جستجوی زنده در محصولات ووکامرس با YITH WooCommerce Ajax Search

جستجوی زنده در محصولات ووکامرس
اگر فروشگاه شما دارای محصولات زیادی است، کاربران با مشکل مواجه می شوند و باید کلی وقت سپری کنند تا محصولات مورد نظرشان را مقایسه و پیدا کنند. و یا هربار در باکس جستجو محصول را نوشته و سایت را رفرش کرده و منتطر نتایج پس از لود باشند. اما با آموزش امروز میتوانید کار را برای کاربران سادهتر و یک امکان جدید به سایت خود اضافه کنید.
حالا کنجکاوید چه امکانی میتونه باشد 🙂 تا حالا کلمه ajax به گوشتون خورده، صد در صد! ایجکس یعنی برای انجام هر کاری، لازم نیست صفحه سایت دوباره بارگذاری کنید. با افزونه که در زیر معرفی کردم میتوانید محصولات فروشگاه خود را به صورت ایجکسی جستجو کنید و دیگر نیاز به رفرش سایت نیست. تنها سه کارکتر بنویسید محصول در باکس جستجو نمایش داده می شود.
ضرر نمی کنید اگر کمی از وقت خود را به این مقاله اختصاص دهید و تا آخر آموزش را بخوانید، چرا که ما همیشه به فکر شما عزیزان هستیم و هر روز آموزشهای کاربردی و ساده منتشر میکنیم.
آموزش کار با افزونه YITH WooCommerce Ajax Search
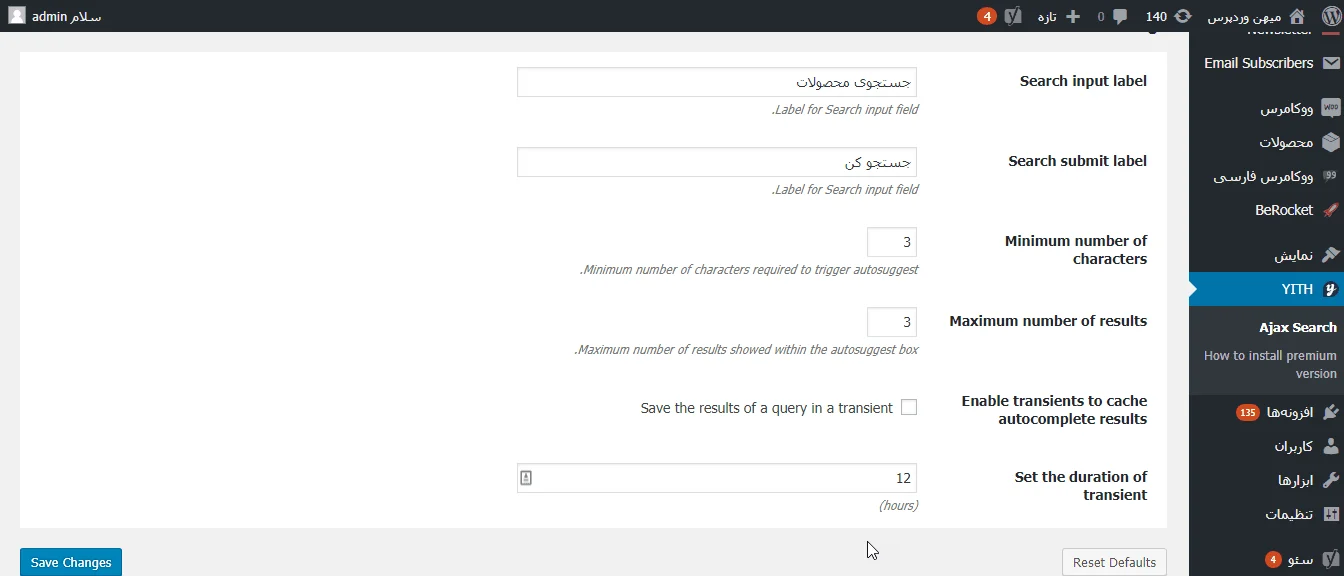
در اولین قدم افزونه را از لینک پایین صفحه دانلود و در سایت وردپرسی خود نصب و فعال کنید. پس از فعال کردن افزونه، منو جدیدی YITH به پیشخوان وردپرس شما اضاف خواهد شد. روی زیر منو Ajax Search کلیک کنید و وارد صفحه تنظیمات افزونه جستجوی ایجکسی شوید.
بعد در تب settings گزینه های زیر را پیکربندی کنید.

