آموزش افزودن ابزارک به قالب وردپرس و ساخت ویجت اختصاصی
- مقالات آموزشی
- بروزرسانی شده در

در این مقاله قصد داریم شما را با نحوه ی افزودن ابزارک به قالب وردپرس و ساخت ویجت اختصاصی آشنا کنیم . اما برای افزودن ابزارک به قالب وردپرس نیاز هست که بدانیم ابزارک چیست .پس در ابتدا توضیح مختصری در ارتباط با ابزارک برای شما ارائه خواهیم کرد. با ما همراه باشید.
آنچه در این مقاله میخوانید
ابزارک چیست؟
ابزارک قطعه کدهایی پویا هستند، که قابلیتهای متفاوتی را در سایت شما ایجاد میکنند. ابزارک بهصورت خودکار قابلیتهای متعددی مانند سایدبارها، فوترها یا نواحی دیگر در طراحی قالب (Theme) سایت و… اضافه می کند. ابزارکها به کاربران این امکان را میدهند که بدون نیاز به کدنویسی، محتوا و ویژگیهای مختلف را به راحتی به سایت خود اضافه کنند و آنها را مدیریت کنند.
در وردپرس، ابزارکها (Widgets) قطعات کوچکی از محتوای وبسایت هستند که میتوانند به نواحی خاصی از سایت اضافه شوند، مانند
ویژگیهای اصلی ابزارکها در وردپرس
- سفارشیسازی آسان:
- ابزارکها به شما این امکان را میدهند که با کشیدن و رها کردن، ویژگیها و محتوای مختلفی را به نواحی تعیینشده سایت اضافه کنید.
- مدیریت بدون نیاز به کدنویسی:
- استفاده از ابزارکها برای اضافه کردن ویژگیها و محتوای مختلف به سایت به راحتی و بدون نیاز به نوشتن کدهای HTML، CSS یا PHP انجام میشود.
- تنوع:
- ابزارکها میتوانند شامل انواع مختلفی از محتوا و عملکردها باشند، از جمله متون، تصاویر، فرمهای تماس، فهرستهای مطالب، جستجوها، و غیره.
انواع ابزارکها در وردپرس
- ابزارکهای پیشفرض وردپرس:
- متن (Text): افزودن متن سفارشی یا HTML.
- فهرستها (Navigation Menu): نمایش منوهای ناوبری.
- آخرین نوشتهها (Recent Posts): نمایش لیستی از جدیدترین نوشتهها.
- آخرین دیدگاهها (Recent Comments): نمایش جدیدترین دیدگاههای سایت.
- آرشیو (Archives): نمایش آرشیو نوشتهها بر اساس تاریخ.
- برچسبها (Tags Cloud): نمایش برچسبهای نوشتهها به صورت ابری.
- ابزارکهای افزونهها:
- بسیاری از افزونهها (Plugins) ابزارکهای خاص خود را ارائه میدهند. به عنوان مثال، افزونههای سئو میتوانند ابزارکهایی برای نمایش نقشه سایت، اطلاعات مربوط به جستجوها و غیره داشته باشند.
- ابزارکهای قالب (Theme):
- قالبهای وردپرس معمولاً ابزارکهای اختصاصی خود را ارائه میدهند که به شما امکان میدهند ویژگیهای خاصی را اضافه کنید. این ابزارکها میتوانند شامل ویجتهای سفارشی برای نمایش خدمات، نمونهکارها، یا اطلاعات خاصی باشند.
نحوه استفاده از ابزارکها در وردپرس
- دسترسی به ابزارکها:
- وارد داشبورد وردپرس شوید.
- به «نمایش» بروید و سپس «ابزارکها» را انتخاب کنید.
- افزودن ابزارک جدید:
- در صفحه ابزارکها، لیستی از ابزارکهای موجود در نوار کناری (Widget Areas) نمایش داده میشود.
- برای افزودن یک ابزارک جدید، آن را از لیست ابزارکها کشیده و به ناحیهای از سایت که میخواهید (مانند سایدبار یا فوتر) رها کنید.
- تنظیمات ابزارک:
- پس از افزودن ابزارک، بر روی آن کلیک کنید تا تنظیمات مربوط به آن نمایش داده شود.
- تنظیمات شامل عنوان ابزارک، محتوای آن و گزینههای دیگر میشود. تغییرات را ذخیره کنید.
- مدیریت و تغییر ابزارکها:
- میتوانید ابزارکها را دوباره جابهجا کرده، حذف کنید یا تنظیمات آنها را ویرایش کنید.
کاربردهای رایج ابزارکها
- بهبود تجربه کاربری:
- ابزارکها به شما کمک میکنند که اطلاعات مهم و مفید را در نقاط استراتژیک سایت خود نمایش دهید، مانند سایدبار و فوتر.
- افزایش تعامل با کاربران:
- ابزارکهایی مانند فرمهای تماس، فهرستهای مطالب و ابزارکهای جستجو میتوانند تعامل کاربران با سایت را افزایش دهند.
- نمایش محتوای ویژه:
- استفاده از ابزارکها برای نمایش محتوای ویژه، پیشنهادات، یا تبلیغات در بخشهای مختلف سایت.
مزایای استفاده از ابزارکها در وردپرس
- سادگی و کاربرپسند بودن:
- ابزارکها استفاده از آنها آسان است و نیاز به کدنویسی ندارد. این ویژگی به کاربران مبتدی این امکان را میدهد که بدون نیاز به دانش فنی بالا، سایت خود را شخصیسازی کنند.
- قابلیت سفارشیسازی:
- با استفاده از ابزارکها، میتوانید به راحتی نواحی مختلف سایت خود را سفارشی کنید و محتوای متنوعی را نمایش دهید.
- انعطافپذیری:
- ابزارکها به شما این امکان را میدهند که به سرعت و بهسادگی محتوا و ویژگیهای جدید را به سایت اضافه کنید و تغییرات را بدون نیاز به ویرایش کدها اعمال کنید.
ابزارکها ابزاری قدرتمند برای شخصیسازی و بهبود عملکرد سایت وردپرس شما هستند. با استفاده صحیح از آنها، میتوانید تجربه کاربری بهتری را برای بازدیدکنندگان سایت خود فراهم کرده و امکانات جدیدی به سایت اضافه کنید. اگر تمایل دارید که آموزش کار با ابزارک ها را ببینید می توانید مقاله مدیریت ابزارک ها در وردپرس را مطالعه کنید.
افزودن ابزارک به قالب وردپرس
ابزارک وردپرس بهعنوان یکی از بهترین امکانات سیستم مدیریت محتوای وردپرس شناختهشده است. جذابترین بخش موضوع این است که، میتوانید با ابزارکها بدون هیچ کد نویسی، تغییراتی در قالب وردپرس خود ایجاد کنید.
ابزارکها بر روی بعضی از قالبها پشتیبانی نمیشوند، ولی میتوانید با قرار دادن چند کد ساده قسمت ابزارکها را در وردپرس فعال کنید.
اگر در ارتباط با نحوه تغییر ایجاد کردن در کدها آگاهی ندارید جای هیچ نگرانی نیست، در ادامه چگونگی اضافه کردن امکان ابزارک را بر روی وردپرس بهصورت گامبهگام به شما آموزش میدهیم.
افزودن ابزارک به قالب وردپرس یکی از روشهای مؤثر برای افزودن قابلیتها و ویژگیهای اضافی به سایت شما است. برای انجام این کار، باید چند مرحله ساده را دنبال کنید:
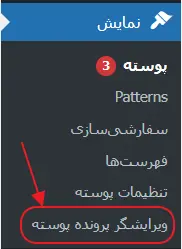
شما برای تغییرات کد نویسی PHP ابتدا باید قسمت نمایش را در پیشخوان وردپرس خود انتخاب کنید. بعدازآن بر روی زیرمجموعه ویرایشگر پرونده پوسته کلیک کنید.

