آپلود فایل html در سایت و نمایش آن به کاربر
- مقالات آموزشی
- بروزرسانی شده در

در این مقاله میخواهیم نحوه آپلود فایل html در سایت و نمایش آن به کاربر حتی با وجود نصب بودن وردپرس روی سایت شما را آموزش دهیم. ابتدای کار باید ببینیم HTML چیست و به چه کاری میآید تا سپس بتوانیم به نمایش فایل HTML در سایت وردپرس بدون نیاز به افزونه نگاهی بیندازیم.
آنچه در این مقاله میخوانید
html چیست
برای این که بدانید html چیه میتونید مقاله قدم 0 طراحی سایت با html-css را مطالعه کنید.
اما اگر بخوایم در کل به صورت خلاصه توضیح دهیم که html چیه باید بگم شما یک ساختمان را در نظر بگیرید که بعد از گودبرداری به سراغ ساخته شدن و نقشه میره که بهمان میگه کجا پنجره باشد کجا درب ها قرار بگیرن و اتاقا کجا باشن و با مصالحی مثل بتن و سیمان و… شروع میکنن به ساختنش.
حالا html هم همینه، شما برای این که بگید فوتر وبسایتتان کجا باشد، سایدبار و هدر کجا باشد و استایل کلی وبسایت چی باشد را با html تعریف میکنید.
اما این به معنی تم نیست، شما تم را css درست میکنید و html صرفا به شما در درست کردن استیا کمک میکند و بهتون میگه مثلا در هدر یک دکمه ثبت نام داریم و سمت راست قرار دارد اما این که این دکمه چه رنگی باشد و… را با css انجام میدیم.
css چیست
css هم باید بگم شما همان ساختمون را در نظر بگیرید. بعد از ساخته شدن ساختمون و تکمیل شدن بدنه و زیر ساخت ها، حالا میخوایم خوشگلش کنیم. فرض کنید نقاشی ساختمون و سنگ های تزئینی و… را انجام دادین و چیزی که میبینید زیبایی استکه با دیدنش توسط دیگران پبام مبارکتون باشد بهتون میدن و میگن wow.
این خوشگل کردنا در دنیای وب با css انجام میشود.
نمایش فایل HTML در سایت
تا به حال نیاز داشتید یک صفحه HTML استاتیک را در سایت وردپرسی خود آپلود کنید؟ در این مقاله به شما کاربران همیشگی میهنوردپرس نحوه آپلود یک صفحه HTML به سایت وردپرسی خود بدون خطای 404 توضیح خواهیم داد. البته میتوانید از قالب جداگانه برای برگه در وردپرس هم استفاده کنید.
اما بهتر است یک نگاهی به معانی بندازیم.
بگذریم، میخواستیم در این مقاله ببینیم که چطوری فایل های html سایتمون را در وردپرس بدون نیاز به افزونه نمایش بدیم.
آپلود فایل html در سایت
قبل از آپلود صفحه HTML خود و تغیر آن ها به یک سایت وردپرسی باید این کار ها را انجام بدین.

در مرحله اول باید نام فایل index.html صفحه html به ‘index.php’ تغییر دهید. سپس تمام فایل ها و پوشه های html را انتخاب کنید و یک فایل فشرده zip ایجاد کنید. (پس از انتخاب فایل ها کلیک راست کرده و روی گزینه Send to » Compressed Zip Folder کلیک کنید).

پعد از اتمام کار، وارد پنل کاربری هاستینگ> file manager> public-html خود شوید.
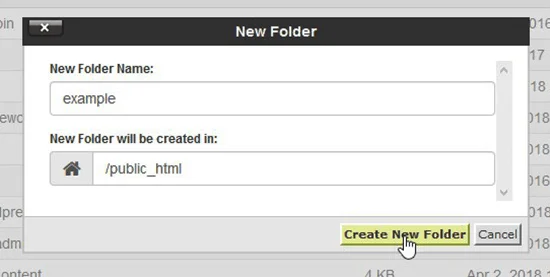
روی لینک folder از منوی بالا کلیک کنید و یک پوشه خالی جدید ایجاد کنید. بعد یک نام دلخواه برای پوشه بذارید و روی دکمهCreate New Folder کلیک کنید. پوشه مورد نظرتان را بسازید. سپس وارد پوشه شده و فایل html که در مرحله قبل زیپ کردید را آپلود کنید.
اکسترکت کردن فایل html آپلود شده

