قرار دادن ویدئو در وردپرس
- مقالات آموزشی
- بروزرسانی شده در

معمولاً شما چند روش برای قرار دادن ویدئو در وردپرس دارید. روش اول استفاده از هاست خود برای آپلود ویدیو میباشد، که معمولاً Self Hosted نام دارد. روش دوم نیز استفاده از سایتهای اشتراک فیلم مثل آپارات و یوتیوب است. شما برای نمایش آخرین ویدیوهای یوتیوب در وردپرس میتوانید از افزونههای مختلفی مثل YouTube Channel Gallery استفاده کنید؛ و اگر با یوتیوب و فیلتر بودنش مشکلدارید و طرفدار آپارات هستید، میتوانید از افزونه وردپرس آپارات استفاده کنید.
قبلاً افزونههای مختلف پلیر ویدیو وردپرس را خدمت شما معرفی کردهایم. بهعنوانمثال افزونه Easy Video Player میتواند ویدیوهای شما را بهصورت آنلاین در سایت وردپرسی شما پخش کند. اما این را فراموش کردیم که وردپرس بدون نیاز به نصب افزونه امکان پخش آنلاین ویدیو را دارد. پس سراغ یک روش آسان و سریع برای پخش فیلم در وردپرس میرویم.
توصیه: تا حد امکان از افزونههای کمتری استفاده کنید تا سایتی با سرعت بیشتر داشته باشید. مثلا اگر وردپرس شما قابلیتی را بصورت پیشفرض دارد، نیازی به نصب افزونه نیست. برای پخش فیلم در وردپرس هم نیازی به نصب افزونه ندارید!
آنچه در این مقاله میخوانید
نمایش ویدیو در وردپرس بدون نیاز به افزونه
برای این کار تنها کافی است وارد ویرایش نوشته وردپرس شوید.
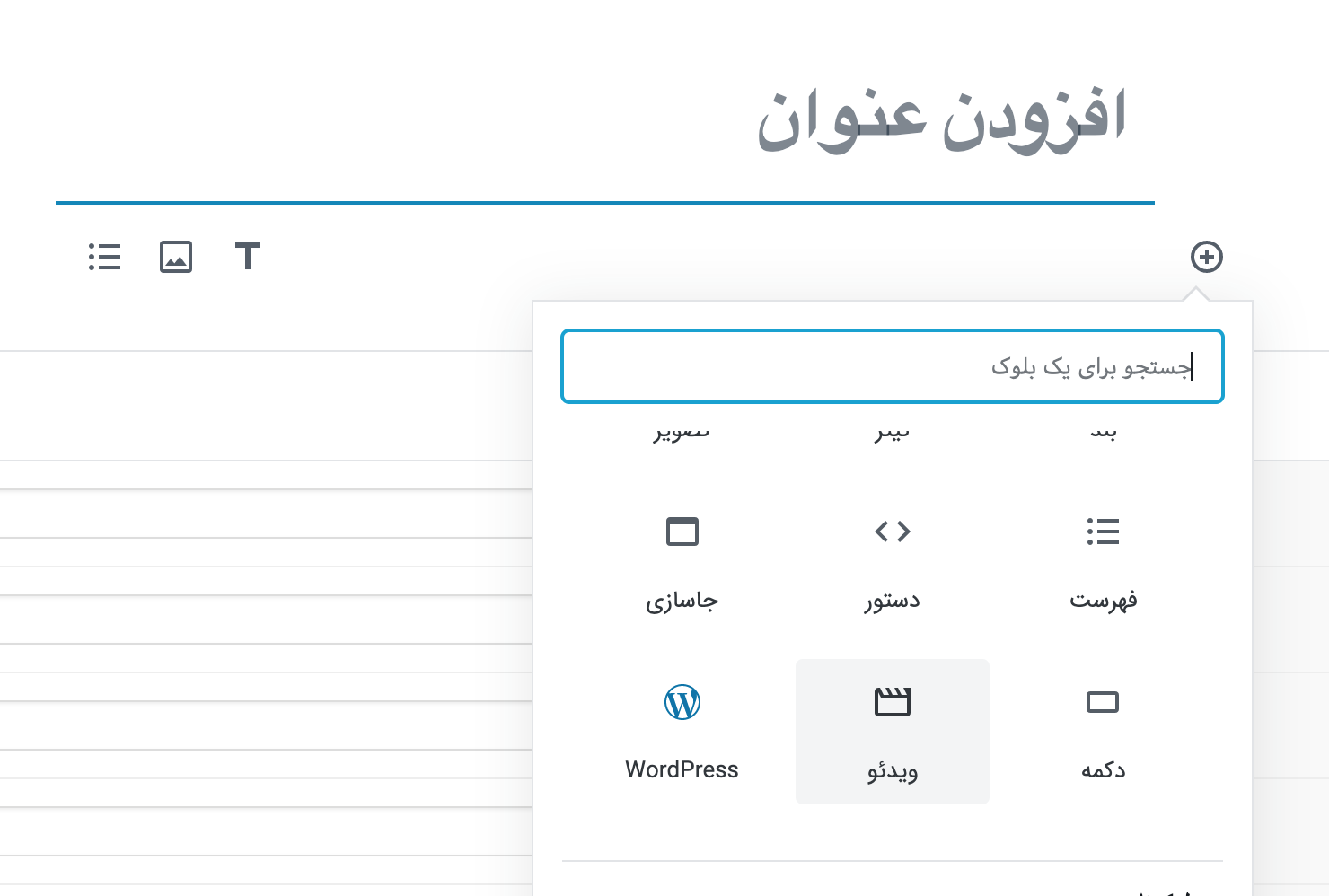
سپس روی علامت + کلیک کنید و از لیست باز شده گزینه ویدئو یا Video را انتخاب کنید.

در مرحله بعد روی Upload(یا بارگذاری) کلیک کنید و ویدیو مورد نظرتان را آپلود کنید.
توصیه: پیشنهاد میکنیم فرمت ویدیو MP4 باشد.
اکنون میتوانید پست خود را منتشر کنید. به همین راحتی! ویدیو در سایت وردپرسی شما آپلود و بهصورت زنده پخش خواهد شد.
قرار دادن تصویر قبل از پخش ویدیو
