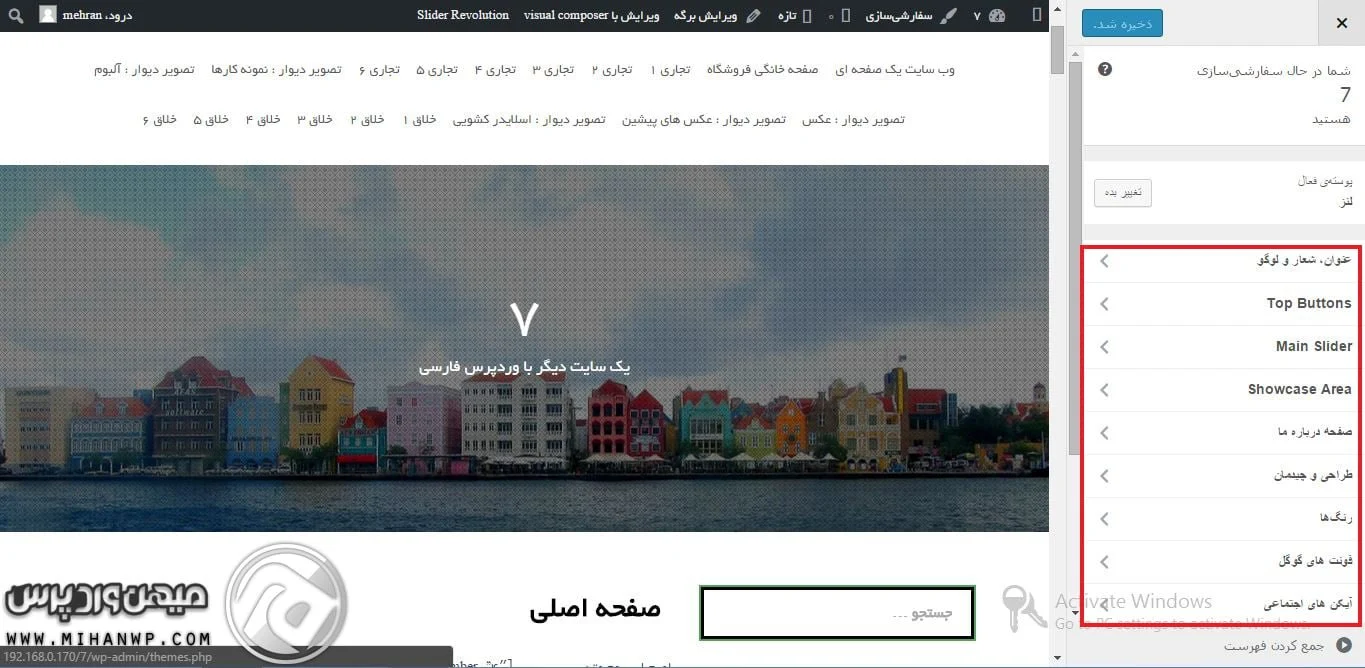
پس از انتخاب این گزینه، با توجه به قالبی که روی وردپرس نصبکردهاید؛ میتوانید مجموعهای از تغییرات را بر روی سایت به وجود بیاورید.
آموزش کار با بخش سفارشی سازی

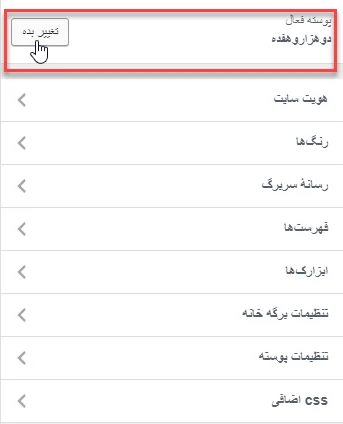
اولین گزینهای که در قسمت سفارشیسازی مشاهده میکنید، گزینهای است که نوع پوستهای که در حال حاضر روی سایت شما فعال است را نشان میدهد.

همانطور که در تصویر بالا مشاهده میکنید، این بخش شامل گزینهای است که توسط آن بهراحتی قادر خواهید بود پوستهی سایت خود را تغییر دهید.
آموزش شخصی سازی قالب وردپرس
در این قسمت شما را با بخشهای مختلف سفارشیسازی، همراه با توضیح جزییات هر قسمت آشنا میکنیم. هرکدام از بخشهای سفارشیسازی، با اِلمانهایی که دارند قادر هستند که ویژگیهایی را به سایت شما اضافه یا از سایت شما حذف کنند.
