فشرده سازی CSS در وردپرس با Better WP Minify
- آموزش سئو وردپرس افزونه وردپرس
- بروزرسانی شده در

آیا میخواهید فایلها را در سایت وردپرسی تان فشرده کنید؟ فشرده کردن فایلهای CSS و Javascript باعث آپلود سریع و سرعتبالا برای سایت وردپرستان میشود. در وردپرس شما امکان این را دارید که امور دلخواه خود را انجام دهید و در امروز قصد داریم در میهن وردپرس یکی دیگر از این قابلیتها را به شما آموزش دهیم.
تمامی مدیران سایتها میخواهند در کمترین زمان ممکن امور مختلف خود را در سایت انجام دهند و بتوانند در زمان خود صرفهجویی کنند. استفاده از فایلهای CSS و Javascript در سایت به دلیل کاربرد بالای آن بسیار زیاد است و شما میتوانید برای زیبا کردن ظاهر سایت خود از آنها استفاده کنید. درواقع به دلیل کاربرد فراوانی که این فایلها دارند بهتر است آنها را فشردهسازی کنید و سرعت بارگذاری را تا حد زیادی بالا ببرید.
با استفاده از این فایلها شما میتوانید تجربه کاربری بهتری را به کاربران خود هدیه کنید و در وبسایت شما بسیار تأثیرگذار هستند. هرچقدر که مقدار این فایلها در سایت شما بیشتر باشد درنتیجه سرعت وبسایت شما کاهش پیدا میکند. ما در آموزش افزایش سرعت سایت تکنیکهای زیادی در رابطه با افزایش سرعت و دلایل انجام این کار را توضیح دادیم.
در این مقاله ما به شما نشان خواهیم داد که چگونه فشرده کردن فایلهای CSS و Javascript باعث افزایش کارایی و سرعت در سایت میشود. با ما همراه باشید تا بتوانید فشردهسازی این فایلها را در کمترین زمان ممکن انجام دهید.
آنچه در این مقاله میخوانید
فشرده سازی CSS در وردپرس
Minify متدی است که با از بین بردن فضای خالی، خطها، کارکترهای غیرضروری از سورس کد سایز فایل وبسایت شما را فشرده میکند. معمولاً پیشنهاد میشود که فقط برای فایلهایی که برای مرورگرهای کاربر فرستاده میشود استفاده کنید که شامل فایلهای CSS ،Javascript و HTML است.
شما همچنین میتوانید فایلهای PHP را نیز فشرده کنید. اما چون PHP دارای یک برنامه سرور جانبی است کوتاه کردن آن باعث افزایش سرعت لود برای کاربرانتان نمیشود. مزیت چشمگیر فشرده کردن فایلها بالا بردن سرعت و کارایی وردپرس است. درواقع این کار باعث میشود این فایلها خرد شود و بهاینترتیب سرعت وبسایت شما بهبود پیدا میکند.
فایلهای فشرده برای لود شدن سریع هستند و سرعت سایتتان را افزایش میدهدند. اگرچه برخی از کارشناسان معتقدند که کارایی بسیار ناچیزی برای بیشتر وبسایتها دارد و به زحمتش نمیارزد. عمل فشرده کردن تنها تعداد کمی از کیلوبایتهای دیتا را کاهش میدهد و شما میتوانید بهراحتی زمان لود صفحه را با بهینهسازی تصاویر برای وب کاهش دهید.
اینجا یک مثال برای کد css نرمال برای شما قرار دادهایم:
body {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
h1 {
font-size:32px;
color#222222;
margin-bottom:10px;
}اما کدی که در بالا مشاهده کردید بعد از کوتاه کردن کد به این شکل میشود:
{body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10pxاگر شما در حال تلاش برای رسیدن به 100 درصد نمره در گوگل Pagespeed یا ابزار GTMetrix هستید عمل فشرده کردن فایلهای CSS و جاوا اسکریپت بهطور قابلتوجهی نمره شما را بهبود میبخشد. همانطور که میدانید بررسی کردن سایت توسط این دو ابزار میتواند به شما بسیار کمک کند و شما برای بهبود کسبوکار اینترنتی خود حتماً باید رتبه خود را بالابرده و بتوانید تعداد بازدیدکنندگان خود را افزایش دهید.
معرفی افزونه Better WordPress Minify
برای اینکه شما بتوانید فایلهای خود را به سادهترین شکل ممکن فشردهسازی کنید و سرعت سایت خود را بهبود دهید میتوانید از افزونههای مختلفی که برای انجام این کار طراحیشده است استفاده کنید. درواقع شما نیازی به آشنایی با کد نویسی برای انجام این کار ندارید و میتوانید در عرض چند دقیقه و با چند کلیک فایلها را فشردهسازی کنید.
افزونهای که قصد داریم برای انجام این کار به شما معرفی کنیم Better WordPress Minify نام دارد. این افزونه در مخزن وردپرس به ثبت رسیده است و شما میتوانید آن را بهصورت کاملاً رایگان دریافت کنید. همچنین این پلاگین دارای رابط کاربری سادهای است که باعث میشود کاربران بتوانند خیلی راحت با آن کار کنند.
به دلیل عملکرد بسیار خوب این افزونه تاکنون توانسته است که در بیشتر از 40 هزار سایت وردپرسی نصب فعال داشته باشد. در ادامه آموزش نحوه کار با افزونه را باهم بررسی میکنیم.
آموزش کار با Better WP Minify
اولین چیزی که شما نیاز دارید نصب و فعال کردن افزونه Better WordPress Minify است. برای اینکه این کار را انجام دهید باید به مسیر افزونهها > افزودن بروید و این افزونه را در جستجو کرده و در سایت خود آن را نصب و فعال کنید. (برای کسب اطلاع بیشتر آموزش نصب افزونه در وردپرس را ببینید.)

