حذف سایدبار وردپرس یا ستون کناری سایت
- مقالات آموزشی
- بروزرسانی شده در

سایتهای وردپرسی نیز مانند دیگر سایتها دارای یک سری عناصر مشخص برای قرار دادن آیتمهای مختلف میباشند، سایدبارها نیز یکی از بخشهای سایت هستند که در ناحیه ابزارک قالب شما وجود دارد. برای حذف سایدبار وردپرس این مقاله را دنبال کنید.
سایدبار معمولاً در سمت راست، چپ و یا زیر ناحیه محتوا در هر صفحهنمایش داده میشود. برخی مواقع ممکن است شما بخواهید این سایدبار را بهصورت کلی از سایت خود حذف کنید که ما در این مقاله به شما آموزش آن را خواهیم گفت. با ما همراه باشید تا ضمن بررسی چرایی حذف سایدبار در سایت، راهحلی برای آن نیز در اختیارتان قرار دهیم.
آنچه در این مقاله میخوانید
دلیل حذف سایدبار وردپرس
بیشتر قالبهای وردپرس رایگان و حرفهای، دارای چند سایدبار یا ناحیه ابزارک آماده میباشند. سایدبارها در وردپرس یک هدف مشخص دارند که این هدف نمایش آیتمهایی است که در بخش نوشته یا محتوای صفحه قرار ندارند. این آیتمها معمولاً یک سری لینک هستند که کاربر را به ناحیهای مختلف مانند فرمهای ورود لیست ایمیل، پروفایل رسانه اجتماعی و غیره خواهد برد.
بهصورت کلی اگر شما بخواهید یک سری اطلاعات که از نظر خود اهمیت زیادی دارد را در دید کاربر قرار دهید میتوانید از سایدبار برای این کار استفاده کنید، شما این امکان را دارید که بهآسانی با استفاده از ابزارک وردپرس، آیتمهای موردنظر خود را به سایدبار سایت خود اضافه کنید. پیشنهاد میکنم برای اطلاعات بیشتر در مورد سایدبار مقاله هر آنچه باید درباره سایدبار سایت بدانید را مطالعه نمایید.

در اکثر قالبهای وردپرس، هنگامیکه کاربر سایت شما از دستگاه تلفن همراه مشاهده میکند، سایدبار بهطور متفاوت ظاهر میشود؛ درواقع به خاطر کاهش عرض اندازه صفحهنمایش در تلفنهای همراه، سایدبارهایی که در سمت راست یا چپ در دسکتاپ نمایان میشوند به پایین صفحه انتقال داده میشوند.
درست است که سایدبارها میتوانند برای سایت شما بسیار مفید باشد و به شما برای توسعه و رشد کسبوکارتان کمک کند، اما برخی از صاحبان وب سایتها احساس میکنند که حذف سایدبار به پیشرفت UX سایت کمک میکند، اگر شما هم جزء این دسته از افراد هستید، روش زیر به شما کمک خواهد کرد.
حذف سایدبار سایت با برنامهنویسی
این روش به شما اجازه میدهد تا بهسادگی سایدبارها از هر صفحه و نوشته سایت وردپرس حذف کنید، برای استفاده از این روش، نیاز خواهید داشت فایلهای قالب وردپرس را ویرایش کنید. بنابراین بهتر است قبل از هر اقدامی یک نسخه پشتیبانی از اطلاعات سایت خود بگیرید تا در صورت بروز هر مشکلی بتوانید اطلاعات سایت خود را بازیابی کنید.
در قدم اول باید از طریق پنل هاست خود و یا با استفاده از FTP وارد پوشه WP-Content، در قالب موردنظر خود شوید
در مرحله اول به سایت وردپرس خود متصل شوید و به پوشه WP-Content، پوشه قالب سایت خود بروید. همانطور که میدانید قالبهای وردپرسی از بخشهای مختلفی تشکیل شدهاند و شما برای اینکه بتوانید سایدبار را از همه جای سایت خود حذف کنید ممکن است نیاز به ویرایش فایلهای متعددی مانند index.php، page.php، single.php، archive.php و home.php داشته باشید.
بنابراین شما باید یکی از فایلها را با ویرایشگر متن سیستم خود باز کنید و در آن کد زیر را جستجو کنید:
<?php get_sidebar();?>اگر قالب شما چندین سایدبار داشته باشد، مثالهای زیادی از کد زیر همراه با نام سایدبار در آن مشاهده خواهید نمود که باید همه آنها را پیدا کنید، بهعنوانمثال قطعه کد زیر یک سایدبار را در فوتر یا پاورقی سایت تعریف کرده است:
<?php get_sidebar('footer-widget-area');?>کد بالا را حذف کنید با حذف آن سایدبار مشخصشده از بین میرود حال آن را ذخیره کرده و فایل را مجدداً آپلود کنید، حالا اگر به سایت خود بازگردید، مشاهده خواهید کرد که این سایدبار حذف شده است.
حالا شما باید این کار را برای تمامی فایلهایی که شامل سایدبار هستند تکرار کنید، تا سایدبار از تمامی نقاط سایتتان حذف شود.

