استفاده از بلوک گوتنبرگ روی مقالات و سایتهای دیگر
- مقالات آموزشی
- بروزرسانی شده در

در مقالات قبل، درباره اینکه گوتنبرگ چیست و آموزش کار با ویرایشگر گوتنبرگ به سبک حرفهاییها بهطور کامل صحبت کردیم. در این مقاله میخواهیم درونریزی و برونبری گوتنبرگ را آموزش دهیم.
در نسخه 5 وردپرس یک قابلیت بسیار مفید به وردپرس اضافه شد که توانایی استفاده دوباره از بلاکها را با استفاده از ویرایشگر گوتنبرگ به ما میدهد. بهوسیله این ویرایشگر ما میتوانیم بلاکهای پیشفرض را به بلوکی که قابلیت استفاده مجدد داشته باشد تبدیل کنیم.
بلاکهای گوتنبرگ به باکسهایی گفته میشود که بخشهای محتوایی متفاوتی را پوشش میدهد. اگر محتوایی را در ویرایشگر گوتنبرگ قرار دهیم، مشابه یک بلاک از دیگر قسمتها مجزا است. بهعنوان مثال برگهها یا نوشتههایی که با صفحهساز پیشفرض وردپرس (گوتنبرگ) ساخته میشوند یک بلاک در نظر گرفته میشوند. گوتنبرگ بهواسطه امکانات جالبی که برای مدیران سایت قرار داده است این امکان را به آنها میدهد تا بلاکهای ایجادشده را طبق سلیقه خود شخصیسازی کنند یا بلاکهای ایجادشده را به سایت دیگری منتقل کنند.
آنچه در این مقاله میخوانید
ذخیره بلاکها برای استفاده مجدد روی سایتهای دیگر
برای اینکه بلاکهای موردنظر را بتوانیم درونریزی یا برونبری کنیم، نمیتوانیم از بلاکهایی که به صورت پیشفرض ساخته میشوند استفاده کنیم. باید بلاکها را ابتدا به قابلیت استفاده مجدد تبدیل کنیم و سپس آنها را درونریزی و برونبری کنیم.
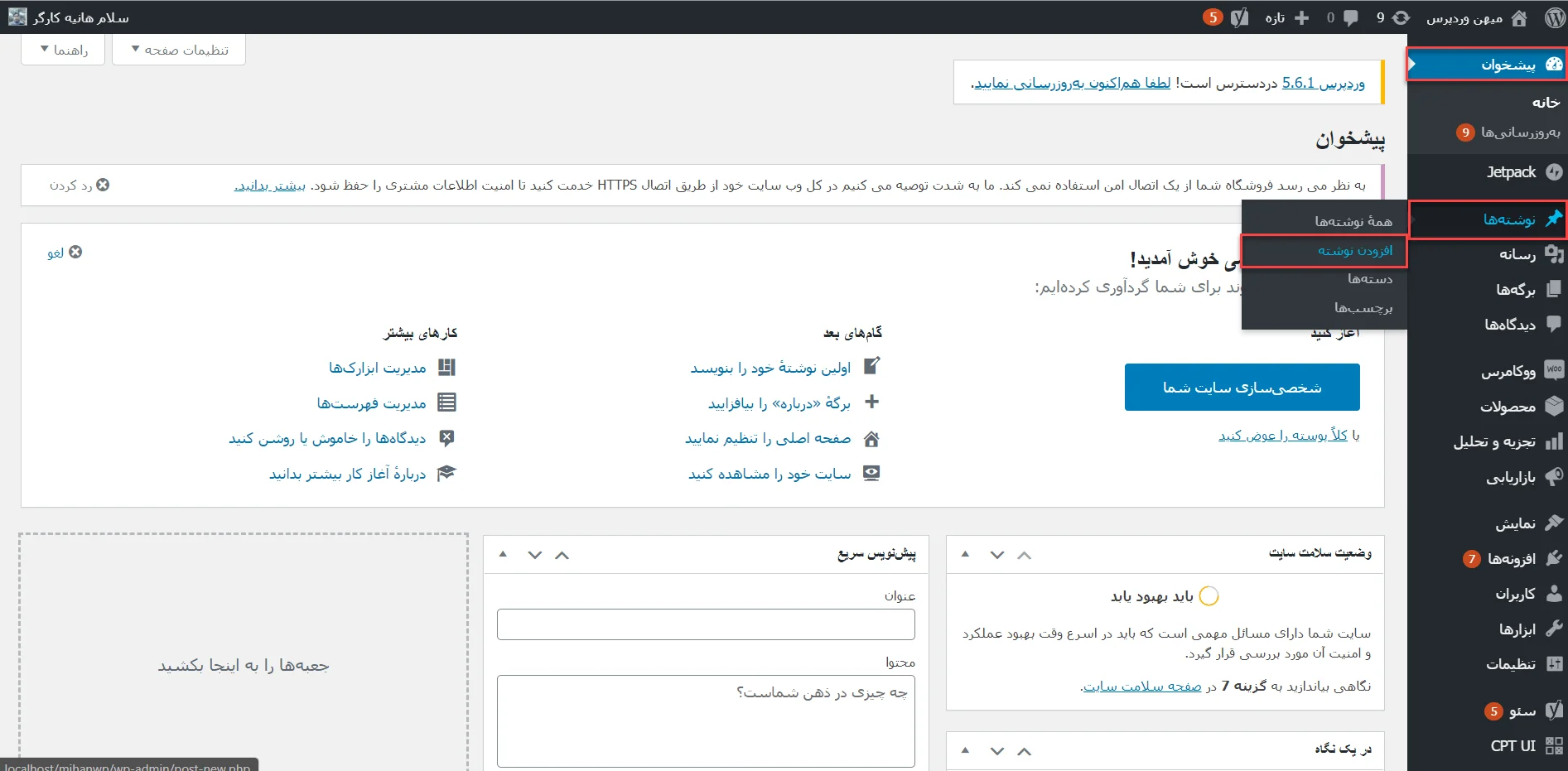
برای این کار ابتدا باید از پیشخوان وردپرس > نوشتهها > افزودن، به ویرایشگر گوتنبرگ بروید.