مرحله ۱: ثبت ناحیه ابزارکها در قالب
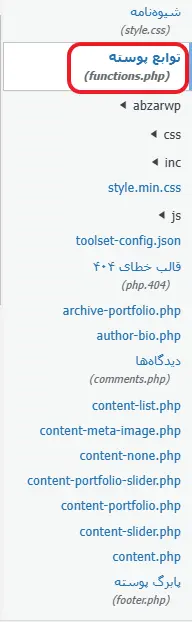
در قسمت چپ صفحه نمایش داده شده، در بخش پروندههای پوسته، توابع پوسته را انتخاب کنید.

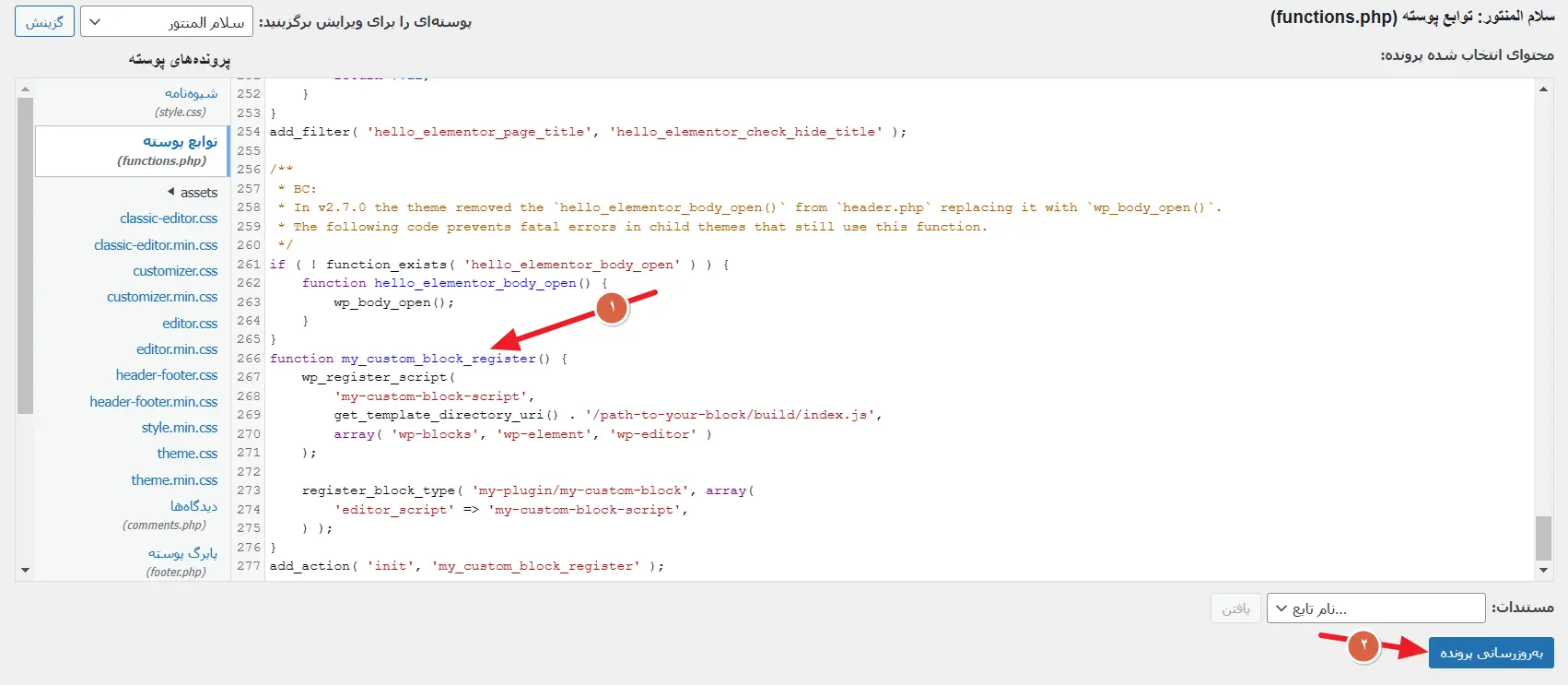
بعدازاینکه توابع پوسته را انتخاب کردید، کدهای جدیدی به شما نمایش داده میشود.
برای اینکه بتوانید ابزارکها را به قالب خود اضافه کنید، ابتدا باید ناحیههای ابزارک را در فایل functions.php قالب خود ثبت کنید. پس کد را به کدهای قالب سایت خود اضافه کنید.
function my_theme_widgets_init() {
register_sidebar( array(
'name' => 'ناحیه ابزارک سایدبار',
'id' => 'sidebar-1',
'before_widget' => '<div class="widget">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'my_theme_widgets_init' );
با افزودن کد بالا در قسمت فانکشن قالب خود که همان فایل functions.php است، قالب شما از ابزارک پشتیبانی خواهد کرد.این کار با استفاده از تابع register_sidebar انجام میشود. مثال زیر نحوه ثبت یک ناحیه ابزارک را نشان میدهد:

توضیحاتی در ارتباط با کدهای بالا
کدهای بالا بهصورت پیشفرض میباشد و شما باید با توجه به اطلاعات منحصربهفرد سایت خود و همچنین ابزارک موردنیاز خود در کدهای بالا اطلاعات را بنویسید.
- name : اسم ابزارک شما
- description : توضیحی از ابزارک شما
- before_widget : کدی که قبل از ابزارک قرار میگیرد
- after_widget : کدی که بعد از ابزارک قرار میگیرد
- before_title : تگهای که قبل از متن ابزارک قرار میگیرد
- after_title : تگهای که بعد از متن ابزارک قرار میگیرد
با اضافه کردن کد بالا میتوانید ابزارک را فعال کنید.
اجازه دهید این موضوع را برای شما با یک مثال واضحتر بیان کنم، تا بهتر متوجه شوید. بهعنوانمثال اگر میخواهید استایل جعبه ابزارک شما newsbox باشد، بایستی کد بالا را بهصورت زیر تغییر دهید:
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'ستون کناری',
'description' => 'ابزارک ستون کناری سایت',
'before_widget' => '<div class="newsbox">',
'after_widget' => '</div>',
'before_title' => '',
'after_title' => '',
));
؟>مرحله ۲: نمایش ناحیه ابزارکها در قالب
پس از ثبت ناحیه ابزارک، باید آن را در قالب خود نمایش دهید.در این مرحله به شما توضیح خواهیم داد که چگونه ابزارک را در قسمت دلخواه خود اضافه کنید.
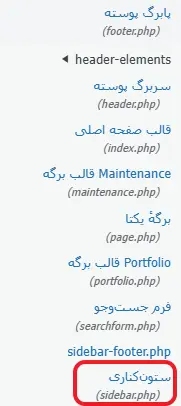
برای این کار مانند روندی که پیشتر به شما توضیح دادیم باید ابتدا از بخش پیشخوان وردپرس، نمایش را انتخاب کنید. بعدازآن بر روی ویرایشگر پوسته کلیک کنید. در صفحهای که به شما نمایش داده میشود، پروندههای پوسته و پسازآن ستون کناری را انتخاب کنید (این در حالی است که شما بخواهید ابزارک را در ستونهای کناری سایت خود نمایش دهید).
در خط زیر به نام ابزارکی که در فایل فانکشن وارد کردهایم، دقت کنید که برای نمونه ما در دستور زیرستون کناری را برای نمایش ابزارک انتخاب میکنیم:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('ستون کناری') ) : ?><?php endif; ?>اکنون میتوانید با مراجعه به قسمت ابزارک وردپرس خود، ابزارکهای مورد تأیید خود و دلخواهتان را به وردپرس اضافه کنید.