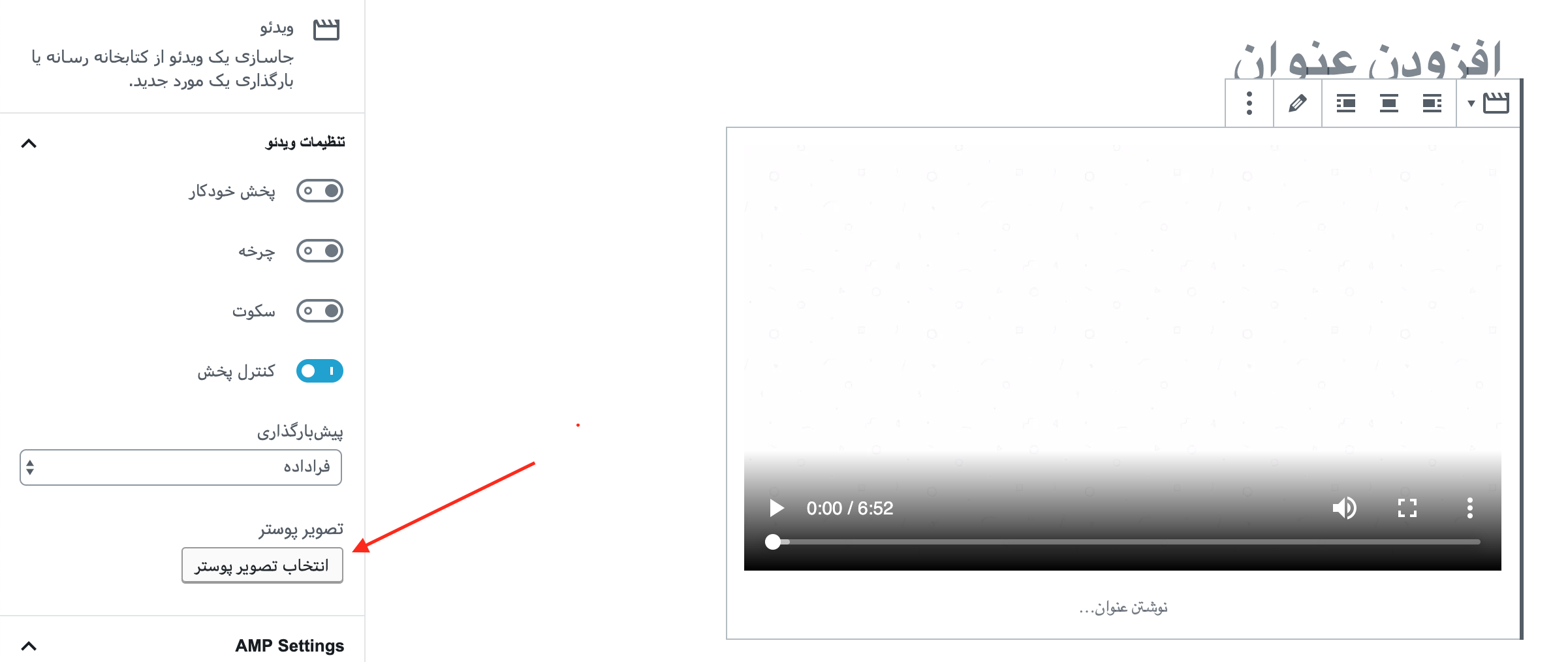
اگر قصد دارید برای ویدیو پوستر انتخاب کنید؛ باید روی المنت ویدیو در گوتنبرگ کلیک کنید و از پنل سمت چپ، گزینه افزودن پوستر را کلیک کنید. بهاینترتیب میتوانید تصویر پوستر موردنظر خود را برای ویدیو آپلود کنید.

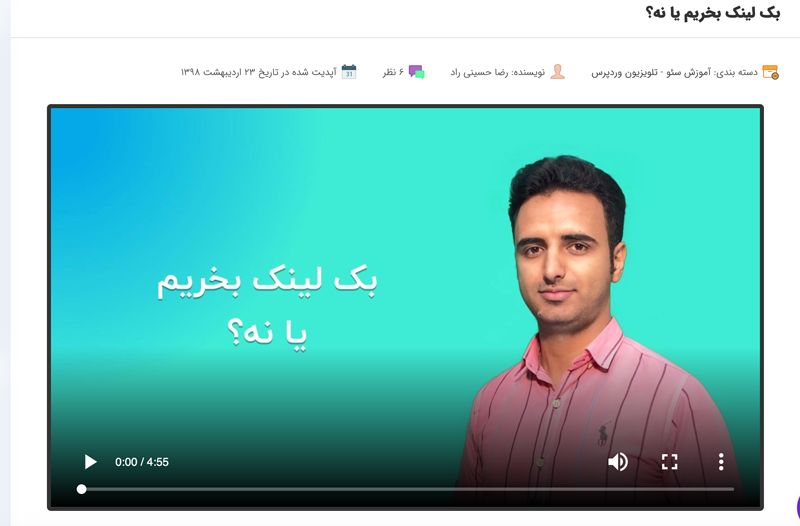
این تصویر قبل از پخش ویدیو بهصورت ثابت بهجای ویدیو نمایش داده خواهد شد. به این شکل:

قرار دادن ویدئو در وردپرس با شورت کد
اگر قصد دارید برای نمایش ویدیو از شورت کد استفاده کنید؛ یا اگر گوتنبرگ را غیرفعال کردهاید، کافی است از شورت کد زیر برای نمایش پلیر فیلم در وردپرس استفاده کنید.
[video mp4="آدرس فایل ویدیو در اینجا" poster="آدرس فایل پوستر ویدیو در اینجا"/]
به همین راحتی! توسط شورت کد بالا میتوانید ویدیو را در ویرایشگر کلاسیک (قدیمی) وردپرس یا ابزارکها نمایش دهید.