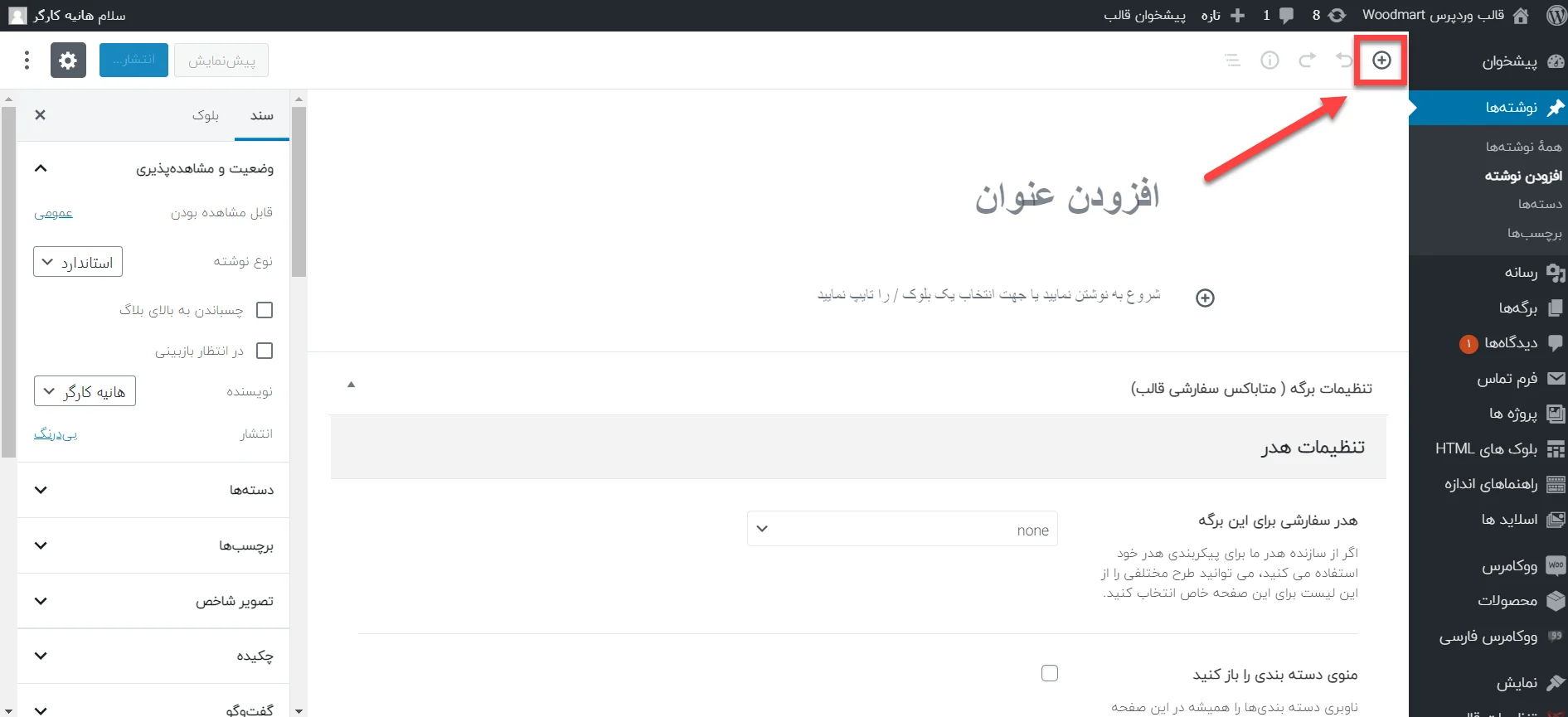
بعد از وارد شدن به صفحه جدید، در قسمت بالای صفحه مشاهده میکنید که یک دکمه به شکل علامت مثبت وجود دارد. روی آن کلیک کنید.

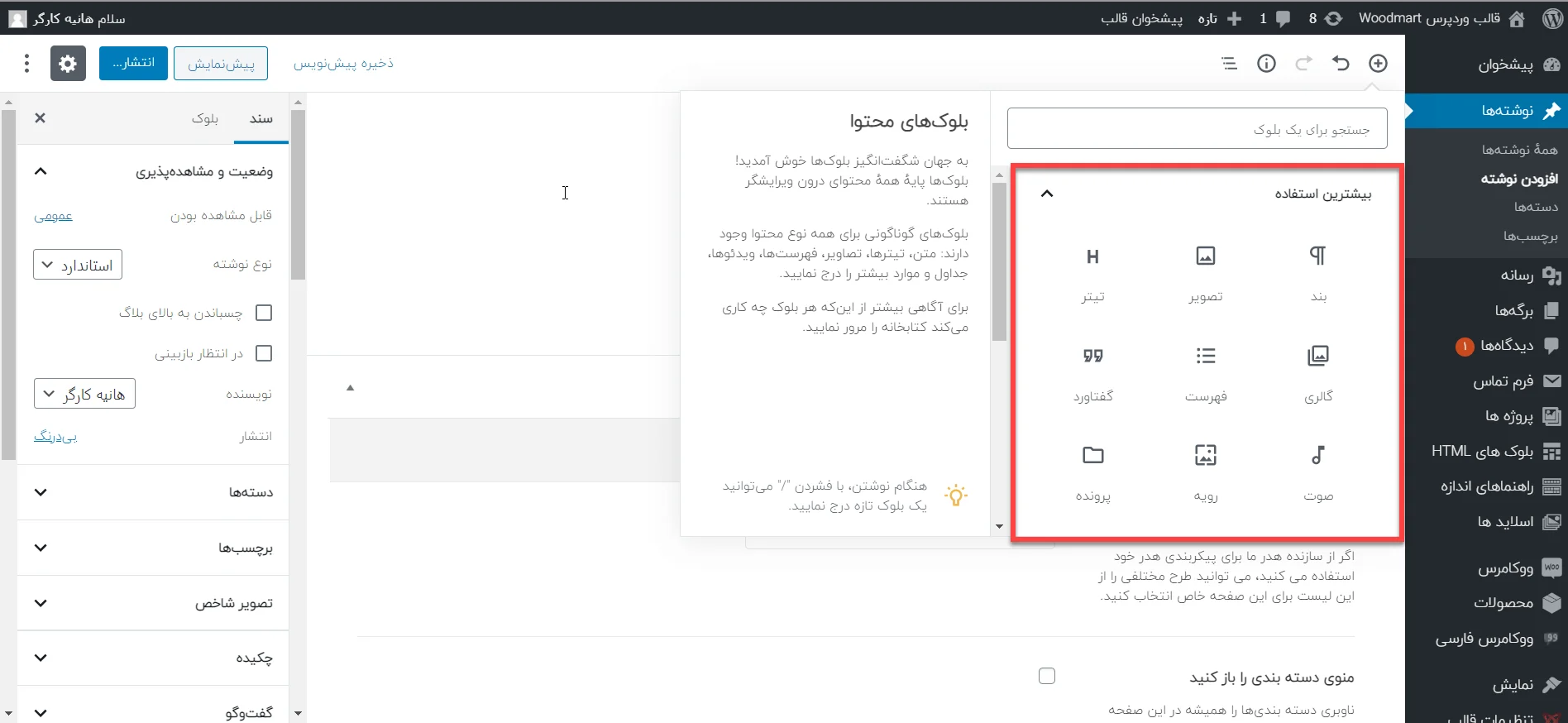
در پنجره جدید بلاکهای محتوایی مختلفی را میبینید که میتوانید هر کدام را انتخاب کنید.