بهمحض فعالسازی افزونه یک آیتم جدید به نام “BWP Minify” در زبانه ادمین وردپرس اضافه خواهد شد. زمانی که شما روی این گزینه کلیک کنید به صفحه تنظیمات افزونه هدایت میشوید.

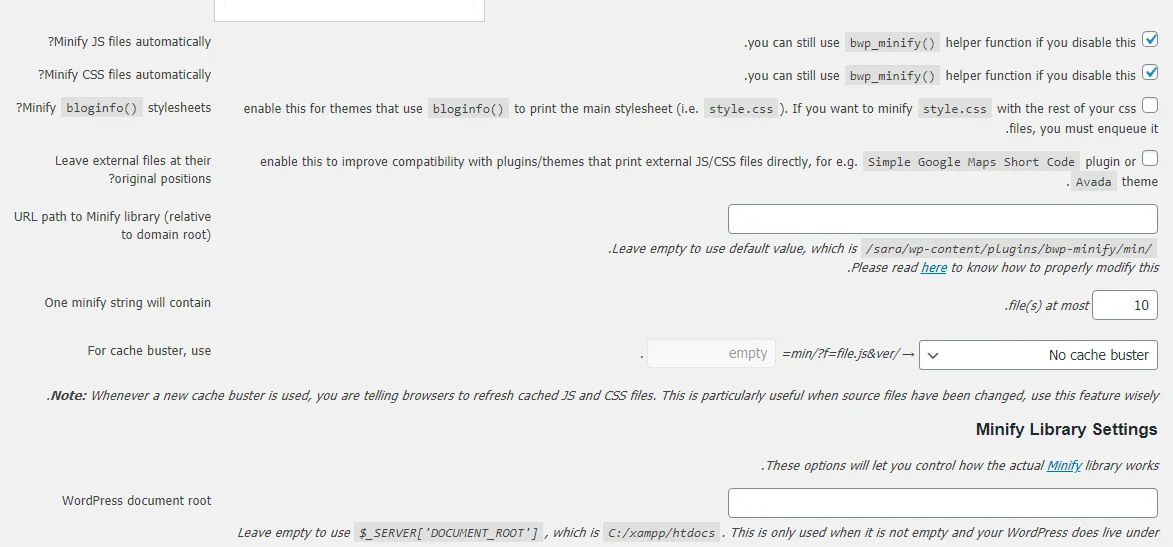
در صفحه تنظیمات لازم است دو گزینه اول بهطور خودکار فشرده کردن فایلهای جاوا اسکریپت و CSS در سایت وردپرس یعنی Minify JS Files Automatically و Minify CSS Files Automatically را تیک بزنید و بعدازآن روی ثبت تغییرات کلیک کنید. علاوه بر این دو گزینه در این صفحه تنظیمات دیگری نیز وجود دارد.
تنظیماتی که در این صفحه وجود دارد بهصورت پیشفرض برای بیشتر وبسایتها کار میکند ولی شما میتوانید آنها را در صورت تمایل تغییر دهید. سپس کلیک راست کرده و “View Page Source” را از منو مرورگر انتخاب کنید.

