آموزش اضافه کردن Google Optimize به وردپرس
- مقالات آموزشی
- بروزرسانی شده در

خب همانطور که میدانید انتخاب یک الگوریتم کلی برای صفحات سایت کار سادهای نیست و شما باید چیدمان، عنوان و تصاویر مختلفی را در صفحات سایت خود قرار دهید و درصورتیکه کاربرپسند نبود، آن را تغییر دهید. این کار ممکن است زمان زیادی از شما بگیرد؛ اما خب گوگل با ارائه یک ابزار حرفهای و رایگان، کار را برای همه آسون کرده و این امکان را به شما داده که بتوانید یک صفحه با دو چیدمان کاملاً متفاوت را با هم مقایسه کنید و تا جایی که به صفحه دلخواه خود برسید، تغییرات موردنظر خود را در آن ایجاد کنید. برای اضافه کردن Google Optimize این مقاله را تا انتها مشاهده بفرمایید.
Google Optimize یکی از ابزارهای گوگل است که شما با کمک آن میتوانید سایت خود را با استفاده از یک سری آزمایشها، بهینهسازی کنید؛ شما میتوانید با کمک این ابزار، یک صفحه را با دو ورژن منتشر کنید و بررسی کنید که کدام یکی از آنها موفقیت بیشتری داشته و تونسته کاربر بیشتری را به خودش جذب کند و درنهایت از آن استفاده کنید.
امروز تصمیم داریم در این مقاله به شما آموزش بدیم چطور بهراحتی و در کوتاهترین زمان ممکن، Google Optimize را به سایت وردپرسی خود اضافه کنید و از قابلیتهاش نهایت استفاده را بکنید.
آنچه در این مقاله میخوانید
Google Optimize چیست
خب قبل از اینکه بخواهیم بریم سراغ آموزش اضافه کردن این ابزار به وردپرس، بهتر است یک سری اطلاعات در مورد آن در اختیارتان قرار بدیم تا افرادی که این ابزار گوگل را نمیشناسند، این مقاله را بهتر درک کنند.
Google Optimize یکی دیگه از ابزارهای رایگان گوگل است که به شما این امکان را میدهد که صفحههای سایت خود را آزمایش و بررسی کنید و درصورتیکه بخواهید هم میتوانید این صفحات را برای مشتریان خود سفارشیسازی کنید.

به بیان دیگه شما میتوانید سایت خود را بررسی کنید و مشکلات آن را شناسایی و برطرف کنید تا درنهایت بتوانید به یک سایت ایده آل و کاربرپسند دست پیدا کنید. این بررسی از طریق تست A/B انجام میشود؛ نحوه کار این تست به این صورت است که مثلاً یک صفحه را در دو حالت مختلف به نمایش در میآره و به شما میگه که کدوم یکی از این صفحات موفقتر بوده و کاربر آن را بیشتر میپسندیده.
دقت داشته باشید که ممکن است محتوای این صفحات با یکدیگر فرق داشته باشد؛ مثلاً آگه بخوایم این تست را در مورد یک صفحه محصولات در یک فروشگاه اینترنتی انجام بدیم؛ باید بدانید که محصولات در هر دو صفحه مثل هم استن اما ممکن است تصاویر و یا عنوانهای مطالب آنها با یکدیگر فرق داشته باشد. درواقع همین تفاوت هم است که مشخص میکند کدوم صفحه کاربرپسندتر است.
پس شما میتوانید از Google Optimize برای بهینهسازی نرخ تبدیل سایت خود هم استفاده کنید؛ همچنین به شما این امکان را میدهد که این Split-Tests را تنها با کشیدن و رها کردن، ویرایش کنید.
موارد مورد نیاز برای اضافه کردن Google Optimize
خب حالا که با این ابزار آشنا شدید، بهتر است بریم سراغ مواردی که شما برای استفاده از آن نیاز دارید؛ اولین موردی که نیاز دارید، یک حساب کاربری گوگل آنالیتیکس است؛ پس اگر از قبل در گوگل آنالیتیکس حساب کاربری ندارید باید یک یوزر برای خود ایجاد کنید و کد رهگیری گوگل آنالیتیکس را در سایت خود قرار دهید. برای این کار میتوانید مقاله افزونه گوگل آنالیتیکس برای وردپرس – Google Analytics را مطالعه کنید.