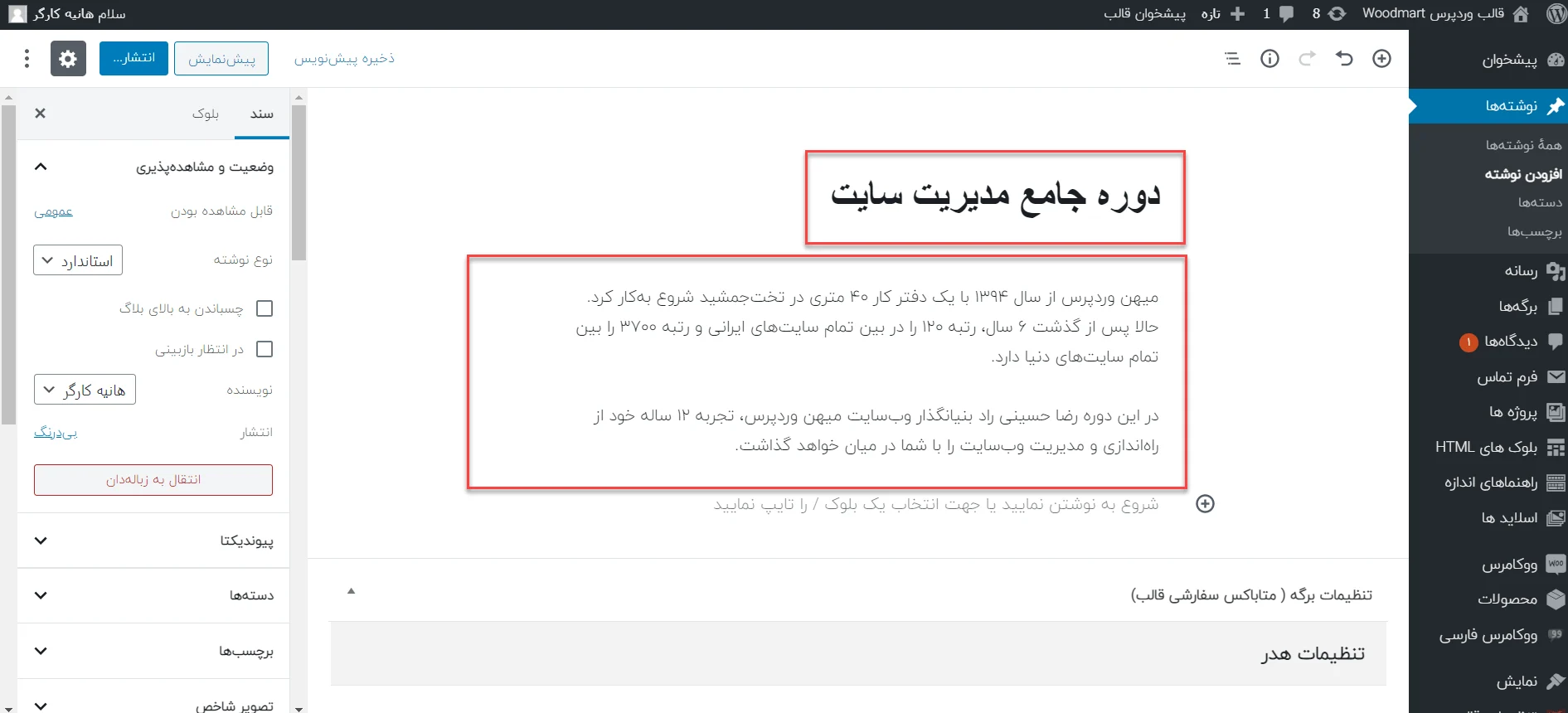
ما در این مقاله بلاک “بند” را انتخاب میکنیم تا محتوای متنی خود را درباره دوره جامع سایت برتر وارد این قسمت کنیم.
در قسمتی که مشخص کردیم، متن خود را قرار دهید و یا در صورت تمایل، تغییرات نمایشی را هم بر روی آن اعمال کنید.

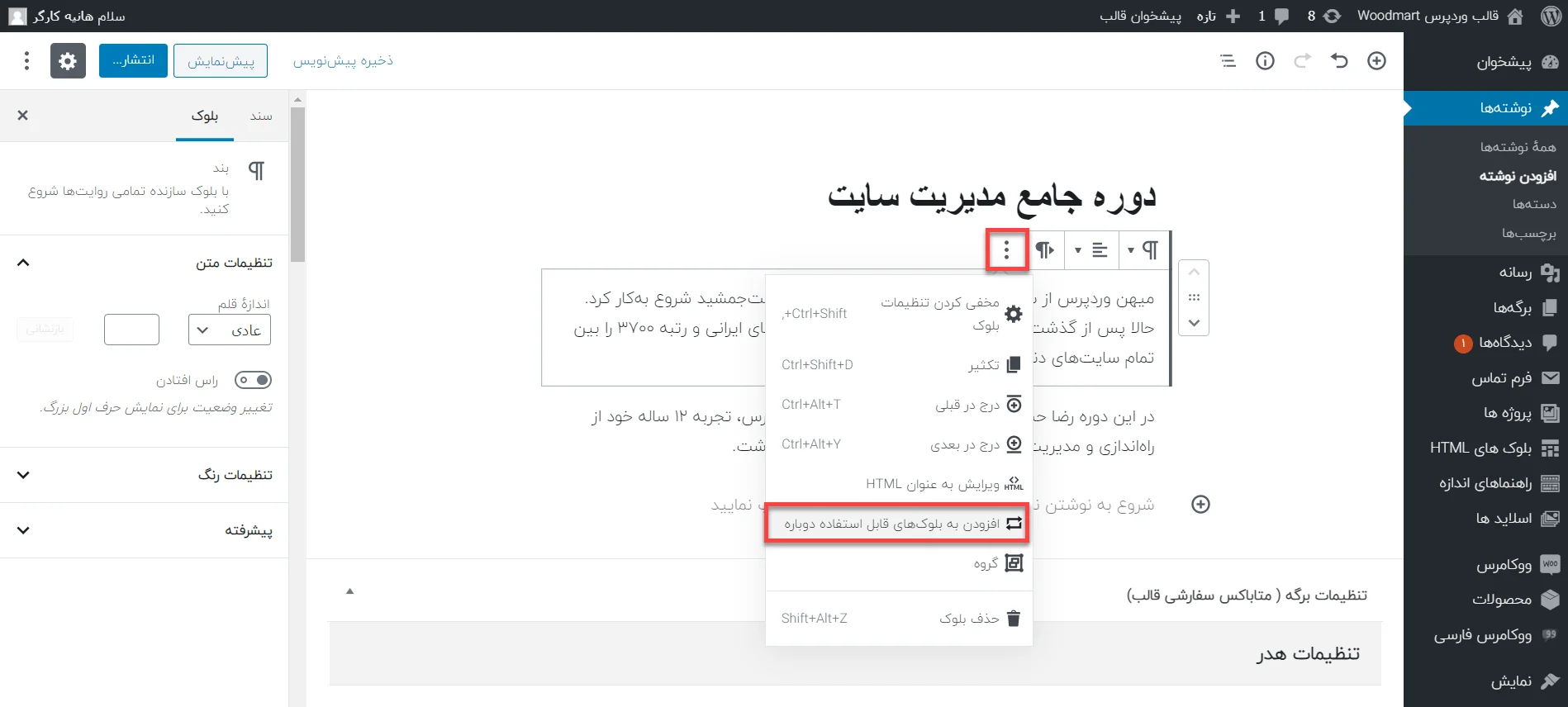
از نوار بالایی قسمت قرارگیری متن، دکمهایی که مشخص کردیم را انتخاب کنید تا باکس کوچکی برای شما نمایش داده شود. سپس گزینه “افزودن به بلوکهای قابل استفاده دوباره” را انتخاب نمایید.

