ویرایش قالب وردپرس بدون کدنویسی با افزونه SiteOrigin
- افزونه وردپرس مقالات آموزشی
- بروزرسانی شده در

خیلی از شما به دنبال راهی برای ویرایش قالب وردپرس بدون کدنویسی هستید. اما واقعا راهی برای ویرایش قالب وردپرس بدون تغییر کدها وجود ندارد. مگر اینکه از افزونههای صفحه ساز استفاده کنید. افزونههایی نظیر پلاگینی که در این مقاله به شما معرفی خواهیم کرد.
سیستم وردپرس برای آن دسته از کاربرانی که با برنامهنویسی آشنا نیستند یک روش بسیار ساده در نظر گرفته است تا بتوانند توسط آن بدون اینکه حتی یک خط کد نویسی انجام دهند صفحات خودشان را بهصورت دلخواه طراحی کنند.
صفحه سازها به شما کمک میکنند که تغییرات موردنیاز سایتتان را بدون کد نویسی انجام دهید و این کار را میتوان تنها در عرض چند دقیقه بدون پرداخت هزینههای گزاف کد نویسی انجام داد. نحوه کار با آنها اینگونه است که کاربران در استفاده از صفحه سازها میتوانند تنها با کشیدن و رها کردن طراحی و تغییرات صفحات خودشان را انجام دهند.
آنچه در این مقاله میخوانید
ویرایش قالب وردپرس بدون کدنویسی
وردپرس افزونههای صفحه ساز زیادی طراحی کرده است و امروز با یکی دیگر از صفحه سازها آشنا میشویم. این صفحه ساز یکی از قدرتمندترین صفحه سازها است که برای وردپرس طراحیشده است. اگر شما یک قالب حرفهای یا رایگان روی وبسایتتان نصب کنید و بخواهید تغییراتی را دران بدون کد نویسی انجام دهید صفحه سازها برای انجام این کار به شما کمک میکنند.
شما میتوانید بهراحتی صفحات مختلف سایت خود و یا نوع چینش صفحه اصلی سایت خود را تغییر دهید. شما امکان این را دارید که امکانات و قابلیتهای دلخواه خود که در این قالب وجود ندارد را به آن اضافه کنید و از طراحی صفحات سایتتان بهصورت دلخواه لذت ببرید. صفحه سازی که در اینجا به شما معرفی میکنیم میتواند صفحات موردنیاز شما را با کارایی مختلف ایجاد کند تا شما بتوانید تجربه کاربری خوبی را به کاربران خود هدیه کنید.
ویژوال کامپوزر بهعنوان یک صفحه ساز حرفهای بسیار محبوب شناختهشده است اما شما میتوانید از دیگر افزونهها نیز برای ساخت صفحات سایت خود استفاده کنید. با ما همراه باشید تا یکی از کاربردیترین این پلاگینها را به شما معرفی کنیم.
معرفی افزونه SiteOrigin
یکی از صفحه سازهای قدرتمندی که وردپرس در اختیار کاربران خود قرار داده است SiteOrigin نام دارد. این پلاگین در مخزن وردپرس به ثبت رسیده است و شما میتوانید بهصورت رایگان آن را دریافت کنید. به دلیل کاربرد بسیار فراوانی که این افزونه دارد بسیار مورد استقبال قرارگرفته است و تا الان بیش از 1 میلیون نصب فعال داشته است.
این پلاگین یک ویرایشگر قدرتمند، پیشرفته و کاربرپسند است و شما میتوانید بهراحتی و بهسرعت وبسایت خود را تنها از طریق کشیدن و رها کردن ماژولها در Front End سایت ایجاد و ویرایش کنید. درواقع برای طراحی یک سایت با افزونه صفحه ساز وردپرس SiteOrigin نیازی به دانش کد نویسی ندارید و با استفاده از ماژولها بهراحتی میتوانید بهصورت زنده ماژولها را اضافه و تغییرات را مشاهده و سایت دلخواه خود را طراحی کنید.
SiteOrigin افزونهای است که علاوه بر اینکه یک صفحه ساز حرفهای برای وردپرس میباشد، همچنین این توانایی را به شما میدهد که بتوانید قالب وردپرس خود را در حالت بصری (ویژوال) ویرایش و آن را بسازید. این ادیتور یا ویرایشگر بسیار پیشرفتهی وردپرسی، به شما اجازه میدهد تا تمام اجزای وبسایت خود را بهآسانی ویرایش نمایید و بهسرعت وبسایتتان را ایجاد کنید. و به توسعهدهندگان وردپرس اجازه میدهد خیلی راحتتر از گذشته قالبها و وبسایتهای وردپرسی خود را با بهکار بردن کد نویسی کمتری بسازند.
مزیتهای SiteOrigin نسبت به سایر صفحه سازها همانند ویژوال کامپوزر
- امکان ساخت کامل تم در ویرایشگر بصری برای اولین بار در وردپرس
- امکان ویرایش تمام صفحات سایت در ادیتور
- تنها ادیتور یکپارچه وردپرس با قابلیت ویرایش صفحات و قالب وبسایت
- امکان ویرایش تمام صفحات سایت بدون نیاز به خروج از ادیتور
- واقعا لایو، امکان مشاهدهی آنی تغییرات بعد از تعیین مقادیر تنظیمات
- امکان ایجاد تنظیمات صفحات و اعمال اختصاصی برای هر صفحه
- گزینه فریم ورک یکپارچه برای ماژولها و تم با بیش از 30 نوع تنظیم مختلف
ویژگیهای مهم افزونه SiteOrigin
- مناسب برای ایجاد سایتهای واکنش گرا (ریسپانسیو)
- قابلیت سازگاری با تمام قالبهای وردپرس
- قابلیت گسترش و توسعه بالا توسط توسعهدهندگان وردپرس
- ویرایشگر خطی متنها با این قابلیت که متن را در هرجای سایت خود قرار دهید ادیتور بهراحتی در همان جا ظاهر میشود و امکان ویرایش برای شما فراهم میشود.
- گزینههای طراحی و دیزاین: سایت ادیتور دارای گزینههای مختلف برای طراحی و دیزاین سایت شما میباشد و شما بهراحتی میتوانید دیزاین دلخواه خود را بسازید.
- امکان کشیدن و رها کردن ماژولها
آموزش کار با افزونه SiteOrigin
در وهله اول شما باید افزونه را نصب و فعال کنید. برای این کار ابتدا باید مانند همیشه از مسیر افزونهها > افزودن در پیشخوان وردپرس خود به مخزن وردپرس رفته و این افزونه را روی وبسایت خود نصب و فعال کنید. (آموزش نصب افزونه در وردپرس را ببینید.)