این موارد بستگی به قالب وردپرس نصب شده روی سایت شما دارد. در این مقاله، بخش سفارشی سازی قالب پیشفرض وردپرس را با هم بررسی میکنیم.
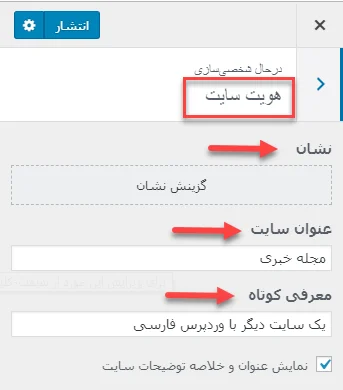
هویت سایت
قبل از هر چیز شما باید بدانید که داشتن یک لوگوی زیبا که بهصورت حرفهای طراحیشده باشد برای سایت شما بسیار مهم است. زیرا باعث اعتماد مخاطب و کاربران به سایت شما خواهد شد. شما با داشتن یک لوگوی زیبا درواقع هویت سایت خود را به کاربران معرفی میکنید. پس به طراحی یک لوگوی مناسب برای سایت خود توجه ویژهای داشته باشید.
شما در قسمت هویت سایت میتوانید نشان یا لوگوی سایت خود را بارگذاری نمایید. عنوان سایت خود را بنویسید و در قسمت آخر هم یک معرفی کوتاه در ارتباط با زمینهی فعالیت سایت خود داشته باشید.

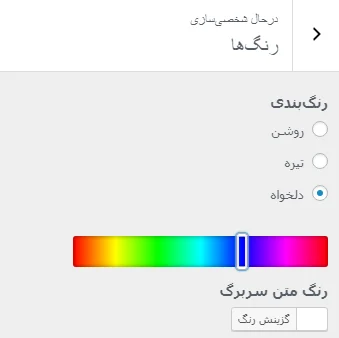
رنگها
از میان تمام اِلمانهایی که برای طراحی یک سایت زیبا و شکیل وجود دارند؛ انتخاب رنگ مناسب با زمینهی فعالیت سایت از جایگاه ویژه و مهمتری برخوردار است. تمام کاربران سایت شما همان ابتدا به رنگبندی سایت شما واکنش نشان خواهند داد. پس موضوع رنگبندی در طراحی سایت بههیچوجه نباید برای شما بیاهمیت باشد.
در بخش سفارشیسازی در وردپرس شما میتوانید رنگ پسزمینه، رنگ متن سربرگ، ستون کناری و رنگ پسزمینهی سربرگ را تغییر دهید.

تصویر سربرگ
اگر مایل هستید که تصویر سربرگ قالب را تغییر دهید، یا اینکه کلاً تصویری برای سربرگ نداشته باشید از این قسمت میتوانید این کار را انجام دهید.

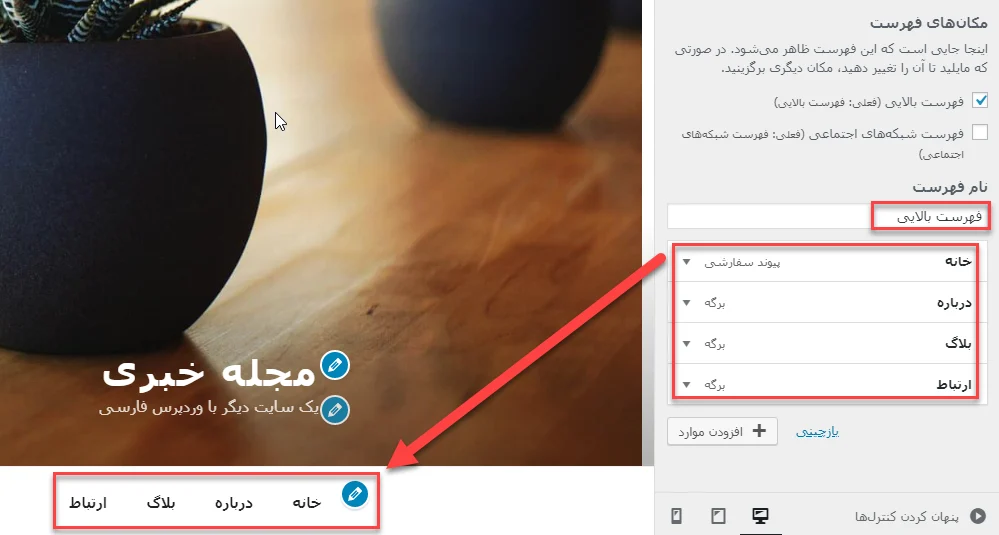
فهرستها
در ابتدا توضیحی کوتاه در ارتباط با فهرستها را برای شما ارائه میدهیم، تا درصورتیکه شما تابهحال با فهرستهای وردپرس کارنکردهاید در این قسمت به مشکل برخورد نکنید.