کد زیر را در قسمت فوتر ، سایدبار ، یا هرجایی از سایت که نیاز به ابزارک دارید ، کپی کنید.
<?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?>
<aside id="secondary" class="widget-area">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside>
<?php endif; ?>مرحله ۳: اضافه کردن ابزارکها از طریق پیشخوان وردپرس
پس از انجام مراحل بالا، میتوانید به پیشخوان وردپرس بروید و ابزارکهای مورد نظر خود را به ناحیههای ثبت شده اضافه کنید. برای این کار:
- به قسمت نمایش » ابزارکها بروید.
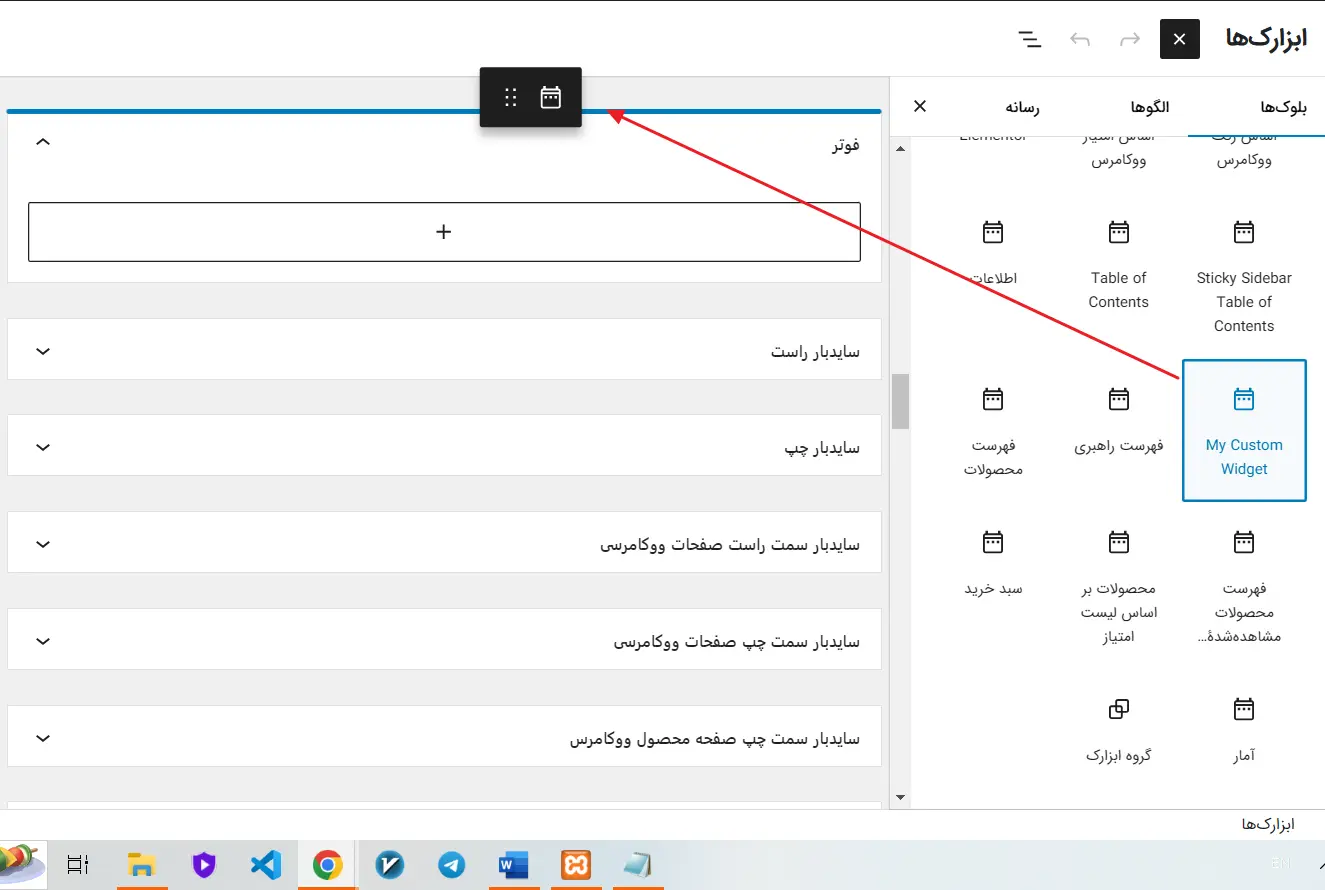
- ابزارک مورد نظر خود را انتخاب کنید و آن را به ناحیهای که ثبت کردهاید بکشید و رها کنید.
با انجام این مراحل، شما میتوانید به راحتی ابزارکها را به قالب وردپرس خود اضافه کنید و قابلیتها و ویژگیهای جدیدی به سایت خود بیفزایید.
ساخت ویجت اختصاصی
در نسخه های جدید وردپرس ، ابزارک ها از بلوک های گوتنبرگ استفاده می کنند . و با ایجاد یک بلوک گوتنبرگ می توانیم به راحتی برای خود یک ویجت اختصاصی و جدید ایجاد کنیم. لیستی که در زیر می بینید ، لیستی از ویجت ها می باشند اما اگر ما بخواهیم به عنوان مثال دو ویجت برای فوتر داشته باشیم باید یک ویجت جدید با اسم فوتر 2 بسازیم .
برای ساخت ابزارکهای سفارشی که با ویرایشگر بلوکی گوتنبرگ در وردپرس سازگار باشند، باید از بلوکهای گوتنبرگ استفاده کنید. این فرآیند شامل ایجاد یک بلوک گوتنبرگ سفارشی است که میتواند در نواحی ابزارکهای قالب وردپرس شما استفاده شود. برای این کار، میتوانید از افزونههای موجود یا از طریق کدنویسی استفاده کنید. در اینجا روشهای ساده و بدون نیاز به کدنویسی، و همچنین روشهای پیشرفتهتر با کدنویسی توضیح داده شدهاند.
روش اول: استفاده از WP_Widget کلاس برای ساخت ویجت سفارشی
استفاده از کلاس WP_Widget یکی از روشهای سنتی و معتبر برای ساخت ویجتهای سفارشی در وردپرس است. این روش همچنان مورد استفاده قرار میگیرد و به شما امکان میدهد کنترل کامل بر روی عملکرد ویجت خود داشته باشید.
مراحل ایجاد ویجت سفارشی با استفاده از کلاس WP_Widget:
ایجاد فایل پلاگین
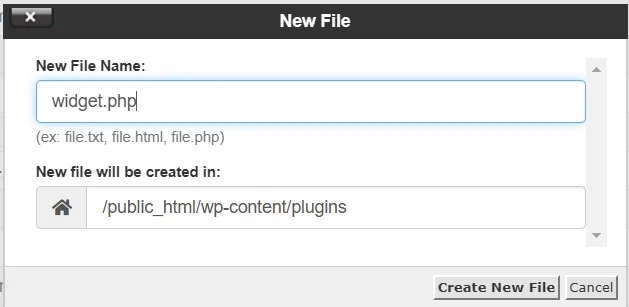
ابتدا یک فایل PHP جدید در پوشه wp-content/plugins ایجاد کنید. این فایل را مثلاً custom-widget.php نامگذاری کنید.