تغییر عرض صفحه با سی اس اس
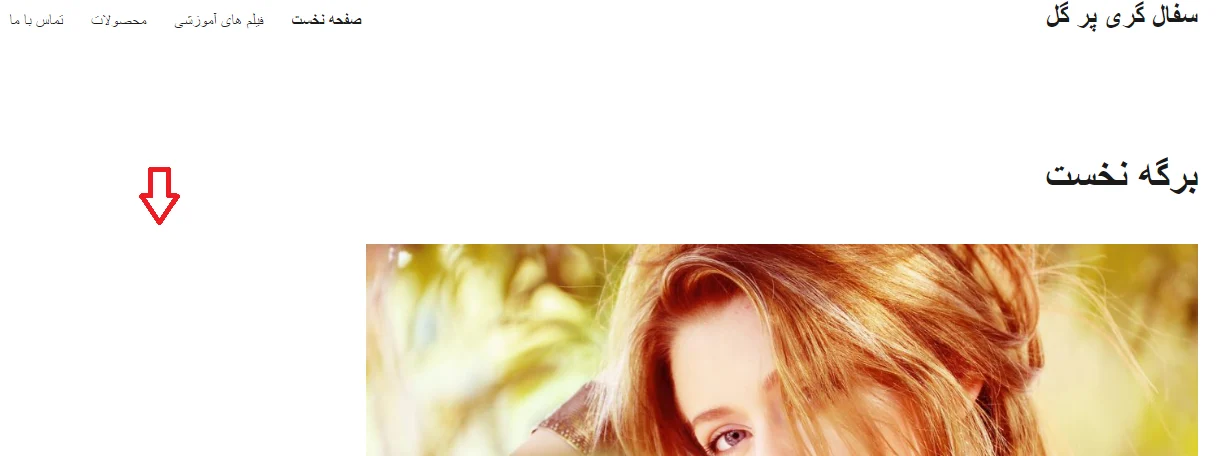
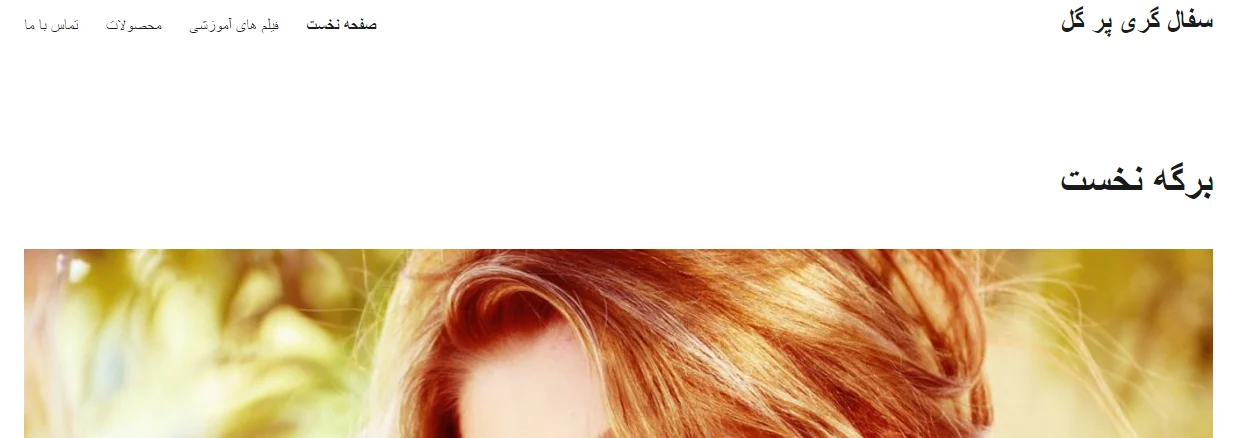
دقت داشته باشید که پس از انجام راهحل بالا، شما فقط سایدبار را حذف کردهاید و فضای مربوط به محتوا هنوز هم با همان عرض نمایش داده میشود، شما این امکان را دارید که با استفاده از CSS اضافی، عرض آن را تغییر دهید، درواقع میتوانید با ویرایش استایل صفحه، اندازه محیط محتوای سایت را تغییر دهید.
برای این کار در ابتدا نیاز خواهید داشت کلاس CSS استفاده شده محیط محتوای صفحه خود با استفاده از ابزار Inspect در مرورگر خود پیدا کنید و کد زیر را در بخش CSS سفارشیسازی جایگذاری کنید:
.content-area{ width: 100%; margin: 0px; border: 0px; padding: 0px; } .content-area .site{ margin:0px; }توجه داشته باشید که شما میتوانید مقدار عرض را به دلخواه خود تغییر دهید.
در اینجا ما برای نمونه از قالب 2016 استفاده کردیم، در تصویر زیر محیط محتوای جدید را مشاهده میکنید:

حذف سایدبار وردپرس از صفحات مشخص
روش قبلی برای افرادی مناسب بود که میخوهستند، سایدبار را از تمامی قسمتهای سایت خود حذف کنند، برخی مواقع ممکن است شما بخواهید سایدبار را از یک سری صفحات خاص در سایت خود حذف کنید و این در حالی است که سایدبار در دیگر صفحات بهدرستی نمایش داده خواهد شد.
بهعنوانمثال برخی از سایتها، سایدبار را تنها در صفحه اصلی سایت خود به نمایش در میآورند و این سایدبارها رد صفحات دیگر قابلمشاهده نیست. برخی از افراد نیز ترجیح میدهدند که سایدبارها را در هر جایی نمایش دهند جز صفحات یکتا که در این صورت این روش برای آنها نیز مفید واقع خواهد شد. حالا روشهای حذف سایدبارها از محیطهای مختلف را توضیح میدهیم.
حذف سایدبار از یک صفحه خاص در وردپرس
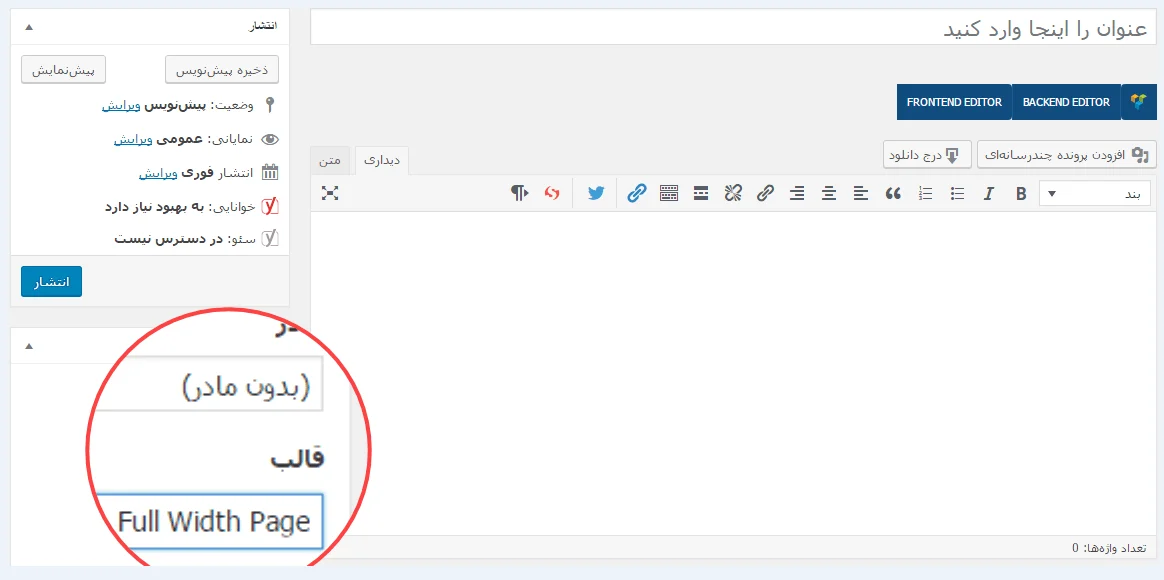
بسیاری از قالبهای وردپرس امکان صفحه تمام عرض را دارند، این قالبها در هر صفحه یکتا در وردپرس میتوانند استفاده شوند و سایدبارها در هر دو سمت محتوا نمایش داده نمیشوند. در اینجا شما فقط نیاز خواهید داشت صفحهای که قصد دارید سایدبار آن را حذف کنید ویرایش کنید و سپس در سمت چپ، بخش ویژگیهای برگه، قالب تمام عرض (Full Width) انتخاب کنید.