در مراحل بعدی شما دو راه دارید یا باید از افزونه MonsterInsights استفاده کنید، که این افزونه دو نسخه رایگان و حرفهای دارد که در این بخش شما به امکاناتی از این افزونه نیاز دارید که در نسخه Pro است؛ یا اینکه میتوانید تنظیمات را بهصورت دستی انجام دهید.
درسته که استفاده از افزونه راه سادهتری است ولی اگر بخواید از روش دستی استفاده کنید دیگه نیاز به پرداخت هیچ هزینهای ندارید. در ادامه روش دستی را برای شما آموزش میدهیم، پس با ما همراه باشید.
ساخت اکانت در سیستم Google Optimize
خب اولین کاری که شما باید انجام دهید این است که وارد سایت Google Optimize شوید و روی گزینه Get Started کلیک کنید. البته این سرویس در حال حاضر برای ایران تحریم شده و شما باید آن را با سرویس تغییر آی پی باز کنید. 🙂

در مرحله بعد از شما پرسیده میشود که میخواهید، ایمیلهای گوگل را دریافت کنید یا نه و شما باید گزینه موردنظر خود را انتخاب کنید و در انتها به سمت پایین اسکرول کنید و روی گزینه Next کلیک کنید.
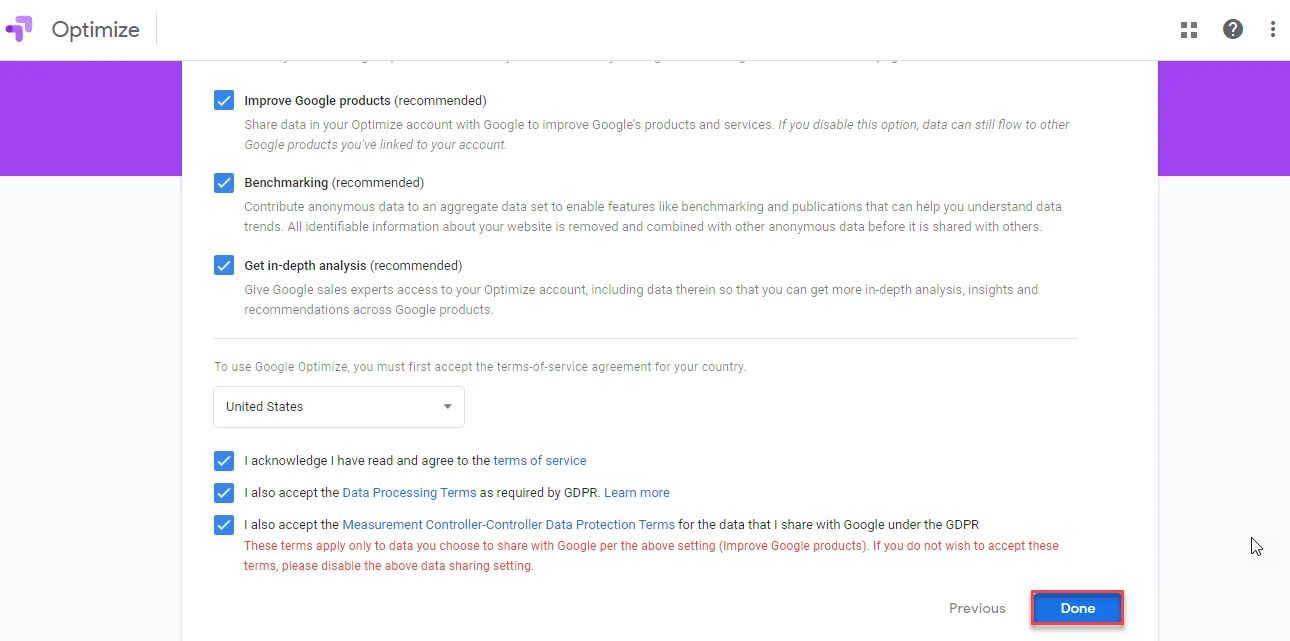
در قسمت بعدی هم تنظیمات را بهدلخواه خود تغییر دهید که البته در این مورد پیشنهاد میکنیم از تنظیمات پیشنهادی این ابزار استفاده کنید. در یکی از بخشها از شما میخواد که کشور موردنظر خود را هم وارد کنید و به نسبت کشوری که انتخاب میکنید ممکن است چک باکس متفاوتی را مشاهده کنید.