سپس کد زیر را در آن قرار دهید:
phpCopy code<?php
/*
Plugin Name: Custom Widget
Description: A simple custom widget.
Version: 1.0
Author: Your Name
*/
// ساخت کلاس ویجت سفارشی
class My_Custom_Widget extends WP_Widget {
// تابع سازنده
function __construct() {
parent::__construct(
'my_custom_widget', // Base ID
__('My Custom Widget', 'text_domain'), // Name
array('description' => __('A Custom Widget', 'text_domain'),) // Args
);
}
// نمایش ویجت در فرانتاند
public function widget($args, $instance) {
echo $args['before_widget'];
if (!empty($instance['title'])) {
echo $args['before_title'] . apply_filters('widget_title', $instance['title']) . $args['after_title'];
}
echo __('Hello, World!', 'text_domain');
echo $args['after_widget'];
}
// فرم تنظیمات ویجت در بکاند
public function form($instance) {
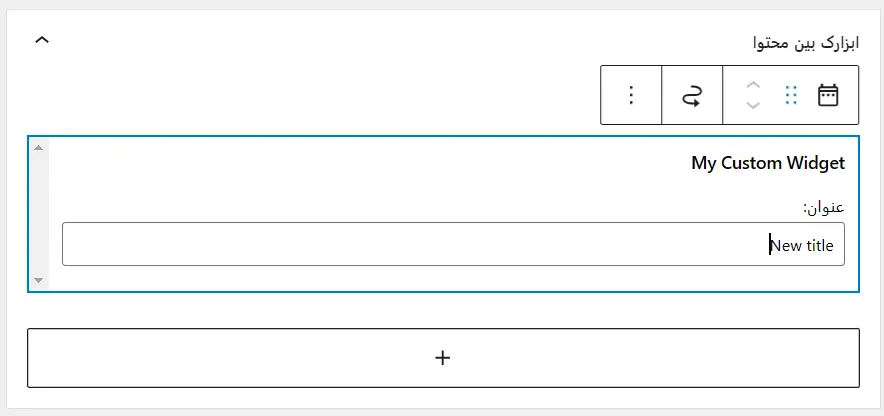
$title = !empty($instance['title']) ? $instance['title'] : __('New title', 'text_domain');
?>
<p>
<label for="<?php echo esc_attr($this->get_field_id('title')); ?>"><?php _e('Title:'); ?></label>
<input class="widefat" id="<?php echo esc_attr($this->get_field_id('title')); ?>" name="<?php echo esc_attr($this->get_field_name('title')); ?>" type="text" value="<?php echo esc_attr($title); ?>">
</p>
<?php
}
// بهروزرسانی تنظیمات ویجت
public function update($new_instance, $old_instance) {
$instance = array();
$instance['title'] = (!empty($new_instance['title'])) ? strip_tags($new_instance['title']) : '';
return $instance;
}
}
// ثبت ویجت
function register_my_custom_widget() {
register_widget('My_Custom_Widget');
}
add_action('widgets_init', 'register_my_custom_widget');
?>

فعالسازی پلاگین
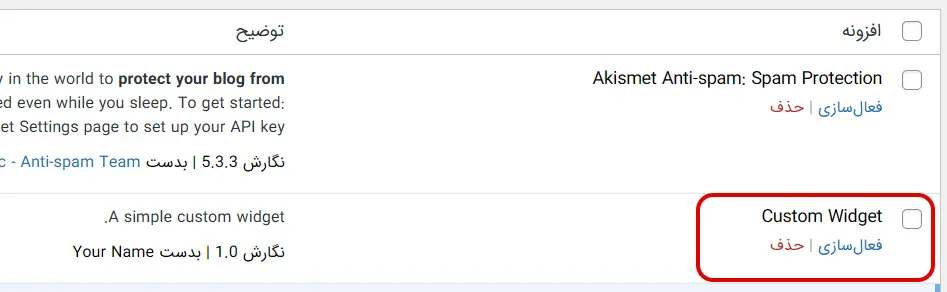
به پیشخوان وردپرس بروید. از منوی سمت راست، به بخش “افزونهها” بروید و “افزونه های نصب شده” را انتخاب کنید.
افزونه ای که ایجاد کرده اید را در لیست افزونه ها مشاهده می کنید ، آن را فعال کنید.

استفاده از ویجت
پس از فعالسازی، به بخش “نمایش” و سپس “ابزارک ها” در پیشخوان وردپرس بروید.

ویجت سفارشی خود را که با نام “My Custom Widget” قابل مشاهده است، پیدا کنید و آن را به یکی از ناحیههای ویجت خود اضافه کنید.

تنظیمات ویجت را (مانند عنوان) از طریق فرم موجود تنظیم کنید و ذخیره کنید.