حال نوبت به اکسترکت کردن فایل میرسه. روی فایل کلیک راست کنید و گزینه (exteract/ Extract File(s را انتخاب کنید. در آخر فایل زیپ را حذف نمایید.
خب الان میتونید مسیر yourwebsite.com/example را در مرورگر خود وارد و اجرا کنید.
از تماشای صفحه html خود لذت ببرید. (به جای yourwebsite.com نام دامنه خود را و به جای example نام فولدری که ایجاد کردید را بنویسید).
اگر سرور شما از تغییر مسیر پشتیبانی نمیکند، ممکن است با خطای 404 مواجه شوید، زیرا فایل index.php شما در بارگذاری URL مرورگر هدایت نشده. این یکی از خطاهای معمول وردپرسه که میتوانید به راحتی آن را برطرف کنید.
فایل .htaccess را در پوشه public-html باز کرده و کد زیر را اضافه کنید:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
این کد فایل index.php شما را هدایت میکند و آن را در مرورگر بارگذاری میکند.
موفق و پیروز باشید.

سلام وقتتون بخیر باشه.
من یک سایت html کامل خریداری کردم و در هاست آپلود کردم اما نمیتونم مدیریتش کنم چون وردپرس نیست
چطور سایت html رو در وردپرس استفاده کنم ؟
برای لوکال هاست باید چی کار کرد ؟
سلام خسته نباشید لطفا پاسخ بدید من یک سایت با html , css درست کردم هاست سی پنل و دامنه هم خریدم به هم وصل کردم میخوام سایتم رو بالا بیارم فایل های اچ تی ام رو ریختم همون جایی که گفتید ولی کار نمیکنه ؟ اصلا با کد های خالی اچ تی ام ال و سی اس اس که هر کدو 5 تا فایل میشه همین طوری کپی کنم تو public.html توی سی پنل سایت بالا میاد ؟ یا این طوری کار نمیکنن کد ها حتما باید تبدیل به قالب ورد پرس بشن تا اجرا شه ؟ میشه یه فیلم اموزشی یا توضیح کامل تر بزارید ممنون خیلی درگیر اینم اصلا هم کار نمیکنه
سلام جناب
برای این کار فقط کل فایل هارو زیپ کنید و روی هاست توی public_html اپلود کنید
بعدش استخراج کنید توی همون مسیر
یعنی اینکه همه فایل ها مستقیما داخل خود public_html باشن
اوکیه دیگه
بازم مشکلی داشتید تلگرام بهم پیام بدید چون اینجارو چک نمیکنم
@Mmd_Fenrir
سلام خسته نباشید.
من میخوام در صفحه هر محصول ویدیو بررسی اون محصول که در آپارات بارگذاری شده رو به صورت html بزارم .
اما در صفحه اضافه کردن محصول و در بخش توضیحات محصول ووکامرس گزینه کد html وجود نداره .
میشه راهنمایی کنید چطور این کار رو انجام بدم؟
سلام وقتتون بخیر
من به تازگی هاست و دامین تهیه کردم.فایلهای مربوط به سایتم را در هاست بارگذاری کردم اما برای مشاهده سایت ابتدا نام پوشه فایلها نمایش داده میشود که با کلیک کردن بر روی پوشه سایت نمایش داده میشود.
در ضمن قالبی که طراحی کردم با html.css و bootstrap است
راه حل برای ورود مستقیم به سایت چیست؟
سلام وقت بخیر. باید فایل ها رو منتقل کنید به پوشه اصلی و توی پوشه نباشن
