نمایش توییت در مطالب وردپرس بصورت مستقیم
- مقالات آموزشی
- بروزرسانی شده در

با استفاده از کدهای توییت میتونید به راحتی توییتهای خود را در پستهای وبلاگ خود قرار دهید و باعث جذابیت بیشتر آنها شوید. بسیاری از وبسایتهای خبری و وبلاگهای محبوب در مقالاتی که منتشر میکنند دریتهای سازمانها و افراد را قرار دادهاند که ممکن است شما هم این مقالات را دیده باشید. امروز به شما نحوه نمایش دریت در مطالب وردپرس را توضیح خواهیم داد.
اینکه شما دریتها را در پستهای وبلاگ خود قرار دهید باعث میشه نقلقولهای شما اعتبار بیشتری داشته باشد. همچنین این موضوع به کاربران شما این امکان را میدهد که برای اطلاعات بیشتر بتونند از مکالمات کاملتر استفاده کنند.
در این مقاله سعی شده به شما نحوهی جایگذاری دریت در پستهای وبلاگ و پستهای وردپرس نشان داده شود. با استفاده از این مقاله به راحتی این امکان را دارید که دریتهای دلخواه را به پستهای خود اضافه کنید.
آنچه در این مقاله میخوانید
نمایش توییت در مطالب وردپرس
وردپرس و گوتنبرگ کار شما را برای جاسازی سرویسهای شخص ثالث در پستهای وبلاگ خود آسان میکند. این سرویسهای شخص ثالث شامل ویدئوهای یوتیوب، بهروزرسانی فیسبوک، دریتها و بسیاری موارد دیگر مانند اینها میشود.
وردپرس برای داشتن این ویژگی از یک روش به اسم oEmbed استفاده میکند. اساسا شما فقط این امکان را دارید که URL وبسایت شخص ثالث را اضافه کنید و وردپرس از آنها یک کد جاسازی درخواست میکند.
شما فقط قادرید که خدماتی که در oEmbed فهرست شده به وردپرس خود اضافه کنید. بهعنوان مثال دریتر یکی از سرویسهای آن است که شما امکان این را دارید که به وردپرس خود اضافه کنید.
ویرایشگر بلوک جدید وردپرس گزینههای بسیار زیادی دارد که همگی کاربر پسند هستند مثلا این ویرایشگر گزینههایی برای اضافه کردن دریت به وردپرس نیز دارد که کاربر به راحتی میتواند از آن استفاده کند.
این ویرایشگر با یک بلوک جایگذاری شده در دریتر به شما این امکان را میده به راحتی دریتهای خود را در صفحات و پستها وارد کنید.
آموزش قرار دادن توییت در پستهای وردپرس
برای قرار دادن دریت در پستهای وبلاگ وردپرس ابتدا باید دریتی که میخواهید در پست خود قرار دهید را پیدا کنید و مشحص کنید از کدام دریت استفاده میکند.
در قسمت پایین دریت مورد نظر خود میتونید یک نماد را میبینید که باید بر روی آن کلیک کنید و بعد گزینهی کپی کردن لینک برای دریت یا Copy link to Tweet را از در گزینهها انتخاب کنید.
بعد از کپی کردن این لینک پیامی برای شما بالای صفحه نمایش داده میشودکه نشاندهنده کپی شدن دریت است. حالا تنها کاری که باید انجام دهید اینه که لینک را در ویرایش وردپرس خود قرار دهید.
میتونید از پستهای موجود در پیشخوان وردپرس خود استفاده کنید برای این کار باید دکمه افزودن بلوک جدید را بزنید و یا اینکه یک نوشته جدید اضافه کنید. پس از آن نیاز دارید که در بلوک دریتر بخش Embeds را انتخاب کنید.