توضیحات اضافی:
- کلاس
WP_Widget: این کلاس پایهای برای ایجاد ویجتهای سفارشی در وردپرس است. متدهای مهم آن شامل__construct(سازنده ویجت)،widget(نمایش ویجت در فرانتاند)،form(فرم تنظیمات ویجت در بکاند) وupdate(بهروزرسانی تنظیمات ویجت) میباشد. - ثبت ویجت: با استفاده از تابع
register_widget، ویجت سفارشی شما در وردپرس ثبت میشود و آماده استفاده خواهد بود.
روش دوم: استفاده از بلوکهای گوتنبرگ و Block API
برای ایجاد بلوکهای سفارشی در ویرایشگر بلوک Gutenberg وردپرس و استفاده از کنترل پنل هاستینگ، مراحل زیر را دنبال کنید. این روش برای کار در هاستهای مشترک و با استفاده از ابزارهای کنترل پنل مانند cPanel یا Plesk طراحی شده است.
آمادهسازی فایلها و دایرکتوریها
ایجاد دایرکتوری افزونه
ورود به کنترل پنل هاستینگ: وارد کنترل پنل هاستینگ خود (مانند cPanel) شوید.
باز کردن File Manager: در cPanel، به File Manager بروید.
رفتن به دایرکتوری افزونهها: به مسیر /wp-content/plugins/ بروید.
ایجاد دایرکتوری جدید برای افزونه: در دایرکتوری plugins، یک دایرکتوری جدید با نام دلخواه برای افزونه خود ایجاد کنید. برای مثال، my-custom-block.
ایجاد فایلهای افزونه
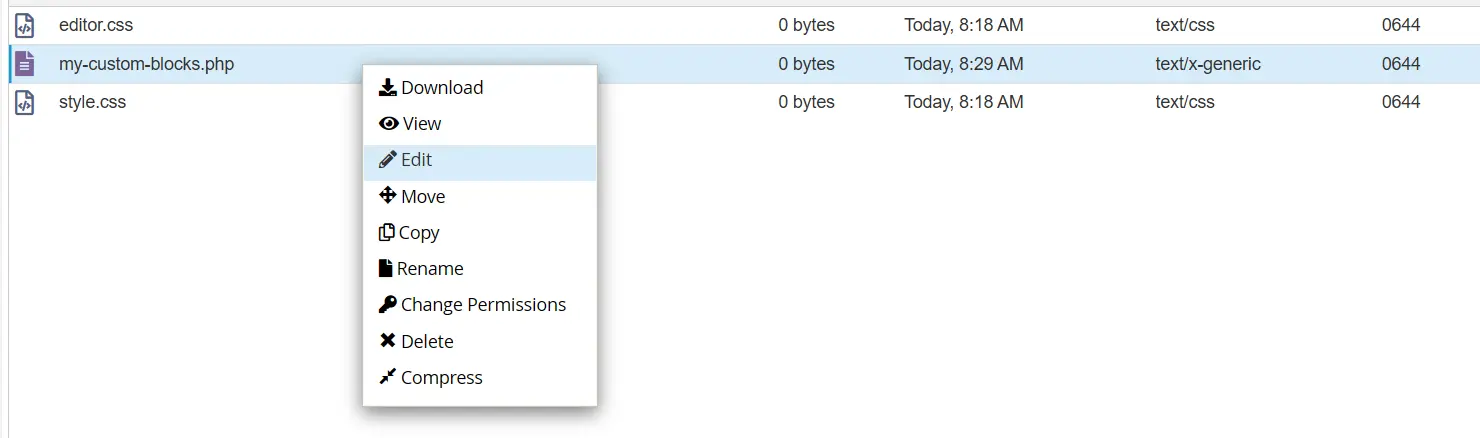
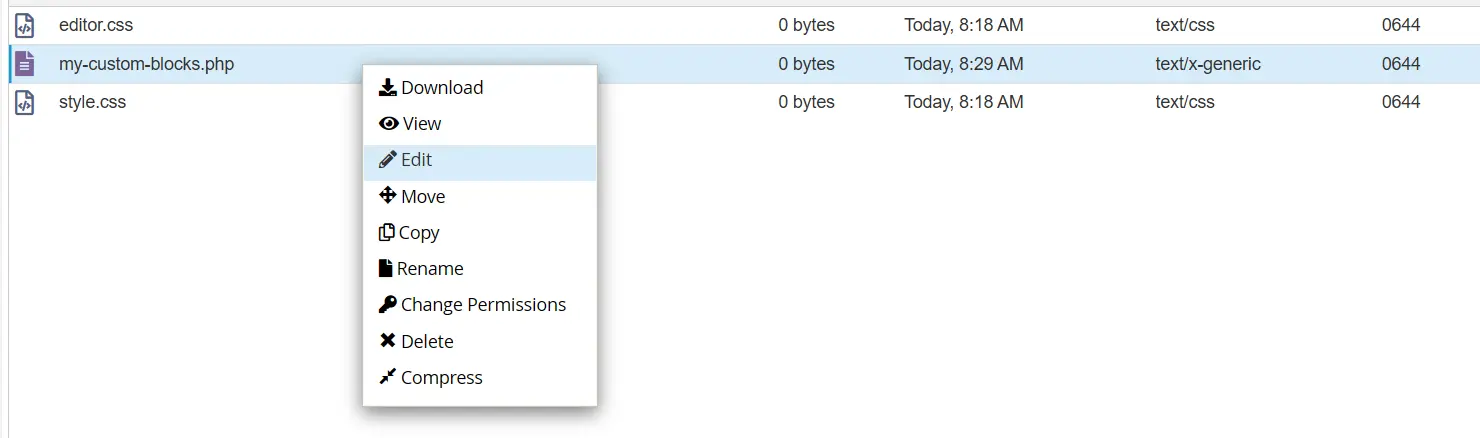
ایجاد فایل PHP افزونه: در دایرکتوری افزونه جدید (مانند my-custom-block)، یک فایل PHP با نام my-custom-block.php ایجاد کنید .

و محتوای زیر را با کلیک راست کردن برروی فایل و انتخاب گزینه ادیت ، در آن وارد کنید:
<?php
/**
* Plugin Name: My Custom Block
* Description: A custom Gutenberg block for WordPress.
* Version: 1.0.0
* Author: Your Name
*/
// Enqueue block assets for the editor.
function my_custom_block_enqueue_assets() {
wp_enqueue_script(
'my-custom-block-js',
plugins_url('/build/index.js', __FILE__),
array('wp-blocks', 'wp-element', 'wp-editor'),
filemtime(plugin_dir_path(__FILE__) . 'build/index.js')
);
wp_enqueue_style(
'my-custom-block-css',
plugins_url('/build/style.css', __FILE__),
array(),
filemtime(plugin_dir_path(__FILE__) . 'build/style.css')
);
}
add_action('enqueue_block_editor_assets', 'my_custom_block_enqueue_assets');

و در نهایت از بالای صفحه سمت ر است ، تغییرات را ذخیره کنید.

