افزودن CSS سفارشی به وردپرس با افزونه
- افزونه وردپرس
- بروزرسانی شده در

خب همانطور که میدانید، یکی از مواردی که باعث شده وردپرس طرفداران زیادی داشته باشد، امکان اضافه کردن قابلیتهای جدید به سایت است، شما این امکان را دارید که با استفاده از افزودن CSS سفارشی به وردپرس استایل بخشی از سایت خود را تغییر دهید.
بههرحال ممکن است شما به هر دلیلی بخواهید یک CSS سفارشی را به سایت وردپرسی خود اضافه کنید و ما تصمیم داریم در این آموزش سادهترین راه را برای این کار به شما آموزش دهیم، با استفاده از این روش شما دیگر نیازی به ویرایش فایلهای سایت خود نخواهید داشت.
آنچه در این مقاله میخوانید
افزودن CSS سفارشی به وردپرس
شما میتوانید CSS اضافی را با استفاده از یک سری ابزار مانند FTP به سایت اضافه کنید، اما این روش ممکن است برای افرادی که به تازگی با وردپرس آشنا شدند و مهارت چندانی در مدیریت فایلها ندارند، سخت باشد که در این صورت میتوانید از یک روش بسیار آسان یعنی کمک گرفتن از یک افزونه استفاده کنید.
همانطور که میدانید، افزونههای وردپرس طراحی شدهاند که کار ما را آسان کنند که در مورد افزودن CSS سفارشی هم تعداد زیادی افزونه طراحی شدند که این کار را برای ما انجام دهند؛ پیشنهاد ما به شما این است که از پلاگین Simple Custom CSS استفاده کنید.

این پلاگین کاملاً رایگان است و در مخزن وردپرس و یا سایت WordPress.org برای شما در دسترس است و شما میتوانید خیلی راحت آن را در کمتر از چند دقیقه روی سایت خود نصب کنید. برای نصب و فعال کردن این افزونه میتوانید، راهنمایی نصب افزونه در وردپرس را مطالعه کنید.
تنظیمات افزونه
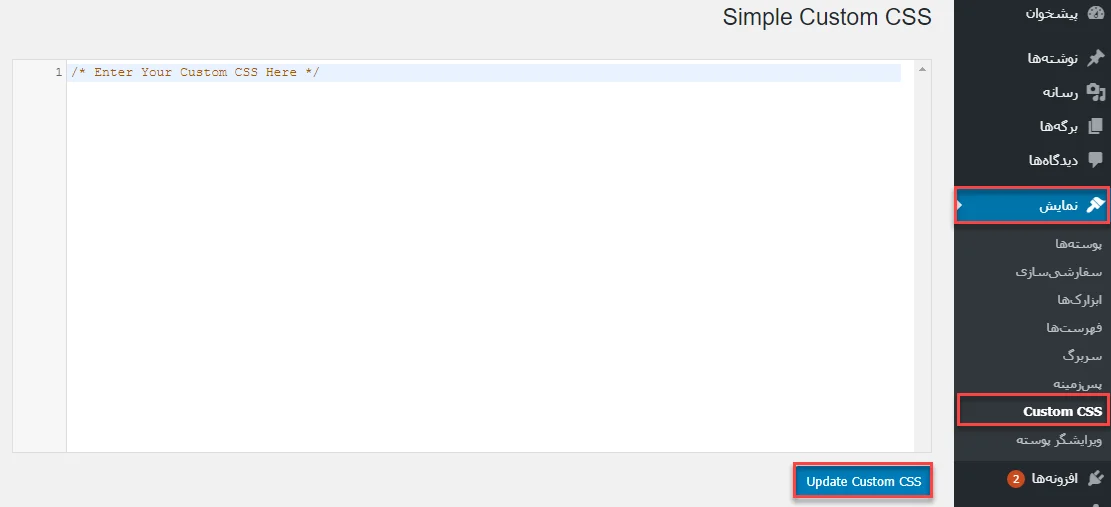
بعدازاینکه این پلاگین را روی سایت خود فعال کردید، یک گزینه به بخش نمایش اضافه خواهد شد، پس وارد پیشخوان » نمایش شوید و روی گزینه Custom CSS کلیک کنید تا یک صفحه مشابه تصویر زیر برای شما باز شود:

در باکس مشخص شده میتوانید CSS سفارشی موردنظر خود را وارد کنید، فراموش نکنید که روی گزینه ” Update Custom CSS” کلیک کنید تا تغییرات مدنظر شما روی سایت اعمال شود. بعدازآن وارد سایت خود شوید و از کارکرد درست آن اطمینان حاصل کنید.
افزودن CSS اضافی به وردپرس با افزونه یا بدون افزونه
حالا سؤالی که ممکن است برای شما پیش بیاید این است که استفاده از افزونه برای قرار دادن CSS سفارشی در سایت بهتر است یا افزودن CSS به قالب وردپرس؟
دقت داشته باشید که قرار دادن CSS سفارشی در سایت بهصورت کلی توصیه نمیشود، چراکه بههرحال شما باید یک سری تغییرات در فایلهای موجود در سایت اعمال کنید که این کار ممکن است باعث اختلال در سایت شما شود؛ پس حتماً قبل از اینکه هرگونه کدی را در سایت خود تغییر دهید یک نسخه پشتیبانی از اطلاعات سایت تهیه کنید تا در صورت بروز هرگونه مشکلی بتوانید محتوا و اطلاعات خود را بازگردانی کنید.
این نکته را بدانید که بههرحال هر یک از این روشهای یک سری معایب دارد، بهعنوانمثال اگر شما کد سفارشی را در قالب سایت اضافه کنید و بهصورت تصادفی قالب را بدون ذخیره تغییرات سفارشی، بهروزرسانی کنید، تغییراتی که اعمال کردید بهصورت کامل از بین میرود و شما باید دوباره آنها را روی سایت اعمال کنید.
از طرف دیگر افرادی هم هستند که نمیخواهند افزونه روی سایت خودشان نصب کنند، چون ممکن است افزونههای زیاد، عملکرد سایت آنها را مختل کند. اما مزیتی که استفاده از پلاگین دارد این است که شما این امکان را دارید که CSS سفارشی خود را بهصورت جداگانه از قالب سایت ذخیره میکند و اگر شما قالب سایت را تغییر دهید و یا آن را بهروزرسانی کنید، هیچ اتفاقی برای کدهای سفارشی نخواهد افتاد.
پس باید چه کرد؟
پیشنهاد ما به شما این است که اگر میخواهید CSS سفارشی به سایت خود اضافه کنید از یک چایلد تم استفاده کنید. البته بیشتر افرادی که در ودرپرس تازه کار هستند این روش را دوست ندارند و نمیخواهند از چایلد تم استفاده کنند، اما بهترین روشی که میتوانید استفاده کنید همین است. برای اطلاعات بیشتر میتوانید مقاله Child Theme چیست؟ استفاده از چایلدتم وردپرس را مطالعه کنید.
پس بهصورت کلی این شما هستید که تصمیم میگیرید که از کدام روش استفاده کنید. امیدواریم این مقاله برای انتخاب روش درست به شما کمک کرده باشد.
موفق و پیروز باشید.:)

سلام وقتتون بخیر من به مشکلی که خوردم تو تب پیشرفت بخش css سفارشی هر کدی که وارد میکنم تغییراتی رو اعمال کنه تغییری اعمال نمیشه و حتی یک عکس هم به اون قسمت اضافه میشه که در واقع عکس سربرگ نوشته های اخیرم هست این مورد راه حلی نداره؟
سلام و خسته نباشید
سایت خیلی خوب و آموزنده ای دارید
من یک سوال خیلی مهم دارم و خیلی هم گیج شدم لطفا راهنماییم کنید
من از سایت codepen.io میخوام سه مدل کد html و css و js به سایتم اضافه کنم. اما هیچ روشی رو نمیدونم
میشه بفرمایید چجوری باید اضافه کنم؟
ممنون میشم جواب رو به ایمیلم بفرستید
سلام ممنون از شما. شما باید کدنویسی رو تا حدی بدونید. سپس بصورت جدا کدهای جاوا اسکریپت و سی اس اس رو توی قالب ایمپورت کنید و در نهایت. html رو استفاده کنید. توی آموزش طراحی سایت با وردپرس توضیح داده شده.
سلام من وقتی داخل قسمت cssاضافی وردپرس یک کد مینویسم عمل میکنه اما کد بعدی رو که مینویسم عمل نمیکنه میشه راهنمایی کنید؟
سلام انتهای کد رو باید ببندید با {
سلام من افزونه simple custom css را دانلود کردم. وقتی کد css را درون ویرایشگر این افزونه میذارم چیزی نشون نمیده؟ کدی را که نوشتم اعمال نمیشه. لطفا راهنمایی کنید. با تشکر
سلام شاید افزونه کش روی سایتتون نصب هست
سلام.
من چطور میتونم تو قسمت نوشته ها، به راحتی با HTML و اللخصوص CSS استفاده کنم؟
نمیدونم سوالمو به جا پرسیدم یا نه؟
اما من میخوام تو نوشته هام CSS استفاده کنم.
داخل تگ HTML میشه به صورت محدود استفاده کرد، اما میخوام از همه ی مزایای CSS داخل نوشته ها بهره ببرم.
آیا امکانش هست؟
ضمناً من جاهای دیگه هم گشتم، چیزی دستگیرم نشده!!
سلام ویرایشگر رو رو حالت متن قرار بدید اچ تی ام ال بنویسید. سپس سی اس اس رو از روش بالا به قالب اضافه کنید