به پیشخوان» برگهها بروید و اگر این ویژگی را در سمت چپ صفحه خود مشاهده نگردید، به این معنی است که قالب شما از این قابلیت پشتیبانی نمیکند و شما باید بهصورت دستی قالب تمام صفحه عرض را ایجاد کنید. برای این کار آموزش ساخت صفحه تمام عرض در وردپرس را مشاهده کنید.
حالا تنها کاری که باید انجام دهید این است که یک ویرایشگر متنی یعنی Notepad را در سیستم خود باز کنید و کد زیر را در فایل خالی کپی کنید و آن را در دسکتاپ خود با اسم Full-Width.php ذخیره کنید.
<?php /* * Template Name: Full-Width */ get_header();?>در مرحله بعد باید وارد پنل هاست خود شوید و پوشه و فایل page.php را ویرایش کنید، حالا باید قطعه کد زیر را در آن پیدا کنید و تمامی کدها را بعدازآن قرار دهید:
<?php get_header();?>در حال حاضر، شما قابلیت تمام صفحه را به قالب سایت خود اضافه کردید و حالا تنها کاری که باید انجام دهید این است که قطعه کد زیر را جستجو کنید و آن را حذف کنید تا اسلایدر حذف شود:
<?php get_sidebar();?>سپس تغییرات انجام شده را ذخیره کرده و فایل Full-Width.php را در پوشه قالب جاری آپلود کنید. اکنون به بخش ویژگی برگهها، عرض تمام صفحه اضافه شده است. شما میتوانید هر صفحهای در سایت وردپرس خود ویرایش کنید و بهراحتی قالب صفحه تمام عرض انتخاب کنید.
حذف سایدبار از صفحه بلاگ در وردپرس
وردپرس به شما اجازه میدهد از یک صفحه اصلی یکتا و یک صفحه جدا برای پستهای وبلاگ خود استفاده کنید. معمولاً سایدبار بیشتر قالبهای وردپرس در صفحات پستها، نمایش داده میشود.
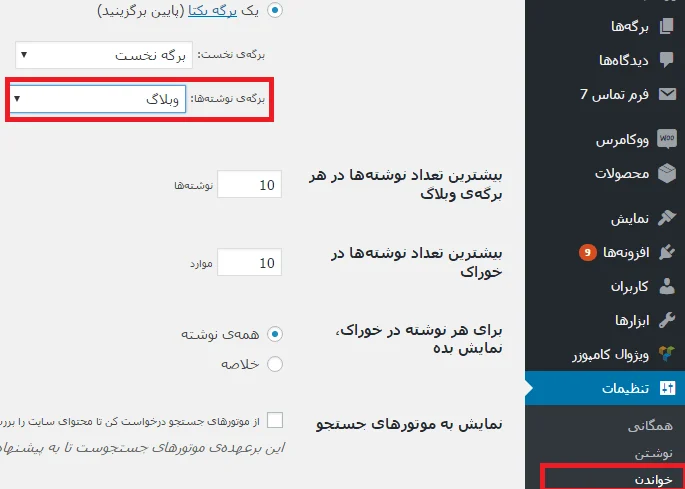
اگر نمیخواهید سایدبار ها را در صفحات پستها نمایش دهید، در این صورت باید وارد بخش تنظیمات» خواندن شوید، به نام صفحهای که در حال استفاده از آن بهعنوان صفحه پستها هستید توجه کنید.

سپس به بخش برگهها، همه برگهها بروید در سمت چپ زیر بخش تنظیمات برگه در بخش قالب صفحه تمام عرض را انتخاب کنید، سپس تغییرات اعمالشده را ذخیره کنید. اگر این بخش را در قسمت برگه سایت خود مشاهده نمیکنید، از روش گفته شده در مرحله قبلی برای ایجاد آن استفاده کنید.
حذف سایدبار از پست تکی در وردپرس
شما این امکان را دارید که سایدبار را از پستهای تکی در سایت خود حذف کنید. برای این کار باید یک قالب پست تکی بسازید که پیشنهاد میکنم مقاله آموزشی ساخت قالب جداگانه برای هر پست در وردپرس را برای این کار مشاهده کنید.
امیدواریم با استفاده از این مقاله توانسته باشید سایدبار را از سایت وردپرسی خود حذف کنید. موفق باشید. 🙂

من سایت فروشگاهی دارم که صفحه اصلی واید هست ولی برای نوشته ها میخام ساید بار اضافه کنم. میشه راهنمایی کنید؟
سلام ایا امکان حذف سایدبار در داخل پست ها ی قالب صحیفه هست یا خیر
سلام
بله این امکان وجود دارد.
سلام، چطور میشه سایدبار ها رو زیبا کرد، سایدبار من وقتی داخلش مطالب میذارم هر قسمت از قسمت دیگه تفکیک نشده، مثلا سایدبار خودتون رو ببینید به صورت تقسیم بندی شده و قسمت قسمت شده هستش
درود.
در صورت نیاز به طراحی سایدبار اختصاصی برای وب سایتتان، با دپارتمان طراحی از طریق تماس با ما و ایمیل در تماس باشید.
ایمیل : design@mihanwp.com
ممنون مفید بود