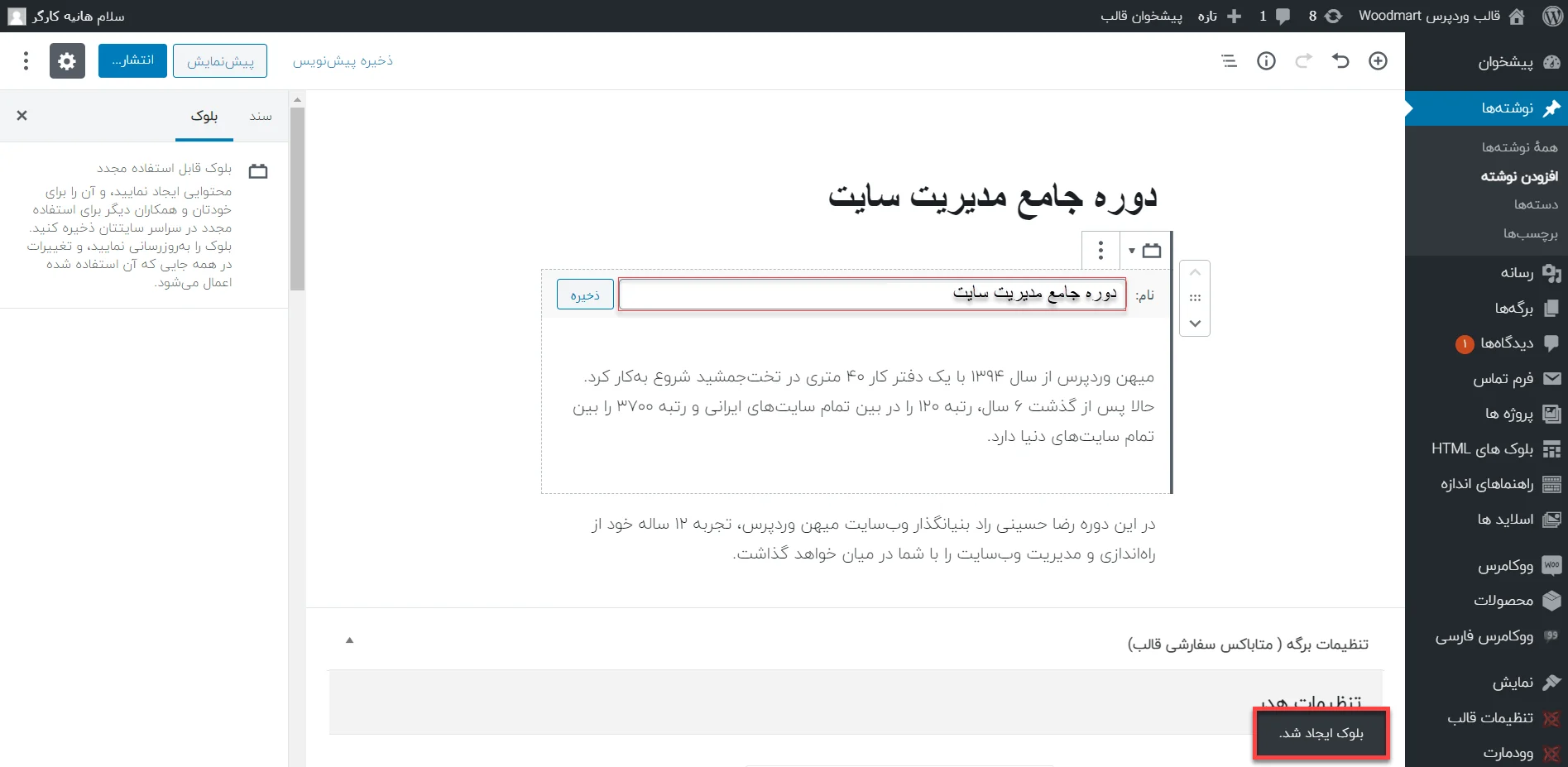
نام بلاک سفارشی خود را وارد و ذخیره کنید. حالا بلاک ساخته شده را میتوانید در بخش بلاکهای “قابل استفاده دوباره” ببینید.

دریافت بلاکها برای استفاده روی سایت دیگر
همانطور که میدانید از بلاکهای ویرایشگر گوتنبرگ میتوانید در وبسایتهای دیگر هم استفاده کنید. برای این کار باید بلاکهای موردنظر خود را برونبری کنید. ابتدا وارد پیشخوان وردپرس شوید > نوشتهها > افزودن نوشته جدید را کلیک کنید و به صفحه مدیریت بلاکهای گوتنبرگ وارد شوید. از دکمه سه نقطه بالا-چپ کلیک کنید و گزینه “همه بلاکهای قابل استفاده مجدد را مدیریت کنید” تا وارد صفحه مدیریت بلاکها شوید.
برای برونبری یا درونریزی بلاکهای ساختهشده گوتنبرگ میتوانید از صفحه جدید اقدام کنید یا حتی محتوای بلاک موردنظر خود را ویرایش کنید.

