سفارشی کردن اسکرول بار در سایت وردپرسی
- مقالات آموزشی افزونه وردپرس
- بروزرسانی شده در

تا بهحال شده که بخواهید یک اسکرول سفارشی به سایت خود اضافه کنید؟ سفارشی کردن اسکرول بار بهخصوص وقتی که دارید یک قالب سفارشی را برای سایت خود طراحی میکنید میتونه کمک بزرگی به شما کند.
انجام دادن این کار خیلی راحت است، در این مقاله به شما روش انجام این کار را آموزش خواهیم داد. برای ایجاد اسکرول سفارشی میتونید از دو روش استفاده کنید که ما هر دو روش را آموزش میدیم.
آنچه در این مقاله میخوانید
مشکلات سفارشی کردن اسکرول بار
بهصورت پیشفرض، css تنظیماتی را ندارد که به شما این اجازه را بده که رنگ اسکرول را تغییر دهید، البته تعدادی ابزار برای انجام این اما اکثر مرورگرها از این ابزار ها پشتیبانی نمیکنند.
برای انجام این کار برنامهنویسها از جاوا اسکریپت و یا المنتهای خاص در مرورگر استفاده میکنن. ما هر دو روش را به شما آموزش میدیم اما با این حال در نظر داشته باشید که باید وبسایتتان را با مرورگرها و دستگاههای مختلف تست کنید تا مطمئن شوید روی همهی مرورگرها درست کار میکند.
روش اول: ایجاد یک اسکرول سفارشی با استفاده از افزونه
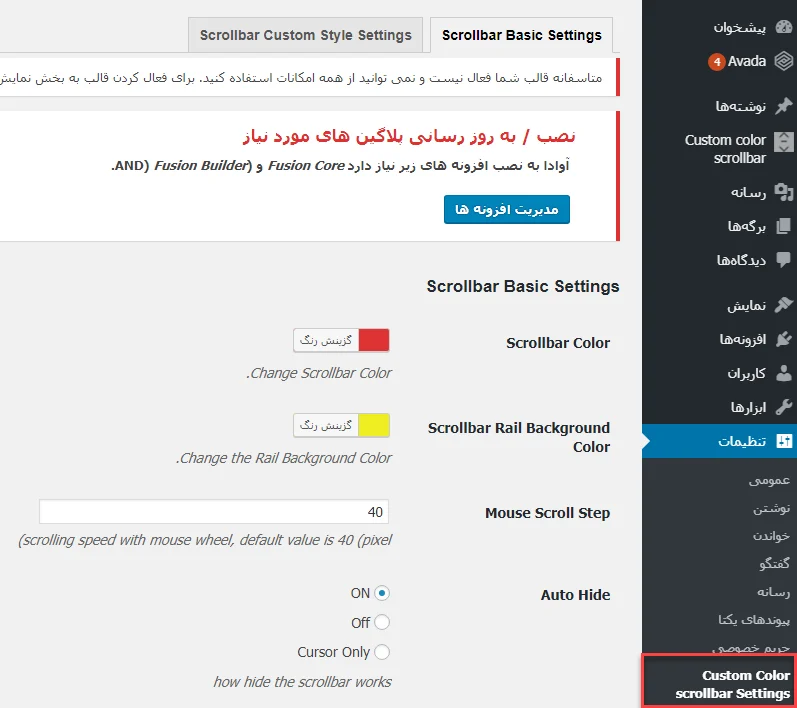
این روش از همهی روشها سادهتر است اما متاسفانه از مرورگرهای تلفن همراه پشتیبانی نمیکند. شما میتونید خیلی راحت افزونهی Advanced scrollbar را نصب و فعال کنید. بعد از فعال کردن پلاگین به قسمت Settings » Custom Color Scrollbar Settings تا تنظیمات افزونه را انجام دهید.

در این قسمت شما میتوانید رنگ اسکرول و رنگ پسزمینه ردیاب اسکرول را به دلخواه خود تغییر دهید. همچنین میتونید سرعت پیمایش چرخ موس را تنظیم کنید.از این قسمت شما میتونید انتخاب کنید که اسکرول همیشه نمایش داده شود یا اینکه بطور خودکار پنهان شود.

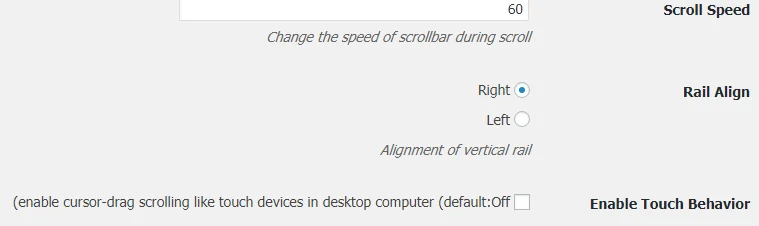
طبق تصویر بالا شما گزینههایی برای تنظیم سرعت اسکرول، تغییر مسیر ریل (چپ یا راست) و فعال کردن رفتار لمسی را در اختیار دارید.بعد از انجام تنظیمات مدنظر فراموشی نکنید که دکمهی ذخیرهی تغییرات را بزنید.

حالا میتونید از وبسایتتان بازدید کنید ونتیجهی تغییراتی را که با این افزونه ایجاد کردید مشاهده کنید.
روش دوم:استفاده از CSS بدون نیاز به افزونه
استفاده از این روش خیلی سریعتر از jQuery است، با این حال فقط درمرورگرهای دسکتاپ مانند گوگل، سافاری و اپرا کار میکند و روی مرورگرهای موبایل یا فایرفاکس اثری ندارد!
برای اعمال این تغییرات باید از کد زیر استفاده کنید:
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}با استفاده از ویژگیهای CSS شما آزاد هستید که هر تغییری که خواستید را اعمال کنید.
بعد از اعمال تغییرات حتما تغییرات را ذخیره کنید و سپس این تغییرات را در یک مرورگر پشتیبانی شده مشاهده کنید.
امیدواریم که این مقاله به شما برای ایجاد کردن اسکرول سفارشی کمک کرده باشد. 🙂

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.