تست ریسپانسیو بودن سایت با استفاده از کامپیوتر یا لپ تاپ
- مقالات آموزشی
- بروزرسانی شده در

خب همه شما این را میدانید که رسپانسیو بودن سایت در دستگاههای مختلف یکی از مزیتهایی است که میتواند به سایت شما برای جذب بیشتر کاربر کمک کند. شما بهعنوان مدیر یک سایت وردپرسی که میخواهید وبسایت خود را توسعه دهید باید سعی کنید که وبسایتتان، در موبایل هم نمایش درستی داشته باشد. اما بعد از ریسپانسیو کردن سایتتان، باید یک تست ریسپانسیو بودن سایت اجرا کنید تا از کیفیت نمایش سایت خود در دستگاههای موبایل و تبلت مطمئن شوید.
خب شاید با خود فکر کنید که از طریق یک تلفن همراه این مورد را خیلی سریع بررسی کنید؛ درسته شما میتوانید از طریق تلفن همراه خود ببینید که سایت رسپانسیو است یا مه ولی این امکان را ندارید که تغییری ایجاد کنید.
امروز قصد داریم در این مقاله از دو روش مختلف بهتون نشان بدیم که چطور میتوانید نسخه موبایلی وردپرس خود را از طریق دسکتاپ بررسی و آزمایش کنید، تا در صورت نیاز و اگر یک بخشی از وبسایتتان در موبایل نمایش درستی نداشت بتوانید آن را برطرف کنید. پس با ما همراه باشید.:)
آنچه در این مقاله میخوانید
اهمیت ریسپانسیو بودن سایت در موبایل
خب مسلماً شما از آمار بالای بازدید وبسایت با استفاده از موبایل خبر دارید و این را میدانید که تقریباً بیشتر از نصف افراد با استفاده از تلفن همراه به سایت مراجعه میکنند؛ استفاده از تلفن همراه این امکان را در اختیار افراد قرار میدهد که بتونند در هر زمان و مکانی وارد سایت دلخواه خودشان شوند.
معمولاً افراد دسترسی راحتتری به سایت از طریق موبایل دارند و ترجیح میدهدند که از موبایل برای جستجو در وبسایتهای مختلف استفاده کنند؛ بهصورت کلی خیلی از افراد هستند که در محیط کاری و یا بیرون، به دسکتاپ دسترسی ندارند و به ناچار مجبور هستند که از موبایل برای دیدن یک سری وبسایت استفاده کنند.
همین موضوع باعث میشود که شما اهمیت رسپانسیو بودن وبسایتتان را در موبایل را نباید دست کم بگیرید و باید مطمئن شوید که وبسایتتان در همهی دستگاههای هوشمند، نمایش درستی دارد. از طرف دیگه، رسپانسیو بودن سایت در تلفنهای همراه برای گوگل هم از اهمیت زیادی برخوردار است تا جایی که این موضوع به یکی از مهمترین الگوریتمهای گوگل برای رتبهبندی تبدیل شده؛ پس اگر رتبه سئو برای شما مهمِ و میخواید رتبه سئو سایت خود را بهبود ببخشید، باید به واکنشگرا بودن وبسایتتان اهمیت زیادی دهید چون رتبه سئو شما میتواند با توجه به میزان رسپانسیو بودن زیاد و یا به همان میزان کم شود.
یک سری از افراد هستند که فکر میکنند فقط استفاده از یک قالب رسپانسیو کافیه، اما شما باید این را بدانید که سایت شما باید حتماً بررسی شود؛ چون برخی مواقع حتی اگر از پوسته رسپانسیو هم استفاده کنید ممکن است یک سری مشکلات برای نمایش به وجود بیاد.
درنتیجه بررسی رسپانسیو بودن سایت باید جزء یکی از اولویتهای همه مدیران سایتهای وردپرس باشد، به همین جهت میخوایم امروز بهتون دو تا روش برای مشاهده نسخه موبایلی سایت خود از طریق دسکتاپ آموزش بدیم.
تست ریسپانسیو بودن سایت از بخش سفارشی سازی
روش اولی که میخوام برای شما بگم، از طریق بخش سفارشیسازی قالب وبسایتتان است. برای استفاده از این روش شما باید به پیشخوان وردپرس دسترسی داشته باشید، وارد پیشخوان» نمایش» سفارشیسازی شوید؛ وقتی روی این گزینه کلیک کردید به صفحهای برده میشید که همه قالبهایی که دانلود کردید در آن قرار دارد.
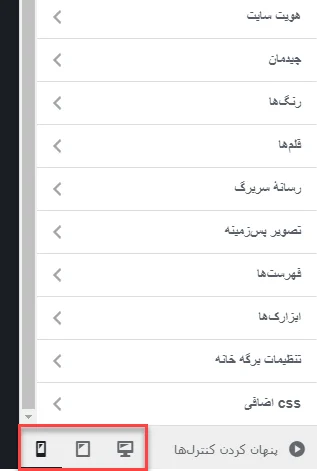
روی قالب فعال وبسایتتان میتوانید گزینه “سفارشیسازی” را ببینید، روی این گزینه کلیک کنید. حالا در این صفحه جدید میتوانید یک داشبورد در سمت راست صفحهنمایش ببینید؛ البته این نکته را هم بدانید که بخشهای این داشبورد ممکن است به نسبت قالبی که استفاده میکنید متفاوت باشد.