بک آپ گیری از بلوکهای گوتنبرگ
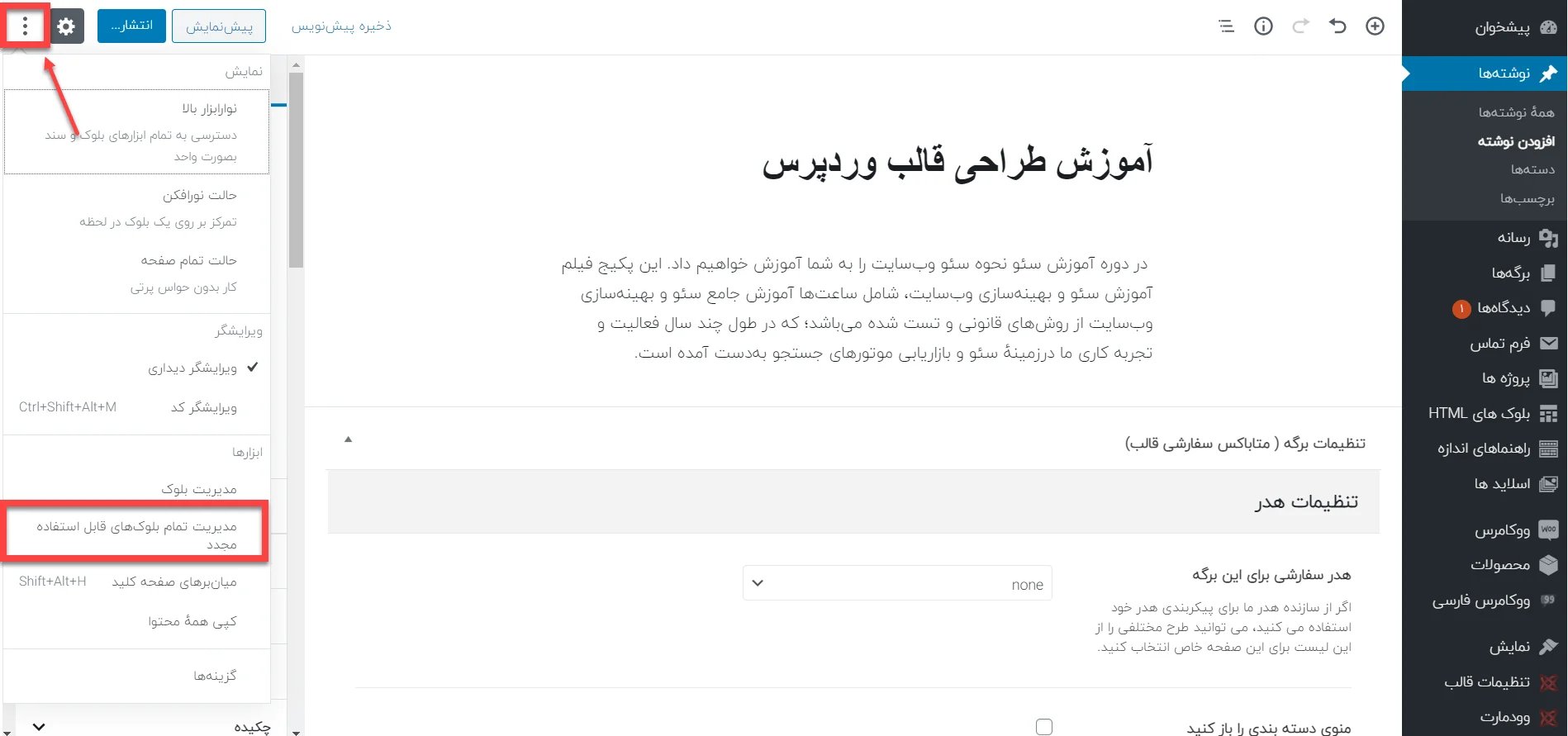
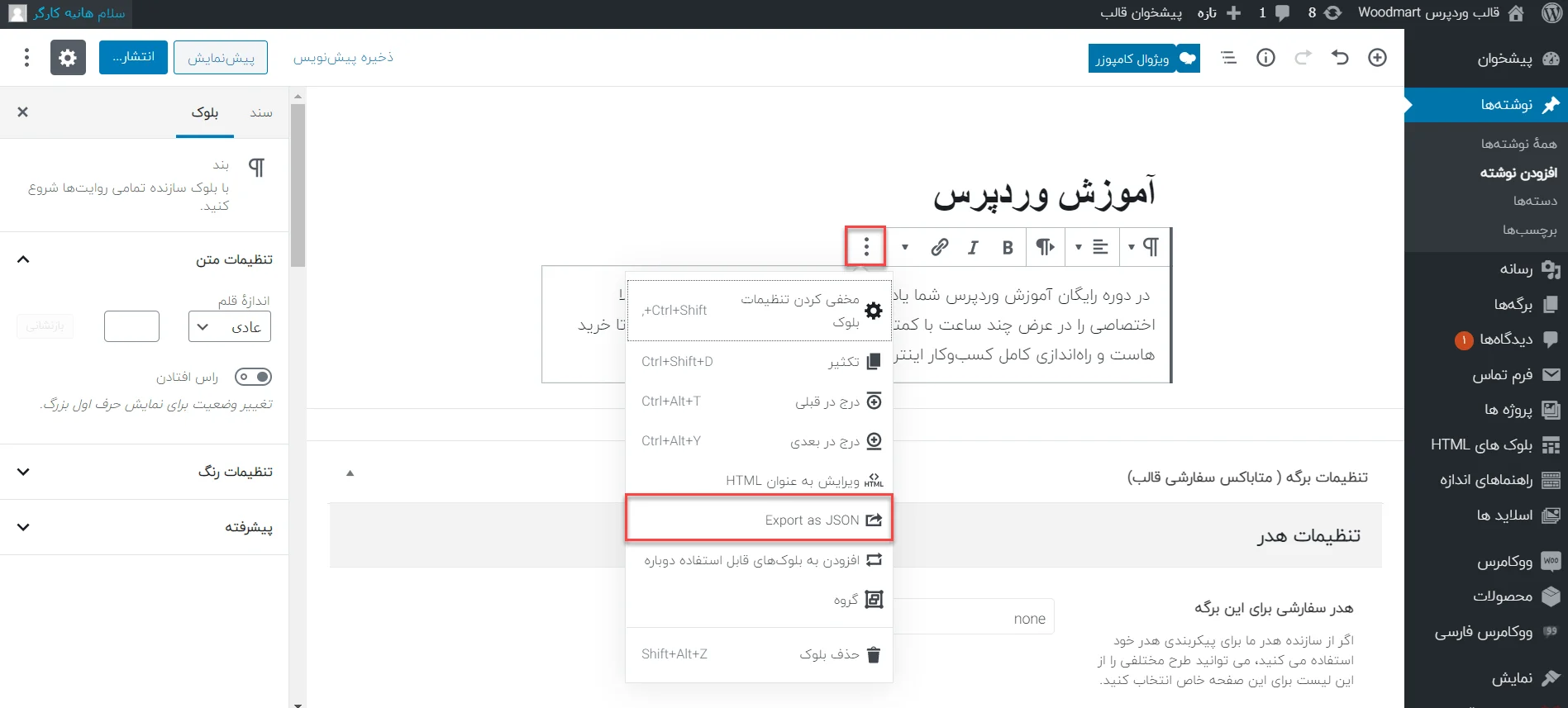
وارد پیشخوان وردپرس شوید، نوشتهها > افزودن نوشته جدید را کلیک کنید. از سمت چپ-بالای صفحه دکمه “بیشتر” که به شکل سه نقطه ایجادشده است را کلیک کنید. از منوی بازشده گزینه “مدیریت تمام بلوکهای قابل استفاده مجدد” را کلیک کنید تا وارد صفحه جدیدی شوید.
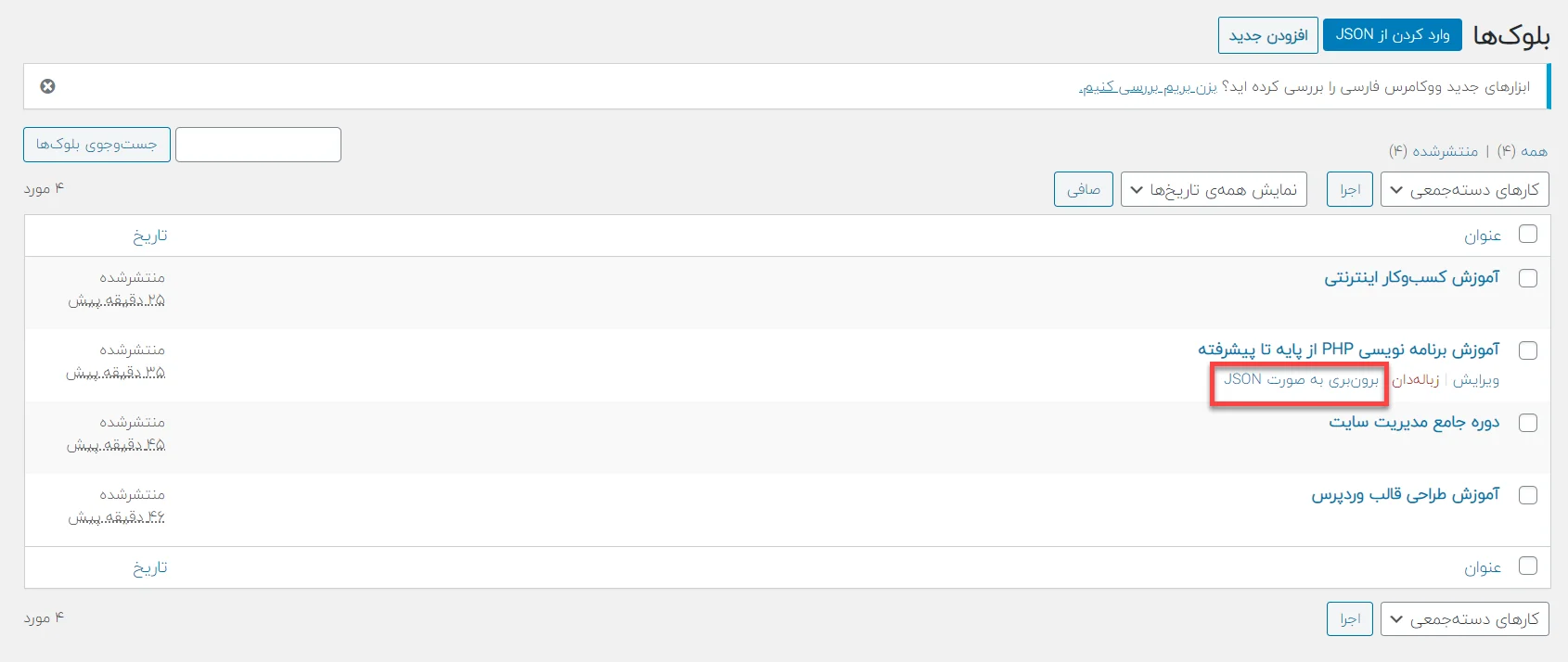
در این صفحه بلاکهایی که ایجاد کردهاید را میبینید. زمانی که روی هر بلاک ماوس خود را قرار دهید گزینههایی زیر آن نمایش داده میشود. از گزینههای زیرین بلاک موردنظرِ خود گزینه “برونبری بهصورت JSON” را انتخاب کنید.