فهرست در وردپرس چیست؟
فهرست درواقع یک لیست از لینکهای داخلی و خارجی است. لینکهای داخلی لینکهایی هستند که به سایت خود ما برمیگردند؛ و لینکهای خارجی به سایتهای دیگر اشاره دارند. با استفاده از فهرستها در سایت خود میتوانید دسترسی کاربران را به بخشهای مختلف سایت بسیار راحتتر کنید.
سفارشیسازی فهرستها
شما در این قسمت میتوانید برای مکانهایی که جایگاه مخصوص فهرست دارند، فهرست انتخاب کنید.

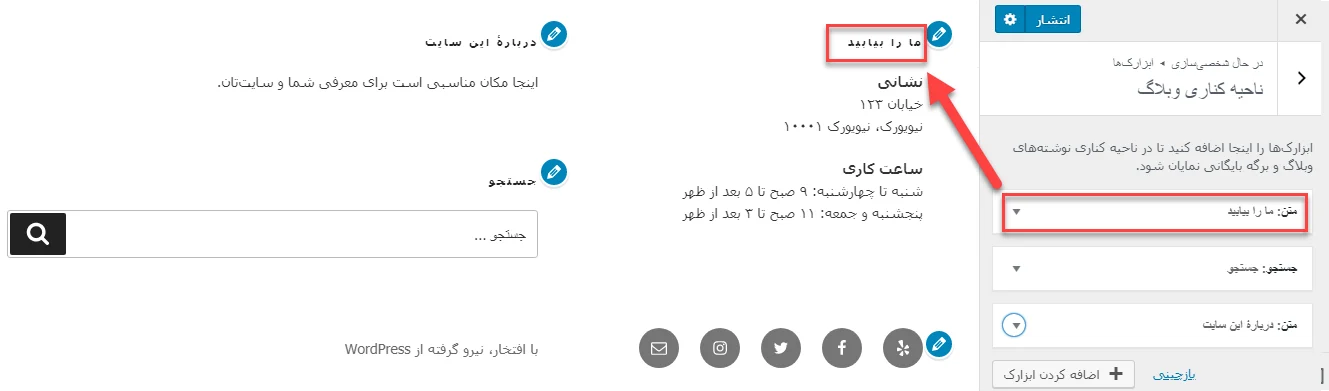
ابزارکها
ابزارک یا ویجت بخشی از وبسایت وردپرسی است، که با استفاده از آن میتوانید امکانات فراوانی را به وبسایت خود اضافه کنید. این امکانات در اکثر مواقع به ستون کناری سایت شما یا فوتر اضافه میشوند، که این موضوع بستگی به نوع قالب شما دارد.
درصورتیکه قالب شما از ابزارکها پشتیبانی کند، میتوانید از بخش ابزارکها، مکانهایی که امکان اضافه شدن ابزارک به آنها وجود دارد را مدیریت و سفارشیسازی کنید.

تنظیم برگهی خانه
شما در این بخش قادر هستید که تنظیمات صفحهی اصلی را انجام دهید.

همانطور که در تصویر بالا مشاهده میکنید؛ شما در این قسمت میتوانید انتخاب کنید که در صفحهی اول سایت شما آخرین مطالب نمایش داده شود یا فقط یک برگه به نمایش دربیاید.
CSS اضافه
این بخش برای افرادی است که با برنامه نویسی آشنایی داشته باشند. اگر شما با کد نویسی CSS آشنایی دارید، توسط این بخش میتوانید ظاهر سایت را به شیوهی دلخواه خود تغییر دهید.
سفارشی سازی در قالبهای مختلف
اما وقتی یک قالب وردپرسی نصبکرده باشید که پنل تنظیمات آن قابلیت سفارشیسازی قرار دارد. (مثل قالب وردپرس اهورا) بعد از اینکه قسمت سفارشیسازی را باز میکنید؛ در این بخش چند دسته وجود دارد که هرکدام از آنها را برای شما عزیزان معرفی میکنیم.