ایجاد فایلهای JavaScript و CSS: در دایرکتوری افزونه، دایرکتوریهای src و build را ایجاد کنید. در دایرکتوری src، یک فایل JavaScript با نام index.js ایجاد کنید و کد بلوک را در آن بنویسید:
import { registerBlockType } from '@wordpress/blocks';
import { RichText } from '@wordpress/block-editor';
import { __ } from '@wordpress/i18n';
registerBlockType('my-custom-block/hello-world', {
title: __('Hello World', 'my-custom-block'),
icon: 'smiley',
category: 'widgets',
attributes: {
content: {
type: 'string',
source: 'html',
selector: 'p',
},
},
edit({ attributes, setAttributes }) {
const { content } = attributes;
return (
<div className="my-custom-block">
<RichText
tagName="p"
value={content}
onChange={(value) => setAttributes({ content: value })}
placeholder={__('Write something...', 'my-custom-block')}
/>
</div>
);
},
save({ attributes }) {
const { content } = attributes;
return (
<div className="my-custom-block">
<RichText.Content tagName="p" value={content} />
</div>
);
},
});
در دایرکتوری src، اگر نیاز به فایل CSS دارید، یک فایل style.css ایجاد کنید و استایلهای خود را در آن بنویسید:
.my-custom-block {
border: 1px solid #ddd;
padding: 10px;
border-radius: 5px;
}
نصب ابزارهای توسعه
برای نصب ابزارهای توسعه مانند Webpack و Babel، نیاز به دسترسی SSH دارید. اگر به SSH دسترسی ندارید، باید ابزارهای لازم را در محیط توسعه محلی خود نصب کنید و سپس فایلهای ساخته شده را به هاست بارگذاری کنید.
استفاده از محیط توسعه محلی
اگر به SSH دسترسی ندارید، میتوانید از محیط توسعه محلی خود برای ایجاد فایلهای JavaScript و CSS استفاده کنید و سپس آنها را به هاست بارگذاری کنید.
نصب ابزارهای محلی
نصب Node.js و NPM : از سایت رسمی node.js می توانید node.js را دانلود و نصب کنید که به صورت همزمان با یکدیگر نصب می شوند.
نصب Webpack و Babel: با استفاده از ترمینال یا خط فرمان، به دایرکتوری پروژه خود بروید و ابزارهای لازم را نصب کنید.
npm install --save-dev webpack webpack-cli babel-loader @babel/core @babel/preset-env @babel/preset-reactبرای ساخت ویجتهای پیشرفتهتر و مدرنتر، میتوانید از بلوکهای گوتنبرگ و API بلوک وردپرس استفاده کنید. این روش به شما امکان میدهد بلوکهای سفارشی با استفاده از جاوا اسکریپت و React ایجاد کنید.
ایجاد فایلهای پیکربندی: فایلهای پیکربندی webpack.config.js و .babelrc را در دایرکتوری پروژه خود ایجاد کنید، مشابه مراحل ذکر شده در بالا.
ساخت پروژه: از دستور webpack برای ساخت پروژه استفاده کنید:
npx webpackاین دستور فایلهای JavaScript و CSS را بستهبندی کرده و در دایرکتوری build قرار میدهد.
بارگذاری فایلهای ساخته شده به هاست
بارگذاری فایلها: به کنترل پنل هاستینگ برگردید و فایلهای index.js و style.css که در دایرکتوری build ساختهاید را به دایرکتوری build در هاست خود بارگذاری کنید.
فایلهای CSS و JS را از طریق File Manager بارگذاری کنید: به دایرکتوری افزونه خود در کنترل پنل هاست بروید و فایلهای index.js و style.css را در دایرکتوری build قرار دهید.
فعالسازی افزونه و آزمایش
- فعالسازی افزونه:
- وارد داشبورد وردپرس شوید.
- به افزونهها بروید و افزونه جدید خود را پیدا کنید.
- افزونه را فعال کنید.
- آزمایش بلوک:
- وارد ویرایشگر بلوک Gutenberg شوید و بلوک سفارشی خود را اضافه کنید.
- مطمئن شوید که بلوک به درستی کار میکند و مطابق انتظار شما است.
با این روش، میتوانید بلوکهای سفارشی برای ویرایشگر بلوک Gutenberg در وردپرس ایجاد کنید و از طریق کنترل پنل هاستینگ فایلهای لازم را مدیریت کنید. اگر به ابزارهای توسعه مانند Webpack و Babel دسترسی ندارید، میتوانید این ابزارها را به صورت محلی نصب کرده و سپس فایلهای تولید شده را به هاست بارگذاری کنید.
اما اگر به SSH دسترسی دارید، فرآیند ایجاد و مدیریت بلوکهای سفارشی Gutenberg در وردپرس سادهتر و سریعتر میشود. با دسترسی SSH، میتوانید به راحتی ابزارهای توسعه را نصب کنید و عملیات توسعه را در هاست خود انجام دهید. در اینجا مراحل کامل برای استفاده از SSH جهت ایجاد بلوکهای سفارشی در وردپرس توضیح داده شده است:
ورود به SSH و آمادهسازی محیط
اتصال به هاست از طریق SSH: با استفاده از یک کلاینت SSH (مثل PuTTY در ویندوز یا Terminal در macOS/Linux)، به سرور خود متصل شوید. دستور اتصال به سرور معمولاً به صورت زیر است:
ssh username@your-server-ipرفتن به دایرکتوری افزونهها: پس از ورود به سرور، به دایرکتوری افزونهها بروید:
cd /path/to/your/wordpress/wp-content/pluginsمعمولاً مسیر این دایرکتوری به شکل /home/username/public_html/wp-content/plugins است. توجه داشته باشید که باید مسیر صحیح را براساس ساختار هاست خود وارد کنید.
ایجاد دایرکتوری برای افزونه: یک دایرکتوری جدید برای افزونه خود ایجاد کنید:
mkdir my-custom-block
cd my-custom-blockنصب ابزارهای توسعه
نصب Node.js و NPM: بررسی کنید که آیا Node.js و NPM در سرور شما نصب شدهاند:
node -v
npm -vاگر نصب نشدهاند، میتوانید آنها را نصب کنید. برای نصب Node.js و NPM به روشهای مناسب برای توزیع لینوکس خود مراجعه کنید.
ایجاد فایل package.json: با استفاده از دستور زیر، فایل package.json را ایجاد کنید:
npm init -yاین دستور فایل package.json را با تنظیمات پیشفرض ایجاد میکند.
نصب وابستگیهای لازم: بستههای مورد نیاز برای توسعه بلوکهای Gutenberg را نصب کنید:
npm install --save @wordpress/block-editor @wordpress/components @wordpress/element @wordpress/i18n @wordpress/scriptsایجاد فایلهای پیکربندی: فایل webpack.config.js:
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'build'),
filename: 'index.js',
library: 'MyCustomBlock',
libraryTarget: 'var',
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env', '@babel/preset-react'],
},
},
},
],
},
resolve: {
extensions: ['.js'],
},
mode: 'production',
};
فایل .babelrc:
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}ایجاد بلوک سفارشی
ایجاد فایل JavaScript برای بلوک: در دایرکتوری src، یک فایل index.js ایجاد کنید و کد بلوک را در آن بنویسید:
import { registerBlockType } from '@wordpress/blocks';
import { RichText } from '@wordpress/block-editor';
import { __ } from '@wordpress/i18n';
registerBlockType('my-custom-block/hello-world', {
title: __('Hello World', 'my-custom-block'),
icon: 'smiley',
category: 'widgets',
attributes: {
content: {
type: 'string',
source: 'html',
selector: 'p',
},
},
edit({ attributes, setAttributes }) {
const { content } = attributes;
return (
<div className="my-custom-block">
<RichText
tagName="p"
value={content}
onChange={(value) => setAttributes({ content: value })}
placeholder={__('Write something...', 'my-custom-block')}
/>
</div>
);
},
save({ attributes }) {
const { content } = attributes;
return (
<div className="my-custom-block">
<RichText.Content tagName="p" value={content} />
</div>
);
},
});ایجاد فایل CSS (اختیاری): اگر نیاز به استایل دارید، یک فایل style.css در دایرکتوری src ایجاد کنید و استایلهای خود را بنویسید.
ساخت پروژه: از دستور webpack برای ساخت پروژه استفاده کنید:
npx webpackثبت بلوک در وردپرس
نوشتن کد PHP برای بارگذاری بلوک: در دایرکتوری افزونه، فایل PHP (مانند my-custom-block.php) را ایجاد کنید و کد زیر را در آن وارد کنید:
<?php
/**
* Plugin Name: My Custom Block
* Description: A custom Gutenberg block for WordPress.
* Version: 1.0.0
* Author: Your Name
*/
function my_custom_block_enqueue_assets() {
wp_enqueue_script(
'my-custom-block-js',
plugins_url('/build/index.js', __FILE__),
array('wp-blocks', 'wp-element', 'wp-editor'),
filemtime(plugin_dir_path(__FILE__) . 'build/index.js')
);
wp_enqueue_style(
'my-custom-block-css',
plugins_url('/build/style.css', __FILE__),
array(),
filemtime(plugin_dir_path(__FILE__) . 'build/style.css')
);
}
add_action('enqueue_block_editor_assets', 'my_custom_block_enqueue_assets');
فعالسازی افزونه: به داشبورد وردپرس بروید. به افزونهها بروید و افزونه جدید خود را پیدا کنید. افزونه را فعال کنید.
آزمایش و بهینهسازی
- آزمایش بلوک:
- وارد ویرایشگر بلوک Gutenberg شوید.
- بلوک سفارشی خود را اضافه کنید و مطمئن شوید که به درستی کار میکند.
- بهینهسازی:
- کد و استایلهای خود را بررسی کنید و اصلاحات لازم را انجام دهید.
با دسترسی SSH، میتوانید تمام مراحل ایجاد و توسعه بلوکهای سفارشی Gutenberg را مستقیماً بر روی سرور خود انجام دهید. این روش به شما امکان میدهد تا به سرعت تغییرات را اعمال کرده و بلوکهای خود را تست کنید. اگر سوالات بیشتری دارید یا به مشکلی برخوردید، لطفاً بپرسید!
روش سوم: استفاده از Advanced Custom Fields (ACF) و ACF Blocks
استفاده از Advanced Custom Fields (ACF) و قابلیت ACF Blocks یک روش ساده و کاربرپسند برای ساخت بلوکهای سفارشی بدون نیاز به دانش عمیق جاوا اسکریپت است.