حال بلاک موردنظر شما با فرمت Jason آمادهی دانلود بر روی سیستم شما است. شما میتوانید با استفاده از فایلی که بر روی سیستمتان قرارگرفته است، بلاک موردنظر را، روی سایت موردنظر خود قرار دهید.

ایمپورت بلوکهای گوتنبرگ روی سایت جدید
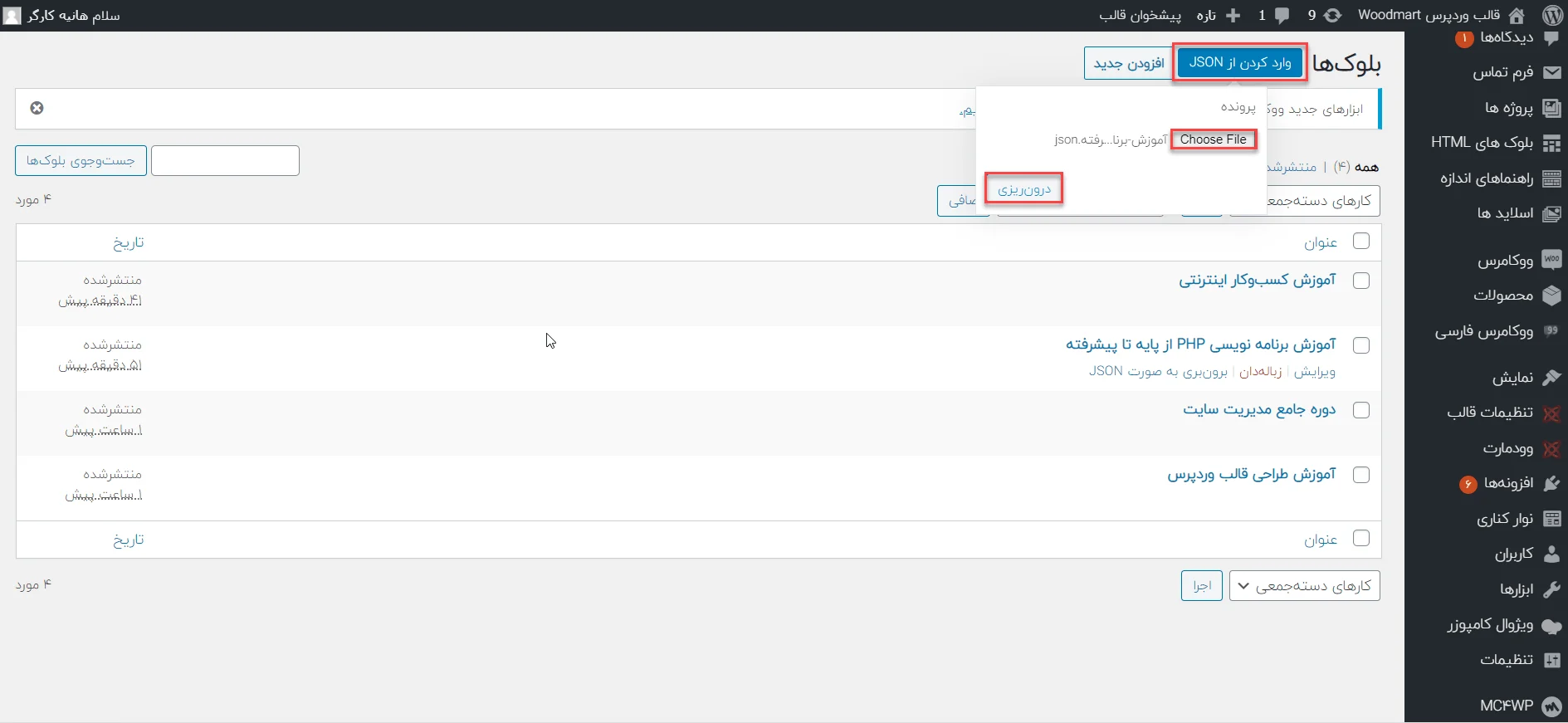
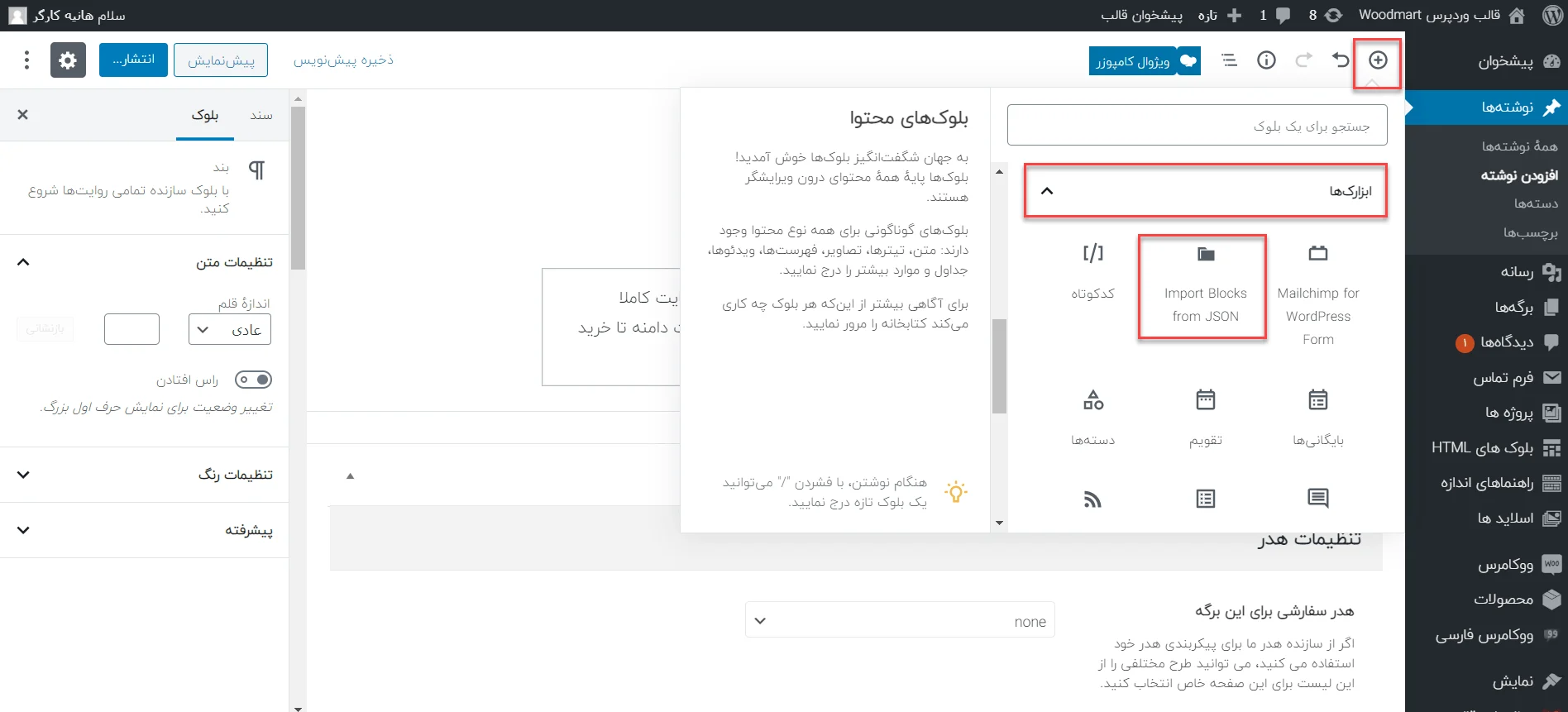
در این قسمت میخواهیم نحوه وارد کردن بلاکها را آموزش دهیم. مثل مرحله قبل از پیشخوان > نوشتهها > نوشته جدید، از سمت چپ-بالا صفحه دکمه سه نقطه را انتخاب کنید. بعد از وارد شدن به صفحه بلوکهای قابل استفاده مجدد، دکمه “وارد کردن از JSON” را انتخاب کنید. در نهایت با استفاده از دکمه “انتخاب فایل” بلاکی که در سیستم خود دارید را انتخاب و از طریق دکمه “درونریزی” انتخاب کنید. پس از اتمام این کار شما میتوانید بلاکهای اضافه شده را در سایت خود استفاده کنید.