قالب وردپرس را از طریق پنل مدیریت سفارشی میکنیم. با توجه به نوع قالب وردپرس شما مجموعهای از تغییرات متفاوت را از داخل پنل مدیریتی وردپرس خود میتوانید اعمال کنید. ما برای سفارشیسازی از قالب وردپرس Lens استفاده میکنیم.
عنوان شعار و لوگو: قسمتی است که میتوان عنوان و توضیح سایت خود را عوض کرد. بهعنوانمثال: میهن وردپرس و توضیح آن با میهن وردپرس، وردپرس را قورت دهید.
Top Buttons: قسمتی از سفارشیسازی سایت است که میتوانید در قسمت بالای تصویر هدر سایت خود یک دکمه قرار دهید؛ برای مثال در قسمت سفارشیسازی قالب سایت قسمتی به نام دکمه، متن و در قسمت آیکون، عکس قرار دهید و در قسمت لینک مقصد نیز باید لینک صفحهای که میخواهید کاربر با کلیک بر روی ان آیکون را مشاهده کند.
سفارشی سازی هر قالب متفاوت است!
بهطور پیشفرض در قالبهای معمولی فقط گزینههای ابزارکها، فهرستها، عنوان و شعار سایت وجود دارد و بخشهای دیگری مثل آیکونهای اجتماعی، تصویر پسزمینه، تصویر سربرگ و مابقی موارد جزء تنظیمات قالب وردپرس lens بودهاند؛ که ممکن است هر قالبی بخش سفارشیسازی متفاوت و مربوط به خود را داشته باشد.
نتیجه گیری
شما توسط این بخش قادر هستید بهصورت زنده قالب وردپرس خود را سفارشیسازی کنید؛ و همزمان با اعمال تغییرات سایت خود را مشاهده نمایید. بهاینترتیب میتوانید از حال و هوای تغییرات بهصورت زنده باخبر شوید.
شاد و پیروز باشید. 🙂

این مقاله بخشی از دوره آموزش رایگان وردپرس هست. با مشاهده این دوره رایگان، میتوانید کار با وردپرس را به صورت کامل یاد بگیرید.
دوره رایگان آموزش وردپرس
سلام خسته نباشید ممنونم از آموزش خوبتون
من یه سوال داشتم اونم اینه که وقتی میخوام نمادک تنظیم کنم وارد صفحه برش نمیشه و میمونه برای همین اصلا تنظیم نمیشه.
با زمپ کار میکنم.
سلام میتونه بخاطر نصب نبودن ماژول های مورد نیاز روی هاستتون باشه
سلام روزتون بخیر
ببخشید من قالب اهورا را خریداری کردم اما زمانی که قالب را رو ورد پرس نصب کردم ، اصلا پروسه نصب هوشمند برای من فعال نبود و
من نتوسنتم قالب را با پلاگین ها و ویژگی های مورد نیاز نصب کنم
امکانش هست راهنمایی بفرمایید
سلام لطفا تیکت پشتیبانی ارسال کنید همکارانم راهنماییتون میکنن.
سلام
هر قالب ورد پرسی رو که نصب میکنم (چه اقالب های اماده ی وردپرس و چه قالب های رایگان از سایت شما) به هیچ عنوان ویرایش نمیشوند
و پیام بهروزرسانی ناموفق بود. پاسخ، یک پاسخ JSON معتبر نیست.
را میدهد
لطفاً بررسی کنید که آیا نسخه وردپرس شما بهروز است و آیا افزونههای تداخلی وجود دارند. همچنین، ممکن است نیاز به بررسی تنظیمات سرور یا تماس با پشتیبانی هاستینگ داشته باشید.
به نظر میرسد که مشکل شما مربوط به عدم سازگاری قالبها یا افزونهها باشد. پیشنهاد میکنم کش مرورگر را پاک کنید و دوباره تلاش کنید. همچنین، بررسی کنید که آیا افزونههای دیگری تداخل ایجاد میکنند یا خیر.