نصب ACF Pro: به سایت Advanced Custom Fields بروید و نسخه Pro را خریداری و نصب کنید. چنانچه با نصب افزونه آشنایی ندارید می توانید مقاله آموزش نصب افزونه در وردپرس را مطالعه کنید.
ایجاد بلوک با ACF: از پیشخوان وردپرس به Custom Fields > بلوکها بروید و یک بلوک جدید ایجاد کنید. فیلدهای مورد نظر خود را اضافه کنید.
پیکربندی بلوک: در فایل functions.php قالب خود، کد زیر را برای ثبت بلوک اضافه کنید:
function my_acf_init_block_types() {
if (function_exists('acf_register_block_type')) {
acf_register_block_type(array(
'name' => 'my-custom-block',
'title' => __('My Custom Block'),
'description' => __('A custom block.'),
'render_template' => 'template-parts/blocks/my-custom-block.php',
'category' => 'formatting',
'icon' => 'admin-comments',
'keywords' => array('custom', 'block'),
));
}
}
add_action('acf/init', 'my_acf_init_block_types');
استفاده از افزونه های رایگان
چندین افزونه رایگان وجود دارند که میتوانند به شما در ایجاد فیلدهای سفارشی و بلوکهای Gutenberg کمک کنند، هرچند ممکن است به اندازه Advanced Custom Fields (ACF) Pro کامل و پیشرفته نباشند. در اینجا چند افزونه رایگان مشابه و با قابلیتهای مشابه به ACF Pro معرفی میکنم:
۱. Pods – Custom Content Types and Fields
Pods یک افزونه رایگان و قدرتمند است که برای ایجاد انواع پستهای سفارشی، زمینههای سفارشی و taxonomies طراحی شده است. با استفاده از Pods میتوانید محتواهای پیچیده و سفارشی را به راحتی مدیریت کنید.
- ویژگیها:
- ایجاد و مدیریت انواع پستهای سفارشی.
- ایجاد زمینههای سفارشی و taxonomies.
- رابط کاربری ساده برای مدیریت محتوا.
۲. Meta Box
Meta Box یک افزونه قدرتمند برای ایجاد زمینههای سفارشی و متا باکسها در وردپرس است. نسخه رایگان این افزونه شامل ویژگیهای اصلی برای ایجاد زمینههای سفارشی است، در حالی که نسخه پرو امکانات پیشرفتهتری ارائه میدهد.
- ویژگیها:
- پشتیبانی از انواع مختلف فیلدها (متنی، انتخابی، تصویری و غیره).
- پشتیبانی از متا باکسها و زمینههای سفارشی برای انواع پستها.
- رابط کاربری ساده و قدرتمند.
۳. Carbon Fields
Carbon Fields یک افزونه رایگان و قدرتمند برای ایجاد فیلدهای سفارشی، متا باکسها و گزینههای صفحات است. این افزونه برای توسعهدهندگان طراحی شده و قابلیتهای بسیاری را ارائه میدهد.
- ویژگیها:
- ایجاد زمینههای سفارشی برای انواع پستها و صفحات.
- پشتیبانی از انواع مختلف فیلدها.
- پشتیبانی از بلوکهای Gutenberg (در نسخههای جدیدتر).
۴. CMB2
CMB2 یک افزونه رایگان دیگر برای ایجاد متا باکسها و زمینههای سفارشی است که به توسعهدهندگان اجازه میدهد تا فیلدهای سفارشی پیچیده را در وردپرس ایجاد کنند.
- ویژگیها:
- پشتیبانی از انواع مختلف فیلدها.
- رابط کاربری کاربرپسند برای مدیریت فیلدها.
- امکان استفاده از فیلدهای سفارشی در انواع پستها و صفحات.
۵. Custom Field Suite (CFS)
Custom Field Suite یکی دیگر از افزونههای رایگان برای مدیریت زمینههای سفارشی است که با استفاده از آن میتوانید فیلدهای متنوعی را به پستها و صفحات اضافه کنید.
- ویژگیها:
- ایجاد و مدیریت زمینههای سفارشی.
- پشتیبانی از انواع مختلف فیلدها.
- رابط کاربری ساده و کاربرپسند.
توجه
- نسخههای رایگان: افزونههای رایگان معمولاً محدودیتهایی دارند و ممکن است همه ویژگیهای پیشرفتهای که در نسخههای پرو وجود دارند را ارائه ندهند.
- سازگاری با Gutenberg: اگر به دنبال ساخت بلوکهای سفارشی برای Gutenberg هستید، ممکن است افزونههای رایگان پشتیبانی محدودتری نسبت به ACF Pro داشته باشند. در این صورت، ممکن است نیاز به توسعهدهنده داشته باشید که کدهای خاصی را برای ایجاد بلوکهای سفارشی بنویسد.
با انجام این مراحل، بلوک سفارشی شما در ویرایشگر گوتنبرگ ظاهر خواهد شد و میتوانید آن را در نواحی ابزارکهای قالب وردپرس خود استفاده کنید.
آنچه آموخته ایم
در این مقاله در ابتدا درباره ی ابزارک ها توضیح مختصری دادیم و پس از آن به شما آموختیم که چگونه در قالب هایی که ابزارک را در آن ها مشاهده نمی کنید ، ابزارک را به قالب وردپرس اضافه کنید.
در به روزرسانی های جدید وردپرس ابزارک ها از بلوک های گوتنبرگ ساخته می شوند . در این مقاله به شما آموختیم که چگونه بتوانید یک ویجت ( ابزارک ) اختصاصی و سفارشی شده را برای خودتان بسازید و در ابزارک ها از آن استفاده کنید.
امیدواریم این مقاله به شما کمک کرده باشد و اطلاعات مورد نیاز خود را در ارتباط با این موضوع کسب کرده باشید.
موفق و پیروز باشید. 🙂