سلام خسته نباشید من دقیقا همین اموزش را انجام دادم ولی کد html من و بالا نمیاره میتونید کمکم کنید ؟ تازه هاست تهیه کردم ولی این کاهارو دقیقا انجام دادم ولی نشد
سلام چه خطایی دارید
سلام و عرض ادب
اضافه کردن فایل های html، css، js از لحاظ امنیتی مشکلی برای سایت ایجاد نمیکند؟؟
چون با وارد کردن ادرس فایل js کدهای آن نمایش داده میشود
سلام خیر مشکلی نیست.
سلام
من می خواستم متن فوتر را در قالب اکسپرس استیل تغییر بدم از طریق خود پنل که تغییر میدم هیچ تغییری نمی کنه ، راهی وجود داره به غیر از این راه ؟
سلام
خیر امکان تغییر متن در قالب های رایگان نیست
سلام
یک راه هست اونم با نرم افزار ادوب دریم ورک هستش که از soft98.ir میتونید بگیریدش
اشتباه شد دریم ورک برا یه کار دیگه بود این که میگفتم دریم ویوور هستش
آقای حسینی خواهشا کمکم کنید،میخام متن دکمه جستجو رو تغیر بدم،چی کار کنم؟؟؟
سلام
این مورد یا در فایل ایندکس قالب شما یا فایل های مربوط به زبان قالب است
تشکر بابت جوابتون،ولی تو فایل ایندکس قالبم کلا 13 خط هستش و کلمه فارسی ای نیستش
پس در فایل های مربوط به زبان قالب شماست
سلام. خسته نباشید. میخواستم بدونم برای تغییر و یا حذف برخی از تگهای html و css در وردپرس بدون استفاده از ftp client میشه اقدام کرد؟
درود سپاس بله از بخش نمایش > سفارشی سازی
درورد، ببخشید من میخام متن دکمه ادامه مطلب رو تغیر بدم، همه صفحات رو گشتم نبود، لطفا کمک کنید، تشکر
سلام مجدد
معمولا در فایل ایندکس قالب شما میباشد
من گفتم از یه جای دیگه آموزش رو دیدم خل نیستم که بیام دوباره 300 هزار تومن پول بدم اونم بخاطر ریسپانسیو سایت
من فقط از شما یه سوال پرسیدم :/
اگر می تونید جواب بدید ممنون میشم
تصمیم با شماست و تصمیم شما قابل احترام. این موردی یک خط کد نیست که بتونیم توی چند جمله توضیح بدیم. همین موردی که فرمودید حدود ۲ ساعت در این پکیج آموزش داده شده
سلامی مجدد
من میخوام یک قالب وردپرس درست کنم با html و خواستم بگم که چجوری میتونیم رزولیشن صفحه رو به یه اندازه خاص درست کنیم مثلا برای header صفحه یه عکسی که تو فتوشاپ درست کردیم میخوایم بزاریم و بعد عرض و ارتفاع رو تنظیم میکنیم (مثلا رزولیشن 360 در 640) و فقطی که در گوشی های بزرگتر یا تبلت و کامپیوتر میخوایم ببینیم کوچیک نشون میده
باید چیکار کرد؟؟
که اندازه خاصی برای صفحات نشون بدیم و اینکه من طراحی سایت رو از سایت شما ندیدم از یه سایت دیگه دیدم
سلام
در این آموزش در جلسه رسپانسیو توضیح داده شده است :
https://mihanwp.com/0-to-100/
ممنون بابت کمکتون 🙂
سلام من یه سوال داشتم در مورد html
مثلا می خوایم نوشته salam رنگارنگ نشون داده بشه منظورم اینه که رنگش از قرمز یهو بشه آبی و بعد بشه سبز و…
و اینکه بدون css میشه؟؟
ممنون میشم کمکم کنید
سلام
حتما باید از خاصیت انیمیشون css استفاده شود. در دوره 0 تا 100 این تکنیک ها را به صورت کامل توضیح داده ایم :
https://mihanwp.com/0-to-100/