در قسمتی که برای شما مشخص کردیم 3 تا گزینه میبینید، روی هر کدوم از این موارد که کلیک کنید، نمایش وبسایتتان را میتوانید ببینید، مثلاً اگر از سمت چپ، آیکون اولی را انتخاب کنید، پیشنمایش وبسایتتان در موبایل برای شما نمایش داده میشود.
در این بخش میتوانید ببینید که نمایش وبسایتتان مشکلی دارد یا نه و اگر یک بخش از سایت بهدرستی نشان داده نمیشود، خیلی راحت آن را برطرف کنید.
تست ریسپانسیو بودن سایت با گوگل کروم
یکی دیگه از روشهایی که شما میتوانید از آن برای آزمایش و بررسی واکنش گرا یا همان رسپانسیو بودن سایت خود استفاده کنید، “Devtools Device Mode” است. گوگل کروم این امکان را برای شما به وجود آورده که با استفاده از این ابزار از نمایش درست سایت خود مطمئن شوید.
در این روش تست ریسپانسیو بودن سایت شما باید صفحه سایت موردنظر خود را با استفاده از مرورگر کروم باز کنید، شما میتوانید هر صفحه دلخواهی را انتخاب کنید، حتی ممکن است بخواهید رسپانسیو بودن یک سایت بهجز سایت خود را بررسی کنید که میتوانید از این روش استفاده کنید.
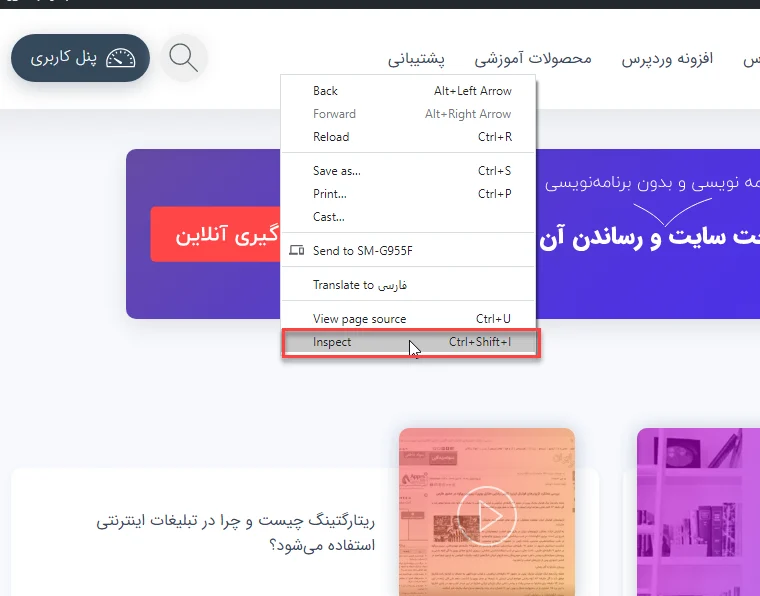
خب حالا روی صفحه موردنظر خود کلیک راست کنید و گزینه “Inspect” را انتخاب کنید.