موفق باشید. 🙂


سلام،
تاثیر استفاده از آپارات برای آپلود ویدیو و یا استفاده از هاست خودمان بر روی سئو سایت چیست؟ ممنون میشم راهنمایی کنید که بهتر است آیا از هاست دانلود و یا هاست خودمان استفاده کنیم و یا از آپارات؟
با سپاس
مصطفی اطیابی
سلام این ویدیو رو ببینید https://mihanwp.com/aparat-vs-self-hosted/
سلام وقت بخیر سروی هایی که تحت عنوان هاست اشتراکی عرضه میشود همان هاست دانلود است؟
سلام خیر فرق داره
سلام ببخشید من ویرایش نوشته رو پیدا نکردم
رفتم توی بخشد همه نوشته ها ویرایش نوشته رو زدم ولی +رو پیدا نکردم
سلام همون ویرایش نوشته با موس بیاید روی گوتنبرگ نمایش داده میشه
سلام
من چندتا ویدیو توی سایت اپلود کردم ولی هیچ کدوم پخش نمیشن
ارور : no video with supported formatand MIME type found
سلام من میخوام ویدئو توی سایتم آپلود کنم اما برای نمایش اون به کاربر میخوام که ایمیل کاربر رو بخواد بعد بتونه محتوای ویدئو رو مشاهده کنه.
چکار باید بکنم؟
سلام و درود.
ببخشید نمیتونین توی افزونه المنتور این کار رو انجام بدیم؟؟
سلام ممنون از مطلب جالبی که قرار دادین، اما من میخوام ویدئو های من بصورت انلاین در سایت نمایش داده بشه و هیچ کدی از اون جهت دانلود نشه پیدا کرد فقط نمایش گر باشه به چه صورت میتونم انجام بدم؟
سلام
من سایت فیلم دارم و می خوام پخش آنلاین قرار بدم از لینکی که در سایت دیگه هستش که به صورت کد زیر هستش
هرکاری کردم نشد چطور باید قرارداد تا پخش بشه ممنون
دورود بر شما
چطور ماننده آپارات و یوتیوب قبل از نمایش آنلاین ویدیو اصلی ویدیو تبلیغاتی قرار بدیم ؟ لطفا راهنمایی کنید . نت رو زیرو رو کردم چیزی پیدا نشد
چند نویسنده داریم که هر کدام تبلیغات خودشون رو دارن . این کار رو چطور باید انجام بدیم ؟
سپاس
درود بر شما بستگی داره به پلیری که استفاده میکنید. برخی پلیر ها قابلیت نمایش تبلیغات رو دارند.
سلام چطور میشه ویدیو های آپارات رو در مدیا کاروسل المنتور گذاشت
سلام با استفاده از API میتونید بگیرید یا توی یک پست تایپ قرار بدید مثل سایت ما
با سلام میخواستم بپرسم بهترین راه حل برای بارگذاری فیلم های آموزشی پولی روی سایتمون جوری که لینک های دانلود تغییر بکنه چیه و کجا پیشنهاد میدید بارگذاری کنم چون مثلا اگر روی آپارات بارگذاری کنم کاربر بدون پرداخت به فیلم ها دسترسی داره
سلام بهترین روش استفاده از هاست اصلی و ووکامرس با لینک دانلود هست.
سلام. آیا امکان گذاشتن پخش زنده در سایت هست؟؟
با سلام
برای این کار باید از افزونه هایی مثل WpStream استفاده کنید
سلام خسته نباشید میخوام قبل از خرید ویدیو ها اصلا قابل پخش و دانلود نباشند و بعد از خرید فقط قابل پخش انلاین باشن ، میخوام که به هیچ وجه دانلود نشن و امنیت داشته باشه برام مهمه که دانلود ، اسکرین ریکورد و… نشن
راه حلی برام دارید؟
خیر در نسخه وب قابلیت جلوگیری از ضبط صفحه نمایش وجود نداره. از اسپات پلیر استفاده کنید.
سلام
برای محصولات ووکامرس علاوه بر عکس میخوام ویدئو هم نمایش بدم چطور میشه تو قسمت گالری تصاویر محصولات ووکامرس ویدئو اضافه کرد ؟؟
ممنون
سلام توی سایت یا توی گوگل سرچ بفرمایید ویدیو در گالری محصولات ووکامرس
سلام من این کد رو از مستندات خود وردپرس گرفتم و تو فایل سینگل گذاشتم ولی کار نمیکنه میشه راهنماییم کنید
درود بر شما از همین صفحه کپی کنید و تست بفرمایید.