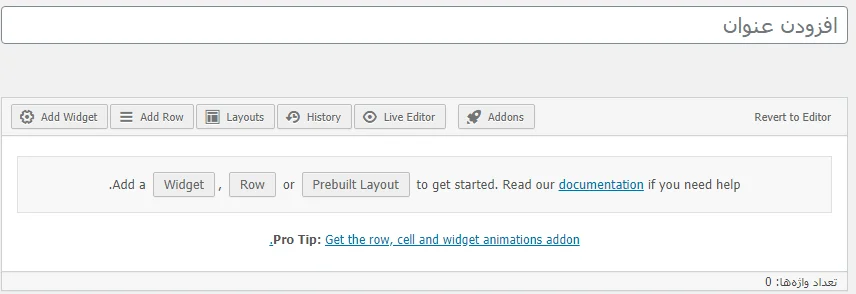
بعدازاینکه این پلاگین را روی سایت خود فعال کردید برای استفاده از آن باید وارد ویرایشگر سایت خود شوید. این افزونه برای ارسالهای جدید بهصورت پیشفرض ویرایشگر کلاسیک را برای شما فعال میکند. زمانی که وارد ویرایشگر شوید یک قسمت مانند تصویر زیر به ویرایشگر شما اضافهشده است که میتوانید از طریق آن صفحات خود را سفارشی کنید.
در این افزونه شما میتوانید با استفاده از سطرها صفحات خود را به بهترین شکل طراحی کنید. به این صورت که با اضافه شدن سطرها به صفحات هریک به چند ستون تقسیم میشوند.