در مرورگرهای مختلف امتحان کردم.همچنان مشکل هست. نسخه وردپرس هم به روز است.افزونه ها هم غیر فعال هستند
سلام، جدیدا بخش سفارشی سازی باز نمیشه و خطای “اوادا فلیکر” میده. چه راهکاری برای رفع این خطا دارید؟ قالب و تمامی افزونه ها به اخرین نسخه به روزرسانی شدن. چطور میتونم به بخش سفارشی سازی دسترسی داشته باشم؟ با تشکر
درود بر شما
برای رفع خطای “اوادا فلیکر”، پیشنهاد میکنم کش مرورگر را پاک کنید و افزونهها را یکی یکی غیرفعال کنید تا ببینید آیا مشکل حل میشود. همچنین، بررسی کنید که آیا تنظیمات سرور با نیازهای قالب سازگار است
عالی بود ممنون
سلام من وقتی رو بخش سفارشی سازی میزنم اصلا هیچی نمیاره میشه راهنمایی کنیددد
سلام وقت بخیر….در فرایند طراحی سایت با قالب اهورا، یک برگه ای رو با المنتور ساختم و اون رو به صورت قالب خروجی گرفتم و در بخش سفارشی سازی فروشگاه به عنوان تم منتخب، انتخابش کردم اما در صفحهی فروشگاه سایت که وارد میشم، بخش ابتدایی سایت رو بر اساس تمای که خودم طراحی کردم نمایش میده و وقتی اسکرول میکنم پایین در ادامه صفحه، استایل ووکامرسی رو نمایش میده که شامل شبکه ای از محصولات هست. چطور میتونم کاری کنم که این “استایل ووکامرسی” رو از صفحهی فروشگاه حدف کنه و محصولات رو فقط در قالب شبکه بندی شده در تم طراحی شده ی خودم رو نمایش بده؟
سلام
در ارتباط با محصول خریداری شده هر سوال و مشکلی که هست لطفا از طریق پنل کاربریتون توی سایت ما به تیم پشتیبانی تیکت ارسال کنید
سلام من فکر کردم با این آموزش ها میشه سایت طراحی کرد ولی اینقدر آموزشتون ضعیف بود که هیچ کاری باهاش نمیشه کرد فقط یه پوسته فروختید که اونم نمیدونیم چطوری باید باهاش کار کرد
سلام
آموزش های رایگان سایت در سطح مبتدی به شما یاد میده که چطور یک سایت وردپرسی رو طراحی کنید اگر مشکلی در کار با قالب دارید لطفا تیکت ارسال کنید تا تیم پشتیبانی شما رو راهنمایی کنند
واقعا این دوستمون درست میگن ، من قالب اهورا و 3 تا افزونه دیگه رو در سایت خریداری کردم ، ولی دریغ از یک آموزش درست و حسابی که بتونم بدون مشکل سایتم رو راه اندازی کنم ، این آقای راد در ویدئوهایی که گذاشتن درسایت دائما میگن که قالب اهورا به سادگی هرچه تمامتر میتونی نصبش کنی و استفاده کنی ، ولی من به شخصه هر کاری کردم نه تونستم راه بندازم و نه تونستم یک آموزش درست و درمون در سایت میهن وردپرس پیدا کنم ، علت اصلی این مشکل از اینجا نشات میگیره ه آقای راد فکر میکنه که همه مثل خودش کاملا مسلط و آشنا به قالب و افزونه های تولیدی خودشون هستن و اومدن در 3 دقیقه یک توضیح کلی کلی ر مورد راه اندازی قالب اهورا در سایتشون دادن و دیگه خریدار رو رها کردن به حال خودش و هرچی هم من تیکت میزنم ، اون پشتییبان عزیز فقط میگه مشکلتون رو بگید ريا، من هم دائم میگ آقا در تمام زمینه های ایین قالب من مشکل دارم ، راهنمایی کنید و یا خودتون زحمت بکشید تنظیماتش رو برای من انجام بدید ولی دریغ از یک جواب درست و حسابی ، و واقعا مجبور شدم که برم از توی گوگل سرچ بزنم تا بتونم مشکلم رو رفع کنم ، الان اینجا دیدم که این دستمون هم مشکلی مثل مشکل بنده داره ، گفتم این رو اعلام کنم شاید آقای راد متوجه این اشکال بزرگ و اساسی در سایتشون بشن و بدونن که مهم فقط فروختن قالب یا افزونه هاشون نیست ، بلکه پشتیبانی بی قید و شرطی که دلسوزانه پیگیر حل مشکل کاربر باشه هستش