سلام
من نمیخوام برای آپلود ویدیوها از آپارات و بقیه ی سرویس های شبیه اون استفاده کنم و یک سری از ویدیوها قراره که فروشی باشن، شما چه سرویس میزبانی رو برای ویدیوها پیشنهاد میکنین؟
سلام
مقاله مربوط به انتخاب بهترین هاست را در سایت مطالعه بفرمایید
ممنون مقاله رو خونده ام اما سوالم این هست که از چه سرویس هایی برای پخش و استریمینگ ویدیوها میشه استفاده کرد؟ مثل کاویمو که البته اون بعضی سرویس هاش تکمیل ظرفیت شده
میخواستم بدونم کلا چه راههایی بجز آپارات و امثالهم برای پخش ویدیو هست؟
تشکر
سلام
متاسفانه در حال حاضر سرویسی قوی تر از آپارات برای استریم ویدیوهای رایگان وجود نداره
مرسی از پاسخگویی تون
از سرویس های پولی چطور؟
متاسفانه چیزی که توی ایران سرعت بالایی داشته باشه ندیدیم. از سرور اختصاصی استفاده کنید بهتر هست
مرسی
باسلام
من یه سایتی میخوام با وردپرس بزنم که فیلم های آموزشی در سایت طوری باشه که وقتی کاربر میاد داخل سایت تا موقعی که فیلم نخریده امکان نمایش فیلم وجود نداشته باشه
و اصلا داخل سایت گزینه دانلود نداشته باشه فقط موقعی که ثبت نام میکنه و پکیج فیلم بخره بتونه فیلم هارو انلاین داخل سایت نگاه کنه
ولی قبل از خرید فیلم ها نمایش داده نشه
ایا افزونه یا قالب وردپرسی که این امکان داشته باشه وجود داره؟
ممنون میشم راهنمایی کنید
با سلام
از افزونه میهن پنل به همراه افزونه عضویت ویژه استفاه بفرمایید
سلام.روزتون بخیر.ببخشید من در حال طراحی سایتم هستم.از یک قالب Be دارم استفاده میکنم.توی بخش slider revolution چطور میتونم یک ویدیو بارگذاری کنم به عنوان بک گراند در صفحه اصلی.در بخش هدر.خود قالبم یک نمونه داره.میخوام به تناسب شغلم عوضش کنم ولی معمولا ایراد ناسازگاری بایگانی یا حجم بیشتر از 2 مگابایت میگیره.حجم ویدیوم رو به 1.93 رسوندم ولی باز ایراد میگیره.ممنون میشم راهنمایی کنید
با سلام
از هاست بخواهید حجم قابل اپلود را افزایش دهند
سلام می توانم خدمتتان زحمت بدهم با انی دسک به کامپیوترم وصل شیدو یاد بدهید چطور فیلم در سایتم بگذارم من هر چه کردم نشد
سلام
خیر متاسفانه این امکان برای ما وجود ندارد
سلام . من المنتور نصب کردم توی اون چطور میشه ویدئو اضافه کرد؟
با سلام
آموزش کار با المنتور را در سایت مشاهده بفرمایید
سلام قبل از فیلم اصلی میخوام فیلم تبلیغاتی بزارم از چه افزونه ای استفاده کنم
با سلام
برای این کار افزونه ای نیست. شما باید دوره تولید محتوا را مشاهده بفرماییدhttps://mihanwp.com/digital-content/
سلام
یه وب سایتی میخواهیم راه اندازی کنیم که فیلم های آمورشی نرم افزارمون رو در اون قرار بدیم و فقط و فقط کاربرای خودمون بتونن بهش دسترسی پیداکنن. آیا وردپرس برای این کار مناسبه؟
با سلام و احترام
بله مناسب میباشد. میتونید از قالب آریایی همراه افزونه میهن پنل برای این موضوع استفاده بفرمایید
فایلها ۱۸ گیگ میباشند. آیا راهکاری برای این حجم زیاد ویدیوها موجود هست؟( منظورم اینه که هاستی با این حجم موجود هست یا خیر؟
درود بله از هاست دانلود استفاده کنید
پیشنهادتون چه شرکتی است؟
پیشنهاد ما ایران سرور میباشد
آیا میشه کاری کرد که یک کاربر خاص فقط بتونه دسته بندی خاصی از فیلمها رو ببینه مثلا کاربر a فقط به فیلمهای آموزشی دسترسی داشته باشه.؟
باید از افزونه های ورود و ثبت نام مثل میهن پنل استفاده بفرمایید
لازم است کاربران تایید هویت بشن تا فیلم ها رو ببینن و هرکسی نیاد ثبت نام کنه و فیلم ببینه.