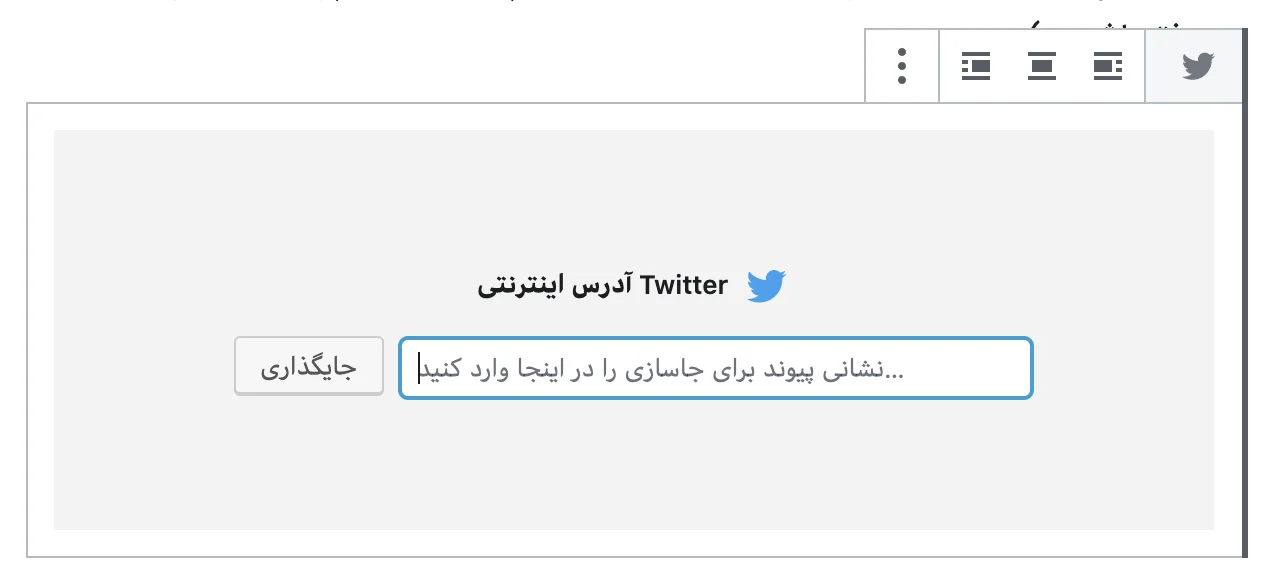
الان شما میتونید بلوک دریتر جایگذاری شده خود را به قسمت ویرایش پست اضافه کنید حالا URL دریتر را که قبلا در تنطیمات بلوک کپی کردید در اینجا پیست کنید.

در حالحاضر دریت در وردپرس به صورت اتوماتیک نمایش داده میشود و دریتهای واقعی در پستهای محتوای شما به نمایش در میآید.
شما بعد از انجام تمامی مراحل بالا میتونید پیشنمایش زنده دریت خود را ببینید و یا اینکه به صورت مستقیم آن را در پستها ذخیره کنید.
علاوه بر این شما این امکان را دارید که URL دریت را در بلوک پاراگراف وارد کنید تا وردپرس بهصورت خودکار آن را به یک بلوک جاسازی دریتر تبدیل کند.
چطور میتونیم در ویرایشگر کلاسیک وردپرس توییت قرار دهیم؟
اگر شما هنوز از ویرایشگر قدیمی وردپرس استفاده میکنید برای قرار دادن دریت در ویرایشگر وردپرس باید لینک دریت دلخواه خود را به صورت مستقیم کپی کنید تا به مقاله یا پست مورد نظرتان اضافه شود.
بر خلاف ویرایشگر بلوک، ویرایشگر کلاسیک یک جعبه متن کامل برای تمام محتوای شما بهحساب میآید. به همین دلیل شما باید URL دریت خود را در یک خط جداگانه در ویرایشگر پیست کنید.
پس از انجام تمامی مراحل بالا بلافاصله دریت واقعی در ویرایشگر پست شما بارگذاری میشود.
بعد از گذشتن از بخشهای بالا الان میتونید پست خود را ذخیره کنید و پیشنمایش آن را مشاهده کنید.
امیدواریم این مقاله به شما برای جایگذاری دریتها در پستهای وردپرس کمک کرده باشد. موفق باشید. 🙂

برای ارسال نظر لطفا ابتدا ثبتنام کنید یا وارد شوید.