ایمپورت و Export بلوکهای گوتنبرگ با استفاده از پلاگین
شما میتوانید برای درونریزی و برونبری بلاکها از پلاگین استفاده کنید. اما استفاده از پلاگین برای این کار دارای یک مشکل است که بلاکهای درونریزی شده، نمیتوانند به فهرست بلاکهای قابل استفاده مجدد اضافه شوند و باید از طریق تنظیم دستی این کار را انجام دهید.
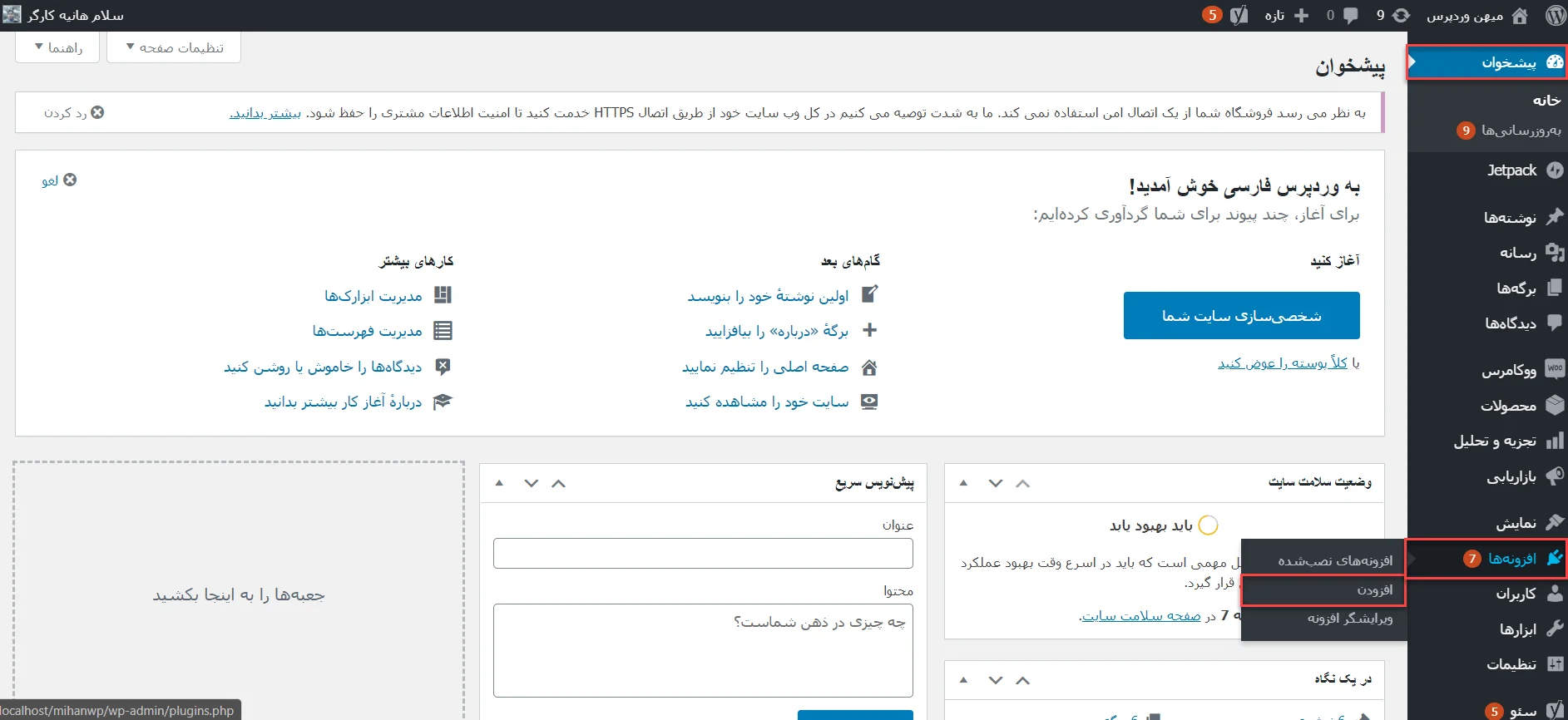
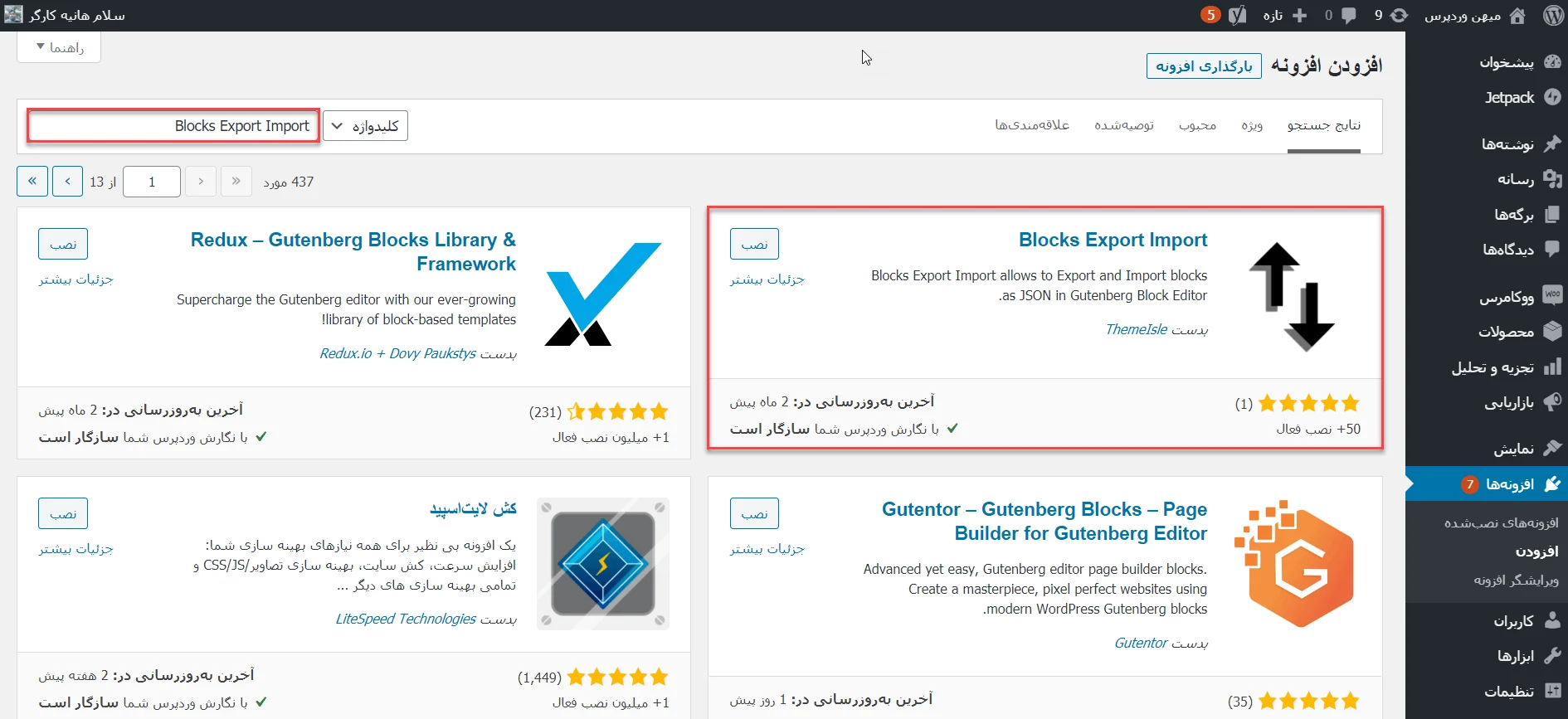
به وسیله افزونه Block Export Import میتوانید به راحتی بلاکهای گوتنبرگ را برونبری کنید. برای این کار باید از پیشخوان > افزونهها > افزودن را انتخاب کنید.