از افزونه های ورود و ثبت نام برای این مورد استفاه بفرمایید
به نظرم این قالب برای قراردادن فیلم مناسب نیست!
سلام خسته نباشید
من با کد [video mp4="آدرس فایل ویدیو در اینجا" poster="آدرس فایل پوستر ویدیو در اینجا"/] توی وبسایتم که با المنتور ادیت میکنم ویدیو از آپارات گذاشتم تا دیشبم کار میکرد امرز نمیدونم چرا هیچ ویدیویی رو نمیار، کد یا پلاگین جایگزین ندارین چون نمیتونم از ادیتور وردپرس استفاده کنم وبسایتم به هم میریزه وقتی میخوام توش با کد iframe ویدیو بدم توی خود المنتورم که اصلا نمیشناسه کد iframe رو ممنون میشم راهنمایی کنین.
با سلام و احترام
لطفا با پشتیباین سایتی که قالب سایت رو خریداری کرده اید در ارتباط باشید تا این مشکل را برای شما بررسی کنند
سلام خسته نباشید من با کد [video mp4="آدرس فایل ویدیو در اینجا" poster="آدرس فایل پوستر ویدیو در اینجا"/] توی وبسایتم که با المنتور ادیت میکنم ویدیو از آپارات گذاشتم تا دیشبم کار میکرد امرز نمیدونم چرا هیچ ویدیویی رو نمیار، کد یا پلاگین جایگزین ندارین چون نمیتونم از ادیتور وردپرس استفاده کنم وبسایتم به هم میریزه وقتی میخوام توش با کد iframe ویدیو بدم توی خود المنتورم که اصلا نمیشناسه کد iframe رو ممنون میشم راهنمایی کنین.
سلام و تشکر ازتون بابت راهنمایی. بنده مشکلم با درج ویدئو وسط چین نبودن هستش. کد [video mp4="آدرس فایل ویدیو در اینجا" poster="آدرس فایل پوستر ویدیو در اینجا"/] خیلی خوبه که برای تصویر قرار دادن در ابتدای ویدئو ورودی میگیره ولی مشکل وسط چین نبودن کد هستش. اگر ممکنه همین کد رو بهش امکان وسط چین بودن رو اضافه کنید. ممنون میشم
با سلام و احترام
https://mihanwp.com/video-align-center/
این لینک را مشاهده بفرمایید
لینک رو دیدم ولی هر دو روش مناسب نیست برای من. ممکنه همین لینکی که در همین صفحه دادید رو با خاصیت وسط چین بودن نمایش بدید / ممنون میشم
درود دقیقا لینکی که برای شما ارسال شده برای همین مورد است.
آخه یه لینک در مورد یوتیوب و سایر سایت های اشتراک ویدئو توضیح داده که من از هاست خودم میخام ویدئو قرار بدم.کد بعدی هم خاصیت اتوپلی داره و از وقتی از اون کد استفاده کردم وب سایتم افت شدیدی داشت که بعد 2 ماه تازه متوجه شدم بخاطر اون کد بوده. چون حجم صفحه رو بشدن بالا برده. در هنگام بالا اومدن پیج ویدئو در حال لود شدنه و باعث میشه پیج دیر بالا بیاد.
در حال حاضر فقط همین آموزش رو در ارتباط با مشکل شما روی سایت داریم
سلام من توی کد نویسی میتونم پست تامبنیل یا تایتل رو هر جایی میخوام بذارم. آیا میشه ویدیو یا تصاویر پست ام رو همون جایی از صفحه که میخوام بگذارم.
مثلا ویدیو بیاد در یک باکسی بعد از محتوای پست.
سلام
بله با کدنویسی میتونید هر شخصی سازی که در سایت مدنظرتون هست را اعمال کنید.
سلام و عرض ادب ویدیو های اپلود شده در اپارات را چطور به افزونه یواست سئو ویدیو بشناسونیم؟
سلام
شرت کد نمایش داده نشده است. لطفاً بررسی کنید.
سپاس حل شد.
ببخشید این کدها رو چجوری میشه استفاده کرد؟
https://developer.wordpress.org/themes/functionality/media/video/#poster
در سایت ما آموزش استفاده از شورت کدهای وردپرس را مشاهده بفرمایید.