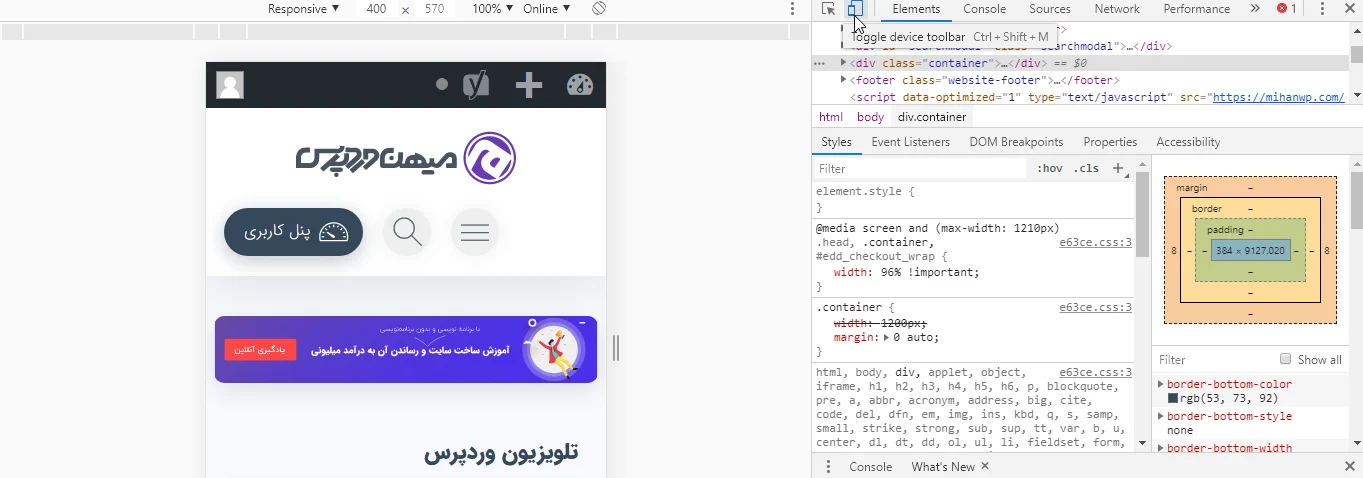
وقتی این گزینه را انتخاب کردید، سمت راست صفحه نمایشتون یک صفحه جدید باز خواهد شد، مانند تصویر زیر:

خب حالا شما باید روی آیکون مستطیلی شکلی که بالای صفحه قرار دارد کلیک کنید، این آیکون گزینه Toggle Device Toolbar است که شما وقتی روی آن کلیک میکنید، میتوانید پیشنمایش سایت را در موبایل ببینید.
گزینههای اضافی دیگر
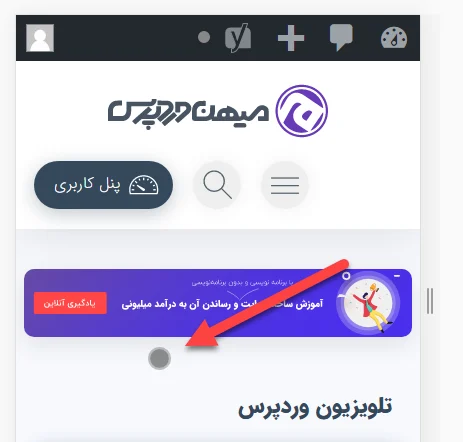
خب همانطور که در تصویر بالا میبینید، در سمت چپ، نمایش موبایلی سایت برای شما نمایش داده شده. مثلاً میتوانید ببینید که صفحه اول میهن وردپرس بدون هیچ مشکلی در موبایل نمایش داده میشود، شما میتوانید این کار را برای تمامی صفحات سایت خود انجام دهید و درصورتیکه مشکلی پیدا کردید، آن را برطرف کنید.
میتوانید ببینید که اندازه و جایگذاری اجزای سایت تغییر پیدا کرده و نمایش سایت بهصورتی است که در موبایل کاملاً رسپانسیو باشد.
وقتی روی پیشنمایش سایت موس خود را حرکت دهید، یک دایره خاکستری رنگ را میبینید که اگر آن را روی موقعیت موردنظر خود ببرید و کلیک کنید در یک تب جدید صفحه موردنظرتان را باز میکند. مانند تصویر زیر:

همچنین اگر دکمه “Shift” را از صفحه کیبورد خود بگیرید، میتوانید با استفاده از موس خود، روی صفحه زوم کنید.
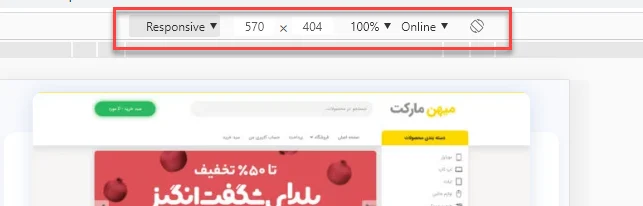
بالای صفحه پیشنمایش موبایل میتوانید یک سری گزینه و اعداد دیگه را هم ببینید که این موارد میتواند به شما برای مشاهده رسپانسیو بودن سایت در دستگاههای با اندازه صفحهنمایش مختلف کمک کند.
گزینه سمت راست برای چرخش صفحهنمایش است و وقتی روی آن کلیک کنید میبینید که نمایش سایت تغییر پیدا میکند؛ از بخش رسپانسیو هم میتوانید نحوه نمایش در موبایلهای مختلفی مثل آیفون، گلکسی و غیره و انتخاب کنید؛ همچنین میتوانید درصد زوم را با استفاده از این گزینهها تغییر دهید.