من با تغیر در ابزارک هیچ اتفاقی در فوتر من اتفاق نمی اوفته ایا اینجوری درست میشه؟
از قالب اهورا استفاده میکنم
سلام
از آنجایی که برای پشتیبانی محصولات و بررسی دقیقتر سوال شما نیاز به دانش فنی بخش پشتیبانی است، لطفا سوالات خود را از بخش پشتیبانی ارسال بفرمایید:
https://mihanwp.com/support/
سلام من دو تا سایت طراحی کردم رو یکیش قالب وودمارت نصب کردن تویکیش قالب اهورا . توی قسمت ویرایش برگه با المنتور توی قالب وودمارت یک المان دارم که توی اون قالب دیگه نیستش مثلا المان مقایسه محصول رو توی قالب وود مارت دارم ولی توی اهورا نیستش حالا میخواستم بدونم چطوری میتونم این المان ( ویجت ) رو کپی کنم توی اون قالب دیگم ؟؟ ایا اموزشی در این رابطه هستش هرچی گشتم چیزی پیدا نکردم ؟؟ ممنون بابت پشتیبانی خوبتون
سلام باید افزونه براش نصب کنید. افزونه های زیادی برای هر قابلیتی توی وردپرس هست.
هرچی گشتم چیزی همچین افزونه ای پیدا نکردم شما میتونید یکی بهم معرفی کنید ؟؟
باید تو گوگل سرچ کنید اگر نبود باید اختصاصی نوشته بشه
سلام و خسته نباشید.
من میخواهم یه ویژگی به یک صفحه ای اضافه کنم اینکه
میخوام که کاربر از یک لیست یا فیلتری چندین محصول رو انتخاب کنه و بعد از هر انتخابی که میکنه اون رو توی همون صفحه بهش بده و هر زمان که خواست همونجا حذفشون کنه یا بهشون اضافه کنه و اگر اون چیزی پیدا نکرد در اخر یه چند تا محصول مرتبط با اون انتخاب بهش نشون بده
برای مثال دوربین مداربسته: کاربری میاد و یکی برد ، یکی لنز ، یکی پیچ ، یکی کیس انتخاب میکنه و در آخر مجموع این هارو ببینه که برا ی مثال اینها رو کلا 500 تومن میشه ولی اگه بخواد همین هارو مونتاژ شده و کامل بخره برای مثال اون قیمتش 600 باشه و این محصول همین در اخر بهشون نمایش داده بشه.
می خوام که همه این هارو توی یه صفحه ببینه .
این خیلی مهمه لطفا کمک کنید کارفرما این رو ازم میخواد و میگه که اگه این رو برام نزنی بقیه پول رو بهت نمیدم.
ممنون میشم کمک کنید.
سلام از فیلتر محصولات ووکامرس استفاده کنید. اینکه محصول مرتبط رو نشون بده ندیدم قابلیتی داشته باشه مگر براش افزونه پیدا کنید که یکم سخته
سلام وقتتون به خیر
ممنون میشم که منو در زمینه سوالم راهنمایی کنید.
من برای سایتم قالب هلو المنتو ر نصب کردم ، و در داشبورد ،قسمت نمایش گزینه ابزارک ها را ندارم ، از طرفی چونکه تازه کار هستم وتجربه کمی دارم
دقیقا نمی دونم باید در قسمت فایل functions.php چه کدی باید وارد کنم .
من برای قسمت فروشگاه می خواستم سایدبار بسازم ، دقیقا نمی دونم در کدی که شما اینجا گذاشتید قسمت name و description وbefor e _widget وafter_widget وafter_title وbefore_title باید چی بنویسم.
سلام وقت بخیر. با همین کد باید اضافه کنید راه دیگری نیست. در این قسمت ها باید اطلاعات مورد نیاز درباره ابزارک رو بنویسید.
سلام وقتتون بخیر… من ابزارک را ایجاد کردم و فانکشنش کار میده. مشکلم اینه که توی قالب html که دارم همه چیز درسته اما وقتی وارد ابزارک میشه سه ستون توی فوترم میوفته زیر هم… و کلا بهم میریزه. باید چکارش کنم که همونطوری که کد زدم اینجا هم نمایش بده و بهم نریزه
سلام طبیعتا باید با سی اس اس و تگ های اچ تی ام ال نحوه نمایشش رو مدیریت کنید.
سلام علیکم آقا رضا
دمتون گرم سایتتون واقعا عالیه
یک سوال داشتم چطور میتونم سایت رو یک طوری تنظیم کنم که تا وارد سایت میشه اول لاگین کنه کاربر . یعنی تا لاگین نکرده نتونه وارد سایت بشه . با کد نویسی هم باشه فرقی نداره .
با سلام
سپاس از شما. باید از افزونه های محدودیت محتوا در کنار افزونه ی ورود و ثبت نام سایت استفاده کنید
سلام روزبخیر ببخشید من چند مدت پیش از منو پیشخوان>نمایش>ابزارک.(ابزارک غیرفعال کردم به طوری که در منو پیشخوان نمایش داده نمیشود.یادم نمیاد چطوری حذف کردم فک میکنم از بخش دامین بود)الان بهش نیاز دارم چطور دوباره فعال کنم؟من خودم حذف کردم قبلا در پیشخوان بود قالبم hello است
با سلام
ابزارک های پیش فرض قالب و یاافزونه های سایت رو از همین بخش نمایش> ابزارک ها میتونید مجدد به سایدبار یا فوتر سایت اضافه کنید
مرسی ممنون
مشکلم حل شد
تشکر
این کدارو کجا بزارم؟
functions.php
کد رو گزاشتم دیگه سایت بالا نیمد
پاکش کردم بازم سایت بالا نیمد
شاید با قالب منم سازگاری نداره
خوبه اول رو لوکال تست کردم
درود.
بله، ممکن هستش که با قالب شما سازگار نباشد.
چه قالبی داشتید؟
فیض بردیم! : دی
این کدهای مرحله دوم رو باید کجا قرار بدیم تو همون فایل فنکشنال؟
خیر . جایی که قرار هست ابزارک نمایش داده شود
من هرچه تلاش کردم نشد فکر کنم کدتون اشکال داره اخه <?php و ؟> اول اخر کدهای خود قالب وجود داره.بعد اینارو دقیقا کجای قالب باید کپی پیست کردو اصلا بعدش من به ادرسی که شما گفتین رفتم 2 نوع icon function و template function داره لطفا بگید دقیقا باید چیکار کنم چون کدهای شما به محض پیست کردن در کدهای قالبم دیگه اصلا سایت بالا نمیاد.
اگر توی قالب موجود هست کد های ?php و ? رو وارد نکنید
سلام آقای حسینی راد خسته نباشید ، چطور میتونم در قسمت ابزارک ها مثل سایت خودتون و چند سایت دیگه هم دیدم این مورد رو وقتی محصولی رو آپدیت میکنید نشون بده محصول آپدیت شده و نمایش نوشته از دسته خاص ؟
سلام متشکرم. بحث کد نویسی طولانی داره و باید توی یه مقاله کامل توضیح داد
خوب تا مقاله آماده کنید تا استفاده کنیم چند روزی طول میکشه … ممنون میشم اگر نام این روش بگید من پیگیری کنم تو سایت های خارجی مطالعه کنم چون بهش نیاز دارم . ممنون از راهنماییتون
show last updated posts by category
سلام خسته نباشیدببخشید میخواستم مثل سایت شما دکمه ثبت نام و ورود کاربران قرار بدم لطفا راهنمایی کنید
سلام توی قالب سایتتون یه دکمه بسازید با html و به صفحه ورود و ثبت نام یوزر پرو لینک بدید.
سلام
پوسته mystروی سایت من نصبه و در ستون کناری جای 4 بنر وجود داره چطوری میتونم تعداد این جای تبلیغت را بیشتر کنم
ایا این افزونه برای کار من بدرد میخوره
تازه کارم و از کد نویسی سر رشته ندارم
میشه این افزونه مثلا 3بار در فالب قرار داد تا جای تبلیغات 12 عدد بشه ؟یا باید همون افزونه موجود در سایت را پیدا کرد و چند بار کد ان را کپی کرد تا تعداد از 4 به مثلا 16 تغییر پیدا کنه ؟
اگه سئوالم خیلی ناشیانه اس ببخشید تازه کارم
سلام
این کد هست، افزونه نیست. شما با اضافه کردن یک مکان ابزارک به سایت میتوانید با ورود به بخش ابزارک ها ، بی نهایت تبلیغات در سایتتون اضافه کنید. ( با استفاده از ابزارک متن )
سلام
این روش ابتدایی و به هیچ دردی نمیخوره
روشی رو بگید که مثل قالبهای خوب توش فوتر 1 2 3 و ناحیه اصلی تقسیم بندی شده
و هر ابزارکی رو داخش درگ ان دراپ می کنیم
بخش ابزارک این خوب نه این روش ابتدایی که به درد نمیخوره
از المنتور و قالب اهورا استفاده کنید. آموزشش توی سایت هست.
واقعآ اگه میهن وردپرس نبود من چیکار میکردم