پس از آن شما سورس کد HTML تولیدشده را خواهید دید و اگر دقت کنید متوجه میشوید که این افزونه فایلهای CSS ،Javascript را از خود فولدر افزونه بهجای قالب و افزونههای وردپرس شما لود خواهد کرد. درواقع آنها نسخههای فشردهشده فایلهای CSS و Javasript اصلی هستند و این افزونه نسخه فشردهشده را نگهداری و در اختیار مرورگرها قرار میدهد.
امیدواریم این مقاله برایتان مفید واقع شده باشد. موفق باشید. 🙂

سلام وقتتون بخیر
من نیاز به یه افزونه دارم که بتونه فایل های css سایتم رو ادغام کنه و با wp rocket هم تداخلی نداشته باشه چون همونطور که میدونید wp rocket این مورد رو حذف کرده و فقط برای فایل های js داره از litespeed cache هم که این قابلیت رو داره استفاده کردم به جای wp rocket اما litespeed cache باعث میشه TTFB سایتم به شدت زیاد بشه آیا افزونه یا راه حلی دارید برای این موضوع؟
این افزونه خیلی قدیمی است.
Last updated:9 years ago
آخرین نگارش تست شده وردپرس 4.
سلام ممنون از توضیحات خوبتون
من با سایت unext.ir کدهای CSS و HTML رو minify میکنم.
سپاس از توجه شما
شاد و پیروز باشید
عالی بود برای سایت های غیر وورد پرسی باید چیکار کنند ؟
ممنون
با سلام
آموزشی در ارتباط به این موضوع هم قرار خواهیمم داد
سلام
من وقتی فایل css رو مینیفای می کنم سایت بهم میریزه. چطور میشه مشکل رو حل کرد؟
سلام
بعضی از افونه های مینیفای برای قالب سایت مشکل ایجاد میکنند. افزونه autoptimize را تست بفرمایید.
سلام وقت به خیر
من افزونه autoptimize رو روی سرور نصب میکنم اما بعد از فعالسازی بخش تنظیمات رو بهم نشون نمیده اما تو لوکال بعد فعالسازی بخش تنظیماتش رو نشون میده
به ننظرتون مشکل از کجاست؟
درود لطفا این مراحل را طی کنید https://mihanwp.com/troubleshooting/
مشکل حل خواهد شد.
ممنون دوست عزیز من این افزونه رو نصب کردم و سایتمم کند تر شد علتش چیه؟ من حتی کندیشو از گوگل هم چک کردم
سلام
به عامل های زیادی بستگی داره در صورتی که فکر میکنید بدون این افزونه سریع تر هست افزونه را غیر فعال کنید.
بله غیر فعالش کردم اما به افزونه ای که سایتم رو سریعتر بارگذاری کنه نیاز دارم. میشه لطفا بگید ایراد سایتم چیه؟
سلام
شما میتوانید از افزونه wp-rocket استفاده کنید.
https://mihanwp.com/وردپرس-راکت/
ممنون دوست عزیز
ممنون علتش چیه من سایتمو وارد کردم میشه لطفا بگید علتش چیه؟
مشخص نیست که علت چی هست.
از طریق فانکشن میشه؟ اگر کدی هست لطفا بدید..افزونه نمیخام..
درود.
شما نیاز به یک افزونه برای اینکار دارید، با چند خط کد نمی توانید اینکار را انجام دهید.
البته می توانید فایل ها را به صورت دستی فشرده سازی کنید و جایگزین کنید با استفاده از ابزارهای میهن وردپرس.
لینک ابزارها :https://tools.mihanwp.com
خسته نباشید واقعا مطلب کاربردی و مفیدی بود
تشکر از زحماتتون