سلام وقت بخیر ممنون از آموزشهای عالی. من روی لوکال هاست سایت ایجاد کردم ولی نمیتونم هیچ افزونه ای نصب کنم
سلام خسته نباشید. بعد از ویرایش قالب ، در گوشی موبایل بصورت بهم ریخته دیده میشه. چطور میتونم این مشکل رو بر طرف کنم؟
باسلام. چرا وقتی حالت دسکتاپ رو سفارشی میکنیم ، روی حالت موبایل اعمال نمیشه؟ حالت موبایل رو چجوری باید سفارشی کرد؟ من یکسری css استفاده کردم که فقط روی دسکتاپ اعمال شده. مرسی
سلام.من قالب اهوراازشماخریدم ولی نمیدونم چجوری بایدشخصی سازی کنم میشه بگید ازکدوم اموزشتون بایداستفاده کنم
درود
لطفا سوالات خود در ارتباط با محصول خریداری شده را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
سلام خسته نباشید من یکی از قالب های اهورا رو سه چهار بار نصب کردم و الان سایتم از همه محصولات پیش فرض سه چهار بار داره و فکر کنم فضای زیادی هم اشغال کرده میشه لطف کنید بگید چطور میتونم یکبار به صورت کامل حذف کنم و مجدد بریزم یک قالب رو؟
سلام آقای راد خداقوت
نمادک رو باتوجه به سایز پیشنهادی تنظیم کردم و در قسمت نمادک بارگزاری شد اما کنار اسم سایت ام نمیاد وقتی تب جدید باز میکنم چرا؟
سلام. خیلی ممنون بابت آموزشهای پرمحتواتون:)
من میخوام که وبسایت آموزشی خودم رو شروع کنم اما فعلا هزینهای برای قالب سایت نکنم. ممنون میشم یک قالب مناسب با کار من معرفی کنید.
سلام
میتونید از قالب های رایگان این لینک اسفتاده کنید:https://mihanwp.com/themes/free-themes/
اما قالب های رایگان پیشنهاد نمیشن. چون هم امکانات خیلی محدودی دارن و هم به لحاظ سرعت و سئو بهینه نیستند ، شامل خدمات پشتیبانی از سمت سایت ما هم نمیشوند
منو قالب دیحی کالا اهوار مخصوصا قسمت هدر و منو سایت لطفا بروز نمایید شباهت به دیجی کالای جدید ندارد
تا حد امکان سعی کردیم شبیه دیجی کالا باشه اما نمیتونیم ساختار کلی قالب رو بخاطر یه دمو تغییر بدیم.
سلام ببخشید من یه تمی نصب کردم ولی اطلاعات و عکس های اون تم اضافه نشده و حجمش 3 مگه.چطور باید به صورت کامل نصبش کنم و فایل کاملشو پیدا کنم که شامل عکس ها و اطلاعات کاملش باشه؟
سلام بستگی داره به قالب. باید از سازندش بپرسید.
سلام و وقت بخیر
خوستم بدونم وقتی ما قالب اهورا رو روی لباس و مد نصب کردیم و میخواستیم اونو برای مثال به رستوران عوض کنیم چطوری باید اینکارو کنم
ممنون میشم راهنمایی کنین.
درود
https://mihanwp.com/docs/change-ahura-demo/
این آموزش رو مشاهده کنید
ممنون برای پاسخگویی سریع
خواهش میکنم
سلام با احترام
من فعلا به سن ۱۸ سالگی نرسیدم اگه بخواهم از الان روی طراحی سایت کار کنم و دامنه با پسوند ir. تهیه کنم اگه به نام والدینم تهیه کنم وقتی که ۱۸ سالم شد چطوری می تونم اون دامنه با پسوند ir. رو به نام خودم ثبت کنم ؟؟
میشه لطفا راهنمایی کنید
و ممنونیم از آموزش های فوق العاده شما و از همکاران شما سپاس گزاریم 😘🌹🌺🙏
سلام سپاس از شما. بعدا میتونید انتقال دامنه انجام بدین. در موردش یه ویدیو ضبط میکنم.