بعدازاینکه همه اطلاعات را وارد کردید، روی گزینه “Finished” یا “Done” کلیک کنید. البته تا زمانی که تمامی اطلاعات خواسته شده را بهصورت کامل وارد نکرده باشید این گزینه به رنگ خاکستری است و بعد از وارد کردن آنها به رنگ آبی در میآید. وقتی روی این گزینه کلیک کردید، گوگل اکانت شما را در Google Optimize ایجاد میکند.

خب حالا شما برای تست A/B در این ابزار دوتا راه دارید؛ یا باید با استفاده از گزینه Create Experiment، اولین تست خود را ایجاد کنید و یا اینکه باید این ابزار را به وبسایت خود متصل کنید. که در این مرحله پیشنهاد ما به شما متصل شدن به سایت است و میشود گفت این روش نتیجه بهتری دارد.
اگر تصمیم دارید از روش اول استفاده کنید میتوانید از مقاله تست A/B صفحات فرود با استفاده از گوگل آنالیتیکس هم کمک بگیرید.
اضافه کردن Google Optimize به گوگل آنالیتیکس
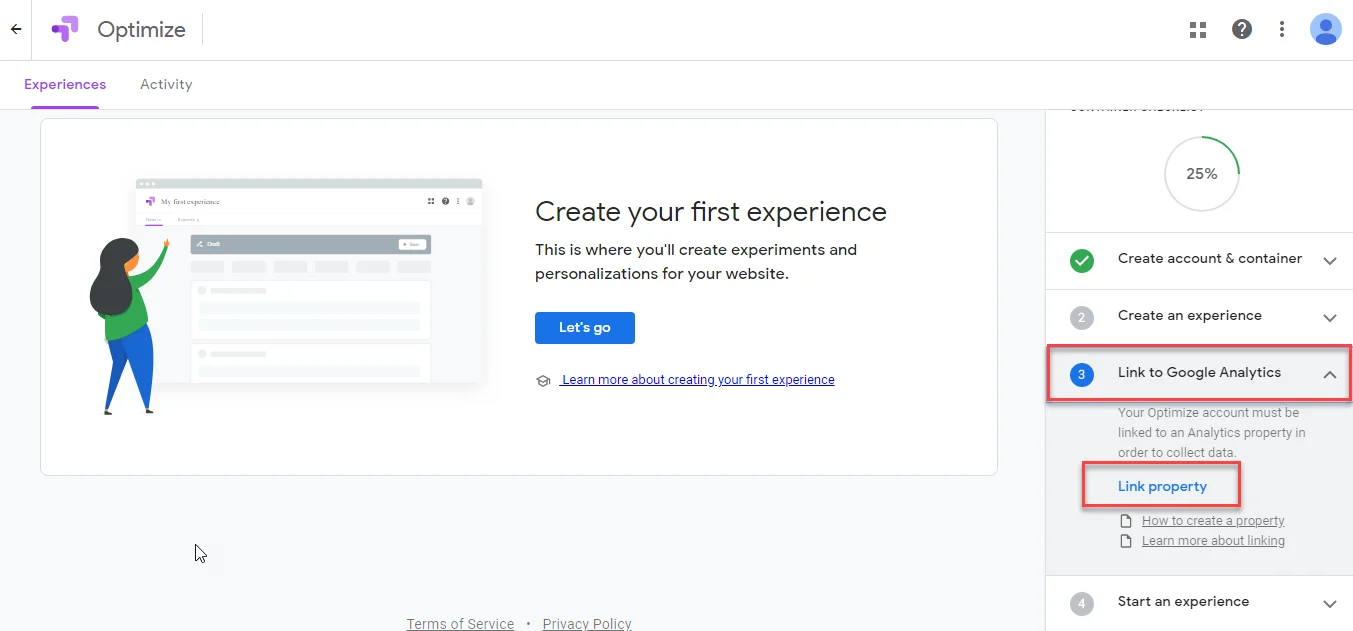
در همان صفحهای که قرار دارید، سمت راستتون یک باکس قرار دارد که چند تا گزینه در آن قرار دارد، شما باید روی گزینه Link to Google Analytics کلیک کنید تا منوی آن باز شود و بعد روی Link property کلیک کنید.