تنظیمات افزونه
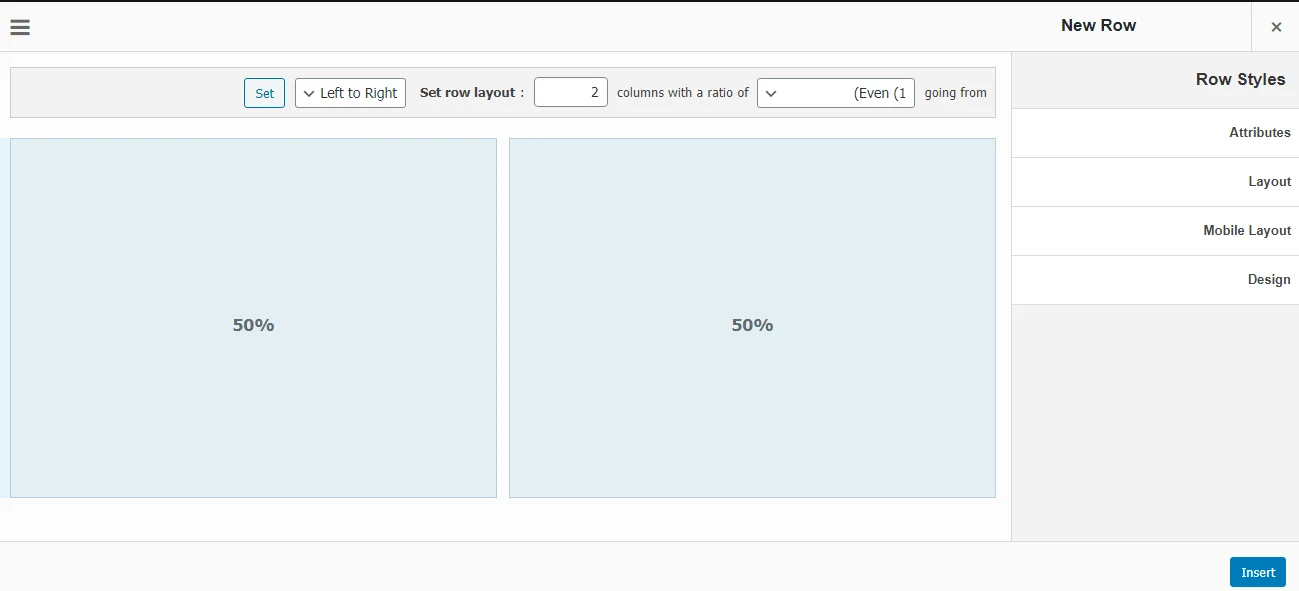
برای اینکه بتوانید ساختار سطر و ستونها را تعیین کنید اولین کاری که باید انجام دهید این است که روی دکمه Add Row کلیک کنید. سپس یک صفحه مانند زیر برای شما باز میشود که در آن میتوانید از طریق کشیدن و رها کردن عرض سطرها را تغییر دهید.

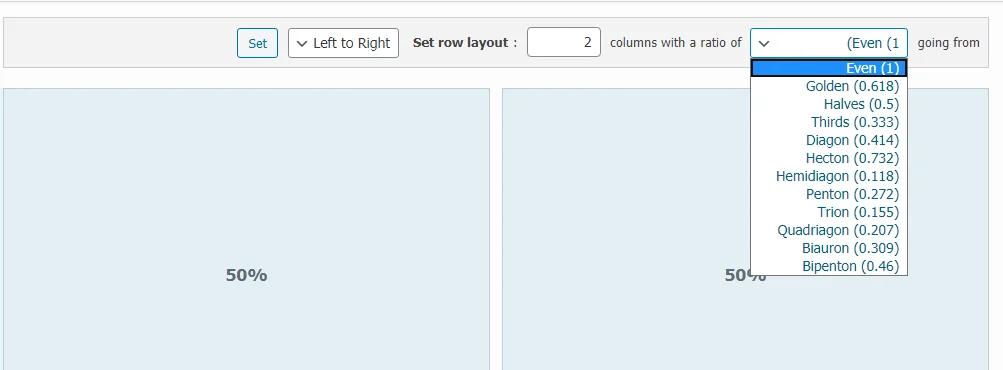
همچنین در اینجا یک منو کشویی وجود دارد که به شما امکان این را میدهد که بدون کشیدن و رها کردن و تنها با چند کلیک بتوانید این کار را انجام دهید. نسبتهای مشخصی در اینجا وجود دارد که شما میتوانید هرکدام که بخواهید را انتخاب کنید.