سلام
ممنونم از آموزشهای خوبتون
من قالب یوگا رو به صورت اتفاقی انتخاب کردم ، چطور میتونم تغییرش بدم؟
سلام مرسی از توجه شما
https://mihanwp.com/delete-wordpress-theme/
این آموزش رو مشاهده کنید
من میخوام برای تقریبا کل خانوادم سایت درست کنم. این اولین سایت رو که اومدم درست کنم! و روی مد و پوشاک زدم و نصب شد! اصلا فکر نمیکردم همچین قالبی باشه حالا میخوام تنظیمات رو انجام بدم. واقعا خیلیییی ممنون از سایت میهن وردپرس و اقای راد و تیم پشتیبانی 🙂
سلام
خوشحالیم که راضی هستید شادو پیروز باشید
واقعا خیلی آموزش دادید! بعد از خرید اهورا ویدیو ها به 5 دقیقه تبدیل شدن و اینکه همه ی تنظیمات رو برید انجام بدید!! خیلی تنظیمات داره!
سلام
در ارتباط با قالب اهورا هر سوال یا توضیح بیشتری نیاز دارید لطفا از طریق پنل کاربریتون در سایت ما به بخش پشتیبانی سایت تیکت بزنید تیم پشتیبانی پاسخگوی شما کاربر گرامی خواهند بود
https://mihanwp.com/support/
باعرض سلام و ادب ..بتازگی شروع به یادگیری ورد پرس نمودم اما در پیشخوان قسمت نمایش فهرست و ابزارک ها را ندارم؟همچنین المنتوررا فعال کردم اما بخش سفارشی سازی را نمیبینم آیا المنتور این بخش سفارشی سازی را ندارد؟لطفا من را راهنمایی بفرمایید بسیار ممنونم..
سلام بستگی به قالب شما داره تمام این موارد. قالب رو تغییر بدین
سلام واقعا از شما و تیمتون واقعا واقعا تشکر میکنم که همنچین قالب هایی رو به دست ما میدید و خواستم تشکر کنم
سلام
خیلی ممنون از لطف و توجه شما شاد و پیروز باشید
سلام و احترام
من برای اینکه بتونم از ووکامرس استفاده کنم، میخواستم اول آپدیتش کنم چون ارور داده برای آپدیت.
منتهی با این ارور مواجه میشم
هنگام بهروزرسانی ووکامرس یک خطا رخ داده است: این بسته نمیتواند نصب شود. PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature
ممنون میشم کمک کنید
با تشکر
سلام ظاهرا یا هاست شما ماژول های مورد نیاز رو نداره یا پلاگین مشکل داره که بعیده مورد دوم باشه
اقای راد میشه از قالب اهورا برای سایت انگلیسی هم استفاده کرد؟ تو تنظیماتش میشه انگلیسی کرد؟
درود
بله میشه هیچ مشکلی از این بابت نیست
سلام خسته نباشید من وقتی وارد سفارشی سازی میشم فقط یک صفحه سفید میاره که سمت چپ بالا نوشته شما در حال سفارشی سازی هستید
چیزدیگه ای نیست مشکل چیه
سلام آموزش حل مشکلات متداول وردپرس رو تو سایت ببینید.
سلام ببخشید درباره سلامت سایت که داخل خود وردپرس هست توضیح بدید که چجور یکتمل کنیم
سلام
https://mihanwp.com/site-health/
این لینک رو مشاهده کنید
سلام و خسته نباشید
ما از قالب اماده استفاده میکنیم ولی میخوایم که اسم قالب از طریق دولوپر مود چیز دیگه ای نشون داده بشه مثلا اگر از قالب سلام استفاده میکنیم، بتونیم اسم قالب رو به خدافظ تغییر بدیم که اینکه داریم از قالب اماده استفاده میکنیم مشخص نباشد اما وقتی اسم فولدر قالب رو که در هاست عوض میکنیم کلی سایت ارور میده و قالب رو به درستی نمیخونه.
نمایش فهرست ها بهم میریزه و یکسری از ویجت ها از کار میفته
سلام قالب استاندارد نیست باید کدهای قالب رو بررسی کنید. نباید با تغییر نام قالب مشکلی پیش بیاد.
سلام وقت بخیر من میخواستم تو فهرست بالای سایت مواردی دلخواه اضافه کنم مثل ( معرفی ما ، تماس با ما ، رزرو صندلی ، اینستاگرام ما و …) اما پیشفرض های شما برای سایت فروشگاهی هست ، چیکار باید بکنم؟
سلام وقت بخیر متوجه منظور شما نشدم متاسفانه
اگه بخوابم برای مشتری سایت بسازیم باید در مرحله خرید هاست و دامین یا ثبت ایرنیک به نام خریدار باشه یا به نام طراح سایت؟
درود
به نام خریداری باید باشه