حالا یک صفحه جدید برای شما باز میشود که شما باید وبسایتی که میخواهید به آن متصل شوید را از منوی کشویی انتخاب کنید. حالا یک اتفاقی که ممکن است در این بخش برای برخی از افراد پیش بیاد این است که، نمیتونند سایت موردنظر خودشان را ببینند؛ این مورد میتواند به این دلیل باشد که این افراد تنظیمات گوگل آنالیتیکس را بهدرستی به پایان نرسوندند؛ پس قبل از اینکه وارد این مراحل شوید از درست بودن اکانت گوگل آنالیتیکس خود اطمینان پیدا کنید.
بعدازاینکه وبسایت موردنظر خود را انتخاب کردید، روی گزینه “Link” در بالای صفحه کلیک کنید. وقتی تمامی این کارها را انجام دادید، یک پاپ آپ برای شما نمایش داده میشود که شامل دوتا گزینه است. اگر میخواهید از افزونه MonsterInsights استفاده کنید باید روی Skip for now کلیک کنید.
اگر هم میخواهید با استفاده از روش زیر، این کار را انجام دهید باید روی گزینه “Get Snippet” کلیک کنید تا یک کد در اختیارتان قرار بده. این کد را در مراحل بعدی نیاز دارید.
اضافه کردن Google Optimize به وردپرس
برای استفاده از این روش شما باید کد گوگل آنالیتیکس خود را بهصورت دستی اصلاح کنید. روشهای مختلفی برای انجام این کار وجود دارد که استفاده از این روشها هم به این موضوع بستگی دارد که شما از چه روشی برای اضافه کردن کد گوگل آنالیتیکس به سایت استفاده کردید.
در این بخش ما میخواهیم بهتون روش افزودن Google Optimize به تگ analytics.js را با هم بررسی کنیم. ازاینجهت تصمیم داریم این روش را برای شما آموزش بدیم، چون تعداد زیادی از افراد این روش را برای ست آپ کردن گوگل آنالیتیکش استفاده میکنند.
اگر گوگل آنالیتیکس را تازه راهاندازی کرده باشید، ممکن است از Global Site Tag برای توسعه گوگل آنالیتیکس استفاده کرده باشید، که در این صورت میتوانید خیلی راحت، دستورالعمل این کار را در Google Optimize پیدا و از آن استفاده کنید. برای اینکه بتوانید دستورالعمل و کد موردنظر خود را پیدا کنید باید روی عبارت آبی رنگ “Install Optimize” کلیک کنید.
استفاده از گوگل تگ منیجر
خب حالا دو حالت دارد یا شما گوگل تگ منیجر را روی سایت خود نصب کردید، که در این صورت کار خود را خیلی آسون کردید، چون میتوانید خیلی راحت و بدون اینکه نیاز به تغییرات دستی داشته باشید، یک تگ جدید ایجاد کنید و Google Optimize را با استفاده از آن، به سایت وردپرسی خود اضافه کنید. برای آشنایی بیشتر با این ابزار میتوانید مقاله آموزش کار با Google Tag Manager و مدیریت تگهای وبسایت را مطالعه کنید و با کمک راهنماییهای آن یک تگ جدید ایجاد کنید. همچنین میتوانید از راهنمایی گوگل برای Installing Optimize With Google Tag Manager هم استفاده کنید.