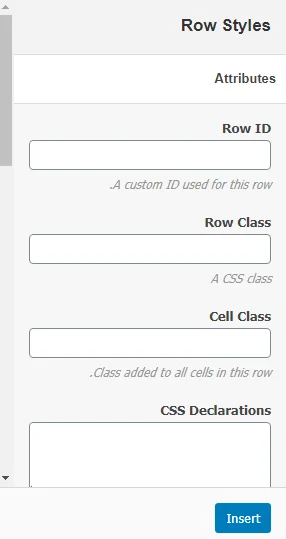
قدم بعدی در اینجا تعیین استایل سطر و ستونها میباشد. در قسمت سمت راست این صفحه یک بخش برای این کار تعبیهشده است که Row Styles نام دارد. در این قسمت شما امکان این را دارید که تغییرات زیادی ازجمله تغییر پسزمینه، تغییر تصاویر و رنگبندیها را انجام دهید. همچنین در صورت دلخواه میتوانید CSS موردنظرتان را اضافه کنید.

در اینجا شما میتوانید بهراحتی به تعداد دلخواه خود سطر و ستون ایجاد کرده و آنها را سفارشی کنید. سپس آنها را به صفحه خود اضافه کنید و به سراغ طرحبندی صفحه بروید. بنابراین بعدازاین کار روی Insert کلیک کنید تا صفحه شما ساخته شود.
افزودن امکانات به صفحات توسط ابزارک
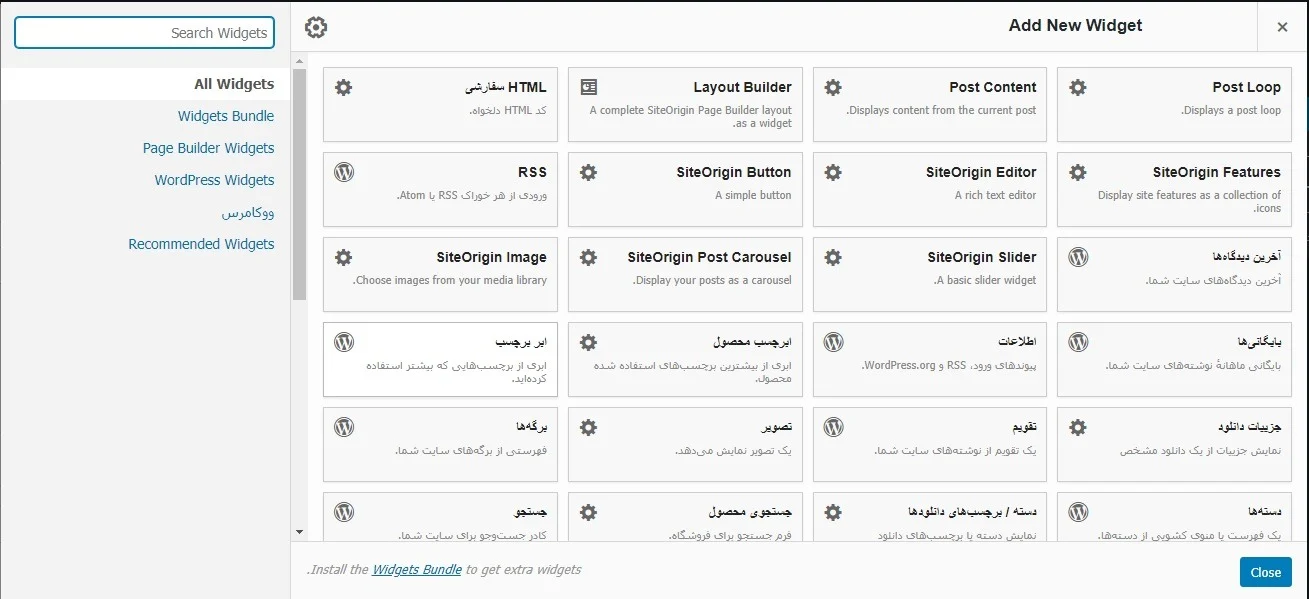
بعد از ساختهشدن صفحات میتوانید توسط ابزارک به آنها قابلیتهای زیادی اضافه کنید و بهدلخواه خود صفحه موردنظرتان را سفارشی کنید. زمانی که در اینجا روی گزینه Add widget کلیک کنید یک لیست از تمامی ابزارک های سایت شما و این افزونه برای شما باز میشود که میتوانید بهدلخواه هرکدام که بخواهید را انتخاب کنید.

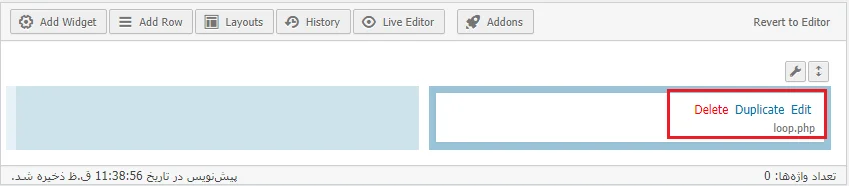
پسازاینکه روی ابزارک کلیک کنید بهصورت خودکار به یکی از سطرها اضافه میشود ولی شما میتوانید با کشیدن و رها کردن آن ابزارک را در سطر دیگری قرار دهید. اگر هم بخواهید میتوانید با کلیک روی ابزارک آن را ویرایش کنید.