دقت داشته باشید که تمامی دستگاههای هوشمند یا همان موبایلها، اندازه صفحهنمایش یکسانی ندارند و ممکن است سایت شما در موبایلهای مختلف، نمایش متفاوتی داشته باشد؛ شما هم نمیتوانید بهصورت کلی کاری کنید که وبسایتتان در همهی موبایلها رسپانسیو باشد و بههرحال ممکن است یک سری مشکلات در برخی از موبایلها وجود داشته باشد؛ پس یک اندازه را مدنظر خود قرار دهید و نمایش وبسایتتان را بر اساس آن برنامهریزی کنید.
محتوایی برای موبایلیها تولید کنید…
بدون شک داشتن یک وبسایت واکنش گرا که بتونه نمایش درستی در دستگاههای مختلف داشته باشد یکی از ضرورات هر کسبوکار اینترنتی است؛ اما اگر نظر من را بخواهید نباید به همین موضوع اکتفا کنید؛ درسته که شما با رسپانسیو کردن وبسایتتان میتوانید کاربران بیشتری را به سایت خود جذب کنید ولی میتوانید با چند تا کار خیلی ساده؛ باعث پیشرفت بیشتر سایت خود شوید.
مثلاً شما میتوانید برای کاربران موبایلی خود یک صفحات و یا نمایش کاملاً متفاوتی را در نظر بگیرید؛ بهعنوانمثال میتوانید صفحات فرود مختلفی برای کاربرانی که از موبایل استفاده میکنند در نظر بگیرید؛ برای این کار هم میتوانید از افزونههای کاربردی مثل Beaver Builder استفاده کنید و به کاربران موبایلی خود یک سری صفحات کاملاً متفاوت و درعینحال جذاب نشان دهید.
همچنین شما میتوانید یک سری پاپ آپ در سایت خود قرار دهید، البته دقت داشته باشید که این پنجرههای پاپ آپی که در سایت خود قرار میدهید باید بهصورتی باشد که کاربر بتونه خیلی راحت آنها را ببنده و موجب اذیت کاربر نشه. برای این کار هم میتوانید از پلاگینهای مختلفی مانند OptinMonster که برای این کار طراحی شدند، استفاده کنید.
امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید. 🙂

سلام وقتتون بخیر من هدر فوتر و صفحه اصلیم رو بصورت ریسپانسیو طراحی کردم فقط یک مشکل جزیی دارم اونم اینکه توی دستگاه موبایل تو حالت عادی کسی بره توی سایتم و با 2 انگشتش بطرف هم بکشه صفحه zoom out میشه و من نمیخام اینجوری باشه و میخام فیت باشه تو حالت عادی توی تنظیمات المنتور کجاشو باید درست کنم برای این معضل؟؟
سلام وقت بخیر یه متا تگ هست به نام scalable میتونین اضافه کنین. اینه: https://pastecode.io/s/y50n0t57
با سلام و خسته نباشید
من یک مشکلی داشتم اونم اینه که من هم دارم از یک قالب ریسپانسیو استفاده می کنم و هم مطمئن هستم سایتم ریسپانسیو و در بعضی ابزا ها هم چگ کردم ریسپانسیو هست
ولی وقتی در ابزار mobile friendly test سایت را چک می کنم میگه سایت ریسپانسیو نیست و این ارور رو میدهد :
Tested on: Jan 14, 2021 at 6:08 PM Page is not mobile friendly This page can be difficult to use on a mobile device
به نظر شما مشکل از کجاس ؟
درود بر شما از چه بخشی خطا میگیره
با سلام. افزونه ای که باهاش مطالب رو خلاصه کردید بالای نوشته اسمش چیه؟
با سلام
از افزونه table of content استفاده بفرمایید
ببخشید میشه لینک افزونه رو بزارید چون من افزونه رو زدم این رو آورد و اصلا شبیه مال شما نمیشه
https://wordpress.org/plugins/table-of-contents-plus/
سلام از easy table of contents استفاده کنید. ضمنا ما استایل افزونه را به صورت دستی تغییر دادیم.
بله استایل رو متوجه شدم
لینک این افزونه این هستش ؟
https://wordpress.org/plugins/easy-table-of-contents/
بله
متاسفانه من همه تنظیمات رو انجام دادنم اموزش هارو هم چک کردم ولی اصلا شبیه مال سایت شما نمیشه
همونطور که عرض کردم استایل رو به کلی تغییر دادیم و فقط هسته سیستم لیست سرفصلها از این افزونه هست.