افزونه Block Export Import را نصب و فعال کنید.

بعد از نصب افزونه به ویرایشگر گوتنبرگ بروید. در صفحه ویرایشگر گوتنبرگ از قسمت بالا-راست محتوای بلاک کلیک کنید و از منوی باز شده گزینه “برونریزی از جیسون” را کلیک کنید. به وسیله این افزونه با این کار شما بلاک موردنظر خود را با فرمت جیسون در سیستمتان ذخیره میکنید و درونریزی این بلاک نیز بدون نیاز به مدیریت بلاکها انجام میشود.

در مرحله بعد بلاکی برای آموزش رایگان وردپرس میسازیم و دکمه اضافه کردن را از سمت راست-بالا کلیک کنید. بخش “ابزارکها” را انتخاب و از منوی باز شده گزینه Import Block From JSON و دکمه “بارگذاری” را کلیک کنید. حالا وارد پروندههای سیستم عامل خود میشوید. فایلی را که در مرحله قبلی برونبری کردید را انتخاب و تأیید کنید تا درونریزی انجام شود و بلاکها به راحتی در گوتنبرگ درج شوند.

موفق باشید.

عالی بود!
سپاس از شما
سلام خسته نباشید یه سوال داشتم که به این پست مربوط نمیشه
این عکس هایی که برای تصویر شاخص مقالات اموزشی تون میزارید رو چطوری درست میکنید ؟ یا منبع خاصی داره ؟ میشه معرفی کنید؟
سلام در گوگل وکتورهای زیادی برای طراحی تصاویر موجود هست.
خیلی عالی مثل همیشه 🙂
سلام خدمت شما یک سوال داشتم برای افزایش سئو از سایت های تبادل لینک استفاده بکنیم ؟
درود بر شما خیر به هیچ عنوان. از سال ۱۳۹۰ این قضیه منسوخ شده.
با سلام خدمت شما بزارید اول این نوع سرویس رو خدمتتتون عرض کنم این یک سایتی است کاملا رایگان و بدون ثبت نام و بصورت اتو ماتیک میری توش لینک سایت رو میزارم اگر خواستید توی نظرم نمایش ندید https://doubleadvertise.com/
این سایت میگه لینک سایت خودمون رو بدیم بعدش که دادیم میریم تو لیست آنلاین و اتوماتیک و سرتاسر جهان تو این سایت میان
بعدش ما میریم تو سایت اونا و اون ها هم میان تو سایت ما بصورت خودکار و اینطوری بازدید کننده افزایش پیدا میکنه مثل حالت بک لینک هم میشه به نظر شما بازم این کار غلطه؟
بله این روش تبادل لینک ۳ طرفه هست و پیشنهاد نمیشود.
سلام خسته نباشید آقای حسینی
من توی قالب وودمارت میخوام که در دسته بندی محصولات کنار متنش آیکون کوچیک بگذارم( مثل دیجی کالا ) ولی چطوری بگذارم ؟
درود بر شما بستگی به قالب داره. باید بررسی کنید این قابلیت رو داره یا خیر. اگر نداشت باید از قالبی استفاده کنید که چنین قابلیتی داشته باشه. مثل قالب اهورا