این را هم در نظر داشته باشید که اگر شما بخواهید از ابزارکهای افزونه SiteOrigin استفاده کنید باید حتماً افزونه رایگان SiteOrigin Widgets Bundle را نیز روی سایت خود نصبکرده باشید.
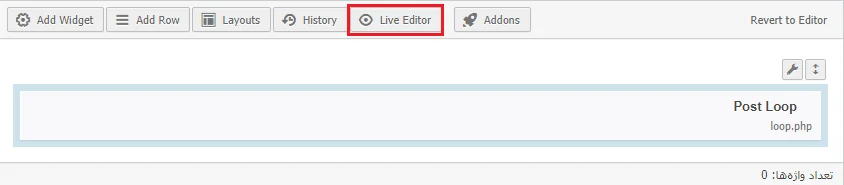
همچنین در این افزونه شما امکان استفاده از ویرایشگر زنده را نیز دارید. برای استفاده از این قابلیت باید روی دکمه Live Editor کلیک کنید. این حالت به شما کمک میکند که پیشنمایش زنده از چیزی که کاربران شما آن را مشاهده میکنند را ببینید.

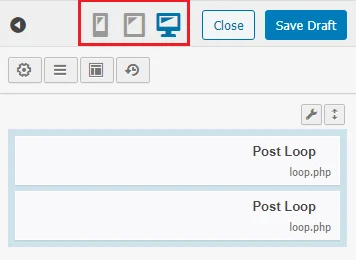
بررسی حالت نمایش صفحات در دستگاههای گوناگون
یکی از قابلیتهای کاربردی این افزونه رسپانسیو بودن ان است. این افزونه صفحات را برای کاربر این که از موبایل و تبلت استفاده میکنند بهینه میکند و این کار را بهصورت خودکار برای شما انجام میدهد. برای اینکه بتوانید حالت نمایش این صفحات را روی دستگاههای مختلف ببینید باید روی دکمه Live Editor کلیک کنید.
پس از آن در صفحهای که برای شما باز میشود میتوانید مانند صفحه زیر روی المانهای مختلف کلیک کرده و حالت نمایش را در آنها مشاهده کنید.

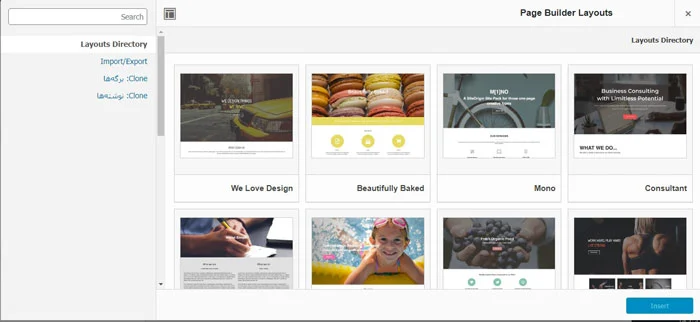
Layouts
قسمت دیگری که در این افزونه وجود دارد Layouts است و به شما امکان استفاده از طرحهای آماده را میدهد. پسازاینکه روی گزینه Layouts کلیک کردید یک صفحه مانند زیر برای شما باز میشود که میتوانید دران طرحبندی دلخواه خود را انتخاب کنید. هرکدام از این طرحبندیها امکانات مختلفی را در اختیار شما قرار میدهدند که میتوانید با توجه به نیاز خود آنها را انتخاب کنید.

این نکته را هم در نظر داشته باشید که حتی اگر شما این پلاگین را روی سایت خود غیرفعال کنید این صفحات همچنان در سایت شما باقی میمانند.
پیروز و سربلند باشید. 🙂

اگه همزمان دوتا صفحه ساز مختلف نصب کنم روی ورد پرس مشکل پیش میاد؟
احتمال تداخل دو افزونه صفحه ساز خیلی زیاده
سلام. چرا افزونه ای به این خوبی رایگانه؟
افزونه های زیادی در هر زمینه ای داریم که بسیار کاربردی و رایگان هستند.