پس از پیکربندی تنظیمات به بخش نمایش> ابزارک ها در پیشخوان وردپرس بروید و ابزارک YITH WooCommerce Ajax Search را به سایدبار مورد نظرتان کشیده و رها کنید. در اینجا فقط عنوانی برای باکس محصول وارد و ذخیره کنید.
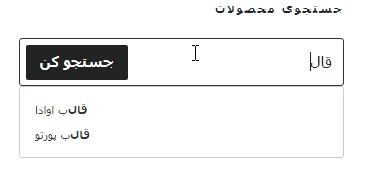
حال سایت را رفرش کنید و در باکس جستجو محصولات فروشگاه خود را جستجو کنید. از این به بعد مشتریان فروشگاه شما به راحتی میتوانند محصولات را سرچ کرده و در عرض چند ثانیه به آنها دسترسی پیدا کنند، به این صورت مشتریان سریعا محصولاتشان را یافته و خریداری میکند و مانع از اتلاف وقت آنها می شوید.

موفق و پیروز باشید. 🙂

سلام من از ووکامرس قالب اهورا استفاده می کنم اما وقتی تو سرچ محصولی را سرچ میکنم صفحه ای که باز می شود همه نوشته های محصولات یافته شده و لیستشده روی هم افتاده می آید بصورت کمرنگ.
چرا؟
سلام
لطفا به بخش پشتیبانی تیکت ارسال کنید
سلام وقت بخیر
میخوام برای سایتم یه افزونه سرچ سه سطحی ایجاد کنم مانند قالب زیر
/
. لطفا راهنمایی بفرمایید با چه افزونه ای قابل انجامه .
با سلام
https://mihanwp.com/best-wordpress-search-plugins/
این آموزش رو مشاهده کنید
با سلام
من چطوری می توانم در اسلایدر قالب الوشاپ نوشته و تصاویر اسلایدر را تغییر بدهم؟با تشکر
سلام پشتیبانی مختص خریداران محصول هست. خریدی با ایمیل شما پیدا نشد.
سلام روز خوش من یه مشکلی دارم اینکه من لیست منوی اصلیم قسمت پایینش با اسکرول نشون نمیده مثلا سایز منوم بلند تر از سایز مانیتوره برای دیدنش باید اسکرول کنیم بیایم پایین اما نمیشه میشه راهنماییم کنید ممنون میشم
سلام روز بخیر. باید از افزونه هایی مثل uber menu استفاده کنید و منو رو چند ستونه کنید.
سلام و خسته نباشید . من پوشه xamp و رئ نصب کردم وردپرس رو هم همین ظور الان یکی از قالب های شما رو گذاشتم ولی برای نمایش سایت همش ارور apache xamp رو میده اشکال کار من کجاست ممکنه راهنمایی کنین
سلام
این ارور را در کجا به شما نمایش میدهد و متن کامل ارور چی هست؟
سلام وقتتون بخیر لطفا منو راهنمائی کنید . من از ووکامرس استفاده میکنم اما متاسفانه وقتی روی افزونه ها و پوسته ها کلیک میکنم خطا میده
در اتصال به سرور خطایی رخ داده است. لطفا چند دقیقه دیگر تلاش کنید.
چه کار کنم ؟
سلام
برای رفع مشکل از آموزش زیر استفاده کنید
https://mihanwp.com/troubleshooting/
سلام روزتون بخیر…ممنون از سایت خوبتون و مطالبه فوق العادتون…من یه سایت دارم…مثل سایته شما از کناره ها فاصله داره…چه جوری میشه این فاصله رو از بین برد؟قالبم نیلسن هست
سلام
طراحی قالب به این صورت هست.