خب حالا بیایم فرض را بر این بذاریم که شما به جای استفاده از گوگل تگ منیجر، از تگ analytics.js استفاده کردید، که در این صورت باید یک سری تغییرات را بهصورت دستی اعمال کنید و یک خط کد را بین اسکریپتهای گوگل آنالیتیکس خود جایگذاری کنید که در ادامه این روش را برای شما آموزش میدهیم.
برای استفاده از این روش شما باید کد گوگل آنالیتیکس را از داشبورد کاربری وردپرس خود پیدا کنید. برای اینکه این کد کارکرد درستی داشته باشد، باید در هدر سایت قرار داشته باشد، حالا ممکن است شما از یک قالب یا افزونهای استفاده کنید که گوگل آنالیتیکس را در فوتر قرار بده، در این صورت باید آن را جابهجا کنید و به هدر منتقلش کنید.
تغییر کد گوگل آنالیتیکس
خب بعدازاینکه کد گوگل آنالیتیکس خود را پیدا کردید باید عبارت زیر را به ادامه آن اضافه کنید:
ga(‘require’, ‘GTM-XXXXXXX’);وقتی این عبارت را اضافه کردید، کد بهصورت زیر در میآد:
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXXX-1', 'auto');
ga('require', 'GTM-XXXXXXX');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->البته دقت داشته باشید که شما باید در کد بالا، عبارت GTM-XXXXXXX را به شناسه یا آی دی Optimize Container سایت خود تغییر دهید. همچنین در این قطعه کد، عبارت UA-XXXXXXXXX-1، آی دی Google Analytics property را نشان میدهد.
بعدازاینکه عبارت گفته شده را به کد گوگل آنالیتیکس اضافه کردید، تغییرات را ذخیره کنید. به همین راحتی توانستید این ابزار را به سایت وردپرسی خود اضافه کنید.
اگر نتونستیم کد گوگل آنالیتکس را پیدا کنیم چی
چند مورد وجود دارد که ممکن است باعث شود شما نتونید به این کد دست پیدا کنید که همه این موارد را اینجا برای شما توضیح میدهیم.
مورد اول این است که یک سری از افراد هستند که برای درج کردن کد در هدر سایت خودشان مشکل دارند و نمیتونند این دستورالعمل گفته شده را انجام بدهند، در این صورت پیشنهاد میکنم مقاله درج کدهای دلخواه در هدر و فوتر وردپرس با Insert Headers and Footers را مطالعه کنید.
مشکل بعدی برای افرادی است که از قالبهای حرفهای روی سایت خودشان استفاده میکنند، که در این صورت ممکن است کد گوگل آنالیتیکس در این قالب مخفی شده باشد و شما نتونید آن را در هدر ببینید؛ در چنین مواقعی باید در وهله اول مستندات قالب را بررسی کنید و اگر در داکیومنتهای قالب نبود باید با پشتیبانی قالب خود در ارتباط باشید و این مشکل را باهاشون در میان بگذارید.
امیدواریم این مقاله به شما برای اضافه کردن Google Optimize به سایتتون کمک کرده باشد. موفق و پیروز باشید. 🙂

سلام. من اصلا از سیستم ورود و ثبت نام سایت شما راضی نیستم.
موقع ورود، وارد نمیشه
برای بازیابی رمز عبور هم حتی یک بار هم نشده که خطای «پبوند اشتباه» رو میاره
نظر من درباره ورود و ثبت نام شما منفی ۱۰
با سلام و احترام
خریدی باایمیل شما در سایت ما ثبت نشده است. اگر خریدی از ما انجام داده اید و حال مشکل ورود به پنل کاربری خود دارید لطفا با شماره شرکت تماس بگیرید تا مشکل شما را بررسی و برطرف کنیم:۰۷۱۳۶۳۵۰۰۱۳