ساخت بخش مستندات در وردپرس
- مقالات آموزشی
- بروزرسانی شده در

یکی از اساسیترین بخشهای سایتهای آموزشی که غالباً مطالب و مقالههای زیادی در سایت خود ارائه میدهدند، قسمت دانشنامه سایت است. مدیر سایت این امکان را دارد که اسناد و یا اطلاعات مهم و آموزشی را در بخش دانشنامه قرار دهد، که این موضوع میتواند نقطه عطف بسیار مهمی برای سایتهای با محتوای آموزشی باشد. پس ببینیم برای ساخت بخش مستندات در وردپرس چه باید کرد؟
پس اگر شما هم به دنبال اضافه کردن یک بخش مستندات پشتیبانی برای سایت خود هستید و میخواهید بهترین راه برای اضافه کردن دانشنامه برای سایت وردپرس را بشناسید، با این مقاله همراه باشید. ما در این مقاله به شما نشان خواهیم داد که چگونه بهراحتی و بدون دردسر، به سایت وردپرسی خود بخش دانشنامه اضافه کنید.
آنچه در این مقاله میخوانید
ساخت بخش مستندات در وردپرس
اگر شما هم از وردپرس برای راهاندازی سایت خود استفاده کردهاید، این امکان را دارید که از سه روش متفاوت برای ساخت دانشنامه در سایت خود استفاده کنید. شما باید با توجه به نیاز و بهدلخواه خود یکی از این روشها را انتخاب کنید و از راهنماییهایی که در این مقاله وجود دارد نیز استفاده کنید و پسازآن بدون هیچ مشکلی بخش دانشنامه را به سایت اضافه کنید.
- میتوانید از یک قالب دانشنامه وردپرس اختصاصی برای ساخت دانشنامه پایه خود استفاده کنید.
- میتوانید از افزونه دانشنامه وردپرس اختصاصی برای ساخت دانشنامه پایه خود استفاده کنید.
- میتوانید از تعدادی قطعه کدهای سفارشی برای ساخت دانشنامه پایه خود استفاده کنید.
این نکته را هم به یاد داشته باشید که تمامی این روشها دارای یک سری جوانب مثبت و منفی است و نمیتوان بهصورت 100 درصد بیان کرد که یکی از آنها بهترین است. درواقع این شما هستید که باید اطلاعات دقیقی از هرکدام بهدست آورید و پسازآن روش موردنظر و مناسب خود را انتخاب کنید.
استفاده از قالب مستندات وردپرس
یکی از آسانترین روشها برای ساخت قالب دانشنامه وردپرس استفاده از، قالب دانشنامه وردپرس میباشد. خوشبختانه قالبهای زیادی در دنیای وردپرس وجود دارند که شما میتوانید از آنها بهمنظور ساخت بخش دانشنامه در وردپرس استفاده کنید، اما در اینجا ما به شما قالب KnowHow را پیشنهاد میکنیم.
بهترین روش برای راهاندازی این قالب وردپرسی، نیاز به فعالسازی وردپرس روی زیر دامنه یا دایرکتوری است. مانند: support.yoursite.com یا yoursite.com/knowledgebase
خب بعدازاینکه قالب را بر روی دامنه یا دایرکتوری فعال کردید تنها کاری که باید انجام دهید این است که قالب را نصب و سپس آن را فعال کنید؛ پس از نصب قالب یک بخش دانشنامه کامل برای شما راهاندازی خواهد شد.
البته این نکته را نیز در نظر بگیرید که استفاده از قالب برای راهاندازی بخش دانشنامه در سایت میتواند یک سری معایب نیز در بر داشته باشد، بزرگترین مشکل استفاده از قالب دانشنامه وردپرس این است که نمیتوانید از قالب اصلی سایت استفاده کنید.
بهبیاندیگر شما مجبور هستید قالب را بر روی زیر دامنه یا دایرکتوری راهاندازی کنید، زیرا این قالب واقعاً با نام تجاری خود مطابقت ندارد و شما قطعاً نمیخواهید که برگه اصلی سایتتان بهعنوان دانشنامه ظاهر شود. بااینحال بسیاری از سایتها دانشنامه خود را روی زیر دامنه قرار میدهدند پس به آن بدی هم که تعریف شد نیست.
افزونه مستندات برای وردپرس
روش دیگری که شما میتوانید از آن برای افزودن بخش دانشنامه به سایت خود استفاده کنید، پلاگینها هستند. کمک گرفتن از پلاگینها برای راهاندازی بخش دانشنامه سادهترین و کارآمدترین روشی است که میتوانید از آن استفاده کنید.
شما میتوانید از افزونههای زیادی که در این زمینه طراحیشدهاند استفاده کنید، اما ما در اینجای یکی از بهترین و کاربردیترین آنها یعنی پلاگین Knowledge Base by PressApps را به شما پیشنهاد میکنیم. بعدازاینکه این افزونه را نصب و بر روی سایت خود فعال کردید، یک تب دانشنامه به پیشخوان وردپرس شما اضافه خواهد شد که میتوانید بهراحتی از آن استفاده کنید. برای نصب افزونه میتوانید راهنمایی ما را درزمینه نصب افزونه در وردپرس مشاهده کنید.
دانشنامه، خود نوعی نوشته سفارشی با دستهها و برچسبهایی است که به شما اجازه سازماندهی اسناد و مدارک را میدهد. بهترین بخش دراینباره این است که میتوانید این افزونه را به سایت اصلی خود اضافه کنید که با قالببندی و نام تجاری شما مطابقت پیدا خواهد کرد.
همچنین این افزونه با سیستم رأی دهی عمومی/فردی، ابزارکهای سفارشی، عملکردهای کشیده شدن و رها شدن و … همراه است که هزینه آن 20$ است. در روش بعدی به شما نشان خواهیم داد که چطور این کار را بهوسیله واردکردن کد بهصورت رایگان انجام دهید.
افزونه Knowledgebase CPT
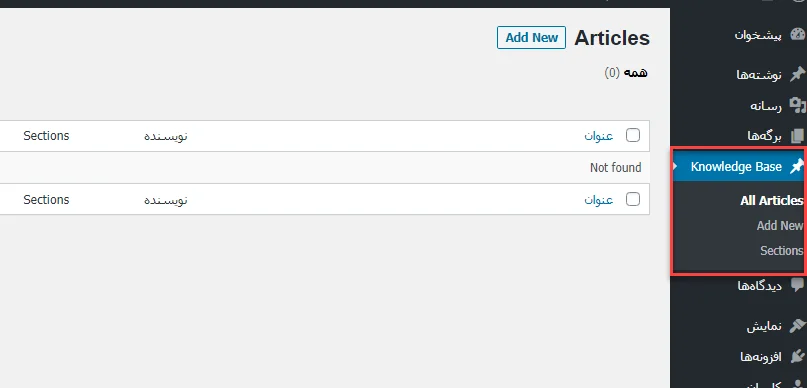
قدم اول این است که افزونه Knowledgebase CPT را نصب و فعالسازی کنید. این افزونه کاملاً رایگان است و شما میتوانید بهراحتی آن را از مخزن وردپرس دانلود کنید.

این افزونه ساده یک نوع پست سفارشی به نام knowledge_base و یک طبقهبندی به نام بخش ایجاد میکند. همچنین به شما اجازه میدهد بهراحتی مطالب خود را اضافه و آنها را سازماندهی کنید.
ساخت بخش دانشنامه در سایت با کد نویسی
آخرین روشی که در این مقاله برای شما شرح خواهیم داد استفاده از کد نویسی برای راهاندازی بخش دانشنامه است. درواقع در این روش شما باید از یک قطعه کد برای ایجاد سایت اختصاصی دانشنامه استفاده کنید.
برای استفاده از این روش و اینکه بتوانید قطعه کد موردنظر را اجرا کنید نیاز به یک افزونه دارید. درواقع شما مجبور هستید قطعه کدی که برای شما قرار خواهیم داد را در این افزونه کپی کنید که این کار ممکن است برای افراد مبتدی کمی نگرانکننده باشد.
البته باید این نکته را نیز بدانید که استفاده از این روش برای شما نسبت به دو راهحل قبلی مفیدتر خواهد بود، چراکه شما ضمن اینکه آزادی بیشتری برای اعمال تغییرات دارید، نیازی به پرداخت هیچ هزینهای نخواهید داشت و این روش کاملاً رایگان است.
نکته: قبل از شروع حتماً یک بکآپ از تمامی اطلاعات سایت خود بگیرید تا در صورت بروز هر مشکلی، به اطلاعات سایتتان لطمهای وارد نشود.
هنگامیکه چند مقاله و بخش دارید باید آنها را در وبسایت خود به نمایش بگذارید. حالا باید قطعه کد زیر را در فایل functions.php اضافه کنید:
function wpb_knowledgebase() {
// Get Knowledge Base Sections
$kb_sections = get_terms('section','orderby=name&hide_empty=0');
// For each knowledge base section
foreach ($kb_sections as $section) :
$return .= '<div class="kb_section">';
// Display Section Name
$return .= '<h4 class="kb-section-name"><a href="'. get_term_link( $section ) .'" title="'. $section->name .'" >'. $section->name .'</a></h4><ul class="kb-articles-list">';
// Fetch posts in the section
$kb_args = array(
'post_type' => 'knowledge_base',
'posts_per_page'=>-1,
'tax_query' => array(
array(
'taxonomy' => 'section',
'terms' => $section,
) ,
),
);
$the_query = new WP_Query( $kb_args );
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
$return .= '<li class="kb-article-name">';
$return .= '<a href="'. get_permalink( $the_post->ID ) .'" rel="bookmark" title="'. get_the_title( $the_post->ID ) .'">'. get_the_title( $the_post->ID ) .'</a>';
$return .= '</li>';
endwhile;
wp_reset_postdata();
else :
$return .= '<p>No Articles Found</p>';
endif;
$return .= '</ul></div>';
endforeach;
return $return;
}
// Create shortcode
add_shortcode('knowledgebase', 'wpb_knowledgebase');
این کد لیست تمام مقالات دانشنامه را به بخش مربوط به آنها متصل میسازد. مرحله بعد ایجاد یک برگه وردپرس جدید و اضافه کردن شورت کد [knowledgebase] در داخل آن است. حالا صفحه را ذخیره کنید و بر روی “پیشنمایش” کلیک کنید.
در حال حاضر ساده به نظر میرسد، اما میتوانیم کمی ظاهر طراحیشده به آن اضافه کنیم. میتوانید CSS را بهعنوان نقطه شروع استفاده و سپس مابقی ویرایش را مطابق سلیقه خود تکمیل کنید. کد زیر را در قالب فایل Style.css خود وارد کنید.
.kb_section {
float: left;
width: 280px;
max-width: 280px;
margin: 10px;
background-color: #f5f5f5;
border: 1px solid #eee;
}
h4.kb-section-name {
background-color: #eee;
margin: 0;
padding: 5px;
}
ul.kb-section-list {
list-style-type: none;
list-style: none;
display: inline;
}
li.kb-section-name {
list-style-type: none;
display: inline;
}
ul.kb-article-list {
list-style-type: none;
list-style: none;
}
li.kb-article-name {
list-style-type: none;
}
div.kb_section:nth-of-type(3n+1) {clear:left;}
div.kb_section:nth-of-type(3n+3) {}حالا با اعمال کدهای بالا مشاهده خواهید کرد که بخش دانشنامه سایت شما بهصورت زیر به نمایش در خواهد آمد:
بهطور پیشفرض بخشهای انتخابی شما به ترتیب حروف الفبا نمایان میشوند. البته شما این امکان را دارید که با استفاده از پلاگین Custom Taxonomy Order NE، قابلیت سفارشی کردن را به این بخش اضافه کنید و بخشهای انتخابی خود را تنها با کشیدن و رها کردن جایگذاری کنید.
امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و سربلند باشید.:)

سلام
من دنبال افزونه ای می گردم ، زمانی که روی ان کلمه مربوطه رفت مانند ویکی پدیا یک اطلاعات کوتاه درباره اون موضوع بدهد و برای اطلاعات بیشتر به صفحه مربوط اون کلمه بتواند مراجعه کند. این افزونه در پرستاشاپ به نام wiki وجود دارد ولی فک کنم در وردپرس به این صورت نباشد.
لطفا راهنمایی کنید؟
سلام افزونه میهن تولتیپ توی سایت